HTML5 — Основы создания структуры документа
Статья, которая повествует об основах создания структуры документа в HTML 5.
Семантика и структура документа в HTML 5
Структура документа играет очень важную роль для понимания того, как устроена веб-страница. Она определяет то, как контенты организованы и взаимосвязаны между собой в документе, а также их относительную важность. Если воспользоваться схемой документа, то можно увидеть, как более просто стало просматривать информацию. Правильно спроектированная структура придаёт содержимому страницы смысл, делает его более лёгким для чтения, которое осуществляется поисковыми системами и другими пользовательскими агентами. На сайте, в котором правильно спроектирована структура, проще ориентироваться и находить нужную информацию.
Создание структуры документа до HTML 5
Перед изучением процесса создания структуры документа в HTML 5, желательно познакомиться с тем, как это осуществлялось в предыдущей версии языка и с какими проблемами веб-разработчику при этом приходилось сталкиваться.
Как образуется структура документа в HTML 4
Создание структуры документа в HTML 4 осуществляется с помощью 6 элементов (h2, h3, h4, h5, h5, h6). Эти элементы, при их размещении на странице, создают неявные разделы. Данные разделы называются неявными, потому что автор их в документе явно не создаёт. Они образуются автоматически, как только user agent встречает один из этих элементов в документе. Впоследствии из всех созданных user agent-ом разделов образуется структура документа.
Проблемы при реализации структуры документа
Модель структуры документа, использованная в HTML 4, имеет существенные ограничения, которые связаны с тем, что автору доступны для её создания всего 6 элементов h2, h3, h4, h5, h5 и h6. С помощью этих элементов веб-разработчик не может спроектировать структуру документа, которая одновременно обеспечивала бы логическую взаимосвязь между разделами и отвечала критериям SEO.
Более подробно познакомиться с процессом создания структуры документа в HTML 4 и с проблемами при её реализации можно в следующей статье.
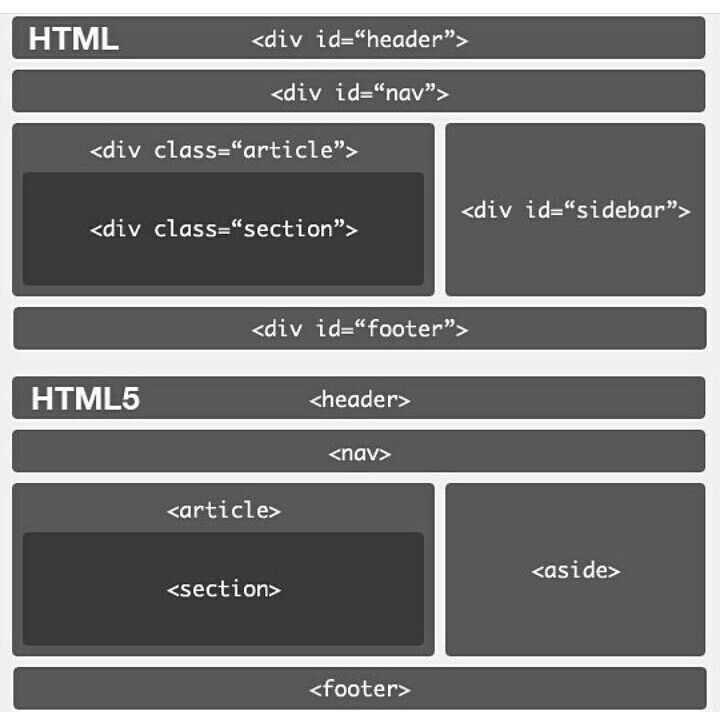
Создание структуры документа в HTML 5
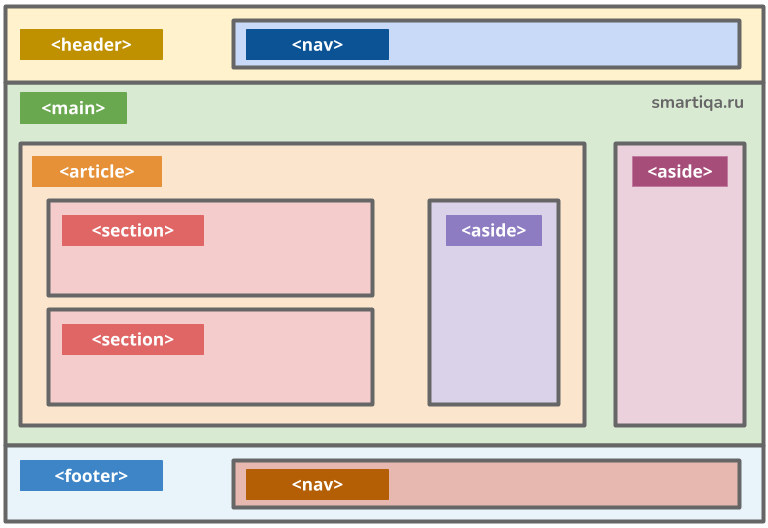
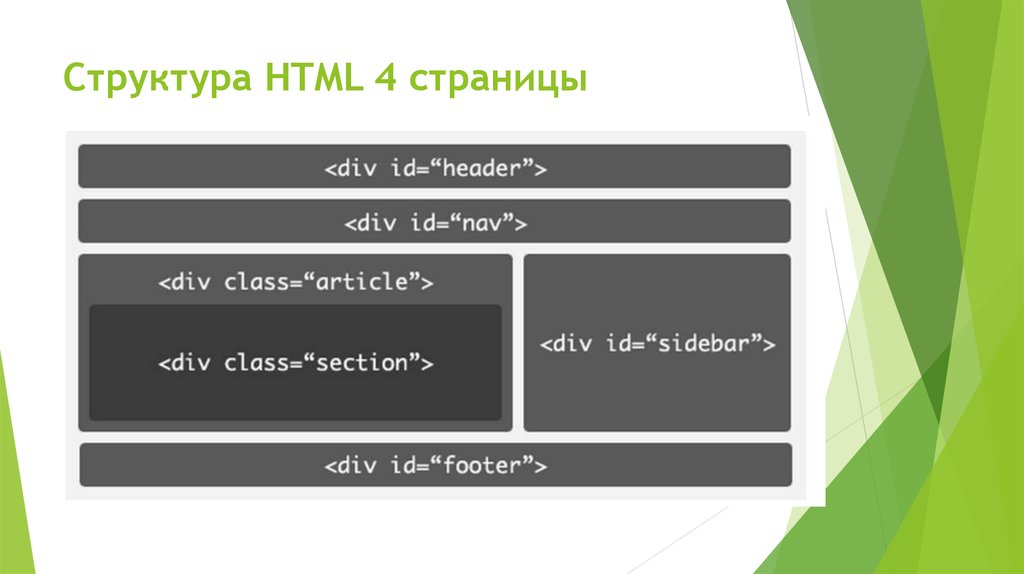
Стратегия создания структуры документа в HTML5 значительно изменилась. Теперь она не определяется только одними заголовками, т.к. это всегда для большинства веб-разработчиков выглядело как-то нелепо. Заголовки позволяют определить структуру документа, но они не группируют контент. До HTML 5 авторы группировали контент с помощью элементов div, а затем использовали атрибуты классов или id атрибуты для того, чтобы присвоить этим разделам более семантически верное значение. К счастью в HTML5 появилась новая группа элементов sectioning, которые позволяют авторам создавать описание (структуру) документа. К этой группе относятся элементы article, aside, nav и section. Их основное назначение сделать код HTML более семантическим, добавить в него смысл с помощью разметки.
Элементы, предназначенные для создания структуры в HTML 5
Для создания структуры документа в HTML 5 используются заголовочные элементы (h2, h3, h4, h5, h5 и h6) и элементы nav, aside, section и article из группы sectioning. Данные элементы в отличие от заголовков предназначены для создания явных разделов и установления этим разделам некоторого смысла.
Процесс создания структуры документа в HTML5
Для того чтобы было более просто понять основные принципы структурирования документа в HTML 5 будет считать, что элементы body, nav, aside, section и article создают секции (явные разделы), а элементы h3, h4, h5, h5 и h6 — обычные разделы (неявные разделы).
Процесс разработки структуры документа рассмотрим посредством пошаговых инструкций.
В HTML 5 создание структуры документа начинается с элемента body. Данный элемент создаёт основную секцию (раздел на уровне документа).
<body> </body> --> Вышеприведённый пример будет создавть следующую структуру документа: [document] Untitled
После этого обычно переходят к созданию секций внутри body (основной секции). Например, создадим секции nav, section и aside. Эти секции будут являться дочерними по отношению к body.
<body> <nav></nav> <section></section> <aside></aside> </body> --> Вышеприведённый пример будет создавать следующую структуру документа: [document] Untitled [nav] Untitled [section] Untitled [aside] Untitled
Каждая из секций (nav, aside, section
article) в свою очередь тоже может содержать секции. Таким образом, в HTML 5 получается структура документа. Т.е. одни секции вкладываются в другие. Секции, которые расположены непосредственно в
Таким образом, в HTML 5 получается структура документа. Т.е. одни секции вкладываются в другие. Секции, которые расположены непосредственно в body, имеют 2 уровень. А секции, которые расположены непосредственно в секциях 2 уровня будут уже иметь 3 уровень и т.д.Например, создадим в section 3 секции article.
<body>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] Untitled
[nav] Untitled
[section] Untitled
[article] Untitled
[article] Untitled
[article] Untitled
[aside] Untitled
Элементы h2, h3, h4, h5, h5 и h6 в HTML5 применяются для указания названия секции (т.
Внимание: В HTML 4 в отличие от HTML 5 взаимосвязь между неявными разделами осуществлялась в пределах всего документа, а не в пределах секции (nav, aside, section, article). В HTML 4 нет элементов для создания секций.
Например, создадим названия для всех секций кроме nav.
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
</section>
<aside>
<h2>F</h2>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[aside] F
Например, создадим неявные разделы в секции section и aside:
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
<h3>B-R1</h3>
<h4>B-R2</h4>
<h3>B-R3</h3>
</section>
<aside>
<h2>F</h2>
<h3>F-R1</h3>
<h4>F-R2</h4>
<h5>F-R3</h5>
<h4>F-R4</h4>
<h4>F-R5</h4>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
(adsbygoogle = window.adsbygoogle || []).push({});
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[h3] B-R1
[h4] B-R2
[h3] B-R3
[aside] F
[h3] F-R1
[h4] F-R2
[h5] F-R3
[h4] F-R4
[h4] F-R5
HTML5 — Основы — ИТ Шеф
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
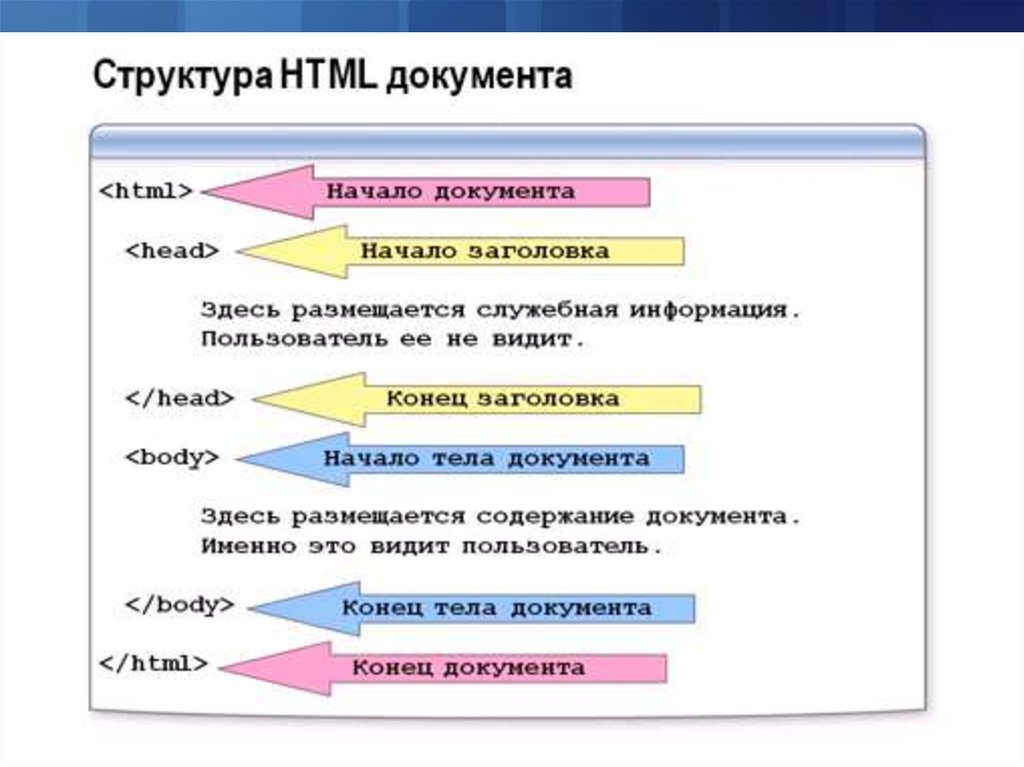
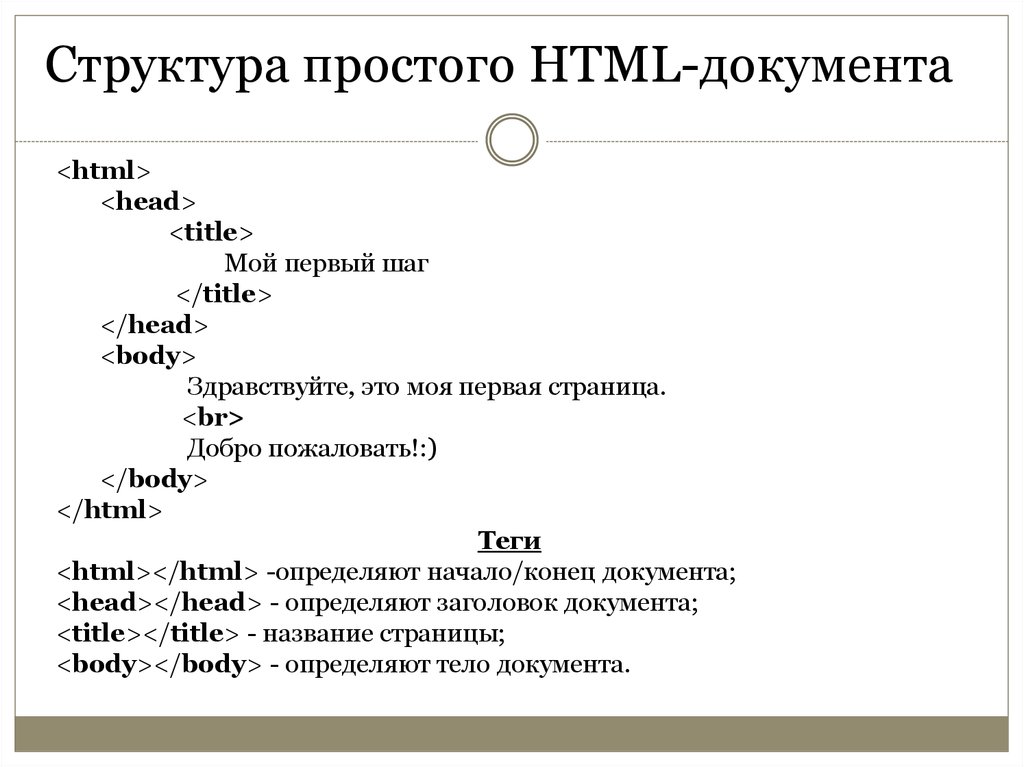
Структура HTML-документа
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).
В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.
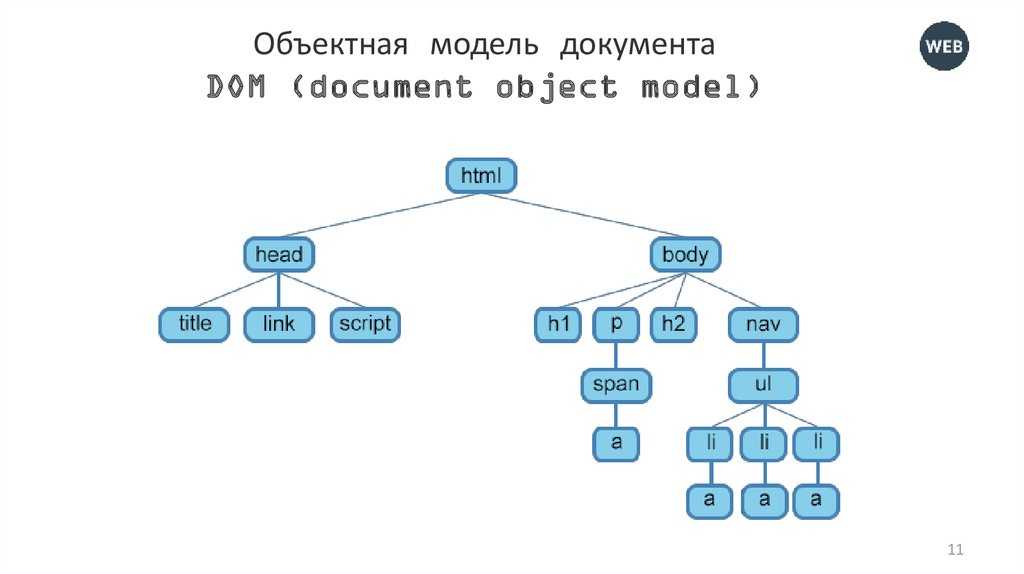
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Иерархические отношения между HTML-элементами
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.
Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.
Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.
Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.
HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.
Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.
Как правильно писать HTML-код
Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div>
<h2>Заголовок</h2>
<div>
<h3>Название раздела</h3>
<p>Текст статьи...</p>
<div>
<div>
<p>Текст комментариев...</div>
</div>
</div>
Что такое веб-браузер (web-browsers)
Веб-браузер — это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Что такое user agent
User agent — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
Инструменты для создания HTML
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
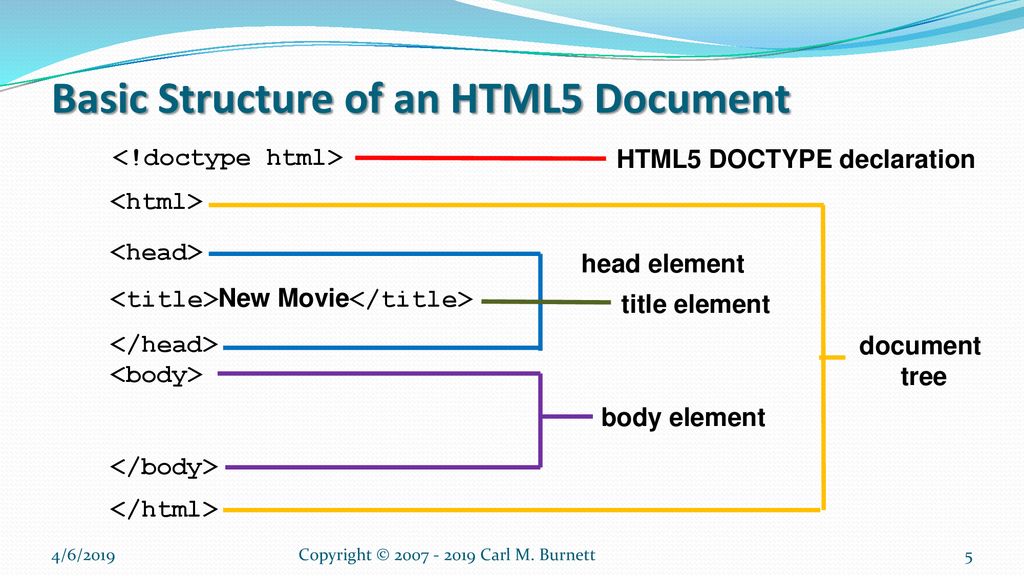
Создание HTML-документа
Создание HTML-документа начинается с указания типа документа. Т.е. первое что необходимо указать при создании документа — это то, что документ является HTML 5.
<!DOCTYPE html>
После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента — это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" — означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html> <html lang="ru"> </html>
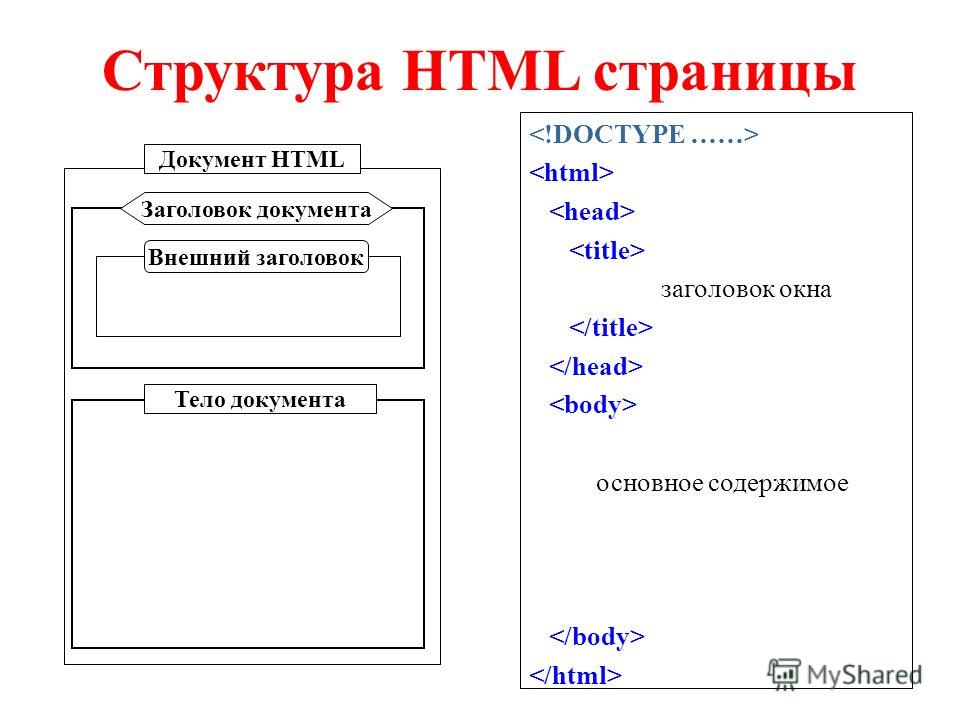
Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.
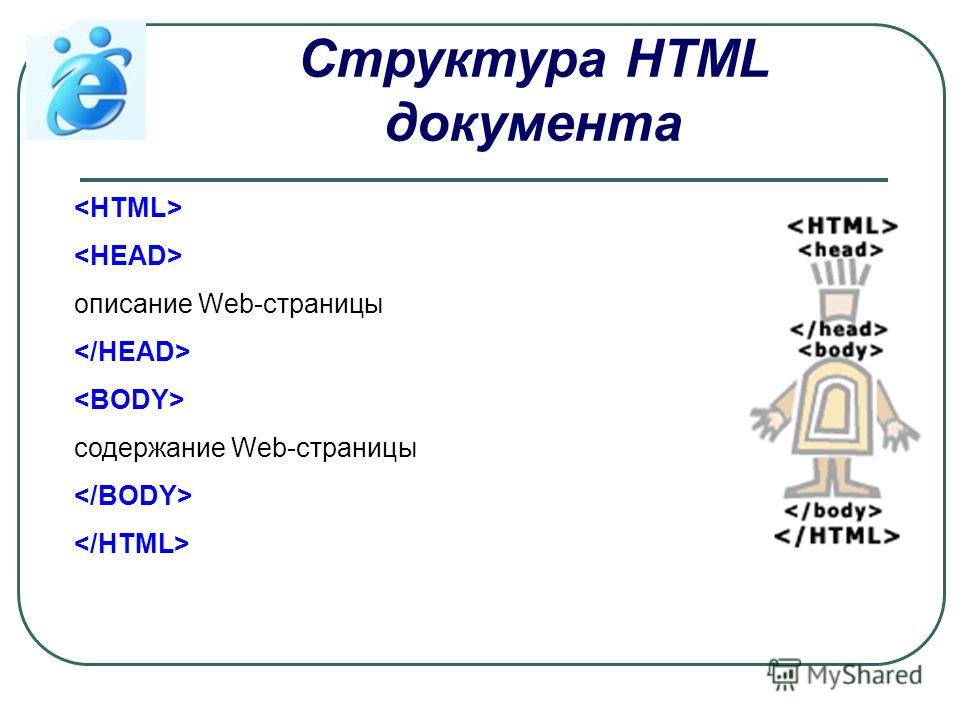
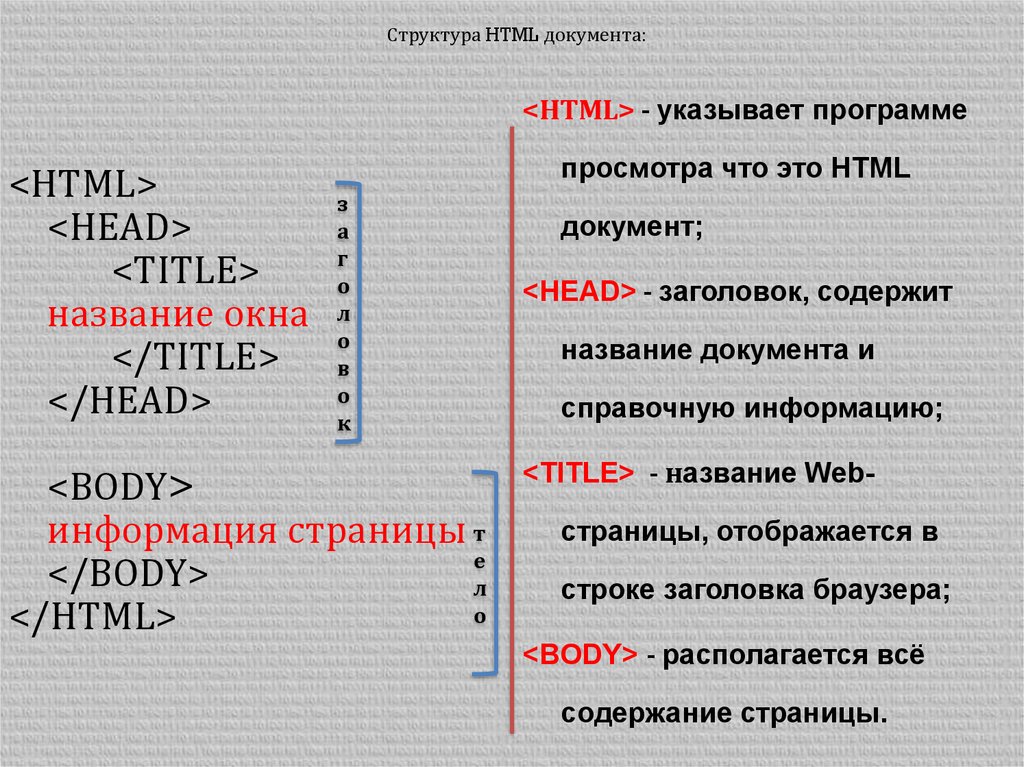
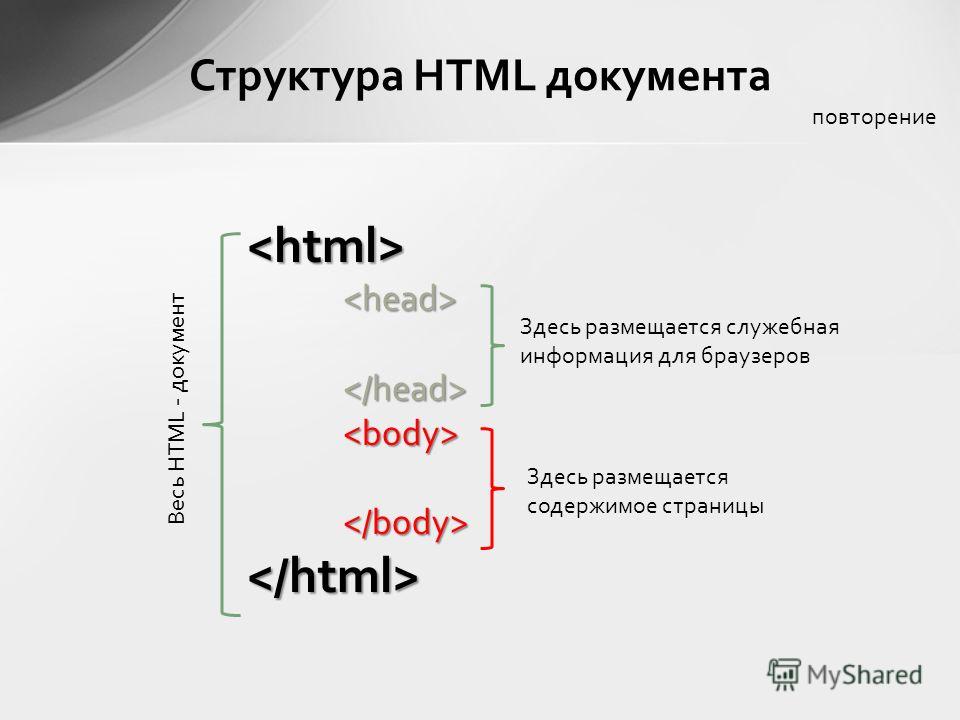
Элемент html содержит в качестве контента всегда два элемента. Первый элемент — это head, а второй элемент — это body. Элемент body всегда располагается после элемента head.
Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html> <html lang="ru"> <head> </head> </html>
Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html>
Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента
Заголовок веб-страницы создаётся с помощью элемента title. Элемент title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).
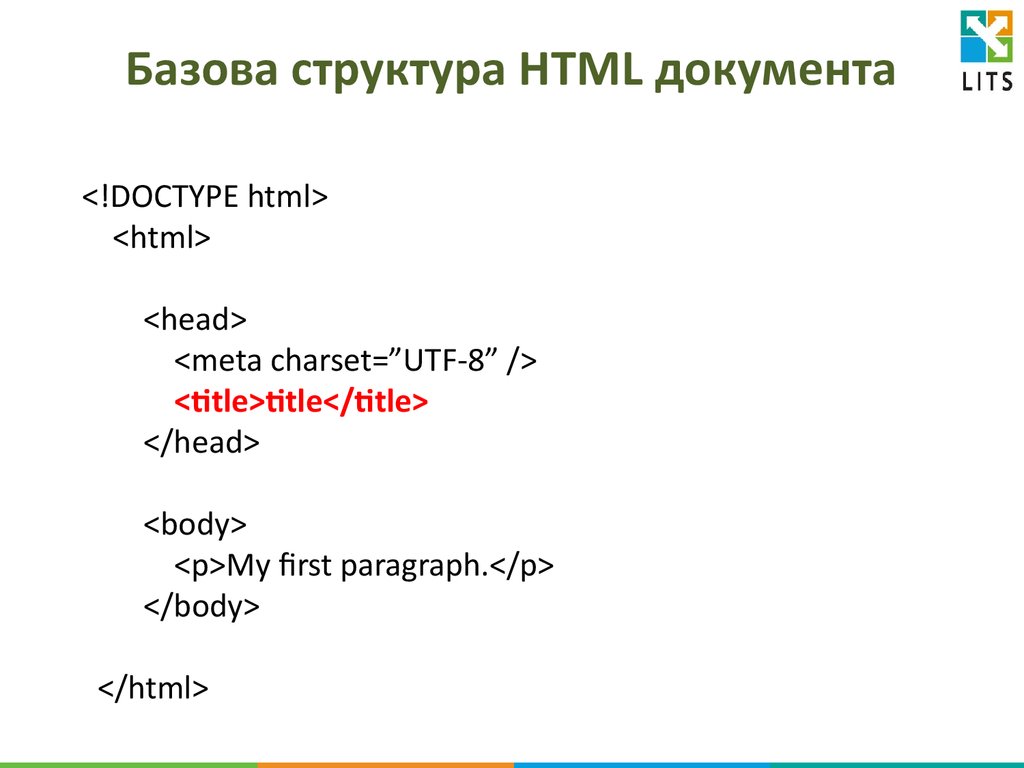
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (<meta>) и предназначен для сообщения различной информации о странице посредством различных атрибутов.
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>
Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>
HTML5 | Простой документ
134
Веб-программирование — HTML5 — Простой документ HTML5
Рассмотрим один из простейших документов HTML5. Он начинается с указания типа документа с помощью специального кода описания типа документа (значение этого кода объясняется в следующем разделе), после чего задается кодировка и название документа, а потом идет его содержимое. В данном случае содержимое состоит из одного абзаца текста:
<!DOCTYPE HTML> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <p>Дадим встряску браузеру в стиле HTML5!</p>
Этот простой документ можно упростить еще больше. Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Большинство веб-разработчиков придерживается мнения, что использование традиционных разделов <head> и <body> полезно для облегчения восприятия документа, т.к. они четко разделяют информацию о странице (заголовок страницы) и само содержимое (основная часть страницы). Такая структура особенно полезна, когда к странице добавляются сценарии, таблицы стилей и метаэлементы:
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body>
Наконец, весь документ (за исключением строки doctype) можно облачить в традиционный элемент <html>, как показано в следующем листинге:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body> </html>
Вплоть до HTML5 в каждой версии официальной спецификации HTML требовалось использование элемента <html>, несмотря на то, что наличие этого элемента никаким образом не влияет на обработку браузером остального кода страницы. В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
Использование элементов <html>, <head> и <body> является просто вопросом стиля. Страница без этих элементов будет работать отличнейшим образом даже на старых браузерах, которые и слыхом не слыхивали ни о каком HTML5. Фактически, браузер автоматически предполагает наличие этих элементов. Поэтому, если посмотреть на модель DOM (набор программных объектов, представляющих страницу) страницы с помощью сценария JavaScript, она будет содержать объекты для элементов <html>, <head> и <body>, даже если разработчик и не использовал их.
На данном этапе этот пример страницы является чем-то средним между самым простым HTML5-документом и расширенной отправной точкой практической веб-страницы HTML5. В последующих разделах мы добавим к нему остальные необходимые элементы и копнем глубже в разметку.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
<!DOCTYPE HTML>
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTML новые возможности автоматически доступны для размещения на странице, не требуя для этого изменений в описании типа документа.
Все это порождает непростой вопрос: если HTML5 — живой язык, то зачем тогда для страницы вообще нужно описание типа документа?
Ответ на этот вопрос таков: описание типа документа продолжает использоваться по историческим причинам. При обработке страницы с отсутствующим описанием типа документа большинство браузеров (включая Internet Explorer и Firefox) переходят в режим совместимости (quirks mode). В этом режиме они пытаются отобразить страницу с учетом ошибок в правилах, которые использовались в более ранних версиях. Проблема с этим состоит в том, что режим совместимости одного браузера может отличаться от режима совместимости другого браузера, вследствие чего страницы, разработанные для одного браузера, на другом браузере будут, скорее всего, отображаться с ошибками, такими как неправильный размер шрифта, нарушенная структура оформления и т.п.
А обнаружив на странице описание типа документа, браузер знает, что обработку этой страницы требуется выполнять, следуя более строгим правилам режима стандартов (standards mode), который обеспечивает единообразное форматирование и структуру страницы при ее отображении любым современным браузером. За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
Кодировка символов
Кодировка — это стандарт, указывающий компьютеру, каким образом преобразовывать текст в последовательность байтов при записи текста в файл (а также, как выполнять обратное преобразование при открытии файла). По историческим причинам в мире существует множество разных кодировок. В настоящее время практически на всех веб-сайтах используется компактная и быстрая кодировка UTF-8, поддерживающая все символы других алфавитов, которые вам когда-либо могут потребоваться.
Веб-серверы часто настраивают, чтобы сообщать посещающим их браузерам, что предлагаемые сервером страницы имеют определенную кодировку. Но нельзя быть уверенным, что веб-сервер, на котором вы планируете разместить свой веб-сайт, будет настроен таким образом (если только это не ваш собственный сервер). Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
HTML5 делает эту задачу легкой. Для этого нужно лишь вставить элемент <meta> в самом начале блока <head> (или, если элемент <head> не используется, сразу же после кода описания типа документа):
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head>
Инструменты для веб-разработки, такие как Dreamweaver или Expression Web, вставляют этот элемент автоматически при создании страницы. Эти инструменты также обеспечивают сохранение файлов в кодировке UTF. Но при создании веб-страницы с помощью обычного текстового редактора, чтобы обеспечить сохранение файлов в правильной кодировке, может потребоваться выполнить дополнительные шаги.
Язык
Считается хорошим тоном указывать естественный язык веб-страницы. Эта информация может быть иногда полезной для других, например, поисковые движки могут использовать ее для фильтрации результатов поиска, чтобы возвратить только страницы на указанном языке.
Чтобы указать язык для какого-либо содержимого, используется атрибут lang в любом элементе разметки с заданием кода требуемого языка. Код для русского языка — ru, а для английского — en. Коды для других языков можно узнать на странице people.w3.org/rishida/utils/subtags.
Вставить в веб-страницу информацию о языке легче всего через элемент <html>:
<html lang="ru">
Информация о языке также может быть полезной, если страница содержит текст на разных языках, который нужно прочитать с помощью программы чтения экранного текста. В таком случае атрибут lang с кодом соответствующего языка вставляется в нужном месте документа, например, в элементы <div>, охватывающие текст на разных языках. Таким образом, программа чтения экранного текста способна определить, какой текст она может читать.
Таким образом, программа чтения экранного текста способна определить, какой текст она может читать.
Добавление таблицы стилей
Практически в каждой странице должным образом разработанного профессионального веб-сайта используются таблицы стилей. Для указания требуемой таблицы стилей используется элемент <link> в блоке <head> документа HTML5:
<head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <link href="style.css" rel="stylesheet"> </head>
Этот способ похож на указание таблиц стилей в традиционных HTML-документах, но немного проще. Так как существует единственный язык каскадных таблиц стилей — CSS, то в добавлении атрибута type=»text/css», который требовался ранее, больше нет надобности.
Добавление JavaScript-кода
Язык сценариев JavaScript изначально создавался как средство для трудоемкого способа придания блеска и обаяния скучным веб-страницам. В настоящее время основная область применения JavaScript сместилась с разработки прибамбасов интерфейса на разработку нестандартных веб-приложений, включая сверхэффективных клиентов электронной почты, текстовых редакторов и картографических движков, которые исполняются непосредственно в браузере.
В настоящее время основная область применения JavaScript сместилась с разработки прибамбасов интерфейса на разработку нестандартных веб-приложений, включая сверхэффективных клиентов электронной почты, текстовых редакторов и картографических движков, которые исполняются непосредственно в браузере.
Код JavaScript вставляется в документ HTML5 по большому счету таким же способом, как и в традиционную HTML-страницу. В следующем листинге приводится пример вставки в веб-документ кода JavaScript по ссылке на внешний файл:
<head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <script src="script.js"></script> </head>
Атрибут language=»JavaScript» не является обязательным, т. к. если не указан какой-либо другой язык сценариев (а поскольку JavaScript — единственный широко-поддерживаемый язык сценариев для HTML, то вероятность такого развития ничтожно мала), браузеры автоматически предполагают, что используется JavaScript. Но даже ссылаясь на внешний файл с кодом JavaScript, все равно нужно помнить о закрывающем теге </script>. Если упустить этот тег по недосмотру или при попытке укоротить код, используя синтаксис пустых элементов, то страница не будет работать должным образом.
Но даже ссылаясь на внешний файл с кодом JavaScript, все равно нужно помнить о закрывающем теге </script>. Если упустить этот тег по недосмотру или при попытке укоротить код, используя синтаксис пустых элементов, то страница не будет работать должным образом.
Если вы уделяете много времени тестированию своих страниц с JavaScript в Internet Explorer, может быть полезным добавление метки MOTW (Mark of the Web — метка особенности сети) в блок <head> сразу же после строки кодировки. Делается это таким образом:
<head> <meta charset="utf-8"> <!-- saved from url=(0014)about:internet --> <title>Крошечный документ HTML5</title> <script src="script.js"></script> </head>
Эта строка кода указывает Internet Explorer обрабатывать страницу таким образом, как будто бы она была загружена с удаленного веб-сайта. В противном случае IE переключается в особый режим блокировки, выводит предупреждение безопасности в строке сообщений и отказывается исполнять любой код JavaScript до тех пор, пока вы не нажмете кнопку «Разрешить заблокированное содержимое».
Все другие браузеры не обращают внимания на метку MOTW и используют одни и те же настройки безопасности как для страниц, загружаемых с удаленных веб-сайтов, так и для локальных файлов HTML.
Структура документа HTML5
Предыдущая страница Следующая страница
Содержание
- 1 Структура документов HTML5
- 1.1 Создание структуры документа
- 1.2 Элемент кузова в HTML5
- 1,3 заголовки и параграфы в HTML5
- 1.3.
Документ HTML 5 в основном состоит из заголовка и тела. Заголовок содержит данные, которые информируют браузер и даже веб-серверы о том, что это документ HTML 5. С другой стороны, Body содержит содержимое, которое на самом деле отображают веб-браузеры.
В этой главе рассматриваются все основные элементы, необходимые для создания базового документа HTML 5.
Создание структуры документа
Каждый документ HTML 5 использует уникальную комбинацию элементов и содержимого для определения страницы.
 Структура всех задокументированных страниц свойств одинакова и содержит:
Структура всех задокументированных страниц свойств одинакова и содержит:- Объявление вверху, указывающее, что это документ HTML 5
- Заголовок документа
- Корпус документа
Набор элементов HTML 5 составляет документ HTML 5. Некоторые из этих элементов являются обязательными, а другие необязательными. Однако вы всегда можете найти следующие три элемента на каждой странице в дополнение к объявлению типа DOC вверху.
сообщает браузерам, что на самом деле это документ HTML 5. Хотя существуют и другие типы типов DOC, это наиболее часто используемое объявление.
За объявлением DOCType следует открывающих и закрывающих тегов. Эти теги содержат все содержимое документа, в том числе открывающий и закрывающий теги Head и Body
, после открывающего HTML-тега. Эти теги содержат информацию о теле, заголовке страницы, определениях, метках и т.
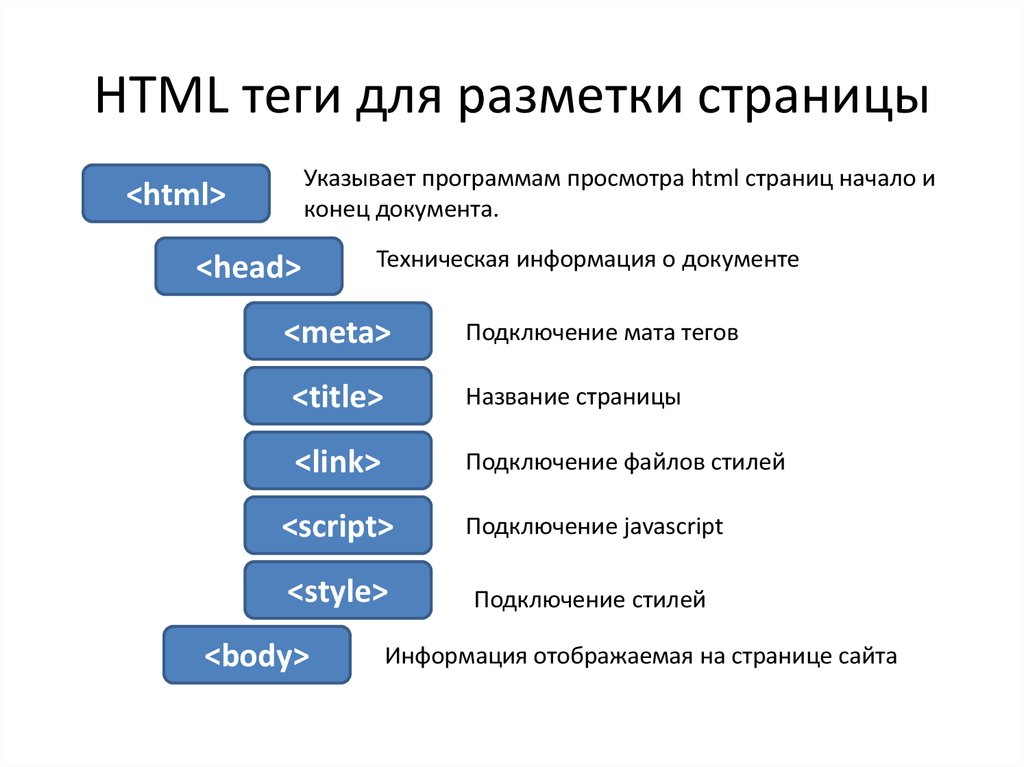
 д. Вы можете использовать только определенные элементы разметки в заголовке HTML 5. Некоторые из этих элементов включают стиль, заголовок, основу, ссылку, сценарий и метаданные. В HTML 5 эти элементы известны под общим названием HTML Head Elements.
д. Вы можете использовать только определенные элементы разметки в заголовке HTML 5. Некоторые из этих элементов включают стиль, заголовок, основу, ссылку, сценарий и метаданные. В HTML 5 эти элементы известны под общим названием HTML Head Elements.После закрывающего тега head открывающий и закрывающий теги body. Они содержат весь контент, отображаемый в браузере, а также соответствующие коды HTML 5.
Теоретически, вы можете создать документ HTML 5 без тела, но вам нужны хорошо продуманные заголовок и тело, чтобы правильно индексировать страницу в браузере.
Следующий пример содержит все основные элементы, необходимые для создания страницы HTML 5.
Пример HTML5 с базовыми тегами
<голова> <мета-кодировка="utf-8">
Базовая структура страницы <тело>Обратите внимание, что элемент head также содержит метатег.
 Мета-элементы используются для указания других метаданных, таких как автор страницы, описание, ключевые слова, последнее изменение и т. д.
Мета-элементы используются для указания других метаданных, таких как автор страницы, описание, ключевые слова, последнее изменение и т. д.Если вы сохраните вышеуказанный документ HTML 5 и увидите его в браузере, он будет отображаться как:
Обратите внимание, что браузер ничего не показывает, кроме заголовка страницы на вкладке. Это потому, что вы до сих пор ничего не сделали с телом.
Элемент Body в HTML5
После успешной настройки Head, включая метаданные и заголовок страницы, пришло время создать HTML5-разметку в body, которая фактически появится в браузере. Тело похоже на большой контейнер, который содержит все, что вы хотите видеть в браузере.
Взгляните на пример
Пример элемента тела
<голова> <мета-кодировка="utf-8">
Базовая структура страницы <тело>Создание документа HTML 5
Это основной элемент
Вы должны увидеть следующий вывод в своем браузере.

Это фантастика. Теперь ваш браузер показывает заголовок вверху и некоторый контент под заголовком. Это связано с тем, что вы добавили разметку HTML 5 в элемент Body. Точно так же вы можете редактировать свой документ HTML 5, добавляя любую разметку в элемент Body.
Заголовки и абзацы в HTML5
Заголовки и абзацы являются двумя наиболее важными и фундаментальными элементами, используемыми в HTML 5.
Заголовки в HTML5шесть уровней заголовков, от h2 до h6. В связи с этим заголовок первого уровня
является самым большим, а заголовок последнего уровня
— самым маленьким.
Основное назначение заголовков — разбивать документы на разделы. Они помогают создать организованную структуру, разбивают поток текста на странице и дают визуальные подсказки о группировке контента.
Заголовки в HTML 5 Пример
<голова> <мета-кодировка="utf-8">
Базовая структура страницы <тело>Это заголовок первого уровня
Это заголовок второго уровня
Это заголовок третьего уровня
Это заголовок четвертого уровня
Это заголовок пятого уровня
Это заголовок шестого уровня
В разных браузерах заголовки отображаются по-разному.
Абзацы в HTML5 Google Chrome отображает их следующим образом:
Google Chrome отображает их следующим образом:Любой, кто знаком с HTML 4 или другой версией HTML, также должен быть знаком с тегом абзаца. Абзац — это текстовый блок, который появляется больше, чем любой другой элемент на веб-странице.
Вы должны использовать открывающие и закрывающие теги , чтобы сгруппировать содержимое в абзацы, потому что веб-браузеры не распознают жесткий возврат в редакторах HTML5. Создать абзац в HTML5 очень просто. Вы должны поместить открывающий тег
внутрь тела, написать текст и закрыть абзац тегом
.Взгляните на пример.
Абзацы в HTML 5 Пример
<голова> <мета-кодировка="utf-8">
Базовая структура страницы <тело>это абзац
это другой абзац
Когда вы увидите код в браузере, вы получите что-то вроде этого:
Благодаря тегу абзаца
у нас есть два разных абзаца на нашей веб-странице HTML 5.
; в противном случае это может вызвать множество проблем с рендерингом, и ваша веб-страница может не загружаться должным образом. Таким же образом вы можете создать на своей веб-странице столько абзацев, сколько вам нужно. Просто не забывайте правильно закрывать абзацы с помощью
Таким же образом вы можете создать на своей веб-странице столько абзацев, сколько вам нужно. Просто не забывайте правильно закрывать абзацы с помощьюУпражнение
Задача: Создайте базовую страницу HTML 5 и назовите ее «Упражнение». Кроме того, добавьте заголовок
, содержащий текст «Упражнение 2» и абзац, объясняющий, о чем это упражнение
Решение
<голова>
Упражнение <тело>Упражнение 2
Упражнение 2 касается тегов заголовков и абзацев, изученных в главе 2.
Предыдущая страница Следующая страница
Структура страницы HTML 5
Какие теги структуры требуются для страницы HTML в спецификации версии 5?
Основная структура выглядит следующим образом:
<голова> <мета-кодировка="UTF-8"> <название> <мета-имя="описание" содержание=""> <тело>Что изменилось в HTML 5? Формат значительно упрощен по сравнению с предыдущим стандартом, особенно с минимальным типом документа.

ДОКТИП
Тип документа был введен, чтобы отметить разницу между старыми браузерами, которые следовали обычному формату в 90-х годах, и более новыми браузерами, которые ближе к спецификациям HTML 3, чем 4 и 5.
В большинстве браузеров отсутствует совместимость с порядком DOCTYPE. со старыми форматами.
Язык и атрибут
langАтрибут lang предназначен не для браузеров, а для инструментов обработки, которые должны понимать содержимое в соответствии с их языком.
И в число этих инструментов поисковые системы не входят, они игнорируют этот атрибут и предпочитают полагаться на контент, чтобы знать язык.Поэтому его можно считать необязательным. Даже если атрибут lang обычно используется для всего документа, его можно назначить конкретному элементу, например:
Citation en Français
Head
тег содержит несколько типов элементов:
- Кодирование с помощью метатега или набора символов.

- Заголовок страницы.
- Ссылки с тегом link.
- И другие показания мета.
Кодировка
Наиболее распространенный тег имеет следующий вид:
Он определяет тип контента, его формат, который обычно представляет собой text/html и его кодировку, обычно кодировку utf8.
Этот тег предназначен для сервера, который уведомляет браузер. Его можно опустить, если сервер настроен, например, через .htaccess, чтобы присваивать формат страницам для данного расширения, например html.Этот тег должен быть первым в разделе HEAD, поскольку сервер будет обрабатывать приведенный выше текст как ASCII без определенного формата, который будет известен только после анализа тега.
Обычно этого базового формата достаточно для всех ситуаций. Есть и другие кодировки, например iso-8859.-1, но в латинском мире они больше ничего не добавляют.
 Для страниц на китайском или японском языке требуется другая кодировка.
Для страниц на китайском или японском языке требуется другая кодировка.Однако следует соблюдать осторожность при включении динамического содержимого, которое должно быть закодировано в указанной кодировке.
HTML 5 может упростить кодирование:
Фактически это было реализовано до HTML 5, но ранее не было частью спецификации. Кавычки не требуются.
По умолчанию используется HTML, необходимо только указать кодировку. Осталось проверить, что код страницы в этом формате, что не обязательно автоматически со всеми редакторами HTML.
Ссылки
Многие ссылки могут быть указаны в заголовке. Некоторые из них важны для браузера, например, ссылка на таблицу стилей, RSS-канал или значок значка.
Другие являются необязательными в качестве значения предварительной выборки, которое загружает страницу в фоновом режиме и ускоряет отображение.
Образец ссылок
Фавикон
gif" />
Таблица стилей
RSS или Atom
Другими распространенными атрибутами являются страница.
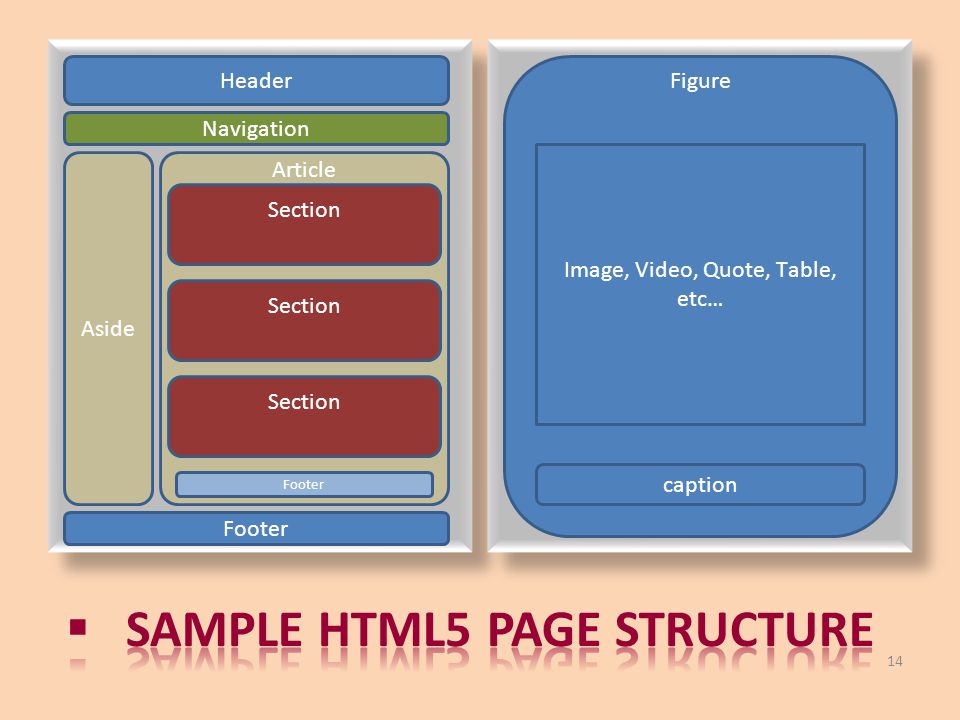
Структура контента
В HTML 4 нет структуры специализированных тегов, контент структурирован с помощью
и других контейнеров.
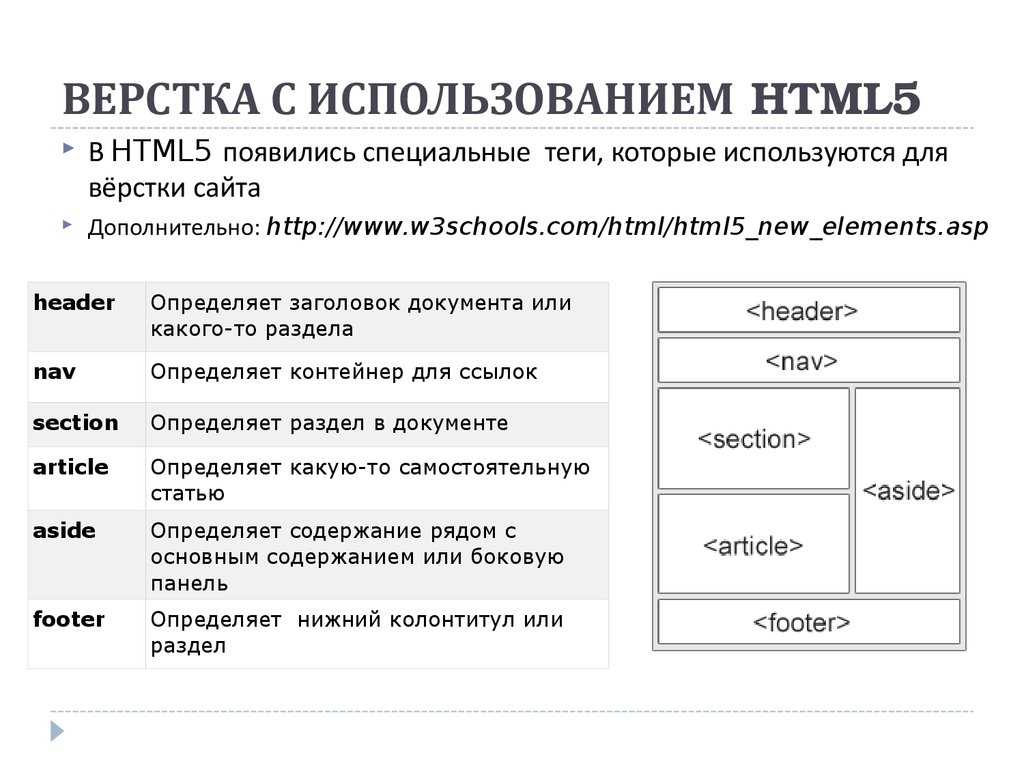
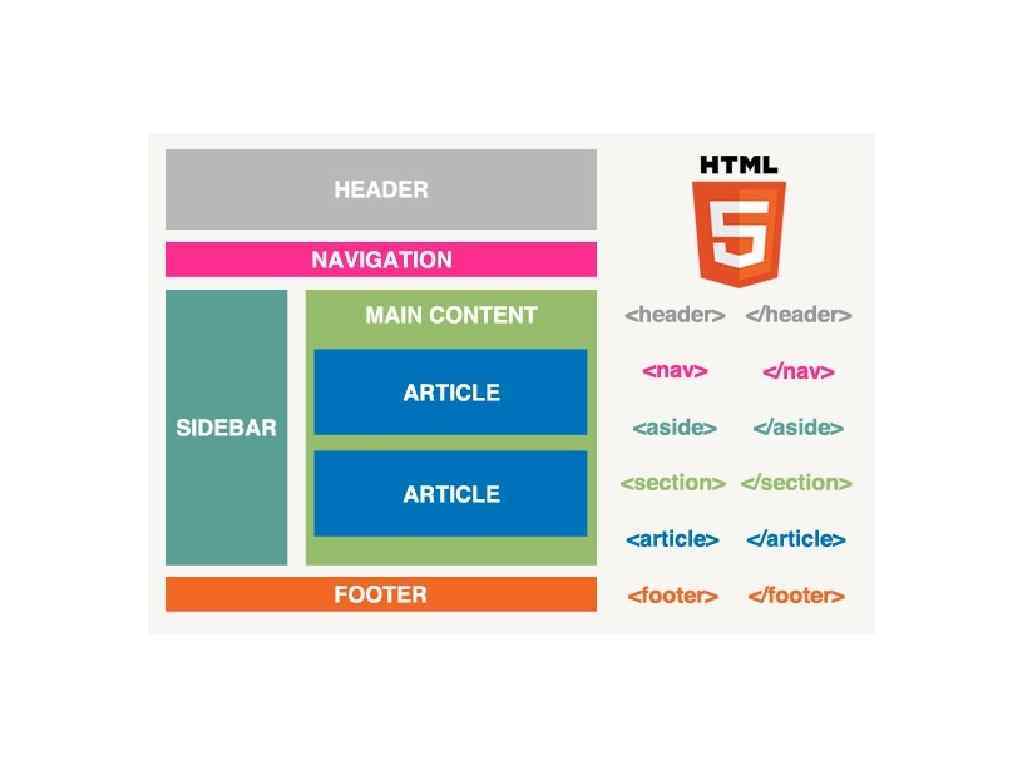
HTML 5 вводит несколько тегов, помогающих представить обычную структуру документов.- <заголовок>
- Содержит введение к части или всей странице.
- <нижний колонтитул>
- Содержит информацию, которая обычно помещается в конце раздела. Мы можем разместить его в конце раздела или страницы, а также в любом месте раздела.
Например, он содержит ссылку на индекс, который можно разместить под заголовком. - <раздел>
- Разделы выделяют части содержимого. Затем веб-мастер должен связать таблицу стилей или использовать их динамически в сценариях.

По сути, мы можем обрамить раздел рамкой или отделить его от вышеперечисленного пробелом. - Представляет заголовок раздела. Тег
может содержать в начале тег. - <навигация>
- Этот контейнер предназначен для включения группы ссылок.
- <артикул>
- Обозначает типичный контент, который можно найти на разных страницах или даже на разных сайтах. Это может быть сообщение на форуме, газетная статья и инструменты для более легкого извлечения содержимого (путем отделения ненужных данных, таких как навигационные меню).
- <в сторону>
- Чтобы отделить что-то от фактического содержимого и может определить боковую панель.
- <адрес>
- Содержит контактную информацию, например, имя автора.
- <знак>
- Используется для выделения части текста, как старый , но более общий.
Существует множество других семантических тегов, описание которых можно найти в документах в ссылках.

См. также
- Табл. Организация данных в таблицу.
Ссылки
- Обзор HTML 5. Новые теги структуры.
- Кодировка в HTML 4. W3C.
- Значения атрибута rl.
© 2010-2022 Xul.fr
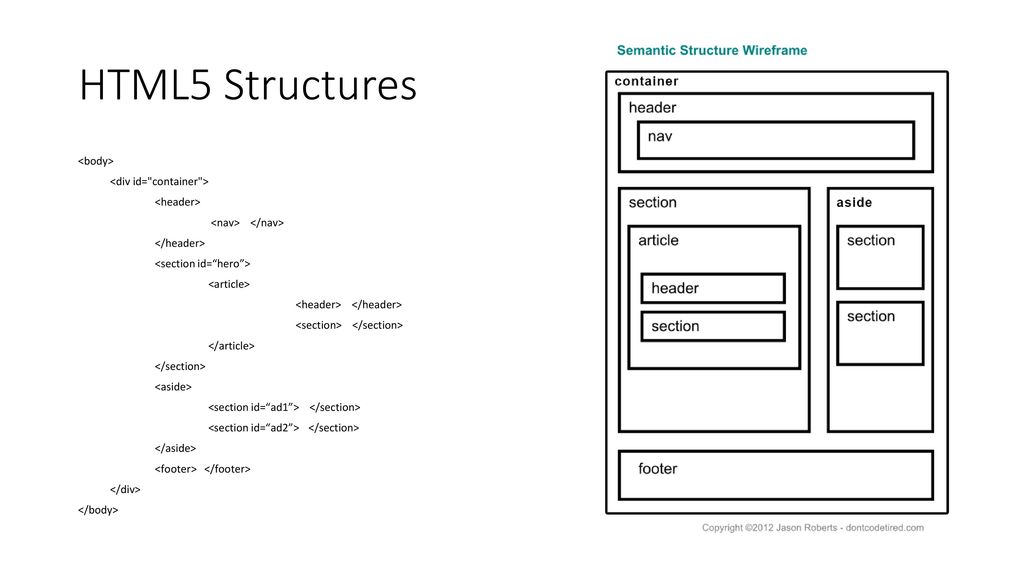
Введение в структурные элементы HTML5
Сью Смит
HTML5 привносит повышенный уровень смысла в разметку веб-страницы, но вам не нужно обращаться к словарю, чтобы воспользоваться этим преимуществом!
Когда вы узнаете о HTML5 и немного другом подходе к веб-разработке, который он предлагает, логично начать с новых структурных элементов. Хотя набор функций HTML5 в целом может показаться немного пугающим, эти новые элементы на самом деле не так уж сложны для понимания. В этой статье мы рассмотрим концептуальные и практические основы
заголовка,нижнего колонтитула,раздела,статьи,навигацииив стороне 9. 0346 элементов. Говорят, что HTML5 имеет больше смысла, чем предыдущие версии языка разметки, поэтому по ходу дела мы коснемся семантических аспектов этих новых элементов.
0346 элементов. Говорят, что HTML5 имеет больше смысла, чем предыдущие версии языка разметки, поэтому по ходу дела мы коснемся семантических аспектов этих новых элементов.Создать страницу HTML5
Давайте изучим новые элементы, создав образец страницы. Посмотрите демо-страницу, чтобы увидеть, над чем мы работаем — на нее добавлены некоторые дополнительные примечания, чтобы сделать структуру страницы немного понятнее, и вы можете просмотреть и поэкспериментировать с исходным кодом страницы здесь. Вы можете оставить демонстрацию открытой, чтобы следовать руководству.
Начните с создания нового документа HTML5 следующим образом:
<голова>
Демонстрация HTML5 <тип стиля="текст/CSS"> <тело>Обратите внимание, что первая строка, тип документа HTML5, обязательна при использовании новых элементов HTML5. (Не знакомы с doctypes? Вы можете узнать больше в этой статье.)
Мы не будем тратить много времени на стили в этой статье, но важно добавить следующие два объявления в CSS
