CSSMatic — инструмент автоматизации, который делает CSS легким для веб-дизайнеров
CSS — это очень мощный язык таблиц стилей, который позволяет вам контролировать внешний вид сайта. Это обеспечивает эффективность в дизайне и обновлениях. Но кодирование с нуля всегда сложно. К счастью, вы можете найти множество маленьких помощников, которые обычно охватывают несколько функций, облегчающих кодирование CSS.
Сегодня я хочу представить вам CSSMatic, полный сервис, который может автоматизировать создание некоторых функций CSS3.
Разработано Алехандро Санчесом Бланесом (основатель Freepik) и Хоакин Куэнка (Panoramio) CSSMatic позволяет генерировать сложный и сложный код, который обычно пишется вручную. Мы рассмотрим четыре вещи, которые CSSMatic могут помочь автоматизировать для нас: градиенты, радиус границы, текстура шума и тень блока.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Градиентный генератор
Gradient Generator является наиболее сложным, наиболее полным и, вероятно, наиболее используемым инструментом в CSSMatic. Он используется для генерации нескольких цветовых градиентов из нескольких доступных пресетов или полностью с нуля, говоря о том, что вас могут заинтересовать следующие уроки о том, как:
Он используется для генерации нескольких цветовых градиентов из нескольких доступных пресетов или полностью с нуля, говоря о том, что вас могут заинтересовать следующие уроки о том, как:
Настройка вашего градиента
Для опции ввода есть 26 готовых пресетов для вас. Когда вы щелкаете по любой из этих предустановок, она автоматически загружается в ползунок цвета и выполняет предварительный просмотр. Ваш пользовательский градиент сохраняется как новый пресет после сохранения.
Под предустановками вы можете найти цветной слайдер с несколькими остановками управления. Нажмите любую из этих точек, чтобы активировать ползунок, чтобы изменить непрозрачность. Нажмите на любую свободную верхнюю границу, чтобы создать новую точку остановки. Черные точки остановки, вверху, управляют непрозрачностью и расположением градиента. Нижние точки используются для изменения цвета и местоположения градиента.
(Обратите внимание, что есть также статические ползунки для изменения непрозрачности и расположения под ползунком. )
)
Нажатие на любую из точек остановки покажет диалоговое окно. Здесь вы можете изменить первый или дополнительный цвет, используя эти точки, или даже добавить еще один или два цвета. Чтобы добавить цвет, нажмите на нижнюю границу, и появится новая точка остановки.
На ползунке цветов вы можете увидеть кнопку изменения цвета, которую можно использовать для замены первого и второго цветов градиента.
Направление градиента также имеет различные предпочтения: слева направо, сверху вниз, по диагонали вверх, по диагонали вниз и круговое направление.
Есть также настройки для изменения оттенка, насыщенности или яркости с помощью ползунка или ввода точного значения. Кнопка сброса позволяет начать с нуля. Как только вы закончите настройку градиента, как вы хотите, вы можете сохранить его в качестве предустановки.
Выход градиента
С помощью CSSMatic вы можете выбрать способ генерации градиента в коде: в CSS или SASS. Существует несколько цветовых форматов, которые вы можете изменить для сгенерированного кода, например: hex, hsl, hsla, rgb и rgba. hsla и rgba используют альфа-канал.
hsla и rgba используют альфа-канал.
Если вы включите параметр «Комментарии», он добавит несколько комментариев к коду, указывающих, какой браузер поддерживает градиент.
Для того, чтобы градиент хорошо работал в IE9, доступна команда переключения для опции поддержки IE9. В инструкции вы добавите класс «градиент» ко всем своим соответствующим элементам, а следующее заменит правило HTML.
<! -[if gte IE 9]
<![endif]—>
- Граница Радиуса
Второй особенностью является радиус границы, который позволяет легко манипулировать углами формы. Вы можете использовать ползунок или ввести значение. Значение 0px обозначает квадрат. Чем выше px, тем более круглыми становятся ваши углы. Углы могут быть изменены все сразу (все углы) или один угол за один раз.
Если вы хотите добавить границу, просто определите ширину границы или перетащите панель. Граница представлена в различных стилях, включая: Сплошной, Пунктирный, Пунктирный, Двойной, Грув, Хребет, Врезка, Врезка, Наследовать, Скрытый или Нет. Границу и цвет фона также можно легко изменить.
Границу и цвет фона также можно легко изменить.
3. Текстура шума
Noise Texture поможет вам создать шаблон шума для ваших веб-макетов. Вы можете контролировать непрозрачность шума, плотность, а также фон и цвет шума. Переключение опции «Экспорт шумопрозрачного» сделает фоновый шум прозрачным.
Если вы хотите загрузить шум как изображение, нажмите кнопку «Загрузить текстуру шума». Вы также можете указать желаемый размер изображения перед загрузкой. - Коробка Тени
Последний инструмент — Box Shadow. Чтобы изменить направление размытия на горизонтальное или вертикальное, вы можете использовать ползунки на левой боковой панели. Плотность и размер размытия контролируются инструментами Blur и Spread Radius. Вы можете выбрать цвет коробки и ее тени.
Чтобы легко изменить прозрачность или альфа-канал тени, используйте ползунок «Цвет». И если вы хотите сделать тень или контур, просто переключите самый нижний инструмент.
Для Border Radius, Noise Texture и Box Shadow, после того как вы создали желаемый конечный результат, скопируйте код для своего использования.
Последняя мысль
CSSMatic — это хорошее приложение, которое экономит время и немного облегчает вашу работу, когда дело доходит до написания кода в CSS. Это также инструмент, который хорошо работает для вас, независимо от того, новичок вы в CSS или знаком с ним. До сих пор в CSSMatic не хватает документации и инструкций, особенно Gradient Generator. В первый раз, когда вы наткнетесь на него, вам, возможно, придется поиграть с инструментами, чтобы понять их. Дайте нам знать, если вам это нравится.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
10 лучших генераторов кода CSS3
Эта статья была написана в 2011 году и остается одной из наших самых популярных публикаций. Если вы хотите больше узнать о CSS3, вы можете найти эту недавнюю статью о методах преобразования очень интересной.
У меня розовые воспоминания о CSS2.1. Закругленные углы, возможно, вызвали часы горя в Photoshopping, но это было просто. Большинство разработчиков могут вспомнить несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
Большинство разработчиков могут вспомнить несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
CSS3 меняет все. Имеется 116 новых свойств * с префиксами нескольких поставщиков и различными синтаксисами. Никто не может ожидать, что вы запомните все. К счастью, есть ряд бесплатных онлайн-инструментов, которые помогут вам создать современный код CSS3 для вырезания и вставки в ваши таблицы стилей…
CSS 3.0 Maker – потрясающий инструмент. Вы можете определить радиусы блока, градиенты, тени текста, тени блока, преобразования, переходы и повороты, отрегулировав несколько ползунков. Область предварительного просмотра показывает результат и указывает, какие браузеры для настольных компьютеров и мобильных устройств поддерживают эти свойства.
Код CSS можно скопировать из поля Codeview и загрузить в файл HTML, который демонстрирует эффект.
Пользователи Photoshop будут любить LayerStyles. Эффекты CSS3 определяются с помощью диалогового окна стиля слоя, которое будет немедленно знакомо всем, кто использует продукты Adobe. Это легко, логично и приятно использовать.
Это легко, логично и приятно использовать.
Код можно скопировать из динамически обновляемого средства просмотра «Код CSS» в левом нижнем углу экрана.
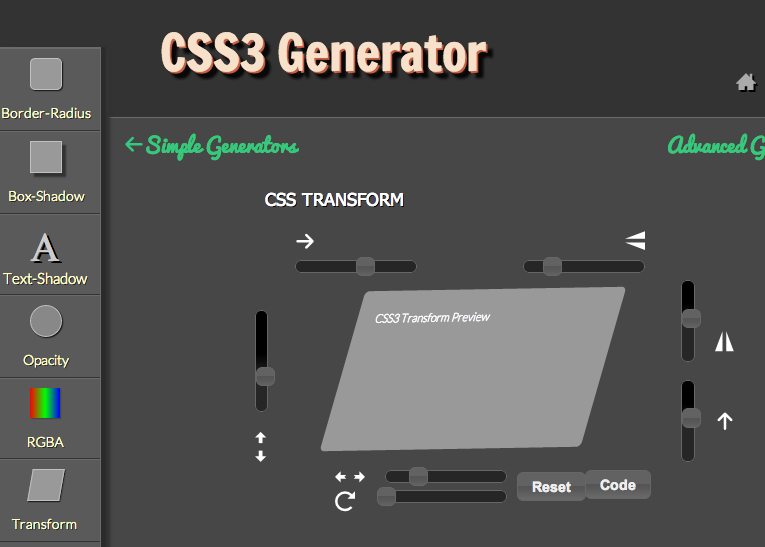
CSS3 Generator использует подобный мастеру подход для определения стилей. Выберите один из множества эффектов, включая радиус границы, тень текста, тень блока, несколько столбцов, преобразования и переходы. Затем заполните несколько полей, чтобы применить их к элементу предварительного просмотра.
Генератор CSS3 показывает, какие браузеры и версии поддерживают этот эффект, и, где это возможно, предоставляет специфический для IE код фильтра.
Песочница была разработана гуру CSS3 и участником SitePoint Джоном Аллсоппом. Градиенты, текстовые эффекты, свойства рамки и преобразования можно легко настроить с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляются соответственно.
Инструмент может быть не таким красивым, как некоторые из его конкурентов, но он быстрый и функциональный. Рекомендуемые.
Рекомендуемые.
CSS3 Playground была создана независимым разработчиком Майком Плате . Помимо поддержки ряда свойств CSS3, это единственный инструмент, который позволяет просматривать эффекты более чем на одном элементе и изменять содержимое блоков. Удивительный.
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 может быть инструментом для вас. Это одна из самых красивых утилит, поддерживающая радиус границы, тень от окна, прозрачность и простые градиенты фона. Вы можете также запросить специфичные для IE фильтры в результирующем коде.
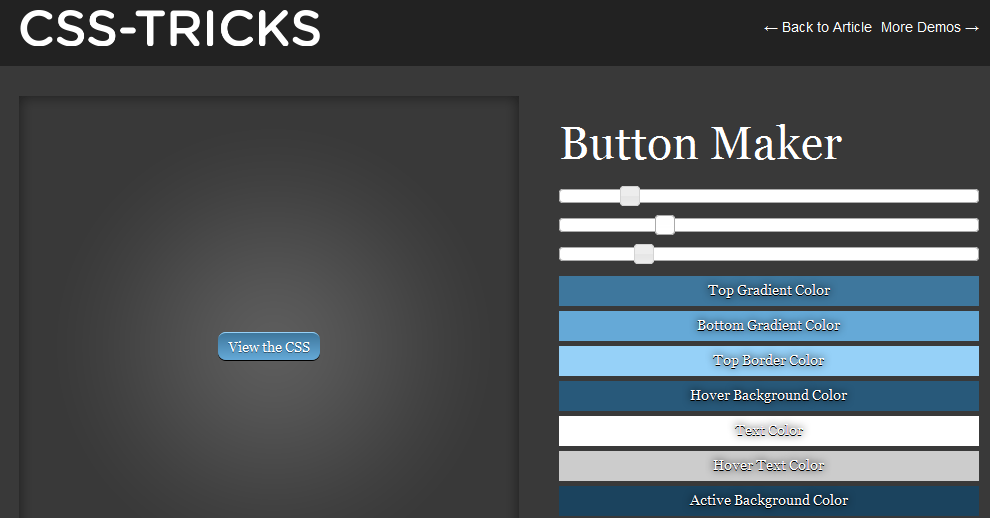
CSS3-эффекты могут создавать великолепные кнопки без изображений. Генератор кнопок CSS3 позволяет настраивать шрифт, отступы, границу, градиент фона, внутреннюю тень, тени и тени текста, используя элементы управления вверх / вниз, которые могут быть проще и логичнее, чем ползунки.
Помимо предоставления кросс-браузерного кода CSS3, инструмент позволяет хранить стили и делиться ими с другими. Вы можете просматривать показанные кнопки и настраивать свойства для своего собственного использования.
Button Maker был разработан Крисом Койером из CSS Tricks . Хотя это было задумано как демонстрация технологии, это не помешало быть полезным для разработчиков CSS3!
Button Maker не поддерживает некоторые из наиболее экстремальных свойств CSS3, но это один из немногих инструментов, демонстрирующих эффекты наведения.
Если нажать, даже я могу вспомнить свойство text-shadow. CSS3 градиенты? Без шансов. Градиенты могут быть мощными, но они запутаны, и до недавнего времени браузеры webkit использовали другой синтаксис. Если вы не создаете очень простой фон, генератор градиента необходим.
Ultimate CSS Gradient Generator, ну, в общем, окончательный генератор градиента. Он использует интерфейс, аналогичный Photoshop, и создает кросс-браузерный код, который включает в себя фильтры IE. Наконец, градиенты могут быть сохранены и доступны по уникальной ссылке. Вы определенно захотите добавить в закладки этот инструмент.
Если Ultimate CSS Gradient Generator слишком много усилий, вы можете предпочесть эту альтернативу. Инструмент позволяет создавать линейные градиенты, добавляя цвета в любое количество точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Инструмент позволяет создавать линейные градиенты, добавляя цвета в любое количество точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я пропустил ваш любимый генератор кода CSS3?
* Это количество новых свойств полностью составлено. Я понятия не имею, правильно ли это, но звучало разумно. Я сомневаюсь, что кто-нибудь опровергнет это … разве есть какие-нибудь педанты CSS, чтобы сэкономить несколько часов?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS3? Почему бы не спросить об этом на наших форумах ?
Использование box-shadow для построения границы
Вы когда-нибудь задавались вопросом, почему так много разработчиков, даже разработчиков внешнего интерфейса, стараются избегать использования CSS. Разработчики очень часто проявляют энтузиазм, когда им приходится делать что-то новое с такими фреймворками, как Angular, React, Vue.js… или когда изучают новую технологию или язык, но гораздо меньше энтузиазма, когда мы говорим о CSS. И кажется, я знаю почему! В CSS нет стандартов. Часто есть много способов сделать одно и то же, и я должен признать, что это может раздражать, потому что вы даже не знаете, хорошо это или плохо то, что вы делаете. И моя сегодняшняя статья представляет вам одну из самых простых вещей, которые вы можете сделать в CSS: добавление рамки к блоку . Очевидно, это просто, но я представлю вам (надеюсь) новый способ сделать это. ..
..
Использование свойства границы
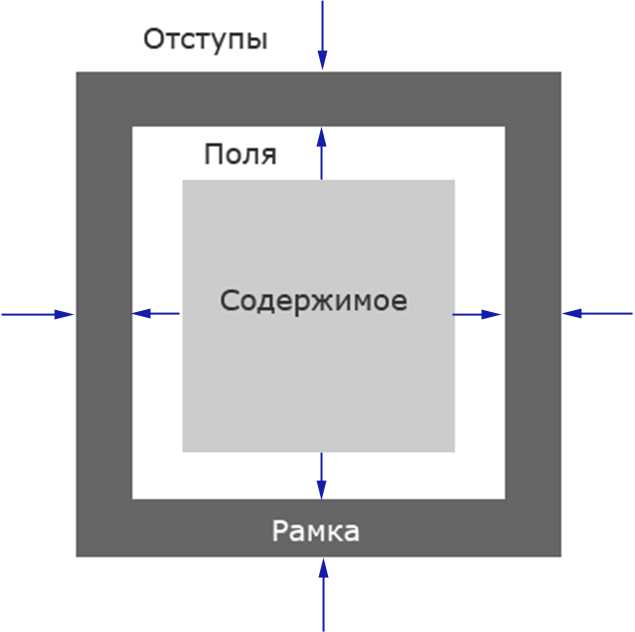
Таким образом, добавить границу к блоку довольно просто, если вы используете граница собственности. Давайте начнем с первого простого примера, нарисовав маленький квадрат и добавив к нему красную рамку. Я добровольно добавляю некоторый контент в div с небольшим отступом, он понадобится для следующей статьи:
Граница
раздел {
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
нижняя граница: 10px;
}
.граница{
граница: 1px сплошной красный;
}
Теперь предположим, что вам нужно добавить стиль, когда ваша мышь проходит над квадратом, например, усиление границы. Давайте сделаем наше первое решение со свойством границы:
div {
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
}
.граница{
граница: 1px сплошной красный;
&: наведите {
граница: 3 пикселя сплошного красного цвета;
}
}
Вы видите, что происходит, когда ваша мышь наводит на коробку? Ваш контент движется вперед, а рендеринг не очень красивый.
Box-shadow
Это свойство очень полезно, когда вам нужно добавить тень к элементу. Вы часто используете это свойство, когда вам нужно вывести прямоугольник из фона, например:
Но знаете ли вы, что вы можете использовать это свойство только для рисования границ? Это сложнее, чем просто использовать свойство border , но вы сможете решить некоторые странные проблемы, подобные той, которую мы видели ранее. Итак, вот спецификация box-shadow свойство:
box-shadow: вставка | смещение-х | смещение-y | радиус размытия | радиус распространения | цвет
- вставка: указывает, будет ли тень находиться внутри или снаружи кадра. Вы можете опустить это свойство.
- offset-x: вы можете установить длину эффекта тени. Вы можете указать отрицательные значения для отображения тени слева.
- offset-y: Вы можете установить длину эффекта тени. Вы можете указать отрицательные значения, чтобы отобразить тень вверху.

- blur-radius: определяет длину размытия, чтобы тень становилась больше и светлее. Это не то, что мы будем использовать в нашем примере.
- цвет: Установите цвет тени!
Итак, вот небольшой обзор рисования границ со свойством box-shadow :
box-shadow: 0 1px 0 0 red; /* Нижняя граница */ box-shadow: 0 -1px 0 0 красный; /* Верхняя граница */ box-shadow: -1px 0 0 0 красный; /* Граница слева */ box-shadow: 1px 0 0 0 красный; /* Граница справа */ box-shadow: 0 0 0 1px красный; /* Все границы, используя свойства распространения */
Имея это в виду, теперь мы можем использовать box-shadow для решения нашей предыдущей проблемы. Поэтому я добавил новый блок и нарисовал границы со свойством
Box shadow.тень { box-shadow: 0 0 0 1px красный; }
Теперь добавим случай hover :
.shadow { box-shadow: 0 0 0 1px красный; &: наведите { box-shadow: 0 0 0 3px красный; } }
Теперь вы можете заметить, что ваш контент не перемещается вперед, когда вы проводите мышью над полем. Разве вы не находите, что рендеринг намного лучше?
Заключение
Это иллюстрация того, что в CSS у вас так много возможностей. Использование border просто и может удовлетворить большинство ваших вариантов использования, но иногда будут случаи, подобные приведенному выше, когда вам понадобится что-то лучшее, и box-shadow может решить ваши проблемы. Это всего лишь пример, есть и другие случаи, когда может быть полезно использование box-shadow . Например, если вам нужно больше одной границы, box-shadow может помочь вам.
Вы можете найти пример кода здесь: https://codepen.io/michelre/pen/EoPMGv
Понравился этот пост?
Оставьте лайк и комментарий для Rémi
Box-Shadows
25 февраля 2021 г.
Я стал немного одержим коробочными тенями. Когда они сделаны хорошо, они волшебны. Они обеспечивают глубину, контрастность и четкость страницы. Когда сделано плохо, они отвлекают. Для меня очевидно, что большинству теней не хватает магии. Это особенно верно, когда я пытаюсь применить к элементу собственную рукописную CSS-тень.
Что стоит за хорошей тенью?
Я продолжаю тянуться к теням, определенным в Material Design. Они одни из немногих, которые, я думаю, действительно понимают это правильно. Большинство дизайнерских фреймворков предоставляют свои собственные версии приличной тени, но я считаю, что концепция и реализация высот в Material Design находит отклик у меня. У них также есть обширные рекомендации по дизайну, которые стоит прочитать.
Я никогда не понимал, почему тени в Material Design так хороши, а когда я делаю тень, она действительно выглядит не очень. Они получаются слишком резкими или неопределенными и непрофессиональными.
Какая математика стоит за box-shadow?
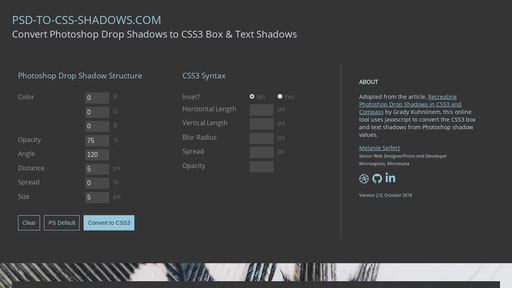
Я встречал множество визуальных редакторов, таких как WebFlow или генераторы теней, которые позволяют управлять углом и расстоянием, но угол и расстояние не являются свойствами CSS для тени. Итак, как же получить значения x и y по углу и расстоянию?
Почему генераторы CSS не создают красивые тени?
Быстрый ответ заключается в том, что большинство из них не поддерживают слои, и, как вы скоро узнаете, важно иметь несколько теневых слоев.
У меня были эти вопросы, и однажды ночью мое любопытство взяло верх надо мной. По крайней мере, я надеялся, что это будет только одна ночь. Это вернуло меня к школьной тригонометрии и провело через недельное путешествие в тени ящиков. Это путешествие включало в себя создание генератора CSS Box-Shadow и написание этой статьи, объем которой постоянно растет.
Увы, мы здесь, давайте приступим к делу.
CSS Box-Shadow
Давайте посмотрим, что представляет собой CSS-свойство box-shadow и какие значения оно допускает.
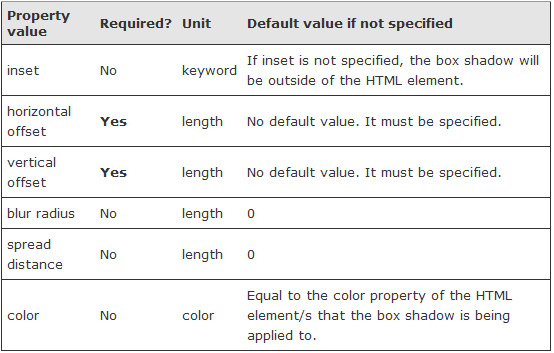
Синтаксис: box-shadow: x-смещение y-смещение радиус размытия цвет распространения начало/вставка
Пример: box-shadow: 0px 3px 2px 4px #000;
Объяснение значений Box-Shadow
x-offset — это горизонтальное смещение тени. Более высокие значения будут смещать тень вправо, как будто она пересекает ось X графика. Отрицательные значения сместят тень влево.
Y-смещение — Вертикальное смещение тени. Более высокие значения сместят тень ниже вашего объекта или вниз по странице. Отрицательные значения будут перемещать тень выше по вертикали вверх по странице. Это противоположное направление, о котором вы можете подумать, глядя на график с осью Y.
blur-radius — Более высокие значения увеличат размытие, а также увеличат размер тени, в результате чего тень станет светлее. Это число не может быть меньше 0,
Это число не может быть меньше 0,
распространение
цвет — Определяет цвет тени.
* outset / inset — Вы можете указать box-shadow для вставки вместо отступа по умолчанию. Это заставит тень появиться внутри объекта, а не снаружи. Эта статья посвящена начальным теням и не будет касаться встроенных теней .
В box-shadow есть еще кое-что, чего я здесь не касался, и я призываю вас поискать его в другом месте, если вам нужно узнать больше. Это хорошее базовое понимание для нас.
То, что не очевидно при работе с box-shadow, это то, что вы можете указать несколько теней для одного и того же элемента. Просто используйте запятые для разделения нескольких значений.
Угол и расстояние
Очень часто можно увидеть входные данные угол и расстояние в визуальных редакторах, таких как WebFlow, и они отказываются от смещения x и y. Однако вы заметите, что ни угол, ни расстояние не являются одним из атрибутов, определенных выше.
Однако вы заметите, что ни угол, ни расстояние не являются одним из атрибутов, определенных выше.
Чтобы ответить на этот вопрос, нам нужно погрузиться в тригонометрию.
Смещение по x и смещение по y можно рассматривать как координаты x и y на графике. Благодаря этому мы можем нарисовать прямоугольный треугольник на графике из центральной точки. Если вы помните свои дни тригонометрии, прямоугольные треугольники являются самой основой 6 фундаментальных тригонометрических функций.
Я покажу вам, как рассчитать значения в прямом и обратном направлении. От угла и расстояния к х и у, а затем от х и у к углу и расстоянию.
Математика
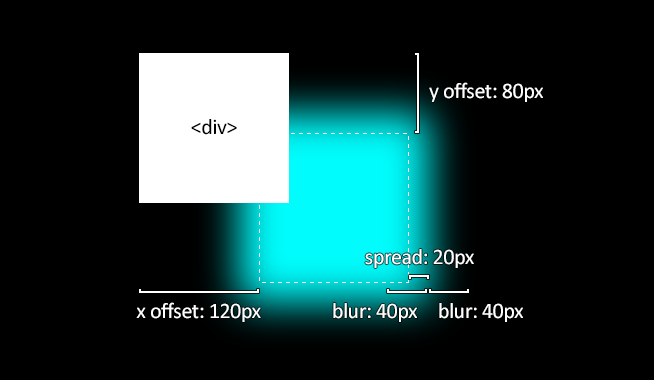
Взгляните на этот график. Мы собираемся использовать его в качестве основы для наших расчетов.
Координаты x и y являются смещением по x и y свойств box-shadow. Когда вы наносите его на график, как показано на графике, он создает прямоугольный треугольник и идеальную установку для небольшой тригонометрии.
Если вы понимаете триггер или смотрите на этот график достаточно долго, вы увидите, как все части подходят друг к другу. Когда вместо x и y заданы параметры угла и расстояния, мы видим, что угол — это угол A на графике, а расстояние — это c или гипотенуза образованного треугольника.
Это две основные функции триггера и две, которые нам нужны для наших вычислений.
sin(x) = противоположность/гипотенуза = a/c
cos(x) = смежный/гипотенуза = b/c
Угол и расстояние до x и y
Угол и расстояние до x и y — расчет, который будут использовать визуальные редакторы. Мы позволяем пользователю выбрать угол и расстояние, а затем конвертируем их в координаты x и y, чтобы использовать их в качестве смещения по осям x и y в CSS.
Мы можем использовать функции, определенные выше.
X в нашем случае — это угол, мы назовем его углом A, как видно на графике.
a — это наше смещение по оси y.
b — это наше смещение по оси x.
c это наше расстояние.
В этом случае нам известны значения угла A и расстояния c. Итак, нам нужно решить для a и b .
Нам нужно будет использовать функции sin и cos. Синус даст нам a , наш y, и косинус дадут нам b , наш x.
Если мы переставим функции, они будут выглядеть так.
cos(A) * c = b
cos(A) * расстояние = y
sin(A) * c = b
sin(A) * расстояние = x
Использование действительных чисел
угол = 70
расстояние = 9
грех(70) * 9 = х
3,08 = округлить до 3 = х
cos(70) * 9 = у
8,45= округлить до 8 = у
(х, у) = (3, 8)
x и y на угол и расстояние
Это вычисление для получения смещения по оси x и смещения по оси y из наших значений CSS и преобразования его в угол и расстояние, которые мы могли бы показать пользователю в визуальном редакторе.
a — это наше смещение по оси y.
b — это наше смещение по оси x.
В этом случае мы знаем значения a и b , и нам нужно найти угол A и расстояние.
Расстояние 92)
Уголок
Чтобы найти угол, нам нужно сделать обратное предыдущим вычислениям, нам нужно использовать арксинус, arcsin, или арккосинус, arccos. Мы можем использовать либо арксинус, либо арккосинус, потому что мы знаем значения каждой из сторон треугольника.
Мы можем взять обратную нашу функцию и найти A в sin(A) .
A = arcsin(a/c) или в наших терминах Angle = arcsin(x/расстояние) 92) = sqrt(64 + 9) = sqrt(73) = 8,54 = округлить до 9
угол = arcsin(8/sqrt(73)) = 69,44 = округлить до 70
Вот так и считается. Не так уж и плохо, если подумать об этом на минуту.
Эти расчеты должны быть выполнены в радианах. Если ни одна из математических операций не помогла вам, это, вероятно, потому, что ваш калькулятор находится в режиме градусов, и вам нужно переключить его на радианы.
Если ни одна из математических операций не помогла вам, это, вероятно, потому, что ваш калькулятор находится в режиме градусов, и вам нужно переключить его на радианы.
Я создал этот быстрый инструмент-калькулятор, который вы можете использовать, чтобы проверить свои математические способности или посмотреть, как это можно сделать в javascript.
Чем хороша тень коробки
Цвет и непрозрачность, слои, угол и расстояние — три критически важные части, необходимые для создания великолепной естественной тени. Получите все три правильно, нет тени, которую вы не сможете победить.
Цвет и непрозрачность
При создании тени вручную тень часто выглядит слишком темной. У вас может возникнуть соблазн смягчить это, изменив цвет на что-то менее черное и более серое, не совсем белое и т. д. Другой атрибут, к которому вы можете обратиться, — это размытие. Увеличьте размытие, и это сделает тень менее темной и резкой из-за отсутствия концентрации, которую обеспечивает размытие.
Эти стратегии могут помочь, но они небрежны и не дадут вам наилучшего возможного результата.
Большая тень имитирует нашу воспринимаемую физическую реальность. Итак, созерцательный человек может спросить — что такое тень? Тень возникает из-за того, что объект блокирует свет и вызывает частичное отсутствие света на поверхности позади или под объектом.
Это рабочее определение тени меняет наше представление о том, как сделать тень менее резкой и более естественной.
Давайте еще раз подумаем.
Черный — это отсутствие света.
Тень – это частичное отсутствие света.
Следовательно, тень в нашей воспринимаемой реальности — это полупрозрачный черный цвет.
В CSS это означало бы установку непрозрачности черного цвета меньше единицы. Установка цвета на полупрозрачный черный теперь позволяет нам использовать значение размытия для формирования тени, а не использовать его для компенсации чего-то еще.
Полупрозрачный черный цвет также позволит вашей тени хорошо выглядеть на нескольких цветах фона, потому что прозрачность позволит цвету фона продолжать просвечиваться.
Рекомендуемый диапазон непрозрачности: 0,04–0,25
напр. rgba(0,0,0, 0,2)
слоев
Не совсем очевидно, что box-shadows поддерживает несколько теней для одного элемента, но это ключ к отличной тени.
Чтобы понять, почему наслоение работает так хорошо, нам нужно взглянуть на пленочную технику.
3-точечное освещение
Существует хорошо зарекомендовавшая себя техника в кино и фотографии, используемая для освещения объектов, называемая трехточечным освещением. Он решает простую проблему. Вам нужно осветить объект, часто человека, используя искусственные источники света, но так, чтобы это выглядело приятно. Использование одного яркого источника света будет отбрасывать резкие тени. Трехточечное освещение — это метод, который решает эту проблему с относительно небольшим количеством источников света, тремя.
В традиционной установке у вас есть три типа источников света: основной свет, заполняющий свет и задний свет. Ключевой свет — ваш самый яркий источник, и его часто направляют не по центру на переднюю часть объекта. Заполняющий свет — это более мягкий свет, который часто направлен с другой стороны передней части объекта, чтобы заполнить тени, вызванные ключевым светом. Задний свет — это свет, направленный на объект сзади и придающий объекту некоторую четкость по краям.
Ключевой свет — ваш самый яркий источник, и его часто направляют не по центру на переднюю часть объекта. Заполняющий свет — это более мягкий свет, который часто направлен с другой стороны передней части объекта, чтобы заполнить тени, вызванные ключевым светом. Задний свет — это свет, направленный на объект сзади и придающий объекту некоторую четкость по краям.
Важно понимать, что один источник искусственного света часто бывает слишком резким, независимо от того, говорите ли вы о фотографии или CSS.
Применить к CSS
Для наложения теней они должны быть полупрозрачными. Если это не так, они не могут накладываться друг на друга и скорее блокируют друг друга, делая предыдущий слой практически бесполезным.
Каждый слой можно представить как один из трех источников света. Один из ваших теневых слоев будет выступать в качестве ключевого света, это будет самая тяжелая тень — наименее прозрачная. Второй слой может быть вашим заполняющим светом, немного мягче и шире. Наконец, ваш задний свет придает краям дополнительную четкость.
Наконец, ваш задний свет придает краям дополнительную четкость.
A Пример материала
Посмотрите, как Material Design использует слои для определения их теней.
Чтобы увидеть эффект наложения слоев и влияние каждого из них, я превратил тени в красный, зеленый и синий. Слой Opacity 20 красный. Слой Opacity 14 зеленый. Слой Opacity 12 синий.
Обратите внимание, как цвета взаимодействуют друг с другом и создают цвета, такие как фиолетовый, которые не использовались. Это также подчеркивает эффект, который каждая тень оказывает на поле.
Высота
То, как отбрасывается тень, может означать, насколько высоко над поверхностью парит объект. Использование различных «высот» объектов может быть важным индикатором в вашем дизайне.
Чем дальше объект от поверхности, тем большую тень он отбрасывает. В CSS это привело бы к большему радиусу размытия и расширению.
Чем выше объект, тем ниже по экрану должна быть тень.

 Он используется для генерации нескольких цветовых градиентов из нескольких доступных пресетов или полностью с нуля, говоря о том, что вас могут заинтересовать следующие уроки о том, как:
Он используется для генерации нескольких цветовых градиентов из нескольких доступных пресетов или полностью с нуля, говоря о том, что вас могут заинтересовать следующие уроки о том, как: