Создание Web-страницы с помощью языка HTML
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем.
Объявление HTML
Заголовочная часть
Тело документа
Форматирование текста
Горизонтальные разделительные линии
Вопросы для самоконтроля
Справочник тегов
На главную
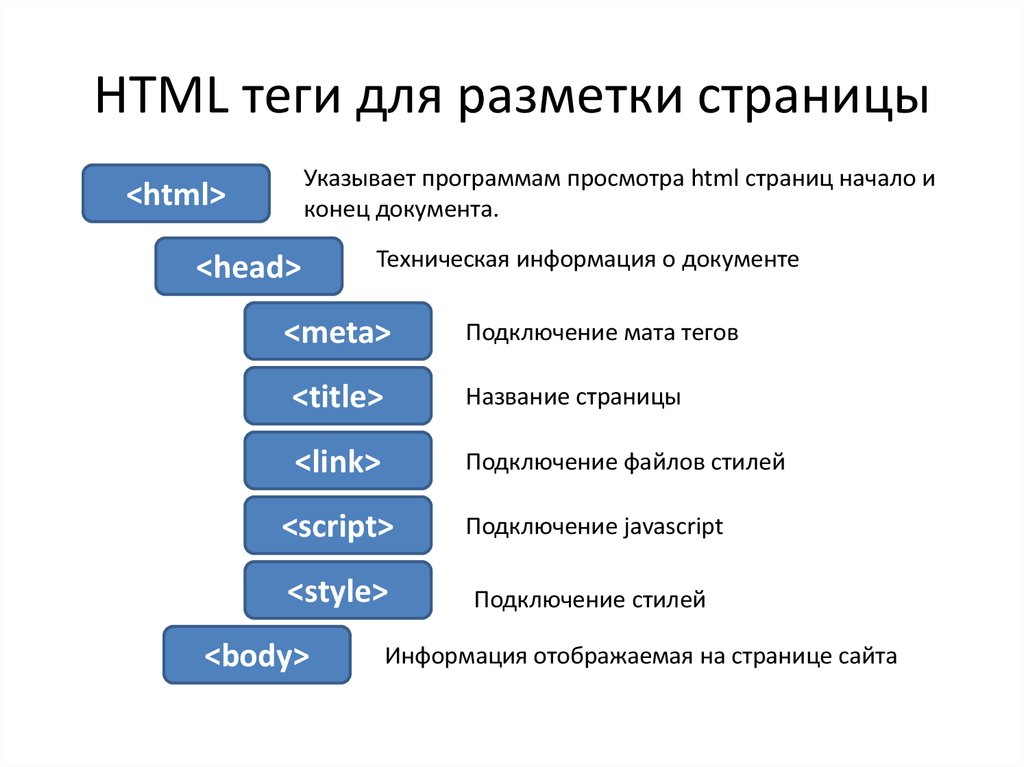
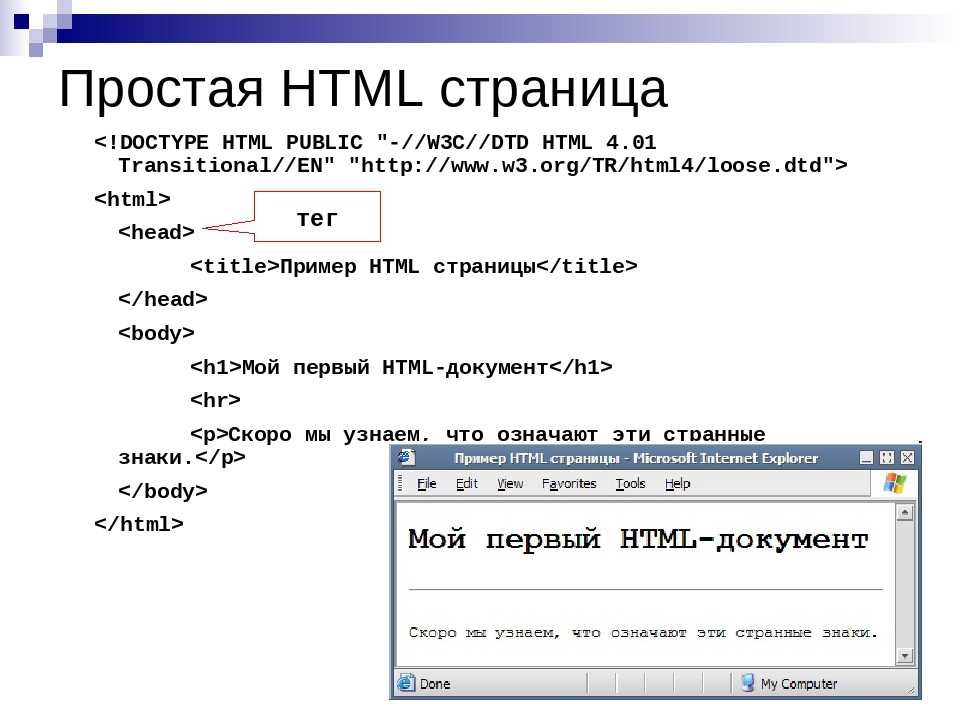
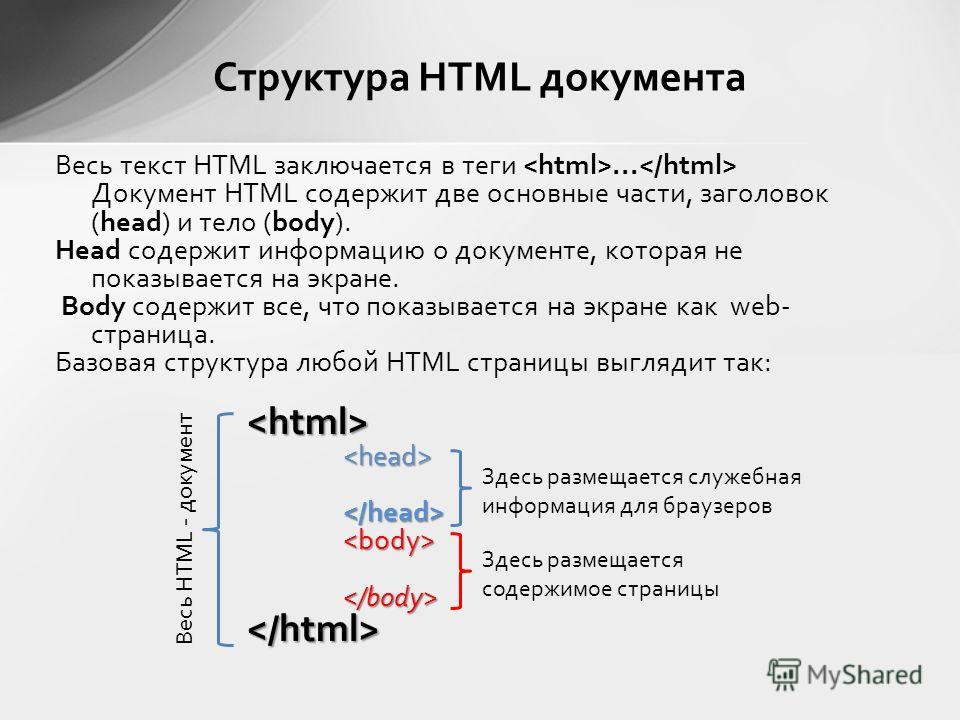
Структура HTML документа
Поскольку HTML-документы записываются в ASCII-формате, то для
ее создания может использован любой текстовый редактор.

В начало
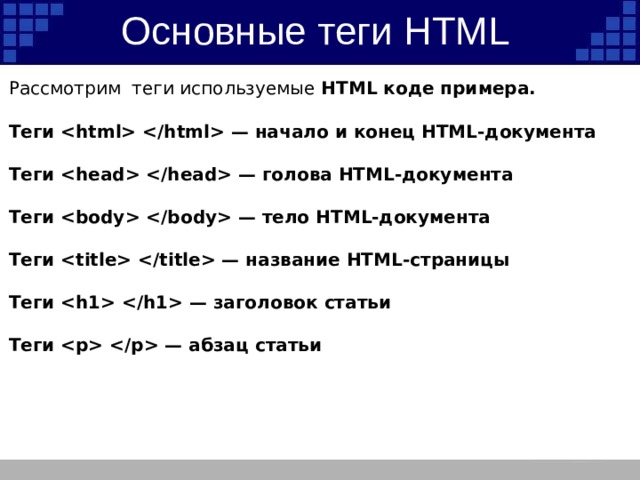
Объявление HTML
<HTML> и </HTML>. Пара этих тегов сообщает программе просмотра (браузеру) что между ними заключен документ в формате HTML, причем первым тегом в документе должен быть тег <HTML> (в самом начале документа), а последним — </HTML> (в самом конце документа).
<HTML>
.
.
.
</HTML>
В начало
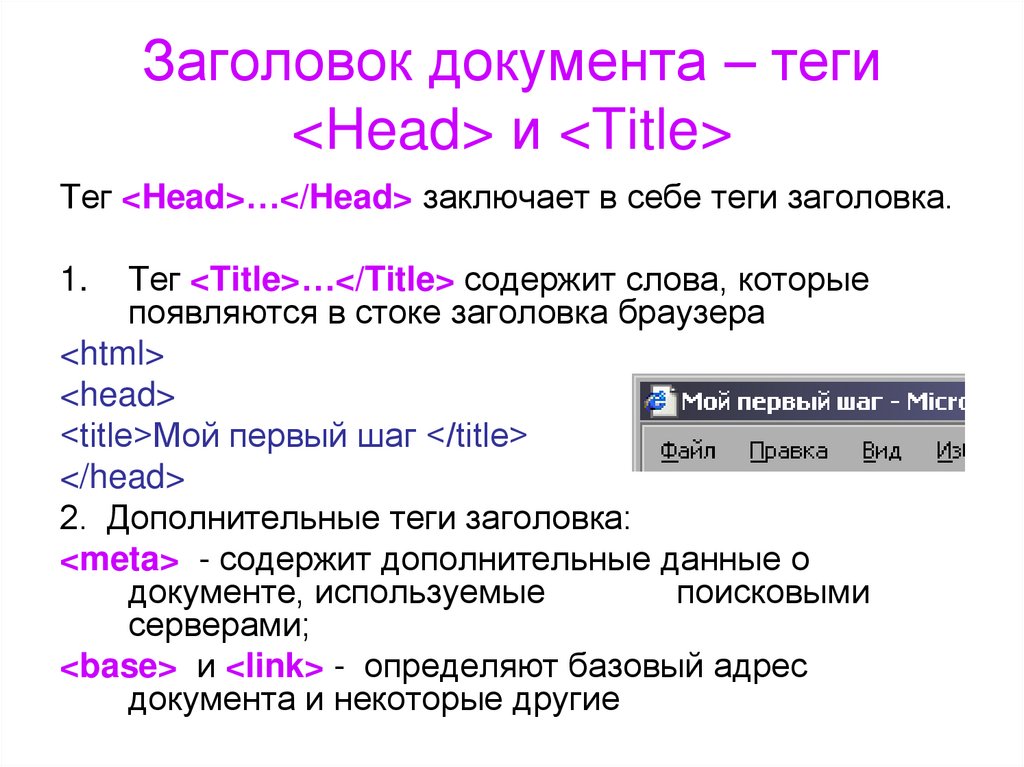
Заголовочная часть
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе
(название, ключевые слова для поиска, описание и т.д.). Однако наиболее важным является название документа,
которое мы видим в верхней строке окна браузера и в списках «Избранное (BookMark)».
Специальные программы-спайдеры поисковых систем используют название документа для построения своих баз данных.
<HTML>
<HEAD>
<TITLE>Моя первая страница</TITLE>
</HEAD>
</HTML>
В начало
Тело документа
<HTML>
<HEAD>
<TITLE> Моя первая страница
</HEAD>
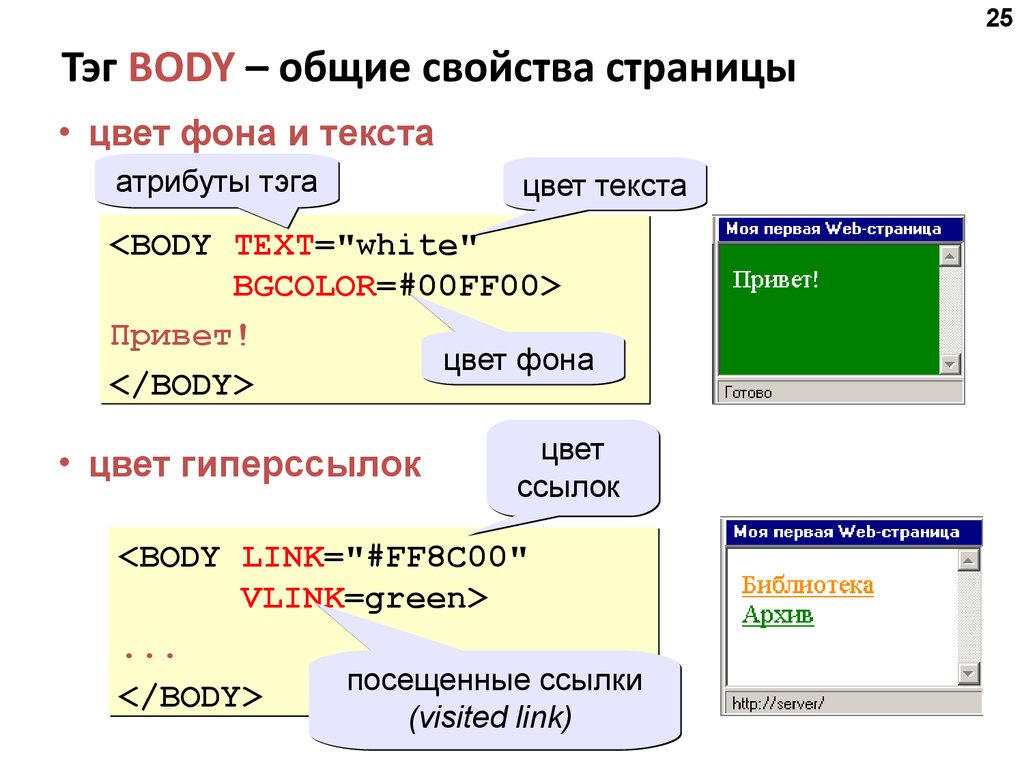
<BODY>
.……………………………….
</BODY>
</HTML>
Теперь мы можем написать HTML-код нашей странички:
<HTML>
<HEAD>
<TITLE>Моя первая страница
</HEAD><BODY>
Здесь будут мои страницы!
</BODY></HTML>
В начало
Форматирование текста
В разделе BODY все символы табуляции и конца строк браузером игнорируются и никак не влияют
на отображение страницы. Поэтому перевод строки в исходном тексте HTML-документа не приведет к
началу новой строки в отображаемом обозревателем тексте при отсутствии специальных тегов.
Это правило очень важно помнить и не забывать ставить разделяющие строки теги, иначе у текста не
будет абзацев, и он станет нечитаемым.

<HTML><HEAD>
<TITLE>Моя первая страница</TITLE>
</HEAD><BODY>
<P align=center>Здесь будут мои личные страницы!
<P align=left>На них Вы сможете найти:<BR>- рассказ обо мне и о моих увлечениях;<BR>-мои фотографии.
<P align=right>С одной из моих страниц можно будет<BR>отправить мне электронное письмо.</BODY>
</HTML>
Кроме использования этих тегов, для разрыва строк возможно использование символов конца строк и табуляций в самом HTML-документе. Для этих целей существует тег <PRE>. Весь текст, помещенный между тегами <PRE> и </PRE> будет выводиться без изменений, то есть со всеми концами строк и табуляциями. Например:
<PRE>Это текст написан
в две строки.</PRE>
В начало
Горизонтальные разделительные линии
В HTML-документе, кроме текста, могут содержаться горизонтальные разделительные линии. Они, как и текст, не требуют никаких внешних файлов. Тег <HR> выведет горизонтальную линию
единичной толщины вдоль всей ширины страницы. Горизонтальная разделительная линия всегда
приводит к разрыву строки, но пустых строк между линией и текстом не появляется. Тег <HR> может
содержать несколько атрибутов. <HR SHADE> и <HR> дают контурную линию с трехмерным эффектом углубления.
<HR NOSHADE> дает сплошную черную линию. Линия может не простираться во всю ширину страницы, а составлять
лишь некоторую часть. Атрибут WIDTH задает ширину линии, в процентах от ширины всей страницы или в пикселях.
Например, 50% — половина ширины страницы, 400 — ширина в 400 пикселов. Атрибут ALIGN может принимать значения,
аналогичные его значениям для тега <P>, но выравнивание по умолчанию — по центру. Атрибут SIZE задает толщину
линии в пикселях от 1 до 175; по умолчанию 1, но если <HR SHADE>, (линия — контурная), то добавляется толщина,
необходимая для трехмерного эффекта углубления.
Они, как и текст, не требуют никаких внешних файлов. Тег <HR> выведет горизонтальную линию
единичной толщины вдоль всей ширины страницы. Горизонтальная разделительная линия всегда
приводит к разрыву строки, но пустых строк между линией и текстом не появляется. Тег <HR> может
содержать несколько атрибутов. <HR SHADE> и <HR> дают контурную линию с трехмерным эффектом углубления.
<HR NOSHADE> дает сплошную черную линию. Линия может не простираться во всю ширину страницы, а составлять
лишь некоторую часть. Атрибут WIDTH задает ширину линии, в процентах от ширины всей страницы или в пикселях.
Например, 50% — половина ширины страницы, 400 — ширина в 400 пикселов. Атрибут ALIGN может принимать значения,
аналогичные его значениям для тега <P>, но выравнивание по умолчанию — по центру. Атрибут SIZE задает толщину
линии в пикселях от 1 до 175; по умолчанию 1, но если <HR SHADE>, (линия — контурная), то добавляется толщина,
необходимая для трехмерного эффекта углубления.
В начало
Вопросы для самоконтроля
- Какие редакторы используются для записи HTML кода?
- Что называют тегом?
- С помощью какого программного средства можно просмотреть web-страницу?
- Какой тег сообщает программе что между ними заключен документ в формате HTML?
- <HEAD> и </HEAD>. Какая информация располагается между этими тегами?
- Что называют телом документа и какими тегами его обозначают?
- Какие теги для форматирования текста вы знаете?
В начало
Вернуться на главную
МБОУ г.Кургана «Средняя общеобразовательная школа №45» © 2015 — 2016
Теоретическая часть — Веб-страница
Электорнный учебник > Содержание > w3.org/1999/xhtml» align=»left»> Теоретическая часть
|
HTML-элементов
❮ Назад Далее ❯
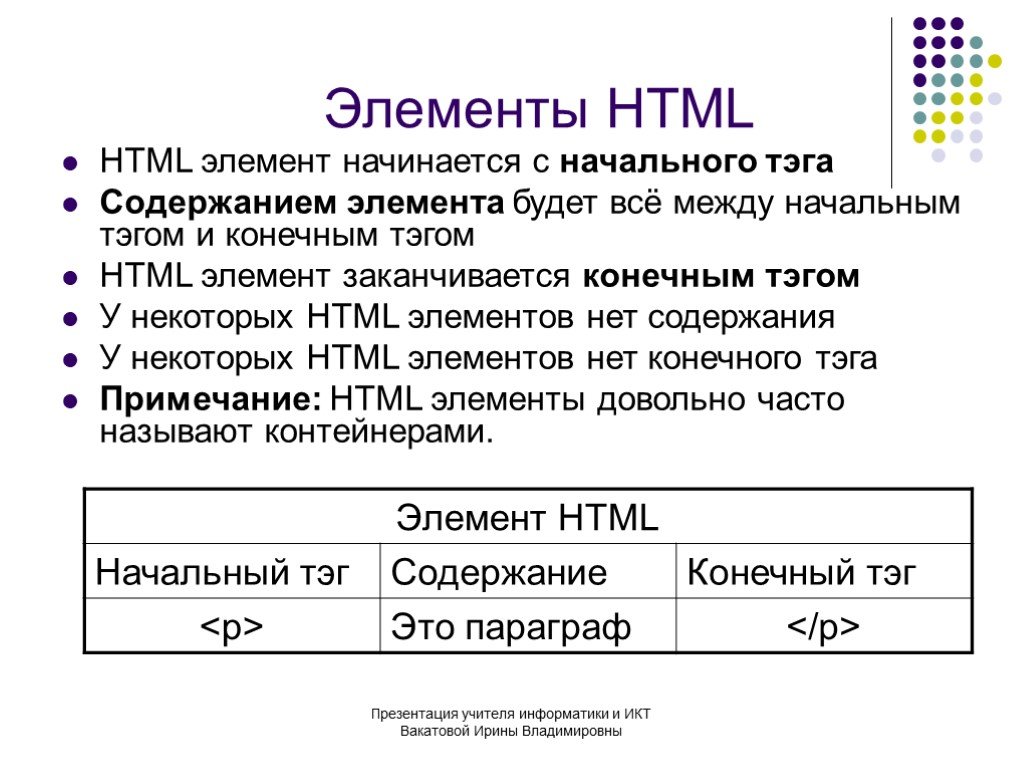
Элемент HTML определяется начальным тегом, некоторым содержимым и конечный тег.
HTML-элементы
HTML-элемент — это все, от начального тега до конечного тега:
 ..
..
Примеры некоторых элементов HTML:
Мой Первый заголовок
Мой первый абзац.
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| Мой первый заголовок | ||
| Мой первый абзац. | ||
| | нет | нет |
Примечание: Некоторые элементы HTML не имеют содержимого (например,
элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Вложенные элементы HTML
Элементы HTML могут быть вложенными (это означает, что элементы могут содержать другие элементы).
Все документы HTML состоят из вложенных элементов HTML.
Следующий пример содержит четыре элемента HTML ( , , и
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объяснение примера
Элемент является корневым элементом
и он определяет весь HTML-документ.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть <тело> элемент:
<тело>
Мой первый заголовок
Мой первый абзац.
Элемент определяет
тело документа.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть
два других элемента: и
Мой первый заголовок
Мой первый абзац.
Элемент определяет заголовок.
Он имеет начальный тег и конечный тег :
Мой первый заголовок
Элемент 
Он имеет начальный тег
Мой первый абзац.
Никогда не пропускайте конечный тег
Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег:
Пример
Это абзац
Это абзац
Попробуйте сами »
Однако никогда не полагайтесь на это ! Если вы забудете конечный тег, могут возникнуть неожиданные результаты и ошибки!
Пустые элементы HTML
Элементы HTML без содержимого называются пустыми элементами.
Тег определяет разрыв строки и
является пустым элементом без закрывающего тега:
Пример
Это абзац
с разрывом строки.
Попробуйте сами »
HTML не чувствителен к регистру
HTML теги не чувствительны к регистру: 
Стандарт HTML не требует строчных тегов, но W3C рекомендует строчные буквы в HTML, а требует строчных букв для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена тегов в нижнем регистре.
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень документа HTML | |
| <тело> | Определяет тело документа |
Отдо | Определяет заголовки HTML |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
HTML ТЭГИ
© Copyright 1996 Вирджиния Монтечино
HTML-теги
основной формат веб-страницы
| Метатеги поиска | базовый
теги | ссылки | внутренний
ссылки | ссылка на электронную почту
шрифт и цвет | блокировать
цитата | открыть в новом окне |
вставлять
графика | столы
| специальный символ
БАЗОВЫЙ ФОРМАТ ВЕБ-СТРАНИЦЫ [Эти теги
используются для создания основных веб-страниц без использования программы создания веб-страниц
как DreamWeaver или главная страница. Эти теги являются основными, обычными
Теги веб-страниц, используемые не только на серверах UNIX.]
Эти теги являются основными, обычными
Теги веб-страниц, используемые не только на серверах UNIX.]
Этот тег означает, что это HTML-документ.
Этот тег обозначает начало информации заголовка.




 HTML поддерживается несколькими широко распространенными браузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web.
HTML поддерживается несколькими широко распространенными браузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web. Завершающий тег отличатся от стартового лишь тем, что у него перед текстом в скобках <> стоит символ ‘/’ (слэш).
Завершающий тег отличатся от стартового лишь тем, что у него перед текстом в скобках <> стоит символ ‘/’ (слэш).  Название первой страницы желательно именно index (index.html), так как сервер, при обращении к нему, выдает файл с таким именем — index.
Название первой страницы желательно именно index (index.html), так как сервер, при обращении к нему, выдает файл с таким именем — index. 
 Причем этот
тег нужно размещать только внутри тега <head>.
Причем этот
тег нужно размещать только внутри тега <head>. 
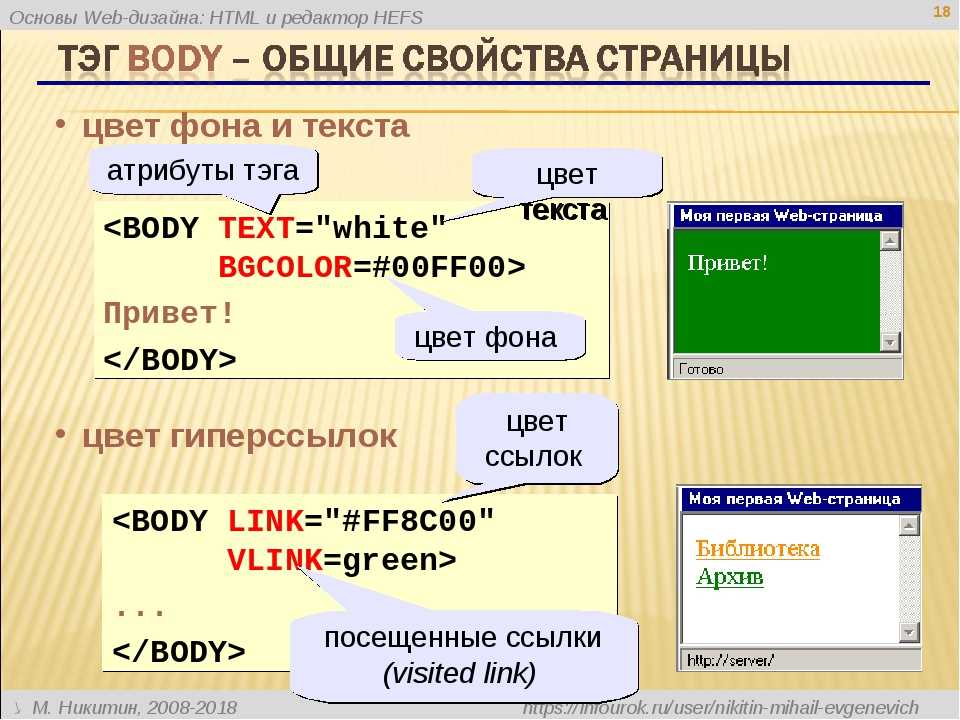
 Т.е. можно присмотревшись заметить то, что первая пара влияет на красный цвет, вторая пара чисел влияет на зеленый цвет, и третья пара — на синий (#RRGGBB).
Т.е. можно присмотревшись заметить то, что первая пара влияет на красный цвет, вторая пара чисел влияет на зеленый цвет, и третья пара — на синий (#RRGGBB).  Каждый из знаков может быть от 0 до 9, или буквы от А до F. Таким образом, мы можем синтезировать любой цвет.
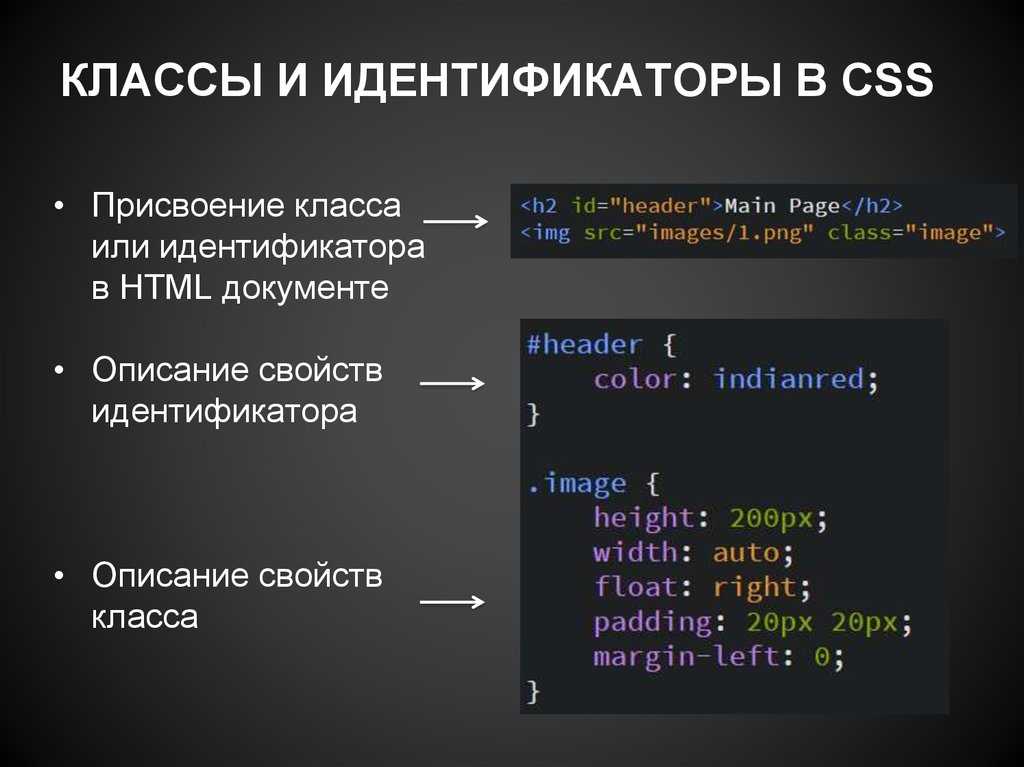
Каждый из знаков может быть от 0 до 9, или буквы от А до F. Таким образом, мы можем синтезировать любой цвет.  Чтобы воспользоваться заголовком с размером букв первого номера, нужно обозначить выделяемый текст тегами <h2> и </h2>. Например: <h2>Компания АВС</h2>. У него есть разновидности от <h3> </h3> до <h6> </h6>. Самый крупный заголовок <h2>, соответственно, самый мелкий <h6>.
Чтобы воспользоваться заголовком с размером букв первого номера, нужно обозначить выделяемый текст тегами <h2> и </h2>. Например: <h2>Компания АВС</h2>. У него есть разновидности от <h3> </h3> до <h6> </h6>. Самый крупный заголовок <h2>, соответственно, самый мелкий <h6>.  <br>
<br>