Математика CSS трансформаций: ромб | by Konstantin
CSS-свойство transform предоставляет front end разработчикам возможность изменять геометрию элементов при помощи методов: matrix, rotate, scale, skew, translate и т.д.. Но даже обладая столь разнообразными инструментами, попытка превратить прямоугольную форму в ромб может оказаться весьма нетривиальной. Давайте попробуем разобраться, в чем кроется проблема?
Прежде всего вспомним, что такое ромб? Это параллелограмм, все стороны которого равны, а углы непрямые. Отсюда вытекает 2 условия:
- стороны должны быть равны;
- углы должны быть непрямые.
Skew
Свойства skew, skewX, skewY помогут избавиться от прямоты углов, наклоняя элемент. Однако в их работе не все так просто.
Наклон выполняется на заданный угол, относительно начала координат (верхнего левого угла экрана). Форма записи skew(x, y) позволяет задать наклон сразу по двум осям, но в текущей задаче это не имеет смысла. Я рекомендую вам не использовать отрицательное значение угла, ибо это внесет путаницу в дальнейшие вычисления.
Я рекомендую вам не использовать отрицательное значение угла, ибо это внесет путаницу в дальнейшие вычисления.
Важно понимать, что при наклоне элемента по одной из осей координат, стороны на перпендикулярной оси искажаются, становятся длиннее. А следовательно нарушается условие задачи: “стороны должны быть равны”.
Выравниваем стороны
Здесь нам придется вспомнить тригонометрию. Для корректировки длины искаженных сторон, нам придется менять высоту элемента, если наклон выполнялся по оси X, или ширину, если наклон выполнялся по оси Y.
В обоих случаях нас интересует катет с прилежащим углом, длину которого можно вычислить по формуле x = c * cos(a), где c — длина неискаженной стороны, а a — угол наклона.
К сожалению, ванильный CSS не может в математику, а значит нам придется прибегнуть к помощи препроцессоров: Sass, Stylus, LESS, … Вот набор необходимых функций для Sass, найденных мной на просторах Codepen.io:
Rotate
Итак, нам таки удалось получить равносторонний параллелограмм с непрямыми углами, иными словами ромб. Но он как будто бы устал и прилег набок (приуныл), а у кого-то сползает по стенке. Надо бы его взбодрить, и в этом нам поможет метод
Но он как будто бы устал и прилег набок (приуныл), а у кого-то сползает по стенке. Надо бы его взбодрить, и в этом нам поможет метод rotate свойства transform. Проблема лишь в том, что мы не знаем, на какой угол требуется повернуть фигуру, чтобы ее оси совпали с осями координат…
Продолжим вспоминать школьную программу.
Мы имеем равнобедренный треугольник, в котором нам известна длина боковой стороны и вершинный угол (90° — угол наклона). Найти угол при основании, а именно он нам и нужен, достаточно просто:
x = (180° - b) / 2 = (180° - 90° + a) / 2 = 45° + 0.5 * a
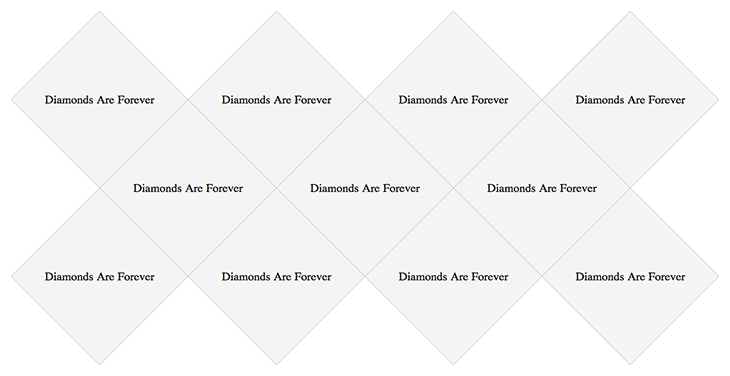
Вот пример результата и его возможного реального применения
В случае наклона по оси Y угол поворота составляет
x = 45° - 0.5 * a
P.S.
Кстати, как оказывается, порядок следования функций в свойстве transform также очень важен, т.к. все последующие методы учитывают результат выполнения предыдущих, что в случае халатного обращения может привести к нежелательным результатам. И “последующие” в данном контексте стоит понимать как те, что ближе к началу записи, ибо они выполнятся в последнюю очередь.
И “последующие” в данном контексте стоит понимать как те, что ближе к началу записи, ибо они выполнятся в последнюю очередь.
Базовые трансформации — SVG | MDN
- « Предыдущая статья
- Следующая статья »
Теперь мы готовы начать изменять наши замечательные изображения. Но сначала давайте ознакомимся с <g> элементом. С его помощью вы можете назначить свойства для любого набора элементов. На самом деле, в этом и состоит его единственная цель.
Пример
<svg>
<g fill="red">
<rect x="0" y="0" />
<rect x="20" y="0" />
</g>
</svg>
Все последующие преобразования суммируются в атрибуте преобразования элемента transform . Преобразования могут быть последовательно суммированы, разделителем выступает пробел.
Иногда необходимо сместить элемент, хотя вы спозиционировали его согласно определённым атрибутам. Для этого используется translate().
<svg>
<rect x="0" y="0" transform="translate(30,40)" />
</svg>
Пример генерирует прямоугольник, перемещённый в точку (30,40) вместо точки (0,0).
если второе значение не задано, то оно приравнивается 0.
Вращение элементов — это достаточно типичная задача. Используйте rotate() для этого:
<svg>
<rect x="12" y="-10" transform="rotate(45)" />
</svg>
Данный пример показывает квадрат который повернули на 45 градусов. Значение для rotate() задаётся в градусах.
Чтобы сделать ромб из нашего прямоугольника, доступны преобразования skewX () и skewY (). Каждый из них принимает угол, определяющий, насколько элемент будет искажён.
scale() изменяем размер элемента. Он использует 2 параметра. Первый — это коэффициент масштабирования по оси Х, а второй — по оси Y. Коэффициенты выражают сжатие по отношению к оригинальному изображению. Например,  Если второй параметр отсутствует, то тогда он принимается равным первому.
Если второй параметр отсутствует, то тогда он принимается равным первому.
Все приведённые выше преобразования могут быть описаны с помощью матрицы перемещений 2×3. Чтобы объединить несколько перемещений, можно установить результирующую матрицу с помощью matrix(a, b, c, d, e, f), которая преобразует координаты из предыдущей системы координат в новую систему координат посредством:
{xnewCoordSys=axprevCoordSys+cyprevCoordSys+eynewCoordSys=bxprevCoordSys+dyprevCoordSys+f\left{ \begin{matrix} x*{\mathrm{prevCoordSys}} = a x*{\mathrm{newCoordSys}} + c y*{\mathrm{newCoordSys}} + e \ y*{\mathrm{prevCoordSys}} = b x*{\mathrm{newCoordSys}} + d y*{\mathrm{newCoordSys}} + f \end{matrix} \right.
См. конкретный пример документации SVG. Подробную информацию об этом свойстве можно найти в SVG Рекомендациях.
В случае использования преобразований вы устанавливаете новую систему координат внутри элемента, к которому применяются изменения. Это означает, что единицы измерения которые вы определяете и его дочерние еи не будут соответствовать 1:1, но также будут искажены, повёрнуты, перемещены и смаштабированы в соответствии с преобразованиями.
<svg>
<g transform="scale(2)">
<rect />
</g>
</svg>
В результата прямоугольник в примере выше будет 100x100px. Более интригующие эффекты возникают, когда вы используете такие атрибуты, как userSpaceOnUse.
В отличие от HTML, SVG позволяет встраивать другие svg элементы без разрыва. Таким образом вы можете запросто создать новую координатную систему используя viewBox, height внутреннего svg элемента.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<svg viewBox="0 0 50 50">
<rect />
</svg>
</svg>
На примере выше, так же как и на других примерах ранее, вы можете видеть такой же эффект увеличения изображения в два раза.
- « Предыдущая статья
- Следующая статья »
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.

- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
HTML Unicode UTF-8
❮ Назад Далее ❯
Если вы хотите, чтобы любой из этих символов отображался в HTML, вы можете использовать объект, найденный в таблице ниже.
Если символ не имеет сущности HTML, вы можете использовать десятичную дробь (dec) или шестнадцатеричная (шестнадцатеричная) ссылка.
Пример
Отобразится ►
Отобразится ►
Отобразится как:
я покажу ►
Я покажу ►
Попробуйте сами »
Старые браузеры могут не поддерживать все объекты HTML5, указанные в таблице ниже.
Chrome и Opera имеют хорошую поддержку, а IE 11+ и Firefox 35+ поддерживают все сущности.
| Символ | декабрь | Шестнадцатеричный | Объект | Имя | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ■ | 9632 | 25A0 | ЧЕРНЫЙ КВАДРАТ | ||||||||||||
| □ | 9633 | 25A1 | WHITE SQUARE | ||||||||||||
| ▢ | 9634 | 25A2 | WHITE SQUARE WITH ROUNDED CORNERS | ||||||||||||
| ▣ | 9635 | 25A3 | WHITE SQUARE CONTAINING BLACK Небольшой квадрат | ||||||||||||
| ▤ | 9636 | 25A4 | квадрат с горизонтальным заполнением | ||||||||||||
| ▥ | 9637 | ||||||||||||||
| ▥ | 9637 | 25A5 | SQUARE WITH VERTICAL FILL | ||||||||||||
| ▦ | 9638 | 25A6 | SQUARE WITH ORTHOGONAL CROSSHATCH FILL | ||||||||||||
| ▧ | 9639 | 25A7 | SQUARE WITH UPPER LEFT ПРАВАЯ НИЖНЯЯ ЗАПОЛНКА | ||||||||||||
| ▨ | 9640 | 25A8 | КВАДРАТ С ВЕРХНЕЙ ПРАВОЙ К НИЖНЕЙ ЛЕВОЙ ЗАПОЛНЕНИИ | 9641 | 25A9 | SQUARE WITH DIAGONAL CROSSHATCH FILL | |||||||||
| ▪ | 9642 | 25AA | BLACK SMALL SQUARE | ||||||||||||
| ▫ | 9643 | 25AB | WHITE SMALL Square | ||||||||||||
| ▬ | 9644 | 25AC | Черный прямоугольник | ||||||||||||
| ▭ | 9645 | 25AD | 9645 | 25AD | 9645 | 25AD | 9645 | 25AD0040 | WHITE RECTANGLE | ||||||
| ▮ | 9646 | 25AE | BLACK VERTICAL RECTANGLE | ||||||||||||
| ▯ | 9647 | 25AF | WHITE VERTICAL RECTANGLE | ||||||||||||
| ▰ | 9648 | 25B0 | Черная параллелограмма | ||||||||||||
| ▱ | 9649 | 25B1 | White Parallegram | 0038||||||||||||
| ▲ | 9650 | 25B2 | BLACK UP-POINTING TRIANGLE | ||||||||||||
| △ | 25B3 | WHITE UP-POINTING TRIANGLE | |||||||||||||
| ▴ | 9652 | 25B4 | Черный малый треугольник | ||||||||||||
| ▵ | 9653 | 25B5 | Белый подъемник Маленький Триууант | ||||||||||||
. 0040 ▶ 0040 ▶ | 9654 | 25B6 | BLACK RIGHT-POINTING TRIANGLE | ||||||||||||
| ▷ | 9655 | 25B7 | WHITE RIGHT-POINTING TRIANGLE | ||||||||||||
| ▸ | 9656 | 25B8 | Черный правый наметный маленький треугольник | ||||||||||||
| ▹ | 9657 | 25B9 | Белый правой наметный малый треугольник | ||||||||||||
| .0040 ► | 9658 | 25BA | BLACK RIGHT-POINTING POINTER | ||||||||||||
| ▻ | 9659 | 25BB | WHITE RIGHT-POINTING POINTER | ||||||||||||
| ▼ | 9660 | 25BC | Черный треугольник с ножом | ||||||||||||
| ▽ | 9661 | 25BD | Белый онительный0040 9662 | 25BE | BLACK DOWN-POINTING SMALL TRIANGLE | ||||||||||
| ▿ | 9663 | 25BF | WHITE DOWN-POINTING SMALL TRIANGLE | ||||||||||||
| ◀ | 9664 | 25C0 | Черный левый треугольник | ||||||||||||
| ◁ | 9665 | 25C1 | Белый левый треугольник | ||||||||||||
| ◂ | 40 | ||||||||||||||
| ◂ | 40 | ||||||||||||||
| ◂ | |||||||||||||||
. 666 666 | 25C2 | BLACK LEFT-POINTING SMALL TRIANGLE | |||||||||||||
| ◃ | 9667 | 25C3 | WHITE LEFT-POINTING SMALL TRIANGLE | ||||||||||||
| ◄ | 9668 | 25C4 | Черный указатель левого указателя | ||||||||||||
| ◅ | 9669 | 25C5 | Белый левый указ0041 | 25C6 | BLACK DIAMOND | ||||||||||
| ◇ | 9671 | 25C7 | WHITE DIAMOND | ||||||||||||
| ◈ | 9672 | 25C8 | WHITE DIAMOND CONTAINING BLACK SMALL DIAMOND | ||||||||||||
| ◉ | 9673 | 25C9 | Фишей | ||||||||||||
| ◊ | 9674 | 25CA | & LOZ; | LOZENGE | |||||||||||
| ○ | 9675 | 25CB | WHITE CIRCLE | ||||||||||||
| ◌ | 9676 | 25CC | DOTTED CIRCLE | ||||||||||||
| ◍ | 9677 | 25CD | Circle с вертикальной заполнением | ||||||||||||
| ◎ | 9678 | 25CE | Bullseye | ||||||||||||
| ● | 9679 | 9||||||||||||||
| ● | 967999999919 | ||||||||||||||
| ● | 9679 | 9||||||||||||||
| ● | 9679 | ||||||||||||||
| ● | |||||||||||||||
| ● | 9 | ||||||||||||||
| ● | |||||||||||||||
. 0040 25CF 0040 25CF | BLACK CIRCLE | ||||||||||||||
| ◐ | 9680 | 25D0 | CIRCLE WITH LEFT HALF BLACK | ||||||||||||
| ◑ | 9681 | 25D1 | CIRCLE WITH RIGHT HALF BLACK | ||||||||||||
| ◒ | 9682 | 25D2 | CIRCLE WITH LOWER HALF BLACK | ||||||||||||
| ◓ | 9683 | 25D3 | CIRCLE WITH UPPER HALF BLACK | ||||||||||||
| ◔ | 9684 | 25D4 | CIRCLE WITH UPPER RIGHT QUADRANT BLACK | ||||||||||||
| ◕ | 9685 | 25D5 | CIRCLE WITH ALL BUT UPPER LEFT QUADRANT BLACK | ||||||||||||
| ◖ | 9686 | 25D6 | LEFT HALF BLACK CIRCLE | ||||||||||||
| ◗ | 9687 | 25D7 | RIGHT HALF BLACK CIRCLE | ||||||||||||
| ◘ | 9688 | 25D8 | INVERSE BULLET | ||||||||||||
| ◙ | 9689 | 25D9 | INVERSE WHITE CIRCLE | ||||||||||||
| ◚ | 9690 | 25DA | Верхняя половина обратного белого круга | ||||||||||||
| ◛ | 9691 | 25db | Нижняя половина белого круга | Нижняя половина. 0041 0041 | |||||||||||
| ◜ | 9692 | 25DC | UPPER LEFT QUADRANT CIRCULAR ARC | ||||||||||||
| ◝ | 9693 | 25DD | UPPER RIGHT QUADRANT CIRCULAR ARC | ||||||||||||
| ◞ | 9694 | 25de | Круглувая дуга правой квадранты нижней части | ||||||||||||
| ◟ | 9695 | 25DF | Нижний левый Круглая дуга | Нижний левый Круглая дуга | 0041 | ||||||||||
| ◠ | 9696 | 25E0 | UPPER HALF CIRCLE | ||||||||||||
| ◡ | 9697 | 25E1 | LOWER HALF CIRCLE | ||||||||||||
| ◢ | 9698 | 25E2 | Черный нижний правый треугольник | ||||||||||||
| ◣ | 9699 | 25E3 | Черный нижний левый треугольник | ||||||||||||
| ◤ | 0 | ||||||||||||||
| ◤ | 0 900 | ||||||||||||||
| ◤ | 0 900 | ||||||||||||||
| ◤ | 900 | ||||||||||||||
| ◤ | 25E4 | BLACK UPPER LEFT TRIANGLE | |||||||||||||
| ◥ | 9701 | 25E5 | BLACK UPPER RIGHT TRIANGLE | ||||||||||||
| ◦ | 9702 | 25E6 | WHITE BULLET | ||||||||||||
| ◧ | 9703 | 25E7 | квадрат с левой половиной черной | ||||||||||||
| ◨ | 9704 | 25E8 | 9704 | 25E8 | 9704 | 25E8 | 9704 | 25E8 | 9704 | 25E8. 0041 0041 | SQUARE WITH RIGHT HALF BLACK | ||||
| ◩ | 9705 | 25E9 | SQUARE WITH UPPER LEFT DIAGONAL HALF BLACK | ||||||||||||
| ◪ | 9706 | 25EA | SQUARE WITH LOWER RIGHT DIAGONAL HALF BLACK | ||||||||||||
| ◫ | 9707 | 25EB | WHITE SQUARE WITH VERTICAL BISECTING LINE | ||||||||||||
| ◬ | 9708 | 25EC | WHITE UP-POINTING TRIANGLE WITH DOT | ||||||||||||
| ◭ | 9709 | 25ED | UP-POINTING TRIANGLE WITH LEFT HALF BLACK | ||||||||||||
| ◮ | 9710 | 25EE | Треугольник с высоте с правой половиной черной | ||||||||||||
| ◯ | 9711 | 25EF | Большой круг | ||||||||||||
| ◰ | 97119129 | ||||||||||||||
| .0040 25F0 | WHITE SQUARE WITH UPPER LEFT QUADRANT | ||||||||||||||
| ◱ | 9713 | 25F1 | WHITE SQUARE WITH LOWER LEFT QUADRANT | ||||||||||||
| ◲ | 9714 | 25F2 | WHITE SQUARE С НИЖНИМ ПРАВЫМ КВАДРАНТОМ | ||||||||||||
| ◳ | 9715 | 25F3 | БЕЛЫЙ КВАДРАТ С ВЕРХНИМ ПРАВЫМ КВАДРАНТОМ | 9716 | 25F4 | WHITE CIRCLE WITH UPPER LEFT QUADRANT | |||||||||
| ◵ | 9717 | 25F5 | WHITE CIRCLE WITH LOWER LEFT QUADRANT | ||||||||||||
| ◶ | 9718 | 25F6 | БЕЛЫЙ КРУГ С НИЖНИМ ПРАВЫМ КВАДРАНТОМ | ||||||||||||
| ◷ | 9719 | 25F7 | БЕЛЫЙ ПРАВЫЙ КРУГ 4UA0038 | ||||||||||||
| ◸ | 9720 | 25F8 | UPPER LEFT TRIANGLE | ||||||||||||
| ◹ | 9721 | 25F9 | UPPER RIGHT TRIANGLE | ||||||||||||
| ◺ | 9722 | 25FA | Нижний левый треугольник | ||||||||||||
| ◻ | 9723 | 25FB | Средний квадрат | ||||||||||||
| ◼ | 9724 | 25FC | 9724 | 25FC | 9724 9004FC0041BLACK MEDIUM SQUARE | ||||||||||
| ◽ | 9725 | 25FD | WHITE MEDIUM SMALL SQUARE | ||||||||||||
| ◾ | 9726 | 25FE | BLACK MEDIUM SMALL SQUARE | ||||||||||||
| ◿ | 9727 | 25FF | ПРАВЫЙ НИЖНИЙ ТРЕУГОЛЬНИК |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
910 Справочник
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
2 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Определение, свойства, формулы и примеры
Ромб – это четырехугольник, у которого все четыре стороны равны, а противоположные стороны параллельны друг другу, а его противоположные углы равны. Любой ромб можно считать параллелограммом, но не все параллелограммы считаются ромбами. Точно так же все квадраты можно считать ромбами, но не все ромбы считаются квадратами. Диагонали ромба являются ортогональными биссектрисами друг друга.
Что такое ромб?
Ромб — это частный случай параллелограмма, в котором смежные стороны равны по длине, а диагонали делят друг друга пополам под прямым углом. Мы также можем утверждать, что ромб на самом деле является квадратом только тогда, когда все его углы равны 90 градусам. На рисунке ниже мы видим, что AB = BC = CD = DA. Кроме того, диагонали AC и BD делят друг друга пополам под прямым углом.
Кроме того, диагонали AC и BD делят друг друга пополам под прямым углом.
Чем ромб отличается от квадрата?
Ромб и Квадрат являются равносторонними четырехугольниками, т.е. оба имеют равные все четыре стороны. Разница между ними в том, что в квадрате все углы равны и прямые, но с другой стороны все углы ромба не обязательно должны быть равны.
Следовательно, ромб с прямыми углами называется квадратом.
Таким образом, «Каждый квадрат является ромбом, но не все ромбы являются квадратами».
Примеры ромба из реальной жизниРомб — очень распространенная форма, которую можно увидеть в различных предметах, которые мы используем в повседневной жизни. Различные объекты в форме ромба — украшения, воздушные змеи, сладости, мебель и т. д.
Свойства ромба
Ниже приведены некоторые свойства ромба:
- Все стороны ромба равны. По сути, это просто параллелограмм с равными смежными сторонами.

- Все ромбы имеют две диагонали, которые соединяют пары противоположных вершин. Ромб симметричен по обеим диагоналям. Диагонали ромба являются перпендикулярными биссектрисами друг к другу.
- Если все углы ромба равны, то он называется квадратом.
- Диагонали ромба всегда делят друг друга пополам на 9угол 0 градусов.
- Диагонали не только делят пополам друг друга, но и углы ромба.
- Две диагонали ромба делят его на четыре прямоугольных конгруэнтных треугольника.
- Вокруг ромба не может быть описанной окружности.
- Внутри ромба не может быть вписанной окружности.
Формулы ромба
Две важные формулы для ромба:
- Площадь ромба, A = 1/2 × d 1 × d 2 , где d 1 и d 2 — диагонали ромба.
- Периметр ромба, P = 4 × a, где a — сторона
Площадь ромба
Площадь ромба — это пространство, ограниченное всеми четырьмя границами ромба, измеряется в единичных квадратах. Существует два способа нахождения площадей ромба, которые обсуждаются ниже.
Существует два способа нахождения площадей ромба, которые обсуждаются ниже.
Площадь ромба, если известны основание и высота
Когда известны основание и высота ромба, его площадь рассчитывается по формуле
Площадь = Основание × Высота
Площадь ромба, если даны обе диагонали
Площадь ромба равна половине произведения длин обеих диагоналей. Следовательно, если p и q обозначают длины диагоналей ромба, его
Площадь = 1/2 × p × q.
где,
p — одна диагональ
q — вторая диагональ0003
Периметр ромба
Периметр ромба определяется как сумма всех его сторон. Поскольку все стороны ромба равны по длине, можно сказать, что периметр ромба в четыре раза больше длины одной стороны. Таким образом, если s обозначает длину стороны ромба, его периметр = 4s.
Периметр = 4×s
где s — сторона ромба
Решенные примеры на ромбе
Пример 1: MNOP — ромб.
Если диагональ МО = 29см, а диагональ NP = 14 см. Чему равна площадь ромба MNOP?
Решение:
Площадь ромба = (d 1 )(d 2 )/2
)(14)/2 = 406/2 = 203 см 2
Площадь ромба MNOP = 203 см 2
Пример 2: ABCD — ромб. Периметр ABCD равен 40, а высота ромба равна 12. Чему равна площадь ABCD?
Решение:
Периметр = 40 см
Периметр = 4 × сторона
40 = 4 × сторона
Сторона (основание) = 10 см
высота= 12 см (дано)
основание × высота
= 10×12 = 120 см 2
Таким образом, площадь ромба ABCD равна 120 см²
x +2) и (4x+4) единиц.
Решение:
Мы знаем, Площадь ромба = (d 1 )(d 2 )/2
=
=
= (4x 2 + 8x + 4) Блок 2
Пример 4: Найдите площадь Rhombus, если его диагональные длины — 4 CM.

Решение:
Мы знаем, Площадь ромба = (d 1 )(d 2 )/2
. 2
Часто задаваемые вопросы о ромбе
Вопрос 1. Считается ли ромб правильным многоугольником?
Ответ:
Нет, ромб не считается правильным многоугольником, потому что у правильного многоугольника все углы равны, а у ромба не все углы равны.
Вопрос 2: Каждый ли квадрат можно назвать ромбом?
Ответ:
Да, каждый квадрат можно рассматривать как ромб. Квадрат считается частным случаем ромба Если все углы ромба прямые, то он считается квадратом.
Вопрос 3: Напишите разницу между параллелограммом и ромбом.
Ответ:
Основное различие между параллелограммом и ромбом состоит в том, что у ромба все четыре стороны равны, тогда как у параллелограмма только противоположные стороны равны по длине.

