❮ Назад Дальше ❯
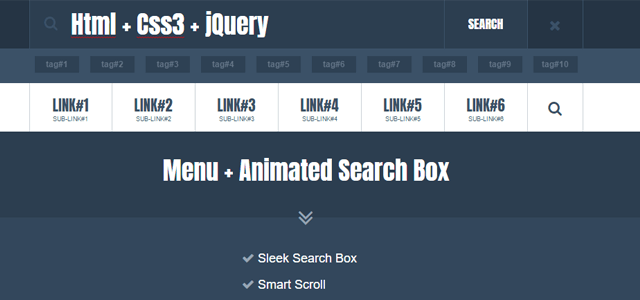
Демонстрация: панели навигации
Вертикальной
- Home
- News
- Contact
- About
Горизонтальной
- Home
- News
- Contact
- About
- Home
- News
- Contact
- About
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Панель навигации в основном представляет собой список ссылок, поэтому использование элементов <ul> и <li> имеет смысл:
Пример
<ul>
<li><a href=»default.php»>Home</a></li>
<li><a href=»news. php»>News</a></li>
php»>News</a></li>
<li><a href=»contact.php»>Contact</a></li>
<li><a href=»about.php»>About</a></li>
</ul>
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Пример объяснил:
list-style-type: none;-Удаляет пули. Панели навигации не нужны маркеры списка- Установите
margin: 0;иpadding: 0;
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы <a> внутри списка.
Пример
li a
{
display: block;
width: 60px;
}
Пример объяснил:
display: block;— Отображение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать ширину (и обивка, маржа, высота и т.
width: 60px;— Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Можно также задать ширину <ul> и удалить ширину <a>, так как они будут занимать всю ширину, доступную при отображении в виде элементов блока. Это приведет к тому же результату, что и в предыдущем примере:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li
a
{
display: block;
}
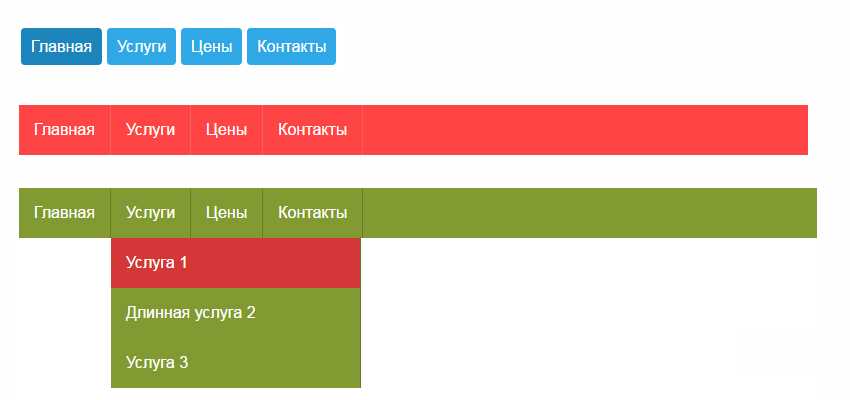
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
200px;
background-color: #f1f1f1;
}
li a {
display:
block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/*
Change the link color on hover */
li a:hover {
background-color: #555;
color: white;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
color: white;
}
Центрировать ссылки и добавить границы
Добавьте text-align:center в <li> или <a> для центрирования связей.
Добавьте свойство border в <ul> добавьте границу вокруг навигационной области. Если требуется также, чтобы границы внутри навигационной области, добавьте border-bottom для всех элементов <li>, за исключением последнего:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Полная высота фиксированной вертикальной навигации
Создание полной высоты, «липкой» боковой навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /*
Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Один из способов построения горизонтальной панели навигации — это указать элементы <li> как встроенные, в дополнение к «стандартному» коду выше:
Пример
li
{
display: inline;
}
Пример объяснил:
display: inline;-По умолчанию элементы <li> являются блок-элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной строке
Плавающие элементы списка
Другим способом создания горизонтальной панели навигации является размещение элементов <li> и указание макета для навигационных ссылок:
Пример
li
{
float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Пример объяснил:
float: left;— Используйте float, чтобы получить элементы блока, чтобы скользить рядом друг с другомdisplay: block;— ОтоБражение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать обивка (и высота, ширина, поля и т.
padding: 8px;— Поскольку элементы блока занимают всю имеющуюся ширину, они не могут плавать рядом друг с другом. Таким образом, указать некоторые обивка, чтобы сделать их хорошо выглядетьbackground-color: #dddddd;— Добавить серый фон-цвет для каждого элемента
Совет: Добавьте цвет фона в <ul> вместо каждого элемента <a>, если требуется цвет фона с полной шириной:
Пример
ul
{
background-color: #dddddd;
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow:
hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color:
#111;
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо (float:right;):
- Home
- News
- Contact
- About
Пример
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a class=»active» href=»#about»>About</a></li>
</ul>
Разделители границ
Добавьте свойство border-right в < li > для создания разделителей ссылок:
- Home
- News
- Contact
- About
Пример
/* Add a gray right border to all list items, except the last item
(last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Fixed Top
ul {
position: fixed;
top: 0;
width: 100%;
}
Фиксированное дно
ul {
position: fixed;
width: 100%;
}
Примечание: Фиксированное положение может не работать должным образом на мобильных устройствах.
Серая горизонтальная навигационная
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Липкий навигационной
Используйте position: sticky; для <li> для создания липкой навигационной навигации.
Липкий элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из
Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из top , right , bottom или left для липкого позиционирования для работы.
Другие примеры
Как использовать CSS Media запросы для создания адаптивной верхней навигации.
Отзывчивый сиденав
Использование запросов CSS Media для создания адаптивной боковой навигации.
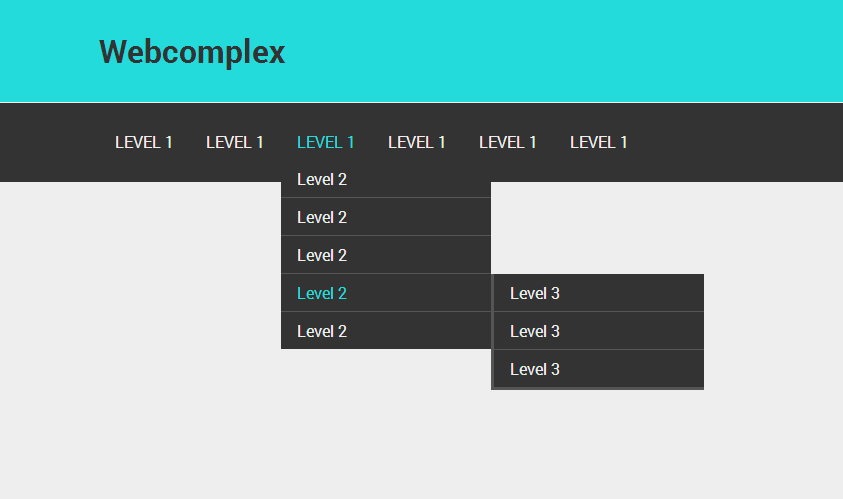
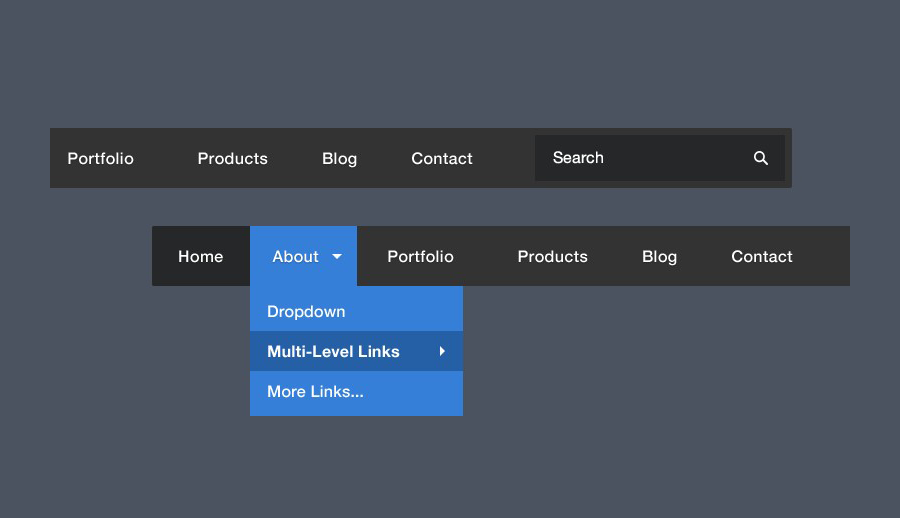
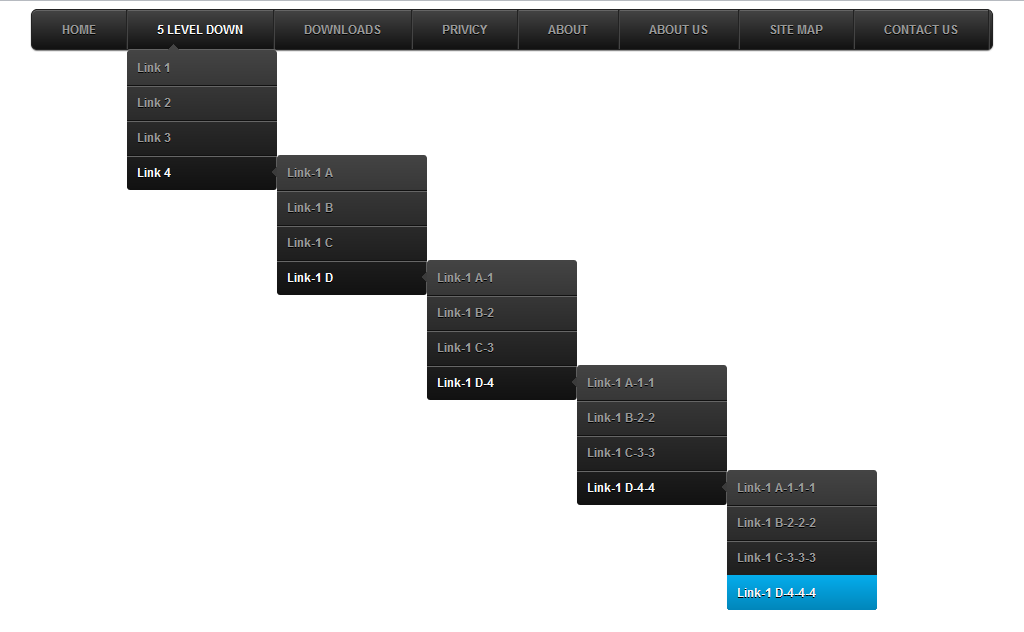
Раскрывающийся список навигации
Как добавить раскрывающееся меню внутри панели навигации.
❮ Назад Дальше ❯
CSS меню для начинающих / Хабр
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:
Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):
- Далее увеличим размер полотна в два раза
- И дорисуем внешний вид элемента меню для реализации события hover
Как сия конструкция будет работать? Да очень просто — ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх: - Создадим новый файл с произвольным размером и текстом — это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:
HTML код
Закончили строить из себя дизайнеров, пора начинать кодить — создадим не нумерованный список — <ul>:
- элементу <ul> присвоеим id=«menu»
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
<ul id=«menu»>
<li><a href=»#» class=«home»>Home <span></span></a></li>
<li><a href=»#» class=«about»>About <span></span></a></li>
<li><a href=»#» class=«rss»>RSS <span></span></a></li>
</ul>
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative. Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
#menu span {
display: none;
position: absolute;
}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
#menu a:hover span {
display: block;
}
#menu . home
home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в . about. Подгоняем размер и расположение, так же заменяем фон.
about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss
Повторим для .rss
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Всё в одном
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span {
display: none;
position: absolute;
}
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span {
display: block;
}
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
}
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Кросспост: CSS меню в стиле Web 2.0
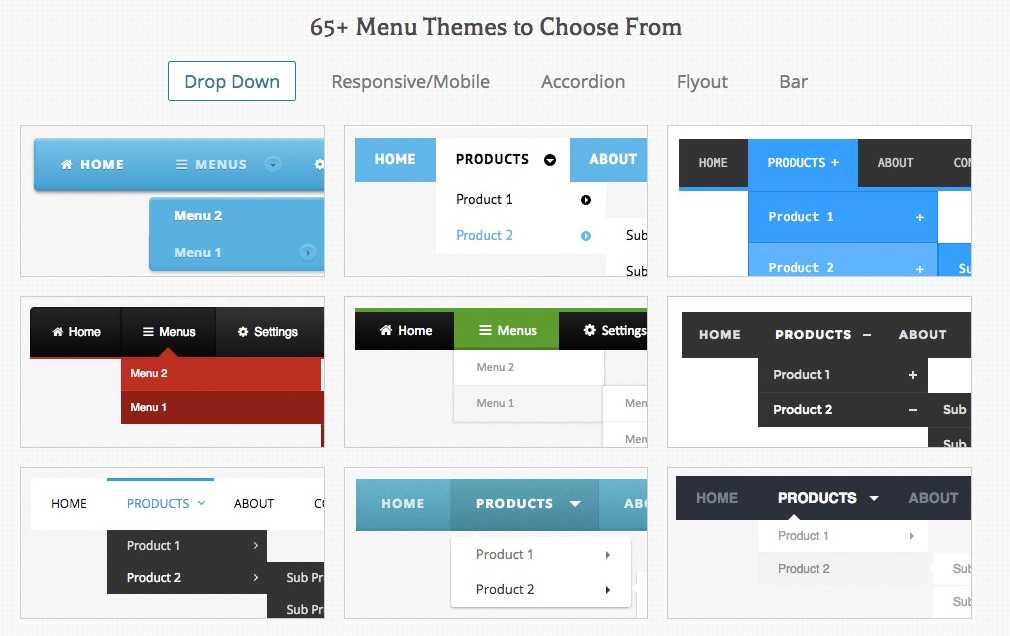
16 меню боковой панели CSS
Коллекция отобранных бесплатных HTML и меню боковой панели CSS примеров кода из codepen и других ресурсов. Обновление коллекции июля 2018 года. 3 новых предмета.
- Меню CSS
- Боковые панели Bootstrap
О коде
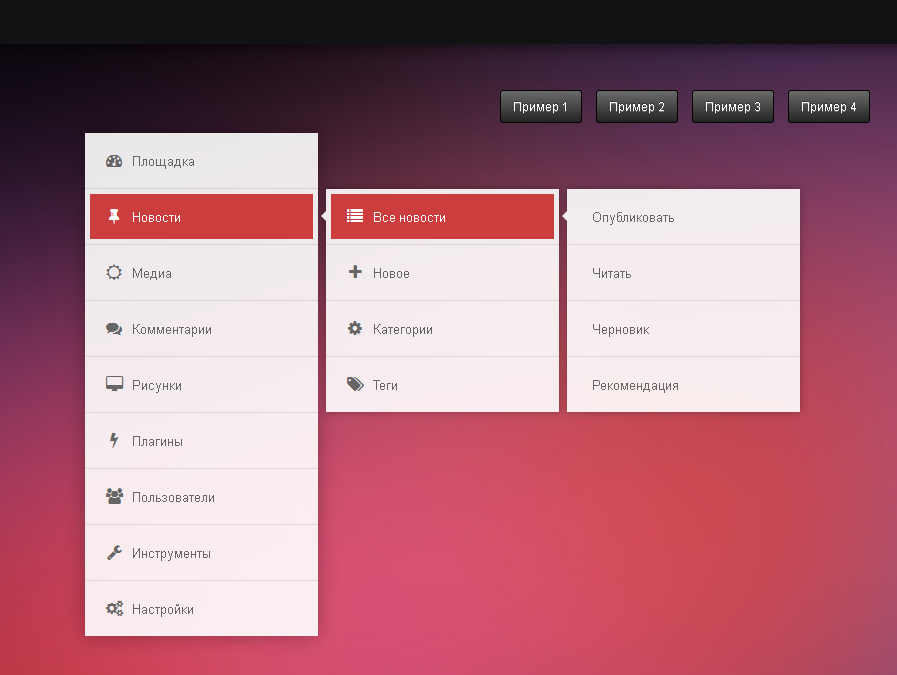
Меню администратора приложения
Меню администратора приложения. светлый/темный режимы.
светлый/темный режимы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
О коде
Заполнение меню при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Эффект меню
Инверсия эффектов меню цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация только с помощью CSS для боковой панели
CSS отражает только навигацию для боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Меню боковой панели CSS
HTML и CSS навигационная панель и мегаменю боковой панели .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css, font-awesome.css
О коде
Фиолетовое боковое меню
Это обратный инжиниринг дизайна «Hyperspace» из HTML5 Up! https://html5up.net/гиперспейс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Pure CSS Fly в боковой панели навигации
Простая многоуровневая боковая панель навигации . Включает в себя поднавигацию на чистом css, которая оставляет видимыми значки родительской навигации. Элементы навигации будут прокручиваться ( переполнение-y ) при необходимости. Использует преобразования с и перехода с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: ionicons.css
О коде
Анимация навигации по боковой панели
Ничто так не сравнится с маленькой модной накладкой для тела.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Фиксированная навигация
Исправлена навигация на боковой панели, которая расширялась при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Полностью адаптивное боковое меню CSS3
Полностью адаптивное боковое меню без необходимости использования JavaScript и с использованием менее 200 строк функционального кода CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Скользящее меню боковой панели CSS
Скользящий CSS Меню боковой панели с прокруткой, JS не использовался
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Вращающаяся боковая 3D-панель навигации
Вертикальная панель навигации , которая переключается со значка на текст с классной анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Меню боковой панели на чистом CSS3
Мега выпадающее меню на чистом CSS3 боковое меню с анимацией..
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Меню боковой панели CSS
CSS боковое меню с показом/скрытием при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Меню боковой панели CSS
Простое в использовании боковое меню с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Фиксированный эффект наведения навигации
Исправляет концепцию бокового меню с эффектом наведения псевдоэлемента с использованием CSS перехода .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Конструктор меню на чистом CSS
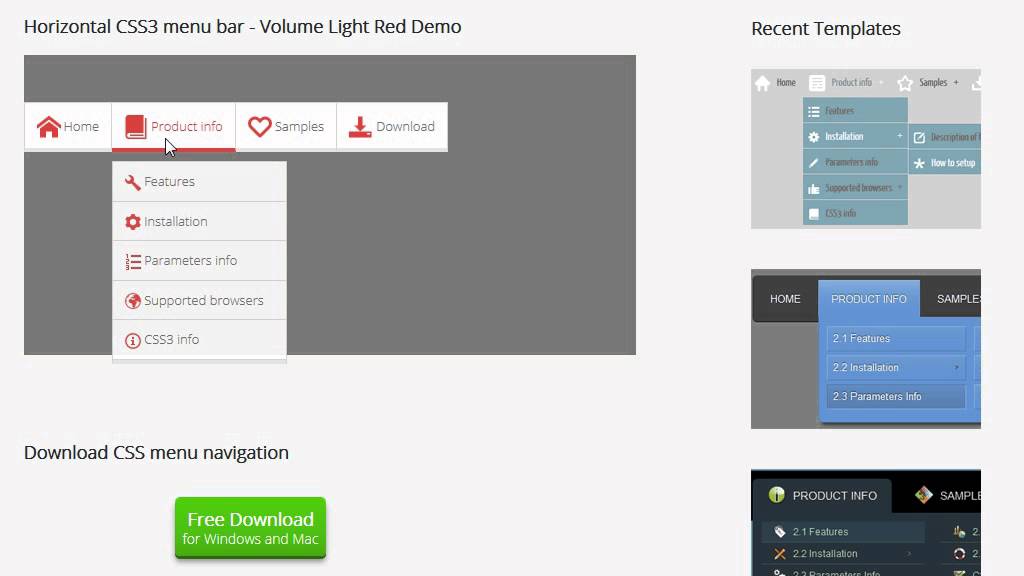
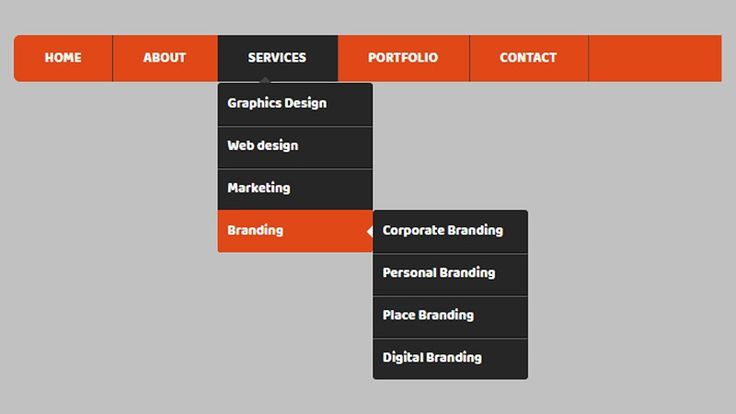
Создатель меню на чистом CSSBulgy Red — Пример выпадающего меню
Загрузить CSS Menu Maker
Последние шаблоны
Часто задаваемые вопросы
- 20 октября 2013 г. Раскрывающееся меню Pure CSS делает невозможным макет страницы в представлении Design View 9 Expression Web.0002 Я только что выполнил тестовую установку css3menu, используя один из шаблонов вертикального меню. Он выглядит и работает нормально в браузере. Однако в представлении «Дизайн» Expression Web все подменю остаются полностью развернутыми.
- 23 сентября 2013 г. Высота выпадающего меню на чистом css
Я использую шаблон Fair. Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким
- 25 июня 2014 г.
 Ошибка публикации меню в выпадающем меню html
Ошибка публикации меню в выпадающем меню htmlЯ пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 19 июня 2014 г. Одно или неограниченное выпадающее меню css Веб-сайты лицензии
Привет, Я хотел бы заказать ваше приложение. Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов? Спасибо.
- 04 июня 2014 г. Выпадающее меню HTML перестало работать
Здравствуйте, Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». У меня Windows 8.
- 19 мая 2014 г. Максимальное количество активаций выпадающего меню css
Количество установок . Что это значит? Каково максимальное количество активаций приложения CSS3Menu на компьютерах ПК или Mac?
- 14 мая 2014 г.
 Неограниченная лицензия на сайты выпадающего меню
Неограниченная лицензия на сайты выпадающего менюПривет, Куплю лицензию на неограниченное количество сайтов. Для нужд моего бизнеса убедитесь, что моя покупка приложения позволяет мне разрабатывать и продавать проекты веб-сайтов с помощью css3menu неограниченному количеству клиентов.
- 30 апреля 2014 г. Выпадающее меню загрузки неограниченное количество веб-сайтов лицензия
Привет, Я хотел бы заказать неограниченное количество веб-сайтов CSS3Menu. Могу ли я использовать это без ограничений на всех моих сайтах и сайтах моих клиентов??
- 17 апреля 2014 г. Обновите лицензию html5 с одним выпадающим меню до неограниченной
Я приобрел лицензию на один веб-сайт. Если в будущем мне нужно будет перейти на безлимитную лицензию на сайт, придется ли мне платить всю сумму? Благодарю вас!
- 14 апреля 2014 г. Подменю не отображается в нижней части раскрывающегося CSS-меню
Привет — Мне нужна ваша помощь в меню, которое я создал с помощью платной версии CSS3Menu 4.

