доступная цена разработки Лендинга на Вордпресс под ключ в Украине
Заказать Landing Page (Лендинг) на WordPress: доступная цена разработки Лендинга на Вордпресс под ключ в УкраинеУ нас Вы можете заказать создание Landing Page именно на CMS WordPress. Мы фанаты WordPress, знаем все его сильные и слабые стороны, ежедневно узнаем и применяем новые «фишки». Поэтому доверив нам создание Лендинга на Вордпресс Вы получите партнера, который знает свое дело.
Разработка Лендинга на WordPress не занимает много времени. Однако, Вы должны это знать — мы не используем шаблонов в своей работе. Создаем индивидуальные темы специально для Вашей задачи.
В дальнейшем, разработанный нами Лендинг Вы сможете легко редактировать самостоятельно. Это проще простого!
❤️ Нас рекомендуют
Обсуждение проекта
👌 Отлично, мы получили вашу заявку. В ближайшие 20 минут мы вам ответим.
Индивидуальный расчет стоимости разработки
Оставьте заявку и мы посчитаем точную стоимость всех работ по созданию вашего сайта.
Узнать цену
Чем мы отличаемся?
Почему вам стоит обратиться именно к нам
Фанаты WordPress
В нашей компании работают настоящие фанаты WordPress, которые с радостью сделают для Вас современный, адаптивный, легкий Landing Page на Вордпрессе.
Выгодная цена
Стоимость разработки Landing Page на WordPress у нас приблизительно такая же, как и у других. Но мы предлагаем значительно БОЛЬШЕ за теже деньги.
Высокая конверсия
Лендинги разработанные в нашей компании имеют высокий показатель конверсий. Наш маркетинговый отдел включается в работу еще на этапе дизайна Лендинга.
Портфолио
Примеры работ
Новые проекты, которые выполнила наша команда
Создание сайтов SEO-продвижение
Сайт компании, которая занимается производством значков, медалей, брелков на заказ.
Создание сайтов SEO-продвижение
Відпочивай
Туристический портал. Каталог предложений по аренде жилья в курортных городах.
Стоимость услуги
Стоимость Landing Page на WordPress
Цена считается индивидуально. Стоимость разработки зависит от вашей задачи.
От 5000 грн.
Оставить заявку
Что входит в эту сумму?
- Уникальный дизайн
- Высокая скорость загрузки сайта
- Покупка и настройка хостинга и домена
- Покупка и настройка SSL-сертификата
- Индивидуально настроенная админ панель
- Базовая оптимизация
Несколько слов про услугу
Cms WordPress — самая популярная платформа для создания сайтов во всем мире. Почти треть всех сайтов планеты созданы именно на WordPress. Эта платформа позволяет быстро и качественно собрать лендинг и запустить его в работу для получения быстрых конверсий.
Удобство лендингов на WordPress заключается в качественной технической оптимизации, высокой скорости загрузки и гибкости реализации всех идей. Функционал WordPress ограничивается только вашей фантазией.
В услугу создания лендинга на WordPress входят:
- изучение ниши и конкуренции;
- проработка макета и концепт дизайна;
- подбор качественных картинок и фото;
- создание продающих текстов;
- настройка отправки заполненных форм заказов на почту, telegram, Google Sheets и другое;
- добавление анимации;
- адаптивность на всех устройствах и браузерах;
- базовая SEO-оптимизация.
Ответы на вопросы
Сколько стоит сделать Лендинг на WordPress
Разработка Landing Page на CMS WordPress в нашей студии стоит от 5000 гривен. Цена может меняться, в зависимости от сложности задачи.
Что входит в стоимость разработки Landing Page?
Уникальный дизайн, адаптивная верстка (Ваш сайт будет отлично выглядеть на любых устройствах и мгновенно загружаться), настройка хостинга и домена, подключение SSL-сертификата (Ваш сайт будет доступен по https), контактные формы, настройка админки и многое другое.
Сколько по времени занимает разработка Landing Page?
Оставить заявку
✖️
Заполните пару полей ниже и мы примем вашу заявку 👇
👌 Отлично, мы получили вашу заявку. В ближайшие 20 минут мы вам ответим.
Коммерческое предложение
✖️
Оставьте свои контактные данные и кратко опишите свой запрос 👇
👌 Отлично, мы получили вашу заявку. Нам нужно немного времени, чтобы подготовить полноценный ответ на Ваш запрос.
Расчет стоимости работ
✖️
Заполните форму ниже, чтобы мы смогли понять вашу задачу и связаться с вами 👇
👌 Отлично, мы получили вашу заявку. Нам нужно немного времени, чтобы подготовить полноценный ответ на Ваш запрос.
Где Вам удобно общаться?
✖️
Telegram
Viber
☎️ Возможно по телефону?
➡️ +380-99-771-3997
👍
Спасибо, мы получили ваше сообщение. В течении 20 минут мы выйдем с вами на связь.
В течении 20 минут мы выйдем с вами на связь.
Создание лендинга на WordPress (ВордПресс)
Алгоритм разработки Landing Page на ВордПресс
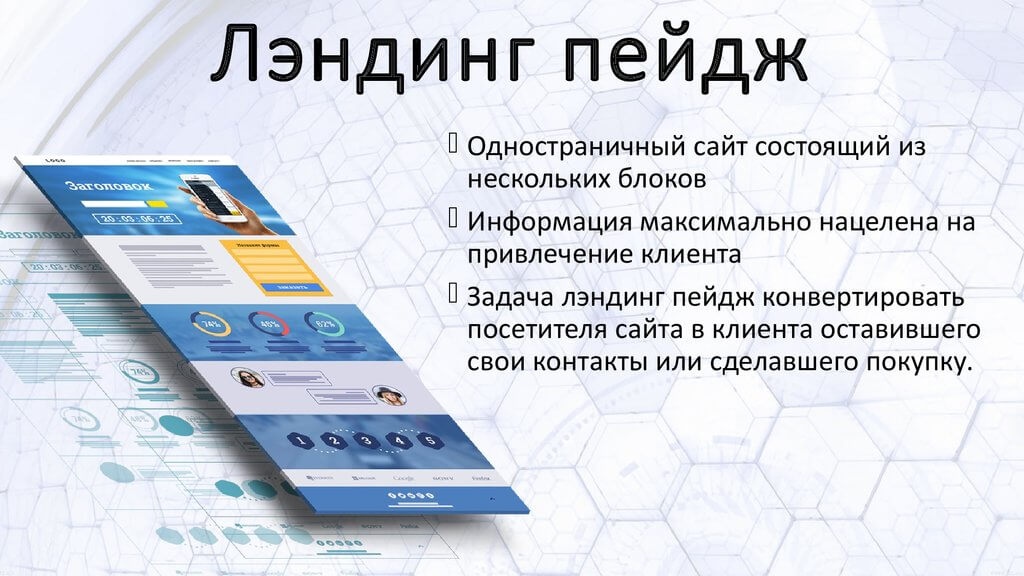
Многие разработчики сайтов считают, что одностраничник применяется с целью рекламы, а не как полноценный сайт. Одностраничник отлично справляется с поставленной задачей: активно рекламировать необходимый товар или продукт, заинтересовать потенциальных клиентов, рассказав о нем детально, и существенно увеличить объемы его продаж. Создание landing page не такая простая задача, как думают многие начинающие разработчики, которые могут пока только работать с самыми простыми «движками».
Поэтому сегодня речь пойдет о разработке лендинга на WordPress. Он дает возможность легко и быстро разработать качественный одностраничник. Существует множество платных плагинов для данной CMS, которые реально стоят того, чтобы их купить. Но сегодня будем говорить только о бесплатных способах разработки одностраничника на WordPress.
Вкратце о терминах. Landing page (целевая страница, одностраничный сайт) представляет собой промо-сайт, целью которого является реклама одного товара (или максимум двух), а также убеждение заинтересованного пользователя в совершении покупки непосредственно на лендинге. Кроме того, одностраничник может использоваться для продажи информационных материалов или различных услуг.
Разработка Landing Page на CMS WP
Чтобы выполнить поставленную задачу, необходим веб-ресурс, созданный на WordPress. Как разрабатывать подобный сайты мы уже рассказывали в наших материалах. Поэтому, если вам интересно, вы можете полистать на блог. Требуемый веб-ресурс может и не иметь контента, а также иметь стандартный шаблон. Но это неважно сейчас.
Важно найти раздел «Плагины». Он находится в админ. панели. Отыскав его, следует кликать на «Добавить новый». В поисковой строке следует написать «Free Landing Pages Builder by Wishpond». Когда найдете указанный плагин, его следует установить, а после провести его активацию. Название говорит само за себя, но если кто-то не изучал английский, то плагин является бесплатным.
Название говорит само за себя, но если кто-то не изучал английский, то плагин является бесплатным.
Стоит заметить, что названный плагин не является единственным, имеющим необходимый набор функций. Существуют еще и другие, например, «KingComposer» или «Elementor». Эти плагины имеют схожий набор функций, однако, они менее удобны в работе.
Хотите развивать свой бизнес в Интернете и иметь больше заказов?
Достоинства by Wishpond
- Это дополнение схоже с конструктором, поэтому одностраничник на WordPress придется собирать, используя мышку. Установка блоков, их удаление или перемещение происходит буквально за несколько секунд. Также имеется качественная панель инструментов.
- Лендинг должен иметь необходимые функции, но он также должен быть и привлекательным. Плагин позволяет все это сделать. Имеющаяся панель инструментов предоставляет огромные возможности по подгонке не только самого дизайна страницы, но и каждого модуля или блока в отдельности.

- Существует и возможность получения статистических данных: количество посетителей, количество лидов за разные временные промежутки, число просмотров страницы и др.
- Бесплатных шаблонов именно для лендингов имеется более ста штук. Изменять в них можно все, что необходимо, но нужно будет поколупаться в коде. Здесь можно порекомендовать тем, кто не имеет желания разбираться в коде, использовать специальные плагины, которые позволяют визуально редактировать код.
- Управлять одностраничниками удобно. И это особенно важно для тех веб-программистов, которые разрабатывают несколько landing page.
- Можно дополнить лендинг всплывающими окнами, если есть в этом необходимость. Плагин позволяет это осуществить. Кроме того, здесь же есть возможность создания и своих форм.
Минусы by Wishpond
- Русскоязычная версия отсутствует. Для тех, кому интерфейс не кажется интуитивно понятным и простым, на помощь придут словари или онлайн-переводчики. В принципе, это не должно стать большим препятствием в работе.

- Плагин, конечно, имеет и платную версию, которая имеет более богатый функционал. Соблазн ее купить будет увеличиваться пропорционально времени использования плагина. Если постоянно работаешь с дополнением, то начинаешь понимать, что отдельных функций все же не хватает, а чтобы их активировать, необходимо дополнение купить. Если быть точным, то данный плагин дает возможность собирать не больше двух сотен лидов. Можно и обойти данное ограничение, оформив сторонние подписки.
- Внизу сайта остается копирайт. Казалось бы мелочь, однако, если проект довольно серьезный, то чужой текст выглядит, как минимум, странно.
- Плагины дают серьезную нагрузку на сервера. Это значит, что лендинг может грузиться около десяти секунд. Стоит заметить и тот факт, что, если разместить на лендинге еще и другие формы, то страница будет загружаться еще медленней. А это все грозит потерей целевых посетителей.
Как создать лендинг на WP
Чтобы начать создавать одностраничник на WordPress, необходимо зарегистрироваться. Если же речь будет идти о других дополнениях, то их можно просто активировать, после чего начинать настраивать.
Если же речь будет идти о других дополнениях, то их можно просто активировать, после чего начинать настраивать.
- Чтобы зарегистрироваться, следует нажать на «Sign Up». (Вы же помните, что русский язык отсутствует?).
- Теперь можно выбрать «Star Trial Free».
- Далее следует указать e-mail и ввести придуманный пароль. К слову, его лучше где-то записать, чтобы не забыть, поскольку возни с его восстановлением предостаточно
- В окне имеется только одна кнопка, по ней и следует кликнуть.
- Вам будет представлено множество полей, которые на данный момент не нужны. Чтобы начать создавать одностраничник, следует нажать на кнопку «New Landing Page».
Останавливаться на всем имеющемся функционале не будем. Рассмотрим только самые необходимые позиции для разработки лендинга на этом «движке».
- Кнопка «Landing Page». Нажмите ее.
Здесь можно произвести установку темы. Однако не активизируйте первый понравившийся шаблон. Оптимальней использовать специальную функцию, которая позволяет провести предварительный просмотр выбранного дизайна. Если вы умеете и хотите, то лучше сверстать шаблон собственноручно. Такая возможность также имеется.
Оптимальней использовать специальную функцию, которая позволяет провести предварительный просмотр выбранного дизайна. Если вы умеете и хотите, то лучше сверстать шаблон собственноручно. Такая возможность также имеется.
- Если с темой полностью определились, то можно нажимать «Choose Templat» и двигаться далее.
- Тут тема, которую вы выбрали, должна открыться. В данном окне можно вносить коррективы в нужной области. Слева находиться панель с инструментами. Справа будут отображаться все внесенные изменения. Если нужно переместить блоки, о совершать эти операции нужно здесь же. Все изменения сохраните. Помните, что акцент необходимо делать на верхней части страницы.
- Функция «Setting» позволяет провести настройку meta-тег. Данную операцию следует провести для того, чтобы дальнейшая СЕО-оптимизация была более качественной. Не поленитесь указать теги (ключи, которые будут вводить потенциальные клиенты, в попытке найти предлагаемый вами товар).
 Эта функция также позволяет корректировать шрифты, устанавливать необходимые дополнения, скачивать плагины и д.т.
Эта функция также позволяет корректировать шрифты, устанавливать необходимые дополнения, скачивать плагины и д.т. - «Preview» позволяет проверить адаптивность веб-ресурса. после всех внесенных изменений и настроек, следует посмотреть, как именно будет видеть ваш одностраничник пользователь, который зашел на сайт с ПК, а как сайт будет отобраться мобильным пользователям. Помните, что сайт должен корректно отображаться для всех посетителей, не зависимо от того, с какого устройства они зашли на лендинг.
- «Save and draft» стоит нажать, когда нужно сохранить все внесенные коррективы. Можно, конечно и пропустить это действие, но тогда вся ваша работа пропадет и придется начинать все с начала.
- Когда все необходимая информация уже размещена на сайте, все блоки установлены на свои места, а формы для подписки не дают сбоев, можно публиковать одностраничник. Кнопка «Publish» поможет это сделать.
- Следует указать название лендинга прежде, чем он опубликуется. Именно поэтому и упоминалось ранее, что потребуется подготовка пустого веб-ресурса на этом «движке».

Одностраничник должен сразу начать свою работу по адресу, который вы указали. Можно начинать раскручивать сайт, используя контекстную рекламу, поисковое продвижение и другие маркетинговые инструменты, при условии, что веб-ресурс успешно функционирует.
Можно и больше говорить об этих и других нюансах создания лендинга на данном «движке». НО перечисленных моментов достаточно, чтобы разработать адекватный сайт.
Ответы на вопросы, которые задают чаще всего
- Является ли этот способ разработки одностраничника самым простым?
Нет. Этим способом могут воспользоваться те, кто уже работал с «движками» и неплохо знает WordPress. Воспользуйтесь другими конструкторами, если у вас нет опыта, но есть необходимость быстро разработать одностраничник, не колупаясь в коде или в плагинах.
- Можно ли найти уроки в формате видео по разработке лендинга на WP бесплатно и с использованием указанного плагина?
Таких материалов для данного плагина нет. Но есть для других дополнений, о которых упоминалось выше.
Но есть для других дополнений, о которых упоминалось выше.
- Каким образом можно активировать стороннюю форму подписки?
Чтобы добавить сторонние формы, необходимо применить HTML-элемент, в который следует вписать код. Форму следует разместить в нужной области.
- Работать с указанным плагином не получается. Выскакивает сообщение об ошибке.
Неудачи запуска плагина могут крыться в следующих моментах:
- У вас получается конфликт дополнений. Следует удалить плагины, которые вам не нужны;
- Тема, которая у вас установлена, является нестандартной. Поэтому следует изменить шаблон. Обязательно проверьте, не вносились ли какие-то изменения в него;
- Проблемы с провайдером. При работе сайта на локальном сервере, плагин работать не будет. Необходимо, чтобы PHP поддерживался провайдером. Кроме того, лучше создавать одностраничники на последних версиях указанного языка программирования.
 Тогда плагин точно будет работать.
Тогда плагин точно будет работать.
- Возможно ли применить эффект приближения элемента при наведении на него курсора, или «оживить» кнопки, чтобы придать современности лендингу?
Такого эффекта достичь удастся, используя опцию «Анимация». Кроме того, в ней имеется достаточно большое количество различных настроек.
- Работа со встроенными элементами возможна только до достижения двухсот лидов?
Нет. Это ограничение относиться лишь к форме подписки. Под понятием форма имеется в виду несколько полей, которые пользователь должен заполнить. После эти сведения будут получены администратором в панели управлении.
- Поисковики видят lending page?
Здесь проблем нет. Системы поиска видят целевую страницу не как лендинг, а как веб-ресурс, созданный на WP. Ускорить индексацию лендинга можно размещением на нем уникального и качественного контента. Совершить эту операцию можно через панель администрирования самого «движка» или через плагин.
Совершить эту операцию можно через панель администрирования самого «движка» или через плагин.
- Лендинг «плывет» на мобильных гаджетах, а изменение настроек не решает проблему. Как быть?
Есть два варианта решения этой проблемы. Первый – сменить шаблон на адаптивный (возможно, тот который вы выбрали, не является адаптивным). Второй – обратиться за помощью к специалисту с просьбой сверстать мобильную версию сайта.
- Можно ли установить таймер на лендинг?
Увы, но разработчики плагин для таймера не сделали. Однако это не повод расстраиваться. В разделе «Плагины», который находится в админ. панели, имеются необходимые дополнения, позволяющие добавить таймер. Их установка не отразится на работе плагина для разработки одностраничника.
- Надо внести изменения в цветовую гамму и шрифты, но через плагин воплотить задуманное не получается.
Причин неудачи может быть множество. Быстрее и легче поставить «SiteOrigin CSS», который поможет внести нужные коррективы. Все необходимые действия следует совершать через WYSIWYG.
Быстрее и легче поставить «SiteOrigin CSS», который поможет внести нужные коррективы. Все необходимые действия следует совершать через WYSIWYG.
Вывод
WP – оптимальный выбор для разработки как одностраничных, так и информационных веб-ресурсов. Эта CMS доступна и понятна. Большее количество времени уходит на то, чтобы разобраться в имеющихся возможностях плагина, чем на разработку лендинга.
Метки: Дизайн сайта Кейсы SEO SMM PPC Маркетинг Instagram Сайт визитка Landing Page Создание магазина Разработка сайтов Программирование
Создать лендинг на wordpress за 3 дня. Видеокурс. / Блог фрилансера wordpress
курс по созданию эффективных посадочных страниц
Что вы получите :
ЭкономиюСтоимость создания лендинга варьируется от 6-7 тыс. р. и больше
Собственный Landing PageВ ходе обучения вы создадите свою посадочную страницу, отвечающую целям вашего бизнеса
Увеличение продажВключите могучую силу интернета для увеличения клиентов в вашем бизнесе
Как создавать эффективные продающие лендингиКраткое описание курса
Кто проводит курс
Александр Шульгинов — фрилансер-вебмастер.
Дипломированный программист (ННГУ им. Лобачевского).
Более 3-х лет профессиональной работы с сайтами.
Специализация – создание сайтов-визиток, блогов и небольших интернет-магазинов с дальнейшей техподдержкой. Консультации и обучение созданию сайтов.
Более 300 выполненных проектов.
Какие результаты вы можете получить:
Максимальные затраты на лендинг – около 1000 руб в год.
Краткий срок создания – от 3-х дней.
Освоите актуальный навык.
При этом вам:
- Не надо заморачиваться с техническими моментами по созданию сайтов.
- Вы научитесь подключать сервисы статистики и приёма заказов.
- Научитесь подключать почту для домена.
Заказывать лендинг в студиях – дорого. Бывает, что студии не могут угадать, что заказчику конкретно нужно. А вы сами свой бизнес знаете досконально и сможете его преподнести более понятно покупателю. Заказать сайт в студии – это цена от 6000р минимум, у фрилансера – чуть меньше. Научитесь делать посадочные страницы самостоятельно – приобретите бесценный навык и заработайте на создании лендингов для других людей.
Научитесь делать посадочные страницы самостоятельно – приобретите бесценный навык и заработайте на создании лендингов для других людей.
Что будет, если вы оставите все как есть?
- Если у вас нет сайта, то и продаж через интернет, скорее всего, у вас тоже нет.
- Если сайт есть, приносит заявки, которые дают какую-то прибыль, но при этом вы понимаете, что используете мизерную часть от потенциала, который возможен. В таких условиях стоимость привлечения каждого клиента будет неоправданно подниматься и впустую сливать больше половины вашего бюджета.
- Вы хотите донести до клиентов интересное предложение, но 90% посетителей из-за неправильного проектирования страницы никогда о нем не узнают. Они были бы рады приобрести ваш продукт или услугу, но вы остаетесь в неведении, потому что не смогли грамотно оформить свое выгодное предложение.
- Потребность в изучении интернет-маркетинга растет с каждым днем. Его уже осваивают тысячи пользователей – ваших будущих конкурентов.

Что вы получите применив знания полученные на курсе?
Деньги с новых клиентов.
Навык создания Landing Page на всю жизнь.
Полностью настроенный лендинг под вашу нишу
У вас получится хороший лендинг, даже если вы:
Ничего не знаете об интернет-маркетинге и дизайне
Считаете свои тексты корявыми
Занимаетесь слишком специфичной нишей
Почитайте отзывы тех, у кого это получилось:
Хочется сказать спасибо за уроки по созданию сайта. буквально за пару вечеров сделали лендинг. Александр все понятно объяснил, поражаюсь как у него хватило терпения все подробно разжевать по сайту
Антон Табунов
Александр, спасибо Вам за сделанный проект и поддержку по связанным техническим вопросам. На мой взгляд, Ваше большое конкурентное преимущество в том, что Вы работаете не над заданием, а над целью заказчика. Это влечет несколько больший объем работы, но и дает существенно лучший результат. Желаю Вам профессиональных успехов! Ваши контакты сохраню: буду обращаться сам и рекомендовать коллегам.
Желаю Вам профессиональных успехов! Ваши контакты сохраню: буду обращаться сам и рекомендовать коллегам.
Роман Новиков
Прошел обучение у Александра и что хочу сказать. Научился создавать лендинг в очень короткие сроки. Курс по созданию лендингов очень понравился, все моменты были рассмотрены. По окончанию создал пару лендингов, смог сэкономить деньги, которые мог бы отдать программистам. Александр дает очень много советов, делая это в очень развернутом виде. Рекомендую курс к прохождению, все замечательно!!!
Иван Кубрак
Курс идеально подойдет
- Начинающему предпринимателю
- Владельцам бизнеса
- Интернет-маркетологам
- Начинающим фрилансерам
- Владельцам авторских проектов
- Бизнес-тренерам
Почему именно лендинг?
Мало кто понимает, что одностраничный сайт — сильнейший маркетинговый инструмент. И у вас есть шанс опередить конкурентов.
Самые мощные преимущества:
- Создается в разы быстрее, чем сайт.

- Бюджет на его создание минимален.
- Результат — в разы больше.
- Можно очень быстро протестировать нишу с его помощью.
Вы сомневаетесь?
Допустим, что вы оставите все, как есть. Постоянно растущая в интернете конкуренция увеличивает стоимость привлечения новых клиентов. В отдельных нишах она растет изо дня в день. А значит, постепенно будет уменьшаться маржа до тех пор, пока окончательно не поставит ваш бизнес на колени.
Ключевой показатель интернет-продаж — конверсия сайта. Только увеличение ее может быстро и действенно увеличить прибыль. При этом средства вы вкладываете всего один раз – в лендинг.
Поэтому вам стоит научиться делать его самому, чтобы отстроиться от конкурентов и массово получать звонки и заявки на регулярной основе.
курс по созданию эффективных посадочных страниц
Создание landing page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-11
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
- Выбор и настройка шаблона для Landing Page
- Редактирование меню
- Создание структуры Landing Page
- Добавление карты на Landing Page
- Доработка шаблона WordPress
- Видеоинструкция
Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.
Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.

- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
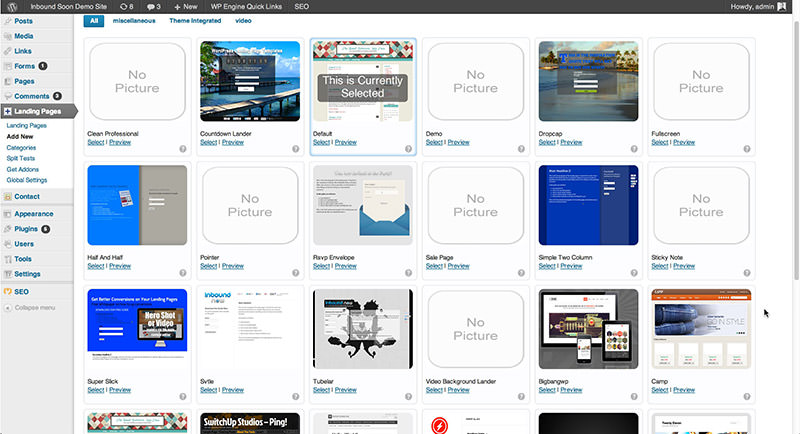
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.
- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.

- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».
- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».

Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы.
 В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».
В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить». - 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.
- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.

- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».
На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.
- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.

- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».
При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.![]()
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.
Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».
Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.
 Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
Как сделать лендинг на вордпрессе | Centum
Среди известных на сегодня CMS наибольшей популярностью при разработке одностраничников пользуется WordPress. На этой платформе сделано около половины всех интернет-сайтов. Простота и удобство WordPress позволяют новичку создать простой лендинг в течение часа. А для профессионалов веб-студий это тем более несложная задача.
Популярные плагины WordPress для создания лендинговЛендинги на WordPress создаются при помощи специальных инструментов — плагинов. Существует огромное количество как бесплатных, так и платных решений. Лучшими бесплатными плагинами считаются WPLead, Free Landing Pages Builder by Wishpond, Long Form Storybuilder, Ultimate Landing Pages. Из платных конструкторов доверия заслуживают Optimize Press, wPPage, Visual Composer, Divi Builder, Thrive Landing Pages.
Несмотря на то, что бесплатные конструкторы менее функциональны и несколько ограничены в возможностях поддержки, с их помощью вполне реально сделать типовую посадочную страницу с шаблонным дизайном. При желании в отдельные элементы лендинга можно вручную внести изменения. Поэтому выбор бесплатного или платного решения по большей части зависит от задач, которые вам нужно решить.
Алгоритм создания лендинга на WordPress
Принципы работы различных плагинов не имеют особых отличий, в связи с чем процесс создания лендинга с нуля можно представить в общем виде.
Для создания страницы приземления на WordPress необходимо выполнить следующий порядок действий:
- Установить и активировать плагин. Для этого нужно скачать нужный инструмент из репозитория WordPress.
- Создать новую страницу. При этом желательно выбрать из числа предлагаемых тем ту, которая позволяет вывести в шапке лендинга контактную информацию и форму обратной связи. Предпочтительнее, чтобы используемый в теме шрифт был без засечек.

- Выбрать шаблон. После предпросмотра из библиотеки готовых шаблонов нужно выбрать и установить понравившийся шаблон. Предпочтение лучше отдавать шаблонам с минималистичным дизайном, чтобы основное предложение выделялось на его фоне.
- Оформить лендинг. Наступает очередь для редактирования и наполнения информацией каждого из модулей будущего лендинга. На этом этапе задействуются такие возможности плагина, как очистка содержимого страницы, добавление/удаление строк, замена цвета кнопки СТА, вставка заголовков в каждый из блоков, загрузка изображений и т.д. В результате экспериментов с настройками появляется целевая страница, спроектированная согласно вашим критериям.
За созданием качественного лендинга на платформе WordPress обращайтесь к специалистам компании «CENTUM-D». С нашей помощью вы получите лендинг с правильно расставленными акцентами, что обеспечит ему высокую конверсию.
Как сделать лендинг WordPress: 5 интересных плагинов
Примерную последовательность действий описали выше. Переходим к обзору инструментов, позволяющих создавать посадочные страницы. Плагины разделяются на две категории:
Переходим к обзору инструментов, позволяющих создавать посадочные страницы. Плагины разделяются на две категории:
- полностью внедряемые в состав Вордпресс в качестве традиционного расширения;
- внешние дополнения, которые интегрируются с сайтом.
В обзоре расширений указывается, что представляет собой конкретный инструмент – к какой категории он относится.
Обратите внимание! Плагины постоянно обновляются, улучшаются. Появляются новые. Поэтому, возможно, когда вы будете читать эту статью, уже разработают другие дополнения, более эффективные, рациональные, удобные.
1. OptimizePress
Расширение обладает множеством функций. Посредством них формируются удобные для пользователей и администраторов целевые страницы.
Особенность расширения заключается в том, что его можно применять для используемой темы Вордпресс. Плагин функционирует так, как обычный конструктор страниц. Но позволяет начинать создание страницы буквально с нуля.
Обратите внимание! Если нет желания начинать конструирование целевой страницы с нуля, плагин имеет несколько десятков полностью бесплатных шаблонов. Дополнительно предусмотрены платные шаблоны – их более 100.
Однако у OptimizePress предусмотрены прочие функции, которые не требуются для посадочных страниц. Это негативно отражается на его стоимости. На момент написания статьи за плагин нужно было «отвалить» 97 долларов – в цену включено использование до трех сайтов. Если вам нужны дополнительные функции, можете смело покупать расширение.
2. Thrive Landing Pages
Плагин по праву можно считать одним из лучших среди всех существующих и функционирующих непосредственно внутри Вордпресс. Проблем с его работой не будет – он действует, как и подавляющее большинство подобных расширений, предназначенных для конструирования страниц. У него простой и понятный интерфейс.
Среди основных преимуществ Thrive Landing Pages стоит выделить возможность формировать страницы с нуля. То есть, за границами темы WordPress. Для этого у плагина предусмотрены все необходимые элементы.
То есть, за границами темы WordPress. Для этого у плагина предусмотрены все необходимые элементы.
Если нет желания заниматься конструированием с нуля, можете использовать существующие шаблоны. Их более 150 – есть из чего выбрать.
Обратите внимание! На создание эффективной воронки продаж с приличным видом не потребуется много времени.
Хотя у шаблонов есть ряд минусов. Они точно не понравятся людям с творческим мышлением. В целом, они едва ли не идеально оптимизированы, но подходят далеко не для всех проектов.
3. SeedProd
Оптимальный вариант для еще не запущенных сайтов. Посредством плагина легко создавать страницы для сбора подписчиков. То есть, вам не нужно ждать, пока основной проект будет готов к работе – заниматься формированием базы можете сразу же.
Обратите внимание! Расширение выпускается в двух «форматах». Платная и бесплатная версия. Стоимость Pro – от 29 долларов за один проект.
А еще тут есть много шаблонов и дополнительных функций.
Бесплатная версия также довольно функциональна, однако платная более удобная. Во-первых, за счет того, что она легко совмещается с разными сервисами рекламной почтовой рассылки. Например, такими известными, как MailChimp и AWeber. Не имея возможности такой интеграции (как в случае с бесплатным расширением), собрать базу подписчиков будет нереально.
Так что если основная задача создания landing page состоит в привлечении подписчиков перед запуском основного проекта, SeedProd подходит для этого наилучшим образом.
4. Leadpages
Хорошее расширение. Но имеет один существенный недостаток – дороговизна. Стоимость использования – от 25 долларов за месячное использование. Наименьший тариф возможен только при покупке доступа сразу на 12 месяцев.
Однако в целом плагин характеризуется удобством, простотой работы и быстротой создания посадочных страниц. Среди его основных преимуществ стоит выделить:
- почти 400 готовых и оптимизированных шаблонов, у которых имеются различные стили, хотя только около 70 шаблонов полностью бесплатные;
- каждый шаблон можно менять под себя и личные требования к посадочной странице – делается это в редакторе плагина;
- расширение позволяет загружать в себя фактически все.
 Поэтому, если вам необходимо подгрузить PDF или файлы в другом форматом, не стоит беспокоиться по этому поводу;
Поэтому, если вам необходимо подгрузить PDF или файлы в другом форматом, не стоит беспокоиться по этому поводу; - когда страница будет готова, достаточно кликнуть по одной кнопке, чтобы целевая страница оказалась на Вордпресс.
5. WordPress Landing Pages
Разработка – классный «конструктор» для строительства целевых посадочных страниц. В нем предусмотрено множество дополнений премиум-класса. У расширения имеются, как положительные, так и негативные моменты.
Начнем с плюсов конструктора:
- возможность разработки страницы «с нуля»;
- создание лендинга на основе шаблона;
- наличие бесплатной версии.
К сведению! Разработка позволяет выполнить А/В тестирование посадочной страницы. Выявлен проигрышный вариант? Не нужно беспокоиться – он автоматически будет остановлен.
Хотя есть и у этого «проекта» и негативные моменты:
- существующие шаблоны не слишком привлекательны – все-таки придется выполнять разработку с нуля;
- главные функции, необходимые для нормальной работы лендинга, отсутствуют в бесплатной версии.

После подсчета стоимости подключения всех функциональных дополнений оказалось, что дешевле использовать сразу платный плагин, не требующий покупки доступа к функциям.
Промежуточный итог: какое расширение из перечисленных выбрать
В зависимости от ваших финансовых возможностей. Нет ограничения бюджета? Рекомендуем Leadpages. Он весьма удобен в работе, функционален. Хотя разобраться в нем смогут не все.
Если учитывать такие факторы, как финансовая доступность, простота использования и функциональность, рекомендуем обратить внимание на Thrive Landing Pages. У разработки практически нет недостатков. Разве что, кроме одного – шаблоны выглядят несовременными. Однако проблема – надуманная. Поскольку предусмотрена возможность настройки под свои требования и пожелания.
Шаблон для посадочной страницы: каким он должен быть
Вы уже знаете, что такое посадочная страница, как она работает и как ее сделать самостоятельно, посредством специальных плагинов. Теперь расскажем о том, как подобрать шаблон для landing page, дабы можно было не только поместить на нем требуемые элементы, но и сделать проект максимально эффективным.
Ведь не все имеют навыки создавать страницы с нуля, поэтому отдают предпочтение шаблонам.
Три кита, на которых базируется удобный и эффективный шаблон для посадочной страницы:
- адаптивная верстка и дизайн;
- валидность;
- быстрая скорость загрузки.
В настоящее время пользователи имеют возможность выбирать разные шаблоны, среди которых:
- со встроенными формами для обратной связи;
- формами подписки;
- встроенными таймерами различного типа;
- с эффектом параллакс;
- с полноэкранными картинками и видео;
- и многие другие.
Однако нужно понимать, что оформление целевой страницы – это не только внешняя привлекательность. Оно способствует эффективной конвертации даже случайных посетителей в реальных клиентов. Посредством качественного и продуманного дизайна удается привлечь внимание пользователей к определенным местам, точкам, элементам. Благодаря таким акцентам вся представленная на сайте информация будет восприниматься адекватно.
Мы подготовили основные требования, которые нужно учитывать, подбирая шаблон для своего лендинга.
6 моментов, учитываемых при выборе шаблона
- Высота первого экрана посадочной страницы не должна быть более 700 пикселей. Исключения возможны, но в крайних случаях.
- Главный заголовок страницы (Н1) следует помещать либо по центру, либо в левой части экрана. Не забывайте о читабельности заголовка. Возможно, под словами нужно поставить полупрозрачную подложку.
- Не рекомендуется выбирать шаблоны, в которых используется более двух шрифтов. Или шрифты с засечками.
- Отдавайте предпочтение шаблонам с большим объемом свободного места. Темы, в которых все слишком нагромождено, зажато, выглядят не слишком привлекательно. Минималистическое оформление привлекает внимание к основным элементам, позволяет правильно расставить акценты и выделить кнопки целевого действия.
- Сама кнопка должна контрастировать с фоном. Это касается, как ее цвета, так и формы.

- Форма для заполнения должна иметь минимально возможное количество полей.
Обратите внимание! Если есть огромное желание, можно попробовать своими руками внести изменения в файлы шаблона и стилей. Или, например, добавить какой-то другой шрифт, изменить существующий. В таком случае удается добиться наиболее точного соответствия оформления и уникального торгового предложения.
Как сделать landing на WordPress: в завершение
Теперь вы знаете, как сделать landing на WordPress. Конструкторы и плагины делают пользователей более свободными, ведь все работы относительно легко выполнить самостоятельно.
Хотя далеко не всегда у человека имеются необходимые знания, как технические, так и в сфере маркетинга, позволяющие создавать эффективные, конверсионные посадочные страницы.
Если вы не хотите зря тратить время на освоение плагинов и вкладывать деньги в покупку функциональных дополнений, обратитесь к профессиональным разработчикам.
как сделать лендинг с помощью плагинов
Интернет-маркетинг и Landing Page практически стали синонимами. И совершенно обоснованно – при грамотном использовании можно превратить лендинг в мощное рекламное оружие массового поражения. Если вы нуждаетесь в срочном создании посадочной страницы для своего бизнеса, найти специалиста не составит труда. А можно попробовать сделать лендинг на WordPress самостоятельно. Рассмотрим основы и тонкости создания посадочных страниц на одном из самых популярных в мире движков. А также расскажем о самых эффективных плагинах и оптимальных темах, которые однозначно пригодятся вам в процессе работы.
Landing Page: Общая информация
Если вы уже знакомы с основами работы и особенностями маркетингового инструмента, можете смело переходить к следующей части статьи. Если нет, рекомендуем ознакомиться с данным блоком.
В переводе с английского Landing Page означает «страница посадки». Так называется веб-страница, направленная на повышение конверсии бизнес-проекта в интернете. Пользователь переходит на лендинг по ссылке – например, кликая на контекстную рекламу. Основная задача Landing page – подтолкнуть посетителя к выполнению определенного действия: регистрация, подписка, покупка товара.
Пользователь переходит на лендинг по ссылке – например, кликая на контекстную рекламу. Основная задача Landing page – подтолкнуть посетителя к выполнению определенного действия: регистрация, подписка, покупка товара.
Простыми словами, принцип действия Landing Page основан на лозунге «Купи или умри».
Никаких альтернативных действий не предусмотрено – только одно целевое. Как правило, все лендинги имеют приятный дизайн, информативное содержание.
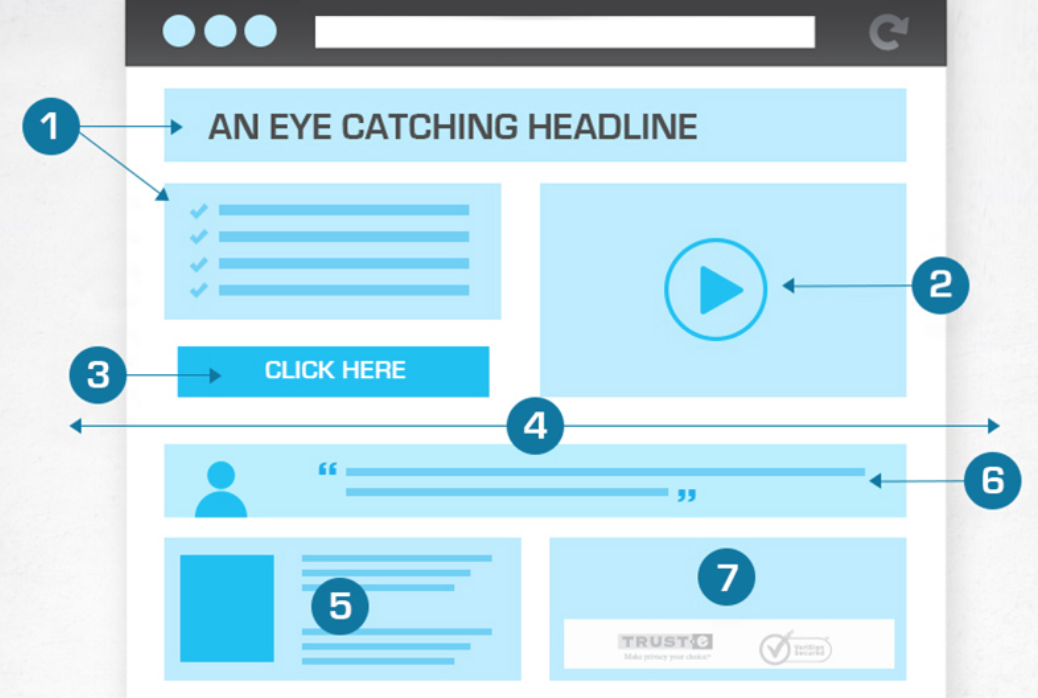
10 принципов создания качественной посадочной страницы
Используя WordPress для создания Landing Page, важно придерживаться ключевых принципов работы и не отходить от них ни на шаг. О каких принципах идет речь?
- Размещение логотипа. Элемент крайне желателен – он повышает доверие к вам как к надежному поставщику товаров или услуг.
- Дескрипшен. Ни одна посадочная страничка не обходится без короткого текста, в котором вы описываете основной род деятельности своей компании.
- Контактные данные.
 Для потенциального клиента связь с вами должна быть максимально простой и удобной. Для этих целей можно использовать номер мобильного, почту, кнопку заказа (Заказать звонок) и пр.
Для потенциального клиента связь с вами должна быть максимально простой и удобной. Для этих целей можно использовать номер мобильного, почту, кнопку заказа (Заказать звонок) и пр. - Заголовок. Под что создается классический лендинг? Правильно – под УТП. Ваше уникальное торговое предложение должно находиться в заголовке. Желательно, чтобы он состоял из продающей части (ярко-выраженной и лаконичной), а также подзаголовка, обозначающего выгоды.
- Слайд-шоу, картинка или видео, демонстрирующие вашу услугу/товар. Они усиливают эмоциональное воздействие, демонстрируют выгоды при взаимодействии с продуктом.
- На движке ВордПресс лендинг пейдж никогда не обходится без кнопки СТА, призывающей потенциального клиента к совершению определенного действия.
- Форма обратной связи. Также может размещаться в верхней части страницы.
- Далее идет оффер – самая объемная часть лендинга. В данном блоке будет уместна конкретика, более подробно расписывающая привлекательность вашего предложения.

- Описав реальные преимущества, не лишним будет сделать блок доказательства авторитетности бренда, окончательно подталкивающего потенциального клиента к принятию решения.
- Завершающая часть. Здесь может находиться форма связи, СТА, дополнительные контактные данные и пр.
ТОП-15 тем для создания Landing Page на WordPress
Перечислим 15 привлекательных и абсолютно бесплатных тем для лендинга – каждый шаблон WordPress тщательно проверен и опробован.
- Llorix One. Одностраничник с минималистичным и в то же время привлекательным дизайном, параллакс скроллингом. Оптимальное решение для стартапа и компании, представляющей малый бизнес.
- Zerif Lite. Тема, которая отличается от других высокой функциональностью и большим набором приятных опций. Интерфейс яркий и ненавязчивый, реализован parallax effect и анимация. Кстати, Zerif Lite – полностью кроссбраузерная тема, с точки зрения кода она написана очень качественно.
- Alhena Lite.
 Далеко не все бесплатные landing page шаблоны для WordPress из ТОПа могут похвастаться интеграцией с плагином WooCommerce. А Alhena Lite может. Подходит и для лендинга, и для настройки интернет-магазина.
Далеко не все бесплатные landing page шаблоны для WordPress из ТОПа могут похвастаться интеграцией с плагином WooCommerce. А Alhena Lite может. Подходит и для лендинга, и для настройки интернет-магазина. - AccessPress Basic. Практически идеальный инструмент для презентации бизнес-продукта. Состоит из множества интересных дополнений, упрощающих настройку и дальнейшее управление лендинг-структурой.
- FotoGraphy. Лендинг для тех, кто занимается дизайном и фотографией.
- Креативным личностям, предпринимателям и владельцам бизнеса можно посоветовать шаблон WordPress лендинга под названием Integral Theme. Тема одностраничная, есть parallax, настройка занимает несколько минут.
- Enliven. Несмотря на бесплатность, это действительно премиальная тема, сочетающая великолепное качество и привлекательный внешний вид в одном флаконе. Поддерживает большинство популярных плагинов, настройка не вызовет сложностей даже у новичка.
- The Monday. Фрилансеры и начинающие бизнесмены обязательно обратят внимание на тему The Monday.
 Лучшего решения для презентации своих услуг в интернете просто не найти!
Лучшего решения для презентации своих услуг в интернете просто не найти! - Hestia. Креативный Landing шаблон, который выполнен в виде сайта-одностраничника. Характеризуется плавным скроллингом, адаптивным дизайном. Уже оптимизирован для SEO, для смены футера можно использовать виджеты.
- Sydney. Элегантное решение для предприятий, имеющее полноэкранный слайдер, подвал с поддержкой виджетов. Много шрифтов Google, социальные ссылки тоже есть.
- Ember. Зачем покупать дорогую тему landing page для WordPress, когда есть шаблон Ember? Прекрасно подходит для агентств, малых предприятий, имеет красочный интерфейс, поддержку параллакса. Иконки симпатичные, дизайн многоцелевой.
- Gaga Lite. Интерактивный шаблон, который подойдет для любых бизнес-задач. Характеризуется SEO-оптимизацией, богатым выбором макетов и виджетов, наличием таблицы цен и прочими плюшками.
- На HTML5/CSS3 создана одностраничная тема OneTone. Ее характерной особенностью является полноэкранный слайдер, возможность интеграции презентационного ролика с YouTube, адаптивный, ненавязчивый дизайн.

- Как насчет параллакс темы с поддержкой более 600 Google шрифтов и 60 анимационных эффектов? Попробуйте One Engine – красочный шаблон ВордПресс для лендинга.
- Minimable завершает наш рейтинг лучших тем для landing page. Меню навигации выглядит просто великолепно, цвета спокойные, навигация удобная. Тема адаптирована для Retina, создавалась на базе Bootstrap.
Подборка лучших плагинов ВордПресс для разработки Landing Page
В завершение рассмотрим еще один вопрос: как сделать landing page на wordpress с использованием разнообразных плагинов? Советуем воспользоваться такими дополнениями:
- Landing Pages. В основе модуля – удобный конструктор лендинг пейдж. Можно отслеживать посещаемость, привлекать новых подписчиков.
- Ultimate Landing Page. Как создать посадочную страничку и при этом не написать ни одной страницы кода? Правильно – воспользоваться плагином Ultimate landing Page. Мощная база шаблонов!
- Beaver Builder. Плагин с поддержкой опции drag and drop, делающих создание эффективных сайтов удобным и понятным для каждого веб-мастера.

- Landing Pages Builder. Еще один конструктор, с которым дружат поисковики.
- Maintenance Page. Модуль с возможностью добавить на лендинг лого и фоновый рисунок, а также социальные кнопки.
Выводы
В статье мы рассказали вам о том, что представляет собой landing Page, поделились основными принципами создания. Теперь в вашем распоряжении лучшие темы и плагины WordPress с модными наворотами, позволяющие создавать лендинги самостоятельно, не прибегая к редактированию кода и прочим сложностям.
Поделитесь со своими друзьями
Как создать целевую страницу в WordPress
В этом руководстве мы рассмотрим, как создать и спроектировать целевую страницу в WordPress с помощью Elementor. Мы рассмотрим основные шаги и рекомендации, которым необходимо следовать, чтобы создать эффективный дизайн.
Существует множество способов создания успешных целевых страниц.
«Почему следует следовать именно этому руководству, а не другим?» вы можете спросить.
Это пошаговое руководство имеет несколько ключевых преимуществ:
- Бесплатный конструктор целевых страниц . Вы создадите целевую страницу с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress.
- Без кода — Вам не придется иметь дело с одной строкой кода CSS или PHP, а также с дочерними темами — или какими-либо техническими ноу-хау в этом отношении.
- Высокая конверсия . В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
Во-первых, давайте начнем с краткого объяснения того, что такое целевая страница и чем она отличается от домашней страницы. Затем мы покажем вам, как создать собственную целевую страницу.
Затем мы покажем вам, как создать собственную целевую страницу.
Содержание
- Что такое целевая страница?
- В чем разница между домашней страницей и целевой страницей?
- Как создать целевую страницу в WordPress: пошаговое руководство
- Дополнительные приемы: липкое меню и якорь
- Последний трюк: скрытие навигации
Что такое целевая страница?
Целевая страница — это страница на вашем веб-сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Есть несколько различий между целевыми страницами и обычными страницами — как, например, домашняя страница, они имеют меньше или вообще не имеют ссылок на меню верхнего и нижнего колонтитула, они более наглядны и, как правило, имеют четкий обмен сообщениями. Наиболее распространенный способ классификации целевых страниц — это страницы генерации лидов и страницы перехода по клику.
Наиболее распространенный способ классификации целевых страниц — это страницы генерации лидов и страницы перехода по клику.
В чем разница между домашней страницей и целевой страницей?
Хотя посетитель, безусловно, может «попасть» на вашу домашнюю страницу, это не означает, что ваша домашняя страница является целевой.
Ваша домашняя страница — это приветственная зона для вашего бренда. В нем рассказывается, что предлагает ваш бренд, для кого он предназначен, с кем связаться и так далее. Более того, это побуждает ваших посетителей исследовать другие разделы вашего сайта.
Этот общий подход отлично подходит для знакомства людей с вашим брендом. Однако это не очень хорошо, если вы хотите, чтобы посетители выполняли одно конкретное действие.
Вот тут-то и появляются целевые страницы:
Вместо того, чтобы пытаться охватить всю информацию о вашем бренде, целевая страница ориентирована на то, чтобы побудить посетителей выполнить одно конкретное действие. Этим действием может быть покупка продукта, заполнение формы, присоединение к вашему списку адресов электронной почты и так далее.
Этим действием может быть покупка продукта, заполнение формы, присоединение к вашему списку адресов электронной почты и так далее.
Как мы упоминали выше, целевые страницы достигают этого, удаляя как можно больше отвлекающих факторов. Например, ваша домашняя страница будет содержать множество ссылок на более глубокие разделы вашего сайта. Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Напротив, ваши целевые страницы должны удалить все или большую часть этих ссылок. На целевой странице эти ссылки просто отвлекают внимание посетителей, которые могут помешать им выполнить то действие, которое вы от них хотите.
Как создать целевую страницу в WordPress: пошаговое руководство
Теперь, когда вы знаете, что такое целевые страницы и почему они полезны, давайте рассмотрим, как создать специальную целевую страницу для своего веб-сайта WordPress.
Для создания целевых страниц вы можете использовать Elementor и его визуальный интерфейс перетаскивания.
Зачем использовать Elementor вместо редактора блоков WordPress по умолчанию? Ну, есть несколько причин:
- Визуальный дизайн с перетаскиванием — Elementor предоставляет вам доступ к гораздо более мощному визуальному редактору дизайна с перетаскиванием. Поскольку у вас больше контроля над дизайном, вы можете убедиться, что каждая часть вашей целевой страницы идеальна.
- Шаблон пустого холста — Elementor позволяет создавать целевые страницы, используя пустой холст, который скрывает верхний и нижний колонтитулы, чего редактор блоков не предлагает по умолчанию. Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.
- Управление целевой страницей — Elementor предоставляет вам специальную область управления целевой страницей.
 Это позволяет отделить целевые страницы от обычных страниц контента.
Это позволяет отделить целевые страницы от обычных страниц контента.
- Маркетинговые элементы — Elementor включает в себя множество встроенных маркетинговых элементов, которые помогут вам оптимизировать ваши целевые страницы и избавят вас от необходимости использовать сторонние плагины. Например, вы можете добавлять формы с помощью виджета «Формы» и легко интегрировать их с вашей CRM или службой маркетинга по электронной почте.
- Шаблоны целевых страниц — в то время как Elementor позволяет легко создавать великолепные целевые страницы с чистого листа, у вас также есть возможность импортировать один из профессионально разработанных шаблонов целевых страниц Elementor, а затем настроить его в соответствии со своими потребностями.
Вы готовы создать свою первую целевую страницу? Вот как это работает:
Первоначальная настройка
Чтобы следовать этому руководству и создать собственную целевую страницу, вам понадобятся три инструмента:
- Сайт WordPress (обязательно)
- Бесплатный плагин Elementor (обязательно)
- Elementor Pro (необязательный, но очень полезный для целевых страниц)
WordPress предоставляет базовые функции для вашего веб-сайта и ваших целевых страниц. Если вы уже создали свой основной веб-сайт с помощью WordPress, вы можете использовать ту же установку WordPress для своих целевых страниц. Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Если вы уже создали свой основной веб-сайт с помощью WordPress, вы можете использовать ту же установку WordPress для своих целевых страниц. Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Когда у вас есть сайт WordPress, плагин Elementor добавляет визуальный интерфейс дизайна с перетаскиванием, который вы можете использовать для создания своих целевых страниц. Плагин Elementor бесплатен и доступен на WordPress.org — вы можете установить его, перейдя в Плагины → Добавить новый и выполнив поиск «Elementor». Перейдите сюда для получения более подробных инструкций.
Elementor Pro расширяет бесплатный плагин Elementor рядом функций и вариантов дизайна, которые могут улучшить ваши целевые страницы. Например, Elementor Pro предоставляет вам виджет «Форма», который вы можете использовать для создания всевозможных форм подписки или захвата лидов. Чтобы использовать его, вам необходимо приобрести Elementor Pro, а затем установить его на свой сайт вместе с бесплатным плагином Elementor.
Чтобы использовать его, вам необходимо приобрести Elementor Pro, а затем установить его на свой сайт вместе с бесплатным плагином Elementor.
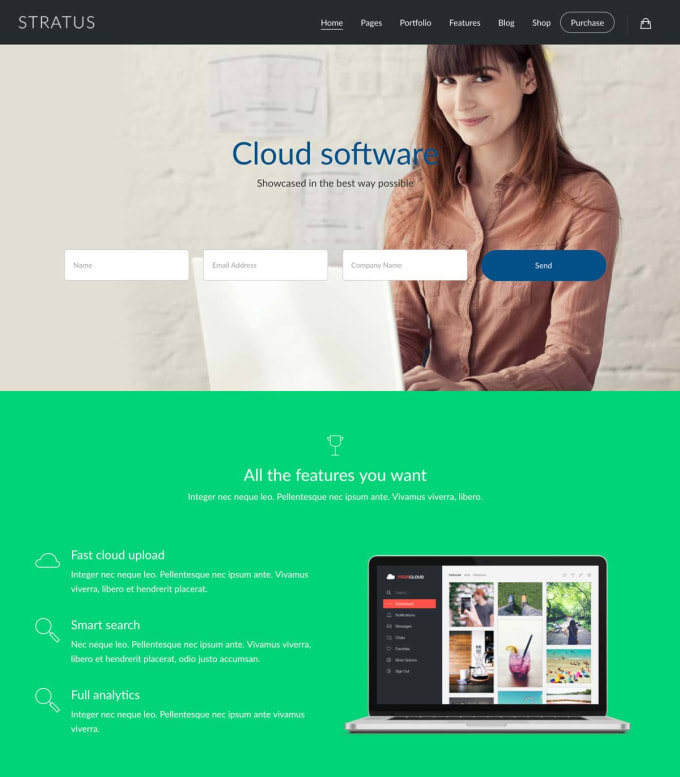
Целевая страница, которую вы создадите
Вы будете создавать страницу, которая включает:
- Верхний раздел — Это занимает большую часть нашего экранного пространства. Он состоит из заголовка, некоторого текста и кнопки призыва к действию — это приведет пользователя к нашей форме.
- Раздел меню навигации — Эта область помогает посетителю сайта быстро перейти к любой части нашей целевой страницы.
- О разделе — Важный раздел, который расскажет нашим посетителям больше о нашем бизнесе или услугах.
- Раздел функций — Список функций с большим изображением слева.
- Раздел галереи — Для этого раздела мы создали уникальный макет галереи, используя комбинацию виджетов с некоторыми изображениями, текстом, значками социальных сетей и фоновым видео.

- Раздел формы — Здесь мы включили контактную форму, которая позволит нашим посетителям легко связаться с нами.
Итак, приступим!
Шаг 1. Создайте новую целевую страницу
Как мы упоминали выше, одним из преимуществ использования Elementor является то, что он предоставляет вам специальный интерфейс для управления вашими целевыми страницами вместо того, чтобы смешивать их с вашими обычными страницами контента WordPress.
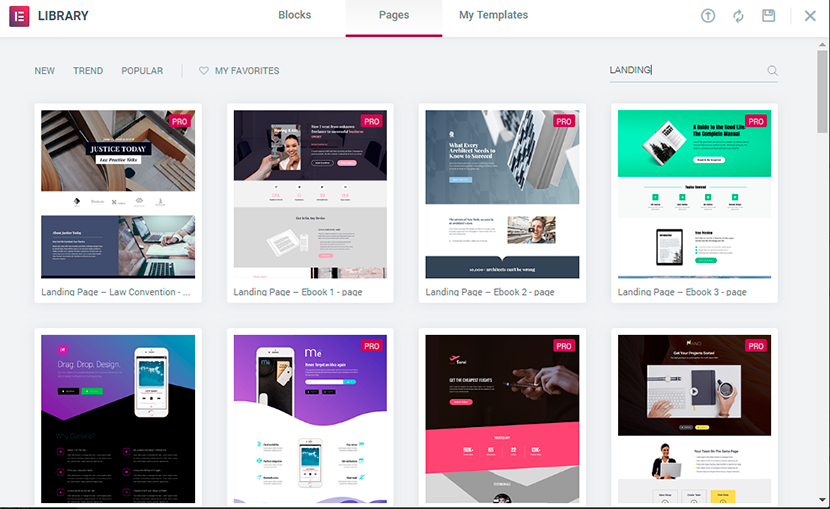
Чтобы создать свою первую целевую страницу, перейдите в Шаблоны → Целевые страницы и нажмите кнопку Добавить новую целевую страницу .
Это запустит вас в редакторе Elementor. Вы можете выбрать один из готовых шаблонов целевой страницы или закрыть библиотеку шаблонов, чтобы создать свою целевую страницу с нуля.
Шаг 2. Настройка цветов, шрифтов и палитры цветов
Прежде чем приступить к фактическому дизайну целевой страницы, важно правильно настроить визуальный редактор.
Когда вы создаете новую целевую страницу, Elementor автоматически применяет макет страницы Elementor Canvas. Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Затем мы устанавливаем глобальные цвета по умолчанию следующим образом: первичный — белый, вторичный и текст — черный. Цвета по умолчанию будут установлены автоматически, когда мы добавим новый виджет, что значительно упростит нашу работу.
Проделаем то же самое со шрифтами. Я установил свой основной и дополнительный шрифт заголовков на шрифт Adobe Typekit (восстановление), но вы можете установить свой собственный шрифт по своему усмотрению.
Что касается палитры цветов, мы настроили наши цвета, чтобы мы могли быстро получить к ним доступ при создании страницы.
Шаг 3: Верхняя часть целевой страницы
Наша верхняя голубая секция включает в себя заголовок, текстовый редактор и виджеты кнопок.
Что здесь особенного: Режим наложения фонового изображения и перекрывающиеся заголовки.
Как мы это сделали: Устанавливаем синий цвет фона. Наложение фона дает нам возможность установить еще один слой поверх, на этот раз установить наложение изображения. Режим наложения — это новая опция в Elementor 2.1. Что он делает, так это смешивает наложение со светло-голубым фоном. Мы выбираем Multiply или Darken и проверяем, как это влияет на изображение.
Чтобы получить перекрытие заголовков, мы переходим к дополнительным настройкам первого заголовка и добавляем минусовое поле только внизу.
Шаг 4: Заголовок и область навигации
Область навигации состоит из 3 столбцов и включает виджет изображения, виджет меню навигации и кнопку.
Что здесь особенного: Навигационные ссылки, которые помогают посетителю прокрутить страницу до нужного места.
Как мы это сделали: Мы добьемся этой функциональности позже, используя виджет Anchor. В меню есть 3 ссылки: о программе, функции и галерея. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
В меню есть 3 ссылки: о программе, функции и галерея. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Шаг 5. Область сведений
Область сведений будет состоять из одного столбца. Он будет включать в себя значок, заголовок и виджет текстового редактора. Этот раздел довольно прост. Заголовок имеет тот же стиль, что и верхний заголовок, мы только немного изменили тень.
Что здесь особенного : Значок перекрывается заголовком
Как мы это сделали : Мы уменьшили размер значка и установили нижнее минус поле.
Шаг 6: Дизайн области функций
Этот раздел включает большое изображение Vespa слева и список из 3 услуг справа.
Что здесь особенного : Для этого раздела функций мы повторяем эффект фонового значка, который мы использовали в предыдущем разделе.
Как мы это сделали : Чтобы получить этот эффект, мы установили параметр поля для виджета значка на 40 пикселей по нижнему полю и -20 по левому краю. Мы можем дублировать эту первую услугу 3 раза.
Мы можем дублировать эту первую услугу 3 раза.
- Совет. Если у вас есть раздел или любой другой элемент, который вы хотите продублировать, сначала подготовьте его для мобильных устройств и только потом продублируйте.
Шаг 7: Область галереи
Следующей областью, которую мы добавим, будет галерея. Здесь у нас есть большой заголовок и сетка, состоящая из призыва к действию и других виджетов.
Что здесь особенного: Сетка галереи с различными виджетами
Как мы это сделали:
- Чтобы создать эту сетку, похожую на галерею, мы будем использовать виджет столбцов для создания внутреннего раздела.
- Мы объединим несколько виджетов и фоновое видео, чтобы создать галерею с уникальным стилем.
- Мы используем виджет разделителя, чтобы установить цвет фона для левого столбца. То же самое проделываем с центральной колонной.
- Мы также добавим еще один раздел Columns Widget, и на этот раз под стилем мы установим тип фона Video.
 В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
Шаг 8: Область контактов и контактная форма
Здесь находится наша область контактов, которая является важной частью каждой страницы и позволяет посетителям общаться с владельцами сайта. Используя конструктор визуальных форм Elementor, мы можем легко настроить контактную форму и настроить ее стиль в соответствии со всей страницей. Мы также можем легко подключить его к службе почтового маркетинга, такой как MailChimp, используя встроенную интеграцию форм Elementor.
Что здесь особенного : Эффект режима наложения фона
Как мы это сделали : Мы добавляем наложение изображения и устанавливаем его с настройкой режима наложения Multiply.
Дополнительные хитрости: липкое меню и привязка
Мы хотим, чтобы наше меню было липким и оставалось наверху при прокрутке вниз.
Что здесь особенного : Прикрепленное меню с навигационными ссылками
Как мы это сделали: Мы установим это, выбрав раздел редактирования, расширенный, эффект прокрутки, липкий верх. Мы можем установить, на каких устройствах он будет закреплен, а также расстояние сверху. Мы также добавляем якоря, чтобы посетители могли легко перемещаться по странице. Мы делаем это, перетаскивая виджет привязки в каждом разделе.
Последний трюк: скрытие навигации
Теперь небольшая хитрость относительно навигации; Как видите, область навигации видна по всему сайту, но что, если мы хотим ее немного скрыть?
Что здесь особенного: Скрытие навигации, когда пользователь прокручивает определенную точку на странице.
Как мы это сделали: Мы выберем раздел навигации, расширенный, и под z-index присвоим ему 1. Под настройками раздела галереи стиль, зададим белый фон. А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
Посмотрим на результат…
Посмотрим, что мы создали. Выглядит круто, правда?
Используйте шаблоны целевой страницы вместо создания с нуля
В этом посте вы научились создавать целевую страницу с нуля, поскольку мы рассмотрели процесс создания каждой части целевой страницы.
Альтернативный метод — использовать шаблоны целевых страниц Elementor и настраивать их под свои нужды. Вы можете найти более сотни полностраничных шаблонов в бесплатной и профессиональной библиотеке шаблонов Elementor. Просмотрите список и выберите те, которые подходят вам лучше всего.
Другой вариант — использовать блоки Elementor для быстрого создания различных элементов целевой страницы. Категории блоков включают героя, призыв к действию, часто задаваемые вопросы, услуги и другие разделы, которые могут вам понадобиться.
Бесплатные/Премиум темы WordPress для целевых страниц
Нам часто задают вопрос, какая тема лучше всего работает с Elementor. Ответ, однако, практически любая тема.
Поскольку вы используете пустой шаблон Canvas, вся целевая страница встроена в Elementor. Выбор простой темы — хороший способ обеспечить быструю загрузку целевой страницы.
Вот несколько отличных бесплатных тем, которые вы можете использовать:
- GeneratePress
- Astra
- OceanWP
- Hestia
Эти темы также поставляются с шаблонами Elementor, которые вы можете использовать для своих целевых страниц.
Динамический контент — управление несколькими целевыми страницами из одного места
В этом руководстве основное внимание уделяется созданию статической целевой страницы, но вы можете так же легко создать шаблон целевой страницы и с помощью функции динамического содержимого Elementor атрибутировать этот шаблон для нескольких целевых страниц. . Таким образом, вы можете вносить изменения в один шаблон, и он будет влиять на все ваши целевые страницы.
. Таким образом, вы можете вносить изменения в один шаблон, и он будет влиять на все ваши целевые страницы.
Заключение
Мы будем рады услышать от вас — , поэтому, пожалуйста, оставьте любые вопросы или комментарии ниже. И не забудьте подписаться на наш канал YouTube, чтобы не пропустить еще больше таких видео!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Саар Кедем
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Как создать целевую страницу в WordPress (5 простых шагов)
Не знаете, как создать целевую страницу в WordPress?
Вы, наверное, слышали, как важно создать убойную целевую страницу. В конце концов, ваша целевая страница предназначена для конвертации вашего трафика в клиентов.
В конце концов, ваша целевая страница предназначена для конвертации вашего трафика в клиентов.
Но как создать целевую страницу в WordPress?
Параметры по умолчанию в редакторе Gutenberg не так хороши. И если вы используете тему для черновика своих страниц, это не то же самое, что создать целевую страницу с высокой конверсией. Ваша тема просто перенесет все стили, как и остальная часть сайта.
Что делать, если вы не хотите, чтобы меню навигации отображалось на целевой странице? Что делать, если вы хотите интегрировать модули электронной коммерции для прямой оплаты? Что, если вы хотите избавиться от всех настраиваемых боковых панелей на остальной части сайта?
В этой статье мы покажем вам, как создать целевую страницу в WordPress за 5 простых шагов.
Лучшая часть? Кодирование НУЛЕВОЕ.
Давайте углубимся.
Прежде чем мы начнем: что такое целевая страница?
Целевая страница — это веб-страница на вашем сайте, специально предназначенная для продажи вашего продукта или услуги. Вы также можете использовать целевые страницы для сбора потенциальных клиентов.
Вы также можете использовать целевые страницы для сбора потенциальных клиентов.
Короче говоря: целевая страница — это машина для конверсии на вашем сайте.
Принцип работы тоже прост. Вы создаете маркетинговые или рекламные кампании, которые направляют трафик прямо на вашу целевую страницу. Затем целевая страница преобразует этот трафик в потенциальных клиентов или платящих клиентов.
Поскольку цель целевой страницы — конвертировать больше трафика вашего веб-сайта в клиентов, она должна выглядеть привлекательно и привлекательно. Самое главное, вам нужно будет правильно разработать различные элементы призыва к действию, такие как:
- Кнопка «Купить»
- Формы регистрации
- Кнопка воспроизведения мультимедиа
И многое другое!
Как создать целевую страницу в WordPress
В следующих нескольких разделах мы шаг за шагом покажем вам, как создать целевую страницу в WordPress. Как мы уже говорили, создание целевой страницы с использованием вашей темы не является хорошим решением.
Вот почему мы рекомендуем использовать один из лучших плагинов для целевых страниц WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта.
Мы рекомендуем использовать SeedProd.
SeedProd — лучший конструктор целевых страниц WordPress на рынке. В этой статье мы собираемся использовать SeedProd для создания вашей первой целевой страницы. Если вы не уверены на 100%, что это правильный конструктор целевых страниц, вам следует ознакомиться с нашим обзором SeedProd.
Итак, приступайте!
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести подключаемый модуль. Затем вы можете загрузить файл плагина на свой компьютер. Затем скопируйте лицензионный ключ плагина с панели управления SeedProd.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress. Перейдите на экран приветствия плагина SeedProd в WordPress и подтвердите свой лицензионный ключ:
Перейдите на экран приветствия плагина SeedProd в WordPress и подтвердите свой лицензионный ключ:
После проверки вашей учетной записи вы готовы создать целевую страницу.
Шаг № 2. Создайте целевую страницу с помощью SeedProd
На экране приветствия SeedProd прокрутите вниз и нажмите Создайте свою первую страницу кнопка:
Затем вы увидите 5 различных типов целевых страниц, которые вы можете создать:
Используя шаблоны SeedProd, вы можете быстро запускать сложные страницы, такие как:
- Скоро и режим обслуживания Страницы
- Страницы входа
- 404 Страницы
И если вы прокрутите немного вниз, вы можете запустить пользовательскую целевую страницу из готовых шаблонов. Нажмите Добавить новую целевую страницу :
Затем выберите шаблон целевой страницы из предварительно созданных целевых страниц, перечисленных в конструкторе SeedProd:
Не торопитесь и выберите подходящий шаблон для вас. Чтобы выбрать шаблон, просто щелкните значок галочки на шаблоне.
Чтобы выбрать шаблон, просто щелкните значок галочки на шаблоне.
Помните, шаблон — это только отправная точка. В следующем разделе мы увидим, как легко настроить целевую страницу с помощью конструктора перетаскивания SeedProd.
Шаг № 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу. В левой части редактора находится список элементов дизайна, которые можно использовать для настройки целевой страницы:
Кроме того, вы можете щелкнуть любой элемент дизайна в режиме предварительного просмотра, чтобы отредактировать его непосредственно в окне предварительного просмотра:
Вы можете изменить текст, его стиль, цвет, выравнивание и макет в соответствии с вашим продуктом или брендом в целом. Кроме того, вы можете легко добавлять в шаблон целевой страницы новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое.
Например, вы можете перетащить таймер обратного отсчета, чтобы увеличить срочность:
Когда вы закончите, нажмите Сохранить .
Шаг № 4. Подключите службу маркетинга по электронной почте
Многие малые предприятия собирают потенциальных клиентов со своих целевых страниц вместо того, чтобы что-то продавать. Если вы создаете целевую страницу для сбора потенциальных клиентов на своем сайте, вам нужно создать подписку. Затем подключите свою подписку к поставщику услуг электронной почты, например, к Constant Contact.
Для этого перейдите на вкладку Connect в конструкторе SeedProd и выберите из списка своего поставщика услуг электронной почты:
Затем нажмите Подключить новую учетную запись :
И следуйте инструкциям, чтобы настроить службу электронной почты для сбора лидов.
Шаг № 5. Опубликуйте целевую страницу
Когда вы закончите настройку страницы, нажмите Сохранить . Затем нажмите стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажмите Опубликовать :
Затем нажмите стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажмите Опубликовать :
Вы должны увидеть сообщение об успешной публикации страницы, которое выглядит примерно так:
Вы можете нажать на См. Live Page кнопку , чтобы просмотреть целевую страницу. Готово!
Что дальше?
На этом все, ребята!
Теперь, когда ваша целевая страница запущена, вам остается только направить трафик на нее.
А если вы ищете доступный способ увеличить трафик, мы рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь со следующими ресурсами:
- 7 разумных стратегий повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 совета эксперта
- Как настроить push-уведомления о брошенной корзине (простое руководство)
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
Как создать целевую страницу в WordPress: шаг за шагом
Хотите создать целевую страницу для своего сайта WordPress?
Профессиональные целевые страницы — это отличный способ продвижения ваших маркетинговых кампаний, привлечения трафика на ваш сайт и превращения этого трафика в потенциальных клиентов и клиентов. В этой статье мы покажем вам, как создать пользовательскую целевую страницу в WordPress без необходимости кодирования.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная для увеличения количества потенциальных клиентов и продаж для вашего бизнеса. Их основная цель — убедить посетителей совершить действие, например подписаться на вашу рассылку, принять участие в розыгрыше или купить продукт.
Вы можете использовать целевые страницы как для привлечения трафика, так и для увеличения числа конверсий. Например, вы можете создавать такие маркетинговые кампании, как:
Например, вы можете создавать такие маркетинговые кампании, как:
- Маркетинг по электронной почте
- Платная реклама
- Маркетинг в социальных сетях
И отправлять трафик из этих кампаний на вашу целевую страницу. Затем вы можете конвертировать трафик из этих кампаний в клиентов, чтобы увеличить свой доход.
Поскольку целью вашей целевой страницы является преобразование трафика веб-сайта в клиентов, она должна быть привлекательной, привлекательной и удобной для пользователей. Вам также необходимо спроектировать и разместить различные кнопки призыва к действию (CTA) и элементы, такие как кнопка покупки и формы регистрации, чтобы пользователям было легко их увидеть.
Целевая страница по сравнению с домашней страницей веб-сайта
Многие малые предприятия совершают серьезную ошибку при продвижении своих продуктов и услуг: они используют домашнюю страницу в качестве основной целевой страницы. Если вашей главной целью является привлечение потенциальных клиентов и повышение коэффициента конверсии, отправка целевого трафика на вашу домашнюю страницу не является хорошей идеей.
Причина этого в том, что ваша домашняя страница не предназначена для конвертации. Люди посещают вашу домашнюю страницу, чтобы узнать о вашем бизнесе и просмотреть ее, поэтому есть много путей.
Тем не менее, целевая страница предлагает посетителям единственный путь: совершить конверсию, что делает ее наиболее эффективным способом получения потенциальных клиентов и продаж.
Как создать целевую страницу в WordPress
Вы можете подумать, что создание целевой страницы в WordPress сложно и требует написания большого количества кода. Но если вы используете плагин целевой страницы WordPress, вы обнаружите, что это относительно просто, даже если вы не разработчик или эксперт по дизайну.
На рынке представлены различные плагины для создания целевых страниц, такие как Elementor, Beaver Builder и другие. Однако не все они предлагают простоту использования и необходимые функции. Вот почему мы составили этот список лучших плагинов для целевых страниц WordPress, где вы можете выбрать свой любимый для создания своей страницы.
Из этого туториала вы узнаете, как создать целевую страницу в WordPress с помощью SeedProd. SeedProd — лучший конструктор сайтов для WordPress.
Он поставляется с функциями конструктора страниц WordPress, сотнями потрясающих шаблонов целевых страниц, а также готовыми блоками и виджетами, предназначенными для оптимизации содержимого вашей страницы и повышения конверсии.
Вы также можете использовать SeedProd для создания пользовательских тем WordPress и веб-сайтов WooCommerce с помощью конструктора перетаскивания без навыков программирования. Он автоматически создает для вас части вашей темы, включая верхний и нижний колонтитулы, боковую панель, домашнюю страницу и многое другое.
Следуйте приведенным ниже инструкциям, чтобы узнать, как создать свою первую целевую страницу в WordPress с помощью SeedProd.
- 1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
- 2. Создайте целевую страницу с помощью SeedProd
- 3.
 Настройте шаблон целевой страницы
Настройте шаблон целевой страницы - 4. Подключите службу почтового маркетинга
- 5. Опубликуйте свою целевую страницу в WordPress
1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
Первым шагом является посещение веб-сайта SeedProd и покупка подключаемого модуля SeedProd. Затем вы можете загрузить плагин на свой компьютер и скопировать лицензионный ключ плагина из своей учетной записи SeedProd.
Затем войдите в панель управления WordPress и установите плагин. Если вам нужна помощь, следуйте этому пошаговому руководству по установке плагина WordPress.
После установки плагина на ваш сайт WordPress не забудьте его активировать.
После активации SeedProd вы увидите экран приветствия с просьбой ввести лицензионный ключ плагина. Введите лицензионный ключ, который вы скопировали ранее из своей учетной записи SeedProd, и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку 9. 0014 Кнопка «Создать свою первую страницу» .
0014 Кнопка «Создать свою первую страницу» .
После нажатия вы перейдете на панель инструментов SeedProd, где сможете приступить к созданию новой целевой страницы без написания кода CSS, PHP или установки дочерней темы для WordPress.
2. Создайте целевую страницу с помощью SeedProd
На панели управления SeedProd вы увидите 5 различных вариантов создания дизайна целевой страницы. В верхней части находятся варианты режима «Скоро», режима обслуживания, страницы 404 и страницы входа.
Ниже этого раздела есть возможность создать целевую страницу. Нажмите + Добавить новую целевую страницу , чтобы сделать вашу первую страницу.
Затем у вас будет возможность выбрать шаблон целевой страницы. SeedProd предлагает широкий выбор красивых тем для целевых страниц, в том числе:
- Страница Squeeze
- Страница продаж электронной коммерции
- Регистрация на вебинар
- и другие
Кроме того, вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы выбрать шаблон, наведите на него указатель мыши и щелкните значок галочки. Это откроет шаблон в визуальном редакторе SeedProd, где вы сможете настроить содержимое.
3. Настройте свой шаблон целевой страницы
Конструктор целевых страниц SeedProd — это действительно визуальный опыт.
На левой боковой панели есть блоки и разделы целевой страницы, которые вы можете добавить в свой дизайн. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить целевую страницу очень просто. Вы можете указать и щелкнуть любой элемент, чтобы настроить параметры и стили и увидеть изменения в режиме реального времени.
Если вы хотите изменить шрифты, цвета, фоновые изображения и цвета фона на всей странице, нажмите кнопку Глобальные настройки кнопка в левом нижнем углу. Вы даже можете выбрать из различных готовых цветовых комбинаций и пар шрифтов для унифицированного внешнего вида.
Если вы обнаружите, что вам не нужны некоторые блоки целевых страниц, включенные в ваш шаблон, вы можете удалить их, наведя указатель мыши на блок и щелкнув значок корзины. Вы также можете дублировать блок в той же области, переместить его, изменить настройки блока или сохранить для повторного использования.
Добавить дополнительные функции на целевую страницу так же просто. SeedProd предлагает множество блоков целевых страниц, ориентированных на лидогенерацию и конверсию.
Вот быстрый обзор блоков SeedProd:
Стандартные блоки
Это простые элементы страницы.
Расширенные блоки
Эти блоки предназначены для привлечения потенциальных клиентов, продаж и конверсий для вашего бизнеса, например:
- Giveaway (RafflePress)
- Contact Form
- Optin Form
- Countdown Timer
- Social Profiles
- Social Sharing
- Animated Headline
- Progress Bar
- Icon
- Testimonials for social proof
- Image Box
- Icon Box
- Меню навигации
- Таблица цен
- Якорные ссылки
- Звездный рейтинг
- Карты Google
- Блоки Facebook
- Пользовательский HTML
Блоки WooCommerce
Блоки SeedProd WooCommerce предназначены для бесперебойной работы с вашим интернет-магазином и существующей установкой WooCommerce. Они позволяют добавлять товары на целевую страницу и отображать:
Они позволяют добавлять товары на целевую страницу и отображать:
- Кнопки «Добавить в корзину»
- Оформить заказ
- Корзина
- Сетка товаров
- Последние товары
- Товары со скидкой 9090 9018 Популярные товары0013 Продукты с самым высоким рейтингом
Чтобы добавить новый контент в свой шаблон, перетащите блок целевой страницы из левой части экрана в правый шаблон.
Например, вы можете добавить розыгрыш RafflePress, чтобы рекламировать свой онлайн-конкурс и привлечь множество участников розыгрыша. Чтобы настроить любой блок, который вы добавляете на свою страницу, нажмите на него, чтобы увидеть различное содержимое, стили, шрифты, цвета и параметры шаблона в левой части экрана.
Если вы довольны тем, как выглядит ваша целевая страница, нажмите кнопку Кнопка Сохранить в правом верхнем углу.
4. Подключите свою службу маркетинга по электронной почте
Если вы решите добавить форму подписки на свою целевую страницу, чтобы начать создание списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
SeedProd интегрируется со многими популярными службами почтового маркетинга, такими как Constant Contact, Mailchimp, Get Response и другими. Чтобы получить доступ к интеграции для вашего любимого провайдера, щелкните вкладку Connect в верхней части экрана.
Затем найдите в списке службу электронной почты и нажмите Подключить новую учетную запись . Затем вы можете следовать инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда вы собираете адреса электронной почты через форму на целевой странице, они автоматически добавляются в ваш список адресов электронной почты.
Если у вас в настоящее время нет списка адресов электронной почты, вы можете управлять своими подписчиками прямо в SeedProd. Когда вы перейдете к SeedProd » Подписчики , вы увидите подробную информацию обо всех, кто подписывается, на панели управления подписчиками.
Совет для профессионалов: Перейдите на вкладку Настройки страницы , чтобы настроить общие параметры, параметры SEO, аналитики и скрипта несколькими щелчками мыши.
5. Опубликуйте свою целевую страницу в WordPress
После настройки шаблона и подключения списка адресов электронной почты пришло время разместить целевую страницу на вашем сайте WordPress. Чтобы опубликовать целевую страницу, щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и выберите Опубликовать .
После нажатия кнопки «Опубликовать» вы увидите всплывающее сообщение о том, что ваша страница запущена.
Нажмите кнопку See Live Page , чтобы просмотреть целевую страницу.
И все! Теперь вы создали целевую страницу WordPress за 5 простых шагов.
Мы надеемся, что эта статья помогла вам научиться легко создавать целевые страницы в WordPress.
Вы также можете узнать, как SeedProd в 3 раза увеличивает свои продажи с помощью вирусных конкурсов RafflePress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.
Создавайте эффективные целевые страницы с помощью редактора блоков WordPress Gutenberg
Если вы уже читали о создании веб-сайтов, вы, вероятно, сталкивались с термином «целевая страница». Но что такое целевая страница? Почему он должен быть у вас? А как вы создаете целевую страницу с помощью WordPress?
В этом посте мы покажем вам, как сделать целевую страницу в WordPress и редакторе Gutenberg. Мы также поговорим о макетах целевых страниц и о том, что делает их хорошими.
Создание целевых страниц очень просто, особенно если вы используете такую тему, как Astra.
Astra поставляется с множеством готовых шаблонов целевых страниц, которые делают процесс чрезвычайно интуитивно понятным и простым.
Начнем!
Содержание
- Что такое WordPress?
- Что такое редактор блоков Gutenberg?
- Что такое целевая страница и зачем ее создавать?
- Как блоки упрощают веб-дизайн
- Какие типы блоков доступны?
- Где найти блоки в редакторе Гутенберга
- Как настроить блоки в редакторе блоков Gutenberg
- Как создать целевую страницу с помощью редактора блоков Gutenberg
- Основные советы по созданию целевых страниц
- Часто задаваемые вопросы о целевых страницах
- Заключение
Что такое WordPress?
Если вы новичок в веб-разработке, возможно, вы не знакомы с WordPress. Короче говоря, это самый популярный способ создать сайт сегодня. WordPress используют более 64 миллионов веб-сайтов!
Короче говоря, это самый популярный способ создать сайт сегодня. WordPress используют более 64 миллионов веб-сайтов!
WordPress очень популярен, и на то есть веские причины. Он очень прост в использовании и может быть изменен, чтобы соответствовать практически любому типу проекта веб-сайта.
Научиться пользоваться WordPress легко и можно сделать за несколько часов. Как только вы узнаете, как работает система, вы сможете создать веб-сайт WordPress за час или меньше.
Это очень просто!
Что такое редактор блоков Gutenberg?
Gutenberg — новый редактор блоков, включенный в последнюю версию WordPress. Он во многом отличается от предыдущих версий, но в основном из-за перехода от стандартного текстового редактора к блочному редактору.
Gutenberg интегрирован прямо в WordPress, и это будущая дорожная карта, поэтому определенно важно научиться его использовать.
К счастью, изучение Гутенберга легко даже для новичков.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Что такое целевая страница и зачем ее создавать?
Целевая страница — это страница, предназначенная для определенной аудитории. Они могут «приземлиться» на него из публикации в Facebook, твита в Twitter, ссылки по электронной почте, результатов поиска Google или практически из любого другого места.
Целевая страница — это не то же самое, что домашняя страница, поскольку домашняя страница обычно предназначена для приема посетителей любого типа.
Целевая страница, с другой стороны, ориентирована на определенную аудиторию.
Целевые страницы очень важны, потому что они позволяют настроить ваше сообщение для определенной аудитории. Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю.
Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю.
Допустим, вы создали рекламную кампанию для Facebook, нацеленную на определенное хобби. Лучшая стратегия — не просто отправлять пользователей Facebook на любую страницу, а на страницу, специально предназначенную для пользователей Facebook, которые соответствуют вашим параметрам таргетинга.
Создав целевую страницу, ориентированную на этих конкретных пользователей, вы увеличите количество конверсий, увеличите доход, получите больше подписчиков и добьетесь большего успеха в целом. А кто этого не хочет?!
Как блоки упрощают веб-дизайн
Блоки делают весь процесс веб-дизайна намного проще, чем это было возможно раньше. Это особенно верно, когда речь идет о создании целевых страниц. Почему? Потому что они избавляют от необходимости настраивать или вставлять код, такой как HTML, CSS или JavaScript.
В старых версиях WordPress вам часто приходилось добавлять шорткоды или вручную вставлять HTML для оформления определенного элемента на вашей странице.
С блоками вам нужно только вставить блок, а затем щелкнуть, чтобы переместить его по странице. Это очень просто!
Существуют также наборы блоков, выполняющих определенные задачи. Это так называемые блочные шаблоны, и они еще больше ускоряют процесс веб-дизайна.
Какие типы блоков доступны?
Доступно множество различных блоков. Блоки WordPress по умолчанию охватывают почти все, что вам нужно, от абзацев до заголовков, изображений и всего, что между ними.
Если вы используете дополнительный пакет, такой как Spectra, вы получите еще больше блоков для использования!
В общем, можно с уверенностью сказать, что блокировка есть практически для всего.
Где найти блоки в редакторе Гутенберга
В редакторе Гутенберга вы можете легко добавить блок, нажав черное поле «+». Как только вы нажмете на нее, вы увидите панель, на которой отображаются все доступные блоки.
Чтобы добавить блок на свою страницу, просто нажмите на элемент.
Как настроить блоки в редакторе блоков Gutenberg
После добавления блока вы можете настроить его, щелкнув три точки над блоком.
После того, как вы нажмете на нее, вы увидите список настроек.
Как создать целевую страницу с помощью редактора блоков Gutenberg
Теперь давайте приступим к созданию целевой страницы. Есть десять простых шагов, а также пара необязательных.
Создайте страницу и дайте ей название
Сначала создайте новую страницу, выбрав Страницы > Добавить новую на боковой панели WordPress. Дайте вашей странице заголовок.
Планирование макета
Сначала вам нужно спланировать макет вашей страницы. Вы можете сделать это вручную на бумаге или с помощью каркасных блоков. Это зависит от ваших предпочтений.
Готова идея макета? Переходим к следующему шагу.
Добавить и оформить заголовок
Мы начнем сверху: с заголовка. Заголовок обычно включает логотип, навигацию и другие элементы. Однако часто рекомендуется, чтобы на лендинге не было лишних элементов, поэтому меню иногда упускают.
Заголовок обычно включает логотип, навигацию и другие элементы. Однако часто рекомендуется, чтобы на лендинге не было лишних элементов, поэтому меню иногда упускают.
Сначала добавим логотип. Нажмите на черное поле «+», чтобы добавить новый блок, затем найдите логотип .
Хотим Логотип сайта . Добавьте его на страницу, а затем выберите свой логотип в качестве изображения.
Вы можете добавить другие элементы, если хотите, но для нашей целевой страницы нам нужен только логотип в заголовке. Слишком много отвлекающих элементов может негативно сказаться на коэффициенте конверсии.
Добавить призыв к действию
Далее нам нужен призыв к действию. Это может принимать разные формы, но обычно это кнопка, на которую можно нажать. Итак, добавим кнопку.
Щелкните на черном поле «+», чтобы добавить блок, а затем выполните поиск , кнопка . Нажмите на Кнопки , чтобы добавить его на свою страницу.
Затем щелкните новый черный ящик, который только что появился. После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее. Введите текст кнопки.
После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее. Введите текст кнопки.
Вы также можете настроить стиль кнопки и изменить толщину шрифта, дизайн и многое другое.
Готово!
Добавление функций продукта или услуги
Теперь мы хотим добавить некоторые подробности о нашем продукте. Есть много блоков, полезных для этой цели.
- Блок абзаца. Это стандартный текстовый блок. Это полезно для написания более длинных разделов текста об элементе.
- Блок мультимедиа и текста. Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, обязательно используйте этот блок.
- Блок списка. Это позволит вам добавить упорядоченный или неупорядоченный список. Это полезно для длинных списков функций и преимуществ, особенно технического характера.
Добавьте те, которые подходят для вашей конкретной ситуации. Не стесняйтесь добавлять более одного блока информации о продукте! Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным количеством информации.
Не стесняйтесь добавлять более одного блока информации о продукте! Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным количеством информации.
Помните, что цель состоит в том, чтобы преобразовать их, а не написать все возможное о продукте, о котором вы только можете подумать.
Добавить еще один призыв к действию
Сейчас вы, вероятно, захотите добавить еще один призыв к действию. Разместите его под разделами характеристик вашего продукта или услуги.
В общем, неплохо иметь на странице 2, 3 или даже 4 разные кнопки призыва к действию. Пока они распределены по всей странице и все имеют одинаковое сообщение или намерение, вы можете добавить больше.
Добавить социальное доказательство
Также самое время добавить социальное доказательство. Социальное доказательство включает отзывы, обзоры и другие комментарии реальных людей. Это поможет убедить ваших читателей в том, что ваш продукт так хорош, как вы говорите.
Лучше всего для этой цели использовать блок Quote или Pullquote. Они добавят красивую цитату на вашу страницу.
Вы также можете добавить социальное доказательство, используя изображения, блок мультимедиа + текст или что-либо еще. Это зависит от того, как вы хотите оформить страницу.
Добавить социальные сети
Наконец, добавьте ссылки на свои страницы в социальных сетях. Блок Social Icons — простой способ сделать это. Вы можете добавить ссылки на Facebook, Twitter и другие социальные сети.
Опционально – Добавить о нас
Дополнительным необязательным разделом является О нас . Здесь вы можете добавить некоторые сведения о вашей компании, продуктах, которые вы продаете, каковы ваши ценности и так далее. Это часто важно, чтобы помочь клиентам принять окончательное решение о покупке.
Необязательно — Добавить купон или блок скидок
Если вы хотите добавить купон или скидку на свою страницу, вы можете легко это сделать. Просто используйте любой текстовый блок и добавьте код из полужирных букв.
Просто используйте любой текстовый блок и добавьте код из полужирных букв.
Проверка и оценка
Теперь проверьте все, чтобы убедиться, что все выглядит хорошо. Все ли элементы расположены правильно? Есть ли опечатки? У изображений есть текст ALT?
Перед публикацией убедитесь, что страница соответствует всем вашим требованиям.
Опубликовать страницу
Убедившись, что страница готова, нажмите Опубликовать .
Проверка призывов к действию и любых ссылок
Наконец, перед тем, как отправить страницу клиентам, убедитесь, что все ссылки и кнопки работают правильно.
Включают ли они коды отслеживания? Переходят ли они на правильную страницу продаж? Дважды проверьте все!
Основные советы по созданию целевых страниц
Наконец, давайте рассмотрим некоторые другие полезные общие советы по созданию целевых страниц. Они будут полезны для любого вида проекта.
- К делу.
 Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница.
Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница. - Эффективно используйте заголовки. Заголовки h2, h3 и h4 следует использовать оптимально, чтобы привлечь внимание к ключевым моментам. Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
- Сделайте макет простым. На целевых страницах не должно быть сложных макетов столбцов, ползунков и других отвлекающих элементов. Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.
- Используйте отзывы и отзывы. Клиенты всегда хотят знать, использовали ли другие люди ваш продукт и рекомендовали его. Чем больше отзывов вы получите от реальных людей, тем лучше.
- Будьте мобильными.
 Наконец, вы всегда должны исходить из того, что ваш сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Наконец, вы всегда должны исходить из того, что ваш сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Часто задаваемые вопросы о целевой странице
Что такое целевая страница?
Целевая страница — это страница вашего веб-сайта, оптимизированная для конвертации посетителей. Это может быть продажа им продукта, побуждение подписаться на информационный бюллетень или любое другое действие. Страница разработана специально для конвертации посетителей, а не только как страница с общим содержанием или информацией.
Каковы принципы дизайна целевой страницы?
Вот несколько надежных принципов дизайна целевой страницы: добраться до сути, эффективно использовать заголовки, сохранить простоту макета, использовать отзывы и обзоры и сделать свой сайт мобильным в первую очередь. В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
Как создать целевую страницу в WordPress?
Просто следуйте нашему руководству выше, чтобы продолжить создание целевых страниц. Вам нужно будет добавить такие вещи, как заголовок, кнопки конверсии, призывы к действию и многое другое. Помните, что при создании целевых страниц всегда помните, какова ваша конечная цель, будь то увеличение дохода или привлечение большего количества подписчиков.
Является ли Редактор блоков таким же, как Гутенберг?
Гутенберг — это вся «система» WordPress, а Редактор блоков — это просто страница дизайнера, где вы можете создавать страницы и записи. Редактор блоков находится «внутри» самого Гутенберга, и с его помощью вы фактически создаете целевые страницы и создаете макеты целевых страниц.
Нужен ли мне веб-сайт для целевой страницы?
Да, вам понадобится веб-сайт, чтобы создать целевую страницу. Это включает в себя получение веб-хостинга и установку на него WordPress. К счастью, процесс очень прост, особенно если вы используете такую тему, как Astra, которая поставляется со многими шаблонами целевых страниц Gutenberg. В целом, все затраченное время не должно превышать нескольких часов.
Это включает в себя получение веб-хостинга и установку на него WordPress. К счастью, процесс очень прост, особенно если вы используете такую тему, как Astra, которая поставляется со многими шаблонами целевых страниц Gutenberg. В целом, все затраченное время не должно превышать нескольких часов.
Заключение
Целевые страницы являются важной частью любого интернет-маркетинга. Без них вы упустите массу потенциальных продаж, подписчиков и других важных действий.
Таким образом, очень важно понимать, что такое целевая страница и как ее создать на своем веб-сайте WordPress.
В этом посте мы узнали, что такое лендинг. Мы также говорили о редакторе блоков Gutenberg и о том, как с его помощью легко создать целевую страницу в WordPress.
Затем мы шаг за шагом провели вас через создание целевой страницы. Это на самом деле очень легко!
Наконец, мы предложили еще несколько важных советов по улучшению ваших целевых страниц.
Используете ли вы целевые страницы на своем веб-сайте? Как вы их сделали? Каковы ваши специальные советы и приемы для максимизации коэффициента конверсии? Поделитесь своим опытом в комментариях ниже!
Как создать целевую страницу в WordPress: единое руководство
Целевая страница — это отдельная веб-страница, отличная от вашего основного веб-сайта. Это любая страница, на которую попадает ваш потенциальный клиент . Обычно из рекламы или продвижения в социальных сетях, которые привлекли их внимание. Он разработан для одной конкретной цели — побудить посетителей совершить желаемое действие, например подписаться на список рассылки или купить продукт.
Это любая страница, на которую попадает ваш потенциальный клиент . Обычно из рекламы или продвижения в социальных сетях, которые привлекли их внимание. Он разработан для одной конкретной цели — побудить посетителей совершить желаемое действие, например подписаться на список рассылки или купить продукт.
Без сомнения, целевые страницы вашего веб-сайта являются одним из наиболее важных аспектов вашей маркетинговой стратегии в Интернете. Но что они должны делать? Как убедиться, что они эффективны?
В этом подробном руководстве мы покажем вам, как создавать целевые страницы в WordPress с плагинами и без них, а также плюсы и минусы каждого метода. Мы также поделимся некоторыми советами по разработке эффективных целевых страниц, которые помогут повысить коэффициент конверсии. И, наконец, предоставьте лучшие практики, наряду с некоторыми из лучших примеров. Итак, следуйте и приготовьтесь делать мысленные заметки! 9
- Создание целевой страницы без плагинов Page With Visual Composer
- Альтернативы конструктора целевых страниц
- Призыв к действию
- Социальное доказательство
- Срочности и эксклюзивности
- Простая (
Цель различных типов посадных страниц
Цель целевых страниц одна, существует несколько типов целевых страниц для разных целей. Поэтому вот список различных типов страниц, которые обычно используются для маркетинга вашего бизнеса через ваш самый ценный медиа-канал — ваш веб-сайт.
Поэтому вот список различных типов страниц, которые обычно используются для маркетинга вашего бизнеса через ваш самый ценный медиа-канал — ваш веб-сайт.- Страницы перехода по клику или Страницы продуктов предназначены для того, чтобы убедить потенциальных клиентов совершить продажу. Это делается путем перечисления всех полезных свойств продукта или услуги. Часто включая отзывы, известные бренды, с которыми вы работали, или статистику использования, которые также работают как социальное доказательство. С которого вы ведете их на одну страницу, и только на одну страницу — на кассу.
- A Squeeze Page или Lead-Capture Page предназначен для выжимания личной информации из пользователя. Как правило, для того, чтобы впоследствии конвертировать потенциальных клиентов (то есть люди, которые проявили интерес к тому, что вы продаете) в клиентов. Это делается путем предложения чего-то ценного взамен.
 Например, возьмем обычную форму подписки на информационный бюллетень. Он может содержать эксклюзивную информацию, а также специальные предложения по вашим продуктам или услугам, которые сделают ваш «призыв к действию» еще более привлекательным.
Например, возьмем обычную форму подписки на информационный бюллетень. Он может содержать эксклюзивную информацию, а также специальные предложения по вашим продуктам или услугам, которые сделают ваш «призыв к действию» еще более привлекательным. - Страницы-заставки дают вашим посетителям незабываемое первое впечатление о вашей компании, предоставляя основную контактную информацию и брендинг. Они похожи на вводную часть, такую же, как та, которую вы используете на своей домашней странице. В большинстве случаев они информируют посетителей о мероприятиях или конференциях, которые вы посещаете или проводите.
Когда вы разрабатываете целевую страницу для своего веб-сайта, не существует идеального дизайна, который работал бы в любой ситуации. Используйте это руководство в качестве вдохновения при планировании кампаний цифрового маркетинга и обязательно проведите A/B-тестирование различных стилей, прежде чем выбрать один из них.
Как создать целевую страницу в WordPress
Существует множество инструментов и платформ CMS, которые можно использовать для создания целевых страниц, но в следующем разделе мы сосредоточимся на WordPress.
В WordPress есть множество вариантов создания целевых страниц, включая код, шаблоны тем или плагины для целевых страниц. Тем не менее, вы можете и обычно создаете целевую страницу с теми же инструментами, которые вы использовали для остальной части сайта. Вы также можете использовать встроенный редактор Gutenberg или один из нескольких плагинов для создания страниц, таких как Visual Composer, для быстрой настройки контента вашего веб-сайта без каких-либо знаний в области кодирования.
Создание целевой страницы без плагинов
Создавая целевую страницу в WordPress без плагинов, вы можете легко получить форму и написать хороший текст, но вам будет сложно получить дизайн, который вы задумали, и настроить его по своему вкусу. Таким образом, вам нужно будет отредактировать код или выбрать из готовых HTML-шаблонов или тем WordPress, если вы не хотите рассматривать другие варианты.
Создание целевой страницы с помощью HTML
Когда дело доходит до создания целевой страницы с помощью HTML и CSS, вот что вам следует учитывать. Эти двое работают в тандеме. С помощью HTML вы добавляете текст, изображения и ссылки с позиционированием на странице, а с помощью CSS вы выбираете параметры стиля, такие как цвета фона и стиль шрифта, которые применяются к элементам на странице.
Эти двое работают в тандеме. С помощью HTML вы добавляете текст, изображения и ссылки с позиционированием на странице, а с помощью CSS вы выбираете параметры стиля, такие как цвета фона и стиль шрифта, которые применяются к элементам на странице.
Хотя этот вариант дает вам полный контроль над дизайном и функциональностью вашей целевой страницы, он может занять много времени, особенно если у вас нет опыта программирования. Второй вариант, помимо написания кода с нуля, — это выбрать шаблон целевой страницы.
‘HTML’ Валерий Сысоев (Источник: Unsplash)Создание целевой страницы с помощью шаблонов HTML или тем WordPress
Темы предназначены для изменения дизайна вашего веб-сайта, а плагины добавляют новые функции и возможности. Проще говоря, темы влияют на то, как выглядят ваши страницы, а плагины влияют на то, что они делают. Таким образом, хотя темы не обязательно считаются плагинами, они обычно включают в себя множество инструментов. Часто они также не учитывают лучшие отраслевые практики, поэтому они также могут негативно повлиять на SEO, производительность и уязвимость вашего сайта для вредоносных программ.
Вы можете приобрести готовый шаблон целевой страницы в Themeforest или в других альтернативных магазинах тем. Положительной стороной этого варианта является то, что целевые страницы готовы к запуску. Все, что вам нужно сделать, это сосредоточиться исключительно на написании персонализированной копии и добавлении к ней ваших фирменных медиа.
Домашняя страница Themeforest (Источник: Themeforest)Когда вы покупаете шаблон целевой страницы (тема) у Themeforest, вы можете найти его в разделе «Загрузки» вашей учетной записи. Обязательно выберите опцию «Только устанавливаемый файл WordPress», это загрузит и установит zip-файл для вашей темы.0003
Недостатком использования готовых шаблонов является то, что вы можете пострадать от несогласованности вашего фирменного стиля на вашем веб-сайте из-за отсутствия параметров настройки. Другой недостаток заключается в том, что для выбранных вами тем и шаблонов редко появляются обновления. Поэтому, если вы хотите улучшить свои целевые страницы, вам нужно будет время от времени искать и покупать новые.
Создание целевой страницы с помощью плагинов WordPress
Когда вам нужна целевая страница, вы не хотите тратить часы на написание кода или обучение использованию инструментов с высокими кривыми обучения. Хотя создание целевой страницы может быть трудоемким и утомительным, это не обязательно.
Создание целевой страницы с помощью Visual Composer
Бесплатная версия таких конструкторов веб-сайтов, как Visual Composer, бесплатна навсегда, а версия Premium предназначена для веб-профессионалов, готовых перейти на новый уровень. С опцией «Премиум» вам не нужно жертвовать временем или параметрами настройки. Поскольку он предлагает и то, и другое, вы можете выбрать один из сотен предварительно созданных шаблонов для быстрого исправления, которые вы также можете использовать в качестве основы и настроить в соответствии со своим видением или создать свой собственный с нуля.
Преимущества использования Visual Composer для создания ваших целевых страниц:
- Интуитивный и простой в использовании с функцией перетаскивания
- Visual Composer Hub со всеми необходимыми элементами (кнопки, значки социальных сетей, контакты формы)
- Совместимость с наиболее популярными плагинами WordPress (Yoast, WooCommerce, WPForms)
- Оптимизация для SEO, адаптивность ко всем устройствам и оптимальная производительность с самого начала
- Это полноценный конструктор веб-сайтов, так что вы можете создать весь сайт в одном месте.

- Вариант кода с нулевым или низким кодом, поэтому не требуется опыта программирования или кодирования, но при желании можно легко добавить собственные CSS и JS
Элементы содержимого в сочетании с вариантами дизайна и возможностью перезаписывать любую тему макеты и шрифты полностью дают вам полный контроль над дизайном вашей целевой страницы. Кроме того, вы можете сохранять и повторно использовать любые уже созданные вами шаблоны, чтобы сэкономить время и силы для будущих проектов.
Поскольку целевые страницы обычно не требуют верхнего или нижнего колонтитула, бесплатная версия предлагает более чем достаточно функций для создания потрясающих страниц, которые конвертируются.
Альтернативы Конструктору целевых страниц
Эти конструкторы целевых страниц специализируются на функциях, позволяющих быстро начать работу. Все плагины WordPress реализуют функцию перетаскивания и не требуют программирования для запуска. Имейте в виду, что, несмотря на то, что эти инструменты эффективны для создания потрясающих целевых страниц, предлагая сотни шаблонов, вам все равно понадобится инструмент для создания остальной части вашего веб-сайта.
- WP Lead Capturing Pages — это платный плагин WordPress от CodeCanyon. Разработан специально для создания целевой страницы. Этот конструктор с перетаскиванием предлагает различные шаблоны, шорткоды и автоответчики, которые можно настроить для создания целевых страниц.
- WP ProfitBuilder — это конструктор целевых страниц WordPress с функцией перетаскивания. Он позволяет создавать потрясающие целевые страницы с более чем 130 настраиваемыми шаблонами целевых страниц на выбор. Кроме того, у них есть встроенный механизм A/B-тестирования и анализа конверсий, который позволяет оптимизировать целевые страницы для получения наилучших коэффициентов конверсии.

- InstaBuilder — это программное обеспечение, разработанное специально для маркетологов и предпринимателей. Он позволяет создавать целевые страницы с использованием новых технологий построения списков и анализа для создания воронок продаж с быстрой конверсией. Если вы спешите или не хотите нанимать графического дизайнера, они предлагают множество готовых изображений на выбор, просто перетащите их в дизайн вашей целевой страницы.
- HubSpot — это программное обеспечение для маркетинга, продаж и обслуживания, которое также предлагает мощный инструмент для создания целевых страниц. Конструктор целевых страниц можно попробовать бесплатно, и он позволяет создавать и тестировать целевые страницы для достижения наилучших результатов. Лучше всего то, что вы можете настроить свои целевые страницы для отображения персонализированного контента, CTA и форм для разных аудиторий. Это означает, что посетители классифицируются на основе местоположения, стадии жизненного цикла и других деталей, важных для более высокой вероятности конверсии.

- Конструктор целевых страниц PluginOps позволяет создавать целевые страницы, которые работают со всеми современными темами WordPress. Дает вам полную возможность создавать свои собственные страницы, не полагаясь на громоздкий дизайн вашей темы и переставляя все элементы. Кроме того, виджет конструктора форм позволяет собирать и хранить пользовательские данные прямо из плагина.
Рекомендации по созданию целевых страниц с высокой конверсией с примерами
Целевая страница выполняет одну и только одну задачу — побуждать людей к действию. Будь то подписка на рассылку, покупка продукта или загрузка электронной книги, ваша целевая страница должна быть разработана с учетом конверсий.
Призыв к действию
Призывы к действию могут быть чем угодно: кнопками, баннерами, изображениями или ссылками с убедительным текстом, который призывает пользователей совершить определенное действие. Вы должны помнить, что на ваши целевые страницы приходят разные типы пользователей — посетители, лиды и существующие клиенты. Это означает, что одни и те же призывы к действию должны убедить каждую группу перейти к следующему шагу на пути к клиенту, поэтому подумайте об обмене сообщениями соответствующим образом. Кроме того, вы должны содержать свой раздел героев в чистоте, как это делает ExpressVPN.
Это означает, что одни и те же призывы к действию должны убедить каждую группу перейти к следующему шагу на пути к клиенту, поэтому подумайте об обмене сообщениями соответствующим образом. Кроме того, вы должны содержать свой раздел героев в чистоте, как это делает ExpressVPN.
Социальное доказательство
Человеку свойственно хотеть того, что другие люди считают лучшим. Мы особенно ищем социальное доказательство при принятии решений о покупке. Это повышает вероятность того, что мы будем покупать продукты с большим количеством отзывов, упоминаний в социальных сетях и наград, а не те, у которых их меньше. Поэтому убедитесь, что вы всегда демонстрируете, насколько успешна ваша компания в любых точках контакта с потенциальными клиентами. Это убеждает их в том, почему они выбирают или рассматривают возможность использования того, что вы предлагаете — загрузку, подписку или покупку. Например, Cloudways отлично справляется с использованием отзывов для повышения доверия пользователей.
Срочность и эксклюзивность
Популярной практикой является использование мощных заголовков, создающих срочность, таких как «купите сейчас и получите скидку», «ограниченное предложение» или даже добавление сроков действия предложения. Он информирует пользователей о том, что они получают наилучшую возможную сделку, если совершают покупку прямо здесь и сейчас. Популярным примером этого являются целевые страницы Черной пятницы, такие как страница Handle The Heat.
Простота
Многие бренды ошибаются, добавляя слишком много шагов. Распространенная ошибка — слишком много полей в формах или куча текста в одном месте (используйте пули). Хотя понятно, почему вам нужна информация о пользователе, рекомендуется оставить ее на более позднем этапе. Как только пользователь перейдет на вашу страницу, максимально упростите для него выполнение желаемого действия. Сюда также входят исходящие ссылки и вкладки, которые ведут пользователей в другое место, потому что вы хотите, чтобы они достигли цели. Возьмем пример из Get Responsive.
Возьмем пример из Get Responsive.
Подведение итогов
Вместе мы изучили и узнали, что целевые страницы являются неотъемлемой частью любой стратегии входящего маркетинга или цифровых продаж. Это можно сделать либо с помощью WordPress и плагина целевой страницы, либо путем написания собственных целевых страниц. Воспользуйтесь нашими советами и создавайте отличные призывы к действию, захватывайте формы и привлекайте больше потенциальных клиентов в свой бизнес.
Мы поделились всеми советами по созданию эффективных целевых страниц, а также передовым отраслевым опытом. Используйте эти советы, чтобы создать свои собственные целевые страницы с высокой конверсией, которые помогут увеличить ваш доход.
Перечисленные нами плагины упрощают создание красивых и эффективных целевых страниц в WordPress. Кроме того, они не требуют никакого опыта проектирования или программирования. Но вы, возможно, все еще ищете простой способ улучшить свой рабочий процесс в целом. Мы рекомендуем использовать инструмент, который позволяет создавать не только потрясающие отдельные страницы, но и целые веб-сайты сверху донизу. Привлекайте больше потенциальных клиентов с помощью конструктора веб-сайтов с перетаскиванием, который позволяет вам и то, и другое.
Мы рекомендуем использовать инструмент, который позволяет создавать не только потрясающие отдельные страницы, но и целые веб-сайты сверху донизу. Привлекайте больше потенциальных клиентов с помощью конструктора веб-сайтов с перетаскиванием, который позволяет вам и то, и другое.
Пробовали ли вы создавать свои собственные целевые страницы? Какие техники оказались для вас наиболее успешными? Дайте нам знать в комментариях ниже!
2 способа создания целевых страниц WordPress с высокой конверсией
Вы продвигаете лид-магнит или специальное предложение на своем сайте WordPress? Тогда вам, вероятно, понадобится целевая страница .
Целевые страницы — это отдельные страницы, разработанные с единственной целью привлечения потенциальных клиентов и продаж. Посетители обычно «приземляются» на них после нажатия на онлайн-рекламу, публикацию в социальной сети или ссылку по электронной почте. Вы можете использовать целевые страницы для сбора адресов электронной почты, продвижения вебинаров, планирования консультаций, продажи своих продуктов и многого другого.
Звучит здорово, но как создать целевую страницу WordPress? К счастью, есть два простых метода, которые вы можете использовать, чтобы создать идеальную страницу для вашего следующего продвижения.
Мы познакомим вас с обоими методами, а также дадим несколько советов, как обеспечить максимальное количество конверсий на вашей целевой странице.
Зачем создавать специальную целевую страницу?
Но сначала вы, вероятно, задаетесь вопросом, зачем вам нужно создавать специальную целевую страницу. Разве вы не можете просто направить посетителей на свою домашнюю страницу или другую страницу вашего сайта?
Конечно, вы можете это сделать, но, скорее всего, вы не добьетесь желаемых результатов.
Обычные страницы (особенно домашние) содержат много отвлекающих факторов. Есть меню, ссылки на другие страницы и много не относящегося к делу контента. Самое главное, эти страницы не всегда связаны с вашим объявлением или ссылкой.
Допустим, вы проводите акцию со скидкой 30%. Кто-то нажимает на ссылку и попадает на вашу домашнюю страницу, где нет упоминания об обещанном предложении. Им может понадобиться время, чтобы найти то, что они ищут, но чаще всего они просто уходят.
Кто-то нажимает на ссылку и попадает на вашу домашнюю страницу, где нет упоминания об обещанном предложении. Им может понадобиться время, чтобы найти то, что они ищут, но чаще всего они просто уходят.
Отдельные целевые страницы имеют ряд преимуществ:
- Нет меню, ссылок и других отвлекающих факторов.
- Они обсуждают только предложение или рекламную акцию, которая интересует посетителя, чтобы свести к минимуму путаницу.
- Они оптимизированы для конверсий.
Итак, теперь, когда вы знаете, насколько важны целевые страницы, давайте рассмотрим, как их создать.
Способ 1. Создание одностраничного сайта WordPress
Один из способов создать целевую страницу WordPress — просто создать новый одностраничный веб-сайт. Если вы уже создали сайт WordPress, то знаете, как это сделать. Процесс будет почти таким же, как и на других ваших сайтах.
Шаг 1: Хостинг, домен и настройка
Если вы создаете совершенно новый веб-сайт, вам нужно где-то разместить его, и вы должны будете предоставить ему домен. Большинство планов хостинга позволяют вам иметь несколько сайтов в рамках одного плана, поэтому вполне вероятно, что вы сможете просто добавить новый сайт в свой текущий план. В этом случае единственное, что вам нужно будет приобрести, — это новый домен или настроить поддомен на существующем веб-сайте.
Большинство планов хостинга позволяют вам иметь несколько сайтов в рамках одного плана, поэтому вполне вероятно, что вы сможете просто добавить новый сайт в свой текущий план. В этом случае единственное, что вам нужно будет приобрести, — это новый домен или настроить поддомен на существующем веб-сайте.
Наконец, вам необходимо установить WordPress на свой сайт. Многие хостинг-провайдеры упрощают это, и, вероятно, в вашей панели управления будет такая возможность.
Шаг 2: Выберите тему
Далее вам нужно выбрать хорошую тему. 94% ваших клиентов решат совершить покупку, основываясь на дизайне вашей страницы, поэтому убедитесь, что вы выбрали чистый и привлекательный.
Большинство тем WordPress предназначены для блогов, предприятий и других крупных сайтов. Выполните поиск в Google и посмотрите, сможете ли вы найти какие-либо темы, предназначенные для целевых страниц. Это означает, что они были разработаны для этой конкретной цели, которая будет иметь большое значение.
Попробуйте Leadpages бесплатно в течение 14 дней
Легко создайте свой веб-сайт и целевые страницы с помощью единственной платформы, разработанной маркетологами.
Начать бесплатную пробную версию →
Шаг 3. Удалите ненужные страницы и контент
Практически любая выбранная вами тема будет иметь разные страницы, разделы и меню. Вы захотите удалить все это, чтобы ограничить количество отвлекающих факторов для ваших посетителей.
Вы не хотите, чтобы кто-то перешел на вашу целевую страницу только для того, чтобы отвлечься, нажав на ваш последний блог или страницу «О нас». Это не значит, что этот контент бесполезен, но в этом случае вы хотите, чтобы они были сосредоточены на предложении, которое вы продвигаете.
Вот что вы хотите удалить с вашего одностраничного сайта:
- Любые дополнительные страницы. Единственная страница, которая должна быть на вашем сайте, это домашняя страница.
- Меню.
 Темы WordPress обычно имеют меню как в верхнем, так и в нижнем колонтитуле. Убедитесь, что хотя бы заголовки меню удалены.
Темы WordPress обычно имеют меню как в верхнем, так и в нижнем колонтитуле. Убедитесь, что хотя бы заголовки меню удалены. - Боковые панели. Боковые панели содержат слишком много отвлекающих факторов (дополнительный контент, ссылки на другие страницы и т. д.). Удалите их, чтобы посетители не отвлекались от вашей презентации.
- Ссылки. Удалите все найденные ссылки. Вы не хотите, чтобы посетители переходили на другую страницу, прежде чем они смогут выполнить желаемое действие. Исключением могут быть ссылки в нижнем колонтитуле на главную страницу вашего сайта и политику конфиденциальности.
Цель состоит в том, чтобы удалить все, что потенциально может отвлечь читателей от целевой страницы.
Шаг 4. Настройте свою страницу
Когда весь ненужный контент будет удален, пора приступить к созданию вашей страницы. Здесь вы добавляете текст, фотографии, кнопки CTA и все остальное, что вам нужно, чтобы конвертировать посетителей в потенциальных клиентов и продажи.
Вот некоторые элементы, которые вы можете добавить на свою страницу:
- Привлекающий внимание заголовок.
- Высококачественные фотографии вашего продукта или людей, использующих ваш продукт/услугу, или того и другого.
- Список преимуществ, предоставляемых продуктом или услугой, которую вы предлагаете.
- Сильный призыв к действию. В конце подведите итог своей презентации, а затем скажите им, что вы от них хотите (зарегистрируйтесь, купите сейчас и т. д.).
Шаг 5. Публикация
Как только ваш контент будет готов, вы готовы к публикации. Обязательно следите за результатами своей страницы, чтобы убедиться, что она конвертируется так, как вы ожидаете. Если это не так, попробуйте изменить заголовки, изображения и другие элементы, пока не найдете выигрышную комбинацию. Вы захотите использовать сторонний инструмент отслеживания, такой как Google Analytics, для измерения ваших результатов.
Плюсы и минусы
Если вы уже знаете, как создать сайт с помощью WordPress, то этот метод довольно прост. Это также очень доступно, так как вам, вероятно, придется платить только за домен. Однако есть некоторые недостатки.
Это также очень доступно, так как вам, вероятно, придется платить только за домен. Однако есть некоторые недостатки.
Во-первых, вы не можете использовать свой текущий домен для своей целевой страницы. В зависимости от того, для чего вы используете страницу, вы все равно можете создать новый домен. Но в большинстве случаев вы, вероятно, предпочтете просто использовать свой текущий домен.
Во-вторых, большинство тем WordPress не предназначены для конверсий. Это означает, что вы в конечном итоге адаптируете тему другого типа в соответствии со своими потребностями, что может повлиять на коэффициент конверсии.
И, наконец, вам нужно найти и установить правильные плагины, если вы хотите включить такие функции, как контактные формы и всплывающие окна с намерением выйти. Это может занять много времени. Еще одна установка WordPress также означает больше мониторинга проблем безопасности, версий тем и обновлений плагинов.
Таким образом, несмотря на то, что этот метод работает, он не всегда является лучшим выбором, если вы хотите максимизировать число потенциальных клиентов и объем продаж.
Метод 2: Создайте целевую страницу WordPress с помощью плагина Leadpages
Если вы ищете простой способ создать отличную целевую страницу WordPress, вам повезло. Плагин Leadpages WordPress позволяет создавать страницы с высокой конверсией с помощью нашего популярного Drag & Drop Builder и публиковать их в WordPress в четыре клика.
Вот как это работает:
Шаг 1: Зарегистрируйтесь для получения бесплатной пробной версии Leadpages
Если вы еще этого не сделали, зарегистрируйте учетную запись. Вы можете попробовать Leadpages бесплатно в течение 14 дней, что даст вам достаточно времени, чтобы протестировать все инструменты и функции без какого-либо риска.
Шаг 2. Выберите свой шаблон
Leadpages предлагает более 200 профессионально разработанных шаблонов целевых страниц, из которых вы можете выбирать. Все наши шаблоны созданы с учетом конверсий, чтобы вы могли получить желаемые результаты.
Найти идеальный шаблон для вашей кампании очень просто. Шаблоны Leadpages отсортированы по нескольким категориям, включая скидки, вебинары, бесплатные ресурсы, мероприятия, распродажи и многое другое. Вы также можете отсортировать их по историческому коэффициенту конверсии, чтобы найти те, которые генерируют наибольшее количество потенциальных клиентов для существующих клиентов.
Шаблоны Leadpages отсортированы по нескольким категориям, включая скидки, вебинары, бесплатные ресурсы, мероприятия, распродажи и многое другое. Вы также можете отсортировать их по историческому коэффициенту конверсии, чтобы найти те, которые генерируют наибольшее количество потенциальных клиентов для существующих клиентов.
Шаг 3. Создайте целевую страницу
После того, как вы выбрали шаблон, вы готовы приступить к созданию своей страницы. Используйте Drag & Drop Builder для редактирования текста и изображений, добавления и удаления разделов и улучшения дизайна вашей страницы.
Когда вы создаете свою целевую страницу, Leadmeter проанализирует вашу страницу и предложит советы, как лучше оптимизировать вашу страницу для конверсий. Это позволяет легко создать страницу с высокой конверсией, даже если вы никогда раньше ее не создавали.
Вы также можете воспользоваться инструментами преобразования Leadpages. Добавьте всплывающие формы подписки, всплывающие окна с намерением выйти, кнопки CTA, онлайн-платежи и все остальное, что вам нужно, чтобы повысить коэффициент конверсии.
Шаг 4: Опубликуйте свою страницу в WordPress
Как только вы довольны своей целевой страницей, пришло время ее опубликовать. Вы можете сделать это в Drag & Drop Builder, нажав кнопку «Опубликовать» в правом верхнем углу. После публикации вашей страницы откройте параметры публикации и выберите «WordPress», чтобы загрузить плагин.
Выполните следующие действия, чтобы получить краткое руководство по установке плагина.
Откройте плагин в WordPress и войдите в систему, используя свои учетные данные Leadpages. Оттуда выберите целевую страницу, которую вы создали в Leadpages, и опубликуйте ее на своем веб-сайте WordPress. Вы сможете опубликовать свою целевую страницу как стандартную целевую страницу, домашнюю страницу нового веб-сайта, «приветственные ворота» для новых посетителей или страницу с ошибкой 404.
Ознакомьтесь с пошаговым руководством по процессу.
После этих нескольких простых шагов у вас будет высокооптимизированная целевая страница, которая идеально подходит для лид-магнитов, PPC-кампаний, мероприятий и многого другого.
Плюсы и минусы
Этот метод обойдется вам немного дороже, чем создание одностраничного сайта на WordPress. Но если вам нужна страница, которая полностью оптимизирована для конверсий, легко обновляется и включает встроенное отслеживание конверсий, Leadpages, вероятно, ваш лучший вариант. Тем более, если вы планируете запустить несколько кампаний с несколькими целевыми страницами.
Профессионально разработанные шаблоны, а также подсказки в режиме реального времени от Leadmeter делают создание страницы с высокой конверсией очень простой. И нет необходимости покупать новые домены и создавать новые веб-сайты. Вы можете добавить столько целевых страниц на свой сайт WordPress, сколько захотите, и все под одним доменом.
Используйте виджет Calendly на Leadpages, чтобы потенциальные клиенты могли назначать встречи с вами с вашей целевой страницы. Кроме того, всплывающие окна Leadpages, формы, проверки и другие инструменты преобразования означают, что вам не нужно искать плагины, чтобы получить необходимую вам функциональность.
В конце концов, дополнительные конверсии, которые вы обязательно получите, с лихвой компенсируют дополнительные затраты.
Советы и рекомендации по созданию целевой страницы
Какой бы метод вы ни выбрали для создания целевой страницы WordPress, есть несколько вещей, которые вы можете сделать, чтобы улучшить свои результаты. Вот наши главные советы по созданию целевых страниц с высокой конверсией.
Определите свое уникальное торговое предложение
Ваше уникальное торговое предложение (УТП) — это то, что отличает вас от всех ваших конкурентов. Потратьте время на создание своего УТП, а затем перенесите его на свою целевую страницу. Вы особенно захотите включить это в свой заголовок, так как это ваше основное преимущество.
Определите проблему, а затем представьте решение
Создавая целевую страницу, поставьте себя на место своих клиентов. С какими проблемами они сталкиваются в настоящее время? Запишите их все и определите наиболее важные. Затем покажите, как ваш продукт или услуга решает эти проблемы для клиента.
Затем покажите, как ваш продукт или услуга решает эти проблемы для клиента.
Используйте правильные изображения
Приобретайте высококачественные изображения на Shutterstock прямо из своей учетной записи Leadpages.Фотографии так же сильно влияют на конверсию, как и текст, поэтому убедитесь, что выбрали правильные. Вот несколько предложений:
- Выберите фотографии с улыбающимися лицами.
- Избегайте банальных стоковых фотографий.
- Если вы продаете товар, максимально увеличьте масштаб и покажите его с разных сторон.
- Покажите, как кто-то пользуется вашим продуктом, так как потенциальным клиентам будет проще представить, что они используют его.
Сосредоточьтесь на преимуществах, а не на функциях
Не просто перечисляйте набор функций, включенных в ваше предложение. Покажите читателю, какую пользу принесет ему каждый из этих пунктов.
Например, вот функция:
Запишитесь на мой курс сегодня, и я вышлю вам бесплатный контрольный список целевой страницы.
И вот преимущество:
Запишитесь на мой курс сегодня, и я пришлю вам десять советов, которые помогут вам увеличить конверсию целевой страницы на целых 20%.
Видите разницу? В первом примере рассказывается, что вы получаете, а во втором — зачем вам это нужно.
Включить отзывы
Положительные отзывы бывших и нынешних клиентов — один из лучших способов помочь потенциальным клиентам преодолеть свои возражения и сделать решительный шаг. Некоторым людям просто нужно немного заверений от своих сверстников в том, что они собираются принять разумное решение, поэтому включите несколько отзывов, чтобы помочь им.
Получите этот шаблон здесь.Тестируйте, тестируйте и еще раз тестируйте
Скорее всего, дизайн вашей первой целевой страницы не будет оптимизирован на 100%. Вот почему рекомендуется провести A/B-тестирование. Здесь вы создаете два варианта целевой страницы, чтобы определить, какой из них работает лучше всего. Например, вы можете создать два разных заголовка, чтобы увидеть, приводит ли один из них к большему количеству конверсий, чем другой.
Например, вы можете создать два разных заголовка, чтобы увидеть, приводит ли один из них к большему количеству конверсий, чем другой.
Учетные записи Leadpages Pro включают наш инструмент A/B-тестирования. Это позволяет вам создать две (или более) версии вашей страницы и направить половину трафика на одну и половину трафика на другую. После завершения теста вы можете просмотреть результаты и выбрать вариант, который лучше конвертировался.
Начните создавать целевые страницы WordPress сегодня!
Эффективная целевая страница имеет решающее значение для проведения успешной кампании. Независимо от того, собираете ли вы потенциальных клиентов или продаете, качество вашей целевой страницы будет определять, достигнете ли вы своих целей или потерпите неудачу. Итак, следуйте советам и советам в этом руководстве, чтобы убедиться, что ваша страница конвертируется так, как вы хотите.
Думаете об использовании плагина Leadpages для создания целевой страницы WordPress? Попробуйте Leadpages бесплатно в течение 14 дней, чтобы узнать, подходит ли он для вашего бизнеса.
