CSS3-переходы (свойство transition)
Опубликовано: 4 января 2015 Обновлено: 30 апреля 2019
CSS3-переходы позволяют анимировать исходное значение CSS-свойства на новое значение с течением времени, управляя скоростью смены значений свойств. Большинство свойств меняют свои значения за 16 миллисекунд, поэтому рекомендуемое время стандартного перехода — 200ms.
Смена свойств происходит при наступлении определенного события, которое описывается соответствующим псевдоклассом. Чаще всего используется псевдокласс :hover. Данный псевдокласс не работает на мобильных устройствах, таких как iPhone или Android. Универсальным решением, работающим в настольных и мобильных браузерах, будет обработка событий с помощью JavaScript (например, переключение классов при клике).
Переходы применяются ко всем элементам, а также к псевдоэлементам
CSS3-переходы могут применяться не ко всем свойствам и их значениям. Подробный перечень вы найдёте на этой странице.
Создание плавных изменений свойств элементов
Поддержка браузерами
IE: 10.0
Firefox: 16.0, 4.0 -moz-
Chrome: 26.0, 4.0 -webkit-
Safari: 6.1, 3.1 -webkit-
Opera: 12.1, 11.6 -o-
iOS Safari: 7.1
Opera Mini: —
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 44
1. Название свойства transition-property
Содержит название CSS-свойств, к которым будет применен эффект перехода. Значение свойства может содержать как одно свойство, так и список свойств через запятую. При создании перехода можно использовать как начальное, так и конечное состояние элемента. Свойство не наследуется.
Создаваемые эффекты должны быть ненавязчивыми. Не все свойства требуют плавного изменения во времени, что связано с пользовательским опытом. Например, при наведении на ссылку мы хотим видеть мгновенную смену цвета ссылки или цвета и стиля подчёркивания. Поэтому переходы следует использовать для тех свойств, к которым действительно нужно привлечь внимание.
| transition-property | |
|---|---|
| Значения: | |
| none | Отсутствие свойства для перехода. |
| all | Значение по умолчанию. Применяет эффект перехода ко всем свойствам элемента. |
| свойство | Определяет список CSS-свойств, перечисленных через запятую, участвующих в переходе. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {
width: 100px;
transition-property: width;
}
div:hover {
width: 300px;
}2. Продолжительность перехода transition-duration
Задаёт промежуток времени, в течение которого должен осуществляться переход. Если разные свойства имеют разные значения для перехода, они указываются через запятую. Если продолжительность перехода не указана, то анимация при смене значений свойств происходить не будет. Свойство не наследуется.
| transition-duration | |
|---|---|
| Значения: | |
| время | Время перехода указывается в секундах или миллисекундах, например, 2s или 5ms. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {
transition-duration: .2s;
}See the Pen LRpLbk by Elena (@html5book) on CodePen.
3. Функция перехода transition-timing-function
Свойство задаёт временную функцию, которая описывает скорость перехода объекта от одного значения к другому. Если вы определяете более одного перехода для элемент, например, цвет фона элемента и его положение, вы можете использовать разные функции для каждого свойства. Свойство не наследуется.
| transition-timing-function | |
|---|---|
| Значения: | |
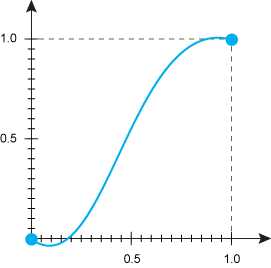
| ease | Функция по умолчанию, переход начинается медленно, разгоняется быстро и замедляется в конце. Соответствует |
| linear | Переход происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
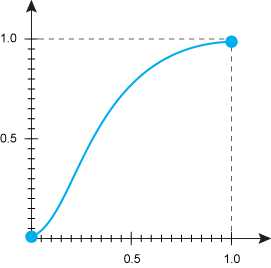
| ease-in | Переход начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). |
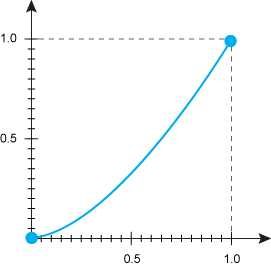
| ease-out | Переход начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1). |
| ease-in-out | Переход медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1) |
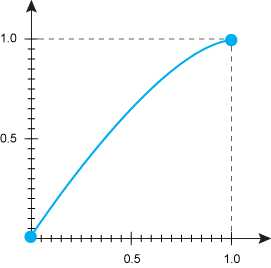
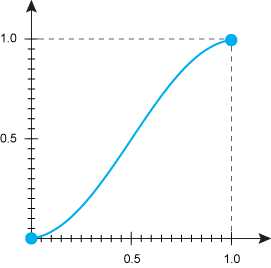
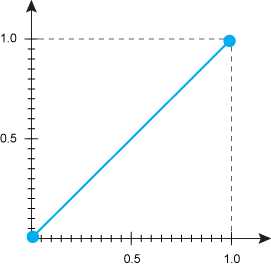
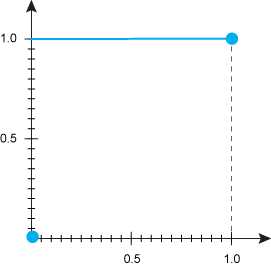
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1 для кривой ускорения. На этом сайте вы сможете построить любую траекторию перехода. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {
transition-timing-function: linear;
}See the Pen CSS Timing Function by Elena Nazarova (@nazarelen) on CodePen.
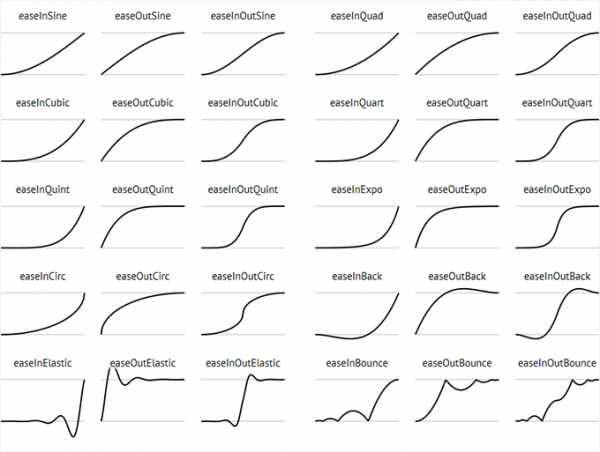
Для создания более реалистичных анимаций используйте функцию cubic Bézier:
 Рис. 1. Пользовательские функции cubic Bézier с сайта easings.net
Рис. 1. Пользовательские функции cubic Bézier с сайта easings.net| Пользовательское название | Значение функции |
|---|---|
| easeInSine | cubic-bezier(0.47, 0, 0.745, 0.715) |
| easeOutSine | cubic-bezier(0.39, 0.575, 0.565, 1) |
| easeInOutSine | cubic-bezier(0.445, 0.05, 0.55, 0.95) |
| easeInQuad | cubic-bezier(0.55, 0.085, 0.68, 0.53) |
| easeOutQuad | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
| easeInOutQuad | cubic-bezier(0.455, 0.03, 0.515, 0.955) |
| easeInCubic | cubic-bezier(0.55, 0.055, 0.675, 0.19) |
| easeOutCubic | cubic-bezier(0.215, 0.61, 0.355, 1) |
| easeInOutCubic | cubic-bezier(0.645, 0.045, 0.355, 1) |
| easeInQuart | cubic-bezier(0.895, 0.03, 0.685, 0.22) |
| easeOutQuart | cubic-bezier(0.165, 0.84, 0.44, 1) |
| easeInOutQuart | cubic-bezier(0.77, 0, 0.175, 1) |
| easeInQuint | cubic-bezier(0.755, 0.05, 0.855, 0.06) |
| easeOutQuint | cubic-bezier(0.23, 1, 0.32, 1) |
| easeInOutQuint | cubic-bezier(0.86, 0, 0.07, 1) |
| easeInExpo | cubic-bezier(0.95, 0.05, 0.795, 0.035) |
| easeOutExpo | cubic-bezier(0.19, 1, 0.22, 1) |
| easeInOutExpo | cubic-bezier(1, 0, 0, 1) |
| easeInCirc | cubic-bezier(0.6, 0.04, 0.98, 0.335) |
| easeOutCirc | cubic-bezier(0.075, 0.82, 0.165, 1) |
| easeInOutCirc | cubic-bezier(0.785, 0.135, 0.15, 0.86) |
| easeInBack | cubic-bezier(0.6, -0.28, 0.735, 0.045) |
| easeOutBack | cubic-bezier(0.175, 0.885, 0.32, 1.275) |
| easeInOutBack | cubic-bezier(0.68, -0.55, 0.265, 1.55) |
4. Задержка перехода transition-delay
Необязательное свойство, позволяет сделать так, чтобы изменение свойства происходило не моментально, а с некоторой задержкой. Не наследуется.
| transition-delay | |
|---|---|
| Значения: | |
| время | Время задержки перехода указывается в секундах или миллисекундах. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| Наследует значение свойства от родительского элемента. | |
Синтаксис
div {
transition-delay: .5s;
}See the Pen wzKZoj by Elena (@html5book) on CodePen.
5. Краткая запись перехода
Все свойства, отвечающие за изменение внешнего вида элемента, можно объединить в одно свойство transition
transition: transition-property transition-duration transition-timing-function transition-delay;
Если воспользоваться значениями по умолчанию, то запись
div {transition: 1s;}будет эквивалентна
div {transition: all 1s ease 0s;}6. Плавный переход нескольких свойств
Для элемента можно задать несколько последовательных переходов, перечислив их через запятую. Каждый переход можно оформить своей временной функцией.
div {transition: background 0.3s ease, color 0.2s linear;}или
div {
transition-property: height, width, background-color;
transition-duration: 3s;
transition-timing-function: ease-in, ease, linear;
}7. Примеры переходов для различных свойств
Наведите курсором мыши на блоки, чтобы увидеть свойства в действии.
See the Pen gbLXYK by HeleN (@nazarelen) on CodePen.
html5book.ru
transition | CSS | WebReference
Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function и transition-delay. Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдокласса :hover или :active, а также динамически через JavaScript.
Краткая информация
| Значение по умолчанию | all 0s ease 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Отменяет эффект перехода.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition</title>
<style>
#bar {
top:-5.5em; right:5em; /* Положение */
padding: .5em; /* Поля */
margin: 0; /* Отступы */
position: absolute; /* Абсолютное позиционирование */
width: 2em; /* Ширина */
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: center; /* Выравнивание по центру */
/* Переход */
transition: top 1s ease-out 0.5s;
}
#bar:hover { top: 0; }
</style>
</head>
<body>
<ul>
<li>1</li><li>2</li>
<li>3</li><li>4</li>
<li>↓</li>
</ul>
</body>
</html>В данном примере при наведении курсора на стрелку раскрывается блок с числами.
Объектная модель
Объект.style.transition
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition.
Opera до версии 12.10 поддерживает свойство -o-transition.
Firefox до версии 16 поддерживает свойство -moz-transition.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
transition-timing-function | CSS | WebReference
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
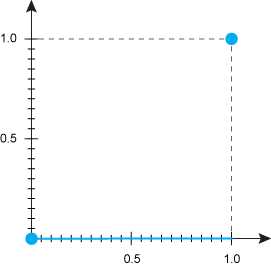
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).

Рис. 1. Вид функции
Краткая информация
| Значение по умолчанию | ease |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис ?
transition-timing-function: ease | ease-in | ease-out | ease-in-out | linear |
step-start | step-end | steps | cubic-bezierОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1).
- ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
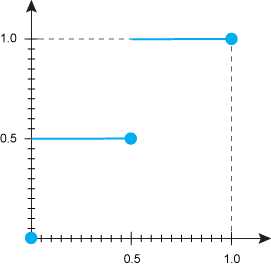
- steps
- Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
- Здесь: <число> — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.
- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.

ease

ease-in

ease-out

ease-in-out

linear

step-start

step-end

steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффект перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-timing-function</title>
<style>
.progress {
background: #333; /* Фон */
border: 2px solid #333; /* Рамка */
height: 20px; /* Высота */
position: relative; /* Относительное позиционирование */
}
.progress:hover::before{
width: 100%;
}
.progress::before{
transition-timing-function: linear;
transition-duration: 5s;
content: '';
position: absolute; /* Абсолютное позиционирование */
height: 100%; width: 0;
background: #FFA600; /* Фон */
}
</style>
</head>
<body>
<div></div>
</body>
</html>Объектная модель
Объект.style.transitionTimingFunction
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает свойство -o-transition-timing-function.
Firefox до версии 16 поддерживает свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
CSS3 сейчас — transition / Habr
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек. В связи с этим, мне хотелось бы заглянуть в наш будущий рай верстальщиков и сделать цикл обзорных статей по новым плюшкам и фишкам этих технологий.В этом цикле мне хотелось бы рассмотреть такие свойства CSS3, как transition, animate, opacity и модель rgba().
Использование CSS3.
Часто можно услышать от многих веб-дизайнеров слова «Я уже не могу дождаться, когда же можно будет использовать CSS3…». А между тем, использовать его можно уже сегодня. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно.
Пример: На вашем сайте прекрасно смотрится изменение цвета ссылки в меню при наведении мышкой. Цвет изменяется резко, без плавного перехода, но это никак не влияет на общий вид сайта, его юзабилити. Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
В данной статье мы рассмотрим CSS-свойство transition.
Все примеры приведены для движка webkit. Чуть ниже мы рассмотрим кроссбраузерность этих методов.
Transition
W3C даёт следующее определение transitions:
CSS Transitions allow property changes in CSS values to occur
smoothly over a specified duration.CSS Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.
Давайте начнем с самого простого примера — добавим плавный переход фона ссылки.
Классическая реализация:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
}
a.foo:hover {
background: #33f;
color: #fff;
}При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация.
Теперь добавим плавную смену фона, используя CSS transitions:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition-property: background;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь наш фон плавно меняет цвет в течение полусекунды! Как и с прочими свойствами CSS, мы можем объединить все transition-свойства в одно:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь добавим плавное изменение цвета шрифта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease, color 0.3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0.3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить
-webkit-transition: background 0.5s ease;
-webkit-transition: color 0.3s ease;на
-webkit-transition: all 0.5s ease;Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.5s;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь наша анимация будет работать через полсекунды после наведения мышки.
Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Итоговая сводная таблица:
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т.д. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Браузеры
Chrome, Safari, Opera 10.5+, Firefox 4+
В тексте статьи использовались правила с префиксом только для WebKit-браузеров. Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
Если статья найдет своих заинтересованных читателей, в следующем посте мы рассмотрим keyframe-анимацию, свойство opacity и модель rgba(). Спасибо за внимание!
P.S. Спасибо lahmatiy за поправки в комментариях.
habr.com
transition-duration | CSS | WebReference
Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно.
Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к свойствам, заданным через transition-property.
Краткая информация
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис ?
transition-duration: <время> [,<время>]*Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-duration</title>
<style>
.warn {
padding: 20px;
transition-duration: 2s;
}
.warn:hover {
background: #fc0;
}
</style>
</head>
<body>
<div>Вы не учли, что скалярное
поле необходимо и достаточно!</div>
</body>
</html>В данном примере при наведении курсора на блок текста меняется цвет фона под блоком.
Объектная модель
Объект.style.transitionDuration
Примечание
Chrome до версии 26.0, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-duration.
Opera до версии 12.10 поддерживает свойство -o-transition-duration.
Firefox до версии 16 поддерживает свойство -moz-transition-duration.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
Css transform + transition резко обрывается анимация
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
ru.stackoverflow.com
