Увеличение картинки при наведении. Плагин WP Image Zoom
8 065
Хотите добавить функцию zoom к изображениям? В этой статье я расскажу, как сделать увеличение картинки при наведении с помощью плагина WordPress.
Эта функция бывает чрезвычайно полезна. Ее можно увидеть в интернет-магазинах или на сайтах фотографов/художников. Масштабирование изображений позволяет пользователям видеть детали, которые они не видят на изображении нормального размера.
Первое, что вам нужно сделать — установить и активировать плагин WP Image Zoom.
Если вы устанавливаете плагин впервые, посмотрите наше видео «3 способа установки плагина».
Увеличение картинки при наведении в товарах Woocommerce
В панели администратора перейдите в новую вкладку WP Image Zoom.
На вкладке «General Settings» вы можете задать настройки изображений товаров Woocommerce, миниатюр, вложений, рубрик и пр. А также есть возможность удалить лайтбокс, чтобы посетители сайта использовали функцию увеличения.
Если вы не хотите удалять лайтбоксы для изображений, тогда можно использовать дополнительные настройки, например, увеличение картинки при наведении внутри лайтбокса.
Важно: Проверьте типы поддерживаемых лайтбоксов перед включением функции.
Не забудьте сохранить изменения.
Теперь перейдите во вкладку «Zoom Settings».
Сначала выберите тип линзы: круг, квадрат или окно.
Можете сразу проверить, как это будет смотреться.
Далее можете выбрать тип курсора, эффект анимации, увеличение картинки при наведении или клике, уровень увеличения.
Важно: Некоторые из этих функций доступны только для PRO версии плагина WP Image Zoom.
Теперь перейдите во вкладку «Lenz», чтобы выбрать размер, цвет, настройки рамки линзы и пр.
Важно: Эти настройки применимы к круглой или квадратной линзе.
Если вы выбирали тип линзы «окно», тогда во вкладке «Zoom Window» вы можете настроить ширину и высоту, расположение, расстояние от основного изображения, рамки и пр.
Во вкладке «Custom Text» вы можете добавить текст для изображения, выбрать размер, цвет и тип выравнивания.
Не забудьте сохранить все настройки.
Вышеуказанные настройки применяются для изображений товаров Woocommerce.
А теперь разберемся, как задать эту функцию для изображений в записях и на страницах сайта WordPress.
Увеличение картинки при наведении в записях и страницах
К сожалению, эта функция не предоставляется по умолчанию.
Вы можете добавить zoom к изображениям в записях и страницах вручную.
Когда вы добавите изображение в новую запись, кликните на значок линзы на панели инструментов. Этот значок автоматически применит настройки увеличения.
Функция zoom часто включается в премиум темы WordPress по умолчанию, но если в вашей теме такого нет, можете использовать плагин WP Image Zoom.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Наша подборка бесплатных фотостоков — если вы пока не можете позволить себе Shutterstock.
Набор обязательных плагинов для вашего сайта WordPress.
Чек-лист юзабилити сайта WordPress — проверьте, насколько пользователям удобно на сайте!
Что такое синдикация контента — как повысить трафик сайта.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
Увеличение картинок по щелчку мыши
Макрос позволяет увеличивать / уменьшать изображения на листе Excel по щелчку мыши.
Для использования макроса, скопируйте в свой файл модуль с кодом (просто перетащив его мышкой из прикреплённого файла),
выделите все картинки в своём файле Excel, и назначьте им макрос ZoomImage
Чтобы выделить все изображения, проделайте следующее:
- нажмите Ctrl + G (для появления диалогового окна «Переход»)
- нажмите кнопку «Выделить» в этом диалогом окне
- в появившемся окне «Выделение группы ячеек» поставьте галочку «Объекты», и нажмите OK
После этого (как все картинки будут выделены), щелкните на одной из картинок правой кнопкой мыши,
в контекстном меню нажмите «Назначить макрос», выделите макрос ZoomImage, и нажмите OK
При щелчке на картинке, макрос плавно увеличивает картинку в 3 раза, попутно перемещая её в центр экрана
(коэффициент увеличения, скорость увеличения фото, и количество промежуточных шагов увеличения, можно задать в коде)
Для увеличения создаётся копия исходной картинки.
При щелчке на увеличенной картинке, она плавно уменьшается в размерах, после чего удаляется.
Код макроса ZoomImage:
Sub ZoomImage()
' Макрос для увеличения / уменьшения картинок в Excel, по щелчку на них
' © 2013 EducatedFool ExcelVBA.ru/code/ZoomImages
Const ZOOM_RATIO# = 3 ' коэффициент увеличения изображения
Const STEPS_COUNT& = 20 ' количество промежуточных шагов при увеличении
Const ZOOM_SPEED# = 2 ' скорость увеличения / уменьшения картинки ( от 0 до 10)
On Error Resume Next: Err.Clear: Dim sha As Shape, s_sha As Shape, i&
Set s_sha = ActiveSheet.Shapes(Application.Caller)
If Err Then Exit Sub ' выход, если макрос вызван не щелчком на картинке
If s_sha.Name Like "BigImage_*" Then ' щелчок на увеличенной картинке
With s_sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
dw# = .Width / STEPS_COUNT&
dt# = ZOOM_SPEED# / 50 / STEPS_COUNT&
For i& = 1 To STEPS_COUNT& ' в цикле уменьшаем картинку
t = Timer: .
(adsbygoogle = window.adsbygoogle || []).push({});
Width = .Width - dw#
.Left = cx1# - .Width / 2: .Top = cy1# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
.Delete ' а потом удаляем её
End With
Else ' щелчок на исходной картинке, - создаём её копию, и увеличиваем
For Each sha In ActiveSheet.Shapes
If sha.Name Like "BigImage_*" Then sha.Delete
Next
Set sha = s_sha.Duplicate ' создаем копию картинки
sha.Top = s_sha.Top: sha.Left = s_sha.Left ' помещаем копию поверх исходной
sha.Name = "BigImage_" & Timer ' переименовываем изображение
sha.LockAspectRatio = 1
' если есть закреплённые столбцы и строки
TopRowsHeight# = Range("1:1").RowHeight ' закреплена первая строка
LeftColumnsWidth# = 0 ' закреплённых столбцов нет
With sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
cx2# = Columns(ActiveWindow.ScrollColumn).
Left - LeftColumnsWidth# + _
ActiveWindow.Width / 2 * 100 / ActiveWindow.Zoom
cy2# = Rows(ActiveWindow.ScrollRow).Top - TopRowsHeight# + _
ActiveWindow.Height / 2 * 100 / ActiveWindow.Zoom
dw# = .Width * (ZOOM_RATIO# - 1) / STEPS_COUNT&
dx# = (cx2# - cx1#) / STEPS_COUNT&: dy# = (cy2# - cy1#) / STEPS_COUNT&
cx# = cx1#: cy# = cy1#: dt# = ZOOM_SPEED# / 50 / STEPS_COUNT&
For i& = 1 To STEPS_COUNT&
t = Timer: cx# = cx# + dx#: cy# = cy# + dy#
.Width = .Width + dw#: .Left = cx# - .Width / 2: .Top = cy# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
End With
End If
End SubВложения:
| ZoomPictures.xls | 102.5 КБ |
Как добавить эффекты масштабирования и наведения к изображениям товаров | Справочный центр
В этой статье приведены инструкции по включению эффектов Zoom или Hover для изображений товаров.
Добавление визуальных эффектов к изображениям ваших товаров увеличивает взаимодействие с сайтом и позволяет покупателям лучше понять ваши продукты, что приводит к более высоким конверсиям.
GemPages поддерживает Zoom и Эффекты Hover для изображений вашего продукта прямо из коробки. Следуйте инструкциям ниже, чтобы включить эти эффекты для вашего магазина.
Добавить элемент изображения (P) на свою страницу
Шаг 1 : В GemPages Dashboard выберите свою страницу и войдите в редактор с помощью кнопки « Редактировать » 9000.
Шаг 2 : Найдите модуль Product , затем перетащите его в нужное место на странице. По умолчанию (P) Элемент Image уже будет включен в модуль Product .
Пропустите этот шаг, если у вас уже есть элемент (P) Image для настройки.
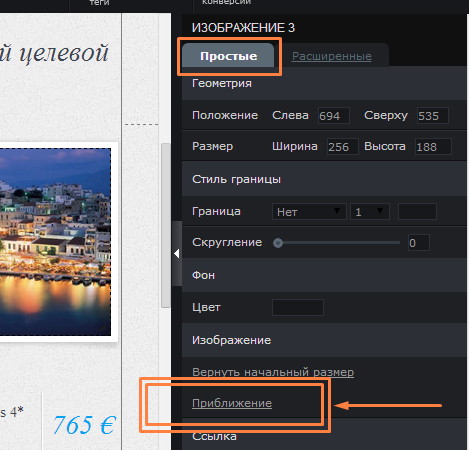
Шаг 3 : Нажмите на элемент (P) Image , вы найдете эффекты Zoom и Hover на вкладке Settings элемента.
Добавить эффект увеличения
Увеличение 9Эффект 0006 позволяет зрителям увеличивать изображения вашего продукта всякий раз, когда они наводят на него курсор мыши.
Шаг 1 : Выберите элемент (P) Image , чтобы начать его настройку.
Шаг 2 : На левой боковой панели выберите Zoom в раскрывающемся меню Image Effect в разделе Effect .
После этого можно настроить масштаб 9Уровень 0006 увеличивается от 1 до 2,5 с помощью ползунка или мини-бокса.
Шаг 3 : Нажмите « Сохранить » и « Опубликовать », как только вы закончите обновлять свой магазин.
Добавить эффект наведения
Эффект Наведения позволяет отображать другое изображение, когда пользователи наводят указатель мыши на изображение.
Шаг 1 : Выберите (P) Изображение , чтобы начать его настройку.
Шаг 2 : На левой боковой панели щелкните раскрывающееся меню Image Effect в разделе Effect и выберите Hover .
Выберите изображение при наведении, введя номер изображения в поле Изображение при наведении . Номер изображения ранжируется по порядку загрузки в Shopify Admin .
Вы также можете ввести слово «последнее», чтобы быстро выбрать последнее изображение в списке.
Шаг 3 : Нажмите « Сохранить » и « Опубликовать », чтобы внести изменения, чтобы они вступили в силу.
Ознакомьтесь с еще статьями , чтобы освоить GemPages как профессионал. Если вам потребуется дополнительная помощь, свяжитесь с нашей службой поддержки GemPages по электронной почте или в чате в любое время.
Бит №1 Webflow: эффект масштабирования при наведении
Перейти к основному содержанию
Узнайте, как легко добавить эффект масштабирования при наведении к изображениям или любому элементу на ваших сайтах Webflow.
Нельсон Абалос мл.
Ничего не найдено.
Эффекты наведения являются важным взаимодействием для связанных элементов. Добавление эффекта наведения не только делает дизайн вашего сайта более увлекательным, но и помогает пользователю понять, какие элементы являются интерактивными, а какие нет.
В этой простой демонстрации я покажу вам, шаг за шагом, как создать эффект масштабирования при наведении. Как только вы освоите эти основы, я призываю вас выйти за рамки этого эффекта масштабирования и сделать что-то еще более творческое.
Как только вы освоите эти основы, я призываю вас выйти за рамки этого эффекта масштабирования и сделать что-то еще более творческое.
Шаг 1: Выберите элемент и добавьте внешнее свечение
Для начала выберите элемент, на который вы хотите навести курсор, и добавьте внешнее свечение.Выберите свое изображение (или любой другой элемент, которому вы хотите дать это взаимодействие), затем прокрутите вниз до раздела «Тени» на вкладке «Стиль». В моем примере я установил для внешнего свечения черный цвет с непрозрачностью 50% и размытием 10 пикселей, чтобы придать элементу некоторую глубину.
Хотя это не обязательно для эффекта масштабирования, мы сделаем эффект взаимодействия этой тенью, чтобы позже добавить больше драматизма взаимодействию.
Шаг 2. Уменьшите масштаб элемента
В разделе «Преобразование» увеличьте изображение до 0,95 по осям X и Y. Затем прокрутите вниз до раздела «Преобразования» вкладки «Стиль». Щелкните знак «плюс», чтобы добавить новое преобразование, перейдите на вкладку «Масштаб», затем установите для осей X и Y значение 0,95.
Выполнение этого в состоянии изображения по умолчанию позволит нам уменьшать масштаб до 1 при наведении, создавая эффект масштабирования.
(Необязательно) Дополнительный эффект: Установите фильтр оттенков серого
Если хотите, добавьте фильтр оттенков серого, чтобы изображение по умолчанию было черно-белым. Мы удалим это в состоянии наведения.Прокрутите вниз до раздела «Эффекты» на вкладке «Стиль». В разделе фильтров нажмите кнопку «плюс», чтобы добавить новый фильтр, затем выберите «Оттенки серого». Это сделает изображение черно-белым по умолчанию, и мы вернем цвет при наведении.
Разработка взаимодействий и анимации без кода
Создание сложных взаимодействий и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
Шаг 3. Добавьте переходы для каждого свойства
В разделе «Переходы» добавьте таймер для преобразования масштаба, фильтра оттенков серого и внешнего свечения.
Теперь прокрутите вкладку «Стили» до раздела «Переходы и преобразования». Добавьте таймер перехода для каждого свойства, которое вы только что добавили:
- Преобразование (для уменьшения масштаба)
- Фильтр (для фильтра оттенков серого)
- Тень коробки (для внешнего свечения)
Это установит синхронизацию, чтобы каждый переход казался плавным и ненарушающим.
Шаг 4. Установите стили наведения
Прежде чем продолжить, переключите элемент в состояние наведения.В правом верхнем углу вкладки «Стили» вы найдете раскрывающееся меню «Состояния». Откройте это раскрывающееся меню и нажмите наведение.
Щелкните значок глаза на преобразовании и фильтре, чтобы они не влияли на состояние наведения. Это то, что заставляет изображение увеличиваться и становиться полноцветным.Затем скройте стили шкалы и оттенков серого, щелкнув значок глаза рядом с каждым стилем.
Добавьте сильное размытие (50 пикселей!) к внешней тени, чтобы она рассеивалась при наведении.
И, наконец, установите размытие внешнего свечения на 50 пикселей, чтобы придать элементу больше глубины. Вот и все!
Шаг 5. Просмотрите свою работу и наслаждайтесь
Нажмите кнопку предварительного просмотра в левом верхнем углу конструктора и наведите указатель мыши на изображение, чтобы увидеть свою работу.
9 января 2017 г.
Учебники
Поделиться
Рекомендованные чтения
Учебные пособия
Учебные пособия
Учебные пособия
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие разработки без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
