11. Текстуры
Текстура является изображением, обычно небольшим, используемым для заполнения областей с помощью укладки черепицей, что означает размещение копий бок о бок как керамическую плитку. Текстура называется черепичной если левые с правыми и верхние с нижними края её копий создаются без видимых швов. Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Рисунок 7.27. Использование текстур
Три способа использования текстуры «Leopard»: заливка выделения, рисование штампом, и обводка эллиптического выделения с использованием этой текстуры.
В GIMP существует три основных способа применения текстур:
С инструментом Заливка вы можете заливать область текстурой вместо сплошного цвета.
Рисунок 7.28. Выбраный параметр для использования шаблона
Параметр для заполнения шаблона выделен и щелчок на шаблоне показывает все шаблоны в ввиде сетки.

С инструментом Штамп вы можете рисовать используя текстуру, в сочетании с широким многообразием форм кисти.
Когда вы обводите контур или выделение, вместо сплошного цвета вы можете использовать для этого текстуру. Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.
текстуры не обязательно должны быть прозрачными. Если вы заливаете или рисуете с использованием текстуры по полупрозрачным или прозрачным областям, то предыдущее содержимое будет отображено позади. Это один из методов накладывания в GIMP. |
При установке GIMP устанавливается несколько дюжин текстур, которые видимо были выбраны более или менее случайным образом. Также вы можете добавить новые, созданные вами текстуры, или загрузить их из сети, где они доступны в огромных количествах.
Также вы можете добавить новые, созданные вами текстуры, или загрузить их из сети, где они доступны в огромных количествах.
Текущая текстура, используемая в большинстве связанных с текстурами операций, отображается в области Кисти/Шаблоны/Градиенты панели инструментов. Щелчок по значку текстуры вызовет диалог выбора Текстуры, позволяющий вам выбрать другую текстуру. Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Для добавления в коллекцию новой текстуры, для того, чтобы она отображалась в диалоге выбора текстур, вы должны сохранить её в используемом GIMP формате, во включенную в поисковый путь папку. Существует несколько форматов файлов которые вы можете использовать в качестве текстур:
- PAT
The
.patformat is used for patterns which were created specifically for GIMP. You can convert any image into a.file by opening it in GIMP and then saving it using a file name ending in pat
pat.pat.Внимание Do not confuse GIMP-generated
.patfiles with files created by other programs (e.g. Photoshop) – after all,.patis just a part of an (arbitrary) file name.(However, GIMP does support Photoshop
.patfiles until a certain version.)- PNG, JPEG, BMP, GIF, TIFF
Since GIMP 2.

.png,.jpg,.bmp,.gif, or.tifffiles as patterns.
Для того, чтобы сделать текстуру доступной, поместите её в одну из предназначеных для текстур папок в поисковом пути GIMP. По умолчанию, поисковый путь текстур включает в себя две папки, системную patterns, которую вы не должны использовать или изменять, и папка patterns в вашей персональной директории GIMP. С помощью страницы диалога настроек Каталоги текстур вы можете добавить новые папки в поисковый путь текстур. Любые PAT файлы (или в GIMP 2.2, любые другие допустимые форматы) включенные в папку, входящую в поисковой путь текстур, при следующем запуске GIMP будут отображены в диалоге текстур.
Существует несчётное количество методов создания интересных текстур в GIMP, с использованием большого множества инструментов и фильтров — в особенности фильтров отрисовки. Вы можете найти учебники по этим действиям в различных источниках, включая домашнюю страницу GIMP. Некоторые из этих фильтров имеют параметры, позволяющие сделать результат более пригодными для черепичной укладки. Также фильтр Размывание кромки позволяет размыть края изображения для черепичной укладки.
Вы можете найти учебники по этим действиям в различных источниках, включая домашнюю страницу GIMP. Некоторые из этих фильтров имеют параметры, позволяющие сделать результат более пригодными для черепичной укладки. Также фильтр Размывание кромки позволяет размыть края изображения для черепичной укладки.
Рисунок 7.29. Образцы скриптов для текстур
Examples of patterns created using six of the Pattern Script-Fu’s that come with GIMP. Default settings were used for everything except size. (From left to right: 3D Truchet; Camouflage; Flatland; Land; Render Map; Swirly)
Also of interest are a set of pattern-generating scripts that come with
GIMP: you can find them in the menu bar, through
File → Create → Patterns.
Each of the scripts creates a new image filled with a particular type of
pattern: a dialog pops up that allows you to set parameters controlling
the details of the appearance.
Рисунок 7.30. Как создать новый шаблоны
Управление библиотеками узоров и наборами в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Обновлено в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Julieanne Kost
Чтобы применить узор к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой узор на панели «Узоры», чтобы применить его.
- Перетащите узор с панели «Градиенты» на текст в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
В открывшемся диалоговом окне «Стиль слоя» («Слой» > «Новый слой заливки» > «Узор») или «Заливка узором» («Слой» > «Стиль слоя» > «Наложение узора») в средстве выбора угла можно указать определенный угол или вручную ввести нужное значение угла.
Чтобы применить узор к пиксельным слоям, выполните следующие действия.
- Перетащите узор с панели «Узоры» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой узор на панели «Узоры», чтобы применить его.
- Перетащите узор с панели «Градиенты» на текст в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите узор с панели «Узоры» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите узор с панели «Узоры» на нужный слой на панели «Слои».

Чтобы создать новую группу узоров, выполните следующие действия.
- На панели «Узоры» («Окно» > «Узоры») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите узор или используйте клавишу SHIFT, чтобы выбрать несколько узоров для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Узоры».
- Теперь перетащите эту группу под другую группу.
Выберите «Узоры прежней версии и др.» в меню панели «Узоры».
Во всплывающем меню на панели «Узоры» выберите «Восстановить узоры по умолчанию».
Укажите узор, который необходимо переименовать, и выберите пункт «Переименовать узор» в меню панели «Узоры».
Введите новое имя для узора и нажмите кнопку «ОК».
Укажите узор, который необходимо удалить, и выберите пункт «Удалить узор» в меню панели «Узор».
Справки по другим продуктам
- Создание и использование наборов параметров инструментов
- Создание узоров
Вход в учетную запись
Войти
Управление учетной записью
Как использовать текстуры для фотошопа : Радиосхема.ру
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Я приветствую Вас друзья! Сегодня мы с Вами ответим на популярный вопрос у начинающих дизайнеров — как использовать текстуры в Фотошопе. Использование текстур в Фотошопе поможет Вам легко украсить ваши фотошоп-работы интересными эффектами, что придаст им законченный вид.
Использование текстур в Фотошопе поможет Вам легко украсить ваши фотошоп-работы интересными эффектами, что придаст им законченный вид.
На нашем сайте Вы можете найти и бесплатно скачать очень интересные и разнообразные текстуры для Фотошопа. О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей. Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь. В конце урока мы с Вами получим картинку с подобным эффектом.
ШАГ 1: Создайте новый документ (в моём случае это размер 558х600 пикс и 72 dpi). В палитре слои двойным кликом создайте фоновый слой и следующим двойным кликом откройте окно «Стиль слоя». Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 2: Задайте параметры для «Наложение цвета» как на картинке. В данном случае использовался цвет #9eb1d8.
ШАГ 3: Задайте параметры для «Наложение градиента» как на картинке. Цвета градиента использовались #4dc8e4 и #f4bb2d.
Цвета градиента использовались #4dc8e4 и #f4bb2d.
- Внимание, если Вы не знаете как сделать градиент в Фотошопе, прочитайте про это в статье.
ШАГ 4: Задайте параметры для «Наложение узора» как на картинке. Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
- Внимание, если Вы не знаете как добавить текстуру в Фотошоп, прочитайте про это в статье.
Если Вы всё сделали правильно, у Вас должна получиться подобная картинка. Если это так, пойдёмте дальше.
ШАГ 5: С помощью инструмента «Текст» напишите всё, что Вам хочется. Вы можете немного повернуть текст с помощью команды «Свободное трансформирование» (Ctrl+T).
ШАГ 6: В палитре слои двойным кликом откройте окно «Стиль слоя» и задайте параметры для «Тень» как на картинке.
ШАГ 7: Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 8: Задайте параметры для «Внутреннее свечение» как на картинке.
ШАГ 9: Задайте параметры для «Наложение цвета» как на картинке.
ШАГ 10: Задайте параметры для «Наложение градиента» как на картинке.
ШАГ 11: Задайте параметры для «Наложение узора» как на картинке.
Получили подобную красоту? Отлично. Идём дальше.
ШАГ 12: В палитре слои кликаем по слою с текстом и в контекстном меню выбираем «Растрировать текст».
ШАГ 13: В начале урока Вы скачали кисти и теперь установите их. Далее, выбрав инструмент «Ластик», выберите одну кисть из набора и определите для неё подходящий размер (у меня размер кисти 750 пикс). Кликните 2-3 раза по слою с текстом. У Вас должен получиться подобный эффект на надписи.
- Внимание, если Вы не знаете как установить кисти в Фотошоп, прочитайте про это в нашей статье.
ШАГ 14: Создайте новый слой и скопируйте на него стиль слоя со слоя с текстом. Напомню, кликаем правой кнопкой мыши по слою с текстом, выбираем «Скопировать стиль слоя», а далее «Вклеить стиль слоя», но уже на новом слое.
ШАГ 15: Повторите ШАГ 13, но теперь выберите инструмент «Кисть». Получили темные пятна на картинке? Тогда всё. Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Как использовать текстуры для фотошопа
22 бесплатных текстуры для скачивания (JPG, PSD, PAT, ABR)
🎉 Представляем Slides with Friends, новый удаленный инструмент от WeGraphics! Попробуйте бесплатно →
халявыОчистить всеFresh Snow Textures
Free Graphicsby Tony Thomas
Лицензия WeGraphics
Текстуры состаренной бумаги
Free Graphicsby Nathan Brown
Эти винтажные текстуры с высоким разрешением сделаны из совершенно потертой и мятой бумаги, чтобы придать вашему творчеству. ..
..
Скачать бесплатно
Лицензия WeGraphics
Бесплатные красочные фоны боке
8 Nathan Brown Graphics6 Бесплатно
Эти красочные изображения боке станут отличным фоном для текста или изображений продуктов. Это также может быть…
Скачать бесплатно
Лицензия WeGraphics
Текстуры 100-летней бумаги
Free Graphicsby Nathan Brown
Этот набор текстур взят из различных книг начала прошлого века. Они очень стары и…
Скачать бесплатно
Лицензия WeGraphics
Пакет растровых текстур для Illustrator
Free Graphicsby Nathan Brown
вектор искусства. …
…
Скачать бесплатно
Лицензия WeGraphics
Текстуры для наложения пыли и грязи
Free Graphicsby Tony Thomas
На этой неделе в подарок входит 8 аутентичных текстур пыли и грязи. Они были созданы спри…
Скачать бесплатно
WeGraphics License
Бесплатные акварельные пятна — векторы, текстуры и кисти
Free Graphicsby Nathan Brown
рукой. Загрузка включает …
Скачать бесплатно
Лицензия WeGraphics
Бесплатные текстуры флагов в стиле гранж
Бесплатная графика от Nathan Brown
Этот набор включает 10 флагов с гранжевой текстурой. Включены Великобритания, Бразилия, Италия, Советский Союз,…
Включены Великобритания, Бразилия, Италия, Советский Союз,…
Скачать бесплатно
Лицензия WeGraphics
Бесплатные текстуры черного холста
Free Graphicsby Nathan Brown
различных размеров. Попробуйте эти текстуры в качестве фона…
Скачать бесплатно
Лицензия WeGraphics
Бесплатные фоны окрашенного холста
Бесплатная графика от Nathan Brown
Этот набор бесплатных фоновых текстур включает 12 окрашенных холстов.
Скачать бесплатно
Лицензия WeGraphics
12 бесплатных минимальных веб-паттернов
Free Graphicsby Nathan Brown
Этот бесплатный набор шаблонов для Photoshop содержит 12 минимальных пиксельных шаблонов паутины. фоны. Т…
фоны. Т…
Скачать бесплатно
Лицензия WeGraphics
Бесплатные шаблоны Photoshop из углеродного волокна
Бесплатная графика от Nathan Brown
Этот бесплатный пакет шаблонов содержит 10 текстур в стиле углеродного волокна. Узоры совершенно бесшовные…
Скачать бесплатно
Лицензия WeGraphics
Подпишитесь на нашу рассылку и получайте новые ресурсы на ваш почтовый ящик
Советы по Photoshop: текстуры, узоры и градиенты
Одними из замечательных возможностей Photoshop являются текстовые, объектные и графические эффекты, такие как текстуры, узоры, градиенты и стили.
Стили — это потрясающие спецэффекты, которые вы видите на экране в названиях фильмов и на обложках книг, плакатах и рекламных щитах. Они состоят из текстур и градиентов, а также текста, форм, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов. Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Они состоят из текстур и градиентов, а также текста, форм, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов. Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Посмотрите на обложки этих книг, которые я создал для нескольких опубликованных авторов. Ты тоже можешь это сделать. Давайте погрузимся и создадим потрясающие текстуры, узоры и градиенты.
Дж. Д. СартейнОбложки книг с узорами PS, градиентами, текстурами, стилями и эффектами
Настройка документа
Сначала давайте откроем файл, добавим текст, а затем рассмотрим каждую функцию по отдельности.
1. Откройте Photoshop и создайте новый файл ( File > Новый ). Подтвердите свои настройки в дюймах, ширине, высоте и ориентации на панели Preset Details.
Совет: Всегда начинайте с изображения с высоким разрешением (минимум 300 пикселей на дюйм), независимо от конечного продукта. Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете увеличить его.
Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете увеличить его.
2. Выберите инструмент «Текст» и введите строку текста.
Совет: В мире дизайна и типографики печатные символы называются гарнитурами. Различные атрибуты (полужирный, курсив, узкий и т. д.), включенные в пакет гарнитуры, называются шрифтами. Для дальнейшего использования введите гарнитуру, шрифт, размер и цвет перед созданием текстового поля. Это проще и экономит время.
3. Я ввел слова Park City , используя шрифт Impact, обычный шрифт (в отличие от полужирного, курсивного, расширенного и т. д.), размер 100 пунктов и автоматический интерлиньяж на холсте 8×8.
Примечание: Если текстовое поле автоматически заполняется абзацем латинского текста, не паникуйте — это просто текст-заполнитель, который можно легко удалить. Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
4. Если он еще не виден на экране, откройте панели «Слои», «Стиль», «Абзац» и «Символ». Объедините «Абзац» и «Символ» в одну панель, а «Слои» и «Стили» — в другую панель. Откройте панель «Узоры и градиенты», затем удалите «Образцы» и «Цвет». В этом нет необходимости, потому что все, что вам нужно сделать, это дважды щелкнуть цветные квадраты переднего плана / фона (на панели «Инструменты»), чтобы увидеть / использовать палитру цветов и библиотеки цветов.
Работа с текстурами Photoshop
Текстуры в Photoshop такие же, как и в жизни, за исключением того, что их нельзя трогать. Вы можете работать с рисунками или абстрактными узорами, такими как наждачная бумага, кирпич, дерево, ткань, кожа и многое другое.
Photoshop поставляется с множеством замечательных текстур, которые можно применять к тексту или изображениям через меню «Фильтры». Например:
1. Выберите текстовый слой под названием Park City.
2. Выберите Фильтр > Галерея фильтров .
3. Прочтите всплывающее диалоговое окно и выберите 9.0191 Преобразование в смарт-объект .
4. Галерея фильтров откроется и отобразит текстовый слой. Щелкните стрелку вверх или вниз, чтобы просмотреть всю страницу на экране.
5. Обратите внимание на папки на панели справа. Нажмите, чтобы открыть папку «Текстура» (или любую другую папку, которая вас интересует).
6. Просмотрите текстуры и выберите одну из них. (Я выбрал Texturizer.)
7. На правой панели щелкните стрелку вниз и выберите текстуру из списка. (Я выбрал Холст.)
8. Используйте кнопки ниже, чтобы настроить текстуру «Холст»: Масштабирование, Рельеф, Свет (источник) или Инверсия. Кнопки настройки различаются в зависимости от выбранной текстуры.
9. Поэкспериментируйте с различными текстурами и параметрами, пока не будете удовлетворены результатом, затем нажмите OK .
Вы также можете применять текстуры через панель «Слои»:
- Щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .

- Под Скос и Тиснение Нажмите на слово Текстуры , а не только на коробку.
- В разделе Элементы текстуры щелкните стрелку вниз рядом с полем Patterns .
- Появятся все сохраненные паттерны (в папках).
- Выберите папку, затем выберите Узор.
Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, а затем накладывает узор на текст, объект или изображение.
6. Вы можете настроить масштаб и глубину или инвертировать текстуру.
7. Удовлетворившись результатом, нажмите OK .
ПРИМЕЧАНИЕ. Следуйте приведенным ниже инструкциям по шаблонам, чтобы создавать пользовательские текстуры с помощью меню шаблонов.
Дж. Д. Сартейн / IDGТекстуры Photoshop
Работа с узорами Photoshop
Узоры почти такие же, как и текстуры, за исключением того, что узоры представляют собой повторяющиеся узоры меньшего размера, которые выстраиваются вместе, образуя непрерывную поверхность, и они не обязательно текстурированы. Паттерны больше связаны с изображениями, хотя они также могут быть абстрактным дизайном. Узоры создаются, сохраняются и используются как слои, тогда как текстуры применяются как фильтры.
Паттерны больше связаны с изображениями, хотя они также могут быть абстрактным дизайном. Узоры создаются, сохраняются и используются как слои, тогда как текстуры применяются как фильтры.
Photoshop поставляется с несколькими стандартными узорами, которые можно применить к тексту или изображениям с помощью меню «Параметры наложения». Это всего лишь образцы. Существуют тысячи шаблонов, которые вы можете скачать бесплатно или создать свои собственные.
1. Щелкните правой кнопкой текстовый слой под названием Park City.
2. Выберите Параметры наложения в раскрывающемся меню.
3. Щелкните или выделите параметр Наложение узора на левой панели (необходимо щелкать слова, а не просто ставить галочку).
4. В окне Pattern Overlay (справа) щелкните стрелку вниз рядом с полем Pattern, затем выберите папку из списка.
5. Просмотрите список, выберите шаблон, используйте функции для внесения пользовательских изменений, затем нажмите OK .
6. Обратите внимание, как шаблон заполняет слова Park City.
Создание пользовательских шаблонов Photoshop
Вы можете создавать свои собственные шаблоны для Photoshop, используя почти любое изображение (разумеется, на использование которого у вас есть права). Вот как.
1. Откройте файл фотографии, иллюстрации или картины.
2. Используйте прямоугольную область выделения, чтобы выбрать квадратную или прямоугольную часть фотографии.
3. Выберите Редактировать > Определить шаблон .
4. Назовите шаблон, затем нажмите OK .
5. Закройте файл фотографии.
6. Щелкните правой кнопкой текстовый слой под названием Park City.
7. Выберите Параметры наложения из раскрывающегося меню.
8. Выделите Наложение рисунка Опция.
9. Выберите новый шаблон из списка и нажмите OK .
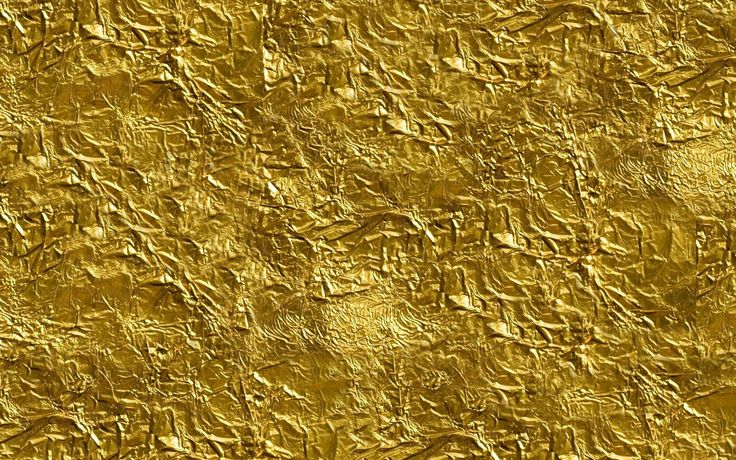
10. Теперь текст Парк-Сити залит сусальным золотом.
11. Выберите значок папки на панели Patterns и введите имя для новой папки, например Custom .
Выберите значок папки на панели Patterns и введите имя для новой папки, например Custom .
12. Поместите курсор в поле нового шаблона, удерживайте и перетащите в новую папку.
Дж. Д. Сартейн / IDGШаблоны Photoshop
Загрузите и установите бесплатные шаблоны Photoshop
Нужно больше шаблонов? Вы можете найти бесконечный запас в Интернете. Просто найдите «бесплатные шаблоны Photoshop» и начните просматривать сайты, которые появляются в результатах поиска.
После того, как вы загрузили свои узоры, перейдите в панель «Узоры и градиенты» и щелкните значок меню в правом верхнем углу. Выберите Импорт шаблонов .
6. Перейдите в папку, в которой вы сохранили загруженные рисунки. Выберите файл шаблона и нажмите Загрузить .
8. Обратите внимание на новую папку на панели Patterns. Щелкните папку, чтобы открыть ее, а затем разверните окно, чтобы просмотреть все свои красивые узоры.
9. Повеселитесь и поэкспериментируйте с десятками различных узоров в тексте Park City.
Повеселитесь и поэкспериментируйте с десятками различных узоров в тексте Park City.
Скачать Шаблоны Photoshop
Как работать с градиентами Photoshop
Градиенты — это размытие (или переход) цветов, которые распространяются на палитру из множества цветов. Photoshop поставляется с большим разнообразием градиентов, которые можно использовать как есть или настроить в соответствии с вашим проектом. Вы также можете загрузить тысячи сторонних градиентов или создать свои собственные градиенты.
1. Снова выберите текст Park City.
2. Щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя в раскрывающемся меню (хотя технически это не стиль).
3. Выберите Параметры наложения в раскрывающемся меню.
4. Щелкните или выделите параметр Gradient Overlay .
5. Просмотрите список папок и щелкните одну из них. Отображаются градиенты в этой папке.
6. Нажмите на понравившийся и нажмите OK или используйте параметры на этой панели, чтобы настроить выбранный вами градиент. Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный. Вы также можете сгладить его и, если хотите, сохранить как стиль.
Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный. Вы также можете сгладить его и, если хотите, сохранить как стиль.
Как создавать пользовательские градиенты Photoshop
1. На панели «Градиенты» щелкните поле «Добавить» (оно выглядит как знак «плюс») в нижней центральной части панели.
2. Откроется диалоговое окно Редактор градиентов .
3. Дважды щелкните маленькие прямоугольники (слева или справа) под ползунком, и откроется палитра Color Picker.
4. Выберите цвет для каждой стороны.
5. Щелкните под ползунком, чтобы добавить дополнительные цветовые поля, затем выберите дополнительные цвета.
6. Перетащите поле вниз и в сторону от ползунка, чтобы удалить его.
7. Сдвиньте отдельные блоки вперед и назад, чтобы добиться превосходного градиента.
8. Введите имя в поле Имя.
9. Нажмите кнопку New , затем нажмите OK .
11. Выберите Параметры наложения в раскрывающемся меню.
12. Щелкните или выделите параметр Gradient Overlay .
13. Найдите новый градиент внизу. Выберите его и нажмите ОК.
Дж. Д. Сартейн / IDGГрадиенты Photoshop
Дополнительные советы по улучшению ваших изображений
Теперь, когда у вас есть четыре разных логотипа Park City, добавьте изюминку, чтобы усилить эффект «вау».
1. Переименуйте четыре слоя, чтобы различать, какой из них есть: Cust Pattern, Cust Gradient, Download Pattern и Photoshop Texture.
2. Выберите Cust Pattern , затем щелкните правой кнопкой мыши и выберите Параметры наложения .
3. Выберите Скос и тиснение > Внутренний скос > Долото твердое . Обратите внимание на разницу.
4. Выберите Cust Gradient , щелкните его правой кнопкой мыши и выберите Blending Options .
5. Выберите Внутренняя тень > Нормальная , затем измените Угол.
6. Выберите Текстура Photoshop , щелкните правой кнопкой мыши и выберите Параметры наложения .
7. Выберите Drop Shadow > Normal , затем измените угол.
8. Выберите Загрузить шаблон , щелкните правой кнопкой мыши и выберите Параметры наложения .
9. Выберите Stroke > Normal > Снаружи > Размер 6 .
Если вам нравятся какие-либо или все комбинации этих эффектов, вы можете сохранить их как стиль. Выберите слой с эффектами, которые вы хотите сохранить, затем откройте панель «Параметры наложения». Справа нажмите кнопку Новый стиль , назовите его и дважды нажмите OK .
Дж. Д. Сартейн / IDGДобавьте больше спецэффектов, чтобы усилить вау-фактор
бесплатных текстур камня для Photoshop (высокое разрешение)
Услуги по обработке фотографий > Бесплатные текстуры для Photoshop > Бесплатные изображения текстур камня
Хотите загрузить бесшовные текстуры камня для Photoshop совершенно бесплатно? Если да, то команда FixThePhoto предлагает вам такой шанс. Стильная коллекция инструментов для редактирования изображений для Photoshop, которая легко улучшит ваши проекты и сделает их красивыми. Хотя инструменты в основном выполнены в холодных черных и серых тонах, встречаются также ярко-коричневые и красные эффекты. Эти каменные текстуры для фотошопа можно использовать как универсальные фоны, но успех дизайна зависит от создателя. Так что не упускайте возможности поразить зрителей неординарными проектами!
Стильная коллекция инструментов для редактирования изображений для Photoshop, которая легко улучшит ваши проекты и сделает их красивыми. Хотя инструменты в основном выполнены в холодных черных и серых тонах, встречаются также ярко-коричневые и красные эффекты. Эти каменные текстуры для фотошопа можно использовать как универсальные фоны, но успех дизайна зависит от создателя. Так что не упускайте возможности поразить зрителей неординарными проектами!
Каменная текстура #1 «Бетонная стена»
Классическая каменная текстура на первый взгляд кажется слишком простой, но при использовании инструмента ‒ ваш дизайн заиграет новыми оттенками. Проверьте, как это работает с вашим дизайном.
Текстура каменной стены #2 «Dungeon»
Эта текстура каменной стены выглядит очень естественно на фото. Используйте его в своих проектах, и вы органично соедините фон с основными объектами.
Каменный фон #3 «Угольный пласт»
Этот эффект очень темный и достаточно агрессивный. Однако при правильном применении этот фон с каменной текстурой подчеркнет все детали вашего дизайна.
Бесплатная текстура камня #4 «Древний туннель»
Устали от черного и серого каменного фона? Посмотрите на эту текстуру коричневого камня, которую можно использовать для создания плакатов, визитных карточек, баннеров и т. д.
Белая каменная текстура № 5 «Лунная дорожка»
Никогда не видели белые каменные фоны? Попробуйте эту текстуру белого камня и проверьте, подходит ли она для ваших проектов. Применяйте его к разным проектам, чтобы получить интересные результаты.
Текстура камня высокого разрешения № 6 «Туманный кварц»
Разнообразьте свой набор инструментов для редактирования фотографий с помощью этого HD-файла с текстурой камня. Это повысит контрастность изображения и подчеркнет все ключевые детали.
Это повысит контрастность изображения и подчеркнет все ключевые детали.
Каменные текстуры #7 «Древесный уголь»
Даже если вы думаете, что каменные текстуры вам никогда не понадобятся, не пренебрегайте этим набором. Сохраните всю коллекцию и когда-нибудь они вам пригодятся.
Ps Текстура #8 «Dark Rock»
Не знаете как разнообразить фон? Проверьте этот эффект текстуры камня и загрузите весь комплект. Получить что-то новое никогда не бывает плохой идеей.
Каменная фоновая текстура #9 «Таинственные следы»
Думаете, что эффекты камня слишком мрачны, чтобы привлекать клиентов? Поэкспериментируйте с этой каменной фоновой текстурой, и ваши проекты станут узнаваемыми среди подписчиков.
Stone Texture Free #10 «Black Agate»
Это плагин без текстуры камня, который может легко сочетаться с красочными, но в то же время это идеальный инструмент для фокусировки на главном объекте. Отличный вариант для оформления вывесок, логотипов и т. д.
Отличный вариант для оформления вывесок, логотипов и т. д.
Black Stone Texture #11 «Горная местность»
Создать броский дизайн — непростая задача, поэтому специалисты часами экспериментируют с различными эффектами. Используйте эту текстуру черного камня, и вы сократите время, необходимое для создания качественного продукта.
Текстура красного камня № 12 «Коричневые утечки»
Ищете яркий и броский инструмент, чтобы сделать ваши работы по-настоящему узнаваемыми? Сохраните эту текстуру красного камня, и вы привнесете необходимый эффект в свои проекты.
Hd Stone Texture #13 «Moss»
Если вы хотите создать дизайн высокой четкости, эта текстура именно то, что вам нужно. Посмотрите на эту HD-текстуру камня и выделите даже мельчайшие детали в кадре.
Бесплатная текстура каменной стены #14 «Песочница»
Пытаетесь найти приличные бесплатные текстуры? Установите эту бесплатную текстуру каменной стены и просмотрите всю коллекцию. В вашем наборе инструментов определенно отсутствуют эти эффекты.
Wall Stone Texture #15 «Торф»
Проявите творческий подход и используйте каменные текстуры в своем рабочем процессе! Начните с этой текстуры камня стены. Это идеальный вариант для неординарных проектов.
Textures Stones #16 «Worn Grey»
Профессионалы FixThePhoto разработали бесплатные файлы текстурных камней, которые помогут вывести ваши проекты и проекты на новый уровень. Не упустите шанс установить необычные эффекты совершенно бесплатно.
Текстура камня Png # 17 «натуральный черный»
Будучи удобными в использовании, эти креативные текстуры подходят как любителям, так и профессиональным дизайнерам. Загрузите текстуру камня PNG и наслаждайтесь процессом проектирования в полной мере!
Загрузите текстуру камня PNG и наслаждайтесь процессом проектирования в полной мере!
Rock Stone Texture #18 «Dirty Rock»
Не можете подобрать крутой фон для своего сайта? Посмотрите на эти эффекты текстуры камня, подготовленные экспертами FixThePhoto.
Grey Stone Texture #19 «Brown Flat»
Если в вашей коллекции нет каменных фонов, самое время добавить их в свой набор инструментов. Эта текстура серого камня может идеально дополнить вашу коллекцию.
Текстура старого камня #20 «Синий оттенок»
Если вы не уверены, нужны ли вам эффекты камня, и не хотите тратить деньги на инструменты, которые просто займут память вашего ПК, начните с этого бесплатного набора текстур старого камня. .
Белая каменная стена Текстура #21 «Тяжелая»
Каменные фоны кажутся вам неинтересными? Используйте эту текстуру белой каменной стены и создайте необычный проект в несколько кликов мышью.
Stone Pattern Texture #22 «Deep Grey»
Вы амбициозный дизайнер, который ищет очаровательные текстуры? Поработайте с этой текстурой каменного узора и посмотрите, подходит ли она для ваших проектов.
Текстура натурального камня #23 «Абстракция»
Хотите поразить своих подписчиков реалистичными эффектами? Тогда эта текстура натурального камня – именно то, что вам нужно. Он выглядит очень реалистично и гармонично впишется в композицию.
Текстура темного камня #24 «Грубая»
Не знаете, как улучшить свой сайт и выделить его среди других? Примените эту текстуру темного камня, и вы получите желаемые результаты.
Текстура серого камня #25 «Smooth Grey»
Эта текстура серого камня сделает снимок более драматичным и объемным. Возможно, эта текстура — именно тот элемент, которого не хватает вашему проекту.
Возможно, эта текстура — именно тот элемент, которого не хватает вашему проекту.
Текстура зеленого камня #26 «Простой минималистичный»
Удивлены текстурой зеленого камня? Каменные текстуры не обязательно должны быть черными и серыми. Прокрутите до конца, и вы откроете для себя еще больше потрясающих инструментов.
Текстура черной каменной стены #27 «Красный»
Даже если черный не является вашим любимым цветом, присмотритесь к этой текстуре поближе. Эта черная текстура каменной стены полезна для широкого круга проектов. В любом случае, вы никогда не знаете, как инструмент проявится в дизайне.
Текстура плитки под камень #28 «Натуральная огранка»
С помощью каменных фонов вы не только привлечете новых клиентов, но и сэкономите много времени. Эта плитка с текстурой камня за считанные секунды превратит ваши обычные рисунки в нечто броское и необычное.
Эта плитка с текстурой камня за считанные секунды превратит ваши обычные рисунки в нечто броское и необычное.
Wet Stone Texture #29 «Uneven»
Текстуры с каплями воды придают дизайну свежести, не так ли? Примените эту текстуру мокрого камня и проверьте, работает ли этот принцип в вашем случае.
Текстура каменного блока #30 «Древесный уголь»
Вот коллекция бесплатных каменных текстур, которые могут стать отличным фоном для веб-сайтов и блогов. Начните с этой текстуры каменного блока и наслаждайтесь результатами.
Blue Stone Texture #31 «Black & White»
Хотите подчеркнуть некоторые архитектурные детали на своих фотографиях или иллюстрациях? Тогда эта фактура голубого камня станет для вас настоящей находкой.
PS Шаблон камня #32 «Золотой»
Этот рисунок камня отличается высоким уровнем детализации, поэтому его могут использовать даже профессиональные художники Photoshop. Спешите получить его прямо сейчас!
Спешите получить его прямо сейчас!
Текстура коричневого камня #33 «Заснеженный»
Ищете броский фон из коричневого камня, чтобы придать вашим фотографиям стильный вид? Тогда эта текстура Ps будет особенно кстати.
Грубая каменная текстура #34 «Персиковый цвет»
Эта грубая каменная текстура идеально подходит для проектов, связанных с архитектурой. Такая каменистая поверхность обязательно привлечет внимание зрителей.
Текстура каменного кирпича #35 «Коричневый»
Если для вашего проекта требуется необычный и стильный фон, эта текстура каменного кирпича станет отличным выбором.
Текстуры каменной стены #36 «Оттенки серого»
Хотели бы вы исследовать все границы своего творчества? Тогда использование текстур каменной стены будет мудрой идеей.
Текстура «Разбитый камень» #37 «Драматический»
Не знаете, как добавить атмосферности и художественности своим проектам? Попробуйте эту текстуру битого камня, чтобы создать замечательные дизайны.
Текстура старой каменной стены #38 «Прикосновение океана»
Хотите подчеркнуть красоту старинных зданий в своих работах? Вдохновитесь этой текстурой старой каменной стены и создайте произведение искусства.
Текстура каменной стены #39 «Пинки»
Эта текстура каменной стены может стать отличным фоном для различных проектов. Его можно использовать для веб-дизайна, визитных карточек, флаеров, плакатов, открыток и многого другого.
Текстура каменных стен #40 «Бархат»
Превратите свои работы в яркие и креативные дизайны с помощью этой текстуры каменных стен. Это добавит глубину и размер вашим проектам в кратчайшие сроки.
Это добавит глубину и размер вашим проектам в кратчайшие сроки.
Текстура каменно-кирпичной стены #41 «Янтарь»
Эта текстура каменно-кирпичной стены — полезный инструмент в личном арсенале. Это поможет вам создавать элегантные элементы или атмосферные фоны, добавляя творческий штрих к вашим работам.
Текстурированный камень #42 «Чернила в воде»
Достигайте всех своих творческих целей в несколько кликов, используя этот текстурированный камень. С помощью этого профессионально разработанного инструмента создание каменных элементов станет легкой задачей.
Текстура каменного сайдинга #43 «Песчаный карьер»
Эта текстура сайдинга из каменного камня позволит вам улучшить любой проект и придать ему неповторимый вид — от флаеров и плакатов до баннеров и веб-сайтов.
Каменное фоновое изображение #44 «Треснувшая поверхность»
Ищете реалистичное каменное фоновое изображение? Этот инструмент поможет вам не только выразить свое художественное видение, но и сделать ваши работы мгновенно заметными.
Бесшовная каменная текстура #45 «Gentle Glow»
Вы когда-нибудь задумывались, как придать дизайну нежный шероховатый вид? Эта бесшовная каменная текстура может стать необычным визуальным компонентом в ваших работах.
Stone Tile Texture #46 «Mixed»
Всегда можно найти необычные узоры, созданные природой, и камни не исключение. Использование текстуры каменной плитки в ваших работах может придать им фантастическую визуальную привлекательность.
Бесшовные текстуры камня #47 «Голые»
Ищете естественные бесшовные текстуры камня? Этот вариант достаточно прочный и реалистичный, чтобы придать вашим работам элегантный вид.
Текстура каменного пола #48 «Треснувший»
Эта текстура каменного пола очень популярна среди многих цифровых художников. Просто используйте его для любого проекта, и он обязательно станет вашим любимым инструментом.
Мозаичная каменная текстура № 49 «Состаренная»
Если правильно использовать эту мозаичную каменную текстуру, она выделит детали в ваших работах и повысит визуальную привлекательность вашего дизайна.
Текстура каменного пола № 50 «Гладкая»
Этот параметр является бесценным активом для любого цифрового художника. Вы можете применять эту бесшовную текстуру песчаника к разным фонам и создавать впечатляющие и привлекательные дизайны.
Текстура гладкого камня #51 «Пятнистый»
Вы ищете текстуры камня с высоким разрешением? Будучи довольно универсальным, он отлично подходит для наслоения и комбинирования с другими видами текстур, чтобы придать вашим произведениям законченный вид.
Каменная плитка Текстура #52 «Усиленная»
Хотите улучшить свой дизайн? Замените обычный фон этой бесшовной текстурой каменной стены, и ваша работа засияет совершенно по-новому.
Slate Stone Texture #53 «Noisy»
Эту текстуру каменного пола можно использовать в качестве фона, в качестве наложения или в качестве заливки для ваших уникальных элементов дизайна. Используйте его, чтобы придать вашим работам особую отделку.
Гранитная каменная текстура #54 «Turmoil»
Эта полированная и гладкая каменная текстура подходит для любого дизайна. Он может значительно дополнить что угодно, от веб-дизайна до листовок или постов в социальных сетях.
Текстура пола из каменной плитки #55 «Грубая»
Эта текстура из каменной плитки является мощным инструментом в наборе инструментов любого цифрового художника. Создайте умопомрачительный эффект камня за считанные минуты!
Создайте умопомрачительный эффект камня за считанные минуты!
Текстура каменного грунта #56 «Rough»
Эта текстура сланцевого камня отличается драматичным сочетанием глубоких цветов. Это, безусловно, сделает ваши работы узнаваемыми и привлекательными.
Текстура желтого камня #57 «Цемент»
Оживите свои проекты с помощью этой текстуры гранитного камня. Сочетание этого первоклассного инструмента и вашего творчества вызовет трепет у ваших зрителей.
Текстура брусчатки #58 «Rugged»
Надоели обычные фоны? С этой гладкой текстурой каменной стены вы можете создавать эффектные дизайны, которыми все будут восхищаться.
Текстура из песчаника #59 «Worn Out»
Хотите придать своим изделиям более изысканный вид? Проявите творческий подход и используйте эту текстуру пола из каменной плитки, чтобы улучшить свои проекты на открытом воздухе.
Brown Stone Texture #60 «Lined»
Как насчет персонализации ваших работ с помощью этой профессионально разработанной каменной текстуры? Примените его к своим проектам, и они обязательно приобретут новое ощущение свежести.
Черные текстуры #61
Подчеркните драматизм ваших фотографий, создав резкий контраст между объектом и фоном. Используйте эту черную текстуру в качестве фона и выделите объект.
Free Scratch Overlays #62
Хотите добавить на рамку небольшие дефекты? С этими текстурами наложения царапин вы не будете перекрывать передний план, а создадите на изображении приятную ретро-атмосферу.
Free Rain Overlays #63
Если вы хотите добавить реалистичные капли воды на изображение, как будто кто-то разбрызгал воду по всему кадру, эта текстура дождя будет идеальным инструментом для этого.
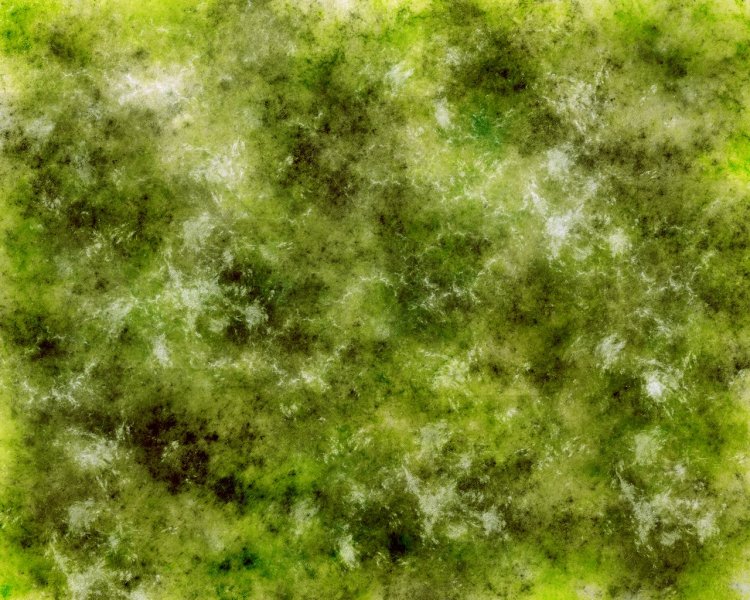
Бесплатные текстуры травы #64
Эта текстура травы с отличной детализацией поверхности и всплеском цвета может улучшить ваши фотографии и придать им естественную атмосферу. Это привносит столько жизни в фотографии, что вы будете просто поражены.
Бесплатные золотые текстуры #65
Эта золотая фоновая текстура может придать вашим работам нотку элегантности и блеска. Используйте его в своих проектах, чтобы улучшить их в одно мгновение.
Каменные мраморные текстуры #66
Эта высококачественная каменная мраморная текстура выглядит роскошно, великолепно и загадочно. Не стесняйтесь экспериментировать, чтобы создавать удивительные фотографии или дизайны.
Бесплатные текстуры бетона #67
Как сделать наружные изображения заметными и привлекающими внимание? С этой бетонной фактурой вы без труда добьетесь нужного эффекта.

