Бесконечный CodePen. 9 демок для тех, кто любит делать красиво — Блог HTML Academy
Правильно говорят, что лучший способ чему-то научиться — подсмотреть у тех, кто умеет. Поэтому принесли вам подборку с CodePen, в которой хорошие разработчики делают интересные штуки и делятся ими со всеми. В этом выпуске — интерфейсы на CSS и React.
Accent-color w/custom properties
Начнём с простого и будем постепенно разгоняться. Здесь у нас стилизация чекбоксов с помощью кастомных свойств. Изящное решение, с которым проще всего разобраться.
See the Pen Accent-color w/custom properties [updated] by Michelle Barker (@michellebarker) on CodePen.
Lotsa Notifications
Красивые всплывающие уведомления с разными наборами кнопок и стилизацией. Подойдут и для уведомления о завершении загрузки, и о неотправленном письме, и о сработавшем будильнике.
See the Pen
Lotsa Notifications by Jon Kantner (@jkantner)
on CodePen.
Login Form with floating placeholder and light button
Как следует из названия, форма входа на сайт со светящейся кнопкой и плейсхолдером, который сдвигается при клике.
Candy Color Button Animation
Два десятка анимированных кнопок на чистом CSS. Градиенты, анимация при наведении, перекраска, вращение и другие эффекты.
See the Pen Candy Color Button Animation by Yuhomyan (@yuhomyan) on CodePen.
Buttons. CSS Hover
Ещё немного кнопок — на этот раз hover-эффекты во всей красе.
 CSS Hover by Marina Osadcha (@Marina_Os)
on CodePen.
CSS Hover by Marina Osadcha (@Marina_Os)
on CodePen.Download Button Animation
Кнопок много не бывает — поэтому вот вам ещё. Смешные анимации на кнопке загрузки, напоминающие спуск шторы. HTML, SCSS, JavaScript.
See the Pen Download Button Animation by Aaron Iker (@aaroniker) on CodePen.
Social Media Icons with Popups
Последние кнопки на сегодня. Многие могут захотеть встроить себе в портфолио красивую ссылку на Гитхаб или другую соцсеть — теперь можно это сделать с красивой всплывашкой.
See the Pen Social Media Icons with Popups (HTML + Pure CSS Only) by Abdelrhman Said (@abdelrhmansaid) on CodePen.
Impossible Checkbox v2
Наверняка вы видели видео с «невозможной коробкой» — нажимаете на переключатель, а через пару секунд вылезает палец и расщёлкивает кнопку. Наконец-то кто-то сделал это и в вебе — посмотрите, какая прекрасная лапка. Она и замыкает нашу подборку на сегодня.
Наконец-то кто-то сделал это и в вебе — посмотрите, какая прекрасная лапка. Она и замыкает нашу подборку на сегодня.
На этом сегодня всё — если со всеми пенами разбираться внимательно, хватит как раз до следующего выпуска.
Как убрать стрелку у select css
Для сайта от верстальщика очень часто хотят красивый вид для select, но при этом, чтобы он отрабатывал стандартно на мобильных.
Как в CSS убрать стрелку вниз для тега select
Нашему селекту добавим специальный класс, и пишем такие правила:
Теперь вопрос как же быть со стрелкой? Ведь её нужно чем-то заменить. Для этого обернем наш select в контейнер и добавим ему ::after, чтобы отобразить нашу картинку:
Вот и всё, у вас готов красивый select, без использования JS плагинов .
автор: Dmitriy
Занимаюсь веб-разработкой с 2011 года. Посмотреть некоторые из моих работ, а также узнать чуть больше обо мне, вы можете на forwww.ru.
Посмотреть некоторые из моих работ, а также узнать чуть больше обо мне, вы можете на forwww.ru.
— Создание сайтов на 1С-Битрикс любой сложности
— Вёрстка макетов Figma, Photoshop, Zeplin
— Поддержка проектов на Битриксе
— Разработка нового функционала для сайта
— Парсинг данных
— Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
— Интеграция по API со сторонними сервисами
и многое другое
Скрытие и отображение элементов списка по щелчку
Всем привет. Есть список <ul <li>Название видео 1<div="video_show">Видео.
Select в подпункте выпадающего списка bootstrap
Здраствуйте! Подскажите, пожалуйста, как правильно сделать список select в выпадающем списке. .
Изменить оформление выпадающего списка select
Здравствуйте подскажите css код что бы можно было сменить то,что выделено красным на свои.
Как изменить имя select box выбранным из списка
Привет. Есть select шторка. Я загружаю через C# данные из sql. Когда я жму на бокс select она.
Есть select шторка. Я загружаю через C# данные из sql. Когда я жму на бокс select она.
Мне часто приходится использовать Select Box ( < select > ) при создании формы с наличием выпадающего списка. Мне потребовалось время, чтобы выяснить, как легко и просто можно задать стиль Select Box -а с использованием лишь CSS , поскольку некоторые части зависят от браузера, например, выпадание вниз и не редактируются стандартным набором стилей.
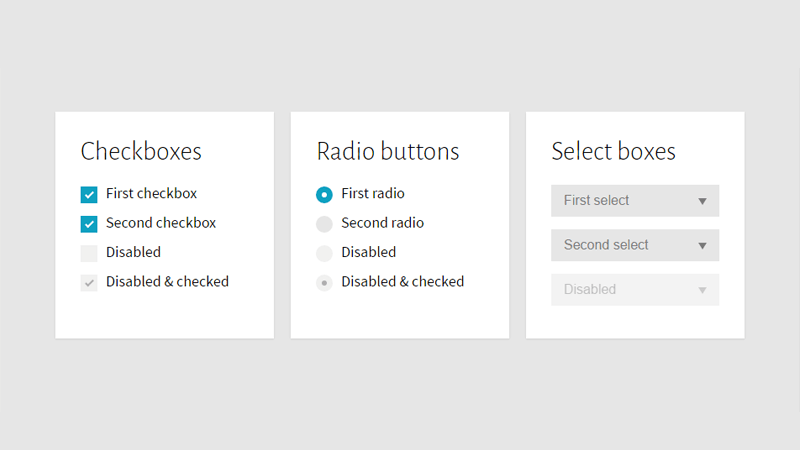
Так выглядит Select Box по умолчанию:
А вот его HTML код:
В Select — Box -е есть определённые параметры, с помощью которых Вы можете сделать стилизацию select и которые можно настраивать, например, цвет шрифта, границы, цвет, отступы и фон:
Но раздражающая стрелка выпадающего списка всегда остаётся одной и той же. Не существует прямого способа изменить её стиль, но обходной путь довольно прост.
Что такое правильное значение «-moz-appearance», чтобы скрыть стрелку вниз элемента<select>
(6)В Mac OS -moz-appearance: window; удалит стрелку, приступающую к документам MDN, здесь: developer. mozilla.org/en-US/docs/CSS/-moz-appearance . Протестировано на Firefox 13 на Mac OS X 10.8.2. См. Также: https://bugzilla.mozilla.org/show_bug.cgi?id=649849#c21 .
mozilla.org/en-US/docs/CSS/-moz-appearance . Протестировано на Firefox 13 на Mac OS X 10.8.2. См. Также: https://bugzilla.mozilla.org/show_bug.cgi?id=649849#c21 .
Я пытаюсь стилизовать стрелку вниз элемента <select> только с помощью CSS, он отлично работает в Chrome / Safari:
Что красиво выглядит, как видно здесь
По этой логике единственное, что я должен был сделать, чтобы заставить ее работать в Firefox, было добавить все -webkit-* stuff как -moz-* :
Он работает на 99%, единственная проблема заключается в том, что стрелка вниз по умолчанию не исчезает и остается поверх фонового изображения, как показано здесь.
Это выглядит как -moz-appearance: button; не работает для элемента <select> . Также -moz-appearance: none; не влияет на удаление стрелки вниз по умолчанию.
Итак, каково правильное значение для -moz-appearance для удаления стрелки вниз по умолчанию?
11 декабря 2014 года : перестаньте изобретать новые хаки . Через 4 с половиной года, -moz-appearance:none них не работает с Firefox 35. Хотя moz-appearance:button все еще сломана, вам все равно не нужно ее использовать. Вот очень простой рабочий пример.
Через 4 с половиной года, -moz-appearance:none них не работает с Firefox 35. Хотя moz-appearance:button все еще сломана, вам все равно не нужно ее использовать. Вот очень простой рабочий пример.
28 апреля 2014 года : упомянутый css hack работал в течение нескольких месяцев, но с самого начала апреля 2014 года эта ошибка ползет обратно в Firefox 31.0.a1 Nightly на всех платформах.
Пока вы еще не можете заставить Firefox удалить раскрывающуюся стрелку (см. Сообщение MatTheCat), вы можете скрыть свое «стилизованное» фоновое изображение от показа в Firefox.
Это поместит его вне кадра, оставив вам стрелку выбора по умолчанию, сохраняя стилизованную версию в Webkit.
Стоит попробовать эти два варианта ниже, пока мы все еще ждем исправления в FF35:
Они просто скроют любое фоновое изображение стрелки, которое вы ввели в пользовательский стиль вашего элемента select. Таким образом, вы получаете ботовую стандартную стрелку браузера вместо жуткой комбинации как стрелки браузера, так и вашей собственной стрелки.
Чтобы избавиться от раскрывающегося списка по умолчанию, используйте:
он работает при добавлении:
Обновление: это было исправлено в Firefox v35. Подробные сведения см. В полном объеме .
== Как скрыть стрелку выбора в Firefox ==
Просто понял, как это сделать. Хитрость заключается в использовании сочетания -prefix-appearance , text-indent и text-overflow . Это чистый CSS и не требует дополнительной разметки.
Короче говоря, слегка потянув его вправо, переполнение избавляется от стрелки. Довольно аккуратно, да?
Более подробно об этой сути я только что написал. Протестировано на Ubuntu, Mac и Windows, все с последними версиями Firefox.
31 CSS Select Boxes
Коллекция бесплатных HTML и CSS настраиваемых полей выбора примеров кода: раскрывающийся список, несколько, пользовательская стрелка и т. д. Обновление коллекции за апрель 2019 года. 4 новых предмета.
- Блоки выбора Bootstrap
- Поля выбора jQuery
- Блоки выбора попутного ветра
О коде
Пользовательский стиль поля выбора с использованием только CSS
Демонстрация того, как создать выбор в пользовательском стиле для разных браузеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскрывающийся список только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор (заполнитель отключен)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пользовательское поле выбора
Пользовательский стиль выпадающего списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Pure CSS Select Box с эффектом наведения с учетом направления
Поле выбора Pure CSS без JavaScript. При наведении на параметр движение значка внутри параметра определяется направлением наведения, то есть наведением вверх или наведением вниз (эффект наведения с учетом направления).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Поле выбора Pure CSS
Выберите поле без использования JavaScript и собственного элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивное пользовательское поле выбора
Отзывчивое пользовательское поле выбора с пользовательской прокруткой.
О коде
Выбор изображения
Выбор изображения с фальшивой загрузкой.
О коде
Пользовательская упаковка для выбора
Пользовательская оболочка выбора CSS.
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Сделано Алессандро Фальки
5 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выбор параметраПользовательский выбор параметра
Пользовательский выбор, предназначенный для изменения типичного стиля выбора в браузерах с использованием JS для отображения списка при щелчке и SCSS для придания ему стиля. Выбранный атрибут работает хорошо, проверьте его.
Сделано Дэни Сантос
8 февраля 2017 г.
скачать демо и код
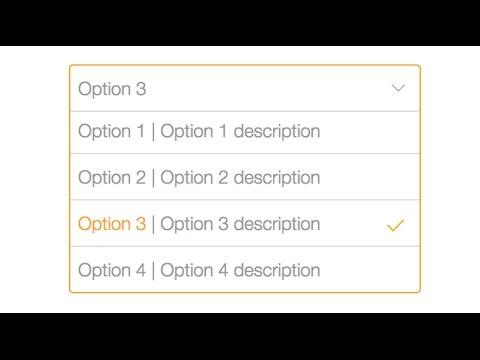
Демонстрационное изображение: Material Design Выберите раскрывающийся списокMaterial Design Выберите раскрывающийся список
Material Design выберите раскрывающийся список с HTML, CSS и JavaScript.
Сделано Сэмом Мерфи
20 января 2017 г.
скачать демо и код
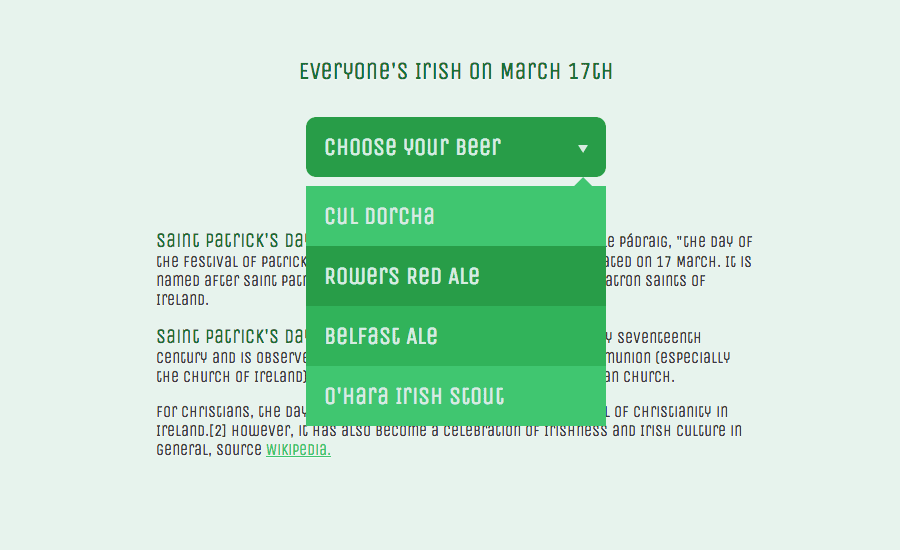
Демонстрационное изображение: взаимодействие с выбором вариантаВзаимодействие с выбором параметра
Отличный пример чистой анимации. Создан с помощью TweenMax GSAP.
Сделано Бхакти Аль Акбар
7 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Поля выбораПоля выбора
Поля выбора с HTML, CSS и JS.
Сделано Нипун Парадкар
22 октября 2016 г.
скачать демо и код
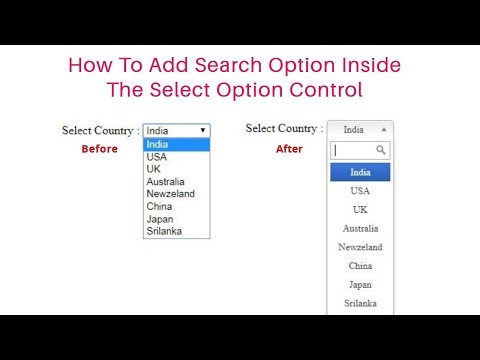
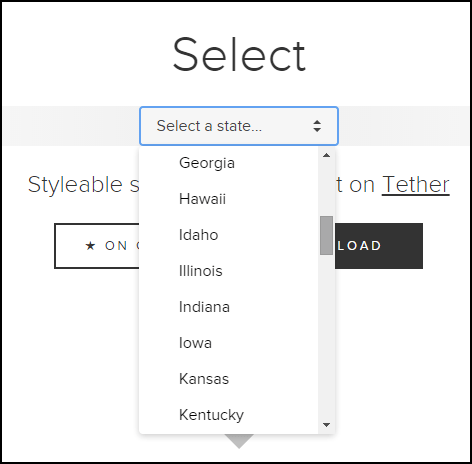
Демонстрационное изображение: Стилизованный CSS и фильтруемый раскрывающийся список выбораСтилизованный CSS и фильтруемый раскрывающийся список выбора
Сделано Мари Йоханнессен
13 октября 2016 г.
скачать демо и код
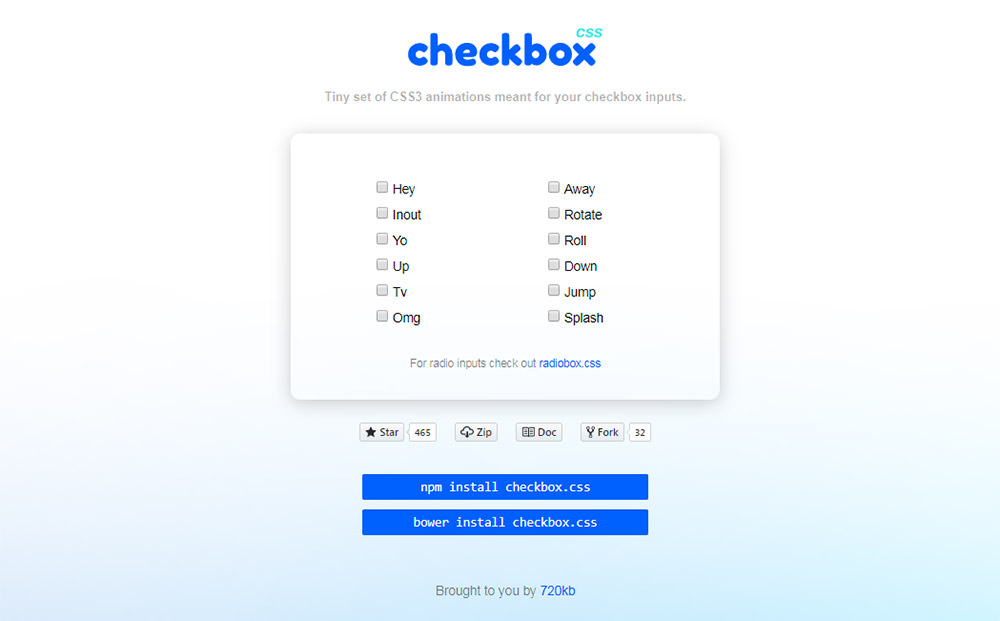
Демонстрационное изображение: Выбор только CSSВыбор только CSS
Выбор только CSS (переключатель + флажок).
Сделано Аоюе
24 августа 2016 г.
скачать демо и код
Демонстрационное изображение: поле выбора с заполнителемполе выбора с заполнителем
Сделано Джеймсом Ноулэндом
16 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Выбор только CSSВыбор только CSS
Выбор ввода с помощью радиовходов.
Сделано Николя Уди
9 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Pure CSS SelectPure CSS Select
Выбор ввода, только CSS.
Автор Рауль Баррера
8 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: выпадающий список Pretty SelectPretty Select Dropdown
Это по-прежнему использует входные данные для поддержки переменных отправки формы, но в основном полагаясь на CSS.
Сделано j0be
15 января 2016 г.
скачать демо и код
Custom Select Box
Custom select box с jQuery.
Сделано Виджая Кумар Вулчи
7 января 2016 г.
скачать демо и код
Демонстрационное изображение: Material Design SelectMaterial Design Выберите
Material Design выберите версию jQuery.
Сделано LukyVJ
3 января 2016 г.
скачать демо и код
О коде
Параметры выбора стилей
Варианты выбора стилей с использованием CSS3 и Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: горизонтальное выделениеГоризонтальный выбор
Простой горизонтальный выбор.
Сделано Бхарани
23 ноября 2015 г.
скачать демо и код
О коде
Стиль окна выбора с помощью CSS
Креативный способ оформления раскрывающихся списков выбора только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Простой способ настроить выбранные входы.
Сделано Кристофом КОРБАЛАНОМ
10 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Меню выбораМеню выбора
Меню выбора с HTML, CSS и JavaScript.
Сделано Пьером Лораном
23 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Очень простой пользовательский выбор.
Сделано Юсуфом
1 мая 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Пользовательский выбор с анимацией.
Автор Николай Таланов
5 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: SelectionatorSelectionator
Доказательство концепции виджета с множественным выбором.
Сделано Бенджамином
23 мая 2014 г.
скачать демо и код
Демонстрационное изображение: раскрывающийся список колоды карт CSS3раскрывающийся список колоды карт CSS3
раскрывающийся список колоды карт HTML, CSS и JS.
Автор Тибор Кательбах
23 июля 2013 г.
скачать демо и код
40+ блоков выбора CSS — бесплатный код + демонстрации
1. Адаптивное пользовательское окно выбора с пользовательской прокруткой
Автор: Деян Бабич (микрофронт)
Ссылки: Исходный код / Демо
Дата создания: 15 декабря 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: , custom scroll-box, custom-select-box , отзывчивое поле выбора, поле выбора с настраиваемой прокруткой
2. Поле выбора на чистом CSS с эффектом наведения с учетом направления
Поле выбора на чистом CSS без JavaScript. При наведении на параметр движение значка внутри параметра определяется направлением наведения, то есть наведением вверх или наведением вниз (эффект наведения с учетом направления). Дрибббл-шот: https://dribbble.com/shots/5426513-Select-Box-Button-With-Direction.
..
Читать Подробнее
Автор: Himalaya Singh (Himalayasingh)
Ссылки: Исходный код / Демо, Dribbble Shot
Созданы: 20 октября 2018
.
Теги: поле выбора, меню выбора, кнопка выбора, эффект наведения с учетом направления, кнопка меню
3. Поле выбора на чистом CSS
Поле выбора без использования JavaScript и собственного элемента
Автор: Veniamin (Miniven)
Ссылки: Исходный код / демонстрация
Созданы на: 11 августа 2017
Сделано с: Pug, SCSS, JS
CSS Pre-Pug, SCSS, JS
CSS. процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: css, selectbox, nojs, purecss Custom Res
4.

021
Автор: Dejan Babić (MicroFront)
Ссылки: Исходный код / демонстрация
Созданы: 15 декабря 2017 г.
Made with: HTML, SCSS, JS
. custom-select-box, select-box, custom scroll, responsive box select, select box with custom scroll
5. Выбор изображения с фальшивой загрузкой
Автор: Lewis Robinson (lewisvrobinson)
Ссылки: Исходный код/демонстрация
Создано: 26 ноября 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: выбор изображения, поле выбора, фейковый загрузчик Select
7 90.
Автор: Продажи Matheus (Продажи)
Ссылки: Исходный код / демонстрация
Созданы по адресу: 15 ноября 2017 г.
Сделано с: Slim, Sass
Pre-Processor: , SASS
CSS Pre-Processor: , SASS
CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Slim
7.
 Стилизация окна выбора с помощью CSS
Стилизация окна выбора с помощью CSSКреативный способ стилизовать раскрывающиеся списки выбора только с помощью CSS. Подробнее об этом в нашем блоге https://fabriceleven.com/design/clever-way-to-change-the-drop-down-selector-arrow-icon/
Автор: Alex (fabriceleven)
Ссылки: Исходный код / Демо, Учебник
Дата создания: 5 октября 2015 г.
Сделано с помощью: HTML, CSS
Теги: css, select, dropdown
Автор: Alessandro Falchi (Afalchi82)
Ссылки: Исходный код / демонстрация
Создано: 9000
Сделано с: PUG, SCSS, JS
CSSS. -процессор: SCSS
JS Pre-Processor: None
HTML Pre-Processor: PUG
TAGS: JQUERY, SELECT, HTML, CSS
9.
 Custom Select Apportion
Custom Select Apportion. чтобы изменить типичный стиль выбора в браузерах, используя js для отображения списка при щелчке и scss, чтобы придать ему стиль. Выбранный атрибут работает хорошо, проверьте его. — Обновлено — добавлен стиль выбора Android — Обновлено — Исправлено не вызывать событие onchange на…
Читать Подробнее
Автор: Dany Santos (Theorlan2)
Ссылки: Исходный код / демонстрация
Созданы на: 4 февраля 2017
Сделано с: HTML, SCSSS, JS
70007 .Теги: select, js, scss, custom-select
10. Material Design Select Dropdown
Автор: Sam Murphey (sammurphey)
Ссылки: Исходный код / Демо
27
270003 Создано:
16 декабря 2016 г.Создано с помощью: HTML, SCSS, JS
11. Выберите вариант взаимодействия
Создано с помощью TweenMax GSAP.
Автор: Bhakti Pasaribu (Balapa)
Ссылки: Исходный код / демонстрация
Создано: 29 августа 2015
. -процессор: SCSS
Препроцессор JS: None
HTML Pre-processor: Haml
Tags: select, input, interaction, animation, tweenmax
12. Select-Boxes
Author: Nipun Paradkar (radiantshaw)
Links: Исходный код/демонстрация
Дата создания: 23 июля 2016 г.
Сделано с помощью: HTML, CSS, JS
CSS и ванильный JS. Работает с использованием поля ввода для получения значения из раскрывающегося списка.
Автор: Mari Johannessen (Marijoha)
Ссылки: Исходный код / демонстрация
Создано на: 10 октября 2016
Made with with: HTML, SCSS, BABEL
TATS: HTML, SCSS, BABEL
. select, css, style, dropdown, filter
select, css, style, dropdown, filter
14. Только CSS Select (Radio + Checkbox) Нет JS
Автор: Aron (Aoyue)
Ссылки: Исходный код / Демо
d 900: 24 августа 2016 г.Сделано с помощью: HTML, SCSS, JS
Теги: pure-css, select, radio, checkbox, dropdown
15. Выберите поле с заполнителем [только CSS]
9032 Это Раскрывающийся список выбора заполнителя только для собственного css позволяет нам использовать псевдосостояние в поле выбора. Хотя состояния-заполнителя нет, мы можем использовать псевдоним :invalid и установить для заполнителя недопустимое значение по умолчанию. ПервыйПодробнее
Автор: Джеймс Новленд (Jnowland)
Ссылки: Исходный код / демонстрация
Созданы: 14 мая 2016 г.
Сделано с: HTML, SCSS, JS
. select-box, selectbox placeholder, input placeholder, native select
select-box, selectbox placeholder, input placeholder, native select
16. Только CSS Select
Выбор ввода с помощью переключателей
Автор: Николас Уди (udyux)
Ссылки: Исходный код / демо
Создано: 8 мая 2016 г.
Сделано с помощью: HTML, PostCSS
Теги: CSS select, css 7 P, 9.020 9.020 900-0, радио Выберите
Выбрать вход, только CSS
Автор: RAU (Raubaca)
Ссылки: Исходный код / DEMO
Созданы: 21 декабря 2015
. CSS, JS
Теги: css, input, select
18. Pretty Select Dropdown
Это по-прежнему использует входные данные для поддержки переменных отправки формы, полагаясь в основном на css.
Автор: J0be (J0be)
Ссылки: Исходный код / демонстрация
Созданы: 15 января 2016 г.
Made with: HTML, SCSS, JS
css, пользовательский интерфейс, анимация
19. Пользовательский плагин Select Select Jquery от VJ
Пользовательский плагин Select Select Jquery от VJ
Автор: Vijaya Kumar Vulchi (Vulchivijay)
Ссылки: Soucce / Demo
. Созданы 4. . Созданы на 44444 . 4 января 2016 г.Сделано с: HTML, Less, JS
Теги: пользовательское поле выбора jquery plugin, custom selectbox, selectbox, html selectbox
20. Material Design Select (JQuery)
Из версии Angular: http://codepen.io/marcysutton/pen/azBoQZ В эту версию jQuery. Мне было лень писать ваниль, да, лень.
Автор: Lukyvj (Lukyvj)
Ссылки: Исходный код / демонстрация
Созданы на: 8 сентября 2015
. material, materialdesign, select, dropdown, md
material, materialdesign, select, dropdown, md
21. Horizontal Select
Автор: Bharani (Bharanim)
Ссылки: Исходный код / демонстрация
Созданы на: 23 ноября 2015 г.
Made with: HTML, SCSS, JS
. , меню