- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 7.0 and newer require PHP7.0
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.

- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided actions and filters.
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Переводы
Breadcrumb NavXT now supports WordPress.org language packs. Want to translate Breadcrumb NavXT? Visit Breadcrumb NavXT’s WordPress.org translation project.
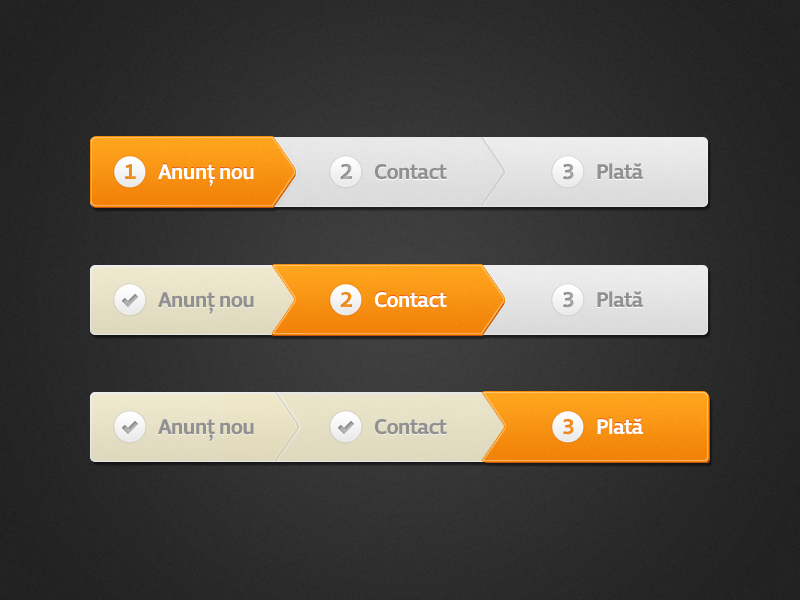
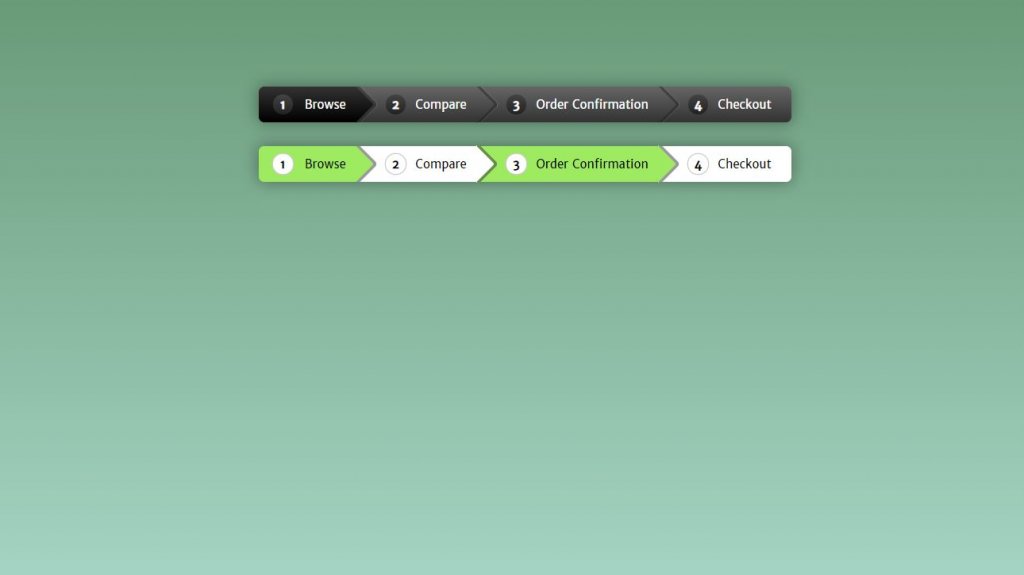
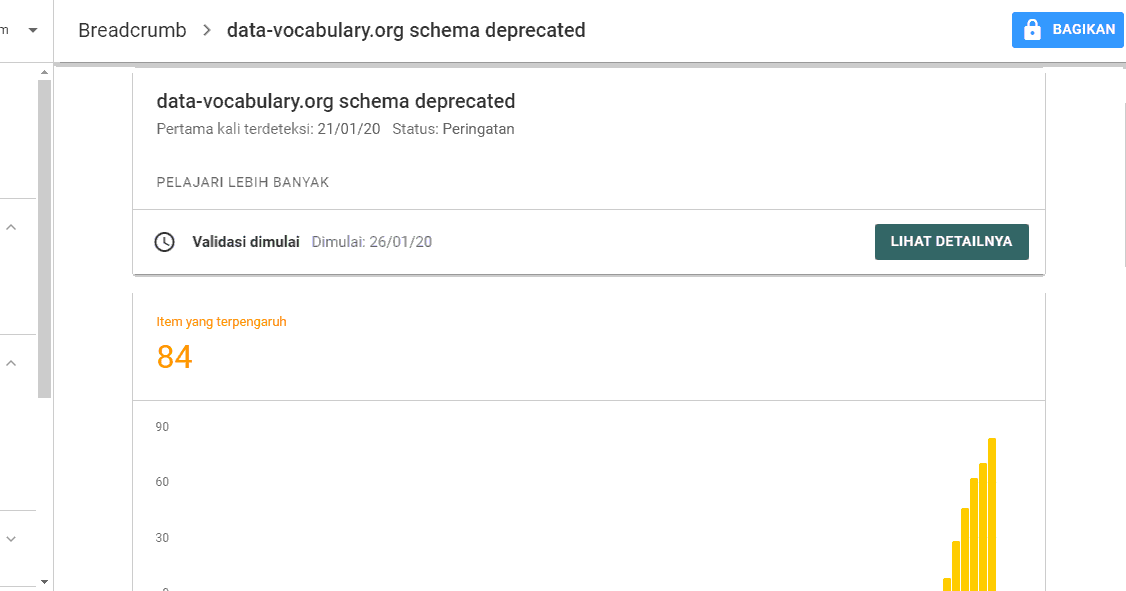
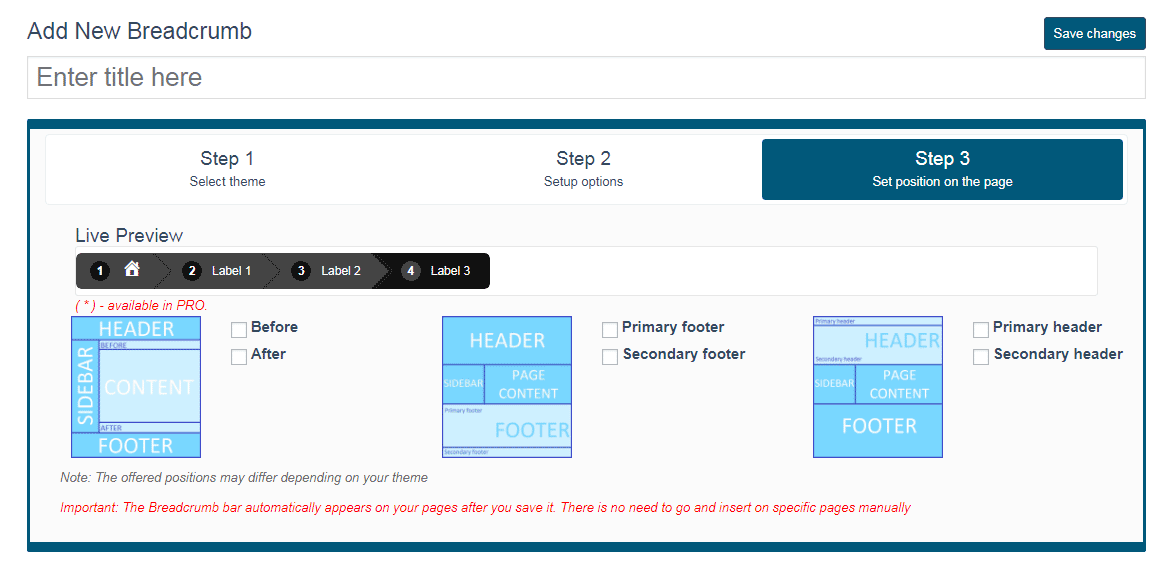
- This screenshot shows 5 different examples of breadcrumbs generated by Breadcrumb NavXT
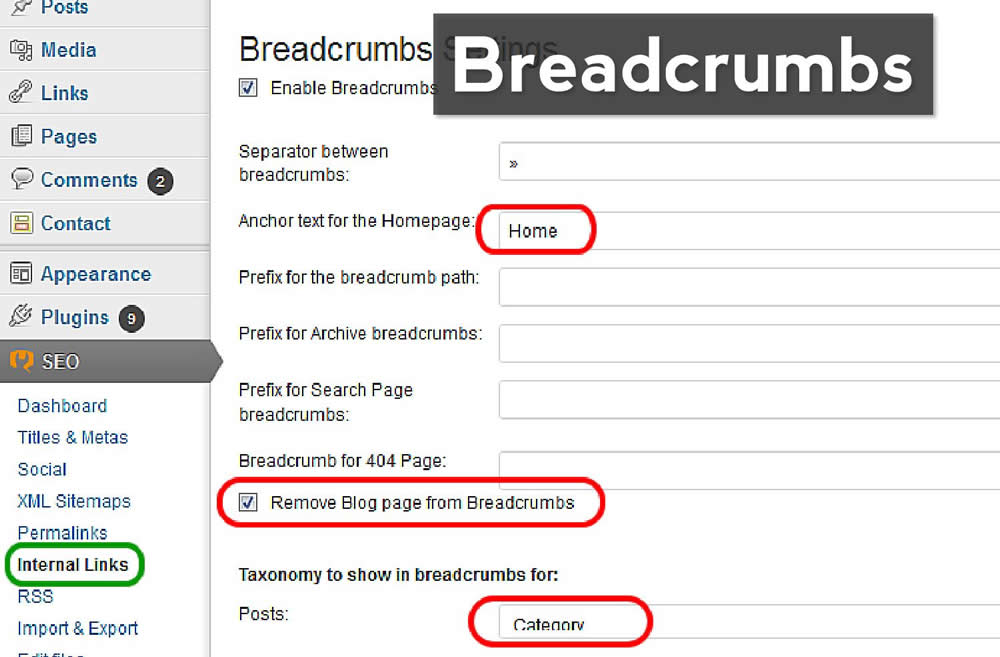
- A screenshot of the Post Types tab of the settings page
- A screenshot of the Taxonomies tab of the settings page
- A screenshot of the Miscellaneous tab of the settings page
- A screenshot of the Settings Import/Export/Reset form under the Help menu
Этот плагин предоставляет 1 блок.
- Breadcrumb Trail
Breadcrumb NavXT can be installed from within WordPress’ administration panel. After installing and activating the plugin, to get breadcrumb trails to display either use the included widget, or call the breadcrumb trail in your theme (or child theme). See the Calling the Breadcrumb Trail article for more information on calling the breadcrumb trail.
To customize the breadcrumb trail you may edit the default values for the options in the administrative interface. This is located in your administration panel under Settings > Breadcrumb NavXT.
Please visit Breadcrumb NavXT’s Documentation page for more information.
This is a great plugin. Has to be the absolute best for Breadcrumbs in your blog.
@mtekk is helping me with my issue with Categories displaying as Tags. I was pretty nervous about bringing a website that was offline since 2016 back online and he handled me with professionalism that I guess I wasn’t expecting.
A straightforward plugin to add breadcrumbs with thoughtful options for posts, pages, and even custom content types. Highly recommend this.
1. It would be nice if it was possible edit common template for all post types at once. 2. It would be nice if it was possible to export/import settings.
incorrectly identifies the position, no item names are visible it is sad!
This is a really powerful plugin! Would definitely recommend checking it out!
I love this plugin. Not sure if all end-users know they are there, but I love breadcrumbs and use them all the time. If for nothing more than as a site Administrator.
Посмотреть все 127 отзывов
«Breadcrumb NavXT» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- John Havlik
- hakre
«Breadcrumb NavXT» переведён на 27 языков. Благодарим переводчиков за их работу.
Перевести «Breadcrumb NavXT» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
7.2.0
Release date: February, 9th 2023
* Behavior change: Settings reset sets option entry to blank array, consistent with the change to only storing non-default values in the database.
* New feature: Added bcn_display_separator filter.
* New feature: Add per setting indication if Network wide settings are overriding the local setting.
* Bug fix: Improved compatibility with PHP8.1.
* Bug fix: Fixed PHP errors caused by unexpected entries in WP Post Types array.
* Bug fix: Settings help menu now shows up in the network settings page.
* Bug fix: Fixed cause of «file not found» error on the import/export/reset form in the network settings page.
7.1.0
Release date: July, 17th 2022
- Behavior change: BCN_SETTINGS_FAVOR_* constant behavior changed to take advantage of settings changes in 7.0.
- Behavior change: Settings page now warns if it detected CPTs that were added too late.
- New feature: Added bcn_before_loop filter which runs at the top of bcn_breadcrumb_trail::display_loop().
- New feature: Added JSON formatted settings import and export (successor to the old XML settings import/export format).
- Bug fix: Fixed PHP error caused by term archives that don’t know the active term.
- Bug fix: Fixed PHP error caused by introduction of namespacing in the legacy XML settings importer and exporter.
- Bug fix: Explicitly set option autoload values, avoiding inappropriate default autoload values being used.
7.0.2
Release date: January, 4th 2022
- Behavior change: Allow value of
Hhome_template,Hhome_template_unlinked,hseparator, andhseparator_higher_dimto be overridden viabcn_settings_init.
- Bug fix: Fixed cause of “Sorry, you are not allowed to access this page.” message when attempting to visit the settings page.
7.0.1
Release date: December, 27th 2021
- Behavior change: Moved
bcn_settings_initfilter to before establishing default setting values. This filter is no longer capable of changing the default values of settings. - Behavior change: Moved setup of defaults to 9000 priority, intending to cover the majority of plugins that add CPTs.
- Bug fix: Fixed compatibility issues with PHP5.6.
- Bug fix: Fixed PHP error caused by some return value of page_ settings.
- Bug fix: Fixed PHP error caused by non settings settings in array passed into
adminKit::settings_to_opts. - Bug fix: Fixed issue with
bcn_allowed_htmlnot covering admin interface elements (mappedbcn_allowed_htmltomtekk_adminkit_allowed_html).
7.0.0
Release date: December, 17th 2021
- Behavior change: Within the
bcn_breadcrumb_trailobject instead of passing term id and taxonomy, a WP_Term object is passed instead.
- Behavior change: Attachments now use parent post type for post type argument.
- New feature: Moved to adminKit 3.0
- New feature: Core
bcn_breadcrumb_trail objectnow supports multi dimensional trails. - New feature: Added
bcn_opts_update_to_savefilter. - Bug fix: Fixed parameter order issue in REST controller that resulted in PHP Deprecated message in PHP8.
- Bug fix: Updated REST controller endpoint registration for better WordPress 5.5+ compatibility.
- Bug fix: Fixed compatibility issue with Widget settings not saving properly in WordPress 5.8.
- Bug fix: Fixed issue with the position count parameter within bcn_display when outputting a trail in reverse order.
6.6.0
Release date: October, 31st 2020
- Behavior change: Moved to using the post type of the parent post for the type archive rather than that of the current item.
- Bug fix: Fixed error thrown when a site does not have an
administratorrole.
6.5.0
Release date: June, 12th 2020
- Behavior change: Moved to using the taxonomy of the term rather than passed in taxonomy in various functions. As a consequence, this allows
bcn_pick_post_termto override the taxonomy selection. - Behavior change: Default template for unlinked breadcrumbs now includes breadcrumbList markup.
- New feature: Added new filter
bcn_breadcrumb_linked. - New feature: Introduced new WordPress capability:
bnc_manage_options. - Bug fix: Fixed XML settings exporter so that it no longer creates malformed files that cannot be imported when settings contain special HTML entities.
6.4.0
Release date: December, 31st 2019
- Behavior change: Attachment post type settings moved to Media, additional post type options made available.
- Behavior change: Privately published parent posts are now, by default, skipped over in breadcrumb trails.

- Behavior change: On single post breadcrumb trails, the hierarchical term code path is now used in cases where only a single term from a non-hierarchical taxonomy is present for the current post.
- New feature: Allow
%link%tag in unlinked breadcrumb templates. - New feature: Added
bcn_show_post_privatefilter. - New feature: Added
bcn_show_type_term_archivefilter.
6.3.0
Release date: May, 3rd 2019
- New feature: Added Gutenberg block for displaying breadcrumb trails.
- New feature: Added
bcn_display_attribute_arrayfilter. - New feature: Added
bcn-aria-currenttemplate tag to facilitate WAI-ARIA Breadcrumb support. - Bug Fix: Updated settings page to follow WP core standards for header structure.
- Bug Fix: Updated checkbox in adminKit to eliminate multiple labels to follow WCAG 2.0.
- Bug Fix: Fixed PHP error in circumstances of
bcn_breadcrumb_trail::fill()falling back on treating an unknown item as a taxonomy.
6.2.1
Release date: October, 26th 2018
- Behavior change: Added
spanelement wrapping the breadcrumb title in the default unlinked breadcrumb template. - Bug fix: Fixed issue that caused PHP warnings and “the following settings were not saved” messages for hierarchical CPTs.
6.2.0
Release date: September, 24th 2018
- Behavior change: Cleaned up translations for default templates, simplifying and clarifying the translatable content.
- Behavior change: Default unlinked breadcrumb templates no longer contain Schema.org BreadcrumbList markup.
- Behavior change: Breadcrumb NavXT REST API endpoints are no longer enabled by default.
- New feature: Added
bcn_register_rest_endpointfilter. - New feature: Added
bcn_breadcrumb_assembled_json_ld_arrayfilter. - New feature: Added support for following the post parent hierarchy first then falling back to a secondary hierarchy.

- Bug fix: Fixed issue where on loading the settings page immediately after migrating settings causes PHP warnings on CPT and custom taxonomy settings.
- Bug fix: Fixed issue that caused the settings reset option under the help drop down to not work.
6.1.0
Release date: June, 1st 2018
- Behavior change: Links to generate support requests migrated to the WordPress.org forums.
- New feature: Added support for Schema.org BreadcrumbList (microdata format) in the included widget.
- New feature: Added new Root Page support for author archives.
- New feature: Added REST API endpoint for posts, terms, and author archives.
- Bug fix: Corrected label for the Schema.org BreadcrumbList (RDFa format) option in the included widget.
- Bug fix: Fixed issue where a PHP warning would be thrown due to
get_term()returning something other than an instance ofWP_Term.
6.0.4
Release date: January, 26th 2018
- Behavior change: Added auto migration of post type hierarchy settings to
bcn_display*()functions.
- Bug fix: Fixed issue where a PHP notice would be generated on the page for posts when the blog breadcrumb display option is set to false.
- Bug fix: Fixed issue where a PHP notice would be generated on archive pages where attachments were included in the
wp_queryresults.
6.0.3
Release date: January, 1st 2018
- Bug fix: Fixed issue where an improper breadcrumb would be generated in the trail for pages under some circumstances.
- Bug fix: Fixed issue where the post and page roots were not updating to track user changes in Settings > Reading.
6.0.2
Release date: December, 30th 2017
- Behavior change: Added warning alerting that
bcn_breadcrumb::typemust be an array. - Bug fix: Changed Breadcrumb Separator and Paged Template from an input field to a textbox to reduce confusion caused by HTML entities.
- Bug fix: Fixed issue where the parents of a page may not show up in the breadcrumb trail.

- Bug fix: Fixed issue where the
$reverseparameter forbcn_displayandbcn_display_listdid not work properly. - Bug fix: Fixed issue where the
bcn_display_listfunction did not include thelielements.
6.0.1
Release date: December, 28th 2017
- Behavior change: Removed unused Blog Template and Blog Template (Unlinked) from settings page.
- Bug fix: Fixed issue where changes to the hierarchy type for any post type would not save.
- Bug fix: Fixed issue where the blog display setting was ignored.
6.0.0
Release date: December, 26th 2017
- Behavior change:
bcn_breadcrumb_trail::display_list()deprecated in favor of using the$templateparameter inbcn_breadcrumb_trail::display(). - Behavior change:
bcn_breadcrumb_trail::do_attachment()deprecated in favor of callingbcn_breadcrumb_trail::do_post().
- Behavior change:
bcn_breadcrumb_trail::do_front_page()deprecated in favor of callingbcn_breadcrumb_trail::do_home(). - Behavior change:
bcn_li_attributesfilter was deprecated in favor ofbcn_display_attributes. - Behavior change:
bcn_breadcrumb_trail::do_archive_by_date()deprecated in favor of calling bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month(), and/orbcn_breadcrumb_trail::do_year()`. - Behavior change:
bcn_breadcrumb_trail::find_type()deprecated and removed from bcn_breadcrumb_trail. - Behavior change: Breadcrumb for 404 error pages changed to be a child of the front page.
- New feature: Added support for various HTML tags in the widget’s pretext field.
- New feature: Added
bcn_default_hierarchy_displayfilter. - New feature: Added
bcn_default_hierarchy_typefilter. - New feature: Added
$posttype_nameas the third parameter tobcn_show_tax_private.
- Bug fix: Fixed UI/UX issue in the settings screen where enabling/disabling settings groups for the Home, Blog, and Mainsite breadcrumb settings did not work.
- Bug fix: Fixed UI/UX issue in the settings screen where not including the paged breadcrumb still allowed the paged breadcrumb template to be edited.
- Bug fix: Removed use of
create_functionin registering the widget as it was deprecated in PHP 7.2.
Мета
- Версия: 7.2.0
- Обновление: 1 месяц назад
- Активных установок: 900 000+
- Версия WordPress: 5.0 или выше
- Совместим вплоть до: 6.1.1
- Версия PHP: 7.0 или выше
- Языки:
Catalan, Chinese (China), Czech, Danish, Dutch, Dutch (Belgium), English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK), English (US), Estonian, Finnish, German, Greek, Italian, Japanese, Lithuanian, Persian, Polish, Portuguese (Portugal), Russian, Spanish (Spain), Spanish (Venezuela), Swedish, Turkish и Ukrainian.

Перевести на ваш язык
- Метки:
breadcrumbbreadcrumbsmenunavigationtrail
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 106
- 4 звезды 7
- 3 звезды 5
- 2 звезды 2
- 1 звезда 6
Войдите, чтобы оставить отзыв.
Участники
- John Havlik
- hakre
Поддержка
Решено проблем за последние 2 месяца:
3 из 15
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
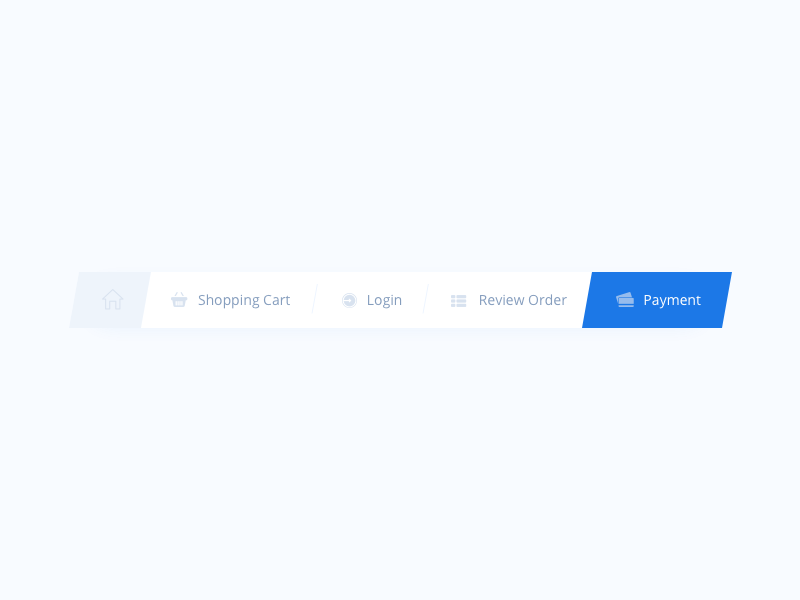
Навигационная цепочка : Breadcrumb : Хлебные крошки
- Главная
- UIkit 2
Создавайте «хлебные крошки» на сайте, чтобы показать пользователям их местоположение на веб-сайте. Дублирующее меню (Breadcrumbs) — один из видов навигации по сайту, играет важную роль для SEO. Обзор, разметка, пример.
Дублирующее меню (Breadcrumbs) — один из видов навигации по сайту, играет важную роль для SEO. Обзор, разметка, пример.
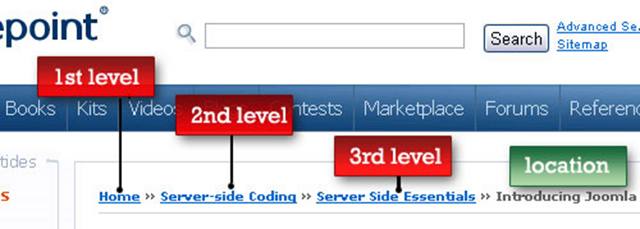
Навигационная цепочка (хлебные крошки) показывает путь от некоего начального элемента до того уровня иерархии, который в данный момент просматривает пользователь. Хлебные крошки обычно отображаются в виде горизонтальной полосы. Эта часть горизонтальной навигации создана для удобства пользователя, который после прочтения статьи может посетить категорию этой статьи.
Создание
Breadcrumb. Хлебные крошки
Компонент Навигационная цепочка состоит из ссылок,
которые выровнены рядом друг с другом и разделены разделителем.
Чтобы определить компонент Breadcrumb,
нужно добавить к элементу <ul> класс .uk-breadcrumb.
Используйте элементы <a> как элементы крошки в списке. Активное состояние автоматически применяется к последнему элементу
Активное состояние автоматически применяется к последнему элементу <li>.
Чтобы добавить элементы списка без ссылки, используйте элемент <span> вместо <a>.
Или же отключите элемент <a>, добавив класс .uk-disabled к элементу <li>,
и удалите атрибут href и анкор, чтобы сделать его недоступным.
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><span></span></li>
</ul>
Разметка
Список элементов строки навигации состоящий из цепочки связанных веб-страниц вплоть до главной страницы,
от нижнего уровня к верхнему, заканчивающийся текущей страницей.
- Результат
- Разметка
Доступность
Чтобы компонент Breadcrumb соответствовал шаблону Breadcrumb Pattern, задайте соответствующие роли, состояния и свойства WAI-ARIA.
-
Содержите список навигационных цепочек в элементе
navи задайте свойствоaria-labelдля описания типа предоставленной навигации. -
Если последним элементом является текущая страница и ссылка, установите свойство
aria-current="page".
<nav aria-label="Breadcrumb">
<ul>…</ul>
</nav>
UIkit 3 Компоненты UIkit 3
хлебные крошки — Викисловарь
 1 Альтернативные формы
1 Альтернативные формы Английский[править]
В английской Википедии есть статья:
хлебные крошки
Википедия
Крошечные кусочки хлеба. Цепочка гиперссылок, отображаемая в качестве руководства для облегчения навигации.Альтернативные формы
- панировочные сухари
Этимология Вычислительный смысл: отсылка к немецкой сказке
Гензель и Гретель , где Гензель оставляет след из хлебных крошек, чтобы найти дорогу домой, отправляясь в лес.Произношение
| Audio (US) | (файл) |
Существительное [Правление]
HreadCrumb ( PLURAL 5666666666666)
6666) ) ).
- (главным образом во множественном числе) Крошечный кусочек хлеба, либо тот, который выпадает из хлеба, когда его разрезают или едят, либо намеренно приготовленный путем крошения хлеба.
2018 26 марта, А. А. Дауд, «Стивен Спилберг находит забаву и, возможно, даже душу, в потворствующей подделке Первый игрок наготове », в The A.V. Club [1] , заархивировано из оригинала 31 мая 2018 года:
Перед смертью Джеймс Холлидей (Марк Райлэнс), похожий на отшельника, социально неприспособленный технический гений, создавший The Oasis, спрятал Пасху яйцо где-то в схеме, разбрасывая хлебных крошек, которые ведут к его местонахождению. Найдите яйцо, и состояние магната — вместе с полным контролем над его цифровой вотчиной — станет вашим. Это настоящая капиталистическая охота за мусором!
- (графический пользовательский интерфейс, в основном во множественном числе) Единственная ссылка в цепочке, указывающая иерархическое расположение каталога, веб-страницы или чего-либо подобного, используемая в качестве средства навигации.

- (образно, во множественном числе) Одна из подсказок, ведущих к человеку или месту.
Синонимы[править]
- (крошечный кусочек хлеба): крошка
Производные термины
Переводы[править]
крошечный кусочек хлеба
|
Глагол[править]
хлебные крошки ( третье лицо единственного числа простое настоящее хлебные крошки , причастие настоящего хлебные крошки , простое прошедшее и причастие прошедшего времени хлебные крошки )
- (переходный, приготовление пищи) Чтобы посыпать пищу панировочными сухарями, обычно перед приготовлением.

2009 , Элизабет Дэвид, Омлет и бокал вина , → ISBN :
Все это панировочные сухари готовы, можно положить мясо на решетку над формой для запекания и оставить до готовности.
2010 , Teri Louise Kelly, Sex, Knives and Bouillabaisse , →ISBN :
Затем повар начинает кашлять слизистой хлебной мокротой 90 0c 0b6 по всей телятине.
2011 , Стен Стуре Скальдеман, Похудеть с помощью еды , →ISBN :
Швед не может себе представить более летней еды, чем в сухарях Филе салаки, фаршированное укропом или петрушкой и выдержанное в старомодном уксусе
- (графический пользовательский интерфейс, непереходный) Чтобы добавить навигационные навигационные крошки к (веб-странице или пользовательскому интерфейсу).

2003 , Sybex Inc., HTML полный , стр. 155:
В том же духе создание отдельных папок может позволить вам использовать » «хлебные крошки» », который является еще одним средством навигации (обсуждается в разделе «Определение способов организации информации» далее в этой главе).
2003 , Крета Чандлер и Карен Хаятт, Ориентированный на клиента дизайн: новый подход к удобству использования веб-сайтов , → ISBN :
Здесь» хранить каталог в каждом проходе.
2007 , John Rizzo, Переход на Microsoft Windows Vista: Visual Quickproject Guide , →ISBN , стр. 93:
метод под названием «хлебные крошки» .
- Использовать подсказки или соблазны, чтобы вести кого-то в нужном направлении.

2007 , Крис Марк Бейтман, 9 лет0107 Написание игр: Навыки повествования для видеоигр , стр. 89:
Процесс «хлебных крошек» — это средство, с помощью которого автор игры может вести игрока вперед, используя подсказки, или дизайнеры уровней могут вести игрока. через более физические символы.
2016 , Christopher W. Totten, Архитектурный подход к дизайну уровней , → ISBN , стр. 198-199:
0005 панировочные сухари .
2016 , Артур Лугмайр и Чинция Даль Зотто, Справочник по конвергенции СМИ — Том. 2: Firms and User Perspectives , → ISBN :
Игра в альтернативной реальности — ARG — представляет собой интерактивное повествование, использующее реальный мир в качестве медиа-платформы и использующее повествование « в панировочных сухарях » в нескольких медиа.
 представить историю, на которую в реальном времени влияют идеи и действия участников (Dena, 2008; Denward & Waern, 2008; Werner, 2008).
представить историю, на которую в реальном времени влияют идеи и действия участников (Dena, 2008; Denward & Waern, 2008; Werner, 2008).
2016 , Домино Финн, Струны Сердца :
Это было то, что привлекло меня в ней в первую очередь. — Можешь что-нибудь сказать, — сказал я. «Со мной легко общаться». Она нахмурилась. В прошлый раз, когда мы разговаривали наедине, на ее кухне, она призналась, что выставила меня дураком, заставила меня влюбиться в нее и крошила мой путь к обнаружению смертоносного некромантического артефакта.
Переводы[править]
Что такое навигационная цепочка и как она упрощает навигацию? (с примерами)
Разве мы все не были в тематическом парке и не заблудились, пытаясь найти выход? Мы не примем это, но крошечное деревце разочарования вот-вот поднимет голову.
Мы отчаянно оглядываемся по сторонам, спрашиваем прохожих, и они указывают нам на карту, где мы находимся в парке.
Внезапно вы знаете, где вы находитесь и где находятся вход и выход относительно вашего положения. Паника идет пуф! И вперед, гав-гав!
В навигации по сайту хлебные крошки делают нечто подобное.
Хлебные крошки помогут вам сориентироваться и точно покажут, где вы находитесь на веб-сайте.
Вот что вы узнаете из этого поста:
- Что такое навигационная цепочка?
- Наша эволюционная потребность в навигационной цепочке
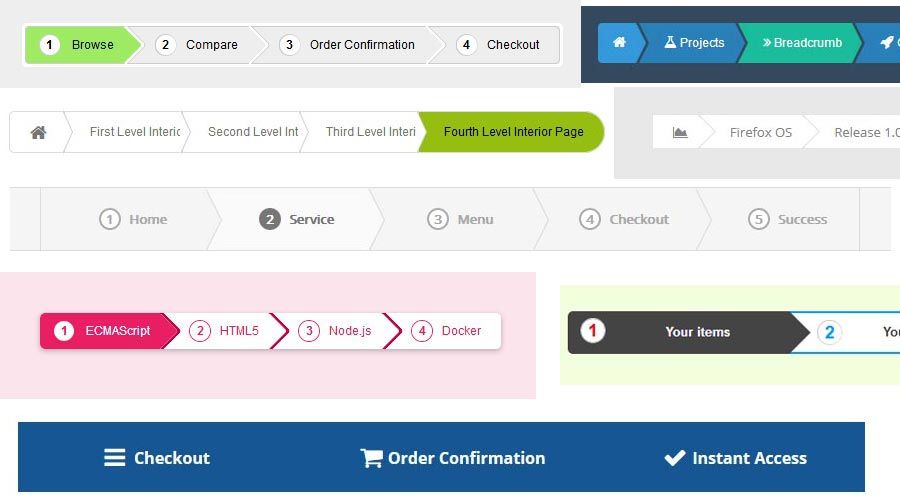
- Типы навигационной цепочки для веб-сайтов
- 5 Преимущества навигационной цепочки
- 10 Передовой опыт использования навигационной цепочки
- Проблема с навигационной цепочкой
- Последнее слово о хлебных крошках
Хлебные крошки — это вспомогательное средство навигации, которое помогает пользователям легко понять взаимосвязь между их местоположением на странице (например, страницей продукта) и страницами более высокого уровня (например, страницей категории). Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад.
Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад.
С помощью хлебных крошек, если вы попали на страницу, на которой не хотите находиться, вы можете легко вернуться назад или вернуться на шаг или два назад и начать все сначала.
Хлебные крошки не являются исключительно элементом веб-сайта. Microsoft представила Breadcrumbs в Windows Vista, и с тех пор эта функция присутствует во всех выпусках Windows.
Сравнение Windows XP (вверху) и Windows 7 (внизу). Обратите внимание на беспорядок в пути Windows XP, тогда как Windows 7 отображает навигационные цепочки, которые позволяют пользователям визуализировать путь и, при необходимости, вернуться к нему. Изображение предоставлено: GeekGirl’s Наша потребность в панировочных сухарях имеет эволюционную причину Питер Пиролли обнаружил интересные параллели между тем, как животные добывают пищу, и тем, как люди ищут полезную информацию. По сути, все мы живем по правилу эвристики — не тратьте на поиски еды больше энергии, чем та, которую дает еда. Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает множество результатов. Мы просматриваем ссылки, и если мы не чувствуем подсказки (заголовок SEO, метаданные и т. д.), что ссылка даст нам информацию, которую мы ищем, мы не нажимаем на нее. Это мало чем отличается от животного, охотящегося за добычей в саванне; зверь будет атаковать только тогда, когда след запаха будет достаточно сильным, чтобы оправдать энергию, которая должна быть потрачена на погоню.
По сути, все мы живем по правилу эвристики — не тратьте на поиски еды больше энергии, чем та, которую дает еда. Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает множество результатов. Мы просматриваем ссылки, и если мы не чувствуем подсказки (заголовок SEO, метаданные и т. д.), что ссылка даст нам информацию, которую мы ищем, мы не нажимаем на нее. Это мало чем отличается от животного, охотящегося за добычей в саванне; зверь будет атаковать только тогда, когда след запаха будет достаточно сильным, чтобы оправдать энергию, которая должна быть потрачена на погоню.
На веб-сайте при наличии нескольких навигационных маршрутов лучше всего, если пользователи смогут четко определить маршрут, ведущий к тому, что им нужно. Без этого они могут сдаться и отскочить.
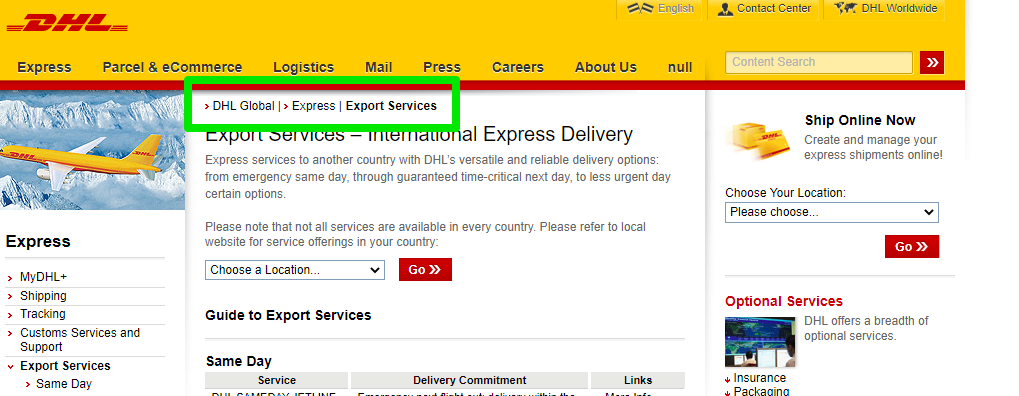
Типы «хлебных крошек» в веб-дизайне «хлебные крошки» на основе местоположения или иерархииНа базовом уровне люди зарабатывают на хлеб, но жаждут хлебных крошек.
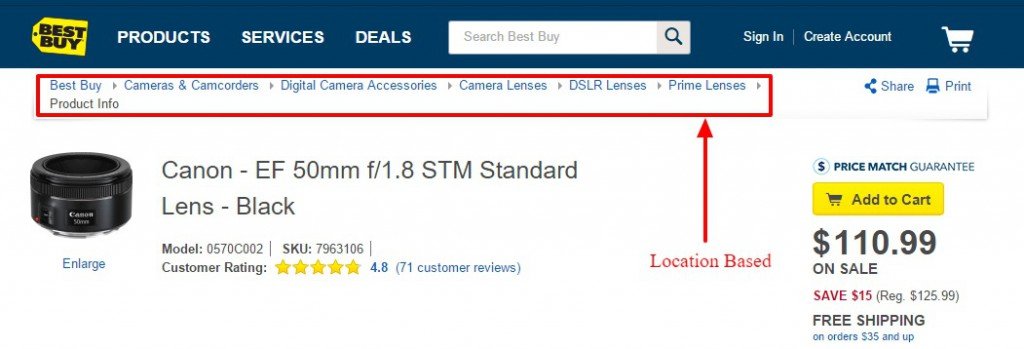
«хлебные крошки» на основе местоположения помогают пользователю перейти к более широкой категории (странице более высокого уровня) со страницы, на которой он находится. Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
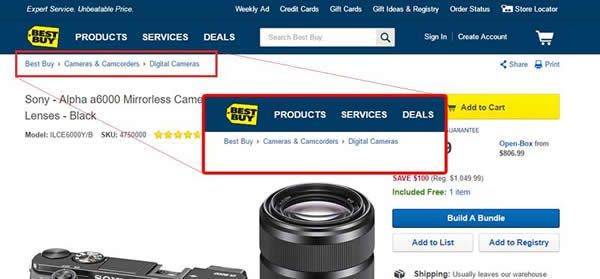
С помощью навигационных цепочек, основанных на иерархии, пользователь может легко увидеть, где в архитектуре вашего сайта он находится, и легко перейти на страницу более высокого уровня. Узнайте, как это делает Best Buy.
Хлебные крошки на основе пути или истории Они служат той же цели, что и кнопка «Назад» в браузере, позволяя пользователю вернуться на одну из предыдущих посещенных страниц. Это может быть полезно, когда пользователь перешел на страницу продукта после применения нескольких фильтров на странице категории. С помощью навигационных цепочек, основанных на истории, пользователь может быстро перейти на одну из предыдущих страниц в своем путешествии, сохранив при этом все свои выборы.
Однако наиболее распространенным применением хлебных крошек на основе истории является использование ссылки «Вернуться к результатам».
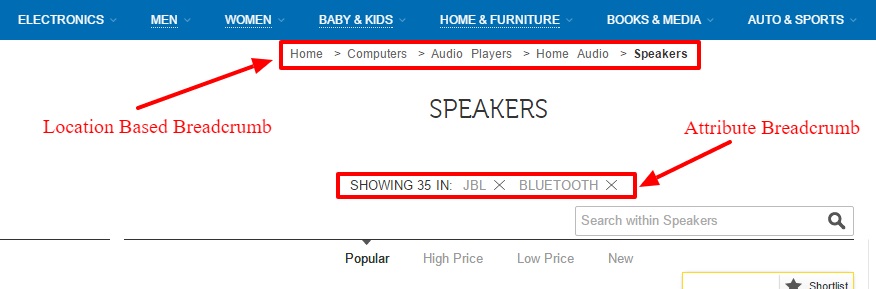
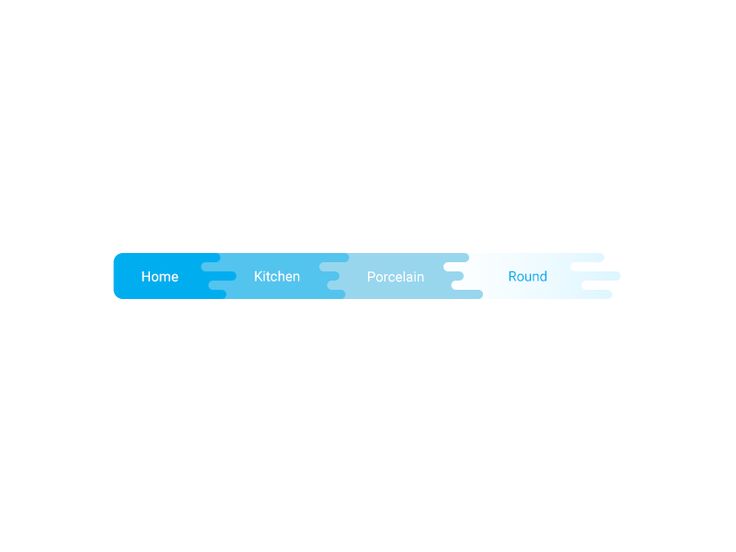
Хлебные крошки на основе атрибутов
Хлебные крошки на основе атрибутов просто показывают атрибуты, выбранные пользователем на странице. Такие хлебные крошки находят применение на страницах категорий электронной коммерции, предлагаемых большинством платформ электронной коммерции, где пользователи могут выбирать атрибуты для фильтрации результатов поиска.
5 Преимущества использования хлебных крошекИзначально задуманные как простое средство навигации, сегодня хлебные крошки стали влиять на многие аспекты работы пользователей в Интернете.
Поощряет просмотр и снижает отказы Если пользователь попадает на страницу продукта, который ему не интересен, он либо отказывается от просмотра, либо возвращается на страницу категории, чтобы начать все сначала. Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время.
Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время.
Связанный пост : 14 способов уменьшить количество отказов и повысить вовлеченность на вашем сайте электронной коммерции
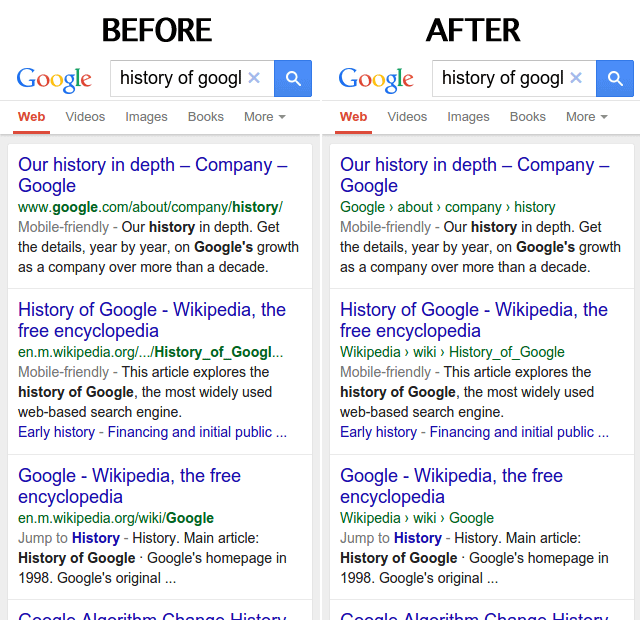
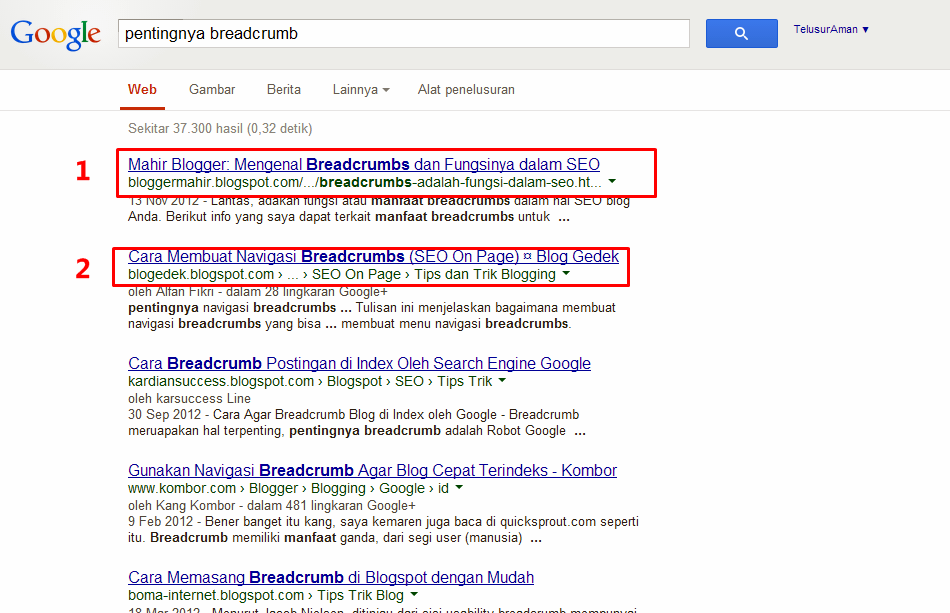
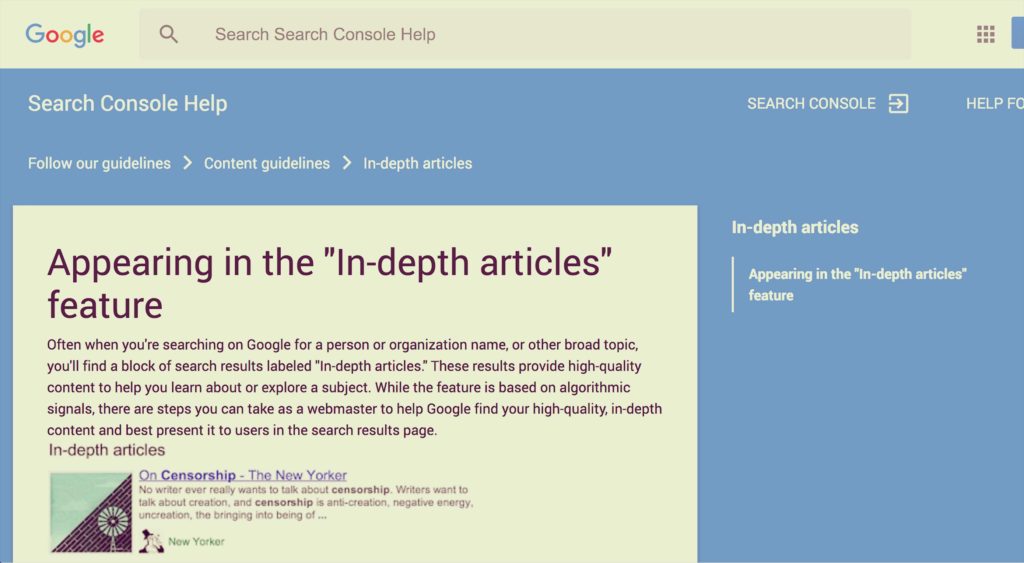
Улучшает возможность поиска вашего сайта соты пользовательского опыта, которые иллюстрируют семь основных аспектов отличного пользовательского опыта. Помогая пользователям легко ориентироваться и находить то, что они ищут, хлебные крошки помогают улучшить возможность поиска веб-сайта. Источник изображения: ResearchGate Связанный пост : 15 основных элементов страницы эффективного продукта электронной коммерции навигационный путь. Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а ссылки в виде хлебных крошек покажут пользователям, куда именно они попадут, нажав на результат поиска.
Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а ссылки в виде хлебных крошек покажут пользователям, куда именно они попадут, нажав на результат поиска.
Веб-мастера могут использовать схему разметки для Breadcrumbs для более эффективного взаимодействия с поисковой системой. Хлебные крошки становятся для вас дополнительным способом лучше объяснить поисковым системам, о чем ваши страницы, и получить небольшое дополнительное преимущество SEO. Они также действуют как дополнительные ссылки в результатах поиска, чтобы дать вам больше шансов на переход по ссылке.
Потому что нет веских причин не использовать ихЯкоб Нильсен говорит, что рекомендует панировочные сухари с 19 лет95. Причины просты.
Хлебные крошки никогда не вызывают проблем при пользовательском тестировании. Пользователи обращают внимание на хлебные крошки только в 30% случаев; когда они это делают, это помогает, а когда нет, это не причиняет никакого вреда.
Пользователи обращают внимание на хлебные крошки только в 30% случаев; когда они это делают, это помогает, а когда нет, это не причиняет никакого вреда.
Они занимают очень мало места на странице, поэтому недвижимость не может быть причиной, по которой вы отказываетесь от хлебных крошек.
Панировочные сухари оставались неизменными на протяжении многих лет. Такое длительное знакомство делает его мгновенно узнаваемым и, следовательно, полезным.
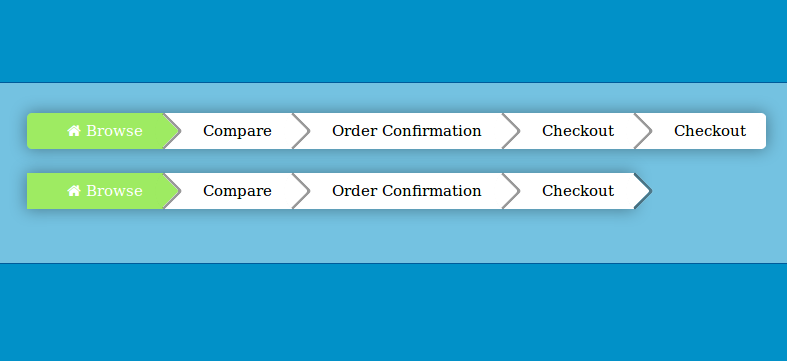
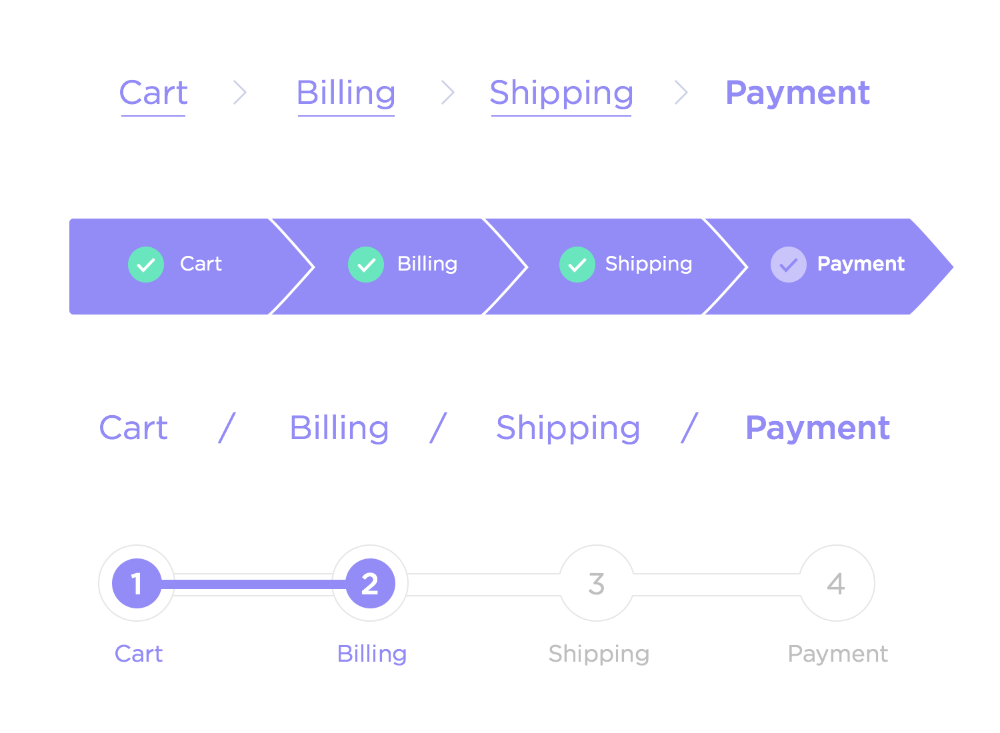
«Хлебные крошки» помогают уменьшить беспокойство пользователя «Хлебные крошки» могут уменьшить беспокойство пользователя по поводу того, чего ожидать, показывая ему весь процесс. Например, настройка учетной записи на VWO состоит из нескольких шагов. Используя хлебные крошки, мы можем точно сказать пользователю, сколько шагов задействовано в процессе, и позволить ему вернуться к любому из предыдущих шагов в любой момент. Это дает пользователю представление об обязательствах (времени и усилиях), требуемых от него для настройки процесса. Как только кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.
Как только кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.
Существует множество споров о том, следует ли называть эту функцию «индикатором выполнения» или «навигационной цепочкой». Но народная мудрость подсказывает, что если тропа позволяет пользователям вернуться к предыдущему шагу, это так же хорошо, как навигационная крошка.
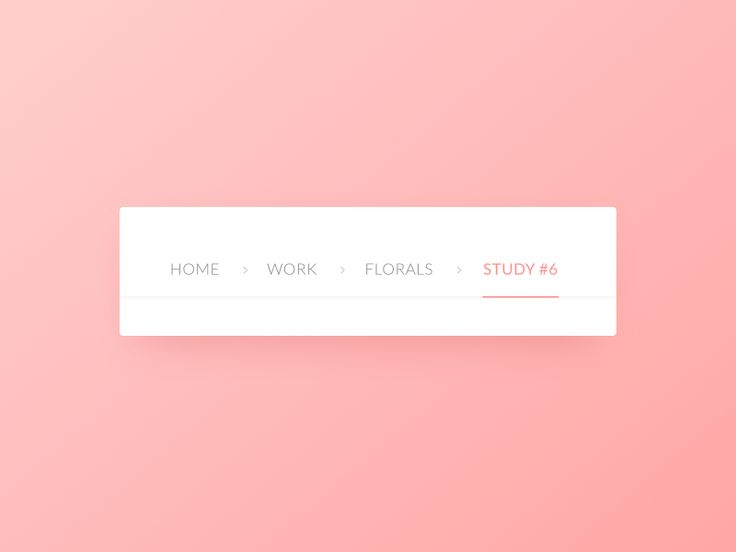
10 Рекомендации по использованию навигационных крошекОбычно навигационные крошки отображаются в виде горизонтальной линии, показывающей путь от страницы самого высокого уровня (домашней) до текущей страницы, на которой находится пользователь. Ниже приведен список из 10 лучших практик, некоторые из которых рекомендуются такими людьми, как Стив Круг, автор книги «Не заставляйте меня думать» и сам бог веб-дизайна.
Всегда показывать весь путь : Предоставлять пользователям контекст. Хорошая «хлебная крошка» действует как шоры, удерживая пользователя сосредоточенным на текущей задаче.
Начните с домашней страницы : Маршруты работают лучше всего, когда они показывают путь от одного конца до другого. Включение главной страницы в след действует как сильный якорь, дающий пользователям сильное чувство ориентации.
Используйте «>» в качестве разделителя между уровнями : Это работает, потому что всегда работало. «>» быстро показывает взаимосвязь между страницами более высокого уровня и страницами более низкого уровня. Джейкоб Нильсен изначально рекомендовал использовать двоеточие (:) в панели навигации. После пользовательского тестирования он изменил свою рекомендацию на использование «>», потому что это легко представляет связь между страницами более высокого уровня и страницами более низкого уровня.
Разместите крошки наверху : Панели навигации обычно располагаются в самом верху веб-сайта. Поскольку хлебные крошки работают как вспомогательное средство навигации, их следует размещать над содержимым. Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают «хлебных крошек» в верхней части страницы. Хорошее место для «хлебных крошек» — под основной панелью навигации и над заголовком страницы.
Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают «хлебных крошек» в верхней части страницы. Хорошее место для «хлебных крошек» — под основной панелью навигации и над заголовком страницы.
Покажите немного контраста : Контраст помогает выделить хлебные крошки как важную функциональность. Поскольку они занимают меньше места и в основном состоят только из текста, контраст становится решающим фактором их успеха.
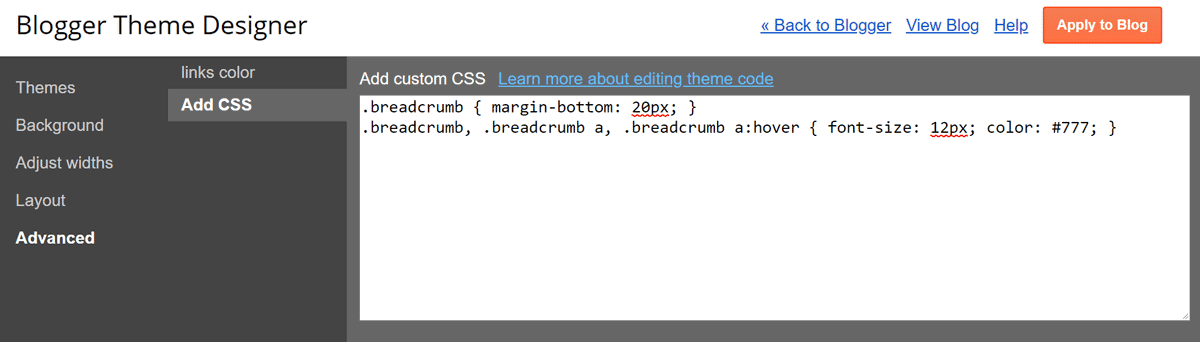
Использовать мелкий шрифт : Использование мелкого шрифта помогает сообщить пользователю об относительной важности хлебных крошек по отношению к основной панели навигации. Его никогда не следует путать с основным навигационным средством.
Выделение последнего элемента жирным шрифтом : Выделение последнего элемента (текущей страницы) жирным шрифтом придает ему заметность и сообщает пользователю: «Вот где вы сейчас находитесь».
Не делать гиперссылку на последний элемент : Потому что зачем гиперссылка на текст, ведущий на ту же страницу? Это сбивает с толку пользователя.
Не используйте хлебные крошки на главной странице : Домашняя страница — это место, где начинается путешествие пользователя, нет смысла отображать хлебные крошки на главной странице.
Использовать полные заголовки страниц в навигационных цепочках : имеет смысл включать полные заголовки страниц в навигационные крошки, чтобы пользователи точно знали, куда ведет каждая из гиперссылок. Но из-за длинных заголовков страниц или по другим причинам некоторые предпочитают обрезать заголовки страниц многоточием (см. изображение ниже). В таких случаях лучше опустить такие фразы, как «Вы здесь», чтобы освободить место для более важных элементов, таких как сами заголовки страниц.
URL-адрес страницы должен отражать навигационную цепочку : URL-адрес страницы дает представление об архитектуре сайта. Важно обеспечить согласованность между URL-адресом и хлебными крошками, поскольку в противном случае пользователи могут получать несогласованные сообщения от обоих этих элементов.
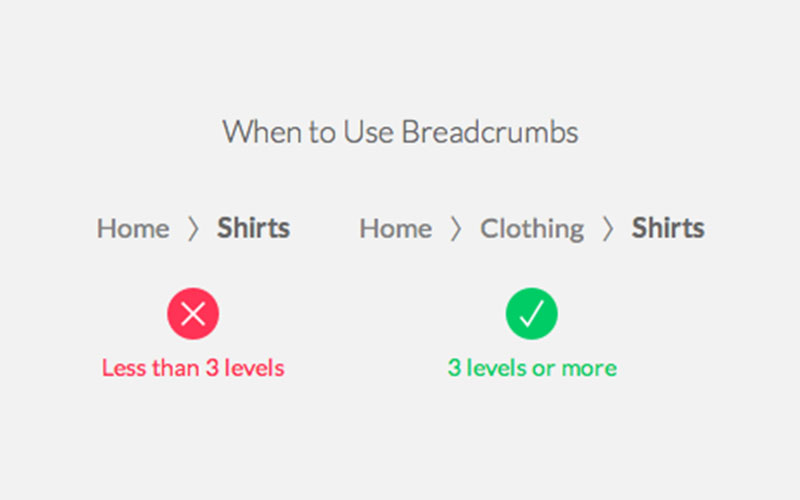
Это сложный вопрос, потому что панировочные сухари в большинстве случаев безвредны. Но есть предостережение. Если ваш сайт содержит всего несколько страниц без множества уровней иерархии, хлебные крошки могут оказаться бесполезными. Включение «хлебных крошек» в этих случаях необязательно и может запутать читателя.
Если хорошенько заглянуть под лесную подстилку, то не все хлебные крошки идеальны. Проблема с навигацией по хлебным крошкам
Даже спустя более десяти лет, хлебные крошки по-прежнему не считаются лучшей практикой. На это есть много причин:
1. Люди до сих пор не уверены, стоит ли это усилий: Это не функционал, который можно сделать или сломать. Там не поспоришь.
2. Существует мнение, что хлебные крошки «необходимы» только в том случае, если ваша информационная архитектура находится в упадке. Если пользователи смогут легко перемещаться по вашему веб-сайту, они будут знать, где они находятся, даже если вы им не покажете. По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить свою информационную иерархию, а не инвестировать в «хлебные крошки»?
По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить свою информационную иерархию, а не инвестировать в «хлебные крошки»?
Для динамического создания хлебных крошек на основе истории вам необходимо получить доступ к файлам cookie браузера. Это требует дополнительного кодирования и усилий. Дополнительные усилия будут иметь смысл, если выгоды перевешивают усилия. Но так ли это?
Хлебные крошки на основе истории просто дублируют функциональность кнопки «Назад».
Нет SEO-преимуществ : Поскольку хлебные крошки должны основываться на истории пользователей, боты поисковых систем никогда их не увидят и не имеют SEO-преимуществ
Не для всех полезно : Многие пользователи напрямую попадают на страницы в глубине сайта через поисковые системы; для таких людей тропа, основанная на истории, не представляет никакой пользы.
Compounds Error : Для людей, которые попадают на страницу методом проб и ошибок, будет бессмысленно иметь неоптимальную историю навигации в виде хлебных крошек.
Однако стоит отметить, что последний пункт связан с несовершенной информационной архитектурой сайта в целом. Если пользователи не могут легко определить самый простой путь к странице, возможно, лучше инвестировать в оптимизацию архитектуры сайта, чем возиться с хлебными крошками.
Проблемы с навигационными панелями навигацииДля полииерархических сайтов, таких как большинство веб-сайтов электронной коммерции нового поколения, иерархия более плоская, и каждый выбор продукта может принадлежать к нескольким категориям. Например, для тех, кто хочет купить погремушку, путь «хлебных крошек» может выглядеть так:
Дом > Обстановка > Гостиная > Стулья > Одноместный > Кресло-мешок ‘The Dude Abides’
или
Дом > Мебель > Жилая Комната > Стулья > Повседневная > Кресло-мешок «The Dude Abides»
Что вы выберете для показа?
Давайте сначала рассмотрим страницу продукта .
Для страницы продукта разумным способом является сделать запрос о том, какой тип хлебных крошек наиболее подходит для отображения. Самый простой или наиболее часто используемый путь навигации является хорошим соперником.
Если ваша страница категории позволяет пользователям выбирать атрибуты продукта, будет полезно иметь наиболее подходящую навигационную цепочку и ссылку «назад к результатам» (исторический путь) на странице продукта. Сделать выбор — дело непростое. Для пользователей, которые прошли через это, достигли страницы продукта, не совсем удовлетворены своим выбором и хотят проверить другой продукт, соответствующий атрибуту, кнопка «Назад» в браузере может вызвать беспокойство. Это связано с тем, что пользователи не могут быть уверены, что браузер запомнит выбранные ими атрибуты. Опция «Вернуться к результатам» может быть обнадеживающей и удерживать посетителя в воронке конверсии.
Назад к результатам | Главная > Мебель > Гостиная > Кресла-мешки > Кресло-мешок «The Dude Abides»
На странице продукта Macy’s отображаются хлебные крошки на основе местоположения и истории. Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.
Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.Теперь поговорим о странице категории .
Для страницы категории, если вы предоставляете пользователям выбор атрибутов продукта, таких как «бренд» или «размер», другой способ использования хлебных крошек — отображать как стандартный путь навигации, так и атрибуты вместе, но должным образом дифференцированными.
Главная> Мебель > Стулья | Одноместный автомобиль*
На странице категории на Flipkart отображаются хлебные крошки на основе местоположения и атрибутов. Это помогает пользователям быстро понять, как они сюда попали и какие фильтры уже применялись. Хлебные крошки: вторичные по статусу, первичные по ценности Хлебные крошки существуют уже более десяти лет. Но они никогда не привлекали особого внимания из-за своего постоянного статуса «второстепенной панели навигации». Несмотря на свой статус, Breadcrumbs может быть мощным элементом для улучшения взаимодействия с пользователем и создания вовлеченности. С точки зрения бизнеса это помогает как в приобретении (подумайте о SEO), так и в конверсии (упрощает навигацию по сайту).
С точки зрения бизнеса это помогает как в приобретении (подумайте о SEO), так и в конверсии (упрощает навигацию по сайту).
Чтобы донести мысль, позвольте мне привести некоторые цифры из исследования, проведенного Баймардом двухлетней давности. После сравнительного исследования с участием 40 сайтов электронной коммерции выяснилось, что 68% неоптимально используют навигацию Breadcrumb. 23% вообще не имели элемента хлебных крошек. Некоторые считают панировочные сухари архаичным элементом дизайна, в котором нет необходимости или приоритета в современном мире, в то время как для других это жемчужина, которая занимает мало места и не требует особых усилий, но вносит огромный вклад в общий пользовательский опыт.
Нужны ли вам хлебные крошки на вашем сайте электронной коммерции? Обратитесь к своим пользователям за ответом, выиграют ли они? Я думаю, что это единственный вопрос, который стоит задать, на самом деле.
Примечание: Скриншоты, использованные в блоге, принадлежат автору.




 Perfect plugin!
Perfect plugin!

 5.5
5.5 5
5

 25" shift-v="1.25" aria-hidden="true"></b-icon>
Главная
</b-breadcrumb-item>
<b-breadcrumb-item href="#foo">Фуу</b-breadcrumb-item>
<b-breadcrumb-item href="#bar">Бар</b-breadcrumb-item>
<b-breadcrumb-item active>Баз</b-breadcrumb-item>
</b-breadcrumb>
</template>
<!-- b-breadcrumb-item.vue -->
25" shift-v="1.25" aria-hidden="true"></b-icon>
Главная
</b-breadcrumb-item>
<b-breadcrumb-item href="#foo">Фуу</b-breadcrumb-item>
<b-breadcrumb-item href="#bar">Бар</b-breadcrumb-item>
<b-breadcrumb-item active>Баз</b-breadcrumb-item>
</b-breadcrumb>
</template>
<!-- b-breadcrumb-item.vue -->

 Обычно Вам нужно установить это имя класса ‘active’
Обычно Вам нужно установить это имя класса ‘active’ Поддерживаемые строковые значения: ‘location’, ‘page’ или ‘true’
Поддерживаемые строковые значения: ‘location’, ‘page’ или ‘true’ Установка этого свойства заставляет режим точно соответствовать маршруту
Установка этого свойства заставляет режим точно соответствовать маршруту Typically you will want to set this to class name ‘active’
Typically you will want to set this to class name ‘active’ js, когда ссылка будет отображаться в области просмотра, Nuxt.js автоматически выполнит предварительную загрузку страницы с разделением кода. Установка `no-prefetch` отключит эту функцию для конкретной ссылки
js, когда ссылка будет отображаться в области просмотра, Nuxt.js автоматически выполнит предварительную загрузку страницы с разделением кода. Установка `no-prefetch` отключит эту функцию для конкретной ссылки replace()` вместо `router.push()` при нажатии, поэтому навигация не будет оставлять запись в истории
replace()` вместо `router.push()` при нажатии, поэтому навигация не будет оставлять запись в истории При нажатии значение свойства будет передано в `router.push()` внутренне, поэтому значение может быть либо строкой, либо объектом дескриптора местоположения
При нажатии значение свойства будет передано в `router.push()` внутренне, поэтому значение может быть либо строкой, либо объектом дескриптора местоположения Вы должны правильно
очищать
ввод пользователя!
Вы должны правильно
очищать
ввод пользователя! component('b-breadcrumb', BBreadcrumb)
component('b-breadcrumb', BBreadcrumb)
 По сути этот компонент – это просто набор стилей, которые нужно добавить к определённой HTML разметке через классы.
По сути этот компонент – это просто набор стилей, которые нужно добавить к определённой HTML разметке через классы. Создавать ссылку в этом случае не нужно, т.к. в ней нет никакого смысла, да и с точки зрения SEO это неправильно.
Создавать ссылку в этом случае не нужно, т.к. в ней нет никакого смысла, да и с точки зрения SEO это неправильно. 5rem;
color: #6c757d;
content: "/";
}
5rem;
color: #6c757d;
content: "/";
}
 При необходимости вы можете написать свои.
При необходимости вы можете написать свои. breadcrumb-item:first-child>a {
padding-left: 15px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.breadcrumb-item:last-child>a,
.breadcrumb-item.active {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-right: 0;
padding-right: 15px;
}
.breadcrumb-item:first-child>a::before,
.breadcrumb-item:last-child>a::after {
border: none;
}
.breadcrumb-item>a::before,
.breadcrumb-item>a::after,
.breadcrumb-item.active::before {
content: "";
position: absolute;
top: 0;
border: 0 solid #7b1fa2;
border-width: 17px 10px;
width: 0;
height: 0;
}
.breadcrumb-item>a::before,
.breadcrumb-item.active::before {
left: -20px;
border-left-color: transparent;
}
.breadcrumb-item>a::after {
left: 100%;
border-color: transparent;
border-left-color: #7b1fa2;
}
.
breadcrumb-item:first-child>a {
padding-left: 15px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.breadcrumb-item:last-child>a,
.breadcrumb-item.active {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-right: 0;
padding-right: 15px;
}
.breadcrumb-item:first-child>a::before,
.breadcrumb-item:last-child>a::after {
border: none;
}
.breadcrumb-item>a::before,
.breadcrumb-item>a::after,
.breadcrumb-item.active::before {
content: "";
position: absolute;
top: 0;
border: 0 solid #7b1fa2;
border-width: 17px 10px;
width: 0;
height: 0;
}
.breadcrumb-item>a::before,
.breadcrumb-item.active::before {
left: -20px;
border-left-color: transparent;
}
.breadcrumb-item>a::after {
left: 100%;
border-color: transparent;
border-left-color: #7b1fa2;
}
. е. пункт
е. пункт  S.
S.
 Upserve будет работать с вами на каждом этапе внедрения и настройки безупречной системы, которая сэкономит ваше время, деньги и нервы.
Upserve будет работать с вами на каждом этапе внедрения и настройки безупречной системы, которая сэкономит ваше время, деньги и нервы. Это означает, что детали меню, 86 позиций и заказы всегда у вас под рукой. Больше времени на общение с клиентами и более быстрая доставка еды обеспечивают довольных гостей, больше оборотов стола и большие чаевые. Tableside имеет встроенный считыватель чипов EMV, а также нескользящие боковые ручки.
Это означает, что детали меню, 86 позиций и заказы всегда у вас под рукой. Больше времени на общение с клиентами и более быстрая доставка еды обеспечивают довольных гостей, больше оборотов стола и большие чаевые. Tableside имеет встроенный считыватель чипов EMV, а также нескользящие боковые ручки. Upserve POS помогает вашему бизнесу повысить рентабельность и прибыль.
Upserve POS помогает вашему бизнесу повысить рентабельность и прибыль. Upserve также предлагает автономные считыватели EMV, чтобы привести существующую систему в соответствие с кодом.
Upserve также предлагает автономные считыватели EMV, чтобы привести существующую систему в соответствие с кодом.
 Большинство функций интуитивно понятны для наших сотрудников. Предварительное заполнение имен чеков с кредитной карты салфетки огромны и значительно экономят время персонала бара».
Большинство функций интуитивно понятны для наших сотрудников. Предварительное заполнение имен чеков с кредитной карты салфетки огромны и значительно экономят время персонала бара».

 Оптимизация заказов поможет вам сократить 30-50 часов ручной административной работы. Когда вам нужно взять отпуск, мы будем усердно работать — просто проверьте свою электронную почту и получите доступ к оперативным отчетам.
Оптимизация заказов поможет вам сократить 30-50 часов ручной административной работы. Когда вам нужно взять отпуск, мы будем усердно работать — просто проверьте свою электронную почту и получите доступ к оперативным отчетам. Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад.
Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из хлебных крошек, чтобы проследить свой путь назад. Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
Представьте себе человека, который ищет в Google пару туфель для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или на страницу подкатегории (мужская обувь — обувь для пустыни)?
 Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время.
Хлебные крошки побуждают пользователя начать все сначала и пока не отскакивать. В исследовании, проведенном Hull, S.S. (2004), было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, ежедневно пользующихся Интернетом (даже в интрасетях, например, в организациях), использование хлебных крошек может значительно повысить производительность и сэкономить время. Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а навигационные ссылки покажут пользователям, куда именно они попадут, нажав на результат поиска.
Сейчас это происходит для мобильных устройств и может быть реализовано и для настольных компьютеров в ближайшие дни. Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а навигационные ссылки покажут пользователям, куда именно они попадут, нажав на результат поиска.