CSS | Impuls-Web.ru — Part 4
21.04
2017
Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах. Навигация по статье: Для чего нужно оставлять комментарии в коде? HTML-комментарии в коде Комментарии для css-стилей Комментирование в PHP Для чего нужно оставлять комментарии в коде? Привычка оставлять пометки […]
Читать…
07.04
2017
Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
Читать…
27.03
2017
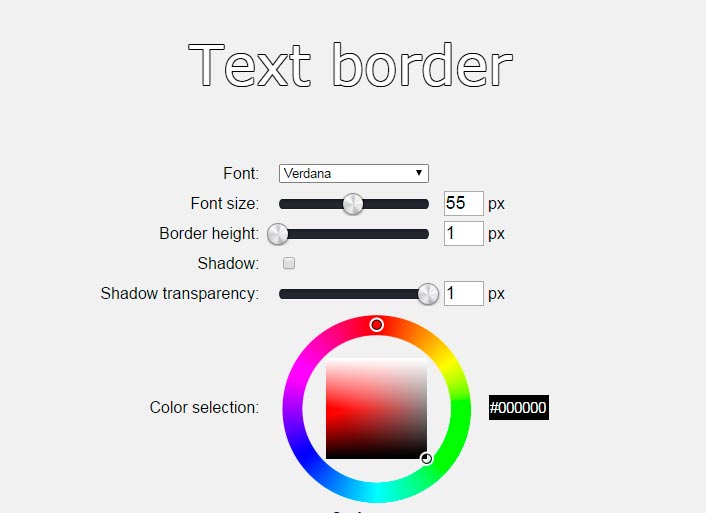
Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Читать…
20.03
2017
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать…
17.03
2017
Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
15.03
2017
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
Читать…
13.03
2017
Здравствуйте, дорогие друзья! В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS. Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Читать…
10.03
2017
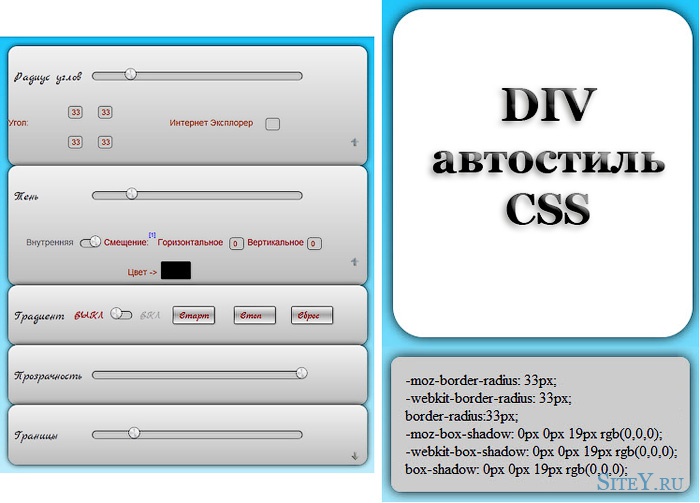
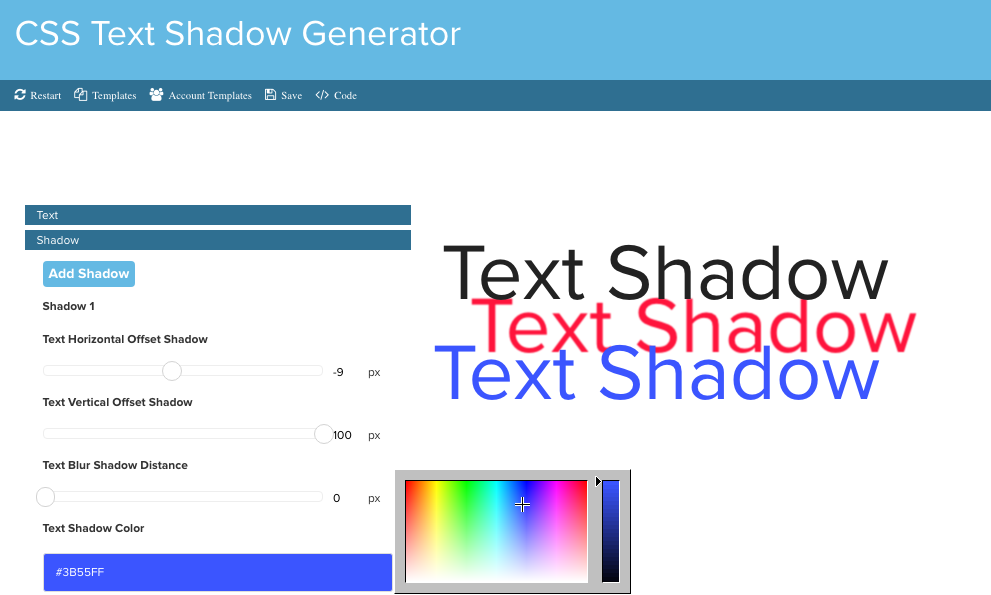
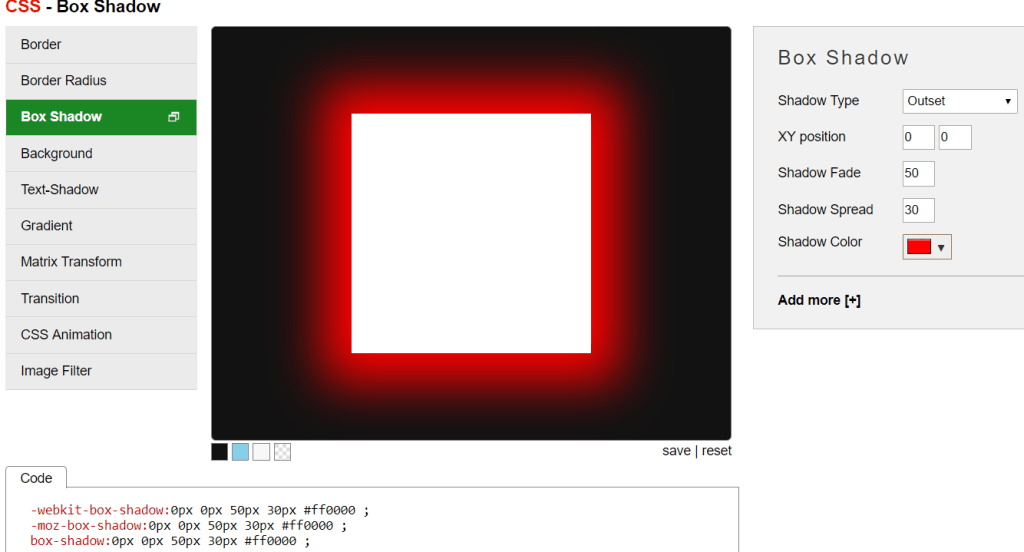
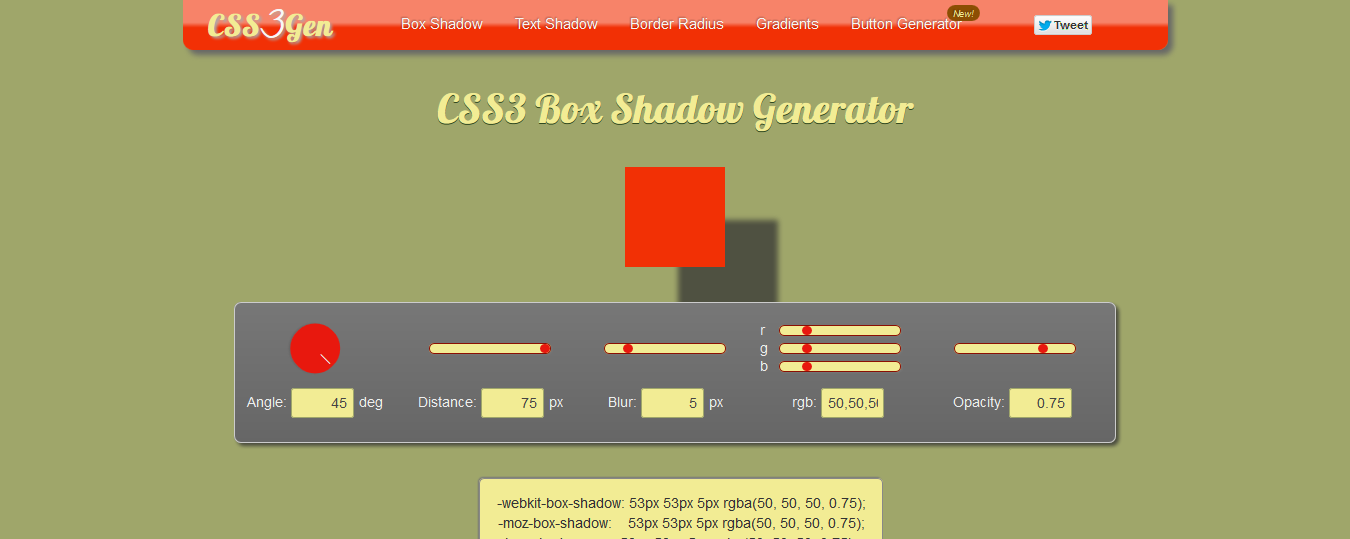
Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать…
22.02
2017
Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать. ..
..
15.02
2017
Здравствуйте, дорогие посетители! Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места. Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Читать…
09.01
2017
Приветствую вас на сайте Impuls-Web! Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Читать…
04.01
2017
Здравствуйте, дорогие друзья! Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы. Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
02.12
2016
Приветствую вас на сайте Impuls-Web! Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его. Способов скрыть элемент […]
Читать…
02.11
2016
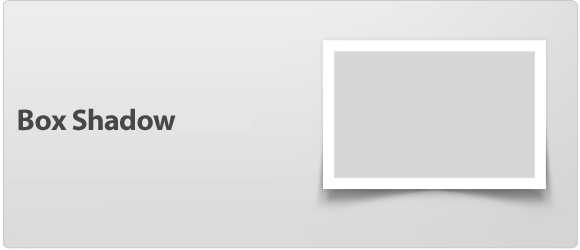
Добрый день, дорогие посетители! В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока. Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид.
Читать…
26.10
2016
Здравствуйте, дорогие читатели! В этой статье я хотела бы с вами поговорить о таком достаточно интересном эффекте, как прозрачность для различных элементов на сайте, а точнее, как задать с помощью CSS прозрачность фона или любого другого блока на странице сайта. Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Читать…
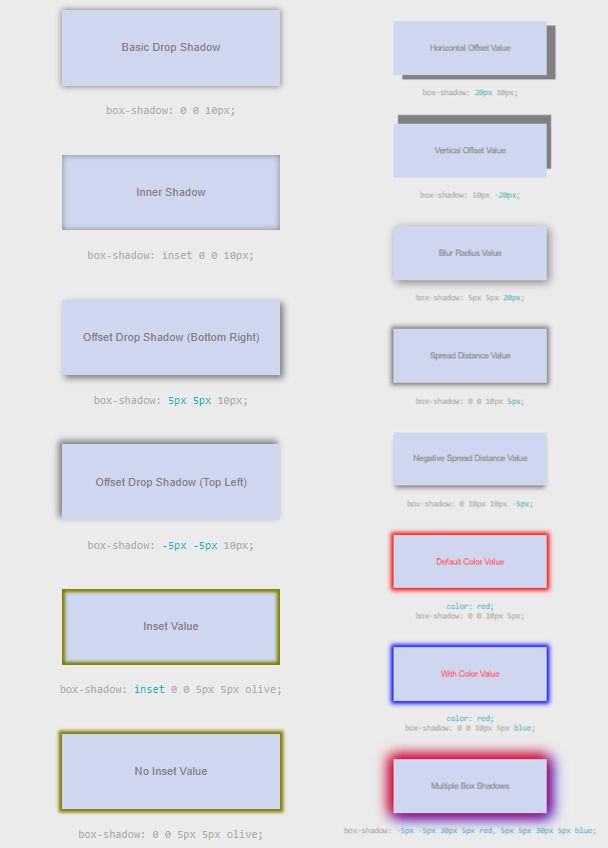
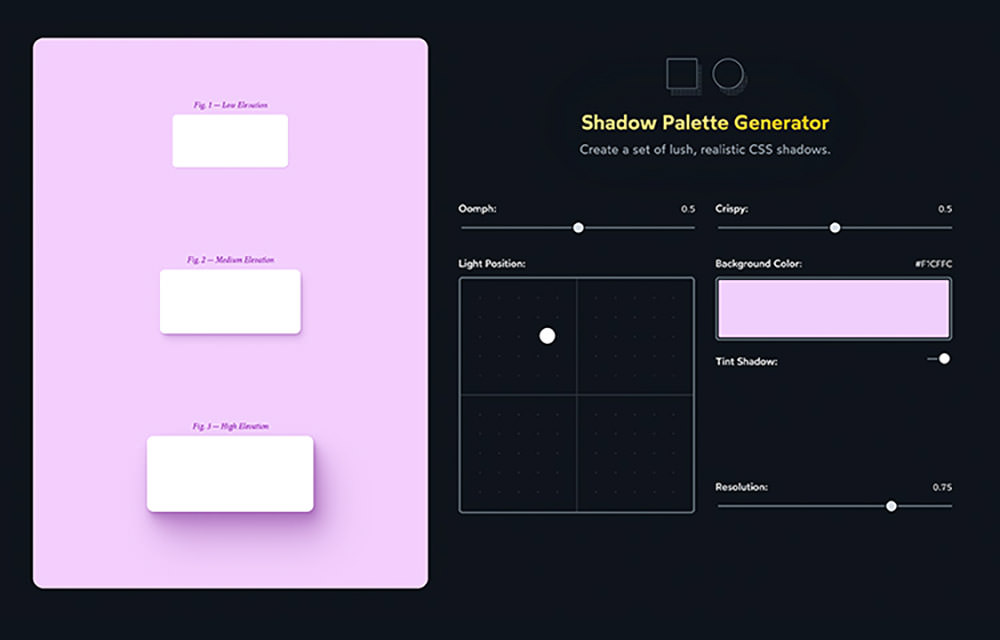
Представляем «Генератор палитры теней», инструмент, который поможет вам генерировать значения прямоугольной тени CSS
Несколько недель назад я поделился некоторыми трюками, которые использую для создания пышных, реалистичных теней:
Здесь используется несколько стратегий, но самая важная из них — многоуровневая . Вместо одной тени мы складываем 5 или 6 отдельных теневых слоев. Каждый слой был настроен с различными значениями для смещения x / y, радиуса размытия, распространения, цвета и непрозрачности.
Вместо одной тени мы складываем 5 или 6 отдельных теневых слоев. Каждый слой был настроен с различными значениями для смещения x / y, радиуса размытия, распространения, цвета и непрозрачности.
Даже если вы понимаете всю теорию, все равно довольно сложно понять, какие числа подставлять во все эти настройки. Сегодня я запускаю новый инструмент, чтобы помочь.
Он называется «Генератор палитры теней»:
Есть и другие (фантастические!) Генераторы теней, но я думаю, что есть два вещи, которые делают этот проект уникальным:
Вместо генерации одной тени он выводит три связанных тени, целую палитру для вашего приложения
Он работает на более высоком уровне абстракции
Содержание статьи
- 1 Ссылка на этот заголовок Полная палитра
- 2 Ссылка на этот заголовок Выше уровень абстракции
- 3 Code Playground
Ссылка на этот заголовок
В современной веб-разработке мы в значительной степени полагаемся на токены дизайна. Когда мы хотим изменить цвет определенного элемента, мы обычно не открываем палитру цветов и не ищем совершенно новый цвет. Мы выбираем наиболее подходящий цвет из нашей палитры, набора предварительно настроенных дополнительных цветов.
Когда мы хотим изменить цвет определенного элемента, мы обычно не открываем палитру цветов и не ищем совершенно новый цвет. Мы выбираем наиболее подходящий цвет из нашей палитры, набора предварительно настроенных дополнительных цветов.
Генератор теневой палитры работает по аналогичному принципу. Он создает набор из 3-х теней, представляющих 3 различных возвышения. Если вы хотите применить тень, вы выберете лучшее значение в зависимости от того, насколько высоко вы хотите, чтобы элемент выглядел.
Тени существуют, чтобы дать нашему приложению ощущение глубины, но эта иллюзия испорчена, если тени непоследовательны. Когда мы используем связный набор теней, наше приложение будет более реалистичным и осязаемым.
Ссылка на этот заголовок
Выше уровень абстракции
API box-shadow API является очень низкоуровневым API. Вы управляете такими вещами, как необработанные смещения x / y, радиус размытия и размер тени.
Когда я хочу создать тени, я обычно не думаю об этих значениях. Вместо этого я сосредотачиваюсь на «ощущении» тени. Должен ли он быть глубоким и заметным или легким и тонким? Должен ли он быть плотным и хрустящим или мягким и размытым?
Вместо этого я сосредотачиваюсь на «ощущении» тени. Должен ли он быть глубоким и заметным или легким и тонким? Должен ли он быть плотным и хрустящим или мягким и размытым?
Элементы управления в генераторе палитры теней разработаны, чтобы упростить создание теней с особым оттенком. Например, параметр «Oomph» управляет тем, насколько должна быть подчеркнута тень, изменяя многие из основных значений прямоугольной тени.
Эксперименты приветствуются! Поиграйте с элементами управления, пока не придете с тенью, которая вам нравится.
После того, как вы настроили хороший набор теней, вам будет предоставлен фрагмент CSS, который выглядит следующим образом:
Этот вывод использует CSS Настраиваемые свойства, чтобы упростить повторное использование значений теней в вашем приложении.
Вы можете скопировать этот фрагмент CSS в глобальный файл CSS, а затем применить тени следующим образом:
Создаваемые тени by Shadow Palette Generator будет отображаться во всех современных браузерах, на настольных компьютерах и мобильных устройствах (Chrome, Firefox, Safari и Edge).
Тени не будут отображаться в старых браузерах, таких как Internet Explorer. Это связано с тем, что вывод в значительной степени зависит от настраиваемых свойств CSS, которые не поддерживаются в IE.
Даже если ваш сайт / приложение должно поддерживать Internet Explorer, я все равно рекомендую вам использовать этот инструмент. Тени можно рассматривать как прогрессивное улучшение; в конце концов, продукт должен быть полностью пригоден для использования даже без теней!
Генератор палитры теней позволяет вам выбрать собственный цвет фона. Затем он генерирует оттенок тени на основе этого цвета фона. Это помогает тени «сливаться» с фоном, создавая более естественный эффект.
Однако есть проблема: это предполагает, что каждая отдельная тень будет на фиолетовом фоне! В большинстве приложений это совсем не так.
Например:
Внешний ящик имеет фиолетовую тень, что имеет смысл, потому что оно находится перед фиолетовый фон. Но наша меньшая внутренняя коробка также отбрасывает фиолетовую тень.
Этот эффект интересен, но может быть не тем, что вам нужно. В общем, цвет тени должен меняться в зависимости от фона. .
Нам нужно будет заново определить все переменные CSS всякий раз, когда тень должна менять цвет:
Code Playground
. устанавливает новый цвет тени  Inner-box
Inner-box 0deg 0% 50% который является средним серый цвет.
Мы повторяем определение - тень-высота-среда . В обоих случаях оно равно этому значению:
Не очень СУХОЙ постоянно копировать и вставлять это значение всякий раз, когда мы хотим изменить цвет тени. Ванильный CSS на самом деле не дает нам инструментов для решения этой проблемы, но если вы используете препроцессор CSS или библиотеку CSS-in-JS, вы можете избежать этого дублирования.
Например, вот один из способов решить эту проблему с помощью styled-components:
(Это всего лишь один из возможных способов решения этой проблемы. Вы также можете использовать ThemeProvider .)
Я понял, когда написание этого сообщения в блоге: даже когда вы используете генеративные инструменты, такие как мой Генератор палитры теней, он действительно помогает, если у вас есть твердое понимание CSS.
Я знаю так много талантливые JS-разработчики, застрявшие на начальном-среднем уровне работы с CSS. Они знают достаточно, чтобы обойтись, но их понимание поверхностно. В результате язык часто кажется удивительным и непоследовательным.
Они знают достаточно, чтобы обойтись, но их понимание поверхностно. В результате язык часто кажется удивительным и непоследовательным.
Это было моим основным фокусом в течение последнего года. Недавно я выпустил исчерпывающий интерактивный онлайн-курс под названием «CSS для разработчиков JavaScript».
Если вы сочтете CSS разочаровывающим или противоречащим интуиции, я надеюсь, вы его попробуете! К настоящему времени этот курс освоили более 8000 разработчиков, и отзывы были исключительно положительными.
Я черпал вдохновение в замечательном инструменте Smooth Shadow от Филиппа Брамма.
Идея наслоения теней взято из основополагающего сообщения в блоге Тобиаса Алина на эту тему.
Удачного создания теней!
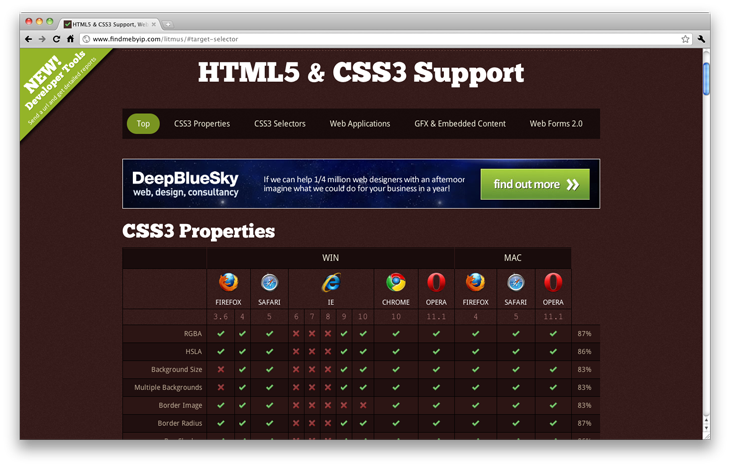
17 лучших генераторов кода CSS3
Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
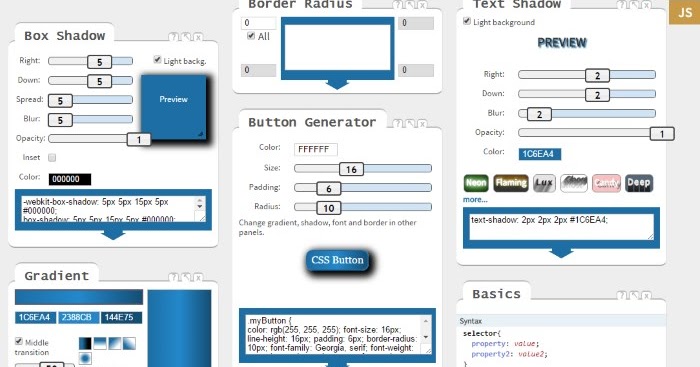
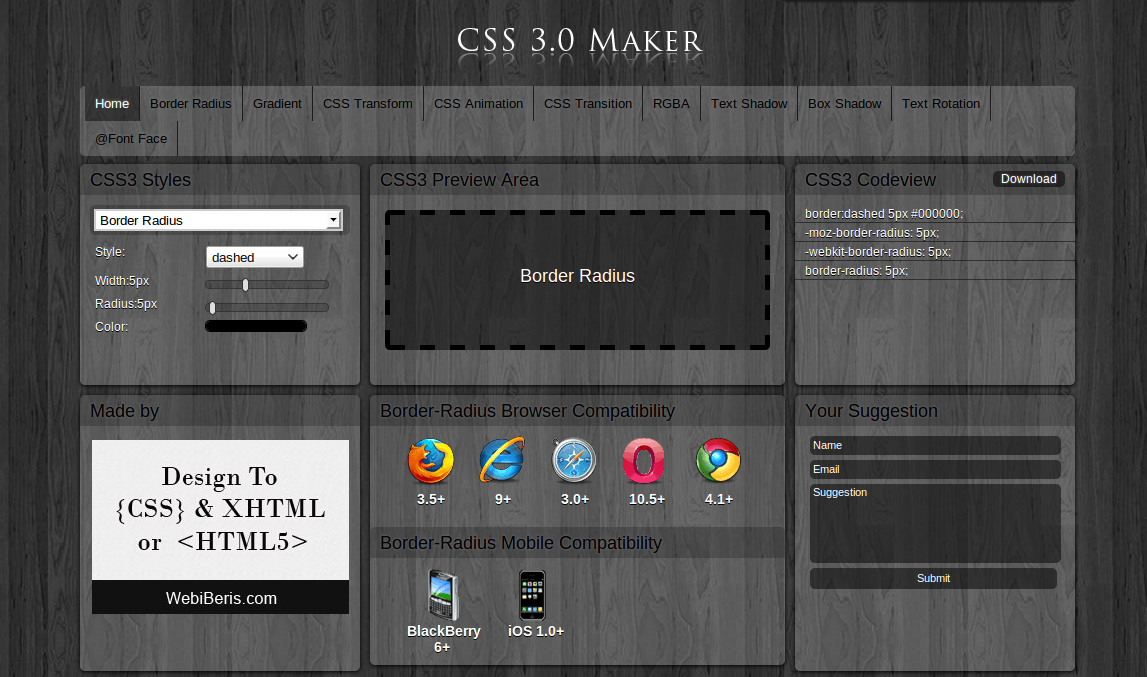
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.
CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
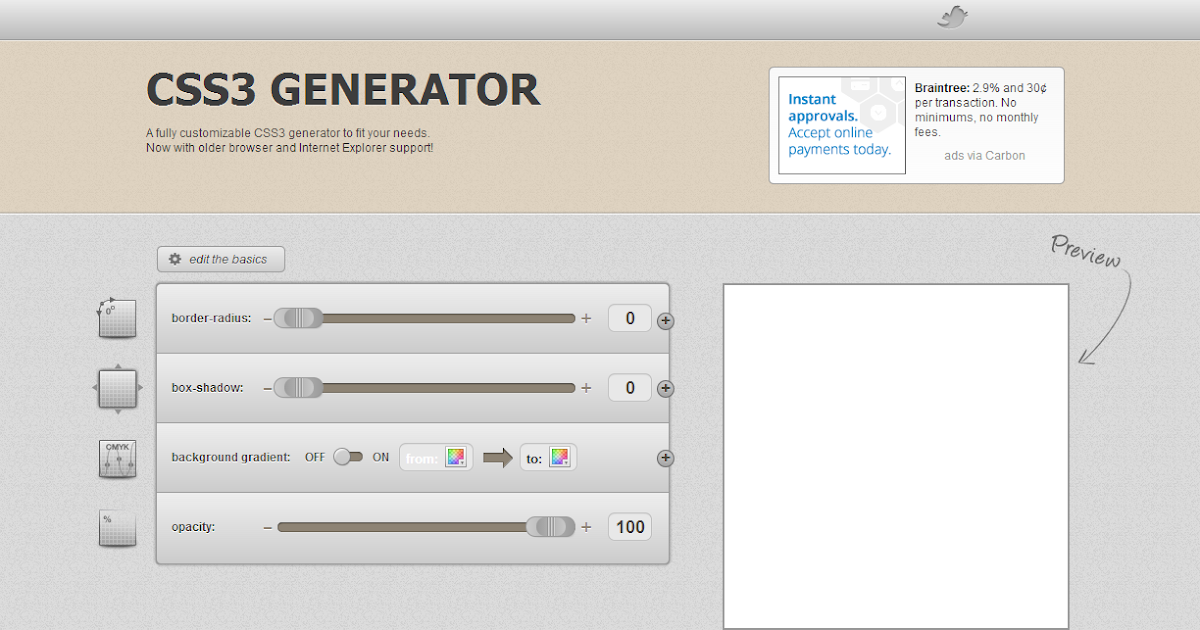
CSS3 Generator
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.
CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
westciv CSS3 Sandbox
Сервис был разработан гуру-CSS3 и совладелец портала SitePoint John Allsopp. Градиенты, текстовые эффекты, свойства окон и трансформации легко настраиваются с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Инструмент может не так хорош, как некоторые из его конкурентов, но он быстр и функционален. Рекомендуется.
Рекомендуется.
CSS3 Playground
CSS3 Playground была создана разработчиком-фрилансером Mike Plate. Наряду с поддержкой широкого диапазона CSS3-свойств, это единственный инструмент, который позволяет просматривать эффекты для более чем одного элемента.
CSS3.me
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 для вас. Это одна из самых красивых утилит, она поддерживает border-radius, box-shadow, прозрачность и различные фоновые градиенты. Вы также можете получить фильтры для IE в результирующем коде.
CSS Tricks Button Maker
Button Maker был разработан Chris Coyier of CSS Tricks. Хотя он был задуман как демонстрация технологических возможностей, это не помешало ему быть полезным для разработчиков CSS3!
Button Maker это тот инструмент который позволит легко и быстро создать красивую css3 кнопку.
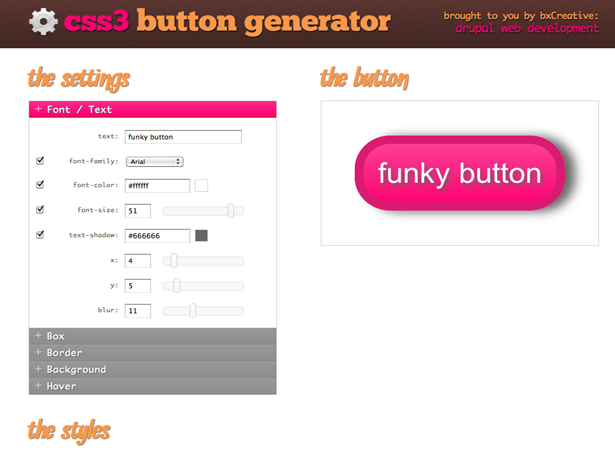
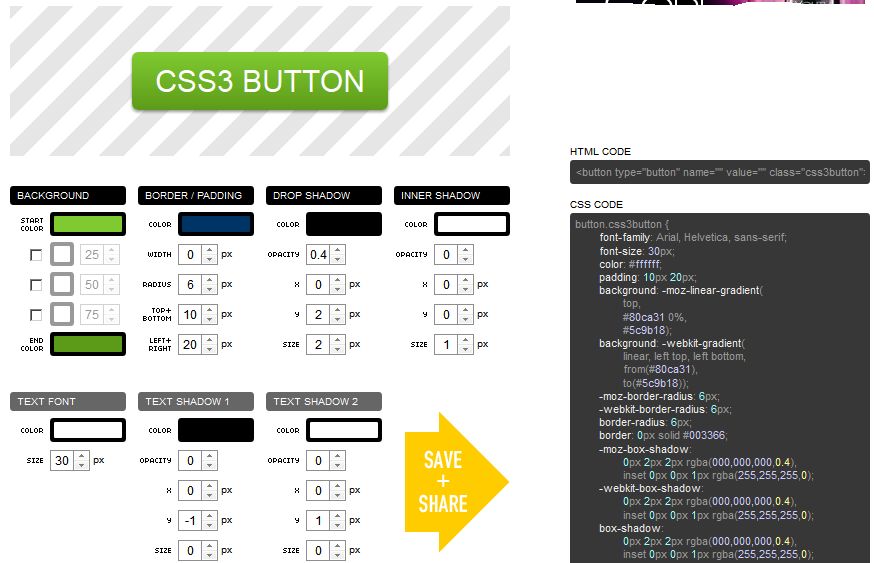
CSS3 Button Generator
CSS3 позволяет создавать великолепно выглядящие кнопки без использования изображений. CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
Наряду с предоставлением кросс-браузерного CSS3 кода, инструмент позволяет сохранять и обмениваться стилями с другими. Вы можете также просматривать имеющиеся кнопки и настраивать их свойства для собственного использования.
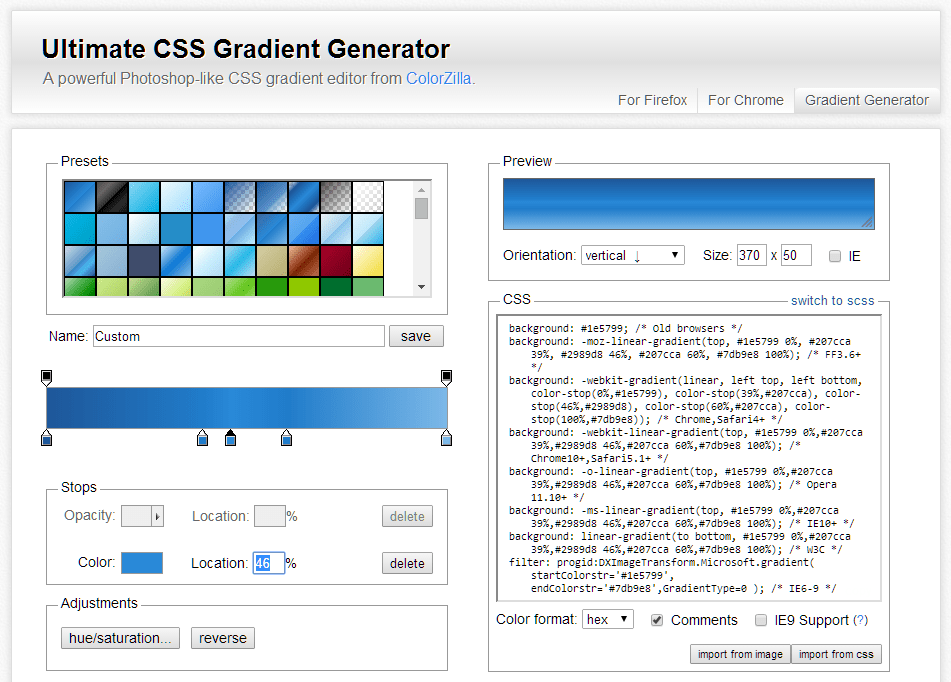
Ultimate CSS Gradient Generator
CSS3 градиенты обладают большими возможностями, но в тоже время они довольно сложны.
Ultimate CSS Gradient Generator действительно лучший генератор градиента. Он использует интерфейс похожий на Photoshop и создает кросс-браузерный код, который включает в себя IE фильтры. К тому же градиенты можно сохранять и делиться с другими. Вы определенно должны добавить в закладки этот инструмент.
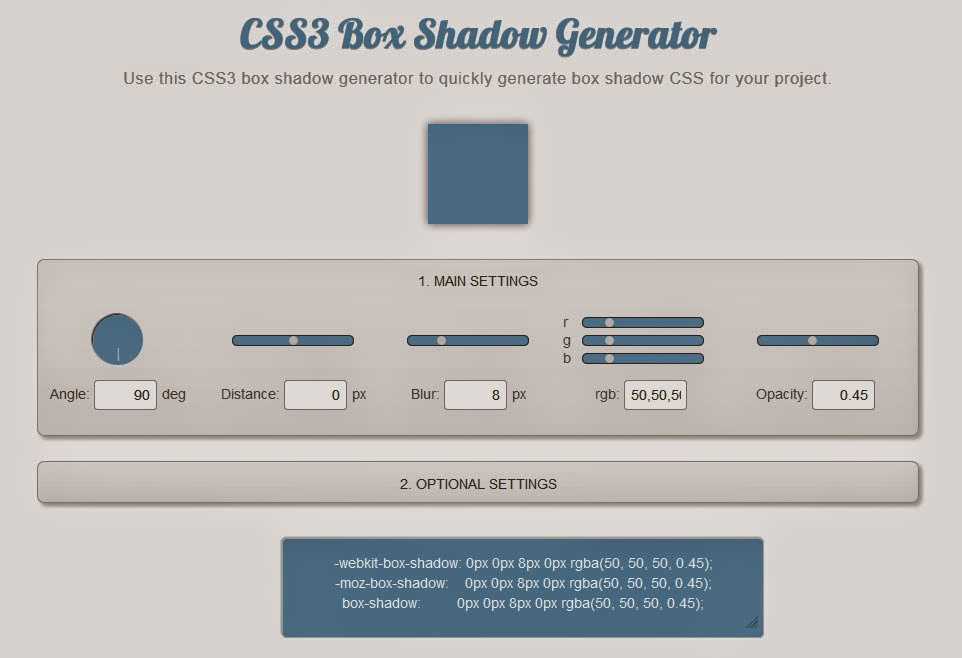
CSS3 Gradient Generator
Если Ultimate CSS Gradient Generator для Вас слишком «наворочен», вы можете использовать этот вариант. Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
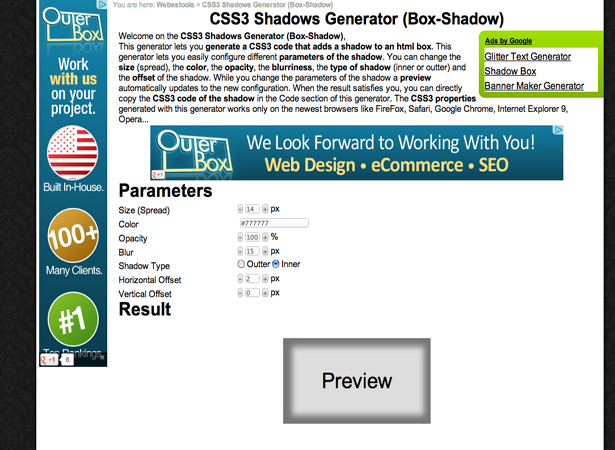
CSS3 Drop Shadow Generator
Это простой генератор кода для создания теней для блоков. Не обладает большим количеством настроек, но позволяет сгенерировать кросс-браузерные стили теней, включая их размытие и прозрачность.
Border Image Generator
CSS3 WRAP
Font Face Generator
CSS3 Menu Generator
CSS3 Click Chart
CSS Border Radius
P.S. Если Вы знаете еще какие-нибудь интересные генераторы CSS3-кода, то можете поделиться ссылкой в комментариях.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
10 лучших генераторов кода CSS для веб-разработчиков
Веб-разработчики всегда ищут ярлыки, чтобы сэкономить время в своей рутине. Многие замечательные инструменты разработки упрощают процесс, и теперь стало проще, чем когда-либо, быстро получить готовый продукт. С появлением IDE на основе браузера кажется, что веб-разработка становится все менее привязанной к рабочему столу. Вы можете написать код с любого компьютера и даже проверить результат вживую в своем браузере.
С появлением IDE на основе браузера кажется, что веб-разработка становится все менее привязанной к рабочему столу. Вы можете написать код с любого компьютера и даже проверить результат вживую в своем браузере.
Бесплатные онлайн-генераторы кода помогут вам быстро выполнить итерации и встроить ваш код. Как только вы узнаете, какой код вам нужно сгенерировать, нужно просто найти подходящий инструмент для работы. Это мои 10 любимых инструментов для генерации CSS, и все они абсолютно бесплатны для использования.
1. ПОДОЖДИТЕ! Animate
Никогда еще не было так легко создавать пользовательские повторяющиеся паузы между CSS-анимацией. Но с ПОДОЖДИТЕ! Animate Вы можете сгенерировать правильный код, чтобы этот маленький хак работал правильно. Это более новое веб-приложение, которое я недавно представил его создателю, Уилл Стоун,
Все знают о переходах CSS и анимации задержки имущество. Однако это свойство только задерживает анимацию один раз в самом начале.
С ОЖИДАНИЕМ! Анимация, вы можете повторять анимации бесконечно с пользовательской паузой между каждым повторением. Это действительно уникальный генератор кода CSS, и он предлагает эффективный способ создания анимированных эффектов без написания кода с нуля.
Это действительно уникальный генератор кода CSS, и он предлагает эффективный способ создания анимированных эффектов без написания кода с нуля.
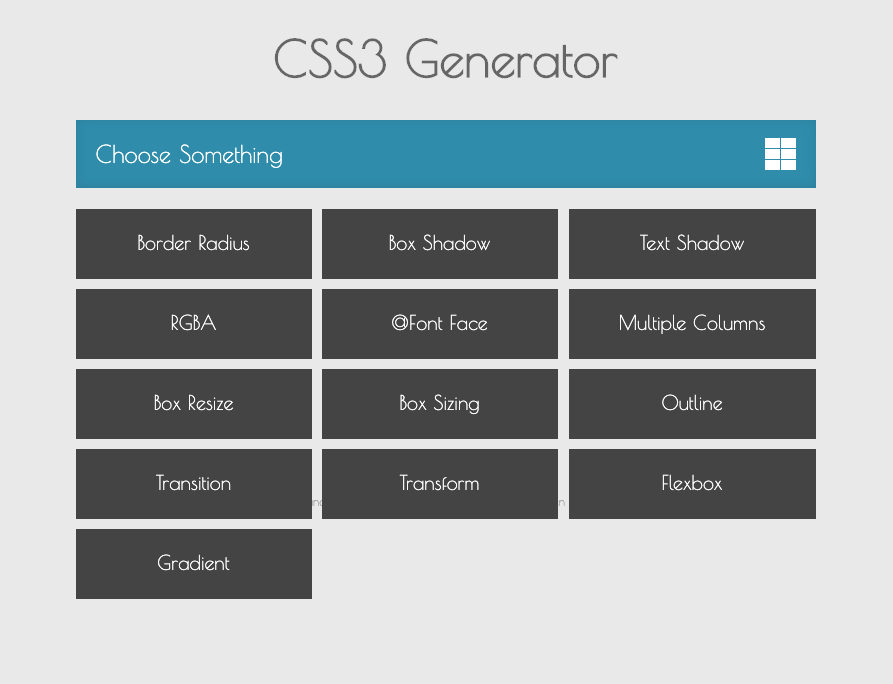
2. Генератор CSS3
Генератор CSS3 это более традиционный пример фрагментов кода, которые могут вам понадобиться в повседневных ситуациях. В веб-приложении CSS3 Generator имеется более 10 различных генераторов кода, в том числе для столбцов CSS, теней и даже более новых свойство flexbox,
К сожалению, все веб-приложение является динамичным и работает на одной странице, поэтому нет никаких постоянных ссылок на отдельные генераторы. Но он очень прост в использовании и прекрасно работает в любом крупном браузере.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
На домашней странице вы просто выбираете, какой генератор вы хотите использовать, настраиваете некоторые переменные и копируете свой код. Вы получаете все лучшие методы генерации кода в одном месте.
3. Градиенты ColorZilla
Градиенты ColorZilla
Пользовательские CSS-градиенты — это всегда боль. Есть способы построить свой собственный градиентные миксины в Sass, который отлично работает. Но если вы не используете Sass или вам нужен простой визуальный редактор, то я рекомендую Редактор градиентов ColorZilla,
Это абсолютно бесплатно и имеет визуальный редактор, такой как Photoshop, для генерации градиентных кодов. Вы можете перемещать ползунки вокруг поля градиента, чтобы изменить положение цветов и генерировать код CSS. Можно добавлять и удалять цвета в градиенте, а также изменять направление.
4. Набор типов CSS
Вы когда-нибудь хотели продемонстрировать некоторые типографские стили, чтобы увидеть, как они выглядят? CSS Type Set это сайт для использования. Вы вводите некоторый текст и обновляете настройки для семейства шрифтов, размера шрифта, цвета, межбуквенного интервала и других подобных переменных.
Все отображается в режиме реального времени, поэтому вы можете видеть, как текст будет выглядеть на веб-странице. Единственным недостатком является ограничение выбора шрифта. Было бы здорово, если бы вы тоже могли протестировать Google Web Fonts. Для этого вы можете использовать Webfont Tester, но у него нет вывода CSS.
Единственным недостатком является ограничение выбора шрифта. Было бы здорово, если бы вы тоже могли протестировать Google Web Fonts. Для этого вы можете использовать Webfont Tester, но у него нет вывода CSS.
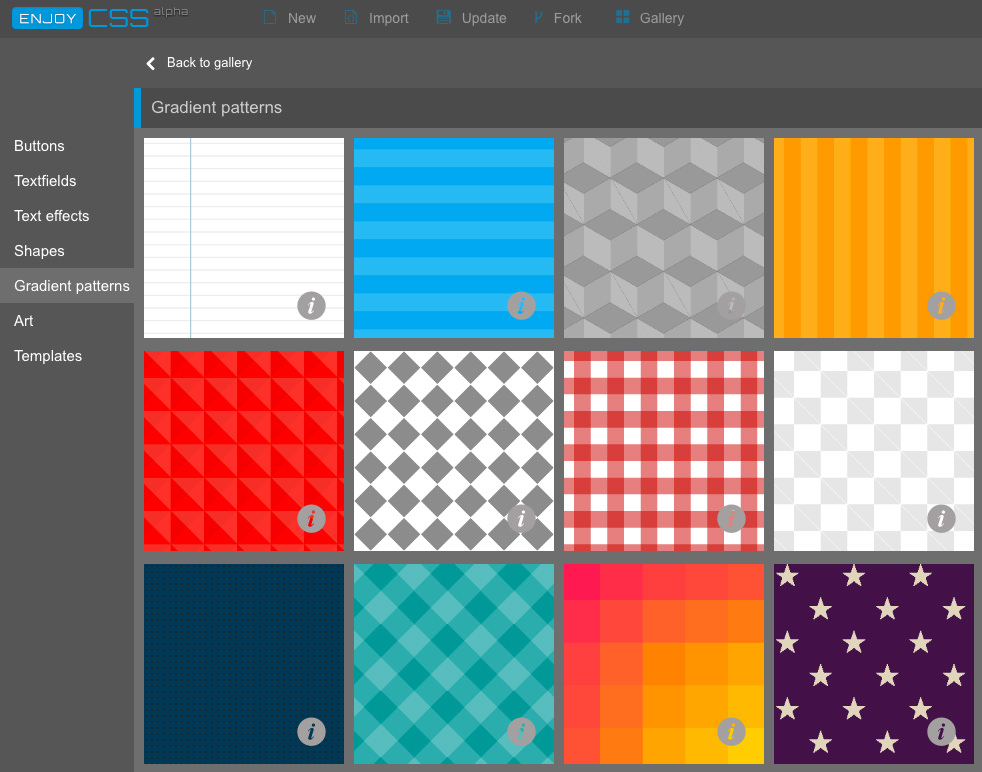
5. Наслаждайтесь CSS
Наслаждайтесь CSS веб-приложением это как генератор кода и визуальный редактор в одном лице. Вы создаете элементы страницы, такие как кнопки и поля ввода, применяя к ним пользовательские свойства CSS3. Легко создать практически все, что вы можете себе представить, используя все популярные свойства CSS, включая переходы и преобразования.
Вы даже можете проверить Adobe шрифты с различными текстовыми эффектами, чтобы увидеть, как они выглядят в браузере. Но лучшей особенностью является Наслаждайтесь CSS галереей который имеет бесплатные фрагменты кода и предварительно определенные шаблоны для кнопок, входов и других подобных элементов.
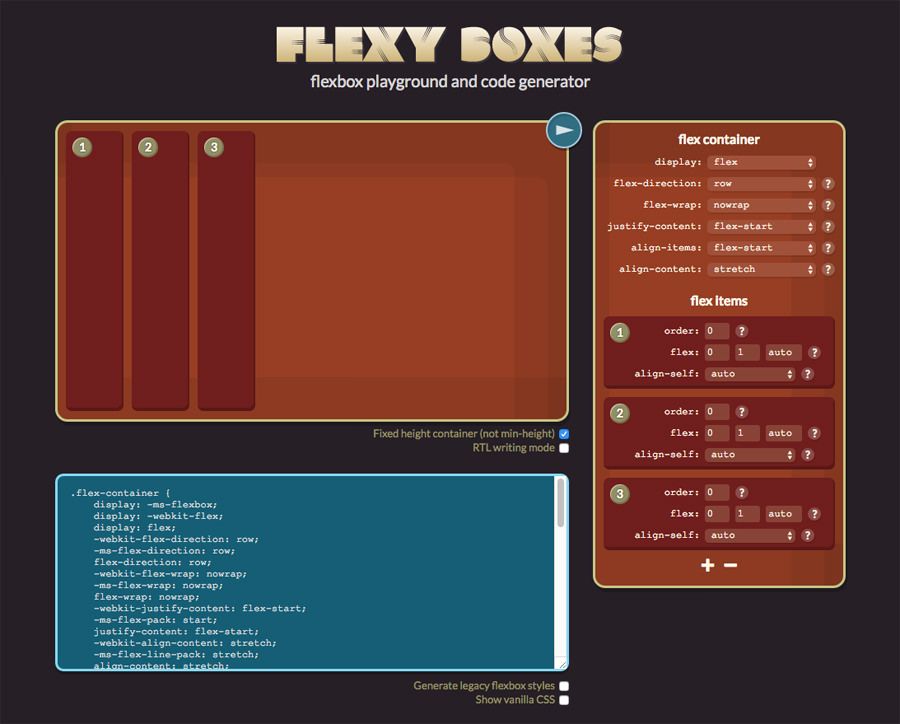
6. Flexy Коробки
Если вы изо всех сил пытаетесь понять основы flexbox, вы можете попробовать использовать Flexy Boxes, Он охватывает различия между каждой версией flexbox и то, как механизмы рендеринга интерпретируют синтаксис.
Поскольку flexbox все еще настолько нов, что не так много сайтов используют эти функции. Но как только вы понимаете как они работают, вам будет гораздо легче строить проекты и прокладывать путь для будущего принятия CSS макеты flexbox,
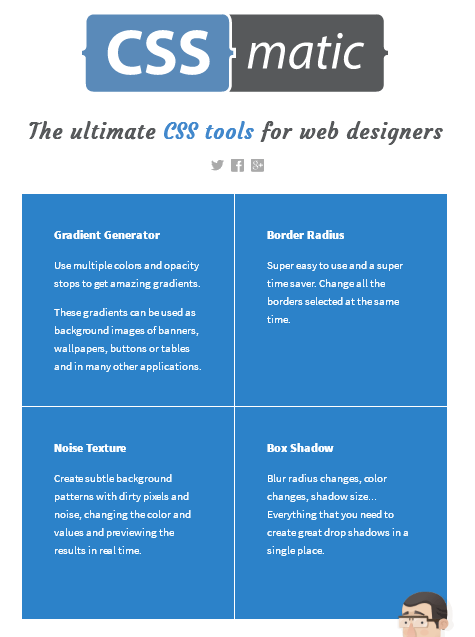
7. CSSmatic
CSSmatic это еще один мультигенераторный веб-сайт с четырьмя отдельными разделами: тени блоков, радиусы границ, текстуры шума и CSS-градиенты. Этот сайт имеет меньше параметров, чем веб-приложение CSS3 Generator, но также имеет отдельные URL-адреса страниц для таких инструментов, как генератор градиента, Это значительно облегчает добавление в закладки того, что вам нужно, и пропустить все остальное.
CSSmatic является одним из немногих сайтов, который также включает в себя генератор шума, Все генерируется локально, вы можете скопировать миниатюру сгенерированного фона из Thumbrи повторите это в CSS, используя фон-повторить а также фоновая картинка свойства.
8. Base64 CSS
Разработчики внешнего интерфейса выбирают код base64 вместо традиционных изображений для простоты использования и меньшего количества файлового хранилища. Base64 CSS бесплатный генератор кода, который выводит необработанный код изображения base64 с необязательными фрагментами для фоновых изображений CSS.
Base64 CSS бесплатный генератор кода, который выводит необработанный код изображения base64 с необязательными фрагментами для фоновых изображений CSS.
Вы просто загружаете файл со своего компьютера и позволяете сайту делать все остальное. Это потрясающая стратегия — увеличить скорость сайта и уменьшить количество кэшируемых элементов на странице.
9. Образец
Если вам не нравится использовать собственные фоновые изображения, то почему бы не создать их? Patternify бесплатный генератор шаблонов CSS с полным визуальным редактором Все управляется из вашего веб-браузера, поэтому все, что вам нужно, это подключение к Интернету.
Интерфейс дизайна шаблона несколько ограничен, потому что это попиксельный генератор. Так что если вы хотите шумовую схему, вы, вероятно, захотите искать в другом месте, Но Patternify автоматически выведет URL изображения и даст вам код base64 для копирования / вставки в ваш CSS.
10. Генератор кнопок CSS
Я сохранил лучшее для последнего с этим бесплатным Генератор кнопок CSS, У вас есть доступ к растущей библиотеке пользовательских кнопок и коду CSS, который используется для их создания. Вы можете скопировать существующие кнопки, изменить их как шаблон или даже создать свои собственные кнопки с нуля. Визуальный редактор превосходен со многими настраиваемыми свойствами CSS на выбор.
Вы можете скопировать существующие кнопки, изменить их как шаблон или даже создать свои собственные кнопки с нуля. Визуальный редактор превосходен со многими настраиваемыми свойствами CSS на выбор.
Заключительные слова
Эти бесплатные инструменты являются лучшими из лучших, когда дело доходит до генерации кода. Другие ресурсы, такие как Sass mixins, могут помочь с этой работой, но веб-приложения доступны с любого компьютера с доступом в Интернет, поэтому эти инструменты гораздо более универсальны для проекта быстрой практики.
Не забудьте добавить в закладки свои любимые, и если вы знаете какие-либо другие классные генераторы CSS, не стесняйтесь поделиться в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Генераторы длинных теней
Категория: Полезные подборки
Flat-дизайн на сегодняшний день несомненно является одним из главных трендов в мире веб-дизайна. В качестве дополнения к плоскому интерфейсу, в последнее время стали популярными длинные тени, которые отлично смотрятся на различных логотипах и иконках.
В качестве дополнения к плоскому интерфейсу, в последнее время стали популярными длинные тени, которые отлично смотрятся на различных логотипах и иконках.
В этом посте я хотел бы поделиться с вами тремя четырьмя генераторами для быстрого создания “модных” теней.
- Long Shadows Generator – представляет из себя полноценный онлайн-генератор с тонкими настройками размера внешней и внутренней тени, а так же функцией live-предпросмотра. В итоге, онлайн-инструмент выдает готовый CSS-код для использования в своих целях.
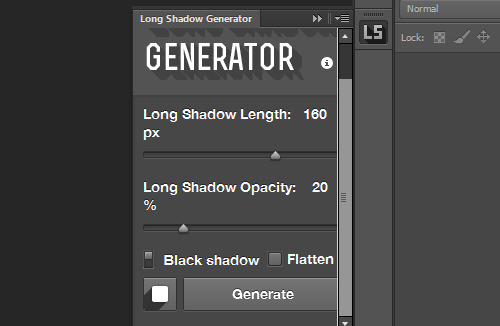
- PSD Long Shadow Generator – ПСД-исходник для фотошопа
Для того чтобы быстро применить тень к вашему дизайну, необходимо дважды кликнуть по слою с соответствующим названием «Your Design here» с Smart Object’ом в скачанном файле и поместить в него любой объект.
CSS Long Shadow Generator – CSS-заготовка, легко применяемая к любому HTML-объекту.

На сайте LongShadowGenerator.com доступны еще два псдшника с двумя разными вариантами теней – sharp и smooth. Кроме того исходник генерирует сразу несколько вариантов с тенями в разные стороны.
- Flat Shadow.js – это небольшой jQuery-плагин для создания длинных теней с помощью кода – HTML + CSS + jQuery. FlatShadow.js позволит добавить длинную тень к любому элементу на сайте, без использования какой-либо графики. Демо и несколько примеров с кодом, доступны на сайте разработчика. Там же можно найти более подробную информацию о плагине, а так же и скачать его.
- Long Shadow Photoshop Action – и напоследок бесплатный экшн для фотошопа.
Опубликовано
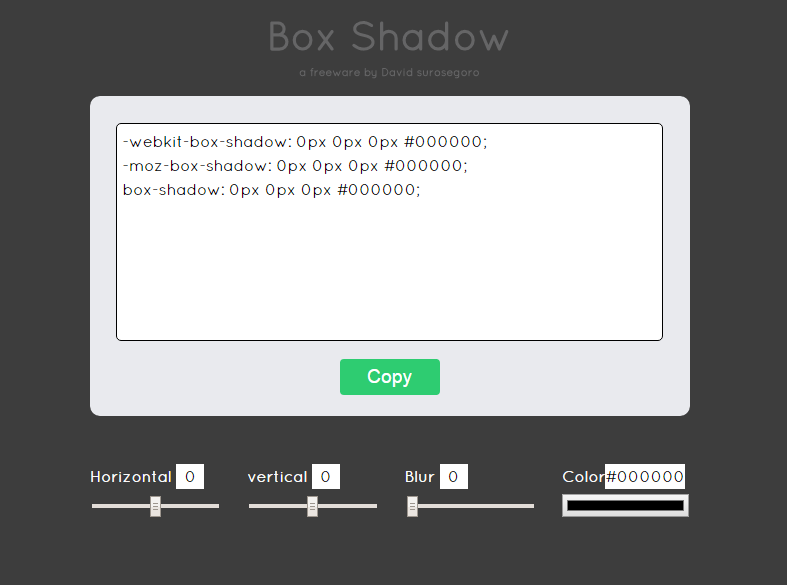
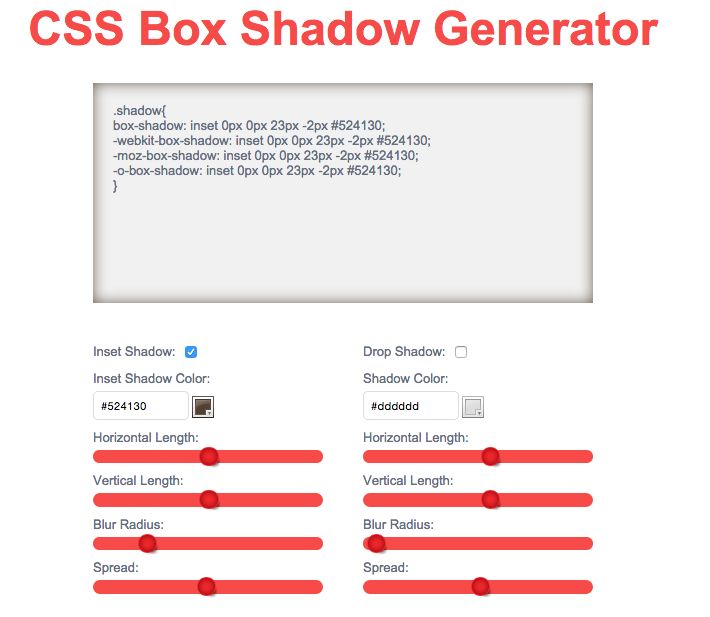
Генератор теневого кода CSS
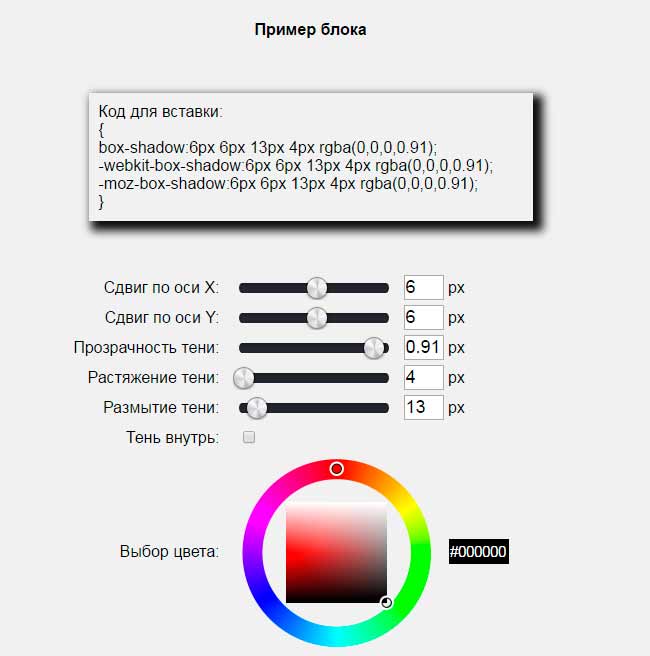
Если вам нужна тень для вашего блока контента, фото или другого изображения, используйте онлайн-генератор, встроенный в эту статью.
Генератор был создан потому, что я никогда не мог вспомнить все значения, которые может использовать свойство CSS box-shadow, и в каком порядке оно их ожидает. Каждый раз, когда я просматривал информацию, я думал: «Я должен сделать для этого генератор».
На прошлой неделе я достиг переломного момента. Все «я должен», скопившиеся в моем сознании, подтолкнули меня к тому, чтобы, наконец, сделать это.
Код CSS, который создает генератор, предназначен для таблиц стилей CSS, а также для встроенного CSS. Определения можно использовать в тегах div, img, td, p, pre и других HTML-тегах. Если тег содержит контент, он почти наверняка может иметь границы и/или тень.
(Как?)
В дополнение к теням генератор также создает код CSS для границы, включая закругленные углы. Пример справа:
(Как?)
Слева коробка с золотой тенью, напоминающей ореол.
Генератор теневого кода CSS позволяет очень легко пробовать различные цвета и тени. Введите значение и сразу увидите эффект. Когда вы будете удовлетворены, скопируйте код CSS и используйте его в своем собственном проекте.
Введите значение и сразу увидите эффект. Когда вы будете удовлетворены, скопируйте код CSS и используйте его в своем собственном проекте.
Вот примеры кода, скопированного из генератора теневого кода CSS, который используется в тегах img:
(Как?)
(Как?)
(Как?)
Использование генератора теневого кода CSS
Генератор имеет текстовые поля и раскрывающиеся списки для указания значений границы, закругленных углов и тени.
Цвета: Цвета указываются как любые значения, которые может использовать CSS. Обычно я использую название цвета или шестнадцатеричное значение. Примеры: «синий» или «#0000ff».
Номера: Номера относятся к расстоянию или толщине. Как правило, это положительные значения, хотя горизонтальные и вертикальные значения тени могут быть отрицательными.
Все текстовые поля, которые не предназначены для цветов, предназначены для чисел.
Если не указано иное, предполагается, что числа представляют собой измерения в пикселях. Например, «1» будет рассматриваться как «1px», а «1em» — как указано «1em».
Например, «1» будет рассматриваться как «1px», а «1em» — как указано «1em».
Есть три раздела с полями для изменения стилей границ, углов и теней.
Граница — Раздел запрашивает ширину, стиль и цвет границы. Если границ нет, оставьте поле ширины пустым.
Углы — В разделе запрашивается только радиус углов. Чтобы не было закругленных углов, оставьте поле пустым.
Тень — В разделе запрашивается расстояние по горизонтали и вертикали от центра для создания тени. Отрицательное число по горизонтали означает слева от центра, положительное — справа от центра. Точно так же вертикальное число означает выше центра и в противном случае ниже центра. Число 0 действительно для этих двух полей.
В этом разделе также запрашивается размытие, распространение, цвет тени и находится ли тень за пределами содержимого или вставки.
Для отсутствия тени очистите либо горизонтальное поле, либо вертикальное поле.

Совет №1: Чтобы создать свечение, укажите значение 0 для полей Горизонтальное и Вертикальное. Укажите значение больше 0 для полей Blur и Spread. Затем отрегулируйте значения Blur и Spread, пока размытие не станет тем, что вы ищете.
Совет № 2: Чтобы создать тень вместо свечения, укажите значения, отличные от 0, в полях «Горизонтально», «Вертикально» и «Размытие». Укажите 0 для поля Spread. Затем отрегулируйте значения Horizontal, Vertical и Blur, пока тень не станет тем, что вы ищете.
Совет №3: Щелкните ссылку «(Как?)» с примерами выше, чтобы увидеть, как дублировать эффект в генераторе.
Сгенерированный код CSS находится в поле под тремя разделами с полями для изменения стилей границ, углов и теней.
В дополнение к теням генератор также создает код CSS для границы, включая закругленные углы.
Генератор теневого кода CSS
Ниже находится область, ограниченная пунктирной серой рамкой. В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
Области, ограниченной пунктирной серой рамкой, можно присвоить другой цвет с помощью текстового поля «Цвет окружающей среды» — для тех случаев, когда вы хотите увидеть, как центральный блок выглядит с разными цветами фона страницы.
Блоку div в середине области можно присвоить собственный цвет фона с помощью текстового поля «Цвет фона».
При изменении цвета щелкните или коснитесь любого места за пределами поля, чтобы изменения вступили в силу.
Цвет окружающей среды:
Цвет фона:
Изменяйте значения в текстовых полях Граница, Углы и Тень, пока не получите желаемый результат.
Чтобы обновить приведенный выше элемент div и определения CSS ниже, щелкните/коснитесь в любом месте за пределами последнего обновленного текстового поля.
| Тень:
|
Граница:
| Ширина: | |
| Стиль: | сплошнойдвойнойточечныйштриховойвырезвнутренний канавкавершина |
| Цвет: |
Углы:
| Радиус: |
Тень:
| Горизонтальный: | |
| Вертикально: | |
| Размытие: | |
| Распространение: | |
| Цвет: | |
| Позиция: | снаружи вставка |
Это поле содержит определения CSS для значений, указанных в полях выше. Используйте их в таблице стилей или, для встроенного CSS, в атрибуте стиля применимого элемента div, img или другого HTML-элемента.
Используйте их в таблице стилей или, для встроенного CSS, в атрибуте стиля применимого элемента div, img или другого HTML-элемента.
Использование сгенерированного кода
Если вы удовлетворены эффектом, создаваемым указанными вами значениями, скопируйте сгенерированный код CSS.
Как правило, код CSS используется в качестве объявлений для селекторов в таблице стилей CSS. Его также можно использовать как встроенный CSS, вставив код непосредственно в атрибут стиля HTML-элемента. Пример:
<дел> [Содержимое здесь]

 Всякий раз, когда мы ссылаемся на что-то не наше собственное,
вы должны предполагать, что это партнерские ссылки или что мы получаем какую-то выгоду.
Всякий раз, когда мы ссылаемся на что-то не наше собственное,
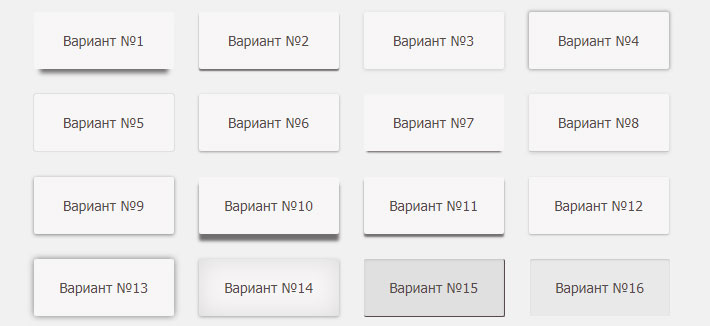
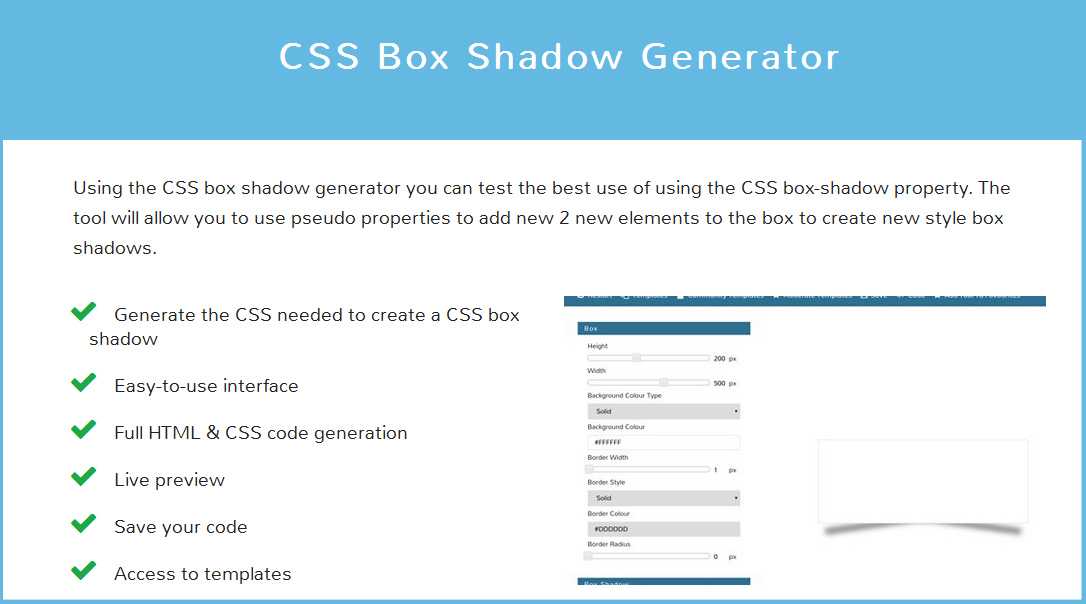
вы должны предполагать, что это партнерские ссылки или что мы получаем какую-то выгоду. Есть несколько возможных последствий, если используются соответствующие инструкции. Например, вы можете использовать более значительное количество ударов в одном кадре, если используете запятые. Эффект тени состоит из двух компонентов: X и Y. В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
Есть несколько возможных последствий, если используются соответствующие инструкции. Например, вы можете использовать более значительное количество ударов в одном кадре, если используете запятые. Эффект тени состоит из двух компонентов: X и Y. В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS. Вы можете создавать удивительные стили коробчатых теней с помощью этого генератора теней.
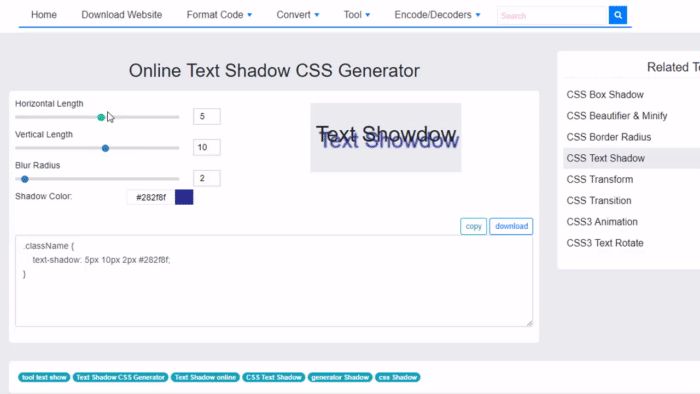
Вы можете создавать удивительные стили коробчатых теней с помощью этого генератора теней. Длина по горизонтали, Длина по вертикали, Радиус размытия и Цвет тени — это четыре переменные, требуемые кодом CSS для теней.
Длина по горизонтали, Длина по вертикали, Радиус размытия и Цвет тени — это четыре переменные, требуемые кодом CSS для теней. Использование генератора CSS, такого как MakingCSS, избавляет от необходимости вводить отдельные значения для каждого префикса и позволяет просматривать эффект в режиме реального времени.
Использование генератора CSS, такого как MakingCSS, избавляет от необходимости вводить отдельные значения для каждого префикса и позволяет просматривать эффект в режиме реального времени. Коробчатые тени имеют долгую историю в эстетике цифровых медиа.
Коробчатые тени имеют долгую историю в эстетике цифровых медиа.

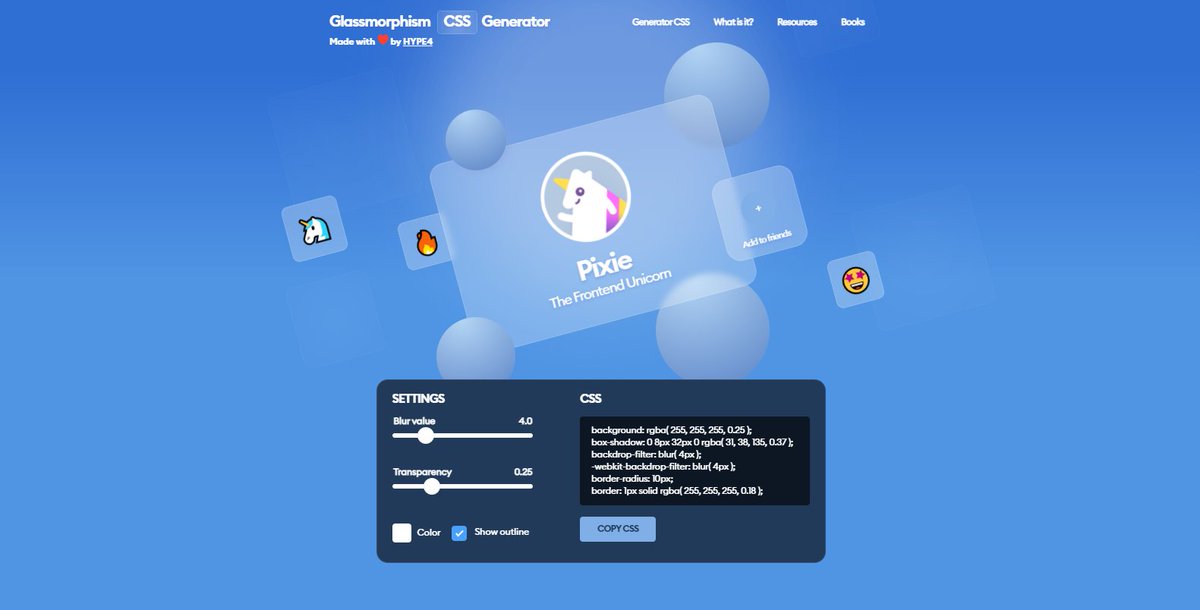
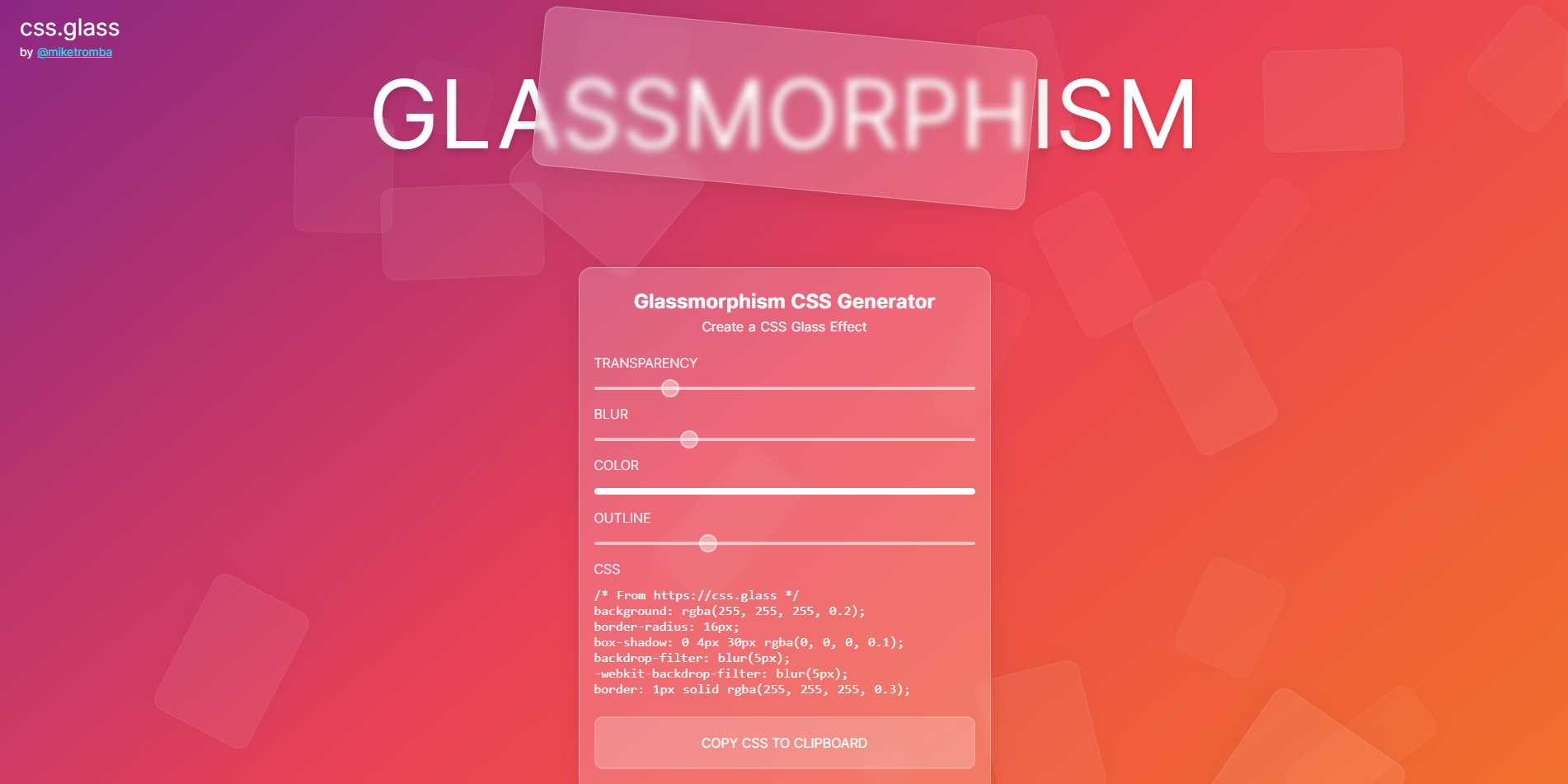
 А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX. (Большой предварительный просмотр)
(Большой предварительный просмотр) С Брэдом Фростом, Кристин Валлор и многими другими.
С Брэдом Фростом, Кристин Валлор и многими другими. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта. Маленькая деталь, которая имеет большое значение.
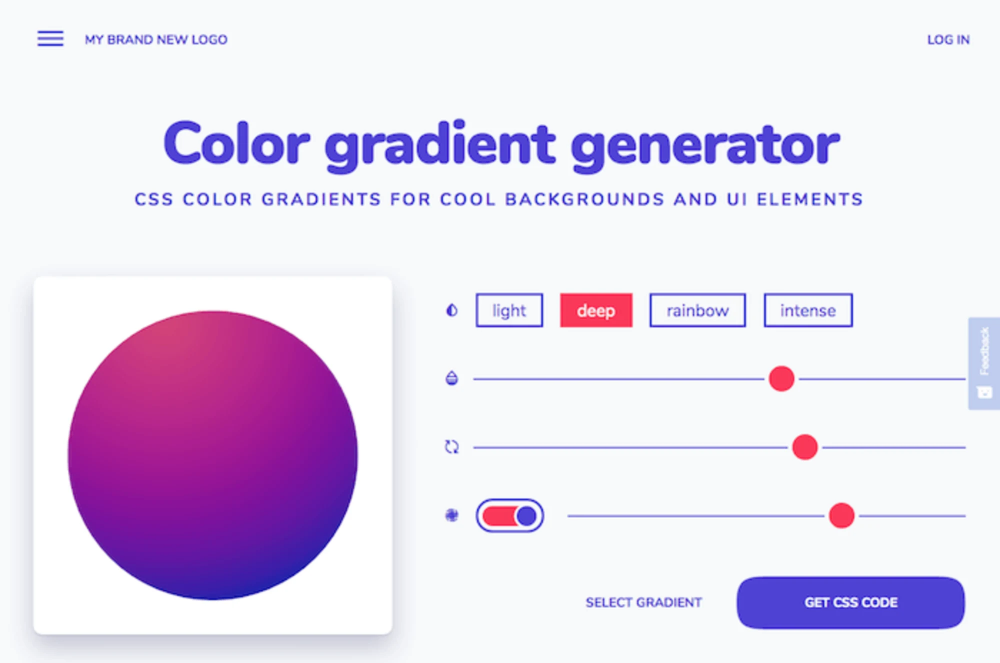
Маленькая деталь, которая имеет большое значение. io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
 Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика». Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.

 чтобы сделать вашу жизнь как разработчика проще.
чтобы сделать вашу жизнь как разработчика проще. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
 Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект. js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения. Веселиться!
Веселиться!