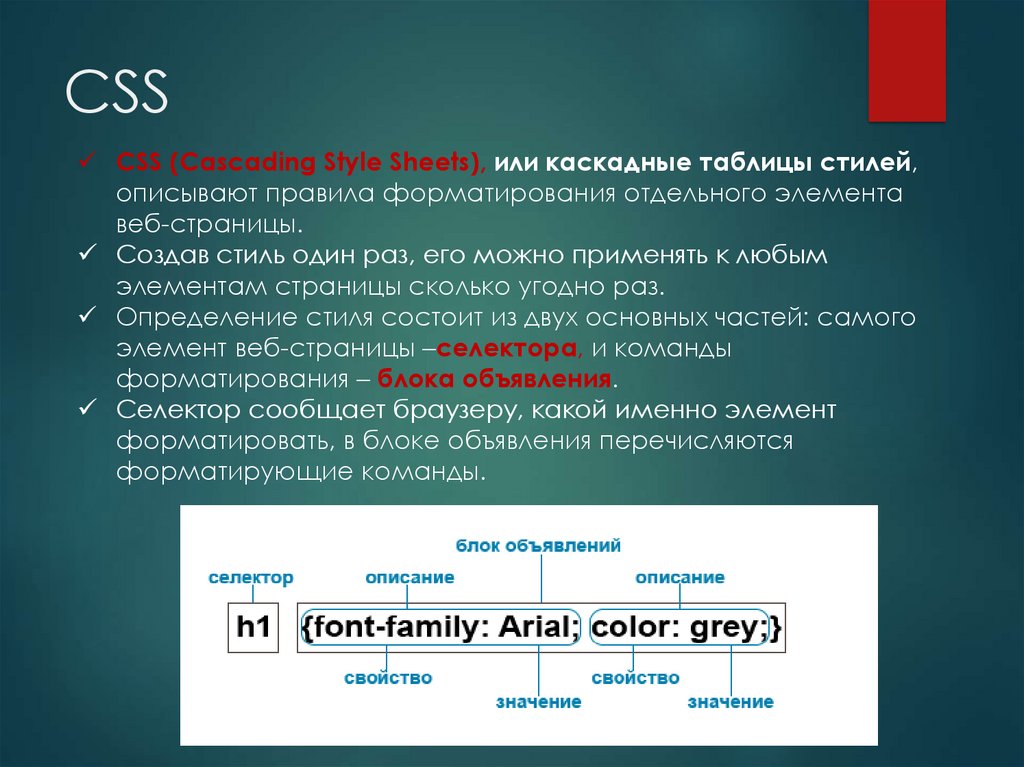
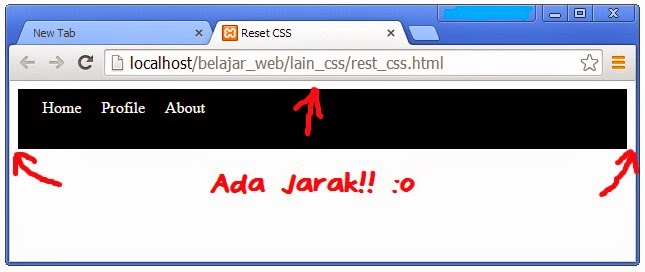
В чем разница между Normalize.css и Reset CSS?
Если вы когда-нибудь делали коммерческий заказ на верстку, то наверняка сталкивались с таким требованием как кроссбраузерность, то есть чтобы ваша страница отображалась максимально одинаково во всех браузерах. И поэтому возникает вопрос — что же выбрать, reset или normalize?
Что лучше reset.css или normalize.css?
Для начала давайте выясним что делает каждый из файлов:
reset.css — как и видно по названию файла, сбрасывает большинство стилей браузера, которые в нем заданы по умолчанию (а такие действительно есть, просто откройте голый HTML).
normalize.css — этот файл не только задает стили по умолчанию там где это необходимо, но и исправляет некоторые недостатки старых браузеров (привет IE).
Как вы понимаете, эти 2 файла даже не совсем корректно сравнивать, так как у них немного разная «философия». Так в чем же разница и что выбрать?
В чем отличия normalize от reset css
- В отличие от reset, после подключения normalize css, вы визуально сможете определить где у вас находятся различные элементы, те же параграфы имеют внешние отступы.
 Поэтому, применяя «таблицу стилей со сбросом», вы просто приведете большое количество элементов к одному виду.
Поэтому, применяя «таблицу стилей со сбросом», вы просто приведете большое количество элементов к одному виду. - Исходя из 1 правила следует что нам нужно написать стили с нуля, т.к. у нас всё сброшено, что лично по мне, уже не комильфо.
- В normalize css есть исправления различных общих ошибок, таких как отображение HTML5 тегов или тех же форм
- Когда вы работаете с инструментами отладки в браузерах, таких, например, как фаербаг, подключая ресет вы получите огромную «простыню» из свойств, которая в итоге увеличит ваше время на написание новых стилей и поиск старых
- В normalize каждое отдельное правило задокументировано и вы легко сможете понять для чего оно там, и если вы уверены что оно вам не нужно, то сможете легко его удалить
Думаю вы и сами понимаете, что normalize выигрывает по всем параметрам. Стоит также вспомнить про извращенцев, которые используют что-то в этом стиле:
* {margin: 0; padding: 0;}Как вы понимаете так делать не стоит.
В заключении хотелось бы сказать, что я еще не встречал человека, который бы утверждал что reset.css вообще есть смысл применять. Мне кажется, его применяли только потому что не знали про «нормализацию стилей» 🙂
Есть мнение, что стоит подключать стили в head «инлайново», хотя бы для «первого экрана» — то есть то, что сразу покажет человеку когда он откроет ваш сайт, и это действительно очень хорошая практика. Данную рекомендацию вы можете встретить в google page speed.
Возможно вам пригодится — inline normalize css and bootstrap grid 🙂 Пишем это в head, затем также само пишем свои стили для первого экрана, и вы выполните одну из рекомендаций + ваш сайт не будет шататься при загрузке, т.к. основные самые важные стили, а именно сетка, нормалайз и «первый экран» уже прогрузились.
Также вот вам версия без комментариев:
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
article,
aside,
details,
figcaption,
figure,
footer,
header,
main,
menu,
nav,
section,
summary{display:block;}
audio,
canvas,
progress,
video{display:inline-block;vertical-align:baseline;}
audio:not([controls]){display:none;height:0;}
[hidden],
template{display:none;}
a{background-color:transparent;}
a:active,
a:hover{outline:0;}
abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted;}
b,
strong{font-weight:inherit;}
b,
strong{font-weight:bolder;}
dfn{font-style:italic;}
h2{font-size:2em;margin:0.
67em 0;}
mark{background-color:#ff0;color:#000;}
small{font-size:80%;}
sub,
sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:1em 40px;}
hr{box-sizing:content-box;height:0;overflow:visible;}
pre{overflow:auto;}
code,
kbd,
pre,
samp{font-family:monospace, monospace;font-size:1em;}
button,
input,
optgroup,
select,
textarea{font:inherit;margin:0;}
button{overflow:visible;}
button,
select{text-transform:none;}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],
html input[disabled]{cursor:default;}
button::-moz-focus-inner,
input::-moz-focus-inner{border:0;padding:0;}
button:-moz-focusring,
input:-moz-focusring{outline:1px dotted ButtonText;}
input{line-height:normal;}
input[type="checkbox"],
input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button{height:auto;}
input[type="search"]{-webkit-appearance:textfield;}
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.
Ознакомится с оригиналом normalize.css вы можете на гитхабе.
Сброс стилей (CSS reset)
Цель сброса стилей состоит в том, чтобы уменьшить разность отступов, размеров шрифтов заголовков и т.д. заданных по умолчанию в разных браузерах.
1
Решение от Eric Meyer v2.0.
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
html {
height: 100%;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}CSS
Сжатая версия:
html,body,div,span,applet,object,iframe,h2,h3,h4,h5,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}
html{height:100%}
body{line-height:1}
ol,ul{list-style:none}
blockquote,q{quotes:none}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}
table{border-collapse:collapse;border-spacing:0}CSS
2
Более расширенный сброс стилей (присутствуют стили для IE, iOS, Safari).
https://necolas.github.io/normalize.css
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
html {
line-height: 1.15;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
main {
display: block;
}
h2 {
font-size: 2em;
margin: 0.67em 0;
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible;
}
pre {
font-family: monospace, monospace;
font-size: 1em;
}
a {
background-color: transparent;
}
abbr[title] {
border-bottom: none;
text-decoration: underline;
text-decoration: underline dotted;
}
b,strong {
font-weight: bolder;
}
code,kbd,samp {
font-family: monospace, monospace;
font-size: 1em;
}
small {
font-size: 80%;
}
sub,sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.
25em;
}
sup {
top: -0.5em;
}
img {
border-style: none;
}
button,input,optgroup,select,textarea {
font-family: inherit;
font-size: 100%;
line-height: 1.15;
margin: 0;
}
button,input {
overflow: visible;
}
button,select {
text-transform: none;
}
button,[type="button"],[type="reset"],[type="submit"] {
-webkit-appearance: button;
}
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
fieldset {
padding: 0.35em 0.75em 0.625em;
}
legend {
box-sizing: border-box;
color: inherit;
display: table;
max-width: 100%;
padding: 0;
white-space: normal;
}
progress {
vertical-align: baseline;
}
textarea {
overflow: auto;
}
[type="checkbox"],[type="radio"] {
box-sizing: border-box;
padding: 0;
}
[type="number"]::-webkit-inner-spin-button,[type="number"]::-webkit-outer-spin-button {
height: auto;
}
[type="search"] {
-webkit-appearance: textfield;
outline-offset: -2px;
}
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
::-webkit-file-upload-button {
-webkit-appearance: button;
font: inherit;
}
details {
display: block;
}
summary {
display: list-item;
}
template {
display: none;
}
[hidden] {
display: none;
}CSS
Сжатая версия:
/*! normalize.css v3.0.1 | MIT License | git.io/normalize */ html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%} body{margin:0} article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block} audio,canvas,progress,video{display:inline-block;vertical-align:baseline} audio:not([controls]){display:none;height:0} [hidden],template{display:none} a{background:transparent} a:active,a:hover{outline:0} abbr[title]{border-bottom:1px dotted} b,strong{font-weight:bold} dfn{font-style:italic} h2{font-size:2em;margin:0.67em 0} mark{background:#ff0;color:#000} small{font-size:80%} sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline} sup{top:-0.5em} sub{bottom:-0.25em} img{border:0} svg:not(:root){overflow:hidden} figure{margin:1em 40px} hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0} pre{overflow:auto} code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em} button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0} button{overflow:visible} button,select{text-transform:none} button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer} button[disabled],html input[disabled]{cursor:default} button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0} input{line-height:normal} input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0} input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button{height:auto} input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box} input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none} fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.
35em 0.625em 0.75em} legend{border:0;padding:0} textarea{overflow:auto} optgroup{font-weight:bold} table{border-collapse:collapse;border-spacing:0} td,th{padding:0}
CSS
Нормальный сброс — Блог HTML Academy
Расскажите про ресеты и нормалайзы, что лучше использовать? — просят наши зрители Андрей, Сергей и Юрий. Знаете, это как отвёртка и молоток — что лучше? Все хороши. Давайте копнём глубже — к самой сути проблемы, которую они по-разному решают.
HTML хорош тем, что вы набросали тегов и всё — они сразу выглядят. И во всех браузерах всё примерно одинаково: чёрным Таймсом по белому body, да с синими ссылками. Эх, красота! Но в том и дело, что почти: точные стили для всех элементов хоть и рекомендованы сегодня в HTML5, но в каждом браузере свои.
В HTML 4 было всего 78 строк стилей по умолчанию, вроде head { display: none } или text-decoration: underline
/* html.css */ HTML 4: 78; Chrome: 1123; Firefox: 907;
Разработчикам долго не мешало это примерное соответствие стилей, к тому же браузеры старались их изредка улучшать и унифицировать. Проблема была в другом: все эти отступы, рамки, подчёркивания всегда не по дизайну и приходится их снова и снова отменять для каждого элемента. Но потом кто-то придумал ластик, первый сброс стилей.
Проблема была в другом: все эти отступы, рамки, подчёркивания всегда не по дизайну и приходится их снова и снова отменять для каждого элемента. Но потом кто-то придумал ластик, первый сброс стилей.
Звёздочка выбирает все элементы, а дальше начинается: margin: 0, padding: 0, border: 0, Джофри, Серсея, Фрей и все остальные свойства, которые мешают вам жить. Способ довольно варварский: не только потому, что выбирает элементы, которым ничего не нужно сбрасывать, но и потому, что некоторые стили лучше не трогать, иначе всё развалится — например, элементы форм.
* {
margin: 0;
padding: 0;
border: 0;
joffrey: kill;
cersei: kill;
frey: kill;
}
/* ORLY? */
div , span {
margin: 0;
padding: 0;
border: 0;
}Следующей попыткой сделать из HTML стерильный набор кубиков, стал CSS Reset из Yahoo UI, который сбрасывал стили только там, где это было нужно. Ещё большую популярность получил Reset CSS Эрика Мейера, сделанный по мотивам Yahoo UI. Эти ресеты не только сбрасывали отступы, но и приводили к единому значению размер и семейство шрифта, выравнивание для текста и другие свойства.
Ещё большую популярность получил Reset CSS Эрика Мейера, сделанный по мотивам Yahoo UI. Эти ресеты не только сбрасывали отступы, но и приводили к единому значению размер и семейство шрифта, выравнивание для текста и другие свойства.
Между ресетами Yahoo и Мейера были различия: Эрик, например, разумно не трогал элементы форм. Было много других решений, но все они решали единую задачу — сделать из сложных стилей по умолчанию простой констуктор, чтобы вы сразу могли писать свои стили, не сбрасывая встроенные.
Эти ресеты никогда не были чистыми сбросами браузерных стилей: нет-нет, да назначались цвета, выравнивание, начиналась борьба за кроссбраузерность. В итоге все проекты несли печать предпочтений конкретных авторов. Самым нейтральным из ресетов до сих пор остаётся Reset CSS Мейера, но даже он убрал вредный: focus { outline: 0 } — и правильно сделал.
/* YUI Reset */
html {
color: #000;
background: #FFF;
}
select {
*font-size:100%;
}
/* Не забыть
вернуть обводку */
:focus {
outline: 0;
}
/* Забыл */Многих ресеты раздражали: для внутренних блоков с содержимым приходилось восстанавливать стили не только для списков, но и базовых текстовых элементов вроде strong, em, code и других. У Yahoo даже был CSS Base, который назначал правильные базовые стили. После ресета, который отменял неправильные. Почему бы и нет.
У Yahoo даже был CSS Base, который назначал правильные базовые стили. После ресета, который отменял неправильные. Почему бы и нет.
Николас Галлахер и Джонатан Нил зашли с другой стороны: вместо того, чтобы сбрасывать примерно одинаковые браузерные умолчания, они подробно изучили все различия и проблемы — и сделали Normalize. css. Он делает везде одинаково и решает много проблем по пути.
С Normalize вам снова приходится убирать отступы со списков. Многих это провоцирует использовать элементы попроще, но будьте внимательны — это чревато диватозом. Зато Normalize берёт на себя сложности оформления элементов форм, поведение мобильных браузеров и много мелких багов.
Видите? Совсем другую задачу решает проект. Я на днях видел сайт, на котором после Normalize. css подключают Reset CSS, чтобы оставить нормализацию, но при этом получить нейтральный конструктор. Это конечно глупости, которые приводят к распуханию глобальных стилей. Уж лучше собрать свой гибрид — кода там всего ничего.
@import "normalize.css"; @import "reset.css"; @import "yui-reset.css"; @import "yui-base.css"; @import "h5bp.css";
Благо Normalize. css дотошно документирован: у каждого свойства стоит объяснение зачем оно нужно. В сомнительных местах, которые не нормализуют, а назначают более подходящие (по мнению авторов) умолчания — стоят пометки. Это помогает не просто слепо копировать его из проекта в проект, а использовать только нужные части.
Представьте, что вы в рамках проекта делаете модуль, который потом будет использоваться на другом сайте. У вас есть Normalize, а у них? Или наоборот: на ваш проект приходит сторонний модуль — а там нет Normalize и всё подогнано под браузерные баги, ну или особенности. Или даже есть Normalize, но другой версии. Так себе модульность получается.
А вот если бы вы сразу пошли в Normalize и скопировали нужные кусочки для каждой сложной ситуации — модуль бы вышел хороший, независимый. Normalize — это ещё и самая полная энциклопедия кроссбраузерных сложностей Да, это провоцирует лёгкое дублирование, но дарит гибкость — притом, что сжатие повторяющихся фрагментов — это хлеб с маслом для gzip.
Reset CSS не обновлялся с 2011 года, хотя до сих пор отлично работает. Но его эпоха уже прошла — на смену спешит новое свойство all со значением unset. Оно сбрасывает браузерные умолчания, где это нужно — почитайте на MDN. Normalize. css сейчас в моде и хорошо решает проблемы кроссбраузерности, но попробуйте использовать его как справочник. Ну так Reset или Normalize? Танцуйте от задачи.
/* Welcome to the */
.future {
all: initial;
all: inherit;
all: unset;
}- Default style sheet for HTML 4
- HTML5 Rendering
- Chrome html. css
- Firefox html. css
- О Normalize. css
- Reset CSS
- Normalize. css
- CSS: all
Готовы идти за мечтой?
Станьте разработчиком — и вам тоже будет счастье, удалёнка и большая зарплата.
Хочу
6 простых правил хорошего alt-текста
И зачем писать тексты, которые никто не видит.
Все научились программировать. А дальше-то что?
Ученье — свет.
Как работает каскад в CSS
А вы знаете?
Сброс стилей с помощью CSS Reset. Сброс CSS стилей, примеры работающих решений Css по умолчанию
Данная статья — первая из цикла на тему укрощения CSS. Сегодня мы рассмотрим технологию CSS Reset .
Зачем это нужно?
Каждый браузер устанавливает свои значения стилей по умолчанию для различных HTML-элементов. С помощью CSS Reset мы можем нивелировать эту разницу для обеспечения кроссбраузерности стилей.
Например, вы используете элемент a в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, добавляют ссылке синий цвет и подчёркивание . Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Разработчикам браузера не нравился синий цвет и раздражало подчёркивание, поэтому они решили выделять ссылки красным цветом и полужирным шрифтом . Именно исходя из этого, если вы установите базовое значение стилей для элемента a , то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.
Именно исходя из этого, если вы установите базовое значение стилей для элемента a , то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно разными способами: указать отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его. Я решил сделать подобным образом:
* { margin: 0; padding: 0; } p { margin: 5px 0 10px 0; }
В итоге у нас получилось то, что можно увидеть в третьем примере .
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
- Less is more — my choice of Reset CSS (Эд Эллиот).
2. Ваш CSS Reset — это первое, что должен увидеть браузер
Сброс стилей после установки ваших собственных стилей для элементов — это неверный подход. В этом случае ничего хорошего от отображения браузером ждать не следует. Запомните, что сначала всегда следует подключать CSS Reset, а потом все остальные стили.
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших свойств, как показано в 4 примере . Математики бы сказали следующее: «Что и требовалось доказать».
Математики бы сказали следующее: «Что и требовалось доказать».
3. Используйте отдельный CSS-документ для CSS Reset
Я должен (нет, меня отнюдь не вынудили) упомянуть этот совет. Использование отдельного файла для CSS Reset — это обычная практика, которую поддерживает большое число разработчиков.
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Но в данном вопросе я склонен согласиться с большинством: CSS Reset следует вынести в отдельный файл (обычно его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая при этом никаких усилий по его отделению от других правил CSS.
4. Старайтесь избегать использование универсального селектора
Несмотря на то, что эта концепция работает, её применение чаще всего не является желательным из-за несовместимости с некоторыми браузерами (например, данный селектор некорретно обрабатывается в Internet Explorer). Вам следует использовать этот приём только для простых, небольших, статичных и предсказуемых страниц (если уж вам пришлось делать это).
Вам следует использовать этот приём только для простых, небольших, статичных и предсказуемых страниц (если уж вам пришлось делать это).
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет использована и как её будут модифицировать. Лучше описать фундаментальные CSS-правила для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
5. Избегайте избыточных описаний свойств при использовании CSS Reset
Ещё одна причина, по которой мне не нравится отдельный файл для CSS Reset — это потенциальная избыточность последующих деклараций CSS-свойств. Повторение отдельных ваших стилей среди всего набора CSS-файлов — это моветон и его следует избегать. Разумеется, иногда мы слишком ленивы, чтобы кропотливо пройтись по набору стилей и совместить некоторые из них, но следует хотя бы попытаться!
Вернёмся к CSS Reset от Эрика. Он устанавливает значения по умолчанию для line-height, color и background элемента body следующим образом:
Он устанавливает значения по умолчанию для line-height, color и background элемента body следующим образом:
body { line-height: 1; color: black; background: white; }
Допустим вы уже знаете, как будет выглядеть элемент body :
- background-color: #cccccc;
- color: #996633;
- Вы хотите по горизонтали повторять определённую фоновую картинку.
В этом случае нет необходимости создавать новый селектор для описания ваших свойств — вы можете их просто включить в CSS Reset. Сделаем это:
body { line-height: 1; color: #996633; background:#ccc url(tiled-image.gif) repeat-x top left; }
Не бойтесь модифицировать сам CSS Reset. Подстройте его под себя, заставьте его работать на себя. Изменяйте, перестраиваейте, убирайте и добавляйте так, как это нужно в вашем конкретном случае.
Эрик Мейер по этому поводу сказал следующее: «это не тот случай, когда всем следует использовать CSS Reset без изменений».
CSS CSS по умолчанию для HTML-элементов (2)
Для каждого браузера разные, поэтому:
- Firefox (Gecko): . Или перейдите на resource://gre-resources/ и посмотрите на html.css .
- Chrome / Safari (WebKit):
- Chrome (Blink):
- Internet Explorer (Trident) , более ранние версии: http://web.archive.org/web/20170122223926/http://www.iecss.com/
Где я могу найти CSS для CSS по умолчанию для браузера?
Многие элементы HTML имеют некоторые свойства CSS по умолчанию, которые иногда могут приводить к неизвестному / нежелательному поведению. Например, поля ввода отображаются по-разному в разных браузерах. Я ищу место, которое покрывает новые свойства CSS3 и новые элементы HTML5.
Я видел в других (гораздо более старых) вопросах (таких как таблицы стилей CSS по умолчанию в браузерах), которые предлагают решение сброса CSS. Это решение иногда не нужно, часто мне хотелось бы сохранить некоторые основные свойства (например, выделение полей ввода в Chrome). Другими словами: я не хочу избавляться от вещей только потому, что не знаю, что они делают .
Другими словами: я не хочу избавляться от вещей только потому, что не знаю, что они делают .
Итак, есть ли сайт, который может дать мне всю эту информацию (или, возможно, большинство)?
Репозиторий GitHub для всех спецификаций HTML W3C и таблиц стилей CSS по умолчанию для разработчиков можно найти
1.
2.
Стандартные стили для Internet Explorer3.
4.
Стандартные стили для Opera5.
Стандартные стили для HTML4 (спецификация W3C)6.
Стандартные стили для HTML5 (спецификация W3C)Пример, по спецификации W3C HTML4 по умолчанию:
Html, address,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h2, h3, h4, h5,
h5, h6, noframes,
ol, p, ul, center,
dir, hr, menu, pre { display: block; unicode-bidi: embed }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
body { margin: 8px }
h2 { font-size: 2em; margin: . 67em 0 }
h3 { font-size: 1.5em; margin: .75em 0 }
h4 { font-size: 1.17em; margin: .83em 0 }
h5, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin: 1.12em 0 }
h5 { font-size: .83em; margin: 1.5em 0 }
h6 { font-size: .75em; margin: 1.67em 0 }
h2, h3, h4, h5,
h5, h6, b,
strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,
var, address { font-style: italic }
pre, tt, code,
kbd, samp { font-family: monospace }
pre { white-space: pre }
button, textarea,
input, select { display: inline-block }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub }
sup { vertical-align: super }
table { border-spacing: 2px; }
thead, tbody,
tfoot { vertical-align: middle }
td, th, tr { vertical-align: inherit }
s, strike, del { text-decoration: line-through }
hr { border: 1px inset }
ol, ul, dir,
menu, dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol,
ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
u, ins { text-decoration: underline }
br:before { content: «\A»; white-space: pre-line }
center { text-align: center }
:link, :visited { text-decoration: underline }
:focus { outline: thin dotted invert }
/* Begin bidirectionality settings (do not change) */
BDO { direction: ltr; unicode-bidi: bidi-override }
BDO { direction: rtl; unicode-bidi: bidi-override }
* { direction: ltr; unicode-bidi: embed }
* { direction: rtl; unicode-bidi: embed }
@media print {
h2 { page-break-before: always }
h2, h3, h4,
h5, h5, h6 { page-break-after: avoid }
ul, ol, dl { page-break-before: avoid }
}
67em 0 }
h3 { font-size: 1.5em; margin: .75em 0 }
h4 { font-size: 1.17em; margin: .83em 0 }
h5, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin: 1.12em 0 }
h5 { font-size: .83em; margin: 1.5em 0 }
h6 { font-size: .75em; margin: 1.67em 0 }
h2, h3, h4, h5,
h5, h6, b,
strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,
var, address { font-style: italic }
pre, tt, code,
kbd, samp { font-family: monospace }
pre { white-space: pre }
button, textarea,
input, select { display: inline-block }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub }
sup { vertical-align: super }
table { border-spacing: 2px; }
thead, tbody,
tfoot { vertical-align: middle }
td, th, tr { vertical-align: inherit }
s, strike, del { text-decoration: line-through }
hr { border: 1px inset }
ol, ul, dir,
menu, dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol,
ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
u, ins { text-decoration: underline }
br:before { content: «\A»; white-space: pre-line }
center { text-align: center }
:link, :visited { text-decoration: underline }
:focus { outline: thin dotted invert }
/* Begin bidirectionality settings (do not change) */
BDO { direction: ltr; unicode-bidi: bidi-override }
BDO { direction: rtl; unicode-bidi: bidi-override }
* { direction: ltr; unicode-bidi: embed }
* { direction: rtl; unicode-bidi: embed }
@media print {
h2 { page-break-before: always }
h2, h3, h4,
h5, h5, h6 { page-break-after: avoid }
ul, ol, dl { page-break-before: avoid }
}
По умолчанию браузер устанавливает свои настройки для некоторых свойств в css. Но беда тут в том, что веб-обозревателей много и каждый может устанавливать свои правила. Какое решение? Узнать, как сбросить настройки css по умолчанию и перезаписать на свои. А вот о том, как это можно сделать и будет посвящена эта статья.
Но беда тут в том, что веб-обозревателей много и каждый может устанавливать свои правила. Какое решение? Узнать, как сбросить настройки css по умолчанию и перезаписать на свои. А вот о том, как это можно сделать и будет посвящена эта статья.
CSS Reset или сброс настроек по умолчанию
CSS Reset — это набор стилей, которые сбрасывают какие-то параметры, установленные браузером по умолчанию. Этот файл пишет для себя каждый веб-разработчик индивидуально, а кто-то берет готовое решение. Вот с него я и предлагаю начать. Есть много хороших вариантов сброса стилей, но мне больше всего понравился этот, составленный Эриком Мейером:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: «»;
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Я немного прокомментирую код. Во-первых, тут сбрасываются внутренние и внешние отступы для всех нужных элементов. Во-вторых, на лицо поддержка HTML5 элементов. Для них задано правило, которое позволит им правильно отображаться в некоторых версиях браузеров. В-третьих, заданы типичные настройки для удобной работы с таблицами (убраны отступы между ячейками и двойные границы). А еще сброшены стандартные маркеры для списков и кавычки для цитат. Эти части кода стоит удалить, если вы хотите использовать стилизацию по умолчанию.
Во-первых, тут сбрасываются внутренние и внешние отступы для всех нужных элементов. Во-вторых, на лицо поддержка HTML5 элементов. Для них задано правило, которое позволит им правильно отображаться в некоторых версиях браузеров. В-третьих, заданы типичные настройки для удобной работы с таблицами (убраны отступы между ячейками и двойные границы). А еще сброшены стандартные маркеры для списков и кавычки для цитат. Эти части кода стоит удалить, если вы хотите использовать стилизацию по умолчанию.
Как сбросить настройки css самостоятельно
При более менее нормальном владении css можно попробовать самому написать пару правил. Например:
*{
margin: 0;
padding: 0;
}
Это, пожалуй, самая простая команда. Звездочка в данном случае представляет все селекторы, поэтому стили будут применены ко всем элементам на веб-странице, сбросив у них внешние и внутренние отступы. Вы удивитесь, но этих простых строчек кода может хватить для обеспечения кроссбраузерности во многих веб-обозревателях. Все остальные правила можно добавить по собственному желанию. Я советую добавить еще display: block для всех тегов HTML5.
Все остальные правила можно добавить по собственному желанию. Я советую добавить еще display: block для всех тегов HTML5.
Где разместить правила css reset
Вот выше я вам предложил код, а куда его вставлять? Тут есть два варианта:
- Вставить его в самом начале главной таблицы стилей на вашем сайте
- Создать на сервере новый css-файл и сохранить в него код, после чего сохранить и подключить ко всем страницам ПЕРЕД основной таблицей style.css .
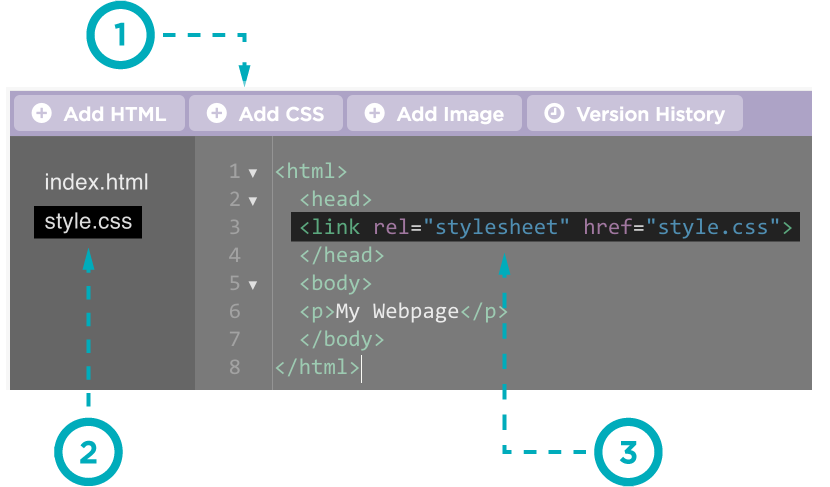
Подробнее о подключении таблицы стилей css к html смотрите
На мой взгляд, второй вариант хуже тем, что ухудшает производительность, добавляя в загрузку один лишний файл. С другой стороны, так вам проще будет управлять этими правилами. Но ради производительности я рекомендую использовать первый вариант.
Сброс настроек является одной из мер по обеспечению кроссбраузерности сайта, то есть одинакового отображения в разных веб-обозревателях. Конечно, это не все меры, которые обеспечат одинаковый внешний вид, об остальных я буду писать в дальнейшем на этом блоге. Подписывайтесь, если интересно.
Подписывайтесь, если интересно.
От автора: сайтостроение в Сети бывает похоже на строительство на зыбучих песках. Браузеры делают все то же, но время от времени у них получаются раздражающе непредсказуемые отличия. Например, у всех браузеров есть «таблицы стилей user agent» — набор стилей CSS по умолчанию, чтобы заголовок выглядел заголовком и т.д., еще до назначения вами стилей странице1. Конечно, в каждом браузерном движке наборы по умолчанию применяются немного разные.
Одним из примеров являлись стили списка по умолчанию, где изначально в браузерных таблицах стилей по умолчанию Internet Explorer’а и Opera был отступ списка margin-left: 30pt;, тогда как Firefox и KHTML шли с padding-left: 40px;. Если вам хотелось изменить отступ по умолчанию, определив ul {padding-left: 0;}, то в браузерах это приводило к очень разным результатам.
СБРОС ИСХОДНЫХ НАСТРОЕК CSS
Чтобы добиться небольшой стабильности, некоторые разработчики сбрасываю все поля и отступы с помощью универсального селектора:
* {margin: 0; padding: 0;}
* { margin : 0 ; padding : 0 ; } |
Определив отступ списка и начав с этого свою таблицу стилей, вы получите то, что ожидали. Однако применение * означало, что поле и отступ по умолчанию «грохнулись» для всех элементов и, как только вы добавляли элемент form, становилось совсем тяжко.
Однако применение * означало, что поле и отступ по умолчанию «грохнулись» для всех элементов и, как только вы добавляли элемент form, становилось совсем тяжко.
Цель сброса состоит в том, чтобы обнулить все, что можно… [и] послужить стартовой точкой ваших собственных основных стилей — Эрик Майер (Eric Meyer)
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
html , body , div , span , applet , object , iframe , h2 , h3 , h4 , h5 , h5 , h6 , p , blockquote , pre , a , abbr , acronym , address , big , cite , code , del , dfn , em , img , ins , kbd , q , s , samp , small , strike , strong , sub , sup , tt , var , b , u , i , center , dl , dt , dd , ol , ul , li , fieldset , form , label , legend , table , caption , tbody , tfoot , thead , tr , th , td , article , aside , canvas , details , embed , figure , figcaption , footer , header , hgroup , menu , nav , output , ruby , section , summary , time , mark , audio , video { margin : 0 ; padding : 0 ; border : 0 ; font — size : 100 % ; font : inherit ; vertical — align : baseline ; |
Он делает сброс некоторых свойств многих (но не всех) элементов до эквивалента простого текста. Так как сбрасываются только соответствующие элементы, таким образом обходятся некоторые проблемы * {margin: 0; padding: 0;}. Затем мы можем определять стили для этих сброшенных «обесстиленных» свойств, будучи уверенными в том, что строим на стабильной кроссбраузерной основе. Такое назначение стилей, кроме того, действует как сигнализатор потребности в осознанной установке подходящих стилей для этих элементов.
Так как сбрасываются только соответствующие элементы, таким образом обходятся некоторые проблемы * {margin: 0; padding: 0;}. Затем мы можем определять стили для этих сброшенных «обесстиленных» свойств, будучи уверенными в том, что строим на стабильной кроссбраузерной основе. Такое назначение стилей, кроме того, действует как сигнализатор потребности в осознанной установке подходящих стилей для этих элементов.
ПРОБЛЕМЫ СБРОСА НАСТРОЕК CSS
Сбросы CSS были настоящим спасением, но сейчас, особенно при условии возвышения каркасов-фреймов, они часто используются «как есть». Например, Эрик предполагал, что другие разработчики начнут строить сайты на предложенных им стилях сброса, соответствующим образом отменяя их, и в первую версию Meyer Reset временно включалось это правило:
/* помните о том, что нужно определить стили фокуса! */ :focus { outline: 0; }
К сожалению, на деле не все определяли стили фокуса, и из второй версии Эрик его удалил.
Применяя сбросы, ощущаешь себя немного извращенцем. Сброс стилей браузера по умолчанию заставляет размышлять о том, как должен показываться каждый элемент, помогая убедиться, что элементы применяются по семантике, а не стилям по умолчанию. Но для элементов вроде i и em почти всегда имеется стиль браузера по умолчанию. Другие браузерные стили по умолчанию, такие, как бывший некогда смехотворно большим размер текста заголовков, изменились и по умолчанию стали довольно сносными. Проблемы начинаются, когда кто-то хочет после передачи применить сброшенный элемент HTML только с назначенными «обесстиленными» стилями сброса.
Сброс стилей браузера по умолчанию заставляет размышлять о том, как должен показываться каждый элемент, помогая убедиться, что элементы применяются по семантике, а не стилям по умолчанию. Но для элементов вроде i и em почти всегда имеется стиль браузера по умолчанию. Другие браузерные стили по умолчанию, такие, как бывший некогда смехотворно большим размер текста заголовков, изменились и по умолчанию стали довольно сносными. Проблемы начинаются, когда кто-то хочет после передачи применить сброшенный элемент HTML только с назначенными «обесстиленными» стилями сброса.
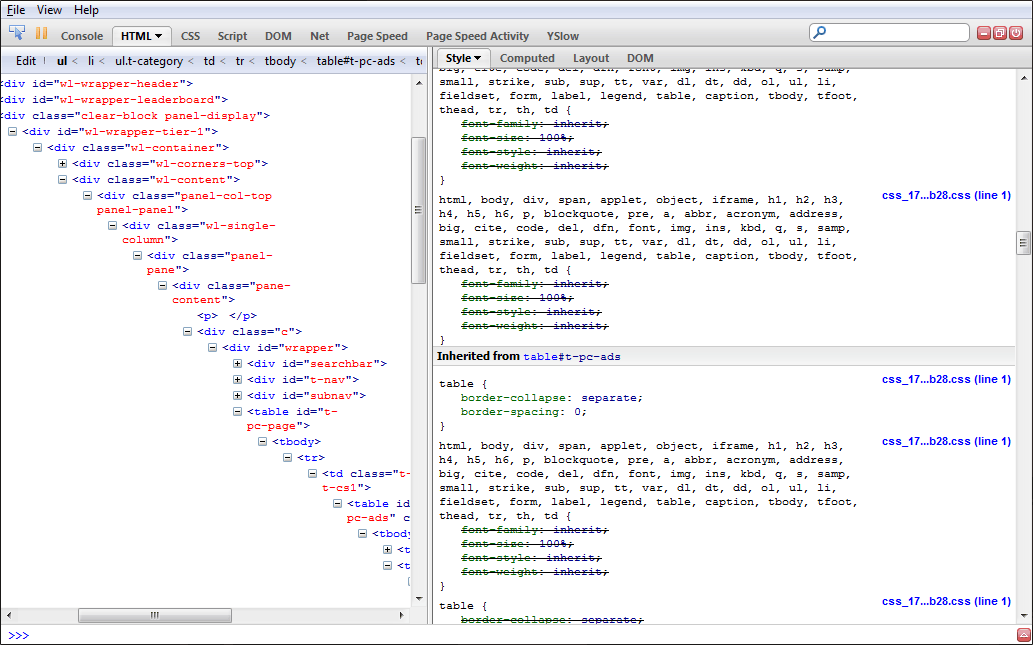
Для меня важнейшей проблемой сбросов является наследование, ведущее к спаму в браузерных инструментах. При попытке отследить в чужом коде проблему CSS глубоко вложенного элемента это не поможет:
Правила сброса CSS, повторяемые по причине наследования
NORMALIZE.CSS
Николас Галлахер (Nicolas Gallagher) и Джонатан Нил (Jonathan Neal) предприняли иной подход с помощью Normalize.css , «маленького файла CSS, гарантирующего лучшую кроссбраузерную последовательность в стилях по умолчанию элементов HTML». Как и в случае со сбросами CSS, он дает нам надежную кроссбраузерную стартовую точку — в первую очередь основную причину применения сброса — но два этих подхода разнятся с философской точки зрения.
Как и в случае со сбросами CSS, он дает нам надежную кроссбраузерную стартовую точку — в первую очередь основную причину применения сброса — но два этих подхода разнятся с философской точки зрения.
Сбросы CSS отменяют стили агента пользователя и возвращают множество элементов к их «обесстиленному» состоянию, некому ровному основанию, на котором можно безопасно строить. Однако затем нужно назначить стили большей части элементов до того, как мы сможем строить с их помощью. Вместо этого Normalize.css адресуется только к несообразностям стилей агента пользователя, выбирая самые подходящие настройки по умолчанию, в чем и заключается различие. Здесь мы тоже получаем безопасный кроссбраузерный фундамент, но такой, который включает нормализованные стили агента пользователя в качестве готовых к использованию базовых строительных материалов. В основном это нечто вроде идеализированной кроссбраузерной версии таблицы стилей по умолчанию CSS 2.1. В обоих случаях мы затем должны добавлять собственные доминирующие стили для создания изображения, но оттого, что настройки браузера по умолчанию в Normalize. css остаются, в общем приходится добавлять меньше стилей.
css остаются, в общем приходится добавлять меньше стилей.
Так как изменения в Normalize.css более адресные, в ваших браузерных инструментах разработки отсутствует каскад наследования переписанных правил. Вот простой ul:, «обесстиленный» с помощью Meyer Reset и Normalize.css версий 1 и 2:
«Обесстиленный» элемент неупорядоченного списка
Применяем Meyer Reset
Применяем Normalize.css v1
Applying Normalize.css v2
Явно видна разница в философии, когда пример Meyer Reset появляется как пара строк простого текста без полей, отступа или маркеров, тогда как примеры Normalize.css похожи на стили по умолчанию. Разница в стилях, примененных к этому ul, тоже легко заметна.
Однако это не все стили, примененные к ul. Для сравнения вот вам тот же самый «обесстиленный» скриншот, но с видимыми стилями агента пользователя, в Firefox 21 и Opera Next 15.
Тематические материалы:
Поиск и удаление вирусов вручную Kaspersky Free — новый бесплатный антивирус от «Лаборатории Касперского Handy recovery 5. 5 серийный. Плюсы и минусы
Iobit malware fighter 4.4 expired код лицензии. Инструкция по активации IObit Malware Fighter Pro
Лицензионный ключ для hitman pro 3
Iobit uninstaller 5.2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активации
5 серийный. Плюсы и минусы
Iobit malware fighter 4.4 expired код лицензии. Инструкция по активации IObit Malware Fighter Pro
Лицензионный ключ для hitman pro 3
Iobit uninstaller 5.2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активацииОбновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
CSS Reset — сброс стилей css (зачем нужно + типы файлов)
У каждого браузера есть свои предустановленные правила оформления веб-страниц и элементов на них (user agent stylesheet), подключаемые автоматически по умолчанию. Тем не менее, большинство верстальщиков при создании нового проекта добавляет в него специальный файл Reset CSS, который осуществляет полное обнуление CSS стилей и позволяет разработчикам творить с «чистого листа». Почему и как это все делается — разберу в текущей статье.
Почему и как это все делается — разберу в текущей статье.
Если вы посмотрите на картинку-превью к посту, то увидите, что обычная строка поиска по сайту в Safari, Chrome и Firefox отображается абсолютно разным образом. Да, иногда правила в них совпадают, например, все скрывают тег head через опцию display: none!, однако во многих случаях есть серьезные различия при рендеринге объектов на странице. Подозреваю, что некоторым вашим клиентам может не понравится, когда итоговый вариант верстки выглядит не так, как на макете.
Поэтому, если вы начинающий веб-разработчик, публикация вам однозначно пригодится для общего развития. Она является переводом этой заметки с обзором состояния дел в сфере CSS Resets в 2018 году. Уверен, что в 2019 и позже все это еще будет актуально, т.к. данной теме уже исполнилось больше 10лет (с момента выхода первого подобного решения).
Зачем нужен сброс CSS настроек
Как вы уже поняли из вступления, они позволяют устранить разбежности между базовыми стилями веб-браузеров и привести их к одному плюс-минус стандартизированному виду. Применяются всегда в самом начале перед остальными пользовательскими наработками. В статье Эрика Мейера о Reset CSS десятилетней давности упоминается основная причина этого подхода, которая спустя годы до сих пор актуальна:
Применяются всегда в самом начале перед остальными пользовательскими наработками. В статье Эрика Мейера о Reset CSS десятилетней давности упоминается основная причина этого подхода, которая спустя годы до сих пор актуальна:
Проблема заключается в том, что разные браузеры имеют свои настройки по умолчанию, причем все они не одинаковые. Мы думаем, что наш код изменяет начальное оформление страницы, однако это не совсем так, и с помощью reset-файлов можем сделать этот стандартный вид документа более однообразым для всех программ. Следовательно придется меньше времени тратить на борьбу с базовыми установками Firefox, Chrome и др. по умолчанию.
Но ведь сейчас ситуация в верстке менее противоречивая?
Да, действительно, в наше время многие параметры в user agent стали более похожими. Практически везде заголовку h2 задается размер шрифта 2em и горизонтальный отступ 0.67em. Однако это все относительно новые изменения, и как минимум, нужно учитывать поддержку старых версий программ, где подобной согласованности нет.
Кроме того, в некоторых случаях в зависимости от типа обнуления CSS (об этом ниже) нам все еще пригодится эта фишка даже, если бы рассматривались только современные веб-браузеры.
Но мы ведь применяем свои стили, переопределяя базовые?
Эта один из основных тезисов противников данного подхода — в конечном итоге все равно те или иные параметры заменяются собственным style.css, так зачем добавлять еще один лишний файл и уменьшать скорость загрузки сайта? Не смотря на то, что в этой фразе есть смысл, использование ресета оправдано двумя моментами:
- Во-первых, это помогает писать более чистый код. Мы сможем разделить его на несколько частей: отдельно для самого дизайна веб-проекта и набор правил, ориентированных под специфику конкретных браузеров. Это позволить не захламлять основный CSS-файл всякими IE-хаками и т.п.
- Во-вторых, все reset’ы весят очень мало, и их загрузка не требует большого количества времени.
Типы CSS Reset (скачать можно по ссылкам в статье)
Начиная с далекого 2004, когда появились первые подобные наработки, сейчас есть достаточно много методов, отличающихся по сложности и своей специфике. По сути, существует 3 цели, которые пытается решить сброс стилей CSS:
По сути, существует 3 цели, которые пытается решить сброс стилей CSS:
- Исправление ошибок в user agent stylesheet.
- Отмена нестандартного оригинального оформления в интернет-браузерах.
- Создание универсальной совместимой базы стилей.
Есть варианты, решающие все три задачи и те, которые заточены только под одну конкретную проблему.
Коррекция/исправление ошибок
Рассмотрим первую из целей, озвученных выше. Как вы уже поняли, ликвидация разных недочетов и косяков броузеров наиболее актуальна для поддержки устаревших релизов. Один из хороших примеров такой ситуации — когда после появления HTML5 тот же Internet Explorer 9 не применил корректный тип display к новым объектам.
Поэтому в решениях по типу Normalize.css все ошибки учтены и обработаны:
/**
* Add the correct display in IE.
*/
main {
display: block;
} |
Поскольку эти действия нужны только для старого софта, есть смысл использовать постпроцессор PostCSS такой как PostCSS Normalize совместно с Browserlist дабы добавлять их только, когда вам требуется реализовать поддержку определенных браузеров.
Другой пример кода от Pure CSS, который подходит в том числе и к современным веб-программам — исправление display элементов и атрибутом hidden.
[hidden] {
display: none !important; // One of the good use cases of !important
} |
Убираем своеобразные стили браузеров
Это вторая причина сброса настроек CSS. В принципе, у каждого свое мнение относительно того какое оформление в user-agent stylesheet считать «своеобразным». Определение автора оригинальной заметки достаточно логичное: это такой стиль, который не является «голой» версией отображения элемента. Например, добавление отступов для заголовков в 2em (как это делают многие), идея не плохая, но почему именно 2em, а не 3em или не 4em. В таком случае базовым вариантом было бы отсутствие какого-либо отступа, то есть нулевой margin.
Самый простой универсальный подход, удаляющий отступы/поля тегов:
* {
margin: 0;
padding: 0;
} |
Данный метод слишком радикальный, т. к. применяется ко всем объектам, даже тем, где вы не ожидаете (в том же input). В качестве альтернативы чаще используется Eric Meyer Reset CSS, который убирает параметры margin/padding, границы и размер шрифта (в 0 или none) там, где это логически оправдано:
к. применяется ко всем объектам, даже тем, где вы не ожидаете (в том же input). В качестве альтернативы чаще используется Eric Meyer Reset CSS, который убирает параметры margin/padding, границы и размер шрифта (в 0 или none) там, где это логически оправдано:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
} |
Переопределение стилей
В отличии от предыдущего раздела, здесь основная задача не обнуление CSS у тех или иных объектов, а переопределение их собственными актуальными значениями.
Например, вместо установки всем шрифтам размера 1em и margins = 0 в Sanitize.css задаются другие величины:
/**
* Correct the font size and margin on `h2` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h2 {
font-size: 2em;
margin: 0.67em 0;
} |
В Bootstrap’s Reboot найдете еще одну иллюстрацию текущей задачи. Разработчики пошли чуть дальше и прописали шрифты и цвет фона для body.
// Body
//
// 1. Remove the margin in all browsers.
// 2. As a best practice, apply a default `background-color`.
// 3. Set an explicit initial text-align value so that we can later use the
// the `inherit` value on things like `<th>` elements.
body {
margin: 0; // 1
font-family: $font-family-base;
font-size: $font-size-base;
font-weight: $font-weight-base;
line-height: $line-height-base;
color: $body-color;
text-align: left; // 3
background-color: $body-bg; // 2
} |
Итого.
 Что же выбрать
Что же выбратьВ оригинальной заметке есть результат соответствующего опроса из твиттера среди фолловеров — какие решения по данной теме они используют чаще всего.
В итоге победил Normalize.css, который комбинирует корректировку разных ошибок веб-браузеров с заданием базовых совместимых правил. Также многие респонденты сказали, что используют собственные наработки.
Что касается мнения автора статьи (Ire Aderinokun, фронтенд и UX девелопер), то она предпочитает скачать Reset CSS Эрика Мейера и немного модифицировать его под себя. Причины тут две:
- во-первых, удобно работать с максимально пустым списком директив, постепенно добавляя свои собственные;
- во-вторых, она сторонник задания отступов в одном направлении (вниз), в то время как многие ресеты не следуют этому принципу.
P.S. Что касается меня, то во многих шаблонах я чаще всего сталкивался с решением от Normalize.css. Если вы работаете с Bootstrap, то, как понимаю, ничего дополнительно придумывать не придется, там есть свой файл сброса стилей CSS. Если честно, не особо часто приходится верстать с нуля но для общего развития мне было интересно об этом почитать. Надеюсь, вам тоже;)
Если честно, не особо часто приходится верстать с нуля но для общего развития мне было интересно об этом почитать. Надеюсь, вам тоже;)
Теги: HTML + CSS, web разработка, адаптивный дизайн, браузеры для компьютера, начинающим и новичкам, создание сайтов
Урок 5.1 Сброс стилей: reset.css
Сегодня давайте разберемся с таким часто встречающимся термином сброс стилей для сайта. Думаю, Вы часто встречали такой файл как reset.css, либо в css что то подобное * {margin:0; padding:0; } (вспомните Урок 5. Блочная верстка сайта: css файл. ) Если Вы хотите заниматься версткой сайта, то думаю надо также разобраться что это и с чем его едят. А если не хотите заниматься версткой , то для понимая что к чему также будет полезно.
Давайте для начала рассмотрим пример без использования сброса стилей и со сбросом каскадный таблиц стилей. Увидели разницу?
Да, браузер для каждого html тега имеет стиль по умолчанию и что еще радостнее так они еще могут отличаться. Это с одной стороны плохо, потому как мы все знаем, что браузеры, как маленькие дети – за ними не уследишь, каждый имеет свои
Это с одной стороны плохо, потому как мы все знаем, что браузеры, как маленькие дети – за ними не уследишь, каждый имеет свои характер стили. Поэтому сбрасывая стиль, мы начинаем с чистого листа. Единственным минусом, наверное, дополнительный файл/строки в css файле, а значит увеличение размера.
Для того, чтобы начать работу с чистого листа, необходимо «обнулить» все стили по умолчанию, так? Ок, если Вы вспомните урок 5 по верстке сайтов, то вспомните как мы это делали, с помощью универсального кода:
* {
margin:0;
padding:0;
}Есть? Отлично, теперь Вы понимаете для чего эта строчка там.
Давайте взглянем на нашу демо страницу с универсальным сбросом стилей сайта.
Заметили отличия? Совершенно верно мы сбросили только отступы, у таблиц осталась рамка, у заголовков стили font, а если углубляться то много еще чего. Но на первой демке был полный сброс, давайте теперь посмотрим как его сделать.
Reset.css
Плавно мы пришли к файлу reset. css. Самым популярным сбросом стилей для сайта (тот самый, что мы видели в примере) и одновременно наиболее полным является т. н. reset файл от Эрика Мейера. В статье CSS Tools: Reset CSS можете почитать о его достижении при создании данного кода:
css. Самым популярным сбросом стилей для сайта (тот самый, что мы видели в примере) и одновременно наиболее полным является т. н. reset файл от Эрика Мейера. В статье CSS Tools: Reset CSS можете почитать о его достижении при создании данного кода:
/*
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Обычно данные стили выделяют в отдельный файл — reset. css. Зачем спросите Вы, для того чтобы по 100 раз не прописывать его на всех сайта, можно просто добавлять на разных проектах ссылку на данный файл:
css. Зачем спросите Вы, для того чтобы по 100 раз не прописывать его на всех сайта, можно просто добавлять на разных проектах ссылку на данный файл:
<link href="http://site.kz/css/reset.css" rel="stylesheet" type="text/css" />
Согласитесь удобно. Но если у вас один блог/сайт, добавляйте в общий файл (style.css, template.css и т. д.), ничего страшного.
Еще одно общее условие для всех сбросов стилей — размещение в самом начале в стилях. Тут очевидная ситуация: для начала необходимо обнулить все стиле, а затем уже задавать тегам свои стили.
Css файл сканируется сверху вниз! Поэтому из 2-х одинаковых классов при равных условиях приоритетным будет тот, что находится ниже.
Мой файл reset.css
Смотря на файл от Эрика Мейера, Вам может в голову прийти такая мысль. У меня на сайт не используется и половина таких тегов, можно ли их не использовать? Сам Э. Майер говорит о том, что каждый может и должен его изменять под себя. Так что обязательно меняйте, модернизируйте экспериментируйте и пользуйтесь.
Так что обязательно меняйте, модернизируйте экспериментируйте и пользуйтесь.
Если Вы не используете html 5, удалите данный блок /* HTML5 display-role reset for older browsers */ …. { display:block; }
Yahoo reset.css
Из вышеизложенного понятно, что каждый может изменять и использовать свой reset файл, например, имени самого себя
Вот поэтому и у Yahoo есть свое видение на данную тему.
Можно взглянуть на наш пример в стиле Yahoo и увидеть отличия, сравнить и возможно Вам понравится данный сброс стилей.
Подключиться к стилям Яхуу можно добавив данную строку:
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.4.1/build/cssreset/cssreset-min.css">
Можно сохранить себе на хостинг.
Конечно, существуют и другие reset файлы, но напомню. Что самым часто используемым среди html верстальщиков является сброс стилей от Э. Майера, обычно, конечно, измененный. Для первых шагов, думаю, будет достаточно простого его использования, либо есть всегда универсальный метод.
Для первых шагов, думаю, будет достаточно простого его использования, либо есть всегда универсальный метод.
Теперь в комментариях прошу поделиться своим опытом по использованию сброса стилей, каким Вы пользуетесь?
Надеюсь данная статья была вам полезна. Подписывайтесь на обновления Уроков по блочной верстке сайтов.
с/у УтБ
Постовой: coding4.net – разработка игр на XNA и Silverlight
На десерт сегодня трейлер к фильму “Социальная сеть 2″, что то мне кажется, что это очередное псевдопродолжение, а как Вы думаете?
Современный сброс CSS — Piccalilli
Я думаю и наслаждаюсь очень скучными вещами CSS — возможно, гораздо больше, чем мне следовало бы делать, если честно. Одна вещь, о которой я, вероятно, потратил слишком много времени на размышления за эти годы, — это сброс CSS.
В эту современную эпоху веб-разработки нам не нужен жесткий сброс или даже сброс вообще, потому что проблемы с совместимостью с браузером CSS гораздо менее вероятны, чем в старом IE 6 дней. Это была эпоха, когда появились сбросы, такие как normalize.css, и спасли нас всех от кучи ада. Те дни прошли, и мы можем доверять нашим браузерам, чтобы они вели себя лучше, поэтому я думаю, что подобные сбросы, вероятно, в основном излишни.
Это была эпоха, когда появились сбросы, такие как normalize.css, и спасли нас всех от кучи ада. Те дни прошли, и мы можем доверять нашим браузерам, чтобы они вели себя лучше, поэтому я думаю, что подобные сбросы, вероятно, в основном излишни.
Сброс разумных настроек по умолчанию permalink
Мне все еще нравится сбрасывать вещи, поэтому я медленно и постоянно возился со сбросом сам на протяжении многих лет в одержимой манере гольфа кода. Я объясню, что там и почему, но прежде чем я это сделаю, вот оно целиком:
/* Правила размеров коробки */
*,
*::до,
*::после {
box-sizing: граница-коробка;
}
/* Удалить поле по умолчанию */
тело,
ч2,
h3,
h4,
h5,
п,
фигура,
цитата,
дл,
дд {
маржа: 0;
}
/* Удалить стили списка для элементов ul, ol с ролью списка, что предполагает удаление стилей по умолчанию */
ул [роль = 'список'],
ол [роль = 'список'] {
стиль списка: нет;
}
/* Установка основных корневых значений по умолчанию */
html: фокус внутри {
поведение прокрутки: гладкое;
}
/* Установка основных значений по умолчанию */
тело {
мин-высота: 100вх;
рендеринг текста: optimiseSpeed;
высота строки: 1,5;
}
/* Элементы, у которых нет класса, получают стили по умолчанию */
а: не ([класс]) {
текст-украшение-пропустить-чернила: авто;
}
/* Облегчение работы с изображениями */
изображение,
картина {
максимальная ширина: 100%;
дисплей: блок;
}
/* Наследовать шрифты для ввода и кнопок */
вход,
кнопка,
текстовое поле,
Выбрать {
шрифт: наследовать;
}
/* Убираем все анимации, переходы и плавную прокрутку для тех, кто предпочитает их не видеть */
@media (предпочитает уменьшенное движение: уменьшить) {
html: фокус внутри {
поведение прокрутки: авто;
}
*,
*::до,
*::после {
продолжительность анимации: 0,01 мс !важно;
число итераций анимации: 1 !важно;
длительность перехода: 0,01 мс !важно;
поведение прокрутки: авто !важно;
}
}
Разбираем
Начнем с определения размера коробки. Я просто сбросил все элементы и псевдоэлементы, чтобы использовать
Я просто сбросил все элементы и псевдоэлементы, чтобы использовать box-sizing: border-box .
*,
*::до,
*::после {
box-sizing: граница-коробка;
}
Некоторые думают, что псевдоэлементы должны наследовать размер блока , но я думаю, что это глупо. Если вы хотите использовать другое значение размера блока, установите его явно — по крайней мере, я так делаю. Я уже писал о размерах блоков в CSS From Scratch.
/* Удалить поле по умолчанию */
тело,
ч2,
h3,
h4,
h5,
п,
ли,
фигура,
рисунок,
цитата,
дл,
дд {
маржа: 0;
}
После изменения размера окна я выполняю общий сброс margin , где он устанавливается стилями браузера. Это все довольно очевидно, поэтому я не буду вдаваться в подробности.
html: фокус внутри {
поведение прокрутки: гладкое;
}
«Сброс» сейчас в основном сделан, поэтому первое, что я делаю для основных стилей — настраиваю плавную прокрутку. Ранее это было установлено прямо на html , но недавние обновления привели к тому, что он был обновлен, чтобы применять плавную прокрутку только при наличии :focus-in элемента html .
Мне нравится, что это было недавно обновлено. Я никогда даже не думал, что поиск на странице может стать таким проблематичным (вы обязательно должны прочитать этот пост). Большое спасибо Дэвиду Дарнсу за то, что он также проделал работу по связям с общественностью.
корпус {
мин-высота: 100вх;
рендеринг текста: optimiseSpeed;
высота строки: 1,5;
}
Далее: стили кузова. Я делаю это очень просто. Для полезно заполнять область просмотра, даже когда она пуста, поэтому я делаю это, устанавливая для min-height значение 100vh .
Я установил только два стиля текста. Я установил для line-height значение 1.5 , потому что значение по умолчанию 1.2 просто недостаточно велико, чтобы иметь доступный, читаемый текст. Я также установил text-rendering на optimSpeed . Использование для оптимизации разборчивости делает ваш текст более красивым, но может иметь серьезные проблемы с производительностью, такие как 30-секундные задержки загрузки, поэтому я стараюсь избегать этого сейчас. Хотя я иногда добавляю его в разделы микрокопии.
Хотя я иногда добавляю его в разделы микрокопии.
ул[роль='список'],
ол [роль = 'список'] {
стиль списка: нет;
}
Я сбрасываю только в стиле списка , где элемент списка имеет атрибут role=["list"] . Это помогает решить некоторые проблемы с доступностью, экспертно объяснил Скотт.
а: не ([класс]) {
текст-украшение-пропустить-чернила: авто;
}
Для ссылок без атрибута класса я устанавливаю text-decoration-skip-ink: auto , чтобы подчеркивание отображалось более читаемым образом. Это можно было бы установить для ссылок глобально, но в прошлом это вызывало у меня один или два конфликта, поэтому я оставлю это так.
изображение {
максимальная ширина: 100%;
дисплей: блок;
}
Следующими идут старые добрые стили плавных изображений. Я установил изображения как блочный элемент, потому что, честно говоря, жизнь слишком коротка для этого странного промежутка, который вы получаете внизу, и на самом деле изображения — особенно с моей работой — имеют тенденцию вести себя как блоки.
ввод,
кнопка,
текстовое поле,
Выбрать {
шрифт: наследовать;
}
Еще одна вещь, которую я, наконец, осмелился установить по умолчанию, — это шрифт : наследуйте для элементов ввода, который, если коротко, делает именно то, что написано на жестяной банке. Нет больше крошечного (в некоторых случаях моно) текста!
@media (предпочитает уменьшенное движение: уменьшить) {
*,
*::до,
*::после {
продолжительность анимации: 0,01 мс !важно;
число итераций анимации: 1 !важно;
длительность перехода: 0,01 мс !важно;
поведение прокрутки: авто !важно;
}
}
Последним и не менее важным является один запрос @media , который сбрасывает анимацию, переходы и поведение прокрутки, если пользователь предпочитает уменьшение движения. Мне нравится это в сбросе со специфичностью, превосходящей селекторы !important , потому что, скорее всего, теперь, если пользователь не хочет движения, он его не получит, независимо от следующего за этим сбросом CSS.
ℹ️ Обновление : Благодаря @atomiks это было обновлено, поэтому оно не прерывает отслеживание событий JavaScript в течение анимацияконец и переходконец .
Обновлено: 6 ноября 2020 г. с правилами списка.
Вот и все, очень маленький сброс, который делает мою жизнь намного проще. Если вам это нравится, вы можете использовать его и сами! Вы можете найти его на GitHub или NPM.
🇯🇵 Если вы предпочитаете читать эту статью на японском языке, перейдите сюда, где コリス очень любезно перевел ее для меня.
🇷🇺 Если вы предпочитаете читать эту статью на русском языке, зайдите сюда, Стас очень любезно перевел ее для меня.
🇪🇸 Если вы предпочитаете читать эту статью на испанском языке, перейдите сюда, где superSimple любезно перевел ее для меня.
Современный сброс CSS/глобальные стили
Введение
Всякий раз, когда я начинаю новый проект, первым делом нужно сгладить некоторые шероховатости языка CSS. Я делаю это с помощью функционального набора пользовательских базовых стилей.
Я делаю это с помощью функционального набора пользовательских базовых стилей.
Долгое время я использовал знаменитый CSS Reset Эрика Мейера. Это солидный кусок CSS, но на данный момент он немного длинноват; он не обновлялся более десяти лет, и сильно изменился с тех пор!
Недавно я использовал свой собственный сброс CSS. Он включает в себя все маленькие хитрости, которые я обнаружил, чтобы улучшить как пользовательский опыт, так и опыт разработки CSS.
Как и другие сбросы CSS, он беспристрастен, когда дело доходит до дизайна/косметики. Вы можете использовать этот сброс для любого проекта, независимо от эстетики, к которой вы стремитесь.
В этом уроке мы познакомимся с моим пользовательским сбросом CSS. Мы углубимся в каждое правило, и вы узнаете, что оно делает и почему вы можете захотеть его использовать!
Без лишних слов, вот оно:
Оно относительно короткое, но в этой небольшой таблице стилей упаковано много материала. Давайте погрузимся в это!
Педантичное примечание Исторически основной целью сброса CSS было обеспечение согласованности между браузерами и отмена всех стилей по умолчанию, создание чистого листа. Мой сброс CSS на самом деле не делает ни одну из этих вещей.
Мой сброс CSS на самом деле не делает ни одну из этих вещей.
В наши дни браузеры не имеют серьезных расхождений, когда речь идет о макете или интервалах. По большому счету, браузеры точно реализуют спецификацию CSS, и все работает так, как вы ожидаете. Так что это уже не так необходимо.
Я также не считаю необходимым удалять все настройки браузера по умолчанию. Я, наверное, делаю хочу тегов для установки font-style: italic , например! Я всегда могу принимать различные дизайнерские решения в отдельных стилях проекта, но я не вижу смысла отказываться от стандартных значений, основанных на здравом смысле.
Мой сброс CSS может не соответствовать классическому определению «сброса CSS», но я беру на себя эту творческую свободу.
Ссылка на эту рубрику
1. Коробочная модель Популярная викторина! Измеряя видимой розовой рамкой, насколько широк элемент .box в следующем сценарии, если не применялся никакой другой CSS?
Наш элемент . имеет ширину  box
box : 100% . Поскольку его родитель имеет ширину 200 пикселей, эти 100% разрешатся в 200 пикселей.
Но где применяется ширина 200 пикселей? По умолчанию этот размер применяется к блоку содержимого .
Если вы не знакомы, «блок содержимого» — это прямоугольник в модели блока, который фактически содержит содержимое внутри границы и заполнения:
Объявление width: 100% установит для поля содержимого .box значение 200px. Отступ добавит дополнительные 40 пикселей (по 20 пикселей с каждой стороны). Граница добавляет последние 4 пикселя (по 2 пикселя с каждой стороны). Когда мы посчитаем, видимый розовый прямоугольник будет иметь ширину 244 пикселя.
Когда мы пытаемся втиснуть блок размером 244 пикселя в родителя шириной 200 пикселей, он переполняется:
Code Playground
Странное поведение, верно? К счастью, мы можем изменить его, установив следующее правило:
При применении этого правила проценты будут определяться на основе поля border-box . В приведенном выше примере наш розовый блок будет иметь размер 200 пикселей, а внутренний блок содержимого уменьшится до 156 пикселей (200 пикселей - 40 пикселей - 4 пикселя).
На мой взгляд, это обязательное правило. Это делает CSS значительно более приятным в работе.
Мы применяем его ко всем элементам и псевдоэлементам, используя селектор подстановочных знаков ( * ). Вопреки распространенному мнению, это неплохо для производительности.
Я видел в Интернете несколько рекомендаций по этому поводу:
Это может оказаться полезной стратегией, если вы пытаетесь перенести большой уже существующий проект на использование border-box. В этом нет необходимости, если вы начинаете новый проект с нуля. Для простоты я исключил его из сброса CSS.
Разверните, чтобы увидеть пример, когда это может быть полезно.
Ссылка на этот заголовок
2. Удалить поле по умолчанию Браузеры делают предположения о марже, исходя из здравого смысла. Например, h2 по умолчанию будет включать больше полей, чем абзац.
Эти предположения разумны в контексте текстового документа, но могут быть неточными для современного веб-приложения.
Маржа — хитрый дьявол, и чаще всего я ловлю себя на мысли, что элементы не имеют их по умолчанию. Поэтому я решил удалить все это. 🔥
Поэтому я решил удалить все это. 🔥
Если/когда я хочу добавить некоторое поле к определенным тегам, я могу сделать это в своих собственных стилях проекта. Селектор подстановочных знаков ( * ) имеет чрезвычайно низкую специфичность, поэтому это правило будет легко обойти.
Ссылка на этот заголовок
3. Высота в процентахВы когда-нибудь пытались использовать высоту в процентах в CSS, но обнаруживали, что это не дает никакого эффекта?
Вот пример:
Код Playground
<стиль> главный { контур: сплошной красный; минимальная высота: 100%; } <основной>
Привет, мир
элемент вообще не растет!
Это не работает, потому что в макете Flow (основной режим макета в CSS) высота и ширина действуют на принципиально иных принципах. Ширина элемента вычисляется на основе его родителя, но высота элемента рассчитывается на основе его дочерних элементов .
Ширина элемента вычисляется на основе его родителя, но высота элемента рассчитывается на основе его дочерних элементов .
Это сложная тема, и она выходит за рамки этой статьи. Я планирую написать об этом статью в блоге, а пока вы можете узнать все об этом в моем курсе CSS, CSS для разработчиков JavaScript.
В качестве быстрой демонстрации здесь мы видим, что наш основной элемент может расти, когда мы применяем это правило:
Код Детская площадка
<стиль> HTML, тело { высота: 100%; } главный { контур: сплошной красный; минимальная высота: 100%; } <основной>
Привет, мир
Если вы используете фреймворк JS, такой как React, вы также можете добавить к этому правилу третий селектор: элемент корневого уровня, используемый фреймворком.
Например, в моих проектах Next.js я обновляю правило следующим образом:
Почему бы не использовать vh? Вам может быть интересно: зачем вообще возиться с высотой в процентах? Почему бы вместо этого не использовать блок vh ?
Проблема в том, что блок vh некорректно работает на мобильных устройствах; 100vh будет занимать более 100% площади экрана, потому что мобильные браузеры делают то же самое, что и пользовательский интерфейс браузера.
В будущем это решат новые блоки CSS. До тех пор я продолжаю использовать высоту в процентах.
Ссылка на этот заголовок
4 Настройка высоты строки высота строки управляет интервалом по вертикали между каждой строкой текста в абзаце. Значение по умолчанию варьируется в зависимости от браузера, но обычно оно составляет около 1,2.
Это безразмерное число представляет собой соотношение, основанное на размере шрифта. Он работает так же, как блок
Он работает так же, как блок em . При высоте строки , равной 1,2, каждая строка будет на 20% больше, чем размер шрифта элемента.
Вот проблема: для тех, кто страдает дислексией, эти строки расположены слишком близко друг к другу, что затрудняет чтение. Критерии WCAG гласят, что высота строки должна быть не менее 1,5.
Это число имеет тенденцию создавать довольно большие строки в заголовках и других элементах с крупным шрифтом:
Код Детская площадка
<стиль> * { высота строки: 1,5; }
Этот абзац имеет коэффициент 1,5x для высоты строки, и он чувствует неплохо, правда? Я думаю этот текст разборчивый и приятный.
Но это многовато по заголовкам!
Вы можете переопределить это значение для заголовков. Насколько я понимаю, критерии WCAG предназначены для «основного» текста, а не для заголовков.
Более разумная высота строки с помощью «calc»Я экспериментировал с альтернативным способом управления высотой строки. Вот оно:
Это довольно продвинутый небольшой фрагмент, и он выходит за рамки этой записи в блоге, но вот краткое объяснение.
Ссылка на эту рубрику
5. Сглаживание шрифтаХорошо, это немного спорно.
На компьютерах с MacOS браузер будет использовать «субпиксельное сглаживание» по умолчанию. Это метод, направленный на облегчение чтения текста за счет использования цветов R/G/B в каждом пикселе.
В прошлом это считалось преимуществом доступности, поскольку улучшало контрастность текста. Возможно, вы читали популярную запись в блоге «Прекратите «исправлять» сглаживание шрифтов», в которой пропагандируется против переключение на «сглаживание».
Вот в чем проблема: эта статья была написана в 2012 году, до эры дисплеев Retina с высоким разрешением. Сегодняшние пиксели намного меньше, невидимы невооруженным глазом.
Физическое расположение пиксельных светодиодов также изменилось. Если вы посмотрите на современный монитор под микроскопом, вы больше не увидите упорядоченной сетки линий R/G/B.
В MacOS Mojave, выпущенной в 2018 году, Apple отключила субпиксельное сглаживание во всей операционной системе . Я предполагаю, что они поняли, что на современном оборудовании это приносит больше вреда, чем пользы.
Как ни странно, браузеры MacOS, такие как Chrome и Safari, по-прежнему используют субпиксельное сглаживание по умолчанию. Нам нужно явно отключить его, установив -webkit-font-smoothing на antialiased .
Вот разница:
Сглаживание
Сглаживание субпикселей
MacOS — единственная операционная система, использующая сглаживание субпикселей, поэтому это правило не действует на Windows, Linux или мобильных устройствах. Если вы работаете на компьютере с MacOS, вы можете поэкспериментировать с рендерингом в реальном времени:
Если вы работаете на компьютере с MacOS, вы можете поэкспериментировать с рендерингом в реальном времени:
Код Детская площадка
В этом абзаце используется субпиксельное сглаживание по умолчанию.
В этом абзаце не используется субпиксельное сглаживание.
Ссылка на этот заголовок
6. Значения разумных носителей по умолчанию Странная вещь: изображения считаются встроенными элементами. Это означает, что их следует использовать в середине абзаца, например или .
Это не соответствует тому, как я чаще всего использую изображения. Обычно я обращаюсь с изображениями так же, как с абзацами, заголовками или боковыми панелями; это элементы макета.
Однако, если мы попытаемся использовать встроенный элемент в нашем макете, произойдут странные вещи. Если у вас когда-либо был загадочный промежуток в 4 пикселя, который не был ни полем, ни отступом, ни границей, вероятно, это был «внутренний волшебный пробел», который браузеры добавляют с помощью 9.0015 высота строки .
Установив display: block для всех изображений по умолчанию, мы обходим целую категорию странных проблем.
Я также установил max-width: 100% . Это делается для того, чтобы большие изображения не переполнялись, если они помещены в контейнер, который недостаточно широк для их размещения.
Большинство элементов блочного уровня будут автоматически увеличиваться/уменьшаться, чтобы соответствовать их родительскому элементу, но мультимедийные элементы, такие как , являются особыми: они известны как заменил элементы , и они не подчиняются тем же правилам.
Если изображение имеет «родной» размер 800×600, элемент также будет иметь ширину 800 пикселей, даже если мы поместим его в родительский элемент шириной 500 пикселей.

Это правило предотвратит рост этого изображения за пределы его контейнера, что мне кажется гораздо более разумным поведением по умолчанию.
Ссылка на этот заголовок
7. Наследование шрифтов для элементов управления формыЕще одна странность: по умолчанию кнопки и элементы ввода не наследуют типографские стили от своих родителей. Вместо этого у них есть свои странные стилей.
Например,

 Поэтому, применяя «таблицу стилей со сбросом», вы просто приведете большое количество элементов к одному виду.
Поэтому, применяя «таблицу стилей со сбросом», вы просто приведете большое количество элементов к одному виду.