TinyMCE Advanced — расширяем функционал редактора
Главная » Разработка сайта » Плагины WordPress
На чтение: 2 минОпубликовано:
Всем привет! Сегодня я расскажу о необязательном, но полезном плагине на WordPress — TinyMCE Advanced. Этот плагин расширяет функционал редактора Classic Editor, тем самым упрощая и ускоряя процесс написания статей.
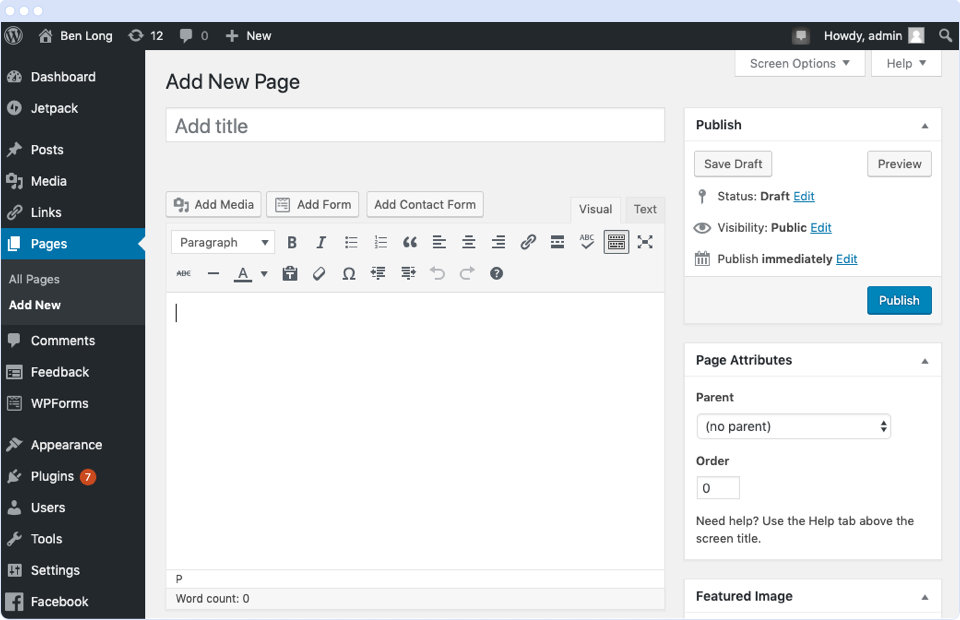
Инструменты редактора Classic Editor
Если кто еще не знает, редактор это та область куда вводится вся текстовая или мультимедийная информация при создание новой записи или страницы. Родные инструменты редактора Classic Editor включают в себя:
- Добавление абзаца или заголовков
- Жирный, курсивный или
перечеркнутыйшрифт - Маркированный или нумерованный список
- Цитата
- Выравнивание по левому, центру или правому краю
- Вставка ссылки
- Тег далее
- Вставка горизонтальной линии
- Выбор цвета текста
- Инструмент «Вставить как текст» позволяет вставлять текст не подтягивая различные стили.
 Например, копируя текст из Microsoft Word или стороннего сайта, также копируется его шрифты.
Например, копируя текст из Microsoft Word или стороннего сайта, также копируется его шрифты. - Вставка произвольных символов
- Уменьшение или увеличение отступа
- Кнопки отмена и повторить действие
Запас настроек стандартного редактора wordpress достаточно скудный. Исправить это поможет бесплатный плагин — TinyMCE Advanced.
TinyMCE Advanced
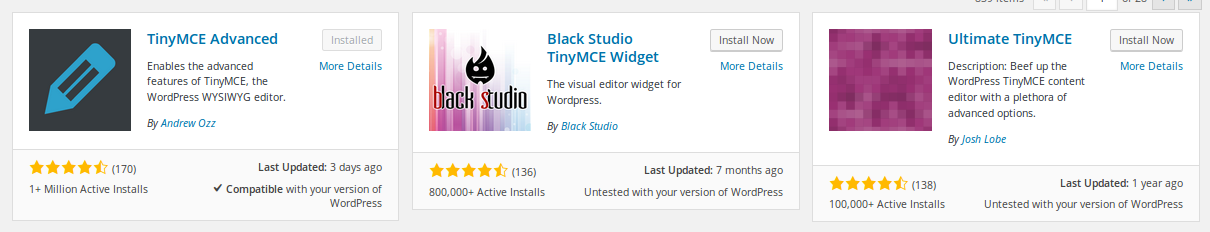
Переходим в раздел «Плагины» — «Добавить новый» и вбиваем в поиск TinyMCE Advanced. Жмем «Установить» и сразу же «Активировать».
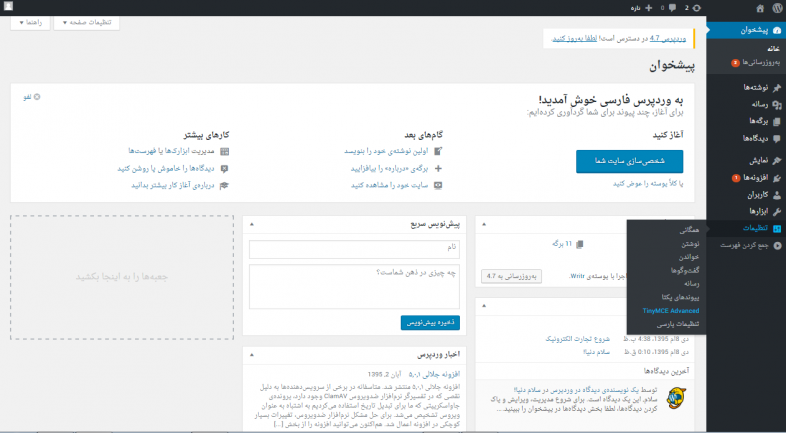
После этого переходим в раздел «Записи» и «Добавить новую». Видим, что сверху добавилась целая ветка различных панелей с различными возможностями. Кроме того добавилась возможность выбора шрифта и редактирование размера. Что не мало важно всё на русском языке.
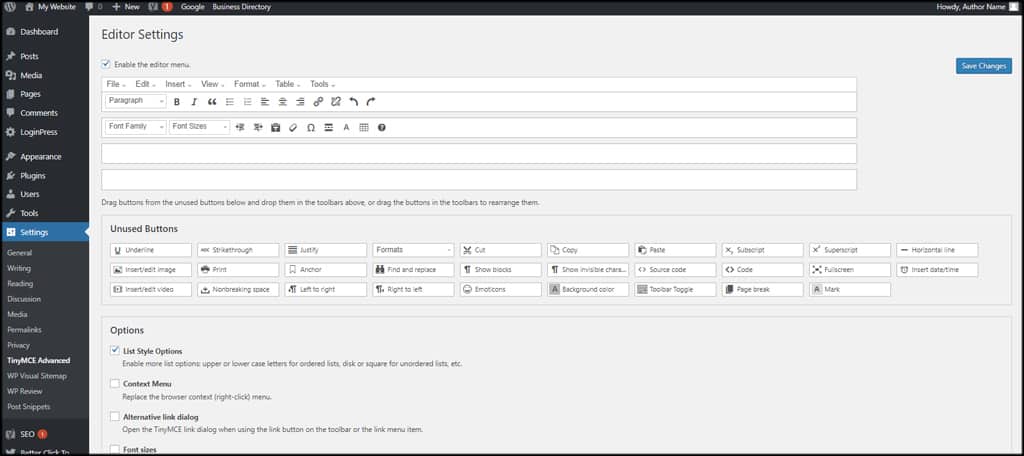
Это еще не всё! Переходим с вами в раздел «Настройки» — «TinyMCE Advanced». Здесь мы можем сами настроить, каким кнопкам отображаться, а каким нет. Кроме того внизу у нас есть дополнительные неиспользуемые кнопки. Простыми перетаскиванием плагин позволяет добавить на любой уровень необходимую кнопку. Например, я добавлю кнопки «По ширине», «Иконки Emoji» и «Цвет фона», которых раньше не было. В конце не забываем нажать кнопочку «Сохранить изменения».
Простыми перетаскиванием плагин позволяет добавить на любой уровень необходимую кнопку. Например, я добавлю кнопки «По ширине», «Иконки Emoji» и «Цвет фона», которых раньше не было. В конце не забываем нажать кнопочку «Сохранить изменения».
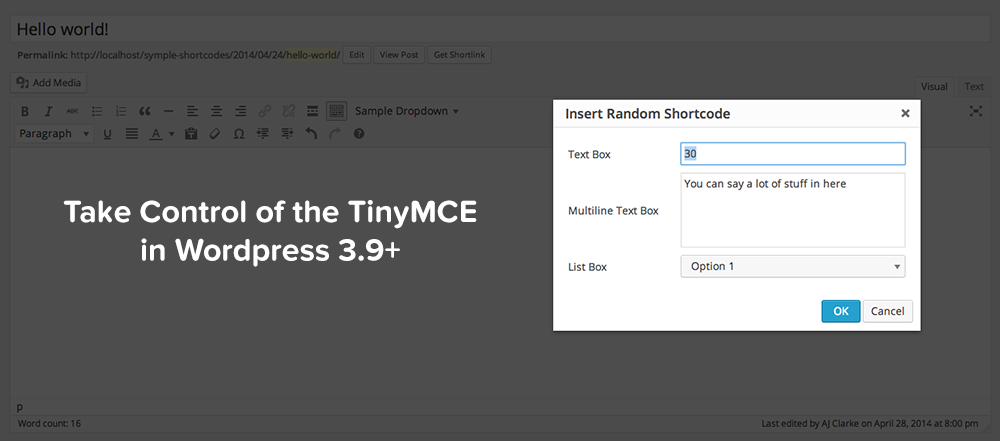
Если вам не хватало выбора размера шрифта, то теперь можно просто писать текст, выделить его и, например сделать его размер 36 pt. Если 36 вам недостаточно, то можно перейти в код редактора, нажав вкладку «Текст» и вручную указать необходимый размер.
Но если это неудобно, также в настройках плагина можно поставить галочку в пункте «Размер шрифта». Теперь текст можно редактировать до 96 пикселей.
Вот такой полезный и интересный плагин, который буквально за несколько минут упрощает жизнь в написании статей на wordpress.
1 2 200 просмотров Плагины WordPress
Понравилась статья? Поделиться с друзьями:
Расширенный визуальный редактор TinyMCE Advanced » Техподдержка Prihod.ru
*Подключить визуальный редактор можно в разделе консоли «Плагины».
Плагин TinyMCE Advanced добавляет к стандартному редактору дополнительные кнопки для форматирования текста. Вот некоторые из них:
- Размер шрифта
- Тип шрифта
- Цвет фона
- Функция поиска и замены текста на странице
Также можно отключить автоматическое удаление пустых строк.
Вы можете добавить или удалить кнопки настроек с панели инструментов, а также разместить их в удобном для вас порядке.
Настройки редактора находятся в разделе консоли «Настройки» — «TinyMCE Advanced».
Настройки плагина
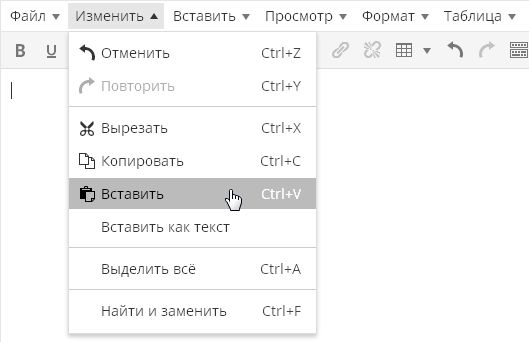
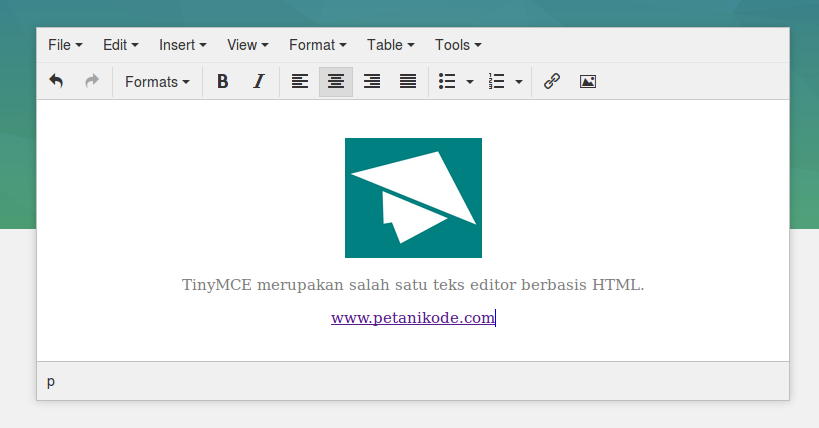
Настройки плагина находятся в «Настройках — TinyMCE Advanced». Не бойтесь того, что плагин не переведен на русский язык – сами кнопки в визуальном редакторе TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал — по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:
Да и это не является обязательным – почти все продублировано в меню редактора:
Меню, кстати, можно отключить первой же настройкой плагина:
Дальше находятся четыре панели инструментов визуального редактора, которые вы можете настроить под себя – для этого вам достаточно лишь мышкой перетащить нужные кнопки на панель или выкинуть их оттуда.
Сами кнопки на английском языке, но понять, что они означают несложно:
Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
Кнопка «Найти и заменить» вызывает вот такой диалог:
Возможность выбрать шрифт и его размер:
Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Так же есть функция «просмотра блоков»:
Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:
В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на «Enter» берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку «Текст» визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги <blockquote> автоматически оказался еще завернут и в теги абзаца <p>.
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню «Инструменты» выберите пункт меню «Исходный код»:
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку «Текст». Вот, например, на вкладке «Текст» код может быть таким:
А при использовании функции «Исходный код» вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
Плагин дает возможность вставить списки различных видов:
Кнопка вставки смайликов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в «Настройки\Написание» и поставить галку на опции «Преобразовывать смайлики наподобие 🙂 и 😛 в картинки».
Не забудьте только зайти в «Настройки\Написание» и поставить галку на опции «Преобразовывать смайлики наподобие 🙂 и 😛 в картинки».
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
По умолчанию включена лишь опция «List Style Options«, включающая расширенные возможности вставки списков, о которых написано выше. Опция «Context Menu» включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
Опция «Link (replaces the Insert/Edit Link dialog)» касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать rel=»nofollow» для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это «продвинутые» настройки:
Load the CSS classes used in editor-style. css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
Stop removing the <p> and <br /> tags when saving and show them in the Text editor — Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке «Текст». То есть при редактировании записи все будет по-прежнему, а вот на вкладке «Текст» вы увидите полную html-разметку. Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:
После переключения на «Визуально» и обратно на «Текст» превратится в:
То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. Но после сохранения страницы все <br/> пропадут.
Но при включении этой настройки WordPress перестает «съедать» пустые строки, которые вы ставите кнопкой Enter в режиме визуального редактирования. Редактор на месте пустой строки вставляет код<p> </p>
и не удаляет его при сохранении, даже если таких строк на странице много.
Статья взята отсюда и немного дополнена 🙂
Просмотрено (5982) раз
ПлагинAdvanced Editor Tools Plugin (ранее известный как TinyMCE Advanced) — справка и поддержка Edublogs
Плагин Advanced Editor Tools, ранее известный как TinyMCE Advanced, увеличивает количество доступных инструментов форматирования, таких как таблицы, смайлики и пользовательские семейства шрифтов, и дает вам больше контроля над тем, какие инструменты включены в визуальный редактор в классическом блоке или в классическом редакторе.
После активации подключаемого модуля Advanced Editor Tools в Plugins > All он автоматически заменяет визуальный редактор WordPress по умолчанию на расширенные инструменты редактора, которые выглядят так, если вы используете классический блок в редакторе блоков, а также добавляет классический блок абзаца.
Так выглядит, если вы используете классический редактор.
Обзор расширенных инструментов редактора
Расширенные инструменты редактора состоят из:
- Меню редактора
- Панели инструментов
Когда меню редактора включено, большинство элементов отображаются как элементы меню в раскрывающемся меню в меню редактора. .
.
Большинство пунктов меню в меню «Редактор» говорят сами за себя, и мы включили краткое описание менее очевидных пунктов меню ниже:
- Файл > Печать : используется для печати копии поста/страницы.
- Вставка > Вставить дату/время : используется для быстрого добавления даты или времени.
- Вставка > Якорь : Якоря позволяют читателям переходить к определенной части веб-страницы и полезны для создания указателя в верхней части длинных страниц.
- Таблицы : Позволяет быстро добавлять, редактировать и форматировать таблицы. Таблицы можно добавлять с помощью табличного блока, если вы используете редактор блоков.
Стандартный визуальный редактор WordPress имеет две панели инструментов. Дополнительные инструменты редактора могут иметь до четырех панелей инструментов.
Настройка расширенных инструментов редактора
Вы настраиваете расширенные инструменты редактора в Настройки > Расширенные инструменты редактора (Tiny MCE Advanced) .
Способ настройки зависит от того, используете ли вы редактор блоков или классический редактор.
Редактор блоков
В следующем разделе объясняется, как настроить инструменты расширенного редактора, если вы используете редактор блоков. Если вы используете классический редактор, обратитесь к разделу классический редактор.
Панели инструментов для редактора блоков
Инструменты Расширенного редактора автоматически добавляют Очистить форматирование и Отметить в раскрывающееся меню на панели инструментов блока абзаца и перемещают Подстрочный индекс, Надстрочный индекс и Цвет текста из раскрывающегося меню на панели инструментов в блок настройки на боковой панели редактора и добавляет параметр подчеркивания.
Вы перетаскиваете параметры между раскрывающимся меню основной панели инструментов и альтернативной боковой панелью инструментов, чтобы изменить и изменить порядок элементов, отображаемых в раскрывающемся меню панели инструментов блока абзацев, и настройки блока на боковой панели редактора.
Не забывайте нажимать Сохранить изменения каждый раз, когда вносите изменения.
Любой элемент, который вы хотите удалить с панели инструментов блока абзаца и настроек блока на боковой панели редактора, перетащите в область панели инструментов «Неиспользуемые кнопки для блоков».
«Включить настройку выбранного цвета текста» и «Включить настройку выбранного цвета фона текста» можно изменить на «Нет», так как последняя версия WordPress уже включает эти параметры.
Панели инструментов для блоков «Классический абзац» и «Классический»
Классический блок выглядит как классический редактор, но имеет блочную форму и уже, чем классический редактор.
Для достижения наилучших результатов включите меню редактора и добавляйте на панель инструментов только необходимые элементы.
Вот как выглядит классический блок, когда активирован плагин инструментов Advanced Editor.
Чтобы удалить кнопки с панели инструментов, перетащите их с панели инструментов в область неиспользуемых кнопок. Вы добавляете кнопки, перетаскивая их из области неиспользуемых кнопок на панель инструментов.
Вы добавляете кнопки, перетаскивая их из области неиспользуемых кнопок на панель инструментов.
Параметры
Параметры стиля списка расширяют возможности маркированного и нумерованного списка.
При нажатии на стрелку раскрывающегося списка рядом со значком маркированного списка или значком нумерованного списка отображаются дополнительные параметры.
Дополнительные параметры маркированного списка:
Дополнительные параметры нумерованного списка:
По умолчанию дополнительные параметры стиля списка включены.
Контекстное меню
Когда контекстное меню включено, оно заменяет пункт меню вашего веб-браузера, когда вы щелкаете правой кнопкой мыши в области содержимого вашего редактора сообщений, на следующее расширенное меню содержимого TinyMCE.
Альтернативное диалоговое окно ссылки
Когда ссылка включена, она заменяет диалоговое окно вставки/редактирования ссылок WordPress следующим диалоговым окном TinyMCE Advanced Insert/Edit Links.
Дополнительные параметры
В дополнительных параметрах вы можете заменить блок абзаца классическим блоком абзаца, выбрав «Сделать классический абзац» или «Классический блок» блоком по умолчанию.
Классический редактор
В следующем разделе объясняется, как настроить инструменты расширенного редактора, если вы используете классический редактор. Если вы используете редактор блоков, обратитесь к разделу редактора блоков.
Включить/отключить меню редактора
По умолчанию меню редактора включено. Для достижения наилучших результатов рекомендуется оставить меню «Редактор» включенным.
Добавить/удалить кнопки
Чтобы удалить кнопки с панелей инструментов, перетащите их с панели инструментов в область неиспользуемых кнопок. Вы добавляете кнопки, перетаскивая кнопки из области неиспользуемых кнопок на нужную панель инструментов.
Любая регулярно используемая кнопка будет добавлена в первую строку панели инструментов.
Не забывайте нажимать Сохранить изменения каждый раз, когда вносите изменения.
В следующем видеоролике показано, как настроить классический редактор с помощью подключаемого модуля инструментов расширенного редактора (видео показывает исходную версию расширенного подключаемого модуля TinyMCE, но по-прежнему применимо к этой более новой версии подключаемого модуля).
Параметры
Параметры стиля списка расширяют возможности маркированного и нумерованного списка.
При нажатии на стрелку раскрывающегося списка рядом со значком маркированного списка или значком нумерованного списка отображаются дополнительные параметры.
Дополнительные параметры маркированного списка:
Дополнительные параметры нумерованного списка:
Контекстное меню
Когда контекстное меню включено, оно заменяет пункт меню вашего веб-браузера, когда вы щелкаете правой кнопкой мыши в области содержимого вашего сообщения. редактор со следующим расширенным меню содержимого TinyMCE.
Альтернативное диалоговое окно ссылки
Когда ссылка включена, она заменяет диалоговое окно вставки/редактирования ссылок WordPress следующим диалоговым окном расширенной вставки/редактирования ссылок TinyMCE.
Дополнительные параметры
Нет необходимости вносить какие-либо изменения в дополнительные параметры.
[Расширенные инструменты редактора (ранее TinyMCE Advanced)] Поддержка
Поддержка » Плагин: Расширенные инструменты редактора (ранее TinyMCE Advanced)
Ищи: или Войдите, чтобы создать тему
- Расширенные инструменты редактора (ранее TinyMCE Advanced) «Как…?»
Начато: Эндрю Озз
- 1
- 0
- 3 года, 7 месяцев назад
Эндрю Озз
- Распространенные ошибки Advanced Editor Tools (TinyMCE Advanced) и способы их исправления
- 1
- 0
- 3 года, 7 месяцев назад
Эндрю Озз
- Расширенный редактор не отображается в блоке Site Origin Editor
Автор: irunsupport
- 1
- 0
- 1 день, 8 часов назад
поддержка
- Проблемы с CDN и CSP
Начато: Чаки
- 1
- 0
- 4 дня, 3 часа назад
Чаки
- Цветовая палитра скрыта за боковой панелью (в WordPress6.

Начато: телепатизм
- 1
- 0
- 6 дней, 22 часа назад
телепатизм
- Не работает
Начато: Викаш
- 0
- 0
- 1 неделя, 2 дня назад
Викаш
- ОБНОВИТЬ
Начато: dgold75
- 0
- 0
- 2 недели, 1 день назад
dgold75
- Настройка отступов с помощью расширенных инструментов редактора
Начато: mundkurgopi1955
- 0
- 0
- 4 недели назад
Мундкургопи1955
- Этот плагин не тестировался с последними 3 основными выпусками WordPress.
- 2
- 1
- 3 дня, 3 часа назад
Чаки
- Панель инструментов настроена
Начато: hampalm1
- 1
- 0
- 1 месяц назад
хампалм1
- Если панель выбора пользовательского цвета частично скрыта
Начато: Darrylhadfield
- 1
- 0
- 1 месяц, 3 недели назад
Дэррилхэдфилд
- Деактивация для использования блоков
Начато: Марси
- 1
- 0
- 1 месяц, 3 недели назад
Марси
- не может создать классический блок абзаца
Автор: unicomgroup
- 1
- 1
- 1 месяц, 4 недели назад
юникомгруп
- Если не работает в WordPress 6
Начато: schreib02
- 0
- 0
- 2 месяца назад
шрайб02
- проблема
Начато: Diiamo
- 0
- 0
- 2 месяца, 1 неделя назад
Диамо
- Хотите знать, совместим ли плагин с PHP 8.
 1?
1?Начато: victalsellry
- 2
- 1
- 2 недели, 1 день назад
RCooLeR
- Пожалуйста, держите это в курсе
- 3
- 2
- 2 месяца, 1 неделя назад
Ан де Сильва
- Добавить изображение в библиотеку мультимедиа через внешний редактор
Начато: gkina
- 0
- 0
- 3 месяца, 2 недели назад
гкина
- могут ли параметры списка стилей использовать атрибут типа, а не атрибут стиля?
Начато: Пол Бирон
- 2
- 1
- 3 месяца, 2 недели назад
Эндрю Озз
- Конфликт с плагином Embed Plus для YouTube
Начато: IdahoAn
- 1
- 1
- 3 месяца, 2 недели назад
АйдахоАн
- Почему это не обновлялось больше года?
Начато: kavlito
- 3
- 2
- 3 месяца назад
Майкпак
- Почему он автоматически сбрасывает абзацы каждый раз, когда я редактирую?
Начато: lear11
- 1
- 0
- 4 месяца, 2 недели назад
lear11
- Почему отсутствуют пункты меню?
Начато: Чаки
- 1
- 1
- 5 месяцев назад
Чаки
- Как добавить новый шрифт в расширенные инструменты редактора?
Начато: halilakar
- 1
- 1
- 3 месяца, 4 недели назад
халилакар
- Невозможно загрузить изображение с рабочего стола в текстовую область
Начато: avinew1207
- 1
- 0
- 5 месяцев, 1 неделя назад
avinew1207
- Пожалуйста, обновите этот плагин
Начато: lehornaday
- 1
- 0
- 5 месяцев, 2 недели назад
лорнадей
- Проблемы
Начато: qaru.

- Расширенные инструменты редактора (ранее TinyMCE Advanced) «Как…?»

 Например, копируя текст из Microsoft Word или стороннего сайта, также копируется его шрифты.
Например, копируя текст из Microsoft Word или стороннего сайта, также копируется его шрифты.