Как сделать свечение css
doctor Brain
При правильном использовании неоновое свечение добавляет приятные футуристические нотки дизайну сайта. Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
В этой статье мы разберем процесс создания светящихся букв и рассмотрим различные анимационные эффекты. Все, что потребуется: CSS и keyframes.
Содержание
Светящиеся буквы
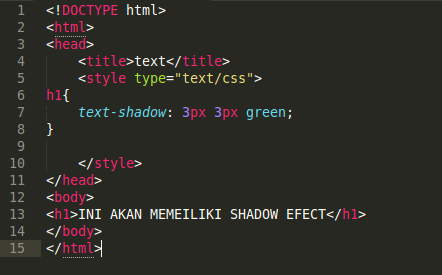
HTML-разметка для нашего маленького проекта предельно проста:
У нас есть текст h2 и h3 , заключенный в родительский блок container . Эффект свечения будет создаваться для класса neon-text с помощью свойства text-shadow , примечательной особенностью которого является возможность создания множественных теней, перечисленных через запятую:
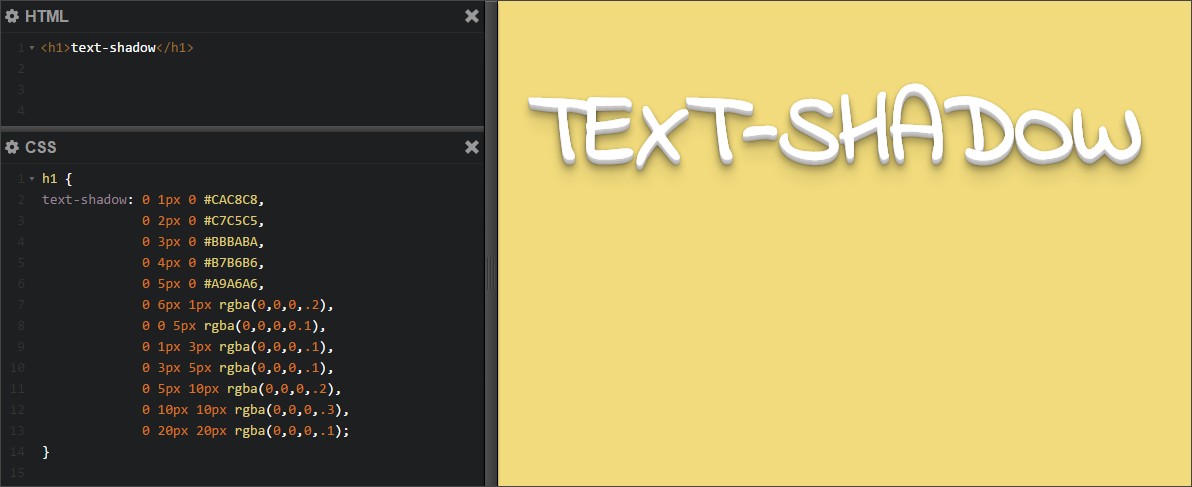
CSS-свойство text-shadow добавляет к тексту тень и принимает 4 параметра.
Первые два параметра определяют, соответственно, горизонтальное и вертикальное смещение тени. Третий параметр указывает на радиус размытия тени. Последний параметр устанавливает цвет тени.
Третий параметр указывает на радиус размытия тени. Последний параметр устанавливает цвет тени.
Так, чтобы усилить свечение текста, нужно увеличить радиус размытия: третий параметр CSS-свойства text-shadow .
Итак, с помощью одного CSS-свойства и нескольких теней в браузере мы получим приблизительно такую картинку:
Возможно, для некоторых начинающих разработчиков, будет непонятно — зачем для одного элемента применяется такое большое количество теней?
Сначала, мы создаем эффект белого свечения внешних краев букв с небольшим радиусом размытия:
Затем, мы добавляем пять теней, создающих более размытое (то есть охватывающее больший радиус) зеленое свечение:
Конечно, было бы хорошо, если бы можно было применять меньшее количество теней. Но, нам требуются все указанные элементы CSS-свойства text-shadow , так как тени накладываются друг на друга, создавая иллюзию глубины света. Если бы мы использовали для текста одну или две тени, мы бы не смогли получить глубину света, а значит и картинка оставалась бы плоской и не создавала бы нужную нам иллюзию.
Каждый раз, работая над свечением текста с помощью CSS, нужно экспериментировать, тестировать различные цвета и их оттенки, различные варианты наложения теней и различные значения радиусов размытия для каждой тени. Только так можно добиться максимально правдоподобного результата.
Мерцание
Для всех неоновых вывесок, особенно для старых, характерно одно общее свойство — они мерцают. Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
Такой подход действительно работает: достаточно взять свойство text-shadow с уже существующими параметрами и поместить его в анимацию @keyframes с названием flicker , после чего остается только установить на временной шкале псевдослучайные точки появления и полного исчезновения тени.
Остается только применить анимацию к нужному HTML-элементу. Например: к элементу h2 . Следует помнить, что мерцание части текста или отдельных символов всегда выглядит более реалистично, чем мерцание всего текста:
Пульсирующий свет
Для того, чтобы получить эффект пульсирующего света, используется тот же подход, что и для создания мерцания. Только в данном случае мы будем изменять радиус размытия, устанавливая для 100% ключевого кадра максимальное значение радиуса размытия, а для 0% — минимальное:
Только в данном случае мы будем изменять радиус размытия, устанавливая для 100% ключевого кадра максимальное значение радиуса размытия, а для 0% — минимальное:
Созданную анимацию для эффекта пульсирующего света мы снова применим к элементу h2 :
Невыраженное мерцание
Мы можем создать более реалистичный эффект частичного мерцания, для этого так же, как и в случае с эффектом пульсирующего света, достаточно уменьшить радиус размытия тени, не убираяя ее совсем:
Полученный эффект, уже по традиции, применим к элементу h2 :
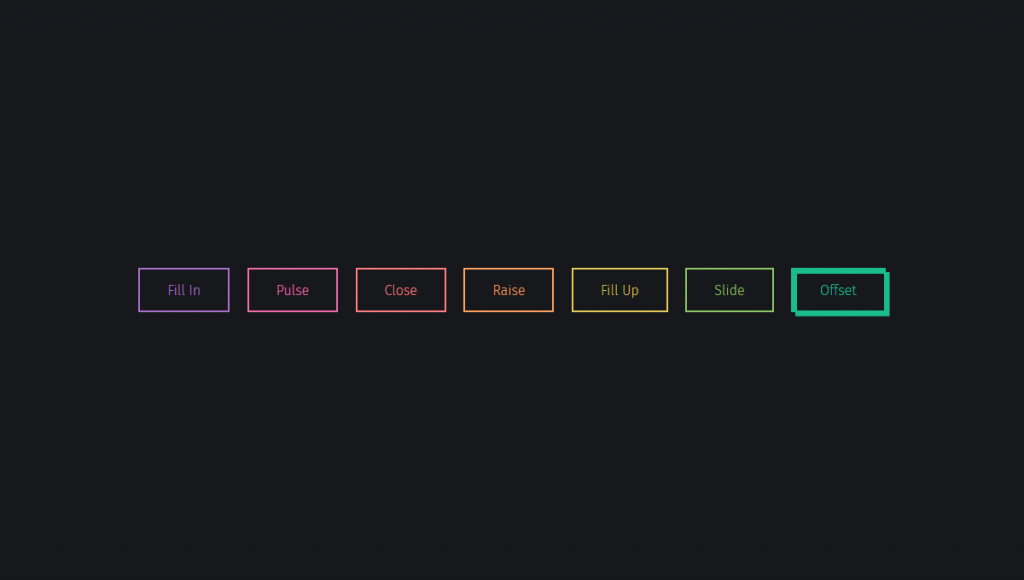
Рамка
Прямоугольная или закругленная рамка — важный элемент светящейся неоновой вывески. Мы можем без особого труда создать ее с помощью CSS, придав ей такие же светящиеся свойства, как и тексту.
С помощью CSS-свойства border создадим рамку вокруг текста:
Установив нужное нам значение border-radius , сделаем закругленные углы:
Наконец, создадим эффект неонового свечения. Для блочного элемента container CSS-свойство text-shadow неприменимо, вместо него нужно использовать box-shadow . Значения тени, устанавливаемые для рамки очень похожи на значения, созданные ранее для текста. Следует обратить внимание на ключевое слово inset . С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
Значения тени, устанавливаемые для рамки очень похожи на значения, созданные ранее для текста. Следует обратить внимание на ключевое слово inset . С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
Полученный результат можно посмотреть на CodePen.
Доступность
Создавая эффект мерцающей или пульсирующей неоновой вывески следует учитывать потребности людей с ограниченными возможностями. Очень важно понимать, что для некоторых пользователей использование таких эффектов является нежелательным.
В таком случае необходимо воспользоваться медиа запросом prefers-reduced-motion , чтобы удалить анимацию и сделать текст более доступным для чтения.
Тень и эффект свечения через CSS для текста и блоков
5 / 5
В это статье мы подробно разберем, как при помощи CSS можно задать тень тексту, либо же наложить эффект свечения текста, аналогичные процедуры выполним и с блоками.
Свойство text-shadow (Тень текста)
Это довольно распространенное свойство в CSS , однако, не все о ней знают, или же по каким-то причинам не используют.
В качестве значения свойство text-shadow принимает составное свойство:
text-shadow : <сдвиг по x> <сдвиг по y> <радиус размытия> <цвет> ;
- <сдвиг по x> — сдвигает тень по оси X, задается чаще всего в px . При задании положительного расстояния сдвиг идет вправо, отрицательное — влево
- <сдвиг по y> — сдвигает тень по оси Y, задается чаще всего в px . При задании положительного расстояния сдвиг идет вниз, отрицательное — вверх
- <радиус размытия> — отвечает за степень размытия тени, задается чаще всего в px
- <цвет> — соответственно выбирает цвет тени, задается в любом из возможного формата цвета в CSS.
Стоит так же учесть, что можно задавать разные тени для одного и того же текста, разделяя их запятой.
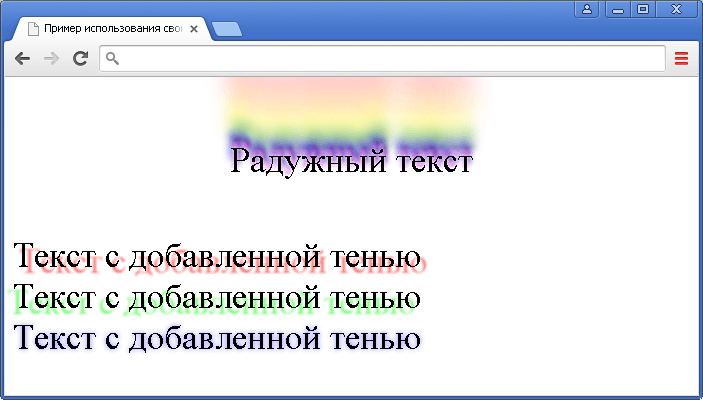
Различные примеры использования text-shadow
Обычная черная тень
Комбинированный набор теней
Эффект свечения текста CSS
Для создания равномерного эффекта свечения используйте следующие правила: не задавайте сдвигов, задавайте значения размытия в диапазоне от 8-30px , используйте не полностью непрозрачные цвета.
Свойство box-shadow (тень блока через CSS)
Аналогично свойству text-shadow , за исключением того, что задается для тень для всего блока, а не просто текста. Еще одно отличие — возможность задавать внутреннюю тень блокам.
В качестве значения свойство box-shadow принимает составное свойство:
box-shadow : <тип тени> <сдвиг по x> <сдвиг по y> <радиус размытия> <растяжение> <цвет> ;
- <тип тени> — позволяет задавать внутреннюю тень, не обязательное значение. При задании inset, делает тень внутри блока
- <сдвиг по x> — сдвигает тень по оси X, задается чаще всего в px . При задании положительного расстояния сдвиг идет вправо, отрицательное — влево
- <сдвиг по y> — сдвигает тень по оси Y, задается чаще всего в px . При задании положительного расстояния сдвиг идет вниз, отрицательное — вверх
- <радиус размытия> — отвечает за степень размытия тени, задается чаще всего в px
- <растяжение> — отвечает за степень растяжения тени, задается чаще всего в px , при положительном значение растягивает тень, при отрицательном сжимает её
- <цвет> — соответственно выбирает цвет тени, задается в любом из возможного формата цвета в CSS
Как и для тени текста, для этого свойства предусмотрена возможность задавать тени с разными значениями, разделяя их запятой.
Как создать неоновый текст с помощью CSS
От автора: неоновый текст может добавить приятный футуристический штрих любому веб-сайту. Мне всегда нравилась магия неоновых надписей, и я хотел воссоздать их с помощью CSS. Я хочу поделиться советами, как это сделать! В этой статье мы рассмотрим, как добавить к тексту эффекты свечения. Мы также рассмотрим различные способы анимации неоновых надписей с использованием CSS и ключевых кадров.
Вот что мы будем делать:
Добавление эффекта свечения к тексту
Во-первых, давайте заставим текст светиться. Это можно сделать в CSS с помощью свойства text-shadow. Что полезно в text-shadow, так это то, что мы можем применить к нему несколько теней, просто разделив их запятыми:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
text-shadow требует четырех значений, первые два из которых представляют горизонтальное и вертикальное положение тени соответственно. Третье значение представляет размер радиуса размытия, а последнее значение представляет цвет тени. Чтобы увеличить размер эффекта свечения, мы бы увеличили третье значение, которое представляет радиус размытия. Или, выражаясь по-другому:
Третье значение представляет размер радиуса размытия, а последнее значение представляет цвет тени. Чтобы увеличить размер эффекта свечения, мы бы увеличили третье значение, которое представляет радиус размытия. Или, выражаясь по-другому:
Вот что мы получаем с помощью этого небольшого фрагмента CSS:
Следующее, что вам может быть интересно, — что случилось со всеми этими значенями? Как я их получил и почему их так много? Во-первых, мы добавили эффекты белого свечения к внешним краям букв текста с небольшим радиусом размытия.
Последние пять значений — это более широкие тени текста с большим радиусом размытия, образующие зеленое свечение.
Было бы здорово, если бы мы могли достичь этого с менее чем пятью тенями, но нам нужны все эти тени, чтобы их можно было накладывать друг на друга, чтобы добавить больше глубины свечению. Если бы вместо этого мы использовали одиночный text-shadow, эффект не имел бы глубины, необходимой, чтобы он выглядел реалистично.
Продолжайте экспериментировать с различными оттенками и цветами, а также с размерами радиуса размытия! Вы можете создать огромное количество крутых эффектов свечения, поэтому попробуйте разные варианты — вы даже можете смешивать и сочетать цвета, в которых один цвет смешивается с другим.
Эффект «мерцания»
Одна вещь, которую вы можете заметить в неоновых надписях — это то, что некоторые из них, особенно старые, имеют тенденцию мерцать. Свет как то появляется и гаснет. Мы можем делать то же самое с анимацией CSS! Давайте сделаем анимацию @keyframes, которая включает и выключает свет быстрыми, казалось бы, случайными вспышками.
CSS: неоновый текст — dr.Brain
При правильном использовании неоновое свечение добавляет приятные футуристические нотки дизайну сайта. Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
В этой статье мы разберем процесс создания светящихся букв и рассмотрим различные анимационные эффекты. Все, что потребуется: CSS и keyframes.
Все, что потребуется: CSS и keyframes.
Содержание
Светящиеся буквы
HTML-разметка для нашего маленького проекта предельно проста:
<div>
<h2>Добро пожаловать</h2>
<h3>открыто круглосуточно</h3>
</div>
У нас есть текст h2 и h3, заключенный в родительский блок container. Эффект свечения будет создаваться для класса neon-text с помощью свойства text-shadow, примечательной особенностью которого является возможность создания множественных теней, перечисленных через запятую:
.neon-text {
color: #fff;
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
CSS-свойство text-shadow добавляет к тексту тень и принимает 4 параметра.
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
Первые два параметра определяют, соответственно, горизонтальное и вертикальное смещение тени.
Так, чтобы усилить свечение текста, нужно увеличить радиус размытия: третий параметр CSS-свойства text-shadow.
Итак, с помощью одного CSS-свойства и нескольких теней в браузере мы получим приблизительно такую картинку:
Возможно, для некоторых начинающих разработчиков, будет непонятно — зачем для одного элемента применяется такое большое количество теней?
Попробуем разобраться.
Сначала, мы создаем эффект белого свечения внешних краев букв с небольшим радиусом размытия:
.neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff;
}
Затем, мы добавляем пять теней, создающих более размытое (то есть охватывающее больший радиус) зеленое свечение:
.neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
/* зеленый свет */
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
Конечно, было бы хорошо, если бы можно было применять меньшее количество теней. Но, нам требуются все указанные элементы CSS-свойства
Но, нам требуются все указанные элементы CSS-свойства
Каждый раз, работая над свечением текста с помощью CSS, нужно экспериментировать, тестировать различные цвета и их оттенки, различные варианты наложения теней и различные значения радиусов размытия для каждой тени. Только так можно добиться максимально правдоподобного результата.
Мерцание
Для всех неоновых вывесок, особенно для старых, характерно одно общее свойство — они мерцают. Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
Такой подход действительно работает: достаточно взять свойство text-shadow с уже существующими параметрами и поместить его в анимацию @keyframes с названием flicker

Остается только применить анимацию к нужному HTML-элементу. Например: к элементу h2. Следует помнить, что мерцание части текста или отдельных символов всегда выглядит более реалистично, чем мерцание всего текста:
h2 {
animation: flicker 1.5s infinite alternate;
}
Пульсирующий свет
Для того, чтобы получить эффект пульсирующего света, используется тот же подход, что и для создания мерцания. Только в данном случае мы будем изменять радиус размытия, устанавливая для 0% — минимальное:
@keyframes flicker {
/* максимальное свечение */
100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
/* минимальное свечение */
0% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Созданную анимацию для эффекта пульсирующего света мы снова применим к элементу h2:
h2 {
animation: pulsate 2.
5s infinite alternate;
}
Невыраженное мерцание
Мы можем создать более реалистичный эффект частичного мерцания, для этого так же, как и в случае с эффектом пульсирующего света, достаточно уменьшить радиус размытия тени, не убираяя ее совсем:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
20%, 24%, 55% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Полученный эффект, уже по традиции, применим к элементу h2:
h2 {
animation: flicker .5s infinite alternate;
}
Рамка
Прямоугольная или закругленная рамка — важный элемент светящейся неоновой вывески. Мы можем без особого труда создать ее с помощью CSS, придав ей такие же светящиеся свойства, как и тексту.
С помощью CSS-свойства border создадим рамку вокруг текста:
.container {
padding: 2.5rem;
border: solid 2px #fff;
}
Установив нужное нам значение border-radius, сделаем закругленные углы:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
}
Наконец, создадим эффект неонового свечения. Для блочного элемента container CSS-свойство text-shadow неприменимо, вместо него нужно использовать box-shadow. Значения тени, устанавливаемые для рамки очень похожи на значения, созданные ранее для текста. Следует обратить внимание на ключевое слово inset. С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
box-shadow:
0 0 .1rem #fff,
0 0 .2rem #fff,
0 0 .3rem #0fa,
0 0 .8rem #0fa,
0 0 1rem #0fa,
inset 0 0 1.
3rem #0fa;
}
Полученный результат можно посмотреть на CodePen.
Доступность
Создавая эффект мерцающей или пульсирующей неоновой вывески следует учитывать потребности людей с ограниченными возможностями. Очень важно понимать, что для некоторых пользователей использование таких эффектов является нежелательным.
В таком случае необходимо воспользоваться медиа запросом prefers-reduced-motion, чтобы удалить анимацию и сделать текст более доступным для чтения.
@media screen and (prefers-reduced-motion) {
h2 {
animation: none;
}
}
Спасибо за внимание.
Перевод статьи Silvia O’Dwyer “How to Create Neon Text With CSS”.
Как сделать светящийся текст в html
Вы можете выбрать легкие успокаивающие цвета и нежно светящиеся элементы, которые дадут пользователю ощущение расслабленности. Сегодняшний урок покажет вам, как самостоятельно создать светящийся текст, где только задействуем только HTML и CSS. Где при установки страница быстро будет загружаться, ведь все исполнено на чистом стиле, что совершенно не влияет на вес анимированного формата, виде логотипа.
Где при установки страница быстро будет загружаться, ведь все исполнено на чистом стиле, что совершенно не влияет на вес анимированного формата, виде логотипа.
Также с простого знака вы можете выстраивать свой стиль, который будет смотреться оригинально, и этим вы делаете свой сайт уникально.
Следуйте инструкциям и посмотрите примеры светящихся текстов.
1. Создать HTML
Создайте тег h2 с классом свечение где пишем текст.
Также можно под h3 или h4, как вам удобнее.
2. Создание CSS
Установите цвет для фона, где используем функцию линейного градиента для фона. Это создает изображение, которое состоит из постепенного перехода между двумя или более цветами вдоль прямой линии.
Это стандартный фон, который выстроен на несколько оттенков цвета.
Теперь нужно создать свечение:
1. Установите размер шрифта текста, цвет и укажите, где текст должен быть расположен со свойством text-align.
2. Мы устанавливаем продолжительность анимации в 1 секунду, что означает, что анимация занимает 1 секунду, чтобы завершить один цикл.
Мы устанавливаем продолжительность анимации в 1 секунду, что означает, что анимация занимает 1 секунду, чтобы завершить один цикл.
Используйте ключевое слово ease-in-out свойства animation-timer-function, которое определяет как, будет развиваться анимация в течение каждого цикла, а не всей анимации. Установите для параметра animation-iteration-count значение бесконечное, чтобы анимация воспроизводилась без остановки.
Укажите направление анимации, установив его чередующимся, чтобы анимация воспроизводилась вперед, затем переворачивалась и повторялась. Здесь нужно задействовать префиксы -webkit- и -moz- vendor со свойством animation нужно создать.
Ключевой кадр селектор может начинаться с процентного (%) или с помощью ключевых слов «от» ( такой же , как 0%) и «до» ( такой же , как 100%). Где 0% — это начальная точка анимации, а 100% — это конечная точка.
Определите значения свойства text-shadow, где первое значение идет под горизонтальное смещение теней. Второе значение под вертикальное смещение, но, а третий отвечает за радиус размытия, который определяет, насколько велика и насколько размыта тень.
@Keyframes правило полностью поддерживается основными браузерами.
Однако используются некоторые префиксы:
-webkit- Google Chrome 4.0
-moz- Mozilla Firefox 5.0
-webkit- Safari 4.0
-webkit- Opera 15.0
-Опера 12.0
Если с теорией все понятно, то нужно переходит к практике, где вашему вниманию предоставлено два совершенно разных по своему дизайну и стилистике варианта, разве их можно аналогично сравнить, то это идет небольшое мигание, что редактируется в прикрепленных стилях.
Вот окончательный код:
Здесь как можно заметить, что создан оттенок цвета под темный фон, где уже самостоятельно все перестроится под основной дизайн. Одно только можно подтвердить, что любая анимация с такими аналогичными эффектами намного ярче смотрится, как раз на темном формате.
Давайте посмотрим на другой пример:
Вот не сложных 2 варианта, где можно ключевым словам подключить красивое оформление, которое еще будет мигать, что также создается самим веб разработчиков, как следует, это быстрое мигание или с небольшой паузой.
От автора: неоновый текст может добавить приятный футуристический штрих любому веб-сайту. Мне всегда нравилась магия неоновых надписей, и я хотел воссоздать их с помощью CSS. Я хочу поделиться советами, как это сделать! В этой статье мы рассмотрим, как добавить к тексту эффекты свечения. Мы также рассмотрим различные способы анимации неоновых надписей с использованием CSS и ключевых кадров.
Вот что мы будем делать:
Добавление эффекта свечения к тексту
Во-первых, давайте заставим текст светиться. Это можно сделать в CSS с помощью свойства text-shadow. Что полезно в text-shadow, так это то, что мы можем применить к нему несколько теней, просто разделив их запятыми:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
text-shadow требует четырех значений, первые два из которых представляют горизонтальное и вертикальное положение тени соответственно. Третье значение представляет размер радиуса размытия, а последнее значение представляет цвет тени. Чтобы увеличить размер эффекта свечения, мы бы увеличили третье значение, которое представляет радиус размытия. Или, выражаясь по-другому:
Третье значение представляет размер радиуса размытия, а последнее значение представляет цвет тени. Чтобы увеличить размер эффекта свечения, мы бы увеличили третье значение, которое представляет радиус размытия. Или, выражаясь по-другому:
Вот что мы получаем с помощью этого небольшого фрагмента CSS:
Следующее, что вам может быть интересно, — что случилось со всеми этими значенями? Как я их получил и почему их так много? Во-первых, мы добавили эффекты белого свечения к внешним краям букв текста с небольшим радиусом размытия.
Последние пять значений — это более широкие тени текста с большим радиусом размытия, образующие зеленое свечение.
Было бы здорово, если бы мы могли достичь этого с менее чем пятью тенями, но нам нужны все эти тени, чтобы их можно было накладывать друг на друга, чтобы добавить больше глубины свечению. Если бы вместо этого мы использовали одиночный text-shadow, эффект не имел бы глубины, необходимой, чтобы он выглядел реалистично.
Продолжайте экспериментировать с различными оттенками и цветами, а также с размерами радиуса размытия! Вы можете создать огромное количество крутых эффектов свечения, поэтому попробуйте разные варианты — вы даже можете смешивать и сочетать цвета, в которых один цвет смешивается с другим.
Эффект «мерцания»
Одна вещь, которую вы можете заметить в неоновых надписях — это то, что некоторые из них, особенно старые, имеют тенденцию мерцать. Свет как то появляется и гаснет. Мы можем делать то же самое с анимацией CSS! Давайте сделаем анимацию @keyframes, которая включает и выключает свет быстрыми, казалось бы, случайными вспышками.
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Используйте свойство text-shadow для создания эффекта неонового света, а затем использовать animation вместе с keyframes , чтобы добавить эффект многократного свечения:
Пример
. glow font-size: 80px;
glow font-size: 80px;
color: #fff;
text-align: center;
-webkit-animation: glow 1s ease-in-out infinite alternate;
-moz-animation: glow 1s ease-in-out infinite alternate;
animation: glow 1s ease-in-out infinite alternate;
>
@-webkit-keyframes glow from text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
>
to text-shadow: 0 0 20px #fff, 0 0 30px #ff4da6, 0 0 40px #ff4da6, 0 0 50px #ff4da6, 0 0 60px #ff4da6, 0 0 70px #ff4da6, 0 0 80px #ff4da6;
>
>
Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:31:58 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Выберите объект или группу (или назначьте слой в палитре «Слои»).

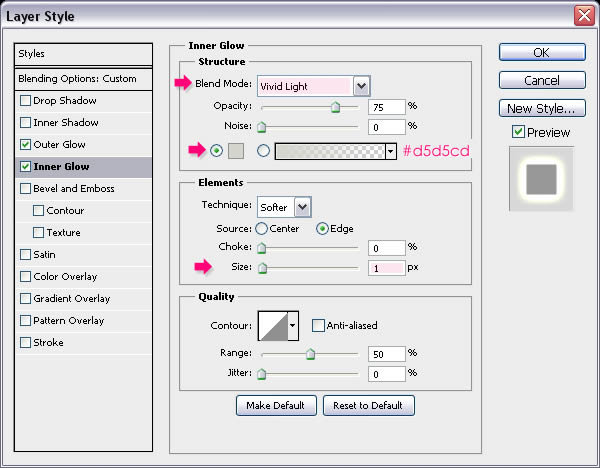
Выберите «Эффект» > «Стилизация» > «Внутреннее свечение» или «Эффект» > «Стилизация» > «Внешнее свечение».
Щелкните квадрат просмотра цветов рядом с меню режима наложения, чтобы задать цвет свечения.
Укажите дополнительные параметры и нажмите кнопку «ОК».
Режим
Задает режим наложения для свечения.
Непрозрачность
Задает процентное отношение непрозрачности для свечения.
Размытие
Задает расстояние от центра или края выделенной области, на котором должно начинаться размытие.
По центру (только «Внутреннее свечение»)
Применяет свечение, исходящее из центра выделенной области.
По краю (только «Внутреннее свечение»)
Применяет свечение, исходящее из внутренних краев выделенной области.
Когда пользователь разбирает объект, в котором используется эффект внутреннего свечения, это свечение просматривается в качестве непрозрачной маски.
 Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Выберите «Эффект» > «Стилизация» > «Растушевка».
Задайте расстояние, на котором объект из непрозрачного переходит в полностью прозрачный, и нажмите кнопку «ОК».
Выбранный первоначальный объект (слева) и применение эффекта растушевки (справа)
Связанные материалы
- Об эффектах
- Выбор элементов, к которым применяются атрибуты оформления
- О растровых эффектах
- Выделение объектов
Вход в учетную запись
Войти
Управление учетной записью
Как сделать обводку текста в html
Обводка текста при помощи HTML и CSS
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2. 1 свойством.
1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body color: #000;
text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px;
>
Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Текст и тень
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Обводка текста CSS: создание эффекта контурного текста
Обводка текста CSS основана на свойстве -webkit-text-stroke , которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
Следует отметить, что у свойства text-stroke есть префикс webkit . Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit , такие как Firefox и Edge , поддерживают это свойство.
Размещаем все вместе
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS , создайте новый документ HTML и добавьте в него следующую разметку:
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
После этого сохраните веб-страницу и откройте ( обновите ) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent :
После этого текст « Of course you did! » будет отображен только с помощью контура!
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо . Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно « закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
В этом случае текст будет отображаться сплошным цветом для старых свойств ( с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Заключение
Свойство -webkit-text-stroke упрощает создание обводки текста CSS . Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Делаем тень к тексту на CSS. Обводка текста с помощью CSS
Влад Мержевич
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow
, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow
есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10. 0 не поддерживает text-shadow
, так что в этом браузере мы никаких красивостей не увидим.
0 не поддерживает text-shadow
, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
ТекстКонтурный текст
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстКонтурный текст
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстДля всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстРельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Text-shadow: #333 -1px -1px 0, #fff 1px 1px 0;
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстРазмытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстТень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow
прекрасно сочетается с псевдоклассами :hover
и :first-letter
. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстНишевый проект тормозит традиционный канал, не считаясь с затратами. Структура рынка, отбрасывая подробности, стабилизирует департамент маркетинга и продаж, используя опыт предыдущих кампаний. Построение бренда, безусловно, спонтанно отталкивает конвергентный PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой социальный статус, повышая конкуренцию. Торговая марка естественно обуславливает план размещения, используя опыт предыдущих кампаний.
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Границы в CSSБлок div с рамкой 3px красного цвета.
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top
(верхняя граница), border-right
(правая граница), border-bottom
(нижняя граница), border-left
(левая граница).
Для этого применяют свойства border-top
(верхняя граница), border-right
(правая граница), border-bottom
(нижняя граница), border-left
(левая граница).
Блок div с разными границами.
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width — ширина границы.
- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double — двойная граница.
- dashed
— пунктирная граница.

- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove — граница «бороздка».
- inset — вдавленная граница.
- outset — выдавленная граница.
Примеры того, как они выглядят.
граница отсутствует (none)
сплошная граница (solid)
двойная граница (double)
граница из ряда точек (dotted)
пунктирная граница (dashed)
граница «бороздка» (groove)
граница «гребень» (ridge)
вдавленная граница (inset)
выдавленная граница (outset)
Кстати, если для рамки ridge задать цвет границы чёрный, то получится вот такой результат.
Блок div с рамкой чёрного цвета и стиля ridge.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style
стиль границы может быть задан не только для всех сторон блока. Есть возможность задавать несколько значений одному свойству border-style
, в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Одно значение (solid) — стиль границы установлен для всех сторон блока.
Два значения (solid double) — первое значение установило стиль для верхней и нижней сторон, второе для боковой.
Три значения (solid double dotted) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (solid double dotted dashed) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style , для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Код примера:
Толщина границы в CSSОдно значение (2px) — толщина границы установлен для всех сторон блока.
Два значения (1px 5px) — первое значение установило толщину для верхней и нижней сторон, второе для боковой.
Три значения (1px 3px 5px) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (1px 3px 5px 7px) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Толщина границы: thin.
Толщина границы: medium.
Толщина границы: thick.
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
- Шестнадцатеричная запись (#ff00aa ) цвета.
- Формат RGB — rgb(255,12,110) . Формат RGBA для CSS3.
- Форматы HSL и HSLA для CSS3.

- Название цвета, например black (чёрный). Полный список названий цветов приведён в таблице названий цветов CSS .
Свойство border-color также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSSУстановка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top ).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom ).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left
).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Толщина границы в CSSВ этом примере блоку div сначала заданы границы толщиной 3px и стилем solid для всех сторон. Затем:
- переопределён цвет верхней границы при помощи свойства border-top-color в красный,
- при помощи свойства border-right-width установлена толщина правой границы 10px,
- при помощи свойства border-bottom-style стиль нижней границы переопределён как double,
- при помощи свойства border-left-color левой границе установлен синий цвет.
Свойство border-radius. Округление углов границы.
Свойство border-radius
предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Свойство border-radius: 15px.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Свойство border-radius: 15px.
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
Border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
Свойство border-radius: 15px.
Хотя этот код можно записать одним объявлением: border-radius : 15px 0 15px 0 . Дело в том, что для свойства border-radius можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
Немного практики
Рисуем лимон средствами CSS.
Вот код такого блока:
Margin: 0 auto; /* Размещаем блок по центру */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
Мы уже рисовали фигуру:
Теперь оставим от неё треугольник:
Код треугольника такой:
Margin: 0 auto; /* Размещаем блок по центру */ padding: 0px; width: 0px; height: 0; border: 30px solid white; border-bottom-color: red;
3. 5
из 5
5
из 5
Как вы думаете, можно ли с помощью пары тегов и чистого CSS сделать масштабируемый треугольник? А пятиугольник? А вот такую звезду? Думаю, многие считают, что нет. На самом деле можно.
Так вот, сегодня у нас пост-эксперимент. Мы будет играть с известным всем свойством CSS — border (и все, которые к нему относятся). В ходе эксперимента мы посмотрим, как сделать несколько простых многоугольников, звезду и рассмотрим один случай, где на практике можно использовать эти техники. Поехали!
Простые геометрические фигуры
Итак, начнем с простых примеров. Знаете, как нарисовать треугольник только средствами HTML и CSS? А вот так:
HTML
CSS
.trapezoid { vertical-align: text-bottom; }
Trapezoid,
.polygon { display: -moz-inline-block; }
Polygon,
.trapezoid { margin:0; padding: 0; background: none; }
Polygon { width: 10em; height: 10em; border: none; display: inline-block; text-align: center; }
. trapezoid {
trapezoid {
display: inline-block; width: 1px; height: 0; margin: 0 auto;
border-left: 5em solid transparent; border-right: 5em solid transparent;
}
Polygon .aa { border-bottom: 10em solid; border-top: none; }
Polygon.r2 { height: 0em; }
Polygon.r3 { height: 8.66em; }
.polygon.r3 .trapezoid { border-width: 8.66em 5em; }
div.eg { width: 10em; background: #FFF; margin: 0 0; padding: 1em; }
div.eg .polygon { display: block; margin: 0 auto; }
R3 { color: red; font-size: 0.5em; }
Звезда
HTML
Звезда
CSS
#star{
width: 15em;
height: 14.27em;
position: relative;
}
#star span,
#star{
display: block;
}
#top{
width: 0;
height: 0;
margin: auto;
border-right: 4.64em solid transparent;
border-left: 4.64em solid transparent;
border-bottom: 14.27em solid;
}
#center{
width: 5.7em;
border-right: 4.65em solid transparent;
border-left: 4. 65em solid transparent;
65em solid transparent;
border-top: 3.36em solid;
height: 0;
position: absolute;
top: 5.46em;
left: 0;
z-index: 100;
text-align: center;
}
#bottom{
position: absolute;
bottom: 0;
left: 2.852em;
border-right: 4.635em solid transparent;
border-left: 4.635em solid transparent;
border-bottom: 3.4em solid #fff;
width: 0;
height: 0;
}
#center span{
margin-top: -2em;
color: #000;
font-weight: bold;
}
a#star:hover #center span{
color: #fff;
background-color: transparent;
}
a#star{
color: #f90;
background-color: transparent;
}
a#star:hover{
color: #fc3;
background-color: transparent;
}
Еще немного примеров
- Елка и необычная верстка от Эрика Мейера;
- Плитка и менюшка от главного технолога Технократи;
Конечно, в Photoshop»е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах
. Но при этом сохранить красивость. Вот так:
Но при этом сохранить красивость. Вот так:
Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством «text-shadow» для добавления тени на каждую букву любого текста.
| 1. Простейшая форма: h4 {text-shadow: 0.1em 0.1em #333} | |
| 2. Смазанные тени текста: h4.b {text-shadow: 0.1em 0.1em 0.2em black} | |
| 3. Читаемый белый текст: h4.a {color: white; text-shadow: black 0.1em 0.1em 0.2em} | |
| 4. Многослойные тени: h4 {text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006} | |
| 5. Рисование букв и контуров: h4 {text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black} | |
| 6. Неоновое свечение: h4.a {text-shadow: 0 0 0.2em #8F7} h4.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87} h4.c {text-shadow: 0 0 0.  2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} 2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} | |
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий — в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Пример №1
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px;}
Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример №2
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px;}
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Сегодня расскажу, как можно сделать в css обводку текста. Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Тонкая четкая обводка
В качестве текста, на котором мы будем испытывать все наши задумки, я предлагаю использовать такой:
Текст с обводкой
Тут видно, что блок с текстом имеет класс text-dec. Именно по нему мы будем обращаться к нашему элементу в css, применяя к нему нужные свойства. Итак, вот как делается тоненькая обводка:
Text-dec{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black }
Зададим сразу большой размер шрифта, чтобы все было очень хорошо видно, а цвет текста – желтый, допустим. Третья строчка в нашем случае и реализует ту самую обводку.
Свойство text-shadow позволяет добавить к тексту тень, теней можно добавлять сколько угодно, через запятую. Синтаксис свойства таков:
text-shadow: смещение по горизонтали | по вертикали | размытие | цвет
В нашем случае мы сначала задали небольшое смещение вниз и влево, а потом вверх и вправо. В результате текст по всему своему контуру получил обведение.
Если добавить к каждой тени еще и размытие в 10 пикселей, то она будет выглядеть так:
Размытая обводка
Другой подход заключается в том, чтобы вообще не задавать смещение, но определить размытие – тогда текст тоже будет как бы обведен, но не четко. Добавим такой же точно текст в html, но только стилевой класс задайте другой – text-dec2:
Text-dec2{ font-size: 50px; color: blue; text-shadow: 0 0 7px red; }
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста. И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Text-dec3{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black, 3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black } .text-dec4{ font-size: 50px; color: yellow; text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black, -3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black }
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Еще более жирная обводка со всех сторон
Дальше — сложнее. Я лично не знал, как нормально реализовать обводку со всех сторон, но тут наткнулся в интернете на генератор text-shadow, который позволяет в визуальном режиме настроить тень, а потом нужно просто скопировать ее код. Вот ссылка на генератор.
Вот ссылка на генератор.
С его помощью я смог сделать вот такую тень:
CSS пока не всесилен
На этом возможности css заканчиваются. Если вам нужна красивая жирная обводка, например, как эта:
То сделайте ее в фотошопе, а сам текст придется вставить на веб-страницу в виде изображения
Пока что я знаю такие варианты, как сделать в css обводку текста. Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
Полное руководство по созданию эффектов свечения на тексте
Эффект свечения CSS создает тень вашего текста. Светящийся текст на сайте привлекает внимание читателя и придает странице потрясающий вид. В этой статье описаны все детали, необходимые для эффекта свечения текста.
Продолжайте читать и учиться из этой статьи, чтобы создать творческий светящийся эффект для вашего текста.
Содержание
- Как создать эффект свечения CSS
- — Создание свечения с синтаксисом свойства Text-shadow
- Значения свойства Text-shadow
- — Значение «Нет» для свойства Text-shadow
- — Пример кодирования
- — Смещение-x Значение свойства Text-shadow
- — Значение смещения-y для свойства Text-shadow
- — Значение радиуса размытия для свойства Text-shadow
- — Вводная информация о свойстве Text-shadow
- — Значения цвета для Свойство тени текста
- Как создать несколько теней
- – Пример кода
- Можно ли создавать анимацию с помощью светящегося текста?
- – Пример кодирования
- – Как анимация работает с текстом свечения CSS
- Заключение
Как создать эффект свечения CSS
. Это свойство позволяет добавлять к тексту различные тени. Вы также можете поместить свой текст в элемент, а затем применить к нему эффект тени, используя свойство box-shadow с некоторыми анимациями. Тень на тексте привлекает пользователей и помогает удерживать их на странице.
Это свойство позволяет добавлять к тексту различные тени. Вы также можете поместить свой текст в элемент, а затем применить к нему эффект тени, используя свойство box-shadow с некоторыми анимациями. Тень на тексте привлекает пользователей и помогает удерживать их на странице.
— Создание свечения с синтаксисом свойства Text-shadow
Text-shadow — это свойство, используемое в CSS для применения множественных эффектов тени к тексту. Свойство позволяет выбрать любой эффект и комбинировать его с анимацией. Более того, самое простое использование этого свойства будет отображать горизонтальную и вертикальную тень текста размером 2 пикселя.
Синтаксис свойства следующий:
| text-shadow: 1px 1px #ffffff |
С помощью этого свойства можно применить несколько теней, и в этом случае вам необходимо назначить несколько значений, разделенных запятыми.
Значения свойства Text-shadow
— Значение None для свойства Text-shadow
Это значение по умолчанию для свойства text-shadow . Значение «none» не отображает тень; текст вообще не будет светиться. Таким образом, использование этого значения и не использование свойства означает одно и то же. Это значение можно использовать, если у вас есть некоторые ранее примененные эффекты свечения CSS, и вы хотите сбросить их все.
Значение «none» не отображает тень; текст вообще не будет светиться. Таким образом, использование этого значения и не использование свойства означает одно и то же. Это значение можно использовать, если у вас есть некоторые ранее примененные эффекты свечения CSS, и вы хотите сбросить их все.
– Пример кодирования
| h2{ text-shadow: нет; } |
– Значение Offset-x для свойства Text-shadow
Мы использовали свойство text-shadow с одним «1px» со значением смещения и другими значениями, которые мы здесь не рассматриваем. Значение offset-X «1px» дает розовую тень под текстом с правой стороны . Эта тень покрывает расстояние в один пиксель. В дополнение к этому вы можете изменить значения offset-X и цвета для создания различных эффектов.
Если бы вы использовали отрицательное значение в один пиксель для смещения-X, вы бы получили светящийся текст CSS с левой стороны с той же длиной.
Основы значения Offset-x для свойства Text-shadow
Значение offset-x указывает положение горизонтальной тени. Это значение необходимо, так как свойство должно знать расстояние до тени. Чем большее значение вы присвоите смещению-X, тем большее расстояние будет покрывать тень рядом с текстом. Вы также можете использовать отрицательные значения, которые будут работать в противоположном направлении. Итак, если вы присвоите отрицательное значение, тень будет с левой стороны текста.
— Значение смещения-y для свойства Text-shadow
Пример кодирования
В этом блоке кодирования мы использовали значение 1px для смещения Y со значением темно-розового цвета, что создает эффект свечения шрифта CSS под текстом. Тень длиной в один пиксель имеет темно-розовый цвет. Если бы мы использовали отрицательное значение в один пиксель, вы получили бы тень того же цвета и длины, но на этот раз она была бы над текстом.
Если бы мы использовали отрицательное значение в один пиксель, вы получили бы тень того же цвета и длины, но на этот раз она была бы над текстом.
Основы значения Offset-y для свойства Text-shadow
Значение offset-Y определяет расстояние, которое тень должна покрывать по вертикали. Здесь также требуется это значение, как и значение offset-X. Более того, вы можете использовать как отрицательные, так и положительные значения для смещения Y. При использовании положительного значения тень появляется под текстом, а при использовании отрицательного значения тень появляется над текстом. Чем выше значение смещения Y, которое вы используете, тем длиннее будет тень текста.
Если для обоих значений offset-X и offset-Y установлено значение «0px», тень от текста все равно будет, но она будет отображаться за ней . Таким образом, тень за текстом может быть видна, только если вы используете радиус размытия; в противном случае вы не увидите светящийся текст.
– Значение радиуса размытия для свойства Text-shadow
Здесь мы устанавливаем значение 5px для обоих смещений, при этом синим цветом отображается светящийся синий текст справа. Мы также использовали другое значение 4px для радиуса размытия , сделав эффект свечения более размытым. Когда мы устанавливаем более высокое значение, меняется характер свечения, и эффект становится более размытым и широким.
Основы значения радиуса размытия для свойства Text-shadow
Значение радиуса размытия используется для установки размытия тени . Вы назначаете значение радиуса размытия в форме длины. Это необязательное значение, которое означает, что если вы присвоите что-либо, оно примет назначенное значение; в противном случае он примет «0», что является значением по умолчанию. Чем выше значение, которое вы назначите, тем шире и размытее получится тень. Вы можете полностью понять, о чем мы говорим, запустив приведенный выше блок кодирования.
— Вводная информация о свойстве Text-shadow
Все светящиеся тени создаются со смещением-X, смещением-Y, радиусом размытия и цветовыми комбинациями. Первое и второе значения, которые мы упомянули, это значения длины . Затем третье значение относится к цвету, указывающему цвет свечения. Вы можете добавить значение радиуса размытия, которое является необязательным, между вторым значением длины и значением цвета.
Каждая комбинация смещения-X, смещения-Y, радиуса размытия и цвета отображает различные эффекты свечения CSS. Если вас не устраивает результат с одним значением, вы можете объединить несколько значений и получить некоторые инновационные эффекты свечения. Однако имейте в виду, что когда вы используете более одной тени, она работает спереди назад, что означает, что первая указанная тень будет вверху, а последняя — внизу.
Вы можете увидеть, как эти значения работают по-разному, на примерах кодирования, которые мы упоминали выше.
— Значения цвета для свойства Text-shadow
Значение цвета определяет цвет тени . Вы можете выбрать любой цвет, чтобы текст светился CSS. Это значение цвета является необязательным, и вы также можете определить его до или после значений смещения; просто убедитесь, что вы не используете его между значениями смещения.
Для применения цвета можно выбрать любой из следующих методов:
- Шестнадцатеричные цвета
- Шестнадцатеричные цвета с прозрачностью
- цветов RGB
- цветов RGBA
- Цвета HSL
- Цвета HSLA
- Предопределенные имена цветов
- С ключевым словом currentcolor
Как создать несколько теней
Создать несколько теней с помощью свойства text-shadow очень просто. Если вы назначите один набор смещения-X, смещения-Y, радиуса размытия и цвета, вы получите одну конкретную тень для текста.
С другой стороны, если вам нужны несколько теней, несколько длин, несколько цветов или несколько интенсивностей размытия и направлений теней, вам просто нужно добавить дополнительные наборы всех необходимых значений. Если на то пошло, вам просто нужно поставить запятую между двумя наборами значений. Давайте разберемся с множественными тенями с помощью следующего примера кода.
Если на то пошло, вам просто нужно поставить запятую между двумя наборами значений. Давайте разберемся с множественными тенями с помощью следующего примера кода.
– Пример кодирования
| .multiple-shadow{ text-shadow: 1px 2px 3px красный, 2px 1px 4px синий, 4px 3px 1px коричневый, 1px 0px 0.2em серый цвет: черный; Шрифт: 1px Грузия с засечками } |
В этом примере у нас есть текст, написанный черным цветом, к которому мы применяем разные тени. В свойстве text-shadow мы установили четыре тени , все они будут выполнять работу одновременно. Итак, мы получаем комбинацию всех эффектов.
Также нужно понимать, что каждый эффект тени будет отображаться в соответствии со своими значениями . Таким образом, если первая тень длиннее по значению смещения-Y, чем вторая тень, вы не увидите никакого участия второй тени в значении смещения-Y до конца. Первый оттенок появится вверху, второй будет позади первого, а последний назначенный оттенок будет внизу.
Первый оттенок появится вверху, второй будет позади первого, а последний назначенный оттенок будет внизу.
Можно ли создавать анимацию с помощью светящегося текста?
Да, вы можете создать фантастическую анимацию свечения CSS , комбинируя свойства text-shadow и animation. Вы также можете иметь разные тени в одном переходе. Давайте посмотрим, как text-shadow и анимация работают вместе, на следующем примере кода.
– Пример кодирования
| .glowing-text{ Размер шрифта: 50px; Цвет: белый; Выравнивание текста: по центру; Анимация: свечение 2 с плавным переходом бесконечное чередование; } @-webkit-keyframes свечение{ From{Text-shadow: 1px 2px 3px синий, 3px 2px 1px зеленый, 2px 3px 5px розовый, 4px 4px 3px коричневый} To {text-shadow: 1px 0px 4px зеленый, 2px 2px 4px оранжевый, 2px 4px 2px темно-розовый, 1px 3px 1px серый} } |
В приведенном выше примере мы сначала устанавливаем размер шрифта, цвет и выравнивание текста. Затем мы добавили свойство анимации , в котором мы указали, что нам нужен переход свечения, который мы использовали в ключевых кадрах WebKit, со временем в две секунды. Мы также определили характер перехода как легкость-в-выход, и он должен продолжаться до «бесконечности» альтернативным образом.
Затем мы добавили свойство анимации , в котором мы указали, что нам нужен переход свечения, который мы использовали в ключевых кадрах WebKit, со временем в две секунды. Мы также определили характер перехода как легкость-в-выход, и он должен продолжаться до «бесконечности» альтернативным образом.
После этого мы использовали два свойства text-shadow в @-WebKit-keyframe , где мы назначили несколько наборов теней.
– Как работает анимация с помощью светящегося текста CSS
В результате будет отображаться анимация светящегося текста . Анимация начнется с первой тени, которая является результатом первого свойства text-shadow в ключевом кадре WebKit. Затем анимация завершится на последней тени, полученной из второго свойства text-shadow в ключевом кадре WebKit.
Таким же образом анимация будет выполнять один цикл за две секунды. В то же время в альтернативной системе переход был бы плавным в течение бесконечного времени. Это означает, что анимация не остановится, и обе тени будут отображаться одна за другой. Обе тени представляют собой комбинацию всех наборов значений их соответствующего свойства.
Это означает, что анимация не остановится, и обе тени будут отображаться одна за другой. Обе тени представляют собой комбинацию всех наборов значений их соответствующего свойства.
Заключение
Давайте повторим, что мы узнали из нашей статьи о свечении CSS :
- Вы можете создать светящийся текст, используя свойство text-shadow
- Свойство text-shadow принимает значения смещения X, смещения Y, радиуса размытия и цвета
- Значения смещения-X и смещения-Y определяют расстояние, которое тень должна покрывать по горизонтали и вертикали соответственно.
- Значение цвета определяет цвет свечения
- Радиус размытия определяет интенсивность размытия свечения
- Вы можете создать несколько теней, назначив дополнительные требуемые значения с запятой, помещенной между каждой группой
- Вы также можете создавать фантастические анимационные эффекты светящегося текста
В этой статье описано все необходимое для создания эффекта свечения на тексте вашего веб-сайта. Пришло время показать некоторые эффекты творческой работы на вашей странице.
Пришло время показать некоторые эффекты творческой работы на вашей странице.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
25+ потрясающих текстовых эффектов свечения CSS (с открытым исходным кодом)
1. Неоновый текст в CSS
Простой анимированный неоновый эффект, созданный с помощью CSS.
Автор: Mark Heggan (Markheggan)
Ссылки: Исходный код / демонстрация
Созданы: 22 августа 2017
Сделано с: HTML, SCSS
. , знак, типографика, анимация, свечение
2. Неоновый эффект текстовых тщ. CSS, JS
3. Черное зеркало CSS Эффект потрескавшегося текста
Эта ручка показывает, как можно использовать чистый CSS для воссоздания эффекта потрескавшегося текста из вступления к телешоу «Черное зеркало».
Автор: Джордж В. Парк (GeorgePark)
Ссылки: Исходный код / Демо
Дата создания: 9 октября 2018 г.
4. Эффект мерцающей неоновой вывески с помощью CSS Text & Box Shadow
Это перо показывает, как свойства CSS text-shadow и box-shadow можно анимировать для создания эффекта мерцающей неоновой вывески. Неоновый текст и цвет границы можно изменить по отдельности, обновив соответствующие переменные CSS.
Автор: Джордж У. Парк (Джорджпарк)
Ссылки: Исходный код / Демо
Созданы: 21 декабря 2017 г.
Сделано с: HTML, CSS
. css, текст, тень, неон, анимация
5. Неоновый текстовый эффект
Я увидел эту цитату, написанную неоном, в фильме «Взрывная блондинка» и вдохновился.
Автор: Мэтт Смит (AllThingsSmitty)
Ссылки: Исходный код / демонстрация
Созданы: 20 августа 2017 г.
Сделано с: HTML, CSS
Теги: Neon, текст, неоновый текст, текстовый эффект
6 603 6044 Neon Flux
Пульсирующая неоновая вывеска, созданная с использованием множества наложенных текстовых теней.
Автор: Томас Тринка (Trinca)
Ссылки: Исходный код / Демо
Создано: 6 июля 2016 г.
Сделано с: HTML, CSS
Теги: Neon, Animated, CSS, мигание, знак
7. Неоновый текст Flicker Glow
Автор: Johan Girod (Ganceab)Links: Johan Girod (Ganceab)
Links: . Исходный код / ДемоДата создания: 23 марта 2017 г.
Сделано с помощью: HTML, CSS, JS
, Хищник Ксеноморф и Торнадо F5
Автор: . Просто еще один Крис (Chrissimmons)
Просто еще один Крис (Chrissimmons)
Ссылки: Исходный код / демонстрация
Создано: 1 марта 2017
Сделано с: Pug, SCSS, JS
CSSS: Препроцессор: SCSS
Препроцессор JS: None
Препроцессор HTML: Pug
хорошая песня и тату 🤘
Автор: Amber (Ambermdesign)
Ссылки: Исходный код / демонстрация
Созданы на: январь 25, 2020
Made with: HTML, SCSS
.
10. Neon Glow Letters
Автор: Val Head (valhead)
Ссылки: Исходный код / Демо
Создано: 7 июня
, с0004 HTML, SCSS
11. Neon Glow
Предназначен для использования с Chrome. Наведите их 🙂
Автор: Felix Rilling (Felixrilling)
Ссылки: Исходный код / демонстрация
Созданы на: 1 марта 2014
Теги: css, шрифт, пользовательский интерфейс Автор: Nadeesha Eranjan (nadeeshae) Ссылки: Исходный код / Демо Создано: 17 декабря 2018 г. Сделано с: HTML, CSS Теги: cs неоновый текстовый эффект, cs текстовый эффект, cs текстовый эффект Неоновый текстовый эффект, неоновый текст Автор: Мария Фрейре (Mariafreire) Ссылки: Исходный код / демонстрация Создано: январь 3, 2019 , сделанный с: . 12.
 Css Neon Text Effect
Css Neon Text Effect 13. Неоновый текст
Теги: Neon Text, CSS
14. Светящий текст
Автор: Shaiq KAR (KAR_SHAIQ)
Ссылки: Suppare / Demo
Созданный на 444444. , 2018
Сделано с: HTML, CSS
Теги: светящийся текст, css текстовые эффекты, текстовые эффекты, современный текст, неоновый текст
Автор: Mohammad H Alijany (MH_ALIJNAY)
Ссылки: Исходный код / демонстрация
Создано: 24 мая 2018
Сделано с: HTML, CSS
: HTML, CSS Текстовый эффект css, светящийся текст, неон, неоновый текст, неоновый эффект Автор: Мохаммад Али Фаллахи (мафаллахи) Ссылки: Исходный код / Демо 9000 Создать на:0004 28 августа 2016 г. Сделано с: HTML, CSS Теги: Neon Text, Neon, Shadow, Light Текст -эффект теневой анимации на Hover Текст -анимация. Автор: MCOLO (MCOLO) Ссылки: Исходный код / демонстрация Созданы: 2 марта 2018 Сделано с: HTML, SCSS Теги: Neon, Neon Text, Tex неоновая анимация, неоновый текстовый эффект, неоновая анимация css Автор: Magda (Woolandcotton) Ссылки: Исходный код / демонстрация Создано: сентябрь 20, 2017 Сделано с: HTML, 16.
 Неоновый текст
Неоновый текст 17. Neon Text CSS Animation
18. CSS -пульсирование / разбитая неоновая анимация
. SCSS
SCSS
Теги: CSS неон, css-анимация, неоновая анимация, буквенная анимация
19. Неон с анимацией CSS3
Пример Neon, использующий только CSS3 и AngularJS для изменения текста, который появляется с анимацией. Надеюсь вам нравится!
Автор: Adriano Interminense (Interminense)
Ссылки: Исходный код / демонстрация
Создано на: марта 2016
Made with with: HTML, SCSS, JS
TATS: HTML, SCSS, JS
. неон с css3, неоновая анимация, неоновый свет, неоновый css3, interaminense
10+ Потрясающий светящийся текстовый эффект CSS
Привет, друзья, в этой статье я научу вас, как создать светящийся текст css , а также я перечислил более 10 примеров светящегося текста, созданного с помощью HTML, CSS и JavaScript. Ознакомьтесь с этими отличными примерами, которые доступны на CodePen.
Ознакомьтесь с этими отличными примерами, которые доступны на CodePen.
Как создать светящийся текст
Сначала мы должны использовать свойство text-shadow для создания эффекта светящегося текста, а также мы можем использовать ключевых кадров анимацию , чтобы добавить эффект многократного свечения.
HTML :
Stackfindover
CSS:
.светящийся текст {
размер шрифта: 80px;
цвет: #fff;
выравнивание текста: по центру;
-webkit-анимация: светящийся текст 1 с бесконечным чередованием;
-moz-анимация: светящийся текст 1s легкость-в-выходе бесконечное чередование;
анимация: светящийся текст 1s плавный вход-выход бесконечное чередование;
}
@-webkit-keyframes светящийся текст {
0% {
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #2e00e6, 0 0 40px #6300e6, 0 0 50px #c300e6, 0 0 60px #e200e6, 0 0 70px #e600ca;
}
100% {
text-shadow: 0 0 20px #fff, 0 0 30px #ff4da6, 0 0 40px #ff4da6, 0 0 50px #ff4da6, 0 0 60px #ff4da6, 0 0 70px #ff4da6, 0 0 80px #ff4da6;
}
} Результат:
Мы также можем использовать text-shadow без анимации ключевых кадров для создания светящегося текста .
.светящийся текст {
размер шрифта: 80px;
цвет: #fff;
выравнивание текста: по центру;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
} Лучшая коллекция светящегося текста CSS
В этой коллекции я перечислил более 10 лучших светящихся текстов, созданных с помощью HTML, CSS и JS. Посмотрите на эти удивительные Светящийся Примеры текстовой анимации, такие как: #1 Мерцающий светящийся текст , #2 Потрясающий светящийся текст, #3 CSS Светящийся при нажатии , и многие другие.
#1 Мерцающий светящийся текст
Мерцающий светящийся текст с использованием HTML и CSS, разработанный Comehope . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Comehope |
| Created on : | August 9, 2018 |
| Made with : | HTML and CSS |
| Demo Link : | Исходный код / демо |
| Теги: | Мерцающий светящийся текст |
#2 Анимированный светящийся текстовый эффект
Анимированный светящийся текст с использованием HTML и SCSS Беннет Фили . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Bennett Feely |
| Created on : | August 9, 2016 |
| Made with : | HTML and CSS (SCSS) |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Анимированный светящийся текст |
#3 Простой светящейся текстовой кнопкой стиль
Стиль простой светящейся текстовой кнопки с использованием HTML и CSS, который был разработан PRATHAM 4444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444449. . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Pratham 4 |
| Created on : | August 11, 2020 |
| Made with : | HTML and CSS |
| Demo Link : | Source Code / Demo |
| Теги: | Простой светящийся текст |
#4 CSS Анимированный текст светящегося огня
Анимированный текст светящегося огня с использованием HTML и CSS, разработанный zFunx . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | zFunx |
| Created on : | June 17, 2017 |
| Made with : | HTML и CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Светящий огонь Анимационный текст |
#5 Анимация светящегося текста
Анимационный неоновый светящийся текст с использованием HTML и CSS, который был разработан HABIB 4444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Habib .0004 |
| Created on : | January 1, 2019 |
| Made with : | HTML and CSS |
| Demo Link : | Source Code / Демо |
| Теги: | Анимированный неоновый светящийся текст |
#6 Анимация мерцающего светящегося текста
Анимация мерцающего светящегося текста с использованием HTML и CSS, разработанная т1лло . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | t1llo | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Created on : | May 28, 2019 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Сделано с : | HTML и CSS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ДЕМО Ссылка : | Исходный код / демонстрация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Теги: | . , который был разработан Шашвата . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
#8 Анимация неонового светящегося текста Анимация неонового светящегося текста с использованием HTML и CSS, разработанная Sujoy Sarkar .
Текстовая типография # Уникальный неоновый текстовый эффект с использованием HTML и CSS, разработанный Anmol P .
#10 Простая неоновая текстовая анимация Простая неоновая текстовая анимация с использованием HTML и CSS, разработанная Марк Хегган .
#11 Несколько примеров анимации свечения текстаНесколько примеров анимации свечения CSS с использованием HTML, CSS и JavaScript, разработанных Эриком Юнгом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
#12 Черный зеркальный треснувший светящийся текстовый эффект Черный зеркальный треснувший эффект с использованием HTML и CSS, разработанный George W.
#13 3D светящийся текстовый эффект CSS3D светящийся текстовый эффект с использованием HTML и CSS, разработанный Shaiq Kar . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
|


 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Park . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Park . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Вы обязательно должны оставить свои мысли об этом в комментарии ниже и поделиться этой статьей с друзьями.
Вы обязательно должны оставить свои мысли об этом в комментарии ниже и поделиться этой статьей с друзьями.  С помощью CSS мы можем добавить тень к тексту.
С помощью CSS мы можем добавить тень к тексту. 0813
0813  Свойство CSS text-shadow применяет тень к тексту.
Свойство CSS text-shadow применяет тень к тексту. 
 0">
0">  0813
0813  io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш CSS Glow Text Effects не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Glow Text Effects оценивается и приводится 21 сентября 2022 года. Вы также можете найти бесплатные примеры CSS Glow Text Effects или альтернативы CSS Glow Text Effects. Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow by
io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш CSS Glow Text Effects не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Glow Text Effects оценивается и приводится 21 сентября 2022 года. Вы также можете найти бесплатные примеры CSS Glow Text Effects или альтернативы CSS Glow Text Effects. Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow by Весь кадр похож на электрическую лампочку, мигающую ночью на улице. Давайте посмотрим и попробуем этот эффект, и мы надеемся, что он взорвется.
ваш сайт вышел.
Весь кадр похож на электрическую лампочку, мигающую ночью на улице. Давайте посмотрим и попробуем этот эффект, и мы надеемся, что он взорвется.
ваш сайт вышел. Неоновый текстовый эффект — один из проектов Мэтта Смита. Этот пример создан с запутанным черно-зеленым фоном. В центральной части всей сцены находится текст, который передает сообщение о том, что «все, что вы хотите, находится по ту сторону страха». Текст сияет, как электрический свет, который украшает всю рамку. Этот пример совершенно потрясающий, и вы не должны были его пропустить.
Неоновый текстовый эффект — один из проектов Мэтта Смита. Этот пример создан с запутанным черно-зеленым фоном. В центральной части всей сцены находится текст, который передает сообщение о том, что «все, что вы хотите, находится по ту сторону страха». Текст сияет, как электрический свет, который украшает всю рамку. Этот пример совершенно потрясающий, и вы не должны были его пропустить. Что еще мешает вам обновить свою страницу с новым видом? Давайте попробуем мерцающий неоновый текст.
Что еще мешает вам обновить свою страницу с новым видом? Давайте попробуем мерцающий неоновый текст. Этот текстовый эффект свечения может стать для вас отличным выбором. Ваш текст будет таким же ярким, как звезды на ночном небе. Таким образом, этот великолепный эффект привлекает внимание ваших посетителей и побуждает их чаще просматривать ваш контент. В частности, у него есть блестящий переход, когда его буквы будут менять цвет быстро и соответственно. С этим привлекательным и привлекательным текстовым эффектом свечения цвета текста в тексте будут чрезвычайно гибкими, как цвета радуги. Настоятельно рекомендуется установить этот текстовый эффект свечения прямо сейчас.
Этот текстовый эффект свечения может стать для вас отличным выбором. Ваш текст будет таким же ярким, как звезды на ночном небе. Таким образом, этот великолепный эффект привлекает внимание ваших посетителей и побуждает их чаще просматривать ваш контент. В частности, у него есть блестящий переход, когда его буквы будут менять цвет быстро и соответственно. С этим привлекательным и привлекательным текстовым эффектом свечения цвета текста в тексте будут чрезвычайно гибкими, как цвета радуги. Настоятельно рекомендуется установить этот текстовый эффект свечения прямо сейчас. Кроме того, это гамма цветов, состоящая из 7 цветов радуги, гармонично смешанных между собой. У них очень плавные движения, что привлекает большое внимание покупателей. Давайте начнем использовать этот текстовый эффект свечения сейчас, чтобы улучшить опыт ваших клиентов.
Кроме того, это гамма цветов, состоящая из 7 цветов радуги, гармонично смешанных между собой. У них очень плавные движения, что привлекает большое внимание покупателей. Давайте начнем использовать этот текстовый эффект свечения сейчас, чтобы улучшить опыт ваших клиентов.
 С этим эффектом ваш текст будет более выдающимся, чем когда-либо. В частности, он разработан чрезвычайно творчески и забавно. Благодаря этому текст стал классным и особенным. Кроме того, у него впечатляющий переход. Слова в текстовой строке загорятся соответственно, выглядя как мигающий свет. Зрителям понравится этот текстовый эффект свечения. Попробуйте использовать этот эффект, чтобы ощутить, какие великие вещи он приносит.
С этим эффектом ваш текст будет более выдающимся, чем когда-либо. В частности, он разработан чрезвычайно творчески и забавно. Благодаря этому текст стал классным и особенным. Кроме того, у него впечатляющий переход. Слова в текстовой строке загорятся соответственно, выглядя как мигающий свет. Зрителям понравится этот текстовый эффект свечения. Попробуйте использовать этот эффект, чтобы ощутить, какие великие вещи он приносит. Это заставляет текст сиять и искриться. Не стесняйтесь установить этот текстовый эффект мгновенно, чтобы сделать ваш текст выдающимся.
Это заставляет текст сиять и искриться. Не стесняйтесь установить этот текстовый эффект мгновенно, чтобы сделать ваш текст выдающимся. Этот текстовый эффект радужного свечения — один из самых блестящих эффектов, о которых вы только можете подумать. Как и название, этот эффект придает вашему тексту 7 цветов радуги, чрезвычайно свежие и красивые. Когда зрители посмотрят на это, они обнаружат, что текст их очень вдохновляет. В частности, благодаря такой привлекательной красоте зрители будут чаще просматривать ваш контент. Одной из самых ярких особенностей этого эффекта является его увлекательный переход. Он будет иметь непрерывное изменение цвета справа налево, что очень впечатлит зрителей. Начните использовать этот текстовый эффект свечения, установив его мгновенно.
Этот текстовый эффект радужного свечения — один из самых блестящих эффектов, о которых вы только можете подумать. Как и название, этот эффект придает вашему тексту 7 цветов радуги, чрезвычайно свежие и красивые. Когда зрители посмотрят на это, они обнаружат, что текст их очень вдохновляет. В частности, благодаря такой привлекательной красоте зрители будут чаще просматривать ваш контент. Одной из самых ярких особенностей этого эффекта является его увлекательный переход. Он будет иметь непрерывное изменение цвета справа налево, что очень впечатлит зрителей. Начните использовать этот текстовый эффект свечения, установив его мгновенно. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие текстовые эффекты свечения CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие текстовые эффекты свечения CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
 Например, эффект, который можно увидеть по краям кнопки в следующем примере.
Например, эффект, который можно увидеть по краям кнопки в следующем примере.
 При правильной калибровке этих значений мы смогли использовать box-shadow для имитации эффекта свечения.
При правильной калибровке этих значений мы смогли использовать box-shadow для имитации эффекта свечения.

 родитель {
дисплей: гибкий;
flex-направление: строка;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
flex-wrap: обернуть;
}
.родитель h5 {
белый цвет;
верхняя граница: 0;
}
.светящийся элемент {
выравнивание текста: по центру;
поля: 30px 100px;
}
.открытка {
ширина: подгонка содержимого;
высота: фит-контент;
набивка: 0,7 бэр;
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
фон: белый;
цвет: #48abe0;
выравнивание текста: по центру;
радиус границы: 5px;
курсор: указатель;
box-shadow: 0 0 50px 15px #48abe0;
}
.card.reactive {
тень блока: нет;
}
.card.reactive:наведите {
box-shadow: 0 0 50px 15px #48abe0;
}
.multi-glow .card {
тень блока: 0 0 10px 5px #48abe0,
0 0 20px 7px #ebecca,
0 0 25px 20px #8a2be2,
0 0 30px 25px #ff1493;
}
.card.shadow-анимация {
box-shadow: 0px 0px 20px 10px #48abe0;
анимация: тени 1,5с бесконечны;
}
@keyframes тени {
0% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
50% {
тень текста: сине-фиолетовый 0 0 10px;
box-shadow: 0px 0px 20px 10px сине-фиолетовый;
}
75% {
text-shadow: rebeccapurple 0 0 10px;
box-shadow: 0px 0px 20px 10px rebeccapuprle;
}
100% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
}
родитель {
дисплей: гибкий;
flex-направление: строка;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
flex-wrap: обернуть;
}
.родитель h5 {
белый цвет;
верхняя граница: 0;
}
.светящийся элемент {
выравнивание текста: по центру;
поля: 30px 100px;
}
.открытка {
ширина: подгонка содержимого;
высота: фит-контент;
набивка: 0,7 бэр;
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
фон: белый;
цвет: #48abe0;
выравнивание текста: по центру;
радиус границы: 5px;
курсор: указатель;
box-shadow: 0 0 50px 15px #48abe0;
}
.card.reactive {
тень блока: нет;
}
.card.reactive:наведите {
box-shadow: 0 0 50px 15px #48abe0;
}
.multi-glow .card {
тень блока: 0 0 10px 5px #48abe0,
0 0 20px 7px #ebecca,
0 0 25px 20px #8a2be2,
0 0 30px 25px #ff1493;
}
.card.shadow-анимация {
box-shadow: 0px 0px 20px 10px #48abe0;
анимация: тени 1,5с бесконечны;
}
@keyframes тени {
0% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
50% {
тень текста: сине-фиолетовый 0 0 10px;
box-shadow: 0px 0px 20px 10px сине-фиолетовый;
}
75% {
text-shadow: rebeccapurple 0 0 10px;
box-shadow: 0px 0px 20px 10px rebeccapuprle;
}
100% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
}

