Работа с основными HTML тегами и атрибутами для новичков
Сейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице, формируя ее структуру.
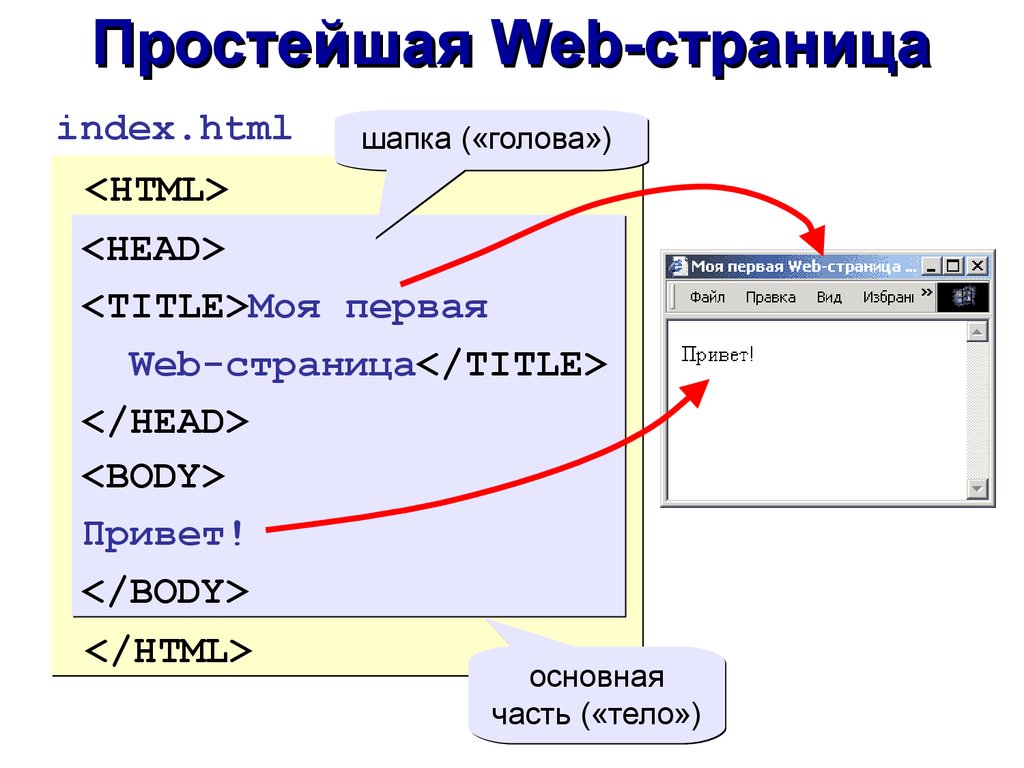
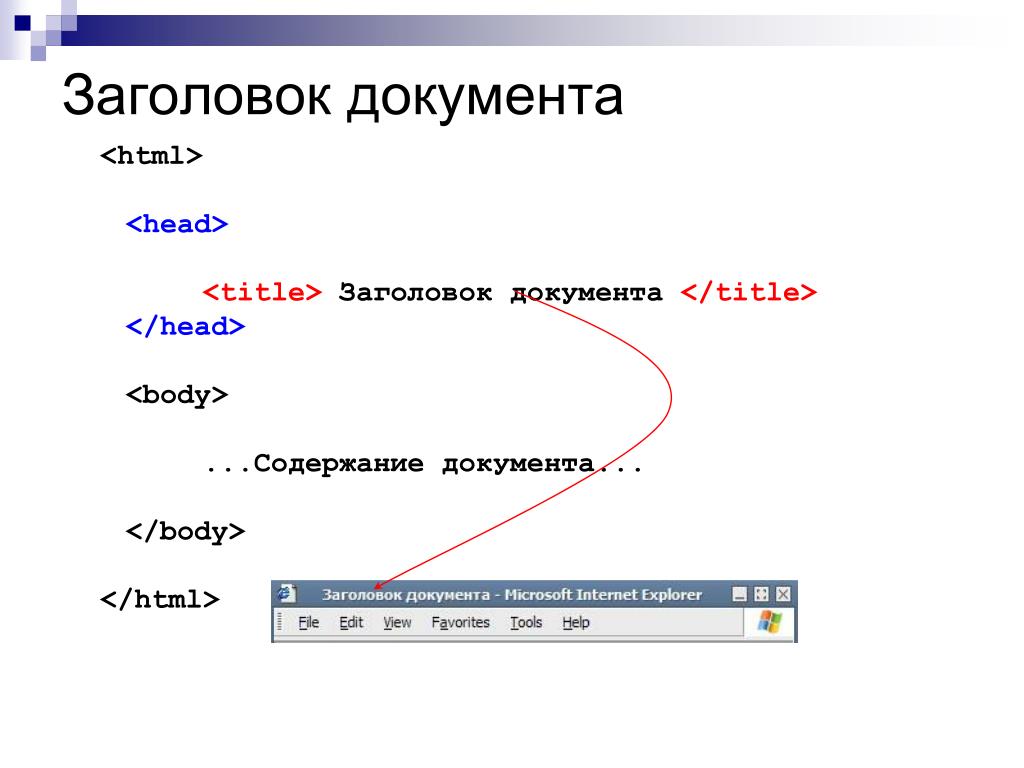
Блок . Структура простейшей страницы
Страница сайта — это обычный текстовый файл с расширением .html. Внутри этого файла и хранится текст HTML страницы вместе с тегами. Этот файл обязательно должен иметь следующие теги: тег <html>, который должен содержать в себе текст всего сайта (все, что написано вне этого тега, браузером будет проигнорировано), а внутри него должны быть еще два тега: тег <head> для служебного содержимого страницы и тег <body> — для основного текста, который и виден на экране браузера.
В служебное содержимое, которое располагается внутри тега <head>, входит много различных вещей, но пока нам нужны только две из них. Это тег <title>, задающий название страницы, которое будет видно во вкладке браузера, и тег <meta>, который задает кодировку страницы (она ставится в атрибуте

Кроме того, перед тегом <html> обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.
Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением .html и откройте в браузере, если у вас проблемы с этим — посмотрите видео под примером):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> Это основное содержимое страницы. </body> </html>
Как выглядит этот пример в браузере смотрите по данной ссылке.
Думаю, после того, как вы прочитали про основную структуру страницы,
у вас по-прежнему остается некоторое недопонимание, как все это выглядит
на практике.
Поэтому я снял специальное видео,
в котором покажу вам,
как сделать вашу первую HTML страницу и запустить ее в браузере (в нем я также расскажу про title страницы,
про кодировки, про оформление кода). Посмотрите его и только потом переходите к дальнейшему чтению:
Посмотрите его и только потом переходите к дальнейшему чтению:
Тут скоро будет видео как начать: как сохранить с расширением .html, структура страницы, кодировки.
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега <body>. Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Блок . Абзацы
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую красную строку (это когда первая строка текста абзаца немного отступает вправо). По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p> Это абзац.</p> <p> Это еще один абзац. </p> <p> И еще один абзац. </p> </body> </html>
Так код будет выглядеть в браузере:
Это абзац.
Это еще один абзац.
И еще один абзац.
Блок . Заголовки h2, h3, h4, h5, h5, h6
Кроме абзацев важное значение на странице имеют заголовки. Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок (название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки. Ну, а основной текст страницы располагается в абзацах.
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS,
но об этом позже).
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6> <p>Это первый абзац.</p> <p>Это второй абзац.</p> <p>Это третий абзац.</p> </body> </html>
Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h5
Заголовок h6
Это первый абзац.
Это второй абзац.
Это третий абзац.
Блок . Жирный
Вы уже знаете, что заголовки по умолчанию жирные. Однако, можно сделать жирным и обычный текст — достаточно взять его в тег <b>. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p> Это обычный текст, а это <b>жирный</b> текст.</p> </body> </html>
Так код будет выглядеть в браузере:
Это обычный текст, а это жирный текст.
Обратите внимание на то, что тег <b> следует использовать внутри какого-либо другого тега, например абзаца. В этом случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . Курсив
Кроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p> Это обычный текст, а это <i>курсивный</i> текст. </p> </body> </html>
Так код будет выглядеть в браузере:
Это обычный текст, а это курсивный текст.
Блок . Списки
Наряду с абзацами и заголовками существует еще один важный элемент страницы —
это списки. Такие элементы наверняка знакомы всем пользователям интернета.
Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого
пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Такие элементы наверняка знакомы всем пользователям интернета.
Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого
пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <ul> <li>Первый пункт списка.</li> <li>Второй пункт списка.</li> <li>Третий пункт списка.</li> </ul> </body> </html>
Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.

- Третий пункт списка.
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <ol> <li>Первый пункт списка.</li> <li>Второй пункт списка.</li> <li>Третий пункт списка.</li> </ol> </body> </html>
Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Удобство упорядоченных списков в том, что я могу вставить новый пункт
списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить
в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
Блок . Ссылки
Ссылки являются теми элементами, которые делают из интернета интернет. Нажимая на ссылки, мы можем переходить с одной страницы сайта на другу. Если бы их не было — интернет был бы просто набором страниц, никак не связанных друг с другом.
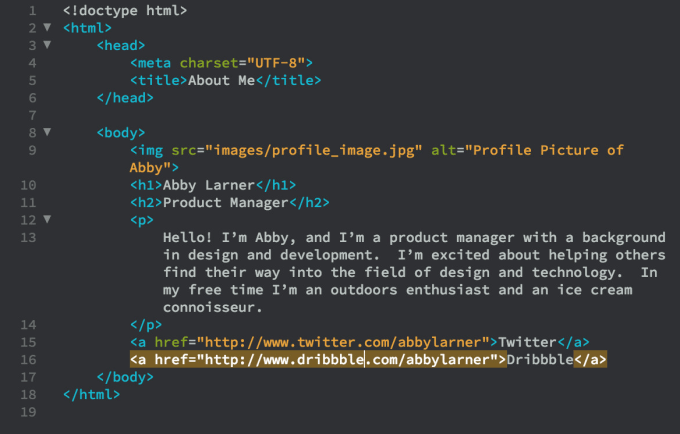
Ссылка создается с помощью тега <a>, при этом у нее должен быть обязательный атрибут href, в котором хранится адрес той страницы, на которую ведет ссылка. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <a href="http://phphtml.net">Ссылка на сайт phphtml.net.</a> </body> </html>
Так код будет выглядеть в браузере:
Ссылка на сайт phphtml.net.
Ссылки бывают абсолютные и относительные, кроме того, они могут вести
как на ваш сайт, так и на чужой. Эти сложные
моменты лучше показывать, а не описывать текстом, поэтому
я снял для вас следующее видео. Посмотрите его и только
потом переходите к дальнейшему чтению:
Посмотрите его и только
потом переходите к дальнейшему чтению:
Тут скоро будет видео про ссылки абсолютные и относительные
Блок . Картинки
Давайте теперь разберемся с тем, как разместить изображение на странице вашего сайта. Для этого предназначен тег <img>, имеющий обязательный атрибут src, в котором хранится путь к файлу картинки.
Как это работает, посмотрим на следующем примере:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <img src="smile.png"> </body> </html>
Так код будет выглядеть в браузере:
Обратите внимание на то, что тег <img> не требует закрывающего тега.
Блок . Ссылки в виде картинок
Ссылкой может быть не только текст,
но и картинка — для этого достаточно тег <img> вложить
в тег <a>, как это сделано в следующем примере. Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы
потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы
потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <a href="http://phphtml.net"><img src="smile.png"></a> </body> </html>
Так код будет выглядеть в браузере:
Блок . Разрыв строки
Вспомните, что будет, если сделать, к примеру, два абзаца рядом — в этом случае текст, который лежит в каждом из них, будет начинаться с новой строки.
Давайте убедимся в этом на следующем примере:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p>Это первый абзац.</p> <p>Это второй абзац.</p> </body> </html>
Так код будет выглядеть в браузере:
Это первый абзац.
Это второй абзац.
Бывают, однако, ситуации, когда мы хотели бы, чтобы у нас был один абзац, но некоторый текст в нем начинался с новой строки. Зачем такое может понадобится? К примеру, я хочу набрать стихотворение, но не хочу разбивать каждую его строку в отдельный абзац, так как это было бы не очень логично.
Чтобы сделать такое, в том месте, где должен быть разрыв строки, следует написать тег <br>. Учтите, что этот тег особенный и не имеет закрывающего.
Давайте посмотрим на его работу на следующем примере:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <p>Это первая строка текста, <br> а это вторая.</p> </body> </html>
Так код будет выглядеть в браузере:
Это первая строка текста,
а это вторая.
Блок . Комментарии HTML
Практически во всех языках программирования есть такое
понятие как «комментарии». Комментарии — это такой текст,
который будет проигнорирован браузером — на экране он будет не виден,
но останется в исходном коде страницы.
Комментарии — это такой текст,
который будет проигнорирован браузером — на экране он будет не виден,
но останется в исходном коде страницы.
Для чего нужны комментарии? Во-первых, для того, чтобы оставлять в исходном коде пометки себе или тому человеку, который будет править ваш код после вас. Во-вторых, с помощью комментариев можно убирать некоторые вещи, которые вы бы сейчас хотели удалить, но потом, может быть, захотите вернуть. Их можно просто временно закомментировать, а потом откомментировать при необходимости.
Комментарии в HTML оформляются следующим образом: сначала уголок, знак ! и два дефиса — <!—, потом текст комментария, а потом два дефиса и уголок — —>. Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <!-- Это комментарий HTML - на странице сайта он не отображается.--> Это основное содержимое страницы. </body> </html>
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
← Предыдущая страница Следующая страница →
Что такое тег? HTML-теги и хештеги: как пользоваться
Надеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Тег — это специальная метка, облегчающая процедуру поиска за счет размещения и каталогизации информации. Тегами называют ключевые слова, которые помогают легко и быстро отыскать необходимый материал в сети. Эта краткая характеристика того, о чем эта информация и что она должна содержать.
К примеру, в социальных сетях в постах есть специальные подписи, обычно их ставят либо в самом конце, либо в начале, реже в середине материала. Обозначают знаком решетки — #, а после него пишут тематическое слово или фразу. Это и есть тот самый тег, а точнее его разновидность — хештег, характерную для соцсетей.
Это и есть тот самый тег, а точнее его разновидность — хештег, характерную для соцсетей.
Хештег (Hashtag от hash — символ «решетка») — это слово в Твиттере, которое начинается с символа # и предназначается для пометки сообщения о его принадлежности к какому-либо случаю, мероприятию, теме или обсуждению. Впервые хештег в Твиттере предложил Крис Мессина. 23 августа 2007 года он воспользовался такой формой категоризации тем для упрощения навигации и общения. Хештег в Твиттере является полным аналогом обычных тегов в Flickr, WordPress, Вконтакте, Youtube и других сервисах. В Твиттере существуют тренды, т.е. тема с конкретным хештегом может стать популярной. Популярные хештеги служат для обсуждения в режиме реального времени актуальных событий, используются при проведении мероприятий, запуске вирусного контента (шуток, конкурсов, фото и т.д.).
Такая метка в посте играет важную роль: по ней другие пользователи смогут легко найти ваш материал всего по одному слову, фразе или целому выражению. Обычно пользователи кликают по такому же хештегу в другом посте или вводят интересующее слово в поиске социальной сети, получая требуемый результат.
Обычно пользователи кликают по такому же хештегу в другом посте или вводят интересующее слово в поиске социальной сети, получая требуемый результат.
Теги активно используют не только в социальных сетях. Программистам они необходимы для правильной разметки веб-страниц. Так называемые HTML-теги.
История Тегов
Когда интернет прочно вошел в жизнь человека, стали появляться первые теги, а точнее нечто похожее на них.
Как таковых социальных сетей еще не было, поэтому люди общались на тематических форумах. Понятно, что их объединяла общая тема, а сами форумы ограничивались разделами, категориями и более точными подтемами. С появлением в интернете файлообменников и торрентов для скачивания информации, разработчикам стало сложно ограничиваться и пользоваться только названиями тем. Надо было придумать более структурированный инструмент, который упорядочивал и каталогизировал бы данные. Так появились первые прототипы тегов — категории.
Как только придумали социальные сети, категорий стало катастрофически не хватать. Тогда-то и появились теги в привычном для нас виде.
Тогда-то и появились теги в привычном для нас виде.
Хештеги активно используются во всех социальных сетях, поскольку позволяют быстро и конкретно найти информацию в тематических постах, комментариях или даже подписях к фото и видео.
Некоторые современные файлообменники также предпочитают использовать систему tags, отказываясь от категорий.
Как работает навигация с помощью тегов?
Наверняка, просматривая материал на страницах сайта или читая статью в интернете, вы замечали поле «Метки» или «Теги» со специальными словами и фразами, которые связанны с содержимым просматриваемой страницы.
Такие метки называют ключевыми словами — описание контента страницы, которое позволяет понять суть написанного, изображенного или даже видео.
Например, ролики на YouTube все чаще сопровождает краткое описание с внушительным перечнем ключевых слов, и это несмотря на то, что в Ютубе давно использует #хештеги, как в соцсетях. Однако многие авторы предпочитают оставлять описание тегами для привлечения как можно большего числа просмотров.
Преимущество тегов в том, что это не простой текст, а гиперссылка. То есть, кликнув по любому слову в описании, можно получить список всех материалов, содержащих точно такой же тег.
Такое свойство тега активно используют веб-мастера, создавая отдельный блок на сайте с «облаком тегов», в котором отображают самые популярные или все возможные теги по теме.
Теги в облаке могут иметь разные размеры, их количество неограниченно. Этим самым веб-мастер облегчает пользователю навигацию по сайту. К примеру, для крупных ресурсов это актуально, поскольку поиск на них может затрудниться по причине большого количества тематического материала.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Как работают теги в HTML?
Как мы уже выяснили, теги, используемые в HTML, и теги для навигации по сайту, разные. Но задачи у них одни — размечать и отличать информацию.
Так, HTML- теги размечают веб-страницу. Ставят его в коде сайта, помогая браузеру понять, когда именно необходимо будет отобразить тот или иной фрагмент и текст. ну к примеру, вы пишите заголовок статьи. Первое требование — он должен выделяться на фоне остального текста даже визуально, это делают при помощи CSS-стилей. Второе — браузер должен распознать, что это заголовок, а не текст, для чего его и отмечают специальным тегом — <h2>.
Посетитель, зайдя на сайт, не видит теги, даже те, которые служат разметкой страниц. Такие HTML-теги предназначены больше для специалистов, поисковиков и браузеров, позволяя корректно отображать информацию. Существует, к примеру, тег <Title>, который вовсе ничего не отображает. То есть пользователь не видит его, а вот поисковые роботы его не просто распознают, но и учитывают точность и четкость указанной в нем информации для ранжирования страниц и выдачи.
Теги для разметки страниц сайта заключают в треугольные скобки, чтобы браузеру и поисковым роботам было проще их определить. Что досконально изучить HTML-теги, недостаточно одной словарной статьи. Это довольно обширная тема, которая захватывает и продвижение, и контекст, и социальные сети.
Что досконально изучить HTML-теги, недостаточно одной словарной статьи. Это довольно обширная тема, которая захватывает и продвижение, и контекст, и социальные сети.
Как пользоваться CodePen: руководство для начинающих
CodePen — популярный онлайн-редактор кода, которым пользуется множество разработчиков по всему миру. Он предназначен для работы над фронтенд-проектами на HTML, CSS и JavaScript. Если вам нужно создать проект с бэкендом, лучше выбрать другой редактор.
Как зарегистрироваться и получить бесплатный аккаунт
Когда вы заходите на сайт CodePen, вам предлагается залогиниться при помощи аккаунта в Twitter, Facebook или GitHub. Также можно зарегистрироваться на сайте, используя адрес электронной почты, логин и пароль.
После создания аккаунта вы получите письмо от CodePen. Откройте его и верифицируйте свой email.
Разница между пенами и проектами
После верификации email-адреса, вы попадете прямо в Pen-редактор. Если редактор не покажется, кликните на вкладку Pen в левой части страницы.
Pen-редактор делится на три раздела: HTML, CSS и JavaScript.
Редактор пенов не поддерживает множественные файлы, т. е. предполагается, что в вашем проекте будет не больше одного файла на каждом языке. Отсюда вывод: пены (Pens) годятся только для маленьких проектов. Если планируете написать больше 5000 строк кода, лучше создавать не пен, а проект.
Пенов можно создавать сколько угодно, даже с бесплатным аккаунтом.
Проекты
Если хотите создать проект, кликните на вкладку «Project» в левой части экрана.
В редакторе проектов можно работать с несколькими HTML, CSS и JavaScript файлами.
Имея бесплатный аккаунт, вы сможете создать только один проект, в котором будет максимум 10 файлов. Если вам нужно больше возможностей, придется заплатить за Pro-версию.
Базовые функции редактора пенов
Форматирование
Кликнув на стрелочку выпадающего меню в любом из трех редакторов, вы увидите опцию Format.
Это удобный инструмент, позволяющий следить за правильным форматированием кода и его читаемостью для других разработчиков.
Можно также заглянуть в раздел Behavior в Pen Settings (настройках пена) и выбрать опцию Format on Save (форматировать при сохранении).
Анализ
Открыв выпадающее меню в любом из трех редакторов, вы увидите опцию Analyze. Этот инструмент позволяет находить и исправлять ошибки в коде.
Опции просмотра
Кликнув на Change View, вы сможете настроить макет редактора или переключиться на другие варианты просмотра.
Использование консоли
В левом нижнем углу пена находится консоль. Это полезный инструмент отладки.
Добавление ссылок в раздел head (HTML)
При создании пенов вам не нужно включать в свой код DOCTYPE, html, head или body. Вся эта информация встроена в редактор.
Но если вам нужно добавить ссылки в head, например иконки Font Awesome или Google Fonts, вы можете это сделать во вкладке с настройками, в разделе head.
Добавление CSS-библиотек и фреймворков
В настройках пена есть возможность добавить CSS-библиотеки и фреймворки. Например, Bootstrap, Tailwind CSS и Bulma.
Например, Bootstrap, Tailwind CSS и Bulma.
Добавление JavaScript-библиотек и фреймворков
В настройках пена, в разделе JavaScript можно добавить в пен популярные библиотеки и фреймворки, такие как React, Angular и Vue.
Шеринг пенов в соцсетях
Если захотите поделиться своим пеном в блогах или соцсетях, нажмите на кнопку Share в правом нижнем углу.
Экспорт пенов
Если хотите загрузить свою работу на компьютер, это можно сделать при помощи кнопки Export. Она находится там же, в правом нижнем углу.
В результате экспорта будет создана папка с вашими файлами.
Встраивание пенов в блоги и статьи
Если хотите показать пример кода в посте блога, можно встроить ваш пен прямо в код страницы. Для этого нажмите кнопку Embed в правом нижнем углу редактора.
Как сделать форк пена
Сделать форк — значит создать копию пена. При этом вы будете иметь доступ ко всему коду и сможете изменять его по своему усмотрению.
Прежде всего, найдите пен, форк которого хотите сделать. Затем кликните кнопку Fork в нижнем правом углу.
Затем кликните кнопку Fork в нижнем правом углу.
Сделав форк пена, вы создадите копию всего его кода в своем аккаунте. Нажмите кнопку сохранения. После этого можно будет начать изменять код.
Как добавлять в пен препроцессоры и пакеты
CodePen позволяет добавлять в пены HTML, CSS или JavaScript препроцессоры, а также NPM-пакеты.
В настройках пена, во вкладке HTML, можно выбрать из опций Haml, Markdown, Slim и Pug.
Во вкладке CSS можно выбрать из Less, SCSS, Sass, Stylus и PostCSS.
Что касается JavaScript, тут вы можете выбирать из Babel, TypeScript, CoffeeScript и LiveScript.
Также можно добавлять в пены NPM-пакеты, такие как react-bootstrap.
Базовые функции редактора проектов
Если вы работаете над проектом, где используется много файлов (больше трех), следует создать проект, а не пен, и, соответственно, выбрать редактор проекта. Бесплатный аккаунт допускает создание только одного проекта.
Шаблоны
В редакторе есть несколько шаблонов для проектов на HTML и CSS, а также для React-проектов.
Если перейдете на платную версию, получите доступ к шаблонам на Tailwind CSS и Bootstrap.
Файлы и директории
Чтобы добавить новый файл или папку, кликните соответствующую кнопку в левом нижнем углу.
Вы также можете загрузить файлы с компьютера, выбрав их в списке или используя функцию перетаскивания.
Имея бесплатный аккаунт, можно создать или загрузить до 10 файлов. Если вам нужно больше, придется перейти на платную версию.
Шеринг проектов
Если вы захотите поделиться своим завершенным проектом в соцсетях или на платформе для блогов, нажмите кнопку Share в правом нижнем углу редактора.
Экспорт проектов
Файлы проекта можно экспортировать — загрузить на свой компьютер — при помощи кнопки Export в том же правом нижнем углу.
CodePen challenges
Если хотите попрактиковаться в программировании, можете принять участие в ежемесячных челленджах. Каждый месяц имеет свою тему. Принимая участие, вы будете еженедельно получать новую задачу по теме месяца.
У вас также останется доступ к задачам прошлых месяцев.
Надеюсь, эта статья вам понравилась. Желаю удачи в вашем путешествии по миру фронтенда!
Перевод статьи «How to Use CodePen – A Beginner’s Guide».
Начало работы – React
На этой странице мы сделаем небольшой обзор документации и других ресурсов, которые могут пригодиться при первом использовании React.
React — это JavaScript-библиотека для разработки пользовательского интерфейса. Чтобы составить первое впечатление о React, зайдите на главную страницу или во введение.
- Пробуем React
- Изучаем React
- Информация о релизах
- Документация на старые версии React
- Обратная связь
Пробуем React
React изначально был спроектирован так, чтобы его можно было внедрять постепенно. Другими словами, вы можете начать с малого и использовать только ту функциональность React, которая необходима вам в данный момент. Информация в этом разделе будет полезна в любой ситуации: при первом знакомстве с React, при создании простой динамической HTML-страницы и даже при проектировании сложного React-приложения.
Онлайн-песочницы
Если вы просто хотите немного поиграть с React, попробуйте онлайн-песочницу. Например, вот простейший шаблон на CodePen, CodeSandbox или Stackblitz.
Если вы предпочитаете работать в своём редакторе, скачайте тестовый HTML-файл, добавьте в него код и запустите на своём компьютере. При открытии тестового файла браузер преобразует JSX в обычный код на JavaScript. Такое преобразование достаточно медленно, поэтому мы рекомендуем использовать этот файл только для простых демонстрационных примеров.
Добавляем React на сайт
Вы можете добавить React на свой сайт буквально за одну минуту. После этого можно разместить на сайте несколько динамических виджетов и постепенно наращивать использование React в своём проекте.
Создаём React-приложение
Когда вы начинаете проект на React, то простая HTML-страница со script-тегами может быть лучшим вариантом. Её можно сделать за минуту.
Однако для разработки более развесистого приложения вам, скорее всего, придётся рассмотреть другие варианты настройки рабочего окружения, объединяющие в себе различные технологии. Вот несколько наборов JavaScript-инструментов, которые мы рекомендуем для создания приложения. Каждый из этих инструментов может работать практически без настройки и позволит раскрыть все возможности экосистемы React. Подробнее об инструментах.
Вот несколько наборов JavaScript-инструментов, которые мы рекомендуем для создания приложения. Каждый из этих инструментов может работать практически без настройки и позволит раскрыть все возможности экосистемы React. Подробнее об инструментах.
Изучаем React
Люди приходят к React с разным опытом и стилем обучения. Некоторые предпочитают учиться на ходу, а кому-то нравится сначала овладеть теорией. В любом случае мы надеемся, что этот раздел будет для вас полезен.
- Если вам больше нравится учиться на ходу, начните с введения.
- Если вы хотите сначала овладеть теорией, то начните с пошагового описания React.
React сначала может показаться сложным, но приложив усилие, вы обязательно его освоите. Терпение и труд все перетрут!
Простые примеры
На главной странице есть несколько простых примеров использования React. Их можно отредактировать и запустить прямо на нашем сайте. Даже если вы пока ничего не знаете о React, попробуйте что-нибудь поменять в коде и посмотрите на результат.
React для новичков
Если документация кажется вам сложной и усваивается не так быстро, как хотелось, прочтите блог Тани Раша (Tania Rascia). Таня написала о том, как начала работать с React и доходчиво рассказала об его основных принципах. Попробуйте почитать этот пост, а потом вернуться к документации.
React для дизайнеров
Если вы в первую очередь занимаетесь дизайном, вам могут пригодиться ресурсы, собранные на этом сайте.
Ресурсы по JavaScript
Изучение React предполагает наличие некоторых знаний о программировании на языке JavaScript. Глубоких знаний не потребуется, но учить React и JavaScript одновременно может быть тяжело.
Чтобы освежить ваши знания, мы рекомендуем просмотреть обзор языка JavaScript на сайте mozilla.org. Для этого потребуется от 30 минут до часа. Надеемся, что теперь вы будете чувствовать себя более комфортно, изучая React.
Совет
Если всё-таки у вас есть пробелы в знаниях, то сайты MDN и learn.
javascript.ru будут отличными источниками информации о JavaScript. Также всегда можно задать вопрос или попросить помощи на форумах нашего сообщества.
Введение
Если вы предпочитаете изучать технологии на практике, воспользуйтесь введением. В нём описан процесс разработки игры в крестики-нолики. Даже если вы не планируете программировать игры, всё равно уделите внимание этому разделу документации. Приёмы, которые вы освоите — фундамент для разработки любых приложений на React. Введение даст вам более глубокое понимание React.
Пошаговое описание React
Если вам больше нравится познавать предмет шаг за шагом, то лучше начать с пошагового описания React. Каждая последующая глава описания опирается на знания из предыдущей, поэтому вы ничего не упустите в процессе изучения материала.
Философия React
Многие вспоминают, как чтение Философии React поставило всё на свои места. Пускай это и самое древнее руководство по React, но оно всё так же актуально.
Рекомендуемые курсы
Некоторым больше нравится учиться по книгам или видеокурсам от сторонних авторов, а не по официальной документации. Для них мы разместили список рекомендуемых ресурсов. Часть этих ресурсов бесплатны.
Углублённое изучение React
После того, как вы изучите основные принципы React и немного поиграетесь с ним, можно углубиться в более продвинутые темы документации. В этих главах описаны полезные, но не так часто используемые возможности React. Например, контекст и рефы.
Справочник API
Этот раздел документации описывает нюансы использования React API. Например, в главе React.Component API рассказывается о работе функции setState() и различных методах управления жизненным циклом компонентов.
Глоссарий и FAQ
Глоссарий содержит перечень наиболее употребляемых терминов, которые встречаются в документации. Также есть раздел FAQ. В нём короткие вопросы и ответы на самые животрепещущие темы, такие как использование AJAX, состояние компонентов или структура проекта.
В официальном блоге мы сообщаем о новых релизах React. Все самые важные новости, включая списки изменений и не рекомендуемых к использованию функций, публикуются в первую очередь здесь.
Также вы можете подписаться на наш аккаунт @reactjs в Twitter. Однако вы не пропустите ничего важного, если будете следить только за блогом.
В блоге мы пишем не о всех релизах React, но всегда есть возможность посмотреть полный список изменений в файле CHANGELOG.md в репозитории React, а также на странице Релизы.
Документация на старые версии React
Документация на сайте всегда соответствует последнему стабильному релизу. Начиная с 16 версии React, мы публикуем старые версии документации на отдельной странице. Учтите, что копии документации создаются в момент выхода релиза и больше не обновляются.
Обратная связь
Если вы обнаружите в документации какие-нибудь неточности, ошибки или любые другие непонятки, пожалуйста, создайте ишью в репозитории документации с указанием способа решения проблемы или просто твитните в Twitter @reactjs. Мы всегда рады слышать вас!
Мы всегда рады слышать вас!
Как работать с упрощенным редактором
Для пользователей с ролью Дизайнер, Редактор, Менеджер, Супермен
В SendPulse вы можете создать шаблон вашего письма в блочном конструкторе или загрузить свой шаблон в HTML редакторе.
В статье разберем особенности загрузки шаблона и элементы редактирования через панель управления.
Рекомендуем использовать упрощенный редактор только тем пользователям, которые разбираются в HTML-коде. Если вам сложно разобраться с тегами, вы можете создать шаблон в нашем блочном конструкторе, просто перетаскивая нужные элементы.
Если вам нужно создать шаблон с динамическим контентом, читайте статью «Как создавать динамические письма по событиям на основе готовых шаблонов SendPulse».
Также вы можете выбрать готовый шаблон и заменить в нем текст и картинки — подробнее об этом читайте в статье «Как использовать бесплатные готовые шаблоны для рассылок».
Как загрузить свой шаблон
Перейдите в раздел «Рассылки» > «Шаблоны», нажмите «Добавить шаблон» и выберите «Упрощенный редактор».
Введите название шаблона.
Добавьте код шаблона
Нажмите на значок «Исходный код».
Введите код вашего шаблона. В тег <head> поместите все медиазапросы, а в <body> — все содержимое шаблона.
Шаблон письма должен быть написан по правилам адаптивной верстки HTML для email писем. К примеру, не рекомендуется выставлять фиксированную высоту и ширину блока, а стили нужно прописывать инлайново с использованием атрибута style.
Также не используйте скрипты JS и не подключайте сторонние файлы с помощью тега <iframe> — почтовые клиенты их не видят. Если хотите отправить интерактивное письмо, воспользуйтесь технологией AMP.
Не забывайте ставить символ / в закрывающем теге — если его не поставить, то следующий тег будет восприниматься вложенным в предыдущий.
Проверить шаблон на правильность вы можете с помощью сервиса HTML Email Check and Validation Tool и W3C Unicorn HTML Checker.
Читайте также: «Список поддерживаемых CSS и HTML атрибутов в шаблоне письма».
Внесите изменения в шаблон
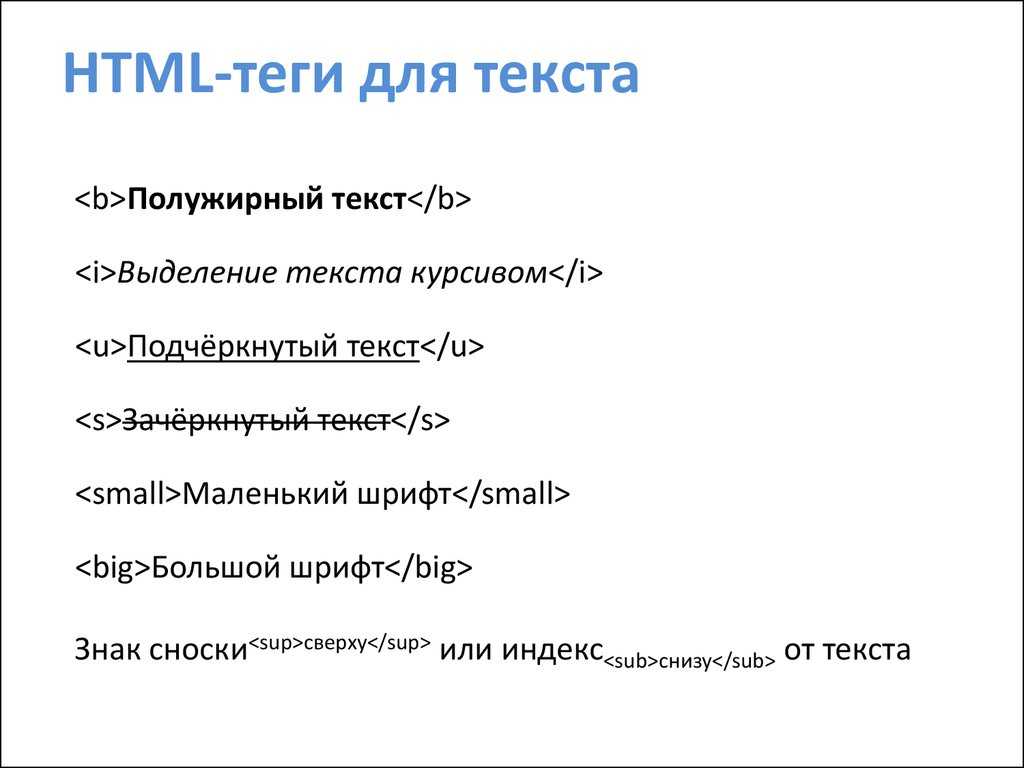
С помощью панели инструментов вы можете работать с текстом: выбрать шрифт, размер и выравнивание, выделить курсивом, полужирным, подчеркнутым или зачеркнутым, а также увеличить или уменьшить отступы.
Также можно выбрать цвет текста и фона.
Чтобы вставить или удалить ссылку, используйте значок «Вставить/редактировать ссылку» и «Удалить ссылку».
Чтобы добавить медиафайлы в ваш шаблон, нажмите на «Вставить видео» или «Вставить/редактировать изображение».
Вы можете добавить маркированный и нумерованный списки в шаблон вашего письма.
Также в шаблон можно добавить таблицу.
Чтобы отправлять персонализированные письма пользователям, вставьте переменные.
Чтобы посмотреть как ваш шаблон будет выглядеть в письме, воспользуйтесь функцией «Предпросмотр».
Также на панели редактирования доступны такие функции: «Вернуть», «Отменить», «Поиск и замена», «Горизонтальная линия», «Очистить формат», «Нижний индекс», «Верхний индекс», «Направление справа налево», «Показывать блоки» и «Полноэкранный режим».
Загрузите изображения на сервер SendPulse
Прокрутите вниз. Отметьте, если хотите загружать изображения на сервер SendPulse, чтобы использовать картинки в других шаблонах.
Отправьте тестовое сообщение
У каждого почтового клиента могут быть свои правила распознавания кода и отображения шаблона. Рекомендуем делать тестовую отправку на свой адрес перед отправкой вашим клиентам.
В тестовых письмах не работают переменные. Если вам нужно проверить подстановку переменных, делайте рассылку на адресную книгу, в которой есть ваш адрес.
Сохраните шаблон
Сохраните шаблон и используйте его в ваших рассылках.
Читайте также: «Как отправить email рассылку».
Как редактировать шаблон
Чтобы редактировать существующий шаблон, перейдите в раздел «Рассылки» > «Шаблоны». Выберите необходимый шаблон и нажмите «Редактировать шаблон».
Обратите внимание, что не все шаблоны можно редактировать с помощью упрощенного редактора — например, если вы создали шаблон в конструкторе, то он в нем и откроется. С помощью упрощенного редактора вы также можете менять некоторые системные шаблоны.
Когда шаблон готов, вы можете сохранить его как новый или пересохранить текущий со всеми изменениями.
Обновлено: 10.08.2022
Как выучить HTML и CSS с нуля: сайты с бесплатными уроками для изучения HTML
Главная / Статьи / Полезные сайты и обзоры / Как быстро выучить HTML и CSS с нуля?
Изучение HTML и CSS – это первый шаг, который необходимо сделать, если вы хотите научиться верстать сайты или работать контент-менеджером. Это относительно простые технологии, которые можно выучить самостоятельно, после чего начать зарабатывать в интернете.
Это относительно простые технологии, которые можно выучить самостоятельно, после чего начать зарабатывать в интернете.
В этой статье мы расскажем, с чего лучше начать изучение HTML и CSS, что необходимо освоить в первую очередь, на каких сайтах можно найти бесплатные самоучители и справочную информацию, практические задания и тесты для проверки знаний.
Что такое HTML и CSS и зачем нужно их знать?
HTML – это язык разметки, который указывает браузерам (Google Chrome, Яндекс.Браузер и другим подобным программам), где и какие элементы выводить на странице сайта. Например, где находится заголовок, основной текст, ссылки на другие страницы, меню, списки, таблицы и так далее.
CSS – это каскадные таблицы стилей. С их помощью задают оформление различных элементов. Например, при помощи CSS можно менять цвет шрифта у текста, задавать фон страницы или отдельных элементов, красиво оформлять списки и таблицы и даже создавать интерактивные элементы (анимацию).
С чего начать самостоятельное изучение HTML?
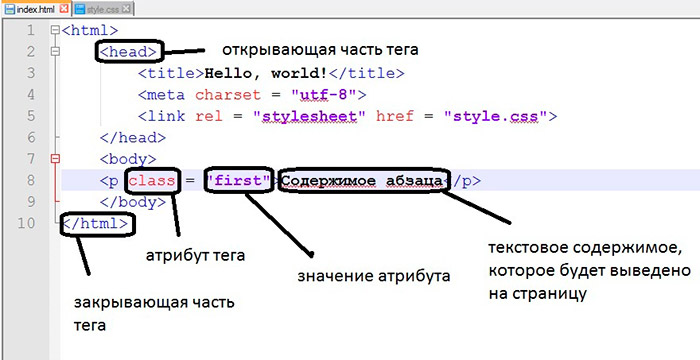
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Как выучить CSS с нуля?
Осваивать CSS рекомендуется после того, как вы изучили основы языка HTML. Вот что нужно узнать о каскадных таблицах стилей:
- Основы синтаксиса: основные селекторы, их свойства и значения.
 На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах.
На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах. - Изучить, как при помощи CSS задавать позиционирование разных элементов на странице.
- Узнать, что такое псевдоклассы и комбинаторы.
Изучить адаптивную верстку, когда макет страницы подстраивается под размеры экрана пользователя.
Дополнительно рекомендуется выучить:
- Препроцессоры.
- Фреймворки, особенно Bootstrap. Фреймворк – это готовое решение, на базе которого можно быстро создать верстку нового сайта.
- Управление преобразованием, переходами и анимацией.
Как правильно создавать структуру кода, чтобы его можно было поддерживать.
На каких сайтах можно освоить HTML и CSS?
Ниже представлены бесплатные сайты и справочники, которыми можно пользоваться при самостоятельном изучении HTML и CSS с нуля.
Адрес сайта | Описание сайта |
Бесплатный курс по основам HTML и CSS | На курсе изучаются основные теги. Помогает получить представление о верстке и значительно упрощает обучение HTML на старте. Проходит онлайн, можно записываться из любого города. |
htmlbase.ru | Позиционируется, как самый современный справочник по HTML и CSS. На сайте собрано описание всех тегов и атрибутов, свойств таблиц стилей, а также примеров кода и результатов их выполнения (что будет выводиться в браузере). |
CSS-live.ru | На сайте собрана теория и практика по использованию CSS, трюки, хитрости и готовые решения. Сайт можно рекомендовать как новичкам, так и верстальщикам с опытом. |
html5book | На сайте находятся бесплатные уроки по HTML5 и CSS, а также справочник CSS. Уроки хорошо структурированы и сопровождаются множеством примеров. |
html5css.ru | На сайте есть справочник тегов, а также бесплатные уроки по верстке страниц. Имеется демо-редактор, в котором можно добавлять различные команды и смотреть, как браузер их воспринимает и что поменяется на странице пользователя. |
htmlbook.ru | Один из самых популярных справочников по HTML и CSS. На сайте есть Самоучитель, а также Практикум, которые помогают ускорить обучение и сделать его проще. |
ИТ Шеф | Здесь собрана коллекция статей, уроков и примеров по верстке. Также есть уроки по Bootstrap. |
Самоучитель по HTML и CSS | Простой и понятный самоучитель, который подойдет для самостоятельного изучения HTML 5 и CSS с нуля. |
Code.mu | Бесплатный онлайн-справочник. Будет полезен новичкам, которые хотят изучить основы верстки. |
Coding-space.ru | Онлайн-учебник по HTML и CSS. |
Тесты на Webreference | Помогают проверить свои знания по верстке и выявить пробелы. На сайте есть руководства и справочники по HTML и CSS для самостоятельного изучения. |
Ruseller.com | На сайте собрано множество материалов для сайтостроителей и верстальщиков. Можно найти интересные решения для создания разных эффектов, готовые скрипты и многое другое. |
W3.org | Сайт консорциума W3C, на котором можно посмотреть актуальные стандарты языка разметки, а также проверить валидность своего кода в специальном Валидаторе. |
Как быстро выучить HTML и CSS с нуля?
- Больше практики. Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.

- Быстро выучить язык HTML и CSS самостоятельно помогают бесплатные онлайн-задачники. В них собраны различные задачи по верстке разного уровня сложности. Выполняйте практику и быстрее осваивайте новые теги. Примеры задачников: Практика на WebReference (позволяет решать задачи онлайн и сразу проверять результаты), Практикум на Htmlbook.
- Пройдите курсы. Под руководством опытных наставников быстрее и легче учиться. Есть, кому задать вопросы и получить помощь. Например, на курсе по веб-верстке в Skillbox вы освоите HTML, CSS, Flexbox, фреймворк Bootstrap, научитесь работать с Git и выполните дипломный проект.
- Не сдавайтесь, если что-то кажется вам сложным. Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
Не переживайте, если что-то не получается. Главное – не бросать начатое, тогда все обязательно получится.
Что делать дальше, освоив HTML и CSS?
Когда вы изучите язык разметки и таблицы стилей, советую учить JavaScript. Это язык программирования, который позволяет создавать различные интерактивные элементы на странице, а также использовать технологию AJAX. С ее помощью можно обновлять части страниц без перезагрузки, что значительно ускоряет взаимодействие с сайтом. Пример реализации AJAX – бесконечная загрузка новой информации в ленте новостей.
Это язык программирования, который позволяет создавать различные интерактивные элементы на странице, а также использовать технологию AJAX. С ее помощью можно обновлять части страниц без перезагрузки, что значительно ускоряет взаимодействие с сайтом. Пример реализации AJAX – бесконечная загрузка новой информации в ленте новостей.
Зная разметку и JavaScript, вы сможете стать начинающим Frontend-разработчиком и получить высокооплачиваемую работу в веб-студии или выполнять заказы на фрилансе.
Как быстро освоить JavaScript, мы постараемся рассказать в следующих статьях.
Читайте также:
- Как и сколько можно заработать на верстке сайтов?
- Как зарабатывают на создании сайтов в интернете?
- Как стать JavaScript программистом?
Как заработать на продаже скриптов и плагинов?
Автор: Сергей Антропов (KadrofID: 5)
Добавлено: 22.12.2019 в 15:55
В избранное
Рекомендуем
Коворкинг-центры для фрилансеров
В данном разделе каталога собрана информация о коворкинг центрах, где можно относительно недорого арендовать рабочее место, офис или переговорную . ..
..
56 сайтов для заработка в интернете, которые платят деньги
В обзоре собраны сайты для заработка денег, которые подходят как фрилансерам, так и людям без опыта. Вы узнаете, где можно получать реальные …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как откликнуться на вакансию?
Имя пользователя
Как удалить профиль с сайта?
Кому нужно написать тексты?
Как работает HTML | Узнайте, как HTML работает с различными атрибутами
HTML – это язык на основе тегов, используемый для разработки веб-страниц; HTML означает язык разметки гипертекста. Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
Структура работы HTML-страницы
Давайте посмотрим на структуру работы HTML-страницы.
<голова>тег заголовка html <тело>тег заголовка html
тег абзаца html
Этот тег определяет тип документа и версию HTML.
Над тегом заключен полный документ языка программирования HTML, состоящий из заголовка документа, представленного тегами
…, и тела документа, представленного тегами….
Тег head представляет заголовок документа, который может содержать другие теги HTML, такие как
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Вывод
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Это тег абзаца, который можно лучше понять на примере, приведенном ниже.
<голова>Пример абзаца <тело>Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Вывод
Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Этот тег используется для разрыва строки; мы можем использовать этот тег всякий раз, когда мы хотим, чтобы что-то начиналось со следующей строки. Это однострочный тег, не требующий закрывающего тега.
Поместите весь контент в центр. Это основное использование этого тега при создании веб-страницы.
Используется для создания линии, в основном используется, когда вы хотите нарисовать одну линию веб-страницы.
Это очень важный тег HTML; в каком-то сценарии мы хотим показать все так, как написано внутри HTML-страницы; в таких случаях это очень полезный тег.
Пример приведен ниже.
<голова>Сохранить пример форматирования <тело> <пред> Laravel — это PHP-фреймворк. Это фреймворк с открытым исходным кодом, используемый при разработке веб-приложений. Эта структура основана на шаблоне проектирования контроллера представления модели, поскольку этот проект, разработанный с помощью этой структуры, более структурирован и управляем. Этот фреймворк повторно использует существующий
Вывод
Laravel — это PHP-фреймворк. Это платформа с открытым исходным кодом, используемая при разработке веб-приложений
. Этот фреймворк основан на шаблоне проектирования контроллера представления модели
, поскольку этот проект, разработанный с помощью этого фреймворка,
более структурирован и управляем. Эта структура повторно использует существующие
Для печати одного пробела используется в HTML.
Свойства тегов
Мы можем установить свойство на уровне тега Пример, приведенный ниже
<голова>Выровнять атрибут <тело>Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Вывод
Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Основные атрибуты HTML
Есть несколько основных атрибутов, которые использовались почти со всеми последующими элементами HTML.
- Идентификатор
- Название
- Класс
- Тип
1) Id
Эти атрибуты используются для уникальной идентификации элемента HTML на странице; возможно, что один и тот же элемент использовался на странице HTML в нескольких местах с помощью атрибута id, который мы идентифицируем элемент и его содержимое, и может использоваться для другой цели в javascript. Пример приведен ниже.
Это первый абзац, который объясняет, что такое HTML , и как его использовать Это второй абзац, который объясняет, что такое каскадная таблица стилей и как ее использовать. использовать его
Объяснение. В приведенном выше примере один и тот же элемент используется два раза, чтобы различать этот элемент только по идентификатору.
2) Заголовок
Синтаксис этого атрибута аналогичен атрибутам id, назначение этих атрибутов будет зависеть от элемента, который их несет; хотя он часто отображается в виде всплывающей подсказки, когда курсор находится над элементом, это основное использование этого атрибута. Пример приведен ниже –
Пример приведен ниже –
<голова> Пример атрибутаtitle <тело>Сон от долгого времени
Вывод
Длительный сон
Если мы попытаемся навести курсор на «Длительный сон», мы увидим, что любой заголовок, который мы использовали в нашем коде, выглядит как всплывающая подсказка курсора.
3) Класс
Атрибут класса используется для связывания элемента с таблицей стилей и указывает класс элемента. Мы узнаем больше об использовании атрибута класса, когда будем изучать каскадную таблицу стилей (CSS). Основное ее применение — это CSS. Значением этого атрибута также может быть список имен классов, разделенных пробелами. Пример приведен ниже –
class = "className11 className12 className53"
4) Стиль
Используется для написания правила каскадного стиля на уровне элемента, что лучше пояснить на примере, приведенном ниже.
<голова>Атрибут стиля <тело>Это пример текста стиля, он красного цвета...
Вывод
Это пример текста стиля; это красный цвет…
Заключение
Как мы видели много основных тегов, веб-страница может быть создана с помощью этих тегов, которые могут отображаться конечному пользователю всякий раз, когда пользователь запрашивает конкретную веб-страницу через свой веб-сайт. браузер, работа по отображению будет выполняться веб-браузером. Сегодня на рынке появилось множество новых тегов, которые делают веб-страницы более привлекательными.
Рекомендуемые статьи
Это руководство по работе с HTML. Здесь мы обсудили основную концепцию HTML с использованием различных тегов и основных атрибутов HTML. Вы также можете просмотреть следующие статьи, чтобы узнать больше:
- Приложения HTML
- Шпаргалка HTML
- Стили списка HTML
- Полоса прокрутки в HTML
Как открыть файл HTML в Google Chrome
Понимание кода HTML и работы с ним может иметь большое значение. Вы можете использовать его в своей повседневной работе, например, создавать HTML-подписи, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — сохранение веб-страниц в документах Word.
Вы можете использовать его в своей повседневной работе, например, создавать HTML-подписи, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — сохранение веб-страниц в документах Word.
Однако все это может немного сбивать с толку, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Содержание
HTML означает язык гипертекстовой разметки и представляет собой язык сценариев для веб-приложений. Его основной целью является создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Существует множество различных программ, которые можно использовать для создания и редактирования файла HTML. Однако вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в ChromeСуществует несколько способов открыть файл HTML в Chrome.
Используйте команду «Открыть с помощью»- Найдите файл HTML, который вы хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню «Открыть с помощью ». Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла. Ваш браузер по умолчанию будет вверху списка.
- Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть HTML-файл, и он автоматически откроется в Chrome. Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете.
 Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен совпадать с расположением вашего файла на вашем компьютере.
Если вы уже используете браузер, вы можете открыть HTML-файл в Chrome, не находя его сначала на своем компьютере.
- Выберите Файл в меню ленты Chrome. Затем выберите Открыть файл .
- Перейдите к местоположению вашего HTML-файла, выделите документ и нажмите Открыть .
- Ваш файл откроется в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O . Он вызовет тот же Open File 9.0044 меню. Найдите свой HTML-файл и откройте его.
Он вызовет тот же Open File 9.0044 меню. Найдите свой HTML-файл и откройте его.
Если сочетание клавиш не сработало, возможно, в вашем браузере используется другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках вашего браузера. Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Google Календаря и даже быстрее включать и выключать режим инкогнито с помощью правильных сочетаний клавиш.
Перетащите файл в ChromeВы также можете просто перетащить HTML-файл прямо на новую вкладку. Затем Chrome автоматически откроет страницу.
Как просмотреть исходный HTML-кодЕсли вам нужно сделать немного больше, чем просто просмотреть страницу, но также просмотреть исходный код HTML, Chrome позволяет вам сделать это.
Есть несколько способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните правой кнопкой мыши и выберите View Page Source 9.0044 из меню.
Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните правой кнопкой мыши и выберите View Page Source 9.0044 из меню.
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как внесенные вами изменения влияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте HTML-файл в новой вкладке. Затем нажмите на значок с тремя вертикальными точками в правом верхнем углу окна. В раскрывающемся меню выберите Дополнительные инструменты > Инструменты разработчика .
В правой части экрана перейдите к 9Вкладка 0043 Elements , чтобы увидеть подробный исходный код вашей веб-страницы.
Как открыть HTML-файл со смартфонаЕсли вы используете смартфон, вы также можете использовать различные методы для открытия HTML-файла в Chrome.
Используйте меню «Открыть с помощью» Найдите файл HTML, который вы хотите открыть на своем телефоне, и нажмите на него. Откроется меню Открыть с помощью , где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Откроется меню Открыть с помощью , где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Запустите браузер Chrome на телефоне и откройте новую вкладку. Введите file:///sdcard/ в адресную строку, после чего откроется ваше SD-хранилище. Оттуда перейдите к файлу, который хотите открыть, и нажмите, чтобы просмотреть его.
Научитесь понимать HTMLИзучение небольших хитростей и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является, среди прочего, изучение того, как встроить HTML в документ Google.
Вы когда-нибудь работали с файлами HTML? Вы находите это трудным? Поделитесь с нами своим опытом в комментариях ниже.
Аня — внештатный писатель-технолог. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником. Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий. Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве техно- и интернет-зависимого в своих письмах. Прочитать полную биографию Ани
Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий. Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве техно- и интернет-зависимого в своих письмах. Прочитать полную биографию Ани
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как вставить видео в HTML — Изучите HTML
Существует несколько способов вставки видео на ваш сайт. Теги


 Много примеров. Подходит новичкам.
Много примеров. Подходит новичкам.