Метатег Title в HTML — Лунная База
- Метатег
title - Роль HTML
тегаtitle при поисковом продвижении - Рекомендации по составлению
title - Примеры правильных и неправильных тайтлов
- Почему важны HTML теги заголовков страниц?
- Как написать хороший тег
titleдля заголовка страницы?- Следите за длиной заголовка
- Не переусердствуйте с ключевыми словами SEO
- Дайте каждой странице уникальный заголовок
- Ставьте важные ключевые слова на первое место
- Воспользуйтесь преимуществами своего бренда
- Пишите для своих клиентов
Метатег
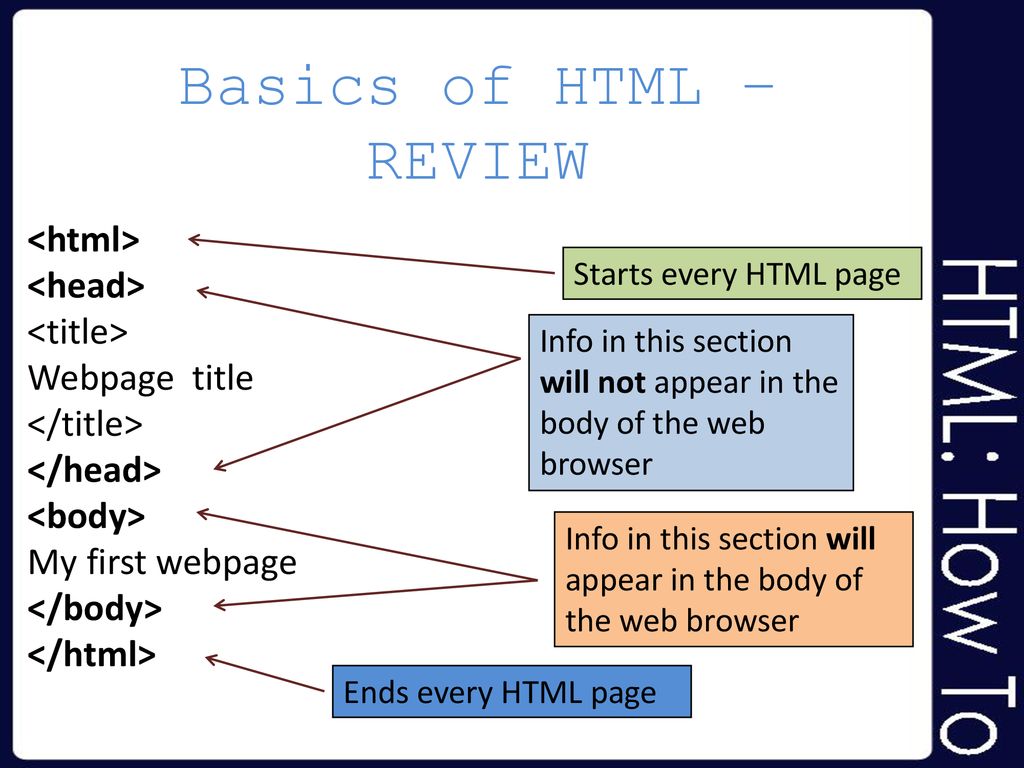
title.Title (в переводе с английского языка «название, заглавие«, жаргонно — титул или тайтл) — основной заголовок, которые не демонстрируется на веб-странице, а показывается в верхнем поле (в названии вкладки) окна браузера и в поисковиках.
Роль HTML тега
title при поисковом продвижении.HTML тег title можно считать важнейшим тегом при SEO-раскрутке. Он относится к категории служебных, технических, так как сами пользователи часто вообще не уделяют ему внимания, не замечают.
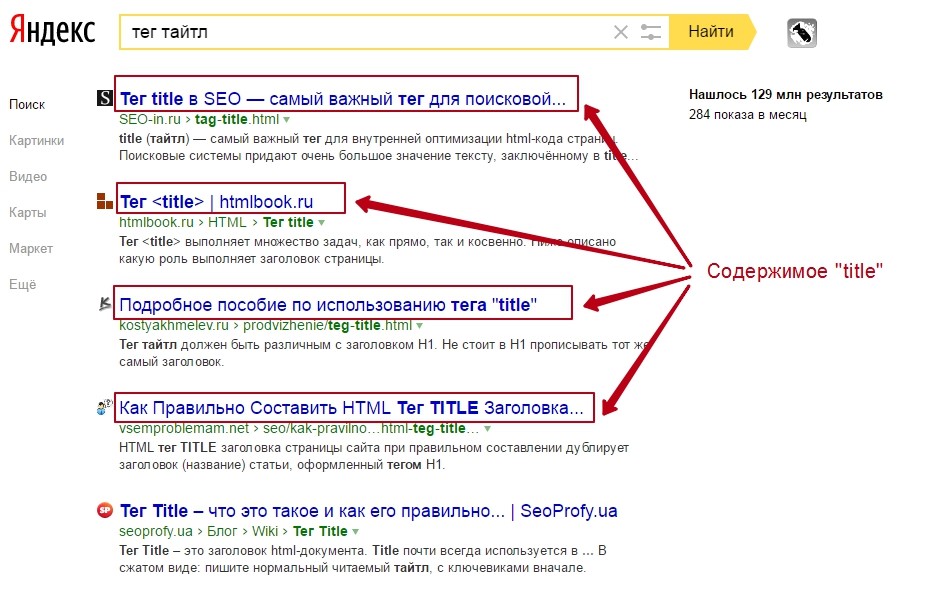
В результатах поисковой выдачи титул заметен, отыгрывая роль кликабельной ссылки, нажав на которую пользователь оказывается на странице с искомой информацией. В связи с этим в title должны присутствовать ключи, что поможет с ранжированием и обеспечением эффективного продвижения.
Рекомендации по составлению
title.- Тег должен быть информативным и привлекающим внимание.
- В нем должны быть ключевые слова, но не просто перечень через запятую (к таким спискам в тайтле поисковые системы относятся негативно).
- У всех страниц веб-сайта должны быть уникальные заголовки.

- Длина тега непосредственно зависит от поисковика, в котором вы продвигаете ресурс.
- Яндекс демонстрирует первые 70-80.
- Google — 55-70 символов.
Примеры правильных и неправильных тайтлов.
Почему важны HTML теги заголовков страниц?
Мета-теги заголовков — важный фактор, помогающий поисковым системам понять, о чем ваша страница, и они являются первым впечатлением, которое у людей создается о вашей странице. Теги заголовка используются в трех ключевых местах: (1) страницы результатов поисковых систем (SERP), (2) веб-браузеры и (3) социальные сети.
- Страницы результатов поисковой системы
- Тег заголовка определяет (за некоторыми исключениями) отображаемый заголовок в поисковой выдаче и является первым опытом поискового посетителя на вашем сайте. Даже если ваш сайт находится в хорошем рейтинге, хороший заголовок может быть решающим фактором при определении того, перейдет ли кто-нибудь по вашей ссылке.

- Тег заголовка определяет (за некоторыми исключениями) отображаемый заголовок в поисковой выдаче и является первым опытом поискового посетителя на вашем сайте. Даже если ваш сайт находится в хорошем рейтинге, хороший заголовок может быть решающим фактором при определении того, перейдет ли кто-нибудь по вашей ссылке.
- Веб-браузеры
- Тег заголовка также отображается в верхней части веб-браузера и действует как заполнитель, особенно для людей, у которых открыто много вкладок браузера. Уникальные и легко узнаваемые заголовки с важными ключевыми словами ближе к началу помогают гарантировать, что люди не потеряют ваш контент.
- Тег заголовка также отображается в верхней части веб-браузера и действует как заполнитель, особенно для людей, у которых открыто много вкладок браузера. Уникальные и легко узнаваемые заголовки с важными ключевыми словами ближе к началу помогают гарантировать, что люди не потеряют ваш контент.
- Социальные сети
- Некоторые внешние веб-сайты, особенно социальные сети, будут использовать ваш тег заголовка, чтобы определять, что отображать, когда вы делитесь этой страницей.
- Некоторые внешние веб-сайты, особенно социальные сети, будут использовать ваш тег заголовка, чтобы определять, что отображать, когда вы делитесь этой страницей.
Имейте в виду, что некоторые социальные сети (включая Facebook и Twitter) имеют свои собственные метатеги , позволяющие указывать заголовки, которые отличаются от вашего основного тега заголовка. Это может позволить вам оптимизировать для каждой сети и предоставлять более длинные заголовки, когда / где они могут быть полезны.
Как написать хороший тег
title для заголовка страницы?Поскольку теги заголовков являются такой важной частью как поисковой оптимизации, так и пользовательского опыта поиска, их эффективное написание — потрясающая, не требующая больших усилий и высокоэффективная задача SEO. Ниже приведены важные рекомендации по оптимизации тегов заголовков для поисковых систем и целей удобства использования.
Ниже приведены важные рекомендации по оптимизации тегов заголовков для поисковых систем и целей удобства использования.
Следите за длиной заголовка.
Если ваш заголовок слишком длинный, поисковые системы могут обрезать его, добавив многоточие («…»), и могут пропустить важные слова. Хотя обычно рекомендуется использовать заголовки длиной не более 60 символов, точный лимит немного сложнее и основан на 600-пиксельном контейнере.
Некоторые заголовки естественно занимают больше места. Такой символ, как заглавная «W», шире, чем строчный символ, такой как «i» или «t». Взгляните на примеры ниже:
Первый заголовок содержит всего 77 символов, потому что «ittl» в «Littlest» очень узкий, а заголовок содержит вертикальные черты («|»). Второй заголовок обрывается всего после 42 символов из-за широких заглавных букв (например, «W») и того факта, что следующее слово в теге заголовка является полным названием веб-сайта.
Старайтесь избегать ВСЕХ заглавных букв. Посетителям, выполняющим поиск, может быть сложно их прочитать, и они могут серьезно ограничивать количество символов, отображаемых Google.
Имейте в виду, что даже в пределах разумной длины поисковые системы могут выбрать отображение заголовка, отличного от того, которое вы указываете в теге заголовка. Например, Google может добавить ваш бренд к отображаемому заголовку, например:
Здесь, поскольку Google обрезал текст перед добавлением бренда (текст перед «...» — это исходный текст), были отображены только 35 символов исходного заголовка. Подробнее о том, как запретить поисковым системам переписывать теги заголовков, читайте дальше.
Имейте в виду, что в некоторых случаях более длинные заголовки могут лучше работать для публикации в социальных сетях, а некоторые заголовки просто естественно длинные. Хорошо помнить о том, как ваши заголовки отображаются в результатах поиска, но нет никаких штрафов за использование длинного заголовка. Используйте свое мнение и думайте, как пользователь.
Используйте свое мнение и думайте, как пользователь.
Не переусердствуйте с ключевыми словами SEO.
Хотя в алгоритм Google не встроены штрафы для длинных заголовков, можно столкнуться с проблемами, если начать набивать заголовок ключевыми словами таким образом, чтобы это создавало неудобства для пользователя, например:
<title>Купить виджеты, лучшие виджеты, дешевые виджеты, виджеты на продажу</title>
Избегайте заголовков, которые представляют собой просто список ключевых слов или повторяющиеся варианты одного и того же ключевого слова снова и снова. Эти заголовки вредны для пользователей поисковыхсистем и могут вызвать проблемы с поисковыми алгоритмами. Поисковые системы понимают варианты ключевых слов , и вставлять каждую версию ключевого слова в заголовок излишне и контрпродуктивно.
Дайте каждой странице уникальный заголовок.
Уникальные заголовки помогают поисковым системам понять, что ваш контент уникален и ценен, а также повышают CTR. В масштабе сотен или тысяч страниц может показаться невозможным создать уникальный заголовок для каждой страницы, но современные CMS и шаблоны на основе кода должны позволять по крайней мере создавать уникальные заголовки, основанные на данных, почти для каждой важной страницы. Например, если у вас есть тысячи страниц продуктов с базой данных названий и категорий продуктов, вы можете использовать эти данные для простого создания заголовков, например:
В масштабе сотен или тысяч страниц может показаться невозможным создать уникальный заголовок для каждой страницы, но современные CMS и шаблоны на основе кода должны позволять по крайней мере создавать уникальные заголовки, основанные на данных, почти для каждой важной страницы. Например, если у вас есть тысячи страниц продуктов с базой данных названий и категорий продуктов, вы можете использовать эти данные для простого создания заголовков, например:
<title>[Название продукта] - [Категория продукта] | [Имя бренда]</title>
Всегда избегайте заголовков по умолчанию, таких как «Домашняя страница» или «Новая страница» — эти заголовки могут заставить Google подумать, что у вас есть дублированный контент на сайте (или даже на других сайтах в Интернете). Кроме того, эти заголовки почти всегда снижают CTR. Спросите себя: какова вероятность того, что вы нажмете на страницу под названием «Без названия» или «Страница продукта»?
Ставьте важные ключевые слова на первое место.

Согласно тестированию, ключевые слова, расположенные ближе к началу тега заголовка, могут иметь большее влияние на поисковый рейтинг. Кроме того, исследования пользовательского опыта показывают, что люди могут сканировать всего лишь первые два слова заголовка. Вот почему рекомендуются заголовки, в которых первым появляется наиболее уникальный аспект страницы (например, название продукта). Избегайте таких заголовков, как:
<title>Фирменное наименование | Основная категория продукта - Дополнительная категория продукта - Название продукта</title>
Заголовки, подобные этому примеру, загружают повторяющуюся информацию и на первый взгляд представляют очень мало уникальной ценности. Вдобавок, если поисковые системы отсекут такой заголовок, наиболее уникальная часть, скорее всего, исчезнет.
Воспользуйтесь преимуществами своего бренда.
Если у вас есть сильный, хорошо известный бренд, то добавление его в заголовки может помочь повысить CTR. Рекомендуется размещать ваш бренд в конце заголовка, но есть случаи (например, ваша домашняя страница или страница о странице), когда вы можете захотеть быть более ориентированным на бренд. Как упоминалось ранее, Google также может автоматически добавлять ваш бренд к отображаемым заголовкам, поэтому помните, как в настоящее время отображаются результаты поиска.
Как упоминалось ранее, Google также может автоматически добавлять ваш бренд к отображаемым заголовкам, поэтому помните, как в настоящее время отображаются результаты поиска.
Пишите для своих клиентов.
Хотя теги заголовков очень важны для SEO, помните, что ваша первая задача — привлечь переходы на сайт целевых посетителей, которые могут найти ваш контент ценным.
При создании тегов заголовков, помимо оптимизации и использования ключевых слов, важно учитывать весь пользовательский опыт. Тег заголовка — это первое взаимодействие нового посетителя с вашим брендом, когда он находит его в результатах поиска. title должен передавать максимально позитивное и точное сообщение.
По материалам:
https://moz.com/learn/seo/title-tag
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| Викликається, коли курсор виходить за межі елемента. | |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
H64: Использование атрибута title элементов frame и iframe
См. раздел «Понимание методов для критериев успеха WCAG» для получения важной информации об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2. 0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Целью этого метода является демонстрация использования заголовка атрибут элемента кадра или iframe для описания содержимого
каждого кадра. Это обеспечивает метку для кадра, чтобы пользователи могли определить, какой кадр следует
войти и изучить в деталях. Он не помечает отдельную страницу (фрейм) или встроенный
кадр (iframe) в наборе фреймов.
Обратите внимание, что атрибут title обозначает кадры и отличается от заголовок элемент, который маркирует документы. Должны быть предусмотрены оба, поскольку
первый облегчает навигацию между фреймами, а второй уточняет текущее состояние пользователя.
расположение.
Атрибут title не взаимозаменяем с name атрибут. Заголовок помечает кадр для пользователей; имя помечает его для сценариев и оконного таргетинга. Имя не представлено
пользователь, только заголовок есть.
В HTML5 элемент frame помечен как устаревший. Элемент iframe остается частью спецификации HTML5.
В этом примере показано, как использовать атрибут title с кадр для описания кадров, содержащих панель навигации и
документ.
Пример кода:
<голова>
Простой документ с набором фреймов
В этом примере показано, как использовать атрибут title с iframe для
описать содержимое встроенного фрейма. Пример также включает альтернативу
ссылка на страницу, включенную в элемент iframe для старых браузеров, которые могут не
понять элемент iframe .
Пример кода:
<голова>
Документ, использующий iframe
...
...
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
HTML 4.01 элемент РАМКА
HTML 4.0.1 Встроенные фреймы: элемент IFRAME
Доступная навигация, «Реализация заголовков фреймов»
Процедура
Проверьте каждый фрейм и элемент iframe в исходном коде HTML или XHTML на наличие атрибут заголовка.

Убедитесь, что атрибут title содержит текст, идентифицирующий кадр.
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Использование атрибута заголовка HTML — обновлено в марте 2020 г.
Стив Фолкнер | 15 января 2013 г. | Разработка
Примечание: Этот пост имеет то же содержание, что и наш пост 2010 года. Каждый из них первоначально относился к разным аспектам атрибута title, но теперь они совпадают. Мы сохраняем оба из них, чтобы учитывать входящие ссылки, которые указывают на каждый, а также потому, что у каждого сообщения есть разные вопросы и ответы в комментариях.Еда на вынос
Если вы хотите скрыть контент от пользователей мобильных устройств и планшетов, а также пользователей вспомогательных технологий и пользователей, использующих только клавиатуру, используйте заголовок атрибут.
Детали
Атрибут заголовка HTML неверен. Это проблематично, потому что в некоторых важных аспектах он плохо поддерживается, хотя он был с нами для более 23 лет . С появлением интерфейсов с сенсорным экраном полезность этого атрибута уменьшилась. Доступность атрибута title стала жертвой неудачного сочетания плохой поддержки браузеров, плохой поддержки программы чтения с экрана и плохой практики авторинга.
Ситуации, в которых атрибут
title бесполезен из-за отсутствия поддержки:- Отображение информации о веб-контенте, просматриваемом в браузерах мобильных телефонов. Обычно в настольных браузерах содержимое атрибута
заголовкаотображается в виде всплывающей подсказки. Из того, что я смог найти, отображение всплывающей подсказки не поддерживается ни в одном мобильном браузере, а альтернативные визуальные методы доступа к содержимому атрибутаtitleне поддерживаются.
- Предоставление информации для людей, которые не могут пользоваться мышью. Обычно в настольных браузерах
заголовоксодержимое атрибута отображается в виде всплывающей подсказки. Хотя поведение всплывающей подсказки поддерживается для 20+ лет , ни один текущий браузер не имеет реализованного практического метода для отображения содержимого атрибутаtitleс помощью клавиатуры. - Использование его на большинстве HTML-элементов для предоставления информации пользователям различных вспомогательных технологий. Доступ к информации атрибута
titleне всегда поддерживается программами чтения с экрана
Группы пользователей
плохо обслуживаются из-за использования атрибута заголовка - Пользователи мобильных телефонов.
- Клавиатура только для пользователей.
- Пользователи экранной лупы.
- пользователей программы чтения с экрана.

- Пользователи с нарушениями мелкой моторики.
- Пользователи с когнитивными нарушениями
Примеры ПОЛЕЗНОГО использования атрибута
title :- Маркировка
кадрилиiframeэлементов:-
<кадр title="навигация" >
-
- Предоставление программно связанной метки для элемента управления в ситуациях, когда видимая текстовая метка была бы избыточной:
- В 2010 году
title="search" > - Теперь, в 2020 году, лучший способ сделать это — использовать атрибут
aria-label.-
aria-label="search" >
-
- В 2010 году маркировка элементов управления в таблицах данных
-
title="количество ручек" >
-
- Теперь, в 2020 году, лучший способ сделать это — использовать атрибут
aria-labelилиaria-labeledbyатрибут.
-
aria-label="количество ручек" >
-
- В 2010 году
Примеры использования атрибута
title , которые НЕ ПОЛЕЗНЫ или имеют ОГРАНИЧЕННОЕ ИСПОЛЬЗОВАНИЕ:- Для получения дополнительной информации, не представленной в виде текста ссылки или окружающего контента:
-
title="PDF файл, размер 1 Мб."> информационный бюллетень - Вместо этого включите такую информацию как часть текста ссылки или рядом со ссылкой.
-
- Предоставление той же информации, что и в тексте ссылки:
-
title="newsletter" > информационный бюллетень - Рекомендовать не дублировать содержимое ссылки в атрибуте
title. Он ничего не делает и снижает вероятность того, что люди смогут получить доступ кзаголовкусодержимому атрибута, что они это сделают.
-
- Для подписи к изображению:
-
 title="Холст, масляная краска. Мария Таул, 1858."
title="Холст, масляная краска. Мария Таул, 1858."
alt="Теперь в замке две башни и две стены."> - Предположительно, информация о заголовке является важной информацией, которая по умолчанию должна быть доступна всем пользователям. Если это так, представьте этот контент в виде текста рядом с изображением.
-
- Для метки элемента управления без видимой текстовой метки:
-
title="name" > - Пользователи программ чтения с экрана будут иметь доступ к метке элемента управления, поскольку атрибут title сопоставляется со свойством Accessible Name в API специальных возможностей (если текстовая метка, использующая элемент label, не указана). Многие другие пользователи не будут. По возможности рекомендуется включать видимую текстовую метку.
-
- Предоставление той же информации, что и видимая явно связанная текстовая метка для элемента управления:
-
title="name" > - Повторение видимого текста метки ничего не дает, кроме возможного добавления когнитивного шума для ряда пользователей.
 Не делай этого.
Не делай этого.
-
- Предоставление дополнительных инструкций для элемента управления:
-
title="Используйте верхний регистр." > - Если инструкции важны для правильного использования элемента управления, предоставьте их в виде текста рядом с элементом управления, чтобы их мог прочитать каждый.
-
- Расширение аббревиатуры:
-
title="Консорциум всемирной паутины" >W3C - Заголовок
abbrхорошо поддерживается программой чтения с экрана, но его использование по-прежнему проблематично, так как другие группы пользователей не могут получить доступ к расширению. Рекомендуется, чтобы расширенная форма аббревиатуры предоставлялась в виде обычного текста, когда она впервые используется в документе, и/или предоставлялся глоссарий терминов, обеспечивающий расширенную форму. Это не означает, что расширение не может быть обеспечено с помощью
Это не означает, что расширение не может быть обеспечено с помощью titleатрибут, только из-за его ограничений также должно быть предоставлено расширение в виде обычного текста.- Читать Краткое примечание: Аббревиатура благодарственного общества для получения дополнительной информации
-
HTML содержит общие рекомендации по использованию атрибута
title :Использование атрибута
titleв настоящее время не рекомендуется , так как многие пользовательские агенты не предоставляют доступ к атрибуту в доступном виде, как того требует эта спецификация (например, требуют, чтобы указывающее устройство, такое как мышь, вызывало появление всплывающей подсказки, что исключая пользователей, использующих только клавиатуру и пользователей, использующих только сенсорный ввод, например пользователей современных телефонов или планшетов).
источник: HTML — атрибут title
Дополнительное чтение
- использование и злоупотребление атрибутом title
- Атрибут title — для чего он нужен? (воскресший)
- Испытания и невзгоды титульного атрибута (2019)
Категории: Разработка
О Стиве Фолкнере
Стив — директор по доступности в TPGi.
