404 Cтраница не найдена
Размер:
AAA
Изображения Вкл. Выкл.
Обычная версия сайта
К сожалению запрашиваемая страница не найдена.
Но вы можете воспользоваться поиском или картой сайта ниже
|
|
Для сохранения сообщения на диске необходимо
Нажать кнопку
Для обращения к адресной книге необходимо
Нажать кнопку
Для редактирования HTML-документа, отображаемого в окне Internet Explorer необходимо воспользоваться пунктами меню
«Вид» – «Просмотр HTML-кода»
RGB – код красного цвета записывается как
#FF0000
RGB – код зеленого цвета записывается как
#00FF00
RGB – код синего цвета записывается как
#0000FF
RGB – код серого цвета записывается как
#808080
Язык HTML позволяет создавать
сайты
Тэг, по определению, это
оператор
Web-документ должен начинаться с тэга
HTML
Заголовок Web-документа открывается тэгом
HEAD
Название Web-страницы начинается с тэга
TITLE
Тело Web-документа начинается с тэга
BODY
Бегущая строка создается тэгом
MARQUEE
Новый абзац создается тэгом
P
Прерывание строки создается тэгом
Br
Список типа Definition List создается тэгом
DL
Стандартный размер шрифта устанавливается тэгом
h2
Для увеличения текста используется тэг
BIG
Для уменьшения текста используется тэг
SMALL
Для создания мигающего текста используется тэг
BLINK
Вид шрифта в тексте задаёт тэг
FONT FACE
Цвет шрифта в тексте задаёт тэг
FONT COLOR
Направление просмотра в тексте задаёт тэг
FONT DIR
Код языка для текста задаёт тэг
FONT LANG
Значение атрибута ALIGN задаёт выравнивание влево
LEFT
Значение атрибута ALIGN задаёт выравнивание вправо
RIGHT
Значение атрибута ALIGN задаёт выравнивание по центру
CENTER
Значение атрибута ALIGN задаёт выравнивание вплотную к левому краю
BLEEDLEFT
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах
EN
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в пикселях
PIXELS
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах
RELATIVE
Значение атрибута VALIGN задаёт выравнивание содержимого по верхней границе
TOP
Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе
BOTTOM
Значение атрибута VALIGN задаёт выравнивание по вертикали по центру
CENTER
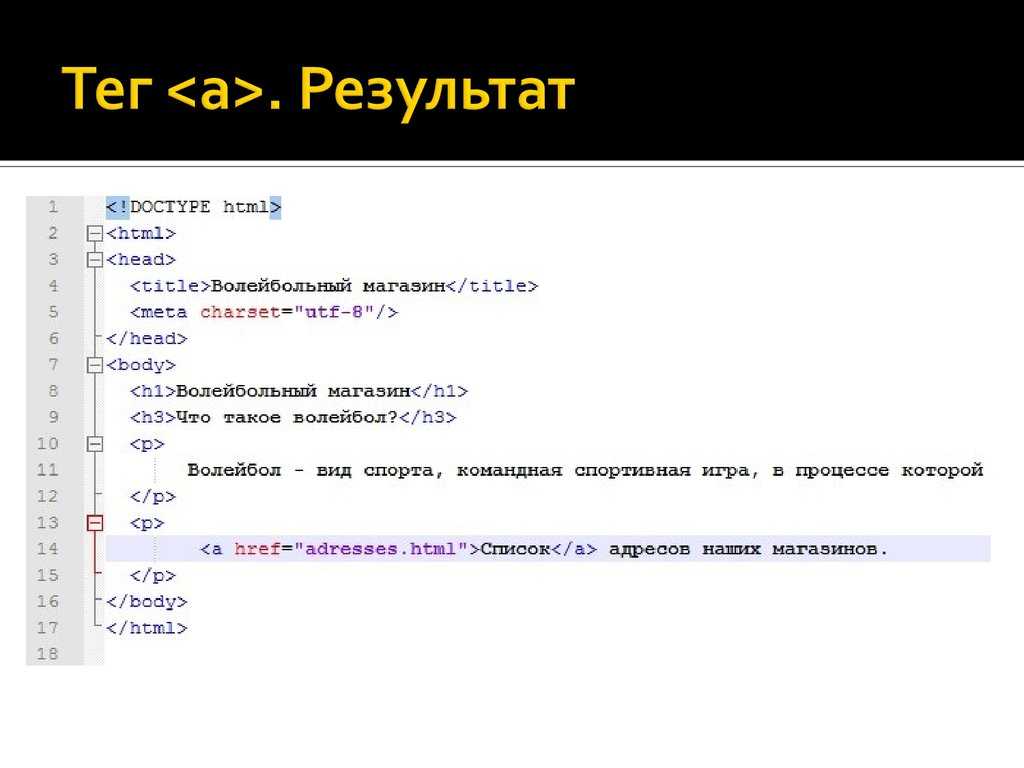
Гиперссылка на языке HTML записывается как
<A href=”http://www. mfua.ru”>МФЮА</a>
mfua.ru”>МФЮА</a>
Вставка рисунка на языке HTML записывается как
<Img src=“http://www.mfua.ru/logo.jpg“ alt=:“МФЮА“>
Элемент списка на языке HTML записывается как
<Li> http://www.mfua.ru – сайт МФЮА </li>
Комментарий на языке HTML записывается как
<!—http://www.mfua.ru – сайт МФЮА —>
Если головной файл Web-страницы включает один тег <Frameset…>, то Web-страница включает
Как минимум 3 файла
Если головной файл Web-страницы включает два вложенных тега <Frameset…>, то Web-страница
Разбита на 3 фрейма
Тег <Ol> задает
Нумерованный список
Тег <Ul> задает
Ненумерованный список
Тег <Td> задает
Ячейку таблицы
Тег <Li> задает
Элемент списка
Атрибут size может присутствовать
В теге <Font>
Атрибут bgcolor может присутствовать
В теге <Body>
Значение атрибута href – это
URL – адрес
Какая из следующих записей соответствует отображению на экране рисунка с подписью под ним
<Table border=0><Tr><Td><Img src=”MyPhoto. jpg”></td></tr>
jpg”></td></tr>
<Tr><Td>Фото</td></tr></table>
Для загрузки гиперссылки в заданный фрейм необходимо
Указать имя фрейма в атрибуте target тега <A>
Для того чтобы гиперссылка загружалась в новое окно, необходимо
Присвоить атрибуту target значение _blank
Тег <Meta> используется
Для описания структуры и содержания сайта.
Бесплатно разместить сайт можно на сервере
narod.yandex.ru
Баннер – это
Любая графическая рекламная гиперссылка.
B2B – это
Модель электронной торговли коммерческих фирм друг с другом
B2C – это
Модель электронной торговли коммерческих фирм с потребителями
C2C – это
Модель электронной торговли физических лиц друг с другом
Электронная подпись – это
Специальная шифровальная процедура, обеспечивающая подтверждение авторства
Основой электронных денег является
Шифрование с открытым ключом
Баннер в баннерокрутилке движется
Перезагружается через равные промежутки времени
Электронный документооборот использует
Компьютеры в сети и специальные программы
Пароль
Конфиденциальный признак, подтверждающий право
Хостинг для личных сайтов
Оплачивается согласно правилам, установленным владельцем сервера
Каталоги ресурсов Интернета ведут
DNS-серверы корневой зоны
Эффективность баннера оценивается
Числом кликов на него
Что не входит в функции денег
Передача информации о владельце
СПИСОК ТЕРМИНОВ
ActiveX — набор технических средств и приемов, связывающий в единое целое разные инструменты, которые позволяют разработчикам Web-страниц
dpi (dot per inch) – число точек на дюйм. Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
«Escape-последовательности» — последовательности которые могут использоваться для кодирования символов, не входящих в таблицу ASCII и входящих в команды HTML.
FTP (File Transfer Protocol) — протокол передачи файлов, используемый в Интернет для копирования файлов с одной машины в сети на другую. Протокол передачи файлов применяется для обмена данными между компьютерами по сетям TCP/IP. Этот независимый от платформы протокол позволяет перемещать файлы между компьютерами с разными процессорами и операционными системами.
HTML (Hyper Text Mark-up Language — язык разметки гипертекста). Язык, используемый для создания гипертекстовых документов в сети Интернет.
HTTP (Hyper Text Transport Protocol — транспортный протокол передачи гипертекста) — протокол пересылки гипертекстовых файлов по Интернету. Для его применения на одном конце канала должна быть запущена клиентская программа HTTP, а на другом установлен HTTP-сервер.
IP (Internet Protocol — протокол Интернета) — первичный сетевой протокол TCP/IP, который предоставляет адресную и маршрутную информацию.
IP-адрес — уникальный физический адрес компьютера, подключенного к Internet, составляемый из четырех десятичных чисел, разделенных точками.
IRC (Internet Relay Chat) — популярная служба Internet, позволяющая пользователям общаться друг с другом, подключившись к одному серверу IRC. Беседа ведется в реальном времени путем набора своих высказываний на клавиатуре.
OLE (Object Linking and Embedding) — технология компании Microsoft, позволяющая включать в документ одного приложения (OLE- клиента) объекта, созданного в другом приложении (OLE — сервере) с возможностью редактировать этот объект средствами OLE-сервера.
PCI (Peripheral Component Interconnect — взаимодействие периферийных компонентов) — шина персонального компьютера, которая обеспечивает значительно большую производительность и более развитые возможности, чем шина ISA.
Plug and play (включи и работай) – стандарт для материнских плат, шин, контроллеров и операционных систем, позволяющий персональному компьютеру обнаруживать и настраивать оборудование в системе автоматически.
Shareware — бесплатные версии программ с ограниченным временем полноценного функционирования.
SMTP (Simple Mail Transfer Protocol – простой протокол передачи почты) — протокол Интернет для отправки электронной почты.
TCP (Transmission Control Protocol — протокол управления передачей) — ориентированный на соединение протокол, ответственный за переформатирование данных в пакеты и надежную доставку этих пакетов.
TCP/IP — базовый набор протоколов Internet, отвечающий за разбивку исходного сообщения на пакеты (TCP), доставку пакетов на узел адресата (IP) и сборку исходного сообщения (TCP).
Telnet — протокол Internet, который позволяет пользователю одного компьютера подключиться к другому удаленному компьютеру и работать с ним как на собственном компьютере, включая операции редактирования, перемещения, удаления.
URL (Uniform Resource Locator — универсальный адрес ресурса) – способ символьного указания адресов компьютеров, ресурсов и документов сети Интернет.
USB (Universal Serial Bus – универсальная последовательная шина) — концентратор, который позволяет подключать к одному порту 127 различных устройств. У шины USB стандартный разъем, к которому могут быть подключены все периферийные устройства.
Web-портал — Web-узел, предлагающий доступ к различным ресурсам Internet через большое количество систематизированных и регулярно обновляемых гиперссылок
Web-страница – отдельный документ с гипертекстовой информацией, расположенный на сервере, доступный для пользователей сети через службу WWW.
WWW (World Wide Web — всемирная паутина) – это служба, предоставляющая доступ к различным ресурсам Интернет – документам, графике, аудио и видеозаписям, использующая протокол HTTP и язык HTML.
WYSIWYG (What You See Is What You Get – что увидел, то и получил) – принцип точного соответствия изображения на экране дисплея и документа, отпечатанного на принтере.
Администратор системный — сотрудник, осуществляющий администрирование операционных систем, выполнение задач, связанных с настройкой и поддержанием работоспособности системного программного обеспечения серверов и маршрутизаторов, распределение ресурсов серверов между различными сервисами, поддержание единой базы пользовательских бюджетов, участие в поддержании и продвижении информационных и служебных сервисов, интеграция различных сервисов.
Адрес — закодированное обозначение пункта отправления или назначения данных.
АРМ (автоматизированное рабочее место) — персональный компьютер, оснащенный специализированным программным обеспечением (бухгалтерия, система автоматизированного проектирования).
Архитектура — концепция, определяющая модель, структуру, выполняемые функции и взаимосвязь компонентов сложного объекта;
Аутентификация (Authentication) — установление подлинности, достоверности чего-либо (объекта или субъекта). Аутентификация является важным компонентом технологии безопасности работы в сети.
Аутентификация является важным компонентом технологии безопасности работы в сети.
База данных— это поименованная совокупность структурированных данных, относящихся к определенной предметной области.
Баннер (Banner)– динамичная, яркая картинка на Web-странице, рекламирующая что-либо.
Браузер (Browser)- программа-клиент, облегчающая процессы перемещения между узлами глобальной сети, отображения, поиска, сбора и хранения информации. Термин происходит от английского слова «browse» – просматривать.
Гиперссылка (Hyperlink)– специальным образом выделенный фрагмент гипертекста, который содержит невидимый для пользователя указатель на другой сервер, сайт, документ или фрагмент документа. Переход на другой ресурс происходит при щелчке мышью на гиперссылке. При попадании на гиперссылку курсор принимает форму указывающей ладони.
Гипертекст (Hyper Text) – это формат документа, который кроме текста, может содержать ссылки на другие гипертекстовые документы, картинки, музыку и файлы.
Глобальная сеть (WAN, Wide Area Network) — множество объединенных сетей, в котором для межсетевых коммуникаций используются сторонние средства коммуникации.
Дистрибутив — программа, предназначенная для начальной установки приложений.
Домен – группа серверов, находящихся в одном районе, организации, здании, этаже, подразделении.
Защита информации от несанкционированного доступа и модификации — разграничение функциональных полномочий и доступа к информации с целью сохранения конфиденциальности, целостности и готовности.
Зеркало – сервер, который является копией другого популярного, но далеко расположенного сервера. Используется для снижения нагрузки в сети и повышения скорости передачи информации. Содержимое зеркала периодически обновляется.
Идентификация — процесс отождествления объекта (сети, пользователя, системы, канала, устройства, программы, процесса) с одним из известных.
Инкапсуляция — вложение пакетов данных друг в друга.
Интернет – глобальная компьютерная сеть, объединяющая сети, шлюзы, серверы и компьютеры, использующие для связи единый набор протоколов.
Интерфейс (Interface) — соединение двух устройств или сред, определяемое физическими характеристиками соединителей, параметрами сигналов и их значением.
Информационная система — организационно упорядоченная совокупность документов, массивов документов и информационных технологий, реализующих информационные процессы. Возможно и другое определение. Информационная система — совокупность данных (базы данных или базы знаний) и аппаратно-программных средств, предназначенных для автоматизации обработки данных (поиска, сортировки), решения задач, характерных для экспертных систем. Различают фактографические ИС (факты, например, о сотрудниках института) и документальные ИС (совокупность статей, книг, рисунков).
Информационное общество – это общество, в котором большая часть трудоспособного населения занимается получением, преобразованием, транспортировкой и хранением информации.
Информационно-поисковая система – это прикладная компьютерная среда для обработки, хранения, сортировки, фильтрации и поиска больших массивов структурированной информации.
Информационные технологии прикладные – технологии, основанные на использовании прикладного программного обеспечения.
Информация — это сведения, снимающие неопределенность об окружающем мире, которые являются объектом хранения, преобразования, передачи и использования.
Канал — средство или путь, по которому передаются сигналы или данные.
Кластер – минимальная единица размещения информации на диске, состоящая из одного или нескольких смежных секторов.
Клиент — компьютер в сети, который запрашивает ресурсы или услуги от других компьютеров в сети.
Клиент-сервер — концепция сети, в которой основная часть ее ресурсов (баз данных, файлов, запоминающих устройств, внешних устройств) сосредоточена в серверах, обслуживающих своих клиентов;
Компьютерный вирус — специально созданная небольшая программа, способная присоединяться к другим программам, размножаться (создавать свои копии) и выполнять нежелательные действия.
Криптография (Cryptography)- наука, занимающаяся разработкой методов шифрования – преобразований, которые делают текст нечитаемым и трудно раскрываемым без знания секретных ключей.
Локальная сеть (LAN, Local Area Network) — сеть в пределах предприятия, учреждения, одной организации.
Латинский алфавит № 1(Latin-1) — набор 8-разрядных однобайтовых символов ISO 8859/1.
Макрос — последовательность нескольких команд, вызываемых нажатием одной клавиши. Макросы используются для автоматизации многократно повторяющихся действий.
Маршрут — последовательность узлов сети, через которые передается информация от источника к приемнику.
Маршрутизаторы (Router)- стандартные устройства сети, работающие на сетевом уровне и позволяющее переадресовывать и маршрутизировать пакеты из одной сети в другую, а также фильтровать широковещательные сообщения.
Маршрутизация (Routing) — процесс определения в сети пути, по которому блок данных может дойти до адресата. Маршрутизация обеспечивает преобразование адреса объекта назначения в перечень каналов, по которым этот блок данных проследует к адресату.
Маршрутизация обеспечивает преобразование адреса объекта назначения в перечень каналов, по которым этот блок данных проследует к адресату.
Мастер – специальная программа, которая с помощью нескольких диалоговых окон помогает выполнить определенную операцию.
Материнская плата (Motherboard) – самостоятельный элемент компьютера, который управляет внутренними связями и с помощью системы прерываний взаимодействует с внешними устройствами.
Межсетевой экран (брандмауэр, Firewall) – аппаратно-программное средство, которое предотвращает несанкционированный доступ в защищаемую сеть.
Модем (Modem) — устройство, обеспечивающим преобразование цифровой информации компьютера в сигналы, передаваемые по телефонной линии, и обратно.
Модем звуковой – модем, работающий по выделенным или коммутируемым телефонным каналам связи со скоростью передачи данных от 300 бит/с до 52000 бит/с.
Модем широкополосный – модем со значительно большим частотным диапазоном и скоростью передачи данных, чем звуковой.
Мультимедийные средства — интерактивные средства, позволяющие одновременно проводить операции с неподвижными изображениями, видеофильмами, анимированными графическими образами, текстом, речевым и звуковым сопровождением.
ОЗУ (RAM, Random Access Memory — память с произвольным доступом) – устройство энергозависимой памяти компьютера на микросхемах для записи, считывания и хранения информации.
Операционная система (OS — Operating System)– это комплекс программ, обеспечивающих управление работой компьютера и его взаимодействие с пользователем.
Пакет данных (информационный пакет) – это блок данных, обрабатываемый сетевыми программами как единое целое.
Папка — объект операционной системы Windows, представляющий собой контейнер, который может содержать другие папки, программы, приложения, документы и ярлыки. Эквивалентным понятием в операционной системе MS-DOS являются термины директория и каталог.
Пароль — конфиденциальный признак, подтверждающий право пользователя, или прикладной программы на использование какого-нибудь ресурса.
Периферийное устройство (Peripheral Device) — аппаратному компоненту в компьютере, с помощью которого он взаимодействует с внешней средой.
Пиксель — элементарная точка изображения на экране дисплея.
Пиктограмма — компактное графическое представление на экране программы, документа, файла, папки и т.п. Практически синонимами являются термины: значок, иконка.
Поисковая машина — программа, используемая на Web-узле для поиска информации.
Поисковый узел (поисковая страница) — Web-страница, позволяющая проводить поиск информации
Пользователь (User) — человек, использующий компьютер для решения какой-либо прикладной задачи.
Почтовый ящик – область жесткого диска на почтовом сервере, предназначенная для записи писем. Владелец почтового ящика может с помощью специальной программы-клиента просматривать, копировать, перемещать, удалять содержимое ящика. Почтовому ящику присваивается уникальный электронный адрес, который позволяет каждый почтовый ящик отличать от других.
Прокси-сервер – компьютер, который используется для снижения нагрузки в сети и повышения быстродействия.
Протокол — стандарт, определяющий поведение функциональных блоков при передаче данных.
Рабочая станция — абонентская система, специализированная на решении определенных задач пользователя.
Разрядность шины (Bus Width) — количество одновременно передаваемых по шине бит.
Распределенная база данных — база данных, содержимое которой находится в нескольких абонентских системах сети.
Региональная сеть (MAN, Metropolitan Area Network) — сеть, в которой используются технологии глобальных сетей и которая соединяет локальные сети внутри конкретного географического региона, например, города.
Релевантность — степень соответствия отобранной информации критериям поиска.
Сайт — совокупность Web-страниц, тематически связанных между собой и расположенных на одном сервере.
Сервер (Server) – 1. Программа, предоставляющая возможность использовать свои возможности (ресурсы) другой программе — клиенту. 2. Компьютер, предоставляющий услуги другому компьютеру — клиенту.
Программа, предоставляющая возможность использовать свои возможности (ресурсы) другой программе — клиенту. 2. Компьютер, предоставляющий услуги другому компьютеру — клиенту.
Серверное программное обеспечение (Server Network Software) — разработанный для серверов тип программного обеспечения, которое обеспечивает хранение ресурсов для доступа клиентов.
Сетевые приложения (Network Applications) — усовершенствованные программы, доступные через коммуникационную систему сети.
Сеть одноранговая (Peer-to-Peer Network) — тип сети, где каждый компьютер может быть клиентом для других компьютеров, а также действовать в качестве сервера.
Сеть с выделенным сервером (Server-based Network) – тип сети, где требуется присутствие сервера как для обеспечения служб и ресурсов, так и для управления доступом к этим службам и ресурсам.
Скрипт – небольшой набор инструкций (программа или макрос), служащая для выполнения определенного задания. Для составления скриптов чаще всего используются языки Java, Visual Basic, JavaScript и Perl.
Для составления скриптов чаще всего используются языки Java, Visual Basic, JavaScript и Perl.
Спам – массовая рассылка предварительно несогласованных электронных писем.
Трафик — нагрузка, обмен информацией, поток сообщений.
Центральный процессор (CPU, Central Processing Unit) – центральное устройство компьютера, которое выполняет операции по обработке данных и управляет периферийными устройствами компьютера.
Чипсет (Chipset) — набор микросхем, установленных на материнской плате.
Шина (Bus) — cпециализированный набор параллельных проводников в персональном компьютере, служащий для перемещения данных между центральным процессором и периферийными устройствами.
Шлюз (Gateway) — специфический по используемому программному обеспечению узел, соединяющий сети, несовместимые иным способом. Преобразует данные для обеспечения совместной работы сетей.
Электронная почта (E-mail) — служба передачи и приема текстовых сообщений или двоичных файлов в качестве вложенных с компьютера одного пользователя на компьютер другого пользователя средствами Интернет.
Разбираем HTML документ — Как создать сайт
Разбираем код HTML-документа
Урок №3
Разбираем HTML код
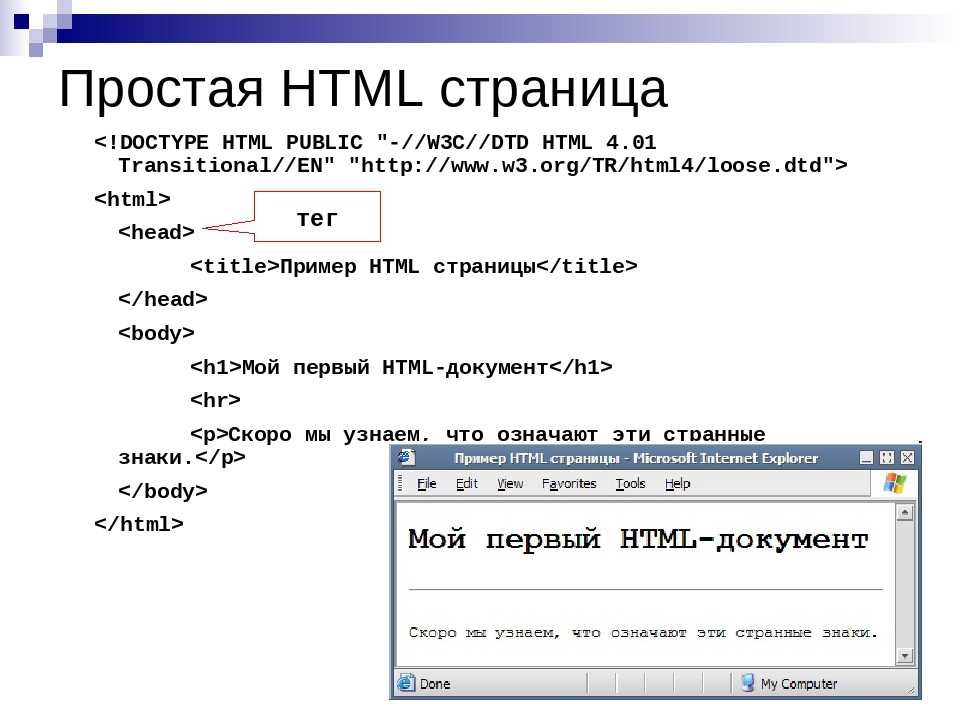
Давайте разберём, что означает каждая часть нашего кода HTML-документа, введённого в Блокнот на прошлом уроке:
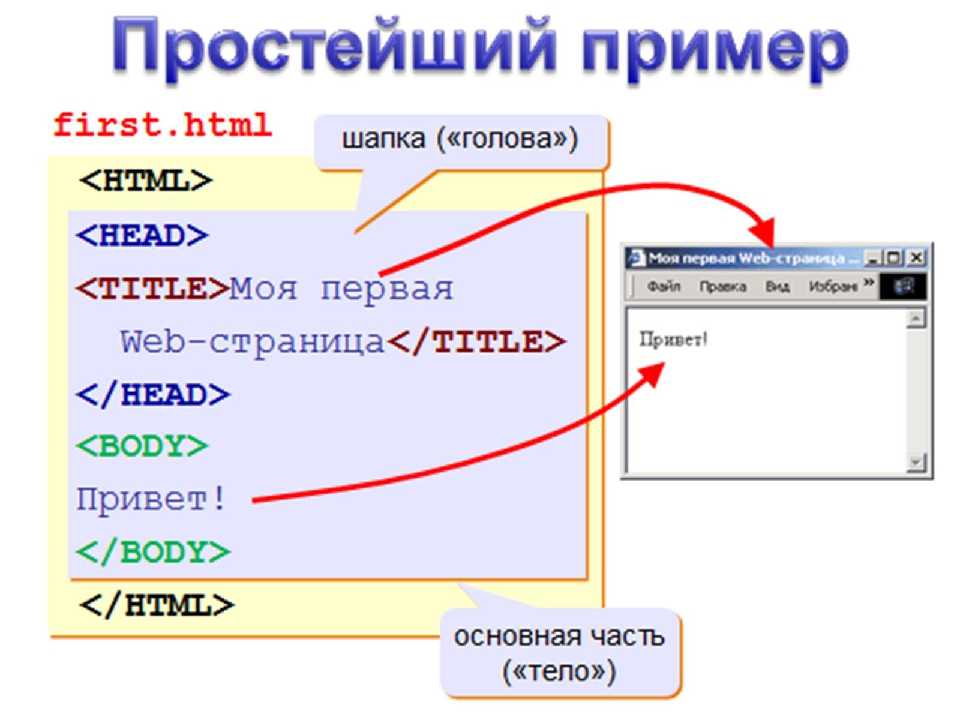
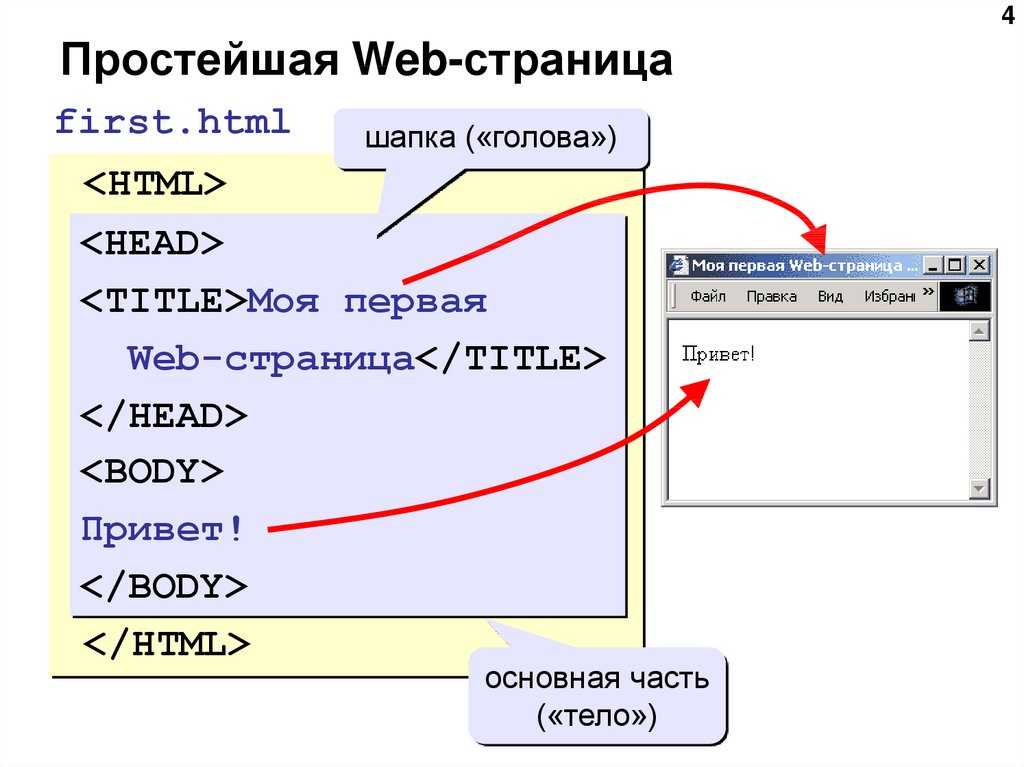
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
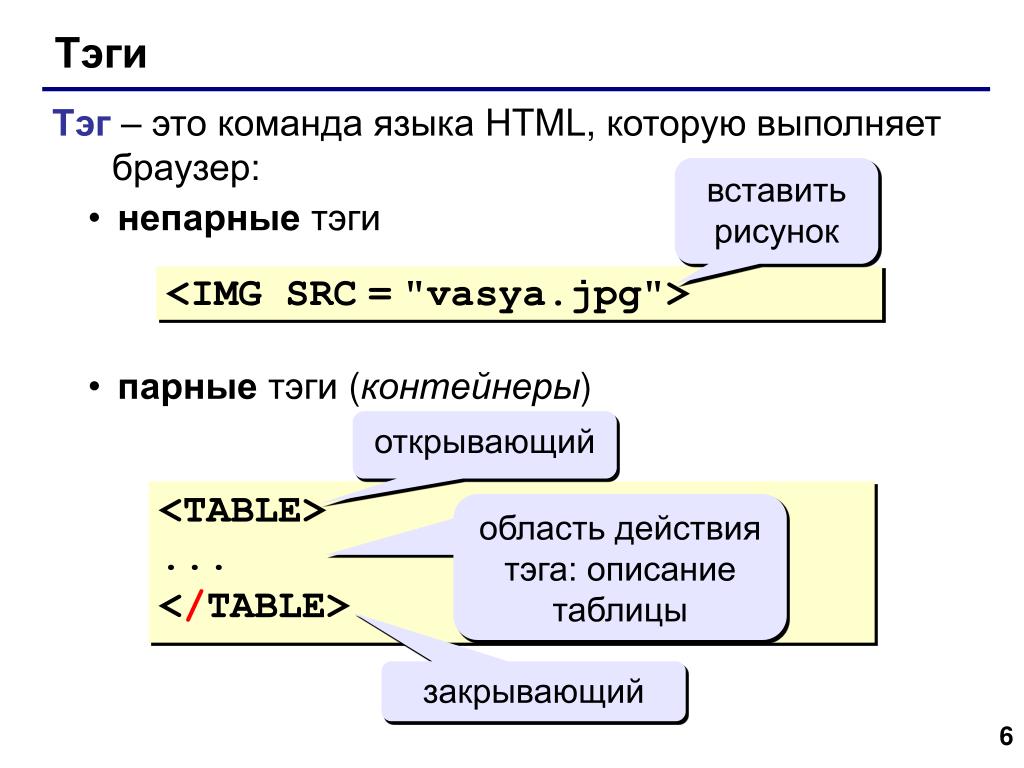
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Тег — основа языка HTML
Основной частью языка HTML является — тег. HTML документ (как и весь html-код) и состоит и тегов. Тег содержит в себе имя и угловые скобки, которые расположены по бокам — <имяТега>:
<p> — это один из множества, различных HTML-тегов, означает абзац.
Теги бывают открывающими и закрывающими. У закрывающих тегов перед именем стоит косая черта (слэш) /
<p> — открывающий тег.
</p> — закрывающий тег.
Между открывающим и закрывающим тегами, обычно располагается текст или другие теги.
У тегов разные имена и каждое имя означает какой либо элемент HTML-страницы: заголовок статьи, абзац (параграф) статьи, фотографию, ссылку, кнопку и т.п.
Рассмотрим другие теги используемые в нашем HTML коде.
Теги <html> </html> — начало и конец HTML-документа
Возвращаемся к нашему HTML документу:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Каждый HTML-документ начинается с открывающегося тега <html> и заканчивается закрывающимся тегом </html>
Теги <head> </head> и <body> </body> — голова и тело HTML-документа
Между тегами <html> </html> располагаются два блока.
1. Первый блок начинается и заканчивается тегами <head> </head> — их называют головой HTML-документа.
2. Второй блок начинается и заканчивается тегами <body> </body> — их называют телом HTML-документа.
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
1. <head> </head> — голова HTML-документа.
2. <body> </body> — тело HTML-документа, между этими тегами располагается основная информация страницы: заголовки, абзацы, фотографии, ссылки, кнопки и т.д.
Теги <title> </title> — название HTML-страницы
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В голове между тегами <head> </head>, располагаются теги<title> </title>. Между тегами <title> </title> помещают текст, который выступает в качестве названия страницы.
В нашем примере, между тегами <title> </title>, находится текст:
Название страницы
Текст помещённый между тегами <title> </title> появляется в двух местах, в виде названия окна браузера и в виде названия вкладки браузера:
Название страницы, которую вы сейчас читаете, содержит следующий текст:
Разбираем код HTML-документа. Выясняем что такое тег.
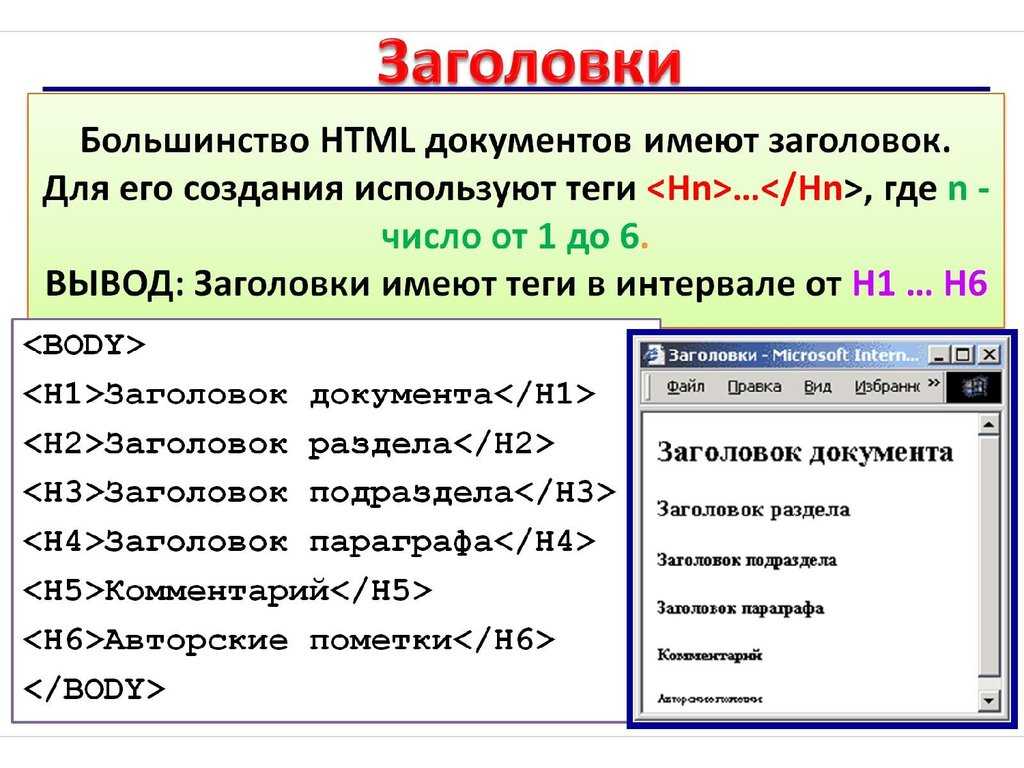
Теги <h2> </h2> и <p> </p> — заголовок и абзац статьи
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В теле нашего HTML-документа, между тегами <body> </body>, располагаются два вида тегов:<h2> </h2> — теги заголовока статьи,<p> </p> — теги абзаца статьи.
<h2> </h2> — между этими тегами располагается текст, который является заголовком статьи.
Например, текст заголовока статьи, которую вы сейчас читаете содержит следующее:
Разбираем HTML код
<p> </p> — между этими тегами располагается текст, который является абзацем статьи.
Например, второй абзац статьи, которую вы сейчас читаете, содержит следующее:
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Обобщаем материал по структуре HTML-документа:
Каждый HTML-документ начинается и заканчивается тегами <html> </html> Каждый HTML-документ состоит из двух блоков, головы и тела:
1.
<head> </head> — голова HTML-документа,
2. <body> </body> — тело HTML-документа.
В голове HTML-документа между тегами <head> </head>, располагаются теги <title> </title> и некоторая служебная информация о странице (мета-теги), которую мы изучим чуть позже.
В теле HTML-документа между тегами <body> </body>, располагается основной контент: тексты, изображения, формы, которые обрамлены тегами заголовков h2, абзацев p, изображений img, ссылок a, кнопок input и т.д.
Читать далее: Добавляем статью в HTML-документ
- Category: HTML
- Tag: html, разбор кода, учебник html
Дата публикации поста: 3 апреля 2019
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
HTML-тегов
© Copyright 1996 Вирджиния Монтечино
HTML-теги
основной формат веб-страницы
| Метатеги поиска | базовый
теги | ссылки | внутренний
ссылки | ссылка на электронную почту
шрифт и цвет | блокировать
цитата | открыть в новом окне |
вставлять
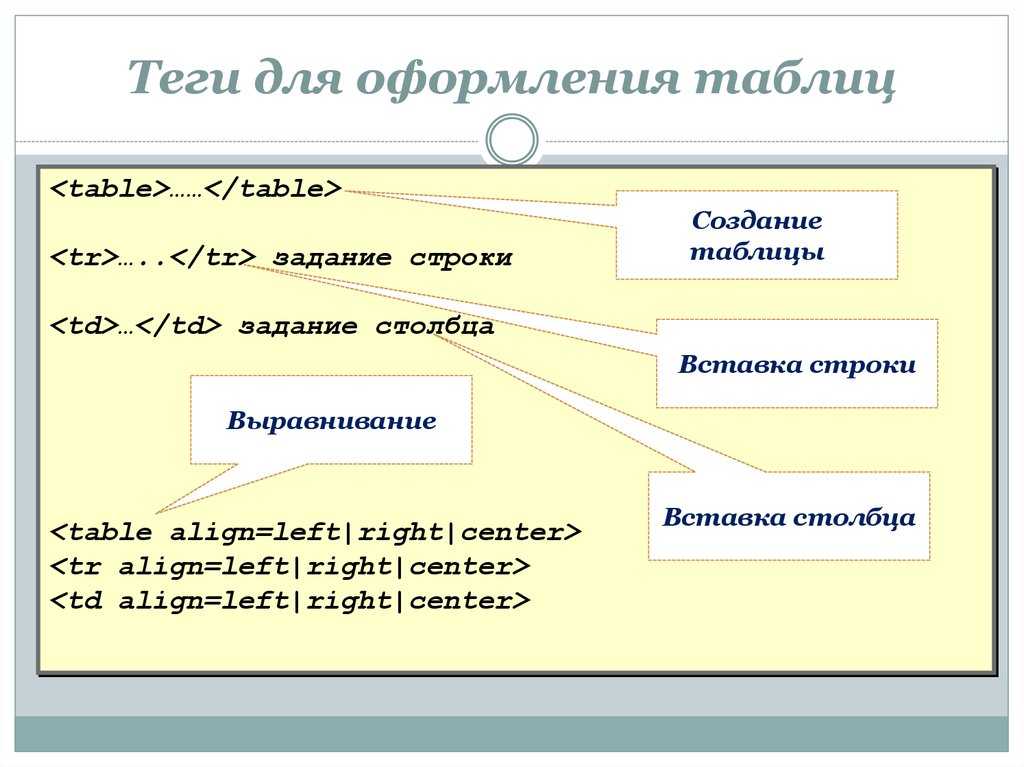
графика | столы
| специальный символ
БАЗОВЫЙ ФОРМАТ ВЕБ-СТРАНИЦЫ [Эти теги используются для создания основных веб-страниц без использования программы создания веб-страниц как DreamWeaver или главная страница. Эти теги являются основными, обычными Теги веб-страниц, используемые не только на серверах UNIX.]
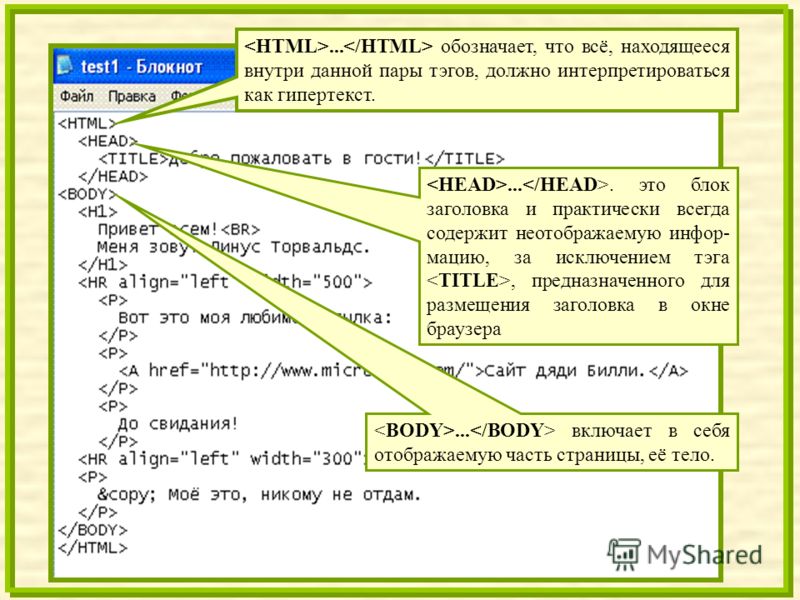
Этот тег означает, что это HTML-документ.
Этот тег обозначает начало информации заголовка.
Вам также потребуется ссылка на ваш файл CSS. Возможно, вы научились стилю, добавляя стили непосредственно в HTML-документ. Если вы работаете над очень маленьким и статичным сайтом, это может быть нормально, но если вы работаете над сайтом с большим количеством элементов и страниц, у вас будет файл или папка CSS, которые вам нужны. скажите ваш HTML-файл для доступа.
Элемент link для CSS имеет множество различных атрибутов. Атрибут «href» сообщает браузеру, где найти файл. Атрибут «type» сообщает браузеру, что это за файл, а атрибут «rel» сообщает браузеру, какое отношение имеет связанный файл к файлу, в котором он сейчас находится. В HTML5 атрибут «type» больше не нужен, так как значением по умолчанию является «text/css», но вы увидите, что он по-прежнему включен почти в каждый элемент ссылки.
В HTML5 атрибут «type» больше не нужен, так как значением по умолчанию является «text/css», но вы увидите, что он по-прежнему включен почти в каждый элемент ссылки.
Как и в случае со ссылкой CSS, вам может понадобиться ссылка на шрифты, которые вы используете на своем сайте. Здесь вы можете добавить ссылки на шрифты, которые вы использовали. Что-то вроде этого типа ссылки будет встраивать коллекцию шрифтов из Google Fonts, который является отличным ресурсом. Google Fonts предоставит вам именно то, что вам нужно для размещения в HTML-документе.
<тело>
Последний тег, необходимый для HTML-документа, — это тег body. Здесь вы добавите весь свой контент, который увидит пользователь, например заголовок, навигацию и абзацы. Не забывайте всегда закрывать тег body перед закрытием тега HTML. Теперь, когда вы немного познакомились с HTML-тегами в начале документа HTML5, вы можете просмотреть наше веб-обучение, чтобы увидеть эти теги в действии.
Если вы хотите узнать больше терминов о веб-дизайне и их значении, мы составили PDF-файл с общими терминами, которые вы встретите в мире веб-дизайна:
Теперь, когда вы немного познакомились с HTML-тегами в начале документа HTML5, вы можете просмотреть наше веб-обучение, чтобы увидеть эти теги в действии.
Если вы хотите узнать больше терминов о веб-дизайне и их значении, мы составили PDF-файл с общими терминами, которые вы встретите в мире веб-дизайна:
Основы HTML · WebPlatform Docs
Резюме
В этой статье вы изучите основы HTML и получите некоторое представление о структуре и содержании документа HTML.
Введение
В этой статье кратко излагаются назначение и структура HTML на очень высоком уровне, включая принципы работы элементов и ссылки на символы. В следующих статьях будут более подробно рассмотрены отдельные части языка HTML.
Что такое HTML?
Большинство настольных приложений для чтения и записи файлов используют определенные форматы файлов. Например, Microsoft Word использует файлы «.doc», а Microsoft Excel использует «.xls». Эти файлы содержат инструкции о том, как создавать документы при их открытии, содержимое документа и метаданные о документе, такие как автор, дата последнего изменения и, возможно, даже список изменений.
HTML ( язык гипертекстовой разметки ) — это язык, используемый для описания содержимого веб-документов. Он использует синтаксис, содержащий маркеры (называемые элементы ), которые окружают содержимое в документе, чтобы указать, как пользовательские агенты (например, веб-браузеры) должны интерпретировать эту часть документа.
Пользовательский агент — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей. Здесь необходимо сделать важное различие — все типы настольных браузеров (таких как Internet Explorer, Opera, Firefox, Safari и Chrome), а также альтернативные браузеры для других устройств (например, интернет-канал Wii и браузеры мобильных телефонов). как Opera Mini и WebKit на iPhone) являются пользовательскими агентами, но не все пользовательские агенты являются браузерами. Например, автоматизированные программы Google и Yahoo! используют для индексации Интернета для своих поисковых систем пользовательские агенты, но ни один человек не контролирует их напрямую.
Как выглядит HTML
HTML — это простое текстовое представление содержимого и его общего значения. Например:
Это абзац.
Часть
id="example" представляет собой пару атрибут-значение ; мы вернемся к ним позже.) В большинстве браузеров есть опция «Источник» или «Просмотр источника», обычно в разделе « меню «Вид». Попробуйте прямо сейчас: зайдите на веб-сайт, выберите этот вариант и потратьте некоторое время на просмотр HTML-кода, из которого состоит страница.
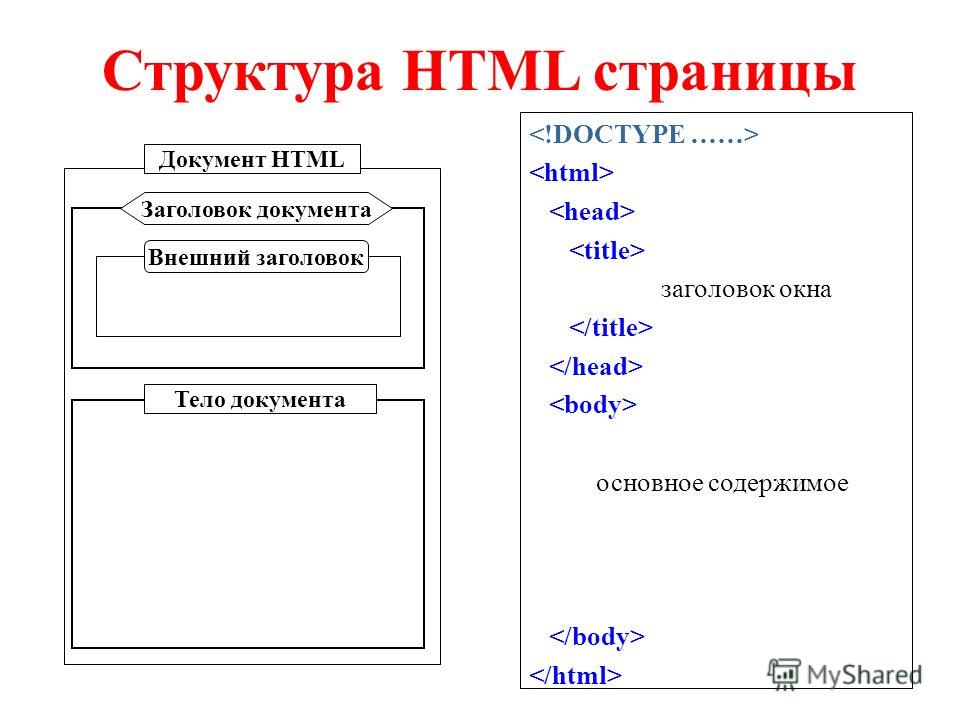
Структура HTML-документа
Типичный HTML-документ может выглядеть следующим образом:
<голова>
<мета-кодировка="utf-8">
Пример страницы
<тело>
Привет, мир
Этот документ может выглядеть следующим образом при отображении в веб-браузере:
Документ начинается с элемента типа документа или тип документа , в данном случае тип документа HTML5. Это в основном служит для того, чтобы браузер отображал HTML в так называемом «режиме стандартов», чтобы он работал правильно. Это также позволяет программному обеспечению проверки знать, с какой версией HTML проверять ваш код.
Далее вы можете увидеть открывающий тег элемента . Это оболочка вокруг всего документа. Закрывающий тег — это последняя вещь в любом HTML-документе. Элемент html всегда должен иметь атрибут lang . Указывает основной язык страницы. Например,
Указывает основной язык страницы. Например, en означает «английский», fr означает «французский». Существуют инструменты, которые помогут вам найти правильный языковой тег, например инструмент поиска языковых субтегов Ричарда Исиды.
Внутри элемента html находится элемент head . Это оболочка, которая содержит другую информацию о документе, такую как внутренние или внешние стили и скрипты. Более подробно это описано в разделе Элемент заголовка HTML. Внутри заголовка находится элемент title , который определяет заголовок «Пример страницы» в строке заголовка браузера. Элемент head всегда должен содержать метаэлемент с кодировкой 9.Атрибут 0465, определяющий кодировку символов страницы. (Единственное исключение — когда страница закодирована в UTF-16, но вам все равно следует избегать этой кодировки.) По возможности следует использовать UTF-8. См. эту статью W3C для получения дополнительной информации о кодировках символов.
После элемента head следует элемент body , который представляет собой оболочку, окружающую фактическое содержимое страницы — в данном случае элемент заголовка первого уровня ( h2 ), который содержит текст " Привет, мир".
А это наш документ полностью.
Синтаксис элементов HTML
Базовый элемент в HTML состоит из двух маркеров вокруг блока содержимого. Элементы также часто содержат другие элементы, называемые вложенными элементами . Тело документа всегда содержит множество вложенных элементов. Структурные элементы, такие как article , header и div создают общую структуру документа и сами будут содержать заголовки, абзацы, списки и другие элементы. Абзацы могут содержать элементы, создающие ссылки на другие документы, цитаты, выделение и так далее. Почти любой элемент может содержать вложенные элементы, хотя есть и исключения: некоторые элементы не содержат ни текста, ни вложенных элементов, например изображение .
Элемент внутри другого элемента также называется «дочерним» элементом. Таким образом, в приведенном ниже примере abbr является дочерним элементом h2 , который сам является дочерним элементом заголовка . И наоборот, элемент заголовка будет называться «родителем» элемента h2 , который является родителем abbr . Эта концепция родителя/потомка важна, поскольку она формирует основу CSS (спецификация каскадной таблицы стилей) и широко используется в JavaScript.
Элементы также могут иметь атрибуты, которые могут изменять внешний вид и/или поведение элемента и вводить дополнительное значение. Давайте посмотрим на другой пример.
<заголовок>Основы
HTML
Это выглядит так при отображении в браузере:
В этом примере элемент заголовка содержит элемент заголовка h2 , который, в свою очередь, содержит некоторый текст. Часть этого текста завернута в
Часть этого текста завернута в abbr элемент (используется для указания расширения аббревиатуры), который имеет атрибут title , значение которого равно Язык гипертекстовой разметки .
Многие атрибуты в HTML являются общими для всех элементов, хотя некоторые из них специфичны для определенных элементов. Они всегда имеют вид keyword="value" . Значение часто заключается в одинарные или двойные кавычки. Хотя в HTML5 это не требуется (за исключением случаев, когда значение атрибута состоит из нескольких слов, разделенных пробелом), вы всегда должны заключать значения в кавычки, так как это хорошая практика, которая может облегчить чтение кода. Кроме того, некоторые диалекты HTML требуют заключать атрибуты в кавычки, например XHTML 1.0, и это не повредит в диалектах, которые этого не требуют.
Атрибуты и их возможные значения в основном определяются спецификациями W3C HTML. Вы не можете создать свои собственные атрибуты без нарушения HTML, и это может сбить с толку пользовательские агенты и вызвать проблемы с правильной интерпретацией веб-страницы.
Блочные и встроенные элементы
В HTML существует две основные категории элементов, которые соответствуют типам контента и структуры, которую они представляют: блочные элементы и встроенные элементы .
Блочные элементы находятся на более высоком уровне и обычно помогают определить структуру документа. Может помочь представление о блочных элементах как о элементах, которые начинаются с новой строки, отделяясь от предыдущего содержимого. Некоторые общие элементы уровня блока включают абзацы, списки, заголовки и таблицы.
Строчные элементы содержатся внутри блочных элементов и обычно окружают только небольшие части содержимого документа. Строчные элементы не приводят к появлению в документе новой строки; скорее, они появляются внутри строки текста. Некоторые общие встроенные элементы включают гипертекстовые ссылки, полужирный или курсивный текст, промежутки и короткие цитаты.
Примечание. HTML5 переопределяет категории элементов в HTML: см. Категории содержимого элементов. Хотя эти определения более точны и менее двусмысленны, их труднее понять, чем «блочные» и «встроенные». Поэтому мы будем придерживаться этих терминов в этом курсе.
Категории содержимого элементов. Хотя эти определения более точны и менее двусмысленны, их труднее понять, чем «блочные» и «встроенные». Поэтому мы будем придерживаться этих терминов в этом курсе.
Ссылки на символы
Последний пункт, который следует упомянуть в HTML-документе, — это то, как включать специальные символы. В HTML символы < , > и и являются специальными. Они начинают и заканчивают части HTML-документа, а не представляют печатаемые символы «меньше», «больше» и «амперсанд». По этой причине они должны всегда кодироваться особым образом в содержании документа.
Одна из самых простых ошибок, которые можно совершить на веб-странице, — это использовать знаки < и > в тексте, из-за чего браузер отображает содержимое неожиданным образом. Например, если вы пишете «Тег абзаца (
) очень распространен», намереваясь, чтобы он выглядел именно так, браузер отобразит его как
. Тег абзаца (
) очень распространен.
Это явно не то, что вы хотели или ожидали.
Решение этой проблемы заключается в кодировании или «экранировании» двух знаков путем представления их ссылками на символы. Ссылка на символ для «меньше» — «<», а для «больше» — «>». Таким образом, чтобы эта строка выглядела так, как вы хотите, вы должны написать «Тег абзаца (
) очень распространен», что браузер отобразит как «Тег абзаца (
) очень распространен». как вы и предполагали. В этих кодировках ссылка начинается с амперсанда (&), а заканчивается точкой с запятой (;).
Ссылки на символы также могут быть числовыми. Например, вы можете экранировать символ амперсанда либо его сокращенным словом & или его числовая ссылка & .
Документы веб-платформы включают таблицу общих объектов HTML для справки.
Если вы не имеете дело с невидимым или двусмысленным символом, вам следует стараться избегать использования ссылок на символы, кроме этих символов. Если вы используете кодировку символов UTF-8, вы можете представить любой символ (кроме упомянутых выше), не экранируя их.

