Создание и настройки Турбо-сайта в Яндекс Директ
Создание Турбо-сайта в Яндекс Директ: полный гайд
В этой статье мы подробно расскажем, как сделать Турбо-сайт в Яндекс Директе. Вы поймете, зачем нужен такой формат лендинга, разберетесь в его возможностях и ограничениях. Сможете сами пошагово провести настройку своего интернет-магазина в конструкторе и опубликовать его в сети.
Поделиться
В этой статье мы подробно расскажем, как сделать Турбо-сайт в Яндекс Директе. Вы поймете, зачем нужен такой формат лендинга, разберетесь в его возможностях и ограничениях. Сможете сами пошагово провести настройку своего интернет-магазина в конструкторе и опубликовать его в сети.
Зачем вам нужен Турбо-сайт?
Вы получаете бесплатную площадку в интернете. На ней можно быстро разместить карточки товаров, корзину, форму обратной связи, а также настроить рекламу. При этом навыки программирования и дизайна не нужны — настройка Турбо-сайта происходит в интерфейсе Яндекс Директа.
Пример турбо-сайта
Отличие от Турбо-страниц
Механика создания Турбо-сайта в Яндекс Директе ничем не отличается от Турбо-страниц. Единственная разница: Турбо-страница — это лендинг, а сайт состоит из множества таких страниц.
Возможности Турбо-сайтов
Простые в создании
Сделать Турбо-сайт — как собрать конструктор: в интерфейсе Директа есть набор шаблонов и экранов для лендингов. Их можно видоизменять, переставлять, наполнять и редактировать. При этом блоки сайта уже адаптированы под мобильные устройства.
Загружаются быстро
Турбо-сайты от Яндекс Директа максимально облегчены — на них нет замысловатой графики и эффектов, сложных скриптов. За счет этого скорость загрузки страниц очень высокая. Покупатели с медленным интернетом успевают дождаться загрузки магазина — и число транзакций увеличивается.
Автоматически снабжены счетчиком
Вам не потребуется создавать счетчик Яндекс Метрики — он появится на новом сайте автоматически. И на нем уже будет настроено отслеживание нажатий на кнопки и заполнение форм.
И на нем уже будет настроено отслеживание нажатий на кнопки и заполнение форм.
Имеют незначительные ограничения
Турбо-сайт подойдет вам, если вы хотите быстро запустить рекламу на отдельный продукт или услугу. Или если у вашего интернет-магазина небольшой ассортимент.
Но у вас не получится загрузить свой дизайн и добавить разделы, которые не входят в набор шаблонов директа. А еще вы не сможете добавлять новые товары и обновлять наличие через фид.
С чего начать создание Турбо-сайта?
- Зайдите в Яндекс Директ, нажмите на вкладку «Инструменты» → «Конструктор Турбо-страниц».
Кнопка «Конструктор Турбо-страниц» - Введите название первой страницы, добавьте информацию из Справочника, если ваша представлена там, и выберите шаблон. Нажмите на кнопку «Создать».
Окно «Создать Турбо-сайт» - Вы попадете на экран настройки сайта, где сможете менять название, содержание и дизайн блоков — выбрать можно из стандартных вариантов.

Базовые настройки Турбо-сайта
Кнопка «Добавить секцию»
Все блоки Турбо-сайта в Директе настраиваются через кнопку «Добавить секцию». В меню они расположены в стандартном порядке, но вы можете выбрать любой:
|
|
Кнопка «Добавить секцию»
Меню выбора секций
Поле настройки секций
Слева находится меню, в котором можно видоизменять секции — выбирать шрифты, цвет текстов и блоков, добавлять изображения и ссылки. Секции, которые не заполнены или заполнены неверно, Директ отмечает красным цветом.
Секции, которые не заполнены или заполнены неверно, Директ отмечает красным цветом.
Меню редактирования секций
Степень готовности Турбо-сайта для публикации отражена в маленькой круговой диаграмме в верхнем правом углу. Этот удобный маркер будет появляться для каждой страницы и оповещать, стоит ли добавить на нее что-то еще.
Диаграмма готовности страницы
Предпросмотр
Во время и после проведения всех настроек вы можете оценить, как сайт будет смотреться на экранах разных устройств — компьютерах, планшетах и смартфонах. И при необходимости внести коррективы в расположение и содержание секций.
Кнопки предпросмотра страниц
Публикация Турбо-сайта
Когда вы заполните конструктор Турбо-сайтов в Директе до конца, кнопка «Опубликовать» в правом верхнем углу станет активной. После того, как вы на нее нажмете, сайт появится в выдаче Яндекса и будет готов к продвижению и сбору заявок от ваших клиентов.
Кнопка «Опубликовать» завершает создание Турбо-сайта в Яндекс.Директ
Оглавление
Что ещё почитать
Как экономить до 20 часов в неделю на управлении рекламой: опыт диджитал-агентств
Читайте мини-исследование К50 и пользуйтесь находками коллег
С 1 августа прекращаем поддержку Google Ads
Статистику можно сохранить до 15 августа
15 универсальных правил для управления рекламой в Яндекс Директе и MyTarget
Упростите оптимизацию рекламы и экономьте время на анализ результатов. В статье собрали подборку правил, которые будут полезны в любом проекте
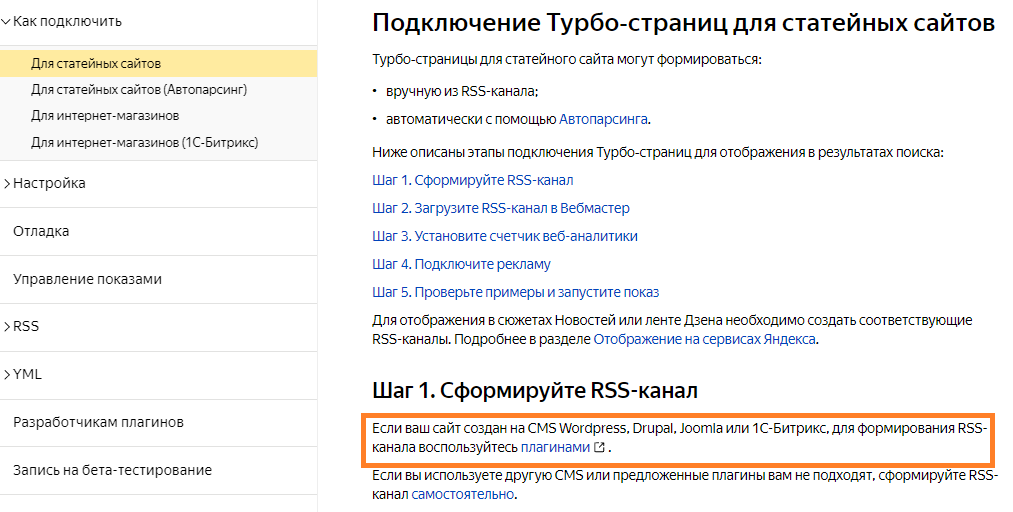
Блог REES46 Как создать турбо-страницу через Яндекс.
 Директ
ДиректСодержание
Реклама сайта в интернете ставит цель не только привлечь посетителя, но и удержать его на странице. Но современные ресурсы с яркими мультимедийными элементами иногда грузятся долго даже при хорошей скорости интернета. А клиенты с 3G на телефоне и вовсе через несколько секунд могут передумать ждать, пока загрузится «тормозной» сайт. Как решить такую проблему? Рассказывает команда ROMI center.
Решение этой проблемы — специальные турбо-страницы. Они создаются в сервисе рекламных объявлений Яндекс.Директ.
Турбо-сайт легче по объему в сравнении с обычным сайтом-визиткой, например. Поэтому такие лендинги мгновенно открываются на всех устройствах. Благодаря возможностям турбо-сайтов, вы сможете удерживать потенциальных клиентов на странице и быстрее призывать их к целевому действию. Фокус внимания пользователей будет направлен именно на то, чтобы логически завершить их визит — покупкой или передачей вам контактных данных. Благодаря отсутствию отвлекающих факторов и минимальному количеству информации, пользователь волей-неволей подойдет к тому, чтобы кликнуть на кнопку «Купить» или «Подписаться».
В этой статье мы расскажем о работе турбо-страницы, ее особенностях и пошагово объясним этапы ее создания.
Для чего нужны турбо-страницы
Турбо-страницы внешне мало чем отличаются от привычных сайтов. Поэтому у пользователей не возникает сомнений в том, что такой лендинг — официальный источник компании. Вот пример турбо-страницы и соответствующего ей сайта.
Изначально Яндекс придумал такой тип страниц специально для мобильных гаджетов. Но уже в течение двух лет турбо-сайты делают и для просмотра на десктопах.
Как работает такая страница?
- пользователь видит объявление либо баннер и кликает по нему;
- объявление ведет на турбо-страницу в рекламной системе Яндекс.Директ;
- на такой странице посетитель может в обычном режиме читать текст о вашем предложении, смотреть иллюстрации, заполнять формы с контактными данными и т.д.
Главное отличие от обычных лендингов и сайтов — на турбо-странице все процессы происходят намного быстрее. Это идеальный дополнительный вариант для медленно работающих сайтов.
Это идеальный дополнительный вариант для медленно работающих сайтов.
Также вам однозначно пригодятся турбо-страницы, если целевая аудитория часто ищет информацию с мобильных устройств, находясь вне зоны Wi-Fi и 4G. Например, вы продаете походные палатки, а на сайте размещаете советы по их установке. Или у вас на странице есть подборка настольных игр для долгих морских путешествий. Далеко за городом или в лесу как раз часто нет высокоскоростного интернет-соединения.
Возможности и ограничения турбо-страниц
Преимущества:
- мгновенная загрузка гарантирует, что посетители не уйдут через пару секунд, значит количество отказов начнет снижаться;
- турбо-страницы адаптируются автоматически в соответствии с размером экрана устройства — будь то старенькая Nokia, последняя модель iPhone или планшет;
- поисковые системы тоже индексируют такие страницы, то есть вы однозначно получите бесплатный трафик по выбранным ключевикам;
- создание страницы бесплатно, и сделать их можно сколько угодно; вы продолжаете платить только за саму рекламную кампанию в Яндекс.
 Директ;
Директ; - турбо-сайт — отличный вариант, если у вас нет своего сайта или он не отображается корректно на мобильных гаджетах;
- удобно создавать временные страницы с промо-акциями и сравнивать трафик и конверсию, когда нет времени делать несколько полноценных лендингов.
- современные турбо-страницы поддерживают создание галерей, таблицы, встроенный контент из соцсетей, gif-анимации, видеоплееры, формы обратной связи, бесконечную ленту постов и многое другое.
В то же время у турбо-страниц есть и некоторые рамки:
- нельзя задействовать фиды для загрузки ваших товаров;
- нельзя разработать полностью свой дизайн сайта и его функции.
Как создать турбо-страницу
Разберем, как сделать турбо-страницу в Яндекс.Директ. Начнем с этапа создания рекламной кампании.
Подготовка рекламной кампании
Откройте главную страницу сервиса Яндекс.Директ. Добавьте рекламную кампанию или зайдите в настройки уже имеющейся.
Оставьте пустой строку «Ссылка на рекламируемую страницу», так как она будет заполнена позже. Выберите места, где будет показываться ваше объявление.
Настройте геолокацию и категории показа.
Заполните список ключевых запросов, по которым пользователи смогут найти вашу рекламу. Назначьте ставки к ключевикам — большая оплата за более популярные и востребованные; позже вы сможете перенастроить ставки, когда оцените эффективность запросов.
Сохраните введенные настройки. Теперь вам нужно создать само объявление в разделе «Редактирование» для вашей рекламы.
Укажите для объявления название, текст, картинки и другую информацию.
Теперь вы увидите блок, где нужно разместить ссылку объявления. Нажмите «Турбо-сайт» над строкой. Теперь ваша кампания получила связь с турбо-страницей.
Создание новой турбо-страницы
В Яндекс.Директ в блоке «Мои турбо-сайты» вы теперь видите список готовых страниц. В специальной «Библиотеке турбо-страниц» выберите шаблон. В будущем вы сможете быстро переходить к нему через «Инструменты» Яндекс.Директа.
В будущем вы сможете быстро переходить к нему через «Инструменты» Яндекс.Директа.
Если вы до этого не создали этот тип страниц, то в пустом разделе зайдите в меню «Создать турбо-сайт». Там вводится название, организация и подбирается шаблон. В том числе можно взять пустой без готовых визуальных блоков.
Выберите «Создать».
Теперь вы видите упрощенную версию будущего турбо-ресурса. Настроим его основные параметры.
Настройка параметров турбо-сайта
Перейдите в настройки через значок шестеренки в верхней правой части страницы.
Сайт. В разделе «Настройки сайта» можно ввести адрес веб-ресурса, выбрать основную страницу, загрузить фавиконку (значок, который отображается рядом с названием страницы) и настроить счетчик Яндекс.Метрики. Рекомендуем использовать счетчик своего сайта, а не использовать автоматически сгенерированный. Тогда вы сможете привязывать к конкретным секциям сайта ваши личные цели в Метрике. Например, величину трафика или виды взаимодействия пользователей с контентом. Статистику вы увидите в отчетах аналитики Яндекса.
Статистику вы увидите в отчетах аналитики Яндекса.
SEO. В разделе SEO можно ввести заголовок и описание страницы.
Метрика. Чтобы подключить отслеживание действий посетителей, настройте счетчик в Яндекс.Метрике. Также выберите внешний вид ссылок на необходимые социальные сети и соответствующие значки.
Ссылки для просмотра. В этом разделе вы увидите ссылки на готовую версию турбо-сайта, в том числе в режиме предварительного просмотра. Это удобно в том случае, если вы будете согласовывать эти опции с коллегами до окончательного сохранения настроек.
Организация. Пункт «Моя организация» позволяет привязать вам свои данные из Яндекс.Справочника. Для такого автоматического заполнения нужно отметить пункт «Подставить данные в секции». Тогда вам не придется вручную вводить информацию о компании.
Навигация. В разделе «Навигация» настраиваются разделы, меню, заголовки и т. д. Справа вы видите элементы сайта, включенные в него по умолчанию. Вы можете переставлять их, удалять лишние секции и вводить наполнение.
Справа вы видите элементы сайта, включенные в него по умолчанию. Вы можете переставлять их, удалять лишние секции и вводить наполнение.
Нельзя убрать только элемент «Подвал», зато можно установить для нее тему, вставить логотип компании, информацию о ней и пункты меню.
Если секций недостаточно, вы всегда можете нажать «Добавить секцию» и выбрать необходимый шаблон.
Каждая добавленная секция присоединяется в правую часть раздела «Навигация». Есть возможность добавить любой необходимый тип контента.
Другие элементы турбо-страницы. Изучите все элементы в боковом меню «Навигация», чтобы открыть максимум возможностей при создании сайта. Уникальные сочетания разделов и их оформление помогут вам сделать страницу удобной и выделиться среди конкурентов.
При настройке элементов вы сможете увидеть слева изменения в режиме реального времени. Не забудьте настроить шапку страницы, загрузить логотип компании и ввести ваши контактные данные.
Другие блоки страницы тоже настраиваются в режиме реального времени.
В блоке «Форма» вы можете настроить окно заявки, которую сайт будет предлагать посетителям для заполнения. Можно выбрать обязательные и необязательные поля. Введите свой email, на который будут приходить заполненные формы от пользователей.
Чтобы окно работало, укажите юридическую информацию — ИНН и название вашей организации. Иначе сервис не даст вам права собирать контакты пользователей.
Сформулируйте приветливый текст благодарности для тех, кто заполнил заявку. Либо выберите, куда будет перенаправлен такой посетитель.
В разделе «Кнопки контактов» вы можете ввести любые данные, которые будут полезны потенциальным клиентам. Возможно, им будет удобнее изучить ваш товар в Инстаграме, а не звонить менеджеру. Если клиенту нужно прийти в ваш офис, загрузите карту и нарисуйте оптимальный маршрут.
Проверка и публикация готовой страницы
Перед сохранением проверьте, что настройки корректны. Система подскажет вам, если вы пропустили что-то обязательное.
Система подскажет вам, если вы пропустили что-то обязательное.
Важно: Проверьте сохраняемую турбо-страницу в режиме предпросмотра. Система может что-то упустить. Например, «поехавшие» картинки.
В этом разделе вы увидите, как будет выглядеть ваш сайт на мобильных устройствах, планшетах и т. д. Ссылку на предварительный просмотр удобно копировать и согласовывать с коллегами итоговый внешний вид сайта.
Когда все проверено и готово, публикуйте вашу турбо-страницу. Сразу после модерации она будет доступна в интернете. При запуске рекламы в Директ с нее будет поступать трафик на новый турбо-сайт.
Вы узнали, как создать и настроить турбо-страницу в Яндекс.Директ. Запускайте этот удобный формат сайта вместе с рекламной кампанией и ждите посетителей с любых устройств!
Turbo Справочник
Turbo объединяет несколько методов для создания быстрых, современных, прогрессивно улучшаемых веб-приложений без большого использования JavaScript. Он предлагает более простую альтернативу преобладающим платформам на стороне клиента, которые помещают всю логику во внешний интерфейс и ограничивают серверную часть вашего приложения не более чем JSON API.
Он предлагает более простую альтернативу преобладающим платформам на стороне клиента, которые помещают всю логику во внешний интерфейс и ограничивают серверную часть вашего приложения не более чем JSON API.
С помощью Turbo вы позволяете серверу доставлять HTML напрямую, что означает, что вся логика проверки разрешений, прямого взаимодействия с вашей моделью домена и всего остального, что входит в программирование приложения, может происходить более или менее исключительно на вашем любимом языке программирования. Вы больше не зеркалируете логику по обе стороны разделения JSON. Вся логика находится на сервере, а браузер работает только с конечным HTML.
Вы можете узнать больше о преимуществах этого подхода HTML-over-the-wire на сайте Hotwire. Ниже приведены методы, которые Turbo предлагает, чтобы сделать это возможным.
﹟ Turbo Drive: Навигация в постоянном процессе
Ключевым преимуществом традиционных одностраничных приложений по сравнению со старым подходом с отдельными страницами является скорость навигации. SPA получают большую часть этой скорости за счет того, что не прерывают процесс приложения постоянно, а только повторно инициализируют его на следующей странице.
SPA получают большую часть этой скорости за счет того, что не прерывают процесс приложения постоянно, а только повторно инициализируют его на следующей странице.
Turbo Drive обеспечивает ту же скорость за счет использования той же модели постоянного процесса, но без необходимости создания всего приложения вокруг этой парадигмы. Нет маршрутизатора на стороне клиента, который нужно поддерживать, нет состояния, которым нужно тщательно управлять. Постоянный процесс управляется Turbo, и вы пишете свой серверный код так, как будто живете в начале нулевых — в блаженной изоляции от сложностей сегодняшних монстров SPA!
Это происходит путем перехвата всех нажатий на ссылок на один и тот же домен. Когда вы щелкаете подходящую ссылку, Turbo Drive запрещает браузеру переходить по ней, изменяет URL-адрес браузера с помощью History API, запрашивает новую страницу с помощью fetch , а затем отображает HTML-ответ.
То же самое с формами. Их представления превращаются в
Их представления превращаются в запросов на выборку , из которых Turbo Drive будет следовать перенаправлению и отображать ответ HTML.
Во время рендеринга Turbo Drive заменяет текущие элемент напрямую и объединяет содержимое элемента . Объекты окна и документа JavaScript, а также элемент сохраняются от одного рендеринга к другому.
Несмотря на то, что с Turbo Drive можно взаимодействовать напрямую, чтобы контролировать, как происходят посещения, или подключаться к жизненному циклу запроса, в большинстве случаев это простая замена, где скорость предоставляется бесплатно, просто принимая несколько соглашений.
﹟ Turbo Frames: Разложить сложные страницы
Большинство веб-приложений представляют страницы, содержащие несколько независимых сегментов. Для страницы обсуждения у вас может быть панель навигации вверху, список сообщений в центре, форма внизу для добавления нового сообщения и боковая панель со связанными темами. Создание этой страницы обсуждения обычно означает генерацию каждого сегмента в сериализованном виде, объединение их всех вместе, а затем предоставление результата в виде одного HTML-ответа в браузере.
Создание этой страницы обсуждения обычно означает генерацию каждого сегмента в сериализованном виде, объединение их всех вместе, а затем предоставление результата в виде одного HTML-ответа в браузере.
С помощью Turbo Frames вы можете размещать эти независимые сегменты внутри элементов фрейма, которые могут контролировать свою навигацию и лениво загружаться. Навигация с заданной областью означает, что все взаимодействия внутри фрейма, такие как переход по ссылкам или отправка форм, происходят внутри этого фрейма, что предотвращает изменение или перезагрузку остальной части страницы.
Чтобы поместить независимый сегмент в его собственный навигационный контекст, заключите его в тег . Например:
<турборама>
Когда вы отправляете форму выше, Turbo извлекает соответствующий элемент из перенаправленного HTML-ответа и заменяет его содержимое на существующий элемент кадра new_message . Остальная часть страницы остается такой же, как и была.
Остальная часть страницы остается такой же, как и была.
Фреймы также могут откладывать загрузку своего содержимого в дополнение к навигации по области. Чтобы отложить загрузку кадра, добавьте src атрибут, значением которого является автоматически загружаемый URL-адрес. Как и в случае с навигацией по области, Turbo находит и извлекает соответствующий кадр из полученного ответа и заменяет его содержимое на место:
Это сообщение будет заменено ответом от /messages.
Это может звучать как фреймы старой школы или даже
