Создание красивых надписей. Красивый шрифт онлайн, написать им текст онлайн. Буквы и надписи в интерьере для мотивации и дизайна
Здравствуйте! Меня часто в последнее время спрашивают, как написать красиво текст без программ, сделать надпись или подпись на картинках быстро и легко. Элементарно, берём фломастеры и прямо на мониторе рисуем…
Сейчас я Вам покажу и расскажу, как сделать красиво текст за несколько секунд без всяких программ! Это действительно легко и быстро можно сделать, если знать где и как.
Полученные сегодня знания помогут Вам красиво оформить поздравительную открытку, сделать скачанные из интернета обои на рабочий стол оригинальными и индивидуальными… а для тех у кого есть свой сайт это вообще находка и спасение кучи времени.
Помогать нам делать красивую надпись или текст будут парочка удобных сервисов. Безусловно, подобных онлайн помощников гораздо больше существует в сети, но как всегда — советую Вам всё самое лучшее!
Самым удобным, простым и быстрым способом сделать красивую надпись или подпись на своём изображении, как я считаю, можно воспользовавшись услугой effectfree.
Там всё на русском языке и интуитивно понятно. Но я всё-таки опишу в двух словах, как написать красиво текст, раз уж тема статьи именно об этом.
Если Вам надо сделать надпись на фото, то указывайте его расположение на своём компьютере или вставьте ссылку на него из сети.
А если хотите создать просто красивый текст — сделайте заранее чистое изображение и загрузите на сервис, как фото. Далее экспериментируйте методом научного тыка — вариантов море. Единственный минус, как по мне — малое количество шрифтов.
После того, как наигрались и решили, что результат Вас устраивает — жмите кнопку «Наложить текст» …
Написать красиво текст: способ №2
Вторым Вашим помощником в создании красивого текста может стать cooltext. com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
Это стили текста. Выбирайте понравившийся и кликайте по нему.
Всё на английском, но интуитивно понятно. В верхнюю рамочку вписываем свой текст, «Font» — это шрифт. Кликаем по нему, чтоб выбрать красивый и нужный Вам.
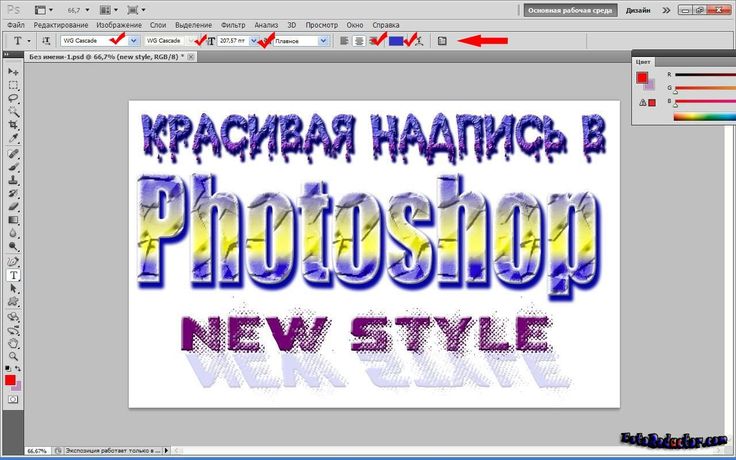
Думаете, что это все шрифты? Обратите внимание на буковки указанные мной стрелками — это названия шрифтов по первым буквам! Жмите букву и будет Вам огромнейший выбор.
Со шрифтами разобрались. Теперь «Text Size» — размер текста. Ещё ниже — цвет текста. «File Format» — формат для сохранения. «Background Image» — фон под текстом, none — без фона. «Text Gradient» — переход цвета из одного в другой. «Use Shadow» — наложение тени.
Удовлетворяет полученный результат — сохраняем и скачиваем свой шедевр…
Вот и всё на сегодня. Безусловно, в Фотошопе Вы сможете создать гораздо более разнообразные эффекты, но это лишь при условии, что Вы владеете хотя бы азами работы в этой программе. Мне лично потребовалось несколько месяцев вникания и практики, чтоб постичь примерно 1% всех возможностей этого монстра работы с графикой!
Мне лично потребовалось несколько месяцев вникания и практики, чтоб постичь примерно 1% всех возможностей этого монстра работы с графикой!
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete»
на клавиатуре, и наберите то, что нужно Вам.
Затем выделите написанные слова и перейдите на вкладку «Главная» . Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
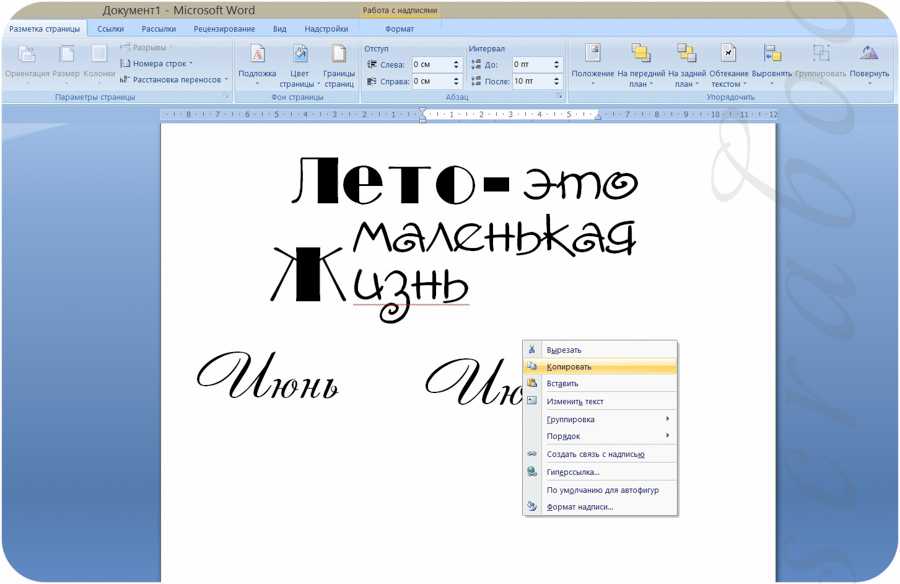
В примере, как видите, выбранный шрифт подходит только к английским словам.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Кнопка позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры»
, затем «Нет контура»
.
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Если хотите, нажмите и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение» . Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать»
.
Как выполняются данные действия в Word 2016 можете посмотреть в данном видео:
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде , результат был такой.
Если нужно сделать надпись по кругу или полукругом в Ворд , тогда прочтите статью, перейдя по ссылке.
О том, как вставить текст на картинку в Ворд , можете прочесть в данной статье. Результат получился такой:
Не знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур. Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.

- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме. В случае необходимости её также можно легко разместить на картинке.
2. Сервис EffectFree.Ru
Если вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.
- Джойстик передвижения, меняющий место расположения текста на изображении.
- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса.
 Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext.com, имеющий богатый функционал.
- Перейдя по адресу www.cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями.
 На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
- На вкладке Logo можно сменить цвет вашей надписи, при помощи интерактивной палитры или написав код необходимого оттенка в 16-формате.
- На следующей вкладке представлены инструменты для работы с тенью, отбрасываемой вашей надписью. Здесь можно выбрать тип тени (чётка, размытая и т. д.), направление падения тени по горизонтали и вертикали, цвет и прозрачность.
- Далее следует выбрать расположение текста относительно подложки (фона), размер и формат файла изображения, в виде которого будет сохранена ваша надпись.
- В конце вы можете добавить новую надпись, точно так же отредактировав её, что позволит создать композицию. Для завершения процесса редактирования нажмите клавишу Create Logo (что можно сделать на любом этапе).

После чего можно сохранить картинку на жёсткий диск или получить ссылку на неё, пройдя простую процедуру регистрации на сайте.
Красивые шрифты. Красивый текст онлайн!
Как написать красиво текст: ТОП-3 онлайн-сервисов
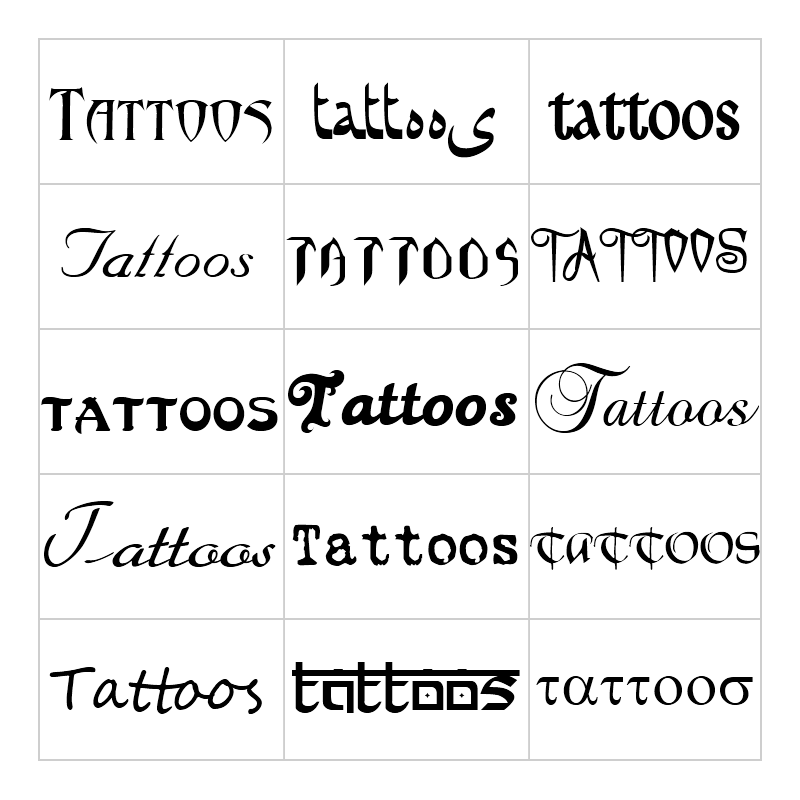
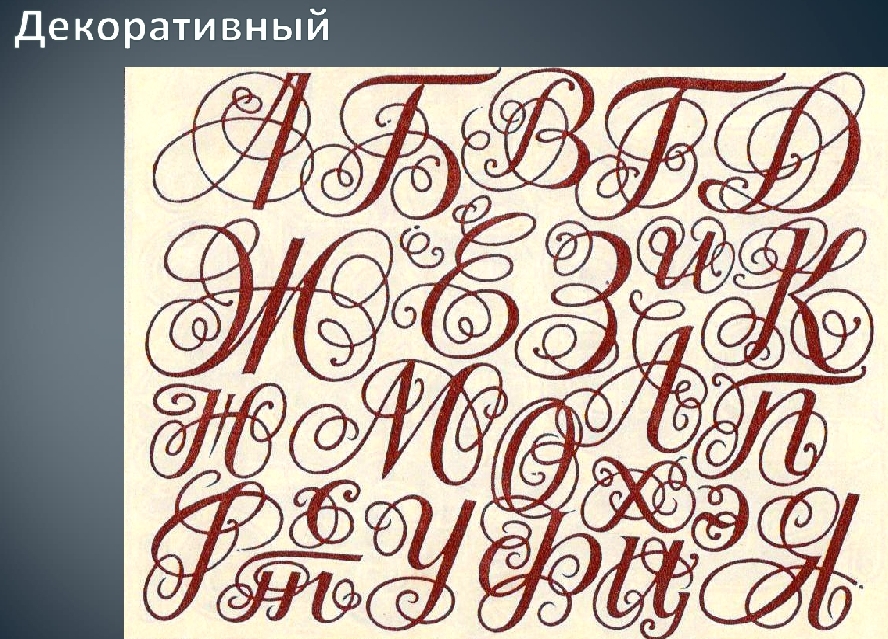
Приветствую Вас в данной статье! Как Вам такие красивые надписи? Это графический текст.
Не плохо да? И это не фотошоп, а тем более не какие-то специальные шрифты. Ну да, может и шрифты, которые сервис преобразует в графический текст и переносит на изображение. А нам остаётся лишь задать ему надпись, выбрать стиль и скачать на компьютер. Можно ещё при желании подкорректировать.
Такие фигурые надписи хорошо притягивают внимание зрителя. Вы же сразу обратили внимание на эту картинку? Скорее всего, так как в первую очередь при просмотре чего-либо задействуется зрение.
Мы обращаем внимание на что-то красочное, даже если этот обьект находится не в центре поля нашего зрения. Боковое зрение тоже улавливает яркие краски. Потом уже переводим взгляд на этот обьект и включается интеллект, чтоб прочитать, что там написано.
Где использовать эти надписи
Да где угодно! Такие графический текст можно использовать для поздравительных открыток, заголовков подписных страниц или электронных книг, указания авторства на изображении или видео, при создании баннеров.
В общем, везде куда только фантазия укажет. Главное не пересолить, так что из-за текста основной картинки не будет видно. Ладно, переходим к делу.
Создаем красивые надписи
Вот сам сервис http://flamingtext.ru на котором и будем креативить с текстом.
Для начала выбираем шаблон шрифта. Их здесь много, на любой вкус и цвет. Можем пролистать все страницы в поиске подходящего шаблона, но это займёт уйму времени. В таком случае идём в категории
в конце страницы и выбираем нужный нам стиль. Остальное можем поменять в настройках, если нужно.
Теперь и страниц с шаблонами стало стало поменьше. Выбираем шаблон. Можно даже перед тем, как кликнуть по шаблону прописать свой текст, чтоб увидеть как он будет смотреться в разном стиле.
Я вставил два слова, одно из которых на английском языке. Дело в том что не все шрифты, которые находятся в базе сервиса подходят для кириллических символов. То-есть для наших букв. Это на скрине с шаблонами заметно.
Если всё в порядке, шаблон подходит, тогда скачиваем на компьютер. Зацепите левой клавишей мышки картинку и перетяните с браузера на рабочий стол или в папку. При этом хоть икартинка сохранится в формате “PNG ” за надписью будет белый фон.
Прозрачный фон для текста
Для того чтобы сделать фон прозрачным перейдите в редактор.
На вкладке “Фон ” отметьте тип: “Прозрачный ” Теперь жмите красную кнопку справа и сохраняйте изображение простым перетягиванием.
Вот так всё просто. А наложить красивую надпись на фотографию либо на другое какое-то изображение можно с помощью бесплатной программы FastStone Image Viewer или Picasa . Это очень классные программы и я в них постоянно работаю. Рекомендую их установить себе.
Редактируем графический текст
Обратите внимание, что в графическом редакторе есть ещё несколько вкладок с инструментами.
Текст – Здесь можем заменить или добавить текст, увеличить размер шрифта (ограничено), поставить другой шрифт.
Лого – В этой вкладке мы меняем основной цвет текста. Он может быть зарисован сплошным цветом либо под текстуру (узор) или градиент (градиент, это набор нескольких цветов плавно переходящих с одного в другой). Так же в тексте есть контур, который так же как и основной текст можно увеличить и закрасить.
Получается очень даже не плохо. Если в будущем наш логотип, синего цвета, будет наложен на изображение в котором тоже преобладает синий цвет, тогда контур выделит его от заднего фона, и его чётко будет видно.
Тень – Этот инструмент позволяет отобразить логотип так, как будто он парит в воздухе и от него падает тень. Её тоже можно подправить на своё усмотрение. То-есть сдвинуть в разные стороны горизонта и вертикали. Настроить размытость и затенённость. Фон – я думаю и так понятно что это значит.
Текст будет наложен на цветное изображение, но как я выше показывал, можем задний фон сделать прозрачным. Но в таком случае сохранять логотип нужно в формате “PNG” так как другие форматы не поддерживают прозрачность фона. Выставить формат можно во вкладке “Образ “
Но в таком случае сохранять логотип нужно в формате “PNG” так как другие форматы не поддерживают прозрачность фона. Выставить формат можно во вкладке “Образ “
На этом всё ребята. Видите, как просто сделать надписи на картинке. Да, возьмите на вооружение ещё пару сайтиков по этой теме.
http://x-lines.ru
https://cooltext.com
Анимированные блестящие тексты
http://gifr.ru/glitter
А если знаете ещё какие-то крутые сервисы по созданию таких графических текстов, пишите в комментариях. Всем будет интересно знать.
Вам потребовалось создать красивое оформление при помощи компьютера? Сделать это не составит никакого труда! При помощи Microsoft Word можно сделать уникальные шедевры, которые приятно будет напечатать на цветном принтере. Сначала определимся, что же вам конкретно нужно сделать: красиво написать буквы, оформить текст, вставить картинку с надписью или что-то еще? Давайте рассмотрим примеры.
Красивые надписи и заголовки
Хотите сделать стенгазету или плакат на доску объявлений? Давайте поэкспериментируем. Откроем Microsoft Word и придумаем заголовок. Допустим, так: «Поездка с Муром на праздники». Найдите в меню сверху «Вставка» и выберите «Рисунок» и затем «Объект WordArt».
Откроем Microsoft Word и придумаем заголовок. Допустим, так: «Поездка с Муром на праздники». Найдите в меню сверху «Вставка» и выберите «Рисунок» и затем «Объект WordArt».
Теперь посмотрим, как сделать красивую надпись.
Как видно из примера, можно выбрать не только узор будущей надписи, но и шрифт, размер. Затем готовый объемный текст мы можем растянуть по своему вкусу.
Можно писать, как на русском, так и на английском языке любые тексты.
Возвращение в сказку
Вы хотите написать произведение в сказочном жанре? Или просто хотите поэкспериментировать? Это можно сделать без труда. Написать красивым шрифтом первую букву реально и не составит труда. Напишите, например: «А вот и сказочке начало…». Хочу вас предупредить: как и в случае с подписью А.Б. Смирнова вам придется смириться с тем, что не все шрифты работают. Если у вас первая буква идентична латинице, как в случае с «А вот…», тогда смело выбирайте любой понравившийся стиль.
Выбираем, как буквица будет выглядеть в тексте, подбираем шрифт, высоту в строках и расстояние от текста.
Красивый шрифт онлайн — Текст красивым шрифтом
Звездочка
Стрела
Двойное подчеркивание
Подчеркивание
Зачёркивание вертикальной
Зачёркивание
Через дробь двойной
Через дробь
Надчеркнутый
Азбука Морзе
Миниатюрный (надстрочный)
Миниатюрный (подстрочный)
Буквы в квадратах II
Буквы в квадратах I
Моноширинный шрифт
Восточный
Японский
Курсив II
Курсив I
Рукописный жирный
Рукописный
Греческий
Разреженный
Фрактура жирный
Фрактура
Смайлики
Ажурный
Буквы в кружочках II
Буквы в кружочках I
Жирный шрифт II
Жирный шрифт I
Скобка I
Скобка II
Скобка III
Скобка IV
Скобка V
Скобка VI
Скобка VII
Скобка VIII
Скобка IX
Скобка X
Скобка XI
Скобка XII
Как создать стильный текст?
Вам когда-нибудь хотелось создать необычный текст с классными шрифтами и шаблонами для WhatsApp и социальных сетей?
Вы можете использовать Exotic Text для создания текстов, написанных стильными шрифтами. С помощью этого генератора шрифтов можно создать свой собственный фирменный стиль или использовать уже готовые уникальные шрифты.
С помощью этого генератора шрифтов можно создать свой собственный фирменный стиль или использовать уже готовые уникальные шрифты.
В Exotic Text доступно множество шрифтов и стилей, поэтому вы сможете сделать каждый твит, сообщение или пост уникальным!
Что такое Exotic Text?
Exotic Text — это онлайн-конвертер букв и генератор красивых символов, использующий разные шрифты для создания стильного текста.
С помощью генератора текста вы легко превратите свой текст в стильное сообщение или пост в социальных сетях. Шрифты можно использовать в Instagram, Twitter, Facebook, WhatsApp, Discord и Skype.
Вы можете выбрать один из множества стилей и шрифтов Exotic Text: жирный шрифт, курсив, зеркальное отражение, смайлики, азбуку Морзе и многое другое!
Как работает Exotic Text?
Создать необычный текст с помощью этого генератора шрифтов очень просто.
Чтобы написать стильный текст, потребуется выполнить всего несколько действий:
- Начните вводить текст в поле «Пишите здесь» или скопируйте и вставьте существующий текст в это поле
- Прокрутите вниз, чтобы увидеть все доступные красивые шрифты
- Выберите наиболее понравившийся шрифт
- Нажмите Копировать, чтобы скопировать его в буфер обмена
Выбрав свой текст, вы можете использовать генератор стильного текста неограниченное количество раз. Если вы хотите конвертировать другой текст, просто удалите из поля «Пишите здесь» и начните заново.
Если вы хотите конвертировать другой текст, просто удалите из поля «Пишите здесь» и начните заново.
Дизайн шрифта: 17 блестящих советов по созданию собственного шрифта
(Изображение предоставлено Сесилией Аркурс через Гетти)Дизайн шрифтов представляет большой интерес для многих дизайнеров и иллюстраторов. Правильный шрифт может иметь решающее значение во всех видах творческой работы, от брендинга до отдельных проектов графического дизайна, и вполне логично, что вы можете создать свой собственный шрифт для чего-то совершенно уникального.
Если вы дизайнер или иллюстратор, который плохо знаком с дизайном шрифтов, вам необходимо понимать некоторые практические аспекты, в том числе то, какое программное обеспечение использовать и какие элементы учитывать. Часто стоит записаться на краткий курс по дизайну шрифтов, локально или онлайн, но если это невозможно, приведенные ниже советы должны помочь вам на правильном пути к созданию собственных дизайнов шрифтов.
Если вы чувствуете вдохновение для дальнейшего развития своих навыков, изучите наш путеводитель по лучшим учебникам по типографике. А если у вас нет времени на создание собственного шрифта, ознакомьтесь с нашими обзорами лучших бесплатных шрифтов и лучших профессиональных шрифтов. Мы настоятельно рекомендуем MyFonts (ссылка ниже) из-за широкого выбора шрифтов, а доступные там шрифты могут послужить источником вдохновения для ваших собственных.
А если у вас нет времени на создание собственного шрифта, ознакомьтесь с нашими обзорами лучших бесплатных шрифтов и лучших профессиональных шрифтов. Мы настоятельно рекомендуем MyFonts (ссылка ниже) из-за широкого выбора шрифтов, а доступные там шрифты могут послужить источником вдохновения для ваших собственных.
(открывается в новой вкладке)
Купить шрифты на myfonts.com (открывается в новой вкладке)
Получите вдохновение для собственного проекта или просмотрите шрифты для загрузки на myfonts.com от Monotype. На выбор доступно более 130 000 шрифтов, от шрифтов без засечек и рукописных до экранных, и более 900 из них абсолютно бесплатны.
Шрифты имеют множество применений, и разработка собственного может занять много времени. Целесообразно начать с четкого представления о том, какова будет цель вашего шрифта, чтобы обеспечить некоторый фокус. Вы можете начать с чего-то исключительно как формы самовыражения, но обычная практика в дизайне шрифтов заключается в создании шрифта в ответ на задание. В вашем брифе должно быть ясно, чего должен достичь ваш шрифт и как он будет использоваться.
Вы можете начать с чего-то исключительно как формы самовыражения, но обычная практика в дизайне шрифтов заключается в создании шрифта в ответ на задание. В вашем брифе должно быть ясно, чего должен достичь ваш шрифт и как он будет использоваться.
Обычно это требует тщательного изучения и размышлений. Вам нужно будет спросить себя, как ваш дизайн шрифта будет использоваться, будь то конкретный проект или для личного использования, и должен ли он решать конкретную проблему. Вам также необходимо подумать о том, как ваш шрифт будет выглядеть на фоне похожих дизайнов. Что сделает его уникальным?
Вариантов оформления шрифтов множество. Есть шрифты, которые были созданы специально для кодирования, для академических текстов, чтобы обеспечить лучшую систему нумерации для инженерных документов или в качестве отдельных экземпляров для публичных надписей. Только когда вы знаете, для чего на самом деле будет использоваться ваш шрифт, вы можете действительно приступить к дизайну.
Дизайн шрифта включает в себя ряд важных решений, которые необходимо сделать на раннем этапе. Будет ли ваш дизайн шрифта шрифтом с засечками или без засечек? Например. Будет ли он основан на пишущем инструменте или будет более геометрическим? Будет ли ваш дизайн текстовым начертанием, удобным для небольших размеров и подходящим для длинных документов; или это будет дисплей с творческим стилем, который лучше привлекает внимание в большем размере?
Будет ли ваш дизайн шрифта шрифтом с засечками или без засечек? Например. Будет ли он основан на пишущем инструменте или будет более геометрическим? Будет ли ваш дизайн текстовым начертанием, удобным для небольших размеров и подходящим для длинных документов; или это будет дисплей с творческим стилем, который лучше привлекает внимание в большем размере?
Разработка шрифта без засечек часто является более сложной задачей для начинающих, потому что черты, которые отличают такие шрифты, гораздо более тонкие. Между тем, если вы более продвинутый дизайнер шрифтов, вы можете исследовать мир вариативных шрифтов. Как следует из названия, вариативные шрифты позволяют шрифтовым дизайнерам персонализировать свои буквы, по сути позволяя одному шрифту действовать как несколько шрифтов. Дополнительные советы по этому поводу см. в наших 4 шагах по использованию вариативных шрифтов.
Один из хороших способов начать работу с дизайном шрифта — это оцифровать собственный почерк. Это может быть полезным практическим упражнением, потому что почерк очень индивидуален. Избегайте основывать свой дизайн на контуре существующего шрифта. «Helvetica с крыльями» не сделает шрифт лучше и не поможет вам развить навыки шрифтового дизайнера. Это должно быть само собой разумеющимся, но подобные шрифты довольно регулярно отправляются (обычно безуспешно) в литейные мастерские.
Избегайте основывать свой дизайн на контуре существующего шрифта. «Helvetica с крыльями» не сделает шрифт лучше и не поможет вам развить навыки шрифтового дизайнера. Это должно быть само собой разумеющимся, но подобные шрифты довольно регулярно отправляются (обычно безуспешно) в литейные мастерские.
Даже если вы мастер кривых Безье, хорошей идеей будет определить формы букв вручную в первую очередь. Создание определенных форм с помощью компьютера с самого начала может быть неудобным и трудоемким.
Попробуйте создать изящные формы на бумаге для первых нескольких символов, а затем уточните их в цифровом виде. Затем на экране можно создавать другие символы, сопоставляя ключевые функции, такие как конечные окончания и ширину штриха.
Обратите внимание, что рука естественным образом рисует более плавные и точные кривые по вогнутой дуге, вращаемой рукой и запястьем. Чтобы воспользоваться этим, продолжайте поворачивать бумагу, а не корректировать свое положение или рисовать относительно этой точки поворота.
Имеет смысл начать разработку шрифта с определенных символов, которые помогут установить стиль вашего шрифта. Затем вы можете гармонично ввести других персонажей.
Эти начальные символы часто называют «управляющими символами», поскольку они служат для управления дизайном. В строчном латинском шрифте это будут «n» и «o», а в верхнем регистре часто используются «H» и «O». Затем вы можете постоянно добавлять к ним. Слово «адгезия» часто используется в качестве примера для проверки основных пропорций дизайна шрифта.
06. Переместитесь на компьютер
Ручное отслеживание форм букв может быть полезнымСуществует множество способов перенести ваши рисунки на компьютер. Некоторые люди выступают за программы трассировки, однако я предпочитаю трассировку своих рисунков вручную, потому что хочу иметь полный контроль над тем, куда идут точки на моих кривых.
Большинству программ для эффективной работы требуется четко определенный рисунок, поэтому, когда вы довольны наброском персонажа, попробуйте обвести его тонкой ручкой (чтобы получился край формы), а затем закрасьте фигуру маркером. .
.
Затем вы можете сделать снимок с помощью камеры вашего телефона (см. нашу публикацию о лучших камерафонах, если вам нужно обновление) и отправить его на свой компьютер.
07. Выберите свое программное обеспечение
Многие дизайнеры, занимающиеся графическим дизайном, естественно, сразу же обратятся к Adobe Illustrator, чтобы начать рисовать свой шрифт. Для рисования отдельных букв и экспериментов это нормально, но вскоре станет очевидно, что это не правильный инструмент для создания целого шрифта.
Лучше начать работать в среде, которая заставит вас задуматься о межбуквенном интервале и создании слов. Существует несколько вариантов в зависимости от личных предпочтений, но FontLab Studio (открывается в новой вкладке), Glyphs (открывается в новой вкладке) и Robofont (открывается в новой вкладке) являются популярными вариантами программного обеспечения на основе шрифтов для дизайна шрифтов. Эти программы недешевы, хотя у Glyphs есть достойная версия «Mini» для Mac, в которой удалены некоторые функции. Обе версии также предлагают 30-дневную бесплатную пробную версию. Другим очевидным преимуществом этих пакетов является то, что вы можете экспортировать незавершенную работу в виде шрифта.
Обе версии также предлагают 30-дневную бесплатную пробную версию. Другим очевидным преимуществом этих пакетов является то, что вы можете экспортировать незавершенную работу в виде шрифта.
08. Нарисуйте несколько букв
Как и к любому программному обеспечению, к этим программам нужно некоторое время, чтобы привыкнуть, но они имеют хороший интерфейс и в Интернете доступны удобные учебные пособия. Например, в Glyphs после импорта изображения интерфейс рисования очень близок к Illustrator CC, а управление точками кривой Безье может быть более точным. Для большего контроля над дизайном шрифта, по возможности, размещайте точки на концах кривых формы букв (сверху, снизу, слева, справа).
09. Переключиться в режим просмотра текста
После того, как вы нарисовали несколько букв, вы можете начать печатать слова в режиме просмотра текста. Одним из основных преимуществ Glyphs является то, что вы можете редактировать свои фигуры в том же текстовом представлении, чтобы начать гармонизировать символы в словах.
Затем вы можете начать вносить изменения в межбуквенный интервал, глядя на ритм счетчиков и уточняя общие пропорции, такие как высота по оси x, вес и ширина вашего шрифта (если вам нужно освежить в памяти, возьмите посмотрите наш глоссарий типографских правил и терминов).
Изменение фигур в текстовом представлении в GlyphsКак часто цитируют шрифтовика Мэтью Картера: «Шрифт — это красивая группа букв, а не группа красивых букв». Имея это в виду, постарайтесь начать рассматривать свой дизайн с уровня строки и абзаца как можно раньше.
Создайте простой документ InDesign CC (узнайте, как загрузить InDesign здесь, или ознакомьтесь с лучшими текущими ценами на Adobe Creative Cloud ниже) с текстовыми фреймами и вставьте в них несколько слов. Установите для каждого текстового фрейма другой размер шрифта для сравнения (размеры будут зависеть от того, для чего будет использоваться ваш шрифт). Наконец, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
Лучшие на сегодняшний день предложения Adobe InDesign CC и Adobe Creative Cloud
(открывается в новой вкладке)
Adobe InDesign CC
(открывается в новой вкладке)
£19,97
/ мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
£49,94
3 9 в новой вкладке)
49,94 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
Пока вы еще находитесь на ранних стадиях проектирования, прежде чем вы определились с интервалом, вы можете использовать встроенный в InDesign инструмент кернинга для оптического разделения букв, возможно, с дополнительным отслеживанием, для быстрого и грязного оттиска. Когда дело доходит до правильного выполнения работы, ознакомьтесь с нашими экспертными советами по кернингу.
Когда дело доходит до правильного выполнения работы, ознакомьтесь с нашими экспертными советами по кернингу.
Когда вы будете довольны, экспортируйте свой шрифт и выберите его в документе, чтобы увидеть его в действии.
11. Изучите другие шрифты
Чтобы создать заслуживающий доверия шрифт, вам необходимо изучить другие хорошие примеры шрифтового дизайна и критически взглянуть на них с контекстуальной или исторической точки зрения. Это может помочь вам понять, почему определенные варианты дизайна в них и в вашем собственном шрифте имеют определенный эффект.
Посмотрите, как система форм последовательно работает вместе, формируя личность. В нашей статье «5 способов, которыми шрифт может определять бренды» рассматриваются различные эффекты, которые могут иметь определенные черты шрифта. Посмотрите на оба шрифта, похожие по стилю на ваш собственный, и на текстовые шрифты, которые обычно считаются хорошими образцами.
В тестовом документе важно проверить шрифт разных размеров. В зависимости от вашего задания читабельность может иметь решающее значение при меньших размерах, или вас может беспокоить то, как отображаемый текст читается на расстоянии.
В зависимости от вашего задания читабельность может иметь решающее значение при меньших размерах, или вас может беспокоить то, как отображаемый текст читается на расстоянии.
Изменение масштаба может привести к возникновению проблем. Наблюдение за тем, как ваши фигуры ведут себя при различных размерах, и изучение того, какие дизайнерские решения влияют на них, требуют практики и опыта.
Печать вашего прогресса, чтобы вы могли видеть его за пределами пикселей, а подсветка поможет вам увидеть его с другой точки зрения. Многим легче обнаружить проблемы с деформированными символами, ритмом счетчиков, модуляцией штрихов и т. д., когда рисунок шрифта распечатан и приколот на стену.
Также стало проще делать заметки и наброски для корректировки. Еще одним преимуществом печати является то, что при внесении тысяч микрокорректировок в течение длительного периода разработки распечатка может помочь вам отслеживать ваш прогресс.
Ваш шрифт может иметь ограниченный набор символов, потому что это необходимо для конкретного проекта или потому что это очень декоративный дизайн. Однако, если ваша цель состоит в том, чтобы другие дизайнеры могли использовать ваш дизайн шрифта в различных проектах, тогда он должен быть гибким. Это означает наличие широкого набора символов. Как правило, это должно включать прописные буквы, диакритические знаки (ударения), набор цифр, лигатуры и многое другое.
Однако, если ваша цель состоит в том, чтобы другие дизайнеры могли использовать ваш дизайн шрифта в различных проектах, тогда он должен быть гибким. Это означает наличие широкого набора символов. Как правило, это должно включать прописные буквы, диакритические знаки (ударения), набор цифр, лигатуры и многое другое.
15. Исследуйте различные стили, начертания и ширины
Дизайнерам требуется множество вариантов стиля и начертанияКогда дизайнер выбирает определенный шрифт, ему обычно нужна палитра различных вариантов для дизайна. У вашего шрифта настоящий курсив, а не наклонный прямой? Подойдет ли ваш шрифт для сокращенной версии? Эти вопросы возвращаются к вашему брифу и предполагаемому использованию вашего шрифта.
Итак, вы создали шрифт, которым гордитесь. Если вы читаете это, скорее всего, вы начали с латинского алфавита. Но как насчет 250 миллионов читателей кириллицы в Восточной Европе и Центральной Азии? Или 220 миллионов читателей деванагари в Индии и Непале?
Растет рынок нелатинских шрифтов, и некоторые шрифты прискорбно недооценены. Но может ли кто-нибудь разработать хороший сценарий для языка, который он не умеет читать? Я слышу, как ты спрашиваешь. Ответ категорически да.
Но может ли кто-нибудь разработать хороший сценарий для языка, который он не умеет читать? Я слышу, как ты спрашиваешь. Ответ категорически да.
Требуется много исследований истории и культуры шрифта, встреч с носителями языка и изучения исторических примеров, но таким образом было разработано множество отличных шрифтов. Примеры см. в наших лучших многоязычных шрифтах.
После того, как вы создали что-то, чем вы довольны, вы захотите начать смотреть, как оно работает в ряде задач, подходящих для исходного задания. Попробуйте использовать ваш шрифт в некоторых предыдущих дизайнерских проектах, заменив исходный шрифт. Создайте какое-нибудь конкретное произведение искусства, которое вызовет на него давление, или, возможно, попросите друга-дизайнера протестировать его и дать вам отзыв. Все отзывы полезны как для текущего проекта, так и для будущих дизайнов шрифтов.
Статьи по теме:
- Идеальное сочетание шрифтов
- Бесплатные шрифты: лучшие варианты для дизайнеров
- Дизайн типографики: правила и термины, которые должен знать каждый дизайнер
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Специализируясь на нестандартных надписях, иллюстрациях и типографике, Джейми Кларк также ведет блог о типографике Type Worship. Его шрифты можно найти на MyFonts и Adobe Typekit.
Его шрифты можно найти на MyFonts и Adobe Typekit.
Как создать свой собственный шрифт (за 6 простых шагов)
Благодаря таким пакетам, как Google Fonts и Typekit, в совокупности предлагающим тысячи различных шрифтов, существует почти бесчисленное количество вариантов выбора подходящего шрифта для вашего конкретного проекта. Однако вы по-прежнему ограничены выбором шрифта, созданного кем-то другим. Существуют различные мотивы для создания собственного шрифта, а также множество вариантов для этого.
В этой статье вы шаг за шагом узнаете, как создать собственный шрифт с помощью программного обеспечения среднего уровня. Мы также предложим варианты некоторых менее технических вариантов, а также более продвинутые альтернативы. Однако перед этим давайте выясним, почему вам вообще нужно создать шрифт.
Зачем создавать собственный шрифт?
Создание шрифта может быть очень сложным, трудоемким и дорогостоящим делом, поэтому стоит выяснить, насколько глубоко вы хотите погрузиться, прежде чем начать. Предполагаемое использование вашего шрифта поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Предполагаемое использование вашего шрифта поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Если это просто развлечение, вам может подойти базовый инструмент для создания шрифтов, такой как конвертер рукописного ввода. Если это для конкретного проекта, вы можете потратить время на изучение некоторых жизненно важных методов, а также использовать более сложное программное обеспечение. Это путь, по которому мы шли на протяжении всей этой части.
Наконец, если вы создаете шрифт, предназначенный для использования другими, вам, вероятно, придется потратить гораздо больше времени на процесс разработки и потратить деньги на профессиональное программное обеспечение.
Некоторые основные инструменты для начала работы
Прежде чем мы углубимся в руководство, давайте взглянем на некоторые основные инструменты для тех, кто просто хочет повеселиться, создавая собственный шрифт. Эти решения также могут стать хорошей отправной точкой для ознакомления с некоторыми техническими аспектами создания шрифтов:
- PaintFont (бесплатно) : Эта услуга позволяет превратить ваш почерк в шрифт, заполнив и отсканировав шаблон.

- FontStruct (бесплатно) : Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические фигуры.
- Fontself (49 долларов США) : Это позволяет вам превращать нарисованные от руки символы в шрифты в Adobe Illustrator, и скоро будет совместимо с Adobe Photoshop.
- Metaflop (бесплатно) : Этот инструмент позволяет настраивать базовые шрифты путем настройки простого набора параметров.
Дизайн интерфейса Metaflop красочный и минималистичный.
Теперь мы рассмотрели более простые варианты создания шрифтов, давайте перейдем к более техническому способу.
Как создать свой собственный шрифт (6 простых шагов)
Если вы более серьезно относитесь к созданию уникального шрифта и хотите иметь больше возможностей для настройки, есть несколько бесплатных инструментов на выбор. Однако, прежде чем мы перейдем к самому программному обеспечению, нам нужно сделать несколько вводных шагов. Разберемся с каждым по очереди.
Однако, прежде чем мы перейдем к самому программному обеспечению, нам нужно сделать несколько вводных шагов. Разберемся с каждым по очереди.
Шаг № 1. Составление краткого описания проекта
Это самый важный шаг в процессе создания шрифта. Как и в любом дизайн-проекте, необходимо с самого начала обозначить свои цели. Вот несколько потенциально важных вопросов, которые следует задать при создании собственного описания дизайна:
- Будет ли ваш шрифт предназначен для конкретного проекта или будет иметь широкое применение?
- Потребуется ли для этого приложения крупный или мелкий размер шрифта?
- Вы хотите, чтобы основным типом шрифта был Serif или Sans Serif?
- Нашли ли вы какие-нибудь шрифты, которые могли бы использовать для вдохновения?
Получив ответы на эти вопросы, вы можете перейти к планированию дизайна шрифта.
Шаг № 2: Начните с бумаги
Хотя может показаться заманчивым сразу перейти к своему программному обеспечению, во многих профессиональных руководствах по шрифтам рекомендуется выполнять первоначальную работу по проектированию на бумаге. Попытка создать фигуры, которые представляют ваше видение, потенциально может быть неудобным и трудоемким на компьютере, а положить перо на бумагу часто проще и быстрее с самого начала.
Попытка создать фигуры, которые представляют ваше видение, потенциально может быть неудобным и трудоемким на компьютере, а положить перо на бумагу часто проще и быстрее с самого начала.
Вот несколько полезных советов по созданию букв на бумаге:
- Вам не нужно рисовать полный набор символов — рекомендуемыми «управляющими символами» часто являются «H», «n», «o» и «y».
- Отметьте базовую линию и другие важные линии высоты, чтобы использовать их в качестве ориентира.
- Посмотрите на другие шрифты, чтобы увидеть, где фигуры повторяются в наборе символов.
- Перемещение страницы вместо руки позволит создавать более плавные изгибы.
В Интернете есть множество удобных рисунков, которые помогут понять необходимую вам терминологию.
Для получения дополнительной информации о создании букв на бумаге вы можете ознакомиться с этим руководством на Tuts+.
Шаг № 3. Выберите и установите программное обеспечение
Для промежуточного типографического дизайна доступно несколько бесплатных приложений, и важно выбрать то, которое удобно в использовании и обладает необходимой функциональностью для выполнения работы. Вот некоторые из наших любимых.
Вот некоторые из наших любимых.
1. Шрифтфорж
FontForge — это редактор шрифтов с открытым исходным кодом с огромным количеством онлайн-документации, которая поможет вам в процессе проектирования. Хотя дизайн интерфейса поначалу может показаться немного пугающим, как только вы к нему привыкнете, FontForge станет мощным инструментом для создания красивых пользовательских шрифтов. Вы можете начать с нуля, используя доступные инструменты, или загрузить изображения шрифтов, чтобы использовать их в качестве отправной точки.
2. Птичий шрифт
Birdfont немного более интуитивно понятен, чем FontForge, поэтому он может быть лучшим вариантом для тех, кто хочет быстро начать работу. Как и в случае с FontForge, вы можете создать свой шрифт с нуля с помощью редактора или загрузить изображения в качестве отправной точки. Однако, хотя доступно 90 189 90 190 руководств, Birdfont не предлагает такой глубины вспомогательной информации, как FontForge. Birdfont бесплатен для создания шрифтов по лицензии SIL Open Fonts License, но для коммерческого использования требуется пожертвование в размере 5 долларов или более.
Birdfont бесплатен для создания шрифтов по лицензии SIL Open Fonts License, но для коммерческого использования требуется пожертвование в размере 5 долларов или более.
3. Glyphr Studio
В то время как два вышеупомянутых инструмента предназначены для настольных компьютеров, Glyphr Studio только для Интернета. Что касается простоты использования, Glyphr Studio находится между другими решениями в этом списке. Он немного более интуитивно понятен, чем FontForge, и предлагает более эстетичный дизайн интерфейса, чем обе альтернативы. Glyphr Studio также поставляется с приличным количеством документации по поддержке, хотя она не такая подробная, как у FontForge. Кроме того, хотя этот инструмент не дает возможности загрузить изображение, вы может загружать файлы шрифтов для дальнейшего редактирования.
Хотя все эти инструменты имеют схожие предложения, в конце концов все сводится к предпочтению. Вы можете попробовать два (или даже все три), чтобы увидеть, какой из них вам наиболее удобен. В любом случае стоит прочитать документацию поддержки FontForge, просто чтобы получить представление об общем объеме программного обеспечения.
В любом случае стоит прочитать документацию поддержки FontForge, просто чтобы получить представление об общем объеме программного обеспечения.
Шаг № 4: Начните создавать
После того, как вы установили программное обеспечение, вы готовы приступить к созданию шрифта. В зависимости от вашего выбора программного обеспечения вы можете начать с нуля, загрузить изображения своих бумажных рисунков или загрузить файл шрифта для редактирования. После перевода контрольных символов вы можете расширить его, включив буквы, цифры и другие символы.
Эта часть процесса может быть довольно длительной для начала, так как каждая часть программного обеспечения будет иметь свою собственную кривую обучения. Однако, как только вы начнете разбираться в вещах, процесс должен ускориться довольно быстро. Чтобы помочь вам освоиться, вот некоторые термины, с которыми вам необходимо ознакомиться в начале:
- Глиф: Каждый отдельный символ шрифта считается глифом.

- Базовая линия: Невидимая линия, на которой располагаются все символы шрифта.
- Восходящая линия: Невидимая линия, на которой начинаются надстрочные элементы.
- Высота восходящего элемента: Высота восходящего вертикального штриха в таких буквах, как «h» и «k».
- Глубина нисходящего элемента: Глубина нисходящей вертикальной черты букв, таких как «p» и «y».
- Стебель: Основной вертикальный штрих буквы, такой как «F» и «T».
- Чаша: Закрытая закругленная часть букв, таких как «b», «d» и «o».
- Кривая Безье : Параметрическая формула, используемая для моделирования гладких масштабируемых кривых.
Здесь мы едва коснулись поверхности, но если вы визуальный человек (вероятно, если вы создаете свой собственный шрифт!), эта диаграмма из Thinking with Type показывает некоторые из анатомий шрифта, которые мы только что обсуждали, и больше:
Диаграмма анатомии шрифта Thinking with Type — жизненно важный ресурс для начинающих дизайнеров.
Шаг № 5. Уточните свой набор символов
В процессе создания шрифта легко сосредоточиться исключительно на отдельных символах. Однако при их доработке также важно учитывать, как шрифт будет выглядеть в целом. Вот несколько советов, которые помогут вам не сбиться с пути при совершенствовании набора символов:
- Обратите внимание на интервалы и кернинг букв, комбинируя их ряд в процессе.
- Протестируйте различные размеры для каждого символа, особенно если ваш шрифт потенциально может быть широким.
- Регулярно распечатывайте свою работу на протяжении всего процесса проектирования, так как печатное изображение часто помогает обнаружить тонкие ошибки.
Теперь вы почти у цели! Вы разработали шрифт, выбрали и освоили программное обеспечение, перевели его в цифровой формат и довели до совершенства. Осталось только загрузить его.
Шаг № 6: Загрузите свой шрифт в WordPress
Как только вы закончите свой собственный шрифт, вы, вероятно, захотите начать его использовать. Если предполагаемое использование вашего шрифта находится на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин для шрифтов, один из самых популярных — «Использовать любой шрифт: 9».0003
Если предполагаемое использование вашего шрифта находится на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин для шрифтов, один из самых популярных — «Использовать любой шрифт: 9».0003
Этот плагин автоматически преобразует ваши файлы шрифтов, извлекает код CSS и встраивает его в файлы вашей темы. Он поддерживает файлы TTF , OTF и WOFF , и после загрузки шрифт будет доступен для использования в WordPress. Этот плагин бесплатен для преобразования одного шрифта, но пожертвование в размере 10 долларов или более позволит вам преобразовать неограниченное количество шрифтов.
Если вы не хотите использовать плагин, другой вариант — добавить собственный код CSS. Во-первых, вам нужно будет использовать генератор шрифтов, такой как Font Squirrel или Transfonter, чтобы получить необходимый код. Затем вы можете добавить этот код в папку 9 вашей темы.0189 файл style.css . Подробное рассмотрение этого вопроса выходит за рамки этой статьи, но в Интернете есть множество доступных руководств, которые помогут вам.
Подробное рассмотрение этого вопроса выходит за рамки этой статьи, но в Интернете есть множество доступных руководств, которые помогут вам.
Расширенные инструменты для профессионалов
Если вы хотите еще больше углубиться в создание пользовательских шрифтов и хотите создать шрифты для более широкого использования, есть ряд доступных расширенных инструментов. FontLab Studio, FontCreator, Glyphs и Robofont — популярные варианты для профессиональных типографов.
Наконец, если вы заинтересованы в расширении своих знаний в области типографики, в Интернете можно найти множество замечательных ресурсов, каждый из которых посвящен созданию шрифтов. Для начала ознакомьтесь с материалами на таких сайтах, как I Love Typography, Thinking with Type и Creative Bloq.
Заключение
Даже имея множество доступных шрифтов, вы все равно можете обнаружить, что ни один из них не подходит для вашего веб-сайта WordPress. Решение в этом случае состоит в том, чтобы взломать канцелярские товары и создать свои собственные.