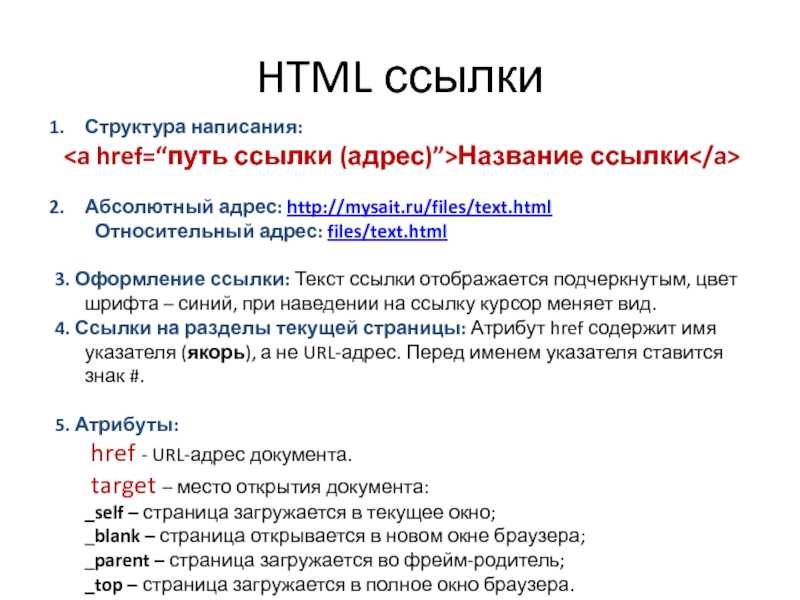
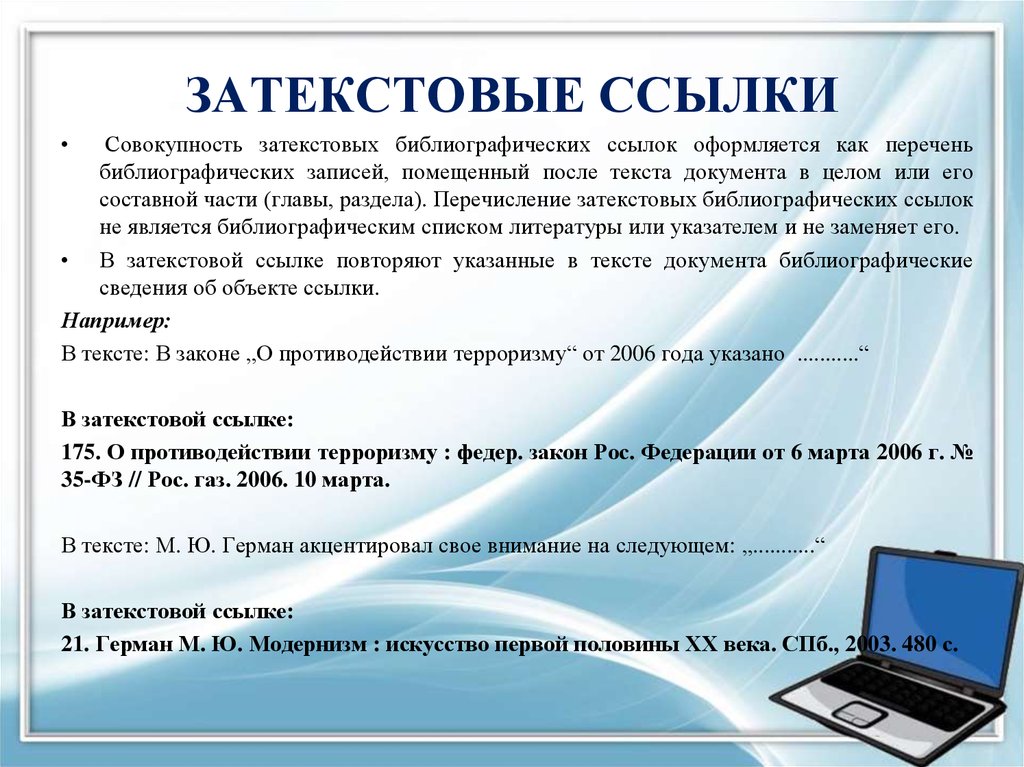
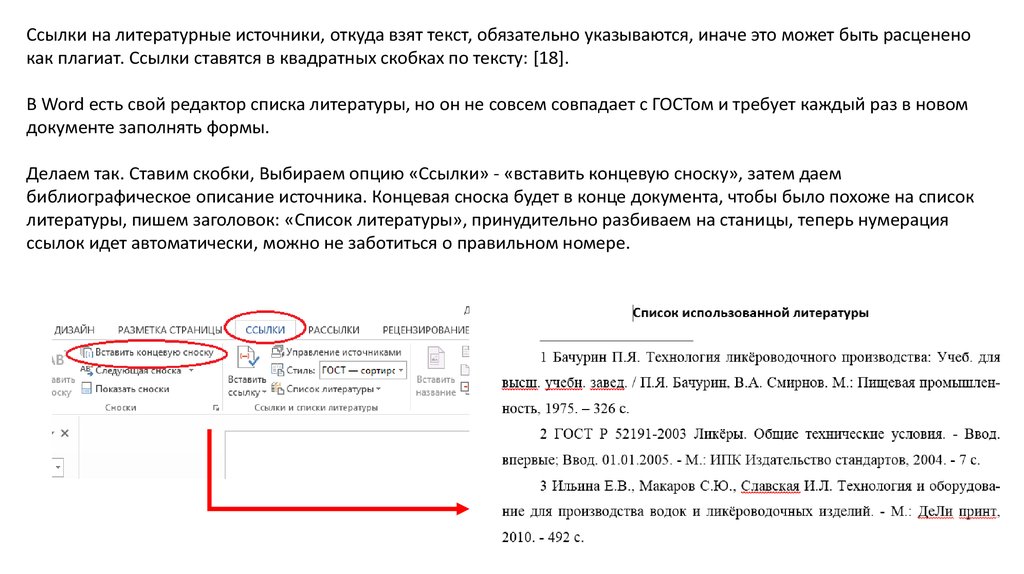
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
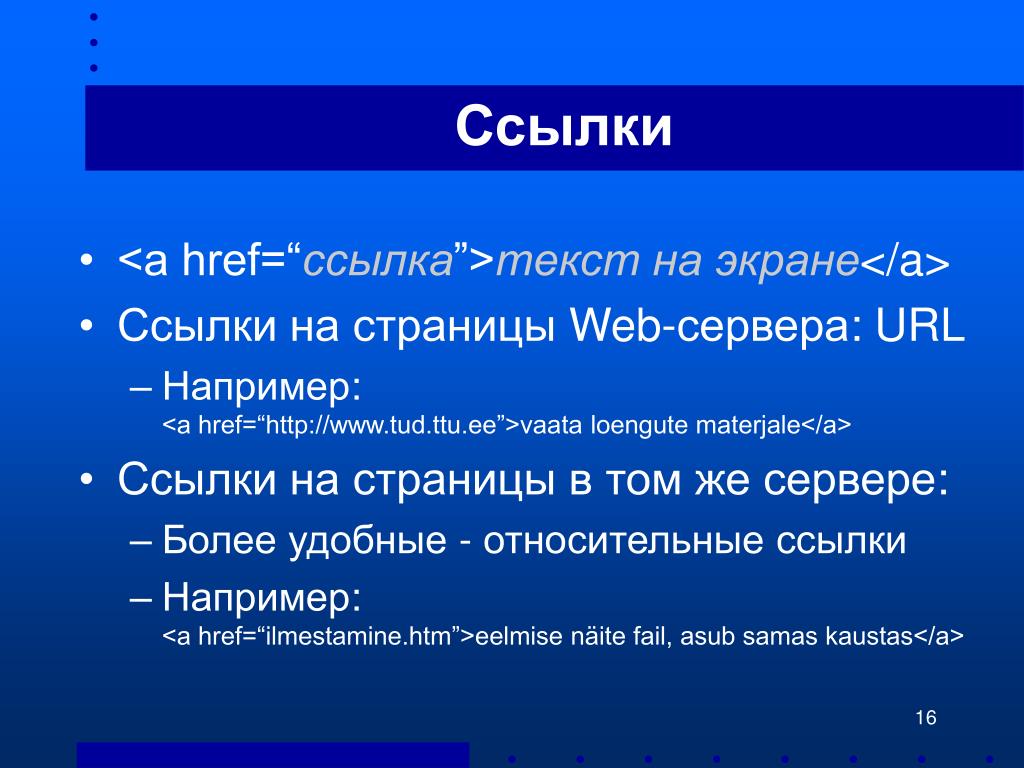
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema.
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
4 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Как добавить ссылку на выделенный текст в Chrome
Поддерживать производительность труда в эпоху пандемии было непросто. Но технологические гиганты позаботились о том, чтобы постоянные обновления популярных повседневных программ помогли нам сэкономить время и быстрее войти в рабочий процесс.
Недавно самый популярный в мире браузер получил новую функцию, которая позволяет создавать ссылки на выделенный текст на веб-странице, которым затем можно поделиться с другими. Когда другие нажимают на нее, они будут направлены прямо к выделенному тексту на странице, а не вверху. Это довольно удобная функция, которая может помочь нам избавиться от необходимости объяснять другим, что и где искать на определенной веб-странице.
Вот как вы можете получить функцию «Копировать ссылку в текст» в Chrome и как использовать ее для эффективного рабочего процесса.
Связанный: Как получить и использовать вертикальные вкладки в Google Chrome
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как добавить ссылку на выделенный текст в Chrome
Прежде всего, для этого вам понадобится Chrome версии 90 на вашем ПК. Если у вас есть Chrome 90, но эта функция по-прежнему недоступна для вас, просто подождите, пока Google завершит развертывание для всех — вы скоро ее получите.
Если у вас есть Chrome 90, но эта функция по-прежнему недоступна для вас, просто подождите, пока Google завершит развертывание для всех — вы скоро ее получите.
Простота порождает продуктивность, и Google четко следовал этой политике, чтобы ее новую функцию можно было легко использовать. Во-первых, выделите текст, на который вы хотите направить получателя.
Щелкните правой кнопкой мыши выделенный текст и выберите Копировать ссылку, чтобы выделить.
При этом создается URL-адрес, заканчивающийся знаком решетки (#). Осталось только поделиться этой ссылкой с другими. Для этого скопируйте адрес страницы, щелкнув ее правой кнопкой мыши и выбрав «Копировать».
Когда вы делитесь ссылкой с другими, при нажатии на нее они будут направлены прямо к выделенной части текста. Например, мы сделали ссылку на эту страницу, которая перенаправит вас на второй, последний раздел статьи.
Согласно Google, эта функция доступна как для настольных компьютеров, так и для устройств Android, хотя она все еще находится в процессе развертывания. Пользователи iOS тоже могут рассчитывать получить эту функцию в ближайшее время.
Пользователи iOS тоже могут рассчитывать получить эту функцию в ближайшее время.
Связанный: Лучшие советы и рекомендации для приложения Google Chrome на Android
Как получить функцию «Копировать ссылку в текст» в Chrome
Идея, лежащая в основе этой функции, такая же, как и в Google, выделяя результаты поиска непосредственно на веб-страницах (желтым цветом). Функция «копировать ссылку в текст» делает именно это, но позволяет ты выделите текст и поделитесь ссылкой. Эта ссылка приведет получателя прямо к выделенному тексту на веб-странице. Вот все способы, которыми вы можете получить эту функцию сегодня:
Метод №1: обновите Google Chrome до версии 90
Самый простой способ получить эту функцию — обновить Chrome. Google выпускает Chrome 90 с куча обновлений для ускорения просмотра. Если ваше обновление еще не завершено, вы должны увидеть зеленый значок в правом верхнем углу браузера. Нажмите на нее, чтобы обновить Chrome до последней версии. Если вы не видите этот параметр, значит, вы уже используете последнюю версию Chrome.
Другой способ обновить Chrome — перейти в трехточечное меню в правом верхнем углу.
Нажмите «Справка», затем «О Google Chrome».
Это откроет новую страницу, на которой вы сможете обновить свой браузер. Если он обновлен, об этом будет сказано на странице.
Прямо сейчас Google все еще находится в процессе развертывания обновлений Chrome 90. Поэтому возможно, что вы не сможете получить функцию «Копировать в текст ссылки» даже после обновления. Однако следующие методы гарантируют это.
Метод № 2. Включите функцию «Копировать ссылку в текст» из Chrome Flags в Chrome 90
Вы также можете получить эту функцию через флаги Chrome. Хотя представленные здесь функции считаются «экспериментальными», вы все равно можете использовать их без особых проблем. Вот как можно включить функцию «Копировать ссылку для выделения».
Во-первых, убедитесь, что вы обновили браузер Chrome до версии 90, как указано выше.
Перейдите к chrome: // flags в Chrome и найдите «Копировать ссылку в текст» в строке поиска.
Затем щелкните раскрывающееся меню рядом с результатом и выберите Включено.
Теперь перезапустите Google Chrome, чтобы получить доступ к новой функции.
Метод № 3. Получите расширение «Ссылка на фрагмент текста» от Google
Если вы не получаете эту функцию с последним обновлением, всегда есть возможность получить ее как расширение. Фактически, эта новая функция была впервые запущена в качестве расширения под названием Link to Text Fragment в 2020 году. Эти две функции — новая основная функция и расширение — идентичны с точки зрения функций. Вот как можно получить это расширение.
Загрузите расширение «Ссылка на фрагмент текста» от Google отсюда (ссылка).
На странице расширения нажмите Добавить в Chrome.
Затем нажмите «Добавить расширение».
Расширение теперь добавлено в Chrome.
В качестве расширения, когда вы выделяете текст и щелкаете по нему правой кнопкой мыши, вы увидите опцию «Копировать ссылку на выбранный текст» с этой функцией.
Следуйте руководству вверху, чтобы лучше понять, как получить ссылку выделенного текста.
СВЯЗАННЫЕ С
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Функция ДВССЫЛ позволяет преобразовать текст в ссылку Excel
Функция ДВССЫЛ в Excel предназначена для преобразования текстового представления ссылки на ячейку или диапазон к ссылочному типу данных и возвращает значение, которое хранится в полученной ссылке.
Примеры использования функции ДВССЫЛ в Excel
Поскольку функция ДВССЫЛ принимает ссылки в качестве текстовых строк, входные данные могут быть модифицированы для получения динамически изменяемых значений.
Ссылки на ячейки в Excel могут быть указаны в виде сочетания буквенного наименования столбца и цифрового номера строки (например, D5, то есть, ячейка в столбце D и строке с номером 5), а также в стиле RXCY, где:
- R – сокращенно от «row» (строка) – указатель строки;
- C – сокращенно от «column» (столбец) – указатель столбца;
- X и Y – любые целые положительные числа, указывающие номер строки и столбца соответственно.

Функция ДВССЫЛ может принимать текстовые представления ссылок любого из этих двух вариантов представления.
Как преобразовать число в месяц и транспонировать в Excel
Пример 1. Преобразовать столбец номеров месяцев в строку, в которой содержатся текстовые представления этих месяцев (то есть, транспонировать имеющийся список).
Вид таблицы данных:
Для получения строки текстовых представлений месяцев введем в ячейку B2 следующую формулу:
Функция ДВССЫЛ принимает аргумент, состоящий из текстового представления обозначения столбца (“A”) и номера столбца, соответствующего номеру строки, и формирует ссылку на ячейку с помощью операции конкатенации подстрок (символ “&”). Полученное значение выступает вторым аргументом функции ДАТА, которое возвращает дату с соответствующим номером месяца. Функция ТЕКСТ выполняет преобразование даты к требуемому значению месяца в виде текста.
Протянем данную формулу вдоль 1-й строки вправо, чтобы заполнить остальные ячейки:
Примечание: данный пример лишь демонстрирует возможности функции ДВССЫЛ. Для транспонирования данных лучше использовать функцию ТРАНСП.
Для транспонирования данных лучше использовать функцию ТРАНСП.
Как преобразовать текст в ссылку Excel?
Пример 2. В таблице содержатся данные о покупках товаров, при этом каждая запись имеет свой номер (id). Рассчитать суммарную стоимость любого количества покупок (создать соответствующую форму для расчета).
Создадим форму для расчетов, в которой id записи могут быть выбраны из соответствующих значений в списках. Вид исходной и результативной таблицы:
В ячейке E2 запишем следующую формулу:
Функция ДВССЫЛ принимает в качестве аргумента текстовую строку, которая состоит из буквенного обозначения диапазона ячеек столбца столбца (“C:C”) и номера строки, определенного значениями, хранящимися в в ячейках F4 и G4 соответственно. В результате вычислений запись принимает, например, следующий вид: C2:C5. Функция СУММ вычисляет сумму значений, хранящихся в ячейках указанного диапазона.
Примеры вычислений:
Как вставить текст в ссылку на ячейку Excel?
Пример 3. В таблице хранятся данные об абонентах. Создать компактную таблицу на основе имеющейся, в которой можно получить всю информацию об абоненте на основе выбранного номера записи (id).
В таблице хранятся данные об абонентах. Создать компактную таблицу на основе имеющейся, в которой можно получить всю информацию об абоненте на основе выбранного номера записи (id).
Вид исходной таблицы:
Создадим форму для новой таблицы:
Для заполнения ячеек новой таблицы данными, соответствующими выбранному из списка абоненту, используем следующую формулу массива (CTRL+SHIFT+ENTER):
Примечание: перед выполнение формулы необходимо выделить диапазон ячеек B16:E16.
В результате получим компактную таблицу с возможностью отображения записей по указанному номеру (id):
Особенности использования функции ДВССЫЛ в Excel
Функция имеет следующую синтаксическую запись:
=ДВССЫЛ(ссылка_на_текст;[a1])
Описание аргументов:
- ссылка_на_текст – обязательный аргумент, принимающий текстовую строку, содержащую текст ссылки, который будет преобразован к данным ссылочного типа. Например, результат выполнения функции =ДВССЫЛ(“A10”) эквивалентен результату выполнения записи =A10, и вернет значение, хранящееся в ячейке A10.
 Также этот аргумент может принимать ссылку на ячейку, в которой содержится текстовое представление ссылки. Например, в ячейке E5 содержится значение 100, а в ячейке A5 хранится текстовая строка “E5”. В результате выполнения функции =ДВССЫЛ(A5) будет возвращено значение 100.
Также этот аргумент может принимать ссылку на ячейку, в которой содержится текстовое представление ссылки. Например, в ячейке E5 содержится значение 100, а в ячейке A5 хранится текстовая строка “E5”. В результате выполнения функции =ДВССЫЛ(A5) будет возвращено значение 100. - [a1] – необязательный для заполнения аргумент, принимающий значения логического типа:
- ИСТИНА – функция ДВССЫЛ интерпретирует текстовую строку, переданную в качестве первого аргумента, как ссылку типа A1. Данное значение используется по умолчанию (если аргумент явно не указан).
- ЛОЖЬ – первый аргумент функции должен быть указан в виде текстового представления ссылки типа R1C1.
Примечания:
- Если в качестве первого аргумента функции был передан текст, не содержащий ссылку или ссылка на пустую ячейку, функция ДВССЫЛ вернет код ошибки #ССЫЛКА!.
- Результат выполнения функции ДВССЫЛ будет пересчитан при любом изменении данных на листе и во время открытия книги.

- Если переданная в качестве первого аргумента ссылка в виде текста указывает на вертикальный диапазон ячеек с более чем 1048576 строк или горизонтальный диапазон с более чем 16384 столбцов, результатом выполнения функции будет код ошибки #ССЫЛКА!.
- Использование текстовых представлений внешних ссылок (ссылки на другие книги) приведет к возникновению ошибки #ССЫЛКА!, если требуемая книга не открыта в приложении Excel.
Связать текстовые поля в Pages на Mac
Вы можете связать два или более текстовых поля, чтобы текст мог перетекать из одного текстового поля в другое. Например, если вы создаете информационный бюллетень, вы можете связать текстовые поля и использовать их для создания нестандартных столбцов текста или продолжения боковой панели на другой странице.
Каждая серия связанных текстовых полей называется цепочкой и определяется общим цветом круга в верхней части каждого текстового поля. Цифры в кружках указывают порядок текстовых полей в цепочке. Вы можете добавлять и удалять текстовые поля из цепочки, изменять их порядок в цепочке, перемещать их в другую цепочку и т. д.
Вы можете добавлять и удалять текстовые поля из цепочки, изменять их порядок в цепочке, перемещать их в другую цепочку и т. д.
Создать новую ветку
Вы можете начать ветку с пустым текстовым полем или полем, в котором уже есть содержимое. Например, если вы хотите установить макет документа перед добавлением содержимого, вы можете добавить несколько текстовых полей, разместить их в нужном месте, а затем связать их. Или вы можете начать с текстового поля, в котором уже есть содержимое, а затем связать дополнительные текстовые поля, чтобы вместить ваш текст.
Щелкните текстовое поле, которое вы хотите быть первым в цепочке, затем щелкните белый кружок вверху.
Круг заполняется цветом и цифрой 1, указывающей на начало нити. Если вы видите другой номер или если цвет соответствует существующей цепочке, текстовое поле вместо этого было связано с существующей цепочкой. Чтобы сделать его началом новой цепочки, щелкните кружок и выберите «Создать новую цепочку».

Для каждого дополнительного текстового поля, добавляемого в цепочку, выполните одно из следующих действий:
Ссылка на пустое текстовое поле: Щелкните текстовое поле, затем щелкните белый круг вверху.
Ссылка на текстовое поле, содержащее текст (и объединение текста): Щелкните текстовое поле, содержащее текст, затем щелкните кружок вверху — это запустит новую цепочку. Нажмите на круг еще раз, выберите цепочку, к которой вы хотите, чтобы текстовое поле принадлежало, затем нажмите «Объединить» (что добавляет содержимое в конец цепочки). Вы видите диалоговое окно «Объединение» только при первом объединении текстовых полей — после этого содержимое автоматически объединяется.
Окружность каждого добавляемого текстового поля заполняется тем же цветом, что и первое поле, а число указывает его порядок в цепочке (вы можете изменить порядок текстовых полей в любое время).
Чтобы добавить содержимое в цепочку, введите текст в первое текстовое поле пустой цепочки или добавьте к существующему тексту в цепочке.

Если последнее текстовое поле в цепочке имеет индикатор отсечения внизу, указывающий на то, что текста больше, чем может поместиться в текстовое поле, выполните одно из следующих действий:
Перетащите индикатор отсечения или любой маркер изменения размера, пока не будет виден весь текст.
Перетаскивайте маркеры изменения размера других текстовых полей в цепочке, пока ваш текст не впишется в существующие текстовые поля.
Добавить еще одно текстовое поле в цепочку.
Изменение порядка связанных текстовых полей
Если в цепочке есть более одного связанного текстового поля на странице, и вы перетаскиваете одно из текстовых полей в новое место на той же странице, содержимое текстового поля не изменяется. t автоматически переформатировать, чтобы отразить новое местоположение. Если вместо этого вы назначите текстовому полю новый порядок , его содержимое будет перекомпоновано естественным образом.
Щелкните текстовое поле, порядок которого вы хотите изменить, затем щелкните кружок вверху.
В появившемся меню наведите указатель на порядок расположения, затем выберите новый порядковый номер для текстового поля.
Текст в теме обновляется, чтобы отразить новый порядок.
Когда ветка охватывает более одной страницы и вы перемещаете текстовое поле на другую страницу, нумерация всех текстовых полей в ветке автоматически корректируется, чтобы текст выглядел естественно.
Назначить текстовое поле другой теме
Возможно, вы захотите переназначить текстовое поле, если его размещение на странице делает его идеальным для другой темы, и вы не хотите изменять порядок элементов на своей странице, или если вы просто ссылаетесь на неправильная нить.
Если текстовое поле является единственным в цепочке, оно и его содержимое добавляются в новую цепочку. Если текстовое поле является одним из нескольких в потоке, только текстовое поле переназначается новому потоку — его содержимое перекомпоновывается в оставшихся текстовых полях его исходного потока.
Если текстовое поле является одним из нескольких в потоке, только текстовое поле переназначается новому потоку — его содержимое перекомпоновывается в оставшихся текстовых полях его исходного потока.
Щелкните текстовое поле, которое вы хотите переназначить, затем щелкните кружок вверху.
Выберите цепочку, к которой должно принадлежать текстовое поле.
Если появится диалоговое окно с вопросом, хотите ли вы объединить содержимое, нажмите «Объединить». Вы видите диалоговое окно «Объединить» только при первом объединении текстовых полей — после этого содержимое объединяется автоматически.
Текстовое поле добавляется в цепочку в зависимости от его положения на странице. Возможно, вам придется переместить текстовые поля или изменить их порядок, чтобы текст выглядел естественно.
Начать новую цепочку из связанного текстового поля
Вы можете начать новую цепочку с текстовым полем, которое уже связано с цепочкой. Текстовое поле отсоединяется от исходной цепочки и очищается; любой содержащийся в нем текст объединяется с остальными текстовыми полями в исходной цепочке.
Текстовое поле отсоединяется от исходной цепочки и очищается; любой содержащийся в нем текст объединяется с остальными текстовыми полями в исходной цепочке.
Вы можете сделать это, например, если размещение связанного текстового поля — это то место, где вы хотите начать новую цепочку, и вы не хотите изменять макет страницы.
Щелкните текстовое поле, затем щелкните кружок вверху.
Выберите Создать новую цепочку.
Изменение стиля всех текстовых полей или текстовых полей в цепочке
Вы можете изменить стиль всех текстовых полей в цепочке одновременно. Например, вы можете добавить к полям границу или заполнить поля цветом. Вы также можете изменить шрифт, размер или стиль всего текста в цепочке. Когда вы редактируете цепочку, все текстовые поля в цепочке выделяются, чтобы было легче увидеть, как применяются ваши изменения.
Щелкните одно из текстовых полей, удерживая клавишу Control, затем выберите «Выбрать все текстовые поля в цепочке» в контекстном меню.

На боковой панели «Формат» выполните любое из следующих действий:
Изменить текстовые поля: Перейдите на вкладку «Стиль», чтобы использовать элементы управления для добавления границы, цвета фона (заливки) и другого форматирования.
Изменить текст: Щелкните вкладку «Текст», чтобы использовать элементы управления для изменения шрифта, размера шрифта, цвета и другого форматирования.
Удаление связи с текстовым полем
При удалении связи с текстовым полем, если в цепочке есть другие текстовые поля, его текст объединяется с ними. Если это единственное текстовое поле в цепочке, оно становится стандартным текстовым полем с содержимым.
Удаление связанного текстового поля
При удалении связанного текстового поля его текст объединяется со всеми оставшимися текстовыми полями в цепочке. Если это единственное текстовое поле в цепочке, текстовое поле и его содержимое удаляются.
Если это единственное текстовое поле в цепочке, текстовое поле и его содержимое удаляются.
Блокировка или разблокировка текстового поля
Чтобы предотвратить случайное перемещение текстового поля, вы можете заблокировать его. Блокировка одного текстового поля блокирует все текстовые поля в этой цепочке. Точно так же, если вы разблокируете одно текстовое поле, все они будут разблокированы. Пока поток заблокирован, вы не можете вносить какие-либо изменения в его форматирование или содержимое.
Щелкните текстовое поле, чтобы выбрать его.
В боковой панели «Формат» нажмите вкладку «Упорядочить».
В нижней части боковой панели нажмите кнопку «Заблокировать» или «Разблокировать».
Примечание: Связанные текстовые поля всегда настроены на «Оставаться на странице», чтобы помочь вам контролировать, где расположены ваши темы. См. Размещение объектов с текстом.
См. Размещение объектов с текстом.
См. также Добавление текста в текстовое полеДобавление текста внутри фигурыИзменение шрифта или размера шрифта в Pages на Mac этот текст ссылки четко идентифицирует цель каждой ссылки (например, название документа или веб-сайт). Наличие описательного текста ссылки для каждой ссылки гарантирует, что ссылки будут четкими, понятными и доступными для всех, включая пользователей программ чтения с экрана.
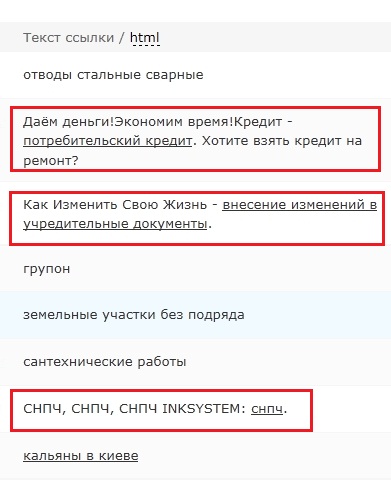
Пример программы чтения с экрана (NVDA), считывающей текст ссылки
В этом примере первые две ссылки читаются осмысленно, а последняя ссылка читается как адрес веб-сайта (URL), который пользователю трудно понять .
Эта веб-страница предоставит вам советы и рекомендации по предоставлению текстовых описаний ссылок для ваших гиперссылок в зависимости от сложности и функциональности вашей ссылки и рекомендуемых подходов к включению описаний ссылок на вашу веб-страницу.
Описание ссылки
- Описание ссылки
- Идентификация ссылки
- Передовой опыт
- Примеры
- Методы испытаний
Описание ссылки
Текст ссылки всегда должен быть правильным опишите цель ссылки и сообщите пользователю точно, куда ссылка приведет его. Если ссылка недостаточно описательная, пользователи могут не использовать ссылку или могут использовать неправильную ссылку при попытке найти информацию. Ссылки, такие как « Нажмите здесь » и « Дополнительная информация » и « . при использовании вне контекста пользователям может быть трудно понять цель ссылки.
Если ссылка недостаточно описательная, пользователи могут не использовать ссылку или могут использовать неправильную ссылку при попытке найти информацию. Ссылки, такие как « Нажмите здесь » и « Дополнительная информация » и « . при использовании вне контекста пользователям может быть трудно понять цель ссылки.
Идентификация ссылки
Каждая ссылка на странице должна быть уникальной , если только ссылки не ведут на одну и ту же страницу. Более того, ссылки всегда должны визуально отличаться от обычного текста на веб-сайте. Визуальные индикаторы позволят пользователям быстрее идентифицировать ссылки. Ссылки можно отличить от другого текста, используя различные комбинации цветов, полужирный , подчеркнутый курсив . Однако цвет никогда не должен быть единственным средством, позволяющим отличить ссылку от обычного текста.
Лучшие практики
- Текст ссылки всегда должен четко представлять цель ссылки, а также ее назначение
- Не используйте неинформативные ссылочные фразы, такие как «нажмите здесь», «здесь», «подробнее», «подробнее», «информация» и т. д.
- Ссылки всегда должны выделяться и легко идентифицироваться как ссылки
- Ссылки должны выделяться сочетанием цвета и подчеркивания.
- Цвет не должен быть единственным методом различения ссылок.
- Подчеркивание должно быть зарезервировано только для ссылок. Использование подчеркивания для выделения может запутать пользователя при навигации по веб-сайту.
- Если реализован элемент :hover или :focus, цвет при наведении должен соответствовать стандартам цветового контраста
Примеры
Описание ссылки На снимке экрана ниже показан список ссылок на странице. Важно иметь полный и описательный текст ссылки, чтобы пользователи вспомогательных технологий могли понять цель ссылки. Если бы текст ссылки был полным URL-адресом, если только документ не будет напечатан, «Подробнее» или «Нажмите здесь», у пользователей не было бы никакого контекста относительно того, куда ссылки приведут их.
Если бы текст ссылки был полным URL-адресом, если только документ не будет напечатан, «Подробнее» или «Нажмите здесь», у пользователей не было бы никакого контекста относительно того, куда ссылки приведут их.
Одинаковый текст ссылки
Если текст нескольких ссылок ведет пользователей на разные страницы, каждая ссылка должна быть уникальной. На скриншоте ниже пример одного и того же текста ссылки, которая ведет пользователей на разные ресурсы. Все ссылки имеют текст ссылки «студент», но каждая ссылка будет направлять пользователей на другую страницу, связанную с информацией о студенте.
Идентификация ссылки
Приведенные ниже утверждения демонстрируют, как внешний вид ссылки значительно улучшает читаемость и отображение ссылок. Первый оператор передает ссылки, которые не отображают никаких визуальных признаков того, что они являются ссылками. В результате визуальные пользователи не будут знать, что внутри инструкции есть ссылки. Более того, когда цвет используется только для различения ссылок, пользователи с нарушениями зрения будут видеть только ссылки без цвета, что не позволит им узнать, что ссылки находятся на странице. Второй оператор, однако, использует комбинацию цвета, подчеркивания и полужирного шрифта, чтобы отличить ссылки от обычного текста. Это позволит всем пользователям узнать о наличии ссылок в выписке.
Более того, когда цвет используется только для различения ссылок, пользователи с нарушениями зрения будут видеть только ссылки без цвета, что не позволит им узнать, что ссылки находятся на странице. Второй оператор, однако, использует комбинацию цвета, подчеркивания и полужирного шрифта, чтобы отличить ссылки от обычного текста. Это позволит всем пользователям узнать о наличии ссылок в выписке.
Методы тестирования
- Просмотрите все ссылки на странице
- Убедитесь, что в качестве текста ссылки не используются следующие фразы: Щелкните здесь, Подробнее, Подробнее, Дополнительная информация. Или любой подобный текст, который не предоставляет достаточно информации о целевой странице.
- Просмотрите текст ссылки, чтобы убедиться, что он достаточно информативен, чтобы понять, куда она ведет.
- Убедитесь, что текст ссылки уникален, иначе они ссылаются на одну и ту же страницу.
- Проверьте ссылку, чтобы убедиться, что она ведет на активную страницу.

- Визуально проверьте ссылки, чтобы убедиться, что каждая ссылка имеет надлежащие визуальные индикаторы (жирный шрифт, курсив, подчеркивание и/или цвет).
- Активируйте панель инструментов WAVE и просмотрите вкладку «Подробности» на левой панели.
- Ищите любые ошибки или предупреждения, связанные с текстом ссылки, такие как подозрительный текст ссылки или избыточный текст ссылки.
- Примеры проблем, связанных со ссылками, которые будут отмечены следующими значками:
Функция связи
- Функция связи
- Согласованная навигация по ссылкам
- Передовой опыт
- Примеры
- Методы испытаний
Функциональность ссылки
Функциональность ссылки заключается в обеспечении того, чтобы ссылка функционировала так, как ожидает . Когда дело доходит до доступности, ссылка должна выполнять действие, которое указано на веб-сайте или в тексте ссылки. Если ссылка не выполняет действие должным образом, пользователи могут быть разочарованы функциональностью веб-сайта. Также ссылка всегда должен работать так, чтобы повышал доступность веб-страницы.
Если ссылка не выполняет действие должным образом, пользователи могут быть разочарованы функциональностью веб-сайта. Также ссылка всегда должен работать так, чтобы повышал доступность веб-страницы.
Согласованная навигация по ссылкам
Согласованная навигация по ссылкам — это когда механизмы навигации повторяются на нескольких веб-страницах в наборе веб-страниц, которые появляются в одном и том же относительном порядке каждый раз, когда они повторяются, если пользователь не инициирует изменение. Другими словами, это навигационные ссылки, по которым пользователь переходит на веб-страницах. Таким образом, навигационные ссылки важны, когда речь идет о последовательной навигации. Хлебные крошки — это визуальный след ссылок, который позволяет пользователям определить свое местоположение на веб-сайте. Они позволяют пользователям видеть, какие шаги они предприняли, чтобы перейти на страницу, и дают возможность вернуться к страницам без использования «кнопки возврата». Хлебные крошки особенно полезны для веб-сайтов со сложной структурой или веб-страниц в последовательности.
Хлебные крошки особенно полезны для веб-сайтов со сложной структурой или веб-страниц в последовательности.
Передовой опыт
- Не используйте один и тот же текст ссылки в ссылках, ведущих к разным источникам
- Не используйте различный текст ссылок для ссылок, ведущих на один и тот же ресурс.
- Предоставьте не более 7 основных глобальных навигационных ссылок, чтобы пользователи могли легко видеть, куда они хотят перейти, не путаясь.
- Убедитесь, что все ссылки доступны и работают, и перейдите к нужному файлу или веб-странице.
Примеры
Последовательная навигация по ссылкам В приведенном ниже примере показан набор навигационных ссылок. Хлебная крошка — это визуальное представление того, на скольких уровнях находится пользователь на веб-сайте. Пользователь также сможет увидеть список страниц, к которым он обращался. Обеспечение такой согласованности на всех связанных страницах упростит процесс навигации.
Методы тестирования
Согласованная навигация по ссылкамПод этим понимается обеспечение согласованной структуры и представления для пользователей, которые постоянно взаимодействуют с серией веб-страниц и которым необходимо эффективно находить определенный контент или функции каждый раз, когда они посещают страницу. Лица с нарушением зрения, использующие увеличение экрана для небольшого участка экрана, используют визуальную идентификацию и определение местоположения контента, быстро находят повторяющийся контент.
Шаги для просмотра навигационной цепочки:- Перейдите на веб-страницу.
- Убедитесь, что навигационная цепочка или любая основная навигационная панель или группа глобальных навигационных ссылок.
- Проверьте, обеспечивают ли они последовательную и действительную последовательность навигации, чтобы направлять пользователей на нужные страницы.
Для цепочки навигации, не включающей текущее местоположение:
- Убедитесь, что все элементы цепочки навигации реализованы в виде ссылок.

Для навигационной цепочки, которая включает текущее местоположение:
- Убедитесь, что все элементы, кроме текущего местоположения, реализованы в виде ссылок.
- Убедитесь, что текущее местоположение не реализовано в виде ссылки.
- Убедитесь, что все ссылки ведут на правильную веб-страницу, указанную в навигационной цепочке.
- Каждая ссылка связана с определенной функцией, которая должна активироваться после активации. Они должны функционировать так, как ожидалось.
Визуально и вручную проверьте их работоспособность. Некоторые функциональные тесты можно выполнить с помощью инструментов автоматизированного тестирования.
Связанные изображения
- Что такое связанное изображение?
- Требуются текстовые описания?
Что такое связанное изображение?
Связанное изображение — это изображение, которое связано гиперссылкой с другим ресурсом или веб-страницей. Важно использовать правильные методы кодирования, чтобы описание ссылки на изображение соответствовало 9 0187 доступный .
Важно использовать правильные методы кодирования, чтобы описание ссылки на изображение соответствовало 9 0187 доступный .
Текст Требуется описание?
Связанное изображение может нуждаться или не нуждаться в текстовом описании; текстовое описание необходимо для связанного изображения, если изображение отображает что-то значимое . Однако предоставление текстовой альтернативы изображению может быть сложной задачей, поскольку для изображения требуется не только текстовая альтернатива , но и описание ссылки , а в некоторых случаях изображения могут также включать текст перекрывает то, что является частью фактического изображения.
В зависимости от сложности связанного изображения существуют определенные подходы, которые обеспечивают доступность связанного изображения для всех пользователей.
Дополнительные сведения о создании ссылок для изображений см. в разделе Связанные изображения на странице Рекомендации по работе с изображениями со специальными возможностями.
Перейти к содержимому или навигации
- Перейти к содержимому или навигационной ссылке
- Как реализовать ссылку «Перейти к содержимому»
Перейти к содержимому или навигационной ссылке
Ссылки для перехода – это якорные ссылки, обычно расположенные в верхней части страницы, которые направляют пользователей к основному содержанию веб-страницы. Пропустить навигационные ссылки всегда следует включать в веб-страницу, поскольку они позволяют пользователям обходить лишние ссылки, упрощая доступ к основной информации страницы.
Без пропуска навигационной ссылки пользователи должны пройти по всем этим ссылкам, прежде чем получить доступ к основному содержимому. Навигация по всем ссылкам может стать утомительная работа для пользователей, и они могут разочароваться в необходимости выполнять это действие много раз.
Наличие ссылки «Пропустить навигацию» в конечном счете повысит доступность страницы, облегчив доступ к информации и, следовательно, повысив функциональность веб-страницы. Зрячий пользователь может визуально перепрыгнуть через эти ссылки и начать читать основное содержимое страницы. Ссылка «пропустить навигацию» — это метод, облегчающий столь же эффективный доступ для пользователей с определенными ограничениями.
Зрячий пользователь может визуально перепрыгнуть через эти ссылки и начать читать основное содержимое страницы. Ссылка «пропустить навигацию» — это метод, облегчающий столь же эффективный доступ для пользователей с определенными ограничениями.
Как реализовать ссылку «Перейти к содержимому»
Ссылка «пропустить навигацию» реализуется путем размещения именованной привязки в точке на странице, где начинается основной контент (например, ) . Затем поместите ссылку на ту же страницу в начале страницы, которая нацелена на этот именованный якорь (например, Перейти к основному содержанию)
Плагины/читатели документов
- Плагины/читатели документов
- Передовой опыт
- Пример
- Методы испытаний
Плагины/программы для чтения документов
Плагины/программы для чтения документов — это ссылки на загрузки программного обеспечения, которое пользователям необходимо для просмотра веб-контента. Веб-страницы часто содержат дополнительную документацию или видео для предоставления посетителям различных форматов, таких как PDF, Word, Excel, Flash и т. д. Это может быть проблемой, поскольку не все пользователи используют одни и те же программы или программное обеспечение, и поэтому некоторые пользователи могут не иметь разных форматы документов, установленные на их компьютере. В результате, когда веб-страницы имеют ссылки на документы в разных форматах, существует должен быть ссылкой для загрузки подключаемого модуля или программы для чтения документов. Предоставление ссылки для скачивания средствам просмотра документов гарантирует, что пользователь сможет приобрести правильное программное обеспечение для открытия и доступа к информации в документе.
Веб-страницы часто содержат дополнительную документацию или видео для предоставления посетителям различных форматов, таких как PDF, Word, Excel, Flash и т. д. Это может быть проблемой, поскольку не все пользователи используют одни и те же программы или программное обеспечение, и поэтому некоторые пользователи могут не иметь разных форматы документов, установленные на их компьютере. В результате, когда веб-страницы имеют ссылки на документы в разных форматах, существует должен быть ссылкой для загрузки подключаемого модуля или программы для чтения документов. Предоставление ссылки для скачивания средствам просмотра документов гарантирует, что пользователь сможет приобрести правильное программное обеспечение для открытия и доступа к информации в документе.
Передовой опыт
- Всегда предоставляйте ссылку для загрузки программ чтения документов и/или подключаемых модулей
- При создании ссылки на документ пользователи должны быть осведомлены о типе формата документа.

- Включите тип формата документа в текст ссылки в скобках. Например, текст ссылки для PDF-документа должен быть « УДК Лучшие практики (PDF) «.
Примеры
Плагины/программы для чтения документовНа приведенном ниже снимке экрана показана ссылка для загрузки Adobe Reader в нижнем колонтитуле страницы. Пользователи, которые не могут получить доступ к файлам PDF или просмотреть их, могут просто загрузить необходимое программное обеспечение для чтения, используя предоставленную ссылку.
Методы тестирования
Плагины/программы для чтения документов- Просмотрите страницу на наличие документов в различных форматах
- Убедитесь, что ссылка информирует пользователя о другом формате
- Убедитесь, что ссылка для загрузки программы чтения документов присутствует.
- Активируйте панель инструментов WAVE и просмотрите вкладку «Подробности» на левой панели.
- Ссылки на документы помечены следующими значками:
СОВЕТ: Используйте инструменты автоматического тестирования для определения ссылок на файлы разных форматов.
Что такое анкорный текст? • SEO для начинающих • Yoast
Якорный текст — или текст ссылки — это видимый, кликабельный текст ссылки. Обычно он отличается от окружающего текста цветом и часто подчеркнут. Хороший текст ссылки говорит читателю, чего ожидать, если он нажмет на ссылку. Правильный анкорный текст увеличивает вероятность того, что кто-то нажмет на вашу ссылку, и помогает поисковым системам, предоставляя им контекст.
Получите Yoast SEO Premium или Yoast SEO для Shopify, и вы также получите бесплатный доступ ко всем учебным курсам в нашей SEO-академии!
Содержание
- Как выглядит якорный текст?
- Почему тексты ссылок важны для SEO?
- Различные типы текста ссылки
- Проверка ключевой фразы фокуса ссылки в Yoast SEO
- Как улучшить тексты якорных ссылок
- 1. Создайте естественный поток
- 2. Сопоставьте текст ссылки с контентом, на который вы ссылаетесь
- 3.
 Не обманывайте своих читателей
Не обманывайте своих читателей - 4. Сделайте текст ссылки кликабельным
- 5. Дополнительный совет: заключите всю ключевую фразу в кавычки
- Внутренние ссылки и анкорные тексты
- Это анкорный текст
Как выглядит анкорный текст?
Якорный текст описывает статью, на которую делается ссылка, и побуждает посетителей кликнуть. Даже поисковые системы понимают, что связанная статья актуальна, потому что URL-адрес и текст ссылки коррелируют. Так, например, если вы хотите сделать ссылку на эту статью, вы можете использовать текст ссылки/привязки следующим образом: Что такое текст привязки? Таким образом, вы даете ссылки на другие статьи так, чтобы это выглядело естественно для читателя.
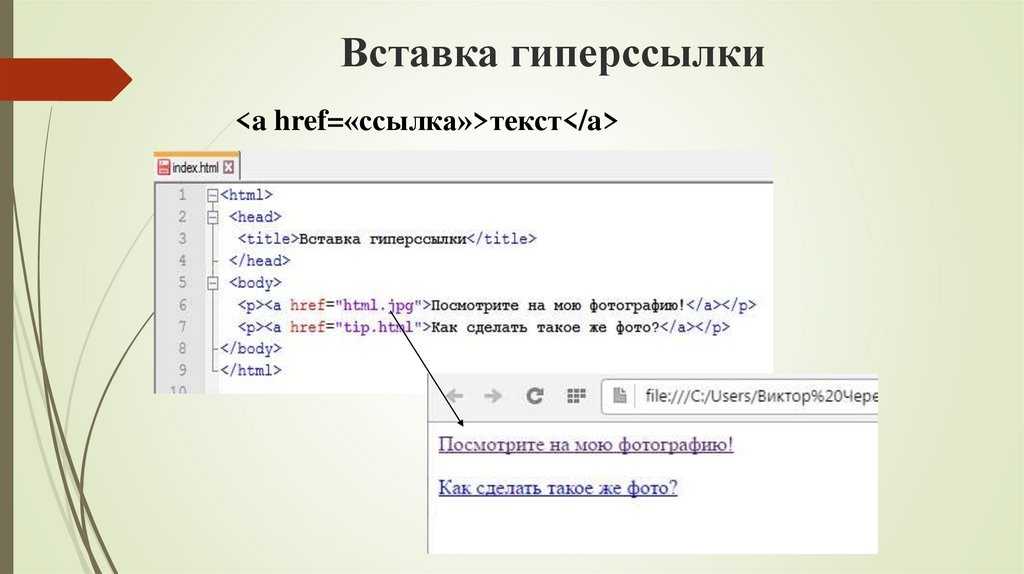
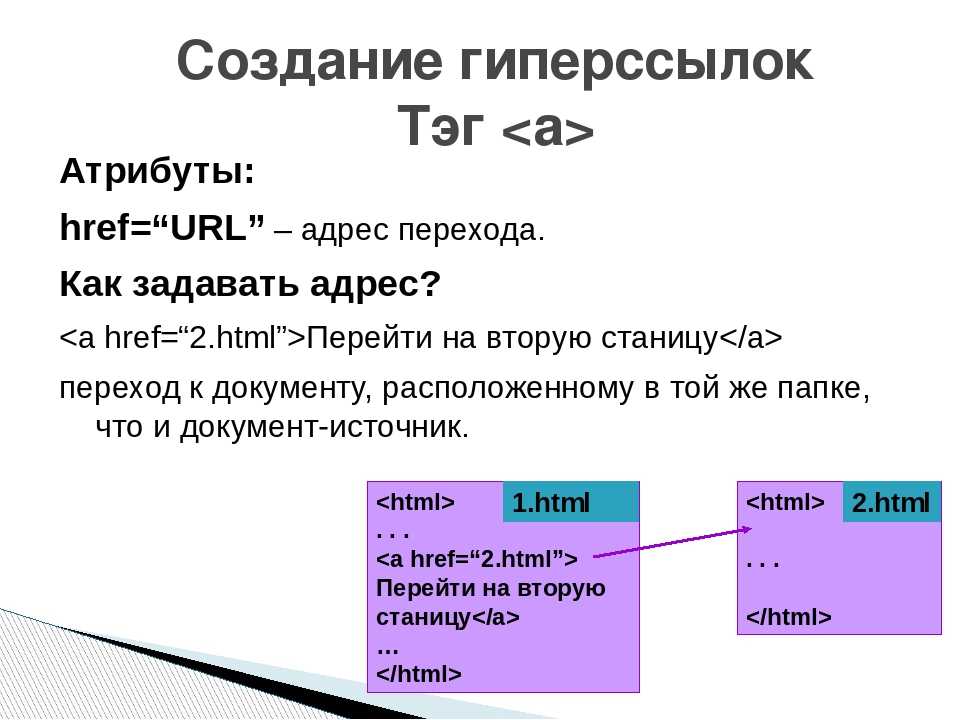
Как выглядит якорный текст в HTML? Первая часть кода — это URL-адрес, а вторая часть описывает ссылку — и это текст привязки. Вот так:
Якорный текст или текст ссылки — это часть контента, описывающая ссылкуПочему тексты ссылок важны для SEO?
Ссылки важны для SEO: вам нужно добавить внутренние ссылки, например, чтобы сделать структуру вашего сайта понятной для поисковых систем. Текст ссылки помогает поисковым системам понять ваши (внутренние) ссылки; это дает им больше контекста. Когда вы ссылаетесь на другой контент, Google использует текст ссылки в качестве индикатора темы связанной страницы. Если текст ссылки соответствует вашей ключевой фразе, Google не сможет сказать, какая статья наиболее актуальна для этой темы и должна ранжироваться по этой ключевой фразе. Так что да, анкорный текст является фактором ранжирования для Google.
Текст ссылки помогает поисковым системам понять ваши (внутренние) ссылки; это дает им больше контекста. Когда вы ссылаетесь на другой контент, Google использует текст ссылки в качестве индикатора темы связанной страницы. Если текст ссылки соответствует вашей ключевой фразе, Google не сможет сказать, какая статья наиболее актуальна для этой темы и должна ранжироваться по этой ключевой фразе. Так что да, анкорный текст является фактором ранжирования для Google.
Помимо добавления контекста к ссылкам для поисковых систем, текст ссылки также важен для ваших пользователей. Якорный текст разъясняет значение ссылки и сообщает им, куда она их ведет. Таким образом, использование ключевой фразы в тексте ссылки может сбивать с толку как поисковые системы, так и ваших пользователей. Вот почему вам следует активно избегать конкурирующих ссылок.
Различные виды текста ссылок
Анкорный текст актуален как для внутренних, так и для входящих внешних ссылок. Внешние сайты могут ссылаться на ваш контент различными способами.
- Фирменные ссылки: Ссылка с названием вашего бренда в качестве анкора, например Yoast.
- Сам URL: Просто URL вашего сайта без текста, например https://yoast.com. Не так уж и полезно в большинстве случаев.
- Название сайта: пишется как Yoast.com.
- Заголовок статьи или страницы: Точное соответствие заголовку страницы, например Что такое якорный текст?.
- Точные ключевые слова: Основное ключевое слово/ключевая фраза в качестве анкорного текста
- Частично совпадающие ключевые слова: Использование вариантов ключевого слова focus для создания удобочитаемой ссылки.
- Связанные ключевые слова: Не прямое соответствие, а ключевое слово или фраза, тесно связанные с основным.
- Общие ссылки: Старайтесь избегать этих ссылок «Нажмите здесь» и «Подробнее». Расскажите людям, о чем ссылка.
 В противном случае они угадывают.
В противном случае они угадывают.
Проверка ключевой фразы фокуса ссылки в Yoast SEO
Плагины Yoast SEO для WordPress и Shopify поставляются с проверка ключевой фразы фокуса ссылки , которая может помочь вам улучшить текст ссылки. Эта проверка предупреждает вас, когда обнаруживает конкурирующие ссылки в вашем тексте. Ссылка считается конкурирующей, если ее якорный текст содержит ключевую фразу, по которой вы хотите, чтобы ваша страница ранжировалась. Таким образом, проверка ключевой фразы фокуса ссылки оценивает ссылки на странице и их якорный текст и уведомляет вас о наличии конкурирующих ссылок. Если у вас есть Yoast SEO Premium или Yoast SEO для Shopify, проверка также будет искать синонимы вашей ключевой фразы.
Рассмотрим пример. Допустим, вы написали статью о картофельных чипсах, поэтому ваша ключевая фраза — «картофельные чипсы». Если вы затем используете ссылку с якорным текстом «картофельные чипсы» в том же посте, эта ссылка считается конкурирующей ссылкой.
Когда Yoast SEO обнаруживает конкурирующую ссылку, он отображает предупреждающее сообщение в результатах SEO-анализа.
Предупреждающее сообщение в результатах SEO-анализа в Yoast SEOКак улучшить тексты якорных ссылок
Итак, что делать, если Yoast SEO предупреждает вас о наличии конкурирующих ссылок в вашем тексте? Следуйте приведенным ниже советам, чтобы улучшить тексты ссылок!
1. Создайте естественный поток
В целом письмо должно быть естественным. То же самое относится и к текстам ссылок. При добавлении ссылок убедитесь, что они хорошо сочетаются с остальным текстом. Посмотрите на это так. Если вы изо всех сил пытаетесь втиснуть ссылку в предложение, скорее всего, ей здесь не место. Лучше поместить его в другое место и не делать ваши тексты неестественными и трудными для чтения. Таким образом, хотя ссылки важны для SEO, вы должны убедиться, что они не мешают сообщению, которое вы хотите передать.
Подробнее: SEO-копирайтинг: полное руководство
2.
 Сопоставьте текст ссылки с содержимым, на которое вы ссылаетесь
Сопоставьте текст ссылки с содержимым, на которое вы ссылаетесьХорошей практикой написания текстов ссылок является сопоставление текста ссылки с содержанием страницы ссылаются на. Когда читатель видит связанный текст, он должен сразу знать, чего ожидать, если нажмет на него. Взгляните на текст на изображении ниже.
Пример хороших текстов ссылокСсылки в этом примере идеально сочетаются с остальным текстом. Более того, вы точно знаете, чего ожидать, если нажмете на ссылку. Например, текст ссылки «анализ контента в плагине Yoast SEO» явно ведет к сообщению, объясняющему функции анализа контента Yoast SEO. Как насчет текста ссылки «мета-описание». Предложение, которому принадлежит ссылка, касается оптимизации вашего текста. Таким образом, вы ожидаете, что ссылка ведет на пост об оптимизации метаописаний. И это то, что он делает.
3. Не обманывайте своих читателей
В приведенном выше примере тексты ссылок используются ответственно. Это очень важно. Вы не должны пытаться обмануть своих читателей ссылками. Например, если текст вашей ссылки говорит «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
Например, если текст вашей ссылки говорит «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
4. Сделайте текст ссылки кликабельным
Наконец, сделайте так, чтобы читатель понял, что текст ссылки кликабельный. Вы можете сделать это, используя другой цвет для ссылки, подчеркнув ее или и то, и другое.
Продолжайте читать: Ведение блога: Полное руководство
5. Дополнительный совет: заключите всю ключевую фразу в кавычки
Допустим, вы пишете статью с ключевой фразой длинного хвоста «учимся вязать». из этих слов из ключевой фразы фокуса в тексте ссылки вы можете получить отзыв от Yoast SEO, который посоветует вам изменить его. Чтобы не получить красный маркер для ключевой фразы фокуса при проверке ссылок, вы можете поместить всю ключевую фразу в кавычки, чтобы анализ соответствовал только фразе целиком, а не отдельным словам.
Хотите узнать больше о том, как улучшить анкорные тексты и SEO-копирайтинг? У нас есть несколько курсов SEO, которые могут помочь вам в этом, например, курсы по универсальному SEO, структуре сайта и SEO-копирайтингу. Получите доступ к этим курсам с Yoast SEO Premium, который также дает вам доступ к дополнительным функциям плагина Yoast SEO.
Получите доступ к этим курсам с Yoast SEO Premium, который также дает вам доступ к дополнительным функциям плагина Yoast SEO.
Перейти на Премиум и
получить бесплатный доступ к нашим курсам SEO!Узнайте, как писать отличный контент для SEO, и разблокируйте множество функций с Yoast SEO Premium:
Получите Yoast SEO Premium »Всего €99 EUR / год (без НДС)
Внутренние ссылки и анкорные тексты
Все мы знаем, что внутренние ссылки необходимы. Yoast SEO для WordPress имеет встроенный инструмент внутренних ссылок, который значительно упрощает поиск связанного контента для ссылки на вашем сайте. Всякий раз, когда вы добавляете релевантную ссылку в свою статью, вам также нужно подумать об анкорном тексте. Тщательно продумав, как и почему вы размещаете ссылки на эти статьи, чтобы улучшить внутреннюю структуру ссылок, вы поможете как пользователям, так и поисковым системам легче ориентироваться на вашем сайте.