Как сделать увеличение картинки при наведении мыши css
Плавное увеличение изображения при наведении CSS
Довольно частая практика на современных сайтах — плавное увеличение блока с изображением. Как же это сделать с помощью CSS?
Плавное увеличение изображения при наведении курсора CSS
Делим решение задачи на два этапа: разметка html и стили css. Для начала разметим блоки с изображениями внутри:
Всем блокам присвоили класс box. Одним из важных его свойств будет overflow:hidden, то есть скрыть всё, выходящее за рамки блока. Будем же увеличивать изображение? Да. Но видима будет только часть, ограниченная блоком.
Это мы разобрали. Переходим к описанию стилей.
Всё как и оговаривали — квадратные блоки, схожие по размеру со стандартным, не увеличенным изображением, то тоже 250 на 250.
Свойство overflow:hidden как и говорилось ранее, не позволить выходить за рамки блока при увеличении.
Свойства касающиеся изображений:
Тут без CSS3 никуда. Все современные браузеры анимацию отобразят. Нужны параметры transition и transform. Время на анимацию выставляем 1 секунду (1s). Увеличение будет происходить в 1.2 раза. Вы можете изменить на Ваш вкус.
Все современные браузеры анимацию отобразят. Нужны параметры transition и transform. Время на анимацию выставляем 1 секунду (1s). Увеличение будет происходить в 1.2 раза. Вы можете изменить на Ваш вкус.
Теперь к примеру работы!
Плавное увеличение изображения при наведении на чистом CSS3
Этот приём с картинками я использую у себя на блоге. Когда пользователь наводит на миниатюру любой записи она плавно увеличивается. Согласитесь, довольно не плохо и красиво смотрится.
И делается это только с помощью CSS3, и довольно таки просто. Сейчас я Вам расскажу как это делать.
Как это работает Вы можете посмотреть в демо и у меня на блоге на главной странице.
Плавное увеличение картинки при наведении только на CSS3.
Для начала нам нужно подготовить не сложную разметку html для наших картинок, в данном случае у нас их будет 3.
Как видите, что все картинки имеют класс image к которому мы, собственно, и будем задавать параметры.
А вот как выглядят стили:
Мы создали обычный блок размером 380 на 250 пикселей. Это блок должен быть такого же размера как и изображение (в нашем случае 380 на 250). Соответственно, если у Вас картинка будет большего или меньшего размера, размер блока .image делаем такого же размера как и картинка.
Это блок должен быть такого же размера как и изображение (в нашем случае 380 на 250). Соответственно, если у Вас картинка будет большего или меньшего размера, размер блока .image делаем такого же размера как и картинка.
И обязательно ставим правило overflow:hidden; Оно нужно для того, чтобы наше изображение не выходило за рамки блока при увеличении.
Теперь задаём правила для самих изображений:
Анимация происходит с помощью параметра transition и transform в CSS3. На всю анимацию у нас уходит одна секунда. Если Вы хотите, чтобы картинка быстрее увеличивалась, уменьшите это значение.
В демо картинка увеличивается 1.1 раза. Если поставить значение 2, то картинка увеличится в два раза и так далее.
Вот и всё, друзья. Как и обещал, что урок будет очень простым. Надеюсь Вам понравился этот простой эффект для картинок. До скорых встреч.
Увеличение изображения при наведении курсора CSS
Увеличение изображения при наведении курсора посредством CSS, при чем плавно, красиво — задача совсем не сложная.
Сейчас рассмотрим как это сделать.
Первым делом размещаем картинку в папке с изображениями (обычно это папка «images»). Далее вставляем его в необходимое место на странице, предварительно обернув в div с классом img-increase. Укажите правильный путь к вашему изображению.
Html
Далее в файле CSS прописываем нашему классу img-increase необходимые свойства.
CSS
То есть наш блок будет иметь размеры 800 на 550 пикселей, точно такие-же, как и наше изображение. Если ваша картинка другого размера, устанавливаете размеры блока соответственно вашему изображению.
Свойство «overflow:hidden;» необходимо для того, чтобы наше изображение не выходило за рамки блока при увеличении.
Далее прописываем стили css для самого изображения:
В свойстве «transition» у нас установлено «1s» — это значит, что анимация у нас происходит за 1 секунду.![]() Это значение можно уменьшить или увеличить.
Это значение можно уменьшить или увеличить.
В свойстве «transform» установлено 1.3 — картинка увеличивается 1.3 раза. Соответственно это значение так-же можно изменить.
На этом все. Если материал понравился, поделитесь им с друзьями, кликнув по кнопкам соц.сетей ниже. Всем Удачи!
Игра zoom увеличение изображения. JQuery Zoom – увеличение изображения при наведении или клике на нем
Доброго всем времени суток.
Наверняка большинство из Вас уже знакомы с интересным -эффектом для фотографий. Для тех же кто еще прибывает в неведении немного поясню, идея заключается в плавном увеличении при наведении или клике на него. Про работу такого же, но не много видоизмененного эффекта я рассказывал ранее: .
Сегодня я покажу Вам как создать простой эффект зума с помощью .
Использовать зум-эффект можно практически на любом сайте фотографов и фотогалерей, короче там где присутствуют фотографии и есть потребность в демонстрации изображений в различных масштабах.
Пример посмотрели, теперь поехали!!!
Разметка HTML
Чтобы все исправно работало необходимо подключить JQuery, script масштабирования и стили оформления CSS непосредственно к странице html:
Для правильной работы эффекта нам надо обернуть миниатюрное изображение в ссылку, указывающую на изображение, которое вы хотите, чтобы «увеличивалось», и присвоить ссылке класс «nivoZoom».
Помимо этого вы можете добавить дополнительные значения к классу, чтобы изображение увеличивалось по-другому. Например с классом «nivoZoom center» увеличенное фото будет выводиться соответственно по центру. Вы также можете добавить подпись к увеличенному изображению, добавив Div с классом «nivoCaption».
| Это пример подписи к изображению. div> a> |
Это пример подписи к изображению.
Для изменения увеличения картинки используются следующие классы:
- topLeft (по умолчанию)
- topRight
- bottomLeft
- bottomRight
- center
Привлекает в этом эффекте то, что миниатюрам Вы сможете задать практически любой размер, меняя значения в параметре, в нашем случае я установил ширину 165px.
Правда не стоит забывать, что качество теряется при превышении размеров исходного изображения.
CSS
С оформлением нашего эффекта через стиль, дела обстоят еще проще. В исходниках имеется файл стилей nivo-zoom.css, следующего содержания
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .nivoZoomHover { position: absolute; top: 0px; left: 0px; z- index: 9 ; width: 100 %; height: 100 %; cursor: pointer; } .nivoCaption { display: none; position: absolute; z- index: 110 ; text- align: center; background: #010101; color: #fff; padding: 4px 0 ; overflow: hidden; } |
NivoZoomHover { position:absolute; top:0px; left:0px; z-index:9; width:100%; height:100%; cursor:pointer; } .nivoCaption { display:none; position:absolute; z-index:110; text-align:center; background:#010101; color:#fff; padding:4px 0; overflow:hidden; }
Финальным аккордом всего действа, будет подключение к нашему документу, маленького скрипта использующего функцию загрузки окна $(window).
| $(window) . load(function () { $(«body» ) . nivoZoom() ; } ) ; |
Zoom — эффект имеет много возможностей для настроек. Ниже приведен пример кода, настройки с помощью всех имеющихся вариантов и их значения по умолчанию, с небольшими пояснениями:
Вот и все, наш замечательный эффект «зума» готов. Тихо смею надеяться, что всем все понятно и фишка сея Вам понравилась.
Источник, как это чаще всего и бывает, толковые буржуины: nivozoom.dev7studios.com
Выбор и покупка фотоаппарата — дело нелёгкое и ответственное: мало того что нужно учесть все желаемые функции и характеристики прибора, так еще и необходимо найти такой аппарат в подходящей ценовой категории. Самая главная ошибка покупателя — беспрекословное полагание на слова консультанта торгового зала. Как известно, основная задача менеджеров — повышение продаж. Для хорошей рекламы товара маркетологи идут на различные уловки, например указывают в описании к прибору огромное значение зума, а какой именно зум (оптический или цифровой), не указывают, надеясь на некомпетентность покупателя.
Что такое зум?
Zoom (зум) — это особый параметр объектива фотоприбора, позволяющий изменять масштаб, тем самым увеличивая удаленные объекты. С его помощью можно издали снимать звезд, масштабировать и фотографировать хоть цветы в окне на 9-м этаже, хоть испытания военной техники и вылет снарядов без всякого психического и физического вреда.
Зум зависит от значения фокусного расстояния. ФР — это длина отрезка от середины линзы до матрицы, т. е. точки фокусировки. Её принято отмечать на объективе в миллиметрах, к примеру, пара цифр 5,8-24 мм: первая цифра — это ФР на коротком конце, а вторая цифра — ФР на длинном конце. Если мы поделим число длинного ФР на число короткого, то получим значение зума, равное четырем.
Цифровой зум
Теперь, когда мы знаем, что такое зум, стоит разобраться в основных его разновидностях: цифровой и оптический. Некоторые камеры объединяют в себе и ту, и другую разновидности.
Некоторые камеры объединяют в себе и ту, и другую разновидности.
Цифровой зум, при сравнении с оптическим, — это своего рода фикция, ведь посредством его применения можно получить лишь продукт цифровой переработки, а не реально качественно приближенный объект на фото. Масштабирование происходит посредством растяжения программой центральной части фотографии до тех пределов, пока она не достигнет размера исходного кадра.
Если кратность цифрового зума велика, изображение можно увеличить с меньшими потерями качества, если же мала, то при увеличении качество утеряно безвозвратно. Уже заполненные микрофрагменты невозможно качественно улучшить, так что такие изображения при увеличении сильно пикселизируются.
Тем не менее нельзя однозначно говорить, что, применяя цифровой зум, можно получить лишь изображение низкого качества, ибо методология цифровой обработки не стоит на месте, а непрестанно улучшается. В сравнении с устройствами буквально 7-летней давности, нынешние обработочные программы фотоаппаратов способны значительно увеличивать изображения, причем делается это настолько качественно, что растяжение практически незаметно.
Если же ваши требования этот зум однозначно не удовлетворяет, всегда можно либо отключить, либо сменить в настройках его значение.
Оптический зум
Такой зум — это увеличение изображения путем применения окуляра. За счёт сокращения обзорного угла, т. е. фокусного расстояния, осуществляется приближение объекта на фото. Главным преимуществом оптического зума перед цифровым является тот факт, что при увеличении изображения в нём не уменьшается межпиксельное расстояние, так что качество фото не ухудшается.
Диапазон фокусных расстояний можно увидеть непосредственно на объективе. Естественно, при с оптическим зумом предпочтительно наибольшее его возможное значение, тем более что отрасль не стоит на месте, буквально «штампуя» всё более и более усовершенствованные приборы.
Суперзумы — рекордсмены кратности зума
В нынешнее время оптическим 10-кратным зумом можно удивить разве что 80-летнюю бабушку. Прогресс на лицо, и нынешнее поколение уже вольно наслаждаться компактными камерами, оснащёнными 50-кратным зумом. Это оценивается не просто как прорыв, а как целый скачок, прыжок длиной в поколения. Действительно, что такое зум цифровой, в сравнении с оптическим суперзумом? Компакты с таким зумом по непревзойденному качеству фото уже успели составить ощутимую конкуренцию громоздким наборам из зеркалки и бесчисленных объективов, которые профессиональные фотографы в поте лица тащат на все фотосессии. Естественно, многих из специфических «примочек» высокофункционального фотооборудования такие компакты-суперзумы не заменят, однако в плане мобильности и эргономичности они дают им фору.
Это оценивается не просто как прорыв, а как целый скачок, прыжок длиной в поколения. Действительно, что такое зум цифровой, в сравнении с оптическим суперзумом? Компакты с таким зумом по непревзойденному качеству фото уже успели составить ощутимую конкуренцию громоздким наборам из зеркалки и бесчисленных объективов, которые профессиональные фотографы в поте лица тащат на все фотосессии. Естественно, многих из специфических «примочек» высокофункционального фотооборудования такие компакты-суперзумы не заменят, однако в плане мобильности и эргономичности они дают им фору.
В силу того что компакты и так имеют мощный зум, объектив такой камеры не нуждается в постоянном снятии/надевании с целью поиска наиболее подходящего в конкретной фотосессии, так что это предотвращает попадание пыли на матрицу.
Зум также присутствует и в видеокамерах. Самым прогрессивным вариантом в этом случае будет являться суперзум с ручным зуммированием. Даже несмотря на то, что видеокамера с зумом — нынче не новинка, тем не менее наличие в приборе подобной функции — это значительный бонус.
Таким образом, лучше всего выбрать аппарат с оптическим зумом или компакт с суперзумом. Вы уже знаете, что такое зум цифровой и что такое качество увеличения фото. Зум не должен быть главным поводом для покупки аппарата, лучше приобрести хорошую камеру, предусматривающую возможность смены оптики. В таком случае, если желание или иметь высокократный зум вас захлестнут окончательно, всегда можно прикупить подходящий объектив.
Возможно вас это заинтересует
Небольшой jQuery плагин который позволяет увеличивать изображение при наведении на него курсора мышки или при нажатии на нем. Так же поддерживается Touch событие. Настроек у него мало, только самые основные и несколько callback параметров. Подробнее о настройках в статье.
Активация плагина
html
|
$(«#ex1»
)
. |
Вот и все, плагин отлично работает, для обычной работы других настроек не требуется, но если все таки они нужны давайте рассмотрим остальные его возможности.
Опции
url – по умолчанию false – указывается путь к большой фотографии или вообще к другой фотографии. Если не параметр не используется то используется изображение на котором применен плагин;
duration – по умолчанию 120 – скорость анимации событий анимации fadeIn/fadeOut ;
target – по умолчанию false – Селектор или DOM-элемент, который должен быть использован в качестве родительского контейнера для увеличенного изображения;
touch – по умолчанию true – включает поддержку touch события;
magnify – по умолчанию 1 – масштаб увеличенного изображения;
callback – по умолчанию false – функция, которая вызывается, когда изображение загружается.

onZoomIn – по умолчанию false – функция, которая вызывается, когда изображение увеличится. Внутри функции “this” ссылается на элемент изображения;
onZoomOut – по умолчанию false – функция, которая вызывается, когда изображение уменьшается после увеличения. Внутри функции “this” ссылается на элемент изображения.
Отключение плагина
$(«#example» ) .trigger («zoom.destroy» ) ; |
1 | $(document)
.ready
(function
()
{ |
И еще 1 пример, насколько я понял, откладывает инициализацию плагина в случае если с изображением на станице происходят какие-то действия, например изменение размера, положение, добавление/удаление тегов и т. д.
д.
1. Плагин jQuery лупа
Увеличение квадратной области.
2. Cloud Zoom
Этот плагин по качеству реализации ни чем не уступает коммерческим скриптам по масштабированию изображений, например, такому как Magic Zoom. Много различных возможностей и совместимость с наиболее популярными браузерами. Рекомендую посмотреть этот скрипт в деле на демонстрационной странице. Я думаю, он не оставит вас равнодушными.
3. jQuery плагин для увеличения области текста или изображения под мышкой
Относительно гибкий скрипт. Отображаемые области легко настраиваются с помощью CSS. Плагин увеличивает небольшую зону, находящуюся под мышкой. Переключение между большим и малым размером всего содержимого осуществляется двойным кликом
4. jQuery плагин для увеличения изображения
Выполнен в виде экрана iPhone.
5. MooTools плагин «Zoomer»
Для детального просмотра изображения достаточно просто навести курсор мыши на него.
6. jQuery портфолио с zoom-эффектом
Интересная реализация портфолио, созданная путем взаимосвязи двух jQuery плагинов: Cloud Zoom и Fancybox. При наведении курсора мыши на миниатюру появляется увеличенная копия области, находящейся под курсором. При нажатии на миниатюру открывается Fancybox галерея, с помощью которой можно просмотреть несколько полноразмерных изображений для данного проекта в портфолио.
При наведении курсора мыши на миниатюру появляется увеличенная копия области, находящейся под курсором. При нажатии на миниатюру открывается Fancybox галерея, с помощью которой можно просмотреть несколько полноразмерных изображений для данного проекта в портфолио.
7. jQuery плагин «Easy Image Zoom»
Увеличение области, находящейся под курсором.
8. jQuery плагин «Zoomy»
Эффект лупы для увеличения части изображения.
9. jQuery плагин «BeZoom»
10. jQuery плагин «ImageLens»
Эффект увеличительной лупы при наведении курсора мыши на изображение. Реализовано с помощью jQuery.
11. jQuery плагин «Magnifier»
Эффект увеличения области изображения при наведении.
12. Зуммер изображений для интернет-магазина «jqZoom»
Можно использовать для реализации детального просмотра товара в интернет магазинах.
13. Просмотр большого изображения в ограниченной области
jQuery плагин дает возможность реализовать просмотр большого изображения в каком-нибудь ограниченном блоке. В этом случае навигация будет осуществляться с помощью перемещения прямоугольника по миниатюре.
В этом случае навигация будет осуществляться с помощью перемещения прямоугольника по миниатюре.
14. AJAX-zoom плагин
AJAX-zoom представляет собой плагин очень функциональной галереи, с большим набором функций. Плагин работает на JQuery и PHP и имеет более 250 вариантов отображения. В дополнение его функциональности — это очень гибкий плагин, который может быть интегрирован в любой сайт.
Для тех пользователей, которые еще не нашли все правильные ответы к игре, под названием ЗУМ, мы создали эту статью. Именно здесь вы сможете совершенно бесплатно и без прохождения различный форм регистрации воспользоваться готовыми ответами к уровням, которых в этом приложении не так уж и мало. Игра состоит из 9 комплектов в каждом из которых находится 25 уровней разной сложности. Вам предстоит давать исключительно правильные ответы для прохождения на следующий.
Доступность приложения
ЗУМ доступна для каждого желающего и в нее могут играть люди разных возрастов и профессий. Основной задачей является разгадка изображенного на картинке предмета. Для усложнения задачи, фотографии были увеличены в несколько раз. Это неординарное решение разработчиков придает игре особой пикантности и индивидуальности. ЗУМ не является приложением из списка исключений и содержит подсказки с помощью которых можно открывать необходимую букву или вовсе убрать лишние.
Основной задачей является разгадка изображенного на картинке предмета. Для усложнения задачи, фотографии были увеличены в несколько раз. Это неординарное решение разработчиков придает игре особой пикантности и индивидуальности. ЗУМ не является приложением из списка исключений и содержит подсказки с помощью которых можно открывать необходимую букву или вовсе убрать лишние.
Игра доступна совершенно бесплатно для всех пользователей мобильных устройств и планшетов, работа которых осуществляется под руководством операционной системы Андроид. Для начала игрового процесса достаточно посетить магазин приложений, отыскать ЗУМ, установить его и осуществить запуск. Наслаждаться процессом можно в любом удобном для вас месте не зависимо от времени суток. Игроков обязательно порадует красивое графическое оформление и захватывающий игровой сюжет. Вы не сможете оторваться, пока не пройдете все игровые ступени.
ЗУМ относиться к логическим играм, которые придут по душе не только детям, но людям старшего поколения, не зависимо от профессии и положение в социуме. В конце этой статьи находятся все исключительно достоверные ответы на все уровни собранные специально для вас.
В конце этой статьи находятся все исключительно достоверные ответы на все уровни собранные специально для вас.
Ведь, когда заканчиваются бесплатные подсказки их количество можно пополнить исключительно за реальные денежные средства. Мы беспокоимся за ваше финансовое положение и предоставляем уникальную возможность воспользоваться всеми решениями совершенно бесплатно. От вас лишь потребуется найти необходимый уровень и вписать правильное слово на своем устройстве.
★ Чистый HTML★ Чистый CSS ★ Пошаговое увеличение размера ★ Увеличение картинки с надписью Представлены способы перехода от малого размера картинки к большому. Из этих способов можно выбрать как увеличение изображения по наведению курсора, так и по клику (щелчку курсора). Кодировка без использования стиля (чистый HTML) Способ 1 Простейший код переход от малого размера к размеру оригинала (не больше) через ссылку. Увеличенное изображение открывается в новом окне. Щелкни по фото.
Возврат по стрелке ‘назад’.
Скрипт будет выглядит так:
<body>
<a href=»31.jpg»><IMG height=70 width=100 src=»31.jpg» ></a>
</body>
Недостаток — могут возникнуть проблемы с возвращением на исходную
страницу (см. комментарий к способу 3). Увеличенное изображение открывается в новом окне. Щелкни по фото.
Возврат по стрелке ‘назад’.
Скрипт будет выглядит так:
<body>
<a href=»31.jpg»><IMG height=70 width=100 src=»31.jpg» ></a>
</body>
Недостаток — могут возникнуть проблемы с возвращением на исходную
страницу (см. комментарий к способу 3). Благодаря
target=»_blank» увеличенный рисунок открывается в новом окне. Закрытие
последнего закрывает рисунок, но не закрывает сайт.
Иначе из-за неопытности пользователя может возникнуть следующая
ситуация: открыв страницу с картинкой, он не знает, как вернутся назад и
поэтому просто закрывает вкладку, а значит полностью покидает сайт. <a target=»_blank» href=»31.jpg»>
<img src=»31.jpg»></a> Благодаря
target=»_blank» увеличенный рисунок открывается в новом окне. Закрытие
последнего закрывает рисунок, но не закрывает сайт.
Иначе из-за неопытности пользователя может возникнуть следующая
ситуация: открыв страницу с картинкой, он не знает, как вернутся назад и
поэтому просто закрывает вкладку, а значит полностью покидает сайт. <a target=»_blank» href=»31.jpg»>
<img src=»31.jpg»></a>Увеличение за счет чистого стиля Способ 5 Простейший переход от малого размера к ЛЮБОМУ размеру за счет стиля. Увеличение изображения — щелчок по фото. Возврат — щелчок вне фото. Способ 6 Еще один простейший переход от малого размера к ЛЮБОМУ размеру с использование стиля. При наведении курсора — увеличение, при уводе курсора — возврат к исходному размеру. Аналог способа 4. <style> #big {cursor: pointer; width: 100px;} #big:hover {width: 1100px} </style> <img src=»31.jpg»> Пояснения. Здесь width задает размер исходного и увеличенного изображения. Обозначение «:hover» позволяет менять стиль элемента в зависимости от
действий пользователя. Свойство hover активизируется в том случае, если на элемент
наведен курсор мыши. Приведем еще один простейший способ переход от малого размера
к ЛЮБОМУ размеру с использование стиля. Клик — увеличение размера, другой клик —
возврат к исходному размеру.<style>
.a img{
width:100px;
}
.b img{
width:600px;
}
</style>
<body>
<div Кодировка
this.className = (this.className == ‘a’ ? ‘b’ : ‘a’)
есть не что иное, как сокращенная запись условного оператора ( в таком виде он
называется тернарным оператором). По сути тернарный оператор
является сокращенной записью оператора if-else, записанного в форме:
if (условие) переменная = первое выражение;
else переменная = второе выражение
Тернарный оператор содержит условие, за которым следует знак вопроса (?),
затем выражение, которое выполняется, если условие истинно (первое выражение),
далее следует двоеточие (:), и, наконец, выражение, которое нужно выполнить, если
условие ложно (второе выражение). Обозначение «:hover» позволяет менять стиль элемента в зависимости от
действий пользователя. Свойство hover активизируется в том случае, если на элемент
наведен курсор мыши. Приведем еще один простейший способ переход от малого размера
к ЛЮБОМУ размеру с использование стиля. Клик — увеличение размера, другой клик —
возврат к исходному размеру.<style>
.a img{
width:100px;
}
.b img{
width:600px;
}
</style>
<body>
<div Кодировка
this.className = (this.className == ‘a’ ? ‘b’ : ‘a’)
есть не что иное, как сокращенная запись условного оператора ( в таком виде он
называется тернарным оператором). По сути тернарный оператор
является сокращенной записью оператора if-else, записанного в форме:
if (условие) переменная = первое выражение;
else переменная = второе выражение
Тернарный оператор содержит условие, за которым следует знак вопроса (?),
затем выражение, которое выполняется, если условие истинно (первое выражение),
далее следует двоеточие (:), и, наконец, выражение, которое нужно выполнить, если
условие ложно (второе выражение).Увеличение за счет чистого JavaScript Способ 7 Можно произвести увеличение размера, используя только JavaScript. По клику [функция On(a)]размер изображения увеличивается, по двойному клику [функция Off(a)] — возвращается к исходному размеру Ниже приводится скрипт. <script> //Функция от параметра а function On(a) { a.style.width= ‘500px’; //На параметр а вешаем событие — увеличение размера } function Off(a) { a. style.width= ‘100px’; //вешаем на а другое событие — возврат к исходному
}
</script>
<body>
<div><img src=»18.jpg» width = «100»
ondblclick=»Off(this)»> </div>
Пошаговое увеличение размера
В вышеописанных способах эффект увеличения изображения достигается однократно.
Ниже описаны способы, позволяющие за первым увеличением осуществить еще и второе. style.width= ‘100px’; //вешаем на а другое событие — возврат к исходному
}
</script>
<body>
<div><img src=»18.jpg» width = «100»
ondblclick=»Off(this)»> </div>
Пошаговое увеличение размера
В вышеописанных способах эффект увеличения изображения достигается однократно.
Ниже описаны способы, позволяющие за первым увеличением осуществить еще и второе.Комбинация простых способов В этом способе первое увеличение происходит при наведении курсора, второе по щелчку. Возврат к исходному размеру — увод курсора с изображения. Если второе изображение очень большое и появляются ползунки, то воспользоваться последними для перемещения изображения невозможно. Как только курсор соскользнет с изображения, последнее возвращается к исходному размеру. Приводим скрипт. <p align=center><img src=’Karta-5.jpg’ width=130 onclick=’this.style.width=1500’>С помощью тернарного оператора Этот способ позволяет 3 раза увеличивать размер изображения, последовательно кликая на фото 3 раза. На четвертом клике происходит возврат к исходному размеру.
О сути тернарного оператора и его работе было сказано выше в разделе «Увеличение
за счет чистого стиля». <style>
.f img{
width:100px;
}
.g img{
width:300px;
}
.h img{
width:500px;
}
.j img{
width:700px;
}
</style>
<body>
<div ><img src=’18.jpg’ ></div></div> На четвертом клике происходит возврат к исходному размеру.
О сути тернарного оператора и его работе было сказано выше в разделе «Увеличение
за счет чистого стиля». <style>
.f img{
width:100px;
}
.g img{
width:300px;
}
.h img{
width:500px;
}
.j img{
width:700px;
}
</style>
<body>
<div ><img src=’18.jpg’ ></div></div>Увеличение картинки с надписьюЕсли по каким-то причинам нужно сэкономить место на странице, то с помощью нижеприведенного скрипта можно дать маленькое изображение, а потом увеличить его, кликнув по картинке. Чтобы увеличение размера картинки происходило по клику, используется метод focus. Приведем скрипт <style> .img1 { display:inline-block; position:relative; width: 150px; cursor:pointer; height: 100px; margin-left: 50px; margin-top: 180px; } .texta { position: absolute; font-size:10px; color:red; cursor:pointer; margin-left: 60px; margin-top: -100px; display: none; } .  text1a{
cursor:pointer;
position:absolute;
margin-top: 135px;
margin-left: 56px;
font-size:35px;
font-weight: bold;
color:cyan;
}
.img1:focus{
width: 450px;
height: 300px;
}
.img1:focus + .texta{font-size:50px; margin-top: -300px; display:block;}
.img1:focus ~ .text1a{opacity:0}
</style>
<body>
<div>щелкни</div>
<div><img src=’18.jpg’ tabindex=»0″><div tabindex=»0″>Текст
поверх фото</div> При щелчке по фото размер изображения увеличивается, при повторном
клике вне поля картинки — размер возвращается к исходному. text1a{
cursor:pointer;
position:absolute;
margin-top: 135px;
margin-left: 56px;
font-size:35px;
font-weight: bold;
color:cyan;
}
.img1:focus{
width: 450px;
height: 300px;
}
.img1:focus + .texta{font-size:50px; margin-top: -300px; display:block;}
.img1:focus ~ .text1a{opacity:0}
</style>
<body>
<div>щелкни</div>
<div><img src=’18.jpg’ tabindex=»0″><div tabindex=»0″>Текст
поверх фото</div> При щелчке по фото размер изображения увеличивается, при повторном
клике вне поля картинки — размер возвращается к исходному.щелкни Текст поверх фото home (ОГЛАВЛЕНИЕ) o 85749487 |
Как увеличить изображение при наведении курсора в HTML
Абдул Муизз
Grokking Интервью по проектированию современных систем для инженеров и менеджеров
Пройдите собеседование по проектированию систем и поднимите свою карьеру на новый уровень. Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Обзор
В этом ответе мы научимся увеличивать изображение при наведении, используя HTML в сочетании с CSS. Разработчики обычно делают это, чтобы сделать свою веб-страницу более привлекательной и удобной для пользователя. Анимации, как правило, увлекательны при правильном использовании и значительно влияют на пользовательский опыт.
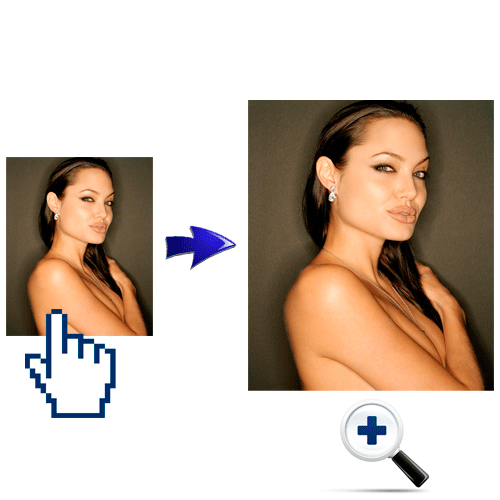
Вот визуализация, показывающая, чего мы пытаемся достичь:
При наведении мыши маленькое изображение слева должно увеличиться, как показано справа
Шаги
Мы можем предпринять следующие шаги для решения нашей проблемы:
- Во-первых, используйте HTML-тег

- Затем используйте псевдокласс
:hoverи соответствующим образом измените CSS, чтобы увеличить изображение. - Мы также должны использовать свойства CSS
transitionиtransformдля достижения нашей цели.
Свойство transition используется для управления скоростью анимации, применяемой с помощью преобразовать свойство .
Принимая во внимание, что для увеличения изображения необходимо использовать свойство transform вместе со свойством scale .
Синтаксис
// Используется для добавления изображения в код
Здесь атрибут src в теге используется для определения источника изображения.
Упомянутые выше свойства CSS изменяются с использованием приведенного ниже синтаксиса:
//Это используется для управления скоростью анимации и ее продолжительностью
картинка {
переход: свойство продолжительности, временная функция, задержка | начальная | наследование;
}
//Это свойство используется для изменения свойств изображения при наведении
изображение: наведите {
преобразование: нет|функции преобразования| первоначальный|наследовать;
}
Примечание : Чтобы изучить свойство CSS
transition, перейдите по этой ссылке.
Давайте теперь разберемся с некоторыми значениями, которые используются вместе с transform property :
-
transform-none: обычно применяется, когда мы не хотим указывать какое-либо преобразование в теге HTML. -
функции преобразования: Эти функции определяют фактические преобразования и используются для применения 2D или 3D преобразования к элементам HTML. Некоторые из них перечислены ниже: -
Масштаб: Часто используется для уменьшения или увеличения размера элемента HTML в определенном масштабе. -
Поворот: используется для поворота HTML-элемента по часовой стрелке или против часовой стрелки. -
Наклон: Используется для применения преобразования наклона к элементу HTML. -
Move: используется для перемещения определенного элемента HTML в определенном направлении, заданном величиной, предоставленной пользователем.
-
transform-initial: устанавливает для свойства значение по умолчанию. -
преобразование-наследование: используется для наследования свойства преобразования от родительского элемента , если элемент HTML, который мы используем, является дочерним элементом
Пример
Следующий фрагмент кода помогает нам понять, как увеличить изображение при наведении:
Примечание: Чтобы просмотреть исходный код, перейдите на вкладки HTML и CSS в виджете кода ниже.
Объяснение
Ниже приводится объяснение кода, присутствующего в файле HTML:
- Строки 5–7: мы используем тег , чтобы заключить тег
родительский контейнер, который инкапсулирует изображение.
Ниже приводится объяснение кода, содержащегося в файле CSS:
- Строки 1–6: этот код применяется к родительскому элементу в файле HTML и помогает центрировать все 9 элементов.0022 дочерний элемент элемента div, например тег
- Строки 7–15: мы используем свойство CSS
transitionдля управления скоростью анимации, применяемой к элементуimgв нашем HTML-файле.Примечание: Свойства CSS
widthиheightиспользуются для изменения размера тега- Строки 16–18: мы используем
:hoverпсевдокласс и свойствоtransformвместе с атрибутом scale для обозначения необходимого масштабирования и помогает нам достичь нашего результата.
Связанные теги
Вклад
Abdul Muizz
Copyright © 2022 Educative, Inc.
 Все права защищены
Все права защищеныКак просмотреть полные изображения на провисании Google
. полные изображения при наведении в Google Таблицах.
Мы будем использовать расширение Hover Zoom+, чтобы сделать это возможным. Если ваш рабочий процесс требует просмотра большого количества изображений из электронной таблицы, то это руководство для вас.
Оглавление
- Пример просмотра полных изображений при наведении в Google Sheets
- Как просматривать полные изображения при наведении в Google Sheets
- Часто задаваемые вопросы (FAQ)
наведение было бы полезно.
Как онлайн-продавец, вы разрешаете возмещение средств, если они предоставляют доказательства того, что недавно открытый продукт был значительно поврежден. На вашем веб-сайте есть форма отправки, в которой заинтересованные клиенты могут отправлять свои запросы на возврат средств. Эта форма отправляет свои ответы в таблицу Google.
Крупный продавец получает от 20 до 30 запросов на возврат в неделю.
 Этот процесс включает в себя нажатие на ссылку, предоставленную клиентом, и открытие изображения на другой вкладке.
Этот процесс включает в себя нажатие на ссылку, предоставленную клиентом, и открытие изображения на другой вкладке.Это становится утомительным после первых нескольких попыток, поэтому вы пытаетесь вставить изображение в ячейку с
ИЗОБРАЖЕНИЕфункция. Это сэкономит вам немного больше времени, но изображение все еще слишком маленькое, чтобы определить, есть ли у продукта значительные повреждения. Вы все равно переходите по ссылке.Мы можем использовать расширение для Google Chrome или Firefox, чтобы облегчить вам этот рабочий процесс. Расширение Hover Zoom+ позволяет масштабировать изображения и видео на любом веб-сайте. Вам просто нужно навести указатель мыши на изображение, чтобы увеличить его. Расширение автоматически увеличивает изображение до полного размера, помещая его в окно браузера.
Этот вариант использования — лишь один из способов, которым расширение Hover Zoom+ может помочь вашему рабочему процессу Google Sheets.
Давайте узнаем, как настроить это самостоятельно в Google Таблицах, а затем протестируем этот рабочий процесс на примере данных.

Пример просмотра полных изображений при наведении в Google SheetsДавайте рассмотрим реальный пример того, как мы можем использовать Hover Zoom+ для увеличения изображений в Google Sheets.
В приведенном ниже примере у нас есть электронная таблица, содержащая информацию о нескольких книгах. В столбце D есть URL-адрес, содержащий обложку книги. Столбец E использует
IMAGEФункция для отображения фактического изображения в Google Sheets.В столбце E мы использовали следующую формулу:
=HYPERLINK(
,IMAGE( | )) | отображается в границах ячейки. Если вам нужно просмотреть полное изображение, вы должны открыть каждую ссылку самостоятельно.
С расширением Hover Zoom+ вы можете просто навести курсор на выбранную ссылку, чтобы просмотреть всплывающее окно с полным изображением. Обратите внимание, что для этого требуется, чтобы изображение также было гиперссылкой.
 Следовательно, нам нужно было использовать
Следовательно, нам нужно было использовать Функция HYPERLINKв приведенной выше формуле.Вы можете сделать копию этой таблицы выше, используя ссылку, прикрепленную ниже, чтобы попробовать ее самостоятельно.
Сделайте копию примера электронной таблицы
В следующем разделе мы рассмотрим пошаговое руководство по самостоятельной настройке этого рабочего процесса.
Как просматривать полные изображения при наведении курсора в Google SheetsВ этом разделе описаны все шаги, необходимые для просмотра полного изображения при наведении курсора в Google Sheets. Мы рассмотрим, как мы можем использовать расширение Hover Zoom, чтобы сделать наши рабочие процессы с большим количеством изображений намного проще.
Выполните следующие действия, чтобы начать использовать Hover Zoom+:
- Во-первых, мы должны загрузить расширение Hover Zoom+. Он доступен как в браузерах Google Chrome, так и в Firefox.
 Браузеры на основе Chromium, такие как Brave и Microsoft Edge, также могут установить его, поскольку он совместим с Интернет-магазином Chrome.
Браузеры на основе Chromium, такие как Brave и Microsoft Edge, также могут установить его, поскольку он совместим с Интернет-магазином Chrome.
- Убедитесь, что расширение включено в браузере. Возможно, вам придется посмотреть на странице настроек вашего браузера список включенных расширений.
- Формулу
=ГИПЕРССЫЛКА(<ячейка>,ИЗОБРАЖЕНИЕ(<ячейка>))можно использовать для одновременного создания предварительного просмотра изображения и ссылки.
- После применения формулы просто выберите ячейку, которую вы хотите просмотреть, и наведите указатель мыши на появившееся всплывающее окно со ссылкой. Полное изображение должно появиться во всплывающем окне.
Часто задаваемые вопросы (FAQ)- Зачем нам нужно создавать гиперссылку?
Расширение Hover Zoom + не может читать текст, не являющийся гиперссылкой. Преобразование вашего URL-адреса в гиперссылку позволит появиться всплывающему окну при выборе ячейки. Затем расширение может извлечь URL-адрес из всплывающего окна со ссылкой.
Затем расширение может извлечь URL-адрес из всплывающего окна со ссылкой. - Может ли этот совет работать с изображениями, вставленными в лист?
Hover Zoom+ в настоящее время не поддерживает отображение полных изображений изображений, вставленных в Google Таблицы. Для корректной работы расширения требуется гиперссылка. Вы можете ознакомиться с будущими разработками на их странице Github.
В этом руководстве есть все, что вам нужно, чтобы начать просматривать полные изображения при наведении курсора в Google Таблицах. Надеюсь, этот совет облегчит просмотр и проверку ваших электронных таблиц с большим количеством изображений.
Использование электронных таблиц для проверки нескольких изображений — лишь один из безграничных рабочих процессов, возможных в Google Таблицах. Среди множества других функций Google Таблиц вы обязательно найдете ту, которая подходит для вашего рабочего процесса.
Хотите узнать больше о Google Таблицах? Не забудьте подписаться на нашу рассылку, чтобы первыми узнавать о последних руководствах и учебных пособиях от нас.

Получайте от нас электронные письма о Google Таблицах.
Наша цель в этом году – создать множество содержательных и кратких руководств для таких пользователей Google Таблиц, как вы. Если вам понравился этот, вам понравится то, над чем мы работаем! Читатели получают ✨ ранний доступ ✨ к новому контенту.
Дейон Менор
Привет! Я разработчик программного обеспечения со страстью к анализу данных. Google Таблицы помогли мне расширить возможности моих команд для принятия решений на основе данных. Всегда есть что-то новое, что можно узнать, так что давайте посмотрим, как вы можете сделать жизнь намного проще с помощью электронных таблиц!
Эффекты при наведении изображения — Плагин WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Лучший многоцелевой плагин WordPress
Эффекты при наведении изображения — это потрясающая коллекция эффектов на чистом CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями.
 Это действительно быстро и легко настроить для любого пользователя, не обладающего какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого. Эффекты Image Hover также имеют возможность отображать изображения в слайдере.
Это действительно быстро и легко настроить для любого пользователя, не обладающего какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого. Эффекты Image Hover также имеют возможность отображать изображения в слайдере.
Он содержит все эффекты, которые полностью реагируют на все устройства, а эффекты наведения поддерживаются касанием. Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Это самый быстрый и простой плагин, который можно настроить всего за несколько минут. Это единственный плагин с гибкими параметрами лайтбокса.
Это многоцелевой плагин WordPress, который вы можете использовать для отображения ваших Продукты, портфолио, отзывы, галереи изображений, члены команды.
Превью в реальном времени
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Стиль круга | Квадратный стиль
Нужна помощь?
Форум поддержки | Свяжитесь с нами | Документация
Особенности
- Чистые эффекты CSS3
- Лайтбокс включен
- Полностью отзывчивый
- 40+ эффектов наведения
- Показать изображения в слайдере
- 10+ анимаций при прокрутке
- Несколько коротких кодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Загрузка изображения с носителя
- Изменить цвет заголовка и описания
- AJAX на базе
- Быстро
- Простота использования
- Параметры простого администратора
- Анимированный
- Быстрый
Обратная связь
Если вы довольны нашей работой, не забудьте оценить.
 Ваше мнение очень важно для нас.
Ваше мнение очень важно для нас.Доступно расширение Visual Composer
Теперь также доступно расширение Visual Composer с множеством параметров настройки.
Получить расширение Visual Composer бесплатно
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели инструментов и выберите «добавить новый»
- Найдите «Image Hover Effects» и установите его
- Перейдите в раздел «Панель управления» > «Эффекты наведения изображения». Параметры сохранения
- Получить шорткод с помощью кнопки «Получить шорткод»
- Используйте шоркод в посте, странице или пользовательском типе поста
- Теперь посетите эту страницу и посмотрите на плагин в действии
Я купил плагин, к сожалению, вы не можете сохранить сделанные вами изменения. Даже когда вы пытаетесь найти поддержку, вы никогда ее не найдете! Я потерял свои деньги
Я использовал платную профессиональную версию плагина.
 Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.К сожалению, плагин делает загрузку моих страниц очень медленной, а на планшете часто страницы вообще не загружаются. Я купил профессиональную версию, но для получения услуги потребовалось так много шагов, что я терплю убытки и буду использовать другой плагин.
Лабиб Ахмед, ты мне очень помог! Искренне спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин от профессионалов!
У меня были некоторые начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns Problemas inicais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто и легко настроить, и это быстро.
 Люблю это
Отличный плагин
Люблю это
Отличный плагинПрочитать 42 отзыва
«Эффекты наведения изображения — Плагин для WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Лабиб Ахмед
5.0
- Улучшенные настройки администратора
- Добавлен параметр адаптивной типографики
- Добавлена опция слайдера
4.8
- Добавлен прокручиваемый контент
- Добавлена опция адаптивных размеров
4.7.2
- Добавлена опция анимации при прокрутке
4.7.1
- Добавлена опция анимации при прокрутке
4.6
- Добавлен импорт/экспорт через файл json
4,5
- Опция импорта/экспорта
4.2
- Проблема недавно добавленного изображения решена
4.
 1
1- Проблема с палитрой цветов решена
- Устранены некоторые проблемы, связанные с пользовательским интерфейсом
4.0
- Ошибки в css удалены
3.0
- Устранена проблема с коротким кодом нескольких категорий
2.0
- Проблема CSS решена
3.0
- Устранена проблема с коротким кодом нескольких категорий
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как увеличить одну фотографию при наведении в фотогалерее…anycodings
Вопросы : Как увеличить одну фотографию при наведении в фотогалерее и уменьшить размер других изображений в галерее, чтобы увеличенное занимало их место891
Я использую wordpress plugins с elementor pro anycoding.
 Я новичок в программировании, поэтому мой вопрос anycodings_wordpress:
Скажем, я хотел бы иметь галерею anycodings_wordpress 4 (столбца) x 20 (строки) изображений. anycodings_wordpress Когда я наводил курсор мыши на изображение, мне нужно, чтобы изображение anycodings_wordpress активировалось и занимало место для изображений anycodings_wordpress 2 или 3 рядом с ним и под ним/над ним в галерее anycodings_wordpress. Остальные изображения в колонке anycodings_wordpress должны уменьшаться в размерах anycodings_wordpress, когда курсор находится на увеличенном фото. Я хочу, чтобы anycodings_wordpress добивался этого эффекта для каждой фотографии в галерее anycodings_wordpress при наведении курсора. Можно ли anycodings_wordpress сделать это только с помощью CSS или мне нужно использовать JavaScript anycodings_wordpress.
Я новичок в программировании, поэтому мой вопрос anycodings_wordpress:
Скажем, я хотел бы иметь галерею anycodings_wordpress 4 (столбца) x 20 (строки) изображений. anycodings_wordpress Когда я наводил курсор мыши на изображение, мне нужно, чтобы изображение anycodings_wordpress активировалось и занимало место для изображений anycodings_wordpress 2 или 3 рядом с ним и под ним/над ним в галерее anycodings_wordpress. Остальные изображения в колонке anycodings_wordpress должны уменьшаться в размерах anycodings_wordpress, когда курсор находится на увеличенном фото. Я хочу, чтобы anycodings_wordpress добивался этого эффекта для каждой фотографии в галерее anycodings_wordpress при наведении курсора. Можно ли anycodings_wordpress сделать это только с помощью CSS или мне нужно использовать JavaScript anycodings_wordpress.Извините за длинный вопрос.
Буду очень признателен за ответ anycodings_wordpress, Заранее спасибо 🙂
Админы
JAVASCRIPTHTMLCSSWORDPRESS
Всего ответов 1
32
Ответы 1 : of Как увеличить одну фотографию при наведении в фотогалерее и уменьшить размер других изображений в галерее так, чтобы увеличенное занимало их местоЭй, это просто, так как вы можете сделать это anycodings_css прямо в css, используя
:hover и может указать увеличенную ширину anycodings_css для этого изображения, тогда как вы anycodings_css можете установить другие изображения
width:auto
Делая это, другие изображения будут уменьшаться anycodings_css по мере увеличения одного изображения при наведении.

Надеюсь поможет!!
0
Ссылка для ответа
мРахман
Темы с самым высоким рейтингом
TypeError: Невозможно прочитать свойства undefined (чтение «привет»)
React toastify не работает, когда страница перенаправляется на другую страницу. Но он работает на той же странице
Преобразование строки во время в Excel
Webpack уменьшает размер пакета, не объединяя определенные библиотеки
Android: как перевести и расширить представление в CoordinatorLayout и LayoutBehaviour
Как запустить код полностью автоматически? Виртуальный рабочий стол или моя материнская плата «включается по часам реального времени»?
Сервлет возвращает «Статус HTTP 404 Запрошенный ресурс (/сервлет) недоступен»
Сценарий Bash для подключения к базе данных Postgresql в Azure Devops список элементов внутри SliverList
Как получить все объекты модели, связанные с исходным, даже если они связаны дальше, чем напрямую?
Образец проекта Firebase-auth выдает сообщение «Не удалось определить зависимости задачи ‘:app:compileDebugJavaWithJavac'».

Кнопка в строке таблицы перенаправляет на другую страницу с данными строки в Laravel
Объект перемещается с помощью javascript
Изменить http.ResponseWriter при передаче в качестве аргумента функции
Могу ли я создать общий GroupBy() в C# LINQ?
Запрос поиска мангуста Nodejs с параметром не работает, возвращает null
Какой RabbitAdmin выбирается по умолчанию, если не вызывается «setAdminsThatShouldDeclare»?
Расчет кривой, состоящей из клотоид (кривая Эйлера) и радиусов
Nest.js с AWS Cognito, как получить доступ к пользовательским атрибутам
Стандартное отклонение в наборе данных для классификации с помощью цикла for
Как использовать кеш в автономном режиме
Получить все изменения любой зарегистрированной модели одного пользователя django-simple-history
Есть ли способ использовать table_suffix при загрузке результатов запроса в GCS в BigQuery?
Создайте ту же функциональность ref в компоненте React Function, что и в компоненте React Class
Android BLE BluetoothGatt.
 readCharacteristic возвращает то же значение, когда я ввожу в обработчик, который вызывается каждые 10 секунд
readCharacteristic возвращает то же значение, когда я ввожу в обработчик, который вызывается каждые 10 секундОшибка Django: столбец не существует, но я не могу контролировать эту таблицу?
Список среднего, медианы и стандартного отклонения для данной переменной в R
Swift: декодировать JSON с неизвестными ключами?
Как рассчитать и создать новые переменные и заполнить новый столбец, группируя по категориям, в кадре данных в R
Как остановить цикл foreach в скрипте приложений Google
Ограничение до 2 знаков после запятой для числа, например (25) с угловой процентной линией
Только чтение подмножества переменных с tidync
Некрасивая печать поля записи
Pandas, как проверить, есть ли подстрока в одном столбце подстрока другого столбца
Как найти ближайшие точки локации?
Поиск по владельцу с помощью ansible playbook
Как отобразить переменную в файле kv
Ошибка при отображении значения VBDKR-WAERK в Form Painter ABAP
Firestore — Чтение документов с 11 счетчиками внутри транзакций
Как сделать фильтр диапазона цен во флаттере и firebase firestore
Как установить логическое значение с помощью команды curl для заполнения базы данных, Rails
Нелинейная оптимизация функции абсолютного значения с использованием ipopt Solr
Ошибка: миграция с Activiti5 на flowable6, customSessionFactories
В моем CSS я не могу добавить цвет границы на панель навигации или заголовок
Отобразить информацию о странице echo print_r ($ results, true) в html
Проблема в ES6 без использования массива, кратного 10
Сравните 2 массива объектов и верните только индекс 1-го измененного элемента массива
XAMPP PHP не показывает новые добавленные файлы
Как визуализировать массив объектов с указанными ключами
Как для увеличения миниатюр изображений в Google Chrome, Edge и Firefox
Миниатюра — это уменьшенная копия изображения.
 Многие веб-сайты и поисковые системы содержат небольшие миниатюры для предварительного просмотра изображений. Например, поиск изображений Google отображает миниатюры для изображений, которые на их веб-сайтах несколько больше.
Многие веб-сайты и поисковые системы содержат небольшие миниатюры для предварительного просмотра изображений. Например, поиск изображений Google отображает миниатюры для изображений, которые на их веб-сайтах несколько больше.Поскольку эскизы обычно довольно маленькие, было бы хорошо, если бы Chrome, Firefox и Edge включали параметры или функции для их увеличения. Однако ни в одном из этих браузеров нет функций, позволяющих пользователям увеличивать эскизы. Тем не менее, вы все еще можете увеличивать миниатюры в этих браузерах, добавляя к ним некоторые полезные расширения.
Как увеличить миниатюры с помощью PhotoShow
PhotoShow — это расширение, которое можно установить в Chrome, Edge и Firefox. Это расширение расширяет миниатюры на веб-сайтах при наведении на них курсора. Он работает на более чем 140 доменах веб-сайтов. Вы можете установить PhotoShow, нажав кнопку Добавить в или Получить кнопок на страницах загрузки для браузеров, ссылки на которые приведены ниже.

После установки PhotoShow нажмите кнопку Extensions в Chrome или Edge. Там вы увидите кнопку PhotoShow , которую можно добавить на панель инструментов, щелкнув Pin в Chrome или опцию Edge Show in toolbar . В Firefox дополнительные кнопки автоматически появляются на панели инструментов.
Веб-сайт BBC является хорошим местом для опробования расширения, так как оно содержит множество эскизов. Откройте домашнюю страницу этого сайта, а затем наведите курсор на миниатюру. Вы увидите, что расширение расширяет миниатюру, показывая увеличенную версию изображения чуть выше, ниже, слева или справа от него.
PhotoShow имеет мини-, облегченный и панорамный режимы увеличения для миниатюр. Мини — это наименьший режим, в котором увеличенные изображения отображаются в пределах одной восьмой области за пределами миниатюры. Панорамный — самый большой, который показывает миниатюру в полном исходном размере.

Вы можете изменить режим, нажав кнопку PhotoShow и выбрав Mini , Lite , Panoramic или Auto (любой из трех) в настройках расширения.
PhotoShow также позволяет вращать увеличенные эскизы изображений. Для этого наведите курсор мыши на миниатюру, которую нужно повернуть. Затем нажмите комбинацию клавиш со стрелкой Shift + Ctrl + ← или → , чтобы повернуть увеличенное изображение.
Вы можете выбрать дополнительные параметры в контекстном меню PhotoShow. Щелкните правой кнопкой мыши миниатюру веб-сайта и выберите подменю PhotoShow . Затем вы можете выбрать Открыть HD-изображение на новой вкладке 9.0069 , Сохранить HD-изображение и Копировать HD-изображение с адресом .
Вы можете отключить увеличение эскизов в PhotoShow, если вы не хотите включать его для определенного веб-сайта.
 Нажмите кнопку расширения PhotoShow и щелкните тумблер в верхней части его настроек. Чтобы более широко отключить увеличение миниатюр, снимите флажок Включить базовую поддержку на неизвестных веб-сайтах .
Нажмите кнопку расширения PhotoShow и щелкните тумблер в верхней части его настроек. Чтобы более широко отключить увеличение миниатюр, снимите флажок Включить базовую поддержку на неизвестных веб-сайтах .Загрузить: PhotoShow для Google Chrome | Край | Firefox (бесплатно)
Как увеличить миниатюры с помощью Imagus
Imagus — это альтернативное расширение для увеличения миниатюр для Edge, Chrome и Firefox. Это расширение работает аналогично PhotoShow, но вам нужно больше использовать его сочетания клавиш, чтобы расширять миниатюры. Вы можете проверить Imagus, загрузив его со связанных страниц ниже.
Чтобы попробовать Imagus, откройте Google и введите ключевое слово в этой поисковой системе. Щелкните Изображения , чтобы просмотреть эскизы изображений, соответствующих ключевому слову. Затем наведите курсор на миниатюру, чтобы просмотреть наложенное изображение для нее.
Накладываемые изображения не будут выглядеть намного больше, чем их миниатюры.
 Чтобы расширить их, вам нужно активировать режим полного увеличения расширения. Нажмите клавишу Z после наведения курсора на миниатюру. Это централизует всплывающее изображение и позволит вам расширить его. Чтобы увеличить накладываемое изображение, нажмите клавишу + для увеличения масштаба. Нажатие клавиши — (минус) уменьшает масштаб
Чтобы расширить их, вам нужно активировать режим полного увеличения расширения. Нажмите клавишу Z после наведения курсора на миниатюру. Это централизует всплывающее изображение и позволит вам расширить его. Чтобы увеличить накладываемое изображение, нажмите клавишу + для увеличения масштаба. Нажатие клавиши — (минус) уменьшает масштабВы также можете вращать и переворачивать изображения с помощью клавиш клавиатуры. Нажмите R для поворота вправо и E для поворота влево. Клавиша Q переворачивает изображение по вертикали, а нажатие W переворачивает его по горизонтали.
Существуют различные другие сочетания клавиш для Imagus. Чтобы просмотреть список горячих клавиш, щелкните правой кнопкой мыши кнопку расширения Imagus и выберите Options . Выберите вкладку Shortcuts , чтобы открыть список горячих клавиш для расширения.

Imagus будет работать как минимум на 318 веб-сайтах, перечисленных на вкладке этого расширения. Чтобы просмотреть этот список поддерживаемых сайтов, нажмите Решето рядом с вкладкой Ярлыки . Затем вы можете ввести сайт в поле поиска на этой вкладке, чтобы проверить, указан ли он там.
Для дальнейшей настройки расширения выберите Preferences на вкладке Imagus . Там вы можете настроить параметры подписей к изображениям расширения и появления всплывающих окон. Он также включает в себя параметры для изменения способа маркировки масштабируемых элементов и активации режима полного масштабирования с помощью правой кнопки мыши.
Скачать : Imagus для Google Chrome | Край | Firefox (бесплатно)
Как увеличить миниатюры с помощью Zoom Image
Дополнение Zoom Image доступно исключительно для Mozilla Firefox. Он немного отличается от PhotoShow и Imagus, поскольку не увеличивает изображения при наведении на них курсора.
 Вместо этого его пользователи могут расширять миниатюры, выбирая параметры контекстного меню «Увеличить изображение». Нажмите на ссылку ниже и выберите Добавить в Firefox , чтобы установить Zoom Image.
Вместо этого его пользователи могут расширять миниатюры, выбирая параметры контекстного меню «Увеличить изображение». Нажмите на ссылку ниже и выберите Добавить в Firefox , чтобы установить Zoom Image.Найдите несколько изображений с помощью Google или Bing, чтобы попробовать Zoom Image. Чтобы развернуть миниатюру предварительного просмотра в результатах поиска, щелкните ее правой кнопкой мыши и выберите ZoomImage . Затем выберите параметр Размер x 2,0 , чтобы просмотреть увеличенное изображение в два раза больше, чем его миниатюра. Вы можете снова щелкнуть ту же опцию, чтобы еще больше увеличить размер изображения.
В отличие от Imagus и PhotoShow, Zoom Image позволяет перемещать увеличенные изображения. Щелкните левой кнопкой мыши увеличенное изображение и, удерживая кнопку мыши, перетащите изображение в браузере. Чтобы восстановить размер и положение эскиза по умолчанию, выберите значок ZoomImage > Исходный размер / Нормальный размер вариантов.

Параметры поворота изображений также доступны в контекстном меню ZoomImage. Выберите два параметра Rot 90deg , чтобы повернуть изображение на 90 градусов влево или вправо. Вы можете повернуть изображения на 180 градусов, щелкнув опцию Rot180deg в контекстном меню.
Для этих опций есть еще несколько прямых команд мыши. Вы можете просмотреть список команд расширения, щелкнув изображение правой кнопкой мыши и выбрав ZoomImage > Открыть настройки . Установите флажки Swap command на вкладке Options , чтобы изменить команды для различных функций.
Скачать : Увеличение изображения (бесплатно)
Сделайте миниатюры больше и лучше в Chrome, Firefox и Edge
Вы можете сделать эскизы на веб-сайтах более четкими, увеличив их с помощью расширений PhotoShow, Imagus и ZoomImage. Независимо от того, просматриваете ли вы результаты поиска изображений, онлайн-фотогалереи или другие сайты, заполненные миниатюрами, эти надстройки, несомненно, пригодятся.

- Строки 7–15: мы используем свойство CSS
- Строки 1–6: этот код применяется к родительскому элементу

 zoom
()
;
zoom
()
;