Блоки из категории «Список страниц»
TILDA HELP CENTER
Устройство и редактирование
Блоки из этой категории позволяют отображать ссылки на страницы сайта в одном месте, например, это удобно для ведения блога или представления работ портфолио.
С чего начать
Создайте несколько страниц сайта, которые будут отображаться в блоке. В настройках каждой из них необходимо задать заголовок, описание, адрес страницы и загрузить бейджик.
Важно: заголовок, описание и бейджик, заданные в настройках страницы, будут автоматически отображаться в блоке со списком страниц.
Как добавить и заполнить блок
Перейдите в библиотеку блоков → категория «Список страниц» → добавьте подходящий блок.
В меню «Контент» добавленного блока отметьте галочками страницы, которые необходимо вывести в этом блоке и сохраните изменения.
Тут же можно указать цель для всех ссылок блока: открывать страницы в этом же окне или в новом, а также задать название для кнопки «Показать еще».
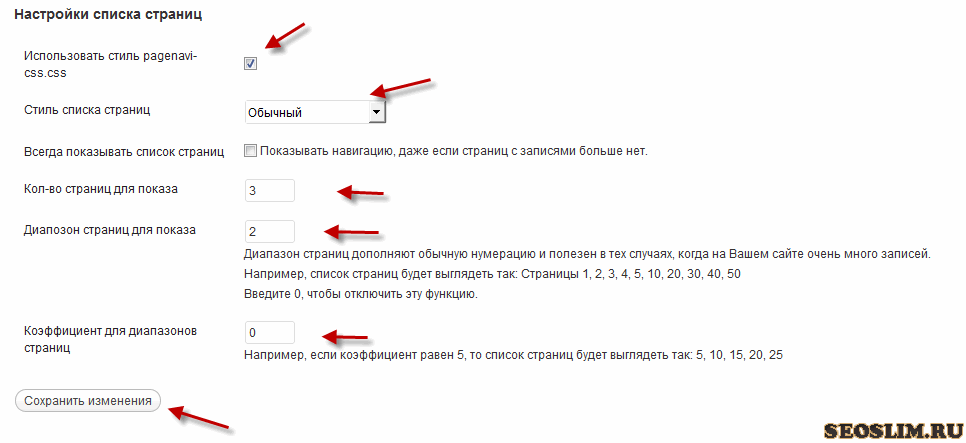
Настройки блока
Внешний вид блока редактируется в меню «Настройки». Тут вы можете изменить количество отображаемых страниц в ряду, высоту изображений, настроить типографику и анимацию.Помимо этого, в настройках блока можно регулировать отображение информации о страницах в карточках. Например, вы можете отключить описание страниц или задать формат даты.
Как редактировать содержание блока
Изменения в содержании блока необходимо производить в настройках конкретной страницы. После сохранения изменений информация автоматически обновится в блоке списка страниц.Например, чтобы изменить бейджик страницы, нужно перейти в ее настройки → вкладка «Бейджик» → загрузить новое изображение → сохранить изменения и опубликовать страницу.
В настройках страницы → во вкладке «Дополнительно» можно задать подзаголовок. Он будет отображаться в блоке списка страниц.
Как сделать ссылку на страницу, которой нет в проекте
В блоки этой категории можно добавить ссылку на страницу, которая не находится в проекте. Например, можно указать ссылку на сторонний ресурс.
Например, можно указать ссылку на сторонний ресурс.Для этого необходимо создать новую пустую страницу сайта, в ее настройках указать заголовок, описание и загрузить бейджик. Далее перейти во вкладку «Дополнительно» и указать ссылку на сторонний ресурс в поле «Специальная ссылка для блоков с выбором страниц» → сохранить изменения и опубликовать страницу.
Как изменить порядок страниц
Порядок страниц в блоке зависит от того, как они расположены в списке страниц сайта. Eго можно изменить перетаскиванием или указав порядковые номера страниц в их настройках → вкладка «Дополнительно» → поле «Номер очередности в списке страниц».
Как в блоке IX04 сделать изображение во весь экран
По умолчанию изображения в этом блоке устанавливаются в половину ширины экрана. Чтобы изображение размещалось во всю ширину экрана, необходимо перейти в настройки страницы с этим изображением (бейджиком) → вкладка «Дополнительно» → поставить галочку у пункта «Сделать фичером в списке писем на главной».
Также вы можете добавить изображение отличное от бейджика, если страница установлена как фичер. Для этого загрузите изображение в поле «Картинка для фичерного бейджика».
Видеоуроки по работе с блоками категории «Список страниц»
Зачем нужен полный список страницы сайта и как его собрать
Авг 02, 2019
10 мин — время чтения
Поделиться статьей:
Уследить за всеми страницами сайта сложно, особенно если сайт большой. Но иногда без полного списка страниц не обойтись. Например, если вы хотите создать xml карту сайта, удалить лишние страницы или настроить внутреннюю перелинковку.
С полным списком страниц вы сможете очистить сайт от мусора, исправить технические ошибки на страницах и улучшить ранжирование. Возникает логичный вопрос: как собрать такой список максимально быстро и просто.
Легче всего выгрузить все страницы из одного инструмента, но тогда ваш список может оказаться неполным. Чтобы собрать абсолютно все страницы, в том числе закрытые от поисковых роботов и страницы с техническими ошибками, придется потрудиться.
Почему для сбора данных одного инструмента мало
Собирать данные мы будем из трех инструментов:
- Из модуля «Аудит сайта» в SE Ranking выгрузим все страницы, открытые для поисковых роботов;
- В Google Analytics найдем все страницы, у которых есть просмотры;
- Из Google Search Console достанем оставшиеся закрытые от поисковых роботов страницы, у которых нет просмотров.
Сравнив все данные мы получим полный список страниц вашего сайта.
Проиндексированные URL-ы мы найдем еще на первом этапе. Но нам нужны не только они. У многих сайтов найдутся страницы, на которые не ведет ни одна внутренняя ссылка. Их называют страницами-сиротами.
Почему страницы оказываются «в изоляции»? Причины могут быть разные, к примеру:
- посадочные страницы создавались под конкретную кампанию;
- тестовые страницы создавались для сплит-тестирования;
- страницы убрали из системы внутренней перелинковки, но не удалили;
- страницы потерялись во время переноса сайта;
- была удалена страница категории товаров, а страницы товаров остались.

Такие страницы отрезаны от остального сайта, а значит поисковой робот не может их просканировать. Также кроулер не увидит страницы, закрытые от него через файл .htaccess. Ну, и наконец, часть страниц не индексируется из-за технических проблем.
С помощью разных инструментов мы найдем абсолютно все страницы. Но давайте по порядку. Для начала выгрузим список всех проиндексированных и корректно работающих страниц.
Ищем открытые для краулеров страницы в SE Ranking
Экспортировать страницы, открытые пользователям и краулерам, будем с помощью инструмента «Аудит сайта» SE Ranking.
Чтобы поисковый робот просканировал все необходимые страницы, выберем нужные параметры в настройках.
Заходим в Настройки → Источник страниц для анализа сайта и разрешаем системе сканировать Страницы сайта, Поддомены сайта и XML карту сайта. Так инструмент отследит все страницы сайта, включая поддомены.
Дальше переходим в раздел Правила сканирования страниц и разрешаем учитывать директивы robots. txt.
txt.
Осталось нажать кнопку Сохранить.
Затем переходим во вкладку Обзор и запускаем анализ — нажимаем кнопку Перезапустить аудит.
Когда анализ завершится, на главном дашборде нажимаем на зеленую линию в разделе Индексация страниц.
Вы увидите полный список страниц, открытых для поисковых роботов. Теперь можно выгрузить данные — нажимаем на кнопку Экспорт.
На следующем этапе мы будем сравнивать большие массивы данных. Если вам удобно это делать в Excel — оставляйте все как есть. Если вы предпочитаете Google таблицы, скопируйте оставшиеся строки и вставьте их в новую таблицу.
Через Google Analytics ищем все страницы с просмотрами
Поисковые роботы находят страницы переходя по внутренним ссылкам сайта. Поэтому если на страницу не ведет ни одна ссылка на сайте, кроулер ее не найдет.
Обнаружить их можно с помощью данных из Google Analytics — система хранит инфу о посещениях всех страниц. Одно плохо — GA не знает о тех просмотрах, которые были до того, как вы подключили аналитику к вашему сайту.
Просмотров у таких страниц будет немного, потому что с сайта на них перейти не получится. Находим их следующим образом.
Заходим в Поведение → Контент сайта → Все страницы. Если ваш сайт не молодой, стоит указать данные за какой период вы хотите получить. Это важно, так как Google Analytics применяет выборку данных — то есть анализирует не всю информацию, а только ее часть.
Дальше, кликаем на колонку Просмотры страниц, чтобы отсортировать список от меньшего к большему значению . В результате, вверху окажутся самые редко просматриваемые страницы — среди них-то и будут страницы-сироты.
Двигайтесь вниз по списку, пока не увидите страницы, у которых просмотров существенно больше. Это уже страницы с настроенной перелинковкой.
Собранные данные экспортируем в .csv файл.
Выделяем страницы-сироты
Наш следующий шаг — сравнить данные из SE Ranking и Google Analytics, чтобы понять, к каким страницам у поисковых роботов нет доступа.
Копируем данные из .csv файла, выгруженного из Google Analytics, и вставляем их в таблицу рядом с данными из SE Ranking.
Из Google Analytics мы выгрузили только окончания URL, а нам нужно, чтобы все данные были в одном формате. Поэтому в колонку B вставляем адрес главной страницы сайта как показано на скриншоте.
Далее, с помощью функции сцепить (concatenate) объединяем значения из колонок B и C в колонке D и протягиваем формулу вниз до конца списка.
А теперь самое интересное: будем сравнивать колонку «SE Ranking» и колонку «GA URLs», чтобы найти страницы-сироты.
На практике страниц будет намного больше, чем на скриншоте, поэтому анализировать их вручную пришлось бы бесконечно долго. К счастью, существует функция поискпоз (match), которая позволяет определить, какие значения из колонки «GA URLs» есть в колонке «SE Ranking». Вводим функцию в колонке E и протягиваем ее вниз до конца списка.
Результат должен выглядеть так:
В колонке E увидим, каких страниц из GA нет в колонке SE Ranking, там таблица выдаст ошибку (#N/A). В примере видно, что в ячейке E9 нет значения, потому что ячейка A11 — пустая.
В примере видно, что в ячейке E9 нет значения, потому что ячейка A11 — пустая.
Ваш список будет намного больше. Чтобы собрать все ошибки, отсортируйте данные в колонке E по алфавиту:
Теперь у вас есть полный список страниц, не связанных ссылками с сайтом. Перед тем, как двигаться дальше, изучите каждую одинокую страницу. Ваша цель — понять, что это за страница, какова ее роль, и почему на нее не ведет ни одна ссылка.
Дальше есть три варианта развития событий:
- Поставить на страницу внутреннюю ссылку. Для этого нужно определить ее место в структуре вашего сайта.
- Удалить страницу, настроив с нее 301 редирект, если это лишняя страница.
- Оставить все как есть, но присвоить странице тег <noindex>, если, например, страница создавалась под рекламную кампанию.
Поработав с изолированными страницами, можно еще раз выгрузить и сравнить списки из SE Ranking и GA. Так вы убедитесь, что ничего не упустили.
Ищем оставшиеся страницы через Google Search Console
Как найти страницы, не связанные ссылками с сайтом, разобрались. Приступим к остальным страницам, о которых знает Google, — будем анализировать данные Google Search Console.
Приступим к остальным страницам, о которых знает Google, — будем анализировать данные Google Search Console.
Для начала откройте свой аккаунт и зайдите в раздел Покрытие. Убедитесь, что выбран режим отображения данных «Все обработанные страницы» и откройте вкладку «Страницы без ошибок».
Таким образом в список попадут Проиндексированные страницы, которых нет в карте сайта, а также Отправленные и проиндексированные страницы.
Кликните на список, чтобы развернуть его. Внимательно изучите данные: возможно в списке есть страницы, которые вы не видели в выгрузках из SE Ranking и GA. В таком случае убедитесь, что они должным образом выполняют свою роль в рамках вашего сайта.
Теперь перейдем во вкладку Исключено, чтобы отобразились только непроиндексированные страницы.
Чаще всего страницы из этой вкладки были намеренно заблокированы владельцами сайта — это страницы с переадресациями, закрытые тегом «noindex», заблокированные в файле robots. txt, и так далее. Также в этой вкладке можно выявить технические ошибки, которые нужно исправить.
txt, и так далее. Также в этой вкладке можно выявить технические ошибки, которые нужно исправить.
Если обнаружите страницы, которые вам не встречались на предыдущих этапах, добавьте их в общий список. Таким образом, вы наконец получите список всех без исключения страниц вашего сайта.
В заключение
Если у вас есть доступ к необходимым инструментам, собрать все страницы сайта не сложно. Да, сделать все в два клика не получится, но в процессе сбора данных вы найдете страницы, о существовании которых могли и не догадываться.
Страницы, которые не видят ни поисковые роботы, ни пользователи, не приносят сайту никакой пользы. Так же как и страницы, которые не индексируются из-за технических ошибок. Если таких страниц на сайте много, это может негативно сказаться на результатах SEO.
Хотя бы один раз собрать все страницы сайта нужно обязательно, чтобы адекватно его оценивать и знать, откуда ждать проблем 🙂
3366 views
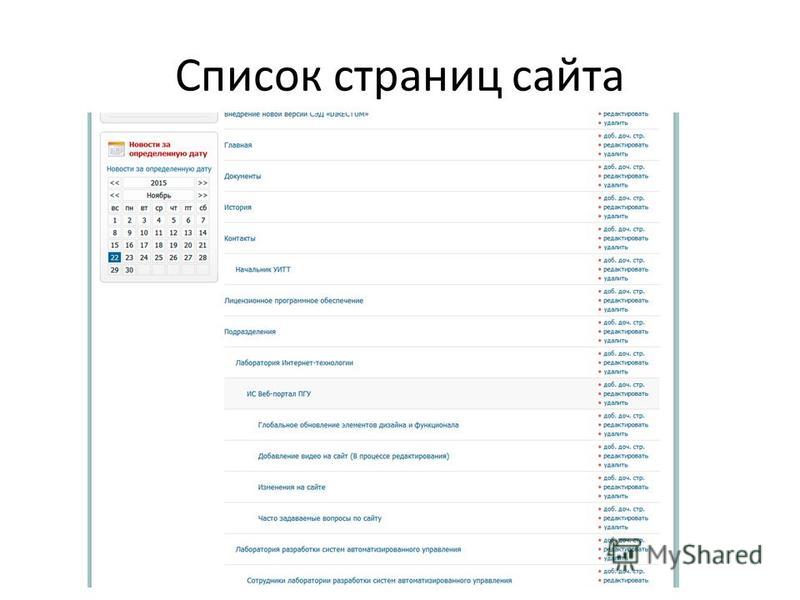
Блок спискастраниц — Поддержка WordPress.
 com
comБлок списка страниц отображает список всех опубликованных страниц на вашем сайте. Он автоматически включается в ваше меню, когда вы впервые добавляете навигационный блок на свой сайт.
Вне контекста блока навигации вы также можете использовать блок списка страниц для автоматического составления и отображения иерархического списка всех опубликованных страниц на вашем сайте в рамках отдельной страницы или публикации. Например, вы можете использовать этот блок, чтобы отобразить список всех страниц вашего блога рецептов на одной странице или в публикации, чтобы читатели могли видеть обзор вашего кулинарного контента.
Добавление блока списка страниц
Блок списка страниц автоматически добавляется при добавлении нового блока навигации в редакторе сайта.
Если вы хотите использовать блок списка страниц для отображения списка всех страниц вашего сайта за пределами редактора сайта в отдельном сообщении или странице, вы можете следовать приведенным ниже инструкциям:
- Создать новое сообщение или страницу на вашем сайте или откройте существующий для редактирования.

- Нажмите значок + Блок Средство вставки и выполните поиск по запросу «страница».
- Нажмите на блок списка страниц , чтобы добавить его в сообщение или на страницу.
💡
Используя клавиатуру, вы также можете ввести
/pageв новой строке и нажать клавишу ввода, чтобы быстро добавить новый блок спискастраниц.
Подробные инструкции по добавлению блоков можно найти здесь.
Как только блок Список страниц будет добавлен к сообщению или странице, блок автоматически отобразит список всех опубликованных страниц на вашем сайте следующим образом:
Список страниц блок , отображающий опубликованную страницу сайта. Блок списка страниц по умолчанию учитывает иерархию страниц, что означает, что если страница изначально была добавлена как дочерняя, она будет иметь отступ ниже родительской страницы.
Панель инструментов блока
При нажатии на блок над ним появится панель инструментов:
Список страниц Панель инструментов блокаБлок Список страниц предлагает следующие параметры на панели инструментов:
- Изменить тип блока
- Перетащите блок, чтобы изменить его положение на странице/сообщении
- Переместить блок вверх или вниз
- Дополнительные опции
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели.
Если вы не видите боковую панель справа, щелкните значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Значок настроек в правом верхнем углуРодительская страница
Если вы хотите показывать только определенные страницы в блоке списка страниц , а не все опубликованные страницы на вашем сайте, вы можете выбрать родительскую страницу, чтобы отображались только дочерние страницы для этой конкретной страницы. Родительская страница также не будет отображаться. См. наше руководство по атрибутам страницы, чтобы узнать, как настроить родительские и дочерние страницы.
Родительская страница также не будет отображаться. См. наше руководство по атрибутам страницы, чтобы узнать, как настроить родительские и дочерние страницы.
Advanced
Вкладка Advanced позволяет добавить к блоку класс CSS, что позволит вам написать собственный CSS и стиль блока. Узнать больше.
Стили блоков
На боковой панели настроек блока щелкните значок «Стили», чтобы получить доступ к настройкам дизайна для блока. Значок стилей имеет форму круга с заполненной половиной круга:
.Типографика
Отрегулируйте внешний вид текста блока со следующими настройками.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать параметр, к которому хотите получить доступ:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Расстояние между буквами

Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, нажав на цифру 2, отмеченную на скриншоте ниже. Возможные варианты: пиксели, rem .
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Оформление включает варианты подчеркивания и зачеркивания

Регистр букв позволяет установить в тексте все заглавные, первую букву заглавной или все строчные.
Межбуквенный интервал устанавливает интервал между каждым символом текста. Вы можете изменить единицы измерения по умолчанию (пиксели) на проценты, em , рем , vw и vh . Узнайте больше об относительных единицах здесь.
Отрегулируйте размер текста ссылки в блоке Список страниц . Вы можете выбрать между Small, Medium, Large,
Вы также можете щелкнуть значок настроек ползунка, чтобы установить собственный размер текста: пикселей , em или рем .
Как создать список страниц в WordPress
Автор Крис Расико / Дополнения WordPress, Учебники по WordPress
- Фейсбук
- Твиттер
Хотите создать список страниц вашего сайта в WordPress? Многие новички не понимают, что страницы отличаются от сообщений. Есть много ключевых моментов, которые их разделяют, и это приводит к тому, что они отображаются по-разному. Страницы существуют вечно, и именно поэтому большинство предприятий используют страницы для отображения своей информации.
Есть много ключевых моментов, которые их разделяют, и это приводит к тому, что они отображаются по-разному. Страницы существуют вечно, и именно поэтому большинство предприятий используют страницы для отображения своей информации.
Конечно, одной страницы недостаточно, и если вы попытаетесь разместить слишком много на одной странице, вы создадите загруженную страницу. Занятые страницы — один из худших дизайнов, которые могут появиться на веб-сайте, и их следует избегать. Вместо этого большинство веб-сайтов используют несколько страниц для обмена всей необходимой информацией с посетителями. Сегодня я покажу, как создать список страниц в WordPress с помощью плагина Page-list.
Зачем создавать список страниц
Веб-сайты посещают самые разные посетители из разных возрастных групп. Некоторые из них более опытны в работе с компьютерами, чем другие, и могут с легкостью перемещаться по веб-сайтам. С другой стороны, есть много новых посетителей, которые не так хорошо разбираются в Интернете. Ваша работа как веб-разработчика – сделать ваш сайт доступным для всех. Многие веб-сайты используют меню для облегчения навигации по сайту.
Ваша работа как веб-разработчика – сделать ваш сайт доступным для всех. Многие веб-сайты используют меню для облегчения навигации по сайту.
Другой вариант — создать так называемую карту сайта, которая представляет собой просто список всех страниц вашего веб-сайта. Это позволяет каждому легко найти нужную страницу. Отличное место для карты сайта — виджет боковой панели. Это гарантирует, что посетители всегда смогут получить доступ к карте сайта, независимо от того, на какой странице они находятся.
Как создать список страниц в WordPress
Сегодня я покажу, как создать список страниц в WordPress с помощью плагина Page-list. Плагин Page-list чрезвычайно прост и использует короткие коды для создания удобного для чтения списка страниц. Эти шорткоды можно размещать на страницах, в сообщениях и текстовых виджетах. Реализация этого очень удобна для начинающих как веб-разработчиков, так и посетителей, которые его просматривают.
Установка списка страниц
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите список страниц в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин списка страниц, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
В отличие от других плагинов, этот работает после активации. У него есть несколько шорткодов на выбор, все они подробно описаны на странице плагина, но вам понадобится только один для создания списка страниц, [pagelist].
Использование коротких кодов
Использовать короткие коды в WordPress чрезвычайно просто. Все, что вам нужно сделать, это вставить шорткод туда, где вы хотите, чтобы он отображался в текстовом редакторе. Это можно сделать на любой странице, в посте или текстовом виджете. Я рекомендую добавить его в текстовый виджет на боковой панели и покажу, как это сделать, но не стесняйтесь добавлять его на страницу или в публикацию, если хотите. Вы можете использовать шорткод столько раз, сколько захотите.
В левой панели администратора нажмите «Внешний вид» и выберите параметр «Виджеты».
Найдите текстовый виджет и перетащите его в область виджетов боковой панели. Назовите заголовок подходящим образом, например «Карта сайта» или «Каталог веб-сайтов», а затем вставьте шорткод [список страниц] в виджет. Нажмите на кнопку «Сохранить», чтобы закончить.
Теперь вы можете просматривать карту сайта на боковой панели вашего веб-сайта.
Поздравляем, вы успешно добавили список страниц на свой сайт WordPress. Вам может быть интересно, как этот плагин может также помочь вам отображать ваши дочерние и родственные страницы.
Отображение списков дочерних и одноуровневых страниц
Вы можете заметить, что две мои страницы имеют отступ в моем файле Sitemap. Это потому, что они являются дочерними страницами. Все дочерние страницы будут отображаться с отступом ниже родительских страниц автоматически.
Вы можете специально отображать дочерние страницы на родительской странице. Плагин поможет вам, просто добавьте шорткод [subpages] на родительскую страницу, и он отобразит все дочерние страницы: ” ][подстраницы][/ht_message]
Плагин поможет вам, просто добавьте шорткод [subpages] на родительскую страницу, и он отобразит все дочерние страницы: ” ][подстраницы][/ht_message]
Еще один вид страниц — одноуровневые страницы. Вы можете создать список одноуровневых страниц, добавив шорткод [siblings] на свой веб-сайт: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][Siblings][ /ht_message]
В этом плагине есть еще один вариант на выбор.
Отображение списков страниц с миниатюрами и выдержками
Последний вариант — отобразить список страниц с миниатюрами и выдержками. Просто используйте следующий шорткод: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][page_ext][/ht_message]
Однако этот плагин не будет работать сам по себе. В него нужно добавить другую информацию. Например, если вы хотите использовать конкретное изображение: 45″][/ht_message]
Вы можете изменить «1» на изображение, которое хотите показать, а «45» на точную ширину изображения.