что это, как создать, как удалить
В этой статье будет подробная инструкция о том, как создать вики страницу вконтакте, какие виды страниц есть и где их можно применить, коды и шаблоны вики разметки, и, конечно же, примеры.
Вики страница вконтакте с появлением редактора статей теперь используется меньше, но все еще есть элементы дизайна ВК, в которых без нее не обойтись.
Содержание
- Что такое вики страница
- Виды вики-страниц
- Вики меню
- Вики лендинг
- Вики пост
- Как создать вики страницу вконтакте
- Как удалить wiki-страницу
- Как изменить название вики страницы
Что такое вики страница
Вики страница вконтакте — это страница созданная с использованием вики-разметки. Ее возможности значительно расширяют сферы применения вики-страниц. Вики-разметка позволяет встраивать в страницу графические элементы, играть с размером шрифта, его цветом.
В каком-то смысле возможности вики страницы можно сравнить с простым вариантом верстки веб-страниц. Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Виды вики страниц
Раньше, до появления редактора статей, вики страницы очень активно использовались для создания длинных постов с оформлением — статей.
Сейчас это удобнее делать в редакторе статей, но сфер применения вики страниц все еще много.
Вики-меню
Вики меню предназначено для удобной навигации по разделам. Обычно ссылку на него размещают в закрепленной записи, чтобы посетитель группы сразу мог найти всю нужную информацию.
Вертикальное вики меню
Вики-лендинг
Лендинг — это страница, которая ведет пользователя к совершению одного единственного целевого действия. Лендинг так и переводится как «посадочная страница».
Внешний вид и структура лендинга вконтакте особо не отличаются от обычных лендинг пейдж.
Лендинг может выглядеть так:
Пример вики-лендинга
Вики-пост
Вики-посты практически полностью заменил современный редактор статей.
Выглядят вики посты, или вики-статьи так:
Пример вики страницы
Как создать вики страницу вконтакте
Все виды вики страниц создаются по одинаковому принципу.
Есть 2 способа создания вики-страниц.
1 способ
- Заходим в раздел Управление сообществом
Пункт управление в меню группы
- Выбираем пункт меню Разделы. У пункта Материалы ставим Открытые. И нажимаем внизу кнопку Сохранить.
Меню группы вконтакте. Разделы.
- Возвращаемся обратно на страницу группы.
Вернуться к странице группы после сохранения настроек
- Переходим вверху страницы в пункт Свежие новости и нажимаем Редактировать.
Свежие новости
- В редакторе вики-страниц редактируем страницу. Можно вставить видео, аудио, ссылки, изменить шрифт, отступы, сделать ссылки и многое чего еще.

Редактор вики страниц
- Когда закончите редактировать, нажмите кнопку Сохранить страницу.
- Чтобы получить ссылку на созданную страницу, нажмите правой кнопкой мыши на Свежие новости и в контекстном меню выберите пункт Копировать адрес ссылки.
Сохранение ссылки на вики страницу
- Ссылку можно вставить например в закрепленный пост, или просто упомянуть в записи.
Если вы планируете делать вики-сайт вконтакте, то лучше всего вход в него сделать в закрепленной записи.
2 способ
Введите следующую ссылку http://vk.com/pages?oid=-АйдиВашейСтраницы&p=НaзваниеСтраницы в адресную строку браузера, где АйдиВашейСтраницы это id вашего сообщества, а НазваниеСтраницы — это произвольное имя.
Как посмотреть Id вашей группы можно узнать здесь.
Например, ссылка на вики страницу в моей группе будет выглядеть так: http://vk.com/pages?oid=-173851458&p=Меню
Номер 17385145 — это ID моей страницы, а Меню — я сама выбрала такое название, оно могло быть любым, главное, чтобы без пробелов.
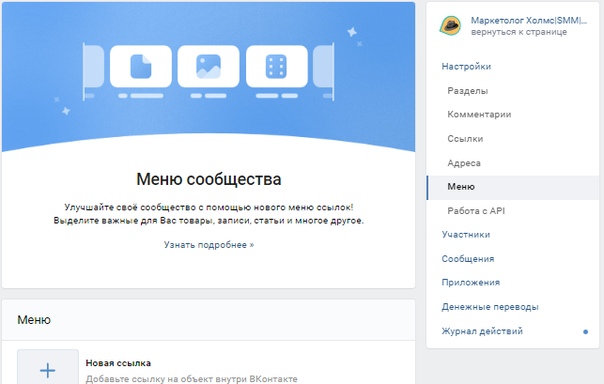
После того, как вы ввели эту ссылку в строку браузера, откроется пустая вики страница, где нужно нажать Наполнить содержимым и вы попадете в вики-редактор.
Пустая вики страница
Ссылка на созданную таким образом страницу у вас уже есть, т.к. вы создали ее сами. Можете оставлять ее, где хотите.
Как удалить вики страницу
Удалить вики страницу нельзя.
Но! Из нее можно удалить всю информацию, удалить на нее все ссылки, нигде не упоминать. Страница будет где-то там висеть, но какая разница если на ней ничего нет.
Как изменить название вики страницы
Поменять название вики страницы нельзя, как ее и удалить. Но ничто не мешает создать страницу с нужным названием, скопировать туда все содержимое, а со старой страницы, наоборот, все убрать.
Заключение
Вики страницы могут сделать оформление вашего сообщества гораздо интереснее, также с помощью них вы можете сделать удобную навигацию по материалам сообщества, лендинг-пейдж и даже целый сайт внутри группы.
Вики-меню: подробная инструкция по созданию
Автор Анастасия Шпакова На чтение 7 мин Просмотров 4.1к. Опубликовано Обновлено
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Содержание статьи
- Где может размещаться вики-меню
- Как подготовить хештеги для вики-меню
- Создаём вики-страницу
- Как узнать ID сообщества?
- Подготавливаем изображение для вики-страницы
- Создаём кликабельное меню на вики-странице
- Адаптируем меню под мобильные устройства
- Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
Лучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Чтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
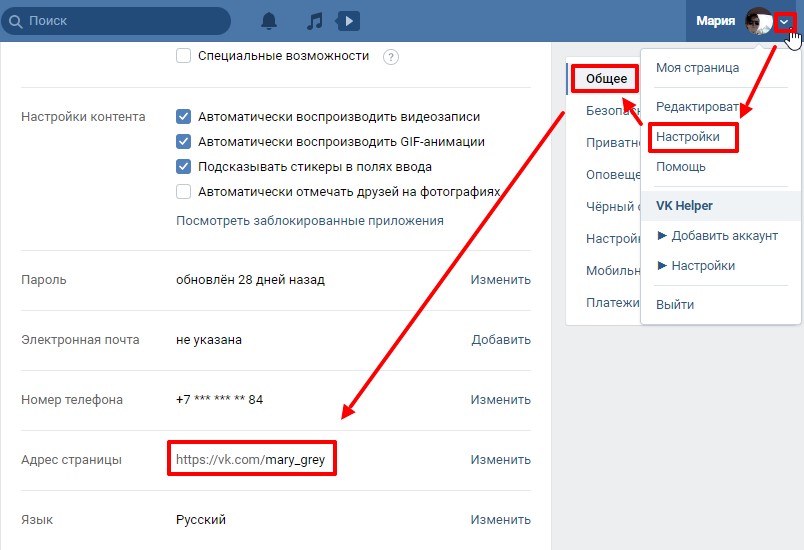
Шаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142. 9921875px;noborder| ]]
9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой.
Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
Использование ссылок на вики-страницах — База знаний (APAN9.
 0) — Поддержка APAN
0) — Поддержка APANСодержание
- Синтаксис вики-ссылок синтаксис вики-ссылки
- Создать ссылку, отображающую заголовок в качестве текста ссылки
- Создать ссылку, отображающую другой текст в качестве текста ссылки
- Другие ссылки
- Ссылка на существующую страницу в той же или другой вики с помощью кнопки ссылки в текстовом редакторе
- Ссылка на заголовок на другой странице вики с помощью кнопки ссылки в текстовом редакторе
- Связанная информация
синтаксис вики-ссылок и расширенный текстовый редактор для создания ссылок.
Синтаксис вики-ссылки
Вы можете использовать синтаксис вики-ссылки для создания страницы, ссылки на существующую страницу в той же вики или ссылки на другую вики. Текст может отображать заголовок вики-страницы или что-то другое. Вы также можете ссылаться на внутренние и внешние URL-адреса.
Создать новую страницу, используя синтаксис вики-ссылок
Эта функция дает вам возможность размещать дополнительные вики-страницы («заглушки страниц») во время создания текста в текущей вики.
- В вики, создать новый документ или отредактировать существующий.
- На странице редактирования вы можете создать новый документ, который является дочерним по отношению к текущему, создав ссылку на новый документ.
- Например, введите:
- Нажмите Сохранить. Страница сохранена, и только что введенная ссылка отображается красным цветом.
- Нажмите красную ссылку . Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Ссылка на существующую страницу в той же вики с использованием синтаксиса вики-ссылки
Вы можете создать ссылку, которая отображает заголовок связанной страницы или отображает другой текст.
Создайте ссылку, которая отображает заголовок как текст ссылки
- В вики создайте новый документ или отредактируйте существующий.

- На странице редактирования введите имя существующей страницы в двойных квадратных скобках:
- Например, введите:
- Нажмите
Создайте ссылку, отображающую текст, отличный от текста ссылки
- В вики создайте новый документ или отредактируйте существующий.
- На странице редактирования введите название существующей страницы в двойных квадратных скобках, затем поставьте вертикальную черту, а затем текст, который должен отображаться в ссылке:
- Например, введите:
- Нажмите Сохранить. Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Другие ссылки
- Внешняя веб-ссылка:
Кнопка ссылки расширенного текстового редактора
Вы можете использовать кнопку ссылки расширенного текстового редактора для ссылки на страницу в той же вики; в другой вики и к определенному заголовку на вики-странице.
Ссылка на существующую страницу в той же или другой вики с помощью кнопки ссылки в текстовом редакторе
Вы можете сделать прямую ссылку на страницу в той же или другой вики.
- Скопируйте ссылку на нужную страницу .
- Откройте окно редактирования вики в документе, который вы собираетесь связать с ним.
- Введите текст.
- Выделите текст.
- В меню расширенного текстового редактора выберите Вставка > Вставить ссылку. Появится диалоговое окно Вставить ссылку.
- Скопируйте ссылку другой страницы в поле URL.
- Нажмите
Ссылка на заголовок на другой вики-странице с помощью кнопки ссылки в текстовом редакторе
Вы можете сделать прямую ссылку на нужный заголовок (заголовок раздела) на странице той же вики или другой вики.
- Скопируйте ссылку на нужный заголовок в ссылку на нужную страницу. Например, вы можете скопировать гиперссылку страницы из оглавления вики, а затем добавить знак решетки и текст привязки для заголовка
- Введите текст.
- Выделите текст.
- На панели инструментов расширенного текстового редактора нажмите
- Скопируйте ссылку другой страницы, включая хэштег и название заголовка, в поле URL ссылки или страницы.
- Нажмите ОК. Текст ссылки становится синим. Когда вы нажимаете на нее, вы попадаете в этот заголовок на этой странице.
Связанная информация
Ссылки и привязки текстового редактора
Использование ссылок на вики-страницах — База знаний (APAN9.0) — Служба поддержки APAN с использованием синтаксиса вики-ссылки
- Создать ссылку, показывающую заголовок как текст ссылки
- Создать ссылку, показывающую другой текст как текст ссылки
- Ссылка на существующую страницу в той же или другой вики с помощью кнопки ссылки в текстовом редакторе
- Ссылка на заголовок на другой странице вики с помощью кнопки ссылки в текстовом редакторе
- Связанная информация
синтаксис вики-ссылок и расширенный текстовый редактор для создания ссылок.
Синтаксис вики-ссылки
Вы можете использовать синтаксис вики-ссылки для создания страницы, ссылки на существующую страницу в той же вики или ссылки на другую вики. Текст может отображать заголовок вики-страницы или что-то другое. Вы также можете ссылаться на внутренние и внешние URL-адреса.
Создать новую страницу, используя синтаксис вики-ссылок
Эта функция дает вам возможность размещать дополнительные вики-страницы («заглушки страниц») во время создания текста в текущей вики.
- В вики, создать новый документ или отредактировать существующий.
- На странице редактирования вы можете создать новый документ, который является дочерним по отношению к текущему, создав ссылку на новый документ.
- Например, введите:
- Нажмите Сохранить. Страница сохранена, и только что введенная ссылка отображается красным цветом.
- Нажмите красную ссылку .
 Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Ссылка на существующую страницу в той же вики с использованием синтаксиса вики-ссылки
Вы можете создать ссылку, которая отображает заголовок связанной страницы или отображает другой текст.
Создайте ссылку, которая отображает заголовок как текст ссылки
- В вики создайте новый документ или отредактируйте существующий.
- На странице редактирования введите имя существующей страницы в двойных квадратных скобках:
- Например, введите:
- Нажмите
Создайте ссылку, отображающую текст, отличный от текста ссылки
- В вики создайте новый документ или отредактируйте существующий.
- На странице редактирования введите название существующей страницы в двойных квадратных скобках, затем поставьте вертикальную черту, а затем текст, который должен отображаться в ссылке:
- Например, введите:
- Нажмите Сохранить.
 Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Другие ссылки
- Внешняя веб-ссылка:
Кнопка ссылки расширенного текстового редактора
Вы можете использовать кнопку ссылки расширенного текстового редактора для ссылки на страницу в той же вики; в другой вики и к определенному заголовку на вики-странице.
Ссылка на существующую страницу в той же или другой вики с помощью кнопки ссылки в текстовом редакторе
Вы можете сделать прямую ссылку на страницу в той же или другой вики.
- Скопируйте ссылку на нужную страницу .
- Откройте окно редактирования вики в документе, который вы собираетесь связать с ним.
- Введите текст.
- Выделите текст.
- В меню расширенного текстового редактора выберите Вставка > Вставить ссылку.
 Появится диалоговое окно Вставить ссылку.
Появится диалоговое окно Вставить ссылку. - Скопируйте ссылку другой страницы в поле URL.
- Нажмите ОК. Текст ссылки становится синим. Когда вы нажимаете на нее, вы попадаете в начало этой страницы.
Ссылка на заголовок на другой вики-странице с помощью кнопки ссылки в текстовом редакторе
Вы можете сделать прямую ссылку на нужный заголовок (заголовок раздела) на странице той же вики или другой вики.
- Скопируйте ссылку на нужный заголовок в ссылку на нужную страницу. Например, вы можете скопировать гиперссылку страницы из оглавления вики, а затем добавить знак решетки и текст привязки для заголовка
- Введите текст.
- Выделите текст.
- На панели инструментов расширенного текстового редактора нажмите Вставка > Вставить ссылку. Появится диалоговое окно Вставить ссылку.
- Скопируйте ссылку другой страницы, включая хэштег и название заголовка, в поле URL ссылки или страницы.



 Пробелов не должно быть и после ссылки.
Пробелов не должно быть и после ссылки.
 Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Открывается страница n ew (но не сохраняется, пока вы ее не сохраните). Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»). Появится диалоговое окно Вставить ссылку.
Появится диалоговое окно Вставить ссылку.