Текстуры дереваDesigne-R
Skip to content
Текстуры дерева популярны в современном дизайне. На их фон можно поместить любые объекты, а дерево даст ощущение тепла и уюта. Сегодня мы собрали качественные текстуры, которые можно использовать для вашего дизайна. Выбирайте что нравится и скачивайте, перейдя по ссылкам.
1. Фанерные текстуры
Скачать
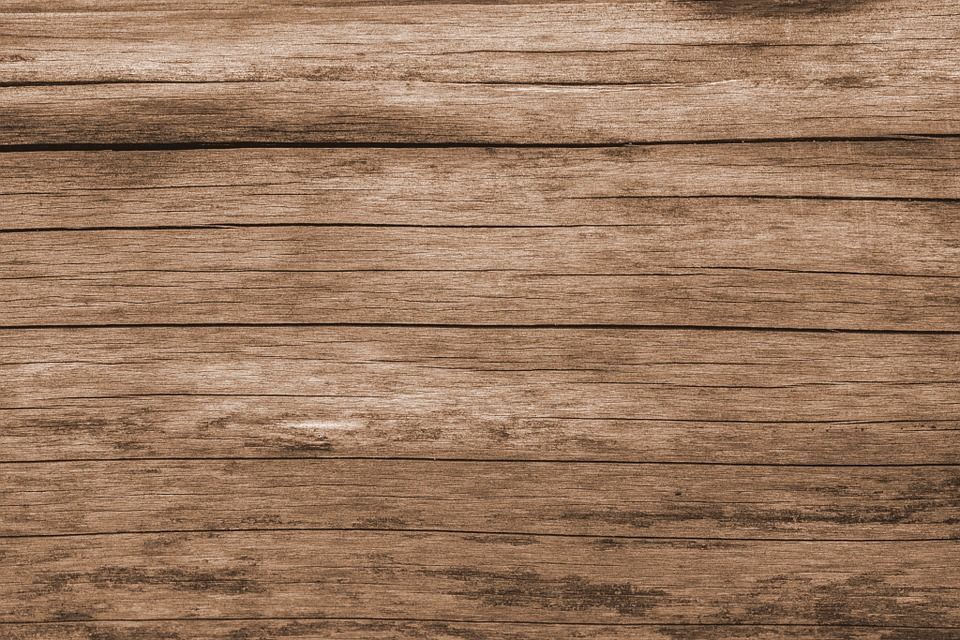
2. Винтажные деревянные текстуры
Скачать
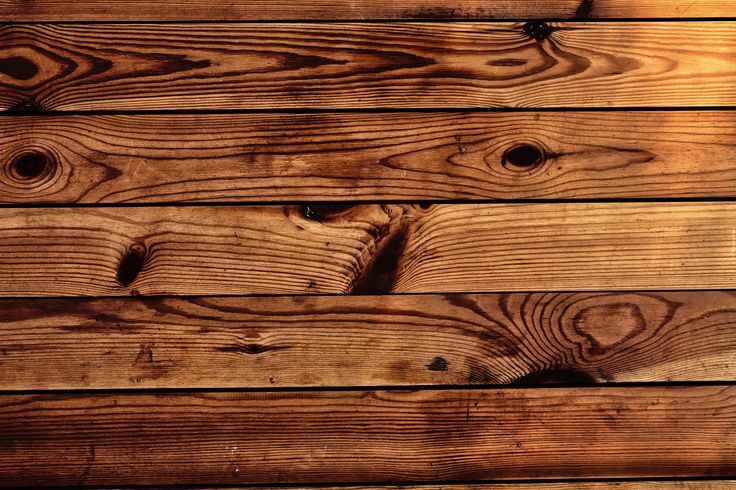
3. Старинные деревянные текстуры
Скачать
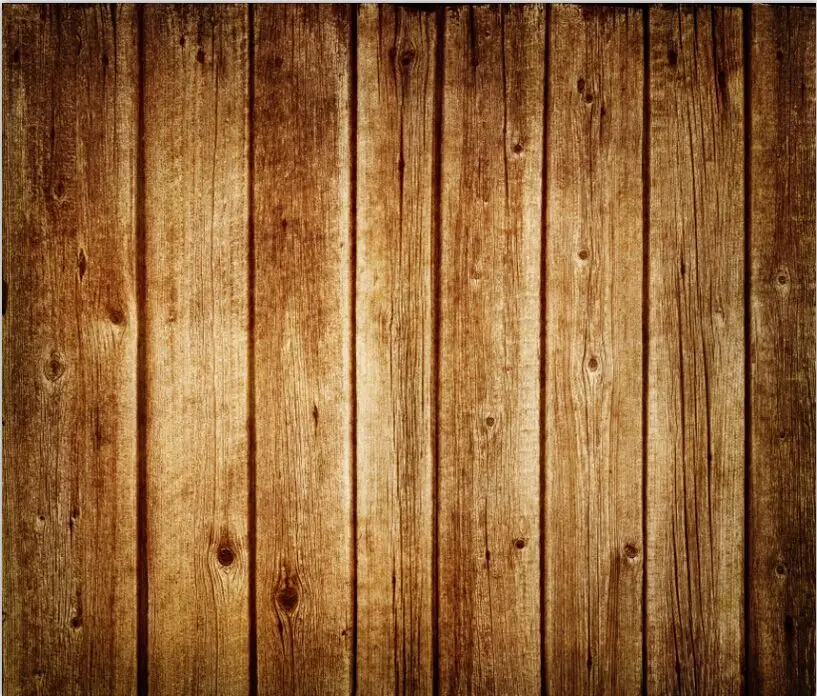
4. 6 деревянных текстур
Скачать
5. Текстура дерева
Скачать
6. Деревянная текстура
Скачать
7. Текстура дерева
Скачать
8. Текстура дерева
Скачать
9. Деревянная текстура
Скачать
10. Дерево
Скачать
11. Деревянная текстура
Скачать
12. Деревянная текстура
Скачать
13.
 Дерево
ДеревоСкачать
14. Текстура деревянная ламберия
Скачать
15. Текстура пенек в разрезе
Скачать
Статьи по теме
- Подборка кирпичных текстур
- Подборка бесплатных «дождевых» текстур, фонов и комплектов иллюстраций
- Газетные текстуры
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Реалистичные текстуры дерева в Adobe Photoshop
В этом уроке мы будем с нуля создавать две текстуры дерева в Photoshop. Конечно в сети можно найти немало бесплатных текстур, но умение создавать такие работы без исходников делает вас куда гибче в работе. Вы не будете зависеть от качества исходников и сможете сделать ровно то, что необходимо вам в данный момент.
Конечно в сети можно найти немало бесплатных текстур, но умение создавать такие работы без исходников делает вас куда гибче в работе. Вы не будете зависеть от качества исходников и сможете сделать ровно то, что необходимо вам в данный момент.
Результат
I. Текстура 1
Шаг 1
Создайте новый документ в Photoshop размером 1500×1500 px и залейте фоновый слой цветом #c58352 .
Шаг 2
Нажмите Ctrl+Shift+N, чтобы создать новый слой. Выберите в качестве первого и фонового цвета #bb7f4d и #472f0f, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака :
Шаг 3
Конвертируйте этот слой в Smart Object/Смарт-объект, и в меню выберите Filter > Render > Fiber/Фильтр>Рендеринг>Волокна. Укажите следующие параметры:
Шаг 4
Создайте корректирующий слой Levels/Уровни и увеличьте контраст почти до максимума.
Шаг 5
Создайте новый слой над слоем с уровнями. Выберите слой с эффектом волокон, возьмите инструмент Magic Wand/Волшебная палочка (W). Кликните в документ, чтобы выделить красные части.
Выберите слой с эффектом волокон, возьмите инструмент Magic Wand/Волшебная палочка (W). Кликните в документ, чтобы выделить красные части.
Нажмите Ctrl+I, чтобы инвертировать выделение и Ctrl+C, чтобы скопировать выделенное. Выберите новый слой и нажмите Ctrl+V, чтобы вставить в новый слой выделенные части. Скройте или удалите слой с уровнями — он нам больше не нужен.
Вот как выглядит работа с невидимым слоем с волокнами.
Шаг 6
Кликните дважды по новому слою и укажите ему стиль слоя Bevels and Emboss/Тиснение. Настройте параметры как показано ниже. Используйте цвета #1c180e и #64522c .
Включите слой с волокнами, чтобы получить результат:
Шаг 7
Создайте новый слой и используйте Clone/Клонирующий штамп (S) чтобы затереть некоторые повторяющиеся детали. Чтобы текстура выглядела реалистичнее.
Шаг 8
Добавьте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы немного убрать насыщенность:
Шаг 9
При помощи корректирующего слоя Curves/Кривые подкорректируйте контраст и цвета.
Выделите все видимые слои и нажмите Ctrl+G, чтобы сгруппировать их. Назовите группу “wood 1” и скройте ее.
II. Текстура 2
Шаг 1
Создайте новый слой и залейте его цветом #c19356 . Конвертируйте слой в Smart Object/Смарт-объект.
Шаг 2
Дублируйте слой и в меню выберите Filter > Pixelate > Mezzotint/Фильтр>Оформление>Меццо-тинто и настройте как показано ниже.
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении, и настройте как показано ниже:
Шаг 4
Дублируйте слой и растрируйте его. Теперь в меню выберите Edit > Transform > Rotate 90 Clockwise/Редактировать>Трансформирование>Развернуть на 90 против часовой стрелки.
Шаг 5
Конвертируйте слой обратно в Smart Object/Смарт-объект и укажите ему Motion Blur/Размытие в движении:
Шаг 6
Создайте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы обесцветить результат.
Шаг 7
Нажмите Ctrl+Shift+Alt+E, чтобы объединить все видимые слои в один новый. Скройте все слои кроме этого последнего и слоя с оригинальной заливкой. Укажите верхнему слою режим наложения Overlay/Перекрытие.
Шаг 8
Середина текстуры выглядит более размытой и менее детальной. Чтобы исправить это, дублируйте слой и укажите ему маску. Используйте растушеванную черную кисть, чтобы скрыть нижнюю и верхнюю часть изображения.
Шаг 9
Дублируйте этот слой дважды, и переместите его вниз — на середину, чтобы в этой области текстура стала детальнее. Используйте маску слоя, чтобы скрыть резкие края и сделать переходы плавными.
Шаг 10
Создайте группу из всех слоев с режимом наложения Overlay/Перекрытие. Укажите всей группе режим наложения Overlay/Перекрытие. Используйте корректирующий слой Curves/Кривые, чтобы осветлить детали текстуры.
Шаг 11
Вернитесь к группе “wood 1”. Дублируйте слой из Шага 3 первой части, и поместите его поверх всех слоев группы «wood 2». В меню выберите Select > Color Range/Выделение>Цветовой диапазон и настройте как показано ниже:
В меню выберите Select > Color Range/Выделение>Цветовой диапазон и настройте как показано ниже:
Шаг 12
Нажмите Ctrl+J, чтобы вставить выделенную часть слоя в новый пустой слой. Скройте оригинальный слой. Укажите новому слою режим наложения Overlay/Перекрытие 50%.
Результат
Автор урока Jenny Le
Перевод — Дежурка
Смотрите также:
- Рисуем медную текстуру в Adobe Photoshop
- Текстура мятой фольги в Adobe Photoshop
- Реалистичные складки ткани в Adobe Photoshop
Adobe Photoshop — Осветление темных областей на текстуре дерева
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 7к раз
Я пытаюсь найти способ сделать текстуру дерева более однородной в Photoshop. Каков наилучший подход для достижения этого? (Я нашел только учебники, посвященные фотографиям, а не текстурам).
Каков наилучший подход для достижения этого? (Я нашел только учебники, посвященные фотографиям, а не текстурам).
Я хочу, чтобы темно-серые области были ближе по цветовому тону и яркости к более светлым коричневым областям. Это кажется сложным на таком изображении, но я думаю, что это можно сделать.
- adobe-photoshop
- текстура
1
Вы можете использовать инструмент Dodge Tool с низкой экспозицией — например, 10% (находится на панели управления), — чтобы слегка закрасить темные области. Сделайте это несколько раз, пока не доведете их примерно до того же значения, что и остальные. Они станут немного более серыми, чем коричневыми. Это нормально. Сосредоточьтесь на значение и получение контраста той же относительной площади, что и у других частей изображения.
После инструмента Dodge Tool …..
Затем, чтобы бороться с вариациями оттенков, я добавляю новый слой, выбираю основной коричневый цвет с изображения и заливаю новый слой коричневым цветом.
Цвет и уменьшите непрозрачность , пока не получите что-то желаемое.Чем непрозрачнее цветной слой, тем более однородным становится изображение.
1
Очевидно, что желаемый общий цвет древесины хорошо виден только в нескольких местах, остальные имеют серый или слишком темный цвет. Быстрая проверка в цветовом режиме LAB четко показывает полностью серые области, которые не получат никакого цвета, кроме как путем его добавления:
Выход один:
- Создайте новый слой и залейте его нужным цветом; возьмите его из светлой точки и используйте ведро с краской
- Сделайте копию слоя изображения. Примените к нему фильтр Highpass, чтобы выявить локальные вариации яркости. Найдите радиус, который убивает большие вариации площади, но сохраняет текстуру.
 Неважно, исчезнет ли цвет:
Неважно, исчезнет ли цвет:
- Переместите исходный слой наверх, но временно оставьте его закрытым, чтобы увидеть остальные. Присвойте выбранному базовому цветному слою режим смешивания = цвет. Версия с фильтром высоких частот получает это. Добавьте слой Curves, чтобы растянуть диапазон тонов отфильтрованного слоя:
- Найдите хорошее сочетание с оригиналом, отрегулировав непрозрачность исходного слоя:
Доступно множество вариаций путем вставки корректирующего слоя, который влияет на исходное изображение. Есть переключатель «Только следующий слой», щелкните его ВКЛ. Возможные корректирующие слои для этого:
- Цветовой тон/Насыщенность
- Кривые
Вот пример со слоем кривых:
Непрозрачность исходного слоя увеличена, потому что теперь он не такой темный, как был изначально.
Инструмент «Кривые» — ваш друг!
Когда дело доходит до тонального диапазона, кувалда всегда является страшным инструментом «кривых».
Ниже я применил два корректирующих слоя. Первый слой кривых (радикально) выравнивает тональный диапазон (конечно, вы можете настроить это, и в качестве бонуса он неразрушающий и повторяемый), а затем слой оттенка/насыщенности, чтобы добавить задний цвет.
Конечно, изменение режимов наложения и возможностей этих двух корректирующих слоев позволяет осуществлять дальнейшую точную настройку.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как создать реалистичные текстуры дерева с помощью инструментов Photoshop
Дженни Ле
В этом уроке Photoshop я покажу вам, как создать две реалистичные текстуры дерева, используя только инструменты Photoshop.
Окончательное изображение
Детали руководства
- Программа : Photoshop CS3+
- Расчетное время завершения : 30 минут
- Сложность : Новичок
I. Дерево 1
Шаг 1
Создайте новый документ 1500×1500 пикселей в Photoshop и залейте его цветом #c58352 .
Шаг 2
Нажмите Ctrl+Shift+N , чтобы создать новый слой. Установите передний план и фон на #bb7f4d и #472f0f , а затем перейдите к Filter > Render > Clouds :
Установите передний план и фон на #bb7f4d и #472f0f , а затем перейдите к Filter > Render > Clouds :
Шаг 3
Преобразование этого уровня в Smart Object и перейдите к Filter> Render> Fiber и выберите следующие настройки:
Шаг 4
4CREATE A . над текущим слоем и измените контраст почти на максимум.
Шаг 5
Создайте новый слой над корректирующим слоем Levels . Выберите слой с эффектом волокна и активируйте Инструмент «Волшебная палочка» (W) . Нажмите на холст, чтобы выбрать красные детали.
Нажмите Ctrl+I , чтобы инвертировать выделение, и нажмите Ctrl+C , чтобы скопировать его. Выберите новый слой и нажмите Ctrl+V , чтобы вставить в него выделенные детали. Скройте или удалите корректирующий слой Levels , так как он нам больше не нужен.
Я отключил слой волокна, чтобы вы лучше видели результат.
Шаг 6
Дважды щелкните этот слой, выберите Фаски и Тиснение . Установите цвет Highlight на #1c180e и цвет Shadow на #64522c .
Включите слой волокна, и мы получим результат:
Шаг 7
Создайте новый слой и используйте Clone Tool (S) , чтобы удалить некоторые похожие детали на текстуре, чтобы она выглядела более естественной .
Шаг 8
Добавьте Оттенок/Насыщенность корректирующий слой, чтобы немного обесцветить текстуру дерева:
Шаг 9
Используйте корректирующий слой Curves , чтобы изменить контрастность и цвет текстуры.
Выберите все видимые слои и нажмите Ctrl+G , чтобы создать для них группу. Назовите его «дерево 1». Скрыть эту группу.
Скрыть эту группу.
II. Дерево 2
Шаг 1
Создайте новый слой и залейте его цветом #c19356 . Преобразуйте этот слой в Смарт-объект .
Шаг 2
Дублируйте этот слой и перейдите к Filter > Pixelate > Mezzotint и выберите Long Strokes .
Шаг 3
Перейдите к Фильтр > Размытие > Размытие в движении и установите следующие значения:
Шаг 4
Распакуйте этот слой. После этого перейдите к Edit> Transform> Rotate 90 по часовой стрелке .
Шаг 5
Снова преобразуйте этот слой в смарт-объект . Примените Motion Blur :
Шаг 6
Создайте корректирующий слой Hue/Saturation , чтобы обесцветить результат.
Шаг 7
Нажмите Ctrl+Shift+Alt+E , чтобы объединить все видимые слои в новый. Скройте все слои, кроме исходного слоя заливки и объединенного. Установите этот слой на Наложение режим 100% .
Скройте все слои, кроме исходного слоя заливки и объединенного. Установите этот слой на Наложение режим 100% .
Шаг 8
Середина текстуры выглядит размытой и менее детализированной, чем остальные. Чтобы исправить это, продублируйте слой и добавьте маску к этому слою. Используйте мягкую черную кисть, чтобы стереть низ и верх, чтобы сделать их менее заметными и совместить с видимостью середины.
Шаг 9
Дважды продублируйте этот слой и переместите его вниз к середине, чтобы увеличить детализацию этого раздела. Используйте маску слоя, чтобы смешать их с существующим холстом и скрыть все резкие края.
Шаг 10
Создайте группу для всех слоев, которые имеют режим Overlay . Установите режим этой группы на Overlay 100% . Используйте корректирующий слой Curves , чтобы осветлить детали текстуры.
Шаг 11
Вернитесь к группе «дерево 1».
