Шаблоны. Документация Bootstrap 3.3.2
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
В контенте страницы добавлены некоторые новые компоненты.
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Шаблоны Bootstrap | Bootstrap по-русски
SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla
Shaper Extreme November 12 template is a stylish and feature-rich Joomla 2.
Demo: http://demo.joomshaper.com/?template=extreme
Подробнее…
NICANIAN 2 — Bootstrap шаблон для Joomla 3.0
As a continuation of the first released Nicanian with Joomla 2.5. Nicanian II is continued to be improved based on the the idea of a photography studio. For the first time, it is introduced as a responsive Joomla template with TZ Portfolio v3 and T3 Framework v3, integrating well with Joomla 3 and Bootstrap
Demo: http://demo.templaza.com/joomla-template/2013/nicanian-ii
Подробнее…
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress
Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее…
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала
Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)
TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla
Morphology is a responsive Joomla! template that incorporates and takes advantage of Twitter’s very own Bootstrap framework. So for anyone who enjoys their iPad, Android, or even the newer iPhone5, Morphology will adapt to your viewing needs and will still look great as you surf online! As for features, Morphology brings you a huge array of built-in features…including the ability to create UNLIMITED colours! Let’s showcase some more key features of Morphology…
Demo: http://themeforest. net/item/morphology-responsive-joomla-business-template/3214036
net/item/morphology-responsive-joomla-business-template/3214036
Подробнее…
DRIVE — Адаптивный Bootstrap шаблон для Drupal
Drive is a Modern HTML5 Drupal THeme created using Twitter Bootstrap. It is fully Responsive which means it can scale from 320px to 1200px. Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Demo: http://themeforest.net/item/drive-responsive-drupal-theme/3688654
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress
Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
Пишем небольшой проект на Bootstrap 4
Третья часть масштабной статьи о четвертой версии популярного фреймворка Bootstrap. В этой части будет рассмотрена работа с Bootstrap 4 на практике.
Предыдущая статья
Ха-ха! Именно эта часть статьи волнует меня больше всего. В ней мы создадим реально классный проект. По окончанию у вас должна быть успешно создана начальная страница загрузки.
Если вы новичок в Bootstrap, я позаботился о том, чтобы вы поняли все необходимые принципы для построения нашего приложения.
Для более опытных разработчиков я в своих примерах выделил некоторые новые возможности Bootstrap 4.
Кроме того, в примерах будет показано как используется Flexbox внутри Bootstrap 4. Также некоторые, казалось бы, простейшие вещи как выравнивание колонок и центрирование блочных элементов в этой версии фреймворка обрабатываются по-разному.
Также некоторые, казалось бы, простейшие вещи как выравнивание колонок и центрирование блочных элементов в этой версии фреймворка обрабатываются по-разному.
И это всего несколько моментов, которые будут разобраны на следующих примерах.
Для того чтобы быстро начать разработку, придумали всевозможные стартовые решения со всеми необходимыми настройками. Я буду использовать CodePen для нашей демки. Собственно, это все что вам необходимо для создания нашего приложения.
Первым делом мы сосредоточим внимание на отображении нашей начальной страницы на экране. Экран будет заполнен «небольшим» фоновым изображением, блоком текста и CTA (call to action)-кнопкой.
Кроме того, мы будем в первую очередь уделять внимание мобильной версии нашей страницы, поэтому важно увидеть, как этот дизайн будет выглядеть на мобильных устройствах.
Ниже приведен пример макета мобильной версии:
Как можно видеть из этого изображения, все выглядит практически так же, как и для обычной версии.
Если вы работаете локально, то вам необходима следующая разметка для добротного Bootstrap-проекта:
<!DOCTYPE html> <html lang="en"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> </head> <body> <div></div> </body> </html>
Во-первых, рассмотрим тег <meta>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Он предназначен для корректного отображения разрабатываемой страницы на мобильных устройствах. Если вы определите мультимедийные запросы без тега <meta>, то изображение может быть не таким, каким вы ожидаете его увидеть.
Если вы определите мультимедийные запросы без тега <meta>, то изображение может быть не таким, каким вы ожидаете его увидеть.
Интересно, что делают атрибуты content и initial-scale? Чтобы это узнать, посмотрите ответ на stackoverflow.
Во-вторых, рассмотрим тег <link>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
Представленный выше тег <link> абсолютно не отличается от таких же тегов <link>, которые вы использовали ранее. Он включает в себя атрибут href, который содержит ссылку на cdn Bootstrap-а.
Атрибут integrity проверяет источник, откуда загружается cdn, и не влияет на загружаемый файл. Это мера безопасности, обеспечивающая загрузку того, что вы ожидаете.
Атрибут crossorigin необходим, когда запрос загружается с использованием «CORS».
На этом этапе можно с уверенностью сказать, что вы освоили базовую разметку. Также обратите внимание, что приведенная выше разметка не содержит ссылок на JavaScript-файл. Это сделано специально. Позже мы рассмотрим добавление интерактивности с помощью JavaScript.
Я буду использовать CodePen для более простой установки. В CodePen вы можете добавить <meta> теги внутри модального окна html-настроек. Взгляните на следующий скриншот:
Добавьте meta и link теги в раздел «Stuff for <head>».
Давайте пойдем вперед и внутри html напишем следующее:
<h2>Привет, мир</h2>
Если на вашем экране отобразилась надпись «Привет, мир», то вы готовы продвигаться дальше без каких-либо затруднений.
Если вы раньше работали с Bootstrap, то должны знать, что можете быстро потерять контроль над разметкой вашего проекта. По этой причине я использую несколько Bootstrap-шаблонов, которые отлично работают. Попробуйте их.
Когда вы посмотрите на окончательный дизайн, то поймете, что контент разбит на категории.
Из них первый раздел с вызовом действий. Далее идет раздел с разметкой приложения и раздел, в котором освещаются некоторые особенности бизнеса. Последний – раздел отзывов. Думаю, вы уловили суть.
Правило номер один – это разделение уровней контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Почему? Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
После этого присвойте каждому тегу уникальный id.
Причина, по которой я выбрал именно id, связана со спецификой и наличием уникального идентификатора. Далее вы поймете почему это так важно.
Далее вы поймете почему это так важно.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
Итак, у нас есть 8 тегов <section>, которые готовы к тому, чтобы их правильно использовали.
Что мы имеем? section, который составляет начальный экран пользователя. В него входят наше сообщение и CTA-кнопка, которые расположены вертикально по центру и выровнены по горизонтали к началу раздела (section).
Применим знания Bootstrap-сетки к нашему только создающемуся проекту.
Так выглядит начальный экран на разных устройствах.
Начальный экран будет иметь собственную внутреннюю структуру:
<section> <div> <div> <div></div> </div> </div> </section>
Итак, теперь у нас есть базовая структура.
Обратите внимание на использование класса колонок .col-12: это позволяет нашему div-у заполнять все 12 колонок Bootstrap-сетки, что является всей ее шириной.
Далее нужная разметка, которую мы помещаем в наш div.col-12:
<h2>Coding on steroids</h2> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p> <a href="#" role="button">Try it yesterday</a>
И что мы имеем? Страницу без ничего:
Есть несколько моментов, которые мы должны пофиксить, чтобы сделать интерфейс пользователя более привлекательным:
- Стилизация section#introduction. Раздел introduction нуждается в фоновом изображении, и он должен заполнять все пространство экрана пользователя.
Правильное позиционирование блока с контентом. Он в свою очередь состоит из текстовых блоков h2 и p, что содержит “Coding on Steroids…”, и должен быть идеально выровнен вертикально в отношении центра.

- Стилизация заголовка и вводного абзаца. Элементы h2 и p нуждаются в стилизации вне зависимости от всего остального.
- Стилизация CTA-кнопки. Кнопка должна быть читабельной и чётко выраженной. Как и другие, элемент button стилизуется.
Расширение на больших экранах. Блок с контентом НЕ должен занимать всю доступную ширину экрана, а брать только 50% от неё (если только это не мобильное устройство).
Для добавления фонового изображения к section#introduction вам необходимо написать пользовательский стиль, как показано ниже:
#introduction {
background: linear-gradient(rgba(100,181,246 ,1), rgba(0,0,0,0.8)),
url('http://bit.ly/2fBj6OJ') 0% 0%/cover
}Это добавит нашему разделу полупрозрачное фоновое изображение с мягким градиентом. Если вы все еще не уверены в том, что делает код выше, то следующая иллюстрация поможет в этом разобраться:
Пример установки градиента и фонового изображения на элемент. В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
section#introduction должен занимать все пространство экрана. В Bootstrap нет класса для решения этой задачи, поэтому нам необходимо написать свой:
.fill-viewport {
min-height: 100vh
}Теперь добавим класс к разделу:
<section> <div> <div> ... </div> </div> </section>
Что я здесь сделал?
Вы могли заметить, что я добавил класс .fill-viewport к элементу div.row, а не ко всему контейнеру, div.container или section#introduction.
Сделано это преднамеренно. Каждый нужный вспомогательный класс, применяемый к содержимому контента, должен находится в .row (за исключением особых случаев). Также данный подход делает разметку аккуратной, без каких-либо лишних названий классов, которые присутствуют повсюду.
Используя все это, ваш раздел (section) будет выглядеть предельно хорошо:
Как вы можете заметить, блок с контентом имеет плохое позиционирование. Сделаем выравнивание вертикально в отношении центра страницы.
Сделаем выравнивание вертикально в отношении центра страницы.
Каждый столбец в Bootstrap четвёртой версии по умолчанию является flex-container. Это предоставляет возможности, которых не было в предыдущих версиях фреймворка. Поскольку.row является flex-container, то мы можем использовать вспомогательный Bootstrap-класс align-items-center, и каждый flex-container будет выровнен по центру.
Примерно такая реализация:
<section> <div> <div> ... </div> </div> </section>
Добавляем класс к элементу .row.
Ниже приведен результат:
В Bootstrap 4 есть еще много других вспомогательных Flexbox-классов.
Приступим к стилизации элементов h2 и p.
Для того чтобы стилизовать данные элементы сделайте следующее:
<h2>Coding on steroids</h2> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
Как вы уже знаете, класс text-white сделает текст белым, а класс .lead придаст нашему абзацу немного другой вид относительно всех остальных абзацев. Выглядит хорошо, но я хочу, чтобы абзац имел чуть более тусклый оттенок. Для этого напишем вспомогательный класс:
.text-white-70 {
color: rgba(255,255,255,0.7)
}Теперь текст слегка прозрачно-белого цвета.
Используем этот класс на вводном абзаце:
<p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
У вас должно получиться следующее:
Обратите внимание, как мы абстрагируем крошечные функциональные возможности в многоразовые CSS-классы. Это важно для повторного использования.
Кнопки в Bootstrap стилизуются с помощью класса .btn. Есть несколько вариантов с соответствующими цветами. Например, класс .btn-primary и .btn-secondary дадут голубой и серый цвета. Документация по кнопкам в Bootstrap.
Документация по кнопкам в Bootstrap.
Для стилизации нашей ссылки выполните следующее:
<a href="#" role="button">Try it yesterday</a>
В настоящий момент у нас есть section, который отлично выглядит на мобильных устройствах, но не очень хорошо на больших девайсах. Исправим это. Мы определяли ширину контента так:
<div> .... </div>
Чтобы на больших устройствах была занята только половина колонок, нужно сделать следующее:
<div> ... </div>
Этим мы подводим итог разработки первоначального экрана пользователя.
Ниже приведен пример как будет выглядеть результат на больших, средних и маленьких устройствах:
На мобильных устройствах пользователь будет видеть колонку на всю ширину экрана, внутри которой немного важного текста. На средних устройствах, таких как планшеты, будет отображаться большое количество текста и маленькое превью приложения. Для этого создаются две равные по ширине колонки.
Для этого создаются две равные по ширине колонки.
На больших устройствах отображено еще больше текста, но также останется превью приложения.
Приступим к созданию.
Создадим мобильную версию приложения. Заполните раздел section#info—1 следующей разметкой:
<section> <div> <div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Рассмотрим .row:
<div></div>
Внутри row у нас есть следующая колонка:
<div>...</div>
Класс col-12 обеспечивает то, что наш div займет всю ширину, то есть 12 колонок по умолчанию. Здесь также можно наблюдать два дополнительных класса. Класс pt-5 добавляет внутренний отступ сверху нашего div, а класс align-items-center обеспечивает выравнивание вертикально по центру всех flex-элементов.
Здесь также можно наблюдать два дополнительных класса. Класс pt-5 добавляет внутренний отступ сверху нашего div, а класс align-items-center обеспечивает выравнивание вертикально по центру всех flex-элементов.
Следующий блок кода представляет собой блоки текста:
<h6>million dollar info</h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam..</p>
Класс text-uppercase является вспомогательным Bootstrap-классом, использование которого дает прописной текст. Класс text-black-40 – еще один крошечный класс, использование которого даёт тексту черный цвет и делает его на 40% прозрачным.
.text-black-40 {
color: rgba(0,0,0,0.4)
}После всего этого у вас должно получиться следующее:
Для средних устройств нам нужно две колонки. Одна для размещения макета/превью нашего приложения, а вторая для блока с текстом.
В приведённом ниже блоке кода показано решение. Пойдем дальше и добавим внутрь нашего ряда изображение, но оно должно быть над блоком с текстом.
<section> <div> <div> <div> <img src="http://bit.ly/2fyUtlS"/> </div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Новый блок кода, содержащий наше изображение, приведён ниже:
<div> <img src="http://bit.ly/2fyUtlS"/> </div>
Мы можем наблюдать еще некоторое количество новых вспомогательных Bootstrap-классов. Рассмотрим их более детально.
Рассмотрим их более детально.
Классы, название которых начинается с d- представляют множество классов, отвечающих за работу с экраном. Класс d-none скроет любой элемент, к которому будет применен, в то время как класс d-block покажет элемент, применив к нему CSS-свойство display: block. В свою очередь класс align-self-end вертикально выравнивает элемент к низу flex-контейнера. Здесь и проявляются некоторые преимущества Flexbox!
Сейчас у нас есть две колонки, и каждая имеет класс .col. Следующее изменение заключается в том, что вместо класса col-12 мы использовали класс .col:
<section> <div> <div> <div> <img src="http://bit.ly/2fyUtlS"/> </div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Когда у вас есть какое-либо количество элементов, имеющих класс .col, то доступную ширину они поделят между собой в равных пропорциях.
Ниже приведен итоговый результат:
Мы практически закончили с данным разделом, осталось только исправить отображение дополнительных блоков с текстом на больших устройствах.
В силу того, что колонки могут быть вложенными, мы можем одну колонку поместить в другую для размещения текстовых блоков рядом:
<!—колонки могут быть вложенными --> <div> <div> <h5>killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#">learn more</a> </div> <div> <h5>second killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#">learn more</a> </div> </div>
По умолчанию оба div элемента внутри ряда (row) скрыты благодаря классу d-none. Следовательно, они не будут отображаться на мобильных устройствах. Класс .col отвечает за то, что обе колонки занимают одинаковое пространство. Но второй блок с текстом будет показан только на больших устройствах за счет класса .d-lg-block.
За счет класса d-md-block первый текстовый блок также будет виден на больших устройствах. Пока у нас вот такой результат:
Третий раздел очень похож на второй раздел, о котором мы говорили ранее. Однако вот небольшой список едва заметных различий:
- Использование тега <pre>;
- Изменён порядок колонок при отображении на мобильных устройствах.
Как видно из примера, на мобильных устройствах сперва появится блок с кодом, на больших девайсах дисплей переключается на последний блок. Далее приведен весь код этого раздела:
<section> <div> <div> <div> <p><strong>faster development</strong></p> <h3>Coding has never been this fast.It's almost magical</h3> <p>Stop hiring engineers to write your code. Just install one script that magically solves all your problems.</p> <a href="#" role="button">Read the docs</a> </div> <pre> <span>1</span> <span> //codingSteroids.js</span> <span>2</span> <span>3</span> const data = { <span>4</span> "purpose": { <span>5</span> "getId": "#element", <span>6</span> "companyName": "coolStartup", <span>7</span> } <span>8</span> } <span>9</span> <span>10</span> function codingSteroids( <span>11</span> data, <span>12</span> getSteroidsType <span>13</span> ) <span>14</span> <span>15</span> function getSteroidsType() { <span>16</span> return "codeHellish!" <span>17</span> } </pre> </div> </div> </section>
Раздел начинается с уже привычной нам разметки:
<section> <div> <div> ... </div> </div> </section>
Я всегда присваиваю разделам id. Также в каждом row есть по две колонки:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Обе колонки занимают 12 доступных колонок Bootstrap-сетки. Следовательно, они будут располагаться одна под другой вертикально.
На средних устройствах и выше колонки займут равное количество пространства:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Класс .bg-dark даёт разделу темный задний фон.
Класс align-items-center является вспомогательным Flexbox-классом, задача которого это выравнивание контента ряда вертикально по центру. Также не забывайте, что каждый ряд является flex-контейнером.
Класс fill-80-viewport крошечный:
.fill-80-viewport {
min-height: 80vh
}Он отвечает за то, что раздел займет только 80% высоты экрана.
Итак, далее то, что мы еще не обсуждали:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Допустим, вы знакомы с устройством работы Flexbox. Свойство order определяет визуальный порядок отображения flex-элементов. Элемент с наименьшим значением свойства order отобразится первым, а с наибольшим значением последним.
Классы название которых начинается с order- являются попыткой воссоздать подобное поведение. Эти классы являются вспомогательными Flexbox-классами в Bootstrap, в названии классов может быть любое целочисленное значение, например, order-5 или order-10.
Теперь вам должно быть понятно следующее:
<div </div> <pre </pre>
По умолчанию тег <pre> отображен первым, а затем уже div. Дело в том, что сначала отображается order-1, потом order-2. Соотносим это с принципом увеличения значения приоритета и получаем правильную работу. Но на больших девайсах сперва отобразится контент внутри div-а, затем контент внутри тегов <pre>.
Дело в том, что сначала отображается order-1, потом order-2. Соотносим это с принципом увеличения значения приоритета и получаем правильную работу. Но на больших девайсах сперва отобразится контент внутри div-а, затем контент внутри тегов <pre>.
Раздел состоит из одной колонки. Расположение колонки зависит от используемого устройства. На больших устройствах она располагается справа, а на маленьких устройствах она имеет выравнивание к началу страницы. Далее приведена разметка этого раздела:
<section> <div> <div> <div> <h6> what others think </h6> <h4>"Coding on Steroids is breath taking. I focus less on writing codes while taking model shots around the world."</h4> <p>Founder, The Ocumpious Startup</p> </div> </div> </div> </section>
Классы align-items-center и justify-content-end делают ровно то, что написано в их названии. Наша колонка, являющая flex-элементом, будет выровнена вертикально по центру и горизонтально к концу.
По умолчанию колонка занимает все доступное пространство, благодаря классу .col-12. Тем не менее, на средних устройствах и выше колонка будет занимать только 50% доступной ширины.
Класс basis-md-50 также небольшой:
@media screen and (min-width: 768px ){
.basis-md-50 {
flex-basis: 50%
}
}Когда колонка занимает 100% доступной ширины, она не может дойти до конца страницы. Лишь когда ширина колонки уменьшается до 50%, все становится понятно.
Данный раздел содержит список значков, которые выровнены горизонтально по центру внутри раздела.
Разметка состоит из списка иконок, выполненных в отличном иконочном шрифте.
<section> <div> <div> <div> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> </div> </div> </div> </section>
Класс .text-center отвечает за то, что иконки всегда будут выровнены горизонтально по центру. Сам раздел состоит из множества классов для работы с отступами. В разметке выше можно увидеть следующие классы: my-3, mx-4 и py-5.
Раздел состоит из заголовка и пары объектов, которые выровнены в каждой из колонок.
Полная разметка раздела представлена ниже:
<section> <div> <div> <div> <h6> The bitter truth </h6> <h4>On a scale of 1 to 10, we make your life easier 10/10, period.</h4> </div> </div> <div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>24/7 support</strong> For your sake, we do not sleep. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Fast</strong> Like flash. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Reliable</strong> We never have a server downtime. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Computational Analysis</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Analytics</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Affordable</strong> as coffee. </p> </div> </div> </div> </section>
Как и в других разделах, этот имеет свой id и вложенный контейнер:
<section> <div> ... </div> </section>
Но также содержит два вложенных ряда:
<section> <div> <div> </div> <div> </div> </div> </section>
Первый ряд с областью заголовка:
Второй состоит из списка иконок:
Ниже приведена разметка первого ряда:
<div> <h6> The bitter truth </h6> <h4>On a scale of 1 to 10, we make your life easier 10/10, period.</h4> </div>
По умолчанию ряд занимает всю ширину Bootstrap-сетки. Но на средних устройствах он занимает только половину за счет использования класса col-md-6. Также ряд выровнен горизонтально по центру благодаря mx-auto.
Второй ряд (row) состоит из списка изображений и соответствующего им текста:
<div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>24/7 support</strong> For your sake, we do not sleep. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Fast</strong> Like flash. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Reliable</strong> We never have a server downtime. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Computational Analysis</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Analytics</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Affordable</strong> as coffee. </p> </div>
По умолчанию колонки занимают все доступное пространство, но на средних устройствах и выше это лишь треть пространства, а текст и изображения выровнены по центру: все за счет использования классов col-12, col-md-4 и text-center.
Класс text-info на теге <strong> придает тексту цвет морской волны.
Как можно заметить, раздел состоит из сетки с ценами.
Ниже приведена полная разметка этого раздела:
<section> <div> <div> <div> <h6> pricing </h6> <h4>we are very affordable</h4> </div> </div> <div> <div> <h6> Personal </h6> <img src="http://bit.ly/2y9EpP2"/> <p>Good enough power</p> <ul> <li><strong>10k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public</strong> API access</li> </ul> <a href="#">Start</a> </div> <div> <h6> Business </h6> <img src="http://bit.ly/2xKjVeS"> <p>Perfect for small businesses.</p> <ul> <li><strong>100k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public and Private</strong> API access</li> </ul> <a href="#">Start</a> </div> <div> <h6> Corporate </h6> <img src="http://bit.ly/2wjsVEl"/> <p>Unlimited super powers</p> <ul> <li><strong>10,000k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public and Private</strong> API access</li> </ul> <a href="#">Start</a> </div> </div> </div> </section>
Раздел начинается с вложенного контейнера и двух рядов:
<section> <div> <div> </div> <div> </div> </div> </section>
Класс bg-light добавляет светлый фон разделу. Контейнер настроен таким образом, чтобы заполнить по крайне мере 80% доступной высоты области просмотра пользователя:
.fill-80-viewport {
min-height: 80vh
}Внутри первого ряда находится область заголовка:
<div> <h6> pricing </h6> <h4>we are very affordable</h4> </div>
Заголовки вложены в колонку, которая занимает все доступное пространство на мобильных устройствах и половину доступного пространства на средних устройствах и выше. Это достигается за счет использования классов col-12 и col-md-6. Кроме того, текст внутри колонки выровнен по центру благодаря классу text-center и занимает всю доступную ширину колонки благодаря mx-auto.
Тут также присутствуют написанные классы text-black-40 и text-black-70:
.text-white-40 {
color: rgba(255,255,255,0.4)
}
.text-white-70 {
color: rgba(255,255,255,0.7)
}Внутри второго ряда расположилась таблица с ценами.
Каждая из этих таблиц сделана по следующей разметке:
<div> <h6> Personal </h6> <img src="http://bit.ly/2y9EpP2"/> <p>Good enough power</p> <ul> <li><strong>10k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public</strong> API access</li> </ul> <a href="#">Start</a> </div>
Выше представлен пример таблицы с ценами, в которой выделены все её составляющие. Таблица состоит из заголовка, изображения, неупорядоченного списка возможностей и CTA-кнопки.
Дублируем три раза и получаем сетку из 3 колонок с ценами. Видите, насколько управляемой стала разметка?
Большинство классов в этой разметке вам уже знакомы, но давайте взглянем на следующие:
<ul> ... </ul>
list-unstyled является Bootstrap-классом, который убирает внутренний отступ и стилизацию списка, что по умолчанию присутствует в неупорядоченном списке ul.
Также обратим внимание на следующие:
list-border-black-20, list-border-y
Класс list-border-y – это класс для добавления границ сверху и снизу элемента списка:
.list-border-y li {
border-top: 1px solid
}
.list-border-y li:last-child {
border-bottom: 1px solid
}Ниже приведен пример добавленных границ со значением 1px:
Еще один вспомогательный класс – list-border-black-20, который добавляет прозрачно-черный цвет к границам. Класс не является встроенным в Bootstrap, поэтому нам самим необходимо его написать:
.list-border-black-20 li,
.list-border-black-20 li:last-child{
border-color: rgba(0,0,0,0.2)
}Разметка этого раздела:
<section> <div> <div> <div> <ul> <li><h6>ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives. A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <a href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul> </div> <div> <ul> <li><h6>PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul> </div> <div> <ul> <li><h6>APIS</h6></li> <li>Rich data</li> <li>Simple</li> <li>Real time</li> <li>Social</li> </ul> </div> <div> <ul> <li><h6>LEGAL</h6></li> <li>Terms</li> <li>Legal</li> <li>Privacy</li> <li>License</li> </ul> </div> </div> </div> </section>
Теперь проанализируем данный блок кода.
Наш раздел начинается с вложенного контейнера и ряда:
<section> <div> <div> </div> </div> </section>
Класс bg-dark добавляет футеру тёмный фон. Внутри этой колонки есть еще 4 дополнительные, как показано ниже:
Именно эти 4 колонки составляют наш футер:
<div> </div> <div> </div> <div> </div> <div> </div>
Каждая из колонок займет все доступное место внутри своего ряда при отображении на мобильных устройствах (col-12). На средних устройствах и выше первая колонка будет занимать половину доступного пространства (col-md-6), в то время как остальные колонки «захватят» по 1/3 от оставшейся половины (col-md-2).
Внутри первой колонки располагается неупорядоченный список и набор элементов списка. Класс list-unstyled по умолчанию добавляет отступы и убирает стиль с элемента ul:
<ul> <li><h6>ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives. A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <ahref="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul>
Оставшиеся колонки также содержат неупорядоченный список и набор элементов списка:
<ul> <li><h6>PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul>
Да, это полезный материал, но мы не успели затронуть некоторые моменты:
- Введение в Sass/SCSS.
- Как персонализировать Bootstrap с помощью Sass.
- Как использовать инструмент Bootstrap CLI для быстрой настройки.
- Как создать свой процесс сборки программного продукта с помощью Gulp и Webpack.
- Как создать профессиональную Bootstrap-тему (например, тема панели администрирования).
- Как использовать Bootstrap 4 в связке с ReactJS.
Если вы хотите стать ведущим разработчиком (senior developer), старайтесь охватить изучение самых различных технологий, так как это поможет существенно расширить уровень знаний.
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Theme.Bootstrap / Готовые сайты, темы / Дополнения MODX / modstore.pro
Версия 3.1.0-pl
Дата выпуска 10.11.2020
Просмотры 16 291
Внимание, этот компонент требует версию PHP 5.4 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Этот компонент устанавливает Bootstrap 4 на ваш сайт, для лёгкой интеграции других дополнений: pdoTools, miniShop2, Office, mSearch3 и т.д.При установке создаются 5 типовых чанка:
- Head — основные теги и регистрация скриптов со стилями
- Navbar — навигационная панель
- Content — демонстрационное содержимое, просто вывод ресурсов через pdoPage
- Crumbs — хлебные крошки
- Footer — подвал с таймингами
И один шаблон:
- Bootstrap — где эти чанки вызываются
Все скрипты и стили уже минифицированы и подключаются в подвал.
Делаем сами: адаптивный сайт
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.
Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумитьсяВместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.
То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобноАдаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css» integrity=»sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T» crossorigin=»anonymous»>Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе <head>, например, после мета-свойств. Общий код шаблона страницы будет выглядеть так:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div > <div> <div> <h3>Адаптивная вёрстка</h3> </div> </div> </div>Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — «container» — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — «row» — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; }Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими. Для этого изменим наш прошлый блок таким образом:
</div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-md) — то 4 ячейки, а если большой (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек. Третья картинка настраивается точно так же, как и первая. Обратите внимание: чтобы на средних экранах получить одинаковый размер картинок, мы в описание каждой из них добавили одну и ту же команду col-md-4, которая каждому коту даёт 4 колонки, чтобы все были одного размера.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
img {
max-width: 100%;
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<div>
<div>
<div>
<h2>Адаптивная вёрстка</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Примеры
Загрузите исходный код Bootstrap to snag these examples.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетки
Несколько примеров компоновки сетки со всеми четырьмя расположениями, вложенностью и т. д.
Jumbotron
Постройте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.
Узкий jumbotron
Создайте более настраиваемую страницу, сужая контейнер по умолчанию и jumbotron.
Навигационные панели
Получение стандартного компонента навигационной панели и отображение его перемещения, размещения и расширения.
Навигацонная панель
Супер базовый шаблон, включающий навигационную панель и дополнительный контент.
Статическая верхняя навигационная панель
Супер базовый шаблон со статической верхней панелью навигации вместе с дополнительным контентом.
Фиксированная навигационная панель
Супер базовый шаблон с фиксированной верхней навигационной панелью вместе с дополнительным контентом.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, чтобы помочь людям быстро начать работу с Bootstrap и продемонстрировать лучшие практики для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т. д.
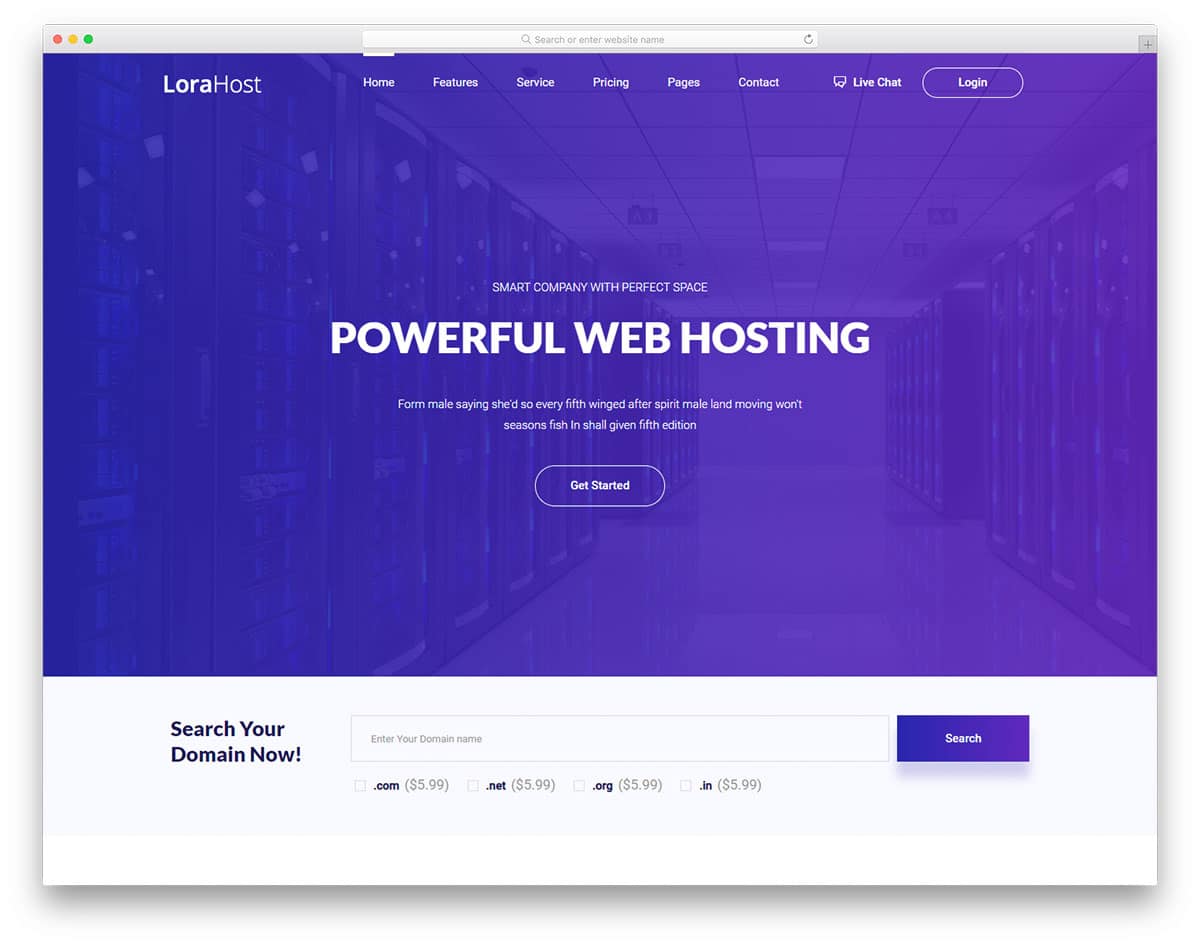
Обложка
Шаблон с одной страницей для создания простых и красивых домашних страниц.
Карусель
Настройте навигационную панель и карусель, а затем добавьте новые компоненты.
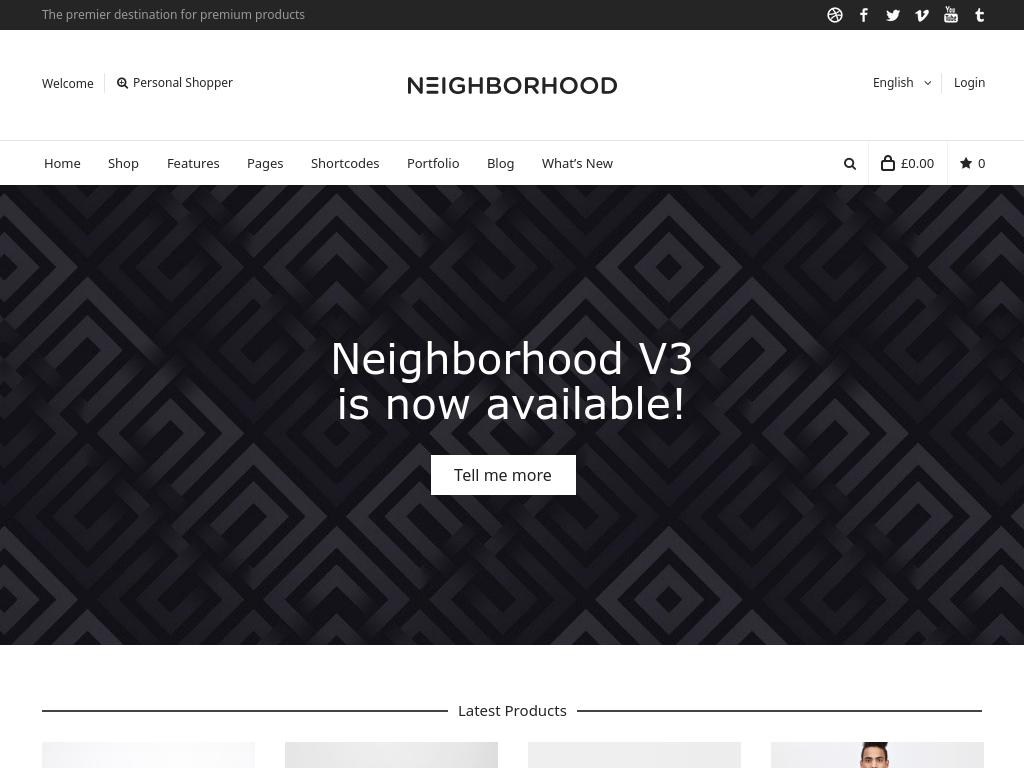
Блог
Простой двухколоновый макет блога с пользовательской навигацией, заголовком и типом.
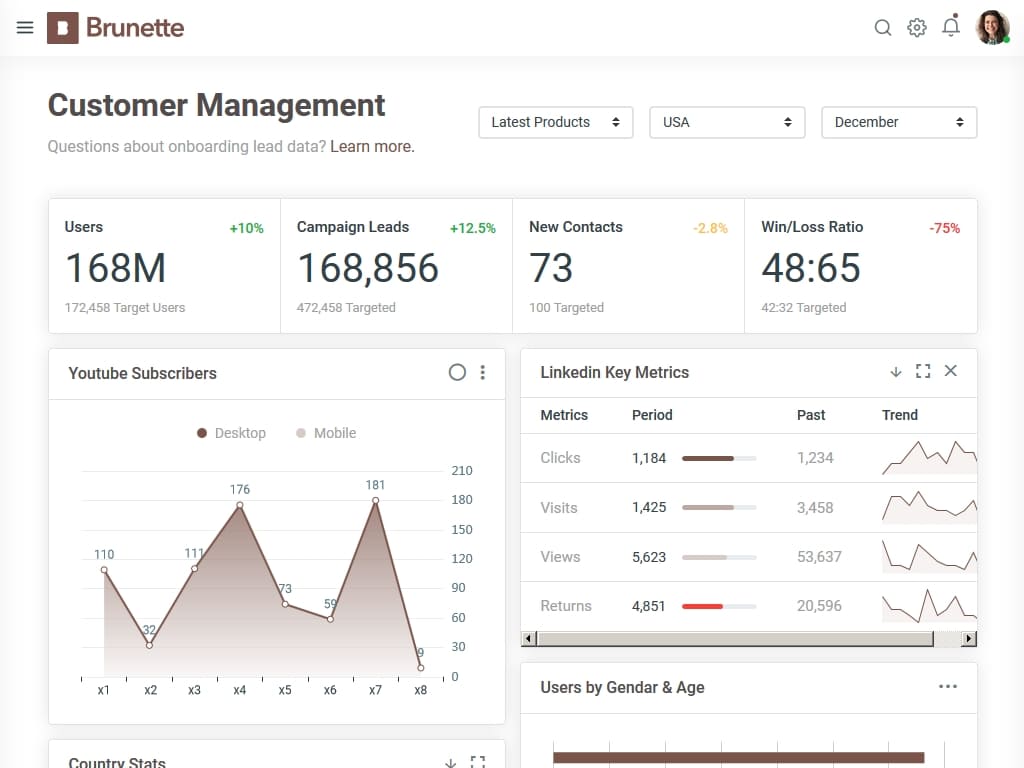
Dashboard
Базовая панель приборов администратора с фиксированной боковой панелью и панелью навигации.
Страница входа
Пользовательский макет формы и дизайн для простой формы входа.
Создайте персонализированную навигационную панель с выровненными ссылками. Не слишком дружелюбно к Safari.
Прикрепите футер к нижней части области просмотра, когда содержимое короче ее.
Прикрепите футер к нижней части окна просмотра с помощью фиксированной верхней навигационной панели.
Эксперименты
Примеры, ориентированные на будущие функции или технологии.
Offcanvas
Создайте настраиваемое меню навигации для использования с Bootstrap.
50 лучших бесплатных шаблонов и примеров форм Bootstrap в 2019 году
Bootstrap завоевал популярность и является одним из наиболее практичных интерфейсных веб-фреймворков. Разработчики и дизайнеры делятся бесплатными формами начальной загрузки , чтобы помочь друг другу сэкономить время при создании веб-сайта или веб-приложения. Однако эти ресурсы есть везде! Чтобы сэкономить вам время, я собрал их для вас — вот лучшие шаблоны форм Bootstrap и бесплатные ресурсы.
Чтобы помочь сориентироваться в том, что вы ищете, я сгруппировал 50 шаблонов форм начальной загрузки и примеры, которые я собрал следующим образом:
Часть 1: 40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- Шаблоны форм входа в систему Bootstrap
- Шаблоны форм регистрации Bootstrap
- Шаблоны контактных форм Bootstrap
- Шаблоны форм подписки Bootstrap
- Дополнительные шаблоны дизайна форм Bootstrap
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
В этой части я собрали 10 лучших примеров дизайна форм Bootstrap для вашего вдохновения.
Я опишу каждый из шаблонов и примеров, чтобы помочь вам лучше их узнать, с такой информацией, как макеты форм (вертикальная форма, горизонтальная форма или встроенная форма) и категория каждого из них. Кроме того, я рассмотрю их шаблоны использования и особенности дизайна.
Приступим!
Часть 1:40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году.
Bootstrap 4 имеет стиль по умолчанию, который может применяться к большинству элементов управления формами, что делает его очень полезным. Каждый из этих шаблонов форм Bootstrap 4 представляет собой формы входа в систему, каждая из которых имеет два поля ввода, один флажок и кнопку отправки.
1. Bootstrap 4 Stacked Login Form Template
Это очень простой вертикальный шаблон формы для почти любого типа страницы входа на веб-сайт. Ее легко изменить, и ее можно использовать не только для форм входа в систему, таких как контактные формы, формы для смены пароля и т. Д.
. Вы можете легко создать сложенную форму с двумя полями ввода, одним флажком , и кнопку отправки, используя следующие коды:
Попробуйте сами
2.Bootstrap 4 Шаблон встроенной формы входа в систему
Встроенная форма имеет уникальные особенности. В соответствии со своим названием, все его элементы встроены, выровнены по левому краю, а метки расположены рядом. Одна вещь, на которую вы должны обратить внимание, — это то, что встроенные формы должны использоваться только с формами в области просмотра, ширина которых составляет не менее 768 пикселей.
Вот как вы это делаете:
Попробуйте сами
3. Встроенная форма входа в Bootstrap с утилитами
У нее есть небольшое, но важное отличие от встроенной формы, описанной выше.Благодаря этой разнице, которая содержит правое поле (.mr-sm-2) для каждого ввода и класс нижнего поля (.mb-2), форма занимает больше места на экране.
Проверьте коды:
Попробуйте сами
4. Шаблон горизонтальной формы входа в Bootstrap
Горизонтальная форма означает, что метки выровнены рядом с полем ввода (по горизонтали) на больших и средних экранах . На маленьких экранах (767 пикселей и ниже) он преобразуется в вертикальную форму (метки помещаются поверх каждого ввода).Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальной компоновке.
Ниже приведены коды:
Попробуйте сами
5. Шаблон формы меню для входа в систему
Вы можете поместить форму в раскрывающееся меню или превратить ее в раскрывающееся меню и использовать margin или padding, чтобы дать ему необходимое вам отрицательное пространство.
Попробуйте сами
6. Пользовательский шаблон формы входа, регистрации и забытого пароля
Это базовая форма начальной загрузки, которая подходит для страниц входа, регистрации и сброса пароля.У него есть симпатичный интерактивный круглый значок, который служит кнопкой отправки.
Попробуйте сами
Лучшие шаблоны регистрации / регистрации на Bootstrap [Бесплатная загрузка]
7. Формы регистрации — Форма регистрации Bootstrap 3 с проверкой
Дизайнер: Джуффри Родригес
Это длинная горизонтальная регистрация форма с несколькими полями ввода. На третьей строчке «Отдел / Офис» есть выпадающее меню. Кроме того, дизайнер добавил небольшой значок в каждую строку, чтобы уточнить требуемый ввод.
Попробуйте сами
8. Формы входа и регистрации в Panel
Дизайнер: Calvinko
Эта форма содержит 2 поля ввода, флажок, две кнопки входа, CTA для восстановления пароля в правом верхнем углу и CTA для регистрации внизу. Все это делает его функциональным знаком по форме.
Попробуйте сами.
9. Проверьте это
Дизайнер: Dipendra
Эта форма удобна для Google.Вы можете быстро зарегистрироваться с помощью своей учетной записи Google.
Попробуйте сами
10. Регистрационная форма Bootstrap Dual Design
Дизайнер: Kshiti06
Выберите сотрудника или нанимателя для доступа к различным формам. Форма регистрации и форма входа отображаются на одном экране. Асимметричный дизайн компоновки создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета веб-сайта.
Попробуйте сами
11.Переход формы входа / регистрации
Дизайнер: Николай Таланов
Выделите, чтобы выделить
Попробуйте сами
12. Форма входа в систему материалов
Дизайнер: Энди Тран
Материальный дизайн был широко распространенным принципом в веб-дизайн. Энди использовал его здесь в такой форме, и, как видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными. Красный значок с ручкой на самом деле является кнопкой переключения на форму регистрации.
Попробуйте сами
13. Интерактивная форма регистрации
Дизайнер: Риккардо Пазианотто
Эта форма регистрации имеет 3 уровня, которые помогут вам пройти процесс регистрации.
Попробуйте сами
Лучшие шаблоны форм подписки Bootstrap [Бесплатная загрузка]
14. Тележка подписки
Дизайнер: Msurguy
Это типичная форма тележки подписки для покупки продуктов.
Попробуйте сами
15. Форма подписки
Дизайнер: Jeya Karthika
Базовая форма подписки с двумя полями ввода и кнопкой отправки.
Попробуйте сами
16. Подписка Анимация
Дизайнер: Валерий Аликин
Это простейшая, но интересная форма. Требуется адрес электронной почты.
Попробуйте сами
17.Подтвердите подписку
Дизайнер: действительно хороший адрес электронной почты
Эта форма имеет красивый заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.
Попробуйте сами
Лучшие шаблоны контактной формы Bootstrap [Бесплатная загрузка]
18. Контактная форма
Дизайнер: Danlouis9701
Эту контактную форму, основанную на Bootstrap, можно использовать на любом веб-сайте. В нем есть специальное поле для ввода текста, позволяющее оставлять комментарии без конца.
Попробуйте сами
19. Контактная форма Bootstrap
Дизайнер: Kshiti06
В этой форме используется желтый и белый цвета для создания приятного контраста. Это выглядит более привлекательно, чем белые контактные формы.
Попробуйте сами
20. Контактная форма Bootstrap
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который является прекрасным дополнением к полностью белой контактной форме.Он использует заполнители, чтобы сообщить вам, что вы должны ввести.
Попробуйте сами
21. Контактная форма — одна страница
Дизайнер: Катя
У нее есть кнопка нестандартного стиля с красивым значком. Кроме того, благодаря округлым формам он отлично отображается на любом веб-экране или экране мобильного устройства. Типографика в заголовке очень мощная.
Попробуйте сами
22. Форма для связи с нами с подтверждением
Дизайнер: Mirchu
Это полностью белая контактная форма с кнопкой индивидуального стиля сплошного зеленого цвета.В этой форме используется проверка формы начальной загрузки.
Попробуйте сами
23. Контактная форма Bootstrap 3 с проверкой
Дизайнер: Джей
- Создано с помощью Bootstrap 3
- Проверка полей с помощью валидатора Bootstrap
Это мощная контактная форма с несколькими элементами , включая поля ввода, флажки, переключатели и кнопку отправки.
Попробуйте сами
24.Elegant Contact Form
Дизайнер: Mark Murray
Особенности этой формы:
- Закругленные края
- Большие текстовые поля
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
25. Очистите контактную форму
Дизайнер: Nick haskell
Особенности этой формы:
- Причудливый, лаконичный и восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- Изображение и текст побуждают посетителей связаться с вами.
- Адаптивный дизайн формы
Попробуйте сами
26. Контактная форма
Дизайнер: Стефан Русу
Характеристики формы:
- Интерактивный макет
- Контактная форма на всю страницу
- Просто и полезно
Попробуйте сами
27. Быстрая минимальная контактная форма
Дизайнер: Эрлен
Характеристики формы:
- Чистая цветовая схема
- Кнопка отправки в индивидуальном стиле
- Заполнитель для информации о том, что следует ввести
Попробуйте сами
28.Шаблон контактной формы
Дизайнер: Крис Холдер
Попробуйте сами
29. Адаптивная контактная форма с картой
Дизайнер: Lentie Ward
Характеристики формы:
- Фон карты, чтобы точно указать, где вы
- Асимметричный макет
- Отличная цветовая схема
- Большие текстовые поля
Попробуйте сами
30. Прозрачная контактная форма
Дизайнер: Луис М. Руис
Характеристики формы:
- Большие текстовые поля
- Полностью адаптивный дизайн контактной формы
- Поддержка настройки
- Конфискованный дизайн
Попробуйте сами
Если вам нужно больше ресурсов, вы не должны пропустить 12 лучших бесплатных шаблонов контактной формы Html5 и контактных страниц.
Дополнительные шаблоны форм начальной загрузки для бесплатного использования
31. Адаптивный торговый автомобиль
Дизайнер: Asanti82
Характеристики формы:
- Функциональный дизайн формы
- Полностью адаптивный
Попробуйте сами
32. Daily UI # 007 | Настройки
Дизайнер: Джули Парк
Характеристики формы:
- Адаптация к любой боковой панели веб-страницы
- Хорошая цветовая схема
- Интерактивные элементы
Попробуйте сами
33.Пошаговое взаимодействие с формой
Дизайнер: Бхакти Аль Акбар
Характеристики формы:
- Пошаговое руководство
- Быстрое получение отзыва от пользователя
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
34. Простая форма оплаты с использованием Bootstrap
Дизайнер: llgruff
Характеристики формы:
- Необычный заголовок с доступными карточками
Попробуйте сами
35.Анимированная форма обратной связи
Дизайнер: Caspian Seagull
Характеристики формы:
- Согласованная анимация
- Интерактивный макет
- Большие текстовые поля
Попробуйте сами
36. Выдвижные ярлыки для форм Bootstrap (jQuery)
Designer : Alessandro Falchi
Характеристики формы:
- Эффект скользящей этикетки
- Интерактивный макет
Попробуйте сами
37.Форма входа — модальная
Дизайнер: Энди Тран
Характеристики формы:
- Форма входа, вдохновленная материалами
- 2 панели: панель входа и панель регистрации
Попробуйте сами
38. Многоступенчатая форма с Индикатор выполнения с использованием jQuery и CSS3
Дизайнер: Эрик
Функции формы:
- Меньшие разделы логики
- Многоступенчатая форма с классным индикатором выполнения
- Подходит для регистрации, оформления заказа, заполнения профиля и входа в систему с двухфакторной аутентификацией
Попробуйте сами
39.Форма регистрации / входа
Дизайнер: Эрик
Характеристики формы:
- Легкое переключение с регистрации на вход
- Сплошные цветные кнопки
- Четыре области ввода
- Вкладки и ярлыки плавающих форм
Попробуйте сами
40. Базовая форма бронирования отеля
Дизайнер: Andi Dysart
Характеристики формы:
- Полностью белая форма
- Интерактивный макет
- Дизайн формы на всю страницу
- Большое текстовое поле
Попробуйте сами
Часть 2:10 лучших бесплатных примеров форм Bootstrap в 2019 году
1.Mockplus — Свяжитесь с нами Дизайн формы
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста, но полезна с 3 полями ввода и большим текстовым полем.
2. Casangelina — контактная форма
Casangelina входит в десятку лучших скалистых отелей в мире. Форма бронирования элегантна, с приятной анимацией.
3. Slack — простая форма iSgnup с красивыми изображениями
Вся страница эстетически приятна.Вам просто нужно указать свой адрес электронной почты.
4. Dropbox — Регистрационная форма
Эта форма использует асимметричный макет и создает контраст для усиления баланса.
5. Thredup — форма регистрации с несколькими вариантами выбора
Эта форма удобно связана с вашей учетной записью Amazon.
Мне очень нравится форма входа. У него милая рука машет вам, приветствуя вас. Интерактивный дизайн действительно вызывает чувства.
6. Линия здоровья — Форма подписки с настройками флажка
Вы можете выбрать, на какой контент вы хотите подписаться, установив флажки.
7. Airbnb — бронирование в зависимости от того, где вы находитесь
С красивой большой картинкой на заднем плане эта форма бронирования эстетически привлекательна.
8. Монетный двор — Форма входа
Одна учетная запись, все в ней. Эта форма действительно полезна.
9. Dropbox — Форма покупки Dropbox Business
Мощная форма покупки, заслуживающая внимания. Это относительно длинная форма, поэтому вы также узнаете здесь методы и принципы дизайна длинных веб-форм.
10. Средний — Форма повышения зарплаты
Это подробная форма зарплаты.
Выше приведены 50 лучших бесплатных шаблонов и примеров форм Bootstrap. Если вы найдете что-то, что вам нравится, примените это в своем следующем проекте!
20 лучших шаблонов веб-сайтов Bootstrap для бесплатной загрузки в 2018
В настоящее время в Интернете доступно множество бесплатных отличных шаблонов веб-сайтов.Веб-дизайнеры и разработчики рады поделиться всевозможными бесплатными шаблонами веб-сайтов. Здесь Mockplus рекомендует 20 лучших шаблонов веб-сайтов начальной загрузки, в основном бесплатные, чтобы помочь вам создать веб-сайт практически без усилий.
Bootstrap — один из самых популярных и простых способов создания веб-сайта. Адаптивный дизайн, несомненно, стал трендом веб-дизайна, особенно с развитием мобильных терминалов. Следующие 20 бесплатных высококачественных шаблонов веб-сайтов Bootstrap охватывают широкий спектр типов веб-сайтов, включая резюме, личные веб-сайты, портфолио, стартапы, отели, блоги, медицину, образование, продукты питания и многое другое.
1. Скоро — шаблон html Bootstrap для дизайна целевой страницы
Скоро появится тема Bootstrap 4, которая скоро появится, идеально подходит для вашего пользовательского проекта. Он имеет видео-фоновое изображение с формой подписки на рассылку новостей.
Функции:
- Лицензия MIT
- Создана для поддержки последних стабильных выпусков всех основных браузеров и платформ.
- Полностью адаптивный шаблон HTML, созданный с помощью Bootstrap 4
- Видео фон с резервным изображением для мобильных устройств
- Форма подписки на рассылку новостей
Бесплатная загрузка
2.Creative — адаптивные шаблоны начальной загрузки для дизайна веб-сайтов малого бизнеса.
Creative — это одностраничная тема Bootstrap для портфолио креативов, малого бизнеса и других целей. Тема включает в себя ряд богатых функций и плагинов, которые вы можете использовать в качестве отличного шаблона для вашего следующего проекта на основе Bootstrap.
Функции:
- Создан для поддержки последних стабильных выпусков всех основных браузеров и платформ.
- Полностью адаптивный HTML-шаблон, созданный с помощью Bootstrap 4
- Пользовательское фиксированное меню навигации с анимацией прокрутки
- Файлы SASS / SCSS, включенные для более глубокой настройки
- Семантическая разметка с навигацией, разделами и отступами
- Пользовательские стили кнопок
- Незаметно прокрутка страницы показывает анимацию
- Баннер заголовка на всю страницу с вертикально центрированным содержимым
- Уникальный современный дизайн
- Полнофункциональная сетка изображений портфолио с эффектами наведения и рабочей галереей лайтбоксов
Бесплатная загрузка
3.Resume — шаблон Bootstrap 4 для дизайна целевой страницы резюме
Resume — это тема Bootstrap резюме или целевой страницы CV, которая поможет вам красиво создавать простые в использовании, стильные веб-сайты с резюме. Вы можете использовать этот шаблон для создания отличного дизайна домашней страницы.
Функции:
- Лицензия MIT
- Создана для поддержки последних стабильных выпусков всех основных браузеров и платформ.
- Полностью адаптивный HTML-шаблон, созданный с помощью Bootstrap 4
- Фиксированная боковая навигация с прокручивающимися якорями страниц
- Разделы резюме для описания опыта работы, образования, навыков и многого другого!
Бесплатная загрузка
4.Чистый блог — бесплатная тема Bootstrap для дизайна веб-сайта блога
Чистый блог — это тщательно разработанная тема для блога Bootstrap, которая идеально подходит для личных или корпоративных блогов. Эта тема включает четыре HTML-страницы, включая индекс блога, страницу с информацией, образец сообщения и страницу контактов. Это чистая тема для блога на Bootstrap, готовая к подключению к вашей любимой CMS или платформе для ведения блогов.
Функции:
- Создан для поддержки последних стабильных выпусков всех основных браузеров и платформ.
- Полностью адаптивный шаблон HTML, созданный с помощью Bootstrap 4
- Современный дизайн с тонкими настраиваемыми всплесками цвета.
- Текст блога без отвлекающих факторов, оптимизированный для удобочитаемости, благодаря интерфейсу строки меню, который удобно появляется при прокрутке вверх.
- Рабочая контактная форма PHP с проверкой — просто добавьте свой адрес электронной почты в файл PHP, включенный
- Нижний колонтитул с социальными ссылками и информацией об авторских правах
- Файлы SASS / SCSS включены для более глубокой настройки
Бесплатная загрузка
5 .Стильное портфолио — тема портфолио Bootstrap
Стильное портфолио — это одностраничная тема портфолио Bootstrap с навигацией вне холста и плавной прокруткой разделов содержимого.
Функции:
- Обновленный дизайн с двумя настраиваемыми стилями кнопок
- Навигация вне холста с настраиваемой кнопкой переключения
- Раздел заголовка 100% высоты с полным фоновым изображением страницы и вертикально центрированным содержимым
- Плавная прокрутка страниц с помощью jQuery
- Разделы с призывом к действию
- Раздел услуг со значками Font Awesome
- Сетка изображений портфолио
- Встроенный нижний колонтитул Google Maps
- Нижний колонтитул со значками социальных сетей
Бесплатная загрузка
6.Modern Business — полностью загруженный стартовый шаблон веб-сайта Bootstrap 4
Modern Business — это полноценная структура шаблонов веб-сайтов для создания веб-сайтов на Bootstrap 4. Он включает 17 HTML-страниц, а также рабочую контактную форму PHP. Вы можете использовать этот шаблон для создания более крупных многоцелевых веб-сайтов.
Функции:
- Создан для поддержки последних стабильных выпусков всех основных браузеров и платформ.
- Полностью адаптивный HTML-шаблон, созданный с помощью Bootstrap 4.
- Обновлены макеты страниц и добавлены дополнительные элементы.
- 17 HTML-страниц.
- Простая для редактирования, рабочая контактная форма PHP.
- Домашняя страница с полноширинным слайдером изображений и подписями.
- 4 варианта страниц портфолио с элементами портфолио.
- Дополнительные страницы — таблица цен, страница боковой панели, страница часто задаваемых вопросов, страница 404 и пустая страница во всю ширину.
- Различные элементы в индивидуальном стиле, призыв к действию и многое другое.
Бесплатная загрузка
7. Groovin — шаблоны начальной загрузки Html5 для многократного использования
Groovin — это одностраничный бесплатный шаблон веб-сайта начальной загрузки, основанный на Html 5.Он полностью адаптивен и прост в использовании для нескольких шаблонов использования.
Функции:
- Bootstrap сделал
- HTML 5
- Полностью отзывчивый с 4 столбцами.
- Темный на светлом.
- Черные, зеленые, светло-серые и белые значки.
- Лицензия для конкретного автора.
Бесплатная загрузка
8. Благотворительность — шаблон бесплатного HTML-сайта
Если вы планируете создать некоммерческую организацию, правильно продвигайте себя с помощью бесплатного HTML-шаблона The Charity.Это современный, чистый, простой в использовании и легко адаптируемый инструмент для быстрого и легкого создания страницы по сбору средств.
Функции:
- Домашняя страница Professional
- Предварительно спроектированные и готовые к использованию разделы
- Кнопки «Пожертвовать».
- Фотогалерея.
- Функция блога.
Бесплатная загрузка
9. Sublime — Бесплатный минималистичный шаблон веб-сайта электронной коммерции
Sublime — это бесплатный минималистичный шаблон для дизайна веб-сайтов электронной коммерции.Вы можете использовать его для всех типов продуктов. Гаджеты, мебель, одежда, аксессуары, вы называете это, Sublime поможет вам продать ваши товары и начать принимать первые заказы вскоре после запуска. Этот превосходный шаблон для интернет-магазина использует все современные технологии для бесперебойной работы.
Характеристики:
- Лицензия: CC BY 3.0 (нижний колонтитул должен оставаться на месте)
- Слайд-шоу, которое включает как текстовые кнопки, так и кнопки с призывом к действию.
- Липкая раскрывающаяся навигация.
- Форма подписки на информационный бюллетень.
- Иконки социальных сетей.
- Функциональная контактная форма с Google Maps
Бесплатная загрузка
10. Royal — Бесплатный шаблон отеля Bootstrap с формой бронирования
Обеспечьте своей гостинице дом в Интернете с помощью бесплатного шаблона веб-сайта отеля в формате HTML5, Royal. В нем есть все, что вам нужно для веб-дизайна, он отзывчивый и наполнен функциями.
Функции:
- Мощный и популярный фреймворк Bootstrap.
- Проста в использовании и модификации.
- Форма бронирования гостиницы.
- Параллакс прокрутки.
- Интегрированная лента Instagram.
- С эффектом зависания.
Бесплатная загрузка
11. Unapp — бесплатный шаблон веб-сайта бизнес-приложения
Unapp — это бесплатный шаблон веб-сайта бизнес-приложения, который вы можете использовать, чтобы вывести свой большой проект в Интернет и поделиться им с массами.
Функции:
- Предназначены для приложений всех типов
- Реализуйте контент-маркетинг с помощью блога
- Расширьте свое присутствие в Интернете с помощью интернет-магазина
- Лицензия: CC BY 3.0 (нижний колонтитул должен оставаться на месте)
Бесплатная загрузка
12. Essence — бесплатный шаблон веб-сайта электронной коммерции
Essence — это бесплатный шаблон веб-сайта электронной коммерции с четким дизайном. Он лучше всего подходит для продажи мужской и женской одежды, аксессуаров, сумок, обуви, очков и других модных вещей.
Характеристики:
- Отзывчивый, готовый к работе с сетчаткой и питание от Bootstrap 4.
- Первоклассный интернет-магазин.
- Супер тонкая домашняя страница для других внутренних разделов для магазина, продукта и кассы.
- Гибкость и стабильность.
- Форма подписки в нижнем колонтитуле.
- Полный модный блог в комплекте.
Бесплатная загрузка
13. Personal — Бесплатный шаблон веб-сайта с персональным дизайном портфолио
Personal — это бесплатный шаблон веб-сайта с персональным портфолио для творческих людей, которые хотят чего-то большего для себя. Он основан на популярной платформе Bootstrap Framework для обеспечения гибкости и стабильности.
Функции:
- Анимированная статистика.
- Прекрасное портфолио с возможностью фильтрации.
- Слайдер отзывов и таблицы цен.
- Потрясающие страницы блога.
- Таблицы цен.
Бесплатная загрузка
14. Stuff — Бесплатная многостраничная тема блога HTML5, ориентированная на контент, самозагрузочная тема
Stuff — это бесплатный и отзывчивый шаблон блога и новостного веб-сайта с большим вниманием к деталям. Независимо от того, используете ли вы текст или визуальные эффекты, Stuff гарантирует, что он будет отображаться в Интернете в понятной и простой форме.Вы можете использовать Stuff для личного, кулинарного, модного, спортивного или почти любого другого нишевого блога, о котором только можете подумать.
Характеристики:
- Чистота и простота.
- Увлекательный блог или новостной сайт.
- Эффекты наведения и ползунки.
- Поддержка видео.
- Интегрированная лента Instagram.
- Расширенный нижний колонтитул виджета.
- Функциональная форма и Google Maps.
Бесплатная загрузка
Sierra — это бесплатный шаблон начального веб-сайта Bootstrap, который придаст импульс вашему проекту.В нем есть множество функций, которыми вы можете воспользоваться. У Sierra есть активы премиум-шаблона бесплатно, это совершенно бесплатно.
Характеристики:
- Профессиональный и элегантный готовый шаблон.
- Отзывчивый и сетчатка готова.
- Кроссбраузерность.
- Быстрая загрузка для высочайшей производительности.
- Улучшенный пользовательский интерфейс.
Бесплатная загрузка
Встречайте Sonar, совершенно новый бесплатный шаблон HTML5 для фотографий.Он демонстрирует ваши фотографии и предлагает превосходное взаимодействие. Этот шаблон обеспечивает Bootstrap 4, нестандартный дизайн, великолепную графику и многое другое.
Функции:
- Шаблон Bootstrap 4.
- Креативное бургерное меню.
- Липкая навигация.
- Многостраничный макет.
- Призрачная кнопка.
- Привлекательный прелоадер.
- Иконки социальных сетей.
Бесплатная загрузка
17.Ezuca — бесплатный образовательный шаблон HTML5 для современных веб-сайтов
Создание обучающего веб-сайта становится простым с помощью бесплатного образовательного шаблона HTML5, такого как Ezuca, который предоставляет несколько современных функций, таких как Bootstrap 4 и Owl Carousel.
Функции:
- Шаблон Bootstrap 4.
- Верхняя строка поиска.
- Призрачная кнопка.
- Иконки Themify.
- Видео раздел.
- Подписка по электронной почте.
Скачать бесплатно
18.Оригинал — чистый и минимальный бесплатный HTML5 Bootstrap шаблон веб-сайта для блога
Блоги — это современное явление, и вы можете создать влиятельный веб-сайт с помощью этого бесплатного шаблона веб-сайта для блога Bootstrap. Original использует Bootstrap 4 в качестве основы для создания адаптивного веб-сайта.
Функции:
- Многостраничный макет.
- Шаблон Bootstrap 4.
- Предварительный загрузчик.
- Липкая навигация.
- op Социальное меню.
- Черно-белая тема.
- Многоуровневый раскрывающийся список.
Бесплатная загрузка
19. Sports — Бесплатная загрузка HTML5 спортивного шаблона
Sports — это бесплатный спортивный шаблон Bootstrap для многоцелевых игровых сайтов. Шаблон позволяет легко предоставить необходимую информацию об играх и спорте. Хотя это бесплатный шаблон Bootstrap, он содержит множество модных функций, которые усиливают его силу.
Характеристики:
- Многостраничный шаблон.
- Панель поиска.
- Устройство реагирует.
- Иконки социальных сетей.
- Вход и регистрация.
- Полноэкранный слайдер.
Бесплатная загрузка
20. Свадьба — многостраничный бесплатный HTML5 шаблон свадебного веб-сайта с начальной загрузкой
Вы можете сделать свою свадьбу более праздничной с помощью этого бесплатного шаблона свадебного веб-сайта Bootstrap, который отличается элегантностью дизайна и простотой общий вид. Кроме того, навигация удобна и очень легко прокручивать весь макет.Кроме того, он содержит новейшие веб-технологии, такие как HTML5, CSS3, jQuery, SASS и другие.
Характеристики:
- Таймер обратного отсчета.
- Выпадающее меню.
- Google Шрифты.
- Анимированная прокрутка.
- Font Awesome Icons.
- Эффект при наведении.
- Контактная форма UI.
Бесплатная загрузка
Дополнительные ресурсы для загрузки дополнительных шаблонов:
Шаблоны Bootstrap 4
Шаблоны CSS для Bootstrap
Бесплатные простые шаблоны Bootstrap
Бесплатные адаптивные шаблоны и темы для Bootstrap
Лучшие шаблоны и темы для веб-сайтов
Полная коллекция тем и шаблонов Bootstrap
Шаблонов Bootstrap 3
Резюме
Выше приведены 20 лучших бесплатных шаблонов веб-сайтов Bootstrap в 2018 году с моей стороны.если вы ищете полезный и мощный шаблон начальной загрузки, просто скачайте!
Шаблонов начальной загрузки
Следующие шаблоны Bootstrap на 100% бесплатны. Скачивайте, добавляйте контент, публикуйте!
Шаблоны Bootstrap 4 Новинка!
Новое в Bootstrap 4
Просмотреть исходный код | Предварительный просмотр
Этот шаблон содержит новые компоненты в Bootstrap 4.Включает пятиуровневую сетку, теги, пользовательские формы, карточки и многое другое.
Портал с использованием Bootstrap 4
Скачать | Предварительный просмотр
Этот шаблон является версией Bootstrap 4 шаблона Portal 1 (Bootstrap 3). Он был перенесен с Bootstrap 3 на Bootstrap 4.
Альфа-версия!
Bootstrap 4 все еще находится в стадии разработки.
Указанные выше шаблоны ссылаются на альфа-файлы CSS и JS Bootstrap 4. Рекомендуется обновить их, когда выйдет Bootstrap 4.
А пока узнайте, что нового в Bootstrap 4, с помощью учебника Bootstrap 4.
Бизнес-шаблоны (Bootstrap 3)
Корпоративные шаблоны (Bootstrap 3)
Шаблоны портфолио (Bootstrap 3)
Шаблоны портала (Bootstrap 3)
Настройте свой шаблон
Вот несколько способов изменить шаблон HTML.
- Добавьте бесплатную графику в свой шаблон.
- Измените свой шаблон или просто добавьте контент с этими кодами HTML. Просто скопируйте / вставьте их в свой шаблон.
- Ознакомьтесь с этими примерами HTML, чтобы получить больше идей. Вы также можете скопировать и вставить их.
- Просмотрите этот список примеров JavaScript, чтобы добавить интерактивности своему сайту. Опять же, вы можете скопировать и вставить код.
- Изучите HTML с помощью этого руководства по HTML.
- Узнайте, как изменить стили шаблона с помощью этого руководства по CSS.
- Узнайте, как добавить интерактивности в свой шаблон из этого руководства по JavaScript.
- Ознакомьтесь с другими нашими руководствами, посетив нашу домашнюю страницу.
шаблонов начальной загрузки на WrapBootstrap
- Популярные
- новейшие
- Обновлено
- Войти
- Зарегистрироваться
- Общие 263
- Дизайн и творческие услуги 170
- Бизнес и корпоративное право 105
- Розничная торговля и покупки 34
- Приложения и программное обеспечение 28
- Маркетинг и конверсия 24
- Стартапы и SaaS 24
- Рестораны и кафе 16
- Образование и обучение 14
- Свадьбы 9
- Работа и найм 8
- Недвижимость и ипотека 8
- Строительство и архитектура 7
- Развлечения и СМИ 7
- Медицина и здравоохранение 7
- События и конференции 6
- Путешествия и отели 6
- Некоммерческая и благотворительная организация 5
- Красота и мода 4
- Фитнес и физкультура 4
- Еда и напитки 4
- Хостинг 4
- Искусство и фотография 3
- Адвокаты и юридические фирмы 3
- Музыка и группы 3
- Мебель и дизайн интерьера 2
- Домашние и домашние животные 2
- Видеоигры 2
- Авиация и морской флот 1
- Услуги по уборке
Адаптивные шаблоны начальной загрузки, Темы начальной загрузки Premium
Шаблоны Адаптивной загрузки, Темы начальной загрузки PremiumОтзывчивый
Пакет загрузочных HTML-шаблонов пиццерии TestaResto включает 24 HTML-страницы$ 29
Отзывчивый
Это совершенно новая тема Architecture WordPress bootstrap 4, созданная одним из лучших дизайнеров веб-сайтов, которую может использовать любой, независимо от его навыков программирования.Темы и шаблоны WordPress очень популярны на текущем рынке с тех пор, как$ 34
Отзывчивый
Совершенно новый шаблон WordPress Hit Radio, который можно использовать для создания полнофункционального онлайн-радио. Предоставленная тема WordPress — лучший способ запустить высокофункциональный веб-сайт, не требуя большого количества ресурсов, которые могут быть финансовыми или …$ 43
Отзывчивый
Шаблон Radio WordPress woo-commerce Multivendor marketplace, который можно использовать для запуска высокофункционального веб-сайта.Шаблон может быть использован людьми, которые хотят иметь онлайн-радиостанцию, а также интернет-магазин различной музыки.$ 43
Отзывчивый
Мы хотели бы представить совершенно новую тему Hit Radio Bootstrap 4, которую можно использовать для компаний и предприятий, у которых есть радиоканалы и трансляции. Шаблоны Bootstrap очень популярны на текущем рынке, поскольку они очень удобны.$ 23
Отзывчивый
Сегодня мы хотим представить шаблон, который сделан на CSS, JS и последней версии фреймворка Bootstrap 4.Этот шаблон создан для компаний, заинтересованных в создании онлайн-радиостанций.$ 23
65 лучших бесплатных загрузочных шаблонов 2020
Мы составили список из 65 лучших бесплатных шаблонов начальной загрузки для администраторов и шаблонов панели инструментов. Фокус каждого шаблона особенный — некоторые шаблоны предоставляют широкий диапазон настроек, в то время как другой центр внимания уделяется отдельным элементам. Мы уверены, что вы найдете шаблон, который идеально соответствует вашим потребностям!
Эти бесплатные шаблоны начальной загрузки хорошо подходят для интернет-приложений или других интернет-сайтов или заданий, требующих панели администратора.Бесплатные шаблоны Bootstrap послужат прочной основой для вашего предстоящего задания и сэкономят много времени. Излишне говорить, что Bootstrap делает эти шаблоны мобильными и адаптивными.
Перечисленные ниже бесплатные шаблоны начальной загрузки довольно просты и могут не подходить для каждого человека. Если вам нужны дополнительные разработанные и более настраиваемые шаблоны администратора, вы можете изучить эту и эту коллекции шаблонов. В этих коллекциях бесплатных шаблонов начальной загрузки вы найдете шаблоны администратора с кодом HTML5 / CSS3, а также шаблоны, созданные с помощью AngularJS и Bootstrap.
1. LandingZero
LandingZero — это бесплатная тема Bootstrap для целевой страницы от BootstrapZero. Он имеет чистый макет, полноэкранный фон, липкое меню, раздел портфолио, шрифты значков Ionicons и многое другое. Эта адаптивная тема Bootstrap идеально подходит для дизайнеров, веб-мастеров, специалистов по цифровому маркетингу и других творческих людей, которые хотят создавать целевые страницы или одностраничные веб-сайты.
2. Bethany — Бесплатная одностраничная загрузка
Bethany — стильный и точный бесплатный шаблон начальной загрузки для современных интернет-дизайнеров.Он имеет гладкую и плоскую разновидность, он предназначен для тех, кто любит минималистичный современный дизайн.
3. Tempo — Бесплатная одностраничная загрузка
Tempo — это новейшая одностраничная бесплатная тема для начальной загрузки. Он полностью отзывчивый и отлично смотрится во всех разрешениях и на всех инструментах. Этот бесплатный шаблон начальной загрузки содержит отличный шрифт, красивые цветовые схемы и удобную настройку для пользователей.
4. Sailor — Бесплатная загрузка
Sailor — это адаптивный HTML-шаблон веб-сайта для корпоративной индустрии.Обладает множеством аспектов и разработан для множества стильных интернет-сайтов, похожих на корпоративную торговлю, портфолио, выставку продуктов и т. Д.
5. Groovin — Бесплатная загрузка
Groovin — это наш новый плоский, современный и молодой стильный шаблон начальной веб-страницы с одной веб-страницей. Этот шаблон подойдет фрилансерам, агентствам, творческим людям для демонстрации своего профиля или работ.
6. Медичио — Бесплатная загрузка
Medicio — это шаблон целевой страницы, разработанный для научных и медицинских предприятий, сопоставимых с медицинскими работниками, клиниками, стоматологами, а также производителем вненаучных услуг и услуг по уходу за здоровьем.
7. Butterfly — Бесплатная загрузка
Чистая одностраничная тема начальной загрузки для торгового стартапа, который хотел бы продемонстрировать интересную часть имени в движении, смешанном с энергией факторов портфеля.
8. Knight — Бесплатная загрузка
Современный и универсальный интернет-шаблон, разработанный с помощью Bootstrap. Эта тема — одностраничный, который указывает на полноразмерный вводный заголовок.В нем есть разделы для предложений, портфолио, покупателей, сотрудников и типографии.
9. Day — Многоцелевой шаблон HTML бесплатно
Day — универсальный HTML-шаблон. Вы должны использовать его для продвижения бизнеса, аналитиков, рекламы, портфолио и многого другого. Шаблон основан на фреймворке Bootstrap с использованием современной науки.
10. Anyar — бесплатный многоцелевой загрузчик одной страницы
Anyar — это очень простой многоцелевой одностраничный шаблон.Эта тема построена на гибкой платформе Bootstrap 3.Three. Шаблон был разработан для многоцелевого использования и может использоваться с помощью изобретательных корпораций, участников, компаний, ищущих простой и легкий одностраничный шаблон.
11. Компания — Бесплатный шаблон начальной загрузки HTML
Производитель представляет собой чистый и отзывчивый HTML-шаблон для корпоративных, промышленных и корпоративных интернет-сайтов. Эта тема также хороша для портфолио и любых веб-сайтов.
12. Бесплатный шаблон начальной загрузки HTML — Мое резюме
My Resume — чистая, многоцелевая и хорошо продуманная тема. Это резюме / резюме / визитка для профессионалов в области цифровых технологий, будь то дизайнеры, программисты или фотографы. Лучше всего продвигать свою работу. Мое резюме разработано с помощью адаптивного Bootstrap 3.3.
13. Bikin — бесплатный простой шаблон целевой страницы
Bikin — это простой одностраничный шаблон веб-сайта, созданный с помощью адаптивного Bootstrap 3.Вы можете просматривать веб-сайт на огромном или маленьком дисплее, ноутбуке, таблетке или мобильном телефоне, и он всегда будет выглядеть первоклассно.
14. Мультиадаптивный шаблон начальной загрузки
Multi — это изобретательный многоцелевой HTML-шаблон. Его можно использовать для различных типов веб-сайтов, таких как портфолио, компании, компании и все стили бизнес-сайтов.
15. OnePage — многоцелевой загрузочный файл
OnePage — это многоцелевая тема Bootstrap, полностью адаптивная, созданная с целью стать самой простой и наиболее настраиваемой многоцелевой одностраничной темой на рынке сегодня.
16. KnightOne — Простой одностраничный загрузочный шаблон
KnightOne HTML Template, простой, стильный и модный шаблон, который может быть приятен для веб-портфолио, бизнес-сайта или индивидуальной сети. Дизайн одностраничный.
17. eNno — Бесплатный простой шаблон начальной загрузки
eNno — это современный шаблон дизайна. Эта тема построена на адаптивном Bootstrap 3. То, что вы можете просматривать веб-сайт на большом или маленьком мониторе, ноутбуке, таблетке или мобильном телефоне, всегда будет казаться лучшим.
18. Personal — Бесплатный шаблон начальной загрузки резюме
personal — это простой, минималистичный и респектабельный шаблон резюме. Новый шаблон резюме производителя с целевой сортировкой прямо здесь. Этот шаблон совместим с любым человеком, который хочет иметь персонализированный веб-сайт резюме с определенной формой.
19. Gp.Free Многоцелевой шаблон начальной загрузки HTML
Gp. Чистый современный шаблон дизайна Эта тема создана с помощью отзывчивого Bootstrap 3.Что вы можете просматривать веб-сайт на огромном или маленьком экране, компьютере, планшете или телефоне, он всегда будет выглядеть качественно. Просто поставьте свои данные и Gp.
20. Я и семья — Многоцелевой шаблон начальной загрузки HTML бесплатно
Я и любимые — простой и ультрасовременный шаблон дизайна. Эта тема создана с помощью адаптивного Bootstrap 3. Просто введите свою информацию, и я и близкие позаботимся о досуге. Мне и домашнему хозяйству также подходит компания и промышленность.
21. Dewi — бесплатный многоцелевой HTML-шаблон
Dewi — это универсальный HTML-шаблон, удобный и удобный в настройке. Его можно использовать для промышленных и корпоративных сайтов, веб-сайта вашего портфолио или настроить в соответствии с вашими пожеланиями. Dewi, созданный с помощью Bootstrap, отлично подходит для самых разных инициатив.
22. Resi — Бесплатный HTML-шаблон начальной загрузки
Resi — это чистый и современный дизайн-шаблон.Он поможет вам в кратчайшие сроки создать великолепный и современный интернет-сайт. Мы разработали эту тему так, чтобы она была оптимизирована для мобильных устройств и полностью адаптирована.
23. Arsha — Бесплатный загрузочный HTML-шаблон для корпоративного
Арша — простой и современный дизайн-шаблон. Эта тема разработана с помощью отзывчивого Bootstrap 3. Вы можете просматривать Интернет-сайт на большом или маленьком экране, ноутбуке, планшете или телефоне, это всегда будет выглядеть удовлетворительно. Просто укажите свою информацию, а остальное Арша поддержит.
24. Келли — HTML-шаблон резюме резюме Bootstrap
Kelly — это аутентичная, чистая, гибкая и настраиваемая тема для резюме или резюме, которая устраивает всех, кто может продемонстрировать свою биографию в Интернете. Это прекрасная смекалка, минималистичная и демонстрирует ваше понимание, но остается официальной. Разработанный с использованием чистого и нового кода HTML5 + CSS3, его легко настроить.
25. Хороший администратор — бесплатный HTML-шаблон администратора начальной загрузки
удовлетворительный Admin — надежный шаблон администратора, основанный на платформе Bootstrap.Он представляет собой плавный и интуитивно понятный дизайн, который учитывает пользовательский опыт. Интегрированные настраиваемые плагины были осторожно настроены, чтобы соответствовать общему виду темы, без проблем работают в браузерах, лекарствах и телефонах.
26. MyBiz Free Business Bootstrap
MyBiz — это чистая и элегантная бесплатная тема начальной загрузки HTML5, которая подходит для отраслевых веб-сайтов. Это поможет вам создать такой интернет-сайт, как корпоративный, экономический, аутентичный, агентский или другой индустрии.
27. Вкусный бесплатный ресторан Bootstrap
Delicious — креативный бесплатный шаблон ресторана. Этот бесплатный шаблон веб-сайта предназначен для кафе, кофейни, домиков, виноградников и любых других веб-сайтов, связанных с продуктами питания. Этот бесплатный шаблон html5 использует фреймворк HTML5, CSS3 и bootstrap3.
28. Mentor Free Education Bootstrap
Mentor бесплатный шаблон веб-сайта HTML5 расположен на платформе Bootstrap, полностью адаптивен и удобен для Retina.Этот бесплатный шаблон сайта идеально подходит для любого стиля обучения.
29. Бесплатная медицинская программа Medilab Bootstrap
Medilab — это чистый, бесплатный, отзывчивый шаблон начальной загрузки, который отлично подходит для больниц, медицинских работников, медицинских учреждений, клиник, здравоохранения и многого другого. Это полностью динамичный, хорошо структурированный, простой в использовании и красивый бесплатный шаблон HTML5.
30. Maxim — Бесплатная одностраничная загрузка
Maxim — плоский, модный и молодой стильный шаблон начальной веб-страницы.Эта тема подойдет фрилансерам, агентствам, творческим людям, чтобы продемонстрировать свой профиль или работы.
31. Бесплатный одностраничный HTML-шаблон начальной загрузки для зеленого цвета
green — это адаптивный HTML-шаблон, который отлично подойдет для рекламы вашей работы или вашего предприятия. Этот шаблон адаптирован для различных измерений дисплея. Он совместим со всеми сотовыми гаджетами.
32. Hidayah бесплатный простой HTML шаблон для корпоративного
Hidayah easy Template, созданный с помощью адаптивного Bootstrap 3.Который вы можете просматривать на веб-сайте на огромном или небольшом экране, ноутбуке, планшете или сотовом телефоне, он всегда будет выглядеть первоклассным. Просто введите свои данные, и Hidayah позаботится об отдыхе.
33. Шаблон целевой страницы бесплатного приложения Bootstrap
Appland — это бесплатный шаблон целевой страницы, который можно использовать для создания мобильного интернет-сайта для мобильных приложений. Этот шаблон построен на адаптивном Bootstrap 3. 2 с простым белым, чистым и минималистичным дизайном.
34. Бесплатный шаблон начальной загрузки HTML — Lonely
Lonely — это шаблон одиночной веб-страницы с прокруткой и анимацией. Lonely шаблон, предназначенный для демонстрации краткой биографии или чего-то вроде простого частного сайта.
35. Squadfree — бесплатный шаблон Bootstrap для творчества
Squadfree — это бесплатный HTML-шаблон веб-сайта для креативщиков с простым и современным дизайном, разработанный с помощью платформы Bootstrap 3.Приятная анимация CSS3 привнесена в каждую часть прокрутки и навигации, этот шаблон также использует wow.
36. Bocor — Шаблон начальной загрузки с красивой анимацией
Bocor имеет простой гладкий дизайн с приятной плавной анимацией прокрутки. Это одностраничная тема, которую можно использовать для многоцелевых интернет-сайтов.
37. Одностраничный шаблон Bootstrap 3 бесплатно — Shuffle
Shuffle — это чистый и глянцевый одностраничный шаблон веб-страницы, созданный с помощью Bootstrap 3.Этот шаблон предназначен для изобретательных людей или портных, чтобы символизировать профиль и портфолио в Интернете.
38. Ninestars — Бесплатная загрузка 3
Ninestars — это HTML-шаблон Bootstrap для одной веб-страницы для объявлений или портфолио. Интегрирован с выдвигающимся меню боковой панели, как на веб-сайте Google Nexus с веб-сайта Codrops, а не с обычной навигацией Bootstrap.
39. Мамба — Одностраничный шаблон Bootstrap бесплатно
Mamba — это простой и простой шаблон Bootstrap для одной веб-страницы, совместимый с изобретательными людьми для создания своего профиля.Поставляется с минимальным меню навигации, потрясающим результатом, плавной прокруткой и лайтбоксом на чистом CSS на графике портфолио.
40. Бесплатный шаблон Bootstrap для корпоративных пользователей — Moderna
Moderna — это тема Bootstrap для корпоративной торговли. Разработан с использованием простого, современного и гладкого шрифта, а также встроенных примечательных элементов, сопоставимых с фильтром портфолио и Flexslider.
41. Бесплатный шаблон целевой страницы начальной загрузки
Simple — это шаблон целевой страницы начальной загрузки.Материал с минимальным и верхним сгибом — это главный ключ шаблона «Siimple». Вы должны использовать его для демонстрации приложений, продажи одного продукта или привлечения клиентов с помощью информационных бюллетеней / подписки.
42. Бесплатный одностраничный шаблон начальной загрузки — Amoeba
Amoeba — это шаблон начальной загрузки для одной веб-страницы с превосходным вкусом! Разработан на основе Bootstrap 3 с новым дизайном плоской сортировки. Код хорошо структурирован, и вы можете легко редактировать и адаптировать его вместе с вашим текущим или новым веб-сайтом.
43. Шаблон веб-сайта с материальным дизайном для ресторана Spice Restaurant
Шаблон веб-сайта Spice Restaurant Material Design — это удобный современный Bootstrap-шаблон для любителей мульти-веб-страниц. Этот шаблон подходит для всех видов потребностей, таких как ресторан, гостиницы, отели, магазин эспрессо, еда, столовая, портфолио и многое другое.
44. Адаптивный HTML-шаблон Paris Hair Salon
Адаптивный HTML-шаблонParis Hair Salon — это гладкая, современная и элегантная тема для начальной загрузки, подходящая для небольших компаний, связанных с центрами красоты и лечебного массажа, модными магазинами, парикмахерскими, маникюрными салонами и другими.
45. Загрузочный веб-шаблон Rockon Free Music
Rockon Free tune Bootstrap internet Template — это плоская простая современная и элегантная тема для начальной загрузки, совместимая с небольшими формами организаций, напоминающих песни, развлечения, движения и многое другое.
46. Бесплатный веб-шаблон для фитнеса Fit Line.
Бесплатный веб-шаблон Bootstrapfit Line fitness gym — это красиво оформленная плоская современная и бесплатная тема начальной загрузки, совместимая с небольшими типами корпораций, напоминающими о благополучии и фитнесе, тренажерном зале, йоге и многих других.
47. Tokyo Bootstrap Корпоративный бизнес-шаблон
Бизнес-шаблонTokyo bootstrap — это хорошо разработанный современный HTML5 CSS3 шаблон. Этот шаблон подходит для всех видов корпоративной индустрии, недвижимости, компаний, консультаций, предприятий и многого другого.
48. Шаблон начальной загрузки веб-хостинга Linux
Linux интернет-хостинг Bootstrap Template — это простой простой ультрасовременный шаблон HTML5, этот шаблон подходит для всех типов торговли, таких как хостинг, предприятие Wedesiging, коммерческое предприятие, компания, сеанс, заведения и множество дополнительных услуг.
49. HTML-шаблон начальной загрузки для партнерской свадьбы
Шаблон начальной загрузки HTML— это новейший адаптивный шаблон html5 для одной веб-страницы с уникальным дизайном для профиля церемонии бракосочетания или веб-сайта приглашения на свадьбу. Этот онлайн-сайт создан с использованием действующего HTML5 и CSS3.
50. Корпоративный шаблон веб-сайта Nexta Bootstrap4
Nexta шаблон веб-сайта компании Bootstrap4 — это современный чистый сетевой шаблон, который подходит для всех форм спецификаций, таких как компания, консалтинг, агентство, промышленность, портфолио, недвижимость, внутренняя одежда и многие другие.
51. Адаптивный загрузочный HTML-шаблон Money Business
Адаптивный веб-шаблон HTMLMoney Business — это простая современная и стильная тема для начальной загрузки, подходящая для бизнеса компании, напоминающая консультации, предложения, товары, песни, развлечения, рутину и многое другое.
52. Загрузочный HTML-шаблон по недвижимости Orange County Real Estate
Недвижимость Orange County Bootstrap HTML Интернет-шаблон.Это простой новый шаблон HTML5 для всех видов компаний, индустрии недвижимости, компаний, сессий, предприятий и множества дополнительных услуг.
53. Загрузочный веб-шаблон HTML5 клиники для собак и кошек
щенков Кошачья клиника HTML5 Bootstrap net Template — это плоская чистая ультрасовременная тема для начальной загрузки, подходящая для фанатиков животных. Этот шаблон также будет использоваться для предложений ветеринаров и ветеринарных или медицинских учреждений.Этот шаблон полностью адаптивен и оборудован ячейкой.
54. Адаптивный HTML-шаблон Snap Photography
HTML-адаптивный шаблон для фотографий — это простая, новая и стильная тема для начальной загрузки, подходящая для профиля фотографии и любых форм бизнеса, связанных с треком, развлечениями, движениями и многим другим.
55. Музыкальный веб-сайт Tunes Бесплатный HTML-шаблон
Музыкальный интернет-сайт Tunes. Бесплатный HTML-шаблон — это простая, простая современная и элегантная тема для начальной загрузки, совместимая с небольшими группами компаний, такими как музыка, отдых, занятия и многие другие.Шаблон полностью отзывчивый и оборудован ячейкой.
56. HTML5 шаблон веб-сайта Boost Best Fitness Gym
HTML5 шаблон веб-сайта для фитнес-центра Boost — это простая простая ультрасовременная и модная тема для начальной загрузки, совместимая с небольшими компаниями, такими как здоровье и здоровье, спортзал, центр йоги и многие другие.
57. Адаптивный веб-шаблон HTML для встроенного хостинга
InLine Webhosting Responsive HTML internet Template — это простой и простой передовой универсальный сетевой шаблон HTML5 для всех типов бизнеса компаний, агентств, в основном для компаний, занимающихся хостингом веб-сайтов, и множества дополнительных услуг.Этот шаблон построен с использованием ультрасовременного Bootstrap 3.Three.1 с html5 и css3.
58. Макро-веб-шаблон HTML для корпоративного бизнеса.
Macro company trade Bootstrap HTML net Template — это гладкий и плоский шаблон веб-сайта в формате HTML, это универсальный слот для шаблона веб-сайта для всех видов корпоративной торговли, науки, здоровья, компании и многих дополнительных.
59. Отраслевой адаптивный шаблон веб-сайта Bootstrap HTML
Industry Responsive Bootstrap HTML шаблон интернет-сайта представляет собой гладкий шаблон html5, разработанный с использованием законных HTML5 и CSS3.Он основан на ультрасовременном фреймворке Bootstrap 3.Three.6, полностью отзывчивой сети, подходящей для работы с несколькими браузерами и устройствами.
60. Redspot Corporate Bootstrap Адаптивные бесплатные шаблоны начальной загрузки
Redspot корпоративный Bootstrap Адаптивный веб-шаблон — это плоский современный шаблон для всех видов торговли, консультирования, портфолио, агентства, недвижимости, дизайнера интерьеров и множества дополнительных услуг.
61. Бесплатные шаблоны начальной загрузки Life Spa
exist Spa Bootstrap four net Template — это совершенно новый шаблон интернет-сайта.Этот веб-шаблон спа специально разработан для спа-центра, массажа, терапевтического массажа тела, скраб-массажа, ухода за лицом, паром, а также может использоваться для компании, консультанта, компании, торговли, портфолио и множества дополнительных услуг.
62. Экспресс-автомойка HTML5 адаптивные бесплатные шаблоны начальной загрузки
Категориальная автомобильная мойка HTML5 Responsive Free Bootstrap Templates — это плоская чистая сегодня и стильная тема начальной загрузки, подходящая для автомастерских, автомойки, автомобильных аксессуаров и корпоративного бизнеса, похожего на консалтинг и услуги.
63. Адаптивные бесплатные шаблоны начальной загрузки Mybook Portfolio
Адаптивные шаблоны для портфолио Mybook Free Bootstrap Templates — это удобный шаблон с множеством логических обоснований, который подходит законному торговцу одеждой или разработчику в ИТ-предприятии для демонстрации его компетенций, может использоваться дизайнером одежды в Интернете, разработчиком сети, разработчиком UX / UI, портфолио программиста.
