Адаптивные html-блоки разных размеров с помощью CSS3 |
Наверняка все уже успели привыкнуть к такому тренду в веб-дизайне как Masonry (в переводе с анг. это кирпичная кладка), по другому его ещё называют плиточный дизайн, интересный способ вывода контента, позволяющий рационально использовать всё имеющееся пространство сайта. Самым известным примером использования плиточного дизайна, является, наверное, Google+. Ну, а законодателями и зачинателями сего действа стали «мягкотелые», когда выпустили в свет Windows8, где как раз и были впервые использованы плитки с логотипами приложений и кратким содержанием. Конечно такая метода применялась и раньше, но всё больше в виде экспериментов разработчиков-энтузиастов.
Существуют различные способы реализации компактных html-блоков с содержанием в виде кирпичной кладки, самый распространенный, это использование специализированных плагинов jQuery, например скрипт David’a DeSandro, который так и называется Masonry (кирпичная кладка). Развернутый мануал по установе, настройке и работе скрипта написал в своё время Kama, кому интересно можете изучить подробно.
Мы же сегодня, рассмотрим не менее интересный, а намой, конечно же очень субъективный взгляд, самый интересный способ вывода контента в форме кирпичной кладки, исключительно средствами CSS, без подключения к работе дополнительных javascript плагинов и громоздких библиотек.
Для начала смотрим пример, а потом, подробнейшим образом разберём, что, куда и зачем:
ДЕМО СКАЧАТЬ
Как видите, в таких компактных блоках, вы сможете размещать всё что угодно, любой контент, изображения, встроенное через iframe видео с любых видео-хостингов, текстовое содержание, ссылки, различные виджеты, описание ценники товаров, и т.д. К тому же вам не придется заботиться о размерах картинок или видеоплеера с YouTube, например, все размеры заданы в css, благодаря чему, медийный контент, автоматом подстроится под родительский контейнер, роль которых выполняют привычные div-ы с классом item.
HTML структура
<!-- Контейнер с адаптиными блоками -->
<div>
<!-- Адаптивные блоки с содержанием -->
<div>
<img src="http://placehold. it/350x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/470x320">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.
it/350x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/470x320">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.
it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="ссылка на полную запись">Подробнее »</a>
</div>
<div>
<img src="http://placehold.
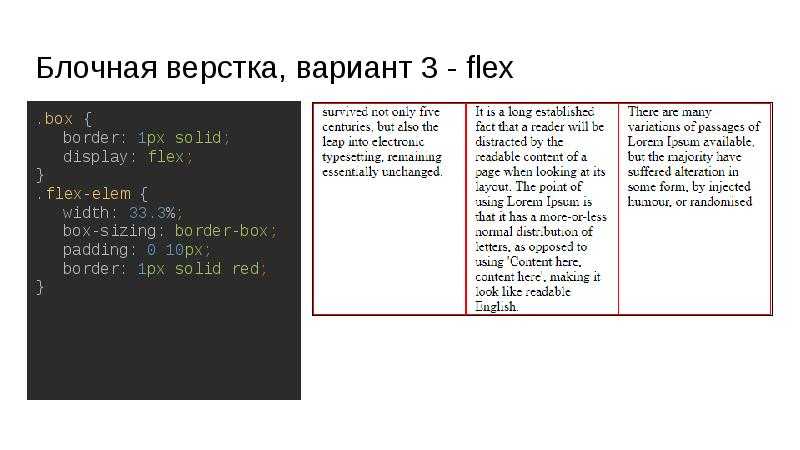
Контейнеры, в которых размещается необходимый контент, оформлены с помощью свойств css3 в виде прямоугольных плиток, с лёгкой наружной тенью box-shadow и изменениями алгоритма расчета ширины и высоты элемента box-sizing, с присвоенным значением border-box.
Для формирования внешнего вида блоков и построения их в нужный нам макет в форме отдельных плиток, используется минимум кода css, ничего лишнего. Краткие комментарии к свойствам, которые я прописал непосредственно в исходниках, помогут вам быстрее разобраться и, пи желании подстроить блоки под свой изысканный вкус))).
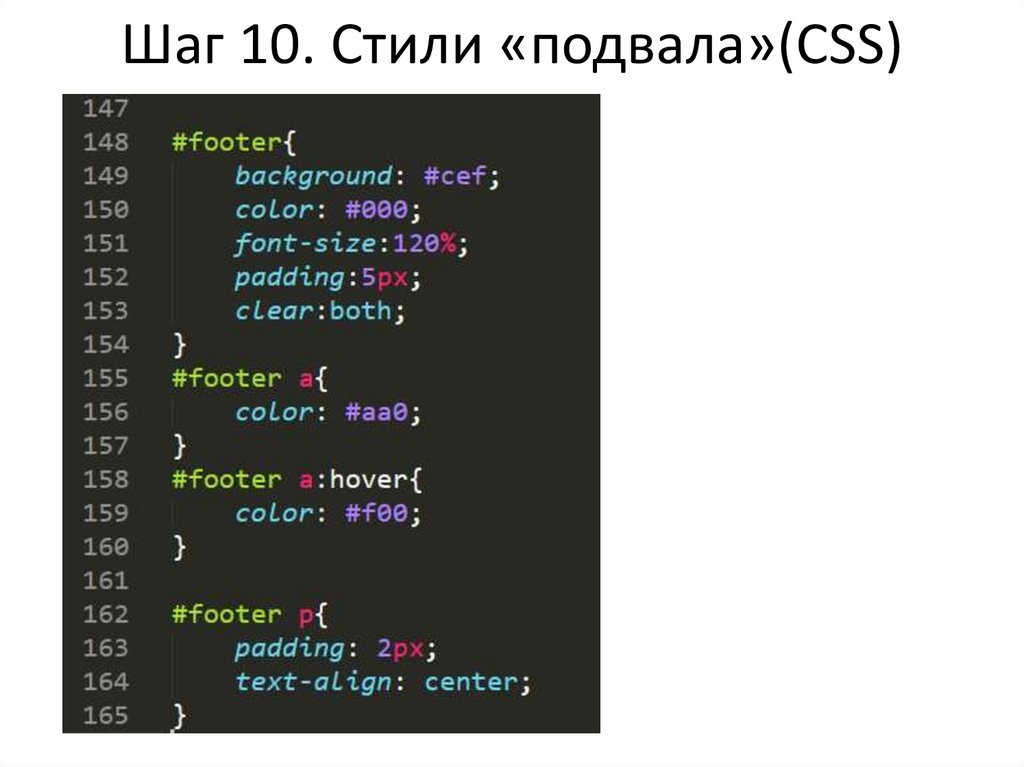
CSS Стили
/* ------------- Контейнер с адаптивными блоками------------- */
.masonry {
margin: 1.5em 0;
padding: 0;
column-gap: 1.5em; /* Общее расстояние между колонками */
font-size: .85em;
-moz-column-gap: 1.5em; /* Расстояние между колонками для Firefox */
-webkit-column-gap: 1.5em; /* Расстояние между колонками для Safari, Chrome и iOS */
}
/* Элементы в виде плиток с содержанием */
.item {
display: inline-block;
background: #fff;
padding: 1em;
margin: 0 0 1.5em;
width: 100%;
box-sizing: border-box; /* Изменения алгоритма расчета ширины и высоты элемента.
*/
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.
masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
}
В демонстрационном примере я поместил контейнер div class=»masonry с адаптивными блоками на борту, внутри общего, родительского контейнера div class=»wrapper», который обычно используется на сайтах для размещения контента страниц. Если вы решите применить эти адаптивные блоки не в виде отдельной страницы, а например в основной колонке, на главной странице, или для вывода кратких анонсов статей, описания разделов сайта, вам достаточно использовать div class=»masonry» со встроенными в него отдельными блоками div class=»item». Блоку отлично, на полном автомате, подстроятся под размер родительского контейнера.
Адаптивность всей конструкции достигается посредством специальных меда-запросов @media для различных типов носителей, то-бишь размеров их экранов. В процессе уменьшения или увеличения размера экрана, позиция плиток и их размер будут изменяться, в зависимости от устройства, на котором осуществляется просмотр. Так например, при просмотре на устройствах с размером экрана в 400px, плитки выстроятся в две колонки, а на мониторах больше 1100px, блоки выведутся уже в пять колонок. Процентное значение ширины width: 100%; плиток, позволяет осуществить плавный переход и изменение размера, в зависимости от типов пользовательских устройств.
Где применять такой способ вывода информации? Да где угодно. У вас на блоге или сайте, есть рубрики(категории), заделайте представительную картинку, соответствующую тематике категории, добавьте небольшое описание, приправьте всё это ссылочкой на страницу этой самой рубрики, и разместите всё это дело на главной странице. Или же, организуйте вывод новостей, кратких анонсов самых свежих записей блога, описание товаров в интернет магазинах и т. д. и т.п. Вариантов использования данного метода масса. Вот только как-то у самого ещё руки не дошли, реорганизовать структуру своего блога. Надеюсь, те кому приглянулся этот способ, будут порасторопнее меня и используют адаптивные боки в виде плиток на своих новых и уже работающих интернет-проектах.
д. и т.п. Вариантов использования данного метода масса. Вот только как-то у самого ещё руки не дошли, реорганизовать структуру своего блога. Надеюсь, те кому приглянулся этот способ, будут порасторопнее меня и используют адаптивные боки в виде плиток на своих новых и уже работающих интернет-проектах.
Источник: http://dbmast.ru/adaptivnye-html-bloki-v-vide-kirpichnoj-kladki-s-pomoshhyu-css3.
Блоки. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Блоки. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Дронов Владимир
Содержание
Блоки
JavaScript позволяет нам объединить несколько выражений в одно. Такое выражение называется блочным выражением или просто блоком. Составляющие его выражения заключают в фигурные скобки, например:
{
b = «12»;
c = a — b;
}
Как правило, блоки не существуют сами по себе. Чаще всего они входят в состав других сложных выражений.
Чаще всего они входят в состав других сложных выражений.
Данный текст является ознакомительным фрагментом.
Блоки try и except
Блоки try и except Все начинается с выяснения того, в каких именно блоках программного кода вы намерены контролировать возникновение нестандартных ситуаций, после чего этим блокам должны быть предоставлены обработчики исключений в соответствии с приведенным ниже
Блоки и строки окружения
Блоки и строки окружения Схема, представленная на рис. 6.1, включает блок окружения процесса. Блок окружения (environment block) процесса содержит последовательность строк вида:Имя = ЗначениеКаждая строка окружения (environment string), будучи символьной строкой, заканчивается нулевым
Блоки
Блоки
JavaScript позволяет нам объединить несколько выражений в одно. Такое выражение называется блочным выражением или просто блоком. Составляющие его выражения заключают в фигурные скобки, например:{b = «12»;c = a — b;}Как правило, блоки не существуют сами по себе. Чаще всего они
Такое выражение называется блочным выражением или просто блоком. Составляющие его выражения заключают в фигурные скобки, например:{b = «12»;c = a — b;}Как правило, блоки не существуют сами по себе. Чаще всего они
Блоки энергии
Блоки энергии Большинство твердых непрозрачных блоков вроде булыжника могут быть преобразованы в блоки энергии. Они не передают энергию блокам, расположенным рядом с ними, но могут активировать находящееся рядом устройство. Так происходит, когда вы нажимаете кнопку
Блоки
Блоки JavaScript позволяет нам объединить несколько выражений в одно. Такое выражение называется блочным выражением или просто блоком. Составляющие его выражения заключают в фигурные скобки, например:{b = «12»;c = a — b;}Как правило, блоки не существуют сами по себе. Чаще всего они
Блоки питания для компьютеров
Блоки питания для компьютеров
Выбранный для системы блок питания будет играть жизненно важную роль в стабильности всей платформы. Asterisk не является особенно энергоемким приложением, но все, что связано с мультимедийными системами (будь то телефония, профессиональная
Asterisk не является особенно энергоемким приложением, но все, что связано с мультимедийными системами (будь то телефония, профессиональная
Блоки программного кода
Блоки программного кода Два и более операторов присваивания, а также вызовов процедур или функций можно выделять в блоки программного кода при помощи ключевых слов begin и end. Такие блоки используются в конструкции with-do, а также в рассматриваемых ниже циклических
Компоновочные блоки .NET
Компоновочные блоки .NET Независимо от того, какой язык .NET вы выберете для программирования, вы должны понимать, что хотя бинарные .NET-единицы имеют такие же расширения файлов, как COM-серверы и неуправляемые программы Win32 (*.dll или *.exe), их внутреннее устройство совершенно иное.
Глава 31.
 Блоки
БлокиГлава 31. Блоки Типы блоков в OCR — системе ABBYY FineReaderБлоки — это заключенные в рамку участки изображения. Программой блоки выделяются для того с тем, чтобы указать OCR-системе, какие участки отсканированной страницы необходимо распознавать и в каком порядке. Кроме того по ним
19.2.7. Конструкторы и функциональные try-блоки
19.2.7. Конструкторы и функциональные try-блоки Можно объявить функцию так, что все ее тело будет заключено в try-блок. Такие try-блоки называются функциональными. (Мы упоминали их в разделе 11.2.) Например:int main() {try {// тело функции main()}catch ( pushOnFull ) {// …}catch ( popOnEmpty ) {// …}Функциональный
Блоки BEGIN … END
Блоки BEGIN … END
PSQL является структурированным языком. После объявления переменных процедурные операторы заключаются в операторные скобки BEGIN и END. В процессе разработки логики процедуры могут быть добавлены другие блоки; любой блок может включать другой блок, заключенный
В процессе разработки логики процедуры могут быть добавлены другие блоки; любой блок может включать другой блок, заключенный
Бита и блоки
Бита и блоки Исходный файл: Paddlebricks.fla Следующая игра намного сложнее двух предыдущих, хотя в ней используются те же основные элементы: мяч, бита и стены. Это классическая игра изначально называлась «Breakout» [14] .На рис. 11.4 показан фрагмент игры. В дополнение к мячу и бите вверху
Рекурсивные блоки
Рекурсивные блоки Исходный файл: Blocks.fla Я встречал эту игру в разных вариациях под разными названиями. Основная идея ее в том, что экран заполнен большой решеткой, состоящей из цветных блоков. Игрок может нажать на блок, чтобы удалить его из решетки. Но чтобы удаление блока
Блоки
Блоки
ActionScript позволяет нам объединить несколько выражений в одно. Такое выражение называется блочным выражением или просто блоком. Для выделения блочного выражения составляющие его выражения заключаются в фигурные скобки, например:
{
b = «12»;
с = а — b;
}
Как правило, блоки
Такое выражение называется блочным выражением или просто блоком. Для выделения блочного выражения составляющие его выражения заключаются в фигурные скобки, например:
{
b = «12»;
с = а — b;
}
Как правило, блоки
5.1.12. Текстовые блоки
5.1.12. Текстовые блоки Pages предлагает вводить текст не только в текстовый слой на странице, но позволяет размещать его в прямоугольные блоки, которые могут быть размещены в произвольном месте страницы.С текстовым блоком, как с объектом, можно производить все
HTML -блоки -элементы, элементы линии, элементы линии —
HTML -блоки -элементы, элементы линии, элементы линии —
Теги: Учебные примечания html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1. 0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<Title> Элементы блоков HTML, линейные элементы, в -лайн элементы </title>
</head>
<body>
<!- характеристики элементов уровня блока
1. Элементы блока -монополизировали одну линию, широкую и контролируемую
2. Тип ширины нет, по умолчанию покрыта всей строкой
3. Он может включать в себя элементы блока и элементы строки
-->
<!- характеристики элементов в линии
1. Поделитесь линией с соседними элементами, пока линия не заполнена
2. Ширина и высота неконтролируемые
3. Включите только в линейные элементы
-->
<!-Примеры метки на уровне блока->
<div>
div
</div>
<p>
p
</p>
<!-ширина элемента и высоты на уровне блока может быть установлена->
<p>p</p>
<!-Пример линейных элементов->
<strong>strong</strong>
<span>span</span>
<span>span</span>
<span>span</span>
<!
<span>span</span>
<!-Встроенные элементы, преобразованные в блокировку элементов->
<span>span</span>
</body>
</html>
0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<Title> Элементы блоков HTML, линейные элементы, в -лайн элементы </title>
</head>
<body>
<!- характеристики элементов уровня блока
1. Элементы блока -монополизировали одну линию, широкую и контролируемую
2. Тип ширины нет, по умолчанию покрыта всей строкой
3. Он может включать в себя элементы блока и элементы строки
-->
<!- характеристики элементов в линии
1. Поделитесь линией с соседними элементами, пока линия не заполнена
2. Ширина и высота неконтролируемые
3. Включите только в линейные элементы
-->
<!-Примеры метки на уровне блока->
<div>
div
</div>
<p>
p
</p>
<!-ширина элемента и высоты на уровне блока может быть установлена->
<p>p</p>
<!-Пример линейных элементов->
<strong>strong</strong>
<span>span</span>
<span>span</span>
<span>span</span>
<!
<span>span</span>
<!-Встроенные элементы, преобразованные в блокировку элементов->
<span>span</span>
</body>
</html>
Общие теги элементов блока -Level
div、h2~h6、p、hr、form、ul、dl、ol、liTag Div — самый типичный элемент
Общий в элементах -линии
a、strong、b、em、i、del、s、ins、u、spanСреди них наиболее типичные в линейных элементах тега SPAN
Общий в элементах -линии
img、input、tdОн имеет характеристики внутренних элементов, но высота ширины и границы регулируются
Преобразование типа элемента
Передача внутри:display:inline
Включите линию:display:block
Блоки и линии преобразуются во внутренние блоки:display: inline-block
Интеллектуальная рекомендация
Весенние облако (2) Зул Интеллектуальный маршрут: приложение веб-сервлета в природе маршрутизаторов и фильтров
Маршрутизация компонента системы Micro Service. Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
Настроить PagersliidingTabstrip Выбор статуса для изменений цветов
Каждая ошибка — это возможность улучшить себя. На этот раз вы должны поговорить о проблемах, встречающихся в PagersLidingTabstrip. Цвет и т. Д. Итак, что я должен установить здесь? Верхняя часть кода:…
[Массив] [Динамическое планирование] Меч относится к максимуму и
[Онлайн программирование]Максимум и 【Описание проблемы】 Гц время от времени возьмите несколько профессиональных вопросов для мерцания этих некоммерческих профессиональных одноклассников. Сегодня, посл…
Исключение Java
Исключение Java Исключительная система наследования Throwable Причина исключения бросить ключевое слово бросает ключевое слово попробуй поймай наконец ключевое слово RuntimeException Сведения об исклю…
Пиньинь (луогу р1012)
Описание заголовка Есть n натуральных чисел (n≤20), которые соединены в строку, чтобы сформировать наибольшее многозначное целое число. Например: когда n = 3, максимальное целое число из 3 целых чи…
Например: когда n = 3, максимальное целое число из 3 целых чи…
Вам также может понравиться
CMD DEBUG JS CODE
Чтобы сделать плавные заметки здесь, нам удобно отладить код JS. Когда проект не нужен, код JS может быть отладкой, когда доступ к браузере будет доступен! Подготовьте файл JS 2. CMD Откройте среду об…
Инкапсуляция и разбиение на страницы уровня Node Dao
Традиционный способ письма В этом случае мы видим, что пользователь должен подключаться к базе данных каждый раз, когда он работает. В этом случае эффективность очень низкая, поэтому мы инкапсулируем …
Последовательный алгоритм хеширования и рукописная упрощенная версия последовательного алгоритма хеширования
Последовательный алгоритм хеширования: На основе алгоритма Hash реализован алгоритм согласованного хеширования, который используется для решения проблемы точек доступа в Интернете и динамического разд…
Значение контекста Tomcat initializeContext (). Lookup () параметр
Я часто вижу операции на jndi 1. lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
Активизация коммерциализации автономного вождения Gaode анонсирует технологическую дорожную карту высокоточных карт
26 июля в Пекине состоялся Саммит будущего транспорта 2018 года, организованный Gaode Maps. На авто-специальном форуме, посвященном теме «Навстречу будущему», Gaode Map впервые продемонстр…
© 2020-2022 All rights reserved by russianblogs.com
ИспользованиеHTML-блоков — XTemos
HTML-БЛОКИ — это настраиваемый тип сообщений, который позволяет создавать любые шаблоны и размещать их в любом месте сайта с помощью шорткода или виджета. Благодаря HTML-блокам можно добавить: отдельный элемент, шаблон или лендинг, а затем вставить его в любое место, где можно применить шорткод. Блоки HTML поддерживаются как компоновщиком страниц WP Bakery, так и Elementor. HTML-блоки создаются так же, как и любые другие сообщения: Панель управления > HTML-блоки > Добавить новый. Ниже приведены примеры того, где и как можно применять HTML-блоки.
Ниже приведены примеры того, где и как можно применять HTML-блоки.
HTML-блок добавляется с помощью HTML-блока WPBakery Builder
Эта опция позволяет добавлять элементы, не охватываемые диаграммой Header Builder, например, всплывающее окно, значки, таймер обратного отсчета.
Мегаменю расширяет выпадающее меню WordPress по умолчанию, позволяя отображать продаваемый продукт, изображения, красивые пункты меню. Блок мегаменю можно установить в Внешний вид > Меню -> Выбрать меню -> Ввести пункт меню — > Установить блок HTML из раскрывающегося списка.
Блок HTML может заменить текстовое сообщение и включать в себя баннеры, изображения и другие элементы из конструктора страниц пекарни WP или Elementor. При вставке шорткода HTML ID необходимо учитывать параметр «Цветовая схема текста», влияющий на цвет содержимого блока.
Главный нижний колонтитул
В зависимости от макета, настроенного в настройках темы — > Нижний колонтитул, может быть один или несколько столбцов с различными блоками HTML, показывающими формы новостной рассылки, контактную информацию, карту Google, бестселлеры и другое содержимое. HTML-блоки добавляются в Внешний вид -> Виджеты с помощью HTML-блока WoodMart. Блок HTML также можно добавить на любую боковую панель.
HTML-блоки добавляются в Внешний вид -> Виджеты с помощью HTML-блока WoodMart. Блок HTML также можно добавить на любую боковую панель.
HTML-блоки позволяют задавать различные макеты нижнего колонтитула для мобильных и настольных компьютеров с помощью адаптивных настроек колонок WP Bakery. В двух разных столбцах может быть два шаблона, настроенных для отображения на разных устройствах.
Настройки темы — > Нижний колонтитул > Предварительный колонтитул Область
HTML перед футером — возможность показать карусель брендов или красивые блоки, ведущие к условиям доставки, оплаты, поддержки и др. Розничная демонстрация – бесплатная доставка, поддержка, оплата и доставка показывают, как это может выглядеть. Основная демонстрация — карусель брендов.
Текст рядом с авторскими правами
Настройки темы — > Нижний колонтитул > Текст рядом с авторскими правами
Этот параметр можно применить для добавления короткого кода переключателя языка или валюты или дополнительного всплывающего элемента
Текст пустой корзины
Настройки темы – > Магазин -> Текст пустой корзины
Эта опция позволяет добавить некоторые дополнительные элементы: ссылки, кнопки или другой контент на страницу пустой корзины.
Всплывающее рекламное окно настраивается в Настройки темы – > Общие – > Всплывающее рекламное окно
Всплывающее рекламное окно может содержать любой контент, такой как информация о горячем продукте или продаваемой продукции, форма подписки или контактная форма, а также другой контент в соответствии с потребностями бизнеса.
Баннер заголовка включен и настроен в Настройки темы – > Магазин – > Баннер заголовка
Этот вариант лучше всего подходит для всех видов уведомлений, значков, кнопок, всплывающих окон, обратного отсчета.
Страница благодарности
Дополнительный контент для опции «Страница благодарности» предоставляется в настройках темы -> Магазин -> Страница благодарности .
Содержимое будет отображаться перед содержимым по умолчанию «Страница благодарности». Существует возможность отключить детали заказа WooCommerce по умолчанию на странице «Спасибо» и оставить только пользовательский блок HTML-блока.
До кнопки «Добавить в корзину» и после «Кнопка добавить в корзину»
Настройки темы – > Отдельный продукт – > Параметры добавления в корзину – > До кнопки «Добавить в корзину» и после «Кнопка добавления в корзину» Эти поля полезны для размещения дополнительной информации, применимой ко всем продуктам, в лучшем месте страницы продукта.
Эта опция позволяет добавлять кнопки, всплывающие окна или другой контент.
Вкладка «Отгрузка и доставка»
Настройки темы – > Отдельный продукт – > Вкладки – > Дополнительные 9Содержимое вкладки 0010 представлено как вкладка «Отгрузка и доставка» на страницах продуктов на демонстрационных сайтах. все продукты.
Пользовательская вкладка на странице продукта
На каждой странице продукта есть возможность добавить пользовательскую вкладку отдельно для продукта. Эта вкладка появится в строке «Описание», «Отзывы», «Дополнительная информация». Эта вкладка содержит специальные условия или любые другие характеристики продукта.
Параметры дополнительного содержимого
Блок дополнительного содержимого: раскрывающийся список, позволяющий выбрать и установить любой созданный блок HTML. Опция доступна в Настройках продукта (настраиваемый метабокс из темы) страниц продукта
Позиция дополнительного контента: После контента, Перед контентом, Предварительный колонтитул
Демонстрация
гибкость мест и неограниченный объем контента, который можно вставить
Страницы, сообщения, проекты, страница продукта
HTML-блок может быть вставлен на страницу, публикацию, продукт, HTML-блок, страницу продукта с помощью элемента конструктора страниц WPBakery Raw HTML.
Лучший и правильный способ добавления HTML-блока — это сохранить его как шаблон и вставить из библиотеки шаблонов.
Сохранение всего блока HTML в качестве шаблона.
Сохранение раздела из блока HTML
Сохранение строки из блока HTML
Вставка шаблона
Категория, Атрибут, Тег
Страница категории, Страница атрибута, Страница тега путем вставки шорткода блока HTML в поле Описание:
Эта опция позволяет создавать привлекательные баннеры в описаниях категорий/атрибутов/тегов, здесь ДЕМО-версия того, как это может выглядеть
Виджет атрибута фильтра WooCommerce виден только на страницах категорий магазинов/продуктов. WoodMart предоставляет возможность включать категории продуктов и фильтры атрибутов на любую страницу с помощью пользовательских форм фильтров
WoodMart предоставляет возможность включать категории продуктов и фильтры атрибутов на любую страницу с помощью пользовательских форм фильтров
Одним из способов реализации является отображение фильтров на боковой панели страницы: Пользовательские фильтры добавляются в блок HTML, а затем этот блок HTML может отображаться в любой боковой панели с помощью виджета WOODMART HTML Block в Внешний вид > Виджеты :
Шаблон легкой мобильной страницы
Если вы хотите отображать другой контент для мобильных устройств, например, чтобы показать облегченную версию страницы, вы можете создать страницу в блоке HTML, а затем выбрать и настроить ее из раскрывающийся список в блоке HTML для мобильной версии в настройках страницы
Блок HTML и встроенные элементы
- Встроенные теги
- Блочные теги
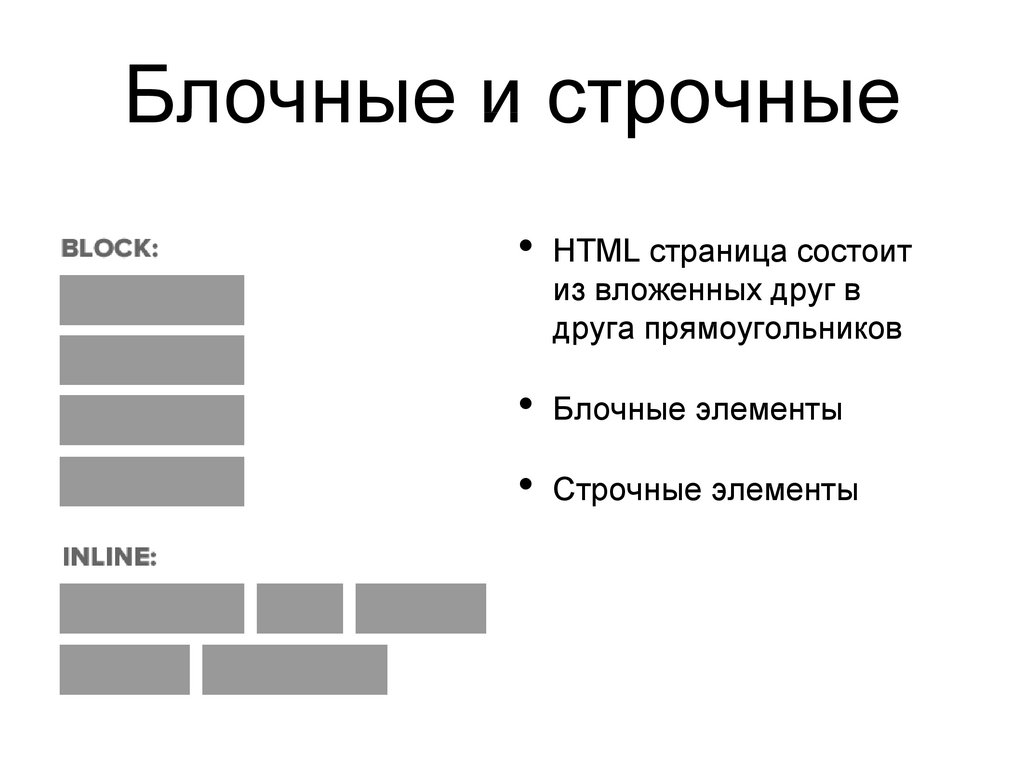
Все элементы HTML разделены на две группы:
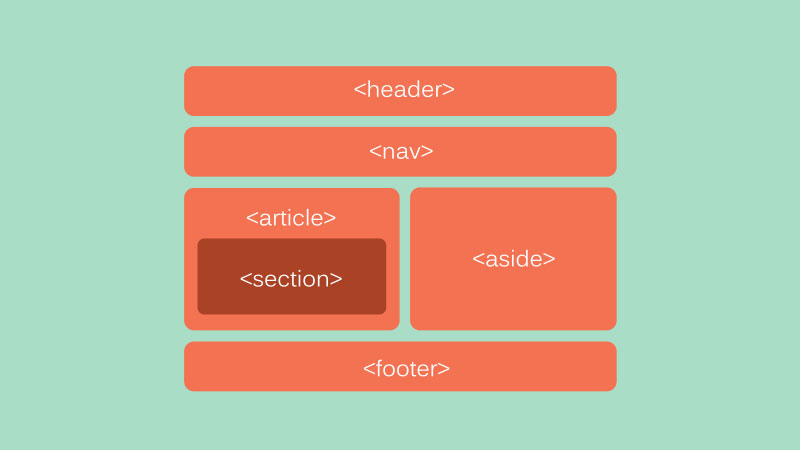
- блок
- встроенный
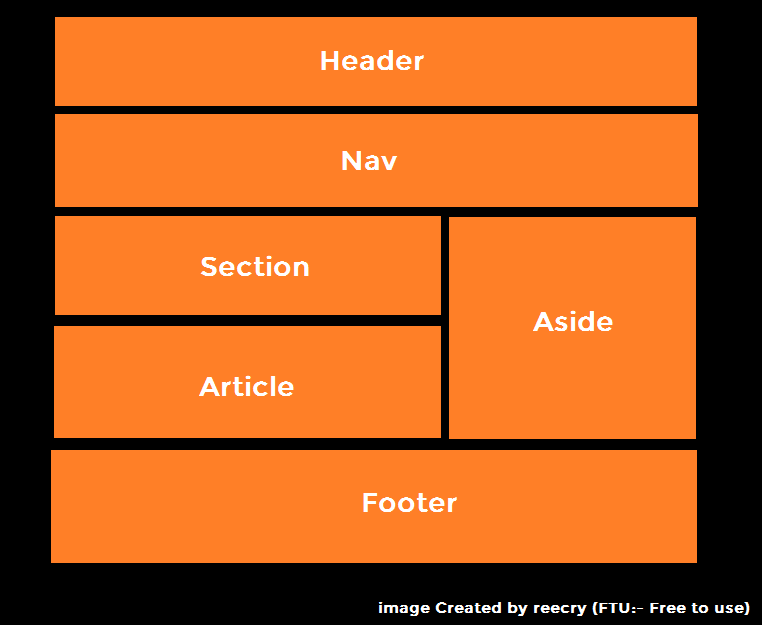
Блочные элементы — это крупные строительные блоки вашей веб-страницы. При отображении браузер автоматически добавляет разрыв строки до и после блочного элемента, который занимает всю доступную ширину (по умолчанию отображается в виде прямоугольника на веб-странице), а высота блочного элемента вычисляется браузером автоматически в зависимости от объема его содержимого. Текст в блочных элементах по умолчанию выравнивается по левому краю.
При отображении браузер автоматически добавляет разрыв строки до и после блочного элемента, который занимает всю доступную ширину (по умолчанию отображается в виде прямоугольника на веб-странице), а высота блочного элемента вычисляется браузером автоматически в зависимости от объема его содержимого. Текст в блочных элементах по умолчанию выравнивается по левому краю.
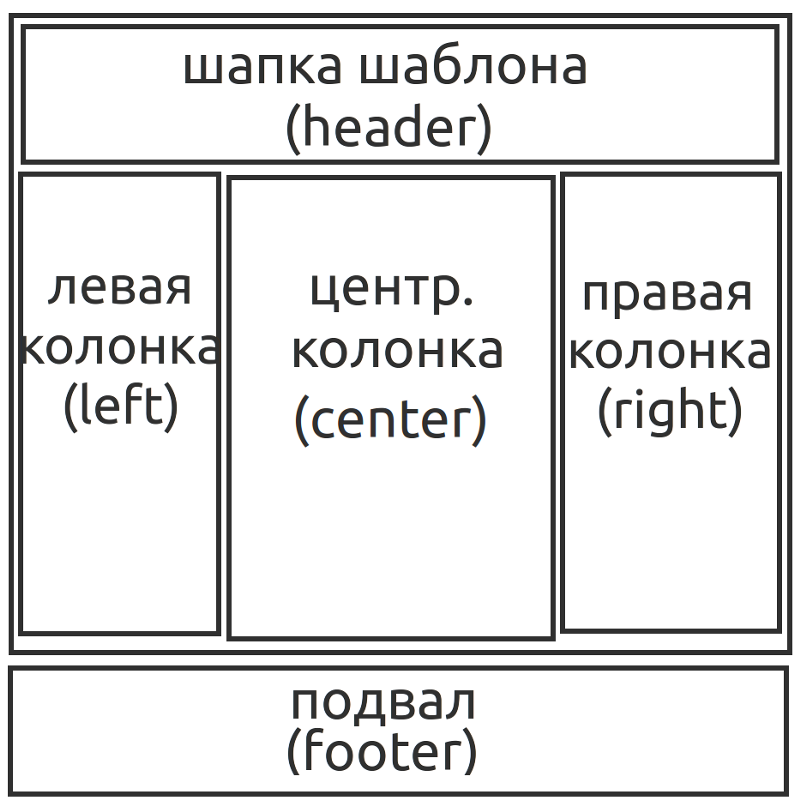
Обычно блочные элементы используются для разделения содержимого веб-страницы на логические блоки (например: заголовок, меню, блок содержимого, нижний колонтитул и т. д.). Блочные элементы не могут быть вложены строчными буквами, за исключением ссылок и ячеек таблицы, в которых стандарт HTML5 может иметь блочные элементы.
Строчные элементы используются для обозначения частей содержимого элементов. Ширина встроенного элемента равна объему содержимого. В отличие от блочных элементов, браузер не добавляет разрыв строки до и после встроенного элемента, поэтому, если несколько строк следуют друг за другом, они находятся на одной строке и при необходимости перемещаются в другую строку. В большинстве случаев разрешается вставлять другие инлайн-элементы внутрь инлайн-элементов, а внутри инлайн-элементов вставлять блочные элементы запрещено.
В большинстве случаев разрешается вставлять другие инлайн-элементы внутрь инлайн-элементов, а внутри инлайн-элементов вставлять блочные элементы запрещено.

 Отображается перечеркнутый текст.
Отображается перечеркнутый текст.