SEO layout improvements and semantic tags (HTML5)
MC: SEO layout improvements and semantic tags (HTML5) is an add-on from the Maxi Cart team for the CS-Cart platform (all editions) and MultiVendor (all editions) 4.11.1 — 4.14.2, created for those projects in which the owner understands the importance of correct (valid) and semantic layout in ranking sites (SEO).
The add-on fixes most of the errors and warnings of the W3C validator
The W3C Markup Validation Service — is a World Wide Web Consortium (W3C) checker that allows you to check HTML documents for proper markup.
Why is good HTML important for SEO?
Search engines must parse the HTML code on your pages to find relevant content. If your HTML code contains errors, search robots may not find the desired content or not see it at all. Search engine programs work according to HTML standards. A missing close tag and broken layout can have a significant impact on how bots work. When communicating in the same language with search robots, it is very critical to clearly articulate how this or that element should look and what it is.
When communicating in the same language with search robots, it is very critical to clearly articulate how this or that element should look and what it is.
According to researches («Does Google care about HTML validity», «Google testing for valid HTML preference», and «Lessons from the tricky SEO test») valid layout affects the ranking of a site in search results. Moreover, some errors in the code can lead to the departure of the page or the site as a whole from the index (accordingly, the absence of such errors will save you from such problems).
The add-on adds the ability to use semantic HTML5 tags on your store website
Why semantics is important
To make the site available.

This tool «reads» the content of the page, and the semantic structure helps it to better determine the current block, and the user to understand its content. In this way, semantic markup helps more users interact with your site, which has a positive effect on site visit statistics and your sales. For example, having headings helps visually impaired people navigate the page. Screen readers have a heading navigation function, which speeds up the acquaintance with the information on the site.
To make the site higher in search engines. The companies that create search engines do not disclose the ranking rules, but it is known that the presence of semantic page markup helps search bots better understand what is on the page and, depending on this, rank sites in search results.
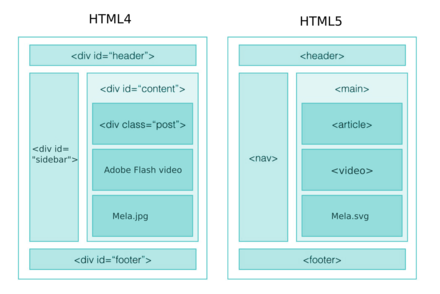
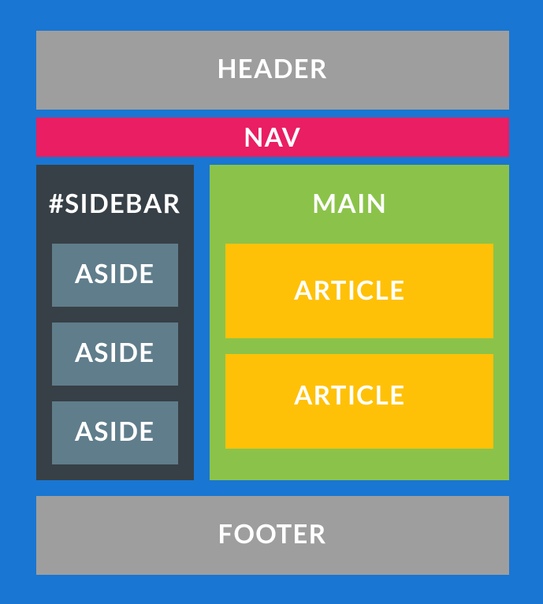
Semantics is written in the standards. Many developers use constructs like <div> to indicate navigation or other structural elements of a page. In the meantime, the HTML standard has several semantic tags that are recommended for page markup instead of <div> and <span>.
Our add-on will allow you:
- raise your site in search results
- raise site visit statistics
- increase your sales
- make the site more user-friendly for all users, including people with perception problems and search bots
The add-on is compatible with all popular themes for the CS-CART platform:
- UniTheme2
- YoupiTheme
- Thin Theme
- Next
- And other
zlatan lazic
Verified purchase
- Comment
This doesn’t work on my site.
After installation, I lost my ranking on Google, for 10 keywords. Before, when I add a new product, it appears on Google within a day, now it doesn’t appear at all. Even though my seo score is over 80 percent .For me, this is a waste of money.
Людмила
- Advantages
Отличный продукт и сервис
- Disadvantages
не обнаружили
- Comment
Это обязательное дополнение для интернет-магазинов.
Он исправляет большую часть ошибок после проверки валидатором кода HTML. Очень простой в установке и администрировании. Большой респект разработчикам. Рекомендую!!
- Maxi Cart reply
- Благодарим Вас за отзыв. Мы рады, что Вам понравилась работа нашего модуля.
| Элемент <style> с атрибутом scoped=»scoped» может располагаться в любом месте документа, а находящиеся в нем инструкции CSS будут распространяться только на элемент-родитель, в котором находится этот <style>, и вложенные в него дочерние элементы. | |
| <style type=»text/css» media=»screen» scoped=»scoped»> | |
. status{color:red} status{color:red} | |
| #download{font-weight:bold;} | |
| </style> | |
| <header> | |
| <h2>Разметка веб-страницы</h2> | |
| <p>Вместе с появлением HTML 5 изменилась идеология…</p> | |
| </header> | |
| <section cite=»http://www.exlab.net/html/markup.html»> | |
| <p>…</p> | |
| <p>…</p> | |
| </section> | |
| <nav> | |
<a href=»previous. html»>Назад</a> html»>Назад</a> | |
| <a href=»index.html»>Содержание</a> | |
| <a href=»next.html»>Вперед</a> | |
| </nav> | |
| <footer>2010 © www.exlab.net</footer> | |
| </article> | |
| <adress></adress> | |
| <article cite=»http://istochnik.ru» pubdate=»25.05.16″></article> | |
| <aside> | |
<p>Лувр — один из крупнейших художественных музеев мира. </p> </p> | |
| </aside> | |
| <details open=»open»> | |
| <summary>HTML 5</summary> | |
| В этом курсе есть все, что нужно знать об HTML. | |
| </details> | |
| <hgroup> | |
| <h2>Краткий курс HTML 5</h2> | |
| <h3>Разметка веб-страницы</h3> | |
| </hgroup> | |
| <figure> | |
<img src=»collider. gif» alt=»Синхрофазотрон» /> gif» alt=»Синхрофазотрон» /> | |
| <figcaption> | |
| <h5>Синхрофазотрон</h5> | |
| <p>На схеме 1 изображен принцип действия…</p> | |
| </figcaption> | |
| </figure> |
HTML5 TAG TAG — TURANTIONS RESPUPLE
Рекламные объявления
Тема: HTML5 TAGS REGIGHTPREV | NEXT
Описание
. Элемент определяет раздел ссылок на навигации (т.е. ) в документе.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Блок |
|---|---|
| Содержимое: | Блочный, встроенный и текстовый |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | Новое в HTML5 |
Синтаксис
Основной синтаксис тега :
HTML / XHTML:
<навигация> Тег в действии.
Пример
Попробуйте этот код » Совет: Нет необходимости размещать все ссылки внутри элемента Тег Как и все другие теги HTML, Тег Тег См. учебник по: HTML-ссылкам, HTML-макету, HTML-спискам. Предыдущая страница
Следущая страница ❮ Назад
Полный справочник HTML
Далее ❯ Описать метаданные в документе HTML: Попробуйте сами » Другие примеры «Попробуйте сами» ниже. Тег Метаданные не будут отображаться на странице, но могут быть обработаны машиной. Метаданные используются браузерами (как отображать контент или перезагружать страницу),
поисковые системы (ключевые слова) и другие веб-сервисы. Существует метод, позволяющий веб-дизайнерам управлять областью просмотра.
(видимая пользователем область веб-страницы), через Тег Определение ключевых слов для поисковых систем: Определите описание вашей веб-страницы: Определить автора страницы: Обновлять документ каждые 30 секунд: Настройка области просмотра, чтобы ваш сайт хорошо отображался на всех устройствах: 0″ > Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства
— на мобильном телефоне он будет меньше, чем на экране компьютера. Вы должны включать следующий элемент Это дает браузеру инструкции о том, как
для управления размерами страницы и масштабированием. Часть Часть Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра : Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, Вы можете нажать на две ссылки ниже, чтобы увидеть разницу.. Он предназначен для основного блока навигационных ссылок. Элемент обычно заменяет оператор Атрибуты, специфичные для тега
не имеет какого-либо определенного атрибута. Глобальные атрибуты
Тег поддерживает глобальные атрибуты в HTML5. Атрибуты событий
также поддерживает атрибуты событий в HTML5. Совместимость с браузерами
поддерживается всеми основными современными браузерами.
Базовая поддержка —
Дополнительная литература
Метатег HTML
Пример
<метакодировка="UTF-8">
0″> Определение и использование
определяет метаданные о
HTML-документ. Метаданные — это данные (информация) о данных. теги всегда находятся внутри элемента Тег (см. «Настройка
Пример «Вьюпорт» ниже). Поддержка браузера
Элемент <мета> Да Да Да Да Да Атрибуты
Атрибут Значение Описание кодировка набор символов Указывает кодировку символов для документа HTML содержание текст Указывает значение, связанное с атрибутом http-equiv или name. 
http-экв политика безопасности контента
тип контента
стиль по умолчанию
обновление Предоставляет заголовок HTTP для информации/значения атрибута содержимого имя имя-приложения
автор
описание
генератор
ключевые слова
область просмотра Задает имя для метаданных Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Другие примеры
Настройка области просмотра
на все свои веб-страницы: width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства). initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.

