При наведении на текст, появляется скрытый текст или картинка. Пример на CSS
Главная » Эффекты для сайта » При наведении на текст, появляется скрытый текст или картинка. Пример на CSS
Салютики!
Мне на ушко прошептал wordstat.yandex.ru, что вы ищите эффект, когда при наведении на текст появляется скрытый текст или картинка. В этой статье я не только выложу код этого эффекта, но и покажу, как сделать, чтобы при наведении текст или картинка появлялись и исчезали. Код не сложный, написан на обычном HTML+CSS.
Этот эффект можно использовать:
— если нужно вставить скрытую подсказку к слову;
— если нужно показать ответ на загадку;
— если нужно показать вариант ответа на тест;
— и другие варианты
○ При наведении на текст, появляется скрытый текст
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div>Спасибо! Ты крут!:)</div>
В CSS:
.bloggood-ru-div { display: none; } a.bloggood-ru-ssilka:hover+div { display: block; }
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div>Спасибо! Ты крут!:)</div>
</body>
</html>
[посмотреть результат]
○ При наведении на текст, появляется картинка
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
В CSS:
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
</body>
</html>
[посмотреть результат]
○ При наведении на текст, исчезает блок div с текстом
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div>Спасибо! Ты крут!:)</div>
В CSS:
.bloggood-ru-div { display: block; } a.bloggood-ru-ssilka:hover+div { display: none; }
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div>Спасибо! Ты крут!:)</div>
</body>
</html>
[посмотреть результат]
○ При наведении на текст, исчезает блок div с картинкой
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
В CSS:
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
</body>
</html>
[посмотреть результат]
Вы нашли то, что искали?! Если да, тогда в знак благодарности жмите на кнопку социальных сетей, которая размещена снизу.
Да, и подписывайтесь на обновления моего блога, здесь много вкусных тем.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, Вебмастеру, для сайта, эффекты для сайта
html — Как сделать появление текста когда я навожу на картинку с помощью hover? См. описание
Как сделать, то что я написал в заголовке? Но, нужно чтобы картинка была добавлена с помощью img а не в css с background. Тоесть просто вот так в html коде написать:
<div> <img src="..."> </div>
- html
- css
2
Как вариант, в родительском блоке, где расположена картинка, можно разместить дочерний блок со свойством opacity: 0;. И при наведении на родительский блок, показывать дочерний. Ну как-то так:
.block {
display: block;
position: relative;
overflow: hidden;
width: 300px;
height: 300px;
border: 20px solid #f1f1f1;
}
.
block img {
display: block;
position: relative;
width: 300px;
height: 300px;
}
.block__text {
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 300px;
height: 300px;
background-color: #f1f1f1;
opacity: 0;
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
.block:hover .block__text {
opacity: 1;
}
h4,
p {
text-align: center;
}<div><img src="https://sochinyshka.ru/wp-content/uploads/2017/09/Pushkin.jpg">
<div>
<h4>ФОНТАНУ БАХЧИСАРАЙСКОГО ДВОРЦА</h4>
<p>Фонтан любви, фонтан живой!<br>Принес я в дар тебе две розы.<br>Люблю немолчный говор твой<br>И поэтические слезы. <br><br><b><i>Александр Сергеевич Пушкин</i></b></p>
</div>
</div>
<br><br><b><i>Александр Сергеевич Пушкин</i></b></p>
</div>
</div>0
Вам поможет JavaScript. Добавим в блок div.
<div ononmouseover="addImage()">
<img src='...'>
<div>
<script>
function addImage(){
document.getElementById('test').innerHTML = '<div><img src="Новая ссылка на фото "></div>';
}
</script>
Если нужно что бы удалении курсора все возвращалось на свои места добавьте в div и по аналогии.
Так ?
.item {
display: inline-block;
width: 250px;
text-align: center;
}
.item p {
display: none;
}
.item:hover p {
display: block;
}<div> <img src="http://placehold.it/250x80" alt=""> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Nemo, velit!</p> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создание текста при наведении курсора с помощью HTML
Что вам нужно сделать, так это заключить любой текст, на который вы хотите наводить курсор, в теги span. они выглядят так: Это текст, на который я хочу навести курсор мыши. Вы можете сделать это, либо найдя нужный текст в редакторе HTML, либо набрав его самостоятельно.
они выглядят так: Это текст, на который я хочу навести курсор мыши. Вы можете сделать это, либо найдя нужный текст в редакторе HTML, либо набрав его самостоятельно.
Однако, чтобы добавить текст при наведении курсора, вам потребуется воспользоваться атрибутом title диапазона. Присвоение значения атрибуту выглядит так:
Это текст, на который я хочу навести мышку
И вуаля! Готово. Текст должен теперь иметь всплывающее окно при наведении курсора мыши. Вы можете увидеть пример ниже. Промежутки также можно использовать для добавления пользовательского CSS к разделу текста (см. внизу этой страницы несколько кратких заметок о том, как это делается).
ВСЕ НИЖЕ ПРЕДСТАВЛЯЕТ ПОЛЕЗНУЮ ИНФОРМАЦИЮ О HTML, НО ЭТО НЕ ОБЯЗАТЕЛЬНО ДЛЯ РЕШЕНИЯ ЭТОЙ ПРОБЛЕМЫ
Текст при наведении курсора создать довольно просто. По сути, вам нужно создать ссылку с пустым атрибутом ссылки (чтобы щелчок по ней никуда вас не привел) и использовать атрибут title для создания любого текста при наведении курсора мыши.
Чтобы создать пустую ссылку, вам нужно будет использовать HTML-редактор сайтов Google (нажмите кнопку с надписью в редакторе страниц).
ссылка использует тег . Таким образом, ссылка может выглядеть так: Это текст, который я хочу показать. (ВСЕГДА НЕ ЗАБУДЬТЕ ИСПОЛЬЗОВАТЬ ЗАКРЫВАЮЩИЙ ТЕГ – в данном случае )
Но ссылки также нуждаются в местоположении, определяемом атрибутом «href». чтобы добавить, что это ссылка на мой сайт. (значения атрибутов ВСЕГДА в кавычках).
Мы не хотим, чтобы ссылка на самом деле приводила людей куда-либо, поэтому вместо предоставления атрибуту href фактического URL-адреса просто используйте пустые кавычки: » «. Итак: Это ссылка на мой сайт.
Теперь у нас есть ссылка. чтобы добавить текст при наведении курсора, просто используйте атрибут «title», например: Эта ссылка содержит текст при наведении курсора. (см. следующий строку, чтобы проверить это в действии.)
(см. следующий строку, чтобы проверить это в действии.)
Эта ссылка имеет текст при наведении курсора.
Неблагоприятным результатом этого является то, что ваша ссылка будет иметь те же стили, что и все остальные ссылки на вашем сайте (например, другой цвет фона или текст синего цвета). Однако мы можем переопределить это с помощью атрибута «стиль», который позволяет добавлять встроенный CSS практически к любому HTML-тегу. Чтобы изменить цвет фона на белый, цвет текста на черный и удалить подчеркивание ссылки, напишем:
Эта ссылка имеет текст при наведении курсора.
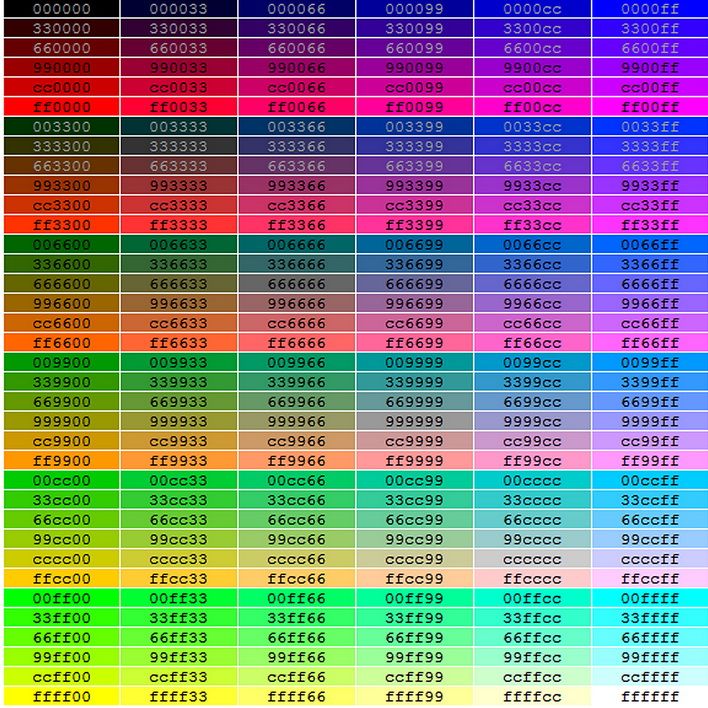
Обратите внимание, что атрибуты цвета (фоновый цвет для… цвета фона и цвет для цвета текста) используют шестнадцатеричный формат для определения цвета. Как правило, первые два шестнадцатеричных символа представляют количество красного в цвете, вторые два — зеленого, а последняя пара — синего цвета. Полную информацию о цветах и их шестнадцатеричных значениях см. на странице http://www.december.com/html/spec/color.html
на странице http://www.december.com/html/spec/color.html
Вот и все! Теперь у нас есть предложение с текстом, который появляется при наведении на него указателя мыши и не выглядит как ссылка. Наведите курсор на предложение ниже, чтобы увидеть конечный результат.
Эта ссылка имеет текст при наведении курсора.
примечание: вы заметите, что атрибут стиля работает немного по-другому, так как он может изменить несколько элементов ссылки. В общем случае используется следующий синтаксис: «имя-атрибута:значение;имя-следующего-атрибута:значение». Это CSS, о котором вы можете узнать больше из различных источников (например, здесь).
html — отображать текст при наведении
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 8к раз
При наведении курсора на html я хочу отобразить текст. Сейчас у меня так:
Сейчас у меня так:
echo "";
Проблема в том, что он выглядит очень маленьким и без дизайна. Как я мог бы сделать его больше и с небольшим взглядом?
Я хотел бы сделать что-то подобное в html. Поле, которое появляется справа
- html
- css
1
Дополнительную информацию см. здесь
корпус {
выравнивание текста: по центру;
}
.подсказка {
положение: родственник;
отображение: встроенный блок;
курсор: по умолчанию;
}
.tooltip .tooltiptext {
видимость: скрытая;
набивка: 0,25 см 0,5 см;
цвет фона: черный;
цвет: #fff;
выравнивание текста: по центру;
радиус границы: 0,25 em;
пробел: nowrap;
/* Размещение всплывающей подсказки */
положение: абсолютное;
z-индекс: 1;
верх: 100%;
слева: 100%;
свойство перехода: видимость;
задержка перехода: 0 с;
}
.tooltip: наведение .tooltiptext {
видимость: видимая;
задержка перехода: 0,3 с;
} Наведите курсор на меня Текст всплывающей подсказки
Вот как вы можете это сделать. Сначала создайте основной элемент, я использую текст, а рядом с ним добавьте текст, который вы хотите показывать при наведении. Стилизуйте все на свой вкус. Убедитесь, что для отображения дополнительного текста установлено значение
Сначала создайте основной элемент, я использую текст, а рядом с ним добавьте текст, который вы хотите показывать при наведении. Стилизуйте все на свой вкус. Убедитесь, что для отображения дополнительного текста установлено значение none . По сути, мы скроем его и покажем, только когда кто-то наведет курсор на основной элемент.
Теперь в CSS я добавил .Main-Text:hover + .Extra-Text CSS Selector для достижения того, что мы пытаемся сделать. В основном это означает, что когда кто-то наводит курсор на элемент с классом Main-Text , что-то происходит с элементом с классом Extra-Text .
Подробнее об этом можно прочитать здесь.
* {
поле: 0px;
отступ: 0px;
}
тело {
дисплей: гибкий;
flex-направление: столбец;
выравнивание элементов: по центру;
поле сверху: 20px;
мин-высота: 100вх;
}
.Main-Text: hover + .Extra-Text {
дисплей: блок;
}
.Дополнительный текст {
цвет фона: #FFFFFF;
поле сверху: 10px;
ширина: 200 пикселей;
граница: 2px сплошная #000000;
отступ: 10 пикселей;
размер шрифта: 16px;
дисплей: нет;
} <дел> <р> Наведите меня, чтобы узнать обо мне больше.