Тень блока и тень текста в CSS, внутренняя тень
Тени блока
Свойство box-shadow устанавливает тени блока. Значением этого свойства является перечисление параметров, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
При указании параметров, смещения указываются обязательно. Цвет можно не задавать, но про этом тени могут иметь разные цвета в разных браузерах. Поэтому лучше всегда задавать цвет. Остальные параметры являются необязательными. Расположение позволяет создать внутреннюю тень блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера создадим такой блок:
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
Попробуйте установить другие смещения. Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера. Положительное значение увеличивает размер тени, а отрицательное уменьшает. Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень. Если в значении свойства box-shadow указать слово inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто. Тень отображается на фоне блока, но находится под содержимым. Слово пишется после всех остальных параметров. При этом изменение размера устанавливается по-другому — положительное значение уменьшает размер тени. Оно позволяет отобразить тени со всех сторон блока.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow. Значение этого свойства указывается практически также, как для блоков, только оно имеет меньше параметров. Они перечисляются в следующем порядке:
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
15 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
CSS учебник
CSS3 тень бывает двух видов: текстовая тень (text-shadow) и блочная тень (box-shadow).
Размытые или объемные, цветные или многослойные тени создают удивительные эффекты для элементов.
Задавая тень для элемента, можно указывать только одно значение длины и цвет, таким образом создавая цветную копию элемента
1. Тень для текста
Поддержка браузерами
IE: 10.0
Firefox: 3.5
Chrome: 2.0
Safari: 4.0
Opera: 9.6
iOS Safari: 7.1
Opera Mini: 8, без радиуса размытия
Android Browser: 4.1
Chrome for Android: 44
Используя свойство text-shadow, вы сможете улучшить внешний вид текста или отдельных его элементов, придав необычный дизайнерский стиль.
Для создания каждой тени задаются цвет и три длины (смещение по оси Х, смещение по оси Y, радиус размытия). Если значения длин отрицательные, то тень смещается влево и вверх от текста.
Радиус размытия определяется как расстояние от контура тени до края эффекта размытия.
В случае задания нескольких теней, первая располагается в самом верху.
Данный эффект по-разному отображается в различных браузерах. Наследуется.
| text-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. |
| color | Необязательное значение. По умолчанию принимает цвет текста. Для установления значения можно использовать следующие форматы записи цвета:  |
| none | Отсутствие тени текста. |
2. Тень для блока
Поддержка браузерами
IE: 9.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 10.5
iOS Safari: 7.1
Opera Mini: —
Android Browser: 4.1
Chrome for Android: 42
Свойство box-shadow позволяет создать прямоугольную тень позади любого блока элемента. Также, тени могут следовать контурам блоков со скругленными углами. Не наследуется.
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вправо от блока, отрицательное – влево. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. |
| blur | |
| растяжениеem / px | Необязательное значение, расширяет тень, утолщая ее сплошную часть между размытыми краями. Принимает как положительные, так и отрицательные значения. |
| color | Необязательное значение. По умолчанию тень черного цвета. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). Для Safari цвет тени указывать обязательно. |
| inset |  |
| none | Отсутствие тени. |
css: Размер тени блока CSS3
Вы хотите, чтобы box-shadow масштабировалась по ширине контейнера или по высоте контейнера? Вы не можете точно указать высоту и ширину вашей тени, только спред. Таким образом, если ваш контейнер сжимается на 10% по ширине, но не сжимается по высоте, тогда ваша тень будет уменьшаться на 10% (если бы это было возможно), то есть высота вашей тени изменялась бы, хотя, вероятно, не должна.
Если вы хотите, чтобы блочная тень действительно правильно масштабировалась с учетом высоты и ширины, вам нужно создать несколько теней — одну для высоты, другую для ширины.
Однако вы никогда не сможете масштабировать реальную тень, только контейнер тени. Таким образом, вы должны создать контейнер внутри вашего основного контейнера, а затем задать ему отрицательные поля и прикрепить поле-тень. Однако вскоре вы заметите, что ваша тень на самом деле растет, а не сжимается, когда вы уменьшаете контейнер.
Кажется немного излишним пытаться масштабировать что-то, что не масштабируется без использования медиа-запросов или jQuery.
Однако, если вы ищете масштабируемые границы, т.е. box-shadow без размытия: P, то не смотрите дальше:
http://jsfiddle.net/925r2/3/
<style>
* {
margin: 0;
padding: 0;
border: 0;
box-sizing: border-box;
}
.wrapper {
position: relative;
margin: 100px auto 0;
width: 80%; /* .content width */
height: 400px; /* .content height */
}
.content {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #fff; /* .content background */
}
.shadow {
position: absolute;
top: -10%; /* .content shadow top height */
right: -5%; /* .content shadow right width */
bottom: -10%; /* . content shadow bottom height */
left: -5%; /* .content shadow left width */
background: #000; /* .content shadow, unfortuntely no blur effect */
}
</style>
<div>
<div></div>
<div>This is your content</div>
</div>
content shadow bottom height */
left: -5%; /* .content shadow left width */
background: #000; /* .content shadow, unfortuntely no blur effect */
}
</style>
<div>
<div></div>
<div>This is your content</div>
</div>
CSS3. Работа с тенями. Часть 1
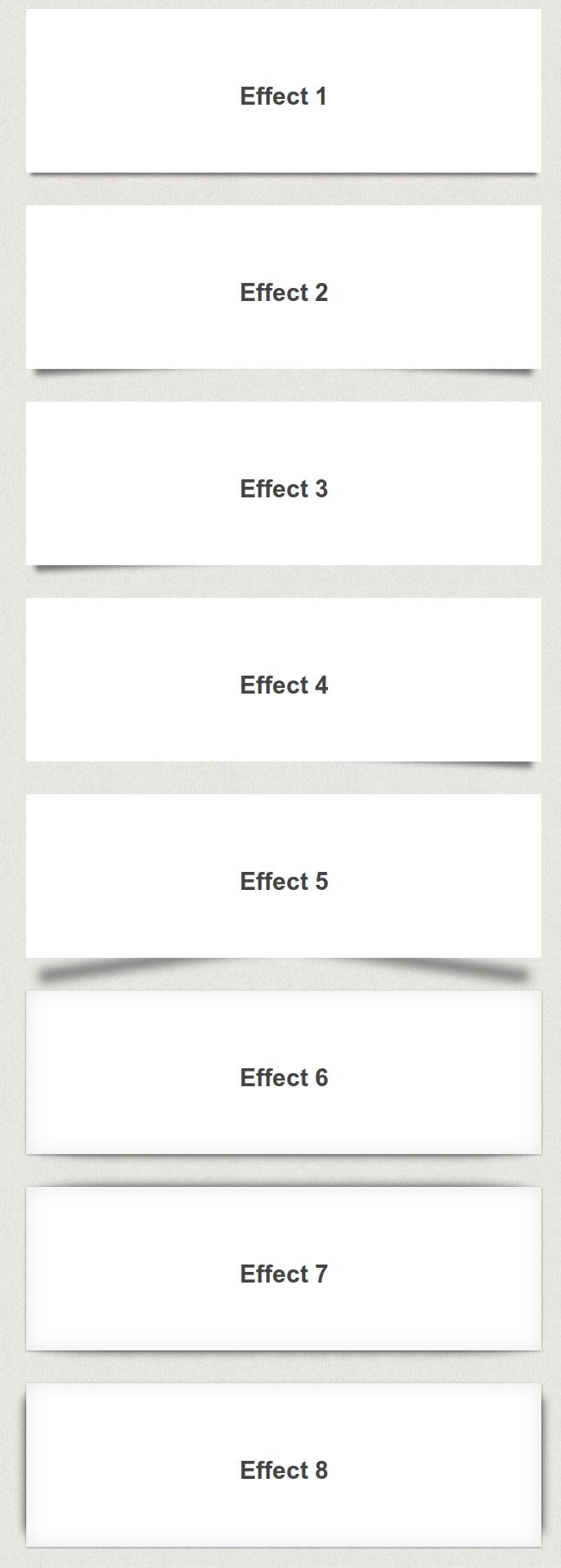
Мыпопробуем разобраться в том, как работают тени в новых модулях CSS3. С практической точки зрения, мы рассмотрим два правила: box-shadow и text-shadow, определенные соответственно в модулях CSS3 Backgrounds and Borders и CSS3 Text.
Оба правила работают схожим образом (вплоть до соответствующей отсылки в спецификации), поэтому имеет смысл рассматривать их вместе. Вместе с этим есть некоторые различия, о которых тоже нельзя не сказать.
Первая часть посвещена работе с box-shadow, во второй мы пройдемся по теням для текста.
box-shadow
Сдвиги и цвет
В самом простом варианте для задания тени достаточно указать два параметра, задающие соответственно горизонтальный и вертикальный сдвиги тени (1.1):
box-shadow: 3px 3px;
Положительные значения сдвига смещают тень вправо и вниз, отрицательные — влево и вверх.
По умолчанию, если цвет тени не задан, в большинстве браузеров (все, кроме webkit-based) он берется из цвета текста (color) в текущем контексте (1.2), впрочем, похоже, этот момент спецификацией не обговаривается:
box-shadow: 3px 3px; color:blue;
Чтобы задать цвет тени, достаточно указать его дополнительным параметром (1.3):
box-shadow: 3px 3px darkgreen;
Очевидно, цвет можно указывать любым из доступных способов: от прямого указания названия и шестнадцатеричного кода, до rgb или rgba и hsla с прозрачностью (мы рассмотрим такие примеры чуть позже).
Размытие
Третий «линейный» параметр, который можно задать при описании тени — это радиус размытия (blur), положительная величина, указывающая насколько сильно нужно размывать тень по пространству (2. 1–2.3):
1–2.3):
box-shadow:3px 3px 3px darkgrey;
По умолчанию радиус размытия равен 0 и в этом случае тень получается четкой.
В сочетании с разными сдвигами тени, можно получить разные эффекты, например, на (2.3) оба сдвига тени равны нулю, но за счет размытия тень выступает с разных сторон:
box-shadow:0 0 9px black;
Сам алгоритм размытия спецификацией не описывается, кроме указания того, что это должен быть эффект, аналогичный размытию по Гауссу (Gaussian blur) с половинным радиусом в обе стороны от границы тени (2.4):
Растяжение
Еще один интересный параметр — это растяжение или распространие тени (spray), позволяющее увеличить или уменьшить ее размеры (по умолчанию размеры тени соответствуют размеру исходного объекта). Надо отметить, что этот параметр не сразу появился в спецификации, поэтому во множестве примеров в интернете он просто не рассматривается.
Для увеличения тени нужно указать положительный spray-параметр (3.1, 3.2):
box-shadow:6px 6px 0px 4px darkred;
Для уменьшения — отрицательный (3.3):
box-shadow:12px 12px 8px -4px darkred;
Растяжение или сжатие тени можно расценивать как операцию масштабирования, но спецификация описывает это несколько более хитро (через аналогию с размытием и удаление прозрачных или непрозрачных пикселей), что, впрочем, не меняет сути дела:
На примере выше (3.4) тень смещена на 6px вниз и влево и увеличена на 8px с каждой стороны:
box-shadow:6px 6px 0 8px grey;
Если в вашем блоке используются скругленные уголки, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально смаштабирован (3.5):
Внутренняя тень
Наконец, еще один хитрый параметр — это возможность применения тени внутри блока. Для этого используется специальное ключевое слово inset (4.1-4.4):
box-shadow:inset 4px 4px rgba(66,66,66,0.5); /* (4.1) */
box-shadow:inset 4px 4px 0 8px rgba(198,198,198,1); /* (4. 2) */
2) */
box-shadow:inset -2px -2px 8px 0px black; /* (4.3) */
box-shadow:inset 0 0 4px 0px black; /* (4.4) */
Обратите внимание, что внутренняя тень отрисовывается только внутри блока, к которому применено соответствующее правило, причем применение spray-параметра для внутренней тени (4.2) в отличие от внешней приводит к уменьшению внутреннего перимерта тени.
Множественные тени
Ну и теперь еще один нюанс: на самом деле, к блокам можно применять любое количество теней одновременно, для этого достаточно их перечислить через запятую при описании box-shadow.
Например, чтобы получить радужную тень (5.1) достаточно последовательно указать 7 теней с увеличивающимся растяжением:
box-shadow: 0 0 2px 1px red,
0 0 2px 2px orange,
0 0 2px 3px yellow,
0 0 2px 4px green,
0 0 2px 5px lightblue,
0 0 2px 6px blue,
0 0 2px 7px violet;
Обратите внимание, что фактически тени выстраиваются в стек в обратном порядке и отрисовываются, начиная с последней, причем каждая из них применяется к исходному объекту так, как будто есть только она.
Так как тени независимы, вы легко можете сочетать тени, выстроенные в разных направлениях (5.2):
box-shadow: -6px -6px 8px -4px rgba(255,0,0,0.75),
6px -6px 8px -4px rgba(0,255,0,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
-6px 6px 8px -4px rgba(0,0,255,0.75);
Аналогично, можно сразу задавать внутренние и внешние тени (5.3):
box-shadow: inset 0 0 8px lightgray,
1px 1px 3px darkgray;
Или «продвинутое подчеркивание» (5.4):
box-shadow: 0 1px red,
0 3px 3px -2px black
Или, если проявить еще немного фантазии и дополнительных спецэффектов, сделать slick-box, описанный, например, у Matt Hamm (5.5):
.slick-box {position: relative;
height: 50px;
border: 1px solid #efefef;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.
 06) inset;
06) inset;}
.slick-box:before, .slick-box:after {
content: »;
z-index: -1;
position: absolute;
left: 10px;
bottom: 10px;
width: 70%;
max-width: 300px; /* avoid rotation causing ugly appearance at large container widths */
height: 55%;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
transform: skew(-15deg) rotate(-6deg);
}
.slick-box:after {
left: auto;
right: 10px;
transform: skew(15deg) rotate(6deg);
}
(Для упрощения, я убрал код с вендорными префиксами, но вам нужно будет добавить -ms-transform, -webkit-transform и т.д.)
Общий синтаксис
Резюмируя, синтаксис для описания теней выглядит следующим образом:
box-shadow: <shadow> [ , <shadow> ]*;
<shadow> = inset? && [ <length>{2,4} && <color>? ]
Последнее в полном виде разворачивается в следующую схему:
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;
Радиус размытия и растяжение не являются обязательными. inset переключает режим отображения тени с внешней на внутреннюю.
Интерактив
Если вы хотите просто поиграться с тенями в интерактивном режиме, наши коллеги к прошедшей в сентябре конференции Build подготовили демонстрационную страницу: «Hands-on: box-shadow».
Internet Exlorer
Насущный для многих вопрос: box-shadow поддерживается в IE9 и выше.
И еще одна важная деталь: стандартные css-правила, начиная с 9й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров вроде filter:DXImageTransform.Microsoft.Shadow. То есть, использовать стандарты не только правильнее, но и эффективнее.
Мой совет: старайтесь использовать стандартные возможности, исходя из идей progressive enhacenment.
Источник
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Копии элементов с использованием свойства CSS3 тени блока
Посмотрите демонстрацию работы в браузерах Firefox, Chrome, Safari, Opera и Internet Explorer, начиная с версии 9. Эти круги созданы с помощью элементов HTML, а не canvas, SVG, Flash или другими способами. Попробуйте угадать, не заглядывая в исходник, сколько элементов понадобилось.
Эти круги созданы с помощью элементов HTML, а не canvas, SVG, Flash или другими способами. Попробуйте угадать, не заглядывая в исходник, сколько элементов понадобилось.
Демонстрация работы
Ответ может Вас удивить, но понадобился всего один элемент, в этом случае это просто блок с идентификатором «element». В нашем случае этот круг невидим, так как его цвет совпадает с цветом фона.
Остальные круги заданы в CSS с помощью малоизвестной особенности свойства тени блока. Она позволяет копировать форму любых элементов в любое место, изменяя их размер и цвет неограниченное количество раз. У этого свойства есть шесть значений:
- 1. inset: (дополнительное) если задано, то тень появится внутри элемента.
- 2. horizontal: расстояние по оси x от элемента.
- 3. vertical: расстояние по оси y от элемента.
- 4. blur: (дополнительное) радиус размытия, например, значение 0 задаст отсутствие размытия.
- 5. spread: (дополнительное) расстояние, на которое распространяется тень, например, значение 1px увеличит тень на один пиксель по всем направлениям, так что тень будет на 2px шире и длиннее, чем родительский элемент.
- color: цвет тени.
Можно использовать горизонтальное и вертикальное расстояния для относительного позиционирования. Значение расстояния распространения может быть положительным или отрицательным, чтобы тень стала больше или меньше, чем родительский элемент. Так как можно задать множество теней, то можно скопировать изначальную форму сколько угодно раз, например:
#element
{
width: 100px;
height: 100px;
background-color: #ccc;
border-radius: 50px;
box-shadow: 120px 0px 0 15px #f00,
-60px 104px 0 0px #0f0,
-60px -104px 0 -15px #00f;
}
Не забывайте, что у элемента также могут быть псевдоэлементы :before и :after, у которых тоже могут быть свои тени блока.
Вы можете спросить, насколько этот способ полезен. Это непростой вопрос, но этот способ может пригодиться при создании страниц с повторяющимися формами. И этот способ точно поможет уменьшить объем страницы.
Конечно, этот способ можно довести до совершенства, и создавать полностью масштабируемую графику с помощью свойства тени блока, например:
Но это не имеет особого смысла, так как изображения в форматах png и svg, вероятно, будут более целесообразными, и их легче создавать.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
CSS Box Shadow — Сообщество разработчиков
Свойство CSS box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно рассмотрим это свойство CSS.
Примеры
Будет несколько примеров, в которых мы обсудим свойство тени блока.
1. Добавление тени блока к div.
Один
// CSS
.один {
/ * смещение-x | offset-y * /
box-shadow: 5 пикселей 5 пикселей;
}
В приведенном выше фрагменте вы не указали цвет тени, по умолчанию это будет черный цвет.
2. Добавление цвета к падающей тени:
Два
// CSS
.два {
/ * смещение-x | смещение-у | цвет */
box-shadow: 5 пикселей 5 пикселей красный;
}
3. Добавление радиуса размытия к падающей тени:
Три
// CSS
.три {
/ * смещение-x | смещение-у | радиус размытия | цвет */
box-shadow: 5px 5px 20px красный;
}
4.Добавление радиуса распространения к падающей тени:
Четыре
// CSS
. four {
/ * смещение-x | смещение-у | радиус размытия | спред-рейдус | цвет */
box-shadow: 0 0 10px 5px # ff000066;
}
four {
/ * смещение-x | смещение-у | радиус размытия | спред-рейдус | цвет */
box-shadow: 0 0 10px 5px # ff000066;
}
5. Добавление вставки в div для тени:
Пять
// CSS
.пять {
/ * вставка || смещение-x | смещение-у | радиус размытия | спред-рейдус | цвет */
box-shadow: вставка 0px 0px 13px 4px розовый;
}
Если вы не указали явно значение цвета для тени вашего блока, цвет тени будет равен значению цвета HTML-элемента, к которому применяется свойство box-shadow.Например, если у вас есть div красного цвета, цвет тени блока также будет красным:
Шесть
// CSS
.шесть {
цвет синий;
box-shadow: 0px 0px 3px 2px;
}
Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow. Ниже вы можете видеть, что, хотя цвет переднего плана блока div по-прежнему красный, цвет тени блока синий.
Семь
// CSS
.Семь {
красный цвет;
box-shadow: 0px 0px 3px 2px синий;
}
Тени с несколькими коробками
Вот где вы можете проявить творческий подход с этим свойством CSS: вы можете применить более одной тени блока к элементу.
тень блока: [свойства тени блока 1], [свойства тени блока 2], [свойства тени блока n];
Другими словами, можно получить несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В приведенном ниже примере есть две тени блока.
восемь
// CSS
.восемь {
box-shadow: 5px -7px 2px 2px синий, -5px 5px 5px 5px розовый;
}
Надеюсь, статья окажется для вас полезной.
Попробуем решить приведенную ниже задачу 😜
❓❓ Создайте круг внутри круга с помощью одного div.Выход:
Вы можете найти решение здесь.
Вы можете найти все вышеперечисленные примеры здесь, добавлено еще несколько примеров 😜
Спасибо, что прочитали эту статью ♥ ️
Если у вас есть вопросы, свяжитесь со мной по телефону @suprabhasupi 😋
CSS — тень блока | css Учебник
Синтаксис
- box-shadow: none | h-shadow v-shadow размытие, цвет распространения | вставка | начальная | наследование;
Параметры
| Параметры | Подробности |
|---|---|
| вставка | по умолчанию тень обрабатывается как падающая тень.ключевое слово inset рисует тень внутри рамки / границы. |
| offset-x | горизонтальное расстояние |
| offset-y | вертикальное расстояние |
| blur-radius | 0 по умолчанию. значение не может быть отрицательным. чем больше значение, тем больше и светлее становится тень. |
| радиус распространения | 0 по умолчанию. положительные значения приведут к расширению тени. отрицательные значения вызовут сжатие тени. |
| цвет | может иметь различные обозначения: ключевое слово цвета, шестнадцатеричное, rgb () , rgba () , hsl () , hsla () |
Поддержка браузера:
- Хром 10,0
- IE 9.0
- Firefox 4.0 3.5 -moz
- Safari 5.1 3.1 -webkit-
- Opera 10,5
тень
JSFiddle: https: // jsfiddle.net / UnsungHero97 / 80qod7aL /
HTML
CSS
. box_shadow {
-webkit-box-shadow: 0px 0px 10px -1px # 444444;
-moz-box-shadow: 0px 0px 10px -1px # 444444;
box-shadow: 0px 0px 10px -1px # 444444;
}
box_shadow {
-webkit-box-shadow: 0px 0px 10px -1px # 444444;
-moz-box-shadow: 0px 0px 10px -1px # 444444;
box-shadow: 0px 0px 10px -1px # 444444;
}
внутренняя тень
HTML
CSS
.box_shadow {
цвет фона: # 1C90F3;
ширина: 200 пикселей;
высота: 100 пикселей;
маржа: 50 пикселей;
-webkit-box-shadow: вставка 0px 0px 10px 0px # 444444;
-moz-box-shadow: вставка 0px 0px 10px 0px # 444444;
box-shadow: вставка 0px 0px 10px 0px # 444444;
}
Результат:
JSFiddle: https://jsfiddle.net/UnsungHero97/80qod7aL/1/
только нижняя тень с использованием псевдоэлемента
JSFiddle: https: // jsfiddle.net / UnsungHero97 / 80qod7aL / 2/
HTML
CSS
.box_shadow {
цвет фона: # 1C90F3;
ширина: 200 пикселей;
высота: 100 пикселей;
маржа: 50 пикселей;
}
.box_shadow: after {
содержание: "";
ширина: 190 пикселей;
высота: 1 пикс;
верхнее поле: 98 пикселей;
маржа слева: 5 пикселей;
дисплей: блок;
позиция: абсолютная;
z-индекс: -1;
-webkit-box-shadow: 0px 0px 8px 2px # 444444;
-moz-box-shadow: 0px 0px 8px 2px # 444444;
box-shadow: 0px 0px 8px 2px # 444444;
}
несколько теней
JSFiddle: https: // jsfiddle.net / UnsungHero97 / 80qod7aL / 5/
HTML
CSS
.box_shadow {
ширина: 100 пикселей;
высота: 100 пикселей;
маржа: 100 пикселей;
тень коробки:
-52px -52px 0px 0px # f65314,
52px -52px 0px 0px # 7cbb00,
-52px 52px 0px 0px # 00a1f1,
52px 52px 0px 0px # ffbb00;
}
box-shadow · Документы WebPlatform
Сводка
Свойство box-shadow программно создает одну или несколько теней внутри или снаружи элемента уровня блока.
Обзорная таблица
- Начальное значение
-
нет - Применимо к
- Все элементы
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- любая длина сделана абсолютной; вычислен любой указанный цвет; иначе как указано
- Анимационный
- Да
- Свойство объектной модели CSS
-
коробка Shadow - в процентах
- н / д
Синтаксис
-
box-shadow: blur-radius (необязательно) -
box-shadow: вставка (необязательно) -
box-shadow: offset-x (необязательно) -
box-shadow: смещение-x, смещение-y, радиус размытия, цвет, смещение-x, смещение-y, цвет радиуса размытия -
box-shadow: offset-y (необязательно) -
box-shadow: расстояние распространения (необязательно)
Значения
- вставка (опция)
- Если не указано (по умолчанию), предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым).Наличие ключевого слова
insetизменяет тень на одну внутри кадра (как если бы содержимое было выдавлено внутри рамки). Вставные тени рисуются внутри границы (даже прозрачные), над фоном, но под содержимым. - offset-x (необязательно)
- Первая длина — это горизонтальное смещение тени — смещение-x определяет горизонтальное смещение тени, которое может быть числом любой единицы длины. Положительные значения помещают тень справа от элемента, а отрицательные значения — слева.Если значения offset-x и offset-y равны 0, тень помещается непосредственно за элементом.
- смещение-y (необязательно)
- Вторая длина — это вертикальное смещение тени — смещение-y указывает вертикальное смещение тени, которое может быть числом любой единицы длины.
 Положительные значения помещают тень под элементом, а отрицательные значения — выше. Если значения offset-x и offset-y равны 0, тень помещается непосредственно за элементом.
Положительные значения помещают тень под элементом, а отрицательные значения — выше. Если значения offset-x и offset-y равны 0, тень помещается непосредственно за элементом. - blur-radius (необязательно)
- Третья длина — это радиус размытия, который может быть числом любой единицы длины.Чем больше это значение, тем больше размытие, т. Е. Тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, по умолчанию используется значение 0 (край тени резкий).
- расстояние разноса (опция)
- Четвертая длина — это расстояние распространения, которое снова может быть числом любой единицы. Положительные значения заставляют тень расширяться и становиться больше, отрицательные значения заставляют тень уменьшаться. Если не указано иное, по умолчанию используется значение 0 (размер тени такой же, как у элемента).Обратите внимание, что установка размера внешней тени на 0 приводит к ее исчезновению, тогда как внутренняя тень размера 0 покрывает весь padding-box. Для внутренних теней расширение тени (создание большей области тени) означает сокращение формы периметра тени.
- смещение-x, смещение-y, радиус размытия, цвет, смещение-x, смещение-y, цвет радиуса размытия
- Чтобы применить несколько теней к одному элементу, запишите значения
box-shadowодин за другим, разделив их запятыми.
Примеры
Пример простой падающей тени.Внешняя тень блока отбрасывает тень, как если бы рамка элемента была непрозрачной. Тень отрисовывается только за пределами границы: она обрезается внутри рамки элемента.
артикул {
box-shadow: 0 0 10 пикселей rgba (0, 0, 0, 0,5);
}
Посмотреть живой пример
Пример внутренней тени. Внутренняя тень блока отбрасывает тень, как если бы все за пределами края заполнения было непрозрачным. Внутренняя тень рисуется только внутри края отступа: она обрезается за пределами поля отступа элемента.
артикул {
box-shadow: 0 0 10px rgba (0, 0, 0, 0,5) вставка;
}
Посмотреть живой пример
Пример того, как положительное значение длины расстояния распространения влияет на падающую тень. Если расстояние распространения определено, тень расширяется наружу или сжимается внутрь.
артикул {
box-shadow: 0 0 5px 10px rgba (0, 0, 0, 0,5);
}
Посмотреть живой пример
Отрицательные значения приводят к сужению формы тени.
артикул {
box-shadow: 0 20px 5px -10px rgba (0, 0, 0, 0.5);
}
Посмотреть живой пример
Если значение размытия равно нулю, край тени резкий. (Ненулевое значение размытия указывает на то, что результирующая тень должна быть размыта, например, с помощью фильтра Гаусса.)
артикул {
box-shadow: 0 0 0 5px rgba (0, 0, 0, 0,5);
}
Посмотреть живой пример
Если прямоугольник имеет ненулевой «border-radius», форма тени округляется таким же образом. («Граница-изображение» не влияет на форму тени блока.)
артикул {
box-shadow: 0 0 10 пикселей rgba (0, 0, 0, 1);
радиус границы: 10 пикселей;
}
Посмотреть живой пример
Пример нескольких теней. Внутренняя тень появляется со всех четырех сторон, создавая две прямоугольные тени.
<стиль>
.shadow-style {
ширина: 100 пикселей;
высота: 100 пикселей;
box-shadow: вставка 30px 30px 5px зеленый, вставка -30px -30px 5px синий;
граница: сплошной желтый цвет 10 пикселей;
цвет фона: красный;
}
Посмотреть живой пример
Использование
=== Примечания ===
См. Также:
Связанные спецификации
- CSS уровень 3 — модуль фона и границ
- Кандидат в рекомендации
См.
 Также
ТакжеСтатьи по теме
Макет CSS
Коробка Модель
CSS Box Shadow.Свойство CSS box-shadow можно использовать… | автор: Suprabha Supi
Свойство CSS box-shadow можно использовать для придания блочным элементам падающей или внутренней тени. Давайте внимательно рассмотрим это свойство CSS.
Будет несколько примеров, в которых мы обсудим свойство тени блока.
1. Добавление тени блока к div.
One// CSS.one {/ * offset-x | offset-y * / box-shadow: 5px 5px;}
В приведенном выше фрагменте вы не указали цвет тени, по умолчанию это будет черный цвет.
2. Добавление цвета к тени:
Два// CSS.two {/ * offset-x | смещение-у | color * / box-shadow: 5px 5px red;}
3. Добавление blur-radius к тени:
Three// CSS.three {/ * offset-x | смещение-у | радиус размытия | color * / box-shadow: 5px 5px 20px red;}
4. Добавление радиуса распространения к падающей тени:
Четыре// CSS.four {/ * offset-x | смещение-у | радиус размытия | спред-рейдус | цвет * / box-shadow: 0 0 10px 5px # ff000066;}
5.Добавление вставки в div для тени:
Five// CSS.five {/ * inset || смещение-x | смещение-у | радиус размытия | спред-рейдус | color * / box-shadow: inset 0px 0px 13px 4px pink;}
Если вы явно не укажете значение цвета для тени вашего блока — цвет тени будет равен значению цвета элемента HTML box-shadow собственность применяется к. Например, если у вас есть div красного цвета, цвет тени блока также будет красным:
Six// CSS.шесть {цвет: синий; box-shadow: 0px 0px 3px 2px;}
Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow. Ниже вы можете видеть, что, хотя цвет переднего плана блока div по-прежнему красный, цвет тени блока синий.
Семь// CSS.seven {color: red; box-shadow: 0px 0px 3px 2px blue;}
НЕСКОЛЬКО ТЕНЕЙ КОРОБКИ
Вот где вы можете проявить творческий подход с этим свойством CSS: вы можете применить более одной тени прямоугольника к элементу.
тень блока: [свойства тени блока 1], [свойства тени блока 2], [свойства тени блока n];
Другими словами, вы можете получить несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В приведенном ниже примере есть две тени блока.
Восемь// CSS .eight {box-shadow: 5px -7px 2px 2px blue, -5px 5px 5px 5px pink;}
Надеюсь, вы найдете эту статью полезной.
Попробуем решить приведенную ниже проблему.
СОЗДАТЬ КРУГ ВНУТРИ КРУГА, ИСПОЛЬЗУЯ ОДИН DIV.
Вывод:
Здесь вы можете найти решение.
Вы можете найти все приведенные выше примеры здесь, добавили еще несколько примеров
Спасибо, что прочитали эту статью ♥ ️
Если у вас есть какие-либо вопросы, свяжитесь со мной по @suprabhasupi 😋
🌟 Twitter | 👩🏻💻 suprabha.me
Внимательный взгляд на CSS Box Shadow
Свойство CSS box-shadow можно использовать для придания блочным элементам тени или внутренней тени.Давайте внимательно рассмотрим это свойство CSS.
Примеры
Ниже приведены три различных примера применения свойства CSS box-shadow к блоку div .
Пример 1: Простая тень
Вот как вы можете придать блоку div едва уловимую серую тень.
box-shadow: 0 0 10px серый; Пример 2: Внутренняя тень
Внутренняя тень может быть визуализирована с использованием значения свойства вставки .
box-shadow: вставка 0 0 10 пикселей; Пример 3: Смещение падающей тени
В этом примере тень блока отбрасывается со смещением в сторону правого нижнего края блока с использованием горизонтального смещения и вертикального смещения 5 пикселей.
box-shadow: 5px 5px 10px; Что, если бы вы хотели вместо этого иметь тень в верхней левой части поля? Мы можем сделать это, используя отрицательные значения для горизонтального и вертикального смещения.В следующем примере для горизонтального и вертикального смещения установлено значение -5 пикселей.
box-shadow: -5px -5px 10px; Теперь, когда вы увидели несколько примеров CSS box-shadow в действии, давайте копнем глубже.
Синтаксис
Общий синтаксис свойства box-shadow выглядит следующим образом:
box-shadow: [вставка] [горизонтальное смещение] [вертикальное смещение] [радиус размытия] [расстояние распространения] [цвет] ; Значения свойств CSS
Свойство CSS box-shadow имеет шесть возможных значений:
- вставка
- смещение по горизонтали
- смещение по вертикали
- радиус размытия
- расстояние разнесения
- цвет
Требуются только два значения свойств: горизонтальное смещение и вертикальное смещение.
Четыре значения свойств, горизонтальное смещение, вертикальное смещение, радиус размытия и расстояние распространения, должны использовать единицы длины CSS (например, пиксели, em,% и т. Д.).
Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением (например, # 000000).
Обзор стоимости собственности
| Стоимость объекта | Обязательно? | Установка | Значение по умолчанию, если не указано |
|---|---|---|---|
| вставка | № | ключевое слово | Если вставка не указана, тень блока будет вне HTML-элемента. |
| смещение по горизонтали | Есть | длина | Нет значения по умолчанию. Это необходимо указать. |
| смещение по вертикали | Есть | длина | Нет значения по умолчанию. Это необходимо указать. |
| радиус размытия | № | длина | 0 |
| расстояние разнесения | № | длина | 0 |
| цвет | № | цвет | Равно свойству цвета элемента / элементов HTML, к которым применяется тень блока. |
вставка
Если присутствует значение свойства ключевого слова вставки , тень блока будет помещена внутри элемента HTML.
box-shadow: вставка 0 0 5px 5px оливковый; Для сравнения, вот та же тень блока без свойства вставки:
box-shadow: 0 0 5px 5px оливковый; смещение по горизонтали
Значение смещения по горизонтали управляет положением тени блока по оси x.Положительное значение сдвинет тень блока вправо, а отрицательное значение — влево.
В следующем примере горизонтальное смещение установлено на 20 пикселей, что в два раза больше значения вертикального смещения (которое установлено на 10 пикселей), поэтому тень в два раза шире по горизонтали.
box-shadow: 20px 10px; смещение по вертикали
Вертикальное смещение управляет положением тени блока по оси Y. Положительное значение сдвинет его вниз, а отрицательное — вверх.
В следующем примере вертикальное смещение имеет длину -20 пикселей или двойную длину горизонтального смещения (10 пикселей), поэтому размер тени вдвое больше по вертикальной оси. Кроме того, поскольку значение отрицательное, расположение тени смещено в сторону верхней части поля.
box-shadow: 10px -20px ; радиус размытия
Значение свойства радиуса размытия влияет на размытость / резкость тени блока.
Радиус размытия не является обязательным. Если вы не укажете его, по умолчанию будет установлено значение 0. Кроме того, оно не может иметь отрицательного значения, в отличие от горизонтального и вертикального смещения.
Если радиус размытия равен 0, тень блока будет резкой, а цвет — сплошным. По мере увеличения значения он станет более размытым и непрозрачным.
В приведенном ниже примере значение радиуса размытия установлено на 20 пикселей, поэтому размытость довольно заметна.
box-shadow: 5px 5px 20px ; расстояние разнесения
Расстояние распространения увеличивает или уменьшает тень блока во всех направлениях.Если он имеет положительное значение, тень блока будет увеличиваться в размерах со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон.
Обратите внимание на то, что из-за положительного расстояния распространения (10 пикселей) со всех сторон блока имеется падающая тень 10 пикселей, поскольку нет горизонтального и вертикального смещения:
box-shadow: 0 0 10px 5px ; При отрицательном расстоянии распространения тень сжимается со всех сторон. В следующем примере тень меньше ширины прямоугольника из-за отрицательного расстояния распространения и отсутствия горизонтального смещения:
box-shadow: 0 10px 10px -5px ; цвет
Как вы уже можете понять по названию, значение цвета задает цвет тени блока.Его можно указать с помощью любой цветовой единицы CSS. Указать значение цвета необязательно.
По умолчанию — другими словами, если вы не указываете явно значение цвета для тени блока — цвет тени будет равен значению цвета элемента HTML, к которому применяется свойство box-shadow . Например, если у вас есть
Например, если у вас есть div , который имеет цвет красный , цвет тени блока также будет красный :
цвет: красный;
box-shadow: 0 0 10px 5px; Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow .Ниже вы можете видеть, что, хотя цвет переднего плана div по-прежнему красный , цвет тени блока — синий .
цвет: красный;
box-shadow: 0 0 10px 5px синий ; Множественные тени коробки
Вот где вы можете проявить творческий подход с этим свойством CSS: вы можете применить более одной тени блока к элементу.
Синтаксис следующий:
box-shadow: [свойства тени блока 1] , [свойства тени блока 2] , [свойства тени блока n] ;
Другими словами, можно получить несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В следующем примере есть две тени блока: красная в верхнем левом углу и синяя в правом нижнем углу.
box-shadow: -5px -5px 30px 5px красный ,
5px 5px 30px 5px синий ; Поддержка браузера
Свойство CSS box-shadow хорошо поддерживается браузерами. Используя Internet Explorer в качестве наименее распространенного знаменателя, свойство поддерживается с IE 9 (выпущенного в 2011 году).
Примеры теней CSS Box
Вы можете увидеть живую демонстрацию всех примеров теней, использованных в этой статье, нажав кнопку ниже.
Посмотреть демо
Связанное содержимое
CSS Тень
Добавление тени под блоком, отображающим текст или изображение, может быть выполнено в HTML и CSS без использования JavaScript или фреймворка.
Начиная с CSS 3, который поддерживается современными браузерами, вы можете использовать свойства штриховки.
.тень
{
-moz-box-shadow: 4px 4px 10px # 888;
-webkit-box-shadow: 4px 4px 10px # 888;
box-shadow: 4px 4px 6px # 888;
} Но для старых браузеров необходимо использовать заменители.
Укладка слоев
Идея состоит в том, чтобы вложить слои друг в друга, с задержкой и постепенным затемнением цвета фона.
Сообщение
Просто вставьте этот код на страницу и свяжите таблицу стилей, которая создает тень (в демонстрации код CSS находится внутри HTML-страницы).
Вот код CSS для смещения и цветов:
.смещение {положение: относительное; слева: -1px; верх: -1px; }
.color1 {фон: # F0F0F0; }
.color2 {фон: #DBDBDB; }
.color3 {фон: # B8B8B8; } Ширина поля должна быть указана в HTML-коде, если вы используете коробки другого размера.
В случае изображения вы также должны указать размер изображения для слоя, который его содержит, и значение 0, в отличие от текста, который должен иметь поля.
div border = "0">



 Также
Также  Круги пера и укладку Уилла Бойда (@lonekorean) на CodePen.
Круги пера и укладку Уилла Бойда (@lonekorean) на CodePen.