Создание HTML 5 структуры на практике
Статья, в которой рассматривается положение дел, связанных с созданием HTML5-структуры на практике, а также некоторые другие моменты, которые необходимо учитывать во время её разработки.
Уровень поддержки HTML5-структуры пользовательскими агентами
Перед тем как перейти к разработке структуры документа согласно спецификации HTML5, рассмотрим на каком уровне осуществляется её поддержка в браузерах и других пользовательских агентах.
В настоящее время сложилась такая ситуация, когда одна часть пользовательских агентов вообще не понимает структуру документа, которая выполнена в соответствии со спецификацией HTML5. А другая часть пользовательских агентов обеспечивают её поддержку пока только экспериментально.
Чтобы авторы обратили на это внимание, разработчики спецификации опубликовали в стандарте HTML5 следующий абзац.
Основное содержимое вышеприведённого абзаца заключается в том, что они призывают авторов не полагаться полностью на структуру документа, описанной в этой спецификации, по крайне мере до тех пор, пока новая структура не получит широкую поддержку. Стандарт рекомендует авторам, как и прежде, создавать структуру веб-страниц с помощью элементов h3, h4, h5, h5 и h6 или такую, которая была бы обратно совместимой с заголовочной.
Несмотря на расплывчатую поддержку HTML5 структуры документа пользовательскими агентами, авторам всё равно стоит задуматься о её внедрении. Это позволит сделать документ структурированным, семантическим и логичным с точки зрения HTML5.
Создание HTML5-структуры обратно совместимой с заголовочной (HTML4)
До тех пор пока HTML 5 структура документа, не будет однозначно пониматься пользовательскими агентами, её создание будет обусловлено необходимостью использования обратной совместимости с HTML4. Таким образом, при создании структуры документа авторам следует учитывать то, что она должна быть правильной как в отношении HTML4, так и в отношении HTML5.
Создавать такую структуру не так уж сложно как это может показаться на первый взгляд. Для этого авторам всего лишь необходимо использовать внутри секционных элементов заголовки соответствующего ранга. Определяется ранг по уровню вложенности секционного элемента. Корневой секционный элемент имеет 1 ранг. Секции, которые расположены непосредственно в нём, имеют 2 ранг. Секции, которые расположены внутри секций второго ранга, соответственно имеют 3 ранг и т.д.
<body>
<!-- Заголовок секции документа (1 уровень) -->
<h2>Заголовок документа</h2>
<!-- Секция nav, вложенная в секцию документа (2 уровень) -->
<nav>
<h3>Навигация</h3>
...
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
...
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
Вышеприведенный пример будет иметь следующую структуру (outline):
В HTML5:
[document] Заголовок документа
[nav] Навигация
[article] Заголовок секции article
[section] Заголовок секции section
[aside] Заголовок сеции aside
[section] Заголовок секции section
В HTML4:
[h2] Заголовок документа
[h3] Навигация
[h3] Заголовок секции article
[h4] Заголовок секции section
[h4] Заголовок сеции aside
[h5] Заголовок секции section
Рассмотрение процесса проектирования структуры документа на реальном примере
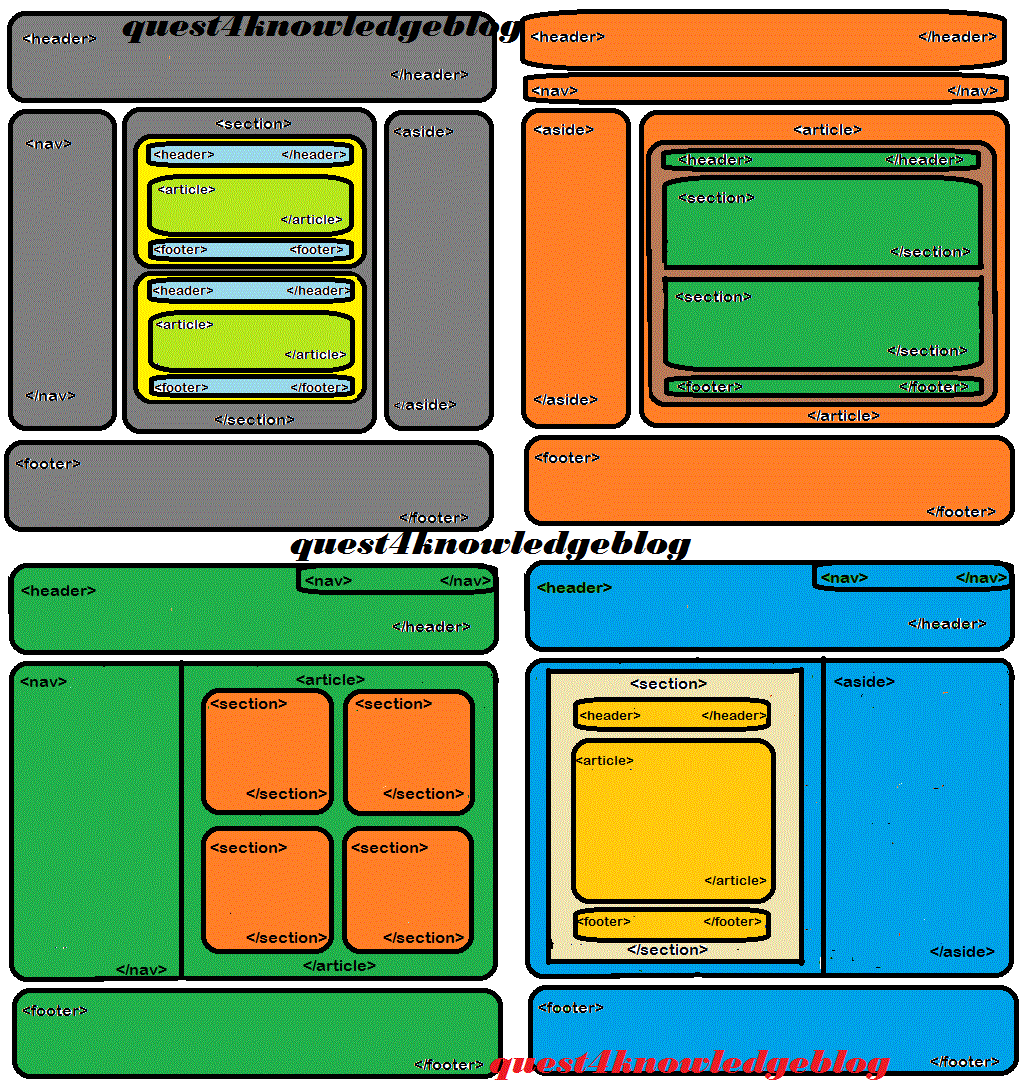
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) рассмотрим на примере страницы блога, содержащей статью.
Начнём процесс проектирования с рассмотрения основных групп контента, из которых состоит данная страница.
На вышепредставленном рисунке видно, что данная страница состоит из шапки, навигации по блогу, основного блока (статья с комментариями), боковой панели и футера.
Самой важной информацией на этой странице является название статьи. Далее по важности можно расположить разделы статьи и комментарии к ней. Разделы, представленные в боковой панели, являются вспомогательными и не несут в себе основной контент страницы.
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) и оптимизированной под поисковые системы выполним поэтапно.
На 1 этапе разработаем HTML5-структуру страницы, не обращая внимание на то, как она будет выглядеть с точки зрения HTML4 (заголовочной структуры).
Для этого воспользуется элементами article, section, nav и aside из категории sectioning, и элементом h2 из группы heading.
<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h2>Навигация по сайту</h2>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h2>Название статьи</h2>
<section>
<h2>1 раздел статьи</h2>
...
<section>
<h2>1 подраздел 1 раздела</h2>
...
</section>
</section>
<section>
<h2>2 раздел статьи</h2>
...
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
</section>
<section>
<h2>3 раздел статьи</h2>
.
..
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
...
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h2] Навигация по сайту
[h2] Название статьи
[h2] 1 раздел статьи
[h2] 1 подраздел 1 раздела
[h2] 2 раздел статьи
[h2] 1 подраздел 2 раздела
[h2] 2 подраздел 2 раздела
[h2] 3 раздел статьи
[h2] Комментарии к статье
[h2] Дополнительные разделы
[h2] Поиск
[h2] Облако тегов
[h2] Комментарии
[h2] Статьи
[h2] Голосование
[h2] О блоге
На 2 этапе доработаем структуру, полученную на 1 этапе, таким образом, чтобы она была обратно совместимой с заголовочной.
<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h3>Навигация по сайту</h3>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h3>Название статьи</h3>
<section>
<h4>1 раздел статьи</h4>
...
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
.
..
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h3] Навигация по сайту
[h3] Название статьи
[h4] 1 раздел статьи
[h5] 1 подраздел 1 раздела
[h4] 2 раздел статьи
[h5] 1 подраздел 2 раздела
[h5] 2 подраздел 2 раздела
[h4] 3 раздел статьи
[h4] Комментарии к статье
[h3] Дополнительные разделы
[h4] Поиск
[h4] Облако тегов
[h4] Комментарии
[h4] Статьи
[h4] Голосование
[h4] О блоге
Теперь перейдём к оптимизации вышепредставленной структуры документа под критерии поисковых систем, а именно переделаем её таким образом, чтобы самым главным содержимым страницы было не название блога, а название статьи.
<body>
...
<h2>Название статьи</h2>
<section>
<h3>1 раздел статьи</h3>
...
<section>
<h4>1 подраздел 1 раздела</h4>
...
</section>
</section>
<section>
<h3>2 раздел статьи</h3>
...
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
<section>
<h4>1 подраздел 2 раздела</h4>
. ..
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
...
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
..
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
...
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название статьи
[h3] 1 раздел статьи
[h4] 1 подраздел 1 раздела
[h3] 2 раздел статьи
[h4] 1 подраздел 2 раздела
[h4] 2 подраздел 2 раздела
[h3] 3 раздел статьи
[h4] Комментарии к статье
[h5] Дополнительные разделы
[h5] Поиск
[h5] Облако тегов
[h5] Комментарии
[h5] Статьи
[h5] Голосование
[h5] О блоге
Инструменты для проверки HTML-структуры документа
Проверить разработанную структуру документа можно с помощью следующих инструментов:
- расширения «HTML5 Outliner» для браузера Google Chrome;
- онлайн инструмента HTML5 Outliner;
- сервиса проверки разметки W3C, доступного по адресу https://validator.
 w3.org/;
w3.org/; - расширения headingsMap 2.1 для браузера Mozilla Firefox.
Проверка структуры документа с помощью сервиса W3C
Сервис W3C предназначен в первую очередь для проверки соответствия кода HTML-документа выбранной спецификации (HTML 4.01, HTML5 и др.). Кроме этого он также позволяет также проверить структуру документа, если будет включена соответствующая опция.
Проверка структуры документа с помощью HeadingsMap
Расширение HeadingsMap для браузера Mozilla Firefox — это очень удобный инструмент, который позволяет проверить структуру документа в соответствии со спецификацией HTML5 и HTML4.
Заключение
В заключение можно отметить то, что авторам при создании структуры документа, необходимо её сделать не только соответствующей спецификации HTML5, но и HTML4. Это утверждение будет ещё актуально довольно продолжительное время, и закончит своё существование только тогда, когда основная масса пользовательских агентов обзаведётся полноценной поддержкой структурных алгоритмов, работающих в соответствии со спецификацией HTML5.
Основы HTML5 — Структура документа
В HTML4 можно, используя CSS, создавать страницы с очень понятной для пользователей структурой. Но как поисковый робот мог отличить содержимое документа от подвала или навигационного меню, если все они размечены с помощью элементов div?
Семантические теги, добавленные в HTML5, позволяют сделать страницы такими же понятными для поисковых систем и браузеров, как и для пользователей.
| Тег | Описание |
|---|---|
| header | Определяет заголовочный блок сайта. |
| nav | Определяет навигационное меню. |
| footer | Определяет подвал |
| article | Определяет независимое содержимое страницы. |
| section | Назначение — определение секций. Позволяет сгруппировать
логически связанное содержимое. |
Тег <header> позволяет определить заголовочный блок сайта.
В заголовочном блоке обычно располагаются логотип, лозунг сайта, а также поле поиска и ссылки на другие разделы сайта.
Тег <nav> позволяет создать навигационный блок.
В навигационном блоке обычно содержаться ссылки на другие страницы сайта.
Тег <footer> позволяет определить подвал для документа или сгруппированного (с помощью тэга article или section) содержимого.
В футере обычно располагается информация об авторском праве, авторе документа и могут присутствовать ссылки на другие ресурсы.
С помощью тега <section> можно выделить на странице логически связанное содержимое.
Содержимое, помещенное в данный тэг не будет выделяется визуально, но будет использоваться поисковыми системами и браузерами для того, чтобы лучше понять структуру страницы.
С помощью тега <article> Вы можете выделить на странице независимое содержимое (т.е. содержимое, которое может быть опубликовано в других источниках без остального содержимого находящегося на странице).
Содержимое помещенное в данный тэг не будет выделяется визуально, но будет использоваться поисковыми системами и браузерами для того, чтобы лучше понять структуру страницы.
Пример содержимого, которое может быть выделено тэгом <article>: газетная статья, комментарий пользователя, запись в блоге и т.д.
Структура (скелет) сайта на HTML5 . Основная структура сайта
Структура сайт на HTML5 немногим отличается от обычной структуры. В новой версии языка разметки введены новые семантические элементы которые позволяют лучше структурировать страницу сайта и придать каждому блоку определенный смысл.
Мы рассмотрим основные нововведения HTML5 которые облегчают разработку сайта.
Самая простая структура тела сайта имеет стандартные части (в большинстве случаев), это заголовок, меню, боковая панель, основное содержимое и подвал.
Семантические элементы HTML5 помогают упростить работу с этими частями. Итак давайте рассмотрим какие элементы HTML нам необходимы для создания структуры сайта
1. Основная стандартная структура сайта, которая имеет заголовок страницы и тело страницы:
<!DOCTYPE html> <html> <head> <title> Структура сайта на HTML5 </title> </head> <body> </body> </html>
2. Теперь добавим в тело страницы (внутрь тега BODY) элемент которые будет отвечать за заголовок страницы в новом HTML5 это тег HEADER
<body>
<header>
<h2>Это структура сайта с использованием семантических тегов HTML5 </h2>
</header>
</body>
3. Часть HEADER обычно включает в себя часть меню. Меню создается с помощью парного тега NAV
<body>
<header>
<h2>Это структура сайта с использованием семантических тегов HTML5 </h2>
<nav>
<ul>
<li> <a> Пункт меню 1 </a></li>
<li> <a> Пункт меню 2 </a></li>
</ul>
</nav>
</header> </body>4. Следующий элемент который используется для создания структуры сайта это ARTICLE. Он используется для группировки записей, статей и прочего на странице. В большинстве своем используется для разделения частей сайта на различные блоки. Может содержать внутри себя другие элементы ARTICLE.
<body>
<article>
<header>
<h2>Это структура сайта с использованием семантических тегов HTML5 </h2>
<nav>
<ul>
<li> <a> Пункт меню 1 </a></li>
<li> <a> Пункт меню 2 </a></li>
</ul>
</nav>
</article>
</header> </body>5. Далее идет элемент ASIDE, который чаще всего используется для создания боковых колонок на странице сайта, это может быть меню, дополнительная информация и прочее.
Далее идет элемент ASIDE, который чаще всего используется для создания боковых колонок на странице сайта, это может быть меню, дополнительная информация и прочее.
<aside> <h4> Рекламные блоки </h3> <p> Какая то реклама </p> </aside>
6. И последний часто используемый элемент это подвал FOOTER. Представляет собой нижнюю часть страницы сайта, обычно эта часть всегда одинакова на всех страницах сайта. Но каждая страницы или статья может иметь свой собственный footer.
<footer> <adress> Ул.Новая д.43, г.Большой </adress> </footer>
Подведя итог можно сделать окончательную структуру сайта на HTML5, который будет иметь следующий вид:
<!DOCTYPE html>
<html>
<head>
<title> Структура сайта на HTML5 </title>
</head>
<body>
<header>
<h2>Это структура сайта с использованием семантических тегов HTML5 </h2>
<nav>
<ul>
<li> <a> Пункт меню 1 </a></li>
<li> <a> Пункт меню 2 </a></li>
</ul>
</nav>
</header>
<aside>
<h4> Рекламные блоки </h3>
<p> Какая то реклама </p>
</aside>
<footer>
<adress> Ул.Новая д.43, г.Большой </adress>
</footer>
</body>
</html>
Построение структуры документа в HTML5 используя section
В первую очередь следует рассмотреть строение структуры документа HTML. Имеется ввиду именно семантическая структура, которую в некоторых отдельных случаях неопытный пользователь путает с деревом документа (DOM).
Построение структуры документа в среде HTML4
При создании документа в среде HTML4 логическая структуризация базировалась на использовании тегов заголовков – h2, h3,. .,h6. Для наглядности стоит рассмотреть следующий пример:
.,h6. Для наглядности стоит рассмотреть следующий пример:
<div>
<h2>Важный заголовок</h2>
<p>Какое-либо содержимое страницы</p>
<div>
<h3>Подзаголовок</h3>
<p>Какое-либо содержимое страницы</p>
</div>
</div>В результате изучения данного примера вырисовывается следующая структура:
1. Важный заголовок 1.1. Подзаголовок
В вышеуказанном примере присутствуют теги div, которыми можно пренебречь в силу того, что на семантическое строение документа они не оказывают никакого влияния и используются только для выстраивания визуального оформления через CSS в будущем. С точки зрения семантики нас интересуют исключительно заголовки.
Таким образом, код, на который обращает внимание поисковый робот, выглядит примерно следующим образом:
<h2>Важный заголовок</h2> <p>Какое-либо содержимое страницы</p> <h3>Подзаголовок</h3> <p>Какое-либо содержимое страницы</p>
Подводя итог вышесказанному, стоит отметить, что в HTML4 грамотная постановка структуры документа основывалась на рациональной расстановке заголовков внутри документа.
Недостатки семантики HTML4
- Во-первых, это невозможность чтения структуры документа в автономном режиме из-за применения тега
<div>при отмечании семантических блоков. Это играет важную роль при использовании дополнительных программ браузера, к примеру – голосовой ввод запроса. - Следующий недостаток заключается в трудоемкости объединения двух разных документов HTML. В свою очередь эта трудоемкость заключается в сопряжении заголовков. Для построения грамотной структуры документа необходимо изменить уровни заголовков.
- Также к недостаткам следует отнести невозможность одновременного использования основного и альтернативного заголовков. К примеру, множество компаний под своим названием пишут свой слоган. Вот этот слоган и будет альтернативным заголовком.
 При разметке
При разметке<h2>Vaden Pro</h2> <h3>Выйди за рамки. Ультиматумная веб-разработка</h3>
Получим ложную ветку в логической структуре документа. Чтобы этого избежать, луче для подзаголовка использовать нейтральные элементы:<h2>Vaden Pro</h2> <p class=”slogan”>Выйди за рамки. Ультиматумная веб-разработка</p>
- И в заключении следует отметить неспособность отделять подразделы, относящиеся к разным тематикам и не связаны между собой. Примером этого явления служат вставки рекламы внутри основного содержимого страницы. Под эту же категорию попадает и информация с сайта, которая указана на данной странице, но не связана с ее содержанием (меню навигации, последние обновления блога и тд).
В пятой версии HTML все вышеперечисленные недостатки учтены. Их можно избежать при использовании новых структурных тегов. Использование этих тегов упрощает процедуру обработки кода для поисковиков.
Выстраиваем структуру документа по стандартам HTML5
Секции
В первую очередь для пояснения понятия секций необходимо перечислить неотъемлемые составляющие, с помощью которых они формируются: <header>, <body>, <section>, <article>, <aside>, <nav> и <footer>. Корневая секция представляется тегом <body>. В качестве примера следует изучить следующий код:
<section>
<h2>Важный заголовок</h2>
<section>
<h3>Подзаголовок 1</h3>
<p>Какое-либо содержимое страницы</p>
</section>
<section>
<h3> Подзаголовок 2</h3>
<p>Какое-либо содержимое страницы</p>
</section>
<aside>
<p>Информация сайдбара</p>
</aside>
</section>
<footer>
<section>
<p>Копирайты</p>
</section>
</footer>Для простоты понимания уберем сложный для восприятия код и представим структуру документа в следующем виде:
Вышеуказанная секционное строение носит явный характер. На практике также встречается и не явное секционирование, которое осуществляется посредством заглавных тегов
На практике также встречается и не явное секционирование, которое осуществляется посредством заглавных тегов <h2>-<h6>.
Примеры на практике
Ниже представлен скриншот сайта с указанием основных его структурных частей:
В виде языка HTML сематническая структура данного сайта будет выглядеть следующим образом:
<header>
<h2>Vaden pro</h2>
[форма поиска]
<nav>
<ul>
[содержимое меню]
</ul>
</nav>
<p>слоган</p>
</header>
<section>
[описание страницы блога]
</section>
<div>
<section>
<article>
[вывод превью статьи]
</article>
<article>
[вывод превью статьи]
</article>
</section>
<acide>
[сайдбар]
</acide>
</div>Стоит обратить внимание на тот факт, что в данном случае тег <div> применяется в целях оформление и не несет в себе семантической нагрузки.
Значимость тега div в HTML5
В новом HTML5 тег <div> теряет свою значимость в сравнении с предыдущей четвертой версией. Теперь div отвечает исключительно за оформление, как некоторых отдельных секций, так и всего документа в целом. Семантического значения у этого тега нет, следственно располагаться этот тег может где угодно, тем самым не оказывая влияния на семантику страницы сайта.
Итог
В первую очередь стоит отметить полезность новых тегов для разметки документа, которые упрощают задачу формирования иерархии внутри документа и способствуют облегчению читабельности кода для поискового робота.
Также стоит отметить новую возможность широкой вариации верстки одного и того же кода. В зависимости от стилевого оформления и желаний верстальщика, один и тот же сайт может быть написан разными способами с использованием разной структуры документа.
Оценок: 5 (средняя 4 из 5)
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Базовая структура HTML документа — Основы современной вёрстки
Основы современной вёрсткиКак театр начинается с вешалки, так и любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>
Этот набор кажется не очень большим, но браузеру он сообщает множество полезной информации. В этом уроке разберёмся с каждой строчкой этой структуры.
DOCTYPE
Первая конструкция в любом HTML-документе — элемент DOCTYPE. Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5. Записывается он следующим образом:
<!DOCTYPE html>
С приходом стандарта HTML5 элемент DOCTYPE немного упростился. Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента DOCTYPE могло привести к некорректному отображению. Сейчас такой проблемы нет, поэтому вы можете без всяких опасений использовать конструкцию, которая указана в данном уроке. Использование старых значений DOCTYPE необходимо только при разработке с поддержкой очень старых браузеров.
Парный тег html
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута lang. В нём указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут
Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — ru, для английского — en, для немецкого — de.
Парный тег head
Тег служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега head, не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри head может быть множество, в этом уроке разберём несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег <meta>. Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег <meta> с атрибутом charset. Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков является кодировка UTF-8. Именно её рекомендуется устанавливать в качестве значения атрибута
Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков является кодировка UTF-8. Именно её рекомендуется устанавливать в качестве значения атрибута charset. Теперь браузер будет отображать все символы именно в этой кодировке.
<meta charset="UTF-8">
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной вёрстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег <title></title>, внутри которого указывается нужная информация.
<title>Моя первая страница</title>
Тело документа
После тега head в документе указывается парный тег <body></body>, который является «телом» всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
Используем один из примеров прошлого урока и добавим все недостающие теги.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Чтобы полностью соответствовать всем стандартам HTML, добавим необходимую базовую структуру документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
Хоть данный набор и является основным, но на самом деле браузеры могут обработать HTML-информацию и без базовой структуры документа. Но не стоит отдавать всё на откуп браузеру. Он постарается автоматически обернуть контент в body, добавит современный DOCTYPE, но при этом нет уверенности в том, что всё это он добавит корректно.
Но не стоит отдавать всё на откуп браузеру. Он постарается автоматически обернуть контент в body, добавит современный DOCTYPE, но при этом нет уверенности в том, что всё это он добавит корректно.
Дополнительное задание
Создайте страницу, используя примеры из прошлого урока. Добавьте все необходимые теги, которые определяют базовую структуру документа.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
HTML5 структура страницы: Правильное размещение раздела и статьи
Я пытаюсь построить правильную структуру для страницы HTML.
Мой вопрос касается реализации тегов article и section . article тег внутри section тег или section тег внутри article тег. Какой из них должен быть правильным?
Вот моя структура
html structure sectionsПоделиться Источник Tharaka Nilupul Dharmabandu 31 июля 2018 в 08:49
2 ответа
3
Эта статья содержит некоторую полезную информацию:
https://iandevlin. com/blog/2011/04/html5/html5-section-or-article/
com/blog/2011/04/html5/html5-section-or-article/
Нет никаких причин, по которым вы не можете иметь раздел в статье, который сам находится внутри раздела, если это лучше всего описывает содержание, над которым вы работаете.
Поделиться OliverRadini 31 июля 2018 в 08:53
Поделиться VSM 31 июля 2018 в 09:26
Похожие вопросы:
законная структура сайта HTML5
Я пытаюсь использовать теги html5 в следующей структуре, и мой вопрос заключается в том, является ли это законным способом, если вы проверите код ниже, у меня все еще есть довольно много контейнеров…
Структура HTML5 название сайта и заголовок страницы
Правильна ли приведенная ниже структура или тег раздела не нужен? Для SEO, предполагая, что релевантными ключевыми словами являются название страницы, а не название сайта, является ли структура ниже…
HTML5: что делать, если заголовок страницы равен заголовку статьи?
Это не давало мне покоя уже некоторое время, с момента появления HTML5: В некоторых наших проектах заголовок страницы на самом деле является заголовком статьи, которую вы просматриваете, что…
Соответствует ли размещение адресного тега внутри тега раздела рекомендациям html5?
Соответствует ли размещение адресного тега в таком разделе рекомендациям html5? <section id=address> <header> <h4><span style=color: #f3d351;>Call Us: 1-800-576-7449…
html5 семантический тег для резюме статьи и выделения
Я ищу правильный тег html5, который я могу использовать для маркировки резюме очень длинной статьи. Само резюме может занимать один-два абзаца. Я знаю, что в html5 есть тег <summary> , но этот…
HTML5 svg тег и атрибут alt
Не специалист в HTML и проверяющий правильное поведение парсера HTML (ищущий правильное поведение в соответствии с html5 нехорошо или ожидаемо (мы можем справиться с этим позже)). Допустимо ли…
Допустимо ли…
HTML5-Структура статьи: разделы и заголовки
Я нашел много противоречивой информации о лучших практиках HTML5, и мне интересно, правильна ли структура моей статьи. В общем, страницы на этом сайте будут состоять из заголовка с навигацией,…
Лучшая семантика HTML5 для SEO статьи и раздела?
Этот вопрос касается раздела статьи и других тегов, поскольку он относится к лучшим практикам SEO. Я видел, как некоторые учебники учат, что вы должны поместить тег статьи и внутри тега статьи…
Лучшие практики по использованию семантических элементов раздела/статьи в HTML5
Это почти первый раз, когда я действительно использую HTML5, я провел некоторое исследование статьи/раздела, но нахожу ответы немного запутанными. Примером может служить следующее утверждение:…
HTML5 тег статьи: Содержание предварительной статьи?
Мой вопрос, вероятно, основан на плохом дизайне. Однако я не могу этого изменить, и мне нужно работать с этим. Это визуальный проект, о котором я говорю, это просто часть полного веб-сайта: Как вы…
Семантическая разметка и структура документа
HTML5 | Семантическая разметка и структура документа
Семантическая разметка – создание осмысленной и логически связанной информационной структуры содержимого (контента) html-документа в соответствии с семантикой (предназначением) html-элементов, их тегов и атрибутов.
Информационно-осознанная структурная семантическая разметка html-документа легко и просто сменила классическую косметическую информационно-безликую блочную div-верстку, придав осмысленность структуре подаваемой информации. Простота семантической разметки html-документа объясняется фактом появления в спецификации HTML5 ряда целевых и наполненных смыслом тегов для оборачивания важных элементов по информационному содержимому (контенту), а не по визуальному представлению страницы в браузере.
- Назначение семантической разметки
- Пользователи семантики – пауки и ридеры
- Структура HTML-документа
- Семантическая структура HTML-документа
- Вёрстка семантического шаблона (макета)
- Реклама в семантике страницы
Назначение семантической разметки
Семантическая разметка несет поисковым роботам, браузерам и программам-ридерам (чтецам) информацию о типе, важности и акцентировании контентного содержания html-документа для облегчения его машинной обработки.
Семантическая разметка не имеет отношения к внешнему виду (представлению) страницы на экране, для визуализации html-элементов подключаются стилевые правила.
Пользователи семантики – пауки, обозреватели, ридеры
Поисковые пауки особенно «полюбляют» семантическую структуру веб-документа, помогающую определиться с индексацией контента (содержащегося материала). Не отстают от поисковиков в любви к html-семантике браузеры и ридеры (обозреватели и чтецы), часто скрывающие в режиме чтения колонтитулы страницы (header и footer), навигационные (nav) и связанные (aside) элементы.
Структура HTML-документа
Традиционно, код веб-страницы в HTML5 начинается элементом <!DOCTYPE html>, определяющим тип документа. Единственный и неповторимый тег html с атрибутом указания языка содержащегося контента lang=»ru» обрамляет два основных элемента html-документа: <head> – блок неотображаемой на экране служебной информации и <body> – видимая в браузере часть веб-страницы. Между тегами <body></body> находится тема семантической разметки.
1.<!DOCTYPE html>
2. <html lang="ru">
3. <head>
4. Служебная информация
5. </head>
6. <body>
7. Семантическая разметка контента
8. </body>
9. </html>
Семантическая структура документа
Опытные верстальщики настоятельно рекомендуют избегать лишних нагромождений кода и для начала ограничиться минимальным набором обязательных структурных семантических html-элементов в шаблоне (макете) веб-страницы: <header>, <nav>, <main> и <footer>.
- <header>
- Вводная информация документа. Сквозной элемент, отображающийся на всех сайто-страницах возглавляемого домена. Хедер (header) – визитная карточка документа, его «шапка», верхний колонтитул. Служит идентификатором контента в области принадлежности сайту, разделу, категории, домену. Обязательно содержит логотип сайта и заголовок страницы h2. Допускается размещение в хедере элементов сайтовой навигации.
- <main>
- Контейнер в <body> основного уникального содержимого, не допускающего дублирование на сайте. Текст, рисунки, видео, аудио и т.п., в <main> – исключительно в единственном и неповторимом экземпляре в пределах сайта (блога, домена).
Скромно умалчиваемый в практических руководствах, чисто! семантический элемент <main> – главное действующее лицо семантической разметки. <main> не содержит сквозные типовые повторяющиеся блоки страниц: шапку сайта (хедер), подвал (футер), сайтовую навигацию (нав), боковые панели (<div>), формы для поиска, регистрации, входа и т.д. Содержимое <main> индексируется поисковыми системами в первую очередь. В документе (на странице) – исключительно один элемент <main>. <main> не вкладывается в другие семантические элементы: <article>, <aside>, <footer>, <header>, <nav> …
Боковая панель (sidebar) в <main>
Возлелеянная яростной div-ной версткой, сквозная боковая панель навигации не входит в элемент <main> ни в каком виде. Горячо любимый рунетом сквозной боковой, повторяющийся на всех страницах, блок не получил собственного семантического тега HTML5, не предусмотрен семантической разметкой и служит исключительно удобству (юзабилити) юзера, отвлекая его от настоящих семантических элементов навигации. С большой нужды, боковая панель веб-страницы верстается div-ом, расположенным за пределами структуры вложений элемента <main> и визуально выравнивается стилями.
Контентные html-элементы внутри <main> обрамляются тегами соответствующего назначения:
картинки – <img>, <picture>, <figure> …;
заголовки, тексты, списки и цитаты – <h3 … h6>, <р>, <ul>, <ol>, <strong> и <em> вместо <b> и <i>, <blockquote> …;
видео – <video> …;
аудио – <audio> и т.д.
Безликий элемент <div> в <main> – крупная дичь исключительно визуального назначения! - <footer>
- Нижний колонтитул веб-документа, «подвал» статьи (сайта, раздела), содержит дополнительную информацию технического или правового характера: автор, контакт, копирайт, ссылки доп.меню, кнопка «Вверх» и т.д
- <nav>
- Блок основных приоритетных ссылок навигации, обычно расположен в колонтитуле страницы (хедере или футере) или между ними.
1. <header>
2. <h2>Заголовок сайта</h2>
3. <nav>
4. Ссылки (сайто- навигация)
5. </nav>
6. </header>
7. <main>
8. Контент (неповторимый)
9. </main>
10. <footer>
11. Копирайт, контакт, «про автора»
12. </footer>Вёрстка семантического шаблона (макета)
Семантический шаблон (макет) веб-страницы – минимализм, лаконичность и логика, позволяющая избежать дублирования материала. Первым делом отказался от многочисленных раскрашенных менюшек и тупого поиска. CSS-трюки (закруглюшки, тенюшки, плюшки и финтиклюшки) – в прошлом, блок основной сайтовой навигации (<nav>) – одинокий воин в хедере семантической страницы.
Абзацы-черновики:
Семантические теги
<article> <aside> <audio> <canvas> <command> <datalist> <details> <figcaption> <figure> <footer><header> <hgroup> <keygen> <main> <mark> <menu> <meter> <nav> <output> <progress> <rp><rt> <ruby> <section> <source> <summary> <time> <video> <wbr>
Реклама в семантике страницы
Расширение спецификации HTML явило миру два десятка новых тегов, призванных указать поисковым роботам особенности содержания веб-страницы для облегчения машинной обработки.
Сердца почтенных юзеров наполнились теплотой термина «семантическая разметка», подаваемого под соусом некоего магического продукта, способного вознести поисковую индексацию сайта (блога) до невиданных высот. Трепетное отношение к новорождённым html-тегам сменилось легким недоумением, переросшим в банальный профессионализм контентных интернет-авторов и верстальщиков шаблонов веб-страниц.
Семантическая разметка HTML – не панацея, свод соблюдаемых правил оформления интернет-документа, не больше и не меньше. Хорошим тоном современности считается обозначение соответствующими html-тегами вида и степени важности подаваемой информации.
Поисковые пауки усовершенствовались гораздо быстрее. Без дополнительных указаний со стороны, поисковики отлично и самостоятельно разбираются с назначением и важностью индексируемой информации, прекрасно понимая идентичность элементов <header>, <div> и <header>.
Элемент <р> (абзац) – чисто «литературный герой». Не правильное трактование перевода с инглиш – параграф. Не используемый верстальщиками в сайтовых шаблонах тег, предназначенный исключительно для отображения структуры контентного текстового содержания.
Игнорирование использования семантических HTML-тегов непременно приводит к падению общего рейтинга веб-страницы в глазах поисковиков, уделяющих пристальное внимание качеству индексируемого материала. Использование семантических HTML-тегов в соответствии с их семантикой (назначением) – обязательное условие повышения конкурентоспособности веб-документа.
Источник: HTML5 Semantic Tags: What Are They and How To Use Them!
Перевод источника: Секреты использования семантической вёрстки в HTML5
Структура страницы HTML5
- Фрагменты
- ›
- HTML
- ›
- Структура страницы HTML5
Информация о версии — Doctype¶
Базовая страница HTML начинается с объявления типа документа или документа. Это способ сообщить браузеру, какой это тип документа. Тип документа всегда является первым элементом в начале любого файла HTML. Затем идут разделы и подразделы, у каждого, возможно, есть заголовок и подзаголовок.Эти элементы заголовков и разделов помогают читателю понять смысл содержания.
Говоря о прошлом, можно сказать, что объявление doctype было очень неприятным и трудным для запоминания.
В качестве иллюстрации см. Объявление HTML 4.01 Strict DTD:
HTML5 сделал больше! Лучшее решение на данный момент — это короткое объявление:
Тип документа может быть написан в нижнем, верхнем регистре или в смешанном регистре.Как вы заметили, в декларации отсутствует цифра «5». Хотя эта веб-разметка известна как «HTML5».
Элемент
¶Элемент следует за информацией о типе документа, которая используется для информирования браузера о том, что это документ HTML. Вы можете использовать атрибут lang со значением «en» , чтобы указать, что документ на английском языке. Но в настоящее время даже атрибут lang не нужен для проверки или правильной работы документа.
Не забудьте включить закрывающий тег:
Раздел
¶Следующая часть — раздел
.Элемент содержит метаданные (заголовок документа, набор символов, стили, ссылки, сценарии), конкретную информацию о веб-странице, которая не отображается пользователю.Элемент используется для указания метаданных, чтобы предоставить браузерам и поисковым системам техническую информацию о веб-странице.
Например, если вы хотите указать автора вашего документа, вы можете использовать элемент следующим образом:
Чтобы определить символ Кодировка документа, вам необходимо установить атрибут charset со значением «utf-8» почти во всех случаях. UTF-8 — кодировка символов по умолчанию для HTML5.
Подробнее о кодировке UTF-8.
Используйте элемент
Далее идет элемент, который устанавливает связь между текущим документом и внешним ресурсом. Как правило, он используется для ссылки на внешнюю таблицу стилей CSS.
Обязательные атрибуты для элемента: rel, href и type.
Теперь вы можете увидеть весь раздел
:
W3Docs - Изучите языки программирования в Интернете.
Элемент
документа содержит содержимое документа.Контент может быть представлен пользовательским агентом по-разному. Например, содержимым может быть текст, изображения, ссылки, цвета, графика и т. Д.Между тегами тела могут быть разные элементы, которым вы можете придать стиль с помощью свойств CSS. Просто добавьте селектор идентификатора или класса в свой HTML-элемент и в разделе
Элемент
Заголовки (элементы h2-h6) ¶
Элементы заголовка
-
используются для краткого описания грядущий раздел.
считается самым важным, а
наименее важным.
<тело>
Заголовок первого уровня
Заголовок второго уровня
Используйте элемент



 ..
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
...
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
..
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
...
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
 w3.org/;
w3.org/; При разметке
При разметке