Что такое основные теги HTML и какие они бывают (body, head, meta, title)
Must Read
Здравствуйте, уважаемые читатели сайта Uspei.com. На прошлом уроке мы установили программу Notepad++. Теперь давайте создадим нашу первую веб-страницу и изучим основные теги HTML. В каждом HTML-документе имеются обязательные атрибуты, которые должны присутствовать в каждом таком документе. Это так называемый “каркас”. Прописывать вручную мы его не будем, а скопируем тут: karkas. Вставляем в новый документ, созданный в программе Notepad++ при ее открытии, и сейчас разберем каркас, основу которого составляют html теги для текста.
Сохраняем его для начала. Для этого создайте отдельную папку и назовите ее, например, HTML. Тогда можно будет все файлы сохранять в эту папку. Все будет в одном месте и так будет удобнее.
При сохранении необходимо указать имя файла. Запомните, что главная страница сайта всегда носит название index.html. Это имя и пропишем файлу. Тип файла выберем html.
Тип файла выберем html.
Теперь давайте разберем все строки данного каркаса. Первая строка указывает браузеру на тип нашего документа. DOCTYPE можно так и перевести – «тип документа». И здесь мы указываем браузеру, что наш документ создан на языке html и его версию.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Эта строка указывается один раз и ее даже можно не запоминать.
Дальше начинается самое интересное, а именно html теги. Что такое тег? Теги HTML – это команды, которые указывают браузеру, что нужно делать. Какие-то теги говорят браузеру, что нужно отобразить абзац, другие, что нужно сделать отступ или таблицу. С помощью тегов мы общаемся с браузером на его языке и программируем его действия.
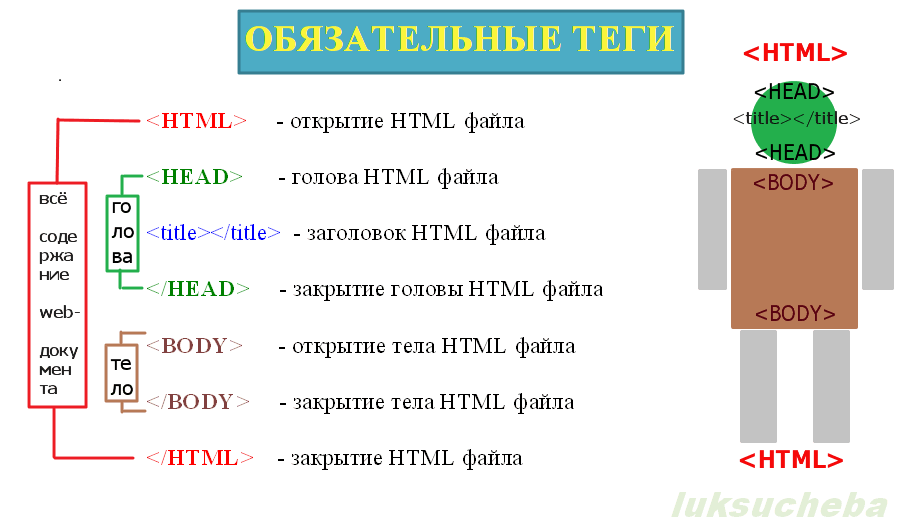
Тег <HTML>
Первый тег – это тег HTML. Обратите внимание на то, как тег создается. Сначала идет открывающая скобка, потом название тега и закрывающая скобка.
<html>
При этом обратите внимание также, что в самом низу также идет тег HTML, но уже со слешем.
</html>
Т.е. это уже закрытие тега. И здесь нам важно понимать, что есть парные теги, которые подлежат закрытию, а есть одинарные, которые закрывать не нужно. Одинарные используются намного реже чем парные.
В данном случае у нас классический пример парного тега. В данном случае тег HTML является просто контейнером, который содержит все остальные HTML теги. Он особо никакой роли не играет, поэтому здесь надо запомнить, что любой html код должен быть внутри этого контейнера.
Тег <head> и <body>
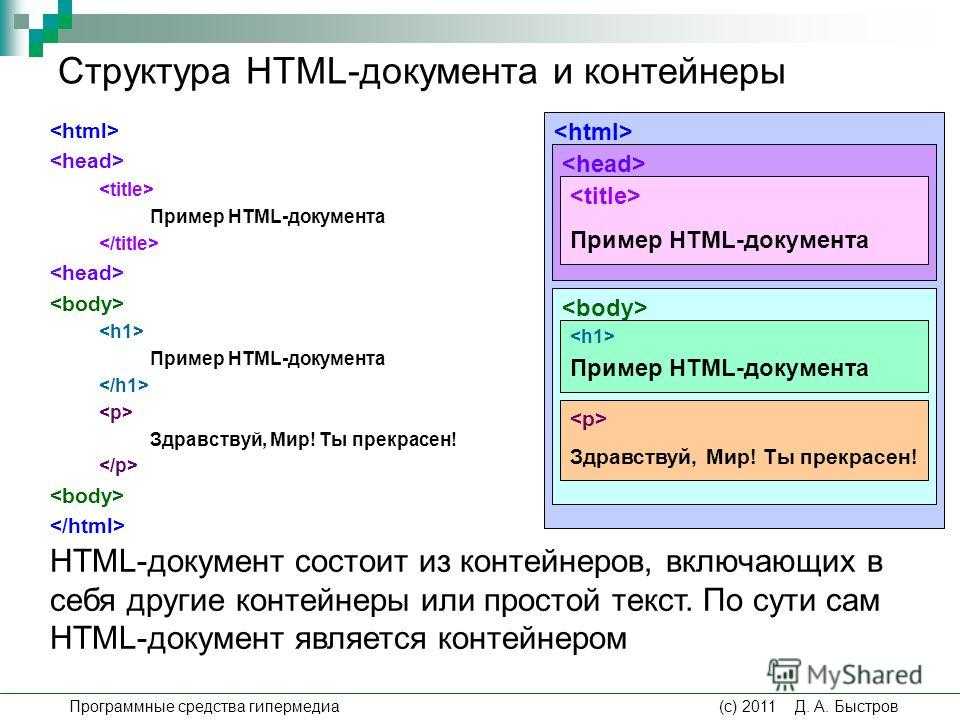
Следующий у нас идет тег head. Он также парный. И он содержит два других тега. Почему head? Если мы переведем head с английского это будет голова. А ниже вы увидите тег body. Body – это тело.
Любой html документ содержит как форматирующие теги, так и специальные. Что такое форматирующие теги? Форматирующие теги – это теги, отвечающие за абзацы, заголовки, картинки, ссылки, и т.д. Они по сути создают видимую часть страницы, все, что видит пользователь.
Что такое форматирующие теги? Форматирующие теги – это теги, отвечающие за абзацы, заголовки, картинки, ссылки, и т.д. Они по сути создают видимую часть страницы, все, что видит пользователь.
Но на самом деле для работы страницы нужны еще и специальные теги, которые например будут говорить браузеру, в какой кодировке сделана страница, какой у нее заголовок должен выводиться, какие таблицы стилей должны подключаться, какие скрипты должны подключаться.
Область head как раз отвечает за все вспомогательные теги, область body необходима для всех форматирующих тегов. Скорее всего область head была специально так названа, т.к. организует всю работу. Данная область указывает браузеру, какие скрипты будут подключаться, какая кодировка, какое название у страницы.
А вот в области body идет все форматирование и вся та часть страницы, которая видна пользователю.
Давайте подробнее рассмотрим контейнер head.
Тег <meta>
И начнем мы с тега META, который отвечает за кодировку.
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
Вообще тег meta – многогранный. Он может отвечать не только за кодировку, как в данном случае, но и за многие другие вещи. Но здесь данный тег говорит о кодировке.
Есть такая запись charset=utf-8, которая говорит браузеру о том, что данный документ создан в кодировке utf-8. Для чего вообще нужна кодировка? У нас в мире говорят и пишут на разных языках. И если мы здесь создаем страницу на русском языке, то в Германии, например, будут уже создавать страницу на немецком языке. Для того, чтобы браузер понимал язык, на котором создан сайт, была создана специальная кодировка, получившая название utf-8.
С того момента, как она вошла в обиход, она стала стандартом. Таким образом, пропала необходимость указывать кодировку для конкретного языка. Теперь достаточно указывать кодировку utf-8 и у вас сайт будет отображаться нормально во всех браузерах и при этом упрощается работа еще и с базой данных.
Но здесь есть один подвох: чтобы все правильно все работало, чтобы браузер правильно отображал страницу, в этой кодировке должен быть и сам документ. Здесь notepad++ очень нам поможет. У него есть такой пункт меню «Кодировки» и в нём, если у вас не выбран пункт «Кодировать в UTF-8 (без BOM)», то спуститесь ниже и щелкните по пункту «Преобразовать в UTF-8 (без BOM)».
Тег <title>
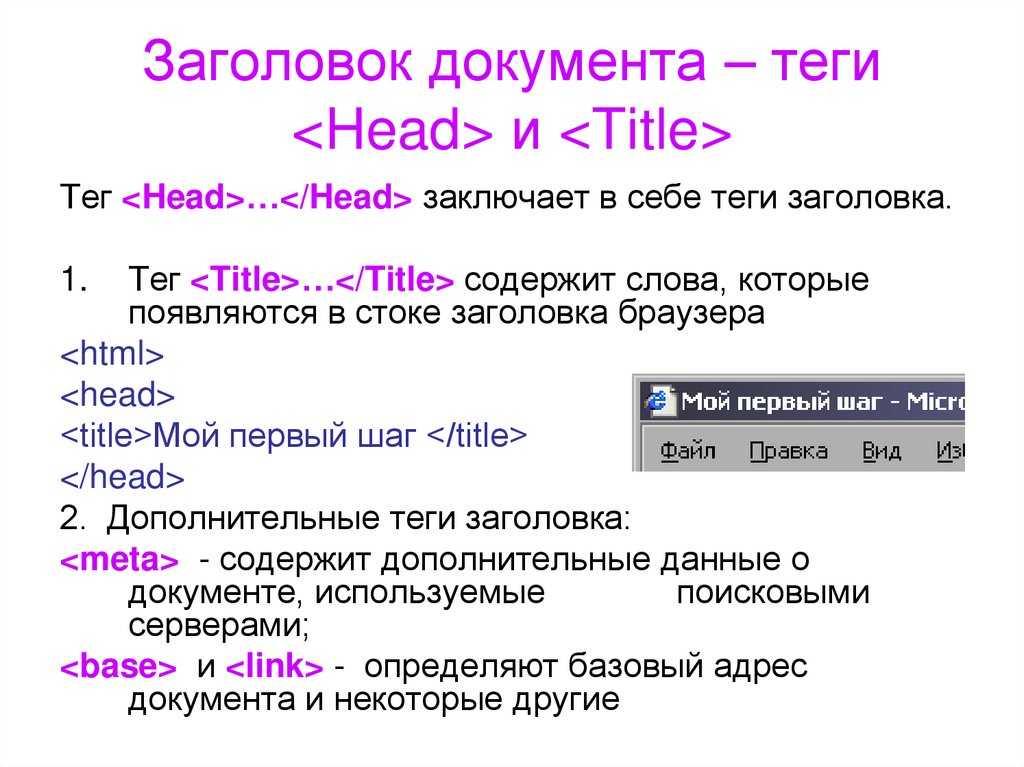
С кодировкой мы разобрались. Следующий служебный тег – это TITLE. Title в переводе с английского – это заголовок.
<title>Документ без названия</title>
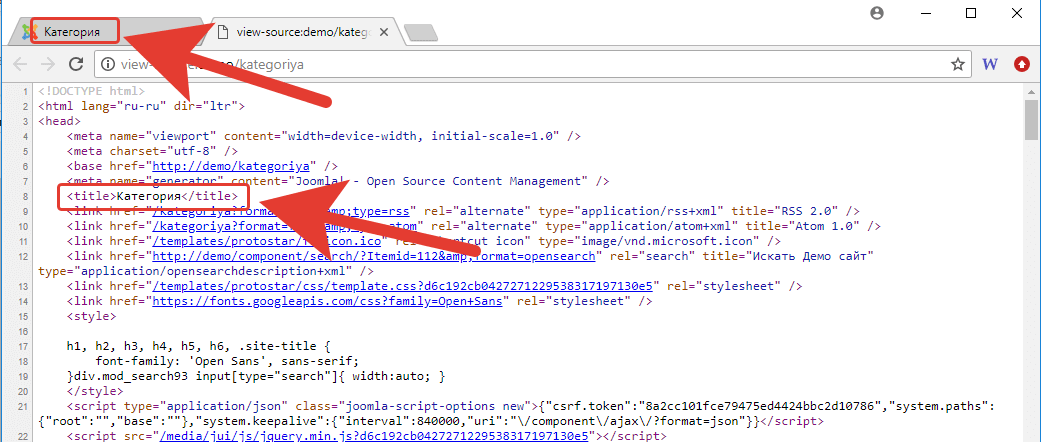
Между открывающим и закрывающим тегом Title обычно указывается заголовок страницы, который будет отображаться во вкладке браузера, когда мы заходим на эту страницу. Более подробно о title именно с точки зрения SEO читайте эту статью.
Давайте наш документ назовем «Первая HTML страница», сохраним наш документ и посмотрим, как это выглядит в браузере. Нажимаем пункт меню запуск и далее «Launch in Firefox» (браузер можете выбрать любой).
Нажимаем пункт меню запуск и далее «Launch in Firefox» (браузер можете выбрать любой).
И вот нам браузер пишет в заголовке вкладки «Первая HTML страница».
При этом содержимое сайта пустое, т.к. в контейнере body у нас ничего нет.
На этом данный урок закончим. Мы с вами разобрали, что такое тег-контейнер html , тег-контейнер body, тег-контейнер title, тег-контейнер head, который хранит все наши служебные теги. А также разобрали тег title, который выводит заголовок, тег meta, отвечающий за кодировку.
Свидетельство о регистрации СМИ в РКН: ЭЛ № ФС77-83818 от 29.08.2022
Latest News
2. Язык гипертекстовой разметки
2. 4. Форматирование текста 4. Форматирование текста
Для форматирования текста HTML-документов предусмотрена целая группа тегов, которую можно условно разделить на теги логического и физического форматирования. Теги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тег <code>), цитата (тег <сitе>), аббревиатура (тег <abbr>) и т. д. Структурная разметке не влияет на конкретное экранное представление фрагмента браузером. Поэтому такая разметка и называется логической. Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию. Теги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера (согласно предпочтениям автора документа). Для форматирования текста следует выбирать элементы, которые наиболее точно описать значение контента, т.е. логического форматирования. Хотя использование тегов физического форматирования не осуждается в HTML и может свободно использоваться, однако применение таблицей стилей предоставляет значительно больше возможностей по управлению начертанием текста. Теги логического форматирования текста.
Листинг 1. Пример логического форматирования текста.
<!DOCTYPE html>
Показать результат листинга 1 Теги физического форматирования текста.Теги физического форматирования включены в спецификацию HTML 5 и получили обновленные семантические определения, однако если вы хотите только изменить стиль шрифта, более подходящим решением будет применить таблицу стилей.
Теги <sub> и <sup> удобно использовать для математических индексов. Теги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Листинг 2. Пример физического форматирования текста.
<!DOCTYPE html>
Показать результат листинга 2 Разделение на абзацы.
Любой текст имеет определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и др. Одним из первых правил составления практически любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. HTML-документы не являются исключением из этого правила. При создании документов с помощью текстовых редакторов разбиение на абзацы выполняется вводом символа перевода строки. Большинство редакторов реализует это при нажатии клавиши HTML предполагает, что автор документа ничего не знает о компьютере своего читателя. Читатель вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя. Поскольку символы перевода строки оригинального документа игнорируются, то текст, отлично смотревшийся в окне редактора автора документа, может превратиться в неудобочитаемый текст в окне программы просмотра. Избежать этой неприятности позволяет применение специального тега разделения на абзацы <p>. Перед началом каждого абзаца текста следует поместить тег <р>, хотя закрывающий тег </p> не обязателен, все равно, его лучше использовать. Браузеры обычно отделяют абзацы друг от друга пустой строкой. Тег <р> может задаваться с атрибутом горизонтального выравнивания align, которые может принимать следующие значения:
По умолчанию выполняется выравнивание по левому краю. Перевод строки.При отображении текстовых документов в браузере место переноса строки в пределах абзаца определяется автоматически в зависимости от размера шрифтов и размера окна просмотра. В отличие от тега абзаца <p> при использовании тега <br> не будет образована пустая строка. Для указания возможного места переноса можно использовать, так называемый, «мягкий» перевод строки, т.е. перевода строки будет выполнено только при необходимости. Для этого существует тег <wbr>, который так же, как и тег <br>, не нуждается в закрывающем теге. Заголовки внутри HTML-документа.Наряду с названием всего документа, на веб-странице могут использоваться заголовки для отдельных частей документа. Для разметки заголовков используются теги <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. Эти теги требуют соответствующего закрывающего тега. Как правило, чем выше уровень заголовка, тем больше информации для читателя содержит этот раздел. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него осуществляется вставка пустой строки. Содержимое заголовков оказывают сильное влияние на поисковые результаты, по этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком. Теги заголовков могут задаваться с атрибутом горизонтального выравнивания align, который может принимать следующие значения:
По умолчанию заголовки выравниваются по левому краю страницы. Горизонтальные линии.Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы. Тег <hr> позволяет провести горизонтальную линию в окне браузера. Этот тег не является контейнером, поэтому не требует закрывающего тега. До и после линии автоматически вставляется пустая строка. Тег <hr> может иметь следующие атрибуты:
Пример: <hr aling="center" size="2" color="red">
Использование предварительно отформатированного текста.В HTML-документах для разбивки текста по абзацам и обеспечения при-нудительного перевода строки следует пользоваться специальными тегами. Однако бывают случаи, когда в HTML-документ необходимо включить текст, уже имеющий форматирование, выполненное традиционным способом при помощи символов перевода строки, необходимого количества пробелов, символов табуляции и т. д. Для решения таких задач предусмотрен специальный тег-контейнер <pre>, определяющий предварительно форматированный (преформатированный) текст. Текст, размеченный тегом <pre>, будет отображаться в таком виде, как он выглядит в обычном текстовом редакторе. Для отображения всегда будет использоваться моноширинный шрифт. Текст внутри контейнера <pre> может содержать элементы форматирования уровня текста, кроме следующих: <img>, <object>, <small>, <sub> и <sup>. |
||
Теги-контейнеры в HTML — Темы масштабирования
Обзор
Теги в HTML — это специальные инструкции, которые заключаются в угловых скобок (< >). Тег контейнера — это HTML-тег, который имеет как открывающий, так и закрывающий тег. Теги-контейнеры в HTML состоят из трех частей: открывающего тега, содержимого внутри тега и закрывающего тега. Содержимое, записанное внутри тега контейнера, отображается в браузере.
Сфера применения статьи
- Обсуждение тегов контейнеров и синтаксиса тегов контейнеров,
- Каковы общие теги контейнера в HTML и,
- Краткое введение о пустых тегах.

Введение в теги-контейнеры в HTML
Теги-контейнеры — это те теги, которые имеют как открывающие, так и закрывающие теги. Теги-контейнеры заключают в себе такие элементы, как текст, изображения и видео. Содержимое, которое мы пишем внутри тега контейнера, отображается в браузере.
Открывающий и закрывающий теги также известны как Вкл. и Выкл. теги. Если пользователь забывает добавить закрывающий тег в документ HTML, браузер автоматически добавляет закрывающий тег в конец документа.
Например, тег strong имеет открывающий и закрывающий теги вокруг текста: Hello World. Содержимое, написанное внутри сильного тега, то есть «Hello World» , будет выделено жирным шрифтом и будет отображаться в браузере.
Синтаксис
<открывающий_тег> ...
Например:
Нажмите здесь
В приведенном выше примере мы использовали тег i или курсив. Текст, написанный внутри этого тега, будет отображаться в браузере курсивом.
Текст, написанный внутри этого тега, будет отображаться в браузере курсивом.
Общие теги контейнеров HTML
Ниже перечислены наиболее часто используемые теги контейнеров в HTML.
A. Основные теги
Как следует из названия, основные теги — это те теги, которые используются для создания структуры веб-страницы. Они помогают браузеру различать обычный текст и текст HTML. Эти теги важны для правильного отображения контента браузером.
Существует четыре типа основных тегов:
…
Тег HTML показывает, что документ является HTML-документом. Он отмечает начало и конец документа веб-страницы. Все остальные теги, используемые для создания веб-страницы, записываются внутри тега HTML.Например:
.
 ..
..
Тег head определяет заголовок HTML-документа. Он содержит все метаданные, связанные с веб-страницей. Информация, записанная в этом теге, не отображается в браузере.Например:
<голова>
…
Текст, написанный внутри тега title , появляется на названии вкладки при открытии веб-страницы в браузере. Тег title записывается внутри тега head .Например:
<голова>Теги контейнера Вывод:
На изображении выше мы видим, что заголовок, который мы написали («Теги контейнера»), отображается на имени вкладки.

…
Тег body содержит всю информацию, которая должна отображаться на веб-странице для пользователей. Это включает в себя текст, видео, изображения, гиперссылки и т. д.Например:
<голова>Теги контейнера <тело> Все, что находится внутри тега body, видно на веб-странице.Вывод:
В приведенном выше примере текст, который мы написали внутри тега body, отображается на веб-странице.
B. Заголовки
HTML-теги заголовков используются для указания браузеру, следует ли отображать содержимое в виде заголовка, заголовка или подзаголовка. Существует шесть типов тегов заголовков, от h2 до h6 .
…
до…
Тег h2 используется для определения заголовка. Теги от h3 до h6 используются для определения подзаголовков. Размер текста, написанного внутри тега заголовка h2 , является самым большим, а размер текста внутри тега h6 — самым маленьким.
Теги от h3 до h6 используются для определения подзаголовков. Размер текста, написанного внутри тега заголовка h2 , является самым большим, а размер текста внутри тега h6 — самым маленьким.Например:
<тело>Заголовок
Подзаголовок 1
Подзаголовок 2
Подзаголовок 3
Подзаголовок 4
Подзаголовок 5
Вывод:
В приведенном выше примере мы использовали разные теги заголовков для отображения заголовков и подзаголовков разного размера.
C. Средства форматирования текста
Теги средства форматирования текста используются для выделения текста, чтобы выделить определенный блок текста.
…
Тег абзаца (тег p) используется для создания абзацев на веб-странице.
Например:
<голова>Теги контейнера <тело>Использование тега абзаца.
Мы можем создать несколько абзацев.
Вывод:
В этом примере мы использовали тег p для создания абзацев на веб-странице.
…
Тег жирного шрифта (тег b) используется для выделения текста жирным шрифтом.Например:
<голова>Теги контейнера <тело>Использование тега полужирного шрифта.
Вывод:
В приведенном выше примере фраза «полужирный тег» . Становится полужирным, а форматирование остального текста не меняется.
…
Тег курсива (тег i) используется для написания текста курсивом.
Например:
<голова>Теги контейнера <тело>Использование тега italics.
Вывод:
В приведенном выше примере фраза «тег курсива» . Становится курсивом, а форматирование остального текста не меняется.
D. Гиперссылки
Чтобы добавить гиперссылки на нашу веб-страницу, мы можем использовать тег привязки .
Тег
Тег привязки (тег) помогает нам добавлять гиперссылки на нашу веб-страницу. Если пользователь нажимает на текст, написанный внутри тега привязки, он перенаправляется на ссылку, которую мы добавили в тег привязки.Например:
<голова>Теги контейнера <тело>scaler.com/topics/"> кликните сюда чтобы посетить веб-сайт тем Scaler.
Вывод:
В этом примере, если пользователь нажмет «Нажмите здесь» , он будет перенаправлен на веб-сайт тем Scaler.
E. Тег кнопки
Мы используем следующий тег для создания кнопки на веб-странице.
Тег button помогает нам создавать интерактивные кнопки на нашей веб-странице. Кнопки полезны, когда мы хотим, чтобы пользователи предоставили некоторую информацию или выполнили операцию поиска на нашем веб-сайте.Например:
<голова>Теги контейнера <тело>Это кнопка:
Вывод:
В приведенном выше примере мы создали кнопку, на которой написан текст «Нажмите здесь».

F. Тег раздела
Мы используем следующий тег для создания раздела на веб-странице.
- …
Тег разделения определяет раздел на веб-странице. Мы можем иметь несколько разделов на веб-странице, используя несколько тегов div .Например:
<голова>
Теги контейнера <тело>Пример элемента div
<дел>Это раздел, который содержит теги заголовков и абзацев.
Это тег p внутри тега div.

 Если вам при этом не нравится, как выглядит контент, его следует изменить с помощью таблиц стилей. На базе логического форматирования можно гибко управлять представлением документа, а такая разметка позволяет машинам, например программным системам поиска и индексации, правильно анализировать контент и принимать решения об относительной важности элементов на странице.
Если вам при этом не нравится, как выглядит контент, его следует изменить с помощью таблиц стилей. На базе логического форматирования можно гибко управлять представлением документа, а такая разметка позволяет машинам, например программным системам поиска и индексации, правильно анализировать контент и принимать решения об относительной важности элементов на странице.
 Браузеры обычно отображают текст, выделенный с помощью тега <em>, курсивом, а с помощью тега <strong> – полужирным шрифтом. Тегом <strong> обычно размечают более важные фрагменты текста, чем те, что размечены тегом <em>.
Браузеры обычно отображают текст, выделенный с помощью тега <em>, курсивом, а с помощью тега <strong> – полужирным шрифтом. Тегом <strong> обычно размечают более важные фрагменты текста, чем те, что размечены тегом <em>.

 Оставьте эти элементы для тех случаев, когда они семантически уместны.
Оставьте эти элементы для тех случаев, когда они семантически уместны.

 Перенос строки может осуществляться только по символам-разделителям слов (например, пробелам). Иногда в документах требуется задать принудительный перевод строки, реализующийся независимо от параметров настроек браузера. Для этого служит тег принудительного перевода строки <br>, который не имеет соответствующего закрывающего тега. Включение тега <br> в текст документа обеспечит размещение последующего текста с начала новой строки.
Перенос строки может осуществляться только по символам-разделителям слов (например, пробелам). Иногда в документах требуется задать принудительный перевод строки, реализующийся независимо от параметров настроек браузера. Для этого служит тег принудительного перевода строки <br>, который не имеет соответствующего закрывающего тега. Включение тега <br> в текст документа обеспечит размещение последующего текста с начала новой строки. Эти заголовки могут иметь шесть различных уровней и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.
Эти заголовки могут иметь шесть различных уровней и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.

 Недопустимо внутри преформатированного текста задавать элементы форматирования уровня блока, например, теги заголовков. Тег абзаца по логике вещей также не должен встречаться внутри преформатированного текста, однако если встречается, то будет реализовывать переход на новую строку (без образования пустой).
Недопустимо внутри преформатированного текста задавать элементы форматирования уровня блока, например, теги заголовков. Тег абзаца по логике вещей также не должен встречаться внутри преформатированного текста, однако если встречается, то будет реализовывать переход на новую строку (без образования пустой). Мы используем следующий тег для встроенного кадрирования.
Мы используем следующий тег для встроенного кадрирования. Панель навигации обычно содержит набор различных гиперссылок.
Панель навигации обычно содержит набор различных гиперссылок. getElementById("один").innerHTML = "Привет, мир!";
getElementById("один").innerHTML = "Привет, мир!";
 Для добавления элементов в список мы использовали тег li .
Для добавления элементов в список мы использовали тег li . Другими словами, эти теги самозакрывающиеся . Эти теги не содержат текста или встроенных элементов. Однако они используются для выполнения определенных действий, таких как вставка разрывов строк или добавление метаданных на веб-страницу.
Другими словами, эти теги самозакрывающиеся . Эти теги не содержат текста или встроенных элементов. Однако они используются для выполнения определенных действий, таких как вставка разрывов строк или добавление метаданных на веб-страницу. Они получают эту путаницу, потому что не знают, для какого тега должен быть закрывающий тег вместе с открывающим тегом или нет. В HTML есть два типа тегов:
Они получают эту путаницу, потому что не знают, для какого тега должен быть закрывающий тег вместе с открывающим тегом или нет. В HTML есть два типа тегов: Основные теги: Следующие теги используются для создания структура веб-страницы:
Основные теги: Следующие теги используются для создания структура веб-страницы: to
to