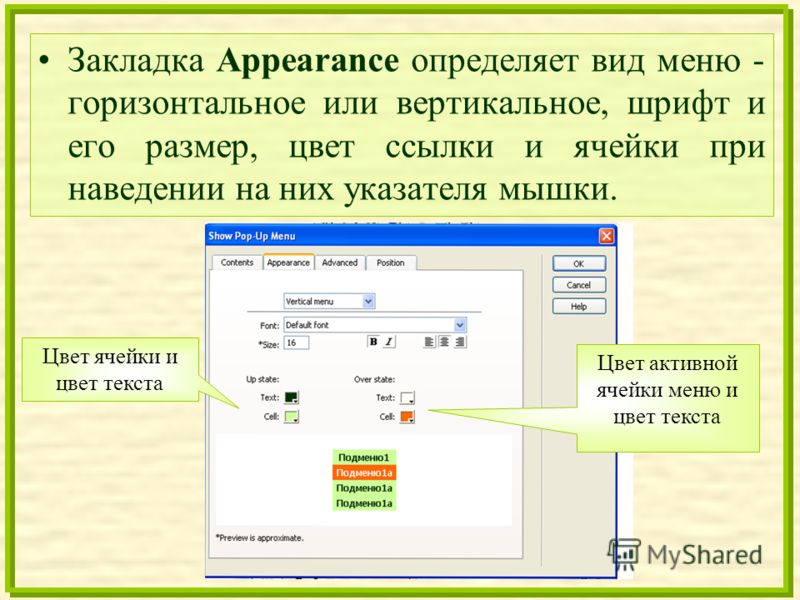
css всплывающая подсказка при наведении на текст
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
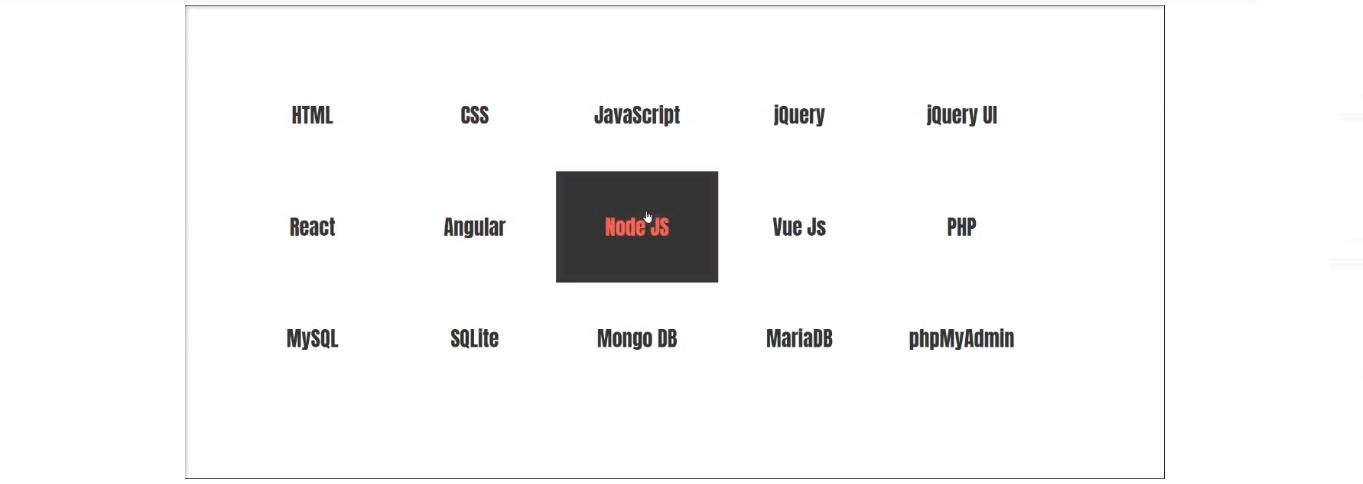
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Бывают случаи, когда нужно сделать простую всплывающую подсказку без подключения различных библиотек, нагружающих страницу. Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
data атрибут должен начинаться с «data-» и продолжаться уже любым именем. Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Дата публикации: 2016-10-20
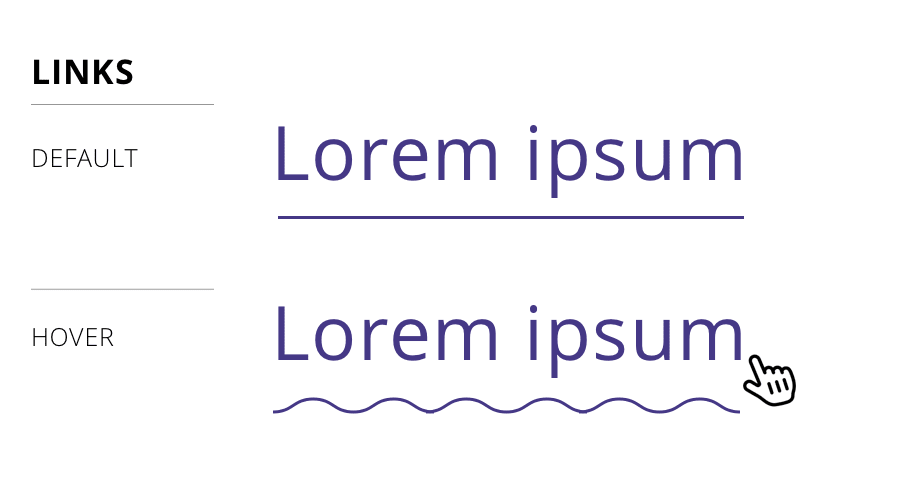
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Содержание
- Стандартная подсказка
- Способ на чистом css
- Способ 2. Чистый css и плавное появление
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2019
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Создание страниц подсказки отчета в Power BI — Power BI
- Статья
- Чтение занимает 5 мин
ОБЛАСТЬ ПРИМЕНЕНИЯ: ✔️ Power BI Desktop служба Power BI ✔️
Вы можете создавать визуальные подсказки отчетов, которые отображаются при наведении указателя мыши на визуальные элементы на основе страниц отчетов, создаваемых в Power BI Desktop и служба Power BI. Благодаря этому настраиваемые подсказки могут включать визуальные элементы, изображения и любую другую коллекцию элементов, созданные на странице отчета.
Благодаря этому настраиваемые подсказки могут включать визуальные элементы, изображения и любую другую коллекцию элементов, созданные на странице отчета.
Вы можете создать любое количество страниц подсказок. Каждую страницу подсказки можно связать с одним или несколькими полями в отчете. Так при наведении указателя на визуальный элемент, включающий в себя выбранное поле, созданная на странице подсказка будет отображаться с фильтрацией по точке данных, на которую наведен указатель мыши.
С помощью подсказок отчетов можно выполнять много разных действий. Давайте рассмотрим способы создания и настройки подсказок.
Совет
Возможно, вы хотите попытаться создать новые визуальные подсказки (предварительная версия). Они могут включать детализацию и действия детализации, а также отражать стили темы отчета. См. сведения о визуальных подсказках.
Создание страницы с подсказками отчетов
Чтобы приступить к работе, создайте страницу отчета, нажав кнопку + в нижней части холста Power BI Desktop в области вкладок страницы. Эта кнопка находится рядом с последней страницей в отчете.
Эта кнопка находится рядом с последней страницей в отчете.
Подсказка может иметь любой размер, но следует помнить, что подсказки перекрывают холст отчета, поэтому их следует делать относительно небольшими. В области «Формат» на карточке Canvas Параметры появится новый шаблон размера страницы с именем Tooltip. Он предоставляет готовый размер холста страницы отчета для подсказки.
По умолчанию Power BI Desktop умещает холст отчета на доступном пространстве страницы. Часто этот вариант подходит, но не в случае с подсказками. Чтобы получить более четкое представление о том, как будет выглядеть подсказка после завершения работы, можно изменить Просмотр страницы до фактического размера.
- Power BI Desktop
- Служба Power BI
Чтобы просмотреть фактический размер подсказки, выберите вкладку «Вид » на ленте.
Вы также можете присвоить странице отчета имя, описывающее ее назначение. Просто выберите карту Сведения о странице в области Формат и введите имя в поле Имя. На приведенном ниже рисунке отчет подсказки имеет имя Tooltip 1 (Подсказка 1), но вы можете задать более подходящее имя.
После этого можно создать все визуальные элементы, которые нужно отобразить в подсказке. Приведенный ниже рисунок показывает две карты и одну линейчатую диаграмму с группировкой на странице подсказки, а также цвет фона для страницы и цвет фона для каждого из визуальных элементов, что позволяет придать требуемый нам вид.
Прежде чем страницу отчета можно будет использовать в качестве подсказки, потребуется выполнить дополнительные действия. Нужно настроить страницу подсказки несколькими способами, описанными в следующем разделе.
Настройка страницы отчета подсказки
После создания страницы отчета подсказки необходимо настроить страницу, чтобы зарегистрировать ее в качестве подсказки и убедиться, что она отображается в нужных визуальных элементах.
Сначала нужно переместить ползунок Подсказка в положение Включено на карте Сведения о странице, чтобы сделать страницу подсказкой.
После установки ползунка нужно указать поля, для которых должна отображаться эта подсказка отчета. Подсказка будет отображаться для визуальных элементов в отчете, включающих указанное вами поле. Укажите применимые поля, перетащив их в контейнер Поля с подсказками, расположенный в разделе Поля области Визуализации. На следующем рисунке поле total Defect Qty было перетаскивано в контейнер полей всплывающих подсказок .
В контейнер Поля с подсказками можно добавить как поля категорий, так и числовые поля, включая меры.
По завершении работы созданная страница отчета подсказки будет использоваться в качестве подсказки в визуальных элементах в отчете, использующих поля, которые вы поместили в контейнер Поля с подсказками, заменив собой подсказку по умолчанию Power BI.
Настройка подсказки отчета вручную
В дополнение к созданию подсказки, которая автоматически отображается при наведении указателя мыши на визуальный элемент, содержащий указанное поле, подсказку можно задать вручную.
Любой визуальный элемент, который поддерживает подсказки отчетов, теперь имеет карту Подсказка в области Форматирование.
Чтобы задать подсказку вручную, выберите визуальный элемент, для которого нужно указать подсказку вручную, а затем в области «Визуализации » выберите раздел «Формат » и разверните карточку подсказок .
Затем в раскрывающемся списке Страница выберите страницу подсказки, которую хотите использовать для выбранного визуального элемента. Обратите внимание, что в этом диалоговом окне отображаются только страницы отчета, указанные в качестве страниц Подсказка.
Обратите внимание, что в этом диалоговом окне отображаются только страницы отчета, указанные в качестве страниц Подсказка.
Ручная настройка подсказки открывает много возможностей. Вы можете задать для подсказки пустую страницу, тем самым переопределив выбранную в Power BI подсказку по умолчанию. Другим вариантом применения является ситуация, когда нужно отобразить не ту подсказку, которую Power BI выбирает по умолчанию. Например, если у вас есть визуальный элемент, включающий два поля, с обоими из которых связана подсказка, Power BI отображает только одну из них. При этом вам может потребоваться возможность вручную выбрать отображаемую подсказку.
Возврат к подсказкам по умолчанию
Если вы создали ручную подсказку для визуального элемента, но решили использовать подсказку по умолчанию, вы всегда можете вернуться к предоставляемой Power BI подсказке по умолчанию. Для этого при выборе визуального элемента и расширении карточки всплывающих подсказок просто выберите «Авто» в раскрывающемся списке «Страница «, чтобы вернуться к умолчанию.
Настраиваемые подсказки отчета и графики
Следует помнить о некоторых особенностях взаимодействия подсказок отчета с визуальными элементами графиков, а также с визуальными элементами при перекрестном выделении.
Подсказки отчета и графики
При отображении подсказки отчета для графика отображается только одна подсказка для всех строк на графике. Это похоже на поведение подсказки по умолчанию для графиков, когда тоже отображается всего одна подсказка.
Это вызвано тем, что поле в условных обозначениях не передается через фильтр в качестве подсказки. На приведенном ниже рисунке отображаемая подсказка показывает все единицы товаров, проданных в этот день по всем трем представленным классам (в данном примере это Deluxe, Economy и Regular).
Подсказки отчета и перекрестное выделение
При перекрестном выделении визуального элемента в отчете подсказки отчета всегда показывают данные перекрестного выделения, даже при наведении указателя на затененную область точки данных. На приведенном ниже рисунке указатель мыши наведен на затененный (не выделенный) раздел линейчатой диаграммы, но подсказка отчета по-прежнему показывает данные для выделенной части этой точки данных (выделенные данные).
На приведенном ниже рисунке указатель мыши наведен на затененный (не выделенный) раздел линейчатой диаграммы, но подсказка отчета по-прежнему показывает данные для выделенной части этой точки данных (выделенные данные).
Рекомендации и ограничения
Обратите внимание на ряд рекомендаций и ограничений для функции Подсказки.
- Визуальные элементы кнопок также поддерживают подсказки.
- Подсказки отчетов не поддерживаются для Power BI пользовательских визуальных элементов.
- Сейчас кластеры не поддерживаются в качестве полей, которые можно отобразить в подсказках отчета.
- При выборе поля, отображаемого для подсказок отчета (когда поле используется с учетом категории), визуальные элементы, содержащие поле, будут показывать заданную подсказку только при совпадении сводных данных с выбранным полем.
- Можно полностью отключить подсказки для визуального элемента в отчетах Power BI. Однако при закреплении этого визуального элемента на панели мониторинга в службе Power BI основная подсказка по-прежнему будет отображаться.

Дальнейшие действия
Дополнительные сведения о похожих функциях или функциях, которые взаимодействуют с подсказками отчета, см. в следующих статьях:
- Использование детализации в Power BI Desktop
- Отображение плитки панели мониторинга или визуального элемента отчета в режиме фокусировки
Как в Word 2013 создавать собственные всплывающие подсказки
Главная » Уроки по MS Word
Автор Антон Андронов На чтение 4 мин Опубликовано
Всплывающие подсказки в Word – это небольшие всплывающие окна, которые показывают поясняющий текст о команде или параметре, на который наведен указатель мыши. Можно создать собственные всплывающие подсказки для слов, фраз или картинок в документах.
Обычно всплывающие подсказки создаются при помощи гиперссылок и переносят пользователя в другое место в документе, на другую веб-страницу или создают новое сообщение электронной почты, если это почтовая ссылка. В случае, когда обычная гиперссылка не нужна, можно создавать всплывающие подсказки при помощи закладок.
Прежде чем приступить к созданию всплывающей подсказки, убедитесь, что эта опция включена в параметрах Word. Для этого откройте вкладку Файл (File).
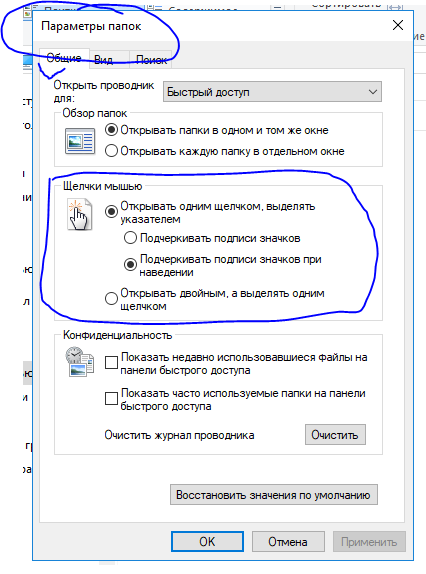
В меню слева нажмите
По умолчанию должен открыться раздел Общие (General). В группе Параметры пользовательского интерфейса (User Interface options) должен быть выбран параметр Показывать расширенные всплывающие подсказки (Show feature descriptions in ScreenTips). Этот параметр включает показ всплывающих подсказок, в том числе расширенных (они дают больше информации о командах). Вы можете увидеть встроенную всплывающую подсказку, когда наведете указатель мыши на одну из команд, расположенных на ленте.
Расширенные всплывающие подсказки могут содержать имя команды, сочетание клавиш, связанную картинку и ссылку на статью со справочной информацией.
Примечание: Если выбрать параметр Не показывать расширенные всплывающие подсказки (Don’t show feature descriptions in ScreenTips), будут показаны простые всплывающие подсказки без расширенной информации. Вы увидите только имя команды и в некоторых случаях сочетание клавиш.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно Параметры Word (Word Options).
Чтобы создать собственную всплывающую подсказку, выделите слово, фразу или картинку, к которой нужно привязать всплывающую подсказку, и откройте вкладку
В разделе Ссылки (Links) нажмите Закладка (Bookmark).
Примечание: Обратите внимание на всплывающую подсказку, которая появляется при наведении указателя мыши на команду Закладка (Bookmark). Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку на дополнительную информацию о команде.
Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку на дополнительную информацию о команде.
Введите название закладки в поле Имя закладки (Bookmark name) диалогового окна Закладка (Bookmark). Часто в качестве имени используют слово, к которому будет привязана закладка, или что-то с ним связанное. Нажмите
В имени закладки пробелы недопустимы.
Закладка добавлена. Закройте диалоговое окно.
Теперь мы сделаем так, чтобы закладка ссылалась на саму себя, т.е. чтобы при щелчке мышью по ссылке Вы никуда не перемещались. Затем добавим текст к нашей всплывающей подсказке.
Убедитесь, что слово, фраза или картинка, к которой нужно привязать всплывающую подсказку, выделены. Затем нажмите Ctrl+K, чтобы открыть диалоговое окно Вставка гиперссылки (Insert Hyperlink). В разделе Связать с (Link to) в левой части диалогового окна нажмите Место в документе (Place in This Document).
В разделе Закладки (Bookmarks) выберите закладку, которую только что создали. Если Вы не видите список закладок, нажмите на + слева от раздела с закладками, чтобы развернуть список. Кликните по кнопке Подсказка (ScreenTip), чтобы добавить текст всплывающей подсказки.
В диалоговом окне Подсказка для гиперссылки (Set Hyperlink ScreenTip) в поле Текст подсказки (ScreenTip text) введите текст всплывающей подсказки. Можно скопировать текст из документа или из другого приложения и вставить его в это поле. Нажмите ОК.
Нажмите ОК в диалоговом окне Вставка гиперссылки (Insert Hyperlink), чтобы закрыть его.
Теперь, когда Вы наведёте указатель мыши на слово, фразу или картинку, к которой только что привязали всплывающую подсказку, появится окно с заданным текстом.
Обратите внимание, что всплывающая подсказка предлагает нажать Ctrl и кликнуть по ссылке, чтобы перейти по ней. Так как мы создали закладку, которая ссылается сама на себя, эта ссылка никуда не приведёт. Когда Вы кликните по ней, курсор переместится к началу закладки. Вы можете удалить текст «Нажмите ctrl и щёлкните ссылку» (или «Ctrl+Click to follow link» — для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Так как мы создали закладку, которая ссылается сама на себя, эта ссылка никуда не приведёт. Когда Вы кликните по ней, курсор переместится к началу закладки. Вы можете удалить текст «Нажмите ctrl и щёлкните ссылку» (или «Ctrl+Click to follow link» — для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: http://www.howtogeek.com/214225/how-to-create-custom-screentips-in-word-2013/
Перевела: Ольга Гелих
Правила перепечатки
Еще больше уроков по Microsoft Word
Оцените качество статьи. Нам важно ваше мнение:
Как добавить текст при наведении на изображение в HTML — Picozu
Если вы являетесь пользователем Elementor (а почему бы и нет; Elementor является гибким, простым в освоении, интуитивно понятным, визуальным и имеет полнофункциональная бесплатная версия), вам повезло. Наш проприетарный плагин Qi Addons For Elementor расширяет и без того значительный набор опций Elementor с помощью 60 совершенно новых профессионально разработанных виджетов . Итак, если вы ищете способ выделить свои галереи изображений, возможно, вы захотите обратить внимание на виджет галереи изображений.
Первое, что вам нужно сделать, это установить последнюю версию Elementor, а затем установить и активировать Qi Addons For Elementor . Qi Addons сам по себе бесплатен, и будет отлично работать с бесплатной версией Elementor , поэтому все это не будет стоить вам ни копейки.
Qi Addons сам по себе бесплатен, и будет отлично работать с бесплатной версией Elementor , поэтому все это не будет стоить вам ни копейки.
Как и для всех других виджетов Qi Addons, настройка галереи с эффектами наведения занимает буквально считанные минуты.
Мы начнем с простого поста и небольшого текста-заполнителя. Чтобы добавить галерею на свою страницу, вам нужно перетащить элемент Галерея изображений туда, куда вы хотите.
После установки элемента галереи-заполнителя вам необходимо заполнить его несколькими изображениями. На вкладке General щелкните значок плюс под Images для добавления изображений.
Вы можете выбрать изображения из своей медиатеки или загрузить их, и, когда они будут загружены, убедитесь, что они выбраны (отмечены галочками), нажмите Создать новую галерею.
Создав галерею, вы можете изменить порядок изображений или присвоить им подписи. Нас устраивают текущие настройки, поэтому мы нажмем Вставить галерею .
Нас устраивают текущие настройки, поэтому мы нажмем Вставить галерею .
Теперь ваша галерея вставлена. Если вы наведете на него указатель мыши в разделе предварительного просмотра, вы увидите, что по умолчанию он уже имеет эффект наведения: анимацию увеличения. Но для того, чтобы действительно сделать галерею популярной, нам нужно посетить Настройки галереи .
Настройки галереи — это место, где вы можете найти все параметры оформления галереи, включая эффекты наведения. Как видите, у виджета галереи есть множество опций, но они выходят за рамки этого руководства. Вы можете найти точные настройки, которые мы использовали на изображении ниже.
Что нас больше всего беспокоит, так это элементы управления Image Hover . Здесь вы можете выбрать между Увеличить, Уменьшить, Переместить и Нет . Мы выберем Уменьшить . Ниже находится элемент управления Image Hover Zoom Origin . Вы можете выбрать между Center, Left, Right, Top и Bottom . Мы установим наше значение Bottom .
Вы можете выбрать между Center, Left, Right, Top и Bottom . Мы установим наше значение Bottom .
Два последних элемента управления: Цвет наложения и Цвет наложения при наведении . Вы можете использовать их для настройки цветовых наложений для ваших изображений. И наложение другого цвета при наведении. Например, если вы настроили наложение изображения на непрозрачный цвет, а цвет при наведении на прозрачный слой, изображение будет отображаться только при наведении мыши. Мы довольны нашим незаметным эффектом уменьшения масштаба, поэтому мы не будем его использовать.
Вот и готова элегантная галерея за считанные минуты. Вы найдете такую же универсальность с двумя другими виджетами галереи: галереей изображений Masonry и виджетами галереи изображений Pinterest.
Как добавить эффект при наведении подписи к изображению
Image Hover Effects — это подключаемый модуль, который предоставляет вам набор инструментов для создания нескольких ярких эффектов при наведении с помощью подписей. Мы будем использовать бесплатную версию плагина, поэтому нас не будут интересовать профессиональные функции.
Мы будем использовать бесплатную версию плагина, поэтому нас не будут интересовать профессиональные функции.
После установки и активации плагина откройте его настройки, перейдя к Image Hover Effects/Image Hover Effects на панели управления WordPress.
Вы попадете в редактор титров. Вы можете создавать наборы изображений ( Категории ), содержащие несколько изображений в каждом, а затем размещать этот набор в любом месте на вашем веб-сайте с помощью шорткодов.
Вы можете использовать рекомендации разработчика в правой части экрана, которые помогут вам в этом. Во-первых, вам понадобится Название категории и Имя изображения . Выбирайте их так, чтобы их можно было легко запомнить для последующего использования. Имя категории должно быть одинаковым для всех изображений в одном наборе, а Имя изображения — это текст на внутренней вкладке. Это не очень важно для пользовательского опыта.
Следующая внизу кнопка Upload Image . Вы попадете в свою медиатеку, откуда сможете выбрать изображение или загрузить его, как при добавлении изображения в сообщение или на страницу. Нажмите Сохранить изменения и прокрутить вниз.
В разделе Настройки заголовка введите заголовок Заголовок . Это часть текста, которая будет отображаться при наведении курсора мыши. Вы также можете ввести Caption Description , это другая, меньшая часть. Мы использовали Наш заголовок изображения для Заголовок и некоторый текст-заполнитель для Описание .
Вы также можете добавить Caption Link – ссылку, по которой посетители смогут перейти, когда они нажмут на изображение. Нам не нужна конкретная ссылка, поэтому мы введем знак решетки (#). Вы можете выбрать, Открыть ссылку в новой вкладке или нет, но поскольку у нас нет ссылки, это нас не касается.
Далее идут Color Controls . Вы можете ввести шестнадцатеричный код или выбрать из палитры цветов. Для Caption Title мы выбрали белый цвет по умолчанию, а для Caption Description Color мы выбрали светло-серый (#d3d3d3).
Нажмите Сохранить изменения и снова прокрутите вниз.
Наконец, мы подошли к Hover Settings . Этот плагин работает с круглыми или квадратными изображениями. Мы выбрали Квадрат для нашей формы изображения .
Image Hover Effects позволяет выбрать один из 20 различных эффектов в раскрывающемся меню Select Hover Effect . Вы можете увидеть, как они выглядят, в демоверсии разработчика или по ссылке Check All Effects . Нам нравится Эффект 13 .
Наконец, элемент управления изображений в строке позволяет выбрать, сколько изображений отображать в строке. Поскольку у нас есть только одно изображение, оно нам и нужно. У вас может быть столько изображений с любым количеством различных эффектов и ссылок, сколько вам нужно.
У вас может быть столько изображений с любым количеством различных эффектов и ссылок, сколько вам нужно.
Кнопка Добавить изображение добавляет еще одно изображение, с которым можно работать таким же образом. Кнопка Добавить категорию позволяет создать новый набор изображений. Вы можете нажать Предварительный просмотр для предварительного просмотра, а кнопка Получить шорткод позволит вам получить шорткод для активной категории .
Наконец, Сохранить изменения еще раз.
Чтобы добавить это изображение в сообщение или на страницу, нажмите кнопку Получить шорткод и скопируйте шорткод.
Чтобы добавить шорткод в Gutenberg, нажмите на знак плюс , чтобы добавить блок, и найдите блок шорткода . Если вы работаете с Elementor, вам нужен элемент шорткода, а если вы работаете в классическом редакторе, вам просто нужно разместить шорткод там, где вы хотите, при редактировании с использованием HTML.
Вставьте шорткод в поле шорткода блока, Сохраните свой пост, и все готово.
И ваши образы настроены.
Как создать эффект масштабирования изображения в WordPress
Еще один полезный эффект, особенно популярный в интернет-магазинах , — это эффект масштабирования, который позволяет вашим посетителям детально изучить ваши товары. Вы можете добиться этого с помощью другого бесплатного плагина: плагина WP Image Zoom.
Однако мы уже подробно рассмотрели, как создавать эффекты масштабирования изображения с помощью этого плагина в другой статье. Мы придерживаемся нашей рекомендации — просто убедитесь, что вы знаете, что создает хороший имидж продукта, и используйте При наведении элементы управления инструментом масштабирования.
В заключение
Вот и все, три совершенно разных эффекта наведения, которые можно настроить за считанные минуты. Конечно, это едва затрагивает множество способов, которыми вы можете использовать эффекты наведения изображения в WordPress.