Базовая структура HTML файла — Vladimir Shaitan на DTF
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
397 просмотров
Пример базовой структуры показан ниже.
Рассмотрим ее подробнее.
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Моя первая страница</title> </head> <body> </body> </html>
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад.
Тег <html>
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах (Google, Yandex и тд. ).
).
Все что находится внутри тега <head> не будет отображено пользователю.
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега
<meta charset=»UTF-8″>
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является UTF-8, ее мы и указываем.
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
Пример конечной структуры в файле
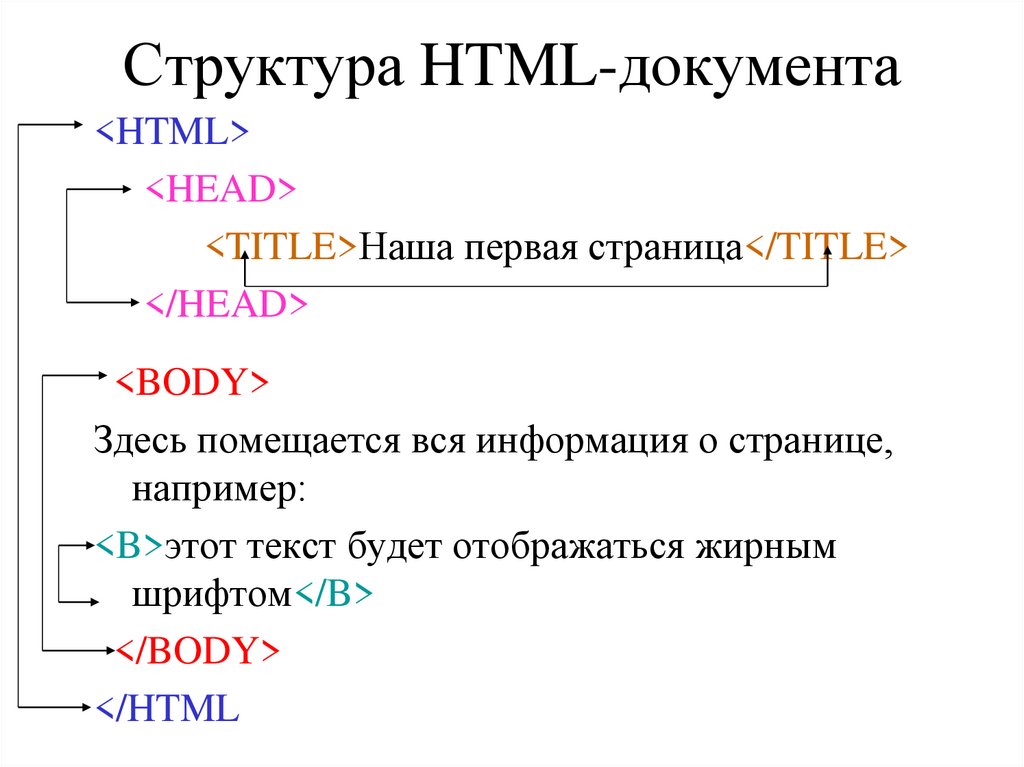
Структура HTML файла
Типичный HTML файл представляет собой текстовый файл с набором тегов. Теги — это особые команды, которые помогают браузеру отображать страницу. Благодаря тегам браузер понимает, в каком месте текст должен быть выделен жирным или курсивом, какой заголовок будет у страницы и как отображать таблицу. Их содержание не будет отображаться на странице браузера.
Далее будут рассмотрены примеры содержания HTML файлов. Если вы не знаете, как создать HTML файл, то посмотрите статью «Как создать HTML файл».
Существует большое количество тегов, часть из которых мы постараемся разобрать в курсе.
Рассмотрим пример упрощённого HTML файла, страницы сайта:
<!DOCTYPE html>
<html>
<head>
Свойства страницы, правила отображения, стили, скрипты, подключаемые файлы
</head>
<body>
Содержание страницы
</body>
</html>Всё, что написано латиницей и заключено в скобки < > — это теги. Разберём пример по сторкам:
<!DOCTYPE html> — эта строчка говорит о том, что документ является html файлом. Следовательно, браузер сможет показать его как html страницу.
<html> … </html> — это парный тег (у него есть открывающая часть <html> и закрывающая </html>, которые различаются наличием слеша «/«). Внутри него заключено всё тело html документа.
Внутри него заключено всё тело html документа.
<head> … </head> — всё, что находится внутри этого тега не выводится на экран. Но в нём содержится важная информация, которая поможет браузеру правильно показать страницу. К примеру, в этом теге могут находиться указание кодировки и языка страницы, правила отображения, стили и скрипты.
<body> … </body> — этот тег, внутри которого находится отображаемая область страницы.
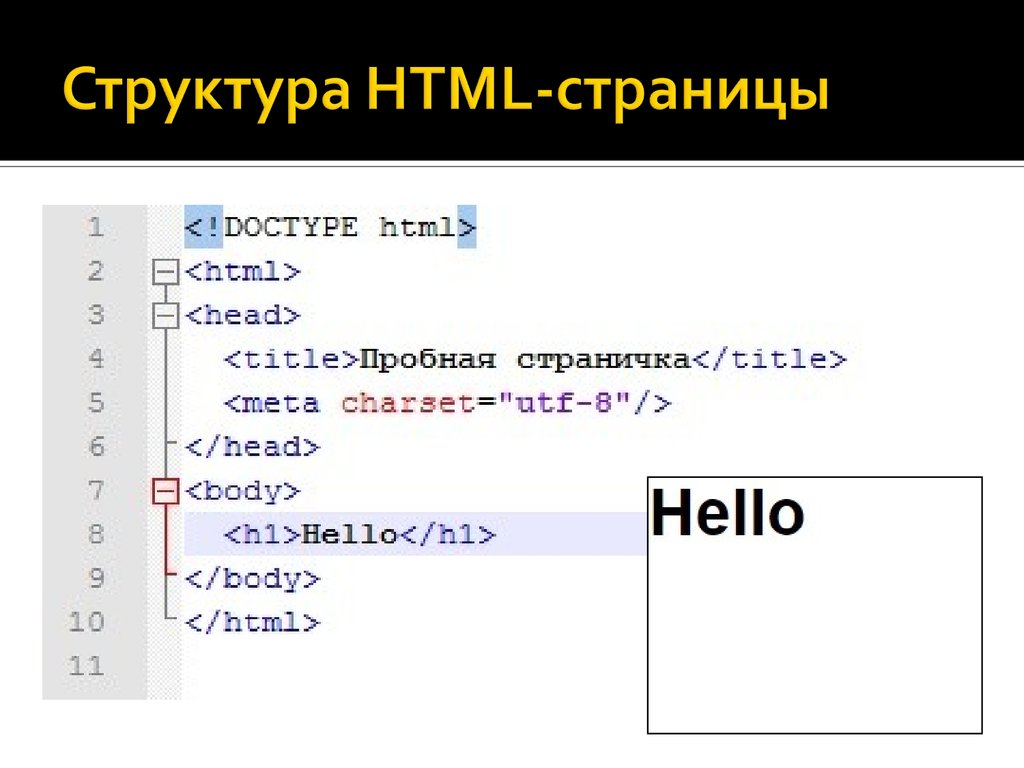
Пример html страницы
Теперь разберём усложнённый пример html страницы, в котором будут добавлены несколько дополнительных тегов относительно предыдущего примера:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Про мышей</title>
</head>
<body> Тише, мыши, кот на крыше,<br>
а котята ещё выше.<br>
Кот пошёл за молоком,<br>а котята кувырком. <br>
Кот пришёл без молока,<br>
а котята ха-ха-ха. </body>
</html>
Относительно предыдущего примера в новом появилось несколько изменений: во второй строке стоит <html lang=»ru»>. У этого тега появился атрибут lang=»ru». Обратите внимание, что атрибут ставится внутри скобок тега < >. Как можно догадаться из названия, он указывает на то, что страница использует русский язык. Современные браузеры практически все могут безошибочно определить язык, поэтому в этом атрибуте нет особой необходимости, но привели его в качестве примера атрибута, которым может обладать тег.
Второе изменение касается содержания тега <head> … </head>. Здесь в первой строчке появилось указание на кодировку текста <meta charset="utf-8">. Тег «meta» называется метатегом.
Если сохранить html файл с одной кодировкой, а в «meta» написать другую, то все буквы в документе будут отображаться браузером как непонятные значки.
В блоке <head> … </head> также появилась строчка <title>Про мышей</title>
Внутри тега <body> … </body> появился текст стихотвориения. Каждая строчка этого стиха заканчивается на тег <br>, который говорит браузеру о том, что должна начаться новая строка. Если убрать все теги <br>, то браузер отобразит стихотворение как одну длинную строку без переносов. Обратите внимание, что тег <br> не имеет закрывающей пары по аналогии с <body> … </body> или <head> … </head>.
Ради практики создайте файл на своём компьютере с любым названием и расширением «.html». К примеру, «page.html». Затем откройте его любым текстовым редактором и вставьте в него код из примера выше. Сохраните файл. Кликните на файл два раза и он откроется в браузере.
Комментарии в HTML коде
Существует способ оставлять комментарии в HTML коде. Они могут быть полезными для разработчика. К примеру, комментарии о том, что необходимо доделать на сайте. Эти комментарии не видны обычным пользователям на странице браузера, но видны в HTML коде. Задать комментарий можно через такую конструкцию:
<!DOCTYPE html>
<html>
<head>
<!-- Комментарий в разделе head -->
</head>
<!-- Комментарий между блоками head и body-->
<body>
<!-- Комментарий в теле страницы -->
</body>
</html>
Комментарий может находиться в любой части сайта.
Комментировать можно всё, включая теги. Можно скрывать целые части страниц — ограничений нет.
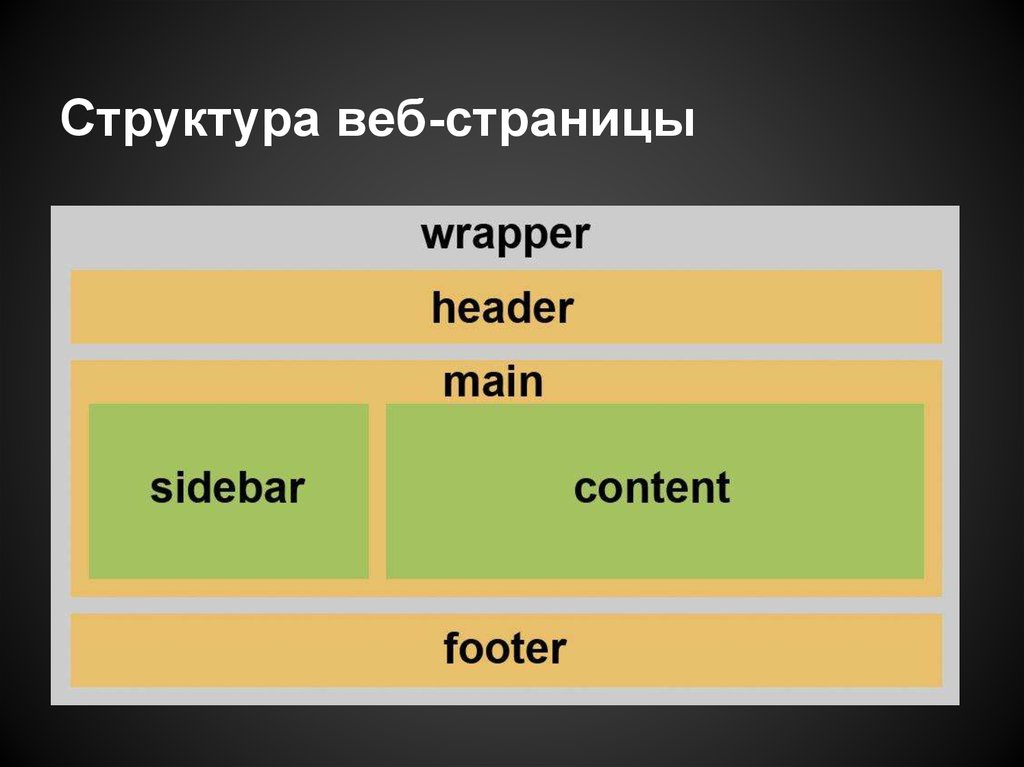
Базовая структура веб-страницы
Веб-документ (или веб-страница), как мы указывали во введении, представляет собой набор HTML-тегов, написанных в обычном текстовом редакторе (без формата) и запускаемых в веб-интерфейсе. браузер.
Как создать веб-страницуЧтобы создать настоящий HTML-документ, вы начнете с трех элементов-контейнеров:
- <голова>
- <тело>
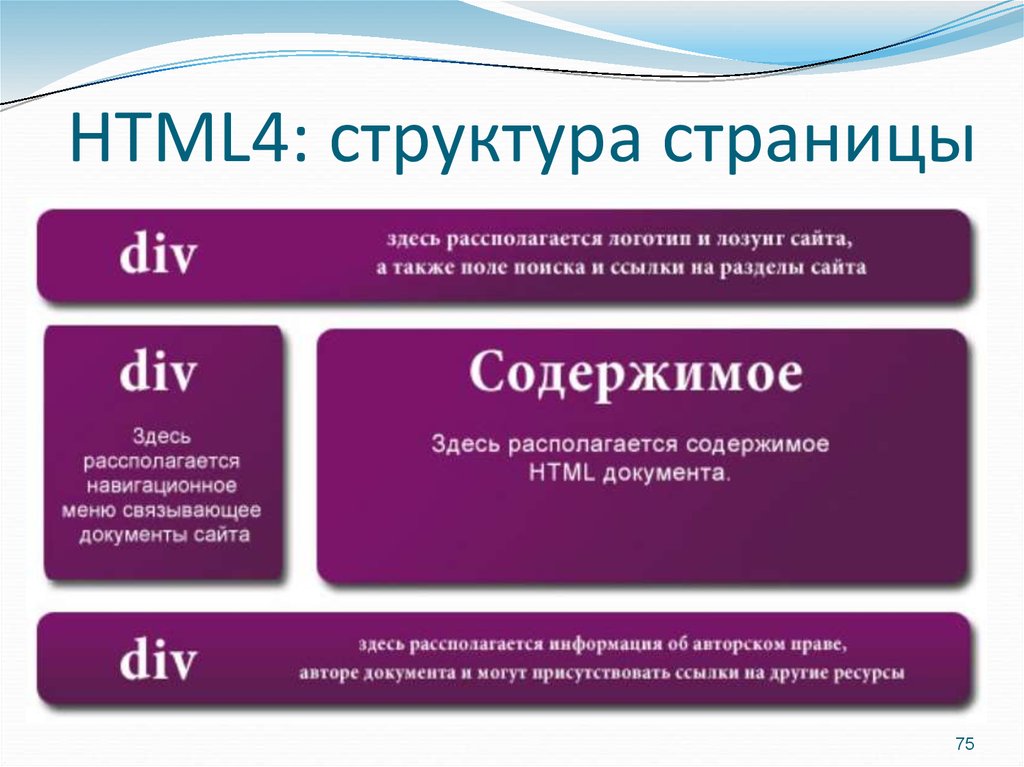
Эти три комбинации описывают базовую структуру страницы:
- : Этот элемент содержит все содержимое страницы (кроме DTD)
- : Этот элемент обозначает часть заголовка документа. Вы можете включить дополнительную информацию о веб-странице, такую как заголовок (браузер показывает его в строке заголовка), дополнительные ключевые слова для поиска и дополнительную таблицу стилей .
- : Этот элемент содержит содержимое вашей веб-страницы, то есть то, что мы хотим отобразить в области навигации браузера
Есть только один правильный способ совместить эти три элемента. Вот его точное размещение с типом документа вверху страницы:
Вот его точное размещение с типом документа вверху страницы:
...
...
< /тело>
Каждая веб-страница использует эту базовую структуру. Многоточие (…) показывает, куда следует вставить дополнительную информацию.
После размещения скелета XHTML необходимо добавить еще два соединителя в смесь
Для каждой веб-страницы требуется элемент
< р>
Если вы откроете этот документ в веб-браузере, вы увидите, что страница пуста, но теперь появляется заголовок.
Когда браузер отображает веб-страницу, заголовок отображается в верхней части окна, а текст — в конце. Если у вас используется просмотр с вкладками, заголовок также отображается в них.
Сейчас этот HTML-документ является хорошим шаблоном для будущих страниц. Основная структура на месте; вам просто нужно изменить заголовок и добавить текст.
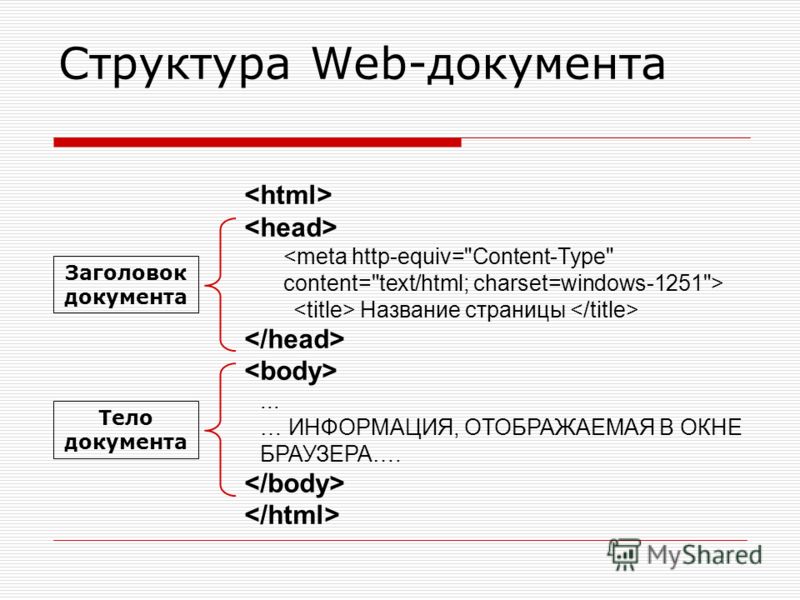
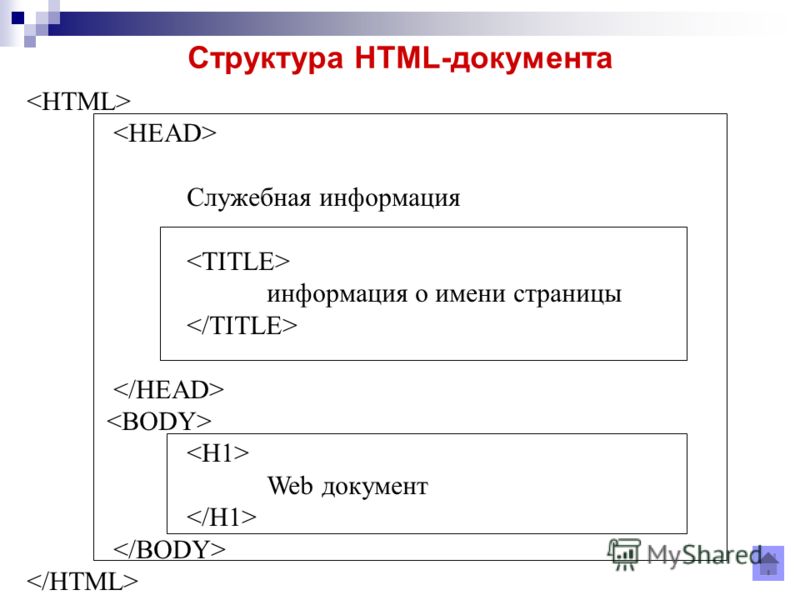
Первое, что мы должны знать, это то, что на каждой веб-странице есть две четко дифференцированные части: голова, или голова, и тело, или тело.
Давайте создадим папку внутри «Моих документов» для хранения тестовых файлов, которые мы будем использовать.
В остальных упражнениях мы будем называть эту папку html-tests. Открыв папку, дважды щелкните значок, представляющий записную книжку.
Откроется пустой документ.
Введите следующий текст:
Título de la página
Когда он будет написан, сохраните его в папке с именем template.html
Крайне важно, чтобы расширение было .html, так как только по расширению операционная система распознает этот файл как веб-документ, а не как простой и текстовый файл.
Имя файла должно быть написано как есть, строчными буквами, без пробелов и специальных символов.
Единственными разрешенными знаками препинания являются точка (только одна), которую мы будем использовать для разделения имени расширения и нижнего подчеркивания.
Имя может содержать буквы и цифры, но должно начинаться с буквы. Точно так же мы воздержимся от включения в название файла букв с диакритическими знаками, эньес, седиль или любых других символов местного алфавита.
Допускаются только символы международного алфавита (английского).
Обратите внимание на следующие примеры:
- страница 1.htm неверна , так как содержит пробел и заглавную букву
- page/1.htm неверно , имеет недопустимый символ (черта)
- page1-htm является неверным , потому что расширение не отделяется от имени точкой и потому что оно использует неразрешенный символ. (обычный сценарий).
- page.1.htm неправильный , потому что есть более одной точки. Следует использовать только один, чтобы отделить имя расширения
- page1.htm правильный
- page_1.html правильный
- page-1.
 html равен правильно
html равен правильно
Все эти меры предосторожности могут показаться вам сейчас излишними. Большинство из них действительно ненужны в Windows, но не забывайте, что вы работаете в Сети.
Веб-серверы гораздо более чувствительны к определенным аспектам имени файлов, чем ваш локальный компьютер.
Еще одно важное правило — файлы имеют расширение, а папки, в которых мы их храним, — нет. Итак, в название папки мы никогда не включим точки.
После того, как вы сохранили свой код в папке с соответствующим именем, закройте блокнот. В вашей папке, помимо записной книжки, вы увидите значок, представляющий файл, который вы только что записали.
Обратите внимание, что значок напоминает Explorer или Google Chrome (при условии, что один из них является вашим браузером по умолчанию).
Это связано с тем, что после сохранения файла с расширением .htm операционная система распознает этот файл как веб-документ (также называемый html-документом).
Если вы неправильно запишете расширение, значок будет другим, и вы не сможете использовать свой файл в качестве веб-документа.
Чтобы выполнить только что созданную страницу, дважды щелкните значок. Автоматически откроется браузер и загрузится страница. Полный путь и имя файла появятся в адресной строке.
Теперь давайте подробно рассмотрим, что представляет собой код этой созданной нами страницы и что он делает.
Сначала мы нашли тег. Этот тег всегда используется для запуска html-кода.
Это способ сообщить браузеру, что в этот момент начинается код. По этой причине эта строка всегда ставится первой строкой кода.
Мы не будем включать никаких тегов перед этим, за исключением DOCTYPE. Наоборот, в конце кода у нас есть тег, который сообщает браузеру, что код заканчивается на этом месте.
Мы не должны включать теги или что-либо еще после этой строки. Обратите внимание, что конечный тег такой же, как и начальный, но включает косую черту в начале.
Внутри html-кода мы найдем четко разграниченные два блока, о которых мы упоминали ранее: head (заголовок) и body (тело страницы).
Давайте посмотрим код заголовка:
<br/> Название страницы <br/>
Как и общий код, заголовок имеет начало, обозначенное
, и конец, обозначенный.Все, что мы хотим включить в заголовок, будет помещено между этими двумя строками.
Как мы уже говорили, в заголовок мы включим некоторые общие данные конфигурации страницы. В этот шаблон мы включили только заголовок страницы.
Заголовок страницы заключен между тегами
Заголовок — это литерал (строка текста), который будет отображаться в строке заголовка браузера во время выполнения (при выполнении страницы), как показано на следующем рисунке:
Я хочу подчеркнуть, что это название только для того, чтобы: свободный текст отображался на странице и не имел ничего общего с именем, которое мы дали файлу.
После того, как заголовок завершен, мы переходим ко второму разделу всей веб-страницы: телу или телу.
Тело включает в себя, как я уже упоминал ранее, все, что вы хотите видеть в области навигации.
Начинается с тега
и заканчивается тегом. Как мы видим в созданном нами файле, на данный момент мы ничего не включилиПо этой причине при запуске страницы вы видите пустую область навигации. Внутри тела мы будем вводить код и визуализировать результаты.
Первое, что мы сделаем, это добавим текст на страницу, чтобы он отображался в области навигации.
Для этого закройте браузер и в папке, в которой вы работаете, перетащите значок template.html на блокнот. Таким образом, блокнот откроется и загрузит исходный код, который вы ранее набрали.
В области кода, зарезервированной для тела страницы, между строками
и введите следующее:Это строка текста.
Таким образом, ваш код будет следующим:
< голова> <название> Название страницы <тело> Esto es una linea de texto
Затем щелкните меню ФАЙЛ и выберите в нем вариант СОХРАНИТЬ КАК. .. убедитесь, что вы сохранили его в своей папке.
.. убедитесь, что вы сохранили его в своей папке.
В качестве имени файла введите text-simple.html. После сохранения закройте блокнот и запустите файл, дважды щелкнув его значок.
Результат на экране будет таким, как показано на рисунке:
Как вы видите, чтобы отобразить текст в области навигации, просто включите этот текст в тело страницы.
В следующей статье мы узнаем много нового о тексте: его вид, цвет и т. д.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.
 com.
com. - Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Архитектура приложения
- Необработанный, но растущий потенциал банковского обслуживания без ядра
Несмотря на то, что концепция банковского обслуживания без ядра все еще является новой концепцией, она демонстрирует большой потенциал для освобождения банков от жестких программных систем, которые…
- Основы достижения высокой сплоченности и низкой связанности
Легко сказать «высокая сплоченность, низкая связанность», но так ли легко это реализовать на практике? Мы рассмотрим некоторые основы…
- Как обнаружить и контролировать распространение теневых API
Теперь, когда проникновение через API стало излюбленным методом хакеров, ИТ-специалистам необходимо предпринять дополнительные шаги для защиты этих…
Качество ПО
- Тестовые фреймворки и примеры для модульного тестирования кода Python
Модульное тестирование является важным аспектом разработки программного обеспечения.
 Команды могут использовать Python для модульного тестирования, чтобы оптимизировать преимущества Python…
Команды могут использовать Python для модульного тестирования, чтобы оптимизировать преимущества Python… - Атрибуты эффективной стратегии тестирования базы данных
Команды должны внедрить правильную стратегию тестирования базы данных для оптимизации результатов. Изучите эффективные атрибуты тестирования базы данных…
- Обновления Java 20 Project Loom готовят почву для Java LTS
Java 20 повторно инкубирует две функции масштабируемости Project Loom, что делает их главными кандидатами на то, чтобы стать стандартом в сентябрьском выпуске Java …
Облачные вычисления
- Подходит ли вам облачная стратегия?
Стратегия, ориентированная на облачные технологии, имеет свои преимущества и недостатки. Узнайте, как избежать рисков и построить стратегию, которая …
- Как использовать сценарии запуска в Google Cloud
Google Cloud позволяет использовать сценарии запуска при загрузке виртуальных машин для повышения безопасности и надежности.
 Выполните следующие действия, чтобы создать свой…
Выполните следующие действия, чтобы создать свой… - Когда использовать AWS Compute Optimizer и Cost Explorer
AWS Compute Optimizer и Cost Explorer отслеживают, анализируют и оптимизируют затраты на облако. Сравните два инструмента, чтобы выбрать, какой из них …
Безопасность
- СМС-атаки и способы защиты от них
Онлайн-формы, использующие SMS, могут быть дорогостоящими для организаций, если они уязвимы для атак с перекачкой SMS. Используйте следующие методы…
- Новые жертвы атак нулевого дня Fortra GoAnywhere
Злоумышленники начали использовать уязвимость нулевого дня в программном обеспечении Fortra для обмена файлами GoAnywhere в конце января, преследуя…
- BreachForums закрыт после ареста предполагаемого владельца
Этот эпизод подкаста Risk & Repeat рассказывает об аресте предполагаемого владельца BreachForums и последующем закрытии сайта, а также.

