Структура страницы HTML5. Правильная структура страницы на HTML5, новые семантические теги. Общие ошибки с элементом
Одной из задач создания новой версии HTML5 было упрощение разметки документа. Решением данной задачи стало создание новых тегов, которые отвечают за структуризацию документа.
Основной принцип построения дерева страницы основывается на дроблении всей страницы на структурные элементы – блоки или секции. К числу этих секций относят такие теги, как (шапка сайта), , , и (подвал). До момента создания вышеперечисленных тегов верстальщики использовали теги для структуризации документа с использованием уникальных классов и id. Код, построенный исключительно на очень сложный для восприятия и не читабельный. Причиной этого является отсутствие логической нагрузки на теге. Это было главным камнем преткновения для поисковых систем.
Данный факт стимулировал появления на свет тегов со смысловой нагрузкой, что стало так называемой «картой» для роботов в дремучем лесу кода.
Положительные стороны использования новых тегов
Поисковая оптимизация
Первая и весомая положительная сторона использования модернизированного HTML5 это облегчение обработки кода для поисковых роботов. В настоящее время роботы легко отличают вспомогательную информацию на сайте от основной тематики и контента.
Вследствие этого поисковые системы повысят эффективность нахождения уникального контента и плагиата.
Однако стоит отметить, что многие сеошники не уяснили основную суть принципа работы поисковиков по такой разметке, но это дело времени.
Доступность
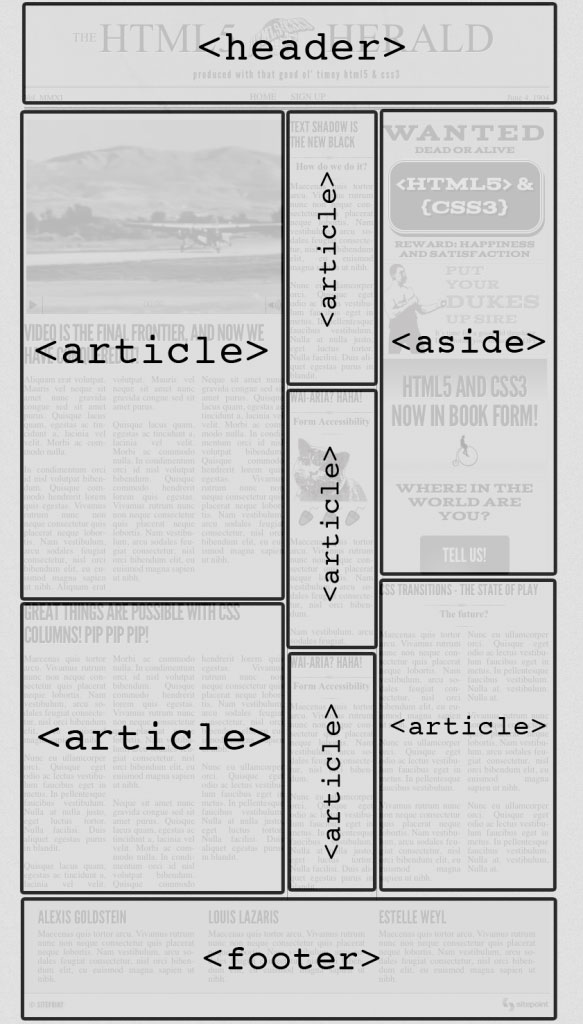
Для наглядного разбора доступности новых методов верстки рассмотрим пример сайта:

Глядя на этот сайт достаточно просто сориентироваться, где находится основной контент, а где вспомогательная информация, а также четко видно, где шапка сайта, менюшки и подвал. Однако при использовании голосовых браузеров очень трудно добраться до сути сайта, к примеру, если это сайт-магазин. Чтобы добраться до сути ассортимента предлагаемого товара пользователю понадобится не дюжее упорство и терпение, которым обладает не каждый.
В таких случаях выходом из ситуации станет использование новых тегов. Они позволят всего одной голосовой командой переходить от названия сайта к меню, основному контенту и вспомогательным элементам навигации сайта.
Эти положительные стороны HTML5 повлияли на неожиданный интерес создателей альтернативных систем поиска, они делают серьезный уклон на семантику документа.
Коротко об основном назначении структурных тегов:
section
Данный тег отвечает за структуризацию блоков, связанных чем-либо между собой. Также с помощью этой команды можно делить текст на главы, разделы и подразделы. Обычно в рамках такого тега имеет место заголовок.
Более подробно о использовании этого тега для построения семантической структуры документа можно прочесть в статье «Построение структуры документа в HTML5 используя section «
Для более понятного разъяснения вернемся к примеру разбития объемного текста на главы и параграфы, которые также могут иметь подразделы и подпункты. Обратимся к следующему примеру кода для закрепления материала
Заголовок статьи h2> Вступительное слово… p> Заголовок подраздела статьи h2> Контент подраздела p> section> Заголовок второго подраздела статьи h2> Контент подраздела p> section> article>
Кстати, обратите внимание на наличие нескольких заголовков с маркером h2 это специальный прием, который мы обсудим позже.
Некоторые пользователи утверждают, что — это не более, чем замена тега блочной верстки . Однако это утверждение не верно. Существует четкое разграничение, когда применение section уместно, а когда нет. К примеру, при привязки некоторому контейнеру особого стиля нужно обращаться только к . Также стоит обращать внимание и на смысловую нагрузку, которая есть в блоке- section не употребляется при отсутствии естественного заголовка.
article
Опытные веб-мастера называют эту секцию частным случаем тега . Article выделяет «автономную» (такую, которую в целом можно вырезать из страницы, и при этом она не потеряет своего смысла) часть страницы, которая в свою очередь состоит из взаимосвязанных элементов.
К примерам автономных частей можно отнести анонсы статей на блоге, рекламные блоки, различные виджеты (к примеру с погодой).
Однако, в спецификации достаточно заумно описано это понятие, в следствие чего возникло очень много споров по поводу того, что именно использовать: или . К основным разногласиям по этому вопросу можно отнести следующие моменты:
- для создания главного контейнера веб-страницы следует использовать , или . С одной стороны все содержимое так или иначе связано между собой, однако сайт можно назвать независимой единицей.
- как именно оформлять шапку сайта, а точнее какие теги использовать?
- и, наконец, как работать с основным контентом сайта? Нужно использовать с внутри или же исключительно пользоваться одним .
Эта путаница напоминает те времена, когда аналогичные споры возникали при использовании тегов и . В тот раз проблема была решена достаточно просто, но радикально: отказались от использования .
И в связи со всем этим возникает вполне логичный и законный вопрос: зачем использовать , если можно отказаться от него и работать только с ? В конечном итоге модернизация HTML5 была направлена на облегчения работы веб-мастеров.
Скорее всего в данном случае отказаться от будет не корректно, так как мы бы получили абсолютно идентичную разметку в блочном стиле, которая была в предыдущей версии HTML. Решением данного вопроса стало бы усовершенствование таким образом, чтобы были видны четкие различия между основным контентом сайта и вспомогательной информации.
В помощь начинающим мастерам сайтостроения предлагаю несколько особенных черт, по которым можно достаточно просто решить, когда именно нужно использовать :
erfa.ru
HTML5 | Простой документ
333 134Веб-программирование — HTML5 — Простой документ HTML5
Рассмотрим один из простейших документов HTML5. Он начинается с указания типа документа с помощью специального кода описания типа документа (значение этого кода объясняется в следующем разделе), после чего задается кодировка и название документа, а потом идет его содержимое. В данном случае содержимое состоит из одного абзаца текста:
<!DOCTYPE HTML> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <p>Дадим встряску браузеру в стиле HTML5!</p>
Этот простой документ можно упростить еще больше. Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Большинство веб-разработчиков придерживается мнения, что использование традиционных разделов <head> и <body> полезно для облегчения восприятия документа, т.к. они четко разделяют информацию о странице (заголовок страницы) и само содержимое (основная часть страницы). Такая структура особенно полезна, когда к странице добавляются сценарии, таблицы стилей и метаэлементы:
<!DOCTYPE HTML>
<head>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
</head>
<body>
<p>Дадим встряску браузеру в стиле HTML5!</p>
</body>Наконец, весь документ (за исключением строки doctype) можно облачить в традиционный элемент <html>, как показано в следующем листинге:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body> </html>
Вплоть до HTML5 в каждой версии официальной спецификации HTML требовалось использование элемента <html>, несмотря на то, что наличие этого элемента никаким образом не влияет на обработку браузером остального кода страницы. В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
Использование элементов <html>, <head> и <body> является просто вопросом стиля. Страница без этих элементов будет работать отличнейшим образом даже на старых браузерах, которые и слыхом не слыхивали ни о каком HTML5. Фактически, браузер автоматически предполагает наличие этих элементов. Поэтому, если посмотреть на модель DOM (набор программных объектов, представляющих страницу) страницы с помощью сценария JavaScript, она будет содержать объекты для элементов <html>, <head> и <body>, даже если разработчик и не использовал их.
На данном этапе этот пример страницы является чем-то средним между самым простым HTML5-документом и расширенной отправной точкой практической веб-страницы HTML5. В последующих разделах мы добавим к нему остальные необходимые элементы и копнем глубже в разметку.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTML новые возможности автоматически доступны для размещения на странице, не требуя для этого изменений в описании типа документа.
Все это порождает непростой вопрос: если HTML5 — живой язык, то зачем тогда для страницы вообще нужно описание типа документа?
Ответ на этот вопрос таков: описание типа д
professorweb.ru
Определяем структуру страниц примерного сайта

От автора: данная статья является выдержкой из нашей книги HTML5 и CSS3 для реального мира, 2-е издание за авторством Алексиса Гольдштейна, Луиса Лазариса и Эстель Вейль. Книгу можно найти в магазинах по всему миру или купить цифровую версию. Мы изучили основы создания структуры страниц и теги в HTML5, которые нам будут помогать. Теперь пора перейти к созданию частей страницы, в которых будет располагаться контент.
Начнем сверху, с тега header. В хедер можно поместить логотип и заголовок сайта «The Herald», а также слоган. Также можно добавить меню nav.
После хедера основной контент нашего сайта разбивается на три колонки. Вы можете использовать теги section для колонок, но лучше остановитесь и подумайте о контенте. Если в колонках будут отдельные «секции» с информацией (колонка про спорт, развлечения), то можно было бы и использовать тег section. А у нас разделение на колонки только визуальное, поэтому мы возьмем обычный старый div.
Внутри блоков div у нас будут идти статьи, и идеальным кандидатом будет тег article.
В правой крайней колонке кроме статей расположено три блока с рекламой. Блоки с рекламой будут располагаться в тегах article и оборачиваться в aside. Такой подход может показаться странным, но вспомните описание тега article: «самодостаточная композиция […], которая, в принципе, независимая и повторно используемая». И рекламный блок почти идеально подходит под описание, так как обычно он должен размещаться на разных сайтах без модификаций.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее, мы добавим еще один тег article для последней статьи, которая будет располагаться под рекламой. Последняя статья не будет входить в тег aside, который содержит три рекламных блока. Тег article должен быть косвенно связан с контентом страницы, чтобы принадлежать aside. В нашем случае это не так: эта статья является частью основного контента страницы. Было бы неправильно включать ее в aside.
На данный момент третья колонка содержит два элемента друг над другом: aside и article. Чтобы скрепить их и упростить стилизацию, мы обернем их в тег div. Мы не будем использовать section и другую семантическую разметку, так как это подразумевало бы, что article и aside каким-то образом тематически связаны. Эти блоки не связаны – это просто элементы нашего дизайна, которые расположены в одной колонке.
Новый элемент main
Сейчас нужно представить еще один основной структурный элемент, который появился в HTML5 – тег main. Изначально этот элемент не входил в спецификацию HTML5, но был туда добавлен после выхода первого издания этой книги.
К сожалению, объявление тега main и способы его использования немного сложнее. Давайте начнем с происхождения этого элемента. В HTML документах разработчики оборачивали главный контент в общий тег:
<body> <header> … </header> <div> … </div> <footer> … </footer> </body>
<body> <header> … </header> <div> … </div> <footer> … </footer> </body> |
Обратите внимание, что общий тег div здесь используется наравне с header и footer. Также взгляните на ID атрибут со значением main. Также множество разработчиков добавляли ARIA роль к этому тегу:
<div role=»main»> … </div>
<div role=»main»> … </div> |
Мы не будем углубляться в ARIA, эта тема разобрана в Приложении B. Однако новый тег main должен заменить эту практику.
W3C определяет main следующим образом: «тег main представляет собой главный контент тела документа или приложения. Основная область контента содержит контент, который напрямую относится или расширяет центральную тему документа или функционал приложения».
В спецификации WHATWG определение похожее, однако дальше две спецификации сильно расходятся. В спецификации WHATWG говорится: «Нет ограничений по количеству тегов main в документе. Кроме того, существует много примеров, где даже нужно использовать несколько тегов main. Например, на странице с множеством тегов article можно обозначать доминирующий контент каждого такого элемента.»
Это полностью противоречит спецификации W3C:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее«Авторы не должны использовать более одного тега main в документе. Нельзя использовать тег main в качестве дочернего элемента для article, aside, footer, header или nav.»
Также W3C спецификация рекомендует использовать атрибут role=»main» в теге main, пока он не будет полностью распознаваться в браузерах. Мы воспользуемся советами W3C и будем использовать один тег main на странице, а также ARIA роль в качестве фолбэка.
Вернемся к разметке нашего сайта, вот так она будет выглядеть после добавления main в body:
<body> <header> … </header> <main role=»main»> </main> <footer> … </footer> <script src=»js/scripts.js»></script> </body>
<body> <header> … </header> <main role=»main»> </main> <footer> … </footer> <script src=»js/scripts.js»></script> </body> |
Как видите, main не входит в header и footer. В теге main будут располагаться наши три колонки, которые будут составлять главную часть макета и контента сайта The HTML5 Herald.
Продолжаем структурировать сайт The Herald
Последняя часть нашего макета, которую стоит обсудить – футер, который находится на своем традиционном месте внизу страницы (см. скриншот ниже). Так как футер содержит несколько частей с контентом, каждая из которых формирует самодостаточную и тематически связанную единицу, мы разбили их на теги section. Первая секция будет содержать информацию об авторах, каждый автор будет помещен во вложенный тег section. Копирайт и дополнительная информация расположены в отдельном section.
Давайте добавим новые элементы на страницу, чтобы посмотреть, что получится:
<body> <header> <nav></nav> </header> <main role=»main»> <div> <article></article> </div> <div> <article></article> </div> <div> <aside> <article></article> </aside> <article> </article> </div> </main><!— main —> <footer> <section> <section></section> </section> <section> </section> </footer> <script src=»js/scripts.js»></script> </body>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <body> <header> <nav></nav> </header>
<main role=»main»> <div> <article></article> </div>
<div> <article></article> </div>
<div> <aside> <article></article> </aside>
<article> </article>
</div> </main><!— main —>
<footer> <section> <section></section> </section> <section> </section> </footer>
<script src=»js/scripts.js»></script> </body> |
На скриншоте ниже показана страница с подписями основных использованных структурных элементов.

Мы получили структуру, которая послужит надежной опорой для контента нашего сайта.
Замечание: а что если я использую не те элементы?
Иногда бывает сложно запомнить, какой элемент использовать в определенной ситуации. Рекомендуем не заморачиваться и не сидеть долго, думая о семантике. Хорошо быть последовательным, но у неправильного выбора элементов есть несколько последствий. Если ваши страницы доступны, нужно думать именно об этом. Конечно, есть случаи, когда семантически правильные элементы повышают доступность, поэтому рекомендуем вам изучить этот вопрос и быть уверенными в том, что выбранные элементы не понизят доступность ваших страниц. Начать можно с HTML5 Accessibility и The Accessibility Project.
Заключение
С этой главной закончили. Мы изучили основы структурирования контента в HTML5 и начали создавать наш примерный сайт, применяя полученные знания.
В следующей главе мы более подробно разберем HTML5 контент и продолжим добавлять семантику на нашу страницу с помощью других HTML5 элементов.
Редакция: Louis Lazaris
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Семантическая структура для HTML5 страницы | Бортовой журнал Ктулху
В этой статье описывается структура HTML5 страницы с примером создания.

Заголовок и метатеги
Заголовок HTML5 документа и теги meta в head:
———— CODE ————
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Заголовок страницы</title>
<meta name=»keywords» content=»Ключевые слова, и, фразы, через, запятую»>
<meta name=»description» content=»Описание контента страницы, 1-2 предложения.»>
</head>
<body>
———— /CODE ————
Тег <meta name=»keywords» content=»»> отвечает за ключевые слова, <meta name=»description» content=»»> — описание страницы. Для SEO оптимизации эти теги обязательны. Также обязательно корректное заполнение тега <title>. Title страницы должен быть уникальным для всего сайта, и содержать в названии всю суть страницы для которой он указан.
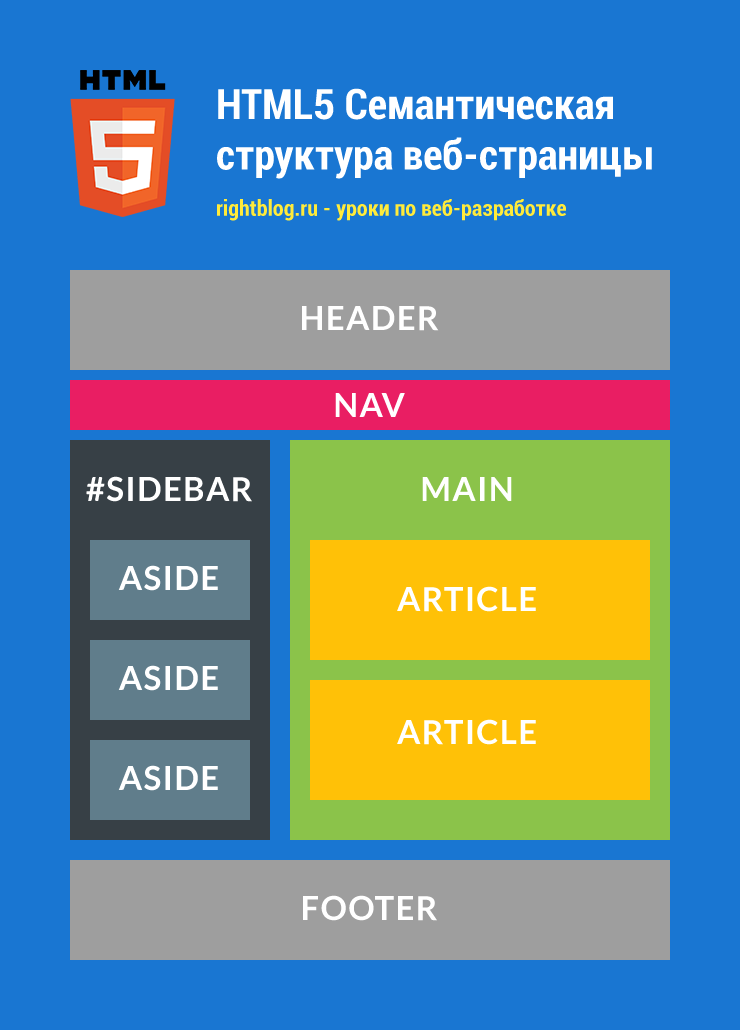
В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Заголовок страницы
Шапка страницы оформляется в тег header. Заголовок страницы обязательно пишем тегом h2.
———— CODE ————
<!— Header страницы —>
<header>
<h2>Site title</h2>
</header>
Если у нас есть еще и слоган рядом с заголовком, то помещаем его в p, div или span.
<!— Header страницы —>
<header>
<h2>Site title</h2>
<p>site slogan</p>
</header>
———— /CODE ————
В HTML5 тег h2 используется для указания заголовка контейнера в котором он находится (это может быть header, section, article и т.д.).
До появления HTML5 тегов семантика была несколько другой и отличалась. Так в HTML4 на странице мог быть только один заголовок h2. Как правило это был заголовок статьи или заголовок страницы (например если это страница рубрики на которой отображаются несколько статей.) h3 использовался для подзаголовков, или для разделов главной статьи. h4 для под разделов и так далее.
Спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические теги. Этот алгоритм говорит, что теги <article> и <section> создают новый раздел. А в HTML5 каждый раздел может содержать собственный тег <h2>.
То есть, в верстке HTML5 можно использовать несколько тегов h2, главное, разделять блоки по структуре, например теги h2 помещать в блоки <section>.

Навигация на странице
Оформление главной навигации по сайту должно заключаться в тег nav. Также следует помнить что хорошей практикой считается оформлять навигацию элементами списка.
———— CODE ————
<!— Главная Навигация по сайту —>
<nav>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Gallery</a></li>
<li><a href=»#»>Contacts</a></li>
</ul>
</nav>
———— /CODE ————
Контент на странице
Основное содержимое страницы оформляется в тег main. Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
———— CODE ————
<!— Основное содержимое страниц —>
<main>
…основной контент страницы…
</main>
———— /CODE ————
Оформление статьи
Тег article служит для обертки статей. Тег содержит в себе блок контента, который может быть вынут из контекста страницы, и использован отдельно в другом месте. Это может быть статья (полный тескт статьи или превью), пост на форуме, и т.п.
На примере ниже оформление статьи в контексте, внутри тега main. У статьи задан блок header с заголовком статьи. Дата публикации статьи задана специальным тегом time, который отображается как обычный inline элемент. У тега time есть специальный аттрибут в котором время публикации должно быть задано в машинном формате. Это может быть только дата datetime=»2015-09-30″ или с указанием часов минут и секунд datetime=»2015-09-30T15:25:55″. Параметр pubdate указывает что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге где указано время публикации.
———— CODE ————
<main>
…
<!— Статья —>
<article>
<!— Шапка статьи если в шапке у нас больше чем заголовок —>
<header>
<!— Заголовок статьи —>
<h2>Article title</h2>
<!— Дата публикации статьи —>
<time datetime=»2015-09-30T15:25:55″ pubdate>30 Сентября</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<!— Подзаголовок страницы —>
<h3>Article sub-title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<footer>
<a href=»#»>Читать далее</a>
<a href=»#»>Комментарии</a>
</footer>
</article>
…
</main>
———— /CODE ————
Из примера выше видна что внутри статьи были использованы теги header и footer чтобы выделить заголовок и нижний колонтитул статьи.
Боковой блок
Для каждого отдельного элемента сайдбара используем блок aside. Внутри него заголовок оформляем тегом h2. Так колонка с сайдбаром может выглядеть следующим образом:
———— CODE ————
<!— Боковой блок —>
<div>
<!— Виджет в сайдбаре —>
<aside>
<h2>Widget title</h2>
…
</aside>
<!— Виджет в сайдбаре —>
<aside>
<h2>Последние записи</h2>
…
</aside>
<!— Виджет в сайдбаре —>
<aside>
<h2>Популярные комментарии</h2>
…
</aside>
</div>
———— /CODE ————
Тег section
Тег section — используется для представления группы или секции тематически связанного контента. Его использование похоже на article с главным отличием в том что допускается отсутствие смысла содержимого внутри элемента <section> вне контекста самой страницы. Рекомендуется использовать теги (<h2> – <h6>) для обозначения темы секции.
В качестве примера можно привести статью, которую вы сейчас читаете, можно было бы каждый параграф обернуть в тег <section>. Например тегом section можно выделять блоки контента на лендинге. Звучит похоже на определение div элемента, который часто используется как контейнер для контента. Разница в том что div не имеет семантического значения, и он не говорит не о чем про контент находящийся внутри него. Тег section, наоборот используется чтобы четко показать что контент внутри него связан по смыслу. Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Пример использования тега section в списке с перечислением городов:
———— CODE ————
<h2>An Event Apart</h2>
<section>
<header>
<h3>Cities</h3>
</header>
<p>Join us in these cities in 2010.</p>
<section>
<header>
<h4>Seattle</h4>
</header>
<p>Follow the yellow brick road.</p>
</section>
<section>
<header>
<h4>Boston</h4>
</header>
<p>That’s Beantown to its friends.</p>
</section>
<section>
<header>
<h4>Minneapolis</h4>
</header>
<p>It’s so <em>nice</em>.</p>
</section>
</section>
<small>Accommodation not provided.</small>
Подвал сайта — Footer
Подвал сайта оформляется тегом <footer>
<!— Подвал сайта —>
<footer>
<p>© 2015 Rightblog.ru Copyright</p>
</footer>
———— /CODE ————
Сжижено с rightblog.ru и дополнено своими комментариями.
www.khtulhu.org.ua
Выстраивание логической структуры страницы сайта на HTML5
Одной из задач создания новой версии HTML5 было упрощение разметки документа. Решением данной задачи стало создание новых тегов, которые отвечают за структуризацию документа.

Основной принцип построения дерева страницы основывается на дроблении всей страницы на структурные элементы – блоки или секции. К числу этих секций относят такие теги, как <header> (шапка сайта), <section>, <aside>, и <footer> (подвал). До момента создания вышеперечисленных тегов верстальщики использовали теги <div> для структуризации документа с использованием уникальных классов и id. Код, построенный исключительно на <div> очень сложный для восприятия и не читабельный. Причиной этого является отсутствие логической нагрузки на теге. Это было главным камнем преткновения для поисковых систем.
Данный факт стимулировал появления на свет тегов со смысловой нагрузкой, что стало так называемой «картой» для роботов в дремучем лесу кода.
Положительные стороны использования новых тегов
Поисковая оптимизация
Первая и весомая положительная сторона использования модернизированного HTML5 это облегчение обработки кода для поисковых роботов. В настоящее время роботы легко отличают вспомогательную информацию на сайте от основной тематики и контента.
Вследствие этого поисковые системы повысят эффективность нахождения уникального контента и плагиата.
Однако стоит отметить, что многие сеошники не уяснили основную суть принципа работы поисковиков по такой разметке, но это дело времени.
Доступность
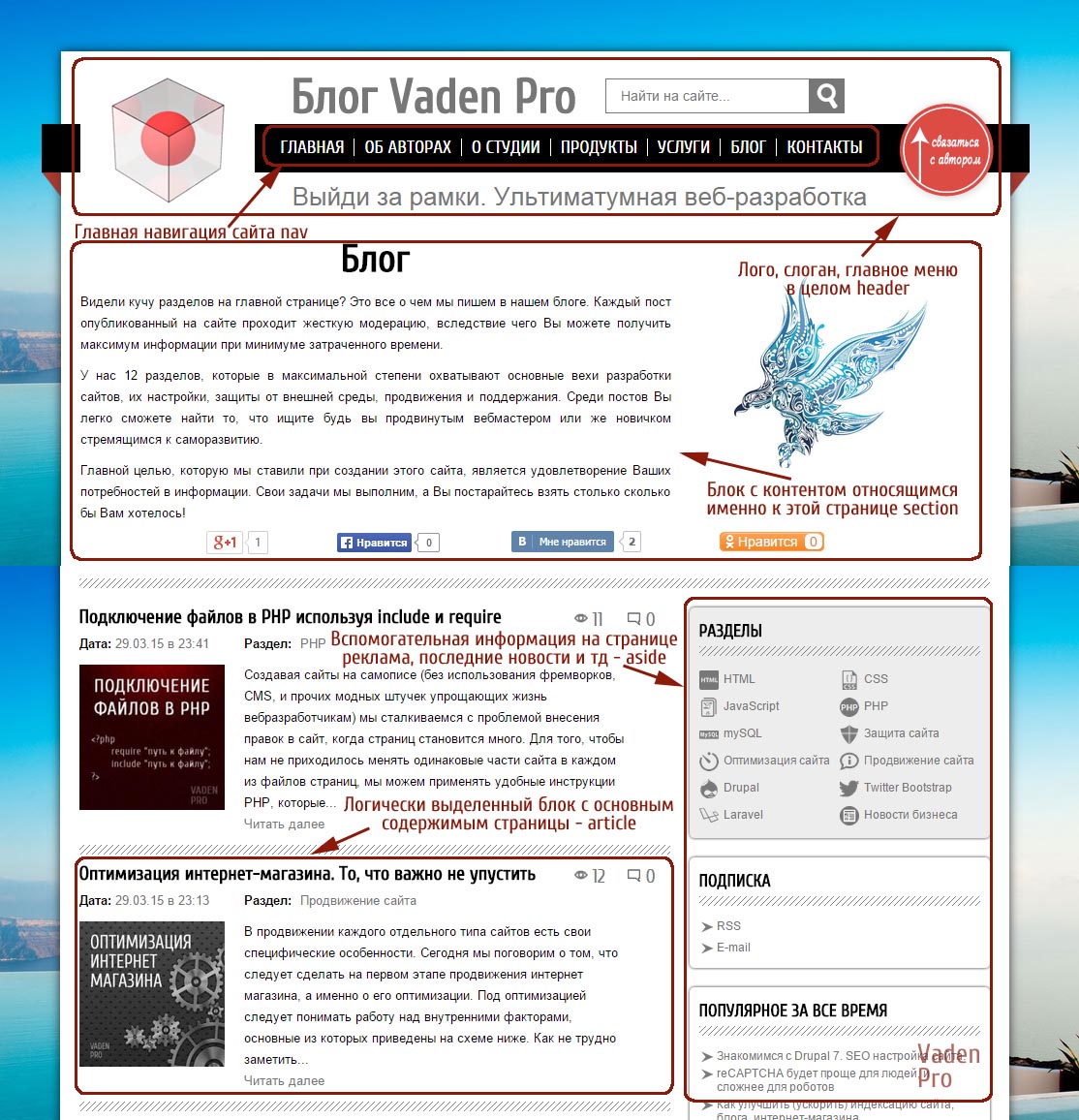
Для наглядного разбора доступности новых методов верстки рассмотрим пример сайта:

Глядя на этот сайт достаточно просто сориентироваться, где находится основной контент, а где вспомогательная информация, а также четко видно, где шапка сайта, менюшки и подвал. Однако при использовании голосовых браузеров очень трудно добраться до сути сайта, к примеру, если это сайт-магазин. Чтобы добраться до сути ассортимента предлагаемого товара пользователю понадобится не дюжее упорство и терпение, которым обладает не каждый.
В таких случаях выходом из ситуации станет использование новых тегов. Они позволят всего одной голосовой командой переходить от названия сайта к меню, основному контенту и вспомогательным элементам навигации сайта.
Эти положительные стороны HTML5 повлияли на неожиданный интерес создателей альтернативных систем поиска, они делают серьезный уклон на семантику документа.
Коротко об основном назначении структурных тегов:
section
Данный тег отвечает за структуризацию блоков, связанных чем-либо между собой. Также с помощью этой команды можно делить текст на главы, разделы и подразделы. Обычно в рамках такого тега имеет место заголовок.
Более подробно о использовании этого тега для построения семантической структуры документа можно прочесть в статье «Построение структуры документа в HTML5 используя section»
Для более понятного разъяснения вернемся к примеру разбития объемного текста на главы и параграфы, которые также могут иметь подразделы и подпункты. Обратимся к следующему примеру кода для закрепления материала
<article>
<h2>Заголовок статьи</h2>
<p>Вступительное слово...</p>
<section>
<h2>Заголовок подраздела статьи</h2>
<p>Контент подраздела</p>
</section>
<section>
<h2>Заголовок второго подраздела статьи</h2>
<p>Контент подраздела</p>
</section>
</article>Кстати, обратите внимание на наличие нескольких заголовков с маркером h2 это специальный прием, который мы обсудим позже.
Некоторые пользователи утверждают, что <section> — это не более, чем замена тега блочной верстки <div>. Однако это утверждение не верно. Существует четкое разграничение, когда применение section уместно, а когда нет. К примеру, при привязки некоторому контейнеру особого стиля нужно обращаться только к <div>. Также стоит обращать внимание и на смысловую нагрузку, которая есть в блоке- section не употребляется при отсутствии естественного заголовка.
article
Опытные веб-мастера называют эту секцию частным случаем тега <section>. Article выделяет «автономную» (такую, которую в целом можно вырезать из страницы, и при этом она не потеряет своего смысла) часть страницы, которая в свою очередь состоит из взаимосвязанных элементов.
К примерам автономных частей можно отнести анонсы статей на блоге, рекламные блоки, различные виджеты (к примеру с погодой).
Однако, в спецификации достаточно заумно описано это понятие, в следствие чего возникло очень много споров по поводу того, что именно использовать: <section> или <аrticle>. К основным разногласиям по этому вопросу можно отнести следующие моменты:
- для создания главного контейнера веб-страницы следует использовать
<section>, <аrticle>или<div>. С одной стороны все содержимое так или иначе связано между собой, однако сайт можно назвать независимой единицей. - как именно оформлять шапку сайта, а точнее какие теги использовать?
- и, наконец, как работать с основным контентом сайта? Нужно использовать
<section>с<аrticle>внутри или же исключительно пользоваться одним<аrticle>.
Эта путаница напоминает те времена, когда аналогичные споры возникали при использовании тегов <acronim> и <abbr>. В тот раз проблема была решена достаточно просто, но радикально: отказались от использования <acronim>.
И в связи со всем этим возникает вполне логичный и законный вопрос: зачем использовать <аrticle>, если можно отказаться от него и работать только с <section>? В конечном итоге модернизация HTML5 была направлена на облегчения работы веб-мастеров.
Скорее всего в данном случае отказаться от <аrticle> будет не корректно, так как мы бы получили абсолютно идентичную разметку в блочном стиле, которая была в предыдущей версии HTML. Решением данного вопроса стало бы усовершенствование <section> таким образом, чтобы были видны четкие различия между основным контентом сайта и вспомогательной информации.
В помощь начинающим мастерам сайтостроения предлагаю несколько особенных черт, по которым можно достаточно просто решить, когда именно нужно использовать <аrticle>:
- Основной подход – имеет ценность для пользователя, привлекает его внимание, тобишь основное содержимое страницы.
- Если рационально было бы добавить атрибуты pubdat или cite.
- В случае полной автономности рассматриваемого нами фрагмента кода.
aside
Создан для отделения основного содержимого страницы от вспомогательного.
Тоесть в него мы можем заключить различного рода цитаты в тексте, дополнительные меню, рекламные баннеры и прочую информацию не имеющую отношения к основному содержимому страницы.
Чаще всего подобная информация на сайте располагается в сайдбаре.
header
Служит для четкого выделения заглавной части страницы. В нем располагаются заглавия как всего документа, так и отдельных его частей. Чаще всего внутри этой секции можно встретить такие теги, как <hgroup> и <h2>-<h6>. Однако это предписание не обязательно, в принципе в header могут распологаться любые теги.
Стоит отметить, что в первую очередь данный тег применяют при создании шапки, как указано в примере:
<header>
<a href="/"><img src="logo.png" alt="Vaden Pro/></a>
<ul>
[меню]
</ul>
[поиск]
</header>Однако не стоит ограничивать данный тег шапкой для веб-страницы. <header> он может располагаться внутри <section>, <article>, <aside> и в особых исключительных случаях в <nav>. При таком подходе тег <header> является дочерним элементом и соответствует заглавию этой отдельной части. Рассмотрим пример, когда <header> используется внутри <article>:
<article>
<header>
<h2>Важный текст</h2>
<time>21.02.10</time>
</header>
[Текст публикации]
</article>Стоит отметить, что header собирает воедино заголовок части, однако если эта самая часть состоит только из названия, то применять данный тег не следует:
<article>
<header>
<h2> Важный текст </h2>
</header>
[Текст публикации]
</article>Это нерациональное использование header, более правильной с точки зрения семантики будет следующая запись кода:
<article> <h2> Важный текст </h2> [Текст публикации] </article>
Опускаясь по структуре сайта все ниже мы постепенно подошли к нашему «подвалу», в котором располагается некоторая описательная информация раздела или сайта в общем. Эта информация отделяется тегом <footer>:
<footer> <p>© 2014 Vaden Pro</p> <p>Все права защищены</p> </footer>
В этой части сайта принято располагать информацию о правах на авторство данного ресурса, копирайт, различные ссылки на вспомогательные ресурсы и прочее. Именно поэтому нельзя ограничивать использование тега <footer> исключительно на главной странице. рационально будет его использование и в различных разделах ресурса. Также не стоит заблуждаться, что <footer> обязательно должен находиться в самом низу сайта. К примеру, имеет место такая разметка страницы:
<article>
<header>
<h2>Важная информация</h2>
<time>05.04.2015</time>
</header>
<footer>
<div>Данил Гойда</div>
<a href="#">об авторе</a> | <a href="#">Все публикации автора</a>
</footer>
[сама публикация]
</article>Использование nav отвечает за разделение навигационной части сайта и основного контента. Внутри этого блока могут располагаться не только ссылки на другие страницы сайта, но и якорные ссылки по текущей странице. Для примера посмотрим на следующий код:
<header>
<a href="/"><img src="logo.png" alt="Vaden Pro"/></a>
<nav>
<ul>
[меню]
</ul>
</nav>
[поиск]
</header>Стоит также обратить внимание на то, что формирует не просто перечень ссылок, а самостоятельную секцию со сложной структурой. Смотрим:
<nav>
<a href="">Сложная навигация</a>
<section>
<h2>Первый раздел сайта</h2>
<ul>
<li><a href="">пункт</a></li>
[...]
</ul>
</section>
<section>
<h2>Второй раздел сайта</h2>
<ul>
<li><a href="">Пункт</a></li>
</ul>
</section>
</nav>И не стоит забывать о том, что <nav> формирует основной навигационный блок веб-страницы. дополнительные навигационные элементы сайта, такие как вспомогательные ссылки в футере или блоки, повторяющие навигацию, не должны выделяться этим тегом.
Оценок: 7 (средняя 4.4 из 5)
vaden-pro.ru
Структура страницы HTML5. Семантическая структура для HTML5 страницы
В этой статье мы рассмотрим, какие элементы необходимо использовать при построении базовой структуры HTML документа.
Если вы посмотрите на сайт «HTML5 Herald », то увидите, что он разделен следующим образом:
- шапка сайта с логотипом и заголовком;
- панель навигации;
- содержимое тела разделено на три столбца;
- статьи и рекламные блоки в столбцах;
- подвал сайта, содержащий информацию об авторе и авторских правах.
Прежде чем мы определим, какие HTML-элементы подходят для разных частей страницы, давайте рассмотрим ряд других вопросов. Прежде всего, мы познакомимся с несколькими новыми семантическими элементами HTML5 , которые можно использовать, чтобы разделить страницу и сделать структуру документа более осмысленной.
Элемент header
Первым элементом структуры HTML , который мы рассмотрим, является элемент header . Спецификация описывает его кратко — «группа вводных или навигационных элементов ».
Вопреки мнению, вы можете использовать header , чтобы представить каждый раздел контента. Когда мы используем здесь слово «раздел », мы не ограничиваемся разделами, разбитыми с помощью элемента section. Технически мы говорим о том, что в HTML5 называется «секционным контентом ». Это означает любой фрагмент контента, которому может потребоваться собственный заголовок, даже если это приведет к тому, что на одной странице будет несколько таких фрагментов.
Элемент header может использоваться для включения вводного контента или средств навигации, которые являются специфическими для любого раздела страницы, или применяются ко всей странице.
Хотя элемент header часто размещается в верхней части страницы или раздела, его определение не зависит от положения. В структуре сайта может быть указано, что заголовок статьи или записи в блоге может размещаться справа, слева или даже ниже контента. Независимо от этого, все равно можете использовать header для описания контента.
Элемент section
Спецификация дает для него такое определение :
Элемент section представляет собой общий раздел документа или приложения. Раздел в этом контексте представляет собой тематическую группу контента, как правило, с заголовком.
Далее поясняется, что section не должен использоваться в качестве универсального контейнера для добавления стилей или скриптов. Если мы не можем использовать section в качестве общего контейнера — например, чтобы получить желаемый макет через CSS – то, что для этого использовать? В этом нам поможет элемент div , который не имеет определенного семантического значения.
Возвращаясь к определению из спецификации, содержимое элемента section должно быть «тематическим », поэтому неправильно использовать его для группировки несвязанных фрагментов контента.
Некоторые примеры корректного использования элемента section в структуре HTML страницы :
- отдельные разделы интерфейса с вкладками;
- сегменты страницы «О нас » может включать разделы, посвященные истории компании;
- различные части длинной страницы «условий обслуживания »;
- различные разделы сайта онлайн-новостей — статьи могут быть сгруппированы в разделы, посвященные спорту, политике и экономическим новостям.
Корректное использование section
Каждый раз, когда веб-дизайнерам предоставляется новая семантическая разметка, будет обсуждаться, что является правильным использованием этих элементов, какую цель преследовало ее введение в спецификации и т. д.
Вкратце :
- section является общим элементом, поэтому, если требуется более конкретный семантический элемент (например, article , aside или nav ), используйте их.
- section имеет семантическое значение. Это означает, что контент, который он содержит, связан. Если вы не можете кратко описать весь контент, который хотите добавить в раздел, используя всего несколько слов, то нужно использовать семантически нейтральный контейнер — скромный div .
В некоторых случаях есть место для свободной интерпретации. Если чувствуете, что имеет смысл использовать именно данный элемент, а не другой, делайте это. Даже если кто-либо упрекнет вас в этом, дискуссия, которая возникнет в результате, может быть интересной и познавательной для всех, кто в ней участвует.
В структуре сайта HTML разрешается вкладывать элементы section в существующие элементы section, если это необходимо. Например, для сайта новостей раздел «Мировые новости» можно разделить на разделы для каждого крупного региона.
Элемент article
Элемент article во многом аналогичен элементу section , но есть и существенные различия. Определение спецификации гласит:
Элемент article представляет собой полный или самодостаточный набор в документе, на странице, в приложении или на сайте. Он может независимо распространяться или повторно использоваться.
Ключевыми моментами этого определения являются самодостаточный набор и независимо распространяться. В то время как section мож
www.cena5.ru
Структура страницы HTML5.
Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.
Наблюдая за сайтами в галерее HTML5 сайтов и отвечая на вопросы пользователей, я видел множество сайтов с HTML5 разметкой. В этой статье я покажу некоторые ошибки и плохие практики разметки, которые я часто встречал, и объясню, как избежать их.
Не используйте тег в качестве обёртки для оформления
Одна из наиболее общих проблем, замеченных мною, — банальная замена «ов на структурные элементы HTML5, особенно на «ы. Т.е. когда то, что в XHTML или HTML4 выглядит так:Переписывают так:
Это просто неправильно: не обёртка. Этот элемент означает семантический блок Вашего контента, использующийся для построения «структуры документа» (document outline), и должен содержать заголовок. Если Вам нужен элемент для обёртки, попробуйте обойтись (Kroc Camen может предложить кое-что). Если это не решает проблему необходимости дополнительных обёрток, используйте старые добрые «ы. С приходом HTML5 «ы не умерли , и именно они отлично подходят в этом случае.
Принимая во внимание все вышесказанное, было бы хорошо разметить пример выше с использованием HTML5 так:
Если Вы не уверены, какой элемент использовать, то я советую Вам воспользоваться нашей блок-схемой выбора элемента (прим. переводчика: см. в самом низу записи ).
Используйте и только при необходимости
Нет смысла писать код, если в этом нет необходимости, правда? Увы, но я часто наблюдаю, как и там, где они не нужны. Вы можете почитать об элементах и подробнее, я же коротко обозначу ключевые моменты:- Элемент представляет группу вводных или навигационных средств и обычно содержит заголовок секции
- Элемент группирует набор элементов
Избыток элементов
Я уверен, Вы прекрасно знаете, что элемент можно использовать несколько раз в документе. Поэтому часто встречается такое:Если Ваш содержит только один заголовочный элемент, то он не нужен. В данном случае элемент уже гарантирует, что заголовок будет включен в «структуру документа» (document outline), и раз не содержит нескольких элементов (согласно определению), его можно безопасно удалить. Достаточно просто этого:
Неправильное использование
И снова о заголовках: я часто вижу некорректное использование элемента . Не следует использовать вместе с , если:- Присутствует только один заголовок
- хорош сам по себе (т.е., без ).
by Rich Clark
В этом случае просто уберите hgroup.
by Rich Clark
Второй случай — это еще один пример использования элемента без необходимости.
Established 1893
Если единственный ребёнок «а это , зачем нужен ? Если у Вас нет дополнительных элементов в «е (т.е. сестринских по отношению к ), просто уберите .
Established 1893
Не обрамляйте все ссылки в
В HTML5 было введено 30 новых элементов, чтобы дать нам возможность создавать структурированную и осмысленную разметку. Но не следует злоупотреблять новыми семантическими элементами. К сожалению, это как раз то, что происходит с . Спецификация описывает так:Элемент nav представляет секцию страницы, связывающую её с другими страницами или частями текущей (секцию с навигационными ссылками).WHATWG HTML specПримечание: Не все группы ссылок следует помещать в элемент nav. Его следует использовать для основной навигации . Часто в футерах размещают небольшой список ссылок на различные страницы сайта (Главная, Помощь, соглашение об использовании, etc ). В этом случае одного footer»а должно быть достаточно. Хотя ничто не мешает использовать nav, в этом нет необходимости.
Ключевая фраза — «основная навигация». Можно долго спорить о том, что понимать под основной, но для меня это:
- Первичная навигация
- Поиск по сайту
- Вторичная навигация (спорно)
- Внутристраничная навигация (внутри длинной статьи, например)
- Переключатели страниц
- Социальные ссылки (хотя возможны исключения в случаях, когда социальные ссылки являются основной навигацией. Например, сайты вроде about.me или flavours.me)
- Теги поста
- Категории поста
- Третичная навигация
- Объемные футеры
- “Не используйте , если Вы считаете, что с заголовком x > тоже подойдёт” — H
www.cena5.ru
