Настройки поиска в Яндекс браузере по умолчанию – info-effect.ru
Привет! Сегодня я покажу вам как настроить поисковую систему в Яндекс браузере. Вы можете очень просто и быстро изменить настройки поиска. Смотрите инструкцию далее и пишите комментарии, если у вас есть вопросы. Поехали!)
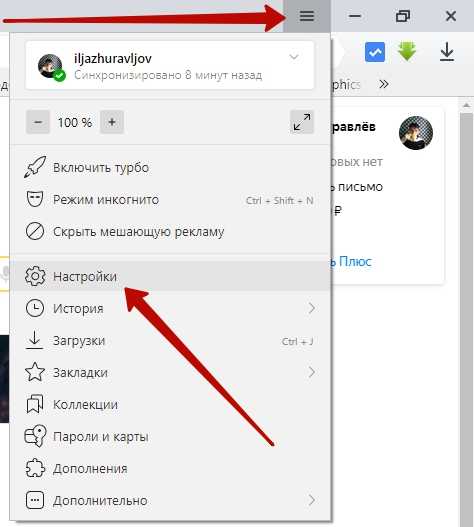
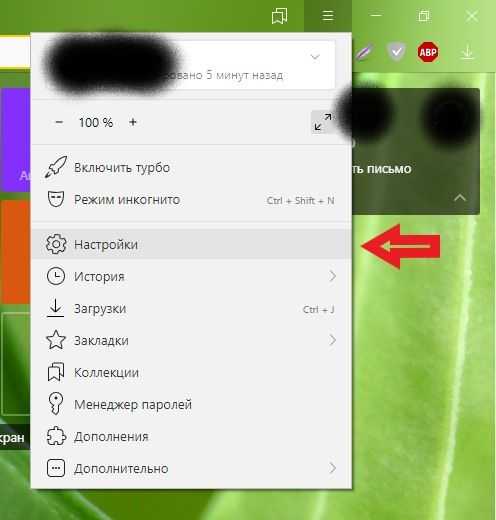
На главной странице, вверху экрана справа нажмите на кнопку Меню. В открывшемся окне нажмите на вкладку Настройки.

Далее, в общих настройках, в разделе Поиск вы можете изменить:
- Показывать подсказки при наборе адресов и запросов;
- Показывать в Умной строке поисковые запросы при поиске на сайте;
- Предлагать исправления при опечатках в адресах сайтов;
- Заранее запрашивать данные о страницах, чтобы быстрее их загружать;
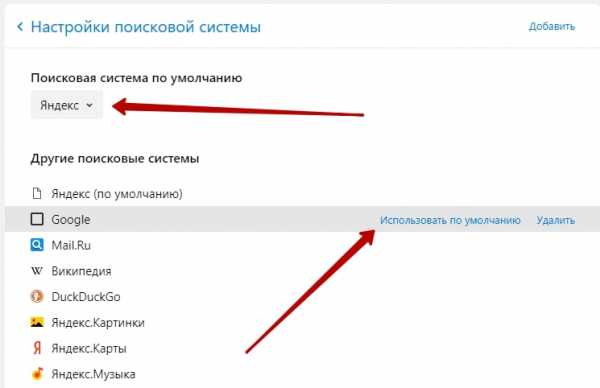
- Нажмите на вкладку Настройки поисковой системы.

Здесь можно изменить поисковую систему по умолчанию. Нажмите по полю, чтобы выбрать из стандартных. Либо выберите из списка внизу. Напротив названия нажмите на вкладку Использовать по умолчанию.

Всё готово. Если у вас остались вопросы, напишите комментарий внизу страницы. Удачи!
info-effect.ru
Где находится умная строка в Яндекс Браузере и как ее использовать
Помните, как в адресной строке приходилось писать точные URL сайтов? И стоило ошибиться на один символ попасть на нужный ресурс уже не представлялось возможным. Наверняка все знают,
Умная строка в Яндекс.Браузере
Набор функций Умной строки не ограничивается только лишь вводом запросов. Умной её называют не просто так. Теперь она совмещает адресную строку и поле для ввода запросов, как в поисковой системе. А также целый набор полезных «плюшек». Спустя десятилетия она претерпела большое количество нововведений и улучшений.
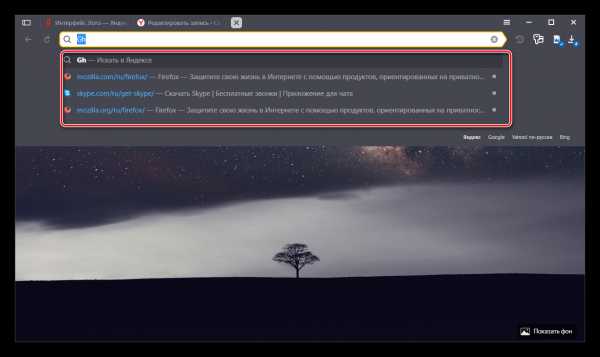
Подсказки при вводе
Когда мы начинаем вводить туда какой-то запрос, уже после 2-3 буквы обозреватель как будто предугадывает, что мы ищем и предоставляет список рекомендаций на основании самых распространенных запросов. Ввели несколько букв и браузер уже подсовывает нам подходящий полный ключ.

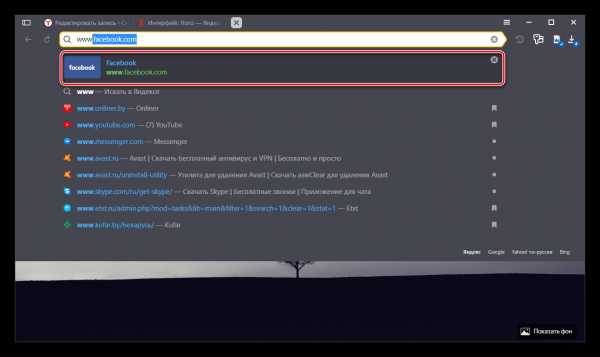
Быстрый переход на сайт
При вводе названия известного сайта в списке рекомендаций мы видим сразу ссылку для быстрого перехода на него. И другие, похожие ссылки, если сайт многостраничный. А также несколько запросов, подходящих по контексту. В правой части, если мы уже посещали эту страницу, она будет подсвечена серой точкой в виде маркера. Если данный сайт находится у нас в коллекциях, также это будет отображено в виде флажка в конце запроса.

Все эти возможности предоставляет Умная строка без перехода в саму поисковую систему. Сюда же добавили и Табло, которое открывается при фокусировке курсора в этой строке.
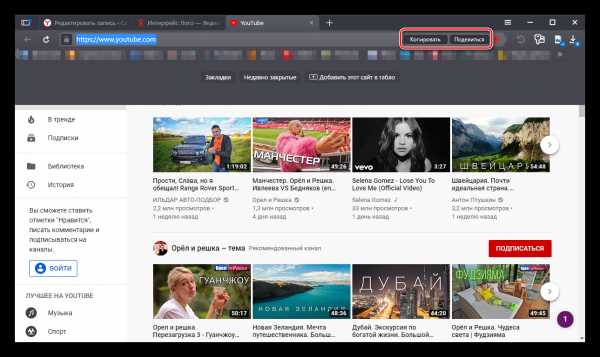
«Копировать»/«Поделиться»
Находясь на любом сайте на «Умной» строке слева в серой рамке отображается домен или URL, а после тайтл (метаданные страницы). При фокусировке курсора мыши отображается полный адрес страницы и справа появляются кнопки

Функция «Копировать» не требует представления. Мы все её используем либо через комбинации горячих клавиш, либо через контекстное меню. Длинные адреса раньше было неудобно полностью захватить (выделить, а затем скопировать), можно было пропустить часть символов. В итоге при передаче ссылок они были не полными, а соответственно, не работали. Сейчас ссылка полностью подсвечивается синим цветом. Плюс кнопка «Копировать» позволяет поместить этот адрес в буфер обмена и потом его уже вставить где угодно. Хоть в письме, хоть в текстовом редакторе.
Кнопка «Поделиться» тоже довольно известная и не лишена пользы. Мы можем, находясь на сайте, быстро поделиться ссылкой на этот ресурс у себя в социальных сетях или отправить её кому-нибудь по почте.
Автопереводчик
Если сайт англоязычный (или имеет язык интерфейса, отличный от установленного в браузере по умолчанию), то справа, в конце строки, появляется кнопка автопереводчика. Браузер автоматически переводит сайт, если язык интерфейса поддерживается самим браузером.
Яндекс.Коллекции
Изменения коснулись и закладок. Пользователи сетуют по тому поводу, что из Умной строки пропала звездочка, а вместо неё теперь непонятный флажок. Спешим вас успокоить. Функция закладок осталась без изменений. Только теперь сюда добавили ещё и Яндекс.Коллекции. Со временем мы привыкнем к этому, весьма, удобному и интересному сервису и будем его активно использовать: искать изображения, сохранять там свои коллекции сайтов, изображений и многое другое.

Защита Protect
В левой части умной строки перед адресом мы можем увидеть различные иконки: закрытый и открытый замок, иконка планеты. Это графическое изображение, показывающее нам степень защиты сайта протоколом криптографического шифрования SSL. Если его нет идентификатор домена будет выглядеть как — http. Защищенные сайты имеют идентификатор —

Настройка поисковой системы
По умолчанию поиск в Яндекс.Браузере осуществляется в системе Яндекс, что логично. Но мы по желанию можем изменить её на ту, к которой привыкли. И даже ходить далеко не нужно. Открыть опции Яндекс.Браузера Умная строка позволяет из контекстного меню самой строки.
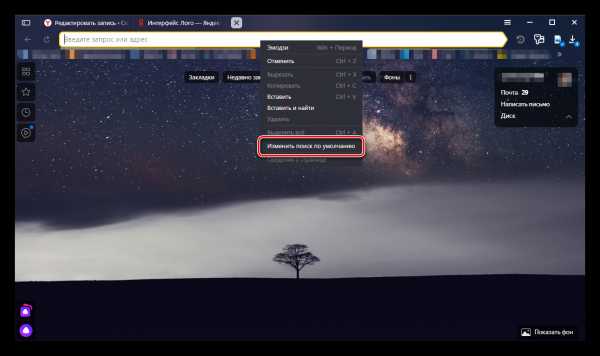
- Выполняем правый клик мыши на Умной строке и в контекстном меню выбираем «Изменить поиск по умолчанию».

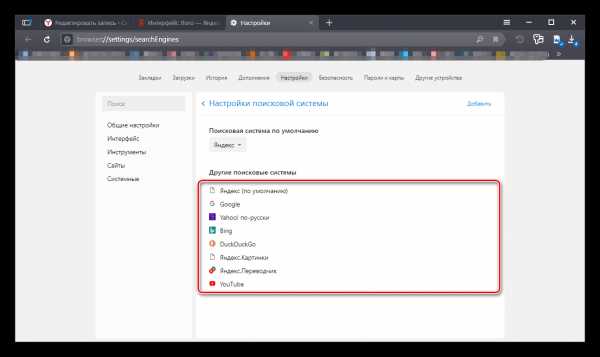
- Выбираем поисковую систему из доступных в списке. При установке в новом обозревателе можно выбирать из следующих систем: Яндекс, Google, DuckDuckGo и др.

Вы можете установить альтернативную систему
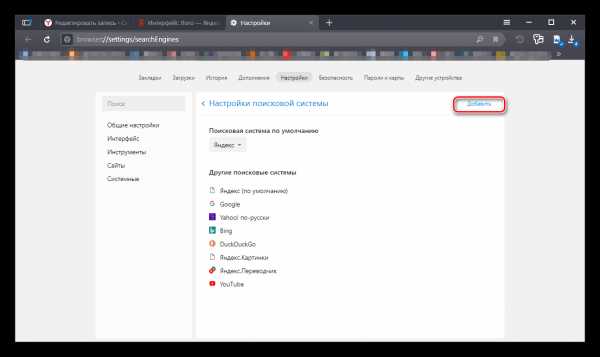
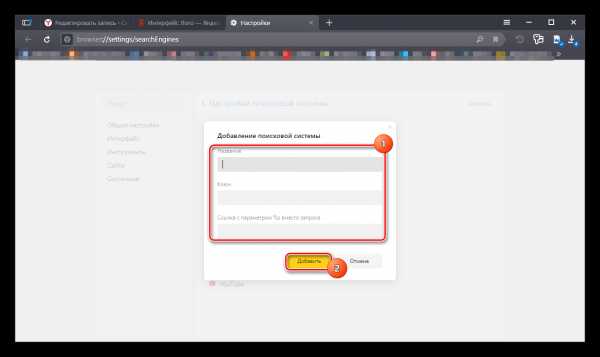
- Нажимаем «Добавить» в правой верхнем углу рабочего окна.

- Пишем название, адрес и ключ с параметром.

Например: для добавления поисковой системы Bing:
- Название — Bing
- Ключ — bing.com
- Ссылка с параметром %s вместо запроса — https://www.bing.com/search?q=Поисковый+запрос
Остальные возможности в контекстном меню умной строки открываются также при клике на свободном месте правой клавишей мыши:
- Эмодзи Win + Период
- Отменить Ctrl + Z
- Вырезать Ctrl + X
- Копировать Ctrl + C
- Вставить Ctrl + V
- Вставить и найти
- Удалить
- Выделить всё
- Изменить поиск по умолчанию
- Сведения о странице
Скрытие умной строки
Если вас интересует, как отключить умную строку и можно ли, вообще, это сделать в Яндекс Браузере. Ответ — нет. Умная строка, это часть функционального интерфейса обозревателя. Её нельзя отключить, но можно временно скрыть. Например, запустить полноэкранный режим. Тогда панель инструментов вместе с адресной строкой в браузере Яндекс будет скрыта, пока не наведешь курсор мыши в то место, где она находится. Это позволяет не отвлекаться от основного контента страницы, запустить полноэкранный режим при просмотре видео, или увеличить контент, если экран маленький. Полноэкранный режим включается клавишей F11 на Windows и Ctrl + Command + F на MacOs. Этими же клавишами он и отключается.
Раздел параметров «Общие настройки» в «Настройках Яндекс.браузера» по адресу browser://settings/ позволяет отключить подсказки при вводе адреса, показывать в Умной строке поисковые запросы при поиске на сайте, предлагать исправления при опечатках в запросах и прочие. Обозреватель можно настроить под себя для максимального удобства и производительности.
yanbrowser.ru
Создаем идеальную строку поиска / Цифровые Экосистемы corporate blog / Habr
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно — в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупой
Обязательно добавляйте к строке поиска визуальный маркер — иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей. Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет: используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
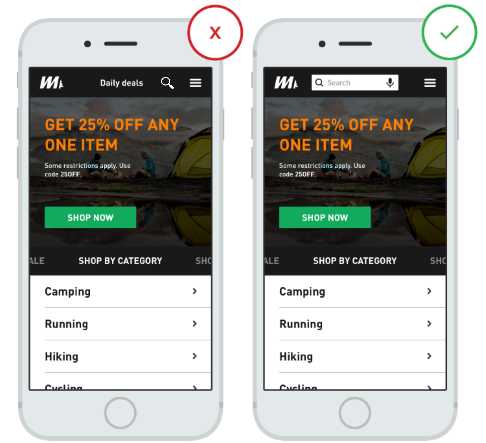
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза — ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

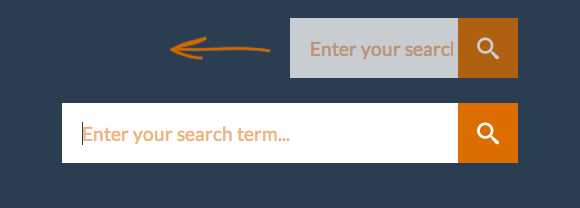
На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска — оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг — пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет: Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
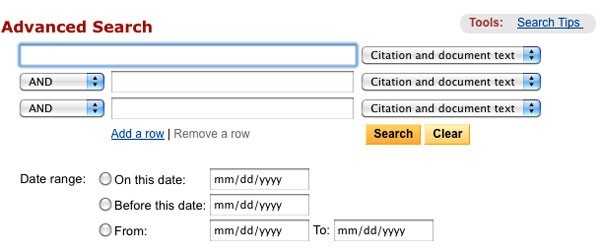
5. Строка поиска должна быть простой
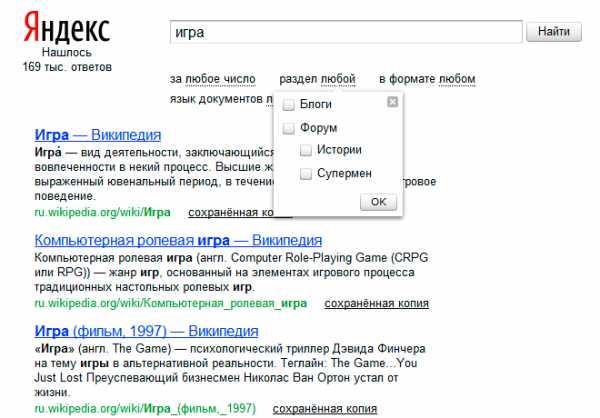
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска — это значит, что она не притягивает взгляд и теряется на странице.
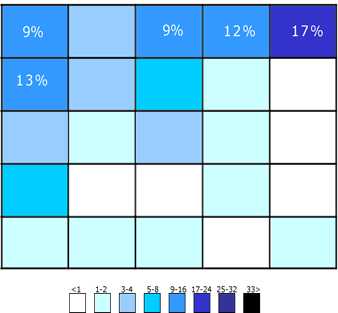
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области — верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру — так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы:
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск — ключевая функция для вашего сайта, не жалейте контрастов — поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
7. Адекватная длина строки
Слишком короткое поле ввода — распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет: Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение — если оно, конечно, хорошо настроено — способствуют тому, чтобы пользователи использовали более подходящие запросы.
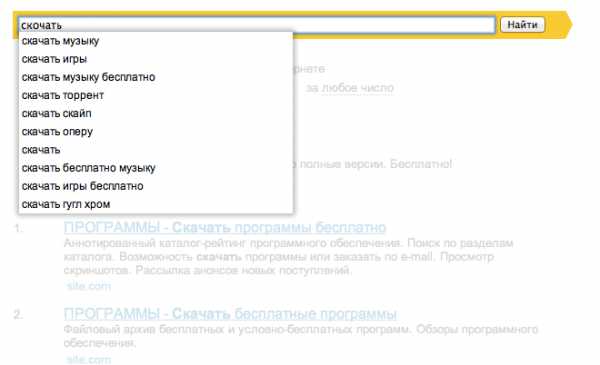
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы:
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически — жирный.
Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса — хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет: Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск — это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
habr.com
Яндекс.Поиск для сайта — легко установить и настроить
Учёт морфологии и лексики языка
Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как [Warcraft], [WoW] или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Яндекс.Поиск для сайта понимает разные варианты написания слов, даже неправильные
Настройка синонимов для поиска
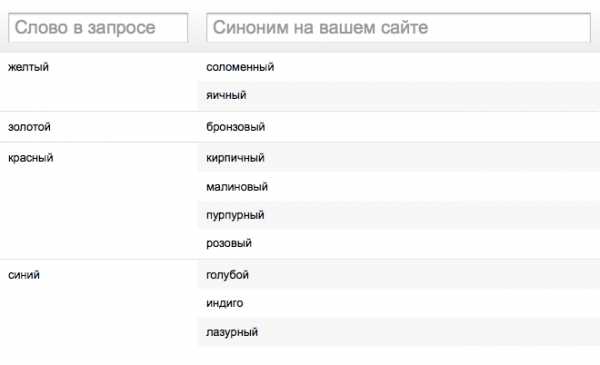
Вы можете дополнять основную базу синонимов поиска своими вариантами, специфическими именно для вашего сайта и ваших пользователей. Для этого в Яндекс.Поиске для сайта реализован простой и понятный интерфейс.

В левой колонке добавляйте слова, которые вводят ваши пользователи в поисковой форме, а в правой — соответствующие им синонимы со страниц вашего сайта или сайтов.
Гибкие настройки
Вы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации — всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
Можно выбрать дизайн поисковой формы для сайта. Например, она может быть со стрелкой.
Результаты поиска открываются или на странице вашего сайта, или на Яндексе — вот так.
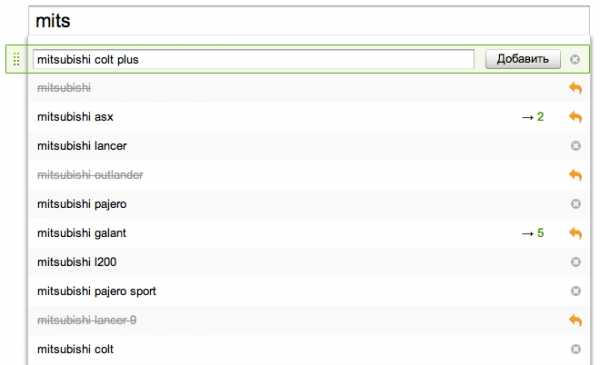
Поисковые подсказки
Поиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки — они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры — в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.


Поисковые подсказки умеют исправлять ошибки и опечатки, а также неправильную раскладку клавиатуры.
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
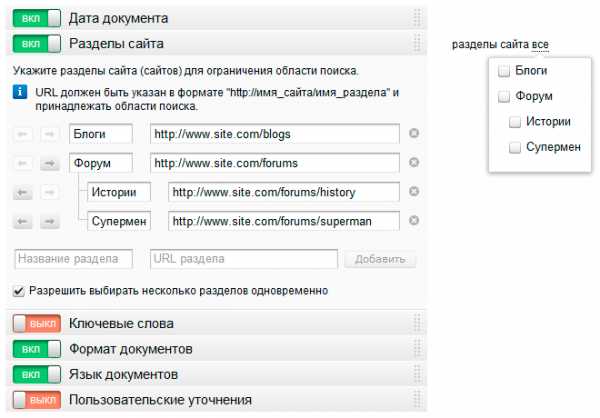
Уточнения результатов поиска
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.


Вот так выглядят уточнения в результатах поиска.
Поисковые темы
Если вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтверждения темы организуйте поиск на её основе с помощью сервиса Яндекс.Поиск для сайта или Яндекс.XML.
Создать тему: http://site.yandex.ru/themes/new/
site.yandex.ru
Как увеличить табло в Яндекс Браузере, способы изменить размер или отключить его
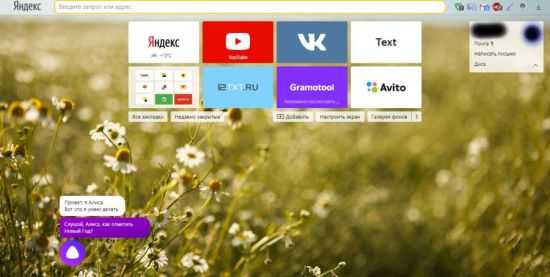
Для современных браузеров характерно использование специальной страницы, на которую попадает пользователь при запуске программы или открытии новой вкладки. Яндекс Браузер тоже имеет такую страницу, одним из элементов которой является «Табло». Оно служит для отображения наиболее посещаемых сайтов и позволяет быстро совершить переход по нужному адресу. У многих людей возникает трудность с тем, как настроить, уменьшить или увеличить табло в Яндекс Браузере, поэтому стоит более подробно рассказать о нем.
Зачем нужно Табло
Предназначение этого элемента программы заключается в отображении на экране сайтов, которые пользователь посещает чаще всего. Каждая страница имеет небольшое изображение. Если кликнуть по нему, то будет открыта новая вкладка, на которой будет загружен нужный сайт. Яндекс браузер самостоятельно составляет топ посещаемых страниц исходя из данных истории и на основании этого выводит их на табло. Также здесь могут размещаться популярные сервисы Яндекса, такие как: карты, почта погода и многое другое.

При первой установке программы, будут отображены самые посещаемые страницы в других браузерах, установленных на компьютере или ноутбуке, такие как Google Chrome, Mozilla, Opera. Если же установка была произведена на новое устройство, то Яндекс самостоятельно сформирует на табло наиболее посещаемые интернет-ресурсы. Примечательно, что на разных устройствах: компьютер, планшет или смартфон, синхронизированных между собой, табло будет иметь отличия. Это связано с тем, что сфера применения каждого из устройств может быть отличной от других. Поэтому разработчики предусмотрительно отключили синхронизацию этого элемента браузера.
Алгоритм определения и вывода на табло популярных сайтов в большинстве случаев действует правильно. Тем не менее бывают случаи, когда программа по непонятным причинам убирает с панели те или иные виджеты, а на их место может добавить непопулярный ресурс. Поэтому разработчиками предусмотрена ручная корректировка данного элемента программы. Пользователь может самостоятельно установить в табло нужные ему сайты, убрать лишнее с экрана, изменить название и даже отключить табло.
Как настроить
Разработчиками предусмотрительно были добавлены различные настройки, которые позволяют изменять внешний вид табло и сделать его наиболее удобным для каждого пользователя.
Добавление страниц
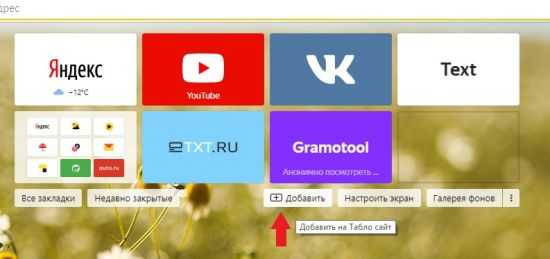
Для того чтобы открыть табло в Яндекс Браузере достаточно кликнуть по кнопке, которая открывать новую вкладку вверху экрана.
Дальнейшие действия выполняются в следующем порядке:
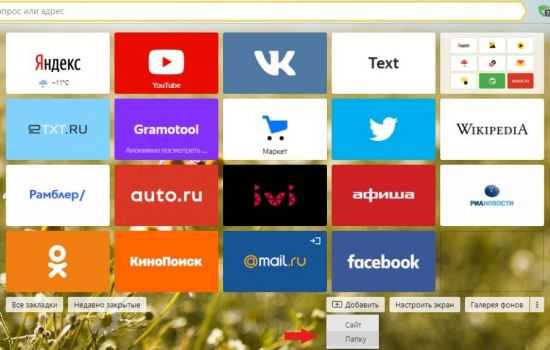
1.Нажать кнопку «Добавить».

2.Выбрать вариант «Сайт» или «Папку».
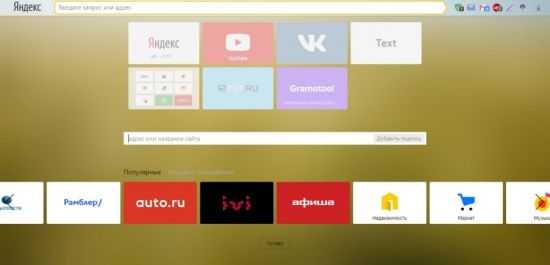
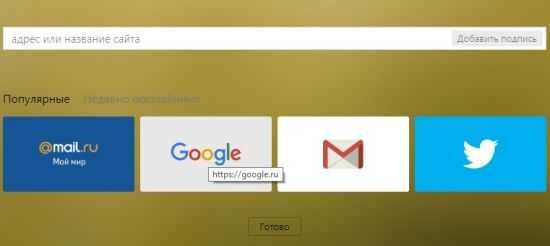
3.Появятся прозрачное меню для добавления. Система предложит на выбор ввести адрес нужной страницы или же выбрать из списка ранее посещенных и популярных сайтов.

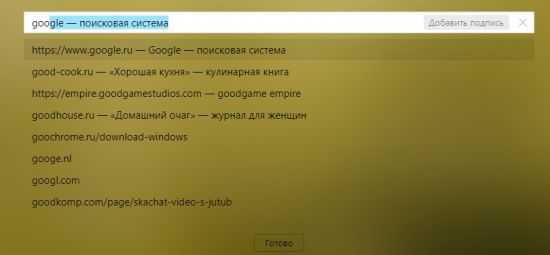
В поисковую строку можно скопировать адрес самостоятельно. Также, если пользователь начнет вводить название, система предложит ему популярные названия.

Остается только нажать кнопку «Готово».
В случае если пользователь видит нужный ему ресурс там, где расположены картинки, ему достаточно будет кликнуть по ней и система автоматически добавит ее на табло.

Редактирование вкладок
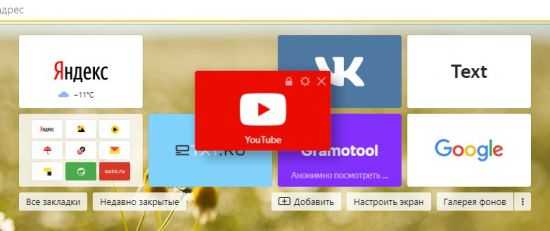
Разработчики добавили возможность изменить информацию по каждой вкладке и сделать описание. Для этого необходимо навести курсор мыши на изображение, после чего в правом верхнем углу появятся несколько значков. Нужно кликнуть по значку настроек, который выглядит как шестеренка механизма.
После этого можно наблюдать, что появилось меню, в котором пользователь может поменять адрес сайта и редактировать его описание в нижней строке. Чтобы сохранить изменения, нужно нажать кнопку «Готово» внизу экрана.

Если строка с описанием отсутствует, нужно нажать кнопку «Добавить подпись».
Для удаления сайта с табло необходимо навести курсор на картинку и нажать на значок крестика в правом верхнем углу.
По прошествии времени программа может самостоятельно вносить изменения на табло и убрать с экрана некоторые сайты, выводя другие им на замену. Чтобы этого не произошло, нужно закрепить страницу. Для этого следует навести курсор на изображение и нажать на значок открытого замка. После этого он сменится на значок закрытого замка, а сайт будет закреплен в табло.
Пользователи могут менять местами сохраненные в табло страницы. Для перемещения вкладки необходимо навести курсор на ее изображение и зажать левую кнопку мыши. Дальше следует, не отпуская левую кнопку, перетащить картинку на другое место, а затем отпустить ее.

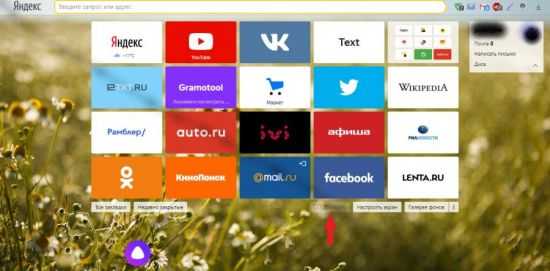
Уменьшение и увеличение табло
В старых версиях была предусмотрена функция, позволявшая менять масштаб табло. Размер сохраненных вкладок в новых версиях программы не подлежит изменению. На экране они будут занимать место в соответствии с установленным разрешением и диагональю монитора. Количество столбцов может быть максимум 5, а вот количество рядов может быть от 1 до 4. Тем самым разработчики позволяют пользователям уменьшить или увеличить размер табло в Яндекс Браузер.
На данный момент предусмотрено 20 мест в табло. Для того чтобы увидеть его в полном размере, необходимо заполнить все 20 вкладок описанным выше способом через кнопку «Добавить».

После того как все вкладки будут заполнены, кнопка «Добавить» станет недоступной.
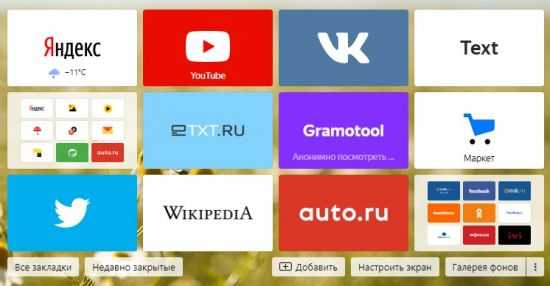
Для тех, кому требуется разместить больше сайтов в табло, предусмотрена функция создания папок. Для этого необходимо:
1.Оставить незаполненным одно место в табло.
2.Нажать кнопку «Добавить».
3.Выбрать пункт «Папку».

4.Нажать кнопку «Добавить сайт».
5.Нажать «Готово».
Теперь можно перетаскивать сайты в папку и освободить место под новые на табло.

Для уменьшения размеров табло на экране потребуется удалить сайты. Для этого наводят на изображение каждого виджета и нажимают на крестик в правом верхнем углу.
Как отключить и вернуть исчезнувшее табло
В новых версиях программы сделать так, чтобы табло пропало с экрана невозможно. Для тех, кому не нравится, что этот элемент браузера постоянно выскакивает при открытии новой вкладки можно посоветовать два решения проблемы.
При желании можно удалить все вкладки и табло полностью исчезнет с экрана. Для этого следует нажать на значок в виде крестика в углу изображения каждой закладки, отображенной на экране. Теперь можно наблюдать, что всплывающие ячейки табло исчезли и остались только несколько кнопок, отвечающих за открытие и добавление закладок и смену фона.
Другое решение проблемы того, что табло выскакивает при запуске программы заключается в настройке запуска стартовой страницы. При условии, что при закрытии браузера не осталось открытых вкладок, можно сделать запуск не рабочего стола программы, а стартовой страницы поисковой системы Яндекс.

Для этого нужно:
1.Зайти в настройки.

2.В графе «При запуске открывать» выбрать пункт «Ранее открытые вкладки».
3.Поставить галочку напротив пункта «Открывать yandex.ru, если нет вкладок».
4.Перезапустить программу.
Теперь при открытии браузера будут открываться используемые ранее вкладки или же стартовая страница поисковой системы.

Вернуть элементы табло на экран можно с помощью кнопки «Добавить». Процесс добавления закладок был описан выше.
В некоторых случаях табло может самостоятельно исчезнуть с экрана. Произойти это может по нескольким причинам, каждую стоит рассмотреть более подробно.
Вирусная атака
Одной из причин, почему исчезло табло в Яндекс Браузере является заражение компьютера вирусами. В этом случае необходимо скачать антивирус, такой как Kaspersky, Dr. Web, Avast или другой. Далее необходимо выполнить полную проверку компьютера на наличие вредоносных файлов.
Сбой в синхронизации
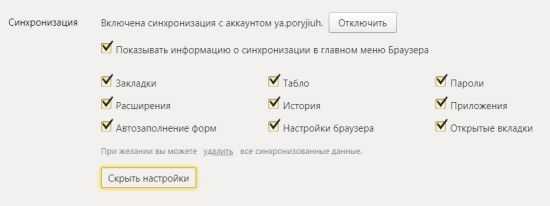
Для лучшей работы веб-обозревателя рекомендуется включить режим синхронизации. Доказано, что это улучшает работу браузера. Сделать это можно следующим образом:
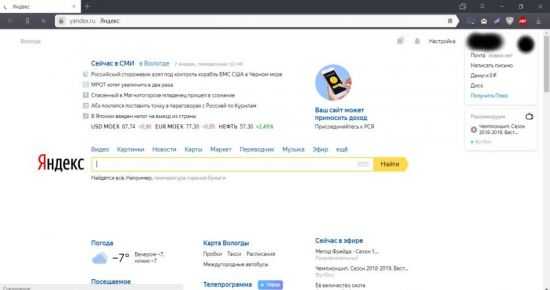
1.Открыть настройки.
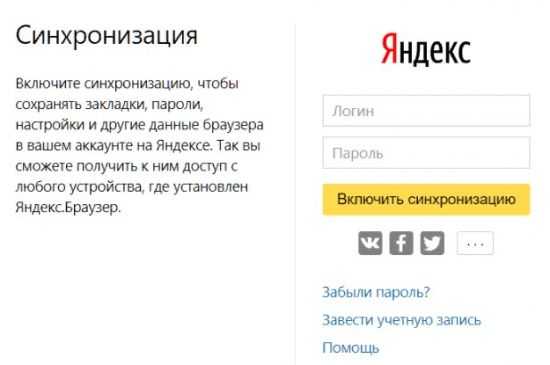
2.В разделе «Синхронизация» включить эту функцию, если она отключена.
3.Ввести логин и пароль от своего аккаунта.

4.Нажать кнопку «Показать параметры».
5.Убедиться в том, что возле пункта «Табло» поставлена галочка.

Устаревшая версия продукта
Регулярное обновление программы позволяет избежать сбоев в его работе. Рекомендуется устанавливать автоматическое обновление программы, но если этого не было сделано, то можно выполнить загрузку новой версии вручную. Для этого необходимо:
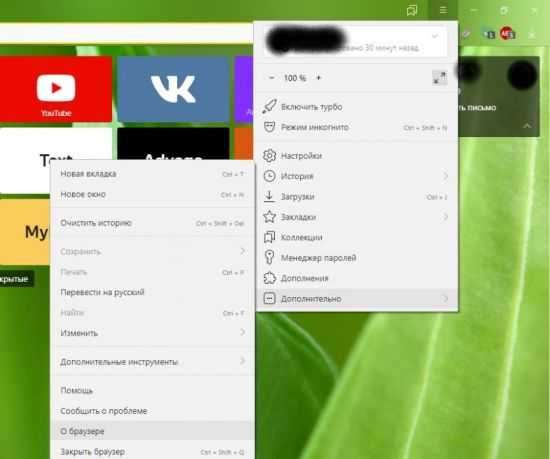
1.Открыть вкладку «Дополнительно» при вызове настроек в правом верхнем углу экрана.
2.Выбрать вкладку «О браузере».

3.На открывшейся странице будет показана информация о текущей версии. При выходе обновления будет отображаться кнопка «Обновить».
Как видите, табло в Яндекс Браузере – это удобный инструмент для быстрого доступа к любимым интернет-ресурсам. Возможность настройки и добавления множества вкладок ускоряет работу за компьютером. Для тех пользователей, кто не хочет использовать данный сервис предусмотрена возможность минимизировать его размер на экране монитора. Тем не менее, для большинства людей наличие такого элемента в программе является обязательным требованием, и они с большим удовольствием используют его.
brauzerok.ru
Настройка поисковой системы Яндекс
- Настройки главной страницы
- Язык поиска
Для изменений настроек поисковика, не требуется заводить почту в сервисе Яндекс, все настройки будут храниться в памяти Вашего компьютера, а точнее в браузере. Выходя в поисковую систему на том же компьютере, но с другого браузера, придется снова создавать настройки. При переустановке браузера, настройки сбрасываются.
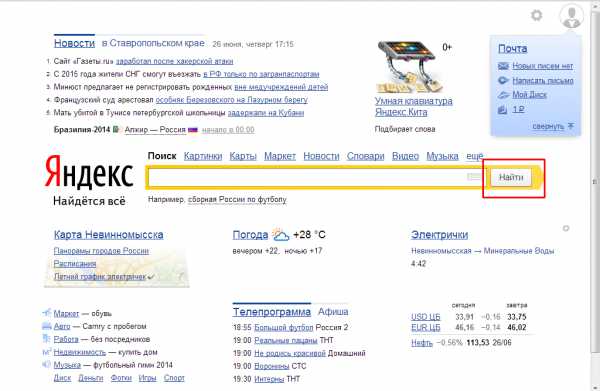
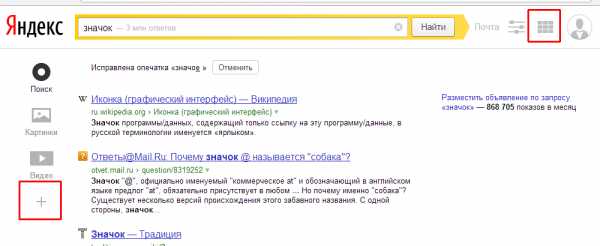
При входе в яндекс-поиск открывается окно:

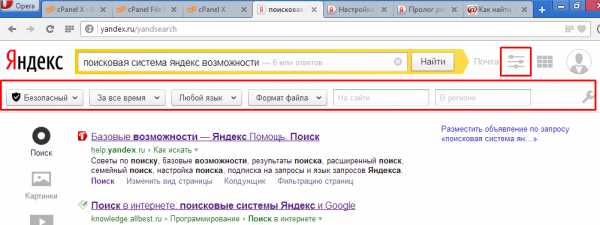
На главной странице нет кнопки настроек, но достаточно нажать кнопку «найти» даже с пустой строкой поиска, как вид поисковика изменится и появятся дополнительные кнопки.

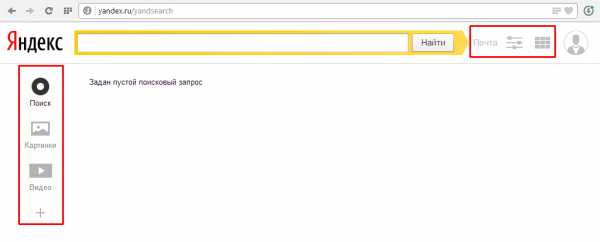
Чтобы приступить к настройкам поисковика, достаточно нажать кнопку , которая находится справа от строки поиска. После чего, под строкой появляется меню настроек.

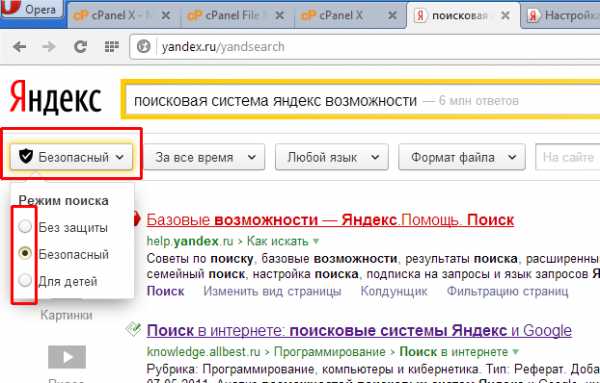
Слева кнопка выбора режима, по умолчанию стоит «безопасный» — то есть убирает сайты с эротическим содержанием, если, конечно, нет прямого запроса на такие сайты. Режим «для детей», кроме эротического характера, убирает так же сайты с использованием матов и нецензурной лексики. Вместо режима для детей, можно использовать прямой вход в поисковик по адресу family.yandex.ru — «семейный поиск». Режим «без защиты» показывает все сайты без какой либо фильтрации.

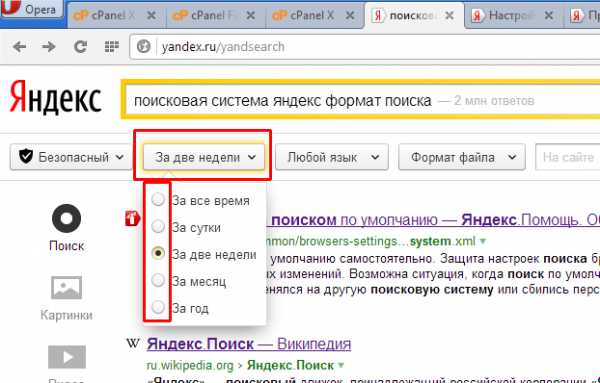
Следующая кнопка может фильтровать устаревший материал, устанавливается временной интервал создания или обновления страницы сайта с необходимой информацией. По умолчанию стоит «за все время», но есть так же «за сутки» — покажутся лишь те страницы, которые обновлялись не более, чем 24 часа назад, то есть самая свежая информация. Далее идет «за две недели» — информация обновлялась не более, чем две недели назад, «за месяц», «за год». Эта настройка дает выбор из всей базы выбирать параметр «свежести» информации.

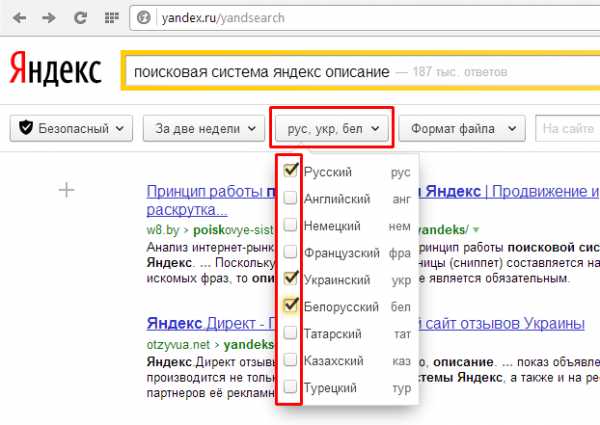
Языковой формат сайта — позволяет выбрать сайты, которые написаны на определенном языке. По умолчанию стоит «любой язык» — без ограничений, но можно выбрать один или несколько языков из предложенных в меню. Убрав все галочки, снова будет «любой язык».

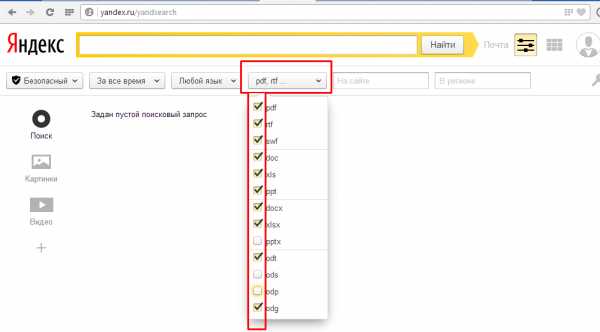
Кнопка «формат файла» — задается формат файла, в котором происходит поиск информации. То есть, если например нужет реферат, то лучше вносить в строку поиска тему или необходимую информацию, а формат выбирать текстовый. Так не будут показываться сайты с подобной информацией, а только текстовые документы, хранящиеся в интернете. Можно выбрать один или несколько форматов, либо все сразу, но при этом все равно не будут показываться сайты с подобной информацией. Только текстовые, графические или табличные документы. Чтобы вернуться к обычному поиску по сайтам, необходимо снять все галочки в этом разделе.

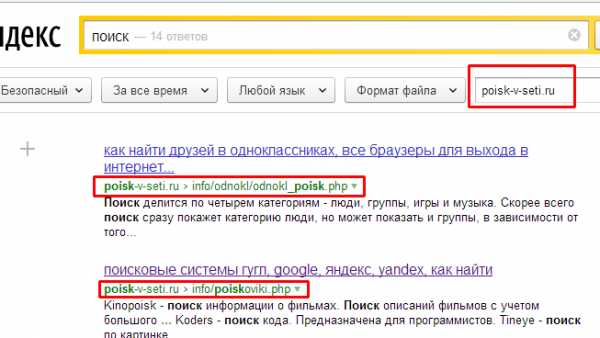
«На сайте» — выбирает сайт, на котором нужно искать. Будет показана информация только этого сайта. В эту строку необходимо ввести электронный адрес сайта.

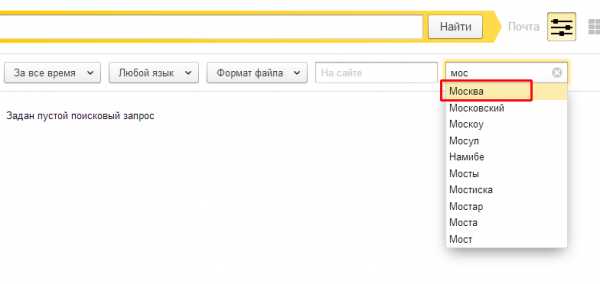
«Выбор региона» — выбираем регион для поиска. Сначала необходимо начать вводить нужный город, а затем выбрать его из списка в появившемся меню. Если ввести случайный город, или тот, которого нет в списке, то результат останется без изменений.

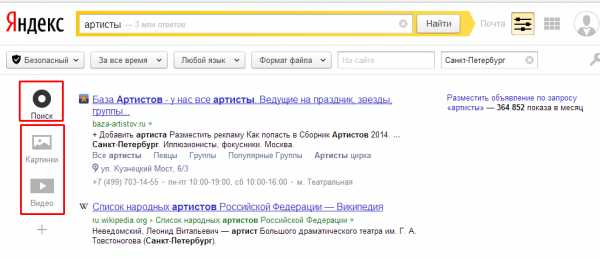
Кнопки слева тоже являются фильтром поиска. Кнопка картинки переводит поисковую систему в режим поиска по какой-либо фотографии или изображению. Поиск по видео переводит поисковик в режим поиска по видеофайлу. Верхний значок в виде кружочка с подписью «поиск» — возвращает систему в режим обычного поиска.

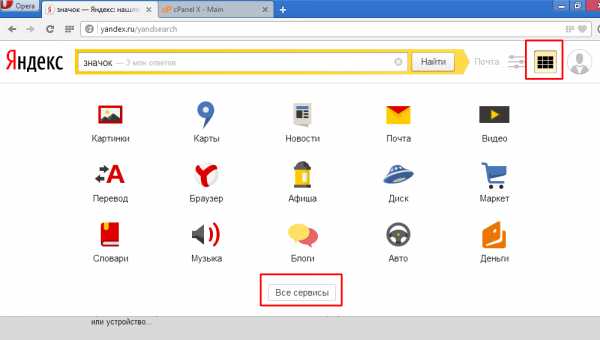
Плюсик под иконкой с надписью «видео» открывает дополнительные сервисы яндекса, среди которых можно вести поиск. То есть вести поиск среди новостных сайтов или поиск среди сайтов с интернет магазинами, и тому подобное. Каждый сервис определяет свое направление. Ту же функцию выполняет кнопка в верхнем правом углу. Какую бы кнопку не нажали, результат одинаков.

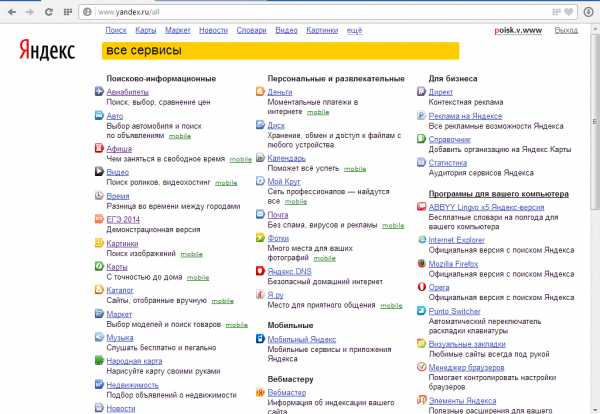
В появившемся меню показаны самые популярные сервисы, но если этого не достаточно, то можно нажать кнопку «все сервисы».

После этого перехода сервисов окажется более чем предостаточно (во всяком случае для большинства).

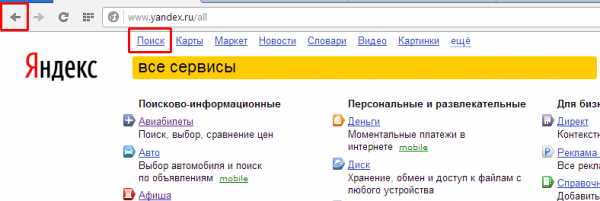
Вернуться к обычному поиску можно нажав стрелочку назад в шапке браузера, либо нажав «поиск» в верхней части страницы сайта.

poisk-v-seti.ru
