Определить сочетания цветов онлайн — Мир графики
Рубрика: ДизайнАвтор: Администратор
Содержание
- Русские сервисы сочетания цветов
- Colorscheme
- In colour balance
- Colorup.tikkurila
- Color Adobe
- Генератор цветовых схем
- Англоязычные сайты по подбору цвета
- Random Material Generator
- Material Mixer
- Colorhunter
- Palette Generation
- Material Palette
- Colorotate
- Colorblender
- Colorspire
- Paletton
- Colorexplorer
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
Среди множества русскоязычных онлайн сервисов можно выделить 5 основных (самых популярных), каждый из которых обладает своими достоинствами и недостатками:
Colorscheme
Цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.
Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.
https://colorscheme.ru/
In colour balance
Всевозможные цветовые палитры, выделенные из лучших образцов фото.
https://color.romanuke.com/
Colorup.tikkurila
https://colorup.tikkurila.com/
Помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.
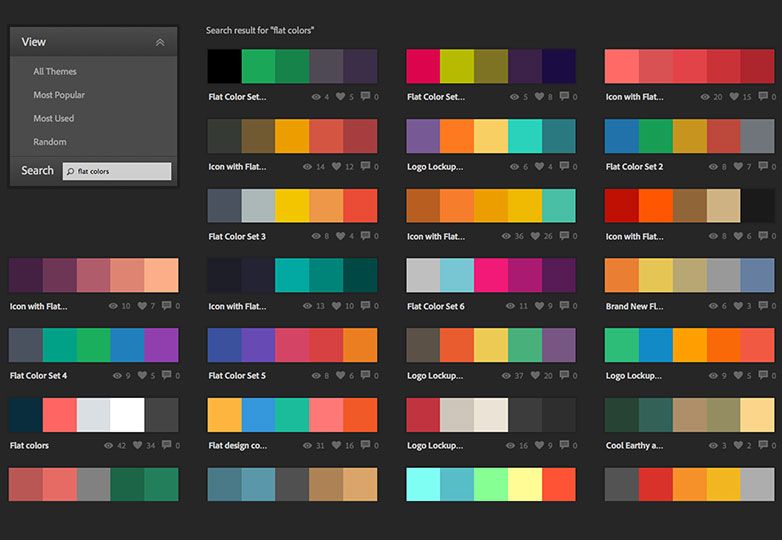
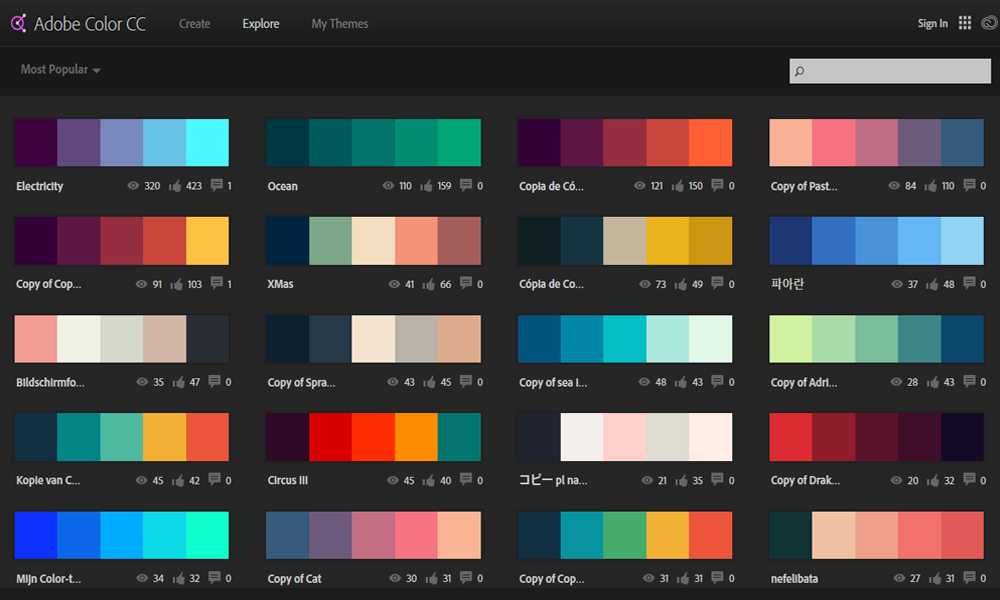
Color Adobe
Сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его в эту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.
https://color.adobe.com/
Генератор цветовых схем
https://colory.ru/colorgenerator/
Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
В обзоре я буду делать акценты на основные моменты их использования.
Random Material Generator
Название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
https://codecrafted.net/randommaterial/
Material Mixer
Позволяет смешать и посмотреть сочетания двух цветов.
https://sankk.in/material-mixer/
Colorhunter
Готовые цветовые решения.
https://colorhunter.com/
Palette Generation
https://mcg.mbitson.com/
Генерация оттенков цвета.
Material Palette
Выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.
https://www.materialpalette.com/blue/light-green
Colorotate
Воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash плеера в вашем браузере.
https://web.colorotate.org/
Colorblender
Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
https://colorblender.com/
Colorspire
Еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.
https://colorspire.com/
Paletton
Подбор сочетания цветов в зависимости от разных цветовых систем.
https://paletton.com/
Colorexplorer
Двигайте ползунки и выбирайте схему!
https://colorexplorer.com/
Автоматическое определение цвета — опыт команды «Яндекса» — Офтоп на vc.ru
Различные сервисы «Яндекса» работают с цветом для решения интерфейсных задач: выделение информационных блоков и объектных ответов, управление вниманием и создание визуальной иерархии.
Примеры использования алгоритмов подбора цветов в поиске и в «Яндекс.Музыке»
В зависимости от задач подбор цвета может требовать сложных вычислений. Но бывает, что получить необходимый результат гораздо проще.
Но бывает, что получить необходимый результат гораздо проще.
У нас в Yandex Launcher есть промо-карточки приложений: рейтинг, описание и кнопка «Установить». Это контекстные рекомендации — они открываются поверх списка приложений или в папке на рабочем столе.
Первоначальная реализация
Цвет для фона карточки подбирался автоматически на основе иконки, кнопка была полупрозрачная белая. Алгоритм пытался определить основной цвет иконки, разбирая пиксели по цветовому тону. Такой подход не всегда давал красивый результат, у него были недостатки:
- неправильное определение цвета;
- «грязные» цвета из-за усреднения;
- тусклые кнопки, скучные карточки.
Примеры проблемных карточек
Чего на самом деле хотелось
Карточка должна была стать настоящим продолжением иконки, а цвета — сочными и яркими. Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Красивее хочется сделать всегда, но ресурсы не безграничны. Выделять команду на написание чудо-библиотеки по определению цветов не планировалось. Так что задача — минимальными силами улучшить алгоритм определения цветов, придумать, как покрасить карточку красиво, не изобретая при этом космический корабль.
В субботу я сдул пыль с редактора кода, расчехлил HTML5 и Canvas и стал придумывать. В понедельник пришел к команде с предложением.
Новый алгоритм определения цветов
Шаг 1. Берем иконку. Выкидываем белые, черные и прозрачные пиксели.
Исходная иконка → Квадрат из отфильтрованных пикселей
Шаг 2. Уменьшаем полученное изображение до размера 2 × 2 пикселя (с отключенным антиалиасингом). В результате получим четыре цвета иконки. Если исходная картинка однородная, они могут повторяться — ничего страшного.
Результат после второго шага. Исходная иконка → Цвета
Исходная иконка → Цвета
У нас отключен антиалиасинг, чтобы цвета не смешивались, не становились «грязными».
На деле получается так: квадрат делится на четыре части, мы берем средний пиксель из верхнего ряда каждой четверти. В реализации все просто: нам даже не нужен реальный downsample изображения и вообще работа с графикой. Пиксели с нужной позицией берем из одномерного массива, получившегося после первого шага.
Шаг 3. Почти все готово. Осталось совсем чуть-чуть: достаем полученные цвета, переводим в HSL, сортируем по светлоте (L). Красим карточку.
Светлая схема:
- фон — самый светлый цвет;
- кнопка — ближайший к светлому;
- текст — самый темный.
Темная схема (если два и более цветов темные):
- фон — самый темный цвет;
- кнопка — ближайший к темному;
- текст — самый светлый.

Применяя цвета, проверяем контрастность: разница Lightness между фоном и кнопкой ≥ 20; между фоном и текстом ≥ 60. Если не соответствует, корректируем.
Получившиеся карточки. Исходная иконка → Цвета → Карточка
И еще немного карточек для примера:
Результат
У нас получились красочные карточки, из настоящих цветов иконки, без «грязных» примесей. За счет использования нескольких цветов карточка выглядит гораздо живее. Особенно приятно, что при однородном фоне иконки карточка становится ее прямым продолжением: граница между ними совсем не заметна.
И самое главное: через два дня после предложения нового алгоритма первая реализация уже была доступна в dev-сборке. Опробовали внутри команды, настроили пороги для фильтра на первом шаге, предусмотрели особые случаи:
- иконка из одного цвета — делаем фон чуть темнее, чтобы не сливалась;
- иконка с фоном — смотрим пиксели по краям; если все одинаковы, ставим такой же фон карточки.

Доработанный алгоритм вошел в ближайший релиз. Отдельное спасибо руководителю группы разработки Yandex Launcher Диме Овчарову — за интерес, желание и терпение. Напоследок — больше примеров.
Редактирование случайных цветов — бесплатный онлайн-инструмент для рисования в пиксельной графике
Популярные
Новые
Избранные
Частные
Назад
Далее
:
Размер пикселя (1)
Х:0, Y: 0
Ширина: 256px
Высота: 144px
Ширина: 0, Высота: 0
Загрузка..
Не загружается? Попробуйте перезагрузить браузер.
Скачать GIF
Управление
Все кадры
Закрыть рекламу
Повтор рисования
Снимки вашего рисунка в 30 кадрах или менее
Загрузить
Имя слоя
Режимы наложения NormalDestination OutDestination AtopLighterMultiplyOverlayDarkenColor DodgeColor BurnDifferenceSaturationLuminosity
Пользовательские шрифты
Чтобы использовать собственный шрифт: Выберите шрифт «Пользовательский» в раскрывающемся меню на панели параметров. Вы можете создать письмо, выбрав регион с помощью инструмента выбора.
Вы можете создать письмо, выбрав регион с помощью инструмента выбора.
Высота линии
Межбуквенное расстояние
Доступные буквы
Кисти
Чтобы назначить пользовательскую кисть, просто используйте инструмент выбора и выберите нужную область. Используйте хэштег #brushes, чтобы добавить свою кисть.
Кисти:
Выберите, какую букву назначить
(Вы можете использовать этот шрифт, выбрав «Пользовательский» в раскрывающемся списке выбора шрифта)
Размер изображения слишком мал для загрузки в Интернете. Изображения должны быть больше 31×31 пикселей. Вы можете скачать изображения ниже в любом соотношении.
| слоев | Текущий Все | |
| Draw.modal.download.frames | Текущий Все | |
| GIF | Скачать |
Заголовок
Описание
Нажимая «Сохранить рисунок», вы соглашаетесь с условиями использования Pixilart.
Для использования этих функций требуется вход в систему.
Кто может редактировать этот рисунок? Общедоступное редактированиеТолько яРедактировать может любой
Видимость PublicUnlistedPrivate
Загрузить повтор
Рекламное объявление
Похоже, вы не сохранили свои последние изменения, и автосохранение загрузило их за вас. Нажмите «Новый рисунок», если хотите начать новый рисунок.
Вы можете отключить автосохранение в настройках ( ).
256 144 9c2f3ce74c3e736
Вы можете редактировать свой слой только во время рисования онлайн
Настройки
Скачать
Новый марок
Новый рисунок
RESIZE RASTION
СОХРАНИТЬ РАСПОЛОЖЕНИЕ
Ключевые привязки
о Pixilart
Download Brisult
BAD Browser
Autosave Loaded
7 DAILLY
7 DAMINTS
7ST
7STMONT
7 DAIST
7 DAILNONTS
7ST.
Кисти
Цвета
Получение рисунка..
Назначение шрифта
Повтор
Мобильное приложение
Создание повтора0007
Загрузка..
Это очистит текущий холст. Пожалуйста, отмените сейчас, чтобы не стереть все.
Данные испорчены
Вы уверены?
Загрузка
Это очистит весь чертеж. Хорошо продолжить?
Открытые файлы не могут быть загружены или сохранены.
Не удалось найти случайный размер. Пожалуйста, попробуйте еще раз.
Произошла ошибка. Пожалуйста, сохраните изображение, прежде чем вносить какие-либо новые изменения. Если ошибка повторится, обратитесь в службу поддержки.
Вы можете редактировать свой слой только во время рисования онлайн.
Ошибка при получении штампов.
Изображения не могут быть слишком высокими или слишком широкими. Пожалуйста, обрежьте изображение перед загрузкой.
Создание анимации.
Загрузка анимации
Слишком большой размер файла изображения. Пожалуйста, свяжитесь со службой поддержки.
Пожалуйста, свяжитесь со службой поддержки.
Загрузка…
Сервер не ответил. Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Произошла ошибка. Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Сервер не ответил. Сохраните локальную копию (.pixil) на своем устройстве, перезагрузите браузер и повторите попытку.
Данные изображения недействительны. Пожалуйста, свяжитесь со службой поддержки для получения дополнительной информации.
Создавайте рубашки, чехлы для телефонов, кружки и многое другое!
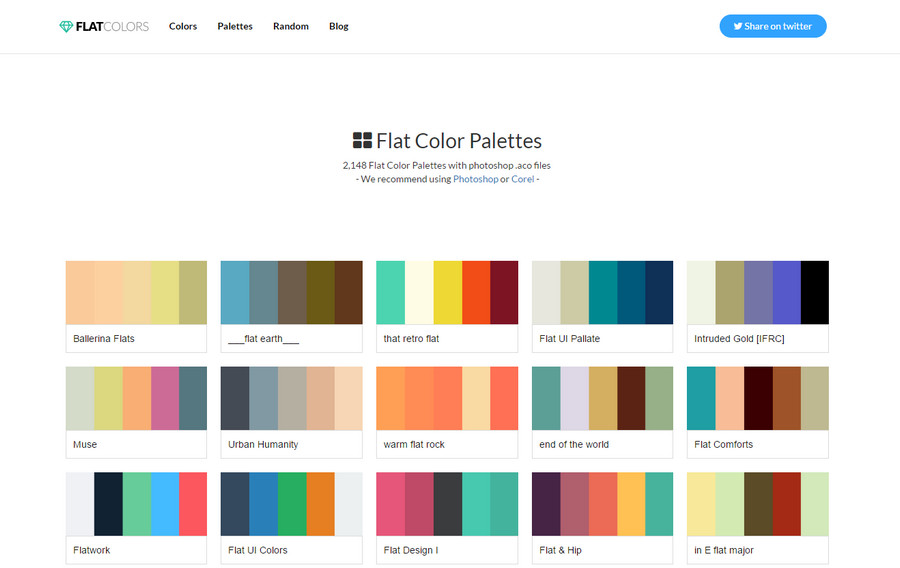
Генератор случайных цветовых палитр | БЕСПЛАТНО
Генератор палитр Генератор случайных цветовых палитр Инструмент лучше всего подходит для людей, пытающихся создать веб-сайт, логотип, мобильное приложение или отдельную целевую страницу для маркетинговой кампании. Одна из первых вещей, которые вам понадобятся, — это правильная цветовая схема. Правильная цветовая палитра или схема выделит ваш бренд среди конкурентов и отразит то, что вы пытаетесь изобразить.
Правильная цветовая палитра или схема выделит ваш бренд среди конкурентов и отразит то, что вы пытаетесь изобразить.
Вам нужны цвета, которые будут и визуально привлекательными, и фирменными. Но с таким количеством доступных вариантов может быть сложно понять, с чего начать. Вы часами изучаете статьи по теории цвета, смотрите видеоуроки и просматриваете бесконечные галереи цветовых палитр в Интернете. Но вы все еще не можете решить, какие цвета использовать для своего проекта.
Вот где может пригодиться генератор случайных цветовых палитр. Этот онлайн-инструмент для создания случайных цветов поможет вам находить и создавать случайные цветовые палитры для ваших проектов за считанные секунды. Сгенерированные палитры привлекательны и основаны на последних тенденциях веб-дизайна.
Этот инструмент можно использовать, если вы не уверены, какие цвета хорошо сочетаются друг с другом, или хотите попробовать новые комбинации, но вам все еще нужно что-то стильное, модное и профессиональное.
Как создать цветовую палитру с помощью этого инструмента?
Вам просто нужно нажать кнопку «Создать», и инструмент создаст для вас различные палитры. Если заблокированных цветов нет, цветовые палитры будут генерироваться случайным образом. Просто нажмите кнопку «Создать новый», и вы получите случайную цветовую палитру из четырех цветов.
Создав цветовую палитру, вы можете сделать скриншот цветовой палитры, чтобы использовать ее в своем проекте или дизайне. Если вы недовольны результатами, вы всегда можете создать новую палитру, пока не найдете ту, которая соответствует вашим потребностям.
Независимо от того, являетесь ли вы дизайнером, маркетологом или просто хотите украсить свой блог, этот инструмент поможет вам создать подходящие и уникальные цветовые палитры для вашего следующего проекта.
Почему этот генератор случайных цветовых палитр?
В Интернете доступно множество инструментов для работы с цветом, но наша цель — помочь людям раскрыть свой творческий потенциал. Мы согласны, что этот инструмент не самый известный, но мы постоянно совершенствуем его, чтобы он был еще удобнее. Основная цель этого инструмента — помочь быстро создать красивые цветовые гармонии для ваших проектов и дать цветовое вдохновение. Тысячи создателей по всему миру доверяют нашему инструменту и используют его для помощи в своих дизайнерских проектах.
Мы согласны, что этот инструмент не самый известный, но мы постоянно совершенствуем его, чтобы он был еще удобнее. Основная цель этого инструмента — помочь быстро создать красивые цветовые гармонии для ваших проектов и дать цветовое вдохновение. Тысячи создателей по всему миру доверяют нашему инструменту и используют его для помощи в своих дизайнерских проектах.
Ниже приведены некоторые преимущества использования этого инструмента:
- Он удобен и прост в использовании.
- Это бесплатное приложение, не требующее регистрации или регистрации.
- Вы можете легко создать неограниченное количество идеальных цветовых комбинаций.
- Любой может использовать бесплатный генератор цветовой палитры в любое время.
- Этот инструмент поможет вам разработать уникальные и стильные цветовые схемы для вашего следующего проекта.
Предстоящие новые функции и улучшения.
- Вскоре будут добавлены дополнительные функции, такие как сохранение цветных изображений в форматах png и pdf.

- Инструмент для создания градиентов одним кликом находится в стадии разработки.
- Помимо кнопки рандомизации, мы также добавим функцию, позволяющую пользователям менять цвета.
- Изменение оттенка/оттенков и разрешение пользователю сохранять результат.
- Создание цветовой палитры с использованием фотографий.
Часто задаваемые вопросы
Что такое цветовая палитра?
Цветовая палитра — это набор цветов (цветовые коды HTML), используемый дизайнерами пользовательского интерфейса при разработке веб-сайтов, приложений или других цифровых продуктов. Цель цветовой палитры — создать эстетическое ощущение привлекательности и стиля. Кроме того, это гарантирует, что цвета, используемые в дизайне, являются последовательными и связными.
При создании цветовой палитры необходимо учитывать общий тон и ощущения, которые вы хотите передать, а также определенные цвета, которые будут хорошо сочетаться друг с другом.
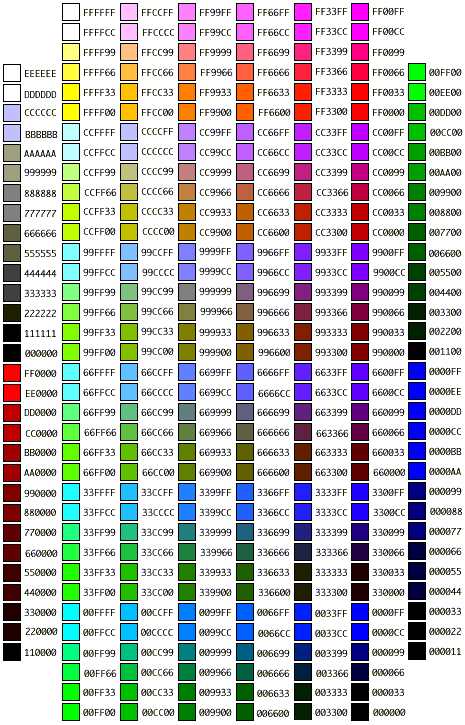
Что такое шестнадцатеричный код цвета?
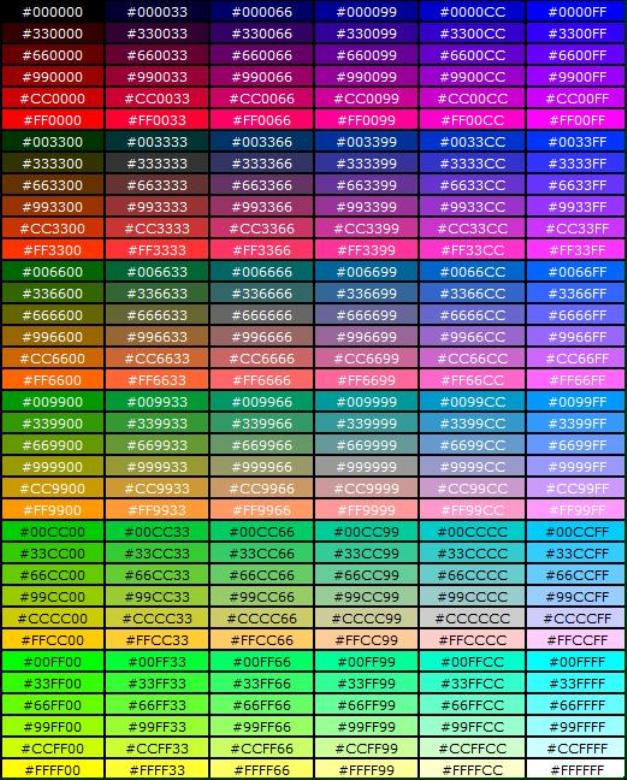
Шестнадцатеричный код цвета используется для представления цветов в Интернете. Проще говоря, это способ представления цветов в формате, который компьютеры могут понять и отобразить. Шестнадцатеричный код цвета — это шестизначное 24-битное шестнадцатеричное число, представляющее цвет. Код состоит из трех пар по две цифры, каждая из которых представляет интенсивность красного, зеленого и синего в данном цвете. Он представляет значение цвета от 0 до 255.
Проще говоря, это способ представления цветов в формате, который компьютеры могут понять и отобразить. Шестнадцатеричный код цвета — это шестизначное 24-битное шестнадцатеричное число, представляющее цвет. Код состоит из трех пар по две цифры, каждая из которых представляет интенсивность красного, зеленого и синего в данном цвете. Он представляет значение цвета от 0 до 255.
Первая пара цифр представляет количество красного цвета, вторая пара — количество зеленого, а последняя пара — количество синего. Так, например, шестнадцатеричный код для темного оттенка сине-голубого — #123456, где «12» означает красный (#FF0000), «34» — зеленый (#00FF00), а «56» — синий (# 0000FF).
Примечание: Шестнадцатеричный код цвета для черного цвета — «#000000», а для белого — «#FFFFFF». С помощью этого метода вы можете создать миллионы цветов помимо этих трех основных. Дизайнеры пользовательского интерфейса обычно используют шестнадцатеричные цветовые коды для разработки логотипов, фирменных стилей, веб-сайтов и мобильных приложений.
Кто может использовать этот генератор случайных цветовых схем?
Любой может использовать этот генератор случайных цветовых палитр для создания уникальных и стильных цветовых палитр для своего следующего проекта. Он специально разработан для компаний, работающих с веб-дизайнерами, дизайнерами пользовательского интерфейса и разработчиками мобильных приложений над проектом.
Как с помощью этого инструмента найти лучшую цветовую палитру для моего бренда?
Когда дело доходит до брендинга, вы должны убедиться, что используете правильные цвета. Цвета, которые вы используете, могут повлиять на то, как ваши клиенты воспринимают ваш бренд. Например, если ваш бренд продает экологически чистые продукты, вам следует использовать цвета, отражающие это, например, зеленый и синий. Но если ваш бренд продает предметы роскоши, вам следует использовать цвета, передающие роскошь и изысканность, такие как черный, золотой, королевский синий и белый.
Во-первых, поймите индивидуальность вашего бренда, чтобы найти лучшую цветовую палитру для вашего бренда.