Инструмент аудита веб-сайтов онлайн | Технический аудит сайта
Следите за техническим состоянием сайта, чтобы всегда быть в топе
Анализировать
Попробовать бесплатно
Почему компании анализируют сайты с помощью SE Ranking?
Профессиональные проверки для вашего сайта
Все ключевые метрики на одном дашборде
Мониторьте все важные показатели с помощью наглядных графиков и схем
Популярно у небольших бизнесов
Полное описание проблем и руководство по их устранению
Изучите подробный отчет по каждой проблеме и узнайте, как ее исправить
Быстрое и полное сканирование
Сканируйте до 1000 страниц всего за 2 минуты и анализируйте результаты по категориям
Популярно среди агентств
Измеримый прогресс
Сравните результаты аудитов и посмотрите на проделанную работу
Кастомные настройки
Настройте инструмент под ваши потребности, указав нужные параметры сканирования и категории для отслеживания
Sitemap-генератор
Сообщите Google, какие из ваших страниц нужно просканировать и проиндексировать
Проверьте состояние вашего проекта в один клик
Просканированные страницы:
Количество проверенных страниц сайта
Найденные URL:
Число отдельных веб-адресов, найденных на вашем ресурсе
Основные проблемы:
Топ-5 ключевых проблем на сайте
Core Web Vitals:
Проверьте показатели Core Web Vitals и сделайте страницы удобными для пользователей
Распределение по категориям:
Узнайте, в каких категориях на страницах больше всего ошибок
Общая оценка сайта:
Оцените состояние вашего ресурса
Отслеживайте авторитет домена в поиске и улучшайте его показатели
Срок действия домена
Общее количество обратных ссылок и доменов
Domain Trust и Alexa Rank
Количество страниц в индексе
Все технические метрики в одном понятном дашборде
Десятки важных параметров
Полный аудит сайта и пошаговое решение каждой проблемы
Безопасность
Чтобы гарантировать безопасность своего сайта, важно правильно настроить HTTPS-соединение. Проверьте ресурс на наличие проблем с SSL-сертификатом.
Проверьте ресурс на наличие проблем с SSL-сертификатом.
Скорость
Страницы с быстрой загрузкой нравятся как пользователям, так и поисковикам. Если на вашем сайте проблемы со скоростью загрузки, мы укажем на них и подскажем, что влияет на это.
Юзабилити
Неудобный для пользователей сайт — это причина отказов и снижения конверсий. Проверьте ресурс по важным техническим параметрам.
Локализация
Сделайте так, чтобы пользователи всегда попадали на нужную языковую версию страницы из выдачи. Найдите и исправьте ошибки hreflang и HTML lang.
Сканирование
Облегчите поисковикам сканирование и индексирование сайта — мы укажем на проблемы с файлом robots.txt и Sitemap, тегами noindex и nofollow.
Код состояния HTTP
Если страницы, ссылки или файлы вашего сайта отдают неправильный код ответа, это приведет к проблемам ранжирования ресурса. Убедитесь, что с кодом состояния HTTP все в порядке.
Дублированный контент
Неуникальный контент негативно влияет на ранжирование и оптимизацию. Сообщите поисковикам, какой из похожих URL-ов показывать в выдаче — добавьте rel=“canonical” на нужные страницы.
Сообщите поисковикам, какой из похожих URL-ов показывать в выдаче — добавьте rel=“canonical” на нужные страницы.
Редиректы
Направляйте пользователей на нужную страницу и улучшайте пользовательский опыт — мы укажем на некорректную работу редиректов.
Внешние/внутренние ссылки
Добавляйте ссылки на страницы, чтобы помочь поисковикам сканировать ваш сайт, повысить свой авторитет и позиции. Оптимизируйте внутреннюю перелинковку и исправьте ошибки внешних ссылок.
Контент
Качественный контент повысит ваши шансы на высокие позиции. Проверяйте структуру текста, количество слов и другие технические параметры на нашей платформе.
Title
Тайтл выделяет вашу страницу среди остальных, помогает пользователям и поисковикам находить нужный контент. Проверьте, все ли у вас в порядке с заголовками по 5 параметрам.
Description
Description помогает раскрыть содержание страницы и увеличить число переходов из выдачи. Устраните проблемы с длиной описания, количеством метатегов и дублями.
Изображения
Оптимизированные качественные изображения, которые быстро загружаются, привлекают пользователей. Мы укажем на отсутствие атрибута alt и найдем страницы с большими картинками.
Javascript
Создавайте динамический и интерактивный интерфейс с помощью JavaScript без ущерба для скорости работы ресурса. Мы поможем настроить правильную работу JavaScript.
CSS
Оптимизированный CSS-код помогает ресурсу работать без задержек. Устраните проблемы с перегруженным CSS с помощью нашего инструмента.
Все основные метрики для каждой отдельной страницы, ссылки или ресурса.
Детально анализируйте каждую из страниц сайта или фильтруйте их с помощью собственных настроек
Узнайте о проблемах с оптимизацией файлов
Сравнивайте ваши аудиты, чтобы увидеть прогресс
Ваш аудит, ваши правила
Укажите время SEO-аудита
Выберите, когда и как проводить анализ вашего ресурса — запустите аудит вручную или настройте автоматические проверки.
Получайте отчеты прямо на почту
Попрощайтесь с времязатратными SEO-аудитами — отчет сам придет на ваш e-mail.
Проверьте определенные страницы
Проанализируйте конкретные страницы или весь ресурс. Что бы вы не выбрали, вы получите максимально точные данные.
Установите лимиты аудита
Переживаете по поводу скорости загрузки страницы, но уже разобрались с заголовками и метатегами? Выберите категории анализа, — проверяйте только то, что вам необходимо.
Выберите параметры для проверки
Переживаете по поводу скорости загрузки страницы, но уже разобрались с заголовками и метатегами? Выберите категории анализа, — проверяйте только то, что вам необходимо.
Установите собственные правила
Ваш сайт. Ваш выбор. Устанавливайте собственные правила, получайте только необходимую информацию, и начинайте совершенствовать свою SEO-стратегию уже сейчас.
С легкостью проводите SEO-аудит сайта с помощью SE Ranking.
Все, что нужно сделать
1
Выбрать сайт, который вы хотите проверить, и нажать кнопку «Анализировать».
2
Сделать себе кофе или чай — а мы просканируем ваш ресурс и предоставим детальный отчет еще до того, как вы закончите заваривать напиток.
Анализировать
Что такое аудит сайта?
Это анализ всех страниц ресурса на наличие технических проблем и недочетов, которые влияют на эффективность работы сайта и его ранжирование в выдаче.
Зачем проводить аудит сайта?
Технический аудит — это основа основ. Как бы вы не старались продвигать свой сайт, качественный контент и ссылки с авторитетных ресурсов могут не сработать, если на нем есть технические проблемы. Проводить аудит сайта необходимо, чтобы вовремя обнаружить эти недочеты и быстро их устранить.
Какую информацию я получу после анализа домена?
Вы получите детальную информацию по 130 различным параметрам и увидите полную картинку технического состояния вашего сайта. Инструмент подскажет, какие из найденных ошибок самые критичные, — их нужно исправлять в первую очередь.
Могу ли я проанализировать сайт конкурента?
Да. Все, что вам нужно, — создать проект под сайт конкурента. После добавления проекта анализ запустится автоматически. Через пару минут у вас будут данные о конкуренте по всем доступным параметрам.
Все, что вам нужно, — создать проект под сайт конкурента. После добавления проекта анализ запустится автоматически. Через пару минут у вас будут данные о конкуренте по всем доступным параметрам.
Как часто необходимо проводить технический аудит сайта?
Анализировать ресурс нужно как минимум раз в месяц. Регулярная проверка поможет не пропустить важные изменения на страницах и вовремя устранить возникшие проблемы. Вы можете настроить регулярную автоматическую проверку. По каждому анализу вы будете получать подробные отчеты о состоянии сайта на указанные e-mail адреса.
Проводится ли SEO-проверка сайта?
Да. На платформе вы можете провести SEO-аудит сайта онлайн. Для этого нужно добавить в проект свой ресурс и запустить его анализ. Через несколько минут вы получите все данные о технических недочетах страниц.
Откуда сервис берет информацию о сайтах?
У нашего сервиса есть свой SEBot, который работает так же, как и другие краулеры — он переходит по URL-ам, сканирует и анализирует каждую страницу по всем возможным параметрам.
Гибкие тарифы для любого бизнеса
Выберите тарифный план, который соответствует вашим потребностям, или свяжитесь с нами, чтобы чтобы узнать о индивидуальных предложениях
ЕЖЕДНЕВНО
РАЗ В ТРИ ДНЯ
Скидка 20%
ЕЖЕНЕДЕЛЬНО
Скидка 40%
Базовый
От
€39.00
/месяц
Payment frequency
daily
ЕЖЕДНЕВНО
РАЗ В ТРИ ДНЯСкидка 20%
ЕЖЕНЕДЕЛЬНОСкидка 40%
website audit for 40,000 pages
До 10 проектов
- from 250 keywords for Rank Tracker
- Мониторинг и анализ обратных ссылок
- SERP Analyzer
Посмотреть тарифные планы
Про
Самый популярный
От
€89.00
/месяц
Payment frequency
daily
ЕЖЕДНЕВНО
РАЗ В ТРИ ДНЯСкидка 20%
ЕЖЕНЕДЕЛЬНОСкидка 40%
website audit for 250,000 pages
Все основные функции с расширенными ограничениями
- from 1000 keywords for Rank Tracker
- Unlimited number of projects
- Пользователи
Посмотреть тарифные планы
Бизнес
От
€189. 00
00
/месяц
Payment frequency
daily
ЕЖЕДНЕВНО
РАЗ В ТРИ ДНЯСкидка 20%
ЕЖЕНЕДЕЛЬНОСкидка 40%
website audit for 700,000 pages
Все функции Pro с расширенными ограничениями
- from 2500 keywords for Rank Tracker
- API access
Посмотреть тарифные планы
Посмотреть тарифные планы
4.9 / 5
4.6 / 5
4.8 / 5
9.8 / 10
4.7 / 5
Почему пользователи из 150+ стран выбирают нас? Читайте отзывы
Аудит даже лучше, чем я мог представить!
Самый полезный инструмент для нас это аудит веб-сайта! Я знаю, что существует достаточно других софтов, которые предоставляют вам данные, показывают ошибки, отсутствующие привязки, пустые теги h2 и h3, но SE Ranking имеет все это в одном удобном списке. Тут вы можете исправить свой веб-сайт пошагово. Есть описание как устранить каждую проблему.
Выбрали SE Ranking из-за функционала
За долгое время работы, в SEO – мы использовали много тулов.
Сейчас остановились, на SE Ranking из-за функциональности.
Но если, Вы хотите проводить Полный аудит сайта своего, конкурентов, их ссылочного веса и сравнивать все эти показатели, а также получать отчеты, аудиты и много других разделов. Тогда Вам подойдет эта платформа.
Самый удобный и развернутый инструмент для анализа
Аудит сайта от SE Ranking — пожалуй, самый удобный и развёрнутый инструмент для анализа каждой страницы сайта, который не только показывает «битые» страницы или ошибки 404. Сервис проверяет страницы сайта на ошибки кодировки, отсутствие или некорректное оформление мета-тегов и другие ошибки сайта, исправление которых поможет существенно поднять позиции сайта без каких-либо вложений.
Инструмент аудит веб-сайтов очень полезен
Аудитом сайта легко пользоваться – можно настроить для работы в фоновом режиме, и вы просто будете получать уведомление о состоянии сайта, когда сканирование будет готово. Еженедельные отчеты мне тоже очень помогли – наряду с проверкой обратных ссылок и ключевыми словами.
Еженедельные отчеты мне тоже очень помогли – наряду с проверкой обратных ссылок и ключевыми словами.
Поклонник SE Ranking
Инструмент аудит сайта на платформе SE Ranking очень помог с продвижением проекта. Я смог найти и исправить ошибки, которые раньше мешали двигаться в топ. А после обновление он стал ещё и лучше выглядеть. Вообще, я поклонник SE Ranking.
Load more reviews
Базовый аудит сайта — 9 шагов для повышения эффективности UX и SEO
Joshua Hardwick
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Поделиться этой статьей
Содержание
Есть ли у вашего сайта проблемы, которые отталкивают ваших посетителей или мешают достижению результатов в поисковой оптимизации? Узнайте, как их найти и обезвредить в нашем простом руководстве по аудиту сайта.
Если вы никогда не проводили аудит своего сайта, то скорее всего, настало время это сделать. Веб-сайты — это сложные механизмы, в которых постоянно возникают проблемы, и без регулярного аудита своего сайта вы вряд ли будете знать о наличии этих проблем.
Всего несколько недель назад в Твиттере некий пользователь предупредил меня о наличии проблемы в блоге Ahrefs:
Also, just wanted to give you a quick heads-up. The “Image Raider” tool you mentioned in your post returns a 403 forbidden error! 🙂
— Abhishek Kurve (@Abhishek_kurve) January 23, 2019
Перевод:
И ещё, хотел вас предупредить. Ссылка на инструмент «Image Raider» в вашей статье выдаёт 403 ошибку! 🙂
Теперь, когда блог находится под моим чутким руководством, для меня эта ошибка является, безусловно, незначительной проблемой. Но и у мелких, и у крупных компаний случаются проблемы посерьёзнее.
В этом руководстве я научу вас простому аудиту сайта для улучшения поисковой оптимизации, юзабилити и, возможно, увеличения дохода.
Я буду задавать следующие 10 вопросов:
- Достаточно ли хорош ваш дизайн?
- Понятна ли навигация по сайту?
- Удобно ли пользоваться сайтом с мобильного телефона?
- Нет ли на сайте технических проблем с файлом robots.
 txt и картой сайта?
txt и картой сайта? - Настроено ли на сайте безопасное подключение? (HTTPS)
- Ваш сайт достаточно быстрый?
- Контент на вашем сайте качественный?
- Нет ли на сайте битых ссылок и несуществующих страниц?
- Вы используете завлекающие заголовки и описания?
- Вы продвигаетесь по правильным ключевым словам?
Но сначала давайте убедимся, что все читатели этой статьи знают, что такое аудит сайта.
Что такое аудит сайта?
Аудит сайта — это анализ вашего веб-сайта, который помогает найти технические проблемы в его работе, а также улучшить характеристики для поисковых систем и пользователей.
Аудит позволяет обнаружить:
- проблемы с ростом трафика в органическом поиске;
- проблемы, которые лишают вас продаж или конверсий;
- причины, по которым посетители покидают ваш сайт;
- технические ошибки.
Конечно, найти такие проблемы — это только половина дела. Все эти ошибки придется исправлять.
К счастью, большинство решений проблем в этом руководстве не потребует дополнительных пояснений. Тем не менее, я постараюсь объяснить вам более сложные ситуации.
Тем не менее, я постараюсь объяснить вам более сложные ситуации.
С чего начать
Если вы являетесь пользователем Ahrefs, начните с запуска нового проекта в инструменте Аудит Сайта.
В этом видео мы расскажем вам как это сделать:
ПРИМЕЧАНИЕ
В видео присутствуют небольшие различия с текущим интерфейсом инструмента. Потому что с момента создания видео мы внесли ряд улучшений в Аудит Сайта. Но инструкцию всё равно будет довольно легко применить в своих целях.
Как работает Аудит Сайта? Этот инструмент проверяет каждую страницу вашего сайта на наличие более сотни указанных ошибок в поисковой оптимизации.
ВАЖНО. Для получения полной информации я рекомендую включить проверку статуса HTTP внешних ссылок:
Если вы не являетесь пользователем Ahrefs — ничего страшного. Мы рекомендуем проводить аудит сайта, но это не обязательное условие.
В этом руководстве мы упомянули другие инструменты, которые могут вам понадобиться:
- Google Аналитика
- Google Mobile-Friendly Test
- Google PageSpeed Insights
- Yoast SEO (или похожий плагин, если вы используете WordPress)
- Readable / Grammarly
- Google Search Console
- Ваш мозг! 🧠 (самый важный инструмент из всех!)
Прежде чем описывать процесс этого аудита, я бы хотел обратить ваше внимание на два факта:
- Аудит сайта в данной статье предназначен для новичков. Существует почти бесконечный список проблем, на которые стоит обращать внимание во время аудита сайта. Некоторые из этих проблем очень сложно исправить с технической точки зрения. Я же намеренно сосредоточился на описании более простых ошибок. Это не значит, что эти ошибки не важны. Просто они характерны для многих крупных и маленьких сайтов.
- В этой статье речь будет не только о SEO. Если для вас это основная задача и вы хотите заняться более серьёзными вопросами, то сначала я бы советовал вам прочитать наше руководство по SEO аудиту.
 Тем не менее, многие из перечисленных ниже элементов аудита оказывают влияние на поисковую оптимизацию. Если вы пытаетесь улучшить ранжирование в Google и практически не имеете опыта или знаний в области SEO, это руководство послужит вам хорошим базовым материалом.
Тем не менее, многие из перечисленных ниже элементов аудита оказывают влияние на поисковую оптимизацию. Если вы пытаетесь улучшить ранжирование в Google и практически не имеете опыта или знаний в области SEO, это руководство послужит вам хорошим базовым материалом.
Дизайн очень важен. Никто не будет доверять сайту с дизайном из 1995-го.
По общепринятым понятиям, менять дизайн на сайте стоит каждые 4–5 лет. Или, по крайней мере, делать несколько важный обновлений, чтобы сайт выглядел современным.
Но дело не только в том, чтобы сделать всё красиво или гнаться за текущими трендами. Есть несколько вещей, которые делают любой дизайн плохим.
Вот некоторые из них:
Навязчивая реклама и всплывающие окна
Всплывающие окна не всегда плохи. Их успешно используют для предупреждений о cookie файлах и захвата уходящих посетителей.
Тем не менее, нет ничего более раздражающего, чем сотни всплывающих окон, которые встречают тебя на странице после перехода на неё из результатов поиска в Google.
Покажу что я имею в виду:
Прежде чем мы успеем прочитать хоть одно слово, нас встречает полноэкранное “Добро пожаловать”, которое закрывает весь контент.
Лично я сразу жму кнопку Назад, когда попадаю на страницы вроде этой. Я уверен, другие посетители делают так же. Это отрицательно влияет на две вещи:
- Конверсии. Люди не смогут ничего у вас купить, пока не увидят сам сайт.
- SEO. Когда посетители нажимают кнопку назад сразу после захода на страницу, то сильно растёт показатель отказов. Есть некоторые доказательства того, что таким образом Google узнаёт, что со страницей что-то не то и она не заслуживает стоять в топе.
Говоря о SEO, Google также наказывает страницы с раздражающими элементами на мобильных устройствах.
Поэтому сделайте сами себе услугу: зайдите на сайт из режима инкогнито и посмотрите что произойдёт. Если на сайте есть всплывающие окна, уберите их.
Нечитаемый текст
Если люди не могут прочитать текст на сайте, то скорее всего они тоже будут жать кнопку назад.
Поэтому вам необходимо:
- Использовать большой размер шрифта. Необязательно ставить огромные размеры, но размер в 8pt не очень удобно читать. Не у всех зрение стопроцентное. И вряд ли кто-то носит с собой микроскоп.
- Выбирать читабельные шрифты. Считается что шрифты без засечек читать удобнее, чем шрифты с засечками. Но наверное не стоит слишком углубляться в это. Главное не использовать Comic Sans (или что-то отдалённо похожее).
- Используйте больше свободного пространства. Если на странице недостаточно свободного пространства, читать становится неудобно.
- Используйте контраст. Жёлтый текст на белом фоне? Нет, спасибо.
Прежде чем вы скажете, что это всё и так очевидно, посмотрите на реальный пример сайта, который я нашёл за 5 минут:
Можно номера телефона ещё меньше сделать. Кто вообще их увидит?
Непонятные призывы к действию
Призыв к действию побуждает посетителя совершить какое-то конкретное действие.
Например, большая оранжевая кнопка на главной с надписью “Начните семидневный пробный период за 7 $” — это понятный призыв к действию. Посетители точно понимают какое действие следует за нажатием этой кнопки.
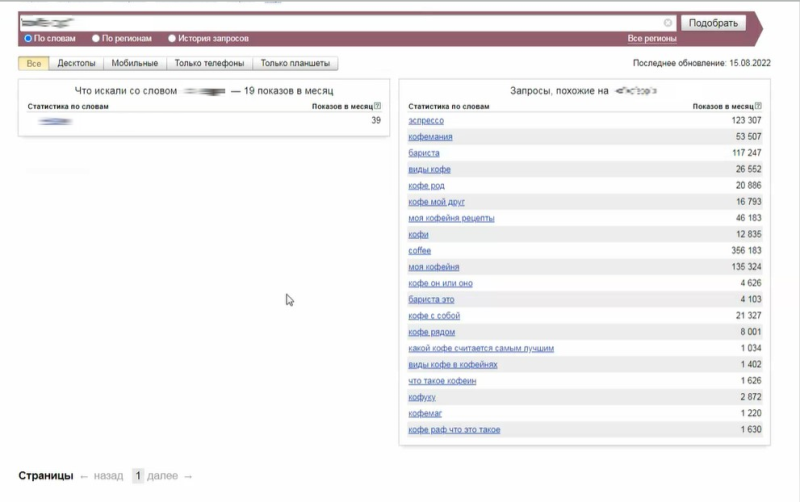
С другой стороны, этот призыв к действию от Verve с текстом “Join the adventure” (“Присоединяйся к приключению”), который заметили ребята из ConversionXL, менее понятен:
Или как говорит сам автор:
На кнопке написано “Присоединяйся к приключению”. Но я ведь на сайте о кофе. Я хотел купить кофе. Ничего не понятно.
Примечание.
С того времени Verve сменили текст на “Купить прямо сейчас”, который намного понятнее.
Посмотрите на призывы к действию на вашем сайте и убедитесь, что нет бессмысленных кнопок. Если можно сделать их понятнее, сделайте.
2. Проверьте систему навигации сайта
Представьте себе сайт без панели навигации. Найти какую-либо информацию будет невозможно.
Именно поэтому стоит убедиться, что у вас присутствует навигационное меню, которое понятно каждому посетителю. Даже если вам навигационное меню кажется логичным (как человеку, который знает сайт лучше всего), это не значит что сайт комфортен в использовании для посетителей.
Итак, откройте домашнюю страницу своего сайта и посмотрите на меню.
Спросите себя:
- Удобно ли меню в использовании?
- Присутствуют ли ссылки на все основные страницы?
- Отсутствует ли в меню ненужная информация?
- Легко ли пользователям связаться со мной, если у них возникнут вопросы?
Если на любой из этих вопросов последует отрицательный ответ, возможно, настало время задуматься об изменениях в работе вашего навигационного меню.
Советую вам набросать схему сайта, чтобы увидеть важную информацию и не очень. Для этих целей воспользуйтесь специальным инструментом, например, Slickplan.
3. Проверьте версию сайта для мобильных устройств
Знаете ли вы, что более 49% людей выходят в интернет с помощью мобильных устройств?
Это значит, что большинство посетителей, вероятнее всего, просматривают ваш сайт на мобильных телефонах.
ПРИМЕЧАНИЕ
3–4% людей просматривают сайты с планшетов, поэтому 49% составляет большинство.
Более того, согласно данным за 2016 год, почти 60% поисковых запросов в Google осуществлялись через мобильные устройства. Сейчас эти показатели, наверное, стали ещё выше.
Иными словами, вам нужно адаптировать сайт под мобильные устройства, иначе вы потеряете большую часть своих посетителей.
Проверить оптимизацию своего сайта для мобильных устройств вы можете с помощью инструмента Google’s Mobile‐Friendly Test.
Я рекомендую вначале протестировать домашнюю страницу. Если ваша домашняя страница корректно отображается для мобильных устройств, то скорее всего, с остальными страницами тоже не возникнет проблем. Тем не менее, советую проверить несколько страниц, если разделы вашего сайта сильно отличаются друг от друга. Например, если вы являетесь владельцем интернет-магазина на платформе Shopify, а блог ведете в WordPress.
Если в настоящее время ваш сайт не адаптирован под мобильные устройства, и вы знаете, что большинство пользователей посещают ваш сайт с помощью мобильных телефонов, то, вероятнее всего, вам следует нанять разработчика для решения этой проблемы.
4. Проверьте файл robots.txt и карту сайта
Robots.txt — это обычный текстовый файл, который разрешает или запрещает поисковым роботам сканирование определенных страниц. Карта сайта — это файл XML, который помогает поисковым роботам понять структуру вашего сайта и расположение его страниц.
Если у вас есть файл robots.txt, его можно найти по адресу yourdomain.com/robots.txt.
Пример файла robots.txt
URL-адрес вашей карты сайта должен быть в вашем файле robots.txt. Если его там нет, проверьте наличие файлов XML в корневой папке вашего хостинга.
Пример карты сайта
Иными словами, лучшим вариантом будет наличие этих двух файлов, но это не обязательное условие.
Если вы являетесь владельцем небольшого сайта (менее 10 страниц), то не стоит беспокоиться об этой проблеме. Впрочем, если вы используете WordPress, вы можете установить специальный плагин (например, Yoast SEO) для создания файла robots.txt и карты сайта.
Связанные статьи
- SEO для WordPress: Практическое (и ПРОСТОЕ) руководство
- Как создать XML карту сайта (и добавить её в Google)
5.
 Убедитесь, что вы используете HTTPS
Убедитесь, что вы используете HTTPSHTTPS — это протокол для безопасной передачи данных между сервером и пользователями. Иными словами, это означает что ваш сайт защищен.
У HTTPS-сайтов в адресной строке присутствует специальный значок, а URL начинается с https://:
Если у вашего сайта отсутствуют эти отметки, значит у вас нет SSL-сертификата (т.е. HTTPS).
Зачем нужен HTTPS? В основном, чтобы повысить уровень безопасности данных ваших пользователей. Незашифрованные (незащищенные) данные могут быть украдены и использованы третьими лицами.
Кроме того, HTTPS является одним из факторов ранжирования в Google. Об этом работники компании заявили ещё в 2014 году.
HTTPS необходим для вашего сайта, если вы:
- принимаете на сайте платежи (обязательно)
- собираете данные пользователей (рекомендуется)
- стараетесь улучшить ранжирование сайта в Google (а кто не старается?!)
Чтобы настроить у себя на сайте полноценный HTTPS вам нужно получить SSL сертификат. Это делается легко.
Это делается легко.
Иногда его можно получить бесплатно. Lets Encrypt — это некоммерческая организация, которая предоставляет бесплатные SSL сертификаты при поддержке ряда крупнейших публичных компаний, в том числе и Google. В 2019 году у сайтов без HTTPS больше нет оправданий.
Но даже после перехода на HTTPS у вашего сайта могут возникнуть некоторые технические проблемы, например:
- Внутренние ссылки на старые версии страниц
- Смешанный контент (т.е. определенные файлы доступны одновременно в HTTP и в HTTPS версиях, даже если они находятся на защищенной странице)
- Неправильная настройка rel= canonical с HTTPS на HTTP
Для вас это может прозвучать как технический жаргон, каким он и является.
Тем не менее, если для сканирования сайта вы воспользуетесь Аудитом Сайта от Ahrefs (по нашим рекомендациям), то сможете проверить его наличие любых проблем из этого списка.
Перейдите в Аудит Сайта> проект> Обзор.
Ищите любые ошибки, связанные с HTTPS-протоколом.
Пример HTTPS ошибки в Аудите сайта от Ahrefs
Нажмите значок «?» рядом с любой из этих проблем, и вы увидите рекомендации по их устранению:
Покажите страницы разработчику вместе с этими рекомендациями, чтобы он исправил ошибки.
6. Проверьте скорость загрузки сайта
В Google заявили, что 53% пользователей с мобильных устройств покидают сайт, если он не загружается в течение 3 секунд.
Они также отметили, что скорость загрузки сайта является фактором ранжирования с 2010 года.
Другими словами, скорость загрузки очень важна для вашего сайта. К счастью, у Google есть бесплатный инструмент под названием PageSpeed Insights для проверки скорости загрузки. Вставьте URL и вы увидите «оценку скорости» сайта как для десктопной версии, так и для мобильных устройств.
Прокрутите вниз, чтобы увидеть наглядные рекомендации, с помощью которых можно увеличить скорость загрузки сайта:
Вся информация описана сугубо с технической точки зрения, но любой хороший разработчик знает как исправить эти ошибки.
Для начала я бы порекомендовал проверить домашнюю страницу в PageSpeed Insights, чтобы иметь представление об общей скорости вашего сайта. Затем вы можете проверить другие страницы, если подозреваете, что у какой-то определенной страницы есть проблемы со скоростью (например, огромное количество файлов больших размеров и т.д.)
К сожалению, в инструменте PageSpeed Insights можно проверить только одну страницу за раз. Что делать если у вас сайт с десятками, сотнями или даже тысячами страниц?
Найдите медленные страницы (Slow page) на вашем сайте в Аудите Сайта от Ahrefs:
Аудит Сайта> проект> Внутренние страницы> Производительность
Нажмите на цифру, чтобы увидеть список всех медленных страниц.
Если у вас большое количество медленных страниц, как на скриншоте выше, я рекомендую сначала просмотреть самые важные страницы.
Например, отсортируйте их по показателю органического трафика — от высокого к низкому.
Скорее всего, оптимизация именно этих страниц принесет больше всего пользы.
Вы также можете проверить в Google Analytics какие страницы являются наиболее ценными источниками конверсий/дохода, и правильно расставить приоритеты.
7. Проверьте качество контента
Контент статьи в блоге или страницы «О нас» должен быть качественным и нести в себе полезную информацию для ваших посетителей. Такой контент должен быть:
- Хорошо написан
- Познавателен
- Без орфографических и грамматических ошибок (подсказка: для проверки воспользуйтесь Grammarly)
- Читабелен (подсказка: используйте Hemmingway или Readable)
- Лаконичен (то есть, не отображаться сплошным текстом)
- Уникален
Если у вас относительно небольшой сайт (менее двадцати страниц), вы можете легко проверить все вышеперечисленные параметры вручную. По очереди откройте все страницы и проанализируйте контент. Исправьте все выявленные ошибки.
Например, на этой странице допущены все возможные ошибки:
Прежде всего, её сложно просматривать. Нет ни изображений, ни подзаголовков. Просто одна большая простыня текста.
Нет ни изображений, ни подзаголовков. Просто одна большая простыня текста.
Всегда старайтесь использовать подзаголовки для разбивки контента. Так он будет выглядеть более привлекательно. Чтобы создать структуру и иерархию на страницах, используйте HTML теги h2-H6.
Вот основные правила использования:
- Для основного заголовка используйте один тег h2 на каждой странице
- Для главных подзаголовков используйте теги h3
- Для под-подзаголовков используйте теги h4
- Для под-под-подзаголовков используйте h5
- … ну дальше вы поняли.
Для страницы выше структура может выглядеть вот так:
- Заголовок (h2): The Investment Mistake Otha Anders Made
- Подзаголовок (h3): Who is Otha Anders?
- Подзаголовок (h3): The mistakes Otha Anders made
- Подзаголовок третьего уровня (h4): Mistake #1
- Подзаголовок третьего уровня (h4): Mistake #2
Ещё одна проблема этой страницы — слишком сложный язык.
Согласно редактору Hemingway, текст написан на 11 уровне сложности.
Вот почему это важно:
Исследования показывают, что потребитель намного хуже воспринимает контент, если его сложность превышает 7‑й уровень. Согласно данным Министерства здравоохранения и социальных служб США, это средний уровень чтения американцев.
TLDR; Пишите контент не сложнее седьмого уровня чтения.
На больших сайтах невозможно вручную проверить все страницы на предмет этих ошибок. В таком случае есть смысл проверять сначала самые важные страницы.
Чтобы найти страницы, которые генерируют больше всего трафика (или ценны для конверсии) используйте Google Analytics или Поисковую консоль и проверьте их в первую очередь.
Если вы не пользуетесь этими инструментами, попробуйте отчёт Лучшие страницы в Сайт Эксплорере Ahrefs. Он покажет страницы, отсортированные по количеству трафика (от большего к меньшему).
С крупными сайтами всё гораздо сложнее. Здесь я бы рекомендовал проанализировать в первую очередь:
Здесь я бы рекомендовал проанализировать в первую очередь:
- Ваши самые важные страницы
- Страницы с контентом низкого качества
С первым пунктом всё ясно. Воспользуйтесь Google Analytics или Search Console, чтобы найти страницы с наибольшим объёмом трафика (или высокой конверсией) и проанализировать их. Для этих целей вы можете использовать отчёт Топ-страницы в Ahrefs Site Explorer. Здесь вы увидите отсортированный список страниц сайта по приблизительному количеству органического трафика (от высокого к низкому).
Сайт Эксплорер > Введите домен > Топ-страницы
Отчёт Топ-страницы в Ahrefs Site Explorer
Касательно страниц с контентом низкого качества, я бы советовал вам поискать страницы с небольшим количеством слов. В этом вам поможет Аудит сайта от Ahrefs. Просто перейдите к отчёту Качество контента (Content Quality).
Аудит сайта> проект> Internal pages > Content quality
ВАЖНО: Страницы с небольшим количеством слов не всегда плохого качества. Тем не менее, страница на 50 слов контента не будет ценнее страницы на 500 слов.
Тем не менее, страница на 50 слов контента не будет ценнее страницы на 500 слов.
Вероятнее всего, вы также заметили ещё одну ошибку в отчёте Content Quality — Дублированные страницы без тега canonical.
Я уверен, что вам не стоит объяснять что такое «дублированные страницы». Это страницы с идентичным или очень похожим контентом. Часть «без тега canonical» — это техническая составляющая, однако, в любом случае эти проблемы требуют решения.
Рекомендуем к прочтению: Повторяющийся контент — Cправка Search Console (анг.)
8. Найдите битые ссылки и несуществующие страницы
Несуществующие страницы и битые ссылки оказывают негативное влияние на опыт пользователя.
Вот что видит пользователь, когда он попадает на несуществующую страницу через ваш сайт или переходит на нее по внешней ссылке:
Как результат — ваш сайт выглядит устаревшим, потенциально ненадежным и оставленным на произвол судьбы.
К счастью, такие проблемы можно легко исправить. Давайте начнём с несуществующих страниц.
Давайте начнём с несуществующих страниц.
Несуществующие страницы возникают из-за удаления контента на вашем сайте. Иногда эти страницы по-прежнему имеют входящие внутренние ссылки или обратные ссылки с других сайтов.
Вы можете найти такие страницы в Аудите сайта.
Аудит сайта> проект> Внутренние страницы> Поиск ошибок 4XX
Битые ссылки возникают, когда сторонний сайт, на который вы ссылаетесь, перестает существовать.
Вы можете найти такие страницы аналогичным способом в Аудите сайта.
Аудит сайта> проект> Внутренние страницы> Поиск внешних ошибок 4XX
Рекомендуем к прочтению: Как найти и исправить битые ссылки для восстановления «ссылочного веса» (анг.).
9. Проверьте уникальность мета тегов Title и Description на каждой странице
Мета теги Title и Description должны быть уникальными для каждой страницы вашего сайта
Что такое мета теги? Это HTML-теги, которые отображаются в результатах поиска Google:
ПРИМЕЧАНИЕ
Иногда Google динамически переписывает эти теги и показывает другую информацию в результатах поиска, но это происходит не часто.
Стандартные советы по оптимизации эти тегов звучат следующим образом:
- Пропишите основное ключевое слово в теге Title
- Пропишите основное ключевое слово в теге Description
- …готово
В этих советах нет ничего плохого. Особенно если вы можете вписать ключевые слова естественным образом.
Тем не менее, это не основная цель вашего заголовка и мета-описания.
Основная цель, по крайней мере с точки зрения SEO, состоит в том, чтобы побудить пользователей выбрать в результатах поиска именно вашу страницу среди остальных. Таким образом, вы увеличите приток органического трафика, а это также считается косвенным фактором ранжирования.
Но прежде чем вы начнёте что-либо менять, проанализируйте сайт, чтобы найти:
- Страницы, у которых отсутствует заголовок или мета-описание
- Страницы без уникальных заголовков или мета-описаний
- Страницы с длинными заголовками и мета-описаниями
- Страницы с несколькими заголовками или мета-описаниями
Для этого перейдите к отчёту HTML теги в Ahrefs Аудит Сайта.
Аудит сайта> проект> Внутренние страницы> HTML теги
Ни Ahrefs, ни какой-либо другой инструмент не подскажет вам, являются ли ваши заголовки и мета-описания убедительными для пользователя. Вы сами должны это оценить. Но если вы пользуетесь Google Search Console, я дам вам последний небольшой совет: проверьте Отчёт об Эффективности в Search Console для поиска страниц с большим количеством показов, но низким показателем CTR.
Зачастую страницы с большим количеством показов отображаются в поисковой выдаче Google, а проблема может заключаться в некликабельном тексте заголовка или мета-описания.
Рекомендуем к прочтению: 4 этапа создания идеального тега Title для поисковой оптимизации сайта(анг.)
10. Убедитесь что страницы оптимизированы под правильные запросыНе всякую страницу сайта обязательно нужно оптимизировать.
Например, неважно под какие ключевые слова оптимизированы страницы О нас и Связаться с нами.![]() Их вообще не нужно оптимизировать. Их не нужно выводить в топ.
Их вообще не нужно оптимизировать. Их не нужно выводить в топ.
Для других страниц оптимизация критически важна.
Как определить “правильные” запросы? Они должны соответствовать трём критериям:
- Потенциал по трафику
- Лёгкость ранжирования
- Релевантность (интент запроса совпадает с интентом страницы)
Чтобы объяснить как это работает, покажу небольшой пример.
Допусти, у нас есть онлайн магазин электроники. На этом сайте у нас есть пост в блоге со списком десяти лучших наушников. Под какой запрос нужно оптимизировать страницу?
Скорее всего это будет что-то вроде “наушники” или “лучшие наушники”.
Если закинем оба запроса в инструмент Анализа ключевых слов Ahrefs, то увидим, что хотя у них примерно одинаковая Сложность (KD):
… у “наушников” в три раза больше частотность.
Примечание.
Сложность, или Keyword Difficulty (KD) на уровне 58–63 — это на самом деле высокий показатель. Без достаточно “авторитетного” сайта не стоит брать ни один из них.
Без достаточно “авторитетного” сайта не стоит брать ни один из них.
Тогда ставим запрос “наушники” (“headphones”) главным, правильно?
Не так быстро. Ведь “цель поиска” у этих двух запросов совершенно разная.
Давайте прокрутим до SERP overview и посмотрим на страницы в топе выдачи Google:
Страницы в топе по запросу “headphones”
Страницы в топе по запросу “best headphones”
Большинство страниц, которые стоят в топе по запросу “headphones” это карточки товаров или страницы категорий. Это значит что цель поиска — покупка, а не изучение. Им не нужен пост в блоге.
С другой стороны, большинство страниц, которые ранжируются по запросу “best headphones” это посты в блогах и руководства. Это значит что пользователям нужны обучающие материалы, а не товары.
Урок прост: Не пытайтесь вывести страницы в топ, где им не место.
Поэтому проверьте, не выбрали ли вы неправильные ключевые слова для страниц на вашем сайте. Сначала проверьте более важные.
Рекомендуем к прочтению: How To Do Keyword Research for SEO — Ahrefs’ Guide
В заключение
Все советы, о которых мы говорили в этой статье, являются основными положениями для аудита. Существует множество других аспектов внутренней оптимизации и технических нюансов, на которые вам стоит обратить внимание.
В этом руководстве я упоминал Аудит сайта Ahrefs несколько раз. Я упомяну его ещё раз, так как с помощью этого инструмента вы можете провести углубленный анализ и аудит вашего сайта для поиска остальных технических проблем.
Вы даже можете автоматизировать процесс аудита и установить график регулярного сканирования:
Если вашей главной целью является поисковая оптимизация сайта, я рекомендую вам прочитать наше руководство по SEO Аудиту сайта или посмотреть это видео:
Перевод предоставлен Игорем Рудником, вдохновителем сервиса крауд-маркетинга referr.ru
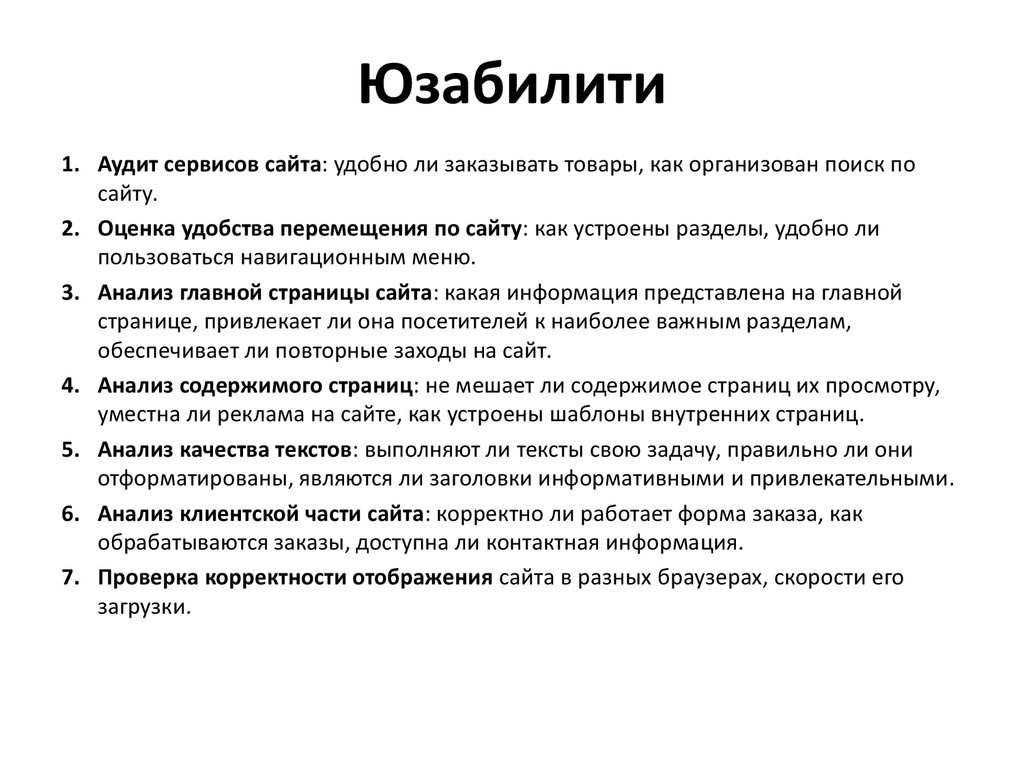
Аудит доступности: основы — Веб-стандарты
Доступность становится одним из показателей качества сайтов и приложений. Но с чего начать её улучшение? Как узнать, есть ли с ней проблемы? Насколько они критичны и как их исправить? На эти вопросы ответит аудит.
Но с чего начать её улучшение? Как узнать, есть ли с ней проблемы? Насколько они критичны и как их исправить? На эти вопросы ответит аудит.
Это хороший первый шаг в начале работы над доступностью или для её поддержания, если продукт постоянно развивается и изменяется.
Статья пригодится разработчикам, дизайнерам, продактам и всем, кто думает об улучшении доступности, но не знает, с чего начать. Из первой части узнаете, что такое аудит, каким он бывает и как выглядит в теории процесс оценки. Во второй познакомитесь с проведением самостоятельного аудита на практике.
ОглавлениеСкопировать ссылку
- Определение
- Зачем проводить
- Принципы и источники критериев
- Когда и как часто проводить
- Типы аудита
- Методологии
- Публичные заявления, VPAT и ACR
- Оценка доступности пользователями
- Что делать после аудита
- Выводы
- Полезные ссылки
ОпределениеСкопировать ссылку
Аудит доступности — это оценка продукта на соответствие требованиям доступности, которые описаны в разных стандартах и руководствах. Он оценивает пригодность интерфейса для максимально большого числа пользователей, в том числе для людей с особыми потребностями. В результате получается отчёт об уровне доступности с рекомендациями по исправлению проблем.
Он оценивает пригодность интерфейса для максимально большого числа пользователей, в том числе для людей с особыми потребностями. В результате получается отчёт об уровне доступности с рекомендациями по исправлению проблем.
Он может показаться похожим на тестирование доступности, но между ними есть большая разница.
- Аудит состоит из серии ручных и автоматических тестов, а тесты могут проводить отдельно и поодиночке.
- Тестами проверяют ограниченное количество элементов и страниц, а во время аудита интерфейс оценивается более масштабно.
- Аудит проводит отдельная рабочая группа или эксперты, а тесты — любые члены команды.
В статье используется термин «аудит», но в других местах можете встретить «оценку» (evaluation или assessment), это синонимы.
Зачем проводитьСкопировать ссылку
Компании проводят аудит по разным причинам.
- Для расширение аудитории и улучшения интерфейса. Доступным интерфейсом сможет пользоваться больше людей, а 71% пользователей с особыми потребностями не уйдёт с недоступного сайта сразу же.
 К тому же доступность влияет на положение в поисковой выдаче Google.
К тому же доступность влияет на положение в поисковой выдаче Google. - Как стартовую точку для внедрения доступности, если компания решила за это взяться.
- Для того, чтобы принять решения об изменениях в интерфейсе, когда разрабатываются новые возможности.
- Если интерфейс изменился — чтобы проверить его доступность. Актуально для больших проектов, в которых уже поддерживается определённый уровень доступности.
- Чтобы проверить соответствие требованиям закона. Особенно актуально в США и странах Евросоюза. Там компании могут получить штраф или потратить деньги на судебные разбирательства из-за нарушения законов.
- Для участия в госзакупках для компаний из США. Доступность — одно из требований для выигрыша тендера.
Принципы и источники критериевСкопировать ссылку
Аудит основывается на нескольких принципах.
- Содержит измеряемые критерии, а не оценочные суждения.
- Определяет уровень доступности в целом, например, всего сайта.

- Основывается на чёткой методологии.
- Включает так называемые контрольные точки доступности.
Контрольные точки доступности (Accessibility Checkpoints) — это проверка выполнения конкретных требований руководств или законов. Например, во WCAG 2.1 (Web Content Accessibility Guidelines, Руководство по обеспечению доступности веб-контента) контрольная точка — это выполнен или нет критерий успешности.
Критерии для аудита берутся из международных и локальных руководств, стандартов и законов. Это могут быть:
- WCAG 2.1, а скоро будет WCAG 2.2.
- Section 508 (Section 508 of the Rehabilitation Act of 1973, Раздел 508 Федерального Закона о реабилитации 1973 года).
- ADA (Americans with Disabilities Act, Закон об американцах-инвалидах).
- EN 301 549 (Standard EN 301 549, Европейский стандарт EN 301 549).
- Похожие законы и стандарты других стран.
При этом WCAG и законы не описывают все барьеры, с которыми сталкиваются люди. Поэтому другими источниками критериев могут быть лучшие практики, публичные результаты пользовательских исследований и знания экспертов.
Поэтому другими источниками критериев могут быть лучшие практики, публичные результаты пользовательских исследований и знания экспертов.
Когда и как часто проводитьСкопировать ссылку
Чем раньше проводите аудит, тем лучше. Так вы избежите лишних трат на разработку и дизайн, а ещё уменьшите количество барьеров для пользователей. Например, можно провести его на первых этапах разработки, в процессе редизайна или при переходе на новые технологии.
Размеры продукта напрямую влияют на то, как часто проводить аудит. Для небольшого продукта без больших изменений достаточно одного раза в год. Средние проекты с умеренным количеством новых функций можно проверять раз в полгода–год. Уровень доступности активно развивающихся больших продуктов постепенно снижается из-за постоянных изменений. В их случае лучше проводить аудит не только каждый год, но и ежеквартально. Годовой будет более полным и глубоким, а квартальные — небольшими и точечными.
Годовой будет более полным и глубоким, а квартальные — небольшими и точечными.
Типы аудитаСкопировать ссылку
Пока нет универсальной классификации типов аудита. Разные компании даже могут называть их по-разному. В этом разделе мы собрали самые распространённые типы и сгруппировали их так, чтобы было проще в них разобраться и выбрать походящий.
Один аудит может относиться сразу к нескольким типам. Так что подбор нужного чем-то напоминает сборку конструктора. Например, он может быть одновременно самостоятельным, подробным, смешанным и оценивать сайт. Всё зависит от ваших целей и оцениваемого продукта.
Кто проводитСкопировать ссылку
- Внешний аудит (External Expert Audit или Expert Audit). Его проводит приглашённый эксперт или компания, которая занимается аудитом. Он дороже, но более профессиональный, полный и показывает взгляд со стороны.
- Самостоятельный аудит (Self-audit). Проводится собственными силами. Дешевле, но не всегда найдёт все проблемы.
 Этот тип подходит компаниям, где есть сотрудники с нужными навыками и знаниями о доступности.
Этот тип подходит компаниям, где есть сотрудники с нужными навыками и знаниями о доступности.
Для самостоятельного аудита создаётся отдельная рабочая группа внутри компании. Она состоит из инициатора аудита, который за ним следит, и нескольких аудиторов. Их количество зависит от размера продукта и выбранных параметров аудита. Максимально объективную оценку они смогут дать, если в этот момент активно не участвуют в разработке.
По целиСкопировать ссылку
- Подробный аудит (Detailed Audit). Проводится на основе выбранного документа. Например, WCAG 2.1 или Section 508. Также подходит для проверки на соответствие специфическим требованиям. К примеру, для видеотрансляций, банкоматов или терминалов.
- Аудит рисков (Risk Audit). Описывает и считает количество критичных ошибок, с которыми могут столкнуться пользователи. В отчёт попадёт информация о потенциальных рисках без рекомендаций по их исправлению. Так что это, скорее, подготовительный этап, а не полноценный аудит.

- Аудит масштаба работ (Level-of-effort Audit). Цель такого аудита — узнать стоимость и объём работ по исправлению проблем.
- Проверочный аудит (Validation Audit). Повторный аудит после внесения изменений.
По степени автоматизацииСкопировать ссылку
Тестирование — важный этап аудита. В этой категории типы выделены на основе того, какой вид тестирования преобладает.
Автоматический аудитСкопировать ссылку
Также известный как Software/Automated Audit. Проводится с помощью автоматических инструментов и автотестов. Помогает быстро выявить основные проблемы с доступностью.
Однако у него есть несколько недостатков:
- Не всё можно проверить автоматически. Например, читаемость текстов, качество альтернативных описаний для изображений или понятность иконок. Автоматическое тестирование поможет отловить только 30–50% проблем с доступностью. Интересно, что axe от Deque обещает найти 57% от всех проблем.
- Не всегда гарантируется соответствие рекомендациям и указывается их источник.
 Какие-то инструменты проверяют по последним версиям WCAG, какие-то нет.
Какие-то инструменты проверяют по последним версиям WCAG, какие-то нет. - Не все инструменты валидируют HTML и ARIA (Accessible Rich Internet Applications). К примеру, они могут пропустить вложенные друг в друга заголовки или явные ошибки с ARIA-атрибутами.
Так что начинать оценку хорошо с автоматического аудита, но не стоит на нём останавливаться.
Ручной аудитСкопировать ссылку
Он же Manual Audit. Заполняет пробелы автоматического. Можно проверить интерфейс с клавиатуры, посмотреть страницу с экранной лупой, провести юзабилити-тестирование или интервью с пользователями.
Смешанный аудитСкопировать ссылку
Или Hybrid Audit. Совмещает ручные и автоматические методы. С ним легче подстроить процесс тестирования под нужды компании и избежать сложностей и пробелов только ручного или автоматического тестирования.
По этапу разработкиСкопировать ссылку
- Технический аудит. Оценка кода. В основном это автоматическая проверка с элементами ручного тестирования.

- Аудит дизайна. Важный тип аудита, ведь примерно 67% проблем с доступностью связаны с дизайном. Его можно разделить на два дополнительных подтипа:
- Дизайн-аудит (Design/UI Audit). Оценка целой дизайн-системы или отдельных UI-компонентов и паттернов вручную или с помощью специальных инструментов вроде axe или WAVE.
- Юзабилити-аудит (Usability/UX Audit). Этот тип помогает детальнее изучить то, как пользователи с особыми потребностями взаимодействуют с интерфейсом, и с чем у них возникают проблемы. Сочетает ручной аудит и юзабилити-тестирование. Например, оценивает читаемость текстов, информационную архитектуру или навигацию с клавиатуры.
- Совмещённый аудит. Оценка того, как работает весь интерфейс. Проверяются код, дизайн и контент.
По проверяемым технологиямСкопировать ссылку
- Аудит сайтов и десктопных приложений (Website Audit и App Audit).
- Мобильный аудит (Mobile Audit).
- Аудит документов (Document Audit). Можно проверять любые форматы.
 К примеру, PDF, DOC или PPT.
К примеру, PDF, DOC или PPT. - Приёмочное тестирование скринридеров (Screen Reader Audit). Оценка доступности для пользователей программ экранного чтения. Обычно проверяется то, как читаются заголовки, медиаконтент, интерактивные элементы, отдельные области страницы, а также порядок фокуса.
- Аудит терминалов (Kiosk Audit). Оцениваются терминалы, в основном вручную.
- Аудит голосовых помощников (Conversational Audit). Оценка интерфейсов для голосового управления. Например, с помощью голосовых ассистентов Alexa или Google Home.
- И другие технологии.
Как выбрать нужный типСкопировать ссылку
Чтобы подобрать подходящий тип аудита, ответьте для себя на несколько вопросов.
- Какая цель у аудита?
- Проверить весь продукт на соответствие рекомендациям уровня AA из WCAG 2.1.
- Узнать, насколько доступна дизайн-система.
- Уточнить примерную стоимость аудита.
- Или что-то другое.
- Что это за продукт? Может быть, это сайт, веб-приложение или сервис с голосовым управлением.

- Насколько продукт объёмный, как часто обновляется и как много стороннего кода используется?
- Насколько хорошо команда разбирается в доступности? Есть ли сотрудники, которые могут провести аудит?
- Сколько можете выделить на это ресурсов?
- Какие сроки проведения?
Подробный аудит может не всем сразу подойти. Если сайт объёмный, постоянно обновляется и принципы доступности не заложены изначально, то сначала лучше провести аудит масштаба работ. Он поможет определить общее количество проблем.
Также перед подробным аудитом рекомендуется провести технический и исправить самые очевидные проблемы с кодом. Тогда итоговый аудит будет стоить меньше и выявит более серьёзные и фундаментальные проблемы с юзабилити.
Самостоятельный аудит тоже подойдёт не всем. Особенно, когда в команде нет специалистов по доступности. В этом случае лучше заказать внешний.
Когда недостаточно средств для проведения смешанного или ручного аудита, то в первое время поможет автоматический. Он не выявит всех проблем, зато сократит объём работы к моменту, когда вы сможете провести более подробный и глубокий аудит.
Он не выявит всех проблем, зато сократит объём работы к моменту, когда вы сможете провести более подробный и глубокий аудит.
МетодологииСкопировать ссылку
Одна из базовых составляющих любого аудита — методология.
Методология — это набор методов, правил и этапов, который помогает стандартизировать процесс аудита.
Можно найти уже готовые решения или разработать своё. Внутренние методологии обычно создают аудиторские и большие продуктовые компании, которые постоянно проводят аудит.
Методологии включают определённое количество этапов. Обычно их пять:
- Проработка требований к аудиту. На этом этапе определяются его цели, примерная стоимость и выбирается подходящий тип. Это обсуждается с аудитором или со специалистами по доступности внутри команды.
- Изучение продукта. Здесь нужно выяснить, что это за продукт и какие технологии в нём используются. Например, это многостраничный сайт или небольшой лендинг, написанный на чистых CSS или HTML.

- Проведение тестирования.
- Составление отчёта.
- Исправление ошибок, когда есть рекомендации.
Этапы не обязательно проходить последовательно. В некоторых случаях это может происходить итеративно, с возвратом к предыдущим этапам. А какие-то из них можно вообще выполнять одновременно.
WCAG-EMСкопировать ссылку
WCAG-EM (Website Accessibility Conformance Evaluation Methodology, Методология оценки сайтов на соответствие доступности) — публичная методология W3C. Она содержит рекомендации об оценке доступности на соответствие критериям успешности WCAG. Несмотря на название, подходит для любого цифрового продукта, не только для сайтов.
Аудит по этой методологии состоит из пяти шагов.
- Определение охвата аудита.
- Изучение продукта.
- Подбор репрезентативной выборки.
- Проведение тестирования.
- Составление отчёта.
По мере прохождения шагов лучше записывать их результаты в черновик. Так будет проще потом собрать всё в итоговый отчёт.
Так будет проще потом собрать всё в итоговый отчёт.
Теперь давайте рассмотрим каждый шаг подробнее.
1. Определение охвата аудитаСкопировать ссылку
На первом шаге определяются границы того, что планируется оценивать. Чтобы это было проще сделать, шаг лучше разбить не несколько подзадач.
Для начала определяем, что оценивается и в каких объёмах. Например, сколько страниц на сайте, на каких они языках, есть ли мобильная версия и чем она отличается от десктопной, используются ли сторонние сервисы и контент. Лучше оценивать за один аудит что-то одно. Если пользователи для решения задач часто используют сразу несколько продуктов, тогда проводится один общий аудит.
Также следует разобраться с поддерживаемыми технологиями. Это могут быть определённые операционные системы, браузеры и вспомогательные технологии.
Легче всего выбрать популярные комбинации:
- Windows: JAWS или NVDA и Chrome.
- macOS: VoiceOver и Safari.
- iOS: VoiceOver и Safari.

- Android: TalkBack и Chrome.
Важно определить желаемый уровень соответствия WCAG. Во WCAG 2.1 и 2.2 их три: A (минимальный), AA (средний) и AAA (максимальный). Чаще всего ориентируются на AA.
Опционально можно добавить дополнительные требования. Они зависят от целей аудита и особенностей продукта. Это могут быть:
- Подходящий шаблон отчёта.
- Количество решений по исправлению проблем.
- Дополнительные страницы не из основной выборки, которые всё равно хочется оценить.
- Планируется ли привлекать к оценке пользователей с особыми потребностями.
2. Изучение продуктаСкопировать ссылку
Теперь нужно подробнее изучить охват и собрать больше технических деталей. На следующем шаге они помогут сформировать выборку страниц для оценки.
Для начала надо выбрать популярные страницы. Обычно это главная и другие внутренние страницы, на которые есть ссылки в хедере и футере. Конечно, выбор упростит статистика по посещениям.
Также стоит подумать об основных функциях, которые есть в продукте. Например, выбор и покупка товаров, регистрация аккаунта или загрузка и просмотр видео.
Например, выбор и покупка товаров, регистрация аккаунта или загрузка и просмотр видео.
Ещё важно выделить виды страниц и их состояния. Они могут выглядеть и вести себя по-разному, содержать уникальный контент и из-за этого иметь разную поддержку доступности. Например, у страниц разные макеты, структура и навигация, стили или тип контента.
Отдельно стоит подумать о важных пользовательских путях. К примеру, добавление товара в корзину и оформление заказа.
Кроме этого, нужно определить используемые технологии. Какие фреймворки и CMS используются, есть ли CSS-анимация, ARIA-роли и атрибуты и другое.
Опционально можно поискать значимые страницы для людей с особыми потребностями. На них обычно находится информация о специальных возможностях, инструкции и отдельные контакты для обратной связи или помощи.
3. Подбор репрезентативной выборкиСкопировать ссылку
Пришло время подобрать репрезентативные страницы, их состояния и пользовательские пути. На выбор влияют размеры сайта и его страниц, их новизна, сложность функциональности и другие похожие характеристики.
Если сайт небольшой, то можно не искать специально страницы для выборки. Его легко оценить целиком.
Когда сайт большой и страниц много, то для начала лучше сформировать структурированную выборку. В неё включают все типы страниц и пользовательские пути. Хорошо, когда есть хотя бы одна страница, которая относится ко всем типам.
В выборку ещё хорошо включить все страницы и их состояния, которые являются частью одного процесса. Например, форма заказа товара, которая состоит из нескольких страниц (этапов). В этом случае они — часть одного большого процесса покупки, и не работают друг без друга.
Дополнительно может понадобиться случайная выборка. Она полезна для объёмных сайтов, когда структурированной выборки не хватает для полной оценки. Случайных страниц должно быть 10% от числа страниц из структурированной выборки. То есть, если в структурированной выборке их 80, то в случайную попадут 8. Случайные страницы выбирают разными способами. Например, с помощью инструментов и скриптов для случайного выбора или просмотра серверных логов.
Случайная и структурированная выборки сначала оцениваются отдельно, а потом сравниваются. Поэтому важно в конце этого шага составить список страниц со ссылками, состояниями и пользовательскими путями с их кратким описанием. Это поможет сэкономить время и провести более точные тесты на следующем шаге.
4. Проведение тестированияСкопировать ссылку
На этом шаге оцениваем страницы из выборок на соответствие рекомендациям из чек-листа. Проверять можно вручную, при помощи автоматических инструментов и привлекать к этому пользователей.
Полезно провести и автоматическое, и ручное тестирование. К ручному идеально привлекать не только экспертов, но и пользователей вспомогательных технологий. А перед этим лучше исправить критичные ошибки, которые обнаружили автоматические инструменты. Это ускорит пользовательское тестирование и поможет избежать лишних расходов.
Оценка проводится на основе пяти требований соответствия из WCAG.
- Уровень соответствия. Если цель — проверка на соответствие уровню AA, то в результате получится утверждение, соответствует ли ему элемент или нет.

- Страницы целиком. Если часть страницы соответствует рекомендациям уровня A, а другая — AA, то она не соответствует уровню АА.
- Соответствие процесса в целом. Для этого проверяются пользовательские пути. Например, если в корзину нельзя попасть из карточки товара, то это критичная ошибка.
- Способы использования технологий, поддерживающих доступность. Контент оценивается с помощью поддерживаемых вспомогательных технологий. Если он не поддерживается напрямую, то проверяются альтернативные версии. Например, видео без субтитров или титров считается доступным, если у него есть текстовая расшифровка на этой же или отдельной странице.
- Невмешательство. Если технологии недоступны, но не мешают пользователям или не важны для них, то это не ошибка. К примеру, рекламные баннеры.
Результаты оценки лучше сразу записывать в таблицу вместе с указанием проблемных страниц, элементов и состояний. Если есть несоответствия, то отмечаются их причины. Некоторые элементы получат статус «предупреждение». Это субъективная оценка, а не ошибка.
Это субъективная оценка, а не ошибка.
Тестирование можно разделить на несколько небольших задач.
Вначале стоит убедиться, что выбранные страницы соответствуют всем рекомендациям. Проще это сделать, если их разбить на отдельные компоненты. Например, на заголовки разных уровней, меню в хедере и футере, строку поиска и другие. Обычно элементы повторяются и ведут себя одинаково, так что можно протестировать их один раз.
Также следует проверить, правильно ли работают формы, модальные окна и другие элементы, которые встречаются на пользовательских путях.
В самом конце сравнивают результаты проверки структурированной и случайной выборок, если их было две. Появление новых типов контента или выводов — сигнал о том, что случайная выборка получилась нерепрезентативной. В этом случае нужно вернуться к третьему и второму шагу, чтобы расширить выборку с учётом новых типов и состояний. Это нужно повторять до тех пор, пока обе выборки не будут хорошо отражать контент и структуру сайта.
5. Составление отчётаСкопировать ссылку
На последнем шаге все выводы объединяются в один отчёт.
Отчёты составляются по шаблону, который состоит из обязательных и опциональных пунктов.
- Общая информация.
- Имена аудиторов.
- Имя ответственного за проведение аудита. Это может быть владелец сайта, разработчик и любой другой человек, который предложил провести аудит.
- Дата проведения.
- Охват из первого шага.
- Особенности продукта. Например, поддерживаемые языки и внешние сервисы.
- Желаемый уровень соответствия.
- Какие технологии планировалось поддерживать. Ими могут быть браузеры, операционные системы, скринридеры, экранные лупы и прочее.
- Дополнительные требования (опционально). Например, какие-то особые функции или страницы, которые хотелось отдельно протестировать.
- Описание продукта из второго шага.
- Технологический стек.
- Важные страницы, например, главная (опционально).

- Ключевая функциональность (опционально).
- Типы страниц и их состояний (опционально).
- Страницы, которые имеют значение для людей с особыми потребностями (опционально).
- Репрезентативная выборка из третьего шага.
- Какие оценивались страницы, состояния и типы.
- Важные пользовательские пути.
- Список случайно выбранных страниц (опционально).
- Результаты тестирования из четвёртого шага.
- Оценка страниц из структурированной выборки.
- Оценка страниц из случайной выборки (опционально).
- Сравнение результатов оценки страниц из случайной и структурированной выборок (опционально).
Примечание. Для отчётов об аудите инструментов для разработки и проверки доступности используют машиночитаемый формат EARL (Evaluation and Report Language, Язык для оценки и отчёта).
Можно не останавливаться на рекомендациях WCAG-EM и добавить в отчёт ещё больше деталей. Включить можно всё, что кажется полезным.
- Какие автоматические инструменты для тестирования использовались.
- Количество страниц и элементов, которые соответствует или не соответствуют рекомендациям.
- Общая статистика по количеству найденных проблем и сколько обнаружено глобальных блокеров. Ещё можно указать, какой тип тестирования помог их выявить.
- Влияние барьеров на людей. Например, какие категории пользователей они затронули и насколько серьёзно.
- Интересные выводы из пользовательского тестирования.
- Какой процент проблем выявило автоматическое или ручное тестирование.
- Следующие шаги по внедрению доступности.
Сделать отчёт ещё нагляднее помогут скриншоты и графики. К примеру, в панели мониторинга Deque есть круговая диаграмма с процентом выполненных и невыполненных критериев успешности WCAG, а ещё гистограммы с серьёзностью ошибок и частотой проблем.
«What to look for in an accessibility audit», Гленда Симс.В отдельном документе можно сохранить дополнительную информацию про проведение аудита, чтобы дополнить или лучше раскрыть выводы из отчёта. Это могут быть описание путей для поиска страниц и их состояний.
Это могут быть описание путей для поиска страниц и их состояний.
Публичные заявления, VPAT и ACRСкопировать ссылку
Многие аудиторские компании оценивают продукты для составления публичных заявлений, шаблонов добровольной доступности (VPAT) и отчётов о соответствии ей (ACR). В этих документах нет рекомендаций, в отличие от полноценного отчёта об аудите. Они описывают только доступные фичи и соответствие критериям WCAG или требованиям законов.
Публичные заявленияСкопировать ссылку
Компании публикуют такие заявления на своих сайтах, если хотят рассказать пользователям и партнёрам о доступности сайта или приложения. Как правило, это не обязательно делать.
Есть несколько видов заявлений.
Заявление о доступности (Accessibility Statement) — перечисление и описание типов фич и их уровня соответствия критериям успешности из WCAG или требованиям законов. Обычно описывает доступность самых важных страниц и экранов. Пример — Заявление о доступности Twitch.
В странах Евросоюза заявление о доступности обязательно должно быть у сайтов и мобильных приложений государственных органов. Для него разработана отдельная европейская модель.
Заявление о соответствии (Conformance Claims) описывает уровень соответствия сайта рекомендациям из WCAG. Пример — Заявление о соответствии Panasonic.
Заявление об оценке (Evaluation Statement) — это публичные выводы о проведении аудита по методологии WCAG-EM. Состоит из нескольких пунктов:
- Дата проведения аудита.
- Версия WCAG в основе аудита.
- Желаемый уровень соответствия.
- Краткое описание охвата: сайт, приложение, что-то другое. В общем, информация, которая была собрана на первом шаге аудита по методологии.
- Какие технологии используются.
- Поддерживаемые вспомогательные технологии.
- Если продукт частично соответствует требованиям доступности, то какие части им не соответствуют.
- Причины несоответствия.
Пример — Заявление об оценке сайта правительства округа Камберленд.
VPAT и ACRСкопировать ссылку
Оба документа описывают уровень соответствия продукта или сервиса критериям WCAG или требованиям законов и стандартов о доступности. Например, десктопной программы или сервиса по оплате штрафов.
Нужны американским и европейским компаниям, которые участвуют в государственных закупках в США. Без этого они не смогут сотрудничать с американскими государственными органами.
VPAT (Voluntary Product Accessibility Template, Шаблон добровольной доступности продукта) — зарегистрированный знак обслуживания ITI (Information Technology Industry Council, Совет индустрии информационных технологий). Изначально составлялся для того, чтобы государственным органам США было проще проводить исследования доступности американского информационного рынка.
Выглядит как таблица с критериями доступности, уровнем их поддержки и дополнительными примечаниями и пояснениями.
Существует четыре вида VPAT:
- Редакция WCAG про соответствие WCAG 2.
 0 или 2.1.
0 или 2.1. - Редакция 508 про соответствие Section 508.
- Редакция EU про соответствие EN 301 549.
- Редакция INT про соответствие всем трём документам.
Пример — GitHub VPAT.
ACR (Accessibility Conformance Report, Отчёт о соответствии доступности) — финальный отчёт о доступности продукта с бо́льшим количеством деталей. Он включает заполненный VPAT, информацию о продукте или услуге, поддерживаемых вспомогательных технологиях и другие детали.
Кроме стандартного ACR, есть ещё версия с поддержкой машинного чтения — OPAT (Open Product Accessibility Template, Открытый шаблон добровольной доступности продукта).
Оценка доступности пользователямиСкопировать ссылку
Автоматическое, экспертное и другие виды ручного тестирования могут пропустить некоторые важные и неочевидные проблемы. Они могут быть связаны с неправильной разметкой, плохим юзабилити или особенностями вспомогательных технологий. Поэтому в рамках аудита ещё желательно проводить оценочные пользовательские исследования. Только они смогут оставшиеся проблемы с доступностью.
Только они смогут оставшиеся проблемы с доступностью.
В проведении исследований есть особенности, которые могут привести к ошибочным выводам. Поэтому лучше всего привлекать людей, которые умеют проводить интервью или юзабилити-тестирование. Если такой возможности нет, лучше найти компанию, которая этим занимается. Однако можно провести исследования и собственными силами. Это всё равно лучше, чем ничего.
Методы исследованийСкопировать ссылку
Для такой дополнительной проверки можно провести анкетирование, интервью, юзабилити-тестирование. На выбор варианта исследования и его параметры здесь влияют:
- Особенности продукта и этап его развития.
- Выбранный тип аудита.
- Количество доступных ресурсов у компании. Исследования могут быть довольно продолжительными и дорогими. Для них потребуется выделение дополнительных сотрудников и физический выезд к каждому респонденту.
- Количество выделенных ресурсов для поиска респондентов.
Если нужно провести юзабилити-тестирование, то сценарий хорошо составить таким образом, чтобы тест выявлял только проблемы с доступностью, а не общие проблемы юзабилити. Так сможете сэкономить время.
Так сможете сэкономить время.
Кроме наблюдения или вопросов об опыте взаимодействия с продуктом, ещё помогут вопросы про используемые технологии. К примеру, об устройствах, операционных системах, браузерах, скринридерах или других вспомогательных технологиях.
Полезные ссылки по теме:
- Just Ask: Integrating Accessibility Throughout Design, Шона Генри.
- Юзабилити-тестирование по дешёвке, Влад Головач.
- Как сделать сайт удобным. Юзабилити по методу Стива Круга, Стив Круг.
- Основы юзабилити-тестирования, Кэрол М. Барум. Исчерпывающая книга про юзабилити-тестирование.
Требования к респондентам и их поискСкопировать ссылку
Привлекайте к юзабилити-тестированию людей с разнообразными особыми потребностями и особенностями. К примеру, человек с когнитивными нарушениями не знает про доступность для людей с глухотой. Такое разнообразие респондентов поможет найти больше проблем с доступностью.
Однако не ограничивайтесь людьми с «официальной» инвалидностью и привлекайте, например, людей с особенностями восприятия информации, дислексией, синдромом дефицита внимания, тревожными расстройствами, цветовой слепотой, а также пожилых и тех, у кого есть проблемы с памятью.
Не любой человек с особыми потребностями подойдёт на роль респондента для проверки конкретно вашего продукта. Например, человек с глухотой не поможет выявить проблемы с доступностью трекера задач. Взаимодействие с интерфейсом такого респондента не отличается от поведения других людей. Поэтому определите требования к респондентам перед их поиском.
Примеры критериев для отбора респондентов:
- знание предметной области;
- наличие опыта работы с похожими продуктами;
- пользовался ли респондент проверяемым продуктом или нет;
- уровень компьютерной грамотности;
- навыки владения вспомогательными технологиями;
- вид особых потребностей, физических или ментальных особенностей;
- возраст.
Можете начать поиски респондентов с этих мест:
- Специализированные региональные и международные организации, занимающиеся поддержкой людей с инвалидностью. Например, Всероссийское общество инвалидов, Всероссийское общество глухих или Всероссийское общество слепых.

- Фонды, ассоциации и местные группы поддержки людей с особыми потребностями и с нейроотличиями. К примеру, благотворительный фонд поддержки людей с аутизмом «Антон тут рядом» или Ассоциация родителей детей и взрослых с дислексией.
- Университетские программы для студентов с особенностями развития.
- Организации, занимающиеся поддержкой пожилых людей.
Можно попросить помощи у экспертов по доступности с инвалидностью. Они подскажут, как и где найти нужных респондентов. Также есть компании, которые сами подберут подходящих респондентов.
Полезные ссылки по теме:
- В книге «Just Ask: Integrating Accessibility Throughout Design» Шоны Генри есть больше информации о том, как отбирать участников для тестирования и как правильно с ними взаимодействовать.
- Поиск респондентов для юзабилити-тестирования. Часть 1: критерии отбора, UsabilityLab.
- Поиск респондентов для юзабилити-тестирования. Часть 2: самостоятельный поиск, UsabilityLab.
- Как подбирать респондентов для UX исследования — опыт Crowdtesting, Writes.

Что делать после аудитаСкопировать ссылку
Для повышения уровня доступности продукта чаще всего недостаточно провести аудит один раз и исправить найденные проблемы. Важно на этом не останавливаться и улучшать внутренние процессы. Это поможет избежать многих проблем и не исправлять их каждый раз, когда что-то изменяется в интерфейсе.
После исправления ошибок бывает полезно перепроверить, точно ли их больше нет. Для этого пригодится регрессионное тестирование или проверочный аудит. Они обнаружат пропущенные ошибки в уже протестированных частях продукта или только подтвердят, что всё хорошо.
Также можно организовать тренинги и внутренние митапы по доступности. Так повысите уровень знаний, не потеряете их вместе с уволившимися сотрудниками и эффективнее будете онбордить новых людей.
Ещё полезно найти среди коллег защитника доступности (Accessibility Champion) и собрать команду из специалистов, которые в ней разбираются (Accessibility Champion Unit). Эти люди будут менторить других, помогать решать сложные задачи и следить за уровнем доступности продукта.
Если пользуетесь технологиями других разработчиков и работаете с аутсорсерами, то узнайте, как хорошо они знакомы с этой темой. Если слабо, то сделайте доступность обязательным требованием к их работе.
Не забывайте про регулярное автоматическое и ручное тестирование. Их можно внедрить на нескольких этапах разработки. К примеру, на этапе дизайна и написания кода. Это поможет заранее отлавливать ошибки и быстро их исправлять. Ещё полезно периодически проводить тестирование с клавиатуры. Так можно найти часть потенциальных проблем со скринридерами.
Наконец, важно вести документацию и чек-листы. Благодаря этому подходы к доступности станут прозрачными, знания будет проще передавать и распространять среди членов команды, а будущие аудиты станет легче и быстрее проводить.
ВыводыСкопировать ссылку
Аудит полезен в случае, если хотите повысить уровень доступности своего продукта или поддерживать его на нужном уровне.
У него чёткая структура и критерии в основе. Чаще всего они берутся из WCAG, но бывает и из локальных законов и стандартов о цифровой доступности.
Чаще всего они берутся из WCAG, но бывает и из локальных законов и стандартов о цифровой доступности.
Кроме этого, у любого аудита есть чёткая методология, по которой он проводится. Одна из самых популярных — WCAG-EM от W3C.
Он бывает разных типов. Например, самостоятельный, внешний, автоматический или подробный. Чтобы выбрать подходящий тип, нужно подумать о его целях и об особенностях оцениваемого продукта.
Итог любого аудита — отчёт, который состоит из списка всех найденных проблем и рекомендаций по их исправлению.
Один из важных этапов аудита — тестирование. Часто автоматического и ручного экспертного тестирования мало для того, чтобы сделать продукт максимально доступным. В этом случае помогает пользовательское тестирование. Оно находит неочевидные для специалистов проблемы.
На отчёт чем-то похожи публичные заявления, VPAT и ACR. Но, в отличие от отчёта, в них нет рекомендаций по исправлению ошибок. Это просто перечисление фич и того, что в продукте доступно, а что нет.
Доступность не заканчивается на аудите. Чтобы продукт всегда оставался доступным, нужно наладить внутренние процессы.
Полезные ссылкиСкопировать ссылку
Рекомендации W3CСкопировать ссылку
- Website Accessibility Conformance Evaluation Methodology 1.0.
- Evaluating Web Accessibility Overview.
СтатьиСкопировать ссылку
- Accessibility audit process, NHS Digital.
- Getting an accessibility audit, GOV.UK.
- What to look for in an accessibility audit, Гленда Симс.
- Auditing Design Systems for Accessibility, Анна И. Кук.
- Choosing the right type of accessibility assessment, Леони Уотсон.
- Accessibility testing, Джереми Кит.
- Accessibility auditing and ego, Эрик Бэйли.
- What’s The Difference Between An Accessibility Test and an Accessibility Audit, The Bureau of Internet Accessibility.
- How accessible is your website for the disabled? Consider doing an audit to find out, Мелоди Крамер.

- Accessibility Certification, TPGi.
- ACR: Accessibility Conformance Report (vs. VPAT), Крис Ривенбург.
- Обеспечение доступности веб-контента: стандарты, критерии, пример реализации, Павел Попов.
- Characteristics of a Digital Accessibility Champion, Ryerson University Pressbooks.
КнигиСкопировать ссылку
- Just Ask: Integrating Accessibility Throughout Design, Шона Генри.
- Основы юзабилити-тестирования, Кэрол М. Барум.
- Как сделать сайт удобным. Юзабилити по методу Стива Круга, Стив Круг.
ДокладСкопировать ссылку
After the Audit: Integrating Accessibility into the Testing Process, Кристал Престон-Уотсон. axe-con 2021.
Отчёты о проведении аудитаСкопировать ссылку
- Отчёт по Gutenberg, редактору контента WordPress.
- Отчёт по аудиту сайта канадского муниципалитета Страткона Каунти.
Заказать аудит сайта в Москве — услуги проведения аудита
Компания «Веб-Центр» предлагает услуги проведения аудита интернет сайта для выявления и устранения причин низкой конверсии (процент продаж с ресурса по отношению к его общей посещаемости). Исследование и анализ вашего сайта необходимы, если ресурс плохо ранжируется, занимает низкие позиции и отсутствует трафик по ключевым запросам из поисковых систем Яндекс и Google.
Исследование и анализ вашего сайта необходимы, если ресурс плохо ранжируется, занимает низкие позиции и отсутствует трафик по ключевым запросам из поисковых систем Яндекс и Google.
Преимущества заказа аудита сайта в компании «Веб-Центр»
- Работаем на рынке поисковой оптимизации сайтов с 2004 года.
- Вы получаете целый комплекс услуг: мы предлагаем не только провести анализ, но и внедрить рекомендации на ресурс по его итогам, а в дальнейшем подписать договор на поисковое продвижение и техническую поддержку.
- Нами накоплен огромный опыт проведения аудитов и выработаны уникальные технологии их проведения.
- Мы регулярно проводим исследования по работе поисковых алгоритмов, а наши специалисты регулярно повышают квалификацию на семинарах и конференциях.
Маркетинговый анализ
Нацелен на выявление основных ошибок в коммерческих факторах ранжирования (учитываются ПС Яндекс в Москве и других крупных регионах России, где наблюдается повышенная конкуренция), улучшение коммерческой привлекательности ресурса и увеличение показателя конверсии.
Заказать
Анализ юзабилити и поведенческих метрик
Направлен на выявление причин и проблем, которые мешают посетителю веб-ресурса стать вашим клиентом. Мы подготовим подробные рекомендации как сделать взаимодействие пользователя с веб-ресурсом проще, удобнее, а также выявим ошибки, связанные с качеством верстки и программного кода.
Заказать
SEO-аудит
Проведение SEO-аудита является обязательным этапом перед началом работ по активной раскрутке сайтов. В ходе проверки мы выявим проблемы и ошибки в текстах и коде страниц, которые мешают вашему ресурсу занимать высокие позиции, а также корректно индексироваться поисковиками.
Заказать
Бесплатный экспресс аудит SEO-продвижения
Если вы выбрали SEO-компанию, но не понимаете, как ведутся работы и стоит ли верить обещаниям менеджеров, мы предлагаем БЕСПЛАТНО оценить работу вашего подрядчика и провести аудит текущего поискового продвижения.
Бесплатный аудит контекстной рекламы
93% всех рекламных кампаний настроены с ошибками. Хотите знать сколько денег вы выбрасываете на ветер? Проверьте свою рекламу на ошибки прямо сейчас бесплатно.
Заказать
Бесплатный аудит SMM
Анализ работы в социальных сетях поможет получить понятную картину того, как ваш бренд виден пользователям. В результате вы сможете выявить, что мешает вашей компании достигать результатов в SMM.
Заказать
C этой услугой заказывают:
Бесплатный SEO аудит
Бесплатный SEO аудит
Если вы выбрали SEO-компанию, но не понимаете, как ведутся работы и стоит ли верить обещаниям менеджеров, мы предлагаем БЕСПЛАТНО оценить работу вашего подрядчика и провести аудит текущего поискового продвижения. Вы получите подробный отчет, в который будут включены выводы по каждому пункту проверки, комментарии с оценкой сильных и слабых сторон работы и рекомендации по повышению эффективности.
Вы получите подробный отчет, в который будут включены выводы по каждому пункту проверки, комментарии с оценкой сильных и слабых сторон работы и рекомендации по повышению эффективности.
Узнать подробности
Поисковое продвижение сайтов
Поисковое продвижение сайтов
Получение видимости и трафика из поисковых систем — это долгосрочная, но проверенная и надежная стратегия продвижения бизнеса. Проработанное SEO стабильно приводит целевых пользователей. А так как пользователи самостоятельно нашли вас в поиске, то лояльность и конверсия этой аудитории гораздо выше, чем в других каналах интернет-маркетинга.
Узнать подробности
Контекстную рекламу
Контекстная реклама в Яндексе и Google
Быстрый и надежный способ получить поток целевых обращений.
Узнать подробности
Создание сайта под ключ
Создание продающего сайта
Разработаем мощный инструмент продаж для вашего бизнеса в интернете. Создание сайта в Веб-центре включает: составление технического задания, удобный адаптивный дизайн, настройку системы управления 1с-битрикс под ваши задачи. функционал управления. А еще: четкая фиксация сроков в договоре, гарантия после разработки и обучение ваших сотрудников
Узнать подробности
SMM продвижение в социальных сетях
SMM продвижение в социальных сетях
Настройка и ведение вашей группы или аккаунта в социальной сети гарантирует прямой контакт с потенциальным клиентом, увеличивает узнаваемость бренда и организует общение с клиентами для повторных заявок и рекомендаций вашей компании.
Узнать подробности
Внедрение CRM Битрикс24
Внедрение CRM Битрикс24
CRM-система Битрикс24 поможет организовать процессы продаж, повысить эффективность взаимоотношений с клиентами, увидеть реальные результаты работы менеджеров и найти точки роста продаж.
Узнать подробности
Бесплатный SEO аудит
Если вы выбрали SEO-компанию, но не понимаете, как ведутся работы и стоит ли верить обещаниям менеджеров, мы предлагаем БЕСПЛАТНО оценить работу вашего подрядчика и провести аудит текущего поискового продвижения. Вы получите подробный отчет, в который будут включены выводы по каждому пункту проверки, комментарии с оценкой сильных и слабых сторон работы и рекомендации по повышению эффективности.
Узнать подробности
Поисковое продвижение сайтов
Получение видимости и трафика из поисковых систем — это долгосрочная, но проверенная и надежная стратегия продвижения бизнеса. Проработанное SEO стабильно приводит целевых пользователей. А так как пользователи самостоятельно нашли вас в поиске, то лояльность и конверсия этой аудитории гораздо выше, чем в других каналах интернет-маркетинга.
Узнать подробности
Контекстная реклама в Яндексе и Google
Быстрый и надежный способ получить поток целевых обращений. Плюс контекстной рекламы в том, что правильно составленные объявления полностью соответствуют запросам аудитории, поэтому она имеет высокий показатель конверсии. Вы сможете быстро привлечь внимание аудитории к своему предложению, увеличить количество заявок и объём продаж. Настраиваем контекст для клиентов во всех регионах и любых коммерческих направлений.
Узнать подробности
Создание продающего сайта
Разработаем мощный инструмент продаж для вашего бизнеса в интернете. Создание сайта в Веб-центре включает: составление технического задания, удобный адаптивный дизайн, настройку системы управления 1с-битрикс под ваши задачи. функционал управления. А еще: четкая фиксация сроков в договоре, гарантия после разработки и обучение ваших сотрудников
Узнать подробности
SMM продвижение в социальных сетях
Настройка и ведение вашей группы или аккаунта в социальной сети гарантирует прямой контакт с потенциальным клиентом, увеличивает узнаваемость бренда и организует общение с клиентами для повторных заявок и рекомендаций вашей компании. Специалисты Веб-центра помогут выжать из соц. сетей максимум
Узнать подробности
Внедрение CRM Битрикс24
CRM-система Битрикс24 поможет организовать процессы продаж, повысить эффективность взаимоотношений с клиентами, увидеть реальные результаты работы менеджеров и найти точки роста продаж.
Узнать подробности
Испытайте свою удачу
Раскрутите барабан и получите приз
Отправляя форму, вы соглашаетесь на обработку персональных данных, защищенных политикой конфиденциальности и обрабатываемых для выполнения заявки.
Технический аудит сайта – заказать, цена в Москве, анализ веб-сайта.
Техническая сторона сайта важна, так как ошибки и неоптимальные настройки отрицательно влияют на удобство сайта для посетителей, конверсии, позиции сайта в поисковых системах, безопасность данных.
По итогам аудита мы предоставляем подробный отчет с описанием всех выявленных проблем и рекомендации по их устранению. Какие-то ошибки вы можете устранить сами, сложные работы – заказать у нас. По желанию мы сразу сделаем просчет стоимости доработок сайта.
Когда нужен технический аудит?
- На новом сайте перед запуском. Качественная техническая составляющая сайта поможет быстрой индексации, росту поведенческих факторов и выведению сайта на хорошие позиции в поисковых системах. Проще с самого начала заложить хороший фундамент, чем потом исправлять ошибки на уже работающем сайте.
- Для проверки работы вашего специалиста. Аудит сайта от независимого агентства необходим для свежего профессионального взгляда со стороны, предоставления рекомендаций для штатного специалиста или проверки качества работы работы фрилансера.
- При покупке сайта. Для неспециалистов приобретение сайта у другого владельца часто выглядит как покупка кота в мешке. Здесь необходима профессиональная оценка: нет ли на сайте скрытых проблем, во сколько вам обойдется их решение, стоит ли сайт тех денег, которые за него просят и т. п.
- На сайт идет трафик, но очень мало заказов и звонков. Причина может быть в технических ошибках, низкой скорости загрузки страниц и т.
 д.
д. - Трафик на сайт упал или прекратился совсем. Часто это связано с техническими проблемами: ошибками при изменении robot.txt, конфигурации веб-сервера, при смене протокола на https.
- Снизились позиции сайта в поисковой выдаче. При оценке сайта поисковые системы учитывают и его техническую сторону. Важны скорость загрузки, отсутствие дублей и другие параметры. Если вы уже пытались повлиять на позиции, но ничего не выходит, причина может быть в технических ошибках.
- Переезд на другую CMS. Это масштабная и сложная работа, технический специалист нужен обязательно. Вы можете провести аудит перед переездом и заказать у нас его профессиональное сопровождение. Или же провести аудит после переезда, чтобы убедиться, что все в порядке.
Технический аудит сайта желательно проводить регулярно, даже если у вас пока все хорошо. Так вы сможете получить информацию об изменении алгоритмов ранжирования поисковиков, советы по актуализации сайта (все со временем устаревает), внедрить новые методы оптимизации и повышения конверсий.
Что проверяем в аудите?
- Скорость загрузки и производительность сайта. Эти параметры проверяются не только при обычных условиях, но и в смоделированных ситуациях повышенной нагрузки, на десктопной версии и мобильной.
- Безопасность данных, уровень защиты от внешних атак. Аудит сайта выявляет вирусы, оценивает устойчивость сайта ко взлому.
- Валидность кода, логику программной архитектуры сайта. Оптимизированный код важен для SEO-оптимизации: повышается скорость загрузки страниц, поисковые роботы проще и легче сканируют сайт, алгоритмы оценивают его выше.
- Корректность настройки переадресаций, обработку запросов к несуществующим страницам. Выявляем список страниц, на которые нужно настроить 301 редирект.
- Корректную работу всех форм, скриптов, фильтров и сортировок на сайте. Эти элементы проверяются в различных браузерах и операционных системах.
- Наличие дубликатов страниц на сайте. Определяем причины их возникновения, разрабатываем предложения по устранению.

- «Битые» ссылки. Это ссылки, которые никуда не ведут, но «съедают» вес и затрудняют индексирование сайта роботами поисковых систем.
- Директивы в управляющих файлах. Проверяем robots.txt, конфигурационный файл веб-сервера, корректность sitemap.
- Корректность настройки тегов в коде страниц. Проверяем настройку микроразметки и различных метрик в коде сайта (систем статистики, пикселей рекламных кабинетов) и другие параметры.
Кто выполняет аудит?
Аудит сайта проводится командой, которая состоит из:
- Персонального менеджера. Обеспечивает коммуникацию между вами и остальными членами команды, разъясняет непонятные технические термины, сообщает команде ваши пожелания, следит за соблюдением сроков.
- Веб-разработчика. Профессионал с многолетним опытом создания и доработки сайтов. Профессиональным взглядом оценивает код, архитектуру сайта, находит ошибки верстки, скриптов, программного кода CMS.
 Дает рекомендации по их устранению с учетом особенностей вашей CMS и ранее выполненных доработок к ней. Устраняет технические ошибки на стадии доработок после аудита.
Дает рекомендации по их устранению с учетом особенностей вашей CMS и ранее выполненных доработок к ней. Устраняет технические ошибки на стадии доработок после аудита. - Ведущего технического специалиста. Оценивает техническую сторону сайта с точки зрения поисковых систем, юзабилити, конверсий. Хорошо понимает бизнес-логику сайтов всех видов, особенностей интеграции CRM и сайтов. Дает рекомендации по устранению проблем в этом направлении.
- Руководителя отдела поддержки. Координирует работу всей команды, формирует итоговые выводы аудита.
Пример технического аудита сайта
Фото некоторых страниц из технического аудита. Скачать и ознакомьтесь с полным файлом — пример технического аудита.
Комплексный SEO-аудит сайта. Заказать анализ сайта на ошибки в web-studio AXI
Комплексный SEO-аудит сайта. Заказать анализ сайта на ошибки в web-studio AXI
Внеземная
веб-студия
Главная
>
Услуги
>
ШОК-аудит
ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит ШОК-аудит
Что такое ШОК-аудит?
ШОК-аудит — уникальная разработка web-studio AXI, основанная на многолетнем опыте работы, мы уместили в одном документе все возможные правила и требования поисковых систем для успешного продвижения ресурса.
В народе его называют комплексный SEO-аудит сайта, но из-за большого количества пунктов, эффективности и уникальности мы назвали его ШОК-аудит.
Комплексный SEO-аудит — это проверка сайта на предмет ошибок, затрудняющих его продвижение в поисковиках. В результате аудита вы получите список рекомендаций, которые необходимо внедрить, чтобы получить хорошие позиции, трафик и новых клиентов.
Что входит в ШОК-аудит?
Этапы работ
01
Начало работы
Вы оставляете заявку на сайте, мы перезваниваем уточняем детали.
02
Заключение договора
Оформляем и подписываем договор.
03
Первичная аналитика
Проводим анализ текущих показателей и составляем рекомендации по их улучшению.
04
Проведение ШОК-аудита
Каждый из 4-х специалистов, входящих в проектную группу, выполняет свою часть аудита. Всего в аудите более 700 пунктов.
05
Подготовка рекомендаций
Составляем общий список рекомендаций по техническому аудиту, SEO-анализу, аудиту контента, анализу юзабилити, внешней ссылочной массы и структуры сайта.
06
Итоговый документ
Вы получаете документ с результатами аудита и рекомендациями по оптимизации сайта для улучшения позиций в поиске.
07
Внедрение рекомендаций
По результатам аудита вы сможете оценить насколько ваш сайт соответствует требованиям поисковых систем, а также проверить работу своего подрядчика по SEO.
Почему именно мы?
лет продвигаем сайты
специалиста в штате
место в рейтинге Рунета
среди SEO-компаний
по СНГ (на 2022 год)
сайтов выведено в ТОП
Что вы получаете?
Технический аудит
Анализ юзабилити
SEO-анализ
Анализ внешней ссылочной массы
Аудит контента
Анализ структуры сайта
Социальные сети
Список рекомендаций
Оценка эффективности
Увеличение показателей
Прогноз затрат на продвижение
Разделение задач по приоритетам и сложности
Тарифы
60 000 ₽
что входит в стоимость ?
- Общий аудит SEO-аудит
- Технический аудит
- Юзабилити-аудит
- Аудит контента
- Анализ EAT-факторов
100 000 ₽
что входит в стоимость ?
- Общий аудит SEO-аудит
- Технический аудит
- Юзабилити-аудит
- Аудит контента
- Анализ EAT-факторов
Часто задаваемые вопросы
5 специалистов: интернет-маркетолог, программист, дизайнер, seo-специалист, контент-менеджер.
В зависимости от объема вашего сайта (количество страниц, разделов, услуг). Для интернет-магазина до 40 рабочих дней. Для корпоративного сайта до 25 рабочих дней.
Мы формируем рекомендации понятным языком для предпринимателей и специалистов. В дальнейшем мы можем как самостоятельно реализовать доработки сайта, так и написать ТЗ для сторонних подрядчиков за отдельную плату.
Мы используем собственные наработки + платные сервисы + ручная проработка чек-листов. При проведении ШОК-аудита мы учитываем различные факторы ранжирования поисковых систем: коммерческие, технические, поведенческие, E-A-T, проводим аудит юзабилити и контента, а также проверяем наличие санкций, фильтров на сайте.
Похожие услуги Смотреть все
Поисковое продвижение (SEO)
Контекстная реклама
аудитов веб-сайтов, которые помогают веб-агентствам заключать больше сделок
Рекомендуем и доверяем некоторым из самых быстрорастущих компаний мира, которые обслуживают агентства
Повышение ценности.
 Закрывайте больше сделок.
Закрывайте больше сделок.Создание аудитов веб-сайтов, которые владельцы бизнеса понимают и ценят, всегда было утомительным, трудоемким процессом, полным боли и разочарований… До сих пор! Оставьте конкурентов далеко позади с аудитами, которые переведут вас от «Зевок, еще одна рекламная презентация» к «Мы хотим работать с вами!»
Christine Ferguson
Ferguson Computers, Inc.
Я заключил сделку по дизайну и поддержке в результате аудита, который я провел во время судебного разбирательства.
В течение пробного периода я провел 5 проверок. Я решил инвестировать в годовой план Агентства. В первый день платного плана я заключил сделку по дизайну и поддержке в результате аудита, который я провел во время пробного периода, и это более чем оплатило инструмент!
Просмотреть все истории успеха
Майкл Д. Уэйлс
Spectrum Interactive Group
My Web Audit помог нам закрыть пару сделок на сумму более 20 000 долларов!
Завоевание доверия и своевременное предоставление ценности помогли нам закрыть пару сделок на сумму более 20 000 долларов!
Просмотреть все истории успеха
Кристина Хокинс
Globalspex, Inc
Мой веб-аудит позволяет мне быстро создать простой для понимания аудит веб-сайта.

Это позволяет мне быстро создать привлекательный, но простой для понимания аудит веб-сайта всего за пару минут.
Посмотреть все истории успеха
Джозайя Гофф
Первые 2 аудита, которые я провел, принесли мне 1500 долларов постоянного дохода.
Я невероятно впечатлен той ценностью, которую он позволяет мне предоставлять своим клиентам. Первые 2 аудита, которые я провел, принесли мне 1500 долларов постоянного дохода.
Просмотреть все истории успеха
Кристина Ромеро
WP Care Market
Мы полагаемся на My Web Audit при оценке потенциальных клиентов.
Мы полагаемся на My Web Audit для оценки веб-сайтов наших потенциальных клиентов, чтобы сопоставить их с профессиональным веб-сайтом, который идеально подходит для их веб-сайта. С My Web Audit мы получаем всю необходимую информацию, не затрачивая много времени. Этот инструмент действительно избавил нас от долгого ручного процесса и представляет отчеты в таком красивом и информативном виде, что помогает нам позиционировать качество наших услуг. Команда My Web Audit каждый раз была на шаг впереди нас, добавляя функции, о необходимости которых мы даже не подозревали. Нам нравится этот инструмент, и мы рады видеть, как он расширяет свои возможности.
Команда My Web Audit каждый раз была на шаг впереди нас, добавляя функции, о необходимости которых мы даже не подозревали. Нам нравится этот инструмент, и мы рады видеть, как он расширяет свои возможности.
Просмотреть все истории успеха
Джонатан Хиншоу
Ebway Creative
My Web Audit действительно предлагает уникальный аудит, ориентированный на рентабельность инвестиций.
My Web Audit коренным образом изменил наш процесс аудита. В то время как все остальные сосредоточены на техническом аудите, о котором клиенты могут меньше заботиться, My Web Audit действительно предлагает уникальный аудит, ориентированный на рентабельность инвестиций, который помогает нам повысить ценность каждого взаимодействия с нашими клиентами. Это единственный инструмент, который нам нужен, чтобы закрыть дорогостоящий бизнес и обойти конкурентов!
Просмотреть все истории успеха
Адам Лоу
Адам Лоу Творческий
Я использовал My Web Audit для привлечения потенциальных клиентов, платного обнаружения и платных аудитов.

Я твердо верю в ценность. Мой веб-аудит был тем инструментом, который помог мне очень и очень быстро обеспечить эту ценность. Я использовал его для лидогенерации, платного обнаружения и платных аудитов. Он уже окупил себя несколько раз.
Просмотреть все истории успеха
Наши аудиторские отчеты помогли агентствам закрыть миллионы долларов
Воспользуйтесь нашими профессионально написанными и разработанными аудиторскими отчетами, чтобы помочь вашему агентству заключать больше сделок.
Christine Ferguson
Ferguson Computers, Inc.
Я заключил сделку по дизайну и поддержке в результате аудита, который я провел во время судебного разбирательства.
В течение пробного периода я провел 5 проверок. Я решил инвестировать в годовой план Агентства. В первый день платного плана я заключил сделку по дизайну и поддержке в результате аудита, который я провел во время пробного периода, и это более чем оплатило инструмент!
Просмотреть все истории успеха
Michael D. Wailes
Wailes
Spectrum Interactive Group
My Web Audit помог нам закрыть пару сделок на сумму более 20 000 долларов!
Завоевание доверия и своевременное предоставление ценности помогли нам закрыть пару сделок на сумму более 20 000 долларов!
Просмотреть все истории успеха
Кристина Хокинс
Globalspex, Inc
Мой веб-аудит позволяет мне быстро создать простой для понимания аудит веб-сайта.
Это позволяет мне быстро создать привлекательный, но простой для понимания аудит веб-сайта всего за пару минут.
Просмотреть все истории успеха
Джозайя Гофф
Первые 2 аудита, которые я провел, принесли мне 1500 долларов постоянного дохода.
Я невероятно впечатлен той ценностью, которую он позволяет мне предоставлять своим клиентам. Первые 2 аудита, которые я провел, принесли мне 1500 долларов постоянного дохода.
Просмотреть все истории успеха
Кристина Ромеро
WP Care Market
Мы полагаемся на My Web Audit при оценке потенциальных клиентов.

Мы полагаемся на My Web Audit для оценки веб-сайтов наших потенциальных клиентов, чтобы сопоставить их с профессиональным веб-сайтом, который идеально подходит для их веб-сайта. С My Web Audit мы получаем всю необходимую информацию, не затрачивая много времени. Этот инструмент действительно избавил нас от долгого ручного процесса и представляет отчеты в таком красивом и информативном виде, что помогает нам позиционировать качество наших услуг. Команда My Web Audit каждый раз была на шаг впереди нас, добавляя функции, о необходимости которых мы даже не подозревали. Нам нравится этот инструмент, и мы рады видеть, как он расширяет свои возможности.
Просмотреть все истории успеха
Джонатан Хиншоу
Ebway Creative
My Web Audit действительно предлагает уникальный аудит, ориентированный на рентабельность инвестиций.
My Web Audit коренным образом изменил наш процесс аудита. В то время как все остальные сосредоточены на техническом аудите, о котором клиенты могут меньше заботиться, My Web Audit действительно предлагает уникальный аудит, ориентированный на рентабельность инвестиций, который помогает нам повысить ценность каждого взаимодействия с нашими клиентами. Это единственный инструмент, который нам нужен, чтобы закрыть дорогостоящий бизнес и обойти конкурентов!
Это единственный инструмент, который нам нужен, чтобы закрыть дорогостоящий бизнес и обойти конкурентов!
Просмотреть все истории успеха
Адам Лоу
Адам Лоу Творческий
Я использовал My Web Audit для привлечения потенциальных клиентов, платного обнаружения и платных аудитов.
Я твердо верю в ценность. Мой веб-аудит был тем инструментом, который помог мне очень и очень быстро обеспечить эту ценность. Я использовал его для лидогенерации, платного обнаружения и платных аудитов. Он уже окупил себя несколько раз.
Просмотреть все истории успеха
Чем отличается Мой веб-аудит?
Мы поможем вам заключать больше сделок. Вот лишь несколько причин, почему мы разные.
Красивый и действенный
Создавайте простые аудиторские отчеты за считанные минуты с множеством красивых вариантов макета. Создан, чтобы впечатлять, но при этом функционален и интуитивно понятен.
Измеряйте то, что важно
Компании заботятся о доходах и рентабельности инвестиций. Мы оцениваем десятки пунктов и представляем их в терминах, понятных каждому.
Удваивается как лид-магнит
Вставьте бесплатный инструмент аудита на свой сайт. Этот ценный инструмент привлекает в 4 раза больше лидов, чем обычный лид-магнит в формате PDF.
Создан для преобразования
Аудиторские рекомендации представлены в простых для понимания терминах, которые идеально подходят для связи с потенциальными клиентами, создания ценности и сглаживания процесса продаж.
Персонализировано для вас
От сообщений электронной почты до призывов к действию, от логотипов до таймеров обратного отсчета — мы продумали все это. Всего несколько кликов и MWA действительно ваш.
Быстро просматривает сайты
Наше простое в использовании расширение для браузера поможет вам проверить сайт и его конкурентов, используя как ручную, так и автоматическую проверку, менее чем за 5 минут.
Готов к вашему процессу продаж
MWA включает в себя отзывы для укрепления доверия, таймеры обратного отсчета для мотивации потенциальных клиентов и проверенные CTA, чтобы вдохновить их на покупку.
Мониторинг активности клиентов
Получайте уведомления и оповещения, когда открываются электронные письма о продажах и читаются аудиторские отчеты, и быстрее реагируйте на горячие запросы.
Интеграция и рабочие процессы Zapier
Подключите приложения, которые вы используете в процессе привлечения потенциальных клиентов и продаж, к My Web Audit, чтобы автоматизировать свои рабочие процессы.
Начните заключать больше сделок — быстрее и проще
с невероятными аудиторскими отчетами, которые понравятся владельцам бизнеса
Попробуйте My Web Audit БЕСПЛАТНО в течение 7 дней — кредитная карта не требуется
Как провести аудит сайта: руководство для начинающих
Введение
Здравствуйте! Этот маленький 9Контрольный список аудита веб-сайта 0200 приведет вас непосредственно к самой теме. Зачем проводить аудит вашего сайта? Что ж, проверка его работоспособности не нуждается в каких-либо рассуждениях. Не дайте Google ввести вас в заблуждение: аудит сайта касается не только SEO. Речь идет о дизайне и UX, процессе лидогенерации на вашем сайте и простоте администрирования сайта, контента сайта и взаимодействия с социальными сетями (как считают эксперты HubSpot).
Зачем проводить аудит вашего сайта? Что ж, проверка его работоспособности не нуждается в каких-либо рассуждениях. Не дайте Google ввести вас в заблуждение: аудит сайта касается не только SEO. Речь идет о дизайне и UX, процессе лидогенерации на вашем сайте и простоте администрирования сайта, контента сайта и взаимодействия с социальными сетями (как считают эксперты HubSpot).
Вы увидите, какие функциональные области можно и нужно улучшить, и научитесь проводить аудит своего веб-сайта. Эта статья написана редактором контента для редакторов контента, администраторов веб-сайтов и владельцев веб-сайтов, которым необходимо объяснить своим техническим коллегам, что не так с их веб-сайтом.
Поленитесь — мы сделали за вас половину работы!
Небольшой совет перед началом работы
Насколько мы понимаем, на вашем веб-сайте могут быть десятки и сотни веб-страниц. Проверить их все сразу, пачкой не получится — у вас ведь другие дела. Аудит веб-сайта важно, поэтому вы находитесь в ситуации «или-или»: выберите до десяти страниц, которые ведут ваш бизнес к цели (главная страница, страница контактов и страницы самых популярных продуктов/групп). продукции) и проверьте их сначала самостоятельно или доверьте эту работу нам.
продукции) и проверьте их сначала самостоятельно или доверьте эту работу нам.
Дизайн и UX-аудит
Дизайн вашего сайта приветствует ваших пользователей и заставляет их либо уйти, либо остаться и делать то, за чем они пришли на ваш сайт. Несколько лет назад (основные психологические особенности человека с тех пор почти не изменились) компания Google провела исследование, и выяснилось, что оценка привлекательности веб-сайта занимает меньше секунды: участники исследования отмечали более сложные веб-сайты как менее привлекательные. Что все это имеет отношение к правильному функционированию?
Дело в том, что мозг предпочитает думать о том, что легче понять. Забудьте о сложных проектах, которые не помогают гостю сайта. Или потерять новичка.
Контрольный список аудита веб-дизайна и UX
Используйте этот контрольный список для создания собственного шаблона аудита дизайна.
Контрольный список аудита веб-дизайна и UX
- Структуру страницы легко отличить: заголовки, заголовки (h2-H6), нижние колонтитулы, контент помогают пользователю перемещаться по странице.

- Убедитесь, что первое, что увидит пользователь, — это простое описание услуг и/или продуктов вашей компании
- При необходимости рассмотрите возможность использования навигационных цепочек и ссылок в нижнем колонтитуле. Используйте тепловые карты, чтобы узнать, нажимают ли посетители вашего сайта в первую очередь ссылки в нижнем колонтитуле. Ознакомьтесь с частью этой статьи, посвященной SEO, чтобы узнать, с какими опасностями вы можете столкнуться.
- Плотность контента не отталкивает посетителя: он разделен на заголовки, картинки (которые должны помогать понимать контент), пробелы.
- Дизайн приводит посетителя к CTA-ссылкам и кнопкам: интерактивным элементам, наведению курсора и т. д.
- CTA размещается в пределах первой ⅓ экрана пользователя.
- Пользовательский поток должен быть очень гибким: пользователь должен иметь возможность пропустить шаг, вернуться к любому этапу, отменить действие, исправить ошибки и т. д. Не заставляйте своих пользователей проходить весь процесс заново из-за того, что они сделали опечатку — это не ориентировано на пользователя.

- Веб-дизайн соответствует бренду компании.
- Веб-сайт хорошо отображается на всех устройствах: пользователи могут легко делать то, за чем они пришли, на настольных компьютерах, мобильных устройствах, планшетах и т. д.
- Проверьте все визуальные элементы вашего дизайна: фоновые иллюстрации имеют одинаковый стиль для плавного перехода между страницами; все элементы дизайна (логотип, фавиконы, заголовки, типографика, используемые цвета) также не противоречат друг другу.
- Ваш веб-сайт соответствует требованиям к дизайну специальных возможностей — правилам дизайна, которые позволяют людям с ограниченными возможностями без проблем использовать ваш веб-сайт. Пренебрегая этими правилами, вы не только потеряете много посетителей, но и поставите себя в безвыходное положение, так как вас могут заставить заплатить штраф. Да, это НАСТОЛЬКО серьезно. Узнайте больше об a11y в нашей статье «Почему важна доступность».
Если вы следовали приведенным выше инструкциям, вы можете увидеть изменение следующих параметров:
- Уровень отказов снижается, так как навигация понятна и пользователи понимают, что делать дальше.

- Продолжительность сеанса должна увеличиться.
- Пользователи выполняют основной CTA.
Аудит процесса лидогенерации
Процесс лидогенерации следует за темой дизайна и UX. Как мы уже упоминали в чек-листе, дизайн должен помогать превращать посетителей в потенциальных клиентов.
Контрольный список аудита процесса лидогенерации
- На странице есть четкий блок призыва к действию (CTA): кнопка, ссылка — все, что лучше конвертирует.
- Не более 3 призывов к действию.
- CTA должен быть видимым и доступным для пользователей (например, не скрывайте CTA в нижнем колонтитуле, если посетители вашего сайта не склонны прокручивать всю страницу).
- Заголовки и тексты содержат ключевые слова и слова LSI, по которым вы хотите ранжироваться: ваши лиды должны иметь возможность найти вас в поисковой системе, такой как Google.
- Если посетители веб-сайта передумали и оставили незаконченным определенный призыв к действию (например, контактная форма осталась незаполненной полностью), вы должны дать им еще одну возможность развеять сомнения.
 Вы можете показать им всплывающее окно, предлагающее бесплатную консультацию/базу знаний, чтобы узнать подробности/спросить причину ухода. Всплывающее окно — довольно хитрый способ общения с пользователями, но при разумном использовании — работает. Узнайте, что раздражает посетителей веб-сайта, когда уместно показывать всплывающее окно, сколько времени должно пройти до показа всплывающего окна и т. д.
Вы можете показать им всплывающее окно, предлагающее бесплатную консультацию/базу знаний, чтобы узнать подробности/спросить причину ухода. Всплывающее окно — довольно хитрый способ общения с пользователями, но при разумном использовании — работает. Узнайте, что раздражает посетителей веб-сайта, когда уместно показывать всплывающее окно, сколько времени должно пройти до показа всплывающего окна и т. д. - Ваш сайт содержит лид-магниты — любые цифровые активы и контент, которые бесплатно предоставляются пользователям в обмен на их контактную информацию. Вы можете предоставить электронные книги, контрольные списки, промо-коды, пробные версии и официальные документы — вы называете это.
Аналогично предыдущему блоку, если вы следовали приведенным выше инструкциям, пользователи выполняли основной призыв к действию, а если их что-то прерывало — есть инструмент, который помогает пользователям завершить действие. Конверсия вырастет, если нет — возвращаетесь в раздел веб-дизайн и UX и проверяете, что не так.
Аудит контента
Предположим, что структура страницы спроектирована с умом, и пользователи понимают, какие действия они должны выполнить, чтобы получить то, за чем они пришли. А в меню отлично работает навигация, и осталось только не отталкивать пользователей контентными вопросами. Читают, правда!
Контрольный список аудита контента
- Контент соответствует цели страницы: если это страница контактов, контент должен соответствовать тому, как пользователь может связаться с вами. Это очень очевидная, но очень распространенная ошибка. Помните о цели страницы при наполнении ее контентом.
- Контент логично структурирован и не сбивает пользователей с толку. Используйте «перевернутую пирамиду» Якоба Нильсена: сначала размещайте самую важную информацию, затем переходите к вспомогательным деталям и только после этого добавляйте связанную информацию.
- Орфографических и грамматических ошибок нет.
- Нет дополнительного контента: только то, что приводит гостя к CTA.

- Просматривайте наиболее посещаемые и конвертируемые страницы и своевременно обновляйте содержимое.
- Читайте комментарии и отвечайте на них: вы должны понимать, как пользователи воспринимают ваш контент, и вовлекать их в обсуждение ради снижения показателя отказов.
- Аналогично дизайну в целом, вы должны обратить внимание на структуру контента и на то, как он разделен: блоки, маркеры, пробелы и иллюстративные изображения.
- Используйте тепловые карты, чтобы проверить, как пользователи взаимодействуют с контентом, и используйте Google Analytics, чтобы узнать среднее количество посещенных страниц за сеанс.
Улучшение контента также способствует достижению основной цели: CTA нажимаются/заполняются/завершаются.
«Перевернутая пирамида» Якоба Нильсена
SEO-аудит
Поисковая оптимизация часть делает ваш контент видимым для более широкой аудитории. Без конкретных условий есть много технических операций, которые вы можете сделать, чтобы ваш контент находил все больше и больше людей. Некоторые изменения, такие как редактирование заголовков и самого контента, а также вставка ссылок могут быть реализованы без присмотра программиста, другие требуют помощи специалиста.
Некоторые изменения, такие как редактирование заголовков и самого контента, а также вставка ссылок могут быть реализованы без присмотра программиста, другие требуют помощи специалиста.
Контрольный список SEO-аудита
- Настройте правильный инструмент отслеживания, чтобы отслеживать, что происходит с вашим сайтом, включая его мобильную версию: ключевые слова, трафик, страницы входа, страницы выхода и т. д.
- Поместите соответствующие теги содержимого: теги заголовков, теги описания, теги изображений и метатеги.
- Используйте ключевые слова и их синонимы в заголовках и в самом тексте.
- Удалите неработающие ссылки на вашем сайте.
- Убедитесь, что ваш контент не содержит ссылок на другие источники в самом начале: так читатели не уйдут с вашего сайта слишком рано, чтобы Google Analytics или другие инструменты засчитали это как отказ и понизили рейтинг сайта в поиске.
- Подумайте об использовании внутренних ссылок на вашем сайте: в футере, в содержании.
 Не устраивайте там вечеринок. Такие внутренние ссылки должны помогать пользователям продолжать свое путешествие. Если эти ссылки будут вставлены автоматически, например, с помощью бота, Google может вас наказать: он расценивает врезку ссылок в каждое совпадающее слово как манипуляцию. С результатами такой сшивки вы можете ознакомиться в конце статьи.
Не устраивайте там вечеринок. Такие внутренние ссылки должны помогать пользователям продолжать свое путешествие. Если эти ссылки будут вставлены автоматически, например, с помощью бота, Google может вас наказать: он расценивает врезку ссылок в каждое совпадающее слово как манипуляцию. С результатами такой сшивки вы можете ознакомиться в конце статьи. - Вы уделили достаточно внимания построению ссылок, и есть другие веб-сайты, которые ссылаются на ваш. Таким образом, Google рассматривает ваш сайт как авторитетный и ранжирует его выше. Конечно, если сайты, ссылающиеся на ваш сайт, заслуживают доверия 🙂
- Настройте файлы сервера, влияющие на доступ поисковых систем к вашему веб-сайту и его индексацию: .htaccess, robots.txt, sitemap.xml. Этот шаг может быть довольно сложным для настройки без присмотра программиста, но постарайтесь не пропустить его. Google должен правильно сканировать и анализировать ваш контент!
Что дает вам SEO:
- Прежде всего, вы понимаете, что движет вашим трафиком и каковы ваши источники трафика.
 Тогда вы воздействуете на них!
Тогда вы воздействуете на них! - Вы понимаете, как пользователи находят контент, похожий на ваш, и теперь органический трафик растет благодаря разумному использованию тегов и ключевых слов.
- Снижение уровня отказов.
- Посетитель проводит на вашем сайте больше времени, чем раньше, из-за внутренних ссылок.
- Ведь ваш рейтинг должен быть выше, чем до SEO-настройки.
Передайте этот небольшой отчет об анализе SEO своему веб-разработчику, если вы не уверены, что сможете реализовать его самостоятельно.
Контрольный список обслуживания веб-сайта
Скорость и производительность веб-сайта очень важны для пользователей. Ваш сайт загружается примерно за 15-30 секунд? Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Люди не ждут, и вы потеряете не только пользователей, но и потенциальных клиентов. Поисковая система Google учитывает скорость веб-сайта в своем поисковом рейтинге, поэтому мы хотели бы, чтобы вы приняли во внимание оптимизацию веб-сайта. Каждая миллисекунда на счету.
Каждая миллисекунда на счету.
С июня 2021 года считается, что Core Web Vitals играет важную роль в рейтинге вашего сайта. Есть всего 3 фактора:
- Самая большая страница с содержанием (LCP) — это время, необходимое для рендеринга самого большого изображения или текстового блока, видимого в области предварительного просмотра, начиная с момента начала загрузки страницы.
- Задержка первого ввода (FID) — это период времени в миллисекундах между первым взаимодействием пользователя со страницей (ссылка, кнопка, элемент JavaScript) и реакцией браузера на это взаимодействие.
- Time to Interactive (TTI) — это индикатор, определяющий, когда основной контент был загружен и готов к взаимодействию с ним пользователем. Он помогает отслеживать ситуацию, когда пользователь видит все интерактивные элементы страницы, но не может с ними взаимодействовать.
Вот лишь несколько основных и общих предложений, включая Core Web Vitals, для повышения производительности веб-сайта.
- Проверьте скорость загрузки сайта.
- Убедитесь, что LCP меньше 2,5 секунд.
- Убедитесь, что FID меньше 100 миллисекунд.
- Убедитесь, что CLS меньше 0,1.
- Проверьте скорость загрузки изображений.
- Проверьте или включите кэширование данных. Drupal имеет встроенную функцию кэширования страниц.
- Проверьте актуальность кодовой базы.
- Проверьте версию PHP.
- Отслеживание ошибок с помощью Google Analytics.
- Проверьте оптимизацию Google PageSpeed.
- Проверка работоспособности сайта с помощью клиента (по мере обновления сайта).
Причины низкой производительности веб-сайта могут быть более сложными, чем медленная загрузка изображений. В этой статье мы рассказываем о Core Web Vitals и даем бесплатный чек-лист для самостоятельного аудита производительности сайта. С помощью нашего контрольного списка вы сможете самостоятельно находить пробелы в производительности и говорить на одном языке со своей командой веб-разработчиков.
Сделали все в соответствии с контрольным списком, но кардинальных изменений нет? В крайнем случае — рефакторинг внешнего интерфейса, проверка Google Analutcis и UX-аудит. Обратитесь к опытным фронтенд-разработчикам с этой задачей, чтобы избежать дальнейшего затягивания процесса.
Аудит присутствия в социальных сетях
Теперь, когда часть обслуживания сайта исправлена, и ваш сайт становится выше в поиске. Что еще может помочь? Правильно: большая ссылочная масса и ссылки с других ресурсов.
Чек-лист аудита присутствия в социальных сетях
- Ваша компания/бренд присутствует в социальных сетях: паблик, группа.
- Вы постоянно ссылаетесь на свой сайт в профилях социальных сетей и следите за тем, чтобы контент был широко доступен.
- Значки социальных сетей встроены в нижний колонтитул веб-сайта или другое подходящее место.
Сделав все правильно, вы увидите рост трафика из социальных сетей.
Небольшой совет перед уходом
Простота администрирования/редактирования веб-сайта
Когда вы сделали все для пользователя, проверьте, насколько легко редактировать веб-сайт и выполнять повседневные рутинные действия. Для этого нет специального контрольного списка, потому что это в основном зависит от используемой вами CMS. Убедитесь, что администраторы вашего сайта могут создавать страницы контента без помощи программиста. Убедитесь, что администраторы также могут правильно представлять контент: например, в Drupal они могут загружать изображения, вставлять видео и выравнивать текст.
Для этого нет специального контрольного списка, потому что это в основном зависит от используемой вами CMS. Убедитесь, что администраторы вашего сайта могут создавать страницы контента без помощи программиста. Убедитесь, что администраторы также могут правильно представлять контент: например, в Drupal они могут загружать изображения, вставлять видео и выравнивать текст.
Прощай
Теперь вы готовы провести свой первый собственный аудит веб-сайта. Не пропускайте шаги, и вскоре вы увидите, как дела пойдут лучше. Если вы знаете, что мы могли пропустить в этом руководстве, или вам нужен наш совет, сообщите нам об этом.
И, конечно же, мы предлагаем услугу аудита сайта, так что не стесняйтесь обращаться к нам за дополнительной консультацией. Удачного аудита!
Полезные ссылки
- Исследования Google
- Когнитивная беглость
- О чрезмерной сшивке
Аудит веб-сайта
SEO
Веб-дизайн
Аудит на странице
Что такое аудит веб-сайта и как проводить аудит веб-сайтов?
Аарон Левенштадт Генеральный директор и основатель
1 января 2022 г. | 5 минут чтения
| 5 минут чтения
Статья обновлена 23 августа 2022 г.
Что такое аудит веб-сайта?
По тем же причинам, по которым электрик не стал бы резать провода, не осмотрев сломанный выключатель света, маркетолог не должен начинать возиться с метаданными, контентом и архитектурой сайта, не проведя аудит сайта.
Комплексный аудит веб-сайта помогает специалистам по цифровому маркетингу (специалистам по поисковой оптимизации или другим лицам) оценивать и анализировать, прежде чем решать и устранять проблемы.
В частности, аудит сайта помогает специалистам по цифровому маркетингу изолировать ошибки сайта, определить области возможностей, понять сильные и слабые стороны конкурентов, провести исследование ключевых слов и создать реалистичный график обратной работы на основе последовательности приоритетов.
Любой бизнес, заинтересованный в повышении количества и качества онлайн-трафика, должен провести комплексный аудит веб-сайта.
В Pedestal Search наши SEO-аудиты сосредоточены на трех основных областях: на странице, вне страницы и технической SEO. Если вам нужна дополнительная информация о том, как мы проводим SEO-аудит, включая загружаемый контрольный список SEO-аудита, прочитайте нашу недавнюю запись в блоге Как провести SEO-аудит электронной коммерции.
Если вам нужна дополнительная информация о том, как мы проводим SEO-аудит, включая загружаемый контрольный список SEO-аудита, прочитайте нашу недавнюю запись в блоге Как провести SEO-аудит электронной коммерции.
Почему SEO аудит важен для вашего веб-сайта
Алгоритм Google значительно изменился. Прошли те времена, когда «релевантность ключевого слова» была единственной переменной, которая влияла на ранжирование.
Сегодня алгоритм Google значительно сложнее и уравновешивает качество веб-сайта с его релевантностью для поисковых запросов. На самом деле, мы бы сказали, что на самом деле качество важнее релевантности.
Для того, чтобы органически хорошо ранжироваться в Google, веб-сайт теперь должен соответствовать поисковому запросу, демонстрировать значительный E-A-T (опыт, авторитет и надежность) и соответствовать всем современным техническим и передовым практикам UX.
Чтобы лучше удовлетворять растущий спрос на высококачественные мобильные веб-сайты, в 2022 году Google также будет наказывать (или, по крайней мере, игнорировать) веб-сайты с низкими показателями мобильной производительности.
С таким количеством новых переменных, включенных в развивающийся алгоритм Google, аудит веб-сайта необходим как никогда.
Как сделать аудит сайта?
Хотя каждое агентство цифрового маркетинга проводит аудит по-своему, мы используем следующие шаги, чтобы каждый раз проводить тщательный аудит.
Шаг 1. Оценка работоспособности сайта
Первым шагом в проведении аудита веб-сайта является проверка общего «состояния» веб-сайта, т. е. количества проблем, с которыми сталкивается веб-сайт. Некоторые из наиболее распространенных (и наиболее приоритетных проблем), которые мы оцениваем, — это ошибки 4XX, ошибки 5XX, неработающие ссылки, структура URL-адресов, дублированный контент и скорость страницы (особенно скорость мобильной страницы).
Когда мы проводим аудит веб-сайта, мы создаем полный список ошибок, а затем составляем график обратного хода для решения проблем в приоритетной последовательности.
Шаг 2: Оценка технического SEO
Между нашей оценкой состояния сайта и технической SEO-оценкой существует значительное совпадение. Однако при проведении аудита мы немного различаем их. Техническое SEO в этом контексте относится к сканируемости и индексируемости веб-сайта.
Однако при проведении аудита мы немного различаем их. Техническое SEO в этом контексте относится к сканируемости и индексируемости веб-сайта.
Шаг 3. Оценка безопасности веб-сайта
В 2022 году наличие HTTPS (защищенный протокол передачи гипертекста) имеет решающее значение для высокого рейтинга в Google. HTTPS шифрует пользовательские данные, что становится все более важным элементом конфиденциальности, которому алгоритм Google уделяет особое внимание.
Шаг 4: Оценка эффективности ключевых слов и проведение свежего исследования ключевых слов
После проверки всех вышеупомянутых технических элементов в ходе аудита сайта будут проверены ключевые слова и поисковые запросы, по которым веб-сайт уже работает.
Как только аудитор поймет текущую производительность сайта, он проведет новое исследование ключевых слов, чтобы понять новые области возможностей. В частности, они ищут ключевые слова, которые имеют отношение к веб-сайту, имеют значительный ежемесячный объем поиска и имеют относительно низкий показатель сложности ключевых слов.
Шаг 5. Оценка присутствия за пределами сайта: обратные ссылки, обзоры и присутствие в социальных сетях
На этом этапе аудитор оценит присутствие сайта за пределами сайта. В частности, они будут оценивать количество и качество обратных ссылок и обзоров на сторонних сайтах, таких как BBB.
Во время внешней SEO-оценки аудитор также просматривает соответствующие учетные записи бренда в социальных сетях. Маркетинг в социальных сетях стал краеугольным камнем в большинстве стратегий цифрового маркетинга. В 2022 году алгоритм Google будет учитывать эффективность социальных сетей при ранжировании веб-сайтов.
Шаг 6. Оценка конверсий и коэффициента конверсии
До этого этапа большая часть нашего аудита была сосредоточена на переменных, влияющих на цифровую видимость и трафик. Однако завершающим этапом цикла цифрового роста является оптимизация коэффициента конверсии. Аудитор потратит много времени на проверку желаемой конверсии веб-сайта, оценку качества CTA, лид-форм, процесса оформления заказа и т. д. цифровые конкуренты. Аудитор сосредоточится на веб-сайтах, конкурирующих за один и тот же целевой рынок и одни и те же поисковые запросы. В зависимости от сайта это могут быть или не быть известные бизнес-конкуренты.
д. цифровые конкуренты. Аудитор сосредоточится на веб-сайтах, конкурирующих за один и тот же целевой рынок и одни и те же поисковые запросы. В зависимости от сайта это могут быть или не быть известные бизнес-конкуренты.
Полный аудит веб-сайта обнаруживает несоответствия, которые могут привести к штрафным санкциям Google. Штрафы влияют на рейтинг на странице рейтинга поисковой системы Google (SERP). Аудит также оценивает, насколько веб-сайт уязвим для нарушений безопасности.
SEO-аудит делает крупные предприятия более прибыльными
Аудит веб-сайтов особенно важен для предприятий. Аудит — неотъемлемая часть создания плана корпоративной SEO.
Для крупной компании аудит предлагает гораздо больше, чем обнаружение ошибок. Предприятия становятся более прибыльными благодаря SEO-аудитам. Они позволяют компаниям отказаться от поиска, чтобы открыть для себя новые возможности получения дохода. Они также помогают раскрыть наиболее выгодные области поиска. А также то, как их онлайн-присутствие влияет на прибыльность как онлайн, так и офлайн.
Крупный бизнес, который не проводит SEO-аудит, оставляет деньги на столе.
Что может ожидать бизнес после завершения аудита веб-сайта?
После того, как мы завершим аудит веб-сайта, предприятия могут рассчитывать на получение сводного отчета, включающего все обнаруженные несоответствия. Отчет также предоставит наиболее эффективный способ исправления указанных несоответствий.
В 2022 году мы ожидаем около 3-4 крупных обновлений алгоритмов в год, а между ними множество более мелких обновлений. Регулярные аудиты веб-сайтов помогают компаниям оставаться гибкими и соответствовать постоянно меняющимся рекомендациям Google.
Аудит веб-сайта является важной мерой для повышения эффективности и видимости веб-сайта. Аудиты улучшают рейтинг в поиске Google, одновременно увеличивая посещаемость и производительность сайта. Аудит веб-сайта предоставляет бизнесу исключительную возможность для роста в Интернете.
Заполните форму, чтобы получить образец отчета о SEO аудите
Часто задаваемые вопросы по аудиту сайта:
1- Каковы этапы процесса аудита сайта?
- Шаг 1.
 Оценка работоспособности сайта
Оценка работоспособности сайта - Шаг 2. Оценка технического SEO
- Шаг 3. Оценка безопасности веб-сайта
- Шаг 4. Оцените эффективность ключевых слов и проведите свежее исследование ключевых слов
- Шаг 5. Оценка внешнего присутствия: обратные ссылки, обзоры и присутствие в социальных сетях
- Шаг 6. Оценка конверсий и коэффициента конверсии
- Шаг 7: Анализ конкурентов
2-Почему аудит веб-сайта полезен для владельцев веб-сайтов?
Аудит сайта помогает владельцам сайтов:
- Изолировать ошибки сайта
- Определите области возможностей
- Понять сильные и слабые стороны конкурентов, провести исследование ключевых слов
- Создайте реалистичный график обратной работы на основе последовательности приоритетов.
Иллюстрации людей от Storyset
Инструмент аудита веб-сайта | Отчет об аудите сайта для проверки технического SEO
Оцените свой веб-сайт за 2 минуты и получите советы по повышению его производительности
Анализ
Начать бесплатную пробную версию
Почему компании выбирают нас
Функции экспертного уровня, созданные для всех (даже новичков!)
Полное описание проблем и руководство по их устранению
Изучите подробные отчеты аудита сайта для каждой проблемы с простыми и быстрыми решениями
Мощный поисковый робот
Просканируйте до 1000 страниц всего за 2 минуты и отфильтруйте результаты по категориям
Лучшие рейтинги агентств
Измеримый прогресс
Сравните результаты аудита веб-сайтов и поделитесь отчетами с клиентами и коллегами
Пользовательские настройки
Настройте параметры, чтобы
Генератор карты сайта XML
Сообщите Google, какие из ваших страниц стоит просканировать и проиндексировать
Проведите быструю проверку работоспособности вашего сайта
Просканировано страниц:
Количество проверенных страниц веб-сайта
Найдено URL-адресов:
Количество отдельных веб-адресов, найденных на вашем веб-сайте и распространенность
Core Web Vitals:
Проверьте показатели Core Web Vitals вашего сайта и улучшите взаимодействие с пользователем
Проблемы по категориям:
Простая диаграмма, показывающая ошибки из различных категорий и частоту их возникновения
Health Score:
Оцените техническое SEO-здоровье вашего веб-сайта
Отслеживайте авторитет домена в поиске и повышайте его рейтинг страниц, проиндексированных поисковыми системами
Все важные технические показатели, одна понятная панель инструментов
Десятки новых важных инструментов
Полная разбивка и решение каждой серьезной проблемы веб-сайта
Безопасность
Понимание проблем HTTP и HTTPS для обеспечения безопасности вашего сайта.
Скорость
Быстрые сайты лучше ранжируются и привлекают больше пользователей. Узнайте, как ускорить работу вашего сайта.
Удобство использования
Лучшие сайты удобны для пользователя. Узнайте, как улучшить работу вашего веб-сайта и улучшить взаимодействие с пользователем.
Локализация
Помогите пользователям найти нужную языковую версию вашей страницы. Найдите и исправьте ошибки hreflang и HTML lang.
Сканирование
Повысьте шансы вашего сайта на высокий рейтинг, упростив поисковым роботам сканирование и индексирование вашего сайта.
Код состояния HTTP
Убедитесь, что все ваши важные страницы возвращают правильный код состояния для лучшего взаимодействия с пользователем и рейтинга в поисковых системах.
Дублированный контент
Сообщите поисковым системам, какой URL-адрес размещать выше в результатах поиска, решив проблемы с дублирующимся контентом.
Перенаправления
Направляйте пользователей на нужную страницу и максимизируйте ценность ссылки, даже если ваш сайт изменится.
Внутренние/внешние ссылки
Ссылайтесь на нужные страницы, чтобы повысить свой авторитет, подняться в рейтинге и привлечь трафик.
Контент
Подталкивайте правильные сообщения с помощью качественного контента, который повышает ваши усилия по поисковой оптимизации.
Title
Задайте тон с помощью улучшенных тегов
