Установка jQuery | uroki-jquery.ru
В статье мы рассмотрим, как добавить jQuery к Вашим Веб-страницам.
Вообще есть несколько способов начать использовать jQuery на Вашем веб-сайте.
Вы можете:
Загрузите библиотеку jQuery с jQuery.com
Включить jQuery с CDN, например Google
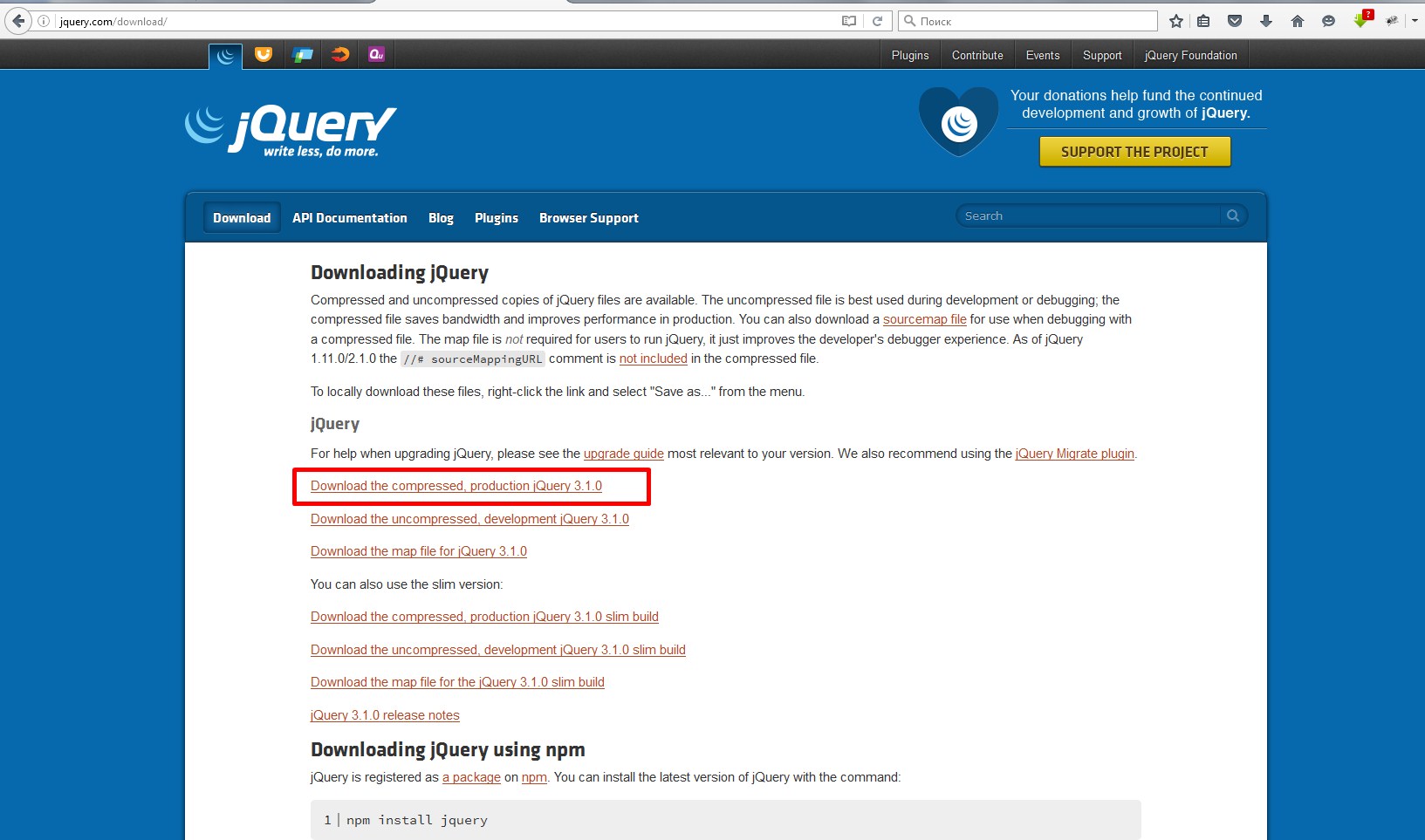
Загрузка jQuery
Есть две версии jQuery, доступные для загрузки:
Производственная версия — для Вашего рабочего веб-сайта, потому что она была минимизирована и сжата
Версия разработки — для тестирования и разработки (несжатый и читаемый код)
Обе версии могут быть загружены с jQuery.com.
Библиотека jQuery — единственный файл JavaScript, и Вы ссылаетесь на него в теге HTML <script> (заметьте, что тег <script> должен быть в разделе <head>):
<head>
<script src=»jquery-1.
</head>
Подсказка: Поместите загруженный файл в тот же самый каталог страницы, где Вы хотите использовать его.
Вы задаетесь вопросом, почему мы не указали тип «text/javascript» в теге <script>?
Это не требуется в HTML5. JavaScript — язык сценариев по умолчанию в HTML5 и во всех современных браузерах!
Альтернативы Загрузке
Если Вы не хотите загружать и размещать на сайте библиотеку jQuery самостоятельно, можно включать ее с CDN (Сеть Доставки Контента).
И Google и Microsoft размещают у себя jQuery.
Чтобы использовать jQuery с Google или Microsoft, используйте один из следующих вариантов:
Получите последнюю доступную версию с Google CDN:
Если Вы посмотрите на URL Google выше — версия jQuery определяется в URL (1.10.2). Если требуется использовать последнюю версию jQuery, можно или удалить число с конца строки версии (например 1.10), тогда Google возвратит последнюю версию, доступную в версиях, начинающихся с 1. 10 (1.10.0, 1.10.1, и т.д.), или можно взять только целое число (1) — тогда Google возвратит последнюю версию, доступную в версиях, начинающихся с 1 (от 1.1.0 до 1.10.2).
10 (1.10.0, 1.10.1, и т.д.), или можно взять только целое число (1) — тогда Google возвратит последнюю версию, доступную в версиях, начинающихся с 1 (от 1.1.0 до 1.10.2).
Одно большое преимущество использования jQuery, размещенного на Google или Microsoft:
Многие пользователи уже загрузили jQuery с Google или Microsoft, посещая другой сайт. В результате он будет загружен из кэша, когда они посетят Ваш сайт, что приводит к более быстрому времени загрузки. Кроме того, большинство CDN гарантирует, что, как только пользователь запрашивает с него файл, этот файл будет доставлен с сервера, самого близкого к его местонахождению, что также приводит к более быстрому времени загрузки.
Далее: jQuery Скольжение
Библиотека jQuery UI. Установка и настройка
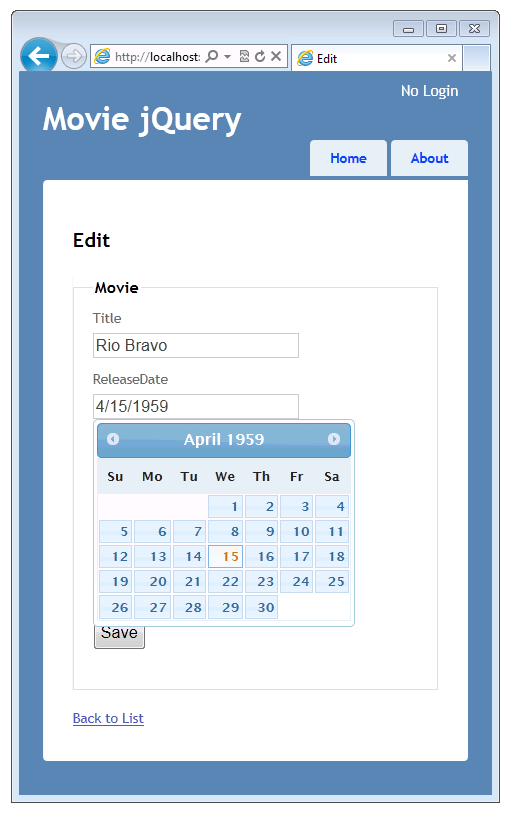
От автора: приветствую вас, друзья. В этой статье мы с вами начнем знакомиться с библиотекой jQuery UI, которая позволяет реализовать на сайте множество интересных готовых решений: календарь, аккордеон, живой поиск, красивые эффекты анимации и многое другое.
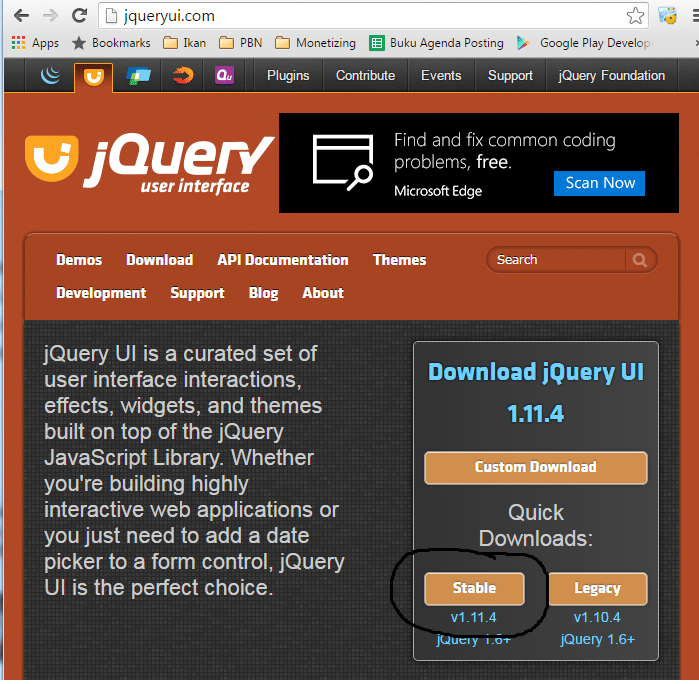
Итак, зачем нам нужна библиотека jQuery UI? Собственно, затем же, зачем мы обращаемся к сторонним плагинам – для установки и использования готовых решений на сайте. Вот только библиотека jQuery UI – это комплексное решение, т.е. здесь вы найдете не что-то одно, а сразу целый пакет виджетов, эффектов и плагинов для работы с различными событиями.
Вы можете скачать как весь пакет целиком, так и выбрать какой-то один или несколько виджетов. Также в комплекте библиотеки jQuery UI есть два десятка тем оформления практически на любой вкус. Это также существенный плюс.
Перейдем от слов к делу: скачаем и установим библиотеку jQuery UI. Перейдем на официальный сайт и обратимся к разделу Download. Именно здесь мы можем выбрать компоненты для скачивания и тему.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТему можно выбрать из выпадающего списка внизу страницы.
Также при желании можно сконструировать свою тему с собственным оформлением, для этого достаточно кликнуть по ссылке design a custom theme, которая находится сразу над выпадающим списком. На открывшейся странице мы можем изменять шрифты, цвета и прочее оформление элементов, наблюдая изменения в режиме онлайн, в общем, можем конструировать собственную тему.
Но вернемся на предыдущую страницу и скачаем все компоненты библиотеки jQuery UI с темой Base.
В полученном архиве нам потребуется файл стилей (jquery-ui.css) и файл скриптов (jquery-ui.js). Оба файла предлагаются в обычной и сжатой версиях, поэтому можно выбрать любой. Ну и, само-собой, потребуется библиотека jQuery, я подключу версию 1.11.3 с сервиса Google.
В итоге страница со всеми подключениями будет выглядеть следующим образом:
<link rel=»stylesheet» href=»ui/jquery-ui.css»>
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
<script src=»ui/jquery-ui. js»></script>
js»></script>
<link rel=»stylesheet» href=»ui/jquery-ui.css»> <script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script> <script src=»ui/jquery-ui.js»></script> |
Вот, собственно, и вся премудрость подключения и настройки библиотеки jQuery UI. В следующей статье мы начнем работать с конкретными компонентами данной библиотеки. Ну а пока все. Исходники к статье вы можете скачать по ссылке. Больше о jQuery и библиотеке jQuery UI вы можете узнать из наших уроков или курса. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПодключение свежей версии JQuery в WordPress
А вообще, про подключение CSS и JS в WordPress на моём сайте есть отдельный видеоурок.
Наверное вы знаете, что на некоторых сайтах можно встретить JQuery версии 1.
Понятно, что часть владельцев сайтов не имеют представления о JQuery и им плевать, что там у них подключено — главное, чтобы работало, другим же просто лень следить за выходом нового JQuery и постоянно обновлять код.
Как же сделать так, чтобы на сайте автоматически подключалась всегда только самая новая версия?
Проще простого, самая последняя версия JQuery всегда находится по адресу:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Если валидация будет ругаться на эту строчку кода, знайте, она написана в HTML5 🙂
А вот пример подключения JQuery к WordPress. Учтите, это будет работать только в том случае, если в вашей теме присутствуют wp_head() и wp_footer().
add_action( 'init', 'true_jquery_register' );
function true_jquery_register() {
if ( !is_admin() ) {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', ( 'http://ajax. googleapis.com/ajax/libs/jquery/1/jquery.min.js' ), false, null, true );
wp_enqueue_script( 'jquery' );
}
}
googleapis.com/ajax/libs/jquery/1/jquery.min.js' ), false, null, true );
wp_enqueue_script( 'jquery' );
}
}Вставьте этот код в файл functions.php. Он находится в папке с вашей текущей темой.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Загрузить jQuery | jQuery
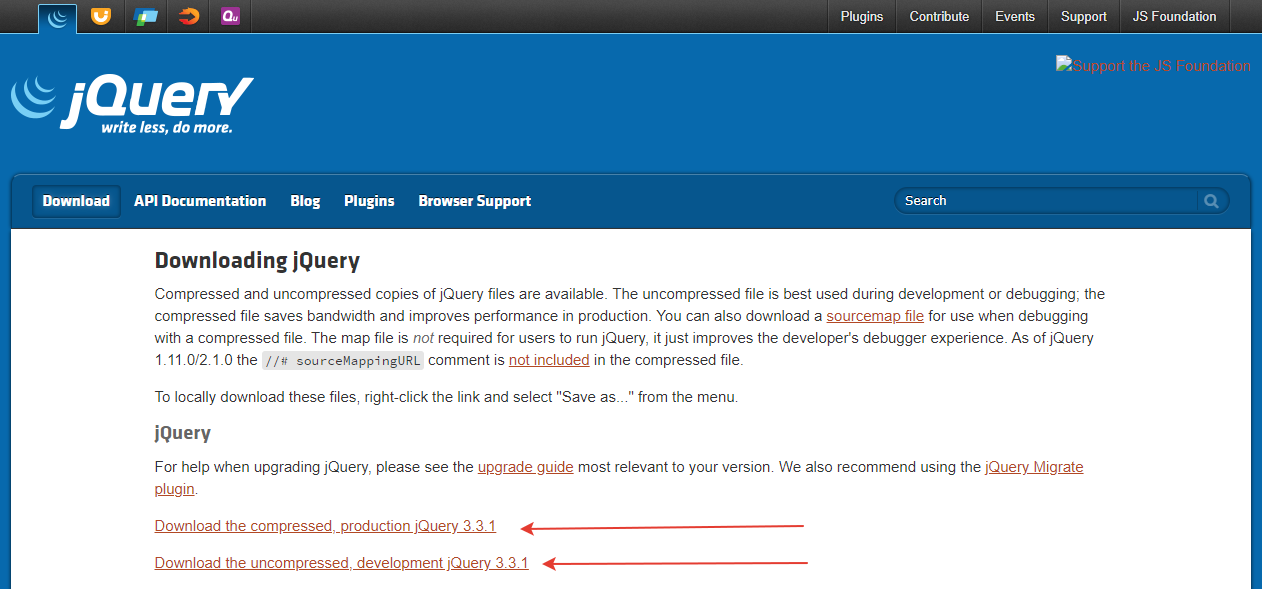
СсылкаЗагрузка jQuery
Доступны сжатые и несжатые копии файлов jQuery. Несжатый файл лучше всего использовать во время разработки или отладки; сжатый файл экономит полосу пропускания и повышает производительность в производственной среде.
// # sourceMappingURL не включается в сжатый файл.Чтобы загрузить эти файлы локально, щелкните ссылку правой кнопкой мыши и выберите в меню «Сохранить как …».
ссылка jQuery
Для получения помощи при обновлении jQuery см. Руководство по обновлению, наиболее подходящее для вашей версии. Мы также рекомендуем использовать плагин jQuery Migrate.
Загрузите сжатую рабочую версию jQuery 3.5.1
Загрузите несжатый, разрабатываемый jQuery 3.5,1
Загрузите файл карты для jQuery 3.5.1
Вы также можете использовать тонкую сборку, которая исключает модули ajax и эффектов:
Загрузите сжатую рабочую версию jQuery 3.5.1 slim build
Загрузите несжатую версию jQuery 3. 5.1 для разработки без сжатия
5.1 для разработки без сжатия
Загрузите файл карты для jQuery 3.5.1 slim build
Примечания к выпуску jQuery 3.5.1
СсылкаЗагрузка jQuery с помощью npm или Yarn
jQuery зарегистрирован как пакет на npm.Вы можете установить последнюю версию jQuery с помощью команды командной строки npm:
В качестве альтернативы вы можете использовать команду интерфейса командной строки Yarn:
Это установит jQuery в каталог node_modules . В пределах node_modules / jquery / dist / вы найдете несжатый выпуск, сжатый выпуск и файл карты.
Загрузка jQuery с помощью Bower
jQuery также зарегистрирован как пакет с Bower. Вы можете установить последнюю версию jQuery с помощью команды:
Это установит jQuery в установочный каталог Bower, по умолчанию bower_components .В bower_components / jquery / dist / вы найдете несжатый выпуск, сжатый выпуск и файл карты.
Пакет jQuery Bower содержит дополнительные файлы помимо дистрибутива по умолчанию. В большинстве случаев вы можете игнорировать эти файлы, однако, если вы хотите загрузить выпуск по умолчанию самостоятельно, вы можете использовать Bower для установки jQuery с одного из указанных выше URL-адресов вместо зарегистрированного пакета. Например, если вы хотите установить только сжатый файл jQuery, вы можете установить только этот файл с помощью следующей команды:
В большинстве случаев вы можете игнорировать эти файлы, однако, если вы хотите загрузить выпуск по умолчанию самостоятельно, вы можете использовать Bower для установки jQuery с одного из указанных выше URL-адресов вместо зарегистрированного пакета. Например, если вы хотите установить только сжатый файл jQuery, вы можете установить только этот файл с помощью следующей команды:
ссылка Плагин jQuery Migrate
Мы создали плагин jQuery Migrate чтобы упростить переход со старых версий jQuery.Плагин восстанавливает устаревшие функции и поведение, поэтому старый код по-прежнему будет правильно работать в новых версиях jQuery. Используйте несжатую версию для диагностики проблем совместимости, она будет генерировать предупреждения на консоли, которые можно использовать для выявления и устранения проблем. Используйте сжатую производственную версию , чтобы просто исправить проблемы совместимости без создания предупреждений консоли.
Существует две версии Migrate. Первый поможет вам обновить ваш pre-1.9 код jQuery для jQuery 1.9 до 3.0. Вы можете получить эту версию здесь:
Первый поможет вам обновить ваш pre-1.9 код jQuery для jQuery 1.9 до 3.0. Вы можете получить эту версию здесь:
Загрузите сжатую рабочую версию jQuery Migrate 1.4.1
Загрузить несжатый, разрабатываемый jQuery Migrate 1.4.1
Вторая версия помогает вам обновить код для работы на jQuery 3.0 или выше, после того, как вы использовали Migrate 1.x и обновили до jQuery 1.9 или выше :
Загрузите сжатую рабочую версию jQuery Migrate 3.3.2
Загрузите разрабатываемый несжатый файл jQuery Migrate 3.3,2
link Кроссбраузерное тестирование с помощью jQuery
Обязательно протестируйте веб-страницы, использующие jQuery, во всех браузерах, которые вы хотите поддерживать. На сайте ресурсов для разработчиков Microsoft доступны виртуальные машины для тестирования множества различных версий Internet Explorer. Более старые версии других браузеров можно найти на oldversion.com.
link Предварительные сборки jQuery
Команда jQuery постоянно работает над улучшением кода. Каждая фиксация в репозитории Github генерирует незавершенную версию кода, который мы обновляем в jQuery CDN. Эти версии иногда нестабильны и никогда не подходят для производственных площадок. Мы рекомендуем использовать их для определения того, была ли уже исправлена ошибка, при сообщении об ошибках в выпущенных версиях или для проверки появления новых ошибок.
Каждая фиксация в репозитории Github генерирует незавершенную версию кода, который мы обновляем в jQuery CDN. Эти версии иногда нестабильны и никогда не подходят для производственных площадок. Мы рекомендуем использовать их для определения того, была ли уже исправлена ошибка, при сообщении об ошибках в выпущенных версиях или для проверки появления новых ошибок.
Загрузить незавершенную сборку jQuery
link Использование jQuery с CDN
CDN могут повысить производительность за счет размещения jQuery на серверах по всему миру. Это также дает то преимущество, что если посетитель вашей веб-страницы уже загрузил копию jQuery с того же CDN, повторно загружать ее не нужно.
связывается с CDN jQuery, предоставленным StackPath
CDN jQuery поддерживает целостность субресурсов (SRI), которая позволяет браузеру проверять, что доставляемые файлы не были изменены. Эта спецификация в настоящее время реализуется браузерами. Добавление нового атрибута целостности гарантирует, что ваше приложение получит это улучшение безопасности, поскольку браузеры его поддерживают.
Чтобы использовать jQuery CDN, просто укажите файл в теге скрипта непосредственно из домена jQuery CDN.Вы можете получить полный тег скрипта, включая атрибут целостности субресурса, посетив https://code.jquery.com и щелкнув версию файла, который вы хотите использовать. Скопируйте и вставьте этот тег в свой HTML-файл.
Начиная с jQuery 1.9 файлы исходных карт доступны в jQuery CDN. Однако, начиная с версии 1.10.0 / 2.1.0, сжатый jQuery больше не включает комментарий исходной карты в копиях CDN, потому что он требует, чтобы несжатый файл и файл исходной карты располагались в том же месте, что и сжатый файл.Если вы поддерживаете локальные копии и можете контролировать расположение всех трех файлов, вы можете добавить комментарий исходной карты к сжатому файлу для упрощения отладки.
Чтобы увидеть все доступные файлы и версии, посетите https://code.jquery.com
link Другие CDN
Следующие CDN также содержат сжатые и несжатые версии выпусков jQuery. Начиная с jQuery 1.9 они также могут размещать файлы исходной карты; проверьте документацию сайта.
Начиная с jQuery 1.9 они также могут размещать файлы исходной карты; проверьте документацию сайта.
Обратите внимание, что между выпуском jQuery и его доступностью могут быть задержки.Пожалуйста, проявите терпение, они получают файлы одновременно с публикацией сообщения в блоге. Бета-версии и релиз-кандидаты не размещаются в этих сетях CDN.
СсылкаО коде
jQuery предоставляется по лицензии MIT.
Код размещен и разработан в репозитории jQuery GitHub. Если вы заметили некоторые области кода, которые можно улучшить, не стесняйтесь обсуждать их на форуме «Разработка ядра jQuery». Если вы хотите принять участие в разработке jQuery, посетите наш сайт участников для получения дополнительной информации.
Чтобы найти и загрузить плагины, разработанные участниками jQuery, посетите сайт плагинов. Авторы плагинов несут ответственность за обслуживание своих плагинов. Отзывы о плагинах следует направлять автору плагина, а не команде jQuery.
Сборка из Git
Примечание: Чтобы просто использовать последнюю незавершенную версию jQuery, попробуйте предварительную сборку jQuery, описанную выше.
Весь исходный код находится в системе контроля версий Git, которую вы можете просмотреть в Интернете.Репозиторий
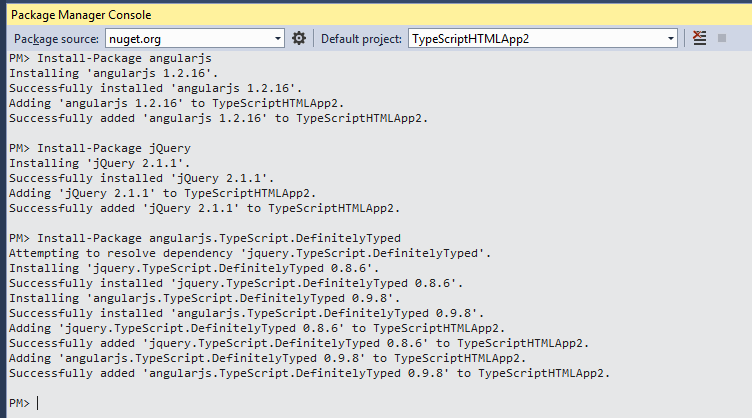
Установка jQuery
|
Галерея NuGet | jQuery 3.5.1
jQuery - это новый вид библиотеки JavaScript.
jQuery - это быстрая и краткая библиотека JavaScript, которая упрощает перемещение по HTML-документу, обработку событий, анимацию и взаимодействие Ajax для быстрой веб-разработки.jQuery разработан, чтобы изменить способ написания JavaScript.
ПРИМЕЧАНИЕ. Этот пакет поддерживается от имени владельцев библиотеки проектом NuGet Community Packages по адресу https://nugetpackages.codeplex.com/
Установочный пакет jQuery - версия 3.5.1
dotnet add package jQuery --version 3.5,1
Для проектов, поддерживающих PackageReference, скопируйте этот узел XML в файл проекта, чтобы ссылаться на пакет.
пакет добавить jQuery - версия 3.5.1Команда NuGet не предоставляет поддержку для этого клиента.За поддержкой обращайтесь к сопровождающим.
Этот пакет не имеет зависимостей.
пакетов NuGet (1,0 КБ)
Показаны 5 лучших пакетов NuGet, зависящих от jQuery:
| Упаковка | Загрузки |
|---|---|
jQuery. Проверка ПроверкаЭтот плагин jQuery делает простую проверку формы на стороне клиента тривиальной, предлагая при этом множество вариантов настройки. Это хороший выбор, если вы создаете что-то новое с нуля, но также и когда вы пытаетесь интегрировать это в существующее приложение с большим количеством существующей разметки. Плагин поставляется в комплекте с полезным набором методов проверки, включая проверку URL-адреса и электронной почты, а также предоставляет API для написания ваших собственных методов.Все связанные методы содержат сообщения об ошибках по умолчанию на английском языке и переводы на 32 языка. ПРИМЕЧАНИЕ. Этот пакет поддерживается от имени владельцев библиотеки проектом NuGet Community Packages по адресу http://nugetpackages.codeplex.com/. | 50,2 млн |
| Microsoft. Плагин jQuery, ненавязчиво настраивающий jQuery.Validation. | 45.5 млн |
| jQuery.UI.Combined jQuery UI - это библиотека компонентов интерфейса с открытым исходным кодом - взаимодействий, полнофункциональных виджетов и анимационных эффектов - основанная на звездной библиотеке javascript jQuery. | 27.3 млн |
| Microsoft.jQuery.Unobtrusive.Ajax Плагин jQuery, ненавязчиво настраивающий jQuery Ajax. | 20,7 млн |
| Microsoft.AspNet.SignalR.JS Клиент JavaScript для ASP.NET SignalR. | 15,1 млн |
Репозитории GitHub (222)
Показаны 5 самых популярных репозиториев GitHub, зависящих от jQuery:
| Репозиторий | звёзд |
|---|---|
| SignalR / SignalR Невероятно простой Интернет в реальном времени для. | 8,2 К |
| dotnet / orleans Orleans - это кроссплатформенный фреймворк для создания распределенных приложений с использованием.СЕТЬ | 7,2 К |
| Джеффри Су / WeiXinMPSDK 信 公众 平台 SDK Senparc. | 6,6 тыс. |
| microsoft / ailab Испытайте, изучите и кодируйте последние революционные инновации с помощью Microsoft AI | 6. 3K 3K |
| ServiceStack / ServiceStack Тщательно продуманные, до неприличия быстрые, очень приятные веб-сервисы для всех | 4.8K |
| Версия | Загрузки | Последнее обновление | |
|---|---|---|---|
3. 5.1 5.1 | 773 275 | 06.05.2020 | |
| 3.5.0.1 | 104 343 | 16.04.2020 | |
3. 5.0 5.0 | 19 295 | 14.04.2020 | |
| 3.4.1 | 3 511 287 | 02. 05.2019 05.2019 | |
| 3.4.0 | 44 753 | 02.05.2019 | |
| 3.3.1 | 8 586 008 | 22. 01.2018 01.2018 | |
| 3.2.1 | 1,839,933 | 14.09.2017 | |
| 3.1.1 | 4 905 587 | 27. 09.2016 09.2016 | |
| 3.1.0 | 1 098 814 | 15.07.2016 | |
| 3.0.0.1 | 553 710 | 17. 06.2016 06.2016 | |
| 3.0,0 | 1,486,260 | 16.06.2016 | |
| 2.2,4 | 1,249,829 | 16. 06.2016 06.2016 | |
| 2.2.3 | 1 801 573 | 12.04.2016 | |
| 2.2.2 | 472 144 | 29. 03.2016 03.2016 | |
| 2.2.1 | 786 236 | 26.02.2016 | |
| 2.2.0 | 1,190,559 | 09. 01.2016 01.2016 | |
| 2.1.4 | 3,723,535 | 13.05.2015 | |
| 2.1.3 | 2 236 282 | 31. 12.2014 12.2014 | |
| 2.1.2 | 469 294 | 31.12.2014 | |
| 2.1.1 | 3 359 790 | 14. 05.2014 05.2014 | |
| 2.1.0 | 1,581,966 | 25.01.2014 | |
| 2.0,3 | 1,799,891 | 17. 07.2013 07.2013 | |
| 2.0,2 | 804 824 | 08.06.2013 | |
| 2.0.1.1 | 706 453 | 29. 05.2013 05.2013 | |
| 2.0,1 | 613 127 | 29.05.2013 | |
| 2.0,0 | 849 787 | 19. 04.2013 04.2013 | |
| 1.12,4 | 1 496 327 | 16.06.2016 | |
| 1.12,3 | 256 388 | 12. 04.2016 04.2016 | |
| 1.12,2 | 203 550 | 29.03.2016 | |
| 1.12.1 | 215 896 | 29. 03.2016 03.2016 | |
| 1.12.0 | 271 651 | 09.01.2016 | |
| 1.11,3 | 733 063 | 13. 05.2015 05.2015 | |
| 1.11.2 | 595 109 | 31.12.2014 | |
| 1.11.1 | 1 024 750 | 14. 05.2014 05.2014 | |
| 1.11.0 | 799 447 | 25.01.2014 | |
| 1.10.2 | 18 985 275 | 17.07.2013 | |
| 1.10.1 | 407 868 | 08.06.2013 | |
| 1.10.0.1 | 341 495 | 29.05.2013 | |
| 1.10.0 | 474 428 | 29.05.2013 | |
| 1.9.1 | 4 419 247 | 05.02.2013 | |
| 1.9.0 | 1,443,858 | 15.01.2013 | |
| 1.8,3 | 1,158,511 | 26.11.2012 | |
| 1.8,2 | 6 242 781 | 21.09.2012 | |
| 1.8.1 | 205 983 | 05.09.2012 | |
| 1.8.0 | 1,530,155 | 13.08.2012 | |
| 1.7.2 | 633 174 | 17.04.2012 | |
| 1.7.1.1 | 1,877,910 | 11.08.2012 | |
| 1.7.1 | 416 734 | 23.11.2011 | |
| 1.7.0 | 624 724 | 04.11.2011 | |
| 1.6.4 | 4 930 982 | 22.09.2011 | |
| 1.6.3 | 173 506 | 08.09.2011 | |
| 1.6.2 | 923 853 | 18.07.2011 | |
| 1.6.1 | 48 280 | 18.07.2011 | |
| 1.6.0 | 74 450 | 18.07.2011 | |
| 1.5.2 | 68 408 | 31.03.2011 | |
| 1.5.1 | 866 724 | 26.02.2011 | |
| 1.5.0 | 30 168 | 11.02.2011 | |
| 1.4.4 | 751 975 | 09.02.2011 | |
| 1.4.3 | 26 027 | 09.02.2011 | |
| 1.4.2 | 11 502 | 09.02.2011 | |
| 1.4.1 | 228 573 | 09.02.2011 |





 Каждый компонент построен в соответствии с архитектурой jQuery, управляемой событиями (найти что-то, манипулировать этим) и является тематическим, что позволяет разработчикам с любым уровнем квалификации легко интегрировать и расширять свой собственный код.
ПРИМЕЧАНИЕ. Этот пакет поддерживается от имени владельцев библиотеки проектом NuGet Community Packages по адресу http://nugetpackages.codeplex.com/.
Каждый компонент построен в соответствии с архитектурой jQuery, управляемой событиями (найти что-то, манипулировать этим) и является тематическим, что позволяет разработчикам с любым уровнем квалификации легко интегрировать и расширять свой собственный код.
ПРИМЕЧАНИЕ. Этот пакет поддерживается от имени владельцев библиотеки проектом NuGet Community Packages по адресу http://nugetpackages.codeplex.com/.
 Weixin для C # , 支持 .NET Framework 及 .NET Core。 已 支持 公众 号 、 小 程序 、 小 游戏 、 企业 号 、 企业 微 信 、 开放 支付 、 JSSDK 、 微 周边 等 全 平台 We.
Weixin для C # , 支持 .NET Framework 及 .NET Core。 已 支持 公众 号 、 小 程序 、 小 游戏 、 企业 号 、 企业 微 信 、 开放 支付 、 JSSDK 、 微 周边 等 全 平台 We.