35+ jQuery Tabs — Free Code + Demos
1. Tab Slider
Author: shehroz (skkhan)
Links: Source Code / Demo
Created on: November 25, 2019
Made with: HTML, CSS, JS
Tags: tab-slider, jquery
Author: Joshua Ward (joshuaward)
Links: Source Code / Demo
Created on: December 1, 2018
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
3. Expanding Flex Cards
Author: Zed Dash (z-)
Links: Source Code / Demo
Created on: September 28, 2018
Made with: HTML, SCSS, JS
Tags: css, css-variables, flex-box, card, image
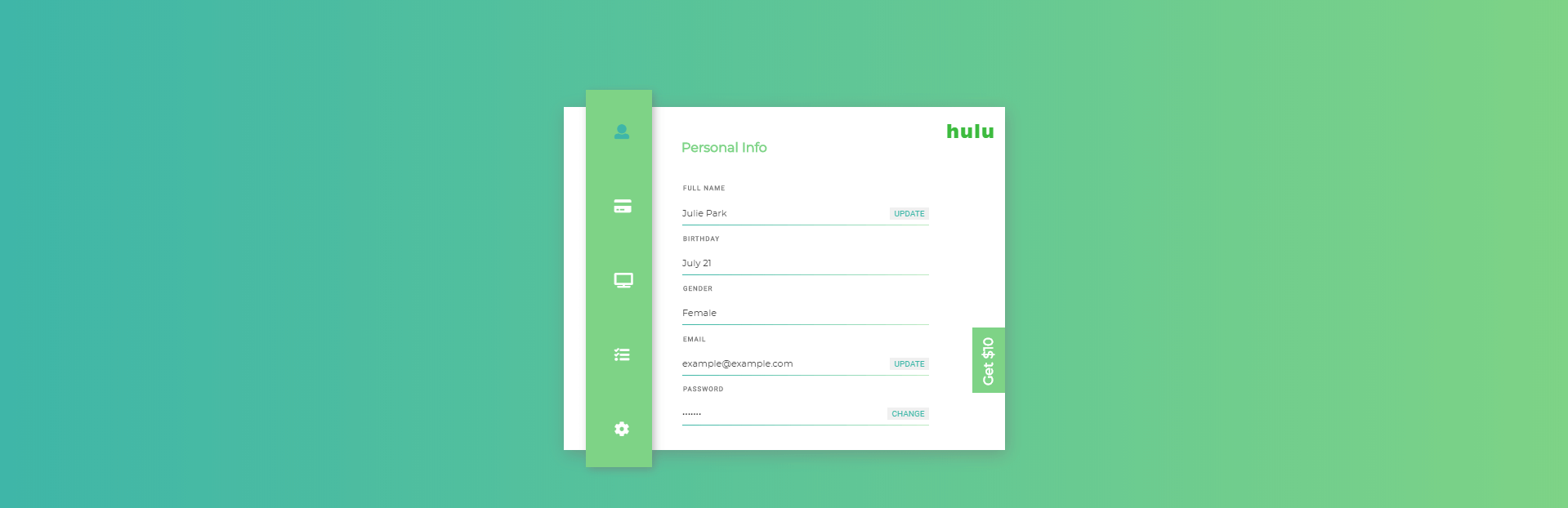
4.
 Setting Tabs
Setting TabsHulu settings redesign. Toggle between the tabs on the left hand bar!
Author: Julie Park (juliepark)
Links: Source Code / Demo
Created on: April 16, 2018
Made with: HTML, SCSS, JS
Tags: hulu, dailyui, settings, hulu setting, redesign
5. Featured Tabs
Author: Richard Gonyeau (RGonyeau)
Links: Source Code / Demo
Created on: August 17, 2017
Made with: HTML, CSS, JS
6. Purple Bootstrap CSS Tabs
Author: Ross Nicholls (Codchunks)
Links: Source Code / Demo
Created on: September 20, 2019
Made with: HTML, SCSS, JS
7. Bootstrap Tab With Onclick Step Effect
Author: aklima iren (aklima)
Links: Source Code / Demo
Created on: July 10, 2017
Made with: HTML, CSS, JS
8.
 Scroll For Tabs
Scroll For TabsAuthor: Praveen Kumar Gorakala (onlyveen)
Links: Source Code / Demo
Created on: July 6, 2017
Made with: HTML, SCSS, JS
9. Toggle Tabs
Author: Derek Palladino (derekjp)
Links: Source Code / Demo
Created on: May 22, 2017
Made with: HTML, SCSS, JS
10. Vertical Tabs With Smooth Animation
A simple tabs / accordions solution with jQuery, HTML and CSS.
Author: Benjamin Koehler (Benny29390)
Links: Source Code / Demo
Created on: May 22, 2017
Made with: HTML, SCSS, JS
Tags: accordion, toggles, tabs, material, tables
11. Flying Cards Tabs
Cards flying away randomly
Author: Biliana (interstellar)
Links: Source Code / Demo
Created on: February 5, 2017
Made with: HTML, SCSS, JS
Tags: tabs
12.
 Tab UI
Tab UIAuthor: Hilo (hilotacker)
Links: Source Code / Demo
Created on: June 20, 2016
Made with: HTML, SCSS, JS
13. Vue Tabs
Author: Joshua Ward (joshuaward)
Links: Source Code / Demo
Created on: June 14, 2019
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
14. Adaptive Tabs
Tabs that animate to the height of their content when switched. // With bonus color switcher
Author: Lewi Hussey (Lewitje)
Links: Source Code / Demo
Created on: June 28, 2015
Made with: HTML, SCSS, JS
Tags: tabs, material design, animation, adaptive, color-picker
15.
 Sexy Tabs
Sexy TabsAuthor: Srdjan Pajdic (MightyShaban)
Links: Source Code / Demo
Created on: February 9, 2014
Made with: HTML, SCSS, JS
Tags: tabs, buubs
16. Sliding Tab Box Things
Just a transition-y thing for hidden content areas.
Author: Derek Wheelden (frxnz)
Links: Source Code / Demo
Created on: January 27, 2014
Made with: HTML, SCSS, JS
Tags: transitions, tabs, hidden-content, css3, animations
17. Transformer Tabs
RWD n stuff! One set of semantic HTML. One set of JS. Tabs that turn into a small-screen-capable tap-to-reveal fully-functional system. I used to use <select> sometimes for this but that’s different markup and different JS and that sucks. Plus this is easier (funner) to style.
Author: Chris Coyier (chriscoyier)
Links: Source Code / Demo
Created on: November 3, 2013
Made with: HTML, SCSS, JS
Tags: rwd, tabs
18. Light & Sexy Tabs
Author: Alex Lime (CoffeeCupDrummer)
Links: Source Code / Demo
Created on: August 27, 2013
Made with: HTML, CSS, JS
Tags: jquery, css, tabs
19. Custom TAB Using Simple JavaScript
Learn how to create simple and creative tab navigation using css and JavaScript
Author: themeswild (themeswild)
Links: Source Code / Demo
Created on: October 15, 2016
Made with: HTML, CSS, JS
Tags: tab, css, html, navigation
20.
 HS Login
HS LoginAuthor: Alejandro Mastrillo (alejandro-mastrillo)
Links: Source Code / Demo
Created on: August 26, 2020
Made with: HTML, SCSS, JS
Tags: form, labels, tabs
21. Pestañas Fáciles Con Javascript
Crea pestañas de una manera fácil con Javascript.
Author: Josetxu (josetxu)
Links: Source Code / Demo
Created on: August 7, 2020
Made with: HTML, CSS, JS
Tags: tabs, javascript, jquery
Author: Marcus Obst (localhorst)
Links: Source Code / Demo
Created on: July 24, 2020
Made with: HTML, SCSS, JS
Tags: scroll, tabs
23. Material Tabs & Pages
Author: Reza (reza-h)
Links: Source Code / Demo
Created on: October 4, 2016
Made with: HTML, CSS, JS
Tags: material, angular, tabs, pages
24.
 Simple JQuery Tabs
Simple JQuery TabsA single content area with multiple panels, each associated with a header in a list. Clicking on the header will display the corresponding content for that header.
Author: [email protected] (jangwonbok)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, CSS, JS
Tags: tabs, simple-tabs, jquery-tabs
25. Horizontal Tab Menu Slider V0.2
Responsive Horizontal Tab Menu Slider with left and right arrow key navigation. Built with Stylus and jQuery. Show case your content with this easy to implement presentation.
Author: ethush (ethush)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, Stylus, JS
Tags: menu, navigation, tabs, arrow-key, slider
26.
 Vertical Tabs With Smooth Animation
Vertical Tabs With Smooth AnimationA simple tabs / accordions solution with jQuery, HTML and CSS.
Author: 최소영 (c_soy)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, CSS, JS
Tags: accordion, toggles, tabs, material, tables
27. SVG Tabs
Got some ideas from http://tympanus.net/codrops/2013/11/27/svg-icons-ftw/
Author: Betty (betty2088)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, SCSS, JS
Tags: tabs, svg
28. Horizontal Tab Menu Slider V0.2
Responsive Horizontal Tab Menu Slider with left and right arrow key navigation. Built with Stylus and jQuery. Show case your content with this easy to implement presentation.
Author: Logan (Loganation)
Links: Source Code / Demo
Created on: August 31, 2020
Made with: HTML, Stylus, JS
Tags: menu, navigation, tabs, arrow-key, slider
29. Bootstrap Circular Tabs
Author: Bill Gates (nanadjei2)
Links: Source Code / Demo
Created on: October 18, 2018
Made with: HTML, CSS, JS
Tags: bootstrap circular tabs
30. Feature Slider
Based on the shot for Focus Lab: https://dribbble.com/shots/2310611-Feature-Slider-Motion
Author: Владимир (SoltyRai)
Links: Source Code / Demo
Created on: August 26, 2020
Made with: HTML, CSS, JS
Tags: tabs, accordion, slider, jquery, motion
31.
 Planner Dashboard
Planner DashboardAn interactive planner dashboard designed by Ghani Pradita https://dribbble.com/shots/2434543-Planner-Dashboard-Concept
Author: Eduardo Massarenti Gianini Filho (edugames652)
Links: Source Code / Demo
Created on: August 18, 2020
Made with: Pug, SCSS, CoffeeScript
CSS Pre-processor: SCSS
JS Pre-processor: CoffeeScript
HTML Pre-processor: Pug
Tags: dashboard, interactive, planner, tabs, todo
32. Round JQuery Tabs
Author: Jitender (JSRATHORE)
Links: Source Code / Demo
Created on: May 30, 2020
Made with: HTML, CSS, JS
Tags: one-page, animation, sidenav, smooth, navbar
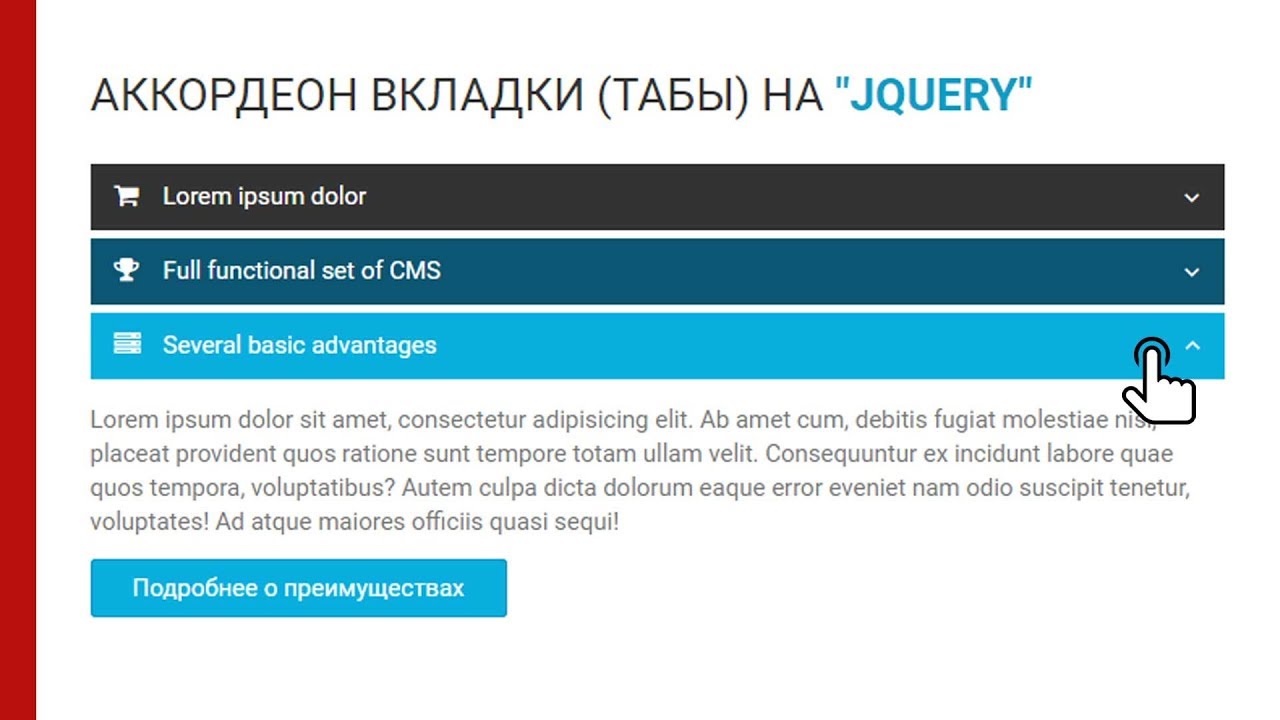
Как сделать вкладки? (Вкладки с помощью Jquery)
В этом уроке я покажу как можно сделать простые вкладки используя библиотеку Jquery. Такие вкладки могут понадобиться при созданий комментариев от различных соц. сетей.
Такие вкладки могут понадобиться при созданий комментариев от различных соц. сетей.
Вкладки делаются достаточно просто. Я разделил создания вкладок на три шага.
Первый шаг
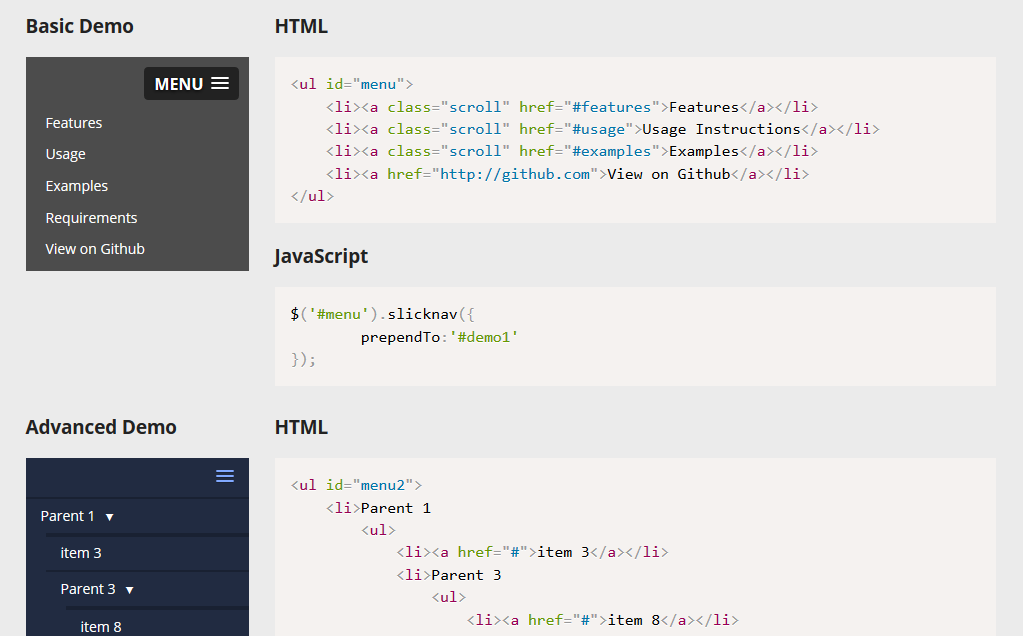
Для создания таких вкладок первым делом вам понадобится подключить библиотеки Jquery. Следующий код необходимо вставить между тэгами head.
<script src="//code.jquery.com/jquery-1.9.1.js"></script> <script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Важный момент если вы будете тестировать пример не на хостинге, то нужно будет дописывать в путь https: т.е. путь будет иметь следующий вид https://code.jquery.com/jquery-1.9.1.js
Второй шаг
Второй момент вам необходимо прописать html-код для вкладок
<div> <ul> <li><a href="#tabs-1">Вконтакте</a></li> <li><a href="#tabs-2">Facebook</a></li> <li><a href="#tabs-3">Комментарий</a></li> </ul> <div> <p>Комментарий для ВК</p> </div> <div> <p>Комментарий для Facebook</p> </div> <div> <p>Комметарий от WordPress</p> </div> </div>
Третий шаг
Третьим шагом будет подключение стилей.
.ui-helper-clearfix:before,
.ui-helper-clearfix:after {
content: "";
display: table;
border-collapse: collapse;
}
.ui-helper-clearfix:after {
clear: both;
}
.ui-tabs {
position: relative;
padding: .2em;
}
.ui-tabs .ui-tabs-nav {
margin: 0;
padding: .2em .2em 0;
}
.ui-tabs .ui-tabs-nav li {
list-style: none;
float: left;
position: relative;
top: 0;
margin: 1px .2em 0 0;
border-bottom-width: 0;
padding: 0;
white-space: nowrap;
}
.ui-tabs .ui-tabs-nav .ui-tabs-anchor {
float: left;
padding: .5em 1em;
text-decoration: none;
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active {
margin-bottom: -1px;
padding-bottom: 1px;
}
.ui-tabs .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor,
.ui-tabs .
ui-tabs-nav li.ui-state-disabled .ui-tabs-anchor,
.ui-tabs .ui-tabs-nav li.ui-tabs-loading .ui-tabs-anchor {
cursor: text;
}
.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor {
cursor: pointer;
}
.ui-tabs .ui-tabs-panel {
border-top: 1px solid #CCCCCC;
display: block;
padding: 1em 1.4em;
background: none;
}
.ui-tooltip {
padding: 8px;
position: absolute;
z-index: 9999;
max-width: 300px;
-webkit-box-shadow: 0 0 5px #aaa;
box-shadow: 0 0 5px #aaa;
}
/* Component containers
----------------------------------*/
.ui-widget {
font-family: Verdana,Arial,sans-serif;
font-size: 1.1em;
}
.ui-widget input,
.ui-widget select,
.ui-widget textarea,
.ui-widget button {
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
}
.ui-widget-content {
background: #ffffff;
color: #222222;
}
.
ui-widget-content a {
color: #222222;
}
/*НЕ АКТИВНЫЙ ТАБ*/
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default {
border: 1px solid #d3d3d3;
background: #e6e6e6;
font-weight: normal;
color: #555555;
}
/*ПРИ НАВЕДЕНИЕ НА ТАБ*/
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus {
border: 1px solid #999999;
background: #dadada;
font-weight: normal;
color: #212121;
}
/*АКТИВНЫЙ ТАБ*/
.ui-state-active,
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active {
border: 1px solid #aaaaaa;
background: #ffffff;
font-weight: normal;
color: #212121;
}
Готовый пример — Скачать
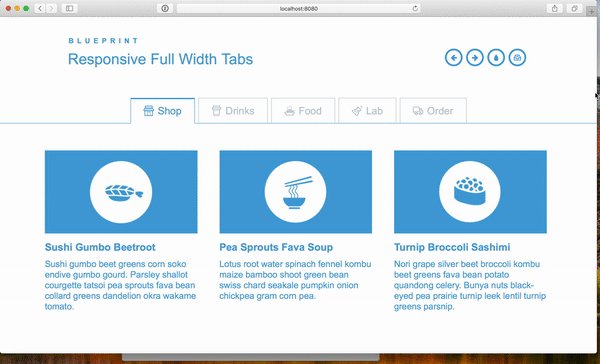
Демонстрация основных функций виджета jQuery TabStrip
Загрузка демо. ..
..index.html
Также доступно для:
- Париж
- Нью-Йорк
- Лондон
- Москва
17ºC
Дождливая погода в Париже.
29ºC
Солнечная погода в Нью-Йорке.
21ºC
Солнечная погода в Лондоне.
16ºC
В Москве облачно.
Компонент TabStrip является частью пользовательского интерфейса Kendo для jQuery, библиотеки пользовательского интерфейса профессионального уровня с более чем 110 компонентами для создания современных и многофункциональных приложений. Чтобы попробовать его, подпишитесь на бесплатную 30-дневную пробную версию.
Скачать бесплатную пробную версию
Описание
jQuery TabStrip позволяет отображать набор вкладок и отображать связанный контент для каждой вкладки.
Содержимое вкладок в TabStrip можно загрузить из существующих элементов div или загрузить с удаленных конечных точек.
В этой демонстрации вы можете увидеть TabStrip, инициализированный из существующего неупорядоченного списка и с включенным эффектом анимации.
Элемент управления Kendo UI для jQuery TabStrip является частью Kendo UI для jQuery, комплексной библиотеки пользовательского интерфейса профессионального уровня для создания современных многофункциональных приложений. Коллекция Kendo UI for jQuery содержит более 110 компонентов пользовательского интерфейса, множество гаджетов для визуализации данных, источник данных на стороне клиента и встроенную библиотеку MVVM (Model-View-ViewModel).
Этот пример TabStrip является частью уникальной коллекции из сотен демонстраций jQuery, с помощью которых вы можете увидеть все компоненты пользовательского интерфейса Kendo для jQuery и их функции в действии. Просматривайте исходный код демонстраций из библиотеки или напрямую адаптируйте и редактируйте их и их внешний вид в пользовательском интерфейсе Kendo для jQuery Dojo или ThemeBuilder.
Функциональность и особенности
- Значки — позволяют улучшать текстовое содержимое вкладок, добавляя значки на TabStrip.

- Прокручиваемые вкладки — TabStrip предоставляет возможность прокручивать вкладки с помощью кнопок прокрутки.
- Animations — TabStrip позволяет добавлять анимационные эффекты при выборе пользователем вкладок.
- Доступность — TabStrip доступен для программ чтения с экрана, поддерживает атрибуты WAI-ARIA и предоставляет сочетания клавиш для более быстрой навигации.
Ресурсы поддержки и обучения
- Обзор документации по jQuery TabStrip
- JQuery TabStrip API
- Форумы jQuery TabStrip
- Пользовательский интерфейс Kendo для jQuery TabStrip Домашняя страница продукта
- Пользовательский интерфейс Kendo для базы знаний jQuery
Дополнительные ресурсы
- Пользовательский интерфейс Kendo для jQuery Обзор продукта
- Пользовательский интерфейс Kendo для блога jQuery
- Пользовательский интерфейс кендо для видео jQuery
- Пользовательский интерфейс Kendo для дорожной карты jQuery
- Пользовательский интерфейс Kendo для jQuery Цены
- Пользовательский интерфейс кендо для обучения jQuery
Пример вкладок JQuery Cards | Мобискролл
Компонент карточек для унифицированного отображения любого типа контента: фотографий, текста, видео и форм.
Используйте его для организации контента и предоставления точек входа с дополнительными действиями.
Доставка с полезными функциями для создания эффективных макетов:
- Создан из трех блоков: заголовок, контент и нижний колонтитул
- Полностью поддерживает элементы и классы типографики
- Поддержка миниатюр, аватаров, встроенных изображений и обложек
- Интегрируется с горизонтальной прокруткой и списком
- Поддержка нескольких тем
- Легкая конструкция
- Поддержка RTL
- Поддерживает коллекции карт
Как часть просмотра списка с поддержкой жестов, его можно получить с лицензиями Framework и Complete или с лицензией на компонент.
Доступны демонстрации карт для других фреймворков.
Просмотр демо и кода для
Просмотрите различные компоненты и демонстрации ЗакрытьЧасто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема Материал ОкнаИзмените настройку темы здесь
Темный режим РегионИзменить язык и настройки локализации здесь
Изменить демо
Базовый
Скачайте и попробуйте пример Демонстрация JQuery Cards с заголовком, содержимым, блоками нижнего колонтитула, базовой типографикой и действиями с карточками. С исходным кодом. Для jQuery или jQuery Mobile.
С исходным кодом. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демо
Изображения
Скачайте и попробуйте пример- JS
- HTML
- CSS
Изменить демо
Видео
Скачайте и попробуйте пример Демонстрация JQuery Cards, демонстрирующая, как включать видео с описанием и без него. Контент может отображаться вокруг медиа-карт. Для jQuery или jQuery Mobile.
Контент может отображаться вокруг медиа-карт. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демо
Списки
Скачайте и попробуйте примерДемонстрация JQuery Cards, содержащая контрольный список с поддержкой жестов и иерархический список. Добавляйте или удаляйте элементы из списка. Для jQuery или jQuery Mobile.
- JS
- HTML
- CSS
Изменить демо
Социальные карты
Скачайте и попробуйте пример Демонстрация социальных карт JQuery с аватаром, именем, отметкой времени, фотографиями, текстом и различными действиями. Создание пользовательских шаблонов. Для jQuery или jQuery Mobile.
Создание пользовательских шаблонов. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демо
Формы
Скачайте и попробуйте примерДемонстрация JQuery Cards с различными элементами формы. Добавляйте текстовые поля, элементы выбора, флажки, ползунки, переключатели, радио, кнопки и многое другое. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демо
Смахнуть
Скачайте и попробуйте пример Демонстрация карты уведомлений JQuery. Используйте его как центр уведомлений или Google прямо сейчас. Проведите пальцем, чтобы очистить. С исходным кодом. Для jQuery или jQuery Mobile.
Используйте его как центр уведомлений или Google прямо сейчас. Проведите пальцем, чтобы очистить. С исходным кодом. Для jQuery или jQuery Mobile.
- JS
- HTML
- CSS
Изменить демо
Сложенные карты
Скачайте и попробуйте пример JQuery Сложенные и повернутые карты с взаимодействием, похожим на Tinder. Используйте карточки с жестами списка и пользовательским CSS. Для jQuery или jQuery Mobile.
Для jQuery или jQuery Mobile.
- JS
- HTML
- CSS
Изменить демо
Контент
Скачайте и попробуйте примерДемонстрационная карта изображения JQuery с описанием. Используйте его между блоками контента или практически в любом месте для чистого рендеринга. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демонстрацию
Вкладки
Скачайте и попробуйте пример Демо JQuery Cards с вкладками. Используйте его, чтобы логически разбить контент и предоставить информацию размером с укус. Для jQuery или jQuery Mobile.
Используйте его, чтобы логически разбить контент и предоставить информацию размером с укус. Для jQuery или jQuery Mobile.
- JS
- HTML
- CSS
Сменная демонстрация
Складная
Скачайте и попробуйте пример Сворачиваемый список карточек JQuery со сводкой в заголовке и дополнительным содержимым, видимым при раскрытии карточки. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демо
Аккордеон
Скачайте и попробуйте примерКарты JQuery Accordion с раскрытием одной карты за раз. Используйте его, чтобы пользователи могли сосредоточиться на одном фрагменте контента. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демонстрацию
Макет кладки
Скачайте и попробуйте пример Карточки изображений JQuery с переменной высотой в макете каменной кладки. Макет с четырьмя столбцами похож на то, как Pinterest отображает контент. Для jQuery или jQuery Mobile.
Макет с четырьмя столбцами похож на то, как Pinterest отображает контент. Для jQuery или jQuery Mobile.
- JS
- HTML
Изменить демо
Макет сетки
Скачайте и попробуйте примерСетка карты изображений JQuery с заголовком и описанием. Используйте его в списках с горизонтальной прокруткой или адаптивной сетке. Для jQuery или jQuery Mobile.
- JS
- HTML
Настройте и попробуйте демо локально
Войдите или начните бесплатную пробную версию
Какую платформу вы используете?
Javascript
jQuery
AngularJS
Angular
React
Другое
Ionic Angular
Выберите фреймворкУстановите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Настроить и попробовать демо локально
Как бы вы хотели это сделать?
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Спасибо за загрузку
Попробуйте локально настроить приложение
Извлеките zip-файл и запустите проект, как любое приложение Ionic. Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
$ npm installШаг 2. Запустите приложение
$ ионная подача
Дайте нам знать, если мы можем помочь и наслаждаться!
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же погрузиться в работу и приступить к изучению.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Распакуйте zip-файл и откройте демоверсию в своем любимом браузере. Чтобы установить Mobiscroll в свой проект следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Извлеките zip-файл и запустите проект, как любое приложение Angular CLI. Убедитесь, что у вас установлен Angular CLI.
Убедитесь, что у вас установлен Angular CLI.
Для установки и использования распакуйте ZIP-файл, откройте окно терминала и выполните следующие действия.
Шаг 1. Запустить в корневой папке$ npm installШаг 2. Запустите приложение
$ ng serve --open
Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же погрузиться в работу и приступить к изучению.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Самый простой способ начать работу — выполнить шаги установки и получение кода непосредственно с демонстрационной страницы. Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Вы найдете полнофункциональное приложение Ionic для кухонной мойки в zip-файле.