Картинки для фотошопа фон — 55 фото
Арт
Автомобили
Аниме
Девушки
Дети
Животные
Знаменитости
Игры
Красота
Мужчины
Природа
Фантастика
Фильмы
Фэнтези
Фоны 2 263 22 марта 2021
1
Лиловый фон
2
Фон для коллажа нейтральный
3
Мистический фон
4
Красивый фон
5
Яркий фон
6
Фон цвет
7
Красивый нежный фон
8
Задний фон для фотошопа природа
9
Текстура на задний фон
10
Фон блики
11
Красный занавес
12
Фон гранж цветной
13
Красивый фон для слайдов
14
Пастельный фон
15
Весенний фон для презентации
16
Мистический фон
17
Фон для портрета
18
Фон для фотошопа реалистичный
19
Фон для фотошопа
20
Стильный фон
21
Древнегреческая арка
22
Готический фон
23
Красивый фон для презентации
24
Красивый фон для открытки
25
Абстрактный фон
26
Красивый фон
27
Красивый фон
28
Красивый разноцветный фон
29
Большие красивые фоны
30
Стильный фон
31
Бежевый праздничный фон
32
Красивый фон
33
Красочный фон
34
Фон боке
35
Природный фон для фотошопа
36
Красивый абстрактный фон для фотошопа
37
Красивый задний план
38
Голубая текстура
39
Красивый фон для презентации
40
Красивый фон
41
Готические фоны для коллажей
42
Нежный фон
43
Красивый фон
44
Красивый фон для фотошопа
45
Красивый задний фон для фотошопа
46
Цветочный фон для коллажа
47
Красивый фон для фотошопа
48
Фон для открытки
49
Стильный фон для фотошопа
50
Лестницы в парках
51
Радужный градиент
52
Яркие блики
53
Яркий фон
54
Фон ъ
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
Шикарные обои на самого высокого качества! Выберайте обои и сохраняйте себе на рабочий стол или мобильный телефон — есть все разрешения! Огромная коллекция по самым разным тематикам только у нас! Чтобы быстро найти нужное изображение, воспользутесь поиском по сайту. В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
- абстракция
автомобили
аниме
арт
девушки
дети
еда и напитки
животные
знаменитости
игры
красота
места
мотоциклы
мужчины
общество
природа
постапокалипсис
праздники
растения
разное
собаки
текстуры
техника
фантастика
фэнтези
фильмы
фоны
Красивый модный фон — фото и картинки: 74 штук
99 Фоны 27-10-2022
Фон на телефон красивые
Цветочный принт
Розовые листья пальмы
Стильный паттерн
Современные обои на ноутбук
Разноцветный фон
Женская обувь реклама
Красивый летний фон
Красивый фон с узорами
Фотообои бабочки
Обои в стиле Минимализм
Красивые темные обои
Модные векторные фоны
Розовый фон с узорами
Заставка на рабочий стол розовая
Модная девушка
Графический фон
Фон для обложки
Крутая абстракция
Фон узоры
Красивый модный фон
Красивые вещи
Модный фон
Фон для открытки девушке современный
Крутые обои для девочек модные
Модный фон
Абстрактные обои на рабочий стол
Модный фон
Креативная девушка рисунок
Геометрический фон
Фон на телефон красивые
Красивый фон для баннера
Крутой фон для фотошопа
Красивый фон для салона красоты
Стильная одежда
Бирюзовый узор
Миранда Керр в шапке
Геометрические узоры
Стильные обои на телефон
Стильная заставка на рабочий стол
Фон узоры
Луис вуитон узор
Красивые рисунки на рабочий стол
Стильная заставка на экран
Принты с цветами
Красивые фоны для дневника
Модный фон Пейтон
Черные обои
Стильная заставка на рабочий стол
Стильный фон
Стильные женские штучки
Милый фон
Геометрическая абстракция
Стильный фон для фотошопа
Стильный фон
Фон Луис вуитон
Геометрический фонфон
Череп орнамент
Full HD Барбара Палвин
Розовый фон Эстетика
Фон для дневника
Милый фон
Фон гуччи Луи Суприм
Бесшовный цветочный узор
Модный фон для слайдов
Темы для Гартик фон
Губы абстракция
Креативный фон для визитки
Абстрактные картинки
Фотофон рисунок
Стильный фон
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Другие фото по теме::
- Аниме 0
- Арт 0
- Картинки 0
- Фоны 0
- Острова 0
- Листья 0
- Небо 0
- Деревья 0
- Грибы и ягоды 0
- Природа 0
- Пещеры 0
- Водопады 0
- Горы 0
- Озера 0
- Реки 0
- Лес 0
- Море 0
- Цветы 0
- Растения 0
- Стихия 0
- Времена года 0
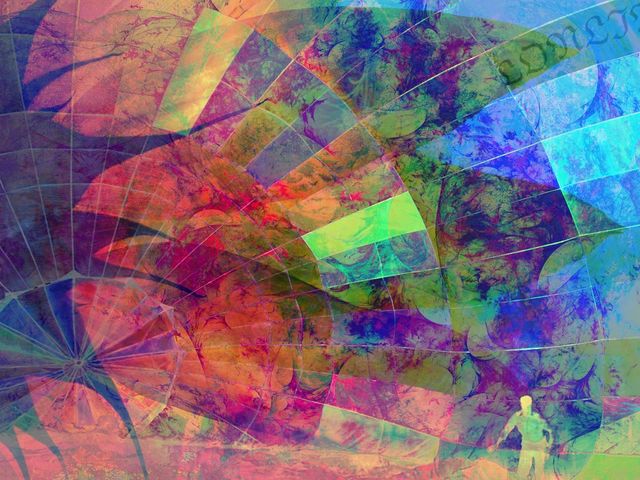
Создание стильных футуристических текстурных обоев в Photoshop
Превью
Щелкните изображение, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
- Узор: Бесшовный бумажный узор 2 — Серый от WebTreats (бесплатно)
- Текстура: Light Texture от Diellza (требуется кредит)
- Текстура: экспериментальная грязная текстура от Калеба Кимбро из Lost and Taken (бесплатно)
- Шрифт: Telegrafico Font от Ficode (личный: требуется кредит, коммерческий: требуется пожертвование)
- Texture: Experimental Noise Texture от Caleb Kimbrough из Lost and Taken (бесплатно)
Шаг 1. Настройка документа Photoshop
Откройте Photoshop и создайте новый документ (Ctrl/Cmd + N). Мы будем делать обои с обычным разрешением экрана, которые также можно уменьшить для соответствия меньшим разрешениям экрана.
Нам нужно настроить параметры сетки для выравнивания элементов и создания нашей текстурированной сетки позже. Откройте настройки (Ctrl/Cmd + K) и нажмите Направляющие, сетка и срезы слева.
Установите параметр Gridline every на 100 пикселей и Subdivisions на 5.
Переключайте видимость вашей сетки (Ctrl/Cmd + ‘), как вам нужно в этом уроке.
Шаг 2: Добавьте текстурированный бумажный фон
Загрузите и загрузите файл шаблона Photoshop «Seamless Paper Patterns» (webtreats-paper-patterns.pat). Создайте новый слой-заливку с помощью . Создайте новый слой-заливку или корректирующий слой 9.Кнопка 0030 в нижней части панели слоев. Выберите вторую серую текстуру из шаблонов, как показано ниже.
На этом этапе вы можете удалить фоновый слой по умолчанию.
Добавьте новый корректирующий слой Цветовой тон/Насыщенность; сделайте это, нажав кнопку Создать новый слой-заливку или корректирующий слой в нижней части панели слоев и выбрав Цветовой тон/Насыщенность.
Установите для параметра Saturation значение 0. Это удалит все цвета из узора.
Добавьте новый корректирующий слой Яркость/Контрастность. Установите контрастность на -50.
Дважды продублируйте корректирующий слой Brightness/Contrast, выбрав его и нажав Ctrl/Cmd + J (или щелкнув правой кнопкой мыши и выбрав Duplicate Layer в появившемся меню).
Шаг 3: Добавьте текстуру света
Загрузите и откройте файл текстуры света (перечислен в разделе «Учебные ресурсы» выше).
Нажмите Ctrl/Cmd + A, чтобы выделить весь холст. Нажмите Ctrl/Cmd + C, чтобы скопировать текстуру.
Вернитесь к исходному документу, убедитесь, что на панели слоев выбран верхний слой, и нажмите Ctrl/Cmd + V, чтобы вставить светлую текстуру над ним.
Текстура будет слишком большой для нашего холста.
Нажмите Ctrl/Cmd + T, чтобы преобразовать текстуру. Удерживая Shift, чтобы сохранить пропорции, возьмитесь за угловые маркеры текстуры и перетащите внутрь, чтобы изменить ее размер примерно до размера нашего документа. Вспышка света должна быть примерно в центре.
Установите режим наложения слоя легкой текстуры на Overlay.
Уменьшите непрозрачность до 45%.
Выберите все слои на панели слоев и нажмите Ctrl/Cmd + G, чтобы сгруппировать их. Назовите группу «Фон».
Шаг 4: Создайте видимую сетку
Нажмите Ctrl/Cmd + ‘, чтобы переключить видимость нашей сетки. Выберите View > Snap, чтобы включить привязку.
Выберите View > Snap, чтобы включить привязку.
Убедитесь, что сетка также отмечена через View > Snap To.
Сверните группу слоев «Фон», щелкнув стрелку слева от нее, и нажмите Shift + Ctrl/Cmd + N, чтобы создать над ней новый слой. Назовите новый слой «Вертикальная сетка».
Выберите инструмент «Карандаш» (B), установите размер 1 пиксель и установите белый цвет переднего плана.
Перейдите в левый верхний угол холста. Удерживая нажатой клавишу Shift, щелкните верхнюю точку крайней левой вертикальной линии сетки, затем щелкните нижнюю точку той же линии в самом низу холста.
Это даст нам идеально прямую линию, соответствующую сетке Photoshop.
Нажмите Ctrl/Cmd + J, чтобы продублировать слой «Вертикальная сетка». Инструментом «Перемещение» (V) удерживайте нажатой клавишу «Shift» и перетащите этот новый слой вправо так, чтобы он располагался прямо над следующей вертикальной линией сетки.
Оказавшись на месте, нажмите Ctrl/Cmd + E, чтобы объединить новый слой со слоем «Вертикальная сетка» под ним.
Продолжайте дублировать вертикальные линии и объединяйте их в один слой.
Нажмите Shift + Ctrl/Cmd + N, чтобы создать новый слой с именем «Горизонтальная сетка». Используйте предыдущую технику, чтобы завершить сетку по горизонтали. Когда закончите, убедитесь, что все горизонтальные линии находятся на одном слое.
Когда закончите, ваша сетка должна выглядеть так, как показано на следующем рисунке.
Установите непрозрачность вертикальной и горизонтальной сеток на 5%.
Шаг 5: Сокращение сетки
Теперь мы собираемся состарить линии сетки, используя маски слоя.
Загрузите и откройте экспериментальную грязную текстуру (перечисленную в разделе «Учебные ресурсы» выше).
После открытия выберите Image > Image Rotation > 90 o CCW.
Добавьте новый корректирующий слой Яркость/Контрастность. Установите Яркость на 150 и Контрастность на -50.
Нажмите Ctrl/Cmd + Alt/Opt + I, чтобы открыть диалоговое окно «Размер изображения». Установите разрешение на 72ppi, ширину на 1920 пикселей и высоту на 1440 пикселей.
Установите разрешение на 72ppi, ширину на 1920 пикселей и высоту на 1440 пикселей.
Нажмите Ctrl/Cmd + A, чтобы выбрать все, затем нажмите Shift + Ctrl/Cmd + C, чтобы скопировать объединенные.
Объединенная копия поместит сведенную версию всех видимых слоев в буфер обмена.
Вернитесь к исходному документу, выберите слой «Вертикальная сетка» и нажмите кнопку «Добавить слой-маску» в нижней части панели «Слои».
С выбранным эскизом маски щелкните панель каналов, которая расположена (по умолчанию) рядом с панелью слоев.
Щелкните значок глаза рядом со слоем «Маска вертикальной сетки», чтобы сделать его видимым. Затем нажмите Ctrl/Cmd + V, чтобы вставить нашу текстурированную маску.
Вернитесь на панель слоев и выберите слой «Горизонтальная сетка». Нажмите Ctrl/Cmd + D, чтобы убедиться, что все снято.
Затем, удерживая нажатой клавишу Alt/Opt, перетащите миниатюру маски со слоя «Вертикальная сетка» на слой «Горизонтальная сетка». Это продублирует маску и применит ее к другому слою.
Это продублирует маску и применит ее к другому слою.
Шаг 6: Создайте светящиеся диагональные линии
Нажмите Shift + Ctrl/Cmd + N, чтобы создать новый слой.
Назовите его «Строки 1». Выберите инструмент «Кисть» (B), установите основной диаметр кисти на 1 пиксель и цвет переднего плана на черный.
Убедитесь, что привязка все еще активирована и что ваша сетка Photoshop видна.
Увеличьте правый нижний угол холста. Начиная с правого края документа в 20 ячейках сетки снизу (400 пикселей), удерживайте нажатой клавишу Shift и щелкните от этой точки до нижней части документа в 1 ячейке сетки справа (20 пикселей).
Продолжайте строить линии из той же начальной точки, но каждый раз перемещайтесь по одному квадрату сетки внизу. Повторяйте, пока не дойдете до нижнего левого угла холста.
После завершения ваш документ должен выглядеть так:
Дважды щелкните миниатюру слоя «Линии 1», чтобы открыть параметры стиля слоя.
В разделе «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0%.
Когда параметры стиля слоя все еще открыты, нажмите «Внешнее свечение» (цвет внешнего свечения — белый).
Теперь ваше изображение должно выглядеть так:
Выберите слой «Lines 1» и нажмите Ctrl/Cmd + J, чтобы продублировать его. Переименуйте дублированный слой «Линии 2».
Поверните этот слой на 180°, выбрав Edit > Transform > Rotate 180°.
Теперь убедитесь, что включена привязка к границам документа, выбрав «Просмотр» > «Привязать к» > «Границы документа».
Перетащите слой «Линии 2» в верхнюю часть холста, пока он не защелкнется в верхнем левом углу. Это будет в основном отражать строки ниже.
Выберите все слои, кроме группы «Фон», и нажмите Ctrl/Cmd + G, чтобы сгруппировать их.
Назовите группу «Линии».
Шаг 7. Настройка направляющих
Выберите «Вид» > «Новая направляющая» и создайте ее с шагом 960 пикселей по вертикали. Сделайте это снова для 600 пикселей по горизонтали, 300 пикселей по вертикали и 1620 пикселей по вертикали. Это будут основные направляющие для создания наших форм и шрифтов.
Сделайте это снова для 600 пикселей по горизонтали, 300 пикселей по вертикали и 1620 пикселей по вертикали. Это будут основные направляющие для создания наших форм и шрифтов.
Направляющие можно включать и выключать, нажимая Ctrl/Cmd + ;.
Шаг 8: Создайте центральный круг
Нажмите Shift + Ctrl/Cmd + N, чтобы создать новый слой. Выберите инструмент «Эллипс» (U), установите цвет переднего плана на черный и щелкните параметр « пикселей заливки» на панели параметров инструмента «Эллипс».
Удерживая Shift + Alt/Opt, растяните круг из центра документа, пока он не станет шириной и высотой 10 ячеек сетки (200 пикселей).
Шаг 9. Создайте треугольники
Выберите инструмент Pen Tool (P), установите черный цвет переднего плана и убедитесь, что Параметр Shape Layers выбран на панели параметров Pen Tool.
Для формы потребуется 3 очка. Начните с мертвой точки холста, затем перейдите к левой направляющей на высоте круга, затем к правой направляющей на высоте круга, затем замкните фигуру в центре.
Выделив новый слой с треугольной формой, нажмите Ctrl/Cmd + J, чтобы продублировать его.
Выберите «Правка» > «Трансформировать» > «Повернуть на 180°» и переместите новый треугольник вниз, чтобы он отражал верхний треугольник.
Вершина треугольника будет в центре холста.
Выделив оба слоя с треугольными фигурами, нажмите Ctrl/Cmd + E, чтобы объединить их. Эти формы изначально были векторами, но их слияние приведет к их растрированию — чего мы и хотим.
Выберите новый объединенный слой треугольника и выберите инструмент Elliptical Marquee Tool (M). Удерживая Shift + Alt/Opt, перетащите от центра холста, пока не пройдете центральный круг на 1 клетку сетки.
Нажмите Удалить, чтобы избавиться от выделенной области.
Выберите слой с треугольником и слой с кругом, затем нажмите Ctrl/Cmd + E, чтобы объединить их вместе.
Шаг 10. Стили для фигур
Выделив слой с фигурой, установите его режим наложения на Перекрытие.
Выберите «Фильтр» > «Шум» > «Добавить шум» и используйте приведенные ниже настройки, чтобы придать фигурам легкую текстуру.
Теперь мы собираемся создать наш собственный узор, который будет сочетаться с нашими формами, создавая дополнительную текстуру.
Нажмите Ctrl/Cmd + N, чтобы создать новый документ для нашего шаблона. Используйте следующие настройки:
Нажмите Shift + Ctrl/Cmd + N, чтобы создать новый слой в новом документе. Удалите фоновый слой по умолчанию.
Выберите инструмент «Карандаш» (B), установите цвет переднего плана на черный и установите размер кисти инструмента «Карандаш» на 1 пиксель.
Увеличьте масштаб и создайте 4 черных пикселя, которые идут снизу слева вверх справа.
Выберите «Правка» > «Определить узор» и назовите его «Диагональный узор».
Вернитесь к исходному документу и выберите слой фигур. Дважды щелкните миниатюру, чтобы получить доступ к параметрам стиля слоя. Нажмите Pattern Overlay слева и используйте следующие настройки, чтобы применить наш собственный шаблон.
Нажмите Pattern Overlay слева и используйте следующие настройки, чтобы применить наш собственный шаблон.
Шаг 11: Создайте тип
Загрузите и установите шрифт Telegrafico или используйте шрифт, который придаст вашей работе футуристический оттенок.
Выберите инструмент Horizontal Type Tool (T) и нажмите на вертикальную центральную направляющую, немного выше фигур.
Выберите параметр выравнивания По центру текста на панели «Абзац» («Окно» > «Абзац»).
Откройте панель символов («Окно» > «Символ») и используйте приведенные ниже настройки, затем введите «Design Instruct» с помощью инструмента «Горизонтальный текст».
Отрегулируйте положение шрифта по вертикали так, чтобы нижняя часть букв находилась ровно в одном квадрате сетки (20 пикселей) от фигур.
Теперь нам нужно сопоставить внешний вид шрифта с внешним видом фигур.
Нам нужно повторить некоторые подэтапы шага 10. Выполните эти шаги для текстового слоя (обратитесь к шагу 10, чтобы освежить в памяти):
- Установите режим наложения на Перекрытие
- Добавить шум (Ctrl/Cmd + F для применения последнего использованного фильтра)
- Добавить наложение диагонального узора
Теперь мы создадим текст слогана. Выберите инструмент «Горизонтальный текст» (T) и нажмите на вертикальную центральную направляющую, немного ниже фигур. Выберите выравнивание «По центру текста» в параметрах типа.
Выберите инструмент «Горизонтальный текст» (T) и нажмите на вертикальную центральную направляющую, немного ниже фигур. Выберите выравнивание «По центру текста» в параметрах типа.
Откройте панель персонажей («Окно» > «Персонаж») и используйте указанные ниже настройки. Введите «Веб-журнал для дизайнеров и цифровых художников».
Отрегулируйте вертикальное положение слогана таким образом, чтобы верхняя часть букв находилась ровно в одном квадрате сетки (20 пикселей) от фигур.
Еще раз используйте тот же стиль для этого текста. Примените все те же изменения к слою слогана:
- Установите режим наложения на Overlay
- Добавить шум (Ctrl/Cmd + F для применения последнего использованного фильтра)
- Добавить наложение диагонального узора
Шаг 12: Добавьте еще один большой треугольник
Чтобы закончить наш центральный логотип, мы добавим еще один треугольник.
Выберите инструмент «Перо» (P), установите черный цвет переднего плана и убедитесь, что на панели параметров инструмента «Перо» (P) включен параметр 
Как и прежде, фигуре потребуется 3 очка.
Верхний край треугольника будет на 1 поле сетки (20 пикселей) ниже типа слогана. Точка в нижней части треугольника будет мертвой точкой и на расстоянии 5 ячеек сетки (100 пикселей) от нижней части холста.
Как вы уже догадались: теперь нам нужно стилизовать большой треугольник так же, как мы делали все остальное.
Совет: Если все ваши фигуры и текст запланированы заранее, вы, конечно, можете подождать до конца, объединить слои и применить настройки только один раз.
Примените все те же изменения к большому треугольнику (вернитесь к шагу 10, если вам нужно напомнить):
- Установите режим наложения на Перекрытие
- Добавить шум (Ctrl/Cmd + F для применения последнего использованного фильтра)
- Добавить наложение диагонального узора
Шаг 13. Сотрите обои текстурой шума
Загрузите и откройте экспериментальную текстуру шума (перечислена выше в разделе «Учебные ресурсы»).
Нажмите Ctrl/Cmd + A, чтобы выбрать весь холст. Нажмите Ctrl/Cmd + C, чтобы скопировать текстуру.
Вернитесь к нашему основному документу, убедитесь, что выбран верхний слой, и нажмите Ctrl/Cmd + V, чтобы вставить текстуру шума.
Текстура будет слишком большой для нашего холста.
Нажмите Ctrl/Cmd + T, чтобы преобразовать текстуру. Удерживая Shift, чтобы сохранить пропорции, возьмитесь за угловые маркеры текстуры и перетащите, чтобы изменить ее размер примерно до размера нашего документа.
Установите режим наложения слоя шума на Overlay и непрозрачность на 17%.
Шаг 14: Добавьте линии линейного осветления
Нажмите Shift + Ctrl/Cmd + N, чтобы создать новый слой. Выберите инструмент «Кисть» (B), установите размер кисти на 1 пиксель и установите цвет переднего плана на белый.
С сеткой Photoshop и включенной привязкой, удерживая нажатой клавишу Shift, щелкните от правого края холста к левому нижнему краю.
Эта линия будет проходить прямо по краю наших предыдущих диагональных линий.
Выбрав новый слой, дважды щелкните его миниатюру, чтобы открыть параметры стиля слоя. Щелкните Outer Glow и установите следующие параметры:
Чтобы сделать нашу новую светящуюся линию немного более тонкой, мы добавим маску слоя с градиентом от черного к белому. Не снимая выделения с нашего нового слоя, нажмите кнопку Кнопка Добавить маску слоя внизу панели слоев.
Выберите инструмент «Градиент» (G), установите цвет переднего плана на черный, цвет фона на белый (нажмите клавишу D) и установите стиль инструмента «Градиент» на «Линейный градиент».
Щелкните и перетащите из левого нижнего угла в правый средний вдоль той же светящейся линии, которую вы только что нарисовали.
Не снимая выделения с того же слоя, нажмите Ctrl/Cmd + J, чтобы продублировать его.
Затем выберите Edit > Transform > Rotate 180°.
Переместите дубликат слоя наверх, пока он не встанет на место вдоль края верхних диагональных линий.
Шаг 15: Создайте наложение мозаики
Теперь мы собираемся добавить наложение мозаики, которое будет имитировать нашу сетку.
Создает тонкий пиксельный эффект.
Нажмите Ctrl/Cmd + Alt/Opt + Shift + E, чтобы скопировать все видимые слои на новый слой. Это в основном сгладит то, что у нас есть до сих пор, но поместит его на новый слой, чтобы другие слои по-прежнему можно было редактировать.
Выделив наш новый слой, выберите Filter > Pixelate > Mosaic.
Так как наши ячейки сетки имеют размер 20×20, размер наших мозаичных плиток также будет 20×20. С включенными параметрами фильтра Mosaic используйте следующие настройки:
Чтобы удалить часть мозаики в центре, мы будем использовать маску слоя с радиальным градиентом. Выделив слой мозаики, нажмите кнопку Добавить маску слоя на панели слоев.
Выберите инструмент «Градиент» (G), установите цвет переднего плана на черный, цвет фона на белый и установите стиль инструмента «Градиент» на «Радиальный градиент». Нажмите и перетащите от центра к правому краю холста.
Нажмите и перетащите от центра к правому краю холста.
Наш мозаичный слой все еще довольно сильный, поэтому измените непрозрачность слоя до 25%.
Шаг 16: Создайте наложение размытия по Гауссу
Наконец, теперь мы собираемся снова скопировать все наши видимые слои, размыть их и смешать поверх остальных, чтобы придать обоим свечение.
Нажмите Ctrl/Cmd + Alt/Opt + Shift + E, чтобы скопировать все видимые слои на новый слой.
Установите режим наложения слоя на Overlay.
Выбрав этот новый слой, перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу». Установите радиус размытия на 3 пикселя.
Краткий обзор руководства
Футуристические обои готовы!
В этом уроке мы использовали сетку, направляющие, режимы наложения, текстуры, пользовательские шаблоны, фильтры и стили Photoshop, чтобы получить наши окончательные обои.
Использование нескольких текстур и режимов наложения может создать множество различных ощущений. Весь цвет наших обоев был получен из «Светлой текстуры» на шаге 3.
Весь цвет наших обоев был получен из «Светлой текстуры» на шаге 3.
Я рекомендую вам поэкспериментировать со слоями Цветовой тон/Насыщенность, чтобы получить нужный цвет.
Скачать исходные файлы
- futuristic_textured_wallpaper (ZIP, 24,60 МБ)
Сделайте себе современные стильные обои! — Учебник Photoshop
Последнее обновление: среда, 5 октября 2022 г. | Учебники по Adobe Photoshop
«Сделай себе современные стильные обои!» Требования: Photoshop CS и новее. Сложность: Средняя – Сложная. Время: максимум 1 час. Результат: Ресурсы: вам понадобятся эти кисти для урока. И эта картина. Мы изучим несколько новых приемов фотошопа, так что вперед! 1. Сначала я открыл новый документ под названием «nikki». Размер был 1600×1000. […]
«Сделай себе современные стильные обои!»
Требования: Photoshop CS и новее
Сложность: Средняя – Высокая
Время: макс. 1 час.
1 час.
Итог:
И эта картинка.
Мы узнаем несколько новых трюков фотошопа, так что вперед!
1. Сначала я открыл новый документ под названием «nikki». Размер был 1600×1000.
2. Я открыл это изображение в новом документе.
3. Затем я начал стирать его с помощью Eraser Tool.
4. После стирания я вырезал его с помощью Pen Tool, но вы можете вырезать его любым удобным для вас инструментом.
5. Скопировал его в свой документ «nikki» и изменил его размер.
6. Я создал группу «тень». После этого с помощью Gradient Tool я сделал 4 радиальных градиента от черного к нулю в отдельные слои (shadow_heels копия 1,2,3,4). Используя преобразование, я изменил их, чтобы они поместились под обувью, воспроизводя ее тень.
Как видите, у меня 4 тени. Я отметил их вот такими красными кружочками. Если это вас смущает, я упрощу. Создайте новый слой. Радиальный градиент (градиент от черного к нулю). Превратите его, чтобы он подходил под обувь. Просто как тот!
Просто как тот!
7. Я заметил, что на моем вырезе, справа от обуви, остался какой-то текст, поэтому я быстро взял инструмент Smudge Tool и немного размазал его.
8. Я выбрал все слои с тенями, продублировал их и трансформировал, чтобы они подходили к другому ботинку. Вы также можете просто повторить шаг 6, но с другой обувью.
9. Я создал новый верхний слой с именем shadow_out. После этого я нажимаю CTRL+CLICK на значок слоя с вырезом, чтобы сделать его выделенным. После этого я использовал мягкую черную кисть, чтобы передать тени на туфлях. (на тени слоя).
10. Новый слой под вырезанным слоем. Снова CTRL+CLICK на иконке слоя с вырезом, чтобы выбрать его и залить мой новый слой под названием «вырез — тень» черным цветом.
11. Я трансформировал вот так.
12. Продублировал и немного размыл, непрозрачность 80%. Я просто рассказываю вам, что я сделал, но вы можете поэкспериментировать с силой размытия и непрозрачностью.
13. Снова сделал то же самое.
14. Еще раз, но на этот раз я немного изменил его.
15. Я создал группу «cutout_shadow», чтобы слои не путались.
16. Создайте новую группу под названием «треугольник» и нарисуйте новый треугольник с помощью инструмента «Многоугольник» (U).
17. После этого я просто продублировал тот же треугольник, изменил его размер до 75% и повернул на 15° против часовой стрелки. Я повторил это 4 раза, чтобы получить 4 разных треугольника 4 разных цветов. Голубой, пурпурный, желтый и белый.
18. Над каждым слоем с треугольниками я создал новый слой. После этого, используя кисти-брызги, я просто щелкнул где-нибудь на треугольнике и закрасил его кистью-брызгом того же цвета, что и треугольник.
19. Теперь я выбрал каждый треугольник. Дублированный выбор. Слил это. Размыли это. Снова и снова я трансформировал его, чтобы заполнить фон немного одинаковыми цветами. После каждого дублирования я объединял его в 1 слой.