10 уроков по jQuery Tabs
10 потрясающих jQuery Tab Учебников и плагинов, которые помогут вам настроить эффекты табуляции для вашего блога или веб-страницы. Вкладки очень полезны для веб-дизайнеров и разработчиков для профессионального представления большого количества информации без потери удобства использования . Я также использую вкладки в своем блоге для представления классов, плагинов, тем, сценариев и многого другого. Популярность вкладок растет день ото дня, и многие блоги используют контент с вкладками для управления своими данными без ущерба для макета.
Похожие сообщения:
- 10 плагинов jQuery Tab с использованием Ajax и CSS
- Ajax / jQuery.getJSON Простой пример
Это отличный учебник от tutplus. Они создали простое маленькое информационное окно с вкладками в HTML, затем заставили его функционировать с помощью простого JavaScript, и, наконец, достигли того же, используя библиотеку jQuery.
Источник
Это еще один красивый учебник на том же сайте. Это руководство может быть использовано для создания совершенно уникальных интерфейсов без необходимости быть богом кодирования – используя только одну строку кода!
Источник
Это хороший учебник, который может быть легко понять даже новичку.
Источник
Интерфейс с вкладками или Меню с вкладками становится по-настоящему известным в веб-дизайне и разработке. Из этого туториала вы узнаете, как создать собственный интерфейс с вкладками, используя jQuery с эффектом slideDown / slideUp.
Источник
В настоящее время существует так много видов меню с вкладками. Тем не менее мне очень нравится скользящий эффект (например, на сайте Coda). К счастью, благодаря jQuery, мы смогли пересобрать этот эффект и, поверьте мне, это займет всего несколько минут.
Источник
В современных веб-приложениях вам часто нужно делать что-то визуально привлекательное и без использования чего-то вроде Flash, лучше всего для этого является JavaScript. Это первая из серии статей, показывающих, как использовать эти фреймворки, чтобы сделать ваше приложение лучше – вкладки с использованием jQuery.
Источник
В последнее время вкладки контента становятся все более популярными, и все больше веб-сайтов и блогов используют их для отображения большего количества контента в меньшем пространстве. Из этого туториала вы узнаете, как создавать вкладки с хорошим эффектом перелистывания.
Источник
Вкладки, пожалуй, являются одним из самых популярных макетов, используемых сегодня в веб-дизайне, особенно в боковых панелях. В этом уроке мы будем использовать библиотеку jQuery для создания очень простого макета с вкладками, содержащего менее 20 строк JavaScript!
Источник
Этот красивый урок о маленьком jQuery-зависимом коде для создания удивительного виджета со вкладками с полезной функциональностью.
Источник
Этот урок о контейнере, который имеет возможность переключать контент через вкладки, но с анимацией. Из этого туториала вы узнаете, как шаг за шагом создать собственный контент с вкладками.
Источник
jQuery
Решение, как добавить текст из TITLE в атрибут ALT в увеличенную попап картинку плагина FancyBox
Категории: JS jQuery
Решение, как сделать различные маски ввода для текстовых элементов формы с помощью jQuery плагина Masked Input
Категории: jQuery
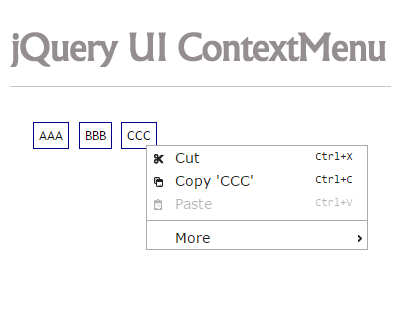
Решение, как скопировать текст по клику из div в буфер обмена на jQuery
Категории: JS jQuery
Решение, как сделать своё оформление нумерованного списка ol с атрибутом start для редактора с блоками WordPress Gutenberg
Категории: JS HTML / CSS jQuery
Решение, как обернуть ссылки в формат Java Script + span, то есть осуществлять переход по ним, посредством скрипта jQuery
Категории: JS SEO jQuery
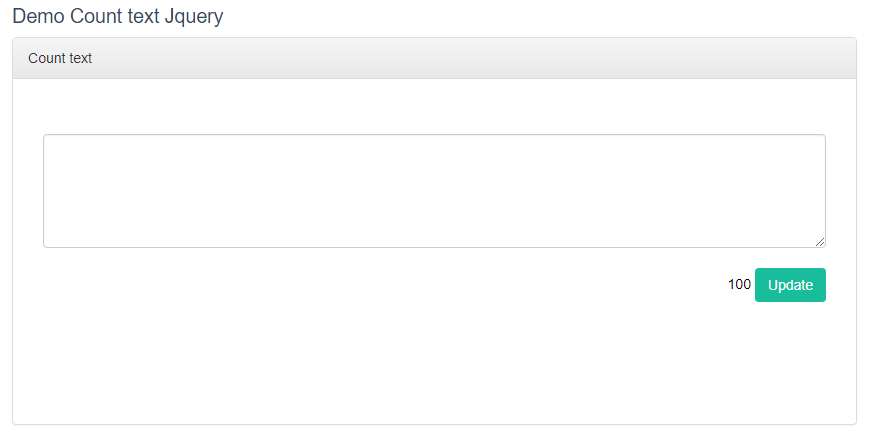
Решение, как вывести счётчик отмеченных checkbox и обнуление значений по кнопке «Сбросить» на jQuery
Категории: JS jQuery
Если заполняют форму одинаковыми значениями, скрипт проверит и выдаст предупреждение и не даст отправить форму
Категории: jQuery
(Simple tabs on jQuery)
Простые табы на jQuery
Категории: jQuery
(Live Text Search)
Быстрый поиск по странице или фильтр, без перезагрузки на jQuery
Категории: JS jQuery
(Simple jQuery Accordion)
Простой аккордеон на jQuery
Категории: JS jQuery
(Pop-up window when you visit the website with the delay)
Решение, как показать модальное окно, когда посетитель пришёл на сайт первый раз. Например через 5 минут.
Например через 5 минут.
Категории: JS jQuery
(Display a modal before a user leaves your website)
Решение, как показать модальное окно, когда посетитель покидает сайт, то есть наводит курсор на активную вкладку.
Категории: JS jQuery
Решение, как сделать простое всплывающее окно при помощи плагина Remodal на jQuery
Категории: JS jQuery
При изменении значения в select, данные из value должны показываться в теге div
Категории: JS jQuery
Решение, как изменить адресную строку браузера без перезагрузки, добавить переменную в конце URL в виде _GET параметра
Категории: JS jQuery
Решение, как отправить данные с вебформы на почту, без перезагрузки страницы, используя jQuery
Категории: JS jQuery Формы
При загрузке jCarousel не всегда подгружаются все пункты нумерации слайдов.
Категории: JS jQuery
Решение, как сделать кнопку «Наверх» с плавным скроллингом к началу страницы на jQuery
Категории: JS jQuery
Решение, как сделать проверку заполнения полей в форме при помощи jQuery плагина
Категории: JS jQuery
22 jQuery Tabs
Коллекция бесплатных примеров кода jQuery tab из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 1 новый предмет.
- Вкладки CSS
- Вкладки Bootstrap
- Вкладки JavaScript
- Реагирующие вкладки
- Вкладки попутного ветра
- Вкладки Vue
О коде
Видеомодуль jQuery с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки jQuery — динамическая анимированная линия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Ползунок вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вкладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация по приложениям с помощью jQuery и CSS-анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
О коде
Гибкие карты расширения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Вкладки настроек
Редизайн настроек Hulu. Переключение между вкладками на левой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Избранные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
О коде
Вкладки
Чистый CSS с намеком на JS. Технически вам не нужен JS, так как он просто устанавливает значение min-height .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Вкладка с пошаговым эффектом OnClick
Вкладка Bootstrap с эффектом шага onclick .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
О коде
Прокрутка для вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, jquery-ui.js, bootstrap.js
О коде
Вкладки-переключатели
Переключатель навигации по вкладкам стиля. Пока работает только с двумя вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
С код
Аккордеон/табы с анимацией
Простое решение для вкладок/аккордеонов с jQuery, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки для летающих карточек
Карты разлетаются случайным образом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Интерфейс вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
О коде
Вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Модальные вкладки в jQuery
Это модальное окно вкладок, вдохновленное материалом, которое дает пользователю плавный переход между панелями. Навигация включает в себя культовый эффект Material Design Ripple, а также скользящую рамку, чтобы дать пользователю подсказку о том, какая вкладка активна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
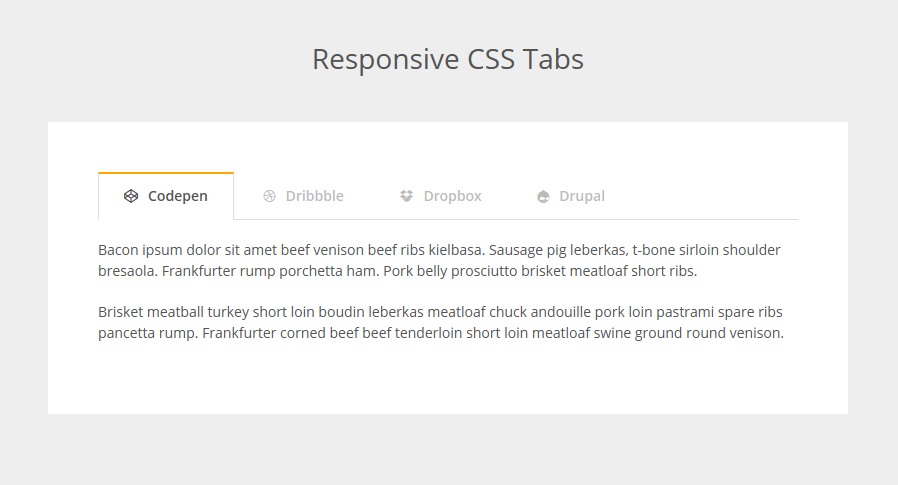
Адаптивные вкладки
Вкладки, которые анимируются до высоты своего содержимого при переключении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Сексуальные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Выдвижная коробка для вещей
Просто переходник для областей со скрытым содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки трансформатора
Один набор семантического HTML. Один комплект JS. Вкладки, которые превращаются в полнофункциональную систему, способную открываться одним касанием на маленьком экране.
Вкладки, которые превращаются в полнофункциональную систему, способную открываться одним касанием на маленьком экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Световые вкладки
Легкие вкладки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
100+ лучших плагинов вкладок jQuery с примерами
10 ноября 2020 г. | Plugins, Responsive, Tabs
Skeletabs – это подключаемый модуль jQuery с открытым исходным кодом, который обеспечивает функцию просмотра вашего веб-контента с помощью вкладок. Он ориентирован на доступность и масштабируемость прежде всего и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Подробнее Демонстрация
3 марта 2018 г. | jQuery UI, Plugins, Responsive, Tabs
plusTabs — это плагин для взаимодействия с вкладками пользовательского интерфейса jQuery, когда вкладок слишком много.
Подробнее Демонстрация
20 сентября 2017 г. | Плагины, слайдер, вкладки
Крошечный, полностью доступный переключатель вкладок для jQuery. Полезен для стандартных вкладок, а также вкладок в стиле «героя», которые часто встречаются в верхней части веб-сайтов для отображения контента.
Подробнее Демонстрация
5 сентября 2017 г. | Плагины, вкладки
Модуль вкладок jQuery для современного web.Tabulous.js можно использовать с любым содержимым, которое вы выбираете на вкладках, и это не может быть проще в использовании.
Подробнее Демонстрация
2 мая 2017 г. | Ajax, Plugins, Tabs
Smart Tab — это плагин jQuery для интерфейса с вкладками. Он гибкий и очень простой в реализации. У него много функций, которые вам понравятся, и он полностью с открытым исходным кодом. Он может загружать содержимое ajax, имеет множество тем, классные анимационные эффекты, поддержку событий, прост в настройке.
Он может загружать содержимое ajax, имеет множество тем, классные анимационные эффекты, поддержку событий, прост в настройке.
Подробнее Демонстрация
25 сентября 2016 г. | Плагины, вкладки
Плагин jQuery для создания вкладок, которые выдвигаются из краев окна для отображения формы обратной связи, контактной формы, блокнота и т. д.
Включает методы для программного взаимодействия с вкладками, а также события и обработчики, срабатывающие при открытии, закрытии и возврате (отказ используется для привлечения внимания к вкладке).
Подробнее Демонстрация
21 февраля 2016 г. | Bootstrap, CSS2 / CSS3.0, HTML5, Плагины, Адаптивный, Вкладки
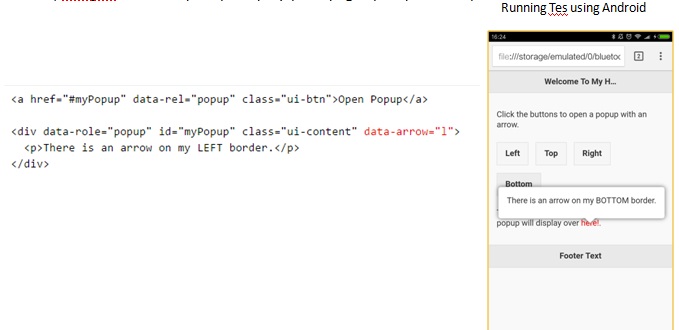
Mobility — сверхлегкий фреймворк HTML, CSS и JS, созданный на базе Bootstrap для разработки мобильных приложений.
Особенности:
- Переходы на основе CSS
- Фиксированный верхний и нижний колонтитулы
- Поля формы оптимизированы для мобильных устройств
- Вкладки
- Списки (с бесконечной прокруткой страниц вверху и внизу)
- Модалы
- Всплывающее меню
- Боковые меню
- Уведомления
- Hero Image
Подробнее Демонстрация
25 декабря 2015 г. |
Анимация, CSS2 / CSS3.0, Плагины, Премиум, Адаптивные, Вкладки
|
Анимация, CSS2 / CSS3.0, Плагины, Премиум, Адаптивные, Вкладки
FlexTabs a Чистые вкладки — полностью адаптивные навигационные вкладки CSS3 и jQuery, созданные для любого случая и легко реализуемые с возможностью быстрой настройки.
Если вы хотите оживить свой корпоративный веб-сайт, блог, сайт электронной коммерции или доску объявлений, с вкладками легко показать любой контент, видео, таблицы цен или данных, форму или другие элементы.
Подробнее Демонстрация
24 декабря 2015 г. | Core Java Script, Tabs
Tabby предоставляет легкие и простые переключаемые вкладки. Его легко установить, и его можно использовать для кнопок, списков и многого другого.
Подробнее Демонстрация
21 декабря 2015 г. | Плагины, Премиум, Адаптивный, Слайдер, Вкладки
RubyTabs — это отличный плагин Вкладки + слайдер, когда он интегрирован сенсорным жестом и смахиванием , легко перемещайтесь между слайдами на настольных и мобильных устройствах.
