Создание значка приложения для Windows — Windows apps
- Статья
- Чтение занимает 3 мин
После разработки значка приложения необходимо создать сами файлы значков. Так как Windows поддерживает несколько тем, разрешения отображения и коэффициенты масштабирования, следует предоставить несколько версий значка, чтобы обеспечить его отличный вид на каждом устройстве в любом размере.
Размеры значков (WPF, UWP, WinUI)
Windows будет отображать значок приложения с различными размерами в зависимости от того, где отображается значок, и параметры масштабирования экрана пользователя. В следующей таблице перечислены все возможные размеры, которые Windows могут использоваться для отображения значка.
Размеры значков (Win32)
Windows ICO-файлы были вокруг в течение длительного времени. Существуют стандартные размеры, которые используются как подмножество полного набора выше.
Масштабирование значков
Когда Windows отображает значок приложения, сначала он будет искать точный размер. Если точного соответствия нет, он будет искать следующий размер выше и уменьшить масштаб. Добавление дополнительных размеров значков в приложение означает, что Windows чаще будут соответствовать идеальному пикселю, а также уменьшить объем масштабирования, применяемого к масштабируемым значкам.
| коэффициент масштабирования Windows 11 | 100 % | 125% | 150% | 200 % | 250% | 300% | 400 % |
|---|---|---|---|---|---|---|---|
| Контекстное меню, строка заголовка, панель системной области | 16 пикселей | 20 пикселей | 24 пикселей | 32 пикселей | 40px | 48 пикселей | 64 пикселей |
| Панель задач, результаты поиска, запуск списка всех приложений | 24 пикселей | 30 пикселей | 36 пикселей | 48 пикселей | 60 пикселей | 72 пикселей | 96 пикселей |
| Начальные закрепления | 32 пикселей | 40px | 48 пикселей | 64 пикселей | 80 пикселей | 96 пикселей | 256 пикселей |
Примечание
Приложения должны иметь не менее: 16×16, 24×24, 32×32, 48×48 и 256×256. Это охватывает наиболее распространенные размеры значков и, предоставляя значок размером 256 пикселей, гарантирует, что Windows только когда-либо масштабировать значок вниз, никогда не вверх.
Это охватывает наиболее распространенные размеры значков и, предоставляя значок размером 256 пикселей, гарантирует, что Windows только когда-либо масштабировать значок вниз, никогда не вверх.
Прозрачные фоны
Значки лучше выглядят прозрачным фоном. Если для фирменной символики приложения требуется, чтобы значок был заклейм на фоне, это тоже нормально. Однако вам придется повторно реализовать некоторые функции тем, которые прозрачные значки получают бесплатно. Например, вы можете предоставить версию значка приложения, размещенную на двух разных фонах, одну лучше подходит для светлой темы, а другая — темной темы.
Полный список значков и вариантов
Windows использует различные ресурсы значков в разных контекстах пользовательского интерфейса. Использование немного изменилось между Windows 10 & Windows 11.
В приведенных ниже списках определяются конкретные имена файлов, Windows ожидается, что каждый соответствующий значок будет содержаться.
Значок приложения
В Windows 10 и 11 значок AppList является основным значком приложения.
Требуются отдельные файлы для всех трех вариантов темы (по умолчанию, светлая тема, темная тема), даже если значок одинаков. Если эти файлы не указаны, значок появится на системной плите значков, чтобы обеспечить минимальное соотношение контрастности.
Целевой размер списка приложений (обязательно)
- AppList.targetsize-16.png
- AppList.targetsize-20.png
- AppList.targetsize-24.png
- AppList.targetsize-30.png
- AppList.targetsize-32.png
- AppList.targetsize-36.png
- AppList.targetsize-40.png
- AppList.targetsize-48.png
- AppList.targetsize-60.png
- AppList.
 targetsize-64.png
targetsize-64.png - AppList.targetsize-72.png
- AppList.targetsize-80.png
- AppList.targetsize-96.png
- AppList.targetsize-256.png
Темная тема (обязательно)
- AppList.targetsize-16_altform-unplated.png
- AppList.targetsize-20_altform-unplated.png
- AppList.targetsize-24_altform-unplated.png
- AppList.targetsize-30_altform-unplated.png
- AppList.targetsize-32_altform-unplated.png
- AppList.targetsize-36_altform-unplated.png
- AppList.targetsize-40_altform-unplated.png
- AppList.targetsize-48_altform-unplated.png
- AppList.targetsize-60_altform-unplated.png
- AppList.targetsize-64_altform-unplated.png
- AppList.targetsize-72_altform-unplated.png
- AppList.targetsize-80_altform-unplated.png
- AppList.targetsize-96_altform-unplated.png
- AppList.targetsize-256_altform-unplated.png
Светлая тема (обязательно)
- AppList.
 targetsize-16_altform-lightunplated.png
targetsize-16_altform-lightunplated.png - AppList.targetsize-20_altform-lightunplated.png
- AppList.targetsize-24_altform-lightunplated.png
- AppList.targetsize-30_altform-lightunplated.png
- AppList.targetsize-32_altform-lightunplated.png
- AppList.targetsize-36_altform-lightunplated.png
- AppList.targetsize-40_altform-lightunplated.png
- AppList.targetsize-48_altform-lightunplated.png
- AppList.targetsize-60_altform-lightunplated.png
- AppList.targetsize-64_altform-lightunplated.png
- AppList.targetsize-72_altform-lightunplated.png
- AppList.targetsize-80_altform-lightunplated.png
- AppList.targetsize-96_altform-lightunplated.png
- AppList.targetsize-256_altform-lightunplated.png
Масштабирование списка приложений (Windows 10) (необязательно)
- AppList.scale-100.png
- AppList.scale-125.png
- AppList.scale-150.png
- AppList.scale-200.png
- AppList.
 scale-400.png
scale-400.png
Светлая тема (Windows 10) (необязательно)
- AppList.scale-100_altform-colorful_theme-light.png
- AppList.scale-125_altform-colorful_theme-light.png
- AppList.scale-150_altform-colorful_theme-light.png
- AppList.scale-200_altform-colorful_theme-light.png
- AppList.scale-400_altform-colorful_theme-light.png
Примечание
Если вы не включаете целевые ресурсы targetsize-*-altform-unplated над значком, масштабируется до меньшего размера и получит нежелательный задний план за значком на панели задач и на начальной панели.
Плитки
Windows 10 поддерживает четыре размера плитки: малый, средний, широкий и большой.
Тема по умолчанию и темная (частично обязательная)
- SmallTile.scale-125.png
- SmallTile.scale-150.png
- SmallTile.scale-200.png
- SmallTile.scale-400.png
- MedTile.scale-100.png
- MedTile.
 scale-125.png
scale-125.png - MedTile.scale-150.png
- MedTile.scale-200.png
- MedTile.scale-400.png
- WideTile.scale-100.png
- WideTile.scale-125.png
- WideTile.scale-150.png
- WideTile.scale-200.png
- WideTile.scale-400.png
- LargeTile.scale-100.png
- LargeTile.scale-125.png
- LargeTile.scale-150.png
- LargeTile.scale-200.png
- LargeTile.scale-400.png
Светлая тема (необязательно)
- SmallTile.scale-100_altform-colorful_theme-light.png
- SmallTile.scale-125_altform-colorful_theme-light.png
- SmallTile.scale-150_altform-colorful_theme-light.png
- SmallTile.scale-200_altform-colorful_theme-light.png
- SmallTile.scale-400_altform-colorful_theme-light.png
- MedTile.scale-100_altform-colorful_theme-light.png
- MedTile.scale-125_altform-colorful_theme-light.png
- MedTile.scale-150_altform-colorful_theme-light.
 png
png - MedTile.scale-400_altform-colorful_theme-light.png
- WideTile.scale-100_altform-colorful_theme-light.png
- WideTile.scale-125_altform-colorful_theme-light.png
- WideTile.scale-150_altform-colorful_theme-light.png
- WideTile.scale-200_altform-colorful_theme-light.png
- WideTile.scale-400_altform-colorful_theme-light.png
- LargeTile.scale-100_altform-colorful_theme-light.png
- LargeTile.scale-125_altform-colorful_theme-light.png
- LargeTile.scale-150_altform-colorful_theme-light.png
- LargeTile.scale-200_altform-colorful_theme-light.png 8 LargeTile.scale-400_altform-colorful_theme-light.png
Примечание
Windows 11 не использует ресурсы плиток, но в настоящее время для публикации в Microsoft Store требуется как минимум средний ресурс плитки с 100 %. Если ваше приложение Windows 10 & 11 совместимо, рекомендуется включить как можно больше ресурсов плитки.
Экран-заставка
Экраны-заставки также могут быть светлыми и темными темами, такими как ресурсы значков приложения.
Default
- SplashScreen.scale-100.png
- SplashScreen.scale-125.png
- SplashScreen.scale-150.png
- SplashScreen.scale-200.png
- SplashScreen.scale-400.png
Темная тема (необязательно)
- SplashScreen.scale-100_altform-colorful_theme-dark.png
- SplashScreen.scale-125_altform-colorful_theme-dark.png
- SplashScreen.scale-150_altform-colorful_theme-dark.png
- SplashScreen.scale-200_altform-colorful_theme-dark.png
- SplashScreen.scale-400_altform-colorful_theme-dark.png
Светлая тема (необязательно)
- SplashScreen.scale-100_altform-colorful_theme-light.png
- SplashScreen.scale-125_altform-colorful_theme-light.png
- SplashScreen.scale-150_altform-colorful_theme-light.png
- SplashScreen.scale-200_altform-colorful_theme-light.
 png
png - SplashScreen.scale-400_altform-colorful_theme-light.png
Эмблема
Значки эмблемы используются на экране блокировки Windows 10 и для большинства приложений не требуются.
Windows 10 (необязательно)
- BadgeLogo.scale-100.png
- BadgeLogo.scale-125.png
- BadgeLogo.scale-150.png
- BadgeLogo.scale-200.png
- BadgeLogo.scale-400.png
Логотип пакета (логотип Microsoft Store)
Эти ресурсы необходимы для публикации в Microsoft Store.
Темная тема по умолчанию (требуется)
- StoreLogo.scale-100.png
- StoreLogo.scale-125.png
- StoreLogo.scale-150.png
- StoreLogo.scale-200.png
- StoreLogo.scale-400.png
Светлая тема (необязательно)
- StoreLogo.scale-100_altform-colorful_theme-light.png
- StoreLogo.scale-125_altform-colorful_theme-light.png
- StoreLogo.scale-150_altform-colorful_theme-light.
 png
png - StoreLogo.scale-200_altform-colorful_theme-light.png
- StoreLogo.scale-400_altform-colorful_theme-light.png
Material Design на русском. Часть 22 — Иконка приложения | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь.
Иконка приложения— это визуальное отражение продукта, услуги и инструментов бренда.
Отражение бренда
Иконка приложения должна просто передавать основную идею и цель продукта, то есть быть простой, понятной и выразительной. Однако, учитывая то, что иконка каждого приложения визуально уникальна, но под одним брендом все иконки должны быть едины по концепции и по исполнению.
Эти рекомендации являются отправной точкой , чтобы, например, цвета иконки приложения и другие ключевые элементы отражали фирменный стиль.
Подход к проектированию
Тактильное и физическое свойство материала отражается в дизайне иконок Material. Каждая иконка будто вырезана, сложена и подсвечена, как бумага, но в то же самое время представлена в виде простых графических элементов. Складки и сгибы должны быть ровными, а края и грани четкими. Поверхность взаимодействуя со светом, отражает блики и отбрасывает тени.
Физическое исполнениеПонимание светаИтоговый материалИконка после добавления цветаРазмеры иконок
На мобилках иконка приложения имеет размер 48 на 48 dp (это масштаб 1:1) и толщину контура 1dp. При создании иконки следует смотреть на нее и проектировать в масштабе 400% (192 x 192 dp), так как при таком масштабировании визуально видно скругления и толщину краёв в 4dp у элементов. При масштабировании обратно до мобилок, любые изменения будут пропорционально масштабироваться вниз или даже вверх, что сохранит четкие края и правильное выравнивание даже в масштабе 1:1, то есть в 48dp.
Размер иконки 48х48, масштаб 1:1.Сетка иконки приложения имеет четкую и согласованную систему, при которой можно гибкого позиционировать элементы.
СеткаКонтуры для построенияКонтуры
Эти контуры основаны на сетке. Используя их в качестве базы, ты можешь поддерживать консистентные пропорции во всех иконках.
Квадрат. 152 на 152 dp по высоте и ширинеКруг размером 176dpВертикальный прямоугольник размером 176dp по высоте и 128dp по ширинеГоризонтальный прямоугольник 128dp по высоте и 176dp по ширине.Геометрия
Эти контуры превращаются в стандартные формы: круг, квадрат, прямоугольник, перпендикуляры и диагонали. Эти формы нужны для унификации иконок приложений и для поддержания согласованности в сетке.
КвадратКругВертикальный прямоугольникГоризонтальный прямоугольникСпецификации
Анатомия
Чтобы передать общий визуальный язык, графические элементы, из которых создаётся иконка приложения, должны быть согласованы со всеми иконками бренда. Логотипы, в частности, должны иметь какие-то отличительные свойства, которые помогут установить и поддерживать узнаваемость бренда.
Базовая структура иконки строится по принципу наслоения, то есть каждый элемент позиционируется перед предыдущим и получается так, что всё проектируется снизу вверх.
1 — Внешний слой (для света). 2 — Фоновый материал (задний план). 3 — Материал переднего плана. 4 — Цвет. 5 — Тень.Фоновый материал (основание). Самый дальний задний слойМатериал переднего плана. Слой отбрасывает тень на задний планЦвет — применяется к небольшой части элементаЗаполнение — это цвет, который применяется ко всему элементу, от края до краяСветлые грани — это верхние грани элементов, которые окрашены в более светлый вариант исходного цвета. Если быть точным, то это смесь белого света + цвет поверхности.Затененные грани — это нижние грани элементов, которые окрашены в более темный вариант исходного цвета.Мягкая тень по краям переднего планаВнешний слой — это мягкий оттенок над всеми элементами иконки, чтобы создать освещение поверхности.
Освещение
В Material Design, как и в реальном мире объекты отбрасывают тень, поэтому следует помнить об освещении. Свет отбрасываемый сверху даёт тень, которая подчеркивает верхние и нижние грани иконки. Свет же напрпавленный под углом усиливает ощущение величины между элементами.
Свет сверхуПод углом 45 градусовТени
Тени — это результат освещения элементов.
Режим: Нормальный
Непрозрачность: 20%
Смещение по оси X: 4dp
Смещение по оси Y: 4dp
Размытие: 4dp
Цвет: См. значения светлого, темного оттенков и тени
Светлые грани и затененные грани
Верхняя и нижняя грани элементов передают ощущение глубины:
- Светлый оттенок подсвечивает верхние грани элементов (этот оттенок не используется на левой, правой и нижней гранях)
- Темный оттенок затемняет нижние грани элементов (этот оттенок не используется на левой, правой и верхней гранях)
Внешний слой для освещения
В Material Design этот слой используется, чтобы передать эффект искусственного источника света под углом 45-градусов. Заливка в виде градиента начинается от левого верхнего угла до правой грани иконки.
Параметры градиенты: тип градиента — радиальный. Угол 45 градусов. Белый цвет. Расположение средней точки 33%. Первый ползунок — 10% по прозрачности и 0% по позиции. Второй ползунок — 100% по позиции и 0% по прозрачности.От переводчика: Не знаю почему, но обратите внимание, что значения, описанные в этой статье, взяты из Adobe Illustrator. Я не знаю почему авторы Material Design это подмечают.
«Правильно» и «неправильно» при построении иконок
Цвет
Цвет находится на одном уровне с поверхностью. Цвет сам по себе не имеет глубины, он не содержит краев или теней.
Правильно: цвет лежит на одном уровне с поверхностьюНеправильно: не используй тениСлои
Когда элементов становится больше, то они наслаиваются и создаётся глубина, которая передётся с помощью теней. Эти тени отбрасывает каждый слой. Количество слоев, которые накладываются друг на друга, должно быть ограничено, так как слишком большое количество может усложнить иконку и запутать пользователей. Лучше не использовать больше двух слоёв.
Эти тени отбрасывает каждый слой. Количество слоев, которые накладываются друг на друга, должно быть ограничено, так как слишком большое количество может усложнить иконку и запутать пользователей. Лучше не использовать больше двух слоёв.
Сгиб
Сгибы у иконки создают иллюзию глубины, деля поверхность пополам. Сгибы должны быть центрированы и размещены симметрично.
ПравильноНеправильно: Не используйте несколько сгибов одновременно и не располагайте сгибы вне центра фигуры.Складывание
При складывании под разными углами элементы имеют больший размер и искаженные размеры.
ПравильноНеправильно: Не используйте цвет на сложенных элементах, чтобы избежать искажения ключевых элементов.Наложение или перекрытие
Когда элементы перекрывают друг на друга, тогда могут получиться уникальные силуэты. Все элементы, грани и тени ограничены внутренним пространством силуэта.
Аккордеон или гармошка
Суть в соединении двух элементов через складку, что в свою очередь увеличивает размер элемента.
ПравильноНеправильно: Не используй этот прием более 2 раз иначе потеряется точка фокусаИскривление
Элементы должны оставаться в сетке и по форме своей геометрии, а также не должны быть как-либо перекошены, повернуты, согнуты, искривлены и т.д.
Неправильно: не искажайте иконки приложенийНеправильно- Структуированный документ в Notion
- Официальные обновления Google на странице what’s new
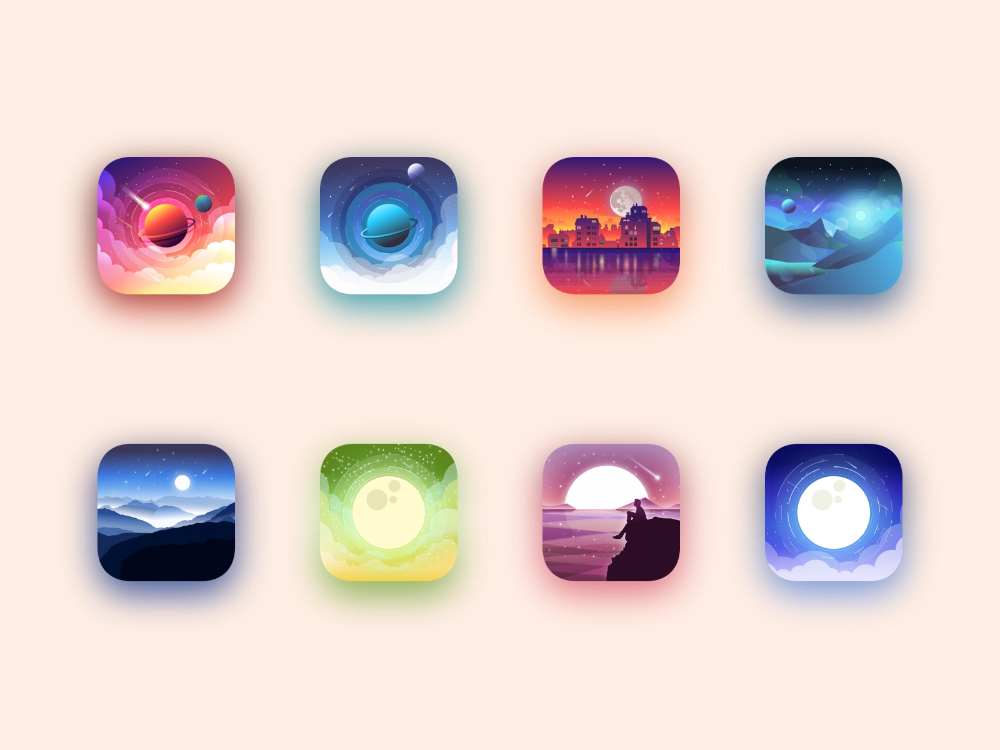
дизайнов значков приложений, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть 🕊
Просмотр значка приложения VStack для iOS
Значок приложения VStack iOS
Посмотреть HeatWatch
Тепловые часы
Посмотреть агентство / Дизайн веб-сайта
Дизайн агентств / веб-сайтов
Посмотреть ☕️
Посмотреть веб-сайт / 3D-иллюстрацию
Веб-сайт / 3D-иллюстрация
Посмотреть HeatWatch
Тепловые часы
Посмотреть ⟁
Посмотреть жизнь⚡️
Жизнь⚡️
Посмотреть адаптацию приложения «Маруся» — набор 3D-иконок
Подключение приложения Marusia — набор 3D-иконок
Посмотреть брендинг nuutri
брендинг nuutri
Посмотреть логотипы
Посмотреть иконку Figma 3D #2
Иконка Figma 3D #2
Посмотреть БОКСИ
Посмотреть БОКСИ
Посмотреть ClickUp
ClickUp
Значки просмотра
Посмотреть SevenPace
СевенПейс
Посмотреть BorderLeap 🐸
BorderLeap 🐸
Посмотреть дизайн и анимацию / приложение для iOS
Дизайн и анимация / приложение для iOS
Посмотреть иконки Canvaspop
Иконки Canvaspop
Посмотреть версию веб-сайта DFINITY
Версия веб-сайта DFINITY
Посмотреть приложение Погода
Приложение Погода
Посмотреть ◎
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Дизайн значков приложений — 6 лучших практик на 2023 год
Что приходит на ум, когда вы думаете о своем любимом мобильном приложении? Многие люди сказали бы значок приложения.
Несмотря на то, что значок приложения маленький и простой, не стоит недооценивать его силу. Это первое, что большинство людей видят в результатах поиска в магазине приложений. За долю секунды они решают, хотят ли они узнать больше или загрузить ваше приложение, основываясь на сочетании линий, символов и цветов на графике размером меньше почтовой марки.
Так как же упаковать максимум энергии в таком маленьком пространстве? Давайте углубимся в лучшие практики дизайна иконок приложений.
Что такое значок приложения?
Давайте проясним распространенное заблуждение: значок приложения — это , а не логотип. Логотип представляет идентичность вашего бренда на различных платформах, носителях и точках соприкосновения. При этом иконка приложения предназначена только для одного продукта — вашего мобильного приложения.
Хотя можно включить логотип вашей компании в значок приложения, часто они выглядят совершенно по-разному. Допустим, в вашей компании есть несколько мобильных игровых приложений. Каждая игра будет иметь свой уникальный дизайн значка приложения, отличный от логотипа вашей организации.
Каждая игра будет иметь свой уникальный дизайн значка приложения, отличный от логотипа вашей организации.
Значки приложений служат визуальными якорями для мобильных приложений, появляясь в списках магазинов приложений и на главных экранах устройств. Они должны быть в квадратном формате — от 29 × 29 пикселей до 1024 × 1024 пикселей. Помимо привлечения внимания пользователей и помощи в выделении вашего приложения, значок приложения также должен отражать уникальное преимущество вашего приложения или ключевую функцию.
Почему важен значок приложения?
Значок вашего приложения часто является первым, что пользователи видят в результатах поиска в магазине приложений. Это производит важное первое впечатление и помогает людям определить, хотят ли они увидеть ваше приложение и узнать больше о вашем продукте. Одно A/B-тестирование показало, что изменение значка приложения может увеличить коэффициент конверсии на 100%.
Как говорится, картинка стоит тысячи слов. Большинство людей учатся визуально, поэтому графические элементы, такие как значки, изображения и видео, могут помочь людям запомнить ваши продукты и установить связь с вашим брендом.![]() Между тем, вы можете использовать психологию цвета, чтобы связать свое приложение с определенными чувствами.
Между тем, вы можете использовать психологию цвета, чтобы связать свое приложение с определенными чувствами.
Хорошо продуманный значок приложения может привлечь внимание и сделать ваше приложение более заметным. Он служит мостом между пользователем и функциями вашего приложения, создавая эмоциональные связи, помогающие вам привлекать и удерживать больше пользователей. Кроме того, привлекательный и узнаваемый значок приложения облегчает клиентам поиск вашего приложения на своих домашних экранах, что повышает использование, вовлеченность, доход и удержание.
Если все это звучит как большая просьба для крошечного квадрата, не волнуйтесь — у нас есть все советы, которые вам нужны, чтобы придать дизайн вашей иконки.
Хотя дизайн значка вашего приложения должен выделяться, вы должны придерживаться нескольких правил при его отправке в магазины приложений. Apple App Store и Google Play Store имеют разные спецификации, поэтому при создании ресурсов учитывайте рекомендации разработчика.
Спецификации дизайна значков приложений для Apple App Store
При разработке значков приложений для экосистемы iOS следуйте рекомендациям Apple по человеческому интерфейсу. Значок вашего приложения должен хорошо работать в нескольких размерах, чтобы соответствовать различным устройствам:
- 180 × 180 пикселей при 3x или 120 × 120 пикселей при 2x для iPhone
- 167 × 167 пикселей @2x для iPad Pro
- 152 × 152 пикселей при 2x для iPad и iPad Mini
- 1024 × 1024 пикселей @1x для App Store
Хорошей новостью является то, что вам нужно отправить только один PNG-файл размером 1024 × 1024 пикселей, и платформа автоматически изменит размер актива, чтобы он подходил для различных устройств и подменю.
Apple также предлагает дополнительные рекомендации: дизайн значка вашего приложения должен отдавать предпочтение простоте, быть легко узнаваемым и выступать в качестве фокуса для взаимодействия с пользователем. Избегайте использования сложного фона, сглаживайте изображение (другими словами, без прозрачности) и включайте текст только в том случае, если он является неотъемлемой частью фирменного стиля. Наконец, не помещайте фотографии, скриншоты или элементы интерфейса в графику.
Наконец, не помещайте фотографии, скриншоты или элементы интерфейса в графику.
Спецификации дизайна значков приложений для Google Play Store
Руководство Google по материальному дизайну содержит подробные рекомендации по дизайну значков приложений. Вот несколько ключевых моментов, о которых следует помнить:
- Окончательный размер должен быть 512 × 512 пикселей. Платформа будет масштабировать его автоматически.
- Файл должен быть в 32-битном формате PNG.
- Цветовое пространство должно быть sRGB.
- Размер файла не должен превышать 1024 КБ.
- Форма должна быть квадратной без закругленных углов — платформа применяет маску после загрузки файла.
Используйте все пространство актива (512 × 512 пикселей) в качестве фона и ключевых линий размером 384 × 384 пикселей для размещения логотипов, значков или графических элементов. Не добавляйте тень к дизайну, потому что платформа добавит ее после загрузки файла. Однако вы можете добавить тени к графическим элементам в пределах границы значка приложения. Кроме того, избегайте использования рекламных или фирменных значков в художественном оформлении, поскольку они часто плохо масштабируются.
Кроме того, избегайте использования рекламных или фирменных значков в художественном оформлении, поскольку они часто плохо масштабируются.
Шесть рекомендаций по дизайну значков приложений
Очень важно знать спецификации. Но у всех есть один и тот же квадрат для работы — как создать значок приложения, который представляет ваш бренд и выделяется на переполненном рынке? Вот несколько проверенных способов, которым стоит следовать:
1. Уникальный и узнаваемый
Значок вашего приложения должен выделяться среди миллионов приложений в магазине приложений, особенно среди ваших конкурентов в релевантных результатах поиска. Помимо увеличения количества загрузок, это должно помочь пользователям легко найти ваше приложение на своих домашних экранах, чтобы они могли часто открывать и использовать его.
Проанализируйте значки приложений ваших конкурентов, чтобы увидеть, какие общие характеристики имеют успешные приложения. Рассмотрите их графические элементы, цветовые палитры и символы, чтобы понять, как они выстраивают эмоциональные связи с аудиторией.![]() Значок вашего приложения должен быть уникальным, но при этом иметь общие характеристики с другими в той же категории, чтобы пользователи могли ассоциировать ваше приложение с определенными функциями.
Значок вашего приложения должен быть уникальным, но при этом иметь общие характеристики с другими в той же категории, чтобы пользователи могли ассоциировать ваше приложение с определенными функциями.
2. Простой, но запоминающийся
Вам нужно найти баланс: вы не хотите, чтобы значок вашего приложения был слишком простым и безвкусным, но он также не должен быть настолько сложным, чтобы заглушать основное сообщение. Но как добиться простоты, не теряя при этом узнаваемости и не становясь скучным? Ключ в том, чтобы удалить отвлекающие элементы, чтобы сделать основной компонент дизайна еще более заметным.
Простота, если все сделано правильно, может помочь вам добиться мгновенного признания. Подумайте об основных брендах (например, Target, Spotify, YouTube) и их значках приложений, которые содержат всего пару ярких цветов и простые формы. Кроме того, простой дизайн хорошо масштабируется, поэтому он остается четким и согласованным на всех платформах и устройствах.
Удаление фоновых узоров и экономное использование градиента.![]() Не втискивайте текст или изображения в крошечную иконку приложения — они могут сделать графику в лучшем случае перегруженной, а в худшем — неразборчивой. Вместо этого поэкспериментируйте с символами, которые имеют универсальное значение и мгновенно узнаваемы, например значок камеры в Instagram.
Не втискивайте текст или изображения в крошечную иконку приложения — они могут сделать графику в лучшем случае перегруженной, а в худшем — неразборчивой. Вместо этого поэкспериментируйте с символами, которые имеют универсальное значение и мгновенно узнаваемы, например значок камеры в Instagram.
Получайте последние маркетинговые новости и мнения экспертов на свой почтовый ящик
3. Конструкции для конкретных платформ
Каждая операционная система (ОС) имеет уникальные принципы разработки, определяющие все взаимодействия с пользователем. Значок приложения, который подходит для устройств iOS, может торчать, как больной палец, на телефонах Android. Такое визуальное несоответствие может повлиять на пользовательский опыт и заставить людей чувствовать себя некомфортно.
Вы должны использовать одни и те же элементы дизайна (такие как символ и цвет) на всех значках вашего приложения, чтобы повысить узнаваемость бренда. Но вам, возможно, придется применить немного разные подходы к активам каждой платформы, чтобы убедиться, что окончательный дизайн соответствует общему пользовательскому опыту.
4. Разные размеры и фоны
На разных устройствах значки приложений отображаются разного размера. Поскольку большинство платформ используют растровую графику, которая не масштабируется так же хорошо, как векторные изображения, вам следует протестировать и предварительно просмотреть значок во всех требуемых размерах перед отправкой. Простой дизайн значков приложений может помочь сохранить удобочитаемость на разных платформах и устройствах.
Также подумайте, как ваша иконка будет смотреться на фоне обоев разных цветов и узоров. Хотя невозможно охватить все основы, вы можете протестировать свой дизайн на самых популярных обоях ОС, чтобы убедиться, что значок вашего приложения не исчезает на заднем плане. Избегайте прозрачности, потому что это может привести к тому, что значок потеряется на темном, ярком или многоцветном фоне. Вы также можете поэкспериментировать, используя контрастную рамку в качестве «буфера» между обоями и графикой.
5. Согласование с вашей торговой маркой
Значок приложения должен визуально отражать уникальную ценность решения, представляя ваш бренд. Несмотря на то, что это не то же самое, что логотип, он должен соответствовать принципам вашей компании и соответствовать общему имиджу вашего бренда. Кроме того, он должен соответствовать другим онлайн- и офлайн-точкам взаимодействия вашего бренда, чтобы обеспечить согласованное взаимодействие.
Несмотря на то, что это не то же самое, что логотип, он должен соответствовать принципам вашей компании и соответствовать общему имиджу вашего бренда. Кроме того, он должен соответствовать другим онлайн- и офлайн-точкам взаимодействия вашего бренда, чтобы обеспечить согласованное взаимодействие.
Если ваш бренд предлагает несколько приложений, рассмотрите возможность создания «сквозной линии» (или языка дизайна), которая связывает все значки ваших приложений вместе. Вы можете использовать аналогичную цветовую палитру, включить определенный символ или графический элемент или применить те же стилистические решения. Например, компании, выпускающие несколько игр, могут использовать один и тот же стиль иллюстраций, чтобы сделать значки своих приложений мгновенно узнаваемыми для своих поклонников.
6. Непрерывное тестирование и обновления
Даже лучший дизайнер не может создать идеальный значок приложения из воздуха. Получение обратной связи от пользователей на раннем этапе часто является ключом к совершенствованию вашего дизайна и его развитию в соответствии с изменяющимися потребительскими тенденциями. Запустите фокус-группы и A/B-тесты, чтобы оценить несколько вариантов дизайна. Разработчики Android также могут использовать Google Experiments для помощи в тестировании.
Запустите фокус-группы и A/B-тесты, чтобы оценить несколько вариантов дизайна. Разработчики Android также могут использовать Google Experiments для помощи в тестировании.
Постоянное совершенствование имеет решающее значение для соответствия ожиданиям рынка. Посмотрите на ведущие бренды, чтобы получить представление об общих тенденциях дизайна, и следите за конкурентами, чтобы увидеть, в каком направлении движется ваша конкретная отрасль. Обновление значка приложения может помочь вашему бренду оставаться актуальным и показать пользователям, что вы стремитесь оптимизировать их работу.
Примеры ребрендинга значка приложения
Ваш текущий значок приложения не подходит? Не беспокойтесь — развитие с учетом потребительских тенденций и ребрендинг значков приложений является нормой для выдающихся брендов, сохраняющих свою устойчивость.
Например, в результате редизайна Google Play Store значок приложения стал более узнаваемым, а также стал соответствовать набору продуктов бренда.![]() Последняя итерация Instagram — воплощение «простого, но запоминающегося». Между тем, ребрендинг Yubo делает его значок более уникальным, не разрывая полностью с его прошлым.
Последняя итерация Instagram — воплощение «простого, но запоминающегося». Между тем, ребрендинг Yubo делает его значок более уникальным, не разрывая полностью с его прошлым.
Google Play: соответствие общему имиджу бренда
В июле 2022 года Google обновил значок приложения в магазине Google Play. Цветовая схема стала более яркой, чтобы значок выделялся, а удаление градиента придает ему современный вид. Палитра также соответствует творческому направлению, разделяемому другими продуктами компании, такими как Поиск, Ассистент, Gmail и Фото, для обеспечения последовательного взаимодействия с брендом.
Instagram: развитие через упрощение
В 2016 году Instagram представил новый значок приложения, который опередил свое время. Хотя это значительно упростило предыдущий дизайн, значок по-прежнему передает основную функцию приложения. Яркие цвета помогают графике выделиться, представляя разнообразное и красочное сообщество, которое она поддерживает.
Значок приложения Instagram выдержал испытание временем. Обновление 2022 года сохранило узнаваемый дизайн, но увеличило яркость цвета фона, чтобы сделать его еще более заметным — стратегический шаг для привлечения внимания, поскольку у большинства пользователей домашний экран заполнен значками приложений, борющихся за их внимание.
Обновление 2022 года сохранило узнаваемый дизайн, но увеличило яркость цвета фона, чтобы сделать его еще более заметным — стратегический шаг для привлечения внимания, поскольку у большинства пользователей домашний экран заполнен значками приложений, борющихся за их внимание.
Yubo: отличие благодаря контрасту
Старая иконка приложения Yubo имеет ту же цветовую схему, что и ее основной конкурент, Snapchat. В обновлении 2021 года компания выбрала более теплый оттенок желтого, чтобы выделиться среди конкурентов, сохранив при этом целостный опыт. Черный добавляет контраст оригинальной бело-желтой палитре, делая значок более узнаваемым и запоминающимся.
Основные выводы
- Значок приложения производит важное первое впечатление и привлекает внимание в результатах поиска в магазине приложений, повышая узнаваемость бренда, повышая рейтинг кликов и увеличивая количество загрузок.
- Это также помогает вам выделяться на домашних экранах пользователей, поэтому они с большей вероятностью откроют приложение и будут взаимодействовать с вашим контентом.

