html — CSS: Увеличение блока при наведении
Вопрос задан
Изменён 6 лет 3 месяца назад
Просмотрен 7k раз
Есть список товаров в виде блоков с display: inline-block.
Нужно при наведении курсора на блок его увеличивать, но чтобы остальные блоки не сдвигались. Примерно как тут: wildberries.ru/catalog/20/women.aspx
Пытался скопировать стили оттуда, но что-то ничего не получается. Не совсем понимаю, как оно работает.
Сейчас у меня что-то типа этого:
#goods { width: 330px }
.item {
position: relative;
float: left;
width: 80px;
height: 140px;
margin: 5px;
padding: 8px;
border: solid 1px #999;
overflow: hidden;
text-align: center;
}
.
item:hover {
height: 180px;
}
p { margin: 3px }<div>
<div>
<img src="http://placehold.it/80x120" />
<p>Cool item</p>
<button>buy</button>
</div>
<div>
<img src="http://placehold.it/80x120" />
<p>Cool item</p>
<button>buy</button>
</div>
<div>
<img src="http://placehold.it/80x120" />
<p>Cool item</p>
<button>buy</button>
</div>
<div>
<img src="http://placehold.it/80x120" />
<p>Cool item</p>
<button>buy</button>
</div>
<div>
<img src="http://placehold.it/80x120" />
<p>Cool item</p>
<button>buy</button>
</div>
</div>- html
- css
- вёрстка
Разобрался.
Внутри .item[position=relative] надо добавить блок .wrap[position:absolute;overflow:hidden] и по :hover изменять размер и z-index:2
1
Просто на hover меняй overflow на visible, оставляя размеры неизменными. Внутрь элемента вложи другой, у готорого будет белый фон. Ещё надо будет использовать z-index, если собираешься перекрывать элементы, которые лежат в разметке раньше.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
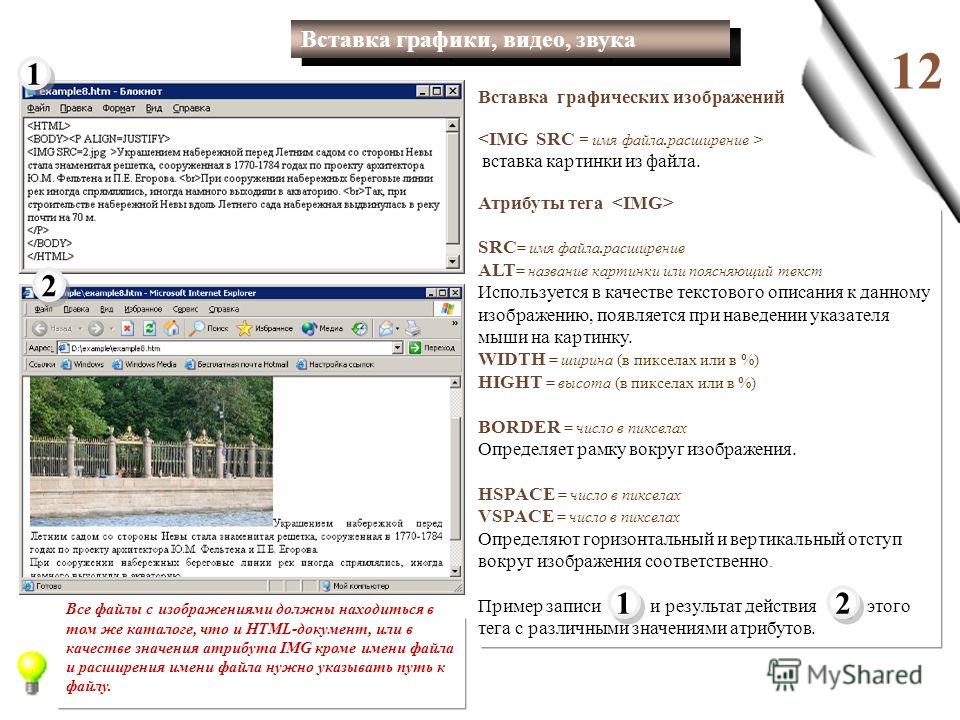
★ Чистый CSS ★ Чистый JavaScript ★ Пошаговое увеличение размера ★ Увеличение картинки с надписью Представлены способы перехода от малого размера картинки к большому.  Из этих способов можно выбрать как увеличение изображения по наведению курсора,
так и по клику (щелчку курсора). Из этих способов можно выбрать как увеличение изображения по наведению курсора,
так и по клику (щелчку курсора).Кодировка без использования стиля (чистый HTML) Способ 1 Простейший код переход от малого размера к размеру оригинала (не больше) через ссылку. Увеличенное изображение открывается в новом окне. Щелкни по фото. Возврат по стрелке ‘назад’. Скрипт будет выглядит так: <body> <a href=»31.jpg»><IMG height=70 width=100 src=»31.jpg» ></a> </body> Недостаток — могут возникнуть проблемы с возвращением на исходную страницу (см. комментарий к способу 3). style.width=’150px'» > //код не разрывать
Пояснения:
width: 100px — задает размер малого фото
width: 800px — задает размер большого фото
возврат к малому фото — уход курсора вне фото style.width=’150px'» > //код не разрывать
Пояснения:
width: 100px — задает размер малого фото
width: 800px — задает размер большого фото
возврат к малому фото — уход курсора вне фото <img src=»31big.jpg» width=100
onmouseout=»this.style.width=100″> <img src=»31big.jpg» width=100
onmouseout=»this.style.width=100″>Увеличение за счет чистого стиля Способ 5 Простейший переход от малого размера к ЛЮБОМУ размеру за счет стиля. Увеличение изображения — щелчок по фото. Возврат — щелчок вне фото. Кодировка <style> #img {width: 100px; cursor:pointer;} #img:focus {width: 1200;} </style> </head> <body> <img src=»31.jpg» tabindex=»1″> Пояснения. Здесь width задает размер исходного и увеличенного изображения. Обозначение «:focus» позволяет менять стиль элемента в зависимости от действий пользователя. Свойство focus активизируется при щелчке мыши. Для возврата к исходному размеру нужно щелкнуть вне изображения. Изображению присваивается идентификатор («img»), которому в стиле задаются определенные свойства (после знака #img).  По сути тернарный оператор
является сокращенной записью оператора if-else, записанного в форме:
if (условие) переменная = первое выражение;
else переменная = второе выражение
Тернарный оператор содержит условие, за которым следует знак вопроса (?),
затем выражение, которое выполняется, если условие истинно (первое выражение),
далее следует двоеточие (:), и, наконец, выражение, которое нужно выполнить, если
условие ложно (второе выражение). Знак ? соответствует русскому «то», знак :
соответствует русскому «иначе». Кодировку
(this.className == ‘a’ ? ‘b’ : ‘a’ )
можно произнести так: ЕСЛИ класс элемента, по которому щелкает курсор, имеет
имя `a`, ТО выполняется действие после знака ? (класс `а` заменяется классом `b`),
ИНАЧЕ выполняется действие после знака : то-есть, класс `b` заменяется классом `а`.
Другими словами, при первом клике на картинку она изменяет свой размер,
при втором клике происходит возвращение к исходному размеру. По сути тернарный оператор
является сокращенной записью оператора if-else, записанного в форме:
if (условие) переменная = первое выражение;
else переменная = второе выражение
Тернарный оператор содержит условие, за которым следует знак вопроса (?),
затем выражение, которое выполняется, если условие истинно (первое выражение),
далее следует двоеточие (:), и, наконец, выражение, которое нужно выполнить, если
условие ложно (второе выражение). Знак ? соответствует русскому «то», знак :
соответствует русскому «иначе». Кодировку
(this.className == ‘a’ ? ‘b’ : ‘a’ )
можно произнести так: ЕСЛИ класс элемента, по которому щелкает курсор, имеет
имя `a`, ТО выполняется действие после знака ? (класс `а` заменяется классом `b`),
ИНАЧЕ выполняется действие после знака : то-есть, класс `b` заменяется классом `а`.
Другими словами, при первом клике на картинку она изменяет свой размер,
при втором клике происходит возвращение к исходному размеру.
Способ 7 Можно произвести увеличение размера, используя только JavaScript. По клику [функция On(a)]размер изображения увеличивается, по двойному
клику [функция Off(a)] — возвращается к исходному размеру
Ниже приводится скрипт.
<script> //Функция от параметра а
function On(a) {
a.style.width= ‘500px’; //На параметр а вешаем событие — увеличение размера
}
function Off(a) {
a.style.width= ‘100px’; //вешаем на а другое событие — возврат к исходному
}
</script>
<body>
<div><img src=»18.jpg» width = «100»
ondblclick=»Off(this)»> </div>
Пошаговое увеличение размера
В вышеописанных способах эффект увеличения изображения достигается однократно.
Ниже описаны способы, позволяющие за первым увеличением осуществить еще и второе. По клику [функция On(a)]размер изображения увеличивается, по двойному
клику [функция Off(a)] — возвращается к исходному размеру
Ниже приводится скрипт.
<script> //Функция от параметра а
function On(a) {
a.style.width= ‘500px’; //На параметр а вешаем событие — увеличение размера
}
function Off(a) {
a.style.width= ‘100px’; //вешаем на а другое событие — возврат к исходному
}
</script>
<body>
<div><img src=»18.jpg» width = «100»
ondblclick=»Off(this)»> </div>
Пошаговое увеличение размера
В вышеописанных способах эффект увеличения изображения достигается однократно.
Ниже описаны способы, позволяющие за первым увеличением осуществить еще и второе.Комбинация простых способов В этом способе первое увеличение происходит при наведении курсора, второе по щелчку. Возврат к исходному размеру — увод курсора с изображения. Если второе изображение очень большое и появляются ползунки, то воспользоваться последними для перемещения изображения невозможно. Как только курсор соскользнет с изображения,
последнее возвращается к исходному размеру. Приводим скрипт.
<p align=center><img src=’Karta-5.jpg’ width=130
onclick=’this.style.width=1500’> Как только курсор соскользнет с изображения,
последнее возвращается к исходному размеру. Приводим скрипт.
<p align=center><img src=’Karta-5.jpg’ width=130
onclick=’this.style.width=1500’>С помощью тернарного оператора Этот способ позволяет 3 раза увеличивать размер изображения, последовательно кликая на фото 3 раза. На четвертом клике происходит возврат к исходному размеру. О сути тернарного оператора и его работе было сказано выше в разделе «Увеличение за счет чистого стиля». <style> .f img{ width:100px; } .g img{ width:300px; } .h img{ width:500px; } .j img{ width:700px; } </style> <body> <div ><img src=’18.jpg’ ></div></div>Увеличение картинки с надписьюЕсли по каким-то причинам нужно сэкономить место на странице, то с помощью нижеприведенного скрипта можно дать маленькое изображение, а потом увеличить его, кликнув по картинке.  Чтобы увеличение размера
картинки происходило по клику, используется метод focus.
Приведем скрипт <style>
.img1
{
display:inline-block;
position:relative;
width: 150px; cursor:pointer;
height: 100px;
margin-left: 50px;
margin-top: 180px;
}
.texta
{ position: absolute;
font-size:10px; color:red; cursor:pointer;
margin-left: 60px;
margin-top: -100px;
display: none;
}
.text1a{
cursor:pointer;
position:absolute;
margin-top: 135px;
margin-left: 56px;
font-size:35px;
font-weight: bold;
color:cyan;
}
.img1:focus{
width: 450px;
height: 300px;
}
.img1:focus + .texta{font-size:50px; margin-top: -300px; display:block;}
.img1:focus ~ .text1a{opacity:0}
</style>
<body>
<div>щелкни</div>
<div><img src=’18.jpg’ tabindex=»0″><div tabindex=»0″>Текст
поверх фото</div> При щелчке по фото размер изображения увеличивается, при повторном
клике вне поля картинки — размер возвращается к исходному. Чтобы увеличение размера
картинки происходило по клику, используется метод focus.
Приведем скрипт <style>
.img1
{
display:inline-block;
position:relative;
width: 150px; cursor:pointer;
height: 100px;
margin-left: 50px;
margin-top: 180px;
}
.texta
{ position: absolute;
font-size:10px; color:red; cursor:pointer;
margin-left: 60px;
margin-top: -100px;
display: none;
}
.text1a{
cursor:pointer;
position:absolute;
margin-top: 135px;
margin-left: 56px;
font-size:35px;
font-weight: bold;
color:cyan;
}
.img1:focus{
width: 450px;
height: 300px;
}
.img1:focus + .texta{font-size:50px; margin-top: -300px; display:block;}
.img1:focus ~ .text1a{opacity:0}
</style>
<body>
<div>щелкни</div>
<div><img src=’18.jpg’ tabindex=»0″><div tabindex=»0″>Текст
поверх фото</div> При щелчке по фото размер изображения увеличивается, при повторном
клике вне поля картинки — размер возвращается к исходному. щелкни Текст поверх фото home (ОГЛАВЛЕНИЕ) o 85749487 |
Создание эффекта масштабирования для изображения при наведении с помощью CSS
В настоящее время я пытаюсь создать эффект масштабирования при наведении курсора на одно из четырех изображений. Проблема в том, что в большинстве примеров обычно используются таблицы или маскирующие элементы div для применения какого-либо эффекта.
Вот один пример, который реализует то, что мне нужно.
Пока это мой код.
HTML
CSS
#меню {
максимальная ширина: 1200 пикселей;
выравнивание текста: по центру;
маржа: авто;
}
# меню изображение {
ширина: 250 пикселей;
высота: 375 пикселей;
отступ: 0px 5px 0px 5px;
переполнение: скрыто;
}
. блог {
высота: 375 пикселей;
-webkit-transition: все 1с легко;
-moz-переход: все 1 с облегчением;
-o-переход: все единицы облегчаются;
-ms-transition: все 1 с облегчением;
переход: все 1 с облегчением;
}
.блог:наведите {
курсор: указатель;
высота: 475 пикселей;
ширина: 350 пикселей;
}
.музыка {
высота: 375 пикселей;
}
.проекты {
высота: 375 пикселей;
}
.био {
высота: 375 пикселей;
}
блог {
высота: 375 пикселей;
-webkit-transition: все 1с легко;
-moz-переход: все 1 с облегчением;
-o-переход: все единицы облегчаются;
-ms-transition: все 1 с облегчением;
переход: все 1 с облегчением;
}
.блог:наведите {
курсор: указатель;
высота: 475 пикселей;
ширина: 350 пикселей;
}
.музыка {
высота: 375 пикселей;
}
.проекты {
высота: 375 пикселей;
}
.био {
высота: 375 пикселей;
} - HTML
- класс
- CSS
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в CSS
Мне пока удалось … ПОДРОБНЕЕ
30 июня 2022 г. в CSS к Эдурека • 13 060 баллов • 558 просмотров
- JavaScript
- HTML
- CSS
- сеть
- фейд
Может ли текстовый абзац появляться на… ПОДРОБНЕЕ
29 июля 2022 г. в CSS к
Эдурека • 13 060 баллов • 430 просмотров
в CSS к
Эдурека • 13 060 баллов • 430 просмотров
- CSS
- css-переходы
- непрозрачность
У меня есть фотография внутри … ПОДРОБНЕЕ
30 июня 2022 г. в CSS к Эдурека • 13 060 баллов • 511 просмотров
- HTML
- CSS
- подходит для объекта
Вы можете установить счетчик как … ПОДРОБНЕЕ
ответил 28 мая 2022 г. в CSS к Эдурека • 11 650 баллов • 83 просмотра
- HTML
- CSS
- псевдокласс
- адаптивных изображений
ПРИВЕТ.. SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
ответил 8 августа 2020 г. в PHP к анонимный • 6 227 просмотров
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Да, ты можешь. Просто обратная косая черта (\) двоеточие.
Нравится… ПОДРОБНЕЕ
Просто обратная косая черта (\) двоеточие.
Нравится… ПОДРОБНЕЕ
ответил 14 ноября 2018 г. в других к ДатаКинг99 • 8 240 баллов • 1,958 просмотров
- CSS
- HTML
- css-селектор
- JSF
CSS Selector представляет собой комбинацию элементов … ПОДРОБНЕЕ
ответил 21 ноября 2018 г. в аналитике данных к Калги • 52 350 баллов • 392 просмотра
- css-селектор
- CSS
- р-программирование
- HTML
- просмотр веб-страниц
- веб-скрейпинг с использованием-r
Div следует использовать для переноса разделов … ПОДРОБНЕЕ
ответил 16 января 2020 г. в веб-разработке к
Нирадж
отредактировано 21 января 2020 г. от Нирой • 2612 просмотров
- HTML
- CSS
Используйте либо полупрозрачный PNG, либо SVG. .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 27 мая 2022 г. в CSS к Эдурека • 11 650 баллов • 165 просмотров
- HTML
- CSS
- непрозрачность
Фильтры можно использовать с -webkit-filter и … ПОДРОБНЕЕ
ответил 27 мая 2022 г. в CSS к Эдурека • 11 650 баллов • 779 просмотров
- CSS
- цветов
- css-фильтры
- Все категории
- ЧатGPT (6)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3590)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2032)
- Мобильная разработка (290)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

Уже есть учетная запись? .
Масштабирование изображения при наведении курсора с использованием чистого Javascript и CSS
Масштабирование изображения при наведении курсора делает слайдер изображения или галерею намного интереснее и удобнее. Вы можете легко увеличить изображение, используя только HTML и CSS. Однако здесь было использовано некоторое количество JavaScript.
В этой статье я показал, как сделать масштаб изображения с помощью JavaScript и CSS. Раньше я делал еще много дизайнов в галереях изображений и слайдерах. Вы можете увидеть эти конструкции.
Как вы можете видеть на картинке выше, это красивое масштабирование изображения при наведении курсора. Использование здесь JavaScript позволяет вам масштабировать изображение по мере необходимости.
JavaScript Zoom on Hover
Этот тип JavaScript масштабирования изображения вы можете использовать в любом из ваших слайдеров изображений или галерей. Ниже я дал живую демонстрацию, которая поможет вам узнать, как работает дизайн.
Ниже я дал живую демонстрацию, которая поможет вам узнать, как работает дизайн.
Надеюсь, приведенная выше демонстрация вам очень помогла. Если вам нужен исходный код, вы можете использовать кнопку загрузки внизу статьи.
См. увеличение изображения Pen
Pure javascript от Foolish Developer (@fghty)
на CodePen.
В следующем уроке я показал, как я создал этот эффект масштабирования изображения , используя JavaScript и CSS. Прежде чем я поделюсь этим руководством, позвольте мне рассказать вам кое-что о дизайне.
Выглядит как обычный слайдер изображений. Я использовал красивое изображение и использовал рамку вокруг него. Он будет увеличиваться, когда вы наводите или щелкаете мышью по этому полю изображения.
Как масштабировать изображение при наведении в Javascript
Самое главное, что вы можете перемещать изображение после увеличения. Если бы использовался только CSS, изображение не могло быть перемещено. Итак, здесь я использовал некоторое количество JavaScript для перемещения по осям X и Y .
Если бы использовался только CSS, изображение не могло быть перемещено. Итак, здесь я использовал некоторое количество JavaScript для перемещения по осям X и Y .
Шаг 1. Базовая структура масштабирования изображения при наведении курсора
Сначала мы создали базовую структуру масштабирования изображения при наведении курсора с помощью следующего кода HTML и CSS. С помощью HTML я добавил необходимые изображения и создал базовую структуру слайдера.
Затем с помощью кода CSS я превратил это изображение в красивую коробку. Если вы заметите, то поймете, что вокруг изображения, для которого был использован box-shadow: -1px 5px 15px black , есть красивая грусть.

figure.zoom {
background-position: 50% 50%;
положение: относительное;
поля: 100 пикселей автоматически;
граница: 5 пикселей, сплошная белая;
box-shadow: -1px 5px 15px черный;
высота: 300 пикселей;
ширина: 500 пикселей;
переполнение: скрыто;
курсор: увеличение;
}
Шаг 2.






