| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML5 и CSS3 — семантические теги с нуля
Привет. Сегодня расскажу про семантические теги HTML5. Как и где их использовать, в какой последовательности. Кстати для seo они хорошо заходят, типа если их использовать, то поисковики будут любить ваш сайт лучше. Сам я не проверял, но так говорят! Понятное дело, что можно написать такой «классный» контент, что ни какие теги не помогут.
Как и где их использовать, в какой последовательности. Кстати для seo они хорошо заходят, типа если их использовать, то поисковики будут любить ваш сайт лучше. Сам я не проверял, но так говорят! Понятное дело, что можно написать такой «классный» контент, что ни какие теги не помогут.
Contents
Новые семантические элементы HTML5
| Семантические элементы для работы со структурой страниц. Секционные элементы | <article>, <aside>, <figcaption>, <figure>, <footer>, <header>, <hgroup>, <nav>, <section>, <details>, <summary>, <main> |
| Семантические элементы для работы с текстом | <mark>, <time>, <wbr> (поддерживался и ранее, но теперь официально является частью языка) |
| Элементы для работы с веб-формами и интерактивности | <input> (старый элемент, но со многими новыми подтипами), <datalist>, <keygen>, <meter>,<progress>, <command>, <menu>, <output> |
| Элементы для поддержки аудио, видео и подключаемых модулей | <audio>, <video>, <source>, <track>, <embed> (поддерживался и ранее, но теперь официально является частью языка) |
| Поддержка холста | <canvas> |
Были удалены элементы оформления, такие как <big>, <center>, <font>, <tt> и <strike>.
Я раньше то об этих тегах и не слышал, встречал только разве, что <big> и <center>, но не использовал.
Тег — <article>
Используется для группировки записей – публикаций, статей, записей блога, комментариев. Представляет собой независимый обособленный блок, предназначенный для многократного использования. Как правило, начинается с заголовка. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые близки по содержанию к внешней статье. Если на странице только одна статья с заголовком и текстовым содержимым, её не нужно обертывать элементом <article>.
Т.е. можно использовать на главной странице, в рубриках этого блока. Каждый блок обернуть в этот тег.
Скриншот главной страницы
Тег — <section>
Представляет собой универсальный раздел документа. Группирует тематическое содержимое и обычно содержит заголовок. Один <section> не используется многократно. Не является блоком-оберткой: для этих целей уместнее использовать элемент <div>. В качестве содержимого может выступать оглавление, разделы научных публикаций, программа мероприятия. Домашняя страница сайта также может быть поделена на секции – блок вводной информации, новости и контакты.
Не является блоком-оберткой: для этих целей уместнее использовать элемент <div>. В качестве содержимого может выступать оглавление, разделы научных публикаций, программа мероприятия. Домашняя страница сайта также может быть поделена на секции – блок вводной информации, новости и контакты.
Представьте себе лендинг, вот там вся страница поделена на блоки. Вместо div можно использовать section.
Также article можно использовать внутри тега section.
Тег — <aside>
Группирует содержимое, связанное с окружающим его контентом напрямую, которое можно счесть отдельным (т. е. удаление этого блока не повлияет на понимание основного содержимого). Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи.
Использование элемента
Тег <footer>
Представляет собой нижний колонтитул содержащей его секции или корневого элемента. Обычно содержит информацию об авторе статьи, данные о копирайте и т. д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т. п.
Обычно содержит информацию об авторе статьи, данные о копирайте и т. д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т. п.
В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>. Более того, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
Т.е. по сути каждый элемент на странице можно поделить на блоки, подблоки и подблоки… Все зависит только от вашей фантазии. Также можно применять в карточке товара. Например, карточка товара:
- Section.
- Заголовок — h3.
- Текст — p.
- Footer.
- Section.
Тег <address>
Предназначен для хранения контактной информации автора (адрес, телефон, e-mail, ссылка на сайт и др.) и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т. д. Планируется, что поисковые системы будут анализировать содержимое этого элемента для сбора информации об авторах.
д. Планируется, что поисковые системы будут анализировать содержимое этого элемента для сбора информации об авторах.
<address> не должен использоваться для разметки почтовых адресов в целом, только для контактной информации.
Используйте <address> в следующем контексте:
- если <address> располагается внутри <body>, то информация внутри <address> относится ко всему документу в целом;
- если <address> располагается внутри <article>, то информация внутри <address> относится к автору статьи.
Внутри <address> нельзя размещать заголовки <h2>,…<h6>, элементы <header>, <footer> и другой <address>.
По умолчанию текст внутри контейнера <address> отображается курсивным начертанием.
Тег <figure>
Используется для картинок, которые не для красоты, а которые несут смысловую нагрузку. В этой статье все картинки не для красоты, они несут смысловую нагрузку, дополняя контент.
<figure> <img src="image.jpg" alt="Рисунок в тексте"> <figcaption>Данный текст отображается под рисунком</figcaption> </figure>
Тег<header>
Группирует вводные и навигационные элементы, не является обязательным. Может содержать заголовки, оборачивать содержание раздела страницы, форму поиска или логотипы, группировать основной заголовок или группу заголовков, которые, в свою очередь, могут быть обернуты элементом <hgroup>. В HTML5-документе может содержаться одновременно несколько элементов <header>, и они могут располагаться в любой части страницы.
<header>
<hgroup>
<h2>...</h2>
<h3>...</h3>
</hgroup>
</header>Элемент <header> нельзя помещать внутрь элементов <footer>, <address> или другого элемента <header>.
Тег <hgroup>
Используется для группировки элементов <h2> – <h6> в случае, когда заголовок имеет сложную структуру, например, если есть уточняющие подзаголовки, альтернативные заголовки и т. п.
Я даже не могу придумать где его можно использовать. Ведь так заголовки не используешь, один за другим, между ними всегда идет текст.
Тег <nav>
Предназначен для создания блока навигации веб-страницы или всего веб-сайта, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>. Не заменяет теги <ul> или <оl>, он просто их обрамляет. Не все группы ссылок на странице должны быть обернуты <nav>: этот элемент предназначен в первую очередь для разделов, которые состоят из главных навигационных блоков.
Тег <main>
Используется для основного содержимого документа. Содержимое должно быть уникальным и не включать типовые блоки, такие как шапку, подвал, навигацию, боковые панели, формы поиска и т. д.
д.
Он всегда один на странице, как и h2.
Тег <time>
Определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса. Текст, заключенный в данный тег, не имеет стилевого оформления браузером. Для тега доступен атрибут datetime, в качестве содержимого которого указывается то, что будет видеть пользователь на экране своего компьютера:
<time datetime="2014-09-25"> 25 Сентября 2014</time>
Чтобы дата могла считываться автоматически, она должна быть в формате YYYY-MM-DD. Время, которое также может указываться, задается в формате HH:MM с добавлением разделяющего префикса T (time):
<time datetime="2014-09-25T12:00"> 25 Сентября 2014</time>
Тег <mark>
Текст, помещенный внутрь тега <mark>, выделяется по умолчанию желтым цветом (цвет фона и цвет шрифта в выделенном блоке можно изменить, задав определенные CSS-стили). С помощью данного тега можно отмечать важное содержимое, а также ключевые слова.
С помощью данного тега можно отмечать важное содержимое, а также ключевые слова.
Тег <bdi>
Отделяет фрагмент текста, который должен быть изолирован от остального текста для двунаправленного форматирования текста. Используется для текстов, написанных одновременно на языках, читающихся слева направо и справа налево.
Тег <wbr>
Одиночный тег, показывает браузеру место, где можно добавить разрыв длинной строки в случае необходимости.
Допустим есть строчка и в ней есть символ, который должен быть все время на одном месте, около определённого слова, иначе смысл будет теряться. На десктопе будет отображаться все нормально, а в мобильной версии сайта, этот символ перенесется на следующею строку и тем самым внесет неясность. Так вот этот тег нужен, чтобы браузеру явно указать, где допускается перенос на следующею строку.
<p>Интересный и полезный блог, Антона Боголепова=><wbr>yvka.ru</p>
Работа тега WBR
<p>Интересный и полезный блог, Антона Боголепова=>yvka.ru</p>
Без тега WBR
Выводы
Я для себя вынес из семантических тегов следующее:
- Семантические теги помогают программистам ориентироваться в коде на много легче чем если бы использовались дивы.
- Поисковые боты лучше относятся к сайту.
- Люди с ограниченными возможностями смогу тоже пользоваться сайтом, через свои скрин ридеры.
Они носят рекомендательный характер, т.е. не обязательны, но плюшки от них есть, так что каждый решает сам, будет он их использовать или нет.
Следующая
CSS3&HTML5Тег track — не работает
Введение в HTML- 5 — презентация онлайн
Введение в HTML- 5
Лекция №2
HTML 5 это?
Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки
текстового содержимого.
Новые семантические элементы позволили улучшить структуру веб — страницы, добавив смысловое значение
заключенному в них содержимому.
Для отображения внешнего вида элементов не задано никаких правил, поэтому элементы можно стилизовать по
своему усмотрению.
Согласно спецификации HTML5 каждый элемент принадлежит к определенной (ноль или более) категории.
Каждая из них группирует элементы со схожими характеристиками. Выделяют следующие общие категории:
o Мета содержимое
o Потоковое содержимое
o Секционное содержимое
o Заголовочное содержимое
o Текстовое содержимое
o Встроенное содержимое
o Интерактивное содержимое
Отличия HTML5 от HTML4.01 и XHTML1.0
Изменён синтаксис
Встраивание SVG и MathML в text/html.
Новые элементы: <article>, <aside>, <audio>, <canvas>, <command>, <datalist>, <details>, <embed>, <figcaption>,
<figure>, <footer>, <header>, <hgroup>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>,
<section>, <source>, <summary>, <time>, <video>, <wbr>
Новые компоненты ввода: date/time, email, url, search, number, range, tel, color[43]
Глобальные атрибуты, которые могут быть применены ко всем элементам: id, tabindex, hidden, data-*
(пользовательские атрибуты данных)
Элементы, которые будут исключены: <acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>,
<frameset>, <isindex>, <noframes>, <strike>, <tt>
Полный список изменений в HTML5 представляется в обновляющемся рабочем проекте W3C «Отличия
HTML5 от HTML4»
Отличия HTML5 от HTML4
Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки
текстового содержимого.
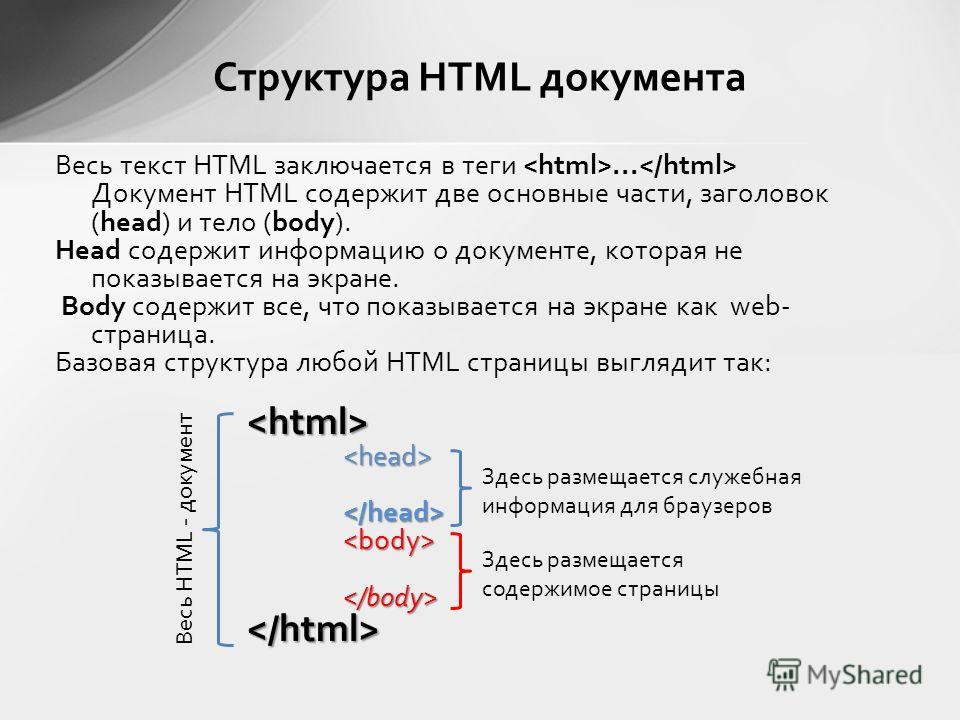
Синтаксис
HTML 5 будет иметь два синтаксиса — «custom» HTML и XML.
Пример синтаксиса HTML:
<!doctype html>
<html >
<head>
<title>Пример документа</title>
<meta charset=»UTF-8″>
</head>
<body> <p>Параграф</p>
</body>
</html>
Вместо <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″> для определения кодировки используется
<meta charset=»UTF-8″>
5. Новые элементы
section представляет часть документа или раздел
footer — нижний колонтитул, может сarticle представляет независимую часть содержания для включения в
документ статей
aside представляет часть содержания, которая только частично связана с остальной страницей
header представляет заголовок section
одержать информацию об авторе, авторском праве и так далее
nav представляет раздел документа, предназначенный для навигации
figure может использоваться для связи заголовка с медиа контентом
datatemplate, rule, и nest обеспечивают механизм шаблонов (templating mechanism) для HTML.

output представляет определенный тип вывода, например, от вычислений, сделанных через скрипт.
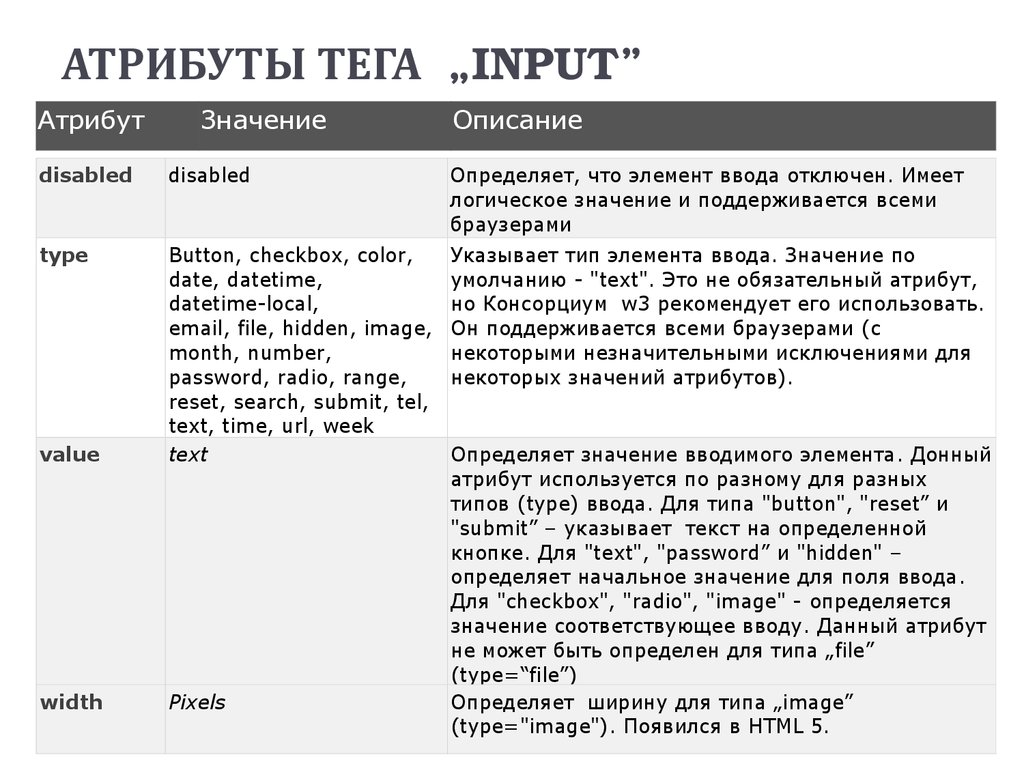
Атрибут type элемента input теперь имеет следующие новые значения: datetime, datetime-local, date,
monthtime, number, range, email, url и др.
Теги HTML 5 — <header> <article> <footer>
<header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок,<header>…….</header>
<article> задает содержание сайта вроде новости, статьи, записи блога, форума или др., <article>……..</article>
<footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа,
контактная и правовая информация, <footer>…….</footer>.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>header</title>
</head>
<body>
<header> <h2>Персональный сайт Кристины Ветровой</h2> </header>
<article>
<h3>Добро пожаловать!</h3>
<p>Рада приветствовать вас на своем сайте.
 </p>
</p></article>
<footer>
Copyright Кристина Ветрова
</footer>
</body>
</html>
Теги HTML 5 — <hgroup>
Описание: Используется для группирования заголовков веб-страницы или раздела. Внутри располагаются
теги заголовков от<h2> до <h6>.
Синтаксис <hgroup>………</hgroup>, закрывающий тег.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>hgroup</title>
</head>
<body>
<hgroup>
<h2>Кристина Ветрова</h2>
<h3>Персональный сайт</h3>
</hgroup>
</body>
</html>
Теги HTML 5 — <footer>
Описание Тег <footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата
документа, контактная и правовая информация.
Синтаксис <footer>…….</footer>
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset=»utf-8″> <title>footer</title> </head>
<body>
<header> <h2>Персональный сайт Кристины Ветровой</h2>
</header>
<article> <h3>Добро пожаловать!</h3>
<p>Рада приветствовать вас на своем сайте.
 </p>
</p></article>
<footer>
Copyright Кристина Ветрова
</footer>
</body>
</html>
Теги HTML 5 — <section>
Задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в
диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один тег <section> внутрь другого.
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset=»utf-8″> <title>section</title> </head>
<body>
<section>
<h2>Съёмки фильма «Полипропилен»</h2>
<p>История о том, как снимали фильм, где герои отдыхали на пляже,
потом пришёл антагонист, избил протагонистов, сбросил их в бассейн,
и что из этого получилось.</p>
</section>
<section>
<h2>Хороший язык</h2>
<p>История о том, как проходила студия изучения языка эсперанто,
в то время, как над ней, на веранде велась студия приколистов,
где травились анекдоты, и что из этого получилось.
 </p>
</p></section>
</body>
</html>
Теги HTML 5 — <nav>
Задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают
приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается
вкладывать <nav> внутрь <address>.
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset=»utf-8″> <title>nav</title> </head>
<body>
<header> <h2>Чебурашка и крокодил Гена</h2> </header>
<nav>
<a href=»1.html»>Чебурашка</a> | <a href=»2.html»>Гена</a> | <a href=»3.html»>Шапокляк</a>
|<a href=»4.html»>Лариска</a>
</nav>
<article>
<h3>Добро пожаловать!</h3>
</article>
</body>
</html>
Теги HTML 5 — <aside>
Определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации.

Такой блок, как правило, называется «сайдбар» или «боковая панель».
Пример:
<!DOCTYPE html>
<html>
<head> <meta charset=»utf-8″> <title>aside</title>
<style>
aside { background: #f0f0f0; padding: 10px;
width: 200px; float: right; }
article { margin-right: 240px; display: block; }
</style>
</head>
<body> <header><h2>Байки</h2></header>
<aside> <p>Экономьте электричество</p> <p>Хороший язык</p> <p>Чья палка больше</p> </aside>
<article> История о том, как приходилось экономить электричество, какие меры для этого принимались, и
куда оно на самом деле уходило. </article>
</body>
</html>
Теги HTML 5 — <figure>, <figcaption>
<-figure> используется для группирования любых элементов, например, изображений и подписей к ним.
<figcaption> — содержит описание для тега <figure>.
 Тег <figcaption> должен быть первым или последним элементом в
Тег <figcaption> должен быть первым или последним элементом вгруппе.
Пример
<!DOCTYPE html>
<html>
<head> <meta charset=»utf-8″ /> <title>Тег FIGURE</title>
<style> figure { background: #5f6a72; /* Цвет фона */
padding: 10px; /* Поля вокруг */
display: block; /* Блочный элемент */
width: 150px; /* Ширина */
float: left; /* Блоки выстраиваются по горизонтали */
margin: 0 10px 10px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */ }
figcaption { color: #fff; /* Цвет текста */ }
</style>
</head>
<body>
<article> <figure><p><img src=»images/thumb1.jpg» alt=»» /></p><figcaption>Софийский собор</figcaption></figure>
<figure> <p><img src=»images/thumb2.jpg» alt=»» /></p><figcaption>Польский костел</figcaption> </figure>
</article>
</body>
</html>
Теги HTML 5 — <time>
Помечает текст внутри тега <time> как дата, время или оба значения.
 Может указываться непосредственно внутри
Может указываться непосредственно внутриконтейнера <time>, либо задаваться через атрибут datetime.
Синтаксис: <time>дата и время</time>
<time datetime=»<дата и время>»>текст</time> Пример
Атрибуты: datetime Задает дату, время или оба значения для текста, pubdate — указывает дату публикации документа.
Пример
<!DOCTYPE html>
<html>
<head> <meta charset=»utf-8″> <title>time</title>
<style> time { background: #f0f0f0; } </style>
</head>
<body>
<article>
<p><time>1957-10-04</time> запущен первый искусственный спутник Земли.</p>
<p><time>1960-08-19</time> первый полет собак в космос.</p>
<p><time>1961-04-12</time> первый полет человека в космос.</p>
<p><time>1963-06-16</time> первый полет женщины-космонавта.</p>
<p><time>1969-07-21</time> высадка человека на Луну.
 </p>
</p></article>
</body>
</html>
Теги HTML 5 — <video>
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается
через атрибут src или вложенный тег <source>.
Для универсального воспроизведения в браузерах видео кодируют с помощью разных кодеков и добавляют файлы
одновременно.
Синтаксис: <video> <source src=»URL»> </video>
Атрибуты:
autoplay — Видео начинает воспроизводиться автоматически после загрузки страницы.
controls — Добавляет панель управления к видеоролику.
height — Задает высоту области для воспроизведения видеоролика.
loop — Повторяет воспроизведение видео с начала после его завершения.
poster — Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
preload — Используется для загрузки видео вместе с загрузкой веб-страницы.
src — Указывает путь к воспроизводимому видеоролику.

width — Задает ширину области для воспроизведения видеоролика.
Пример:
<video controls=»controls» poster=»1.jpg»>
<source src=»2.mp4″ > Тег video не поддерживается вашим браузером.
<a href=»1.mp4″>Скачайте видео</a>.
</video>
Теги HTML 5 — <audio>
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задается
через атрибут src или вложенный тег <source>.
Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с
этим тегом.
Для универсального воспроизведения в указанных браузерах аудио кодируют с помощью разных кодеков и
добавляют файлы одновременно через тег <source>.
Синтаксис:
<audio src=»URL»></audio> Атрибуты
autoplay Звук начинает играть сразу после загрузки страницы.
controls Добавляет панель управления к аудиофайлу.
loop Повторяет воспроизведение звука с начала после его завершения.

preload Используется для загрузки файла вместе с загрузкой веб-страницы.
src Указывает путь к воспроизводимому файлу.
Пример:
<p> Прослушать </p>
<audio controls> <source src=»UNIT_01.mp3″ type=»audio/mpeg»>
Тег audio не поддерживается вашим браузером.
<a href=»UNIT_01.mp3″>Скачайте музыку</a>.
</audio>
<audio controls> <source src=»START.wav»> </audio>
16. Новые атрибуты
ТипОписание
color
Виджет для выбора цвета.
date
Поле для выбора календарной даты.
Задает дату, время или оба значения для текста
<time datetime=»<дата и время>»>текст</time>
datetime
datetime-local
Указание местной даты и времени.
Для адресов электронной почты.
number
Ввод чисел.
range
Ползунок для выбора чисел в указанном диапазоне.
<form><p>Введите число от 1 до 10</p>
<p><input type=»range» min=»1″ max=»10″></p> </form>
search
Поле для поиска.

tel
Для телефонных номеров.
time
Для времени
url
Для веб-адресов.
month
Выбор месяца.
week
Выбор недели.
<time> дата и время </time>
Новые атрибуты
Атрибут placeholder — выводит текст внутри поля формы, который исчезает при получении фокуса.
Синтаксис: <input placeholder=»строка»>
Пример фрагмента:
<form action=»handler.php»>
<p><input type=search placeholder=»Введите текст для поиска»>
<input type=»submit» value=»Искать»>
</p>
</form>
Атрибут range — ползунок для выбора чисел в указанном диапазоне.
Пример фрагмента кода:
<form>
<p>Введите число от 1 до 10</p>
<p><input type=»range» min=»1″ max=»10″></p>
</form>
Новые атрибуты
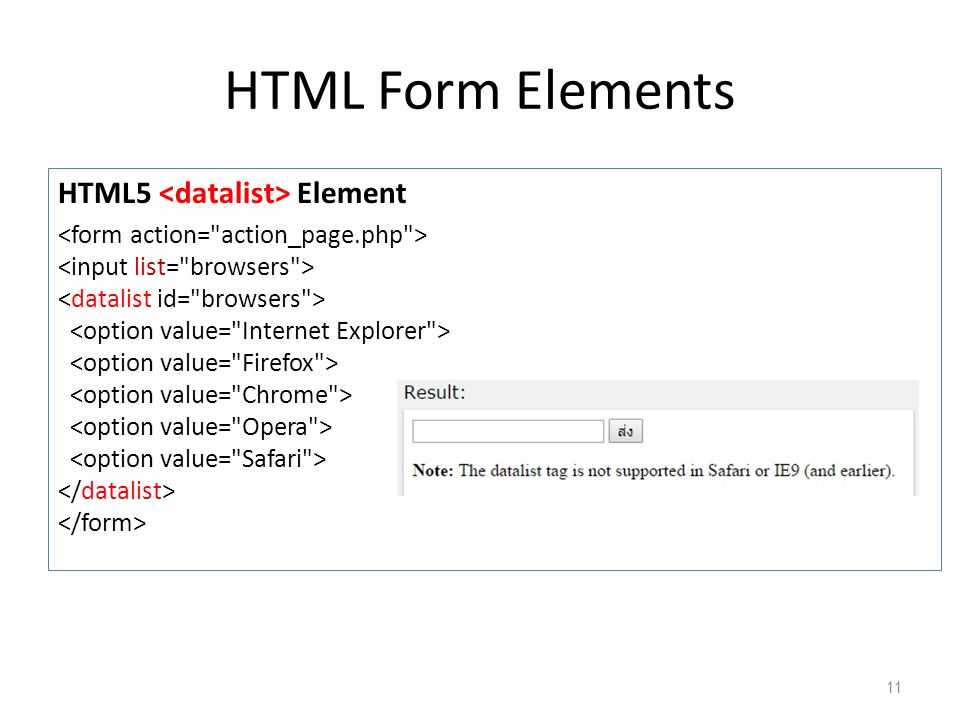
Атрибут list — yказывает на список вариантов, созданный с помощью тега <datalist>, которые можно выбирать
при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.

Синтаксис:
<input list=»<идентификатор>»>
<datalist>
<option value=»Текст1″>
<option value=»Текст2″>
</datalist>
Пример фрагмента кода:
<form>
<p><input list=»cocktail»></p>
<datalist>
<option>Аперитивы</option>
<option>Горячие</option>
<option>Десертные</option>
<option>Диджестивы</option>
<option>Молочные</option>
<option>Слоистые</option>
</datalist>
</form>
Новые атрибуты
Атрибут required — устанавливает поле формы обязательным для заполнения перед отправкой формы на
сервер. Если обязательное поле пустое, браузер выведет сообщение, а форма отправлена не будет. Вид и
содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано
сообщение в разных браузерах.
Chrome
Opera
Firefox
Пример фрагмента:
<form action=»»>
<p><input name=»user» required placeholder=»Ваше имя»></p>
<p><input type=»submit» value=»Отправить»></p>
</form>
Выбор цвета
Синтаксис: <input type=»color» value=»цвет» name=»имя»>
Пример фрагмента:
<form action=»handler.
 php»>
php»><p>Укажите цвет фона:
<input type=»color» name=»bg» value=»#ff0000″>
<input type=»submit» value=»Выбрать»>
</p>
</form>
Новые атрибуты
Атрибут pattern — указывает регулярное выражение, согласно которому требуется вводить и проверять
данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не
будет заполнено правильно.
Синтаксис:
<input type=»email» pattern=»выражение»>
<input type=»tel»
pattern=»выражение»>
<input type=»text» pattern=»выражение»>
<input type=»search» pattern=»выражение»>
<input type=»url»
pattern=»выражение»>
Пример фрагмента:
<form>
<p>Введите телефон в формате 2-xxx-xxx, где вместо x должна быть цифра:</p>
<p><input type=»tel» pattern=»2-[0-9]{3}-[0-9]{3}»></p>
<p><input type=»submit» value=»Отправить»></p>
</form>
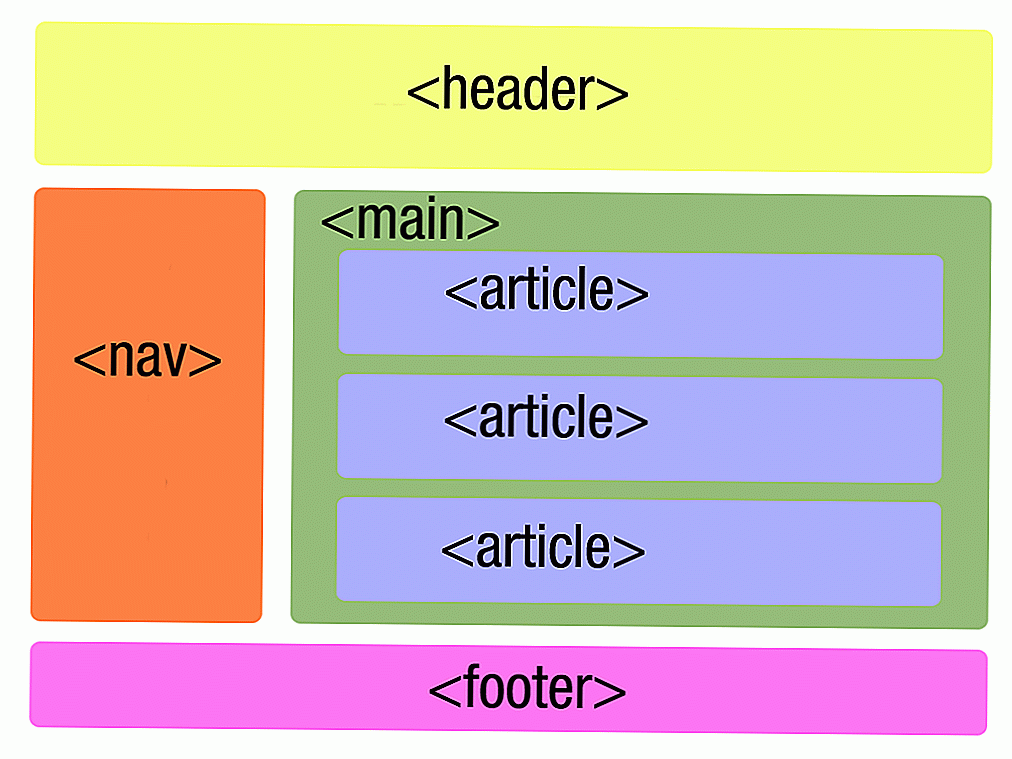
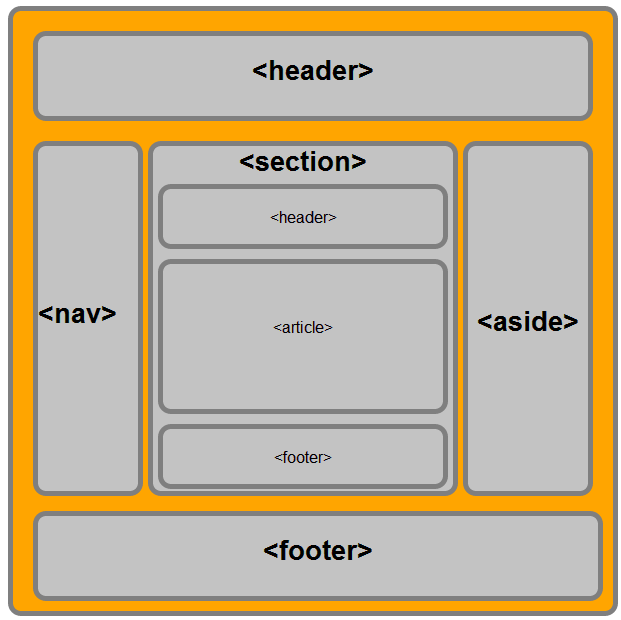
Организация контента с HTML5
Чаще всего дизайнеры и веб-разработчики делят страницы на крупные области контента (будем называть их
регионами).

Поиск по картинкам на запрос «типовая структура страницы в HTML5» выдает множество примеров
схематических изображений страниц, на которых обозначены похожие регионы:
шапка
навигация
основной контент
боковая панель
подвал
Организация контента с HTML5
Весь контент страницы делится на несколько регионов, в которые уже вкладывается весь оставшийся
контент страницы.
Обычно эти регионы опознаются визуально по дизайну и типу их содержимого, пользователь может окинуть
взглядом страницу и быстро «прочувствовать» ее содержимое и найти, что нужно.
С HTML5 эту визуальную структуру можно выразить в коде семантически.
Используя всего 5 элементов (aside, footer, header, main и nav) из HTML5 можно обеспечить понятность и
навигационные преимущества структуры контента для тех пользователей, кому одних визуальных подсказок
было бы для этого недостаточно.
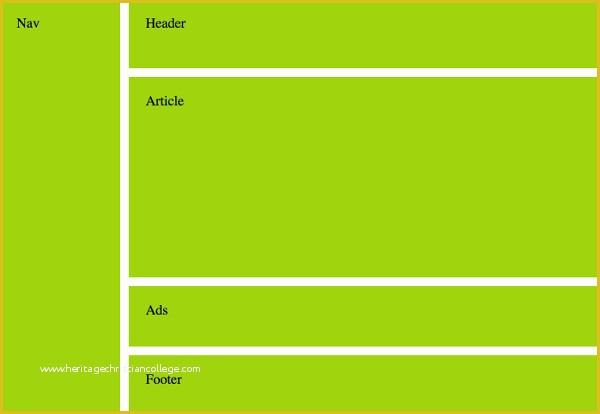
Раскладка страницы с шапкой вверху, навигацией слева, основным контентом в центре, дополнительной
информацией справа и подвалом внизу.

Пример кода:
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
Организация контента с HTML5
Порядок регионов
Порядок, в котором выстроены элементы, и тип задействованных регионов основывается на вашей структуре
контента.
24. Список литературы
1. Уроки веб-мастерства ( http://www.igp.ru/sit/Mariya/HTML-1-02-84.htm )2.
http://ito.osu.ru/resour/fpk/TRiP/lecture/texthtml/slovar.htm
3.
http://ru.wikipedia.org/wiki/Http
4.
http://ru.wikipedia.org/wiki/www
5.
http://ru.wikipedia.org/wiki/веб-сервер
6.
Первые шаги – Языки веб-программирования: клиентские и серверные
(http://www.postroika.ru/programming/webpro.html)
25. Library
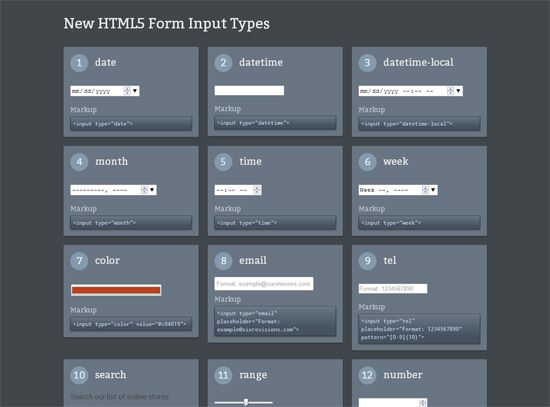
Руководство по новым типам input в HTML5
В HTML5 было введено несколько новых типов <input>, например электронная почта (email), дата (date), время (time), цвет (color), диапазон (range) и т. д., чтобы сделать формы более интерактивными. Однако, если браузер не сможет распознать эти новые типы
д., чтобы сделать формы более интерактивными. Однако, если браузер не сможет распознать эти новые типы <input>, он будет обрабатывать их как обычные текстовые поля.
В этом разделе мы кратко рассмотрим каждый из новых типов <input>:
- color
- date
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Еще был введен тип datetime, но на данный момент он уже устарел.
Input type Color
Тип color позволяет пользователю выбрать цвет из палитры и возвращает значение цвета в шестнадцатеричном формате (#rrggbb). Если вы не укажете значение, по умолчанию вернется #000000 — это черный цвет.
Посмотрим следующий пример, чтобы понять, как это работает:
<form>
<label for="mycolor">Select Color:</label>
<input type="color" value="#00ff00">
</form>Ввод цвета (т. е.
е. type="color") поддерживается во всех современных веб-браузерах, таких как Firefox, Chrome, Opera, Safari (12.1+), Edge (14+). Не поддерживается Microsoft Internet Explorer и более старой версией браузеров Apple Safari.
Input type Date
Тип date позволяет пользователю выбрать дату в раскрывающемся календаре.
Значение даты включает год, месяц и день, но не время.
<form>
<label for="mydate">Select Date:</label>
<input type="date" value="2019-04-15">
</form>Ввод даты (т.е. type="date") поддерживается браузерами Chrome, Firefox, Opera и Edge. Не поддерживается браузерами Internet Explorer и Safari.
Input type Datetime-local
Тип datetime-local позволяет пользователю выбирать как локальную дату и время, включая год, месяц и день, так и время в часах и минутах.
Посмотрим следующий пример, чтобы понять, как это работает:
<form>
<label for="mydatetime">Choose Date and Time:</label>
<input type="datetime-local">
</form>Тип ввода type="datetime-local" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается браузерами Chrome, Edge и Opera.
В настоящее время поддерживается браузерами Chrome, Edge и Opera.
Тип email позволяет пользователю вводить адрес электронной почты. Он очень похож на стандартный тип ввода текста, но если он используется в сочетании с атрибутом required, браузер будет искать шаблон электронной почты, чтобы обеспечить правильное форматирование адреса.
Посмотрим на примере:
<form>
<label for="myemail">Enter Email Address:</label>
<input type="email" required>
</form>Вы можете стилизовать поле input электронной почты для различных состояний валидации, когда значение с использованием псевдоклассами: :valid, :invalid или :required.
Проверка правильности ввода электронной почты (то есть type="email") поддерживается всеми основными браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Month
Тип month позволяет пользователю выбрать месяц и год из выпадающего календаря.
Значением является строка в формате «YYYY-MM», где YYYY — четырехзначный формат года, а MM — номер месяца. Давайте посмотрим пример, чтобы увидеть, как это работает:
<form>
<label for="mymonth">Select Month:</label>
<input type="month">
</form>Тип ввода type="month" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается в браузерах Chrome, Edge и Opera.
Input type Number
Тип number может использоваться для ввода числового значения. Вы также можете разрешить пользователю вводить только допустимые значения, используя дополнительные атрибуты min, max и step.
Следующий пример позволит вам ввести числовое значение от 1 до 10.
<form>
<label for="mynumber">Enter a Number:</label>
<input type="number" min="1" max="10" step="0.5">
</form>Ввод чисел (т.е.
type="number") поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше. Internet Explorer, распознает число, но не предоставляет кнопок увеличения и уменьшения.
Input type Range
Тип range может использоваться для ввода числового значения в указанном диапазоне. Он работает очень похоже на number, но предлагает более простое управление для ввода чисел.
Посмотрим на примере:
<form>
<label for="mynumber">Select a Number:</label>
<input type="range" min="1" max="10" step="0.5">
</form>Ввод диапазона (то есть type="range") поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Search
Тип search можно использовать для создания полей поиска.
Поле поиска обычно ведет себя как обычное текстовое поле, но в некоторых браузерах, таких как Chrome и Safari, как только вы начинаете вводить текст в поле, в правой части поля появляется небольшой крестик, который позволяет быстро очистить поле поиска. Давайте посмотрим на примере:
Давайте посмотрим на примере:
<form>
<label for="mysearch">Search Website:</label>
<input type="search">
</form>Ввод поиска (то есть type="search") поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Tel
Тип tel можно использовать для ввода номера телефона.
Браузеры изначально не поддерживают проверку ввода tel. Однако вы можете использовать атрибут placeholder, чтобы помочь пользователям ввести телефонный номер в правильном формате или указать регулярное выражение для проверки ввода с помощью шаблона. Давайте посмотрим на пример:
<form>
<label for="myphone">Telephone Number:</label>
<input type="tel" placeholder="xx-xxxx-xxxx" required>
</form>Проверка ввода телефона (т.е. type="tel") в настоящее время не поддерживается ни одним браузером, поскольку формат телефонных номеров сильно различается в разных странах, но он все еще полезен. Мобильные браузеры отображают цифровую клавиатуру для ввода телефонных номеров.
Мобильные браузеры отображают цифровую клавиатуру для ввода телефонных номеров.
Input type Time
Тип time можно использовать для ввода времени (часы и минуты).
Браузер может использовать 12- или 24-часовой формат для ввода времени, основываясь на настройках времени локальной системы пользователя.
<form>
<label for="mytime">Select Time:</label>
<input type="time">
</form>Тип ввода type="time" не поддерживается браузерами Internet Explorer и Safari. В настоящее время поддерживается браузерами Chrome, Firefox, Edge и Opera.
Input type URL
Тип url может использоваться для ввода URL или веб-адресов.
Вы можете использовать атрибут multiple для ввода более одного URL. Кроме того, если указан атрибут required, браузер автоматически выполнит проверку, чтобы убедиться, что в поле вводится только текст, соответствующий стандартному формату для URL. Давайте посмотрим, как это работает:
Давайте посмотрим, как это работает:
<form>
<label for="myurl">Enter Website URL:</label>
<input type="url" required>
</form>Проверка ввода URL (т.е. type="url") поддерживается всеми основными браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Week
Тип week позволяет пользователю выбрать неделю и год из раскрывающегося календаря.
Посмотрим следующий пример, чтобы понять, как это работает:
<form>
<label for="myweek">Select Week:</label>
<input type="week">
</form>Тип type="week" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается браузерами Chrome, Edge и Opera.
Таблица тегов по разделам HTML5 — Статьи
HTML-теги используются для разграничения начала и конца элементов в разметке. В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5.
| <!—…—> | Используется для добавления комментариев. | |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. | |
Метаданные документа |
Свойство display | |
| <html> | Корневой элемент html-документа. | block |
| <head> | Контейнер для метаданных html-документа. | none |
| <title> | Заголовок / имя html-документа. |
none |
| <base> |
Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
none |
| <link> | Подключает внешние таблицы стилей. | none |
| <meta> | Мета-данные веб-страницы. |
none |
| <style> | Подключает таблицы стилей. | none |
| <body> |
Представляет тело документа (содержимое, не относящееся к метаданным документа). |
|
| <script> |
Позволяет присоединять к документу различные сценарии. Закрывающий тег обязателен, при этом текст сценария может располагаться либо внутри этого элемента, либо во внешнем файле.
|
|
Секционные элементы |
||
| <article> |
Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
block |
| <section></section> | Логическая область (раздел) страницы, обычно с заголовком. | block |
| <nav></nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
block |
| <aside> |
Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
block |
| <h2></h2> — <h6></h6> |
Заголовки 6 уровней.
|
block |
| <header></header> | Секция для вводной информации сайта или группы навигационных ссылок. | block |
| <footer></footer> | Секция для нижнего колонтитула документа или раздела. | block |
Группировка содержимого |
||
| <p></p> | Параграфы в тексте. | block |
| <address> |
Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
block |
| <hr> |
Горизонтальная линия.
|
block |
| <pre></pre> | Выводит текст с пробелами и переносами. | block |
| <blockquote></blockquote> |
Выделяет текст как цитату, применяется для описания больших цитат. |
block |
| <ol></ol> | Упорядоченный нумерованный список. | block |
| <ul></ul> | Маркированный список. | block |
| <li></li> | Элемент списка. | list-item |
| <dl></dl> |
Тег-контейнер, внутри которого находятся термин и его описание. |
block |
| <dt></dt> |
Используется для задания термина. |
block |
| <dd></dd> |
Используется для описания термина из тега <dt>. |
block |
| <figure></figure> | Независимый контейнер для такого контента как изображения, диаграммы и т.п. | block |
| <figcaption></figcaption> | Заголовок для элемента <figure>. | block |
| <main></main> | Контейнер для уникального основного содержимого в пределах одной страницы сайта. | block |
| <div></div> |
Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. Используется для группировки блочных элементов с целью форматирования стилями. |
block |
Табличные данные |
||
| <table></table> | html-таблица. | table |
| <caption></caption> |
Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
table-caption |
| <colgroup></colgroup> |
Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
table-column-group |
| <col> |
Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа.
|
table-column |
| <thead></thead> | Блок заголовков таблицы. | table-header-group |
| <tbody></tbody> | Тело таблицы. | table-row-group |
| <tfoot></tfoot> | Нижний колонтитул таблицы. | table-footer-group |
| <tr></tr> | Строка таблицы. | table-row |
| <th></th> | Заголовок столбца таблицы. | table-cell |
| <td></td> | Ячейка таблицы. | table-cell |
Интерактивные элементы |
||
| <details></details> |
Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
block |
| <summary></summary> | Видимый заголовок для элемента <details>. | block |
| <dialog></dialog> |
Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя. |
block |
Скрипты |
||
| <script></script> | Подключает сценарии к странице. | none |
| <noscript></noscript> |
Секция, не поддерживающая скрипт.
|
block |
| <template></template> | Фрагменты HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. | none |
| <canvas></canvas> |
Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
inline-block |
Встроенное содержимое |
||
| <picture></pictire> | Контейнер для одного <img> и ноль или больше <source>. | inline |
| <source> |
Местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>.
|
none |
| <img> | html-изображения. | inline |
| <iframe></iframe> | Создаёт встроенный фрейм. | block |
| <embed> | Встраивает внешний интерактивный контент или плагин. | inline-block |
| <object></object> | Контейнер для встраивания мультимедиа. | inline-block |
| <param> | Задаёт параметры для плагинов, встраиваемых с помощью элемента <object>. | none |
| <audio> |
Загружает звуковой контент на веб-страницу. |
inline-block |
| <video></video> | Добавляет видео-файлы. | inline-block |
| <track> | Субтитры для элементов <audio> и <video>. | none |
| <map></map> | Активные области на карте-изображении. | inline |
| <area> |
Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
inline |
Семантика текста |
||
| <a></a> |
Создаёт гипертекстовые ссылки. |
inline |
| <em></em> | Выделяет важные фрагменты текста курсивом. | inline |
| <strong></strong> | Выделяет полужирным важный текст. | inline |
| <small></small> | Отображает текст шрифтом меньшего размера. | inline |
| <s></s> | Перечёркивает неактуальный текст. | inline |
| <cite></cite> | Используется для указания источника цитирования. Отображается курсивом. | inline |
| <q></q> |
Краткая цитата.
|
inline |
| <dfn></dfn> |
Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
inline |
| <abbr> |
Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
none |
| <ruby></ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. | inline |
| <rb></rb> | Обертка для аннотации. | inline |
| <rp></rp> |
Тег для скобок вокруг символов.
|
none |
| <rt></rt> | Расшифровка символов. | block |
|
<rtc></rtc> |
Обертка для дополнительной аннотации. | inline |
| <data></data> |
Элемент используется для связывания значения атрибута value, которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега. |
inline |
| <time></time> | Дата / время документа или статьи. | inline |
| <code></code> |
Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
inline |
| <var></var> | Выделяет переменные из программ. | inline |
| <samp></samp> | Результат выполнения сценария. | inline |
| <kbd></kbd> | Текст, вводимый пользователем с клавиатуры. | inline |
| <sub></sub> | Подстрочное написание символов. | inline |
| <sup></sup> | Надстрочное написание символов. | inline |
| <i></i> |
Выделяет текст курсивом без акцента.
|
inline |
| <b></b> |
Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
inline |
| <u></u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. | inline |
| <mark></mark> | Выделяет фрагменты текста желтым фоном. | inline |
| <bdi></bdi> |
Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
inline |
| <bdo></bdo> |
Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
inline |
| <span></span> | Контейнер для строчных элементов. | inline |
| <br> | Перенос текста на новую строку. | none |
| <wbr> | Возможное место разрыва длинной строки. | none |
Правки в тексте |
||
| <del></del> |
Помечает текст как удаленный, перечёркивая его. |
inline |
| <ins></ins> | Подчёркивает изменения в тексте. | inline |
Формы |
||
| <form></form> |
html-форма.
|
block |
| <label></label> | Текстовая метка для элемента <input>. | inline |
| <input> | Многофункциональные поля формы. | inline-block |
| <button></button> |
Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
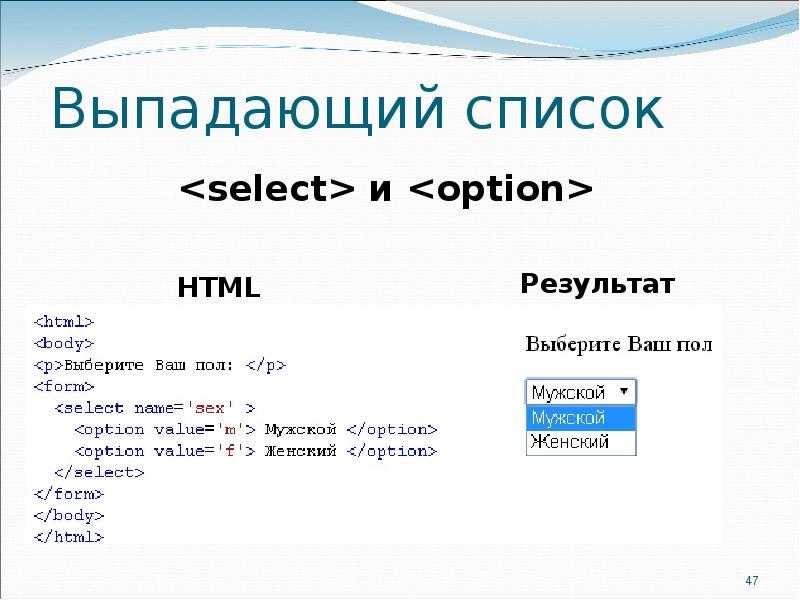
inline-block |
| <select></select> | Элемент управления с выбором значений из предложенных вариантов <option>. | inline-block |
| <datalist></datalist> |
Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. Варианты значений помещаются в элементы <option>. |
none |
| <optgroup></optgroup> | Контейнер с заголовком для группы элементов <option>. | block |
| <option></option> | Вариант (опция) в раскрывающемся списке. | block |
| <textarea> | Многострочное поле формы. | inline-block |
| <output></output> | Поле для вывода результата вычисления. | inline |
| <progress></progress> | Индикатор выполнения задачи. | inline-block |
| <meter></meter> |
Индикатор измерения в заданном диапазоне.
|
inline-block |
| <fieldset></fieldset> | Группирует связанные элементы в форме. | block |
| <legend></legend> | Заголовок элементов формы, сгруппированных с помощью <fieldset>. | block |
Дополнительно
Дополнительная вкладка, для размещения информации о статьях, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
Новые теги HTML5 | it-is-web.ru
Сразу дам разъяснение, почему лучше использовать новые теги и не забить на них и делать все, как раньше. В принципе, с точки зрения правильности, не будет ошибочным неиспользование ниже описанных тегов в HTML разметке страницы.
В принципе, с точки зрения правильности, не будет ошибочным неиспользование ниже описанных тегов в HTML разметке страницы.
Самый большой плюс HTML5 заключается в следующем: Использование новых тегов помогает поисковым системам разделять вашу страницу на части и определять где, например, находится меню, шапка сайта, футер сайта или основной контент (информация).
Содержание
- 1 Тег <header>
- 2 Тег <nav>
- 3 Тег <main>
- 4 Тег <article>
- 5 Тег <aside>
- 6 Тег <hgroup>
- 7 Теги <figure> и <figcaption>
- 8 Тег <section>
- 9 Тег <time>
- 10 Тег <footer>
Тег <header>
Используется для обозначения шапки сайта, в которой обычно размещаются логотип, телефоны, графическое изображение. Пример:
<header> <div id=”logo”><img src=”images/logo.png” alt=”Логотип” /></div> <div id=”tel”>8 900 909-90-90</div> </header>
Тег <nav>
Служит для обозначения навигации на сайте (обычно главное меню). Пример:
Пример:
<nav> <a href=”home.php” title=”Главная”>Главная</a> <a href=”uslugi.php” title=”Услуги”>Услуги</h3> <a href=”kontakty.php” title=”Контакты”>Контакты</a> </nav>
Тег <main>
Внутри данного тега размещается основной контент страницы. Пример:
<main>
<article>
<h4> <a href="http://it-is-web.ru/prodvizhenie-sajtov/poiskovaya-optimizaciya-sajta-seo/" title="Поисковая оптимизация сайта (SEO)" > Поисковая оптимизация сайта (SEO)</a></h4>
<p>Основные определения в оптимизации сайта под поисковые системы…</p>
</article>
<article>
<h4> <a href="http://it-is-web.ru/prodvizhenie-sajtov/poiskovaya-optimizaciya-sajta-seo/" title="Поисковая оптимизация сайта (SEO)" > Поисковая оптимизация сайта (SEO)</a></h4>
<p>Основные определения в оптимизации сайта под поисковые системы…</p>
</article>
</main>
Тег <article>
Обычно внутри данного тега размещается независимый от основного содержания страницы, но схожий по тематике текст: новость, статьи с блога, комментарии и т. п. Пример:
п. Пример:
<article> <h4> <a href="http://it-is-web.ru/prodvizhenie-sajtov/poiskovaya-optimizaciya-sajta-seo/" title="Поисковая оптимизация сайта (SEO)" > Поисковая оптимизация сайта (SEO)</a></h4> <p>Основные определения в оптимизации сайта под поисковые системы…</p> </article>
Тег <aside>
Данным тегом выделяются блоки, не относящиеся к основному контенту страницы: текстовые блоки, рубрики, метки, модули и т.д. Обычно располагаются по бокам страницы. Пример:
<aside> <h4> Расчет стоимости</h4> <div id=”module”>скрипт модуля</div> </aside>
Тег <hgroup>
Используют при добавлении нескольких уровней заголовков: Заголовок, подзаголовок и т.д. Пример:
<hgroup> <h2>Создание сайтов</h2> <h3>HTML</h3> <h4>Основные теги</h4> </hgroup> <p>Текст статьи…</p>
Теги <figure> и <figcaption>
Используются в основном в паре для публикации изображения и подписи к нему. Если описание к изображению не нужно можете без проблем использовать просто тег <img>. Пример:
Если описание к изображению не нужно можете без проблем использовать просто тег <img>. Пример:
<figure> <img src=”1.jpg” alt=”1” /> <figcaption>Описание (название) изображения</figcaption > </figure>
Тег <section>
Используется для разделения контента страницы на секции (разделы). Не используется для разделения элементов сайта на блоки (блочная верстка), для этого используется тег <div>. Пример:
<section> <h2>HTML</h2> <p>HTML – это язык описания структуры документа…</p> </section> <section> <h2>CSS</h2> <p>CSS – это язык описания внешнего вида (стиля) документа…</p> </section>
Тег <time>
Используется для обозначения даты добавления материала, статьи, новости, комментария и т.д.
Пример:
<article> <p>Дата добавления: <time datetime="2014-2-03">2014-2-03</time> </p> <p>Как создать свой собственный блог с нуля <a href=”/”>читать далее..</p> </article>
Тег <footer>
Используется для выделения нижней части сайта (футер, подвал), в которой обычно размещаются: контакты, автор, дата создания, права, ссылки, счетчик и т.д. Пример:
<footer>
<div>навигация</div>
<div>счетчик</div>
<div>Общество с ограниченной ответственностью...</div>
<div>All Rights Reserved 2014 | <span>by </span><a href="http://razrabotaemsayt.ru" title="Создание сайтов и продвижение" target="_blank">Создание сайтов и продвижение</a></div>
</footer>
Данные теги HTML5 помогут увеличить скорость индексации вашего сайта поисковыми системами в разы, так что не советую ими пренебрегать! Успехов…
htmlтеги
www.dashamoroz.ru
Руководство по HTML5-элементу «время» — SitePoint
Время — одна из немногих известных вещей, которые бесконечны. Люди, так же как животные и растения, имели дело со временем с самого начала своего существования.
Люди, так же как животные и растения, имели дело со временем с самого начала своего существования.
В Интернете эта потребность не отличается. Даже в этой среде нам нужно сообщить другим людям, что что-то произошло в определенный момент, в определенную дату или в связи с другим установленным временем.
До HTML5 у нас не было элемента для семантической разметки даты или времени. В последние годы другие решения, прежде всего микроформаты и микроданные, пытались заполнить этот пробел для конкретных ситуаций (дата рождения, публикация книги и т. д.).
В этой статье я расскажу об элементе HTML5 , который помогает решить только что обсуждавшуюся проблему.
Что такое элемент
? Элемент был представлен в спецификации HTML5 в 2009 году. Затем в 2011 году от него отказались в пользу . Затем <время> был повторно введен, а затем улучшен, чтобы разрешить новые форматы даты/времени. Отсюда видно, что спецификации могут быть весьма спорными.
Отсюда видно, что спецификации могут быть весьма спорными.
Элемент Пример показан ниже: В приведенном выше коде я определяю дату, а именно 1 февраля 2009 года. Формат, используемый в коде ( В первом черновике спецификаций точные даты были одним из немногих форматов, которые вы могли написать. Например, нельзя было указать дату типа «ноябрь 2014» или «476» (начало Средневековья). К счастью, этот тип даты теперь разрешен в спецификации. Итак, сегодня мы можем описать данный месяц года без дня: Спецификация элемента Хотя запись дат в форматах, рассмотренных в предыдущем разделе, работает в одних странах/культурах, в других она не подходит. Например, итальянцы пишут даты в формате 9.0009 дд/мм/гггг . Поэтому отображение даты в другом формате может привести к путанице. Эту проблему можно легко решить с помощью атрибута На самом деле, если Или даже: Оба этих примера содержат дату, которая не читается машиной в соответствии со спецификацией, но они приемлемы благодаря наличию атрибута На первый взгляд это может показаться странным. Но содержание В приведенном выше коде то же сообщение, что и раньше, но на итальянском языке. Первые проекты спецификации определяли Например, вы можете написать: Это содержание отличной статьи. Статья опубликована
В этом случае 5 сентября 2014 г. будет датой публикации этой «статьи». Я был большим поклонником этого атрибута с тех пор, как узнал о нем, но, к сожалению, он был удален из спецификации. Это решение создало большую проблему, потому что многие люди (включая меня) используют дату публикации, чтобы судить о свежести и актуальности статьи или новости. На данный момент нет атрибута, который заменял бы Это содержание отличной статьи. Статья опубликована
Теперь, когда у вас есть полный обзор элемента Допустимые форматы содержимого элемента Это должна быть строка, указывающая конкретный месяц года в формате Это должна быть строка, указывающая точную дату в форме Это должна быть строка, указывающая месяц и день без года, в виде Это должна быть строка, указывающая время без даты и с использованием 24-часового формата, в формате Пример этого формата показан ниже: Другой пример: Этот формат присутствует в спецификации W3C, но не в версии WHATWG. Это должна быть строка, представляющая смещение часового пояса. Например: Это должна быть строка, представляющая полную дату, включая время и часовой пояс. Например: Это должна быть строка, представляющая неделю в году. Например: Это должна быть строка, представляющая год. Это должна быть строка, представляющая продолжительность. Продолжительность может начинаться с префикса «P», обозначающего «период», и использовать «D» для обозначения дней. Например: Если вам нужно дополнительно указать период, после «D» вы можете добавить «T», обозначающее «время», и использовать «H» для часов, «M» для минут и «S» для секунд. Вот так: Этот формат также позволяет указать один или несколько компонентов времени продолжительности. Текущая спецификация имеет некоторые ограничения на то, что вы можете определить с помощью элемента Другое ограничение заключается в том, что вы не можете использовать элемент На основе Однако в старых браузерах не о чем беспокоиться. Фактически, в случае отсутствия поддержки этого элемента браузер просто отобразит его как неизвестный встроенный элемент. Если вы еще не начали использовать Для получения дополнительной информации, вот несколько соответствующих ссылок: Эта статья также доступна на португальском языке на Tableless by Holistic SEO HTML-тег Пример блока кода представляет дату и/или время в григорианском календаре. Это встроенный элемент (например, и ) и должен иметь закрывающий тег (например, ). При использовании в простейшей форме содержимое элемента должно быть допустимой строкой даты и/или времени.
<время>2009-02-01
гггг-мм-дд ), должен быть вам знаком, если вы провели какое-то время в Linux, но, как мы увидим позже в этой статье, это не единственный допустимый формат. Это было большой проблемой для нескольких случаев, таких как датировка картины или исторического события, потому что точная дата неизвестна.
Это было большой проблемой для нескольких случаев, таких как датировка картины или исторического события, потому что точная дата неизвестна.
Атрибут
datetime также стандартизировала атрибут с именем datetime . datetime элемента . Это необязательный атрибут, который содержит информацию в машиночитаемом формате, как в примерах, что позволяет нам записывать содержимое элемента любым способом.
datetime не указано, содержимое должно быть в одном из допустимых форматов даты/времени, иначе мы можем использовать его по своему усмотрению. Это здорово, потому что позволяет нам писать код следующим образом: Следующее собрание запланировано на .
Следующая встреча запланирована на .
datetime , который делает допустимым форматом. <время> элемент был разработан, чтобы служить людям, а не машинам. Кроме того, этот факт позволяет интернационализировать даты. Например:
Il prossimo incontro является программным для .

Публикация
Атрибут pubdate атрибут для элемента . Этот атрибут был логическим значением, указывающим, что данная дата является датой публикации родительского элемента <статья>
Хорошее название
 Хотя вы все еще можете получить доступ к странице статьи и просмотреть дату публикации, нам нужен стандартный способ, чтобы машина считывала дату.
Хотя вы все еще можете получить доступ к странице статьи и просмотреть дату публикации, нам нужен стандартный способ, чтобы машина считывала дату. pubdate , но вы можете использовать схему BlogPosting и, в частности, значение datePublished , как показано ниже:
Хорошее название
, давайте рассмотрим несколько допустимых форматов. при отсутствии атрибута datetime и самого атрибута datetime описаны в следующих разделах.
Действительный месяц
гггг-мм . Например:
Действительная дата (день месяца)
гггг-мм-дд . Например:
Действительная дата без года
мм-дд . Например:
Действительное время
HH:MM[:SS[.mmm ]] где: H означает часы M означает минуты S означает секунды м означает миллисекунды
Допустимые плавающие дата и время
 Это должны быть точные дата и время в формате
Это должны быть точные дата и время в формате гггг-мм-ддЧЧ:ММ[:СС[.ммм]] или гггг-мм-дд ЧЧ:ММ[:СС[.ммм]] . Например:
Допустимое смещение часового пояса
Допустимая глобальная дата и время
Действительная неделя
Действительный год
 Например:
Например:
Действительная строка продолжительности
Ограничения
. Одно из этих ограничений заключается в том, что вы не можете указывать диапазоны дат. Поэтому, если вы пишете пост о конференции, которая длится более одного дня, например, с 26 июня 2014 г. по 28 июня 2014 г., вы должны использовать два
Поэтому, если вы пишете пост о конференции, которая длится более одного дня, например, с 26 июня 2014 г. по 28 июня 2014 г., вы должны использовать два <время> элементов. Хороший пример можно найти на странице выступления на моем веб-сайте, где я использую элемент , как показано ниже: -
для представления дат до нашей эры. . Поддержка браузера
элемент статьи на MDN, этот элемент поддерживается в:
Заключение
<время> на ваших страницах, я надеюсь, что это руководство вдохновило вас на это. Элемент на W3C <время> Элемент на WHATWG <время> Элемент на MDN <время> Element Wiki на WHATWG Определение тега HTML, использование и примеры
<тело>


