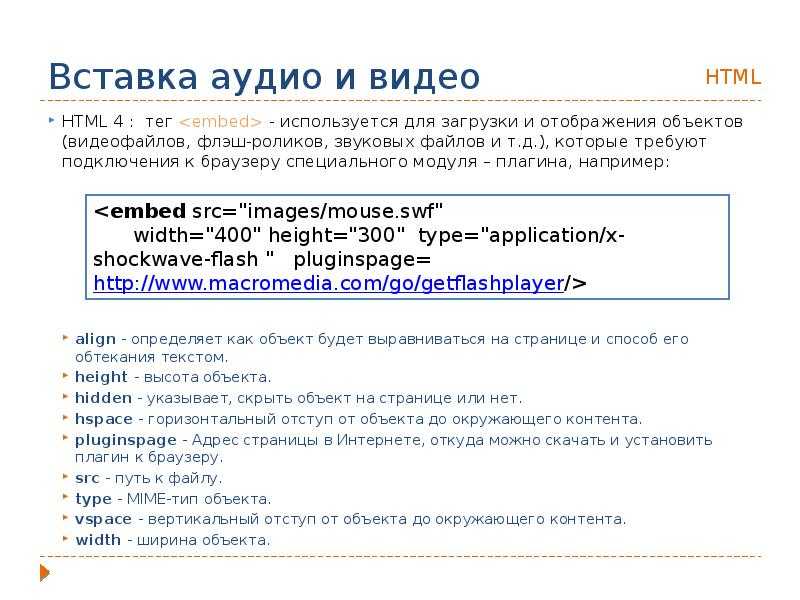
Нестандартные форматы баннеров в Google Marketing Platform
Рекламодатели все чаще сталкиваются с проблемой баннерной слепоты пользователей: статические рекламные объявления уже не работают так, как раньше. Они кажутся не интересными и от этого менее эффективны. Выход есть: на смену простым и часто скучным статическим креативам приходят интерактивные мультимедийные объявления.
Баннеры HTML5 — это интерактивные объявления, созданные с использованием JavaScript, CSS и HTML.
Баннер состоит из нескольких элементов, каждый из которых можно анимировать.
Баннер HTML5:
- содержит изображение, текст, аудио или видеоматериалы;
- адаптируется под любой размер устройства;
- можно редактировать уже после размещения;
- динамический, что помогает усилить взаимодействие с пользователем.
Для примера сравним статический баннер с баннером HTML5:
В этой статье я расскажу о динамических мультимедийных объявлениях: типах HTML5 баннеров, в которые можно добавить аудио, видео, игры и карты.
Что такое Google Marketing Platform?
Google Marketing Platform — это рекламная платформа для агентств и рекламодателей, которая позволяет планировать и запускать маркетинговые кампании на цифровых площадках.
Для создания, размещения и отслеживания рекламных объявлений есть ряд продуктов Google Marketing Platform, которые упрощают эти процессы.
Campaign Manager — платформа для работы с рекламой на сайтах и в мобильных приложениях. Она подходит для оптимизации рекламы, контроля медийных кампаний и создания отчетности.
Bid Manager — платформа для закупки рекламы в режиме реального времени. С ее помощью также можно размещать объявления простых стандартных форматов Google Marketing Platform (например, HTML5 баннер).
Studio — инструмент для создания мультимедийных объявлений. Он состоит из двух частей: набора для разработки программного обеспечения (SDK) для создания мультимедийных объявлений, а также веб-инструмента рабочего процесса для просмотра и тестирования объявлений.
Типы мультимедийных объявлений в Google Marketing Platform
1. HTML5 Banner
Это основной формат объявления. Он отображается в пределах установленных границ на странице и не расширяется или не охватывает другое содержимое веб-страницы.
HTML5 баннеры могут включать видео или аудио, а также технологию polite download (вежливую загрузку) — это значит, что объявление загружается только после полной загрузки веб-страницы.
2. HTML5 Expanding banner
Другое название баннера — раскрывающийся. Это баннер с двумя размерами: первоначальный свернутый размер (А) и расширенный размер (В). Объявление, которое выходит за пределы его начальных границ и отображается поверх контента веб-страницы или содержимого приложения.
Расширение происходит после взаимодействия пользователя с баннером (наведение, клик) или автоматически при загрузке страницы. Баннер раскрывается в любом направлении и возвращается к первоначальному размеру при взаимодействии с ним, автоматически при выводе мыши или по таймеру.
А
В
3. HTML5 Interstitial banner
Такой тип баннера еще называют интерстициальный, или межстраничный. На сайтах виден поверх основного контента. В мобильных приложениях отображается как полноэкранное объявление во время точек перехода, например, во время запуска или загрузки видео.
Этот формат баннера обеспечивает гибкость: он может быть практически любой формы и размера, и вы можете разместить его где угодно над содержимым страницы.
4. HTML5 Banner with floating
Этот комбинированный формат позволяет одновременно размещать два объявления (HTML5 Banner и HTML5 Interstitial banner). Они загружаются вместе на странице, и пользователь может закрыть межстраничное объявление (interstitial banner), в то время как обычный HTML5 баннер будет отображаться на странице постоянно в рамках рекламного блока.
5. Multi-floating interstitial banner
Несколько межстраничных баннеров (HTML5 Interstitial banner), максимум четыре, которые работают как одно рекламное объявление. Обычно для того, чтобы «очертить» контент веб-страницы. Это объявление может перемещаться с содержимым или сохранять заблокированную позицию на странице, когда пользователь прокручивает.
Обычно для того, чтобы «очертить» контент веб-страницы. Это объявление может перемещаться с содержимым или сохранять заблокированную позицию на странице, когда пользователь прокручивает.
6. HTML5 expanding pushdown
Этот тип объявления похож на расхлопывающийся баннер (HTML5 Expanding banner), он также бывает свернутым (А) и расширенным (В).
А
В
Разница в том, что при расширении креатив отображается не поверх контента, а «выталкивает» его вниз, заполняя верхнюю часть веб-страницы. Расширение баннера может происходить автоматически или при взаимодействии с пользователем.
7. VPAID (Video Player-Ad Interface Definition)
Это мультимедийное объявление (видео), которое отображается во встроенном видеопроигрывателе на странице (например, в проигрывателе YouTube). Видеореклама появляется автоматически до, между или после основного видеоконтента. Например, объявление такого типа может прервать мультипликацию издателя (publisher’s cartoon), чтобы отобразить видеоролик.
Особенность формата VPAID — масштабируемость. Если пропорции вашего объявления не совпадают с форматом видеопроигрывателя издателя, то объявление VPAID масштабируется, сохраняя соотношение сторон. Ознакомиться с примерами объявлений этого типа можно в Rich Media Gallery.
Как создать нестандартные форматы баннеров
Мы рассмотрели одни из самых популярных форматов мультимедийных объявлений, каждый из которых уникален. Скорее всего, сейчас вы задались вопросом, как же создать такие баннеры? Очень просто.
Есть ряд программ, с помощью которых можно разрабатывать HTML5 баннеры: например, Adobe Animate и другие редакторы.
Я рекомендую сервис Google Web Designer, у которого ряд преимуществ:
- бесплатное приложение;
- удобный и интуитивно понятный интерфейс;
- адаптация под Google Marketing Platform;
- содержит встроенные шаблоны объявлений;
- не надо знать JavaScript, CSS и HTML, чтобы создать баннер;
- встроенная библиотека компонентов, с помощью которой можно добавить видео или карту в креатив;
- возможность бесплатно изучить инструмент и детали по всем нестандартным медийным форматам в Academy for Ads;
- возможность использовать готовые шаблоны любого типа объявления из галереи Rich Media Gallery.

Выводы
- Google Marketing Platform предоставляет форматы динамических мультимедийных объявлений, которые содержат уникальный набор параметров.
- Любое объявление можно создать в бесплатной программе (Google Web Designer), которая полностью адаптирована под Google Marketing Platform.
- С помощью ряда инструментов (Studio, Campaign Manager, Bid Manager) можно публиковать, тестировать, отслеживать объявления, а также закупать рекламу и создавать отчеты.
- Широкий выбор шаблонов в Rich Media Gallery значительно упрощает процесс создания креативов.
Будущее за HTML5 или Прощай Flash!
Оксана Мамчуева
6024
О том, что Flash-технология доживает последние дни, а на смену ей приходит HTML5, слышали многие.
Первый гвоздь в крышку гроба Flash забил Стив Джобс, отключив ее поддержку в iPhone. Впоследствии от нее отказались такие гиганты цифрового рынка как Amazon и Mozilla, а в 2013 Flash-технология перестала поддерживаться мобильными устройствами на базе ОС Andriod.
Однако самым главным ускорителем исчезновения Flash стал Google. Во-первых, когда с 1 сентября 2015 года отключил флеш-анимацию в своем браузере Chrome. В-вторых, назначив конкретные даты исчезновения дисплейной рекламы из AdWords. В своем официальном заявлении Google озвучил следующие цифры:
- С 30 июня 2016 флеш-объявления нельзя будет загружать в AdWords и DoubleClick;
- Со 2 января 2017 Flash-реклама перестанет отображаться в Google Display Network и DoubleClick.
Уход Flash с арены онлайн-рекламы – радоваться или плакать?
Для сферы интернет-рекламы исчезновение Flash-технологии – однозначно хорошая новость. Развитие HTML5 даст мощный толчок для развития rich media ads, которая по сравнению со статическими баннерами значительно выигрывает в плане привлечения покупателей.
Развитие HTML5 даст мощный толчок для развития rich media ads, которая по сравнению со статическими баннерами значительно выигрывает в плане привлечения покупателей.
«После исчезновения Flash мы заметим движение в сторону более содержательной, креативной и элегантной рекламы», — отметил Арон Вуд (Aaron Wood), руководитель отдела компании AOL.
Во-первых, баннеры формата HTML5 адаптивны, т.е одинаково отображаются на планшетах и телефонах любых моделей, без необходимости подключения дополнительных плагинов.
В-вторых, HTML5 баннеры предоставляют больше возможностей для привлечения целевой аудитории, так как могут интегрироваться с различными приложениями, социальными сетями, картами, календарем и т. п.
Минусами Flash-технологии является то, что она тормозит загрузку сайтов и быстро разряжает батарею мобильный устройств. Объявления в формате HTML5 лишены этих недостатков, так как имеют меньший вес и требуют меньше ресурсов, чем Flash баннеры.
Эффективность HTML5 баннеров можно отслеживать с помощью Google Anatytics. Данные о количестве показов и кликов, разрешениях экранов, типах мобильных устройств, регионах и т. д. незаменимы для оптимизации рекламной кампании.
Данные о количестве показов и кликов, разрешениях экранов, типах мобильных устройств, регионах и т. д. незаменимы для оптимизации рекламной кампании.
Также стоит отметить совместимость формата HTML5 с технологией MRAID (Mobile Rich media Ad Interface Definition), позволяющей создавать нестандартную мобильную рекламу. MRAID открывает двери для реализации множества креативных решений, повышающих взаимодействие пользователя с рекламой: активные кнопки, выступающие элементы, мини-игры и т. п.
Результаты исследований еще раз доказывают преимущества HTML5 перед Flash:
- Использование технологии HTML5 в 3 раза повышает вовлеченность и ROI объявлений;
- CTR баннеров в формате HTML5 почти на 50% выше, чем у Flash;
- Видимость HTML5 баннеров на 25% выше по сравнению с Flash;
- Реклама в формате HTML5 более запоминающаяся;
- HTML5 позволяет создавать таргетированные объявления для различных групп ЦА — на основании поведения вовлеченных пользователей.

4 способа создать HTML5 баннер
Внешне HTML5 баннер ничем не отличается от Flash, различие состоит в технологиях, на которых основаны данные форматы. Flash — это плагин в браузере, требующий установки. Существенный недостаток данной технологии в том, что флеш-объявления могут быть заблокированы FireWall-ом или специальными блокировщиками рекламы. В отличие от Flash HTML5 — это современная технология веб-разработки, которая не требует установки обновлений, плагинов и всего прочего.
HTML5 баннер создается как резиновая (адаптивная) HTML5-страница и наполняется изображениями, текстом, ссылками, украшается с помощью CSS3. Звучит все сложно, но на самом деле изготовить баннер в формате HTML5 гораздо проще, чем кажется. Предлагаем вашему вниманию 4 способа создания HTML5 баннеров, которые легко освоит даже новичок:
Способ 1 — Web Designer
Бесплатный инструмент от Google для создания HTML5 баннеров, обладающий богатым функционалом и удобным интерфейсом. Из особенностей — возможность добавления трехмерных объектов, анимирования элементов и событий, а также автозаполнение и подсветка синтаксиса, которые облегчают создание баннера и помогают избежать ошибок.
Из особенностей — возможность добавления трехмерных объектов, анимирования элементов и событий, а также автозаполнение и подсветка синтаксиса, которые облегчают создание баннера и помогают избежать ошибок.
Способ 2 — DoubleClick Studio
Появившийся в августе 2013 года инструмент DoubleClick Studio представляет собой базу шаблонов для создания графических и видеобаннеров в формате HTML5. «Фишкой» данного сервиса является компонент Teaser Reels, который позволяет изготовлять HTML5-баннеры с автоматически проигрываемым видеотизером. При нажатии на тизер пользователю демонстируется рекламный ролик.
Кроме инструментов Google Web Designer и DoubleClick Studio существует множество других онлайн-конструкторов баннеров в формате html5, например, bannerboo.com, bannerovich.ru и пр.
Способ 3 — Swiffy
Нередко возникает необходимость конвертировать имеющиеся Flash баннеры в HTML5. Специально для этого Google разработал инструмент под названием Swiffy. С его помощью можно преобразовать баннер в HTML5 напрямую в интернете или же через расширение для Flash Professional.
С его помощью можно преобразовать баннер в HTML5 напрямую в интернете или же через расширение для Flash Professional.
Swiffy предельно прост в использовании — конвертация выполняется буквально в три действия. Плюс ко всему, этот сервис абсолютно бесплатный.
Способ 4 — Wallaby
Утилита от Adobe, которая позволяет легко преобразовывать Flash-баннеры в HTML5-код. Как утверждают разработчики этого инструмента, конвертировать материалы предельно просто — нужно просто перетащить в окно утилиты нужный файл и указать, куда поместить результат.
Выводы
Технология HTML5 уверенными шагами выходит на арену интернет-рекламы. Большинство рекламных сервисов уже добавили HTML5 в список форматов рекламы. О росте популярности данной технологии можно судить по тому, что всего за 3 месяца с даты добавления доля HTML5 баннеров в Kadam достигла 10%.
Огромным преимуществом HTML5 является его применимость для рекламы на мобильный устройствах. С постоянным увеличением доли мобильного трафика эта особенность делает HTML5 прибыльным решением для рекламных кампаний в интернете.
Безусловно, Flash не исчезнет полностью, но его доля в интернет-рекламе с каждым годом будет все меньше. Хотя споры о том, что лучше — HTML5 или Flash — не утихают уже который год. Даже есть специальный блог, на котором можно проголосовать за любимую технологию.
А вы уже используете HTML5 баннеры?
- Статьи
- Рекламные технологии
За что платят рекламодатели, размещая баннерную рекламу в РСЯ?
В сентябре 2014 года Яндекс приобрел технологическую платформу ADFOX, позволяющую управлять интернет-рекламой
Шахматное тестирование стратегий управления ставками
1 марта 2016 года в Москве прошла конференция ConversionConf 2016: трафик, конверсии, продажи
Google: Максимизация общей прибыли от онлайн-рекламы
1 марта 2016 года в Москве прошла конференция ConversionConf 2016: трафик, конверсии, продажи
Эффективная реклама в век блокировщиков: 5 альтернативных подходов
Автор: Олег Борисевич (Aleh Barysevich) – директор по маркетингу и основатель SEO-агентства полного цикла Link-Assistant. ..
..
«Широкое соответствие» в объявлениях AdWords: преимущества и специфика подхода к назначению ключевых слов
Автор: Мэтт Лоусон (Matt Lawson), директор Google по рекламе и маркетингу. Ранее работал в компаниях: Marin Software, SPOCK Networks, Coremetrics
100 полезных скриптов для автоматизации работы в Google AdWords. Часть 2
Автор: Софи Хауэлл (Sophie Howell) – менеджер проектов PPC в агентстве Koozai
Тексты, видео, картинки: технические аспекты создания рекламных объявлений в UAC
#мобильная реклама
21 сентября 4089 просмотров
Рассказывает
Иван Барченков Партнер, генеральный директор, MBA 13 лет опыта
Универсальные кампании для приложений (UAC) обладают рядом функций, которые автоматизируют работу и избавляют рекламодателей от большого объема работы. Тем не менее, специалистам рано расслабляться, ведь успех объявлений будет напрямую зависеть от созданного ими «фундамента» в виде изображений, видео и текстов.
Тем не менее, специалистам рано расслабляться, ведь успех объявлений будет напрямую зависеть от созданного ими «фундамента» в виде изображений, видео и текстов.
Универсальные кампании для приложений (UAC) – это первый в своем роде тип кампаний, работа которых основана на «ресурсах» (изображения, видео, текст). У рекламы на основе ресурсов три основных преимущества:
1. Простота. Добавляя ресурсы вместо полноценных креативов, Google получает «строительные материалы» для создания различных вариаций рекламных форматов прямо на ходу.
В чём разница между рекламным форматом и ресурсом объявления?
Рекламный формат – специальный формат в который преобразован используемый креатив (например, межстраничные объявления в AdMob или YouTube Trueview)
2. Ресурс объявления – компонент объявления (например, текст, видео или баннер). Контроль. Объявления на основе ресурсов дают возможность контролировать каждый конкретный блок и его рекламный посыл для конечного пользователя.
Контроль. Объявления на основе ресурсов дают возможность контролировать каждый конкретный блок и его рекламный посыл для конечного пользователя.
3. Эффективность. Продвинутые технологии машинного обучения позволяют определить какое сообщение, когда и на какой площадке показать конкретному пользователю, чтобы он был готов выполнить целевое действие (например, установить приложение).
UAC автоматически создает ресурсы, даже если в кампанию ничего не было загружено. Для этого используется информация со страницы приложения в Apple AppStore или Google Play. В UAC можно загрузить 4 строки текста, 20 изображений, 20 видео, и 20 креативов формата HTML5.
Основные размеры креативов, которым следует отдавать приоритет (на основе частоты их показа в Рекламной сети Google):
- 320×480 (Портретное межстраничное объявление)
- 480×320 (Альбомное межстраничное объявление)
- 300×250 (Квадрат)
- 1024×768 (Планшет)
- 768×1024 (Планшет)
- 320×50 (Баннер)
- 1200×628 (Альбомное изображение)
- 728×90 (Баннер)
- 300×50 (Баннер)
- 320×100 (Баннер)
Если говорить об оптимальном количестве креативов для UAC кампаний, то Google рекомендует следующие цифры: текст – 1 или 2 варианта (из 4-х возможных) короче 20 символов. В России также необходимо указывать возрастное ограничение непосредственно в тексте объявления. Для изображений – 2 варианта каждого из 10 рекомендованных размеров широкого охвата. Видео – 10 альбомных видео, 5 портретных видео, 5 квадратных видео.
В России также необходимо указывать возрастное ограничение непосредственно в тексте объявления. Для изображений – 2 варианта каждого из 10 рекомендованных размеров широкого охвата. Видео – 10 альбомных видео, 5 портретных видео, 5 квадратных видео.
Объявления поддерживаются на iOS и Android устройствах. Не нужно создавать раздельные воспроизводимые объявления. Вы можете загрузить одно объявление дважды в Google Ads и назначить разные конечные URL.
Как варьируются показы видео в UAC?
- Портрет: AdMob
Портретные видео имеют до 60% более высокий коэффициент конверсий по сравнению с альбомными видео в портретном портретной.
Около 70% показов происходит в сети AdMob в портретной ориентации.
- Квадрат: AdMob
- Альбомная ориентация: YouTube + AdMob
Запуск видео объявлений во всех трех соотношениях сторон помогает максимизировать охват по всей рекламной сети Google. Однако, если рекламодатель знает, что его самые ценные пользователи приходят в основном с Квадратных/Портретных форматов, то следует убрать Альбомные видео, чтобы объявления показывались только на AdMob. Если рекламодатель знает, что YouTube – это приоритетная площадка, то нужно удалить Портретные и Квадратные форматы объявлений. Но делать это стоит только после того, как были протестированы все видео со всеми соотношениями сторон.
Однако, если рекламодатель знает, что его самые ценные пользователи приходят в основном с Квадратных/Портретных форматов, то следует убрать Альбомные видео, чтобы объявления показывались только на AdMob. Если рекламодатель знает, что YouTube – это приоритетная площадка, то нужно удалить Портретные и Квадратные форматы объявлений. Но делать это стоит только после того, как были протестированы все видео со всеми соотношениями сторон.
Как специалисту эффективно работать с созданием креативов?
Одна из главных особенностей UAC – максимальная автоматизация процесса. Вместо таргетинга, выбора оптимальных площадок и создания разных вариантов объявлений от рекламодателя требуется только разработка ресурсов. Для успешного результата нельзя надеяться лишь на инструменты UAC. Правильный «строительный материал» в виде текстов, изображений и видео играет ключевую роль. Что рекомендует Google?
Привязывание контента ресурсов объявлений к целям рекламной кампании и типу кампании
Убедитесь в том, что загружаемые креативы содержат сообщения, относящиеся к цели рекламной кампании. Google наблюдает значительно более высокий CVR (Коэффициент конверсии) когда содержание креативов связано с событием, на которое оптимизируется ваша кампания.
Google наблюдает значительно более высокий CVR (Коэффициент конверсии) когда содержание креативов связано с событием, на которое оптимизируется ваша кампания.
- Установки. Для UAC кампаний на установку приложений следует построить тексты с призывом установить приложение или отметить выгоду, которую получат пользователи после установки.
- tCPA Покупки. Для кампаний на покупку показывайте информацию о скидках, распродажах или о товарах, которые можно приобрести в приложении.
- tCPA для событий на удержание. Включите в текст количество функций, доступных для пользователей («Сотни пазлов для решения», «Тысячи ресторанов на выбор»).
Создание изображений
Используйте простой дизайн с минимумом текстов и с максимально точным предложением в них. Такие объявления будут хорошо выглядеть даже на маленьких экранах. Кроме того, можно добавлять релевантные изображения, взятые напрямую из приложения. Например, изображения товара, скриншоты во время игры и т.д.
Например, изображения товара, скриншоты во время игры и т.д.
Создание текстов
Убедитесь, что каждая строчка доносит разные аспекты приложения, но при этом выглядит целостно. Поскольку тексты могут показываться в парах, убедитесь, что при любом сочетании они будут представлять собой логичное предложение. Практикуйте краткость, но в то же время доносите до своего клиента ценность предложения. Сделайте хотя бы один текст объемом менее 20 символов, чтобы избежать усечения текста, например, на Gmail. В тексте также должен быть понятный и четкий призыв к действию, например, «Начните экономить», «Читайте последние новости» и т.д.
Создание видео
Начните с портретной ориентации, поскольку на неё приходится больше показов в соотношении 70/30. Альбомная ориентация тоже может увеличить охват на треть, поэтому используйте и её, если есть возможность. Оптимальная продолжительность видео: 30–120 секунд. Наилучшие результаты показывают объявления длительностью 90 секунд. Впрочем, не существует универсальной продолжительности видео, которая была бы эффективна всегда и везде. Иногда более короткие ролики оказывают больший эффект.
Впрочем, не существует универсальной продолжительности видео, которая была бы эффективна всегда и везде. Иногда более короткие ролики оказывают больший эффект.
Если у вас есть только одно видео, подумайте о том, чтобы создать Альбомную версию, Портретную версию и Квадратную версию этого самого видео. Дополнительно создайте варианты с продолжительностью :06, :15, и :30 секунд из оригинального видео. Таким образом у вас будет 9 различных типов видео, чтобы затем на практике определить, какое из них работает наиболее эффективно.
Первые 5 секунд видео имеют наибольшее значение. Чаще всего объявление закрывается сразу, как только появляется кнопка пропустить.
Тон, который вы задаете в начале объявления, критичен. Он будет определять, продолжит ли пользователь просмотр и после 5 секунд.
Стоит разнообразить свой видеоконтент. Не каждое объявление должно быть кинематографичным. Подумайте о создании видео с опыта работы в приложении или о контенте, созданном пользователями. Также объявление должно соответствовать региону кампании. Локализуйте контент или используйте субтитры, когда это необходимо.
Также объявление должно соответствовать региону кампании. Локализуйте контент или используйте субтитры, когда это необходимо.
Использование музыки – это хороший ход, но не рассчитывайте только на него. Если звук на устройстве пользователя отключен, убедитесь, что ваша реклама визуально привлекательна.
Общие советы
- Сделайте вводную подпись перед тем, как показывать проигрываемое объявление. Многие пользователи не ожидают, что оно будет интерактивным, поэтому используйте подписи на протяжении всего объявления.
- Отметьте выгоду. Сосредоточьтесь на проблеме, которую решает ваше приложение или покажите людей, которые его используют.
-
Когда воспроизводимое объявление закончится, предоставьте пользователю финальную карточку и ясный призыв к действию (либо на установку приложения, либо на закрытие объявления/повторное воспроизведение). Google создаст для вас финальную карточку, но как пользователи смогут найти вас потом? Подумайте о конечном результате и четком CTA.

- Контекст имеет значение. Максимально релевантный контент делает объявление развлекательным.
Вопрос-ответ
Могут ли все креативы иметь Категорию эффективности “Лучший” в отчете по ресурсам?
Ответ: Нет. Они также не могут все быть с категорией “Низкий” или “Лучший” поскольку категория присваивается относительно других ресурсов в кампании. Теоретически они все могут быть “Хорошими” если у каждого из них идентичные показатели. Но это очень маловероятно.
Как много времени нужно системе, чтобы выйти из фазы “обучение” для ресурсов объявлений?
Ответ: Как правило, это занимает 4 дня и максимум 8 дней. Зависит от того как много ресурсов было загружено для показа. Основное правило в том, что чем чаще система будет показывать креативы, тем быстрее она обучится и присвоит им классы (Лучший, Хороший, Низкий).
Какой диапазон дат система использует для ранжирования ресурсов как Лучший, Хороший, Низкий и Обучение в отчете о ресурсах объявлений?
Ответ: Система использует данные за все время чтобы объединить их в виде групп эффективности Лучший, Хороший, Низкий
Лучшие креативы ведут к более высокому CVR. Лучшие CVR ведут к более высоким показателям на уровне tCPI или tCPA.
Лучшие CVR ведут к более высоким показателям на уровне tCPI или tCPA.
Возможно, в скором времени системы смогут создать креативы полностью с нуля. Однако на данный момент ситуация такова, что творческая и креативная часть работы над рекламными объявлениями остается за специалистами, а не за машинами. Чтобы пользователю было интересно смотреть объявление, ресурсы собирались в логические пазлы, а рекламные кампании отличались от других, нужны усилия человека. Пока что для создания успешной рекламы идеальным тандемом будет инструменты UAC, берущие на себя всю техническую рутину, и специалисты с креативными и неординарными идеями.
Как удвоить кликабельность с помощью великолепной HTML5-рекламы
Баннерная реклама существует уже очень давно (посмотрите на первую из них, датированную 1994 годом). Но это не значит, что мы решили все их проблемы. Медийные объявления имеют более низкий рейтинг кликов, чем текстовые объявления. может быть сложно создать разные размеры для разных мест размещения; и исторически, если вы хотели создать что-то динамичное, вы были ограничены неуклюжими и незащищенными элементами Flash.
Общественное мнение не поспевает за технологиями. HTML5 стал великолепным дополнением к игре баннерной рекламы, и было показано, что сильные объявления HTML5 значительно увеличивают рейтинг кликов по сравнению со статическими баннерами — на 267%, согласно одному исследованию Adform. Сравните объявление HTML5 со стандартным статическим объявлением, и вы легко поймете, почему вы получаете такой всплеск производительности:
Они двигаются!
Сегодня мы познакомим вас с рекламой HTML5. Мы обсудим, что это такое и как их сделать; показать вам несколько способов, с помощью которых вы можете добиться значительного увеличения рейтинга кликов; и покажем вам примеры некоторых эффективных объявлений HTML5 в действии.
Давайте приступим!
Что такое реклама HTML5?
HTML5 — это последняя версия HTML — одного из языков разметки, которые браузеры используют для представления контента. HTML5 — это первая версия HTML, которая позволяет разработчикам записывать видео, аудио и другие анимации непосредственно в исходный код страницы, что устраняет необходимость в плагинах, таких как Flash.
Посмотреть в действии можно здесь.
Объявления HTML5 одновременно более привлекательны для кликов и менее навязчивы, потому что они живут на странице, они более тонкие, более элегантные и не такие промежуточные.
Большое преимущество, как упоминалось выше, заключается в том, что реклама HTML5 включает элементы движения, останавливающие большой палец, такие как видео и гифки. Частично усталость от баннерной рекламы возникает из-за неспособности отличить статические элементы на странице от статических элементов в вашем объявлении. Объявления HTML5 требуют просмотров и кликов, потому что они выделяются на фоне остального контента на странице.
Помимо традиционных движущихся элементов, HTML5 также поддерживает 3D и интерактивный (читай: пользователь может играть с ним, касаясь или нажимая на него) рекламный дизайн. Они отлично работают в нативных приложениях и могут быть созданы для быстрого отображения во всех местах размещения и на любом устройстве (чего не могут делать Flash-объявления), что устраняет необходимость создавать объявления с несколькими наборами спецификаций для нескольких мест размещения.
Как создавать рекламу в формате HTML5
В 2016 году Google объявил, что все медийные объявления будут показываться в формате HTML5, а реклама в формате Flash будет прекращена. Это объявление было встречено с некоторым беспокойством — в основном со стороны менеджеров кампаний, обеспокоенных их способностью создавать рекламу на основе кода быстро и собственными силами. Flash-объявления, конечно, были проблемой безопасности; и не все устройства могли их запускать; но альтернатива казалась больше работы и меньше результатов.
К счастью, вам не нужно быть полноценным разработчиком или даже свободно владеть HTML5, чтобы создать объявление HTML5. Существуют десятки инструментов — Google Web Designer, Bannersnack, Flexitive и т. д. — которые позволяют маркетологам с ограниченными знаниями веб-кода создавать эффектные и привлекательные объявления HTML5.
Некоторые из этих специальных продуктов — например, WordStream Advisor — позволяют вам почти полностью пропустить процесс создания. Просто введите URL-адрес вашего веб-сайта или страницы продукта и соответствующую рекламную копию. Советник собирает лучшие изображения с вашего сайта или веб-страницы для рекламного креатива; собирает ваш логотип и цвета компании; затем автоматически создает объявления HTML5 в семи наиболее распространенных размерах медийных объявлений.
Просто введите URL-адрес вашего веб-сайта или страницы продукта и соответствующую рекламную копию. Советник собирает лучшие изображения с вашего сайта или веб-страницы для рекламного креатива; собирает ваш логотип и цвета компании; затем автоматически создает объявления HTML5 в семи наиболее распространенных размерах медийных объявлений.
В вашем распоряжении есть несколько вариантов, если вы хотите добавить собственный HTML5-баннер на лету. Если вы все еще думаете о том, чтобы создать его с нуля, ознакомьтесь с этим замечательным мастер-классом от DoubleClick. Вам нужно хорошо разбираться в HTML5; вы также должны знать, что ваше объявление должно быть совместимо с SSL.
Примеры баннеров HTML5
Вполне возможно, что вы все еще думаете о создании объявлений HTML5. Возможно, вам нужно увидеть некоторые из лучших баннеров HTML5 в действии, чтобы убедиться в их эффективности. Мы вас прикрыли. Чтобы вдохновить вас, мы собираемся показать вам три способа создания объявлений HTML5, которые дадут вам шанс резко увеличить рейтинг кликов. Вот три примера баннеров HTML5. Давайте обсудим, почему каждое объявление эффективно при использовании той или иной описанной тактики.
Вот три примера баннеров HTML5. Давайте обсудим, почему каждое объявление эффективно при использовании той или иной описанной тактики.
Давайте посмотрим на рекламу.
1. Сделайте его развернутым, а не навязчивым
Одним из лучших моментов использования кода для написания объявления является то, что вы можете сделать его настолько обширным, насколько захотите. Объявление HTML5 похоже на веб-страницу внутри веб-страницы; соответственно, вы можете настроить его таким образом, чтобы пользователи получали иммерсивное взаимодействие с брендом, даже не покидая страницы, на которой они видят вашу рекламу. Возьмите это объявление для Major League Soccer от Undertone:
Нажмите здесь, чтобы увидеть его в действии.
Эта реклама говорит о «ярком, но не навязчивом» образе действий, о котором я говорил ранее. Яркое и динамичное оформление при первом открытии страницы прозрачно — эта реклама выглядит как часть впечатления от просмотра страницы; не что-то «лишнее», что мешает пользователю получить доступ к своему контенту. И если вступление, создающее , является навязчивым, оно исчезает в мгновение ока — реклама меняет размер и отступает в угол страницы, где она почти не надоедает, но определенно все еще присутствует.
И если вступление, создающее , является навязчивым, оно исчезает в мгновение ока — реклама меняет размер и отступает в угол страницы, где она почти не надоедает, но определенно все еще присутствует.
Оттуда, если интрига пользователя задета, она проводит курсором или пальцем по уменьшенному рекламному объявлению и кликает/нажимает. При этом открывается обширная камера основных моментов, которая позволяет пользователю либо насладиться уступкой Майкла Брэдли, либо перейти к следующему основному моменту, либо нажать «Просмотр расписания», чтобы увидеть, когда следующая игра рядом с ними происходит. Если у вас малый бизнес, вы можете думать об этом как о лиде для одного из ваших обычных магазинов.
Возможен экспансивный, но не навязчивый; и если вы это сделаете, вам не придется приставать к пользователям за клики — они будут переходить по своей собственной воле.
2. Приведите свои продукты в движение
Мигающие изображения — это здорово; но если вы можете анимировать свои продукты без использования видео, у вас будет оптимизированная реклама, которая не жертвует производительностью ради привлекательной эстетики. Возьмите это объявление от Jeep:
Возьмите это объявление от Jeep:
В быстрой последовательности Jeep использует HTML5 для трех панелей, рекламирующих одну функцию продукта — с выборочным копированием для каждой панели — до того, как сам продукт виртуально появится на странице. Когда вы наводите курсор на последний кадр, призыв к действию «Подробности отступника», который приводит пользователей на целевую страницу Jeep, является последней движущейся частью рекламы — анимацией, которая в основном сообщает пользователям, как взаимодействуйте с рекламой, не будучи чрезмерно настойчивой.
Но самое примечательное здесь то, как Jeep приводит свой продукт в движение. Подобно интерактивной веб-странице, которая показывает информацию при прокрутке, анимация выполняется без видео, поэтому нет необходимости встраивать какие-либо громоздкие файлы для достижения желаемого эффекта. И, в отличие от традиционного gif, объявление воспроизводится один раз и готово (мы превратили его в gif, поэтому вы не увидите здесь этого действия), поэтому, если пользователь не нажмет с первой попытки, ваше объявление не будет продолжать вторгаться в пространство его глаз своей яркостью.
Использование такой анимации — отличный способ показать, как ваши продукты работают в их естественной среде обитания, сохраняя при этом полностью оптимизированную и лаконичную рекламу.
3. Геймифицируйте свою рекламу
Извините за языковой щелчок здесь, но эта реклама HTML5, созданная инженерами по доходам для компании онлайн-игр NordicBet, была слишком хороша, чтобы ее не включить:
Какой бренд может лучше геймифицировать рекламу, чем бренд онлайн-игр? Вы увидите геймифицированную рекламу в различных форматах — заполнение кроссворда, создание анимированной корзины, стрельба по анимированной мишени, — но результат всегда один и тот же: пользователь соблазняется перейти на целевую страницу, играя в игру. . Как можно устоять перед игрой в импровизированную рулетку?
Это объявление особенно эффективно, потому что оно не отправляет пользователей напрямую на целевую страницу после того, как они крутят колесо рулетки. Скорее, он отображает «приз» — ссылку на регистрационную форму — в виджете слева с призывом к действию «Получи свой подарок». Оттуда пользователи переходят на страницу регистрации с полем формы, в котором они заполняют свою информацию. Это еще одна форма разрешительного маркетинга, соответствующая ненавязчивым примерам, которые мы уже обсуждали.
Оттуда пользователи переходят на страницу регистрации с полем формы, в котором они заполняют свою информацию. Это еще одна форма разрешительного маркетинга, соответствующая ненавязчивым примерам, которые мы уже обсуждали.
Геймификация ваших объявлений с помощью HTML5 — отличный способ привлечь клики; и это объявление показывает, что вам не нужно быть навязчивым или спамить, чтобы сделать это.
Максимальное использование рекламы HTML5
Чувствуете разрыв в знаниях между вашим пониманием рекламы HTML5 и уровнем творческого дизайна, достигнутым в примерах, которые мы обсуждали? Не парься! Объявления HTML5 теперь создавать проще, чем когда-либо; и доступ к одному из вышеупомянутых инструментов, например к бесплатной пробной версии WordStream Advisor, поможет вам быстро добиться успеха в рекламе HTML5.
4 преимущества использования анимированных объявлений HTML5 в медийных кампаниях
Медийная реклама – это форма рекламы, в которой для передачи определенного сообщения используются творческие изображения, видео и другие виды графического дизайна. В 2019 году на цифровую рекламу в целом было потрачено примерно 333,25 миллиарда долларов, причем колоссальный 31% из них был потрачен на медийную рекламу (также известную как баннерная реклама).
В 2019 году на цифровую рекламу в целом было потрачено примерно 333,25 миллиарда долларов, причем колоссальный 31% из них был потрачен на медийную рекламу (также известную как баннерная реклама).
Но все расходы на рекламу в мире не могли устранить тот факт, что выделиться из толпы становится все труднее и труднее. Вот почему все больше и больше брендов обращаются к одному конкретному типу медийной рекламы: анимированной HTML5-рекламе. Благодаря своему утонченному внешнему виду, интерактивным элементам и релевантному контенту они способны рассказать визуальную историю и заставить вашу аудиторию совершить желаемую конверсию.
Хотя HTML5 звучит как программирование, и у вас может не быть этих навыков, анимированные объявления HTML5 в настоящее время легко создавать. Но мы вернемся к этому позже. Во-первых, давайте объясним, что представляют собой эти типы объявлений и почему есть 4 основных преимущества использования анимированных объявлений HTML5 в ваших медийных кампаниях.
HTML5 — это пятая и текущая версия языка гипертекстовой разметки (HTML). Это язык кодирования, который разработчики используют для создания мультимедийного контента, например онлайн-рекламы и веб-страниц. Как и его предшественники, HTML5 является открытым веб-стандартом, что означает, что он поддерживается всеми типами веб-браузеров в любой операционной системе. В отличие от других программных решений, таких как Adobe Flash, вам не нужны никакие внешние плагины, чтобы увидеть HTML5 в движении. Таким образом, анимированные объявления HTML5 представляют собой объявления, основанные на коде HTML. Они в основном похожи на мини-веб-страницы и содержат несколько типов файлов. Это позволяет вам использовать анимацию и интерактивные элементы, такие как расширяющиеся CTA и видеофоны.
Почему следует использовать анимированные объявления HTML5?
Теперь, когда вы знакомы с основами анимированных объявлений HTML5, мы кратко рассмотрим 4 основных преимущества их использования в медийных кампаниях.
Давайте посмотрим.
1. Анимированные объявления HTML5 позволяют рассказать историю
Все мы знаем, что брендинг жизненно важен в наш век цифрового маркетинга. Анимированные медийные объявления дают вам возможность взаимодействовать со своей аудиторией с помощью анимации, видео и аудио.
Хотя анимированная реклама не обязательно лучше статической рекламы, весьма вероятно, что ваша история будет успешной, если вы используете более одного изображения.
Анимированные объявления можно использовать на протяжении всей маркетинговой воронки, но они определенно затмят своих статичных конкурентов, когда дело доходит до повышения узнаваемости бренда.
Анимированное объявление HTML5 позволяет рассказать историю
2. Анимированные объявления HTML5 подходят для всех устройств и браузеров
Одним из самых больших преимуществ использования анимированных объявлений HTML5 является то, что они совместимы практически со всеми операционными системами и браузерами. Независимо от устройства: реклама будет отображаться и анимироваться одинаково.
Независимо от устройства: реклама будет отображаться и анимироваться одинаково.
Анимированные медийные объявления в формате HTML5 могут распространяться по всей контекстно-медийной сети Google (включая мобильные устройства), в то время как, например, анимированные объявления в формате GIF имеют гораздо более ограниченные возможности отображения в сети. Это не так уж удивительно, если учесть тот факт, что GIF на самом деле довольно устарел. Техника появилась в 1983, и за эти годы не сильно развился.
Анимированные объявления HTML5 подходят для всех устройств и браузеров
Анимированные объявления HTML5 позволяют оптимизировать эффективность
В современном маркетинге важны данные, а оптимизация — ключ к успеху. В то время как статические объявления всегда измерялись в первую очередь их рейтингом кликов, объявления HTML5 позволяют собирать данные, а это означает, что вы можете измерять гораздо больше, чем просто клики. В конце концов, рассмотрение исключительно CTR никогда не было идеальным, потому что оно не принимает во внимание общее влияние рекламы.
В конце концов, рассмотрение исключительно CTR никогда не было идеальным, потому что оно не принимает во внимание общее влияние рекламы.
Поскольку анимированные объявления HTML5 содержат множество привлекательных элементов, у маркетологов есть гораздо больше элементов для тестирования, настройки и оптимизации. Показатели, которые следует учитывать, варьируются от уровня взаимодействия, уровня вовлеченности и воспроизведения видео до завершения, наведения курсора мыши и многого другого.
Маркетологи, использующие рекламу HTML5, могут использовать различные показатели для анализа эффективности своих кампаний, такие как взаимодействие и процент завершения видео. Если вы хотите увидеть все возможные показатели, ознакомьтесь с обширным списком Google со всеми возможными показателями и информацией, которую они содержат.
Анимированные объявления HTML5 позволяют оптимизировать эффективность
Вы можете использовать фиды данных для создания динамических объявлений
в том порядке, в котором их динамические объявления могут изменяться в соответствии с аудиторией. В то время как анимированные GIF-объявления или статические объявления показывают один и тот же контент изо дня в день, анимированные объявления HTML5 предлагают вам возможность использовать данные в соответствии с уникальными потребностями и предпочтениями вашей аудитории.
В то время как анимированные GIF-объявления или статические объявления показывают один и тот же контент изо дня в день, анимированные объявления HTML5 предлагают вам возможность использовать данные в соответствии с уникальными потребностями и предпочтениями вашей аудитории. Подумайте о поведенческих данных, сходстве продуктов, истории просмотров и географическом местоположении для динамического отображения персонализированной рекламы и индивидуальных рекламных акций. Эти элементы повышают релевантность медийной рекламы и позволяют максимально эффективно использовать медийную рекламу.
Вы можете использовать поток данных для создания динамических объявлений HTML5.
Другие преимущества
Помимо этих четырех основных преимуществ анимированных объявлений HTML5, здесь также стоит упомянуть еще несколько преимуществ. Например, HTML5 приводит к лучшему качеству изображения и отлично подходит для мобильных экранов (ретина). В частности, GIF-объявления, которые все еще представляют собой 8-битные файлы, могут выглядеть очень скучно. Кроме того, анимированные объявления HTML5 состоят из нескольких отдельных файлов, хранящихся в одном страничном контейнере. Это происходит таким образом, что производительность загрузки оптимизируется, а время отображения значительно сокращается.
Кроме того, анимированные объявления HTML5 состоят из нескольких отдельных файлов, хранящихся в одном страничном контейнере. Это происходит таким образом, что производительность загрузки оптимизируется, а время отображения значительно сокращается.
Нужны ли вам навыки программирования для рекламы HTML5?
Мы обещали вам вернуться к этому. Вам нужны навыки программирования или разработчик в вашей команде, чтобы создавать объявления HTML5? Это разумный вопрос, поскольку HTML5 действительно является языком программирования. Но в наши дни инновационные рекламные технологии позволяют взять дело в свои руки.
Creative Management Platform (CMP) — один из способов сделать это. Когда вы используете это облачное решение, кодирование происходит в серверной части. Внешний интерфейс состоит из конструктора объявлений с возможностью перетаскивания, который позволяет вам или вашему дизайнеру создавать профессионально выглядящие объявления всего за несколько кликов. Вы можете легко добавить привлекательную анимацию, потрясающие видеоэлементы или захватывающие звуковые эффекты. Это делает излишними навыки кодирования или разработчика.
Вы можете легко добавить привлекательную анимацию, потрясающие видеоэлементы или захватывающие звуковые эффекты. Это делает излишними навыки кодирования или разработчика.
Теперь у вас есть все неопровержимые факты о том, почему HTML5 является лучшим методом для создания анимированных медийных объявлений. Готовы ли вы узнать, как использование CMP может помочь вам в создании объявлений HTML5 без кода? Загрузите наше электронное руководство здесь.
7 причин, почему вы должны начать создавать мультимедийную рекламу HTML5
Мультимедийная реклама — это то, как вы выделяете свою медийную рекламу HTML5. В этом блоге мы подробно расскажем о семи основных причинах, по которым мультимедийные средства должны быть частью вашего маркетингового комплекса. Дело в том, что мультимедийная реклама помогает повысить вовлеченность и трафик более эффективно, чем стандартные статические рекламные баннеры. Кроме того, в сочетании с HTML5 он помогает маркетологам самостоятельно создавать еще более сложные баннеры.
Звучит неплохо, не так ли? Читайте дальше, чтобы узнать, почему вы должны начать создавать мультимедийную рекламу HTML5 уже сегодня…
Что такое мультимедийные баннеры HTML5?
Во-первых, согласно Google, мультимедийная реклама может быть определена следующим образом:
«Мультимедиа — это цифровой рекламный термин для рекламы, которая включает в себя расширенные функции, такие как видео, аудио или другие элементы, которые побуждают зрителей взаимодействовать и взаимодействовать с контентом».
Это баннеры, которые выделяют ваш бренд и делают его более актуальным для зрителей. И самое главное: создавать мультимедийные объявления легко, если у вас есть доступ к платформе управления креативами (CMP).
CMP позволяют дизайнерам создавать мультимедийные объявления HTML5 без необходимости написания кода. И да, кодировать баннеры с нуля вполне возможно… но правда в том, что при использовании CMP создание мультимедийной рекламы может занять минуты, а не часы.
Подумайте о LEAN и CMP
В прошлом использование мультимедийных баннеров критиковали за «вес» баннера. Это произошло из-за плохо разработанной мультимедийной рекламы (или старой школы Flash-рекламы), которая снизила производительность; замедляет работу страниц или затемняет контент. Отсюда и принятие некоторыми зрителями блокировщиков рекламы.
Однако, благодаря использованию HTML5, а также применению стандартов LEAN IAB, производительность не является проблемой. Более того, если вы создаете мультимедийную рекламу с помощью CMP, ваши объявления по умолчанию будут компактными.
Но без дальнейших церемоний, вот причины, по которым вам нужно начать использовать мультимедиа в своих медийных онлайн-кампаниях.
1. Повышение креативности
В основе мультимедийной рекламы HTML5 лежит креативность. Они предлагают брендам неисчерпаемый список типов рекламы для использования и масштабирования на разных устройствах. Это означает, что у маркетологов и дизайнеров есть шанс воспользоваться этим и поэкспериментировать. Это может быть изменение типа контента в объявлении, смешивание графики с видео или привлечение зрителей с помощью различных типов компонентов HTML5.
Это может быть изменение типа контента в объявлении, смешивание графики с видео или привлечение зрителей с помощью различных типов компонентов HTML5.
В течение многих лет скромный рекламный баннер был статичным и предлагал очень мало интерактивности. Уже нет. Постоянно разрабатываются новые форматы! Сообщение таково: проявите творческий подход к своим кампаниям в контекстно-медийной сети!
2. Зацепление привода
Мультимедиа и вовлечение зрителей идут рука об руку. Результаты показывают, что бренды испытывают более высокий уровень вовлеченности зрителей благодаря мультимедийной рекламе. Например, статистика из eMarketer показывает улучшенный рейтинг кликов (CTR) при использовании мультимедийных баннеров. Отличные новости для брендинговых кампаний.
Более того, среди многих типов цифровых дисплеев, по прогнозам, наибольший рост в 2018 году и в последующий период будет наблюдаться у видео и мультимедиа. Для рекламодателей они являются эффективным средством привлечения и, в конечном итоге, конверсии.
Еще одна область, в которой мультимедийная реклама может помочь увеличить вовлеченность зрителей, — это оптимизация. Используйте CMP, и маркетологи смогут просматривать данные о зрителях и использовать такие функции, как тепловые карты, для измерения успеха дизайна. Кроме того, если доступно, используйте обновление в реальном времени, чтобы пересматривать живые баннеры на лету. Создание более успешных баннеров стало проще.
3. Удивительная мобильная реклама
Мобильные форматы не должны быть скучными. Пользователи проводят более четырех часов со своими смартфонами каждый день — это то, где вы должны быть замечены. Если вы хотите создавать разрушительные или скучные статичные баннеры, то прекрасно, но правда в том, что мультимедийные материалы предлагают как волнение, так и утонченность, которые могут привлечь зрителей.
По словам Ника Кинга, коммерческого директора Exponential в Великобритании, мультимедийная реклама предназначена для мобильных устройств. Они позволяют умным рекламодателям «вовлекать пользователя ненавязчивым образом, не вмешиваясь в глубоко личные отношения между мобильным устройством и его пользователем». Например, вы можете понять, как зрители взаимодействуют с устройствами, используя действия смахивания для поворота кубических баннеров. Еще лучше использовать CMP и масштабировать мультимедийную кампанию HTML5, чтобы она работала на всех устройствах.
Они позволяют умным рекламодателям «вовлекать пользователя ненавязчивым образом, не вмешиваясь в глубоко личные отношения между мобильным устройством и его пользователем». Например, вы можете понять, как зрители взаимодействуют с устройствами, используя действия смахивания для поворота кубических баннеров. Еще лучше использовать CMP и масштабировать мультимедийную кампанию HTML5, чтобы она работала на всех устройствах.
4. Улучшенный кликабельность
По сравнению со стандартными баннерами мультимедийная реклама обеспечивает более высокий рейтинг кликов и лучшую видимость. Например, компания AdRoll обнаружила, что мультимедийные баннеры имеют CTR на 267 % выше, чем стандартные статические баннеры.
Мультимедийная реклама также дает возможность преодолеть так называемую «баннерную слепоту» за счет большей запоминаемости. Когда в середине девяностых на наших экранах появился первый рекламный баннер, у него был высокий CTR — это было в новинку. Однако теперь зрители привыкли к статическим рекламным баннерам, фактически становясь слепыми к ним.
Запоминающаяся мультимедийная реклама может лучше влиять на запоминаемость и узнаваемость бренда. Поэтому, если вы хотите, чтобы ваш бренд лучше запомнился зрителям, начните создавать мультимедийные кампании HTML5!
5. Лучший охват через видео
Различные сегменты аудитории лучше взаимодействуют с различными типами медиа. Некоторые люди лучше всего взаимодействуют с видео в баннере, другие — с текстом и так далее. Rich Media позволяет эффективно общаться с разными сегментами вашей аудитории в удобном для них формате.
Видео-баннеры и видео-баннеры становятся все более популярными. Согласно исследованию eMarketer, наиболее популярными типами мультимедийной рекламы являются видео. Они создают потрясающие фоны, их можно использовать отдельно или как часть анимации HTML5. Дело в том, что использование видео в медийной рекламе растет из-за большей вовлеченности пользователей.
Конечно, есть рекомендации, которым следует следовать при использовании видео, поскольку вы хотите взаимодействовать со зрителями, а не раздражать их! Тем не менее HTML5 в сочетании с видео легко проектировать, масштабировать и публиковать — с помощью правильных инструментов. Например, кампания для фильма может иметь баннеры с трейлером, который заканчивается рамкой с призывом к действию (CTA). Просто, но в умелых руках возможности безграничны.
Например, кампания для фильма может иметь баннеры с трейлером, который заканчивается рамкой с призывом к действию (CTA). Просто, но в умелых руках возможности безграничны.
6. Динамический креатив
Релевантность для зрителей имеет решающее значение для успеха кампании в контекстно-медийной сети. Разные зрители взаимодействуют через разные типы медиа и сообщений. Динамическая мультимедийная реклама означает, что вы можете взаимодействовать с различными сегментами вашей аудитории так, как они предпочитают, в наиболее подходящее время.
Динамическое объявление позволяет показывать мультимедийную рекламу, дополненную данными. Например, поведение при просмотре или данные о местоположении. Действительно, это могут быть любые данные, которые вы хотите или к которым у вас есть доступ. Динамические креативы позволяют показывать более релевантные объявления, повышая шансы на конверсию или переход по клику.
Кроме того, вы также можете создавать динамически оптимизированные мультимедийные баннеры. Динамическая креативная оптимизация (DCO) означает, что вы можете создавать еще более персонализированную медийную рекламу. Более того, вы можете сделать это самостоятельно, используя CMP с правильными интеграциями.
Динамическая креативная оптимизация (DCO) означает, что вы можете создавать еще более персонализированную медийную рекламу. Более того, вы можете сделать это самостоятельно, используя CMP с правильными интеграциями.
Это аккуратно подводит нас к нашей последней причине, почему вам нужно создавать мультимедийную рекламу HTML5…
7. Вы можете сделать это самостоятельно
Rich Media идеально подходит для брендов, которые работают (или хотят работать) внутри компании. Действительно, HTML5 сделал создание и доставку увлекательных мультимедийных возможностей более доступными и доступными, чем когда-либо. Мультимедийная реклама, созданная собственными силами, позволяет рекламодателям использовать гибкие методы работы и быть в курсе событий, проводя кампании, согласованные на всех платформах и устройствах.
Кроме того, благодаря разработке CMP навыки взаимодействия с пользователем, необходимые для разработки и проведения динамических мультимедийных кампаний, больше не являются прерогативой специализированных агентств. Работа с CMP внутри компании означает, что все маркетологи могут проводить мультимедийные кампании со всеми преимуществами программатик. Это больше не работа менее чем прозрачных агентств!
Работа с CMP внутри компании означает, что все маркетологи могут проводить мультимедийные кампании со всеми преимуществами программатик. Это больше не работа менее чем прозрачных агентств!
Мультимедийные баннеры, созданные с помощью CMP, также дают возможность собирать и анализировать больше полезных данных, чем стандартные баннеры. У вас есть доступ не только к таким показателям, как сгенерированные показы и рейтинг кликов, но и к данным о вовлеченности, воспроизведении видео и других взаимодействиях в зависимости от типа созданной вами рекламы. Это делает A/B-тестирование, многовариантное тестирование и оптимизацию реальностью для всех размеров внутренней команды.
Вывод: создавайте мультимедийные кампании
Сегодня, как никогда раньше, перед маркетологами стоит задача привлечь внимание потребителей. Мультимедийные баннеры в формате HTML5 — это один из способов выделить ваши медийные рекламные кампании. Создание статических баннеров не поможет. Извиняюсь.