➤ Как сделать турбо-страницу Яндекс. Кому подойдет и как монетизировать
Содержание страницы:
— Подробная инструкция
— Преимущества и недостатки турбо-страниц
— Как монетизировать новую технологию
В этой статье мы расскажем, как сделать турбо-страницу Яндекс, и дадим пошаговый алгоритм работы. Подобная технология обеспечивает высокую скорость загрузки страниц, которая сильно влияет на лояльность аудитории. Это поможет в несколько раз быстрее загружать информацию из-за особой верстки и кеширования материалов на серверах поисковой системы.
Конструктор на сервере Яндекс создает лендинг весом до 500кб, в то время как в других сервисах он может весить несколько мегабайт. Удобно, что страницы адаптируются автоматически под пользователя, в зависимости от того, с какого устройства он зашел – ПК или смартфона.
Главным плюсом является сокращение отказов посетителей, то есть их выходов с сайта, на 30%. Это связано с одной из главных проблем внутренней оптимизации – долгой загрузкой веб-страниц. С применением технологии Яндекс это становится успешно решаемой задачей.
С применением технологии Яндекс это становится успешно решаемой задачей.
Подробная инструкция
А теперь расскажем, как увеличить охват вашей целевой аудитории благодаря этой фишке. Перед тем как создать турбо-страницу Яндекс самому, убедитесь, что у вас есть зарегистрированный аккаунт на Яндекс.Вебмастере. Если нет, зарегистрируйтесь и войдите в него, добавьте ваш сайт, а затем подтвердите права на него.
Ваши шаги далее:
1. Подготовьте файл RSS.
— Если сайт информационный, то возьмите его с RSS-канала.
— Для интернет-магазина существуетYML-файл.
— Ресурсы на CMS-платформах могут сформировать RSS-файл через дополнительные плагины.
— Сайты на самописных системах должны сформировать его самостоятельно.
2. Полученный файл необходимо положить на сервер вашего ресурса и подгрузить в Яндекс.Вебмастер. В разделе источников данных добавьте RSS-канал и пропишите путь до соответствующего файла на вашем сайте. Если все сделано верно, то на панели Вебмастера вы увидите загруженный канал.
Если все сделано верно, то на панели Вебмастера вы увидите загруженный канал.
3. Для одного проекта доступно до 10 турбо-страниц. После указания в настройках всех необходимых данных, согласитесь с офертой и включите страницы.
4. Для просмотра и анализа статистики в настройках выберите инструменты аналитики. Есть несколько вариантов кроме привычной Яндекс.Метрики.
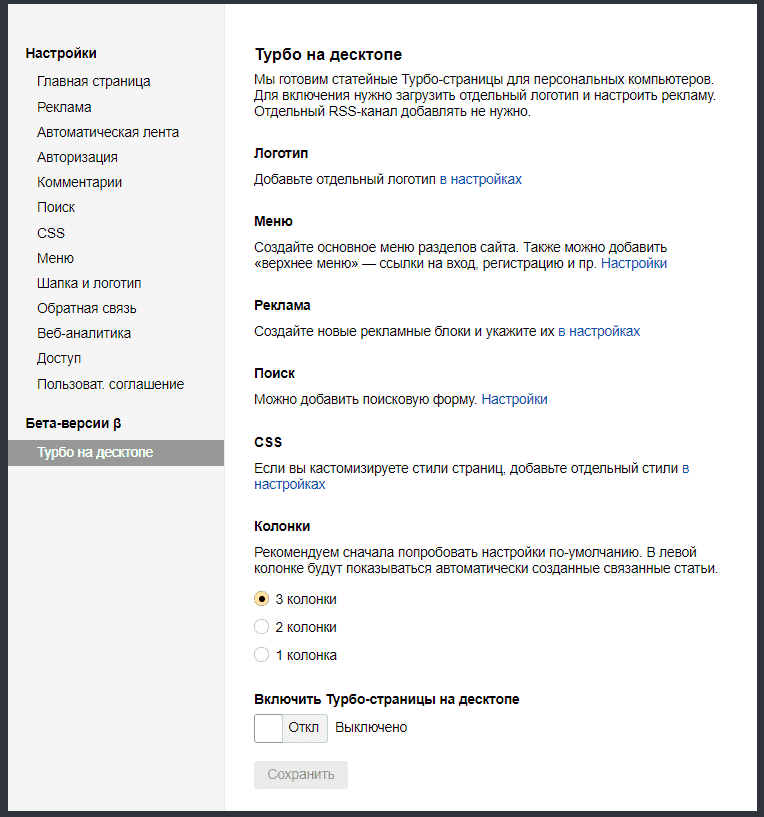
5. Настройте экстерьер страниц.
— Данные сайта: логотип, вид, название ресурса.
— Два вида меню. Чтобы они отображались, укажите разделы и ссылки на страницы.
— Стили CSS. Вы можете отредактировать их и добавить новые.
— Кнопки обратной связи. Есть выбор вида кнопок и места их отображения.
— Пользовательское соглашение. Добавьте его, если это необходимо.
— Строка поиска. Удобно добавить ее для улучшения навигации по ресурсу.
6. Обязательно сохраните все настройки после изменения!
7. Далее оформите шапку и добавьте информацию с оригинальной страницы.
8. В самом конце отправьте все данные в Яндекс.
В Яндекс.Директе можно создать турбо-страницу сразу из режима редактора.
Дальше указываете название, выбираете шаблон и прописываете шапку.
Заполняете всю необходимую информацию и публикуете страницу.
Пройдя эти шаги, вы уже будете знать, как создать турбо-страницу Яндекс. Если материал слишком объемный и с обилием медиа файлов, то в настройках RSS-ленты разделите его на несколько частей. Учтите, что вся информация на турбо-страницах размещается не на вашем сайте, а в RSS-канале. В поисковой выдаче эти ресурсы будут помечены значком ракеты. Пользователь поймет, что данный материал будет грузиться гораздо быстрее обычного сайта.
С большей долей вероятности он предпочтет открыть именно его. Таким образом трафик на ваш сайт увеличится, а охват аудитории вырастет.
Преимущества и недостатки турбо-страниц
У любой технологии есть плюсы и минусы. Мы уже упоминали, что благодаря таким страницам ускоряется загрузка данных, а охват и трафик растет. Но скажем еще и о других достоинствах:
Но скажем еще и о других достоинствах:
— Сервер вашего сайта избавляется от лишних нагрузок благодаря кешированию большей части данных, которые хранятся на серверах Яндекса.
— Есть возможность сделать турбо-страницу Яндекс онлайн с помощью специальных генераторов, а потом загрузить в Вебмастер.
— Страницы автоматически адаптируются под устройство отображения без сложных вмешательств в программный код. Веб-мастер может настроить вид отдельных элементов с помощью тех же способов, через которые страницы были созданы.
— Аналитика статистики остается доступна с помощью нескольких инструментов.
— Дополнительные плагины, разработанные для разных платформ позволяют расширить возможности работы с RSS-файлами.
В последнее время появились новые расширенные возможности, которые привлекают веб-мастеров создавать турбо-страницы:
— Детальная настройка различных блоков и элементов.
— Вставка таблиц, цитат, комментариев, видео, пользовательских блоков.
— Вставка материалов из других ресурсов.
— Использование виджетов.
— Добавление кнопок «Поделиться» и «Позвонить».
— Блоки обратной связи и «Вам может быть интересно».
— Редактор для работы с техническими ошибками.
— Группировка материала.
— Галерея изображений.
— Отметки «Нравится» в постах.
— Улучшенная навигация.
Что касается недостатков, то их немного и с ними можно смириться:
— Невозможно настроить дизайн турбо-страниц аналогично оригиналу, так как данные показываются в упрощенном виде.
— Теряется элемент контроля, так как материалы, взятые с вашего сайта, по сути размещены на серверах Яндекса и, фактически, принадлежат ему.
Возможно, для кого-то это окажется существенными недочетами. Но на самом деле они не касаются технических моментов и функционала страниц. А плюсы и широкие возможности перевешивают минусы.
Как монетизировать новую технологию
Любой ресурс должен приносить доход. Как правильно сделать турбо-страницы, чтобы получать с них прибыль? Использовать рекламу. Для этого добавьте в файл, который вы загружаете в Вебмастер, элементы yandex:adNetwork, укажите идентификаторы или коды сервиса ADFOX. Тогда на страницах будут отображаться маркетинговые блоки.
Для этого добавьте в файл, который вы загружаете в Вебмастер, элементы yandex:adNetwork, укажите идентификаторы или коды сервиса ADFOX. Тогда на страницах будут отображаться маркетинговые блоки.
В настройках вы можете выбрать формат показа. Самый популярный в 2020 году – анимированный вид Motion. Вы полностью контролируете стратегию реклам на ваших страницах. Лимитов на количество блоков нет, но чтобы не раздражать посетителей, лучше придерживаться схемы: 1 блок на 250 слов.
С помощью сервиса ADFOX у вас есть возможность привлекать разные источники и сторонних монетизаторов для получения больших доходов. Также инструмент позволяет просчитывать большую выгоду от рекламы и анализировать показатели доходности. Учитывая возрастающую популярность турбо-страниц, появляется все больше желающих разместить на них рекламу.
Преимущества использования турбо-страниц в рекламных целях:
— Они увеличивают трафик даже в случае отсутствия мобильной версии у основного ресурса.
— Продуманная и качественно оформленная турбо-страница помогает получить трафик на основной сайт.
— Удобство использования и редактирования с расширенными возможностями благодаря дополнительным модулям.
— Позволяют быть в курсе современных тенденций, тем самым узнавая интересы целевой аудитории.
Мы рассказали, как сделать турбо-страницу Яндекс. Подключать или нет, решать вам. Если у вас есть настроенная и стабильно работающая мобильная версия вашего сайта с уникальным дизайном, то, возможно, турбо-страницы вам не нужны. Так как они выглядят слишком стандартизировано. В остальных случаях увеличенная скорость загрузки контента перекрывает небольшие минусы технологии. Теперь вы знаете, как сделать турбо-страницу быстро и просто, и можете экспериментировать с трафиком и охватом аудитории.
Яндекс турбо-страницы: создание и подключение
На сегодняшний день одним из значимых документных факторов ранжирования сайта является скорость загрузки. Подавляющее большинство пользователей не готовы ждать загрузку сайта более 3 секунд — они уходят, и увеличивается процент отказов. Поисковые системы пессимизируют сайты, имеющие низкие показатели скорости. К тому же доля мобильного трафика с каждым годом все выше. Не всегда мобильная версия сайта или адаптив могут решить проблемы долгой загрузки. В 2017 г. Яндекс запустил технологию Турбо, цель которой — ускорить загрузку сайтов при медленном соединении.
Поисковые системы пессимизируют сайты, имеющие низкие показатели скорости. К тому же доля мобильного трафика с каждым годом все выше. Не всегда мобильная версия сайта или адаптив могут решить проблемы долгой загрузки. В 2017 г. Яндекс запустил технологию Турбо, цель которой — ускорить загрузку сайтов при медленном соединении.
Что это такое
Турбо-страницы — легкие версии страниц, которые быстро открываются в Яндексе.
Благодаря тому, что версии страниц оптимизированы под мобильный поиск и загружены на сервер Яндекса, на их открытие уходит значительно меньше времени. Одно из неоспоримых преимуществ — это то, что в случае проблем с работоспособностью сайта Турбо-страницы продолжат работать, так как являются кэшированными версиями.
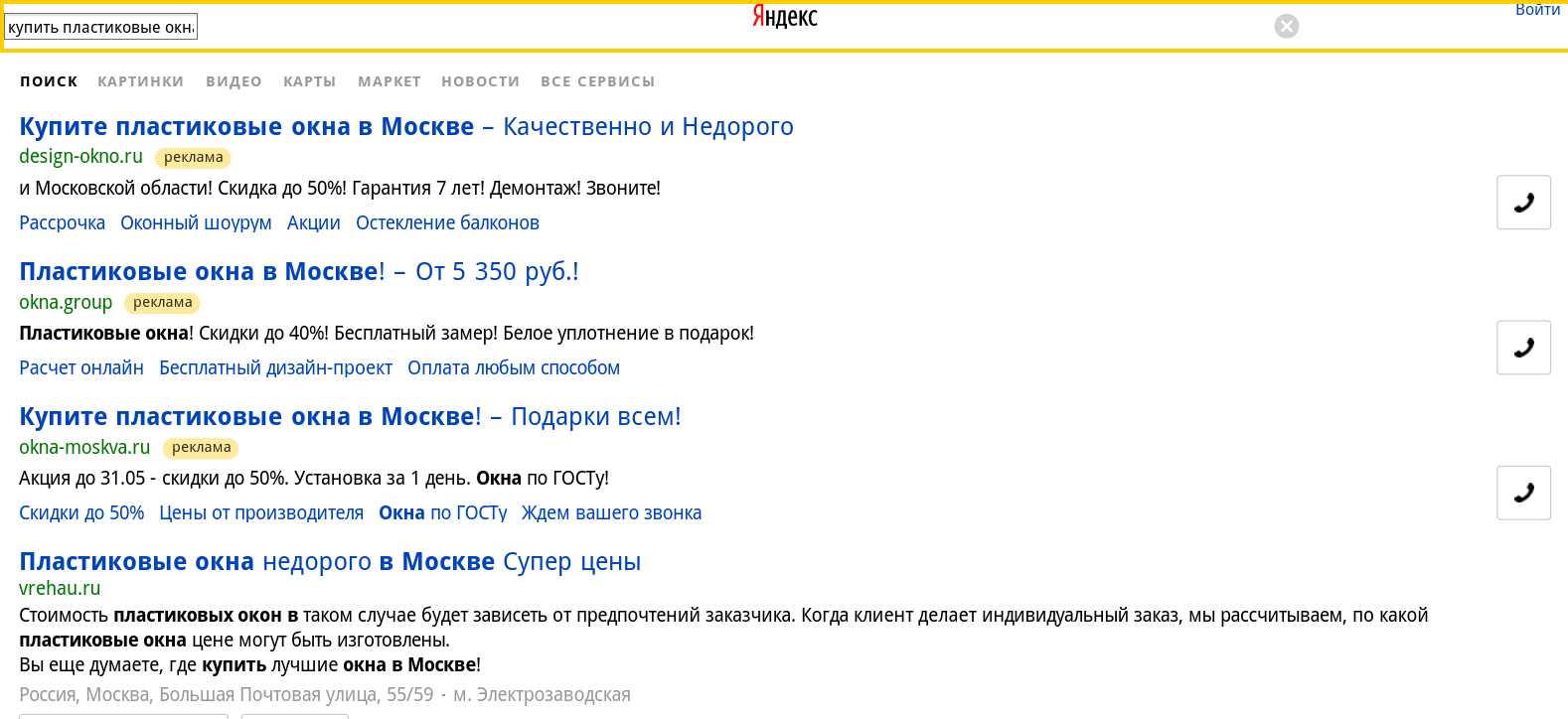
Долгое время у подобных страниц в поиске имелся специальный значок:
Впоследствии от него отказались, разработчики провели исследования поведения пользователей и опрос владельцев ресурсов и пришли к выводу, что страницы выполняют свою функцию, а в специальном значке нет смысла.
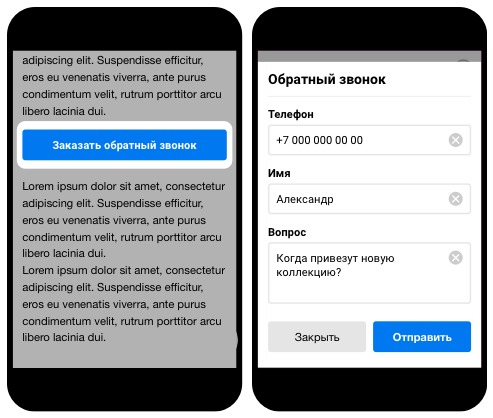
Турбо-страницы можно настраивать как для контентных сайтов, так и для интернет-магазинов. Ниже приведены примеры отображения сниппетов для контентного сайта и интернет-магазина:
Подключение Турбо-страниц контентного сайта
Для контентных сайтов требуется сформировать RSS-канал или воспользоваться автопарсингом.
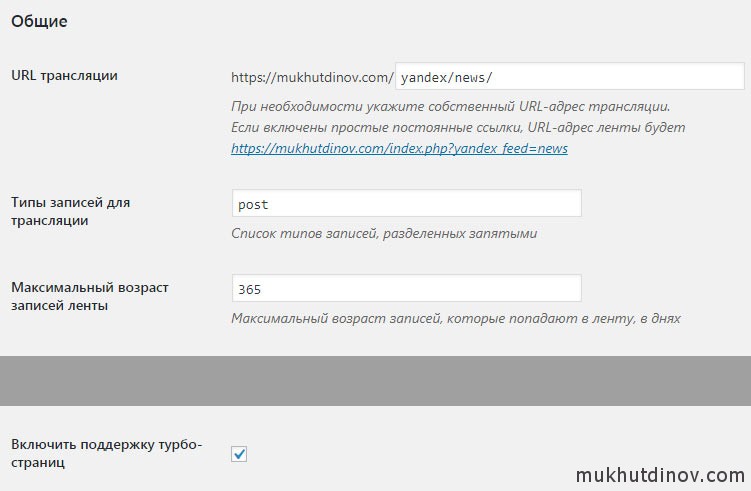
Для формирования RSS-канала можно использовать специальные плагины. Они доступны для таких CMS, как WordPress, UMI.CMS, Drupal, Joomla, 1C-Битрикс. Для других CMS требуется сформировать RSS самостоятельно. Основные требования:
- не должно быть ошибок валидации;
- контент Турбо-страницы должен быть полностью идентичен оригинальной странице;
- структура Турбо-страницы должна совпадать с оригиналом.
Воспользоваться автопарсингом могут не все владельцы сайтов. В случае, если опция автоматического формирования страниц доступна, Яндекс автоматически выполнит их генерацию. Если одновременно использовался автопарсинг и RSS-канал, то приоритет отдается RSS.
! Автопарсинг работает в бета-режиме.
Чтобы настроить Турбо-страницы для контентного сайта, выполните следующие действия:
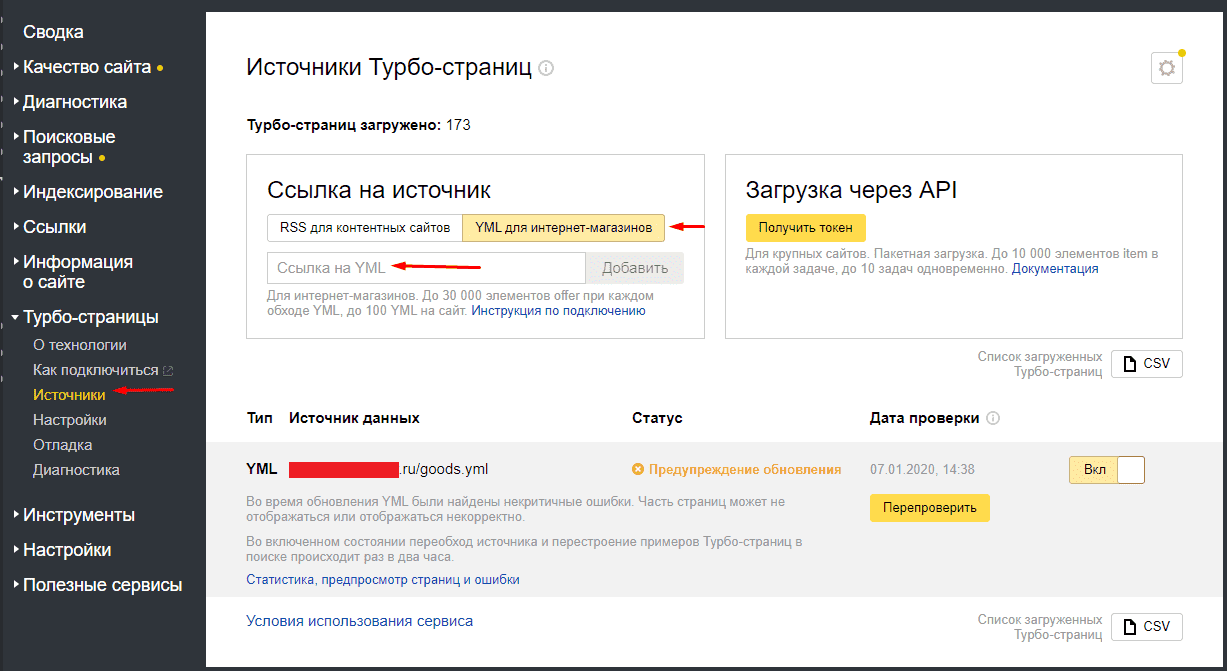
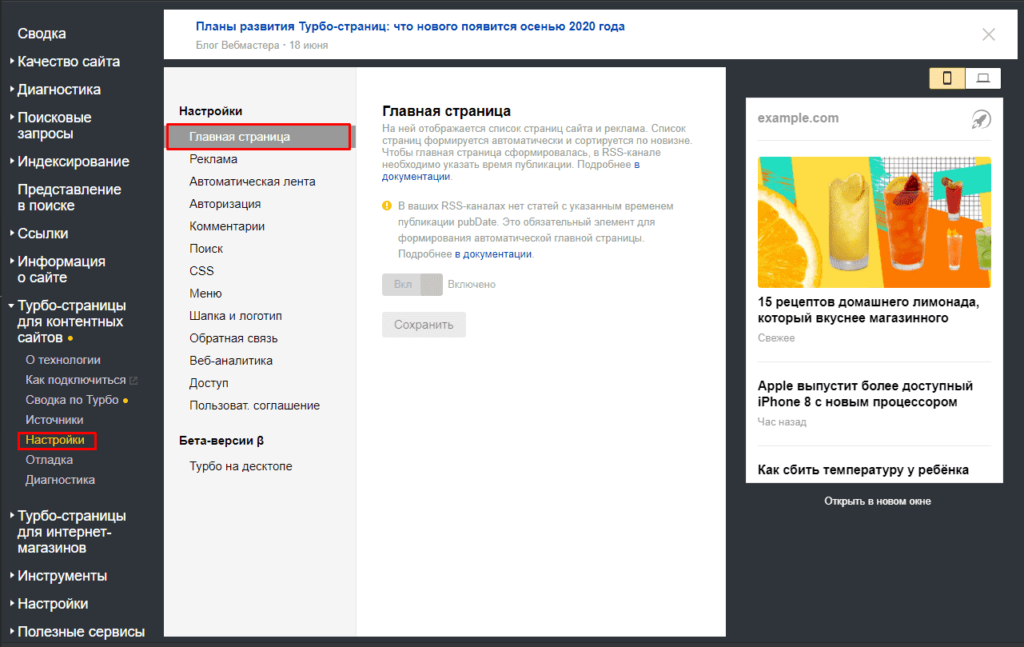
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для контентных сайтов».
2. Далее перейдите во вкладку «Источники» и укажите ссылку на сформированный RSS-канал. Статус «без ошибок» отобразится после проверки, не сразу, при их отсутствии. Также статус может быть и другим, если ошибки имеются.
3. Переведите ползунок в режим «Включено».
Рекомендации по настройке основных параметров Турбо-страниц:
1. В разделе настроек «Кастомизация» настройте оформление, например: загрузите логотип, настройте шрифты и цвета текста, кнопок, фона и т. п. По умолчанию используются настройки из раздела CSS, но их можно изменить по своему усмотрению.
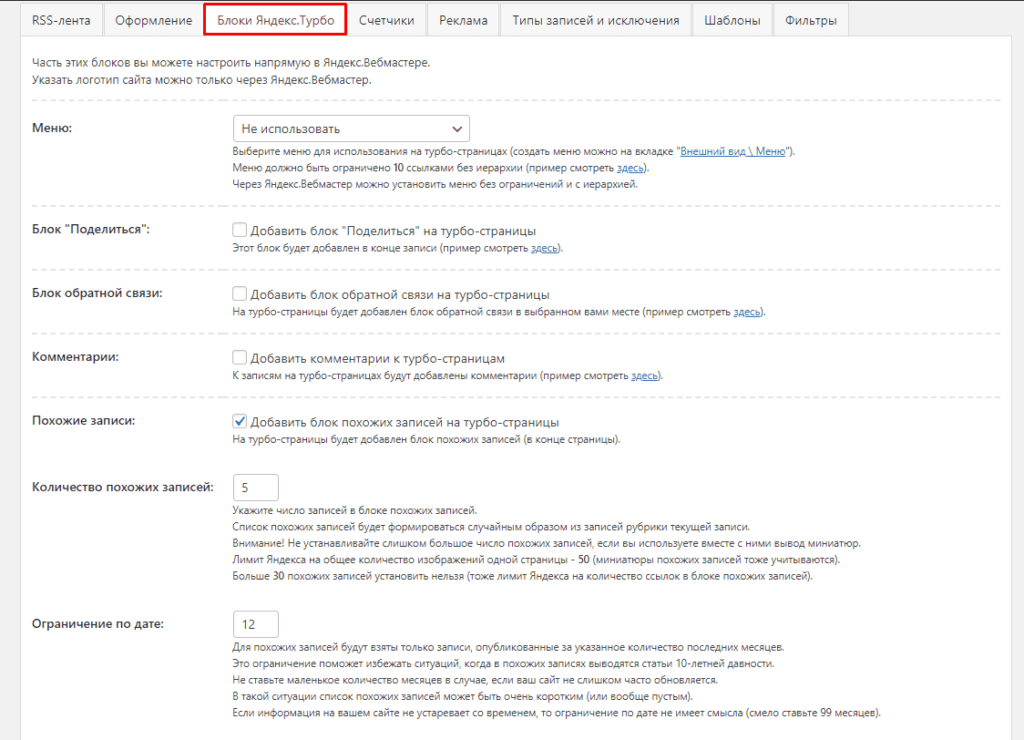
2. Для того чтобы пользователи могли переходить в другие разделы сайта, перейдите в раздел настроек «Меню» и добавьте ссылки навигации, где можно создавать до 3 уровней вложенности. Существуют ограничения: в основном возможно разместить до 10 пунктов, в верхнем — до 4.
Существуют ограничения: в основном возможно разместить до 10 пунктов, в верхнем — до 4.
3. В меню «Обратная связь» добавьте способы связи. Сами виджеты появятся в левом или правом нижнем углу. Возможно размещение 1-4 кнопок. Требуется выбрать тип связи (телефон, почта, обратный звонок, чаты для бизнеса, мессенджер) и заполнить требуемые поля.
4. Автоматическая лента рекомендаций. Ее можно подключить — она формируется на основе предпочтений пользователя, из материалов, схожих по тематике. Таким образом можно повысить вовлеченность, увеличив глубину просмотра страниц и время, проведенное на сайте.
5. Для сбора статистики по посещениям Турбо-страниц подключите счетчики в разделе «Веб-аналитика».
Если подключена Яндекс.Метрика, то отследить трафик можно, открыв
Отчеты → Содержание → Турбо-страницы.
Подключение Турбо-страниц интернет-магазина
Если вы владелец интернет-магазина, то для подключения Турбо-страниц требуется создать файл YML аналогично требованиям Яндекс. Маркета. Для его формирования можно использовать готовые модули и компоненты, они есть для большинства CMS. Разместить файл на своем сервере, поверить не закрыт ли он от индексации, в случае запрета — разрешить индексацию в файле robots.txt при помощи директивы Allow.
Маркета. Для его формирования можно использовать готовые модули и компоненты, они есть для большинства CMS. Разместить файл на своем сервере, поверить не закрыт ли он от индексации, в случае запрета — разрешить индексацию в файле robots.txt при помощи директивы Allow.
Алгоритм подключения и настройки:
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для интернет-магазинов».
2. Перейдите во вкладку «Источники» и загрузите YML-фид, он должен пройти валидацию (отобразиться без ошибок), после чего можно перевести ползунок в положение «Вкл». В случае, если появятся ошибки, исправьте их в соответствии с описанием, затем отправьте на перепроверку.
Пример сообщения об ошибке:
3. Настройте оформление заказа. Для этого откройте Настройки → Оформление заказа, где доступны два вида:
- корзина на турбо;
- купить в 1 клик.
Можно выбрать один или оба варианта. Для заказов через корзину есть возможность интеграции CRM/CMS магазина, это значительно облегчило их обработку. Быстрые заказы придут на адрес электронной почты, который будет указан в настройках.
Быстрые заказы придут на адрес электронной почты, который будет указан в настройках.
4. Настройте доставку. Для этого откройте Настройки → Доставка. Доступны следующие способы: курьер, самовывоз, почта. Можно добавить до 10 способов доставки, стоимость задается в рублях.
5. Подключите счетчики.
6. Пройдите контроль качества. Специалисты службы качества попробуют совершить заказ с Турбо-страниц и по номеру телефона на сайте. Если будет расхождение в информации по товару (наличие, цена), указанной на Турбо-странице, и фактической в личном кабинете или по телефону, то магазин может не пройти проверку. В случае оформления заказа через корзину специалист ожидает подтверждения заказа в течение часа. Существуют регулярные автоматические проверки роботами, которые сравнивают цену на сайте и в загруженном фиде. В случае, если проверка не будет пройдена, в разделе Настройка → Контроль качества отобразится уведомление о допущенных ошибках (примеры возможных нарушений можно прочитать в справке Яндекса. На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
Как отключить Турбо-страницы
- Если необходимо отключить Турбо-страницы полностью, то можно перевести ползунок в разделе «Источники» в положение «Выкл».
- Если требуется отключение конкретной страницы, то в RSS канале добавляется атрибут turbo=»false» для нужной страницы. Пример:
<item turbo="false">
<link>https://site.ru/page/</link>
...
</item>
*Если канал был сформирован при помощи плагина, возможно, потребуется помощь разработчиков.
Быстро выгрузить список загруженных страниц можно, экспортировав их в CSV.
Более кардинальный способ удаления Турбо-страницы, после которого восстановить показ уже будет невозможно, — нажать «Удалить страницу» и ввести нужные адреса.
Преимущества Турбо-страниц
- Высокая скорость загрузки.
 В среднем скорость при плохом 3G увеличивается в 15 раз.
В среднем скорость при плохом 3G увеличивается в 15 раз. - Снижение отказов в сегменте пользователей, не готовых ждать долгую загрузку и имеют низкую скорость интернета. Как следствие, улучшаются поведенческие.
- Снижение нагрузки на сервер. Контент располагается на серверах Яндекса, что существенно снижает нагрузку на ваш сервер.
- Возможность формирования расширенного сниппета для главной страницы сайта. В некоторых случаях формируется расширенный сниппет с каруселью текстовых материалов.
- Работоспособность, даже при проблемах с собственным сервером. Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
С момента запуска Турбо-страницы значительно расширили свой функционал, их настройка довольно быстрая и простая. Если на сайте есть технические сложности с оптимизацией скорости загрузки и высокий процент отказов, рассмотрите вариант подключения Турбо-страниц. Это позволит:
Это позволит:
- увеличить мобильный трафик;
- снизить процент отказов;
- снизить нагрузку на хостинге.
Создание простой Турбо-страницы. Турбо-страницы для контентных сайтов
v
Используйте это руководство, чтобы создать Турбо-страницу для одной из страниц вашего сайта и посмотреть, как на нее реагируют мобильные пользователи.
Содержимое сгенерированной Турбо-страницы должно повторять основное содержимое страницы сайта.
- Шаг 1. Скопируйте структуру RSS-ленты
- Шаг 2. Добавьте информацию о странице
- Шаг 3. Добавьте содержимое страницы
- Шаг 4. Загрузите свою RSS-ленту на Яндекс.Вебмастер
Упрощенный пример RSS-канала, который содержит только обязательные элементы:
yandex.ru" версия = "2.0"> <> < турбо="правда"> >http://www.example.com/page1.html <>
канал * Обязательно»}}»>
Исходная информация о сайте.
элемент * Обязательно»}}»>
Информация о странице.
ссылка * Обязательно»}}»>
URL-адрес страницы сайта, для которой создается Турбо-страница.
turbo:content * Обязательное»}}»>
Содержимое страницы.
* Обязательно
Укажите элемент ссылки.
...
Требования: \n -
Ссылка должна содержать префикс схемы HTTP или HTTPS.
\n Домен ссылки должен совпадать с доменом исходного сайта.
-
Максимальная длина URL-адреса составляет 243 символа ASCII.
\n -
Каждый URL должен содержать одну статью.
\n
При переходе по ссылке заголовок и начало текста должны соответствовать размеру первого экрана с разрешением 1024 × 768.
"}}">>http://www.example.com/page1.html
... ссылка * Обязательно»}}»>
URL-адрес страницы сайта, для которой создается Турбо-страница.
Требования:
Ссылка должна содержать префикс схемы HTTP или HTTPS.
Домен ссылки должен совпадать с доменом исходного сайта.
Максимальная длина URL-адреса составляет 243 символа ASCII.
Каждый URL должен содержать одну статью.
При переходе по ссылке заголовок и начало текста должны соответствовать первому экрану с разрешением 1024 × 768.
* Обязательно
Содержимое Турбо-страницы передается в элементе turbo:content. Содержимое должно быть заключено в ![CDATA[]]>
...
<турбо:контент>
... Содержимое страницы должно содержать заголовок страницы и часть содержимого:
Заголовок задается в элементе header. Он может содержать заголовок, меню и изображение для предварительного просмотра.

Контентная часть может содержать все доступные элементы Турбо-страницы: текст, изображения и видео, таблицы и так далее. Однако он должен полностью повторять структуру и содержание главной страницы. Дополнительные сведения см. в разделе Требования к содержимому.
Чтобы Турбо-страница больше походила на оригинал, используйте HTML и CSS. Стили задаются через настройки CSS в Яндекс.Вебмастере.
...
<Заголовок страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы
<картинка с подписью."}}">>
Атрибут src="http://example.com/img.jpg" />
<Заголовок второго уровня.\n "}}">>Заголовок второго уровня
<Меню навигации. \n \n
a
\n
\n
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
Атрибут href должен содержать ссылку на страницу сайта.
\n
\n
\n
\n «}}»>> <Элемент меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href=»http://example.com/page1.html»> заголовок * Обязательно»}}»>
Заголовок страницы.
h2 * Обязательное»}}»>
Заголовок страницы.
рисунок
Элемент, используемый для создания предварительного просмотра в шапке. Может использоваться для создания изображения с подписью.
img
Атрибут src должен содержать URL-адрес изображения. Поддерживаются форматы JPEG, PNG, GIF.
h3
Заголовок второго уровня.
меню
Меню навигации.
a
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
* Обязательно
Когда RSS-канал готов:
Поместите RSS-файл на сервер вашего сайта.
Загрузите файл в Яндекс.Вебмастер.
При необходимости добавьте логотип сайта.
Включить отображение Турбо-страницы.
Примечание. Чтобы изменить внешний вид и содержимое страниц, используйте RSS-канал. Дополнительные сведения см. в разделе Загрузка RSS-канала.
Создать RSS-канал для Яндекс Турбо-страниц
Возможности:
Основные параметры настройки
До 10 записей в ленте
14-дневный URL и виджет
Переключиться на:
Динамический RSS-канал от 1,025 долл. США в месяц до 90 50 записей фида Полная настройка и управление Автоматические обновления URL размещенного фида и виджет
США в месяц до 90 50 записей фида Полная настройка и управление Автоматические обновления URL размещенного фида и виджет
Show Paid Plans
Feeds for Web Publishers from Any URL
Basic RSS
Full Text RSS
Google Publisher
Yandex Turbo
Yandex Zen
RSS from Social Networks
Twitter
Youtube
Pinterest
VK
Reddit
Amazon
eBay
Параметры обработки. По умолчанию используются общие параметры. для просмотра или изменения настроек.
По умолчанию используются общие параметры. для просмотра или изменения настроек.
Шаблон поиска URL для записей
Шаблон поиска позволяет указать, какие ссылки из исходного URL следует сканировать и публиковать в ленте.
В шаблоне поиска можно использовать путь и подстановочный знак *, что означает любую последовательность символов.
Если шаблон поиска не указан, ссылки для обхода будут выбираться автоматически.
Настройки сканера
Турбо-режим через прокси-серверы Режим сканирования и идентификация: Веб-браузер (рекомендуется) Googlebot (веб-сканер Google) Яндексбот (веб-сканер Яндекса) Baiduspider (веб-сканер Baidu) Mysitemapgenerator Язык браузера: арабский китайский английский французский немецкий испанский португальский русский
Параметры сканирования
Не сканировать содержимое, помеченное как noindexНе сканировать ссылки, помеченные как nofollowОбрабатывать теги канонизации и исключать неканонические страницы 8
Настройка отслеживания UTM
Добавление кода отслеживания UTM к URL-адресам Источник кампании (utm_source): Канал кампании (utm_medium): Название кампании (utm_campaign):
Настройки канала
Добавить заголовок RSS-канала Добавить описание RSS-канала Указать дату обновления на основе ответа сервера даты запроса Адрес электронной почты администратора: Логотип RSS-канала:
Элементы Настройки
Включить заголовок Включить описание Включить дату публикации на основе ответа сервера даты запроса Имя автора по умолчанию: Категория по умолчанию :
Щелкните одну из ссылок, соответствующих требуемым записям
Ссылки, соответствующие указанному шаблону:
X
Предоставляя свои персональные данные, вы соглашаетесь с тем, что они будут обработаны нами в соответствии с нашей Политикой конфиденциальности
Что такое Турбо-страницы Яндекса?
Эта технология ускоряет загрузку и оптимизацию контента для отображения на мобильных телефонах и планшетах.
