css — Как сделать тень только с одной стороны? — Stack Overflow на русском
css — Как сделать тень только с одной стороны? — Stack Overflow на русскомadmin / 10.02.2018
css — Как сделать тень только с одной стороны? — Stack Overflow на русском
Содержание
- CSS Box-Shadow:Inset
- 2.18. CSS3-тень блока
- Для элементов DIV:
- box-shadow
- Для изображений:
- Создание эффекта неоного свечения для вашего текста, используя свойство text-shadow:
- CSS Box Shadow
- Собственная тень
- Куб
- Цилиндр.
- Конус
- Шар
- Падающая тень
- Куб, цилиндр и конус
- Шар
CSS Box-Shadow:Inset
You’ve gotta appreciate the imageless design elements the CSS box-shadow property makes possible. No more slicing up 3 jpgs to recreate the depth so easily gained in Photoshop. Lately, we’ve been using box-shadow:inset on some Paravel jobs, and I’ve seem some clever uses out there on the intertubes. This property is compatible with Webkit (Safari & Chrome), Firefox, Opera, and IE9, so there’s no reason to hold off using it as an enhancement on the page you’re working on right now.
This property is compatible with Webkit (Safari & Chrome), Firefox, Opera, and IE9, so there’s no reason to hold off using it as an enhancement on the page you’re working on right now.
Now, what about images? It’d be nice to be able to add a vignetting effect to photos sans-Photoshop, but the way browsers interpret box-shadow:inset is to throw the shadow behind the image, rendering it invisible. While this seems pretty useless, it does make sense when you consider other kinds of content. For example, if you inset a shadow you probably wouldn’t want it overshadowing the text within.
A reasonable way to circumvent this issue would be to wrap the image in a div or a span element and employ some basic z-indexing. See the example code provided below. While this method gets the job done, I wonder if it’d be sensible to update the CSS Working Draft to allow for inset shadows to be displayed on top when applied directly to an image. Despite the inconsistency, it seems intuitive to me and would ultimately lead to cleaner, simpler markup.
See the example code provided below. While this method gets the job done, I wonder if it’d be sensible to update the CSS Working Draft to allow for inset shadows to be displayed on top when applied directly to an image. Despite the inconsistency, it seems intuitive to me and would ultimately lead to cleaner, simpler markup.
Как отметил Кристиан, хороший контроль над z-значениями часто решает ваши проблемы.
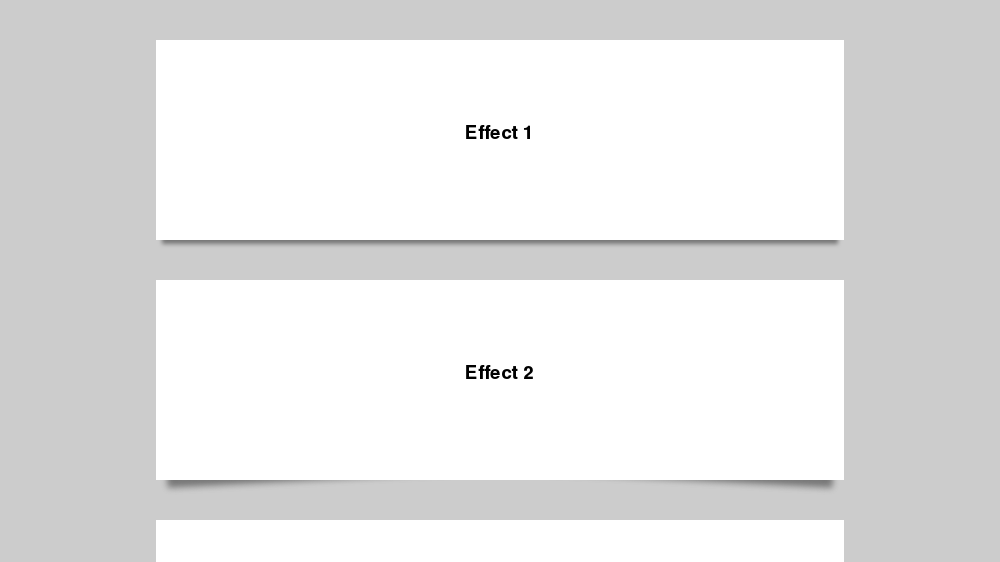
Если это не сработает, вы можете взглянуть на CSS Box Shadow Bottom Only при использовании переполнения, скрытого для скрытия избыточной тени.
Я также хотел бы иметь в виду, что свойство box-shadow может принимать список теней, разделенных запятыми:
Это даст вам некоторый контроль над «количеством» тени в каждом направлении.
Посмотрите http://www.css3.info/preview/box-shadow/ для получения дополнительной информации о box-shadow.
Надеюсь, это то, что вы искали!
Итак, это мой первый ответ здесь, и потому, что мне нужно было что-то подобное, что я делал с псевдоэлементами для двух внутренних теней и дополнительный DIV для верхней внешней тени.
2.18. CSS3-тень блока
Не знаю, являются ли это лучшими решениями, но, возможно, это поможет кому-то.
HTML
CSS
по существу, тень — это форма окна, только что смещенная за фактическим полем. чтобы скрыть части тени, вам нужно создать дополнительные divs и установить их z-индекс над затененным полем, чтобы тень не была видна.
Если вы хотите иметь особый контроль над своими тенями , создавайте их как изображения и создавайте контейнеры div с нужным количеством дополнений и полей. Затем используйте png fix, чтобы убедиться, что тени отображаются правильно во всех браузерах
Для элементов DIV:
Если вы не пользуетесь Internet Explorer 8-, то вы счастливый!
box-shadow
=)
Использование «встроенного» кода:
<div /> Если вы не пользуетесь Internet Explorer 8-, то вы счастливый! =) </div>
Конечно,вы не будете использовать только «встроенные» стили в 99% случаев, поэтому предлагаю вашему вниманию следующий код для вашего . css-файла.
css-файла.
Просто сss:
-moz-box-shadow: 0 0 20px #555; -webkit-box-shadow: 0 0 20px #555; box-shadow: 0 0 20px #555;
Для изображений:
«Встроенный» код:
<img src=»photo.jpg» alt=»Superman» />
Чистый css:
-moz-box-shadow: 0 0 20px #555; -webkit-box-shadow: 0 0 20px #555; box-shadow: 0 0 20px #555;
Создание эффекта неоного свечения для вашего текста, используя свойство text-shadow:
Блогосфера.
Используя «встроенный» код:
<p>Disco sucks!</p>
Используя только css:
color:#ff0; text-shadow: 0 0 20px #ff0;
Вот и всё! Всё очень просто.
CSS Box Shadow
Задумывались ли вы, что именно столкновение света и тени позволяет нам увидеть форму предметов. Если выключить свет, то в темноте мы не увидим никакой формы. Если все осветить очень ярким прожектором, то формы мы тоже не увидим. Только столкновение света и тени позволяют нам ее увидеть.
Светотень не ложится на предметы как попало. Есть определенные закономерности, как будет располагаться светотень на разных формах. И рисующему человеку это необходимо знать.
Основных форм, из сочетания которых можно построить любую сложную форму, четыре. Это: куб, цилиндр, конус и шар. У каждой из этих форм есть свои закономерности распространения светотени и свои отличия.
Рассмотрим их по порядку.
Собственная тень
Куб
Свет и тень на кубе встречаются в одну жесткую прямую линию, которую называют «линией разлома на светотень» или просто «разломом».
При этом напряжение тени в сторону света усиливается, также как и напряжение света в сторону тени. Другими словами тень на теневой грани куба будет самой темной там, где она соприкасается с освещенной гранью. В свою очередь и свет на светлой грани будет светлее у линии разлома. Таким образом получается, что ни самая темная часть тени, ни самая светлая часть света не лежат на самом краю формы.
 У куба разлом на светотень будет «жестким».
У куба разлом на светотень будет «жестким».Цилиндр.
Разлом на светотень на цилиндре ведет себя в чем-то похожим образом. Свет и тень здесь тоже как и у куба образуют прямую линию. Тень так же, как и на кубе будет более напряжена в сторону света. Такое усиление тени в сторону света – это общая закономерность для любых форм. Свет тоже не лежит на краю формы. И это тоже общая закономерность.
Но есть и существенные отличия в распространении света по цилиндру. Здесь свет и тень не встречаются в одну линию, а между ними есть промежуточные полутона более светлые к свету, и более темные к тени. На цилиндре мы видим «мягкий» разлом.
Конус
Конус очень похож на цилиндр. Линия разлома так же располагается по прямой, мы наблюдаем «мягкий» разлом. Напряжение света и тени и чередование полутонов такое же, как на цилиндре.
Тем не менее, конус выделен как одна из четырех основных фигур и у него есть одно существенное отличие.

Шар
У шара наблюдается несколько иная картина. Линия разлома проходит по окружности, лежащей перпендикулярно направлению источника света.
Здесь, как и у других форм, усиление тени будет к месту разлома, свет так же будет лежать не на самом краю формы. Полутона расположатся концентрическими кругами от света к линии разлома.
Это то, что касается «собственных» теней, т.е. теней на самой форме. А есть еще и «падающие тени». «Падающей» называют тень, которую форма отбрасывает на другие поверхности.
Падающая тень
«Падающей» называют тень, которую форма отбрасывает на другие поверхности.
У трех из этих форм – куба, цилиндра и конуса – падающая тень строится по одному принципу, а у шара – по другому.
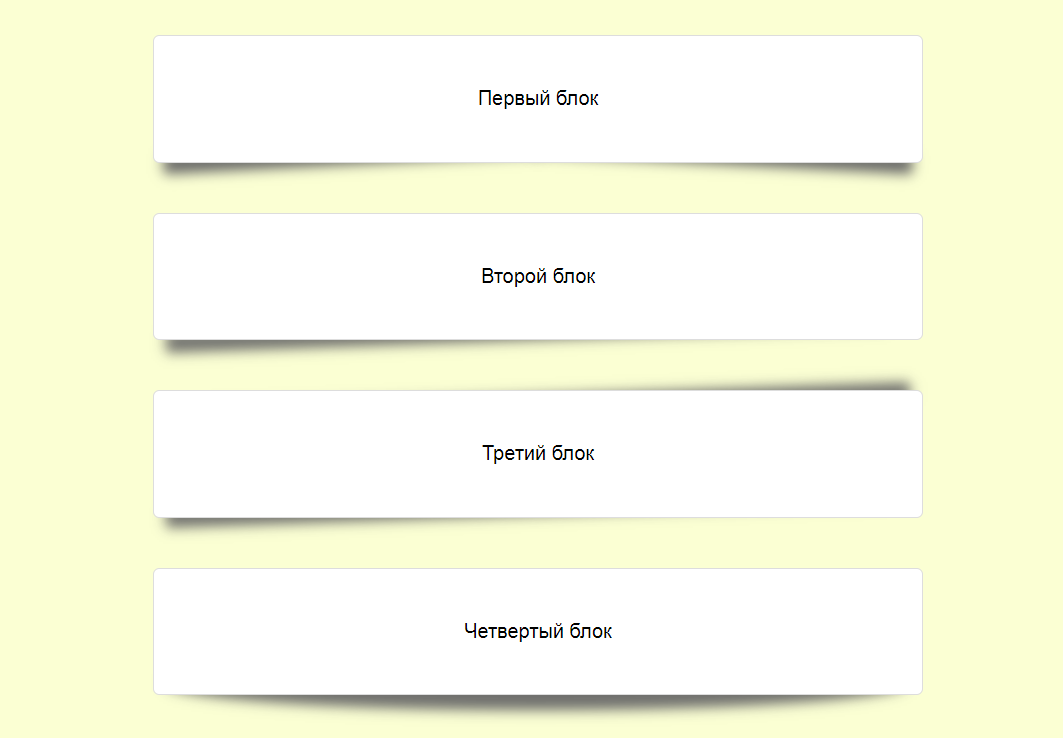
Куб, цилиндр и конус
В первом случае есть точка, где разлом встречается с поверхностью, на которой стоит форма.
 Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.
Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.Шар
У шара мы наблюдаем другую картину. Линия разлома проскакивает мимо точки соприкосновения шара с поверхностью, на которой он стоит. И «мертвая точка» отсутствует. Падающая тень ложится вокруг точки соприкосновения шара, как бы обводя ее.
Рисуя формы, которые напоминают эти геометрические фигуры, мы должны помнить о закономерностях распространения светотени на них.
И еще. Надо различать светотень и тон в рисунке. И то, и другое может быть сделано с помощью штриховки. Но задачи у светотени и тона разные.
Светотень – это формообразующее начало. Светотень будет одинаково ложиться как на белый, так и на черный или цветной предмет. Любая раскраска предмета или фактура поверхности не изменят законов распространения светотени.
Когда в рисунке стоит задача сделать светотень, это означает, что надо проявить форму и расположение предметов безотносительно их тона и цвета. Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
FILED UNDER : IT
admin
Найти:
CSS Box Shadow. Свойство box-shadow CSS можно использовать… | by Suprabha Supi
Чтение: 4 мин.·
6 июня 2020 г.CSS-свойство box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно посмотрим на это свойство CSS.
Будет несколько примеров, в которых мы обсуждаем свойство тени блока.
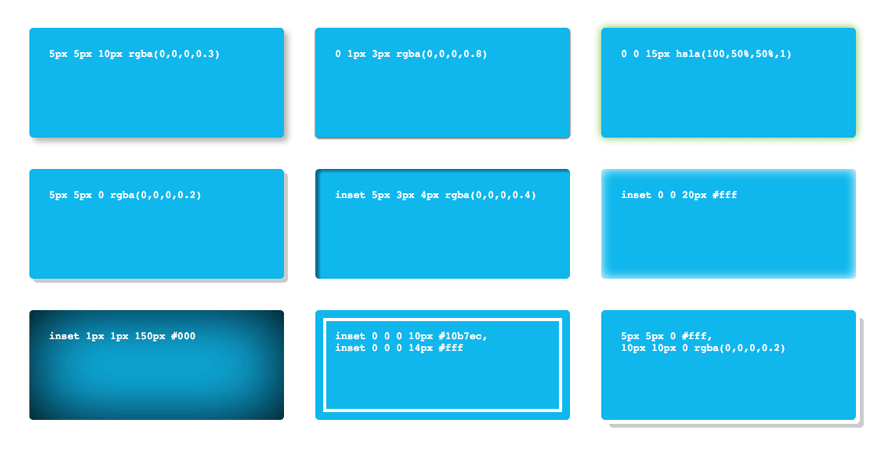
1. Добавление тени блока к div.
Один// CSS.one { /* offset-x | смещение-y */ box-shadow: 5px 5px;}
В приведенном выше фрагменте вы не указали цвет тени, поэтому по умолчанию это будет черный цвет.
2. Добавление цвета к тени:
Two// CSS.two { /* offset-x | смещение-y | color */ box-shadow: 5px 5px red;}
3. Добавление радиуса размытия к тени:
Добавление радиуса размытия к тени:
Three// CSS.three { /* offset-x | смещение-y | радиус размытия | цвет */ box-shadow: 5px 5px 20px красный;}
4. Добавление радиуса распространения тени:
Четыре// CSS.four { /* offset-x | смещение-y | радиус размытия | распространение-raidus | color */ box-shadow: 0 0 10px 5px #ff000066;}
5. Добавление вкладки в div для тени:
Five// CSS.five { /* inset | | смещение-х | смещение-y | радиус размытия | распространение-raidus | color */ box-shadow: inset 0px 0px 13px 4px pink;}
Если вы явно не укажете значение цвета для тени блока — цвет тени будет равен значению цвета HTML-элемента box-shadow применяется свойство. Например, если у вас есть элемент div красного цвета, цвет тени блока также будет красным:
Шесть// CSS.six { color: blue; box-shadow: 0px 0px 3px 2px;}
Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow. Ниже вы можете видеть, что хотя цвет переднего плана div по-прежнему красный, цвет тени блока синий.
Ниже вы можете видеть, что хотя цвет переднего плана div по-прежнему красный, цвет тени блока синий.
Семь// CSS.seven { color: red; box-shadow: 0px 0px 3px 2px blue;}
MULTIPLE BOX SHADOWS
Вот где вы можете по-настоящему проявить творческий подход с этим свойством CSS: вы можете применить к элементу более одной тени блока.
box-shadow: [свойства тени блока 1], [свойства тени блока 2], [свойства тени блока n];
Другими словами, вы можете иметь несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В приведенном ниже примере есть две тени блока.
Eight// CSS .eight { box-shadow: 5px -7px 2px 2px синий, -5px 5px 5px 5px розовый;}
Надеюсь, статья окажется вам полезной.
Давайте попробуем решить следующую задачу
СОЗДАЙТЕ КРУГ ВНУТРИ КРУГА, ИСПОЛЬЗУЯ ОДИН РАЗДЕЛ.
Вывод:
Вы можете найти решение здесь.
Вы можете найти все приведенные выше примеры здесь, добавлено еще несколько примеров
Спасибо за чтение этой статьи ♥️
Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь со мной по телефону @suprabhasupi 😋
🌟 Твиттер | 👩🏻💻 suprabha.me
Свойство Box Shadow в HTML5
В сегодняшней статье вы узнаете о Box-Shadow. Свойство Box-Shadow позволяет дизайнерам реализовывать несколько теней на элементе блока (
Box-Shadow
Размытие по оси Y Размытие по оси X, цветовая вставка Есть два типа теней, это:
- Внешняя тень
- Вставка тени
Свойство Box-Shadow по умолчанию поддерживает внешнюю тень и цвет фона. Поддержка браузера
Вот простой пример элемента div:
- <голова>
- <название>
- <стиль>
- #main {
- высота: 800 пикселей;
- ширина: 100 %;
- }
- маржа: 0 авто;
- высота: 300 пикселей;
- ширина: 400 пикселей;
- фон: #432567;
- box-shadow: 7px 9px 37px 11px;
- }
- <тело>
-
-
