54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1.
 Luhse Tea
Luhse TeaДизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн.
 Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы.
 Именно по такому принципу построены лучшие продающие одностраничные сайты.
Именно по такому принципу построены лучшие продающие одностраничные сайты. - Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony. com
com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo. com
com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
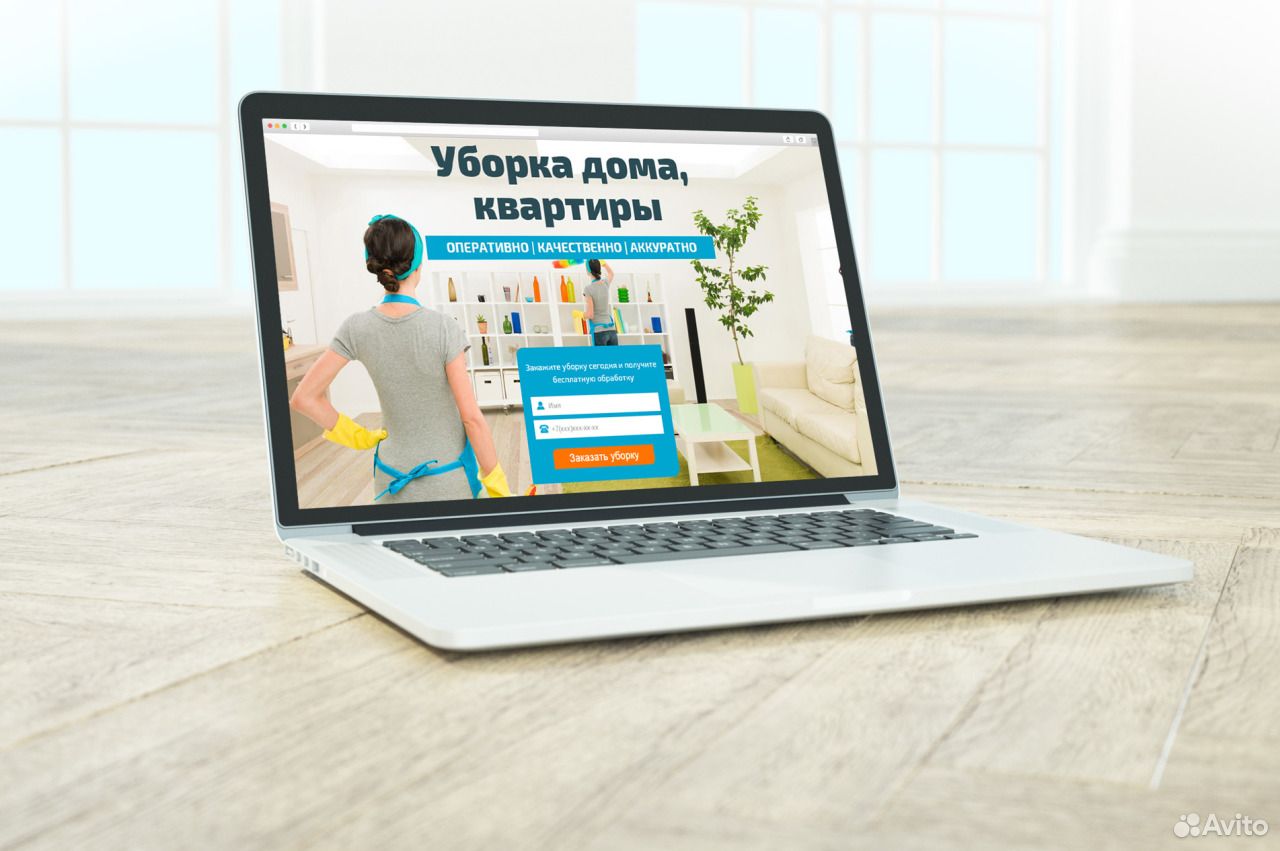
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva. mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Рекомендуем почитать: «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов [пошаговая инструкция]»
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супергероев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсией и просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
Как создать крутой лендинг: техника Apple
Кто-то спросит: «А разве имеет значение, что Apple пишет на своих посадочных страницах? У них такая армия фанатов, что сметет с полок любую новинку, хоть вообще без описания».
Но не надо путать причины и следствия. Армия фанатов «яблока» появилась как раз потому, что маркетологи Apple отлично знают цену копирайтингу. И держат неизменно высокую планку при создании лендингов.
Итак, смотрим как создать крутой лендинг по рецепту от Apple.
Для примера возьмем одну из последних страниц с обзором iOS 8.
4 ключевых вопроса перед началом разработки:
- Откуда посетители будут приходить на эту страницу (источники трафика)?
- Каков будет их пользовательский опыт: что они увидят, и что должны будут сделать?
- Для кого этот лендинг: для действующих или для потенциальных клиентов?
- Что вы от них ждете (целевое действие)?
В нашем примере видно, что страница предназначена для тех, кто уже пользуется продукцией бренда. Это лендинг для посвященных. Для тех, кто привык к тому, что каждая презентация новинки, еще со времен выступлений Стива Джобса – это маленький шедевр. Клиенты ждут этой презентации и готовы внимать ей.
И Apple рассказывает. Причем, рассказывает не о продукте, а о новом опыте, который клиенты получат вместе с продуктом.
Нагнетаем интригу, а затем помещаем пользователя в самую гущу событий
Так выглядела англоязычная страница в самом начале:
Обратите внимание, как лаконично выстроена «шапка». Краткий, но многообещающий заголовок. Подзаголовок «Ждите этой осенью». И крупная восьмерка – как вишенка на торте.
Apple создают атмосферу ожидания очередного чуда. Пока ни слова о новых функциях, ни конкретной даты. Просто ждите: этой осенью придет нечто потрясающее.
Конкретика ниже, и здесь можно взять на вооружение как подавать преимущества продукта. Не расписывать функции и свойства, а рассказывать о пользе в конкретных ситуациях. Помните, как в знаменитой формуле: «не продавайте дрель – продавайте отверстия в стене».
Они не просто говорят о новых возможностях, а рассказывают о них в контексте повседневных дел.
И так практически с каждой функцией:
Тексты отлично сочетаются с дизайном – лаконичным, стильным, узнаваемым. И, конечно, с качественными фотографиями продукции, которая сама по себе – икона стиля.
Обратите внимание, как построены блоки лендинга:
Все они состоят из одинаковых «кирпичиков»:
- Наглядная пиктограмма, стилизованная под иконку из IOS;
- Заголовок. Квинтэссенция ценностного предложения;
- Основной текст с кратким описанием преимуществ;
- Качественные изображения.
Три главных ингредиента крутых лендингов от Apple
№ 1. Ясность
Копирайтинг – это не красивые словеса, а ясный, точный, конкретный язык, понятный каждому.
№ 2. Лаконичность
Попробуйте вычеркнуть хоть слово из заголовков Apple. Вряд ли получится – лишних слов там нет.
№ 3. Немного остроумия
Официоз, пафос и напускная серьезность никуда не годятся. Будьте проще, и люди к вам потянутся.
Как в описании iCloud Drive: «Хорошая новость: теперь вы можете работать над любым файлом откуда угодно. Плохая новость: теперь ваша работа постоянно с вами».
Лендинг без CTA?
Вот что удивительно: на странице с обзором IOS8 нет ни одного призыва к действию! Разве что кнопки «Подробнее» под каждым разделом.
Все потому, что целевая аудитория – действующие клиенты. Нет необходимости убеждать их переходить на новую платформу. Они и так ждут не дождутся ее выхода. Главная задача этого лендинга… привести клиентов в восторг.
Apple не пытается продать iPhone. Не пытается переманить пользователей у Android. Не принимает предварительные заказы.
Для их потребителей сами подробности будущего релиза – уже ценность. Так зачем ненужная «продающая» шелуха?
Главный слоган
«Huge for developers. Massive for everyone else».
Его сложно перевести дословно. На русской версии официального сайта он звучит «Огромные возможности для разработчиков. Еще большие для вас», но несколько изменил свой смысл. Ведь в изначальной версии основные преимущества платформа сулит именно разработчикам приложений.
На это есть две причины.
Во-первых, Apple на тот момент действительно было важно повысить свою привлекательность в глазах технических специалистов, в свете растущей конкуренции с Google. Это четкое послание о том, что новый язык программирования Swift сделает создание приложений проще и быстрее.
Во-вторых, в целом аудитория – технически продвинутые пользователи. Гламурные блондинки вряд ли будут интересоваться возможностями OS 8.
Два коротких предложения. Но сколько в них вкладывается смысла, и какие важные задачи они решают!
Выводы или контент в стиле Apple:
- Легко и интересно читать;
- Подает информацию в контексте повседневных забот и радостей целевой аудитории, укрепляет связь с брендом;
- Позволяет покупателям увидеть как использование продукта улучшит их жизнь.
Вдохновения и высоких вам продаж!
как он должен выглядеть, примеры
Характеристики лендинга для продвижения юридических услуг
Лендинг (одностраничный сайт) — это своего рода персональный онлайн-менеджер по продажам. На нем клиенты увидят преимущества сотрудничества с вами, убедятся в вашей компетентности, узнают все о ценах и услугах. Основная задача такого сайта — не прямая продажа услуги, а знакомство пользователя с брендом/специалистом и запись на консультацию.
Выделим характеристики хорошего лендинга для продвижения правовых услуг:
- Соблюдение структуры — деление на первый (главный) экран и остальную часть лендинга, состоящую из блоков.
- Современный дизайн.
- Кроссбраузерность.
- Адаптивность под ПК и мобильные устройства, быстрая загрузка, отсутствие ошибок и т.д.
- На странице коротко, но исчерпывающе сообщается о надежности специалиста/компании.
Экспертность, минимализм и внимание к деталям — вот что сделает лендинг юриста продающим.
Помните, что уместить на лендинге вообще все сведения об услугах невозможно. Здесь работает правило «1 страница — 1 услуга или товар». Если юрист специализируется, к примеру, на недвижимости и транспортных перевозках, то под каждую услугу желательно сделать отдельный лендинг.
Лендинг должен быть простым. Минимум исключительно полезной информации, несколько изображений и форма
заявки — этого будет достаточно. Тексты для лендинга нужно писать доступным языком, не используя профессиональные термины.
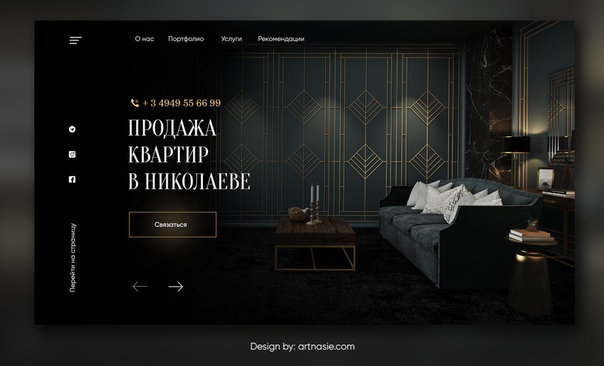
Пример лендинга адвоката
Как и на любом другом лендинге, на одностраничнике юриста должно быть несколько форм заявки. Если они простые и стильные, то вероятность того, что посетители будут оформлять заявки, повышается.
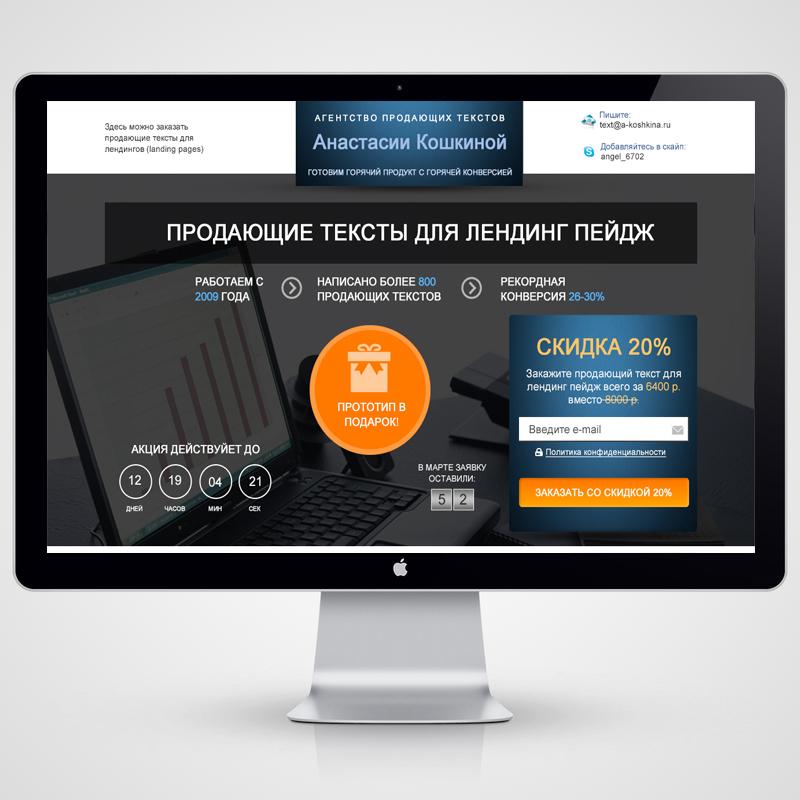
Еще один пример оформления лендинга юридической компании
Дизайн лендинга юриста должен быть минималистичным, в строгих цветах, в корпоративном стиле, если речь идет о компании. Мы рекомендуем выбирать такие цвета, как белый, голубой, синий, коричневый, серый и черный.
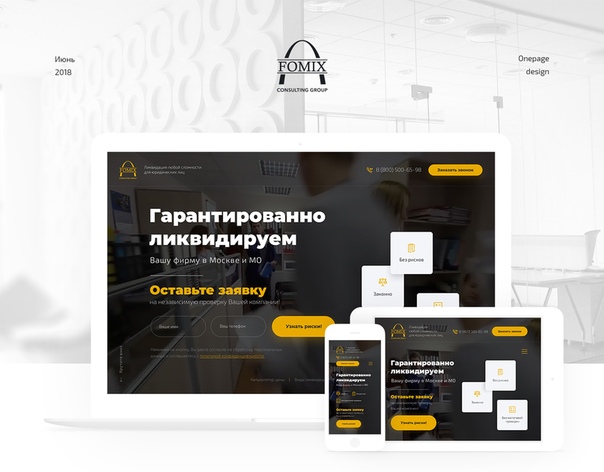
Ваш лендинг должен производить серьезное впечатление и создавать у клиента ощущение надежности, поэтому не советуем увлекаться использованием анимации и слишком ярких цветов. При этом сайт должен выглядеть современно и стильно. Обратите внимание на такой вариант:
Пример оформления преимуществ компании на лендинге
Последний важный момент — кейсы вместо отзывов. Поскольку немногие клиенты юристов обычно соглашаются делиться своими историями, пишите кейсы сами, но реальные имена и фамилии клиентов при этом, конечно, скрывайте.
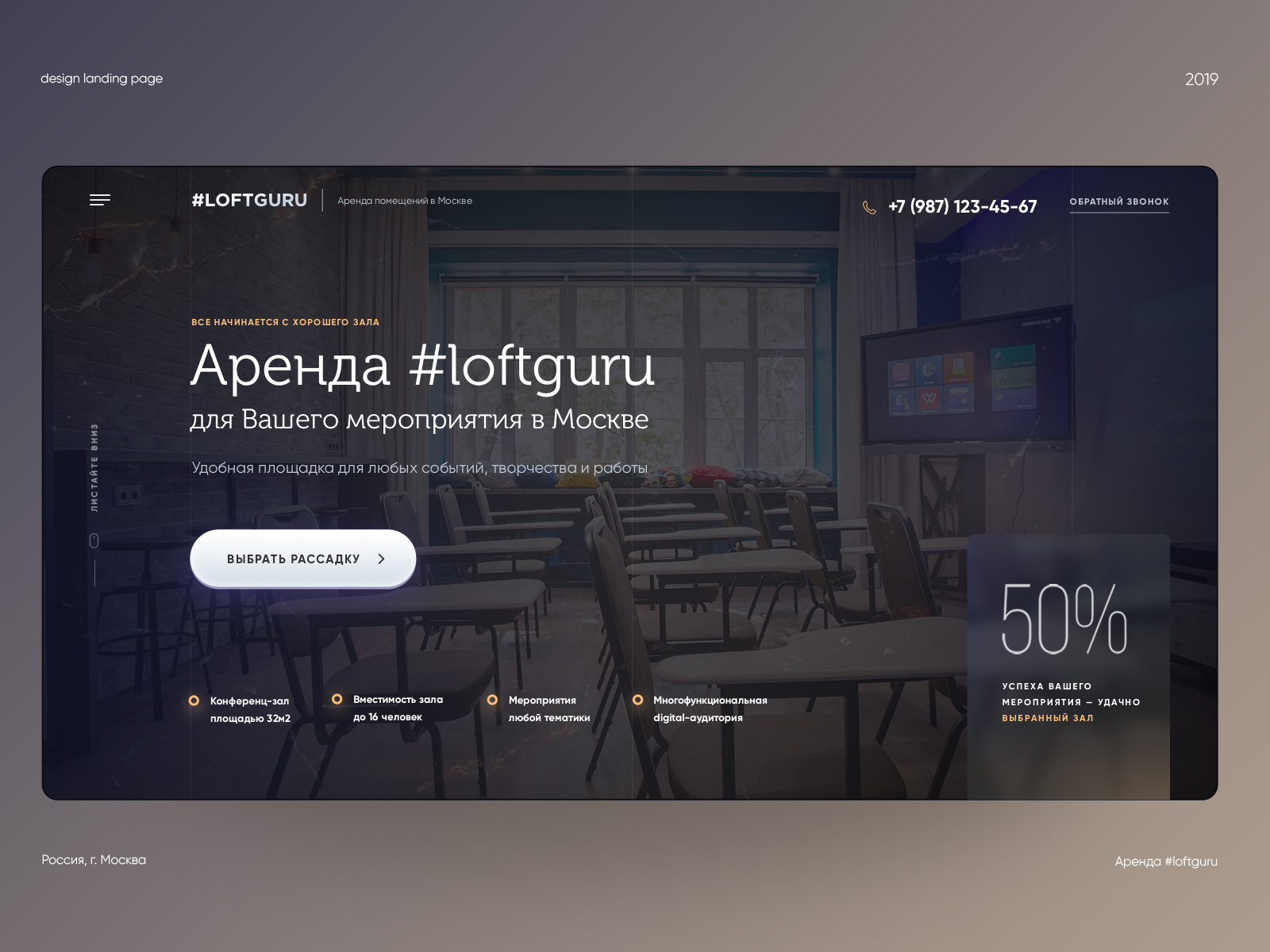
Каким должен быть первый экран
Помните про минимализм. Не нагромождайте текстовые блоки, в которых пользователь может запутаться, а вы в результате получите высокий процент отказов. Достаточно будет заголовка с уникальным торговым предложением и аргументированного призыва к действию в форме заявки. Вот хороший пример главного экрана:
Пример оформления первого экрана
Соберите несколько продающих триггеров и ненавязчиво, без кричащих заголовков и эмоциональных описаний, соедините их на первом экране.
Сведения в цифрах
Пользователю нужны факты. Сделайте упор на конкретику и уделите особое внимание убедительным статистическим данным. Они повлияют на рост доверия клиентов, а следовательно и числа продаж.
Вот как можно оформить блок, в котором преимущества сотрудничества выражены в цифрах:
Пример удачного описания преимуществ
Так вы не просто опишете свой опыт, но и наглядно его продемонстрируете.
Клиенты и партнеры
Список значимых клиентов — еще один важный элемент, который оказывает большое влияние на мнение посетителей сайт. Блок с социальными доказательствами показывает, насколько авторитетен юрист/компания:
Если у вас есть база значимых клиентов, то не забудьте упомянуть об этом
Если вы хотите упомянуть на сайте того или иного крупного клиента, сначала убедитесь, что он не против этого.
Рекомендации и благодарственные письма
Еще один блок, связанный с социальными доказательствами, — ваши заслуги. Не стесняйтесь демонстрировать свои сертификаты, удостоверения и другие показатели профессионального успеха. Отсканируйте все официальные бумаги и разместите их рядом с отзывами или кейсами.
Сертификаты и отзывы клиентов
Большинство пользователей не станет внимательно изучать этот блок, но необходимый эффект он произведет.
CTA (Call to Action)
Призыв к действию на лендинге юридической компании играет такое же ключевое значение, как и на любом другом одностраничном сайте. Важно, чтобы посетитель осознал возможность получения информационной помощи бесплатно, хоть и не в полной мере. Посудите сами: призывы «Опишите свою проблему» или «Задайте вопрос юристу» располагают к заполнению формы заявки больше, чем «Свяжитесь с нами» или «Оформите заявку». Вот еще один интересный вариант:
Призыв к действию на лендинге юридической компании
Получивший от вас бесплатную помощь клиент вряд ли захочет обращаться к другому специалисту.
Примеры лендингов
Далее на реальных примерах рассмотрим, как должен выглядеть хороший лендинг для продвижения юридических услуг.
Пример 1. Лендинг адвоката
Первый пример — лендинг адвоката Алины Драгомир. На главном экране видим большую фотографию и краткую информацию о юристе:
Пример правильно оформленного первого экрана
Ниже находится форма заявки:
Форма заявки
Далее перечислены типы услуг, которые оказывает юрист:
Предоставляемые услуги
Как мы уже говорили выше, для лендинга это не очень хорошо. Каждую услугу все-таки стоит представлять на отдельной странице. Но если такой вариант не снижает конверсию, то можно обойтись и без разделения.
Далее мы видим краткие кейсы:
Интересное оформление кейсов
Внизу страницы находится еще одна форма заявки:
Форма заявки в конце лендинга
Такой формат запроса заявки, как правило, значительно увеличивает количество обращений.
Пример 2. Компания «Патентограф»
Лендинг компании «Патентограф», объединения двух юристов, занимающихся патентами, — пример стильного дизайна:
Пример удачного лендинга
Чуть ниже видим мини-портфолио — список компаний, которые обращались в «Патентограф»:
Мини-портфолио
Еще ниже представлена более подробная информация о компании:
Вариант размещения информации о компании
Затем — инфографика:
Пример использования инфографики
В конце находятся прайс-лист и форма заказа:
Прайс-лист
Пример 3. «Центр юридических решений»
Главный экран на лендинге компании «Центр юридических решений» выглядит таким образом:
Пример первого экрана на лендинге юридической компании
Далее располагаются сведения о фирме:
Информация о деятельности фирмы
Еще ниже — форма заявки:
Форма заявки
В конце есть прайс-лист:
Пример прайс-листа
Вопрос о том, нужны ли цены на лендинге или нет, решайте, исходя из вашей цели. Если вам неважно, теплые или холодные клиенты придут на сайт, то цены можно не указывать. Этот блок помогает отсеять нецелевую аудиторию, чтобы оставить только тех, кто готов оформить заявку.
Пример 4. Юридическая помощь по вопросам ОСАГО
На главном экране обозначено направление деятельности и тезисно прописаны проблемы клиента. Ниже УТП — сначала решение проблемы, потом оплата:
Пример лендинга по вопросам ОСАГО
Внизу есть кнопка для связи с юристом. Отметим хороший призыв к действию — «получить выплату».
Под главным экраном дается развернутая информация о деятельности компании в цифрах:
Еще один удачный пример описания преимуществ компании в цифрах
Чтобы пользователь понял, помогут ли ему на этом сайте, здесь прописаны основные случаи, с которыми работают специалисты:
Нестандартный подход к описанию перечня услуг
Далее прописан ход работы. Здесь посетитель понимает, насколько просто взаимодействовать с этой компанией:
Пример описания этапов работы
Ниже находится портфолио:
Пример портфолио на юридическом лендинге
И еще одна форма заявки в конце:
Форма заявки на продающем юридические услуги лендинге
Пример 5. Коллегия адвокатов
На главном экране внимание пользователя привлекает необычное УТП — «Нет результата — нет оплаты»:
Пример лендинга коллегии адвокатов с необычным УТП
Ниже зафиксирован список оказываемых услуг:
Пример списка услуг на лендинге коллегии адвокатов
В середине есть большой блок с призывом к действию и формой заявки:
Форма заявки на лендинге
Далее идет прайс-лист:
Оформление прайс-листа на лендинге коллегии адвокатов
Перед последней формой заявки находится информация о составе коллегии:
Информация о специалистах
Стильный дизайн в темных тонах, хорошие тексты и удобная навигация делают этот лендинг привлекательным для пользователей.
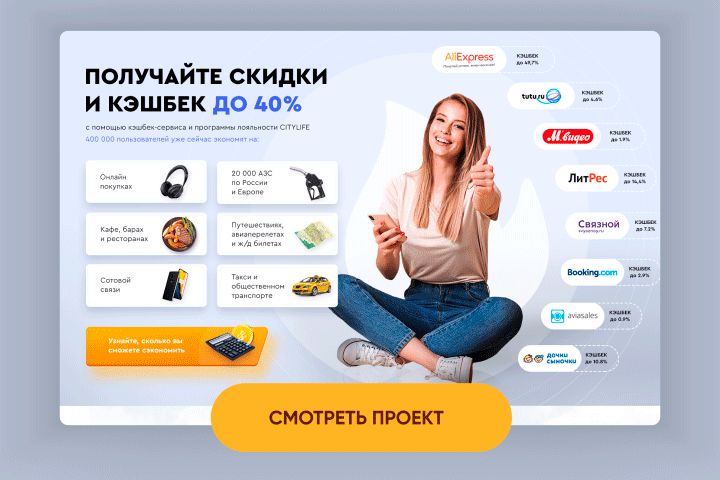
Волшебные лендинги с высокой конверсией
LP решает проблемы с Продажами Развитием Рекламой Знанием продукта ВременемХолодные звонки не приносят результата Лендинг генерирует входящие заявки, работа с ними дает высокую конверсию во встречи и продажи.
Менеджеры по продажам скучают
Заявок можно получить столько, что менеджеры не в состоянии их обработать.
Не можете выбрать нишу Лендинг — самый верный способ проверить нишу «в бою», то есть, в продажах.
Бизнес стоит на месте, нет развития Без заявок нет продаж, без продаж нет развития. Лендинг исправляет начало этой цепочки.
Вашего бизнеса не видно в интернете Самый быстрый способ выйти в онлайн и получать клиентов через интернет.
Есть сайт, но нет заявок из интернета Посетители теряются на страницах, не совершают целевые действия. Посетители Landing Page не размышляют — либо оставляют заявку, либо уходят. Меньше точек выхода — больше заявок.
Расходы на рекламу не окупаются Вы будете знать CTR объявлений, конверсию площадки, стоимость заявки, ROI рекламных каналов.
Вы не знаете, сколько стоит каждый клиент Очень сложно построить прибыльный бизнес, не зная своих расходов. Анализируя показатели, вы точно знаете, сколько стоит каждый клиент.
Покупатели плохо знают, что вы продаете Лендинг дает покупателю представление не только о товаре, но и о том, почему его нужно купить, почему именно у вас и почему прямо сейчас.
Ваш товар еще не был представлен на рынке С помощью лендинга вы доступно и наглядно опишите свой товар и привлечете целевую аудиторию.
Не успеваете сделать сайт Лендинг берет качеством информации, а не количеством, поэтому время на производство не сравнимо с сайтом.
Некогда общаться с подрядчиками В схеме производства лендинга от заказчика требуется заполненный бриф и 3 письма с комментариями этапов (структура, дизайн, верстка).
Ярко выраженная сезонность бизнеса Засчет короткого срока разработки лендинга вы успеете получите поток клиентов к началу сезона (или не упустите его, если к началу уже опоздали).
Алхимик потока Генерал Стрелков Хрущев Веб Вандер Воркер Роботокод Космополит, полиглот, буддист, алхимик потока.
В результате метафизических экспериментов по поиску
философского камня открыл волшебную пыль,
которая
превращает в золото некоторую часть слов.
Генерал маркетинга с богатым боевым прошлым.
Стратег, убежденный последователь Карла Филиппа
Готтлиба фон Клаузевица, в душе несколько Ржевский.
Обладатель уникальной коллекции тяжелых маркетинговых
вооружений, хранящейся в оружейной комнате,
замаскированной под сервант.
Идейный вдохновитель, Гуру, гений маркетинга и продаж —
это все про него.
Настолько крут, что мы даже боимся
рассказывать что-то подробнее — вдруг не так напишем.
Он вспыльчивый — может ботинком кинуть
или по голове дать кодексом строителей коммунизма.
Гуттаперчивый вундеркинд 3-го тысячелетия. По слухам,
родился в начале нулевых, является реинкарнацией Джобса
и очень быстро развивается. Наделяет волшебными
свойствами все, к чему прикасается — не всегда
с желаемым результатом, но всегда с юмором.
В результате трагической случайности, младенцем попал
на Плюк, заселенный в последние годы списанными
боевыми и домашними роботами. Воспитан ими. Считается,
именно на Плюке, Р2Д2 стал его духовным наставником.
Разговаривает на всех языках программирования, включая
забытые человечеством.
Создание лендингов, разработка дизайна посадочных страниц, создание конверсионных landingpage — Креативное агентство IKRA
Путь Боксера — Ганя Шабад, управляющий партнер
Сейчас на рынке масса компаний предлагает услуги по созданию сайтов и их продвижению. Компаний много, а ярких, запоминающихся, грамотных и удобных сайтов мало. Когда мы решили поменять наш старый сайт, мы стали искать примеры качественных сайтов в сети, и обнаружили, что их реально единицы. Наш нынешний сайт, сделанный компанией ИКРА, пополнил эти немногочисленные ряды. Мы считаем, что он просто супер! Это отметили и наши клиенты. Сайт работает всего два месяца, но мы видим больший приток клиентов из-за того, что сайт максимально четко доносит суть наших услуг, охватывает широкие слои потенциальных клиентов, удобен и очень четко отличает нас от наших конкурентов, у многих из которых сайты профессиональные, но однообразные.
Плюс команды ИКРА в профессиональном понимании вопросов продвижения и маркетинга — сайт создается с учетом потребностей бизнеса привлечь максимальное количество клиентов. Дотошность, иногда на грани занудства, это тоже плюс технической команды и залог качества работы. Мы довольны!
Thule THStore — Мстислав Степанов, директор интернет-продаж
Изначально я плохо представлял себе, как идея лендинга может быть применима в моей сфере. Но я видел, как работают другие проекты, и решил попробовать. Мы первыми в своем сегменте сделали лендинг, и я верю, что это правильный шаг.
Процесс работы с ИКРОЙ радует: график в целом соблюдается, общий язык с командой нашли, дизайн на высоте. Но главное, я доволен результатом. Поэтому однозначно я с вами, пока мой бизнес развивается. Я уверен, что каждый новый лендинг будет лучше прежнего.
Я уже рекомендую IKRA знакомым. Но, конечно, не тем, кто работает в моей сфере. Не хочу, чтобы у них появились такие же хорошие лендинги, как у меня.
RS-Chip — Андрей Ананьев, директор по маркетингу
До лендинга делали у них интернет-магазин, так что в качестве работ уже были уверены. Мы полностью доверили работу, обозначив только продукт, который продаем, и финальный результат нас устроил на 100%. Также понравился и сам процесс: там, где были вопросы несовпадений с ожиданиям, ребята быстро и профессионально предложили альтернативу.
Очень понравился сплав креатива и математики. «Нравится»/ «не нравится» — это только для первой версии, далее — эксперименты. Такой настройки аналитики еще никогда не видел, 15 целей для одной страницы и еще у каждой цели есть свои варианты взаимодействия.
Pulsar — Дмитрий Шаханов, генеральный директор
Сотрудничаю с Алексеем и его командой c 2007 года — это большой срок. Команда реализовала для нас несколько проектов. Все они оказались успешными. Я не знаю, как у них так построена работа, но от меня лишь требуется сказать, что мне нужно, например, продающий сайт или страница под определенный товар или услугу, и обозначить бюджет. Более ничего. Поначалу это даже пугало, «почему они не спрашивают, не выясняют у меня подробности моей услуги/товара». IKRA проводит исследование и делает реально работающие продающие сайты в очень специфичной тематике.
Сейчас я готов доверить ведение своих проектов только ИКРЕ. Их работа — это сплав хорошего дизайна и продуманного маркетинга, на выходе получаем отличный инструмент для продаж в интернете.
Выгодно страхование — Олег Виноградов, директор по развитию
IKRA — крутая команда, которая не выпрашивает нудно ТЗ, а сама при необходимости его синтезирует во время. Мы встречались три раза. Лендинг для нашего проекта, Выгодно.ру, сделали очень быстро. Так же оперативно интегрировали онлайн-сервисы и настроили отчеты. Получилось именно то, что было нужно. Красивый, удобный, понятный, быстрый лендинг-витрина с хорошей конверсией.
Сейчас ребята нам рисуют баннеры для совместных акций с Много.ру, а также делают другие проекты. Так что если вам нужны крутые лендинги (и не только) — IKRA их умеет! 😉
Landing Page – пространство для необычных решений!
Создание лендингов во многих компаниях сегодня поставлено на конвейер, и результаты этого «творчества» – соответствующие. Страницы выходят похожими одна на другую лишь с небольшими различиями. Они лишены оригинальных решений и авторских идей, которые привнесли бы в них свою «изюминку», выделили бы их среди других.
Данная статья посвящена им – landing page с «изюминкой». Конечно же, они не являются панацеей, способной дать качественный трафик без комплексного продвижения в Сети… Однако, их можно смело назвать удачным решением и важной составляющей целого комплекса, который облегчает привлечение трафика.
Расширенная форма оформления заказа с калькулятором
Разрабатывая лендинг «под ключ» для компании «ТОП Массив», мы предложили не совсем обычную форму заявки. Она объединена с калькулятором, который позволяет заказчику увидеть ориентировочную стоимость заказываемой перегородки, а также с конструктором, который позволяет выбрать целый ряд параметров: от высоты и ширины дверного проёма до материала и цвета изделия, а также вида стекла.
Кто-то спросит: «Зачем все эти сложности?»… Что ж, компания получит свои лиды даже при оформлении шаблонной заявки – но мы исходили из интересов заказчика. Ему однозначно будет интересно увидеть то, как будет выглядеть перегородка в том или ином решении, и уже после этого оформлять заказ.
Две кнопки “Call to Action”
Необычные лендинги предлагают расширенные решения. Создание сайта-лендинга для авторемонтного сервиса “KDSS сервис” направило специалистов “SerpTop” по пути разработки сразу двух кнопок, призывающих к действию. Одна из них предлагает задать вопросы специалистам, вторая – записаться на ремонт.
Сомневающиеся автовладельцы нажимают на первую кнопку и получают желаемую информацию – ну а те, кто уже определился, нажимают на вторую. Такой подход позволил увеличить конверсию и создать не только красивый, но и эффективный лендинг.
Конкретные цифры и факты
Нижеприведённое решение не является новым, однако хорошо работает, а потому мы его и используем. Заказчикам нужны не расплывчатые фразы о многолетнем опыте работы или сотрудничестве с целым рядом компаний. Им нужны конкретные цифры и примеры, говорящие лучше любых слов. Именно такое решение мы использовали при создании лендинг-пейдж для компании «ЩЛЗ», которая занимается обрамлением лифтовых порталов.
Потенциальный заказчик может увидеть, с какими застройщиками уже работает компания, их число, а также сколько лет она ведёт свою деятельность.
Переходим на личности
Что может быть хуже скучного вечера, который никак не закончится? Спросите в “Serptop” – и мы Вам ответим: безликий landing! Разрабатывая решение для офтальмологической клиники «Сфера», мы понимали, что оно должно быть ярким и запоминающимся. Кто мог представить своё детище лучше, чем его основатель – главный врач, профессор, доктор медицинских наук?
Так клиника обрела своё лицо, а пациенты поняли, что имеют дело с настоящим профессионалом, который знает и любит своё дело, вкладывая в него свою душу.
Всего один клик – и дело в шляпе!
Опять же, фишка с привлечением потенциального клиента на страницу бренда в соцсетях через лендинг не нова. Разрабатывая одностраничник для итальянского бренда колготок “Omsa”, мы попробовали уйти от стандартных решений в виде обычных иконок, а создали красивый блок.
В нём отображены реальные фотографии из профиля компании в “Instagram”, а также представлена информация о том, что именно там проводятся акции, конкурсы и печатаются новости. Многих посетителей заинтересовало это предложение, а потому количество подписчиков увеличилось.
Отзывы клиентов/пациентов/покупателей/партнёров
Разрабатывая одностраничник для офтальмологической клиники «Сфера», мы решили, что пациенты желали бы узнать не только о методах лазерной коррекции зрения, но и о впечатлениях тех, кто уже прошёл лечение по тому или иному из них. Для этого были созданы разделы с реальными отзывами пациентов.
Результаты налицо!
Возможность увидеть результаты работы той или иной компании (например, её реализованные проекты) – лучше всяких слов. Именно поэтому мы используем модули под названием «Проекты» с галереями, в которых представлены фотографии установленных дверей, перегородок, лифтовых обрамлений и прочего-прочего-прочего.
На скриншоте лендинга для компании «ТОП Массив», представленном выше, можно увидеть двери, заказанные у неё и установленные её специалистами. Заказчик может увидеть реальные результаты работы, которые не скрывают, а, напротив, демонстрируют, что вызовет его доверие.
Привлекающий внимание слайдер
Конечно же, использованием слайдера никого не удивишь, а вот его необычной реализацией – можно. Для посадочной страницы бара «Молодёжь» мы выбрали решение в виде карусели с необычным выдвижением слайдов.
Она сразу привлекает внимание посетителей, поэтому мы посвятили её событиям, которые будут проводиться в баре, сразу убив двух зайцев.
Продуманная анимация
Отличным примером удачного использования анимации может послужить сайт профессионального разработчика и дизайнера веб-приложений Себастьяна Лемпенса.
Использованная на нём анимация продуманна и изысканна, а это говорит о том, что он знает своё дело. Его сайт чем-то похож на открытку или электронную книгу-игрушку со множеством подвижных элементов, которые вдруг возникают перед пользователем или меняют свой внешний вид.
Уникальность за счёт авторских иллюстраций
Авторские иллюстрации уникальны, а потому способны выделить любой шаблонный landing и перевести его на другой уровень. Конечно же, важно, чтобы они были, что называется, в тему и по теме и соответствовали ожиданиям целевой аудитории. В качестве примера идеально подойдёт вот этот сайт компании, доставляющей экзотические фрукты на дом, с его ярким рисованным баннером.
Ещё одним примером может послужить сайт компании “Sift” с анимированными авторскими иллюстрациями, в полной мере отображающими атмосферу предлагаемого продукта. Это – необычный сервис, модифицирующий новостной контент для снижения стресса у читателей.
Одна landing page для решения двух задач
Если одна страница решает сразу две или больше задач, её называют «мультилендинг». Что это значит? А то, что решение на странице меняется в зависимости от того, что именно нужно пользователю. По такому принципу построен одностраничник для авторемонтного сервиса “KDSS сервис”.
Мы решили создать не два раздельных лендинга по ремонту KDSS “Toyota” и “Lexus”, а один-единый, использовав разные цветовые гаммы для оформления и уникальный текстовый контент для подробного описания той или иной услуги. Для каждой из марок авто есть свой прайс-лист с ценами на услуги, указаны модели, оборудованные KDSS, а также предусмотрена удобная форма для записи на диагностику, в которой владельцу предлагается указать модель его авто.
Залипалка в виде эффекта “Hover”
В переводе с английского языка “hover” значит «наводить курсор компьютерной мыши». Эффект с этим названием создаётся именно в такой момент и заключается в том, что при наведении курсора на изображение оно меняется. Этим оно привлекает внимание пользователя, который может надолго залипнуть на странице, «играясь» с изображениями. В результате он нередко оформляет покупку или заказывает услугу!
Видео по ссылке: https://freefrontend.com/assets/img/css-hover-effects/smooth-and-sharp.mp4
Разделённый экран
Ещё одно интересное решение называется “split screen”, что в переводе значит «разделённый экран». Его суть в том, чтобы пользователь обратил внимание на обе его части и гарантированно усвоил информацию, на них представленную. Этот вариант идеален в том случае, если нужно прорекламировать два товара или две услуги одновременно. Вот так это может выглядеть на практике:
Согласитесь, действительно привлекает внимание! Web-дизайнеры используют этот приём из-за его высокого юзабилити. Оно проявлено целым рядом характеристик, начиная с простоты восприятия информации и заканчивая удобством организации контента. В последнем случае split-дизайн даёт возможность расположить большой объём информации.
Использование интерактивного дизайна в формате “3D”
Поистине замечательным решением, способным продемонстрировать интерактивный 3D-дизайн во всей его красе, можно назвать лендинг многопрофильной творческой студии “Dogstudio”.
Здесь предусмотрено изменение цвета и фона, а также ракурса пса и других трёхмерных элементов – что, надо сказать, весьма и весьма впечатляет! Такой лендинг точно не потеряется среди других и станет лучшим доказательством креативности исполнителя.
Выбор фактур, цветов и декора
Мы неоднократно реализовывали данное решение на сайтах производителей дверей, но в случае с landing’ом пока существует лишь одна реализация. Это – одностраничник для компании «ТОП Массив», посвящённый межкомнатным перегородкам.
Пользователь имеет возможность выбрать необходимую высоту и ширину дверного проёма, материал для изготовления перегородки, а также её цвет. Помимо этого, ему доступен выбор вида заполнения для дверного полотна. При выборе тех или иных элементов внизу отображается итоговая стоимость перегородки, а также имеется возможность перейти в форму заказа.
Различные виды прелоадеров
Английское слово “preloader” переводится как «предзагрузчик». Это – особый индикатор, информирующий пользователя о том, что страница пребывает в процессе загрузки. Его правильное применение позволяет сделать landing более привлекательным и удобным для пользователя. Прелоадеры могут выглядеть по-разному:
Ещё одна их функция заключается в скрытии того или иного изображения на странице в процессе загрузки. Дело в том, что на разных браузерах загрузка может происходить неравномерно, из-за чего изображение плывёт. Пользователь может решить, что на сайте имеются технические проблемы, и покинуть его… А вот красивый предзагрузчик позволит избежать подобной неприятности.
Вы тоже хотите, чтобы Ваша посадочная страница не была похожа на другие и действительно работала? Обращайтесь в “SerpTop” – и мы разработаем для Вас интересное и эффективное решение!
17 классных целевых страниц, которых я хотел бы сделать
Вы когда-нибудь выполняли поиск в Интернете или нажимали на рекламу в Facebook, чтобы найти что-то более интересное, чем вы ожидали? Возможно, когда страница загружается, вы начинаете сожалеть о своем импульсивном щелчке, потому что ваша духовка только что пищал и ваша пицца готова! Но затем происходит что-то волшебное … Вы попадаете на страницу, чертовски крутую, что ваша пицца начинает гореть. Ладно, может быть, это все-таки плохая гипотеза — кто бы мог позволить своей пицце подгореть?
Печальное, печальное зрелище.
Моя точка зрения такова: Жестокая правда в том, что действительно крутых целевых страниц случаются не так уж и часто. Когда это произойдет, не следует упускать из виду те моменты для маркетологов! Фактически, большинство классных целевых страниц, которые вы видите, вдохновлены другими классными целевыми страницами, поэтому мы собрали этот классный пост — чтобы вдохновить вас! Разве вы не слышали, что подражание — самая искренняя форма лести?
Но прежде чем мы погрузимся в некоторые довольно интересные примеры целевых страниц, давайте сначала рассмотрим…
Что такое целевая страница?
Когда я впервые услышал термин «целевая страница», я подумал, что каждая веб-страница должна быть целевой страницей (как на странице, на которую вы попадаете ), верно? Неправильный! Чтобы эта страница считалась «целевой страницей», необходимо перейти на нее в рамках маркетинговой инициативы.Вы можете заключить специальную сделку, позволяющую клиентам подписаться на ваш список рассылки или предлагать им «скоро» предложение — из спонсируемой рекламы Google той или иной формы (поиск, отображение и т. Д.), Платной социальной сети реклама в Facebook, Instagram и т. д. или рассылка по электронной почте. Чтобы действительно считаться «целевой страницей» в мире маркетинга, должна быть транзакция, которая привела к тому, что этот человек попал на эту страницу. Unbounce прекрасно резюмирует это: «В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании.”
Теперь, когда мы понимаем определение целевой страницы, важно помнить, что существует масса не крутых целевых страниц. Фактически, только 22% предприятий удовлетворены текущим коэффициентом конверсии целевой страницы . Если ваши целевые страницы не классные, значит, и коэффициент конверсии тоже невысокий. Вот 17 очень КЛАССНЫХ целевых страниц, чтобы вдохновиться , а затем работать над повышением коэффициента конверсии.
стр.S. У нас есть выпуск подкаста Goal Talk на эту самую тему. Проверьте это в подкасте Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
1. Сандалии для молодоженов
Я ищу идеи для медового месяца, и я наткнулся на эту страницу, когда проводил небольшое исследование в Google. Эта страница показалась мне крутой по многим причинам. Во-первых, посмотрите на людей, разве они могут быть круче?
Если серьезно, то эта страница делает несколько вещей правильно: соблазнительные образы, сигналы доверия с хорошо известными почетными знаками, полученными из внешних источников, и ясный, но не слишком неприятный CTA «Забронировать».
Прокручивая страницу вниз, я снова был впечатлен коэффициентом крутости. Эта целевая страница также включает в себя дополнительные услуги в их пакетах для молодоженов.
Итак, как вы можете украсть хорошие вещи, происходящие на этой целевой странице, и применить их к своей собственной?
- Используйте «крутые» и соблазнительные образы с людьми!
- Убедитесь, что ваш призыв к действию находится вверху страницы, но не слишком бросается в глаза.
- Чтобы вызвать доверие, предоставьте лучшие отзывы из известных источников.
- Убедитесь, что на вашей странице есть «бесплатное» предложение, чтобы привлечь новых потенциальных клиентов.
2. Instacart
Кто не устает ходить в продуктовый магазин? Допустим, вам не хватает продуктов, но собрать ваших детей кажется слишком трудоемким, поэтому вы обращаетесь к исследованию доставки продуктов, и БУМ вы попадаете на эту целевую страницу с этим привлекательным всплывающим окном, информирующим вас о том, что продукты могут быть доставлены всего за час. Кого бы не продали?
Есть много причин, по которым эта целевая страница так хорошо работает.Во-первых, у него забавный, относительный и графический фон; во-вторых, он сразу же призывает зрителя к действию с помощью всплывающего окна с призывом к действию. Целевые страницы часто перегружены множеством призывов к действию, кнопками или другими местами для перехода. Однако этот дизайн прост и его легко имитировать. Просто создайте графически красивый и актуальный фон, а затем используйте всплывающий призыв к действию, чтобы заставить ваших зрителей что-то сделать, прежде чем перемещаться по всему вашему сайту.
3. GEM Сантехника и отопление
Допустим, вам нужна помощь в водопроводе, отоплении или другом электрооборудовании.В такие времена вам не нужно тратить часы на навигацию по сложной целевой странице. Вот почему целевая страница GEM так эффективна. Хотя, да, еще многое происходит с точки зрения вкладок и других мест для навигации, реальный фактор крутости этой страницы исходит из того факта, что она привлекает и разрушает барьеры для контакта в трудную минуту.
Чтобы сделать ваши целевые страницы столь же эффективными, используйте простой, приветливый и понятный язык. Также убедитесь, что вы думаете о своей разнообразной аудитории.Хотя у вас может быть целевая личность, вы знаете, что каждый человек, посещающий ваш сайт, индивидуален и может иметь предпочтительный способ общения. Поэтому важно предоставить варианты, если ваша цель — привлечь внимание посетителей.
4. Программное обеспечение службы поддержки Solarwinds
Давайте будем честными, продавать программное обеспечение часто не «круто». Мы в WordStream слишком хорошо это знаем. Вот почему важно сделать ваши целевые страницы как можно более крутыми! Solarwinds отлично справляется с этим.Взгляните на целевую страницу ниже.
Вот причины, по которым он так хорошо работает:
- Текст короткий, приятный и четкий.
- Копия организована в виде списка, что облегчает ее усвоение.
- Есть один очень четкий призыв к действию.
- Этот призыв к действию — бесплатное предложение!
- Внизу страницы показаны другие крутые и известные бренды, которые также используют это программное обеспечение.
Так как же вам черпать вдохновение в этом бренде? Посмотрите на эти пункты выше и сделайте это на своих собственных, которые скоро станут крутыми целевыми страницами.
5. HelloFresh
HelloFresh предлагает отличный подход ко всей целевой странице с уникальным предложением. Вместо того, чтобы быть чрезмерно агрессивным и продажным, HelloFresh очаровывает новых пользователей контентом, связывая их с интересным постом в блоге. Еще одна замечательная особенность этого приземления — соблазн «специального предложения». Попробуйте это на своих целевых страницах, потому что специальные предложения — это определенно круто!
6. freshsales
«Программное обеспечение для управления контактами — как оно круто!» никогда в жизни никто не говорил.
К счастью, freshsales знает, как заставить своих посетителей чувствовать себя круто с их забавным подходом на 360 градусов. Целевая страница ниже использует стратегию сохранения организованного, убедительного и ясного текста, но также включает забавный визуальный элемент. Еще одна интересная особенность целевой страницы freshsales — это БЕСПЛАТНЫЙ CTA. Помните, что бесплатные вещи — это всегда здорово.
7. Wistia
Я могу быть предвзятым, потому что раньше я работал в компании Wistia, занимающейся видеоплатформой, но вы должны признать, что этот дизайн целевой страницы довольно крутой! Посмотрите это ниже.Главное, что в нем круто:
- Элегантный и простой дизайн.
- Уникальные и красивые цвета.
- Простой и понятный текст.
- Очаровательная копилка.
- Поначалу отсутствие призыва к действию (что делает его менее напористым).
Затем, прокручивая страницу вниз, вы получаете четкий призыв к действию ниже, в котором говорится, что кредитная карта НЕ нужна для регистрации. К этому моменту вы уже знаете, насколько я считаю классными бесплатные вещи, и это сообщение о том, что не требуется кредитная карта, сразу же заставляет меня полюбить это предложение.
Чтобы скопировать крутость Wistia, убедитесь, что ваш дизайн прост и визуально привлекателен. Дизайн и простота являются ключевыми в создании супер классных целевых страниц, и (это еще не все?) Бесплатные вещи никогда не помешают.
8. Аренда ВПП
Я большой поклонник этого бренда, поэтому нисколько не удивился, когда наткнулся на очень крутой лендинг. Rent the Runway использует подход из приведенных выше примеров, когда всплывающее окно сразу привлекает внимание посетителя.Мне нравится это всплывающее окно, потому что оно сразу привлекает посетителей и заставляет их почувствовать себя частью опыта на сайте Rent the Runways. Довольно здорово иметь возможность посетить сайт и так быстро попасть именно туда, куда вы хотите.
Так как же ты можешь быть таким крутым, как Rent the Runway?
- Поэкспериментируйте со всплывающими окнами, которые упростят работу вашим посетителям.
- Используйте простые и изящные значки, соответствующие месту, куда попадет ваш посетитель.
- Комбинируйте текст с визуальными элементами, чтобы сделать их интересными и легко усваиваемыми для посетителей (дополнительные рекомендации по использованию целевой страницы см. Здесь).
«Вау! Какая классная целевая страница! » это именно то, о чем я подумал, когда попал на эту страницу о Row House, бренде, о котором я раньше не слышал, но теперь весьма заинтересован. Эта целевая страница очень привлекательна из-за гладкого и простого дизайна, но то, что мне понравилось больше всего это видео с автовоспроизведением в фоновом режиме.Если у вашего бренда есть крутой визуальный аспект, почему бы не сразу захватить посетителей с помощью визуального компонента, такого как видео, на ваших целевых страницах?
Попробуйте стратегию Row House и разместите видео с автовоспроизведением в конце целевой страницы, и ваши посетители будут потрясены вашим уровнем крутости.
10. Торо Локо
Ресторанная индустрия, безусловно, одна из моих любимых, потому что, как и большинство людей, я считаю, что еда — это потрясающе. И я не буду называть имен, но я встречал слишком много не крутых целевых страниц в этой индустрии.Toro Loco определенно не входит в их число. Когда я увидел эту целевую страницу , , меня встретил великолепный стол с вкусной едой, а также четыре соответствующих варианта, куда идти дальше.
Затем волшебным образом появилось забавное всплывающее окно. Какое удовольствие! Кроме того, посмотрите на всплывающее окно ниже… «Вечеринка с бранчем в мескале» Что может быть круче этого?
Сделайте свои целевые страницы такими крутыми, демонстрируя свои восхитительные предложения с забавной стороны.
11.Airbnb
Вы, наверное, знакомы с Airbnb, и я подозреваю, что это во многом связано с удивительным опытом работы с сайтом компании. Главная целевая страница Airbnb, которую посетители найдут при поиске отелей для путешествий, выглядит чистой, ясной и полезной. Это определенно круто… Я имею в виду, просто посмотрите на эту стильную, солнечную, яркую комнату с хипстерскими шляпами, украшающими стены. Вы действительно не ошибетесь, если почерпнете вдохновение для целевой страницы Airbnb.
Придерживайтесь принципов, которые мы обсуждали, чтобы сделать ваши целевые страницы такими крутыми:
- Простой и понятный дизайн
- Заманчивая, но не подавляющая картина
- Очень четкий и не напористый CTA
12.Чейз
Кто не хочет становиться «членом семьи Чейза»? Выбрать поставщика кредитной карты достаточно сложно, но факт остается фактом: у большинства компаний есть несколько карт на выбор. Вот почему мне нравится эта страница от Чейза. Он не только устраняет различия между обеими картами, но и делает это очень крутым и удобоваримым способом.
Если у вас есть два сопоставимых продукта, по которым ваши посетители могут почувствовать противоречие, упростите им задачу, скопировав эту стратегию из Chase.Чтобы имитировать эту стратегию, найдите убедительное и актуальное изображение для фона, составьте краткий и наглядный список различий, по возможности предоставьте обзоры и сделайте отдельный призыв к действию для каждого варианта.
13. Wayfair
Это может выглядеть как всплывающее окно, но это не так! Wayfair отлично справляется с тем, чтобы покупатели попадали на красиво простую и актуальную целевую страницу. Нет никаких уловок и нескольких вкладок, мешающих. Скорее, покупатели получают довольно фантастические скидки, позволяющие им сделать покупки как можно скорее.Все, что вам нужно сделать, чтобы подражать этому стилю, — это делать вещи максимально простыми и предлагать скидку.
14. HomeLight
HomeLight отлично справился с этой задачей на этой супер-крутой целевой странице. Он не только прост и удобен для навигации, но и показывает красивый дом с великолепным небом. Что может быть круче?
15. Клуб плюшевых мишек
Разве клуб плюшевых мишек не похож на то, частью чего вы хотите стать? На самом деле это двуязычное дошкольное учреждение на французском и английском языках в Ньютоне и Линкольне, Массачусетс, но я наткнулся на него, когда проводил исследование для этой публикации, и был очень впечатлен их очень крутой целевой страницей.Во-первых, слишком мило название бренда. Я имею в виду, что дети классные, а очаровательные двуязычные художники еще круче.
Прокручивая страницу вниз, вы встречаете очень простой CTA.
Мне нравится, как родители могут прочитать некоторую утешительную и информативную информацию перед тем, как попасть в CTA и, надеюсь, совершить поездку для посещения. Это определенно отличная стратегия для подражания.
16. Wix
Эта целевая страница Wix настолько классная, что я чувствую, что мне даже не нужно объяснять почему.Достаточно взглянуть на великолепное и умопомрачительное изображение горы и неба. Сообщение ясное, сфокусированное, и CTA прямо здесь, чтобы вы могли перейти и «начать сейчас»!
17. Убер
И последнее, но не менее важное: целевая страница Uber для набора новых водителей очень крута по многим причинам. Послание ясное, призыв к действию сфокусирован, но главная причина, по которой я считаю эту страницу такой крутой, — это очаровательная счастливая женщина, изображенная на фото. Фотография на этой странице кажется реальной, человечной и интересной, что очень круто, если вы спросите меня.
Я не могу дождаться, чтобы увидеть все крутые целевые страницы, которые вы создаете с этим списком крутых идей для вдохновения. Поделитесь своими супер классными ссылками на целевые страницы ниже в комментариях!
30 лучших целевых страниц 2020 года для дизайнерского вдохновения
Целевые страницы — это цифровые витрины, которые действуют как отдельные лица для продвижения и продажи продуктов. Хорошая целевая страница может кардинально изменить курс вашего бизнеса. Вот почему создать хорошую целевую страницу, которая будет общаться с вашими клиентами, — сложная задача.Элементы, которые используются при разработке целевой страницы, значительно превосходят традиционные ценности, присущие веб-сайтам старшего поколения. Например, когда интернет-маркетинг только начинался, типичная целевая страница состояла из большого заголовка, видеофайла, встроенного в Flash, и большой стены текста, состоящей из обещаний и других мусорных сообщений.
Мы живем в 2020 году, во времена, когда стартап / малый бизнес готов тратить от 10 000 до 50 000 долларов на уникальный дизайн веб-сайтов, который поставляется со встроенными платформами управления.Есть причина, по которой интерфейсный разработчик может заработать до 100 000 долларов, если он будет настойчив в своем выборе карьеры. Хотя вы не сможете воспроизвести слово «дизайн» для обозначения кода, вы сможете получить некоторое существенное понимание того, как работает определенная эстетика веб-дизайна; в прошлый раз, когда мы проверяли, это было полностью законно.
Подробнее о целевых страницах
Домашняя страница Colorlib — это целевая страница. Наша страница бесплатных тем WordPress также является целевой страницей. Черт возьми, даже наш блог можно рассматривать как целевую страницу, потому что это так.Мы немного знаем о целевых страницах; Некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
При работе над этой идеей для коллекции вдохновляющих дизайнов очень важно очертить контекст для этих дизайнов, и мы решили: малый бизнес продает физические и цифровые продукты, использующие онлайн-среду, с большим количеством существующих клиентов — большая часть этих вдохновляющих дизайнов будет отражать все эти стандарты. Мы также постарались включить дизайн, приятный с точки зрения UI и UX.Мы говорим о целевых страницах, которые привлекают сотни, если не больше клиентов каждый день, и хотя многие из этих продаж происходят благодаря маркетингу, многие из них — благодаря хорошо продуманному веб-дизайну.
В наше время создать дизайн не так уж и сложно. Традиционная платформа для ведения блогов (CMS), такая как WordPress, в сочетании с WPBakery Page Builder сделает эту работу за вас. Имея под рукой несколько вдохновляющих дизайнов, все, что нам нужно сделать, это сделать заметки о том, что мы хотели бы расширить в наших собственных проектах, или, что еще лучше, о том, что мы хотим, чтобы наш дизайн выглядел как первый черновик.Возможно, вы являетесь чемпионом по просмотру веб-страниц, но если вы действительно хотите по-настоящему понять каждый из этих проектов, нет лучшего способа, чем погрузиться в каждый из них и записать, что вы считаете наиболее сильными и слабыми сторонами, и как отражаются эти результаты. в вашей собственной стратегии.
Изучите 2,5 миллиона цифровых активов, включая более 1000 шаблонов посадочных страниц
Более 2 000 000 элементов на крупнейшем в мире рынке шаблонов, тем и дизайнерских материалов для целевых страниц.Будь то то, что вам нужно, или вы только что сделали несколько стоковых фотографий, вы можете найти все это здесь, на Envato Market.
СКАЧАТЬ
BuzzSumo
Buzzsumo изменил ландшафт мониторинга индивидуального контента для его эффективности в социальных сетях. Это также позволило создателям контента более эффективно и продуктивно отслеживать влиятельных лиц. В наши дни Buzzsumo стал бесценным активом для маркетологов, создателей контента и блоггеров. Они хотят сделать свой контент еще одним шагом к совершенству и производительности.
Buzzsumo скромно занимается продвижением своего продукта на домашней странице. Они позволяют вам попробовать приложение в первую очередь. Это позволит вам на собственном опыте увидеть, как будут выглядеть результаты. Оттуда начинается процесс приобретения, основанный на ограничении результатов, которые могут получить бесплатные пользователи. Но даже в этом случае предварительного просмотра демо достаточно, чтобы привлечь новых потенциальных клиентов и клиентов. Вы позволяете своим клиентам испытать ваш продукт бесплатно, прежде чем они даже зарегистрируются? Эта модель кажется особенно популярной среди предприятий, которые работают строго в рамках онлайн-данных.
Предварительный просмотрBankjoy
Bankjoy предлагает услуги мобильного банкинга для кредитных союзов. Несмотря на то, что у них ограниченный объем услуг, их основная цель продаж — привлечь заинтересованных клиентов, которые обращаются к ним напрямую. Но сначала они рассказывают немного о своей платформе в нескольких описательных блоках. Домашняя заставка состоит из названия и описания компании, призыва к действию по расписанию предварительного просмотра и трех отдельных снимков того, что приложение выглядит при использовании.
Целевая страница уже так много охватывает всего лишь одним введением заголовка. Двигаясь вперед, Bankjoy использует три других современных интерфейсных элемента, чтобы показать больше скриншотов в приложении и указать на основные функции. Вы можете подписаться на демонстрацию в нижнем колонтитуле, где есть простая форма для ввода вашего адреса электронной почты. Красивый дизайн, который может вдохновить вас пойти по тому же пути с вашими бизнес-услугами или приложениями, специально для крупных брендов и компаний.
Предварительный просмотрCribspot
Платформы в стиле Airbnb выросли до огромного числа, и тоже с большим успехом.Здесь у нас есть Cribspot, местный индекс поиска жилья и квартир, ориентированный на близлежащие университеты. Домашняя заставка во многом отражает то, как выглядит Airbnb; вы получаете ввод для поиска и несколько предложений из недавних и популярных запросов. Создатели интегрировали навигацию в качестве наложения для фонового изображения, а небольшая прокрутка вниз раскроет все доступные места, где вы могли бы найти решение для жилья.
Такой дизайн показывает, что удобство использования важнее совместимости и что наличие большого количества ссылок на одной странице на самом деле не так уж и плохо, если учесть, что это основной коммерческий аргумент для вашего бизнеса.Вы можете получить доступ ко всем остальным функциям с помощью кнопки меню. Это показывает, что сосредоточение всего внимания на вашем продукте, который вы продаете, может иметь огромное влияние на дизайн. Серьезно, эти ребята даже не стали беспокоиться о нижнем колонтитуле веб-сайта, хотя они предлагают решение для живого чата, к которому любой может получить доступ и задать вопросы.
PreviewFinal
Final хочет изменить ландшафт банковского дела, предотвратить мошенничество и улучшить ваше душевное спокойствие с помощью современных функций безопасности, которые сделают процесс банковского обслуживания и управления банковскими операциями в десять раз проще.Думайте об этом как о менеджере по личным финансам, который обеспечивает полную прозрачность в плане защиты. С Final вы получите полный обзор того, куда уходит большая часть ваших денег в отношении покупок, привычек расходов и подписок. Итак, как продвигать такой продукт через веб-дизайн?
Final использует общий подход, показывая вам, о чем продукт, через видео. Они также позволяют быстро подписаться на ранний доступ к Final с помощью обширной формы ввода под видео.Все это обслуживается с момента входа на сайт. Дизайн плавно перетекает и использует яркие цвета, чтобы создать заявление о модернизации и удобстве использования. Между тем на скриншотах видно, как выглядит платформа изнутри. Кроме того, меню навигации также стало липким, поэтому оно прокручивается вместе с вами по мере продвижения. Это позволяет пользователям больше контролировать, каким должен быть их следующий шаг. Дизайн блога дополняет все другие конструктивные особенности видения Final, и это обеспечивает еще одну прозрачность просмотра.
Предварительный просмотрBlockScore
Мошенничество в Интернете сейчас является огромной проблемой. Стартапы используют возможность получить финансирование от капиталистов, чтобы помочь им стать немного более защищенными. BlockScore — одна из тех компаний, которые хотят внедрить принципы проверки пользователей и бизнеса в реальном времени. BlockScore анализирует каждую из ваших пользовательских / бизнес-регистраций с помощью сложного алгоритма данных, который может сопоставить многие признаки мошенничества и дать вашим клиентам соответствующие рейтинги мошенничества.
Дизайн, который они используют, фокусируется на описании каждого из своих продуктов (проверка личности и бизнеса) на отдельных страницах, потому что оба продукта уникальны. В списке, который прокручивается вниз по странице, представлены их продукты. Каждый элемент сопровождается значком шрифта, чтобы процесс выглядел более живым. Страница документации создается отдельно, чтобы помочь разработчикам узнать, как на самом деле работает BlockScore и какие инженерные платформы он поддерживает.
PreviewCheckr
Вы — бизнес или стартап, и вам нужны новые таланты для индивидуального проекта! Разработчики создали Checkr, чтобы помочь предприятиям проводить более тщательную проверку данных людей, которых они хотят нанять.Это обеспечивает еще один уровень защиты от потенциальных сотрудников, которые могут нанести ущерб компании. Хотя мы не так заинтересованы в продукте, как в дизайне, чтобы помочь вам вдохновить себя новыми идеями и концепциями, которые можно попробовать.
Checkr предлагает удивительный подход к демонстрации внешнего вида продукта еще до того, как вы начнете тестировать его самостоятельно. Они используют огромное изображение в формате GIF на главной странице, на которое вы можете щелкнуть и остановить загрузку в любой момент, чтобы проверить, как выглядит каждый из разделов.Прокрутите вниз, и вы увидите схему функций и подробный обзор категорий, которые Checkr поддерживает для проверки. Нижний колонтитул состоит из множества важных страниц и ресурсов, помогающих перемещаться по веб-сайту и часто задаваемых клиентами.
PreviewFlynn
Флинн задумывается о большом видении: стать единственными разработчиками инструментов и командами операторов, необходимыми для разработки, развертывания и управления работающим программным обеспечением. Создатели разработали его для запуска всего, что может работать в Linux, а не только веб-приложений без сохранения состояния.Флинн также включает встроенные устройства баз данных (сейчас это только Postgres) и обрабатывает трафик TCP, а также HTTP и HTTPS.
Проект уже понравился десяткам тысяч инженеров и разработчиков, но больше всего нас удивила простота веб-дизайна, который они используют, и то, насколько хорошо он может работать для ваших собственных проектов с открытым исходным кодом или программного обеспечения. связанные дизайнерские проекты, в которых большая часть обучения происходит, когда вы начинаете использовать реальное программное обеспечение. У нас есть традиционный дизайн сетки, который фокусируется на четком и лаконичном тексте на белом фоне.Большие заголовки и выровненные текстовые элементы, с парой кнопок с призывом к действию, чтобы попробовать продукт и подписаться на список рассылки. Что еще нужно для такого проекта?
Предварительный просмотрBeacon
Beacon помог платформам, таким как PolitiFact, собрать деньги для прозрачной журналистики. Он также помог финансировать множество важных документальных фильмов современности и продолжает выступать в качестве краудфандинговой платформы для журналистов, которые хотят изменить мир к лучшему.По сути, это Kickstarter, но для журналистов. С учетом всего этого, главный аспект дизайна — заставить журналистов как можно скорее начать создавать свои проекты. Это стало возможным с помощью кнопок «Начать проект». На домашней странице есть виджет, который показывает финансируемые проекты, а также позволяет сортировать их по категориям. Если вы планируете запустить собственную платформу, подобную Kickstarter, посмотрите, как другие подражают тому, что было под торговой маркой Kickstarter; возможно, вы сможете использовать эти элементы дизайна в собственном рабочем процессе.
Предварительный просмотрCodeCombat
CodeCombat выполняет огромную миссию; чтобы помочь любому научиться программированию, играя в интерактивную браузерную игру, которая реагирует на вводимые вами команды программирования. Миллионы людей уже заложили прочную основу для своих знаний JavaScript с помощью CodeCombat, и многие из них начинают обучение каждый день. CodeCombat использует свой подход к дизайну, чтобы познакомить новичков с платформой и чего ожидать от процесса обучения, у них представлены отзывы пользователей, которые вдохновляют на дальнейшие действия, но они также стараются объяснить реальное использование геймифицированного обучения и его преимущества. быть, особенно для детей раннего возраста.
CodeCombat также обслуживает учителей, которые хотят привнести интерактивное программирование в классы. Когда вы переключаетесь на страницу курсов, дизайн становится более игровым. Вот где начинается путешествие по программированию. Дизайн не теряет актуальности даже внутри платформы, она приятна и приятна для глаз.
PreviewTrueVault
TrueVault обеспечивает уровень безопасности для ваших баз данных. TrueVault, особенно популярный в сфере здравоохранения, гарантирует, что все данные клиентов тщательно защищены и оптимизированы для максимального использования.Что нам нравится в дизайне TrueVault, так это футуристичность, которую им удается добавить к такому высокоуровневому сервису. На сайте есть анимированный фоновый видеоролик с наложенным текстом и встроенный ползунок прокрутки вниз. Посетите домашнюю страницу и попробуйте прокрутить вниз; вы получите три уникальных представления о членах TrueVault, усердно работающих над созданием такой специализированной службы.
Продолжайте прокручивать, и вы получите сложный виджет, который рассказывает о том, что делает TrueVault, и о том, как это может быть полезно для вашего бизнеса.Также присутствует большой счетчик, показывающий, сколько записей было обработано с момента создания платформы. Это просто еще один показатель доверия для тех, кто думает о том, чтобы воспользоваться их услугами. Современный веб-дизайн и веб-разработка имеют большой потенциал, и веб-сайты, подобные этому, позволяют нам понять возможности дизайна и то, как мы можем воссоздать тот же опыт.
PreviewTectonic
Tectonic также специализируется на безопасности, на этот раз речь идет о контейнерах.Если у вас есть бизнес, который нужно перевезти из одного места в другое; облако → дата-центр, то Tectonic — это компания, которая поможет сделать этот процесс максимально безопасным и безболезненным. Их выбор веб-дизайна представляет собой сложную комбинацию важных бизнес-ценностей и видеоконтента, которая вовлекает клиента в фактическую производительность продукта и то, как он будет работать после того, как вы зарегистрируетесь в качестве клиента. Меню навигации требует дополнительного поворота, чтобы отображать отдельные целевые страницы для отдельных функций и возможностей продукта.Чем больше ваши клиенты будут информированы о своем выборе, тем больше вероятность, что сделка будет завершена.
Предварительный просмотрBitnami
Bitnami — это библиотека популярных серверных приложений и сред разработки, которые вы можете установить одним щелчком мыши на своем ноутбуке, на виртуальной машине или в облаке. Это избавит от необходимости компилировать и настраивать каждую из настроек вашего приложения индивидуально, чтобы вы могли больше сосредоточиться на том, что важно — создании бизнес-страниц, контента, маркетинге и общении.Bitnami обещает безопасную и гибкую установку современного прикладного программного обеспечения для Интернета.
Эти ребята в значительной степени ориентированы на технологии, поэтому их веб-сайт должен отражать и отражает общее удобство использования, которое обеспечивают технические веб-сайты. На странице указателя подробно рассказывается об услуге и представлен выбор значков для распространенного веб-программного обеспечения, которые при наведении курсора на значок дают вам возможность напрямую «запустить» программное обеспечение. Страницы программного обеспечения содержат подробную информацию о конкретном программном обеспечении; например, WordPress или MediaWiki.Bitnami также дает вам возможность предварительно просмотреть программное обеспечение и запустить его в облаке, а также загрузить установочный пакет для локального запуска ваших материалов, которые затем можно будет перенести онлайн. Существует множество отзывов клиентов, в которых обсуждается их опыт работы с установщиками Bitnami для каждого из пакетов.
PreviewSemantics3
Semantics3 работает как база данных продуктов электронной коммерции и их цен. Они отслеживают миллионы товаров и колебания цен; все эти данные становятся доступными, когда вы подключаетесь к API реального времени, на котором основан их сервис.Компании, которые специализируются на создании приложений электронной коммерции для сопоставления цен и в аналогичных областях, являются клиентами Semantics3, и здесь есть большой рынок, на который можно выйти, особенно для специализированных услуг электронной коммерции.
С точки зрения дизайна, эти ребята изо всех сил уделяют внимание цветам и аспектам семантического дизайна; забавно, что они называют себя семантиками! Нам очень нравится виджет боковой панели на правой стороне с тремя плавающими виджетами: запланировать демонстрацию, позвонить в их офис или отправить электронное письмо.Такие небольшие функции, как эта, удерживают компании и тех, кто заинтересован, в процессе фактического превращения в полностью платящего клиента Semantics3 или в том, чем может стать ваш бизнес, если вы решите использовать аналогичный плавающий виджет в дизайне своего веб-сайта. Они проводят традиционную демонстрацию отзывов клиентов, они описывают некоторые удивительные статистические данные, чтобы заинтересовать потенциальных клиентов, а их отдельные страницы продуктов позволяют легко понять, как вы можете заставить API работать в вашу пользу.
От себя лично, у этих парней на самом деле очень хорошие цены, и мы призываем наших читателей изучить рынок электронной коммерции, так как спрос и популярность на нем растет.
Предварительный просмотрПоразительно
Когда ваша бизнес-модель заключается в том, чтобы помогать другим создавать свои собственные веб-сайты, вам лучше убедиться, что ваш собственный веб-сайт имеет феноменальное качество, иначе люди быстро разочаруются в том, что вы предлагаете. Поразительно, но не уклоняется от того, чтобы сделать собственный дизайн веб-сайта выражением современного мышления и творческого анализа.
Основное внимание уделяется тому, чтобы помочь клиентам начать работу как можно быстрее, с помощью слегка интерактивной формы, которая запрашивает имя клиента, адрес электронной почты и пароль.(Или вы можете зарегистрироваться с помощью виджета Facebook oauth.) Они рассказывают вам, как это работает, в три простых шага, а не то, что для такого типа платформы требуется дополнительная информация. Они действительно показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из ключевых моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы Поразительно здесь взять.
PreviewSvbtle
Svbtle серьезно относится к потребностям клиентов.Это небольшая компания, которая зависит от платных подписок пользователей, которые хотят использовать простую платформу для ведения блогов, ориентированную на письмо. Популярный среди разработчиков, дизайнеров и творческих людей, ищущих простоты, Svbtle делает ведение блога более личным. С того момента, как вы открываете сайты Svbtle, становится ясно, что эти ребята не возятся со сложностями и во всех случаях предпочитают простоту. Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам также необходимо стать ее клиентом.
Предварительный просмотрCoinbase
Биткойн был актуальной темой в течение многих лет, на пике популярности Биткойн вызвал серьезные разговоры о безопасных платежах и общей анонимности в отношении онлайн-платежей. В наши дни такие сервисы, как Coinbase, помогают любому управлять своим биткойн-кошельком с максимальной эффективностью, прекрасно зная, что хакеры стремятся нацеливаться на такие платформы, как Coinbase, из-за их огромной денежной ценности.
Coinbase продает свой продукт через аналитические данные, которые отображаются на первой странице, они также перечисляют важные функции безопасности, о которых будет беспокоиться любой пользователь Биткойн.Все это с простым набором цветов и объектов, которые не отклоняются от миссии реальной платформы. На своей странице диаграмм они используют JavaScript, чтобы вы могли использовать скользящую диаграмму, которая показывает, сколько биткойнов вошло в ротацию за последние 5-6 лет. Владельцы биткойн-бизнеса, обратите внимание на то, как профессионально созданная компания использует свой дизайн для обеспечения безопасности и доверия своим клиентам.
PreviewRackspace
Rackspace уже очень, очень давно предлагает решения для выделенного хостинга, а теперь перешла и в облачный сектор.Дизайн говорит сам за себя. Во-первых, вы сосредотачиваетесь на том, насколько хорошо поддерживается ваш продукт и сколько у вас опыта в каждой области, затем вы перечисляете возможные сценарии, в которых пользователь может быть заинтересован в использовании вашего продукта, в этом случае Rackspace предлагает решения для: электронной коммерции, Интернета. управление контентом, электронная почта, продуктивность, хостинг веб-сайтов, хостинг веб-приложений, службы баз данных и управляемые службы безопасности.
Все отдельные упоминания являются интерактивными элементами дизайна, что придает домашней странице больше ощущения, подобного карте сайта.А если этого оказалось недостаточно, в отдельном контейнере с формой обратной связи вы свяжетесь с одним из экспертов Rackspace; который может быть одним из экспертов на вашей платформе. Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, несомненно, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Предварительный просмотрSalesfusion
Salesfusion — это универсальная маркетинговая платформа, созданная для маркетологов.Это делает автоматизацию онлайн-маркетинга простой задачей. Что касается дизайна, они полагаются на большие текстовые заголовки и описания, чтобы рассказать вам, почему именно их услуги являются лучшими, а также на их основные преимущества: например, управление кампаниями, аналитику для ваших кампаний, а также общую гибкость и внешний вид продукта.
Все за счет использования анимированных скринкастов, загружаемых на сам сайт. Предоставление клиентам предварительного просмотра того, как ваша платформа выглядит за кулисами, будет более обнадеживающим, если вы нажмете кнопку «Демо», которая скользит рядом с меню, когда клиент просматривает домашнюю страницу.Поскольку их продукт имеет большое значение для успеха в бизнесе, они не стесняются перечислить несколько примеров из практики некоторых своих клиентов, чтобы еще раз продемонстрировать свою компетентность в цифровом маркетинге и надежность своей маркетинговой платформы. Можете ли вы сделать то же самое для своего бизнеса, который вы строите? Сигналы доверия не всегда должны подпадать под действие опыта использования.
Предварительный просмотрAhrefs
Мониторинг обратных ссылок, мониторинг бренда и анализ конкурентов никогда не был таким простым благодаря Ahrefs, любимому инструменту SEO в отрасли для анализа и мониторинга всего, что связано с поисковым маркетингом.Дизайн здесь намного превосходит традиционные ценности веб-сайта, эти ребята используют внутреннюю платформу, которая сама по себе является чудом дизайна, а что касается домашней страницы, кажется, что лаконичный заголовок с предварительным просмотром продукта в визуальном формате кажется чтобы ежедневно привлекать тысячи новых клиентов. Они делают выбор функций продукта доступными с помощью значков, освобождая место для дизайна с помощью навигации jQuery.
Например, каждая из функций: обозреватель сайта, обозреватель позиций, обозреватель контента, средство отслеживания положения, отчеты обхода и предупреждения Ahrefs — все это отдельные элементы дизайна, которые заполнены описанием функции и снимком экрана, на котором показано, как выглядит функция.Чем больше клиентов получат возможность испытать продукт напрямую, не становясь подписчиком, тем больше вероятность, что они захотят перейти на бесплатную пробную версию и стать платными клиентами. Данные также важны, поэтому Ahrefs не стесняется говорить о размере своей базы данных и о том, сколько ссылок и доменов они отслеживают ежедневно.
Все это добавляет волнения к инструменту, который действительно может отслеживать всю сеть в поисках потенциальных маркетинговых возможностей. Отзывы ведущих экспертов отрасли повышают доверие к платформе и привлекают новых клиентов на основе их восхищения экспертами, которые могут поручиться за продукт.
PreviewFormAssembly
FormAssembly хочет помочь предприятиям, владельцам веб-сайтов и предприятиям создавать лучшие формы. Формы, которые надежны, удобны в дизайне и, самое главное; безопасный. Их дизайн компактный, они объясняют как можно больше о продукте в одном контейнере, где вы получаете общую информацию о продукте, о том, чего можно достичь с помощью платформы (конструктор форм), а также о встраивании виджета. отзыв клиента, оставленный в Twitter.Они не стесняются сказать вам, что ведущие бренды, такие как PayPal и Amazon, также пользуются их услугами. Это вызывает доверие клиентов и важный аспект дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
PreviewAddThis
Вы никогда не ошибетесь, выполнив немного маркетинга в социальных сетях или много его. AddThis был одним из пионеров универсальных виджетов для обмена в социальных сетях, которые можно было бы интегрировать буквально в любой дизайн веб-сайта.И по сей день AddThis продолжает обслуживать миллионы веб-сайтов и помогает им зарабатывать репосты в социальных сетях с помощью полезных, компактных и красиво оформленных кнопок социальных сетей, плавающих виджетов и кнопок подписки. Недавно они также добавили возможность делать всплывающие окна с контентом и рекомендации по контенту; две новые особенности современного дизайна.
Таким образом, в контексте их дизайна они хотят, чтобы вы узнали об этих функциях по отдельности, что означает щелчок с домашней страницы, чтобы просмотреть все функции по отдельности.Мы нажали на виджет Follow Tools, и он открыл новую целевую страницу, которая красиво описывает, как социальные кнопки будут выглядеть на вашем собственном веб-сайте, и какие позиции вы можете создать с помощью виджета AddThis. И этот же подход к дизайну распространяется и на все остальные их функции. Здесь очень ценится простота по отдельности, и, похоже, она хорошо работает для AddThis и его родительских инструментов.
Предварительный просмотрAdobe Voice
Мы в Colorlib очень гордимся тем, что нашли такого клиента, как Adobe, для одного из их блогов.Это показывает, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, которые были созданы вашим искренним человеком. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимационные видеоролики. Вы можете использовать эти видео для создания историй, для описания идей или просто для вдохновения. Это платформа, которую создатели контента ждали десятилетиями.
Adobe Voice позволяет записывать свой голос одним нажатием кнопки, а затем использовать записанный сегмент и заполнять его визуальным контентом, доступным непосредственно из библиотеки Adobe Voice.Мы были вдохновлены тем, насколько элегантно выглядит веб-сайт Adobe Voice, учитывая, что их продукт имеет такую исключительную ценность для создателей контента по всей планете. Они дают вам достаточно примеров для предварительного просмотра, чтобы вы зацепились за платформу. Голос поможет вам создавать потрясающие анимированные видеоролики за считанные минуты. Никаких съемок — просто поговорите, чтобы рассказать свою историю. Выберите из более чем 25 000 красивых культовых изображений, чтобы продемонстрировать свои идеи, а Voice автоматически добавляет кинематографические движения и саундтрек. Убедите, проинформируйте и вдохновите кого угодно в Интернете.Оказать влияние.
PreviewContently
Contently — ваш лучший друг в том, что касается создания контента и маркетинга. Это отмеченная наградами платформа контент-маркетинга, которая поможет вам перейти от идеи к полностью подготовленному контенту, который будет отлично работать перед вашей аудиторией. Все это происходит благодаря их впечатляющей аналитической платформе, которая в режиме реального времени дает обратную связь по каждому шагу, который вы предпринимаете для завершения новой части контента.Их подход к дизайну, который может продать их идею, довольно прост: предоставьте клиентам некоторые данные, предварительный просмотр платформы, дайте им бесплатно лучшие советы по контент-маркетингу и добавьте обзор, чтобы убедиться в вашей надежности в современном современном маркетинге. поле. Большие изображения, громкие заявления и огромные заголовки — вот что делает сайт Contently таким успешным. Будете ли вы черпать вдохновение у этих парней или оставить его в покое?
PreviewCurata
Платформы, подобные Curata, являются реальным доказательством того, насколько разрослась область контент-маркетинга и насколько сложно одному маркетологу управлять анализом контента, исследованиями и маркетингом без использования единой платформа, такая как Curata, которая связывает несколько аспектов контент-маркетинга в едином программном обеспечении, позволяя маркетологам сосредоточиться на своих сильных сторонах; контент и маркетинг.
Curatas — это их вводное видео продолжительностью 2 минуты, достаточно подробное, чтобы рассказать о плюсах и минусах Curata и о том, как он может помочь контент-маркетологам быть более последовательными в доставке своего контента, а также более продуктивным, если говорить напрямую. это касается контент-маркетинга. Чтобы дополнить видение, они перечисляют своих самых известных и наиболее уважаемых клиентов, чтобы убедить всех потенциальных клиентов в том, что они действительно настоящие. Разработчики бесплатно раздают вещи в рамках своей стратегии дизайна.Вы можете использовать этот прекрасный пример для привлечения новых потенциальных клиентов, и все это зависит от контекста вашего контента.
PreviewMailChimp
MailChimp не возится с почтовым маркетингом. Эти ребята — платформа для электронного маркетинга номер 1 на планете. Они особенно известны своим бесплатным планом, который позволяет отправлять 2k писем в список рассылки. Замечательно то, что в этом списке нет ограничений на количество рассылаемых писем. Это 2k писем, прежде чем вы станете платежеспособным клиентом.Это тот тип сделки, которую вы не захотите так легко передать. MailChimp, как ни странно, осознает этот огромный успех. Они посвящают свою домашнюю страницу простой фотографии того, как выглядит часть их платформы. Они также добавили жирную кнопку «Зарегистрироваться», с которой начинается процесс адаптации.
Когда у вас более 10 миллионов клиентов, больше не о чем говорить. Обо всем остальном позаботится меню навигации. У каждого из их тарифных планов есть отдельные страницы, на которых показано, что вам даст индивидуальный план.Он также показывает, как вы можете масштабировать каждый из планов в соответствии с количеством подписчиков электронной почты, которые у вас есть. Популярная модель привлечения клиентов — дать им определенное количество необходимых ресурсов. После этого вы можете зарядить их соответствующим образом.
PreviewBenchmark
Benchmark — еще одна платформа для электронного маркетинга. Поскольку основной дизайн MailChimp был таким тонким, мы подумали, что неплохо было бы включить еще одну альтернативу. На этот раз они дали альтернативе более уникальный дизайн.Эта платформа использует скользящую навигацию, которая перемещается по 5 различным элементам страницы. Каждому из элементов есть что показать на примере продукта. У него также есть важная функция или аспект платформы, к которому вы сможете получить доступ. У этих ребят также есть бесплатный тарифный план. Их техника информирования людей об этом проста. Они создали кнопку с призывом к действию, которая говорит именно то: бесплатный план! Упомяните слово «бесплатно» где угодно, и клиенты будут перепрыгивать через все ваши предложения.
Страница цен Benchmarks также является интерактивной. Это позволяет масштабировать количество требуемых ресурсов. В этот момент Benchmark выдаст вам автоматическую расценку, с которой вы сможете начать процесс регистрации. Они также дружелюбны и хотят поговорить с вами через виджет автоматического живого чата. Эксперты ждут, чтобы ответить на ваши вопросы. Они рассказывают об особенностях своей платформы электронной почты из первых рук и используют множество примеров.
PreviewCodeFights
CodeFights помогает кодерам проверить свои навыки в интерактивной боевой игре, которая предлагает задачи и награждает людей признанием.Нам нравится изумительный и гладкий дизайн в синем цвете, который здесь происходит. У вас есть эта потрясающая анимация, демонстрирующая различных героев сайта. Создатели построили эту платформу для дружбы и в целом для развлечения. Они также внедрили огромную кнопку CTA с красным цветом, чтобы люди могли сразу зарегистрироваться. Что касается самого процесса вызова, на платформе они мало что показали. Если вы программист и нашли эту страницу, вы точно знаете, что будет дальше.Если вы создаете приложение / платформу / программное обеспечение, предназначенное для конкретных и знающих себя людей, вы можете использовать такой подход.
PreviewThumbtack
Thumbtack позволяет домовладельцам находить людей для работы, будь то покраска или реорганизация сада. На Thumbtack есть эксперты и профессионалы, которые ждут, чтобы их нанял кто-то вроде вас. Это бизнес-модель. Итак, как вы подойдете к созданию веб-сайта для такой модели? Вы снова используете подход Airbnb. Thumbtack сужает для вас процесс найма в три простых шага.Затем он дает вам доступ к ссылкам из всех 50 штатов США, где вы можете найти этих профессионалов.
И они тоже понимают важность отзывов клиентов. Это причина, по которой они показывают шесть из них на своей домашней странице. Это помогает потенциальным пользователям платформы лучше понять процесс. Конечно, он также учитывает те результаты, которых люди смогли достичь. Уникальная функция, которую мы видели до сих пор, — это форма ввода в нижнем колонтитуле главной страницы. Эта форма ввода позволяет ввести номер своего мобильного телефона и получить прямую ссылку для загрузки мобильного приложения.Это выводит мобильный маркетинг на новый уровень существования. Thumbtack может использовать потенциал мобильных устройств и способы их привлечения.
PreviewFundera
Funder — ангел-хранитель инвестиций для владельцев малого бизнеса. На сегодняшний день спонсор профинансировал более 3000 малых предприятий, на которые выдано более 150 000 000 миллионов долларов. Их самый быстрый проект финансирования занял всего 10 минут. Эти ребята хотят дать вам доступные ссуды, и делают это быстро, но удобно.Малый бизнес — это огромное дело в Соединенных Штатах. Это причина, по которой Fundera хочет упростить вам получение финансирования для развития вашего бизнеса. Конечно, от этого растет экономика и рынок труда.
Первоначально Fundera узнает о вас с помощью простой формы регистрации. Здесь вы указываете, сколько времени вам нужно и сколько времени вы потратили на развитие своего бизнеса. Вам также необходимо указать цель вашей ссуды и свой кредитный рейтинг, который поможет понять ваше право на получение кредита.Разработчики посвятили его дизайну рассказу обо всем процессе получения от Fundera ссуды. Он также включает в себя то, что вы можете ожидать в долгосрочной перспективе.
Предварительный просмотрPayable
Подрядчики действительно вышли из глубины и стали отличной альтернативой фрилансерам. Но какую платформу вы собираетесь использовать для управления такими вещами, как оплата подрядчикам, их налоги и льготы? Вы захотите изучить Payable. Нам нравится, насколько легко Payable обсуждает их продукт с помощью нескольких простых элементов.Нам также нравится, насколько они настойчивы в том, чтобы заставить вас зарегистрироваться. Давайте смотреть правде в глаза. Разработчики нацелили этот нишевый продукт на очень специфический рынок. Вы также узнаете все, что вам нужно знать, как только войдете на платформу. Вы можете сделать это, если не чувствуете, что жонглируете между двумя конкурирующими платформами. Дайте вашим клиентам повод использовать то, что делает ваш продукт, и где он выделяется больше всего.
PreviewЛучшие целевые страницы для дизайнерского вдохновения
Дизайн не должен быть сложным.Дизайн должен быть простым. Вот как все устроено. Мы хотим, чтобы наши клиенты понимали, как работают наши проекты. Мы можем сделать это, зная, что они говорят нам и что они позволяют нам делать. Все перечисленные целевые страницы помогли этим компаниям заработать сотни тысяч. Во многих случаях десятки миллионов долларов дохода — это само по себе заявление. Есть что-то в том, чтобы знать, что нравится вашей аудитории, а затем использовать эти знания для создания удобной веб-страницы. Это сделает процесс привлечения клиентов плавным, дружелюбным и действительно полезным.
23 эффективных примера дизайна целевой страницы, которые конвертируют
Нил Патель стал соучредителем Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, реферальные карты и пользовательские записи), исправить то, что нет (с помощью редактора WYSIWYG ) и протестировать новые идеи (с помощью надежного инструмента A / B-тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я подготовил для вас сегодняшний пост.Я собираюсь показать вам 23 примера дизайна целевой страницы, которые конвертируют, а затем покажу, как создать такой дизайн самостоятельно.
Зачем вам создавать целевую страницу или много целевых страниц? Потому что они одни из самых мощных инструментов конвертации в вашем заднем кармане. Вы можете создать целевую страницу для каждого источника рефералов.
Например, целевая страница для людей, которые переходят по ссылке из Twitter, может отличаться от целевой страницы для людей, которые прочитали ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевых страниц, которые покажут вам, насколько они эффективны.
23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал намного шире, чем, скажем, пять лет назад. Для многих предприятий домашние страницы служат в качестве целевых.
Это не обязательно, но вы должны признать, что многие люди находят вашу компанию, выбирая вашу домашнюю страницу на страницах результатов поиска (SERP). В этом случае вам понадобится твердая цель, чтобы вы знали, куда направлять посетителей.
Если вы новичок, посмотрите видео, которое я снял о создании конверсионных целевых страниц. Это быстрые часы, которые описывают мой процесс работы с собственными компаниями или с клиентами.
Давайте копнем.
1. Moz Pro
Мне нравится целевая страница Moz Pro, потому что на ней быстро указывается УТП продукта. Клиенты могут рассчитывать на более высокий рейтинг, качественный трафик и измеримые результаты. Затем у вас есть призыв к действию — «Начни бесплатную пробную версию» — отраженный на панели навигации и на изображении героя одним и тем же ярким цветом.
2. Twago Enterprise
Почему бы не стать большим, смелым и ярким? Целевая страница Twago Enterprise одновременно проста и энергоэффективна. У вас есть USP крупным шрифтом, за которым следует краткое описание продукта.
CTA — Запросить демонстрацию — имеет цвет, который нигде не отображается на странице.
При разработке целевой страницы вы должны иметь в виду цель. В случае Twago Enterprise они хотят, чтобы люди запрашивали демонстрацию.
Вам нужно помнить о своей цели.Когда он у вас есть, убедитесь, что вы предоставили множество контекстных и визуальных подсказок, чтобы посетители знали, куда вы хотите, чтобы они щелкнули.
3. 180fusion Даллас
Здесь у нас есть целевая страница, в которой большое внимание уделяется социальному доказательству. У вас есть список достижений в виде маркера слева и логотипы крупных брендов справа. Тем не менее, у нас есть смелый CTA на ярком фоне.
Вы увидите, что этот шаблон повторяется в этом списке, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr
Если вы ожидали, что целевая страница Flickr будет посвящена фотографии, вы не ошиблись. Изображения героев менялись каждые пару секунд с тем же заголовком, основным текстом и призывом к действию.
Обратите внимание, здесь не так много конкуренции за внимание. Призывы к действию при регистрации дважды отображаются на целевой странице, а заголовок точно сообщает нам, что Flickr означает
.5. Unbounce для агентств
Целевая страница для услуг Unbounce на уровне агентств действительно популярна.Яркие синие акценты в сочетании с ярко-оранжевыми CTA работают визуально, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице два призыва к действию. Один предлагает посетителям ознакомиться с конструктором, а другой предлагает поболтать со специалистом агентства.
Конкурирующих призывов к действию могут сработать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Recordings может помочь вам понять, нужно ли вам удалить CTA или создать более визуальное разделение на странице.
6.Писатели Upwork
Upwork объединяет предприятия и профессионалов во многих сферах обслуживания. Целевая страница для писателей-фрилансеров хорошо продумана и прекрасно использует социальное доказательство.
Обратите внимание, что человек, которого они выделили, не является фотомоделью. Он настоящий писатель из кадрового резерва Upwork. Эти логотипы внизу помогают убедить потенциальных клиентов в том, что Upwork — это не просто пустяк.
7. Codecademy Pro
Это настолько просто, насколько возможно.Codecademy, вероятно, нацелена на существующих пользователей с этой страницей, поэтому компании не нужно вдаваться в подробности. Фиолетовый цвет в CTA отражается в слове PRO рядом с логотипом Codecademy, что визуально хорошо работает.
Мне также нравится использование слова «разблокировать» в начале основного текста. Это необычное слово в данном контексте и поэтому привлекает внимание.
8. Веснушка
Я большой поклонник простоты, как вы, возможно, уже знаете, и Freckle хорошо справляется со своими целевыми страницами для классов K–2.Есть противоречивые призывы к действию, но главный из них выделяется своим размером.
9. Квадрат
Это пример дизайна целевой страницы для торговой точки Square. Как видите, это просто, но эффективно: заголовок по существу и призыв к действию, который, возможно, может быть немного больше для большего воздействия.
Прокрутив вниз, вы увидите, как Square работает с POS-системами. Это хороший способ познакомить потенциальных клиентов с продуктом.
10.BuildFire
Иногда дизайн целевой страницы — это только начало. В случае BuildFire потенциальные клиенты могут выбрать один из двух вариантов на целевой странице «Начало работы». Затем вы попадаете в форму, в которой вас спрашивают, что вам нужно и чего вы хотите достичь.
Это нормально, если на целевых страницах люди проходят через ряд других страниц, если вы все время поддерживаете их заинтересованность. BuildFire достигает этого с помощью коротких страниц и настраиваемых иллюстраций.
11. Бар Hello
Я бы ни за что не собирался создать список примеров дизайна целевой страницы без включения страницы регистрации для Hello Bar. Как я уже упоминал выше, я большой любитель простоты.
Форма короткая и понятная, и у вас есть несколько вариантов регистрации, что увеличивает вероятность того, что люди будут ее заполнять.
12. Полоса
Дизайн целевой страницы платежей для Stripe красивый и функциональный.Это отличный пример хорошей работы двойных призывов к действию. Очевидный CTA имеет темный фон с белым текстом. Он предлагает вам создать учетную запись. Гораздо труднее увидеть конкурирующий призыв к действию.
Эти два призыва к действию хорошо работают в тандеме, потому что они нацелены на два разных типа посетителей: тех, кто хочет зарегистрироваться сразу, и тех, кто хочет узнать больше.
13. Образовательный центр Neuhaus
Этот пример дизайна целевой страницы имеет красивую цветовую схему, привлекательные изображения и двойной призыв к действию.Некоммерческим организациям часто трудно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны размещаться на главной странице.
Образовательный центр Нойхаус начинает с твердого убеждения: «Содействие успеху чтения для всех». Он точно сообщает посетителям, в чем состоит его миссия и чего он пытается достичь.
14. Air Canada
Домашняя страница Air Canada служит прекрасным примером дизайна целевой страницы. Он ориентирован на конкретный сезон, использует великолепные изображения и позволяет посетителям искать авиабилеты и другие предметы первой необходимости еще до того, как им придется прокручивать страницу.
15. Революция в дрессировке собак Зака Джорджа
Это целевая страница книги Зака Джорджа «Революция в дрессировке собак». Это бестселлер и всего лишь один из ее продуктов. Вы получаете логотипы мест, где можно купить книгу, и заголовок, пробуждающий любопытство. Симпатичная обложка тоже не повредит.
16. Costco
Вот пример дизайна целевой страницы, который не должен работать. Он не похож на те, что мы видели раньше, но он принадлежит одной из самых успешных компаний в мире.
Использование видео здесь улучшает целевую страницу членства Costco. Видео добавляет значительный визуальный интерес к целевой странице, а также обеспечивает слуховой ввод.
17. Асана
Вот еще один пример дизайна целевой страницы, сочетающий простоту. Вместо изображения героя у нас простой белый фон. Два призыва к действию отражают друг друга, а заголовок точно объясняет, почему существует Асана.
18. HostGator
Целевая страница общего веб-хостингаHostGator великолепно разработана с множеством нарисованных от руки элементов.Он подчеркивает бизнес-план, который является самым дорогим вариантом, и его милые названия для других планов. Здесь хорошо работают цвета, призывы к действию и выделение скидок.
19. Веганское общество
Страница пожертвований для The Vegan Society использует смелые, комплиментарные цвета и убедительный язык, чтобы привлечь внимание читателя. Некоммерческая организация предлагает несколько вариантов пожертвований, которые могут увеличить конверсию.
20. Dropbox
Dropbox известен тем, что создает потрясающие целевые страницы.Сегодня я хотел выделить их относительно новую целевую страницу Dropbox для Android. Он просто и убедительно выделяет приложение и дает вам возможность попробовать его.
21. Естественно говорящий дракон
Nuance, создатель Dragon Naturally Speaking, предлагает отличный пример дизайна целевой страницы на своей странице Dragon для ПК. Он включает в себя приятное изображение героя, простой заголовок и список УТП в основном содержании.
22. Инвестопедия
Investopedia предлагает разновидность бумажной торговой игры, которую инвесторы могут использовать, чтобы замочить ноги.Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
23. Фитбит
Целевая страница «что нового» для Fitbit уникальна и стильна, с несколькими категориями на выбор и элегантным сочетанием текста и иллюстраций.
Рекомендации по дизайну посадочных страниц
Теперь, когда вы увидели почти два десятка примеров дизайна целевых страниц, как вы примените эти примеры к своим собственным целевым страницам? Очевидно, вы не хотите копировать что-либо слово в слово или изображение в изображение.
Под каждым снимком экрана я назвал то, что мне понравилось в целевой странице, будь то сочетание цветов, использование призывов к действию или контент. Теперь давайте рассмотрим несколько передовых методов, которые помогут вам подойти к созданию целевой страницы с помощью своей A-игры.
Создайте лендинг для вашей целевой аудитории
Это кажется очевидным, но многие предприниматели не думают о своей целевой аудитории при разработке целевых страниц. Вместо этого они думают о том, как лучше всего продавать свои товары или услуги.
Это неправильное мышление.
Давайте рассмотрим два основных текста, которые помогут вам лучше понять, что я имею в виду. Прочтите обе версии и решите, какая из них, скорее всего, привлечет посетителей.
Версия 1:
«Наши виджеты — самые быстрые, легкие и многофункциональные на рынке. Они завоевали награды во всем мире и являются продуктом более 20 прототипов. Мы потратили часы на создание прототипа, чтобы предложить вам лучший виджет за ваши деньги.Возьми в руки одну прямо сейчас! »
Версия 2:
«Вы забыли запустить посудомоечную машину, составить список покупок или положить белье в машину? Ты не одинок. Мы создали виджет, который меньше дебетовой карты и позволяет устанавливать напоминания для этих и других задач. Организуйте свою жизнь, уменьшите стресс и проживите свою жизнь для более важных моментов. Получите виджет сегодня же! »
Понятия не имею, какой продукт я здесь описал, но он мне нравится.Более того, какая версия копии с большей вероятностью будет преобразована?
Версия вторая, конечно. Он ориентирован на аудиторию: решение проблем, снижение стресса и достижение целей. Первая версия была посвящена самому продукту и компании, стоящей за ним. Это не только не убедительно, но и скучно.
Помните, что никому нет дела до того, как появился ваш продукт или услуга. Они хотят знать, что это может для них сделать.
Выделите предложение визуально
Чем больше визуальное впечатление от целевой страницы, тем лучше она работает.В наши дни мы легко отвлекаемся, поэтому не будем тратить время на поиски того, чего хотим.
Обратите внимание, что на многих вышеперечисленных целевых страницах продаются товары, а на самом деле показывает товар . Даже компании SaaS создают визуальные представления о том, что они продают.
Используйте изображения, иллюстрации, видео и полужирные CTA, чтобы привлечь внимание и привлечь посетителей.
Определите конкретную цель дизайна целевой страницы
У каждой целевой страницы должна быть одна конкретная цель.Дизайн должен соответствовать этой цели и помочь убедить посетителей совершить конверсию.
Допустим, вы продаете очень простой инструмент SaaS, который решает небольшую проблему. Он крошечный, но по-своему могущественный.
Вы можете выбрать упрощенный дизайн, ориентированный на то, чтобы люди могли регистрироваться как можно быстрее и проще. Используйте маркированный список, чтобы выделить лучшие характеристики продукта.
Выберите один из лучших инструментов для целевой страницы
Инструменты могут сделать вашу жизнь намного проще.Инструмент целевой страницы позволяет вам создать желаемый дизайн с меньшим напряжением и без знаний программирования.
Unbounce, GetResponse и MailChimp — хорошие примеры. Попробуйте несколько, прежде чем выбрать тот, который подходит для вашего бизнеса.
Узнайте, как понять, что работает, а что нет.
Когда вы создаете свою целевую страницу, вы вздыхаете с облегчением. Работа сделана, да?
Это далеко не так.
После того, как вы построите лендинг, вам нужно следить за ним.Используйте такие инструменты, как Google Analytics и Crazy Egg, чтобы выяснить, насколько хорошо ваша целевая страница работает с вашей аудиторией. Куда переходят посетители? Как долго они остаются на странице? Они кажутся сбитыми с толку или расстроенными?
Записи — отличный способ наблюдать за движениями мыши и другими взаимодействиями на вашей странице. Вы можете видеть, пропускает ли посетитель вашу форму регистрации или не замечает ваш CTA. Кроме того, вы увидите последнее взаимодействие перед тем, как посетитель либо совершит конверсию, либо уйдет.
Инструменты поведения пользователей одинаково полезны, потому что они визуально представляют взаимодействия ваших посетителей.Чем больше вы тестируете, тем больше данных собираете. Последовательно запускайте записи и инструменты поведения пользователей, чтобы вы могли быстро настроить и избежать пропущенных конверсий.
Заключение
Примеры дизайна посадочных страниц могут дать вам вдохновение, необходимое для украшения ваших собственных целевых страниц — или в первую очередь для их создания. Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Проверьте целевые страницы, которые я выделил выше, создайте свою собственную и следите за ее успехом.Каждая эволюция приближает вас к вашим целям конверсии, если вы обращаете внимание на данные.
Последние сообщения Neil Patel (посмотреть все)15 бесплатных загрузочных шаблонов посадочных страниц
2019: целевые страницы везде! Трудно сделать шаг в Интернете, не наткнувшись на привлекательную страницу, которая запрашивает наш адрес электронной почты, подписку или контакт.
Это реальность: формат целевой страницы работает и остается одним из лучших способов привлечь потенциальных клиентов.
Однако нелегко ориентироваться в дебрях решений, которые предлагают быстро создавать целевые страницы. Напоминаем, что целевая страница — это страница вашего веб-сайта, на которую «попадают» ваши посетители и которая специально предназначена для конвертации с определенной целью : продажа, предоставление адреса электронной почты, регистрация, просмотр видео и т. Д. Просмотрите все наши статьи, связанные с целевыми страницами.
В то время, когда A / B-тестирование стало важным и когда вам нужно быстро протестировать свои идеи и концепции и сразу увидеть, хорошие ли отзывы посетителей, целевые страницы стали жизненно важным инструментом для быстрого увеличения продаж.
Поскольку мы хотим сэкономить ваше время, вот выбор из 15 шаблонов начальной загрузки, которые помогут быстро и легко создавать целевые страницы.
О, и в качестве бонуса все эти шаблоны начальной загрузки бесплатны.
Если вы используете CMS, мы также создали набор шаблонов целевых страниц WordPress и перечислили другие дизайны целевых страниц.
REGNA
Regna — это понятный и простой в настройке шаблон целевой страницы на основе Bootstrap.
Это простой в использовании одностраничный сайт, который идеально подходит для всех типов агентств и бизнес-услуг.
Нам нравится уже созданное меню, которое можно быстро настроить в соответствии с требованиями вашего бизнеса.
Общая презентация ясна и прямолинейна, что идеально подходит для компаний, которым нужен доступный сайт, который позволяет сразу представить свои услуги, клиентов, команду и т. Д.
Просмотр плавный и отзывчивый на всех устройствах.
Предварительный просмотр Regna
Для загрузки Regna
МОРЯК
Sailor — идеальный шаблон Bootstrap для целевых страниц корпоративного бизнеса.
Дизайн очень легко настроить, и он имеет множество функций, таких как анимация перехода, предварительно интегрированные цветовые палитры и т. Д.
Прекрасно реагирует на все платформы, это идеальный шаблон для представления вашей компании, вашего клиентского портфеля, вашей истории и т. Д.
Предварительный просмотр Sailor
Для загрузки Sailor
Белл
Bell — это универсальная тема, которая поможет вам быстро создать новую целевую страницу.
Легко освоить и полностью адаптирован для мобильных устройств, он адаптируется практически ко всем типам проектов (кроме электронной коммерции), таким как агентства, недвижимость, промышленность, строительство, финансы, консалтинг, бытовые услуги и т. Д.
Дизайн современный и элегантный, а анимация перехода и прокрутки точно настроена. Таким образом, это просто необходимо!
Предварительный просмотр Bell
Для загрузки Bell
MediLab
MediLab незаменим для компаний медицинского сектора, клиник и всех видов деятельности, связанных со здравоохранением и медициной.
Легко настраиваемый, этот шаблон Bootstrap на 100% адаптивен и содержит все функции, необходимые для медицинского сектора: запись на прием, отображение отзывов пациентов, отображение карт, часы работы и т. Д.
Для предварительного просмотра MediLab
Чтобы загрузить MediLab
Лаура
Laura — это особенно интересный шаблон для фотографов, веб-дизайнеров, стартапов и компаний, которые хотят общаться визуально, размещая рассказы на своей целевой странице.
Шаблон Bootstrap прост в освоении, настраивается и удобен для мобильных устройств независимо от устройства.
Нам особенно нравится (настраиваемый) выбор цветов и плавная навигация, которые делают эту целевую страницу простой для просмотра и понятной в ее ценностном предложении.
Для предварительного просмотра Лаура
Для загрузки Laura
Чистый
Maundy — это шаблон целевой страницы, специально разработанный для выставки «Скоро в продаже».
Это идеальный вариант, когда вы работаете над готовящимся к выпуску продуктом (например, краудфандинговая кампания), но при этом хотите иметь целевую страницу для сбора адресов электронной почты, регистраций и т. Д.
Понятный, простой и элегантный шаблон имеет идеальную функцию обратного отсчета, чтобы объявить о предстоящем мероприятии или выпуске вашей будущей услуги / продукта для широкой публики.
Предварительный просмотр Maundy
Для загрузки Maundy
Вифания
Bethany — это простой в использовании, современный и минималистичный шаблон Bootstrap.
Идеально подходит для веб-дизайнеров, творческих агентств и специалистов, связанных с творчеством, фотографией или разработкой.
Он является полным, на 100% адаптивным и объединяет внутренние шаблоны для создания форм, кнопок и настраиваемой навигации.
Для предварительного просмотра Bethany
Для загрузки Bethany
Немедленно
Instant — идеальная тема Bootstrap WordPress для фрилансеров.
Простой и элегантный, он содержит 3 страницы, которые позволяют быстро создать домашнюю страницу, страницу контактов или информацию и страницу портфолио для представления своих творений.
Его легко настроить, и он позволяет фрилансерам иметь сайт для демонстрации своей деятельности.
Для предварительного просмотра Instant
Для загрузки Instant
Стильное портфолио
Stylish Portfolio — это ультрасовременный шаблон и дизайн для презентации ваших творений.
Простой и понятный, этот шаблон целевой страницы идеально подходит для агентств и фрилансеров всех видов (веб, фотография, дизайн и т. Д.), Желающих продемонстрировать свои творения.
100% отзывчивый, он имеет прокрутку, улучшенную jQuery, а его нижний колонтитул включает модуль Google Maps, идеально подходящий для визуального отображения вашего местоположения для ваших клиентов.
Предварительный просмотр Стильное портфолио
Для скачивания Стильное портфолио
Нью Эйдж
New Age — идеальный шаблон Bootstrap для всех создателей мобильных приложений.
Специально разработанный для представления функций приложения, шаблон на 100% оптимизирован для мобильных устройств, а его просмотр осуществляется плавно и интуитивно.
Он содержит готовые кнопки «Магазин приложений» и «Магазин приложений», а также призывы к действию, чтобы побудить ваших посетителей загрузить приложение.
Его элегантный современный дизайн можно легко настроить в соответствии с цветами вашего приложения, и вы можете быстро добавить свой логотип и функции.
В целом: незаменим для любого мобильного бизнеса.
Предварительный просмотр New Age
Для загрузки New Age
Чистый блог
Чистый блог — это шаблон, созданный с помощью Bootstrap 4.
Идеально подходит для создания блога, имеет легко настраиваемые элементы и на 100% отзывчивый.
Этот шаблон прост в использовании и редактировании и является идеальным активом для блоггеров, которым нужна надежная и легко редактируемая база для создания своего блога.
Он содержит контактную форму на PHP с функцией подтверждения отправки и нижний колонтитул со ссылками на уже интегрированные социальные сети.
Для предварительного просмотра чистого блога
Для загрузки Clean Blog
Бабочка
Butterfly — это сверхполный шаблон для стартапов и компаний, предлагающих программное обеспечение или решения SaaS.
Помимо плавной и серьезной навигации, шаблон включает в себя подстраницы услуг и представление портфолио, команды и отзывов клиентов на одной странице.
Он содержит готовые контактные формы и эффективные призывы к действию для привлечения будущих клиентов.
Его современный и элегантный дизайн делает представление вашего предложения предельно ясным и точным.
Предварительный просмотр Butterfly
Для загрузки Butterfly
Темп
Tempo — простой, но эффективный шаблон целевой страницы.
Легко настраиваемый, он содержит легко изменяемые цветовые схемы и все функции, ожидаемые от эффективной целевой страницы для представления вашего решения, услуг и клиентов и, естественно, для установления контакта с потенциальными клиентами.
Полностью отзывчивый, он хорошо адаптируется к планшетам и мобильным платформам и включает расширенные функции, такие как слайдеры изображений и т. Д.
Для предварительного просмотра Tempo
Для загрузки Tempo
Компания
Company — универсальный шаблон, идеально подходящий для малого и среднего бизнеса во всех отраслях.
Легко редактировать, он на 100% реагирует и позволяет легко и эффектно представлять свои услуги.
Это хороший выбор для работы в сфере сантехники, юриспруденции и бытовых услуг.
Он включает расширенные функции связи и позволяет создавать собственный блог и страницу новостей, идеально подходящих для привлечения новых клиентов или обсуждения вашего бренда.
Предварительный просмотр компании
Для скачивания Компания
Вкусный
Мы не могли закончить эту статью, не оставив надежного и простого в настройке решения для владельцев ресторанов!
Delicious — идеальный шаблон для ресторанов, баров, предприятий общественного питания и виноделия.
Он работает в HTML 5, CSS 3 и BootStrap 3 и включает расширенные функции для создания динамических эффектов.
Креативный и современный, его элегантный дизайн воссоздает атмосферу вашего ресторана и с легкостью представляет ваше меню.
Платный вариант (9 евро за пожизненное пользование) позволяет интегрировать модуль резервирования, который отлично работает в PHP / Ajax.
Предварительный просмотр Delicious
Для загрузки Delicious
Вы нашли идеальный шаблон целевой страницы? Дайте нам знать в комментариях ниже.И не забывайте, что независимо от того, какой шаблон вы выберете, жизненно важно протестировать его, чтобы увидеть, влияет ли он положительно на ваши конверсии . Если вы не знакомы с A / B-тестированием, прочтите наше полное руководство по A / B-тестированию.
12 красивых шаблонов посадочных страниц, разработанных специально для вас
Когда некоторые люди слышат слово «шаблон», они думают «формочка для печенья» или «готовый к употреблению» или другие эвфемизмы для «скучного и неоригинального». Но создать отличный шаблон целевой страницы — нелегкая задача.Вы хотите, чтобы это было красиво. Вы хотите, чтобы это было восхитительно. И, прежде всего, вы знаете, что маркетологам нужно , чтобы конвертировать.
В рамках постоянных усилий Unbounce по распространению евангелия о специализированных целевых страницах мы стали партнерами замечательных людей из Themeforest.
Чтобы заинтересовать их дизайнерское сообщество новой категорией целевых страниц Unbounce, мы провели конкурс, в котором были предложены денежные призы на общую сумму 11 400 долларов США за лучшие шаблоны целевых страниц, ориентированных на конверсию, в различных категориях и вертикалях, от недвижимости и юриспруденции, агентствам и стартапам.
Всего мы получили 39 заявок, многие из которых станут отличной отправной точкой для вашей следующей целевой страницы. Вот список победителей, а также некоторые объяснения того, почему мы думали, что эти целевые страницы были на голову выше остальных.
1. Подход — красота
Дизайнер: G10v3
Призы: лучший дизайн, ориентированный на конверсию (главный приз), лучшая красота, лучший мобильный шаблон
Звезда дизайна, ориентированного на конверсию, G10v3 поразила нас своим подходом, лучшим шаблоном Envato.Мне просто нравится, насколько счастливой я чувствую себя на этой странице. Сам дизайн беззаботный и забавный, в то же время дает достаточно места для демонстрации продукта и его преимуществ.
Кнопка внизу плавно перемещает назад к основному фокусу страницы: форме. У страницы одна цель. Эта цель — собрать потенциальных клиентов. И он это прекрасно выполняет.
Внимание к деталям в G10v3 также является важной частью того, почему мы любим подход. Мобильная целевая страница так же великолепна, как и версия для ПК, и ее формат имеет смысл — заголовок, ключевые преимущества, фотография продукта, затем форма.
Если читатель хочет узнать больше, он может продолжать прокрутку, и в конечном итоге его встретит кнопка, которая вернет его к форме.
2. Convert — Travel
Дизайнер: Джен Гордон
Призы: лучший шаблон для путешествий, лучший набор, приз зрительских симпатий
Пакет целевой страницы для путешествий Convert от Джен Гордон включает семь вариантов, которые можно настроить и протестировать.
Она упаковала в нее массу ценных вещей, что позволяет легко оценить гордость Джен за свою работу.Страницы в значительной степени основаны на дизайне, ориентированном на конверсию, с использованием прямых подсказок и признанных путешественниками механизмов социальной защиты, таких как обзоры на TripAdvisor.
Короче говоря, эти страницы чистые и простые, с упором на конверсию.
3. Ливр — B2B
Дизайнер: Nutzumi
Призы: лучший шаблон B2B, лучший мобильный шаблон
Ливр простой и стильный. Назначение шаблона целевой страницы для генерации лидов и перехода по клику очевидна: «Мы хотим, чтобы вы загрузили нашу электронную книгу.”
Nutzumi прекрасно использует параллакс-дизайн и плавную прокрутку, как если бы страница была построена с учетом этих функций, а не добавлена как запоздалые мысли.
Мобильные шаблоны также были разработаны эффективно, с логическим порядком информации, большими кнопками для толстых пальцев и правильным размером всего. Они общаются так же хорошо, как и их настольные коллеги, и придерживаются золотого правила: 1 страница, 1 цель.
Я до сих пор не совсем понимаю, какое отношение рыбак имеет к электронным книгам B2B, но изображение все равно нужно заменить.
Хотите еще больше вдохновения для дизайна целевой страницы?
Загрузите наш БЕСПЛАТНЫЙ лукбук весны 2016, наполненный красивыми примерами дизайна целевых страниц!
Введя свой адрес электронной почты, вы будете получать еженедельные обновления блога Unbounce и другие ресурсы, которые помогут вам стать гением маркетинга.
4. Fork — ведущее поколение
Разработчик: ConversionLab
Приз: Best Bundle
На первый взгляд кажется, что FORK предлагает несколько целей конверсии.
Вверху находится форма для генерации лидов, а ниже — ценовая сетка с призывом к действию для каждого плана.Хорошая новость заключается в том, что все кнопки в таблице цен плавно прокручиваются обратно к форме, на которую смотрят парочка красивых костюмов, предлагая вам заполнить ее. Страница простая, сжатая и оптимизированная для конвертации .
Что действительно выделяет FORK, так это в ее гибкости. ConversionLab предлагает FORK как в формате лидогенерации, так и в формате перехода по клику — с настольной и мобильной версиями каждого — в нескольких разных цветах. Кто-то сунул туда вилку.
5. Подпись — Коммерческая недвижимость
Дизайнер: ProdigyStudio
Приз: Лучшее подтверждение Страница
Подпись зеленая. Очень зеленый. Хотя я бы не сказал, что целевая страница излучает передовой опыт, у нее есть прекрасное диалоговое окно подтверждения — деталь, на которую упускают из виду многие дизайнеры шаблонов целевой страницы:
Это внимание к деталям принесло ProdigyStudio награду «Лучшая страница подтверждения»!
6. SaaS
Дизайнер: surjthctly
Приз: лучший шаблон SaaS
Этот шаблон для стартапа очень модный, многие проекты технологических стартапов происходят из Кремниевой долины и за ее пределами.
Огромный блок заголовка с одним изображением главного героя и параллакс-прокруткой придают странице чистый вид, демонстрируя продукт.
Ценовая сетка используется как еще один элемент информации, который может привести к принятию решения о конверсии, но не содержит кнопок регистрации. CTA внизу обеспечивает плавную прокрутку до точки фокуса: формы.
Помимо навигационных ссылок внизу (от которых я бы избавился — ссылок являются утечками! ), единственный способ взаимодействовать со страницей — это заполнить форму.Отличная стратегия для лидогенерации.
7. Law Online
Дизайнер: Xstyler
Приз: лучший шаблон закона
Law Online чист, профессионален и целенаправлен.
Xstyler не слишком наворочен с этим шаблоном целевой страницы, и это имеет смысл для отрасли, для которой он предназначен. Когда я ищу адвоката, я всегда предпочитаю «надежный» перед «передовым».
Номер телефона в правом верхнем углу немного отвлекает внимание от формы, но клиенты в этой отрасли, возможно, больше привыкли спрашивать по телефону.
8. Стартапы
Дизайнер: Джен Гордон
Приз: лучший шаблон стартапа
Для своего стартап-шаблона Джен объединяет «18 методов дизайна для увеличения конверсии» в один шаблон, вместо того, чтобы предлагать несколько вариантов.
Результат — управляемый опыт по странице. Это похоже на приключение по выбору… где все выбирают одно и то же приключение.
Хотя встроенный виджет Twitter, встроенный в Джен, дает около твердых социальных доказательств , он забит ссылками на другие страницы.Если бы только эти утечки можно было заткнуть!
9. Manhattan Education
Дизайнер: mustachethemes
Приз: лучший образовательный шаблон
Подобно шаблону Law Online, здесь главное — надежность. Шаблон Manhattan Education не стремится к красоте, но он обеспечивает то, что будущий студент ожидает от целевой страницы образования.
Фокус немного разбросан, но оставляет достаточно места для той информации, которая нужна студентам, чтобы решить, запрашивать ли брошюру.Я большой поклонник указаний, которые дают ученики, глядя прямо на форму.
10. MYFLAT — Недвижимость
Дизайнер: PixFort
Приз: лучший шаблон для недвижимости
Один из слоганов шаблона MYFLAT, «Красота контраста», говорит само за себя.
Неоновые акценты на этой странице, возможно, не всем по душе, но на этот светящийся призыв к действию трудно не смотреть. Ниже по странице ключевые точки выделены тем же цветом, предлагает взору зрителя некоторое руководство по различным разделам страницы.
Большой снимок героя и параллаксная прокрутка — отличные возможности, чтобы показать настоящую звезду этой целевой страницы о недвижимости — интерьер дома, который она продвигает.
11. CleanPix — Агентство
Дизайнер: Xstyler
Приз: Лучший шаблон агентства
Сплошной цветовой контраст и направленные сигналы — вот что выделяет CleanPix из толпы.
Наиболее важные моменты выделены красным, а наиболее важные разделы страницы отмечены стрелками , игриво вырезанными из белого пространства .Это действительно крутой эффект, который направляет внимание туда, куда нужно.
12. DonateFuture — Некоммерческая организация
Дизайнер: pixeful
Приз: Лучшая некоммерческая организация
Мне нравится, как видео на этой странице бьет вас по лицу. Благодаря своей невероятной способности передавать эмоции, видео уже много лет эффективно используется для сбора пожертвований на телевидении. Нет причин, по которым он не должен работать так же хорошо в Интернете.
После этого DonateFuture использует практически все уловки из книги для сбора пожертвований — быстрые обновления о прогрессе, удобные для чтения значки, показывающие продвижение к цели, и фотографии других людей, таких же, как вы , которые пожертвовали.
В данном случае я не думаю, что плавная прокрутка снизу вверх необходима, но видеть конкретную цель — это здорово.
Ну вот и все. Поздравляю всех победителей и огромное спасибо всем, кто принял участие в конкурсе. Вы можете просмотреть полный выбор шаблонов целевых страниц Unbounce, доступных на торговой площадке Themeforest, или не стесняйтесь проверить наши собственные шаблоны целевых страниц Unbounce здесь. (Полное раскрытие информации: вы должны быть клиентом Unbounce, чтобы использовать их).
Сообщите нам, что вы думаете!
Исправление: в более ранней версии этого сообщения указывалось, что «Подход» был первым шаблоном, который был одобрен. Оказывается, это неправда. Но это все равно самое крутое.
Коллекция стильных посадочных страниц
Целевые страницы могут быть всех форм и размеров, от дерзких и ярких до простых, скромных и сдержанных. Создание стильной, потрясающей целевой страницы требует огромного объема работы и может проверить пределы ваших творческих способностей как дизайнера.
Вам нужно будет тщательно проработать типографику, уточнить изображения и настроить общую визуальную эстетику, чтобы все соответствовало общему посланию страницы — и это может быть настолько сложно, насколько кажется.
Стильные посадочные страницы
Когда дело доходит до создания целевой страницы, которой можно гордиться, не существует жесткого правила. Вы или ваш клиент, скорее всего, будете иметь цель, обычно продавать продукт или услугу (хотя она может быть столь же широкой, как поощрение подписки на рассылку новостей или привлечение людей к участию в мероприятии или любое количество других целей) — и до тех пор, пока Каждый элемент вашей целевой страницы работает для достижения этой цели, а дизайн помогает, а не отвлекает, тогда вы можете использовать любую визуальную технику или стиль для достижения этой цели.
Я собрал коллекцию целевых страниц, которые, на мой взгляд, отлично справляются со своей задачей. Каждая из этих конструкций были тщательно проработаны и является результатом часов напряженной работы и мысли. Я надеюсь, что вы найдете эти целевые страницы интересными и что вы сможете чему-то научиться на каждой из них, и, как всегда, если есть какие-либо другие примеры, которые, по вашему мнению, подходят для этого обзора, я хотел бы услышать о них.
Домофон
Извещено
Coinbase
Снитч
Искатель
Сахарный куб
Флаттер
Тепловые часы
Детонация
Иглу
Screenmailer
Momenta
Jawbone UP
Spotify
Веснушка
Монета
Заключение
Есть ли какие-нибудь целевые страницы, которые, по вашему мнению, имеют красивый дизайн и заслуживают упоминания? Я хотел бы услышать о них в комментариях.
25+ лучших тем WordPress для посадочных страниц 2021
После месяцев разработки и исследований ваш последний продукт готов. Вы хотели бы дать ему наилучшие шансы на успех на выбранном вами рынке, создав целевую страницу — но без дополнительных плагинов большинство тем не предлагают подходящей функциональности из коробки.
Целевая страница — отличный способ продемонстрировать свой последний продукт. Посетители вашего сайта могут видеть изображения, смотреть видео и читать отзывы пользователей и технические характеристики, все в одном месте — и все это время вы можете отправить их по воронке продаж, готовых и ожидающих в конце, чтобы обменять их интерес на холод. , наличные деньги.
К счастью, существует множество тем WordPress, которые позволяют с легкостью создавать стильные и привлекательные целевые страницы. Ниже вы найдете лучшие из них, которые помогут заинтересовать вас, привлечь потенциальных клиентов и совершить важнейшие продажи.
Целевые страницы— отличный способ превратить людей, не знающих о вашем продукте или услуге, в полноценных платежеспособных клиентов. Само собой разумеется, что привлекательный дизайн имеет большое значение для увеличения продаж. LandKit может быть темой, которая поможет вам в этом.
В LandKit можно выбрать один из 12 дизайнов домашней страницы, каждый из которых можно установить одним щелчком мыши. Это отличный способ быстро начать работу или просто узнать, что вы можете делать с темой. Чтобы дополнительно настроить целевую страницу, вы можете использовать прилагаемый плагин Hybrid Composer для ее создания, выбирая из более чем 70 различных элементов и 12 стилей заголовков.
LandKit предлагает гораздо больше, в том числе набор шрифтов Google и Typekit, сотни пунктов меню и значков, конструктор портфолио, исчерпывающую документацию, круглосуточную поддержку и множество дополнительных элементов и функций.
Хотя многие темы обещают многое, но не оправдывают ожиданий, LandKit может держать голову высоко. Это отличная тема для создания не только целевой страницы, но и целого веб-сайта. Кроме того, это воровство по такой цене!
Подробнее / Скачать демо
На первый взгляд целевые страницы кажутся простыми: напишите увлекательный заголовок, добавьте изображение главного героя и повсюду отобразите ряд призывов к действию. Однако если вы выберете неправильную тему, у вас быстро заболит голова.С силой Divi нет никаких шансов, что вы в конечном итоге дойдете до аспирина.
Являясь одной из самых популярных тем на рынке, Divi имеет заслуженную репутацию поставщика качественного дизайна и первоклассной поддержки, о чем свидетельствует его почти фанатичная клиентская база. Центральным элементом темы является Divi Builder, интегрированный конструктор страниц с перетаскиванием, который включает практически все, что вам нужно для создания вашего веб-сайта. Более того, каждый элемент может быть полностью адаптирован к вашим требованиям к дизайну.Для тех, кто хочет сразу приступить к работе, есть 18 готовых макетов на выбор.
Divi также поставляется в комплекте с инструментом сплит-тестирования под названием Divi Leads, позволяющим тестировать различные макеты для максимизации конверсии — идеально подходит для создания целевых страниц с высокой конверсией.
В целом, сложно сказать что-то негативное о Divi. Это настолько универсальная и многофункциональная тема, что вы можете заплатить втрое больше и при этом получить отличную сделку. Добавьте его в свой список, и вы не будете разочарованы.
Подробнее / Скачать демо
Достаточно одного взгляда, чтобы понять, что посадка — это плод значительного труда. Нельзя без оснований называть это идеальной темой целевых страниц для WordPress, учитывая широту и глубину ее функциональности и гибкости.
Визуально в Landing преобладают полноэкранные медиа и эффект параллакса при прокрутке. Он довольно хорошо выполнен, но сам по себе ничего нового. В чем Landing действительно сияет, так это в его конструкторе макетов с перетаскиванием в сочетании с множеством шаблонов целевых страниц.
Скорее всего, вы сможете найти дизайн целевой страницы, соответствующий вашим требованиям. Найдя его, вы можете импортировать демонстрационные данные, а затем просто заменить их, если сочтете нужным, своей собственной копией и носителями. Если вы не особо разбираетесь в технологиях и хотите, чтобы тема держала вас за руку в процессе проектирования, Landing может быть для вас.
Подробнее / Скачать демо
Перенести дизайн приложения на веб-сайты — сложная задача. Это одна из причин того, что целевых страниц очень много.Однако с помощью Appilo вы можете создать целевую страницу приложения с уникальным внешним видом.
Appilo позволяет импортировать один из шести готовых дизайнов целевой страницы. Хотя у каждого дизайна свой стиль, вы можете распознать явную эстетику «технического стартапа». В теме используются привлекательные цвета, много отрицательного пространства и она разработана, чтобы помочь вам получить больше конверсий.
Если вы пользователь подключаемого модуля для построения страниц Elementor, вы будете довольны набором из 50+ элементов, включенных в Appilo.Вы также получаете доступ к специальной поддержке, а интуитивно понятный переключатель цвета поможет вам настроить дизайн.
Новым приложениям нужно много внимания, чтобы выделиться на рынке, и отличная целевая страница — отличный способ получить это. Appilo — отличный выбор темы для вашего проекта, и его стоит попробовать.
Подробнее / Скачать демо
Созданный для предпринимателей, Engin — идеальная тема целевой страницы для демонстрации предложений вашего малого бизнеса.Если вы продаете физические продукты, загружаемые в цифровом виде или профессиональные услуги, эта тема поможет вам с легкостью выделить их функции.
Вместо того, чтобы полагаться на сторонние плагины, Engin предоставляет собственный пользовательский конструктор страниц, Hybrid Composer. Он предлагает десятки готовых элементов, ориентированных на сайты электронной коммерции и бизнес-сайты. Эта тема также имеет макеты сетки и кирпичной кладки для портфолио и сотни пунктов меню для легкой навигации с ваших целевых страниц в другие части вашего сайта.
Engin также оптимизирован для производительности: Pingdom Tools получил 99 баллов из коробки. Если вы следуете лучшим практикам при настройке своих шаблонов, у вас должны быть потрясающие быстрые целевые страницы, обеспечивающие первоклассный пользовательский интерфейс для ваших посетителей.
Вашему бизнес-сайту нечего терять и много выгод от добавления Энгина к вашему сайту. Даже если вы новичок в управлении веб-сайтами, вы сможете довольно быстро освоить эту тему.
Подробнее / Скачать демо
Один из последних шагов к созданию готового продукта — убедить людей купить его с помощью хорошей целевой страницы.Если вы ищете тему, ориентированную не только на дизайн, но и на привлечение потенциальных клиентов с целевой страницы, обратите внимание на Stratus.
Доступ кнастройкам осуществляется через панель администратора. Помимо фоновых изображений с параллаксом, полной цветовой палитры и более 700 шрифтов Google, пользовательский конструктор страниц с перетаскиванием и перетаскиванием в Stratus позволяет создавать практически любой макет целевой страницы.
Для заметного отображения информации «в верхней части страницы» Stratus позволяет легко настраивать заголовок — выбирая липкий или прозрачный заголовок в зависимости от прокрутки пользователя.Полноэкранные изображения и призывы к действию могут отображаться на видном месте с помощью прилагаемого плагина Master Slider Pro. Чтобы помочь конвертировать потенциальных клиентов в продажи, Stratus совместим с плагином Formidable Forms и включает ряд шаблонов форм, которые помогут вам начать работу.
КомпанияThemovation предоставила загружаемый файл Photoshop для макетов целевой страницы вместе с дочерней темой, чтобы ваши настройки не пострадали от обновлений темы. Если вам нравится какой-либо аспект демонстрационного контента, его можно импортировать из XML-файла на панели управления.
В целом, Stratus — это хорошо продуманная тема, которая предлагает вам практически все, чтобы создать сильную целевую страницу и превратить потенциальных клиентов в продажи.
Подробнее / Скачать демо
Подробнее / Скачать демо
Сверху вниз, ваша целевая страница должна удивлять посетителей. В конце концов, это будет первое впечатление, а отличное первое впечатление от такой темы, как TheGem, может повысить интерес и в конечном итоге улучшить конверсию.
Первый элемент хорошей целевой страницы — это сильный раздел героев, и в этом отношении TheGem поможет вам. Он поставляется в комплекте с тремя высококачественными плагинами слайдеров для создания полноэкранных призывов к действию — Slider Revolution, LayerSlider и NivoSlider. Что касается остальной части вашего макета, вы можете выбрать один из более чем 400 демонстрационных шаблонов, а если у вас есть особые требования, вы можете использовать прилагаемый плагин Visual Composer для создания практически любого макета, который только можно вообразить.
Кроме того, TheGem может использовать видео-фоны и включать такие элементы, как таблицы цен, чтобы помочь продемонстрировать ваши продукты и услуги.
Ваша целевая страница должна быть впечатляющей, и для ее создания вам понадобится выдающаяся тема, такая как TheGem. Это определенно звездное предложение, и оно заслуживает вашего внимания.
Подробнее / Скачать демо
Целевая страница в некотором роде похожа на рассказ. Во-первых, у него есть начало, середина и конец. Это также должно увести читателя в путешествие — в данном случае от посетителя к покупателю.
Однако целевые страницы также должны визуально привлекать посетителей, чтобы побудить их сделать следующий шаг.Innovio может стать темой, которая поможет вам в этом. В этой теме есть множество знакомых элементов, включая четкий текст заголовка, хорошо отформатированный основной текст и жирную цветовую схему по умолчанию.
Вы можете назвать дизайн «минималистским», но на самом деле он просто упрощен. В то же время, есть еще ряд демонстрационных макетов на выбор, охватывающих множество технологических ниш. Однако мы утверждаем, что Innovio полезна не только для тех, кто работает в сфере высоких технологий, и существует множество предприятий, которые могут извлечь выгоду из шаблонов этой темы.
В целом Innovio обеспечивает приятный дизайн целевой страницы в сочетании с функциональным набором функций. Поэтому мы рекомендуем вам ознакомиться с его демонстрацией!
Подробнее / Скачать демо
Целевые страницы — отличный способ поделиться информацией о продуктах и побудить людей их покупать. Если вы занимаетесь разработкой и предоставлением приложений и хотите создать специальную целевую страницу, Foton может стать темой, которая вам поможет.
В Foton доступно девять демонстрационных макетов, и все они сосредоточены на предоставлении элементов, необходимых для бизнес-проектов.Хотя эти макеты могут быть всем, что вам нужно для быстрого начала работы, они также могут быть адаптированы к вашим конкретным требованиям с помощью прилагаемого плагина WPBakery Page Builder. Конечно, эту тему также можно использовать для создания веб-сайта с нуля, если хотите.
Иногда встроенные плагины могут указывать на отсутствие в теме встроенных функций. Однако в случае с Foton большинство дополнительных инструментов, включенных в тему, актуальны и полезны. Например, WooCommerce практически необходима, если вы хотите продавать в Интернете, а Slider Revolution позволит вам продемонстрировать посетителям карусели и другие важные элементы.
В целом, Foton — очень красивая тема с множеством функций. Это может быть именно то, что вам нужно, чтобы продемонстрировать не только конкретное приложение, но и вашу компанию. Если Foton звучит так, будто может предоставить то, что вам нужно, мы предлагаем проверить демо!
Подробнее / Скачать демо
Thrive Architect — это, по сути, плагин для создания страниц. Если вы когда-либо использовали плагины такого типа, разобраться с ними будет несложно.
Однако Thrive Architect отличается от других плагинов для построения страниц тем, что он построен с учетом целевых страниц.Вы можете использовать более 260 настраиваемых макетов для страниц продаж, обратного отсчета запусков, сбора лидов, предстоящих вебинаров и многого другого. Широкий выбор означает, что есть страница, которая соответствует вашему видению. Хотя некоторые из них выглядят устаревшими по современным стандартам дизайна, подавляющее большинство идеально подходят для создания быстрой целевой страницы.
Ваши общие результаты с Thrive Architect будут улучшаться, чем дольше вы будете с ним работать. Вы можете использовать простую систему столбцов, строк и модулей для создания целевых страниц, и есть большая гибкость, когда дело доходит до использования столбцов.
Плагин также включает в себя модули, которые вы больше нигде не увидите, такие как таймеры обратного отсчета, значки кредитных карт, раскрытие содержимого, гарантийные коробки и многое другое. Даже в этом случае реализация призыва к действию (CTA) легко настраивается и настраивается, и именно здесь Thrive Architect является выдающимся инструментом.
Вы также можете интегрировать целевые страницы Thrive Architect с широким спектром услуг, например с платформами электронного маркетинга. Плагин также поддерживает интеграцию с Zapier, что открывает двери для еще большего количества соединений между сервисами.
На практике вы можете использовать любой плагин конструктора страниц для создания целевой страницы или даже не использовать его вообще. Однако, если вы ищете конструктор с уникальными функциями, который поможет вам быстро разрабатывать целевые страницы с высокой конверсией, Thrive Architect может быть идеальным решением.
Подробнее / Скачать демо
Pillar — это многоцелевая тема с набором готовых макетов на выбор. В них вы найдете девять шаблонов целевых страниц, каждый из которых соответствует спискам, товарам или услугам.
С шикарным современным фоном и множеством настроек у вас есть все необходимое для создания практически любого веб-сайта. Pillar имеет более 110 готовых к использованию демонстрационных страниц и предлагает установку в один клик, чтобы все было быстро и просто. Если вам нужно внести изменения или вы предпочитаете начать с нуля, редактирование станет проще простого с помощью прилагаемого плагина Visual Composer.
Вы можете адаптировать все свои страницы в соответствии с вашими потребностями с помощью более 150 уникальных блоков контента. Тщательно подобранные пары шрифтов и более 2000 значков премиум-класса, несомненно, помогут вам в этом.Такие функции, как оптимизированная для SEO разметка и интегрированная поддержка MailChimp, делают его идеальным выбором для создания и преобразования потенциальных клиентов.
Подробнее / Скачать демо
Хотя для одних важно учитывать, сколько плагинов связано с темой или сколько виджетов и боковых панелей вы можете создать, для других внешний вид так же важен (как и должен быть!). В качестве темы, ориентированной на широкую настройку вашей целевой страницы, рассмотрите Urip.
Разработчики, Ninetheme, разместили настройку Urip спереди и по центру.В настраиваемой панели администратора вы можете настроить практически любой элемент — среди прочего, есть полная цветовая палитра и более 600 шрифтов Google. Если вы не можете найти в них нужный шрифт, панель администратора позволяет загружать собственные шрифты.
Urip включает 15 настраиваемых разделов (включая отзывы и карусели), и почти все включенные элементы имеют шорткод, позволяющий размещать элементы практически в любом месте вашего дизайна. Яркие призывы к действию можно создать с помощью встроенного плагина Revolution Slider, а если вам нужно еще больше настроить целевую страницу, вы можете сделать это с помощью встроенного плагина Visual Composer.
Ninetheme стремится помочь вам быстро начать работу — они предлагают видеоуроки наряду с обширной документацией, а демонстрационный контент стал доступен через один клик в панели администратора. Благодаря бесплатным пожизненным обновлениям, включенным в стоимость, Ninetheme взяла на себя обязательство развиваться в долгосрочной перспективе.
В Urip компания Ninetheme создала тему целевой страницы «рабочая лошадка», избегая при этом раздувания, обнаруженного с другими темами. Если вы ищете настраиваемую тему без лишних функций, Urip — идеальный вариант.
Подробнее / Скачать демо
Подробнее / Скачать демо
Целевые страницы намного сложнее, чем думает большинство людей. На одной странице вам нужно привлечь посетителей, увлечь их в путешествие и убедить их совершить конверсию. От одной темы нужно много просить, поэтому ваш выбор должен быть правильным — vApp вам на помощь!
Из коробки vApp включает 20 уникальных демонстраций веб-сайтов и 14 внутренних страниц, которые можно импортировать за считанные минуты.Тем не менее, основное внимание здесь уделяется целевым страницам, и vApp предлагает всевозможные виды дизайна, такие как страницы мобильных приложений и варианты финтех. В каждом случае дизайн уникален, а использование цвета обязательно выделит вас среди конкурентов.
vApp включает в себя настраиваемые функции, которые могут помочь вам демонстрировать снимки экрана приложения, и интегрируется с плагином WooCommerce, чтобы вы могли совершать продажи с самого начала. Помимо этого, тема полностью совместима с прилагаемым плагином Elementor Page Builder, что упрощает настройку.
В целом, если вы собираетесь запустить приложение и ищете идеальную тему, которая поможет вам продемонстрировать его на великолепной целевой странице, вам стоит попробовать vApp. Взгляните быстро!
Подробнее / Скачать демо
Когда дело доходит до концепции, Fusion далек от революционного. Однако первые впечатления — это еще не все, и за очень красивым внешним видом скрывается профессиональная и отточенная тема. Готовый к работе с сетчаткой (включая 1500 значков с поддержкой сетчатки), Fusion демонстрирует удобство использования на множестве устройств, что делает его идеальным для выполнения своей основной задачи: презентации приложений и компаний, которые их производят.Например, хотя это небольшое соображение, добавление отдельных домашних страниц — одной для приложения и одной для компании — заслуживает внимания и стоит.
Fusion оснащен всем, на что можно надеяться в теме, с собственным конструктором шорткодов и множеством настраиваемых параметров, включая цвета, адаптивные ползунки, настраиваемые типы сообщений, галереи и сотни шрифтов. Также есть поддержка нескольких языков и многое другое — и это только на стороне сервера.
Внешний вид такой же впечатляющий и простой в навигации.Параллакс, ползунки и изображения, как правило, надежны, и особое внимание было уделено совершенствованию эффектов CSS3 меню. Все это собрано вместе, чтобы создать приятный опыт для всех, кто посещает ваш сайт.
Обладая всеми возможностями настройки и привлекательным интерфейсом, Fusion является исключительным продуктом для любого использования, особенно для веб-сайтов мобильных приложений.
Подробнее / Скачать демо
Pergo — это тема целевой страницы на основе Bootstrap для стартапов, фрилансеров и творческих профессионалов.Даже если у вас нет особых технических знаний, его легко настроить и очень гибко для использования во многих отраслях.
Эта тема содержит более 30 макетов целевых страниц, восемь встроенных внутренних страниц и более 80 уникальных дизайнерских блоков. У вас также есть выбор из 18 демонстраций для самых разных сайтов, включая мероприятия, электронные книги, строительство и онлайн-классы. Более того, Pergo поставляется в комплекте с подключаемым модулем компоновщика страниц Visual Composer для удобного редактирования с помощью перетаскивания.
Особенно удобной особенностью этой темы целевой страницы является то, что она имеет встроенную функцию A / B-тестирования. Вы можете легко создавать варианты своих целевых страниц и отслеживать аналитику, чтобы определять, как посетители используют ваш сайт.
В общем, Pergo — это лучший выбор для предприятий любого типа, которым нужны целевые страницы для своих сайтов. Вы можете легко доработать его в соответствии с вашими потребностями, независимо от вашей специальности, и поэтому заслуживает более внимательного изучения.
Подробнее / Скачать демо
Когда дело доходит до конверсии клиентов, решающее значение имеет хорошо спроектированная целевая страница, а с гибкой темой, такой как Ayro, вы можете создать потрясающий дизайн.
Ayro определенно не является «пони с одной уловкой», о чем свидетельствует множество доступных демо-сайтов. Что касается целевых страниц, мы делаем упор на демонстрацию одностраничного макета, которую вы можете импортировать на свой сайт одним щелчком мыши, чтобы быстро приступить к работе. Для дополнительных настроек дизайна (или если у вас есть свои собственные требования к дизайну) вы можете задействовать прилагаемый плагин Visual Composer.
Тема отличается широкими возможностями настройки, с более чем 600 шрифтами Google на выбор и набором пользовательских шорткодов (включая карты Google, счетчики и интерактивные элементы) для улучшения внешнего вида вашего веб-сайта.Кроме того, Ayro предлагает плавную прокрутку, впечатляющую анимацию — особенно на страницах портфолио — и великолепно выглядит на дисплеях с высоким разрешением.
Мы впечатлены Ayro — он легко настраивается и выглядит как бизнес. Он должен идти прямо в верхнюю часть вашего списка, независимо от других претендентов, которых вы рассматриваете.
Подробнее / Скачать демо
Для компаний, специализирующихся на программном обеспечении, целевые страницы могут быть особенно сложными.Вы должны кратко объяснить основные особенности вашей технологии, используя термины, понятные каждому. Тема целевой страницы, такая как Sofbox, может быть идеальной для вас.
Sofbox обеспечивает это и предоставляет широкие возможности настройки для загрузки. Плагин Visual Composer поставляется вместе с темой вместе с более чем 30 макетами домашней страницы и 200 уникальными предварительно созданными элементами. Эта тема также совместима с WooCommerce и включает несколько вариантов отображения страницы продукта и магазина.
У вас также будет выбор макетов блога и портфолио на выбор. Анимация JavaScript позволяет задействовать визуальные компоненты, а интеграция с Google Maps доступна, чтобы при необходимости направлять посетителей к физическому местонахождению вашей компании.
По нашему мнению, уникальные макеты целевой страницы программного обеспечения Sofbox пригодятся любому технологическому агентству или фрилансеру. Его определенно нужно добавить в свой список.
Подробнее / Скачать демо
Запуск нового продукта или бизнеса — это все, чтобы вызвать ажиотаж и создать надежный список потенциальных клиентов.Для этого вам понадобится тема, сочетающая стиль и функциональность — введите ShiftKey.
Современный веб-сайт требует здорового набора параметров настройки. ShiftKey поставляется с 15 уникальными демонстрациями, которые можно установить за считанные минуты. Целевые страницы здесь отмечены звездочкой, хотя тема также включает в себя другие макеты страниц, такие как цены и страницы о нас. Для каждого дизайна вы можете выбрать одну из десяти различных цветовых схем, а это значит, что подобрать дизайн к вашему бренду просто.
Однако ShiftKey действительно выделяется функциональностью. Тема интегрируется с платформой электронного маркетинга MailChimp, чтобы помочь вам общаться и взаимодействовать с потенциальными клиентами, а также она построена с учетом поисковой оптимизации (SEO).
Если вы ищете универсальную тему, которая будет отличаться от целевых страниц, ShiftKey может идеально подойти для вашего бизнеса. Взгляните и приготовьтесь приступить к работе над своим сайтом!
Подробнее / Скачать демо
Темы общего назначения вполне приемлемы для многих типов веб-сайтов, но для чего-то столь же важного, как целевая страница, вы можете обратиться к специализированному продукту.Лидинъекция может быть вашим лучшим решением для целевых страниц.
Эта тема включает в себя все необходимое для создания целевой страницы с высокой конверсией, и вы можете начать работу в течение нескольких минут, используя один из шести готовых макетов. В качестве альтернативы вы можете создать практически любой макет, который только можно вообразить, с помощью прилагаемого плагина Visual Composer.
Leadinjection также включает плагин leadModal — модальный всплывающий инструмент, который отображается после того, как посетитель щелкнет кнопку, ссылку, изображение или текст.Более того, его можно настроить так, чтобы он появлялся через определенное время или отображался, когда пользователь начинает покидать ваш сайт. Эта функция не предлагается во многих других темах, и это показывает, что разработчики долго и усердно думали о том, что нужно владельцам сайтов для увеличения конверсии.
Хотя темы общего назначения имеют свое место, тема, разработанная специально для поставленной задачи, часто может обеспечить лучшие результаты. При разработке целевых страниц Leadinjection, несомненно, является лучшим вариантом.
Подробнее / Скачать демо
Как мы уже упоминали в другом месте этого списка, выбор темы, предназначенной для поставленной задачи, часто является хорошей идеей. Однако даже специально созданные темы должны каким-то образом выделяться, иначе они будут изо всех сил пытаться быть замеченными. StartIT надеется, что сможет привлечь ваше внимание.
В StartIT есть что нравится. На выбор предлагается 12 демонстрационных макетов, а встроенный конструктор страниц Visual Composer поможет вам позаботиться о любых настройках дизайна или даже позволит вам создать полностью настраиваемый макет.Кроме того, существует обширная цветовая палитра и более 600 шрифтов Google на выбор, чтобы ваш веб-сайт соответствовал стилю вашего бренда. Однако мало чем отличается StartIT.
Для начала, кроме Visual Composer, здесь нет выдающихся функций или плагинов, а прокрутка дергается — вероятно, из-за фонового параллакса, — но другие темы с этими элементами работают в этом отношении намного лучше. Наконец, название темы написано неправильно в одном месте на демонстрационном сайте разработчика — особенно небрежная оплошность.
Короче говоря, StartIT нужно будет превзойти ряд более отточенных тем, чтобы привлечь вас, но он предлагает достаточно гибкости дизайна, чтобы попасть в ваш короткий список (хотя мы бы поместили его внизу).
Подробнее / Скачать демо
Одностраничный шаблонScalia был разработан, чтобы дать вам простой способ представить свой контент или продвигать свои продукты, проекты или бизнес. Стильная, современная и полностью отзывчивая, эта тема выделит вашу работу и проста в использовании прямо из коробки.
Полную слайдерами, макетами, шаблонами, виджетами и готовыми демонстрационными страницами, Scalia легко адаптируется к вашим целям. Он оснащен подключаемым модулем Visual Composer для легкой публикации и настройки контента. Неограниченное количество цветов и шрифтов, а также более 400 значков шрифтов дают вам полный контроль над внешним видом вашего сайта. Эффекты параллакса, гибкие верхние и нижние колонтитулы и три стиля прелоадера дают вам еще больше способов выделить ваш контент из толпы.
Дополнительные преимуществаScalia включают плагин WooCommerce для покупок, плагин WPML для перевода вашего контента и плагин LayerSlider 5 для потрясающих слайд-шоу.Он также имеет обширную документацию и бесплатную быструю поддержку. А благодаря интеграции с социальными сетями вы можете легко делиться тем, что демонстрирует ваш сайт.
Пожалуй, нет необходимости искать дальше, чем Scalia, в поисках модной и универсальной темы целевой страницы.
Подробнее / Скачать демо
Разработчики Foundry, TommusRhodus, известны своими качественными темами. Установив демонстрацию их целевой страницы, которую они называют «концепцией», вы можете использовать часть этого качественного дизайна прямо на своем веб-сайте.
В Foundry вы найдете продуманный дизайн и функциональность. На выбор предлагается более 25 концепций, но вы также можете использовать встроенный плагин Visual Composer для создания практически любого макета, который только можно вообразить.
Наряду с некоторыми стандартными инструментами для создания макетов, Foundry также предлагает ряд готовых графических и текстовых шаблонов для создания графиков, диаграмм и таблиц. Это долгожданное дополнение, полезное для продвижения преимуществ ваших услуг среди клиентов, чего мы не видели ни в одной другой теме.
Foundry также предлагает шелковистую плавную прокрутку — хотя на наш вкус она немного медленная — и множество видеороликов на своем канале YouTube, чтобы вы сразу же начали работу.
В целом, нам очень нравится Foundry — не только из-за его классных графиков и шаблонов диаграмм, но и из-за его отточенного профессионального дизайна. Мы думаем, что это должен быть один из ваших первых портов захода.
Подробнее / Скачать демо
Иногда у вас есть только один шанс убедить посетителей дать вашему продукту или услуге шанс.Это означает, что вам нужна тема, ориентированная на целевые страницы — Stack может прийти на помощь.
Эта многоцелевая тема включает готовые макеты для бизнес-страниц, личных блогов, интернет-магазинов и т. Д. Тем не менее, когда дело доходит до целевых страниц, тема сияет. Конкретные используемые дизайны созданы для того, чтобы убедить посетителей продолжать прокрутку, находить нужную информацию, обнаруживать призыв к действию и конвертировать.
Учитывая, что целевые страницы не соответствуют заданному стилю, Stack объединяет два разных плагина для построения страниц, которые вы можете выбрать: Visual Composer и эксклюзивный Variant Page Builder.Таким образом, вы можете выбрать наиболее удобный для вас инструмент для настройки целевой страницы. Тема также включает встроенные инструменты для настройки контактных форм, инструментов ценообразования и интеграции с социальными сетями.
В целом, Stack может стать идеальным вариантом для вашей следующей целевой страницы, независимо от вашей области. Добавьте его в свой список и присмотритесь — вы не будете разочарованы.
Подробнее / Скачать демо
Agile, предназначенный для демонстрации приложений, на самом деле может использоваться для самых разных целей — от личных портфолио до корпоративных сайтов.Благодаря параллаксному фону и широкому адаптивному дизайну он выглядит первоклассно, работая по назначению.
Agile обладает рядом замечательных функций. Например, он интегрирован с плагином WooCommerce для продажи ваших продуктов и поддерживает плагины слайдеров, такие как Revolution Slider и Nivo Slider, для потрясающих слайд-шоу. Он также совместим с плагином перевода WPML и разработан с учетом SEO.
Agile предлагает расширенные функции настройки. Он поставляется в комплекте с плагином Visual Composer, предоставляя вам практически неограниченные варианты макета, боковые панели и цветовые схемы, а также доступ к более чем 500 шрифтам.Кроме того, у вас есть шесть настраиваемых типов сообщений на выбор, варианты для одностраничного или многостраничного сайта и более 1500 иконок, готовых к использованию Retina. Также включена дочерняя тема и более 70 шорткодов.
Смелый, ровный и готовый к ведению бизнеса; Agile удовлетворит ваши потребности, независимо от вашего проекта.
Подробнее / Скачать демо
LandX — удобный многоцелевой шаблон, отлично подходящий для множества целей, включая, помимо прочего, ведение блогов, создание портфолио и демонстрацию продуктов.LandX, построенный на платформе Bootstrap с HTML5 и CSS3, полностью адаптивен, имеет красивый дизайн и совместим со всеми браузерами.
С точки зрения настройки, LandX дает вам разнообразие и универсальность. Он включает как минимум четыре стиля домашней страницы и неограниченное количество вариантов цвета и шрифтов Google, а также восемь предварительно разработанных цветовых схем и более 700 значков. Кроме того, LandX предлагает генератор шорткодов для еще большей настройки.
