Лендинг через конструктор за полчаса | Урок 2. Курс WordPress – с нуля до Профи!
Задания и материалы к уроку
- 1. К созданному ранее сайту добавьте плагин конструктора Elementor
- 2. При помощи стандартных инструментов конструктора создайте собственный вариант лендинга (на хосте)
Хостинг для обучения и размещения ваших сайтов
Мы отобрали надежные хостинги, проверенные beONmax и нашими преподавателями-экспертами на практике, а также используемые в наших курсах. Все предложенные хостинги вы можете использовать Бесплатно для обучения и размещения ваших сайтов в течении 30 дней! + получить домен в подарок при оплате хостинга на 1 год!
- 1. Хостинг BeGet
https://beget.comНадежный популярный хостинг
— более 200.000 клиентов, более 12 лет работы
— удобная панель управления
— «живая» техническая поддержка 24/7
— бесплатные SSL-сертификаты
— бесплатный антивирус
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— домены в подарок (от 1 до 5 доменов на годовых тарифах + бонусное продление доменов)Тарифы от 165 руб/мес + домен .

30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг BeGet >> - 2. Хостинг Link-Host
https://link-host.netХостинг по доступной цене
— более 13 лет работы, более 90% положительных отзывов
— удобная панель управления
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— доступные цены, недорогие тарифы подойдут для старта
— домен в подарок (на годовых тарифах)Тарифы от 63 руб/мес
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг Link-Host >> - 3. Хостинг TimeWeb
https://timeweb.comНадежный проверенный популярный хостинг
— более 450. 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы
— удобная инновационная панель управления
— дружелюбная служба поддержки 24/7
— база знаний — учебные материалы для новичков
— бесплатные SSL-сертификаты
— бесплатная почта для домена и почтовый веб-интерфейс
— бесплатный перенос ваших сайтов с других хостингов + бонусы при переносе
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— новый конструктор сайтов Craftum
— домен в подарок (на годовых тарифах)Тарифы от 169 руб/мес + домен .RU/.РФ в подарок (при заказе хостинга на год)!
10 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг TimeWeb >>Бонус beONmax – 30 дней хостинга TimeWeb в подарок по промокоду!
Информационные ресурсы beONmax
Присоединяйтесь к сообществам beONmax, чтобы получать полезную информацию, новости и спец.
- ВКонтакте beONmax https://vk.com/beonmax
- Facebook beONmax https://facebook.com/beonmax
- Instagram beONmax https://instagram.com/beonmax
- Youtube beONmax https://youtube.com/beonmax
- Статья-навигатор по курсам beONmax
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
Остались вопросы? Задайте ваш вопрос в сообщество студентов beONmax! Задать вопрос
меньшая цена – большая эффективность
Если речь идет о компаниях предоставляющих услуги по созданию лендингов – то с полной уверенностью можно заявить, что да. Лендинг пейдж на joomla и лэндинг на wordpress поможет Вам существенно сэкономить свои деньги. Но остановимся поподробнее:
Лендинг пейдж на joomla и лэндинг на wordpress поможет Вам существенно сэкономить свои деньги. Но остановимся поподробнее:
Joomla – это система управления содержимым. С её помощью осуществляется создание контента, его редактирование, и при необходимости, удаление. Другим языком, она является конструктором сайтов. Лендинг пейдж на joomla совершается невероятно удобно и качественно.
WordPress – удобная программа по управлению контентом. Она имеет довольно удобный интерфейс, что позволяет пользоваться ей людям далеким от программирования. Создать сайт на данном движке довольно просто и легко.
При создании лэндинга joomla и на wordpress можно отметить ряд существенных преимуществ:
— высокая безопасность посадочной страницы;
— проверенный эффективный шаблон сайта;
— качественное функционирование сайта;
— невысокая стоимость.
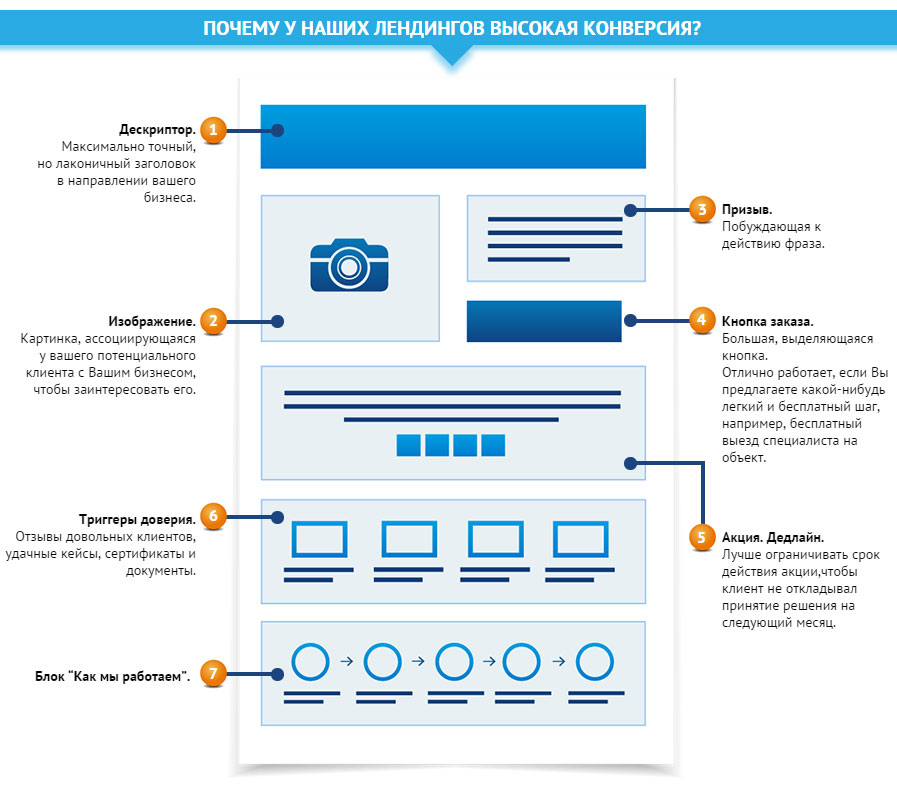
Лэндинг joomla поможет Вам вывести Ваш бизнес на достойный уровень продаж. Простота и функциональность такой целевой страницы придется по вкусу Вашим потенциальным клиентам. Как показывает статистика, наиболее эффективными лендингами являются те, которые имеют четкую и лаконичную подачу информации, емкий слоган, креативный логотип и адекватную наполненность сайта фото и видеоматериалами, анимацией. Не стоит перегружать сайт излишним количеством информации, и насильно забивать ненужным огромным количеством всего. Как правило, такие «грузные» лендинги сбивают посетителя страницы с толку, вынуждая в замешательстве покинуть сайт. При выборе компании, которая предлагает Вам услуги по созданию лендинга, обращайте внимание на несколько деталей:
Простота и функциональность такой целевой страницы придется по вкусу Вашим потенциальным клиентам. Как показывает статистика, наиболее эффективными лендингами являются те, которые имеют четкую и лаконичную подачу информации, емкий слоган, креативный логотип и адекватную наполненность сайта фото и видеоматериалами, анимацией. Не стоит перегружать сайт излишним количеством информации, и насильно забивать ненужным огромным количеством всего. Как правило, такие «грузные» лендинги сбивают посетителя страницы с толку, вынуждая в замешательстве покинуть сайт. При выборе компании, которая предлагает Вам услуги по созданию лендинга, обращайте внимание на несколько деталей:
— готовность компании общения с клиентом для более точного понимания, что именно нужно конкретно Вашему бизнесу;
— обсуждение Ваших предложений, создание макета с учетом Ваших пожеланий;
— заинтересованность в получении высоких результатов;
— поиск свежих и новых идей для более успешного продвижения;
— гарантия минимальной конверсии.
— тестирование сайта на эффективность.
Компания по лендингу должна делать все возможное, для того, чтобы Ваш бизнес смог приносить максимальное количество прибыли. Вы должны ощущать, что сотрудничаете с настоящими профессионалами, которые выполняют свою работу качественно и достойно. Только в этом случае, Вы получите действительно отличный лендинг пейдж.
Как создать целевую страницу в WordPress
В этом руководстве мы рассмотрим, как создать и спроектировать целевую страницу в WordPress с помощью Elementor. Мы рассмотрим основные шаги и рекомендации, которым необходимо следовать, чтобы создать эффективный дизайн.
Существует множество способов создания успешных целевых страниц.
«Почему следует следовать именно этому руководству, а не другим?» вы можете спросить.
Это пошаговое руководство имеет несколько ключевых преимуществ:
- Бесплатный конструктор целевых страниц .
 Вы создадите целевую страницу с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress.
Вы создадите целевую страницу с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress. - Без кода — Вам не придется иметь дело с одной строкой кода CSS или PHP, а также с дочерними темами — или какими-либо техническими ноу-хау в этом отношении.
- Высокая конверсия . В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
Во-первых, давайте начнем с краткого объяснения того, что такое целевая страница и чем она отличается от домашней страницы. Затем мы покажем вам, как создать собственную целевую страницу.
Содержание
- Что такое целевая страница?
- В чем разница между домашней страницей и целевой страницей?
- Как создать целевую страницу в WordPress: пошаговое руководство
- Дополнительные приемы: липкое меню и якорь
- Последний трюк: скрытие навигации
Что такое целевая страница?
Целевая страница — это страница на вашем веб-сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
В чем разница между домашней страницей и целевой страницей?
Хотя посетитель, безусловно, может «попасть» на вашу домашнюю страницу, это не означает, что ваша домашняя страница является целевой.
Ваша домашняя страница — это приветственная зона для вашего бренда. В нем рассказывается, что предлагает ваш бренд, для кого он предназначен, с кем связаться и так далее. Более того, это побуждает ваших посетителей исследовать другие разделы вашего сайта.
Этот общий подход отлично подходит для знакомства людей с вашим брендом. Однако это не очень хорошо, если вы хотите, чтобы посетители выполняли одно конкретное действие.
Вот тут-то и появляются целевые страницы:
Вместо того, чтобы пытаться охватить всю информацию о вашем бренде, целевая страница ориентирована на то, чтобы побудить посетителей выполнить одно конкретное действие. Этим действием может быть покупка продукта, заполнение формы, присоединение к вашему списку адресов электронной почты и так далее.
Как мы упоминали выше, целевые страницы достигают этого, удаляя как можно больше отвлекающих факторов. Например, ваша домашняя страница будет содержать множество ссылок на более глубокие разделы вашего сайта. Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Напротив, ваши целевые страницы должны удалить все или большую часть этих ссылок. На целевой странице эти ссылки просто отвлекают внимание посетителей, которые могут помешать им выполнить то действие, которое вы от них хотите.
Как создать целевую страницу в WordPress: пошаговое руководство
Теперь, когда вы знаете, что такое целевые страницы и почему они полезны, давайте рассмотрим, как создать специальную целевую страницу для своего веб-сайта WordPress.
Для создания целевых страниц вы можете использовать Elementor и его визуальный интерфейс перетаскивания.
Зачем использовать Elementor вместо редактора блоков WordPress по умолчанию? Ну, есть несколько причин:
- Визуальный дизайн с перетаскиванием — Elementor предоставляет вам доступ к гораздо более мощному визуальному редактору дизайна с перетаскиванием. Поскольку у вас больше контроля над дизайном, вы можете убедиться, что каждая часть вашей целевой страницы идеальна.

- Шаблон пустого холста — Elementor позволяет создавать целевые страницы, используя пустой холст, который скрывает верхний и нижний колонтитулы, чего редактор блоков не предлагает по умолчанию. Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.
- Управление целевой страницей — Elementor предоставляет вам специальную область управления целевой страницей. Это позволяет отделить целевые страницы от обычных страниц контента.
- Маркетинговые элементы — Elementor включает в себя множество встроенных маркетинговых элементов, которые помогут вам оптимизировать ваши целевые страницы и избавят вас от необходимости использовать сторонние плагины. Например, вы можете добавлять формы с помощью виджета «Формы» и легко интегрировать их с вашей CRM или службой маркетинга по электронной почте.

- Шаблоны целевых страниц — в то время как Elementor позволяет легко создавать великолепные целевые страницы с чистого листа, у вас также есть возможность импортировать один из профессионально разработанных шаблонов целевых страниц Elementor, а затем настроить его в соответствии со своими потребностями.
Вы готовы создать свою первую целевую страницу? Вот как это работает:
Первоначальная настройка
Чтобы следовать этому руководству и создать собственную целевую страницу, вам понадобятся три инструмента:
- Сайт WordPress (обязательно)
- Бесплатный плагин Elementor (обязательно)
- Elementor Pro (необязательный, но очень полезный для целевых страниц)
WordPress предоставляет базовые функции для вашего веб-сайта и ваших целевых страниц. Если вы уже создали свой основной веб-сайт с помощью WordPress, вы можете использовать ту же установку WordPress для своих целевых страниц. Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Когда у вас есть сайт WordPress, плагин Elementor добавляет визуальный интерфейс дизайна с перетаскиванием, который вы можете использовать для создания своих целевых страниц. Плагин Elementor бесплатен и доступен на WordPress.org — вы можете установить его, перейдя в Плагины → Добавить новый и выполнив поиск «Elementor». Перейдите сюда для получения более подробных инструкций.
Elementor Pro расширяет бесплатный плагин Elementor рядом функций и вариантов дизайна, которые могут улучшить ваши целевые страницы. Например, Elementor Pro предоставляет вам виджет «Форма», который вы можете использовать для создания всевозможных форм подписки или захвата лидов. Чтобы использовать его, вам необходимо приобрести Elementor Pro, а затем установить его на свой сайт вместе с бесплатным плагином Elementor.
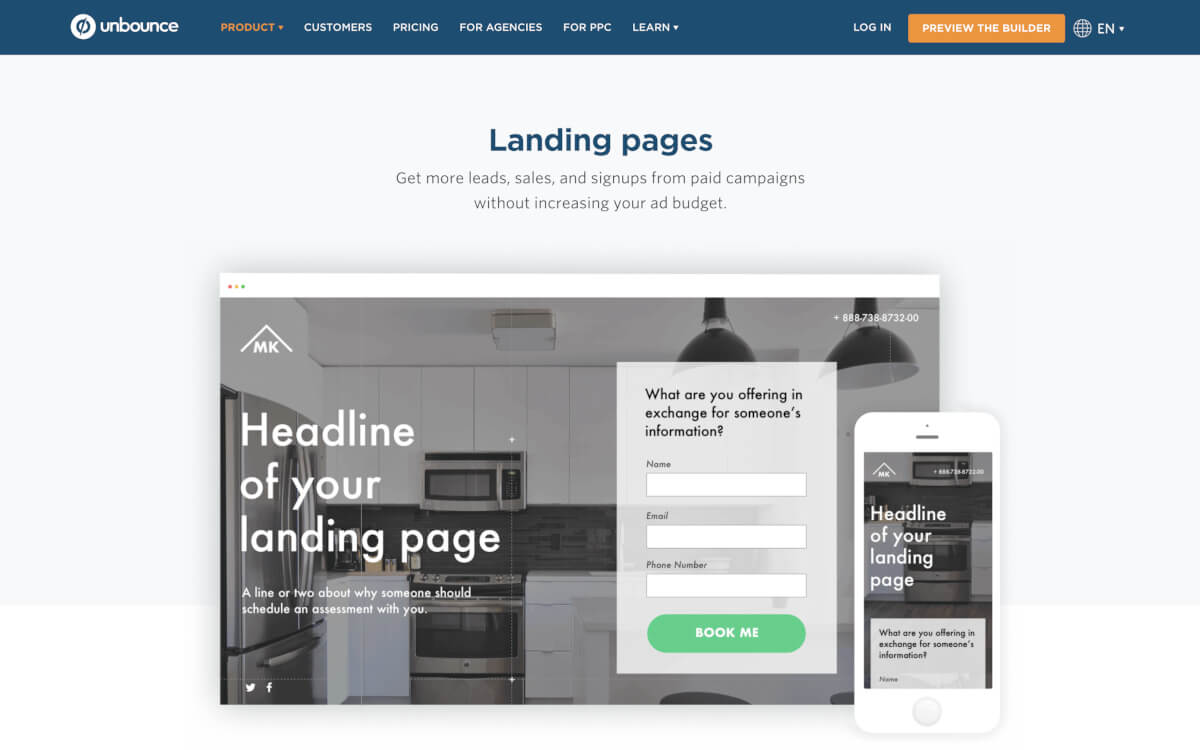
Целевая страница, которую вы создадите
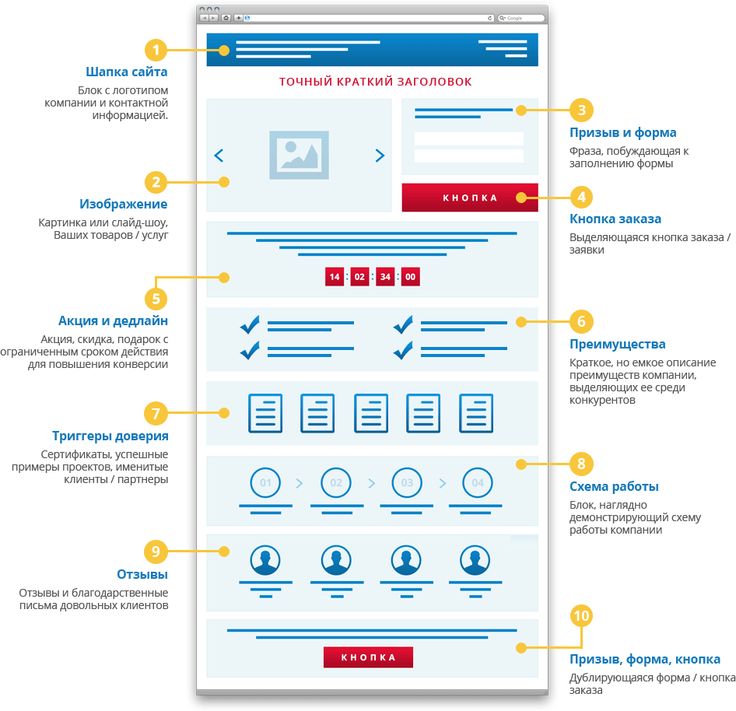
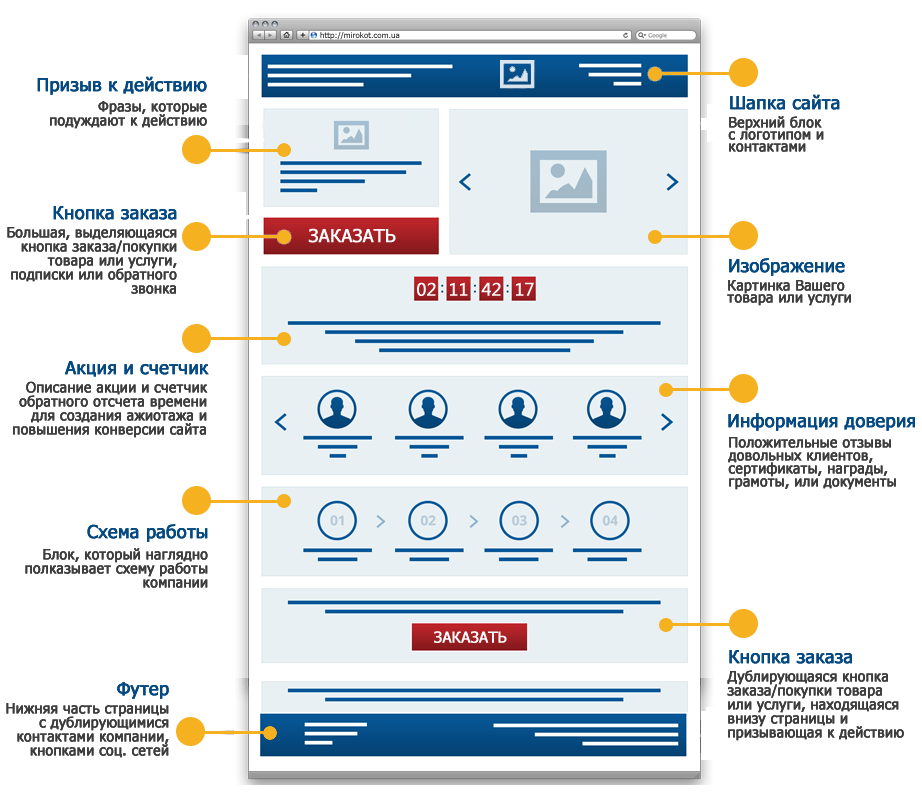
Вы будете создавать страницу, которая включает:
- Верхний раздел — Это занимает большую часть нашего экранного пространства. Он состоит из заголовка, некоторого текста и кнопки призыва к действию — это приведет пользователя к нашей форме.
- Раздел меню навигации — Эта область помогает посетителю сайта быстро перейти к любой части нашей целевой страницы.
- О разделе — Важный раздел, который расскажет нашим посетителям больше о нашем бизнесе или услугах.
- Раздел функций — Список функций с большим изображением слева.
- Раздел галереи — Для этого раздела мы создали уникальный макет галереи, используя комбинацию виджетов с некоторыми изображениями, текстом, значками социальных сетей и фоновым видео.
- Раздел формы — Здесь мы включили контактную форму, которая позволит нашим посетителям легко связаться с нами.

Итак, приступим!
Шаг 1. Создайте новую целевую страницу
Как мы упоминали выше, одним из преимуществ использования Elementor является то, что он предоставляет вам специальный интерфейс для управления вашими целевыми страницами вместо того, чтобы смешивать их с вашими обычными страницами контента WordPress.
Чтобы создать свою первую целевую страницу, перейдите в Шаблоны → Целевые страницы и нажмите кнопку Добавить новую целевую страницу .
Это запустит вас в редакторе Elementor. Вы можете выбрать один из готовых шаблонов целевой страницы или закрыть библиотеку шаблонов, чтобы создать свою целевую страницу с нуля.
Шаг 2. Настройка цветов, шрифтов и палитры цветов
Прежде чем приступить к фактическому дизайну целевой страницы, важно правильно настроить визуальный редактор.
Когда вы создаете новую целевую страницу, Elementor автоматически применяет макет страницы Elementor Canvas. Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Затем мы устанавливаем глобальные цвета по умолчанию следующим образом: первичный — белый, вторичный и текст — черный. Цвета по умолчанию будут установлены автоматически, когда мы добавим новый виджет, что значительно упростит нашу работу.
Проделаем то же самое со шрифтами. Я установил свой основной и дополнительный шрифт заголовков на шрифт Adobe Typekit (восстановление), но вы можете установить свой собственный шрифт по своему усмотрению.
Что касается палитры цветов, мы настроили наши цвета, чтобы мы могли быстро получить к ним доступ при создании страницы.
Шаг 3: Верхняя часть целевой страницы
Наша верхняя голубая секция включает в себя заголовок, текстовый редактор и виджеты кнопок.
Что здесь особенного: Режим наложения фонового изображения и перекрывающиеся заголовки.
Как мы это сделали: Устанавливаем синий цвет фона. Наложение фона дает нам возможность установить еще один слой поверх, на этот раз установить наложение изображения. Режим наложения — это новая опция в Elementor 2.1. Что он делает, так это смешивает наложение со светло-голубым фоном. Мы выбираем Multiply или Darken и проверяем, как это влияет на изображение.
Чтобы получить перекрытие заголовков, мы переходим к дополнительным настройкам первого заголовка и добавляем минусовое поле только внизу.
Шаг 4: Заголовок и область навигации
Область навигации состоит из 3 столбцов и включает виджет изображения, виджет меню навигации и кнопку.
Что здесь особенного: Навигационные ссылки, которые помогают посетителю прокрутить страницу до нужного места.
Как мы это сделали: Мы добьемся этой функциональности позже, используя виджет Anchor. В меню есть 3 ссылки: о программе, функции и галерея. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Шаг 5. Область сведений
Область сведений будет состоять из одного столбца. Он будет включать в себя значок, заголовок и виджет текстового редактора. Этот раздел довольно прост. Заголовок имеет тот же стиль, что и верхний заголовок, мы только немного изменили тень.
Что здесь особенного : Значок перекрывается заголовком
Как мы это сделали : Мы уменьшили размер значка и установили нижнее минус поле.
Шаг 6: Дизайн области функций
Этот раздел включает большое изображение Vespa слева и список из 3 услуг справа.
Что здесь особенного : Для этого раздела функций мы повторяем эффект фонового значка, который мы использовали в предыдущем разделе.
Как мы это сделали : Чтобы получить этот эффект, мы установили параметр поля для виджета значка на 40 пикселей по нижнему полю и -20 по левому краю. Мы можем дублировать эту первую услугу 3 раза.
Мы можем дублировать эту первую услугу 3 раза.
- Совет. Если у вас есть раздел или любой другой элемент, который вы хотите продублировать, сначала подготовьте его для мобильных устройств и только потом продублируйте.
Шаг 7: Область галереи
Следующей областью, которую мы добавим, будет галерея. Здесь у нас есть большой заголовок и сетка, состоящая из призыва к действию и других виджетов.
Что здесь особенного: Сетка галереи с различными виджетами
Как мы это сделали:
- Чтобы создать эту сетку, похожую на галерею, мы будем использовать виджет столбцов для создания внутреннего раздела.
- Мы объединим несколько виджетов и фоновое видео, чтобы создать галерею с уникальным стилем.
- Мы используем виджет разделителя, чтобы установить цвет фона для левого столбца. То же самое проделываем с центральной колонной.
- Мы также добавим еще один раздел Columns Widget, и на этот раз под стилем мы установим тип фона Video.
 В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
Шаг 8: Область контактов и контактная форма
Здесь находится наша область контактов, которая является важной частью каждой страницы и позволяет посетителям общаться с владельцами сайта. Используя конструктор визуальных форм Elementor, мы можем легко настроить контактную форму и настроить ее стиль в соответствии со всей страницей. Мы также можем легко подключить его к службе почтового маркетинга, такой как MailChimp, используя встроенную интеграцию форм Elementor.
Что здесь особенного : Эффект режима наложения фона
Как мы это сделали : Мы добавляем наложение изображения и устанавливаем его с настройкой режима наложения Multiply.
Дополнительные хитрости: липкое меню и привязка
Мы хотим, чтобы наше меню было липким и оставалось наверху при прокрутке вниз.
Что здесь особенного : Прикрепленное меню с навигационными ссылками
Как мы это сделали: Мы установим это, выбрав раздел редактирования, расширенный, эффект прокрутки, липкий верх. Мы можем установить, на каких устройствах он будет закреплен, а также расстояние сверху. Мы также добавляем якоря, чтобы посетители могли легко перемещаться по странице. Мы делаем это, перетаскивая виджет привязки в каждом разделе.
Последний трюк: скрытие навигации
Теперь небольшая хитрость относительно навигации; Как видите, область навигации видна по всему сайту, но что, если мы хотим ее немного скрыть?
Что здесь особенного: Скрытие навигации, когда пользователь прокручивает определенную точку на странице.
Как мы это сделали: Мы выберем раздел навигации, расширенный, и под z-index присвоим ему 1. Под настройками раздела галереи стиль, зададим белый фон. А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
Посмотрим на результат…
Посмотрим, что мы создали. Выглядит круто, правда?
Используйте шаблоны целевой страницы вместо создания с нуля
В этом посте вы научились создавать целевую страницу с нуля, поскольку мы рассмотрели процесс создания каждой части целевой страницы.
Альтернативный метод — использовать шаблоны целевых страниц Elementor и настраивать их под свои нужды. Вы можете найти более сотни полностраничных шаблонов в бесплатной и профессиональной библиотеке шаблонов Elementor. Просмотрите список и выберите те, которые подходят вам лучше всего.
Другой вариант — использовать блоки Elementor для быстрого создания различных элементов целевой страницы. Категории блоков включают героя, призыв к действию, часто задаваемые вопросы, услуги и другие разделы, которые могут вам понадобиться.
Бесплатные/Премиум темы WordPress для целевых страниц
Нам часто задают вопрос, какая тема лучше всего работает с Elementor. Ответ, однако, практически любая тема.
Поскольку вы используете пустой шаблон Canvas, вся целевая страница встроена в Elementor. Выбор простой темы — хороший способ обеспечить быструю загрузку целевой страницы.
Вот несколько отличных бесплатных тем, которые вы можете использовать:
- GeneratePress
- Astra
- OceanWP
- Hestia
Эти темы также поставляются с шаблонами Elementor, которые вы можете использовать для своих целевых страниц.
Динамический контент — управление несколькими целевыми страницами из одного места
В этом руководстве основное внимание уделяется созданию статической целевой страницы, но вы можете так же легко создать шаблон целевой страницы и с помощью функции динамического содержимого Elementor атрибутировать этот шаблон для нескольких целевых страниц. . Таким образом, вы можете вносить изменения в один шаблон, и он будет влиять на все ваши целевые страницы.
. Таким образом, вы можете вносить изменения в один шаблон, и он будет влиять на все ваши целевые страницы.
Заключение
Мы будем рады услышать от вас — , поэтому, пожалуйста, оставьте любые вопросы или комментарии ниже. И не забудьте подписаться на наш канал YouTube, чтобы не пропустить еще больше таких видео!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Саар Кедем
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Создавайте мощные целевые страницы с помощью редактора блоков WordPress Gutenberg
Если вы уже читали о создании веб-сайтов, вы, вероятно, сталкивались с термином «целевая страница». Но что такое целевая страница? Почему он должен быть у вас? А как вы создаете целевую страницу с помощью WordPress?
Но что такое целевая страница? Почему он должен быть у вас? А как вы создаете целевую страницу с помощью WordPress?
В этом посте мы покажем вам, как сделать целевую страницу в WordPress и редакторе Gutenberg. Мы также поговорим о макетах целевых страниц и о том, что делает их хорошими.
Создание целевых страниц очень просто, особенно если вы используете такую тему, как Astra.
Astra поставляется с множеством готовых шаблонов целевых страниц, которые делают процесс чрезвычайно интуитивно понятным и простым.
Начнем!
Содержание
- Что такое WordPress?
- Что такое редактор блоков Gutenberg?
- Что такое целевая страница и зачем ее создавать?
- Как блоки упрощают веб-дизайн
- Какие типы блоков доступны?
- Где найти блоки в редакторе Gutenberg
- Как настроить блоки в редакторе блоков Gutenberg
- Как создать целевую страницу с помощью редактора блоков Gutenberg
- Основные советы по проектированию целевых страниц
- Часто задаваемые вопросы по целевой странице
- Заключение
Что такое WordPress?
Если вы новичок в веб-разработке, возможно, вы не знакомы с WordPress. Короче говоря, это самый популярный способ создать сайт сегодня. WordPress используют более 64 миллионов веб-сайтов!
Короче говоря, это самый популярный способ создать сайт сегодня. WordPress используют более 64 миллионов веб-сайтов!
WordPress очень популярен, и на то есть веские причины. Он очень прост в использовании и может быть изменен, чтобы соответствовать практически любому типу проекта веб-сайта.
Научиться пользоваться WordPress легко и можно сделать за несколько часов. Как только вы узнаете, как работает система, вы сможете создать веб-сайт WordPress за час или меньше.
Это очень просто!
Что такое редактор блоков Gutenberg?
Gutenberg — новый редактор блоков, включенный в последнюю версию WordPress. Он во многом отличается от предыдущих версий, но в основном из-за перехода от стандартного текстового редактора к блочному редактору.
Gutenberg интегрирован прямо в WordPress, и это будущая дорожная карта, поэтому определенно важно научиться его использовать.
К счастью, изучение Гутенберга легко даже для новичков.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Что такое целевая страница и зачем ее создавать?
Целевая страница — это страница, предназначенная для определенной аудитории. Они могут «приземлиться» на него из публикации в Facebook, твита в Twitter, ссылки по электронной почте, результатов поиска Google или практически из любого другого места.
Целевая страница — это не то же самое, что домашняя страница, поскольку домашняя страница обычно предназначена для приема посетителей любого типа.
Целевая страница, с другой стороны, ориентирована на определенную аудиторию.
Целевые страницы очень важны, потому что они позволяют настроить ваше сообщение для определенной аудитории. Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю.
Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю.
Допустим, вы создали рекламную кампанию для Facebook, нацеленную на определенное хобби. Лучшая стратегия — не просто отправлять пользователей Facebook на любую страницу, а на страницу, специально предназначенную для пользователей Facebook, которые соответствуют вашим параметрам таргетинга.
Создав целевую страницу, ориентированную на этих конкретных пользователей, вы увеличите количество конверсий, увеличите доход, получите больше подписчиков и добьетесь большего успеха в целом. А кто этого не хочет?!
Как блоки упрощают веб-дизайн
Блоки делают весь процесс веб-дизайна намного проще, чем это было возможно раньше. Это особенно верно, когда речь идет о создании целевых страниц. Почему? Потому что они избавляют от необходимости настраивать или вставлять код, такой как HTML, CSS или JavaScript.
В старых версиях WordPress вам часто приходилось добавлять шорткоды или вручную вставлять HTML для оформления определенного элемента на вашей странице.
С блоками вам нужно только вставить блок, а затем щелкнуть, чтобы переместить его по странице. Это очень просто!
Существуют также наборы блоков, выполняющих определенные задачи. Это так называемые блочные шаблоны, и они еще больше ускоряют процесс веб-дизайна.
Какие типы блоков доступны?
Доступно множество различных блоков. Блоки WordPress по умолчанию охватывают почти все, что вам нужно, от абзацев до заголовков, изображений и всего, что между ними.
Если вы используете дополнительный пакет, такой как Spectra, вы получите еще больше блоков для использования!
В общем, можно с уверенностью сказать, что блокировка есть практически для всего.
Где найти блоки в редакторе Гутенберга
В редакторе Гутенберга вы можете легко добавить блок, нажав черное поле «+». Как только вы нажмете на нее, вы увидите панель, на которой отображаются все доступные блоки.
Чтобы добавить блок на свою страницу, просто нажмите на элемент.
Как настроить блоки в редакторе блоков Gutenberg
После добавления блока вы можете настроить его, щелкнув три точки над блоком.
После того, как вы нажмете на нее, вы увидите список настроек.
Как создать целевую страницу с помощью редактора блоков Gutenberg
Теперь давайте приступим к созданию целевой страницы. Есть десять простых шагов, а также пара необязательных.
Создайте страницу и дайте ей название
Сначала создайте новую страницу, выбрав Страницы > Добавить новую на боковой панели WordPress. Дайте вашей странице название.
Планирование макета
Сначала вам нужно спланировать макет вашей страницы. Вы можете сделать это вручную на бумаге или с помощью каркасных блоков. Это зависит от ваших предпочтений.
Готова идея макета? Переходим к следующему шагу.
Добавить и оформить заголовок
Мы начнем сверху: с заголовка. Заголовок обычно включает логотип, навигацию и другие элементы. Однако часто рекомендуется, чтобы на лендинге не было лишних элементов, поэтому меню иногда упускают.
Заголовок обычно включает логотип, навигацию и другие элементы. Однако часто рекомендуется, чтобы на лендинге не было лишних элементов, поэтому меню иногда упускают.
Сначала добавим логотип. Нажмите на черное поле «+», чтобы добавить новый блок, затем найдите логотип .
Хотим Логотип сайта . Добавьте его на страницу, а затем выберите свой логотип в качестве изображения.
Вы можете добавить другие элементы, если хотите, но для нашей целевой страницы нам нужен только логотип в заголовке. Слишком много отвлекающих элементов может негативно сказаться на коэффициенте конверсии.
Добавить призыв к действию
Далее нам нужен призыв к действию. Это может принимать разные формы, но обычно это кнопка, на которую можно нажать. Итак, добавим кнопку.
Щелкните на черном поле «+», чтобы добавить блок, а затем выполните поиск , кнопка . Нажмите на Кнопки , чтобы добавить его на свою страницу.
Затем щелкните новый черный ящик, который только что появился. После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее. Введите текст кнопки.
После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее. Введите текст кнопки.
Вы также можете настроить стиль кнопки и изменить толщину шрифта, дизайн и многое другое.
Готово!
Добавление функций продукта или услуги
Теперь мы хотим добавить некоторые подробности о нашем продукте. Есть много блоков, полезных для этой цели.
- Блок абзаца. Это стандартный текстовый блок. Это полезно для написания более длинных разделов текста об элементе.
- Блок мультимедиа и текста. Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, обязательно используйте этот блок.
- Блок списка. Это позволит вам добавить упорядоченный или неупорядоченный список. Это полезно для длинных списков функций и преимуществ, особенно технического характера.
Добавьте те, которые подходят для вашей конкретной ситуации. Не стесняйтесь добавлять более одного блока информации о продукте! Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным количеством информации.
Не стесняйтесь добавлять более одного блока информации о продукте! Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным количеством информации.
Помните, что цель состоит в том, чтобы преобразовать их, а не написать все возможное о продукте, о котором вы только можете подумать.
Добавить еще один призыв к действию
Сейчас вы, вероятно, захотите добавить еще один призыв к действию. Разместите его под разделами характеристик вашего продукта или услуги.
В общем, неплохо иметь на странице 2, 3 или даже 4 разные кнопки призыва к действию. Пока они распределены по всей странице и все имеют одинаковое сообщение или намерение, вы можете добавить больше.
Добавить социальное доказательство
Также самое время добавить социальное доказательство. Социальное доказательство включает отзывы, обзоры и другие комментарии реальных людей. Это поможет убедить ваших читателей в том, что ваш продукт так хорош, как вы говорите.
Лучше всего для этой цели использовать блок Quote или Pullquote. Они добавят красивую цитату на вашу страницу.
Вы также можете добавить социальное доказательство, используя изображения, блок мультимедиа + текст или что-либо еще. Это зависит от того, как вы хотите оформить страницу.
Добавить социальные сети
Наконец, добавьте ссылки на свои страницы в социальных сетях. Блок Social Icons — простой способ сделать это. Вы можете добавить ссылки на Facebook, Twitter и другие социальные сети.
Опционально – Добавить о нас
Дополнительным необязательным разделом является О нас . Здесь вы можете добавить некоторые сведения о вашей компании, продуктах, которые вы продаете, каковы ваши ценности и так далее. Это часто важно, чтобы помочь клиентам принять окончательное решение о покупке.
Необязательно — Добавить купон или блок скидок
Если вы хотите добавить купон или скидку на свою страницу, вы можете легко это сделать. Просто используйте любой текстовый блок и добавьте код из полужирных букв.
Просто используйте любой текстовый блок и добавьте код из полужирных букв.
Проверка и оценка
Теперь проверьте все, чтобы убедиться, что все выглядит хорошо. Все ли элементы расположены правильно? Есть ли опечатки? У изображений есть текст ALT?
Перед публикацией убедитесь, что страница соответствует всем вашим требованиям.
Опубликовать страницу
Убедившись, что страница готова, нажмите Опубликовать .
Проверка призывов к действию и любых ссылок
Наконец, перед тем, как отправить страницу клиентам, убедитесь, что все ссылки и кнопки работают правильно.
Включают ли они коды отслеживания? Переходят ли они на правильную страницу продаж? Дважды проверьте все!
Основные советы по созданию целевых страниц
Наконец, давайте рассмотрим некоторые другие полезные общие советы по созданию целевых страниц. Они будут полезны для любого вида проекта.
- К делу.
 Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница.
Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница. - Эффективно используйте заголовки. Заголовки h2, h3 и h4 следует использовать оптимально, чтобы привлечь внимание к ключевым моментам. Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
- Сохраняйте простоту макета. На целевых страницах не должно быть сложных макетов столбцов, ползунков и других отвлекающих элементов. Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.
- Используйте отзывы и отзывы. Клиенты всегда хотят знать, использовали ли другие люди ваш продукт и рекомендовали его. Чем больше отзывов вы получите от реальных людей, тем лучше.
- Будьте мобильными.
 Наконец, вы всегда должны исходить из того, что ваш сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Наконец, вы всегда должны исходить из того, что ваш сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Часто задаваемые вопросы о целевой странице
Что такое целевая страница?
Целевая страница — это страница вашего веб-сайта, оптимизированная для конвертации посетителей. Это может быть продажа им продукта, побуждение подписаться на информационный бюллетень или любое другое действие. Страница разработана специально для конвертации посетителей, а не только как страница с общим содержанием или информацией.
Каковы принципы дизайна целевой страницы?
Вот несколько надежных принципов дизайна целевой страницы: добраться до сути, эффективно использовать заголовки, сохранить простоту макета, использовать отзывы и обзоры и сделать свой сайт мобильным в первую очередь. В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
Как создать целевую страницу в WordPress?
Просто следуйте нашему руководству выше, чтобы продолжить создание целевых страниц. Вам нужно будет добавить такие вещи, как заголовок, кнопки конверсии, призывы к действию и многое другое. Помните, что при создании целевых страниц всегда помните, какова ваша конечная цель, будь то увеличение дохода или привлечение большего количества подписчиков.
Является ли Редактор блоков таким же, как Гутенберг?
Гутенберг — это вся «система» WordPress, а Редактор блоков — это просто страница дизайнера, где вы можете создавать страницы и записи. Редактор блоков находится «внутри» самого Гутенберга, и с его помощью вы фактически создаете целевые страницы и создаете макеты целевых страниц.
Нужен ли мне веб-сайт для целевой страницы?
Да, вам понадобится веб-сайт, чтобы создать целевую страницу.

